10 cose che non avresti mai pensato di poter fare con Elementor in WordPress
Pubblicato: 2024-02-16Elementor non è solo un plugin per la creazione di pagine; è una centrale elettrica che può trasformare la tua presenza online in modi che non avresti mai immaginato prima. Sebbene attualmente abbia più di 5 milioni di utenti attivi, molti utenti non hanno molta idea di questo strumento.
Se sei interessato a Elementor e stai pensando se utilizzare o meno questo plugin, questo articolo ti spiegherà molte idee che puoi realizzare. Entriamo nel post di Elementor in WordPress e impariamo qualcosa di nuovo.
Prima di ciò, dai una rapida scorsa a ciò che è Elemetor.
Cos'è Elementor in WordPress?
Elementor è un popolare plugin per la creazione di pagine per WordPress. Ti consente di creare meravigliose pagine web semplicemente utilizzando il drag-and-drop senza dover codificare nulla. Innanzitutto, puoi creare layout e poi riempirli con elementi come testo, immagini, pulsanti, moduli e altro.
Inoltre, Elementor ha centinaia di modelli di pagine e blocchi già pronti nella sua libreria. Puoi anche usarli per risparmiare tempo. Una volta che le tue pagine sono pronte, puoi renderle adatte ai dispositivi utilizzando il suo editor in tempo reale. Elementor è compatibile con WooCommerce e tutti i temi popolari.
Il plugin ha oltre una dozzina di componenti aggiuntivi sul mercato. Se mai senti una carenza con Elementor, puoi installare uno di questi componenti aggiuntivi per aumentare la raccolta di funzionalità e widget per potenziare ulteriormente le tue capacità di progettazione.
Cose che non avresti mai pensato di poter fare con Elementor in WordPress
Durante la progettazione di un sito Web completo, gli utenti tendono a utilizzare vari plug-in ed estensioni per aggiungere nuove caratteristiche e funzionalità. Più plugin usi, più il tuo sito diventa pesante. Ma Elementor da solo può gestire numerose attività simili, motivo per cui una volta dovevi utilizzare plugin separati.
In questa sezione creeremo ora un elenco di molte attività che non avresti mai pensato di poter svolgere con Elementor in WordPress. Continua a leggere!
1. Crea widget globali
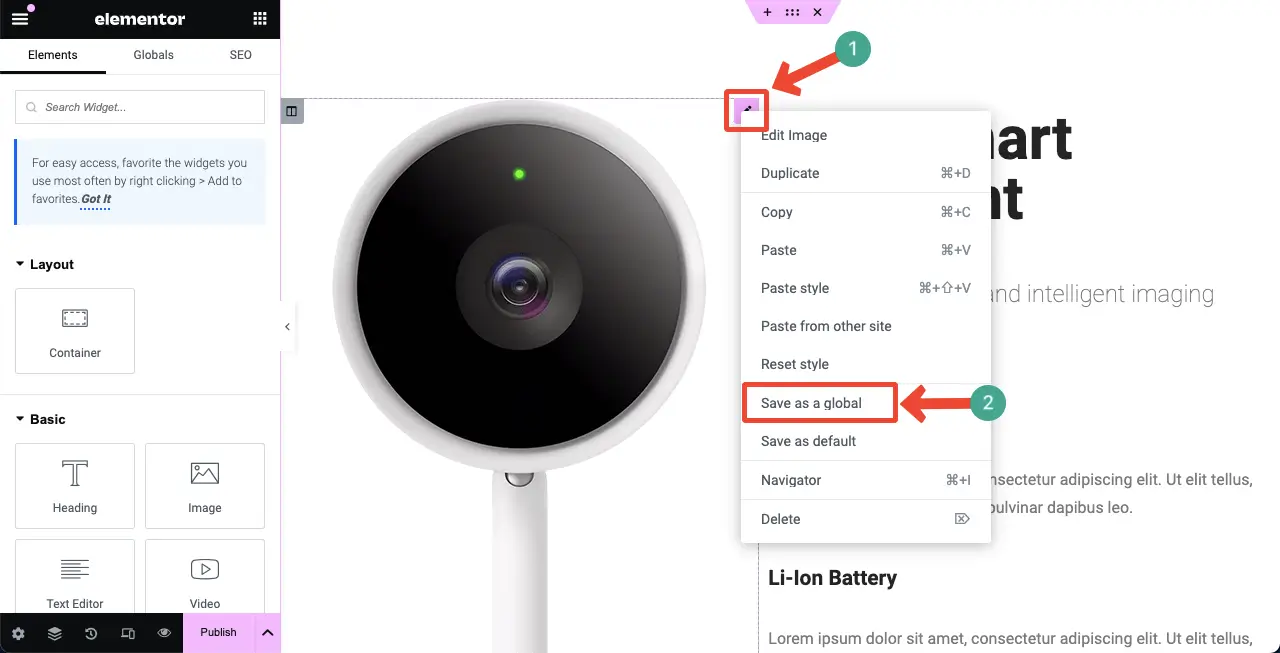
Un widget globale in Elementor è un elemento personalizzato che crei da utilizzare più volte in diversi post e pagine del tuo sito. Di conseguenza, non è necessario ricominciare da capo ripetutamente per creare sezioni identiche. Ciò ti farà risparmiare una notevole quantità di tempo.
Fai clic con il pulsante destro del mouse sull'icona Matita di qualsiasi elemento nell'editor di Elementor. Seleziona l'opzione Salva come globale nell'elenco del menu a discesa. Avrai un modo per salvare questo elemento come widget globale.

2. Crea intestazioni, piè di pagina e modelli di post personalizzati
Indipendentemente dal tema che installi su WordPress, puoi creare un'intestazione e un piè di pagina per il tuo sito utilizzando le opzioni di personalizzazione del tema. Ma le opzioni predefinite della maggior parte dei temi sono così complicate che la maggior parte degli utenti, soprattutto i principianti e i non tecnici, trovano difficile utilizzarle in modo efficiente.
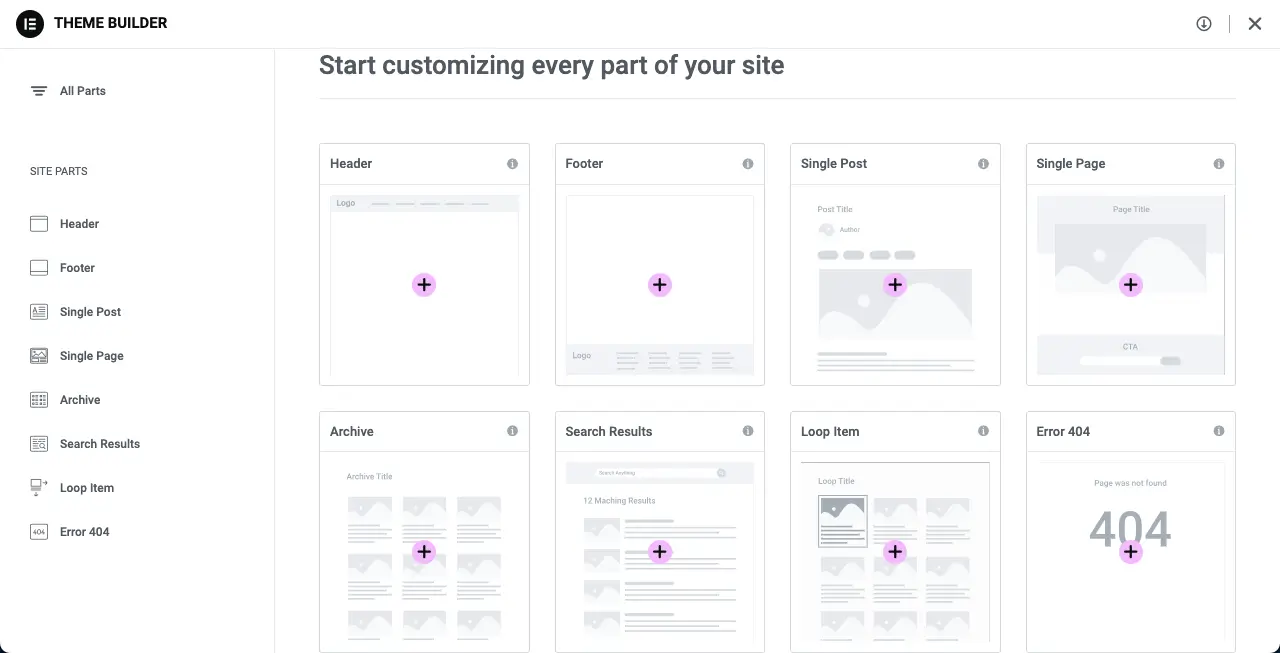
Elementor può salvarti in questo caso. Viene fornito con un potente generatore di temi con il quale puoi creare intestazioni e piè di pagina personalizzati, inclusi modelli di post singoli, pagine di archivio e molto altro. Puoi aggiungere elementi come loghi, menu e caselle di ricerca per rendere queste sezioni più interessanti.

3. Crea layout di temi personalizzati
Un layout tematico si riferisce alla struttura complessiva di un sito web. Determina il modo in cui verranno visualizzate e organizzate le diverse sezioni, come intestazioni, piè di pagina, barre laterali, area contenuto, tipografia, dimensione del carattere dell'intestazione, dimensione del carattere del corpo, colore del collegamento, spazio tra righe e colonne, ecc.
Il layout selezionato viene applicato a tutti i post e alle pagine. Dopo aver installato e attivato qualsiasi tema, il suo layout viene automaticamente applicato all'intero sito. Ma spesso potresti voler impostare un layout separato per post o pagine specifiche, cosa che di solito non è possibile con le opzioni del tema predefinite.
Elementor può aiutarti molto in questo caso. Puoi impostare layout, colore, spaziatura e tipografia diversi per ogni post con Elementor come desideri.
4. Utilizza Elementor AI per creare contenuti

Elementor è ora basato sull'intelligenza artificiale generativa. Ti supporta nella generazione di tre tipologie di contenuti: testi, immagini e codici personalizzati. Puoi creare copie accattivanti per intestazioni, pulsanti di invito all'azione, popup, moduli e sezioni di eroi con il generatore di testo.
In base alle tue richieste, puoi creare immagini graficamente accattivanti che sono davvero fantastiche rispetto a molti strumenti di intelligenza artificiale sul mercato. Infine, le sottili personalizzazioni che non sono possibili con le funzionalità e i widget disponibili potrebbero essere ottenute utilizzando il suo generatore CSS personalizzato.
Esplora in dettaglio le cose che puoi fare con Elementor AI.
5. Accedi a enormi risorse
Un’enorme raccolta di risorse è un altro grande vantaggio dell’utilizzo del plugin Elementor. Non fornisce solo funzionalità, widget e modelli. Troverai tantissimi tutorial video, post di blog, documentazione e guide per l'utente online a riguardo.
Vuoi verificarlo? Basta digitare online qualsiasi problema che stai attualmente riscontrando con Elementor. Riceverai numerosi suggerimenti e soluzioni su Google. Inoltre, dozzine di componenti aggiuntivi hanno reso Elementor così potente che oggi puoi fare molte cose inimmaginabili che una volta richiedevano giorni.

6. Crea contenuto dinamico
Il contenuto dinamico si riferisce al contenuto creato e archiviato su un sito Web in base a varie logiche e condizioni. Consente agli utenti di filtrare i contenuti di cui hanno bisogno rimanendo sulla stessa pagina. Di seguito è riportato un esempio di una pagina Web dinamica nel video.
Innanzitutto, hai bisogno di un plug-in post-type personalizzato per creare campi di informazioni. Successivamente, puoi progettare una pagina Web con Elementor e collegare i campi di informazioni alla pagina in modo dinamico utilizzando tag, logica e widget. Le pagine web dinamiche sono perfettamente adatte per progettare moduli, pagine di singoli prodotti di e-commerce, pubblicare aggiornamenti in tempo reale, ecc.
Scopri come creare una pagina Web dinamica con Elementor.
7. Hosting del sito web
Elementor ha iniziato a offrire supporto di hosting nel 2023. Hanno quattro pacchetti di hosting: base, business, crescita e scalabilità. Poiché i siti Web basati su Elementor tendono ad essere un po' lenti, i loro pacchetti di hosting sono progettati in modo tale che le tue pagine Web non rallentino durante il caricamento.
Elementor supporta il CDN Cloudflare che si integra con oltre 285 sedi. Riceverai supporto di livello esperto 24 ore su 24, 7 giorni su 7 per risolvere eventuali problemi tecnici. Se riscontri problemi con la migrazione del sito, puoi chiedere loro di farlo per te.

8. Crea moduli e popup
Moduli e popup sono due parti essenziali di qualsiasi sito web. Perché servono come mezzo ideale per mantenere il contatto con i clienti e vendere prodotti. I moduli possono essere di vario tipo. Sono moduli di contatto, moduli di lead generation, moduli d'ordine, moduli di registrazione, moduli di pagamento, ecc.
Puoi creare tutti questi moduli con Elementor. Cosa c'è di più? Puoi creare più moduli, visualizzandoli su pagine diverse per raggiungere obiettivi specifici.

I popup sono piccole finestre o banner che appaiono sopra qualsiasi pagina o contenuto esistente per attirare con forza la tua attenzione. Sono utilizzati principalmente per pubblicità, lead generation e conversioni. Hanno il potere intrinseco di indurre gli utenti a fare clic su qualsiasi pulsante o collegamento.
Ecco come creare popup accattivanti con Elementor.
9. Progettare il layout di reattività mobile
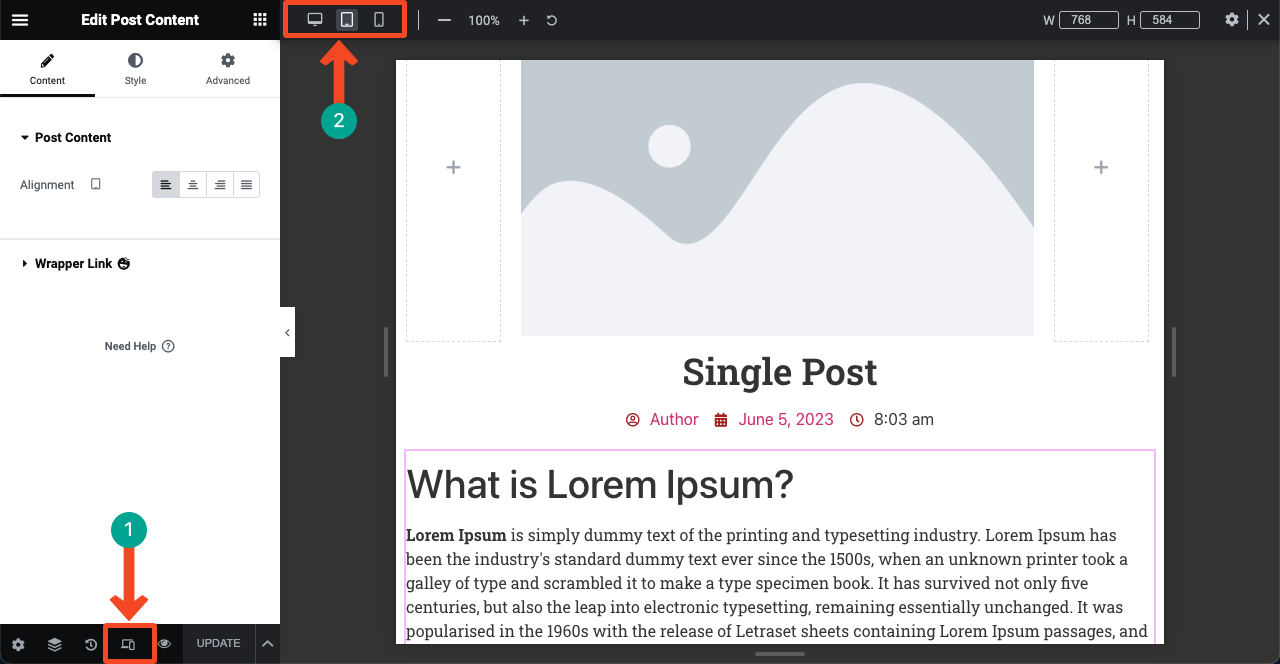
Un layout mobile-responsive si riferisce a post e pagine web che si adattano perfettamente alle dimensioni dello schermo di tutti i dispositivi, siano essi telefoni cellulari, tablet o laptop. Elementor ti consente di ottimizzare tutti i tuoi post, pagine e layout di blocco dallo stesso editor in tempo reale.
Innanzitutto, devi accedere alla modalità del dispositivo specifico. Quindi, aumenta/riduci e modifica il margine e il riempimento di tutti i widget e gli elementi in modo che siano perfettamente impostati per il dispositivo.

10. Aggiungi effetti di movimento
Gli effetti di movimento sono un tipo di animazione di durata limitata e di effetti di transizione che fanno muovere i tuoi elementi web. Puoi impostare condizioni come ad esempio quando qualcuno passa con il mouse sopra o scorre verso il basso su questi elementi, questi si muoveranno. Questi effetti vengono utilizzati per creare interesse visivo tra i visitatori e gli utenti del Web.
I tipi di effetti di movimento che puoi aggiungere con Elementor sono animazioni di scorrimento, effetti al passaggio del mouse, cursori, caroselli, microinterazioni, animazioni di entrata e uscita, ecc. Gli sviluppatori di componenti aggiuntivi hanno già incorporato molti altri tipi di effetti di movimento.
11. Utilizza autorizzazioni basate sul ruolo
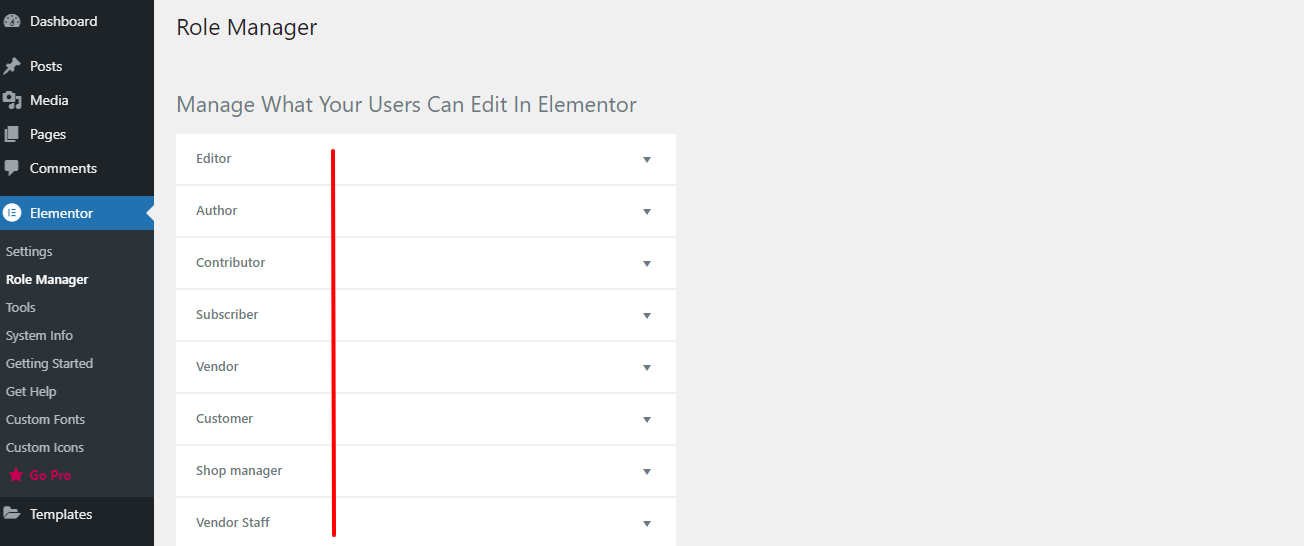
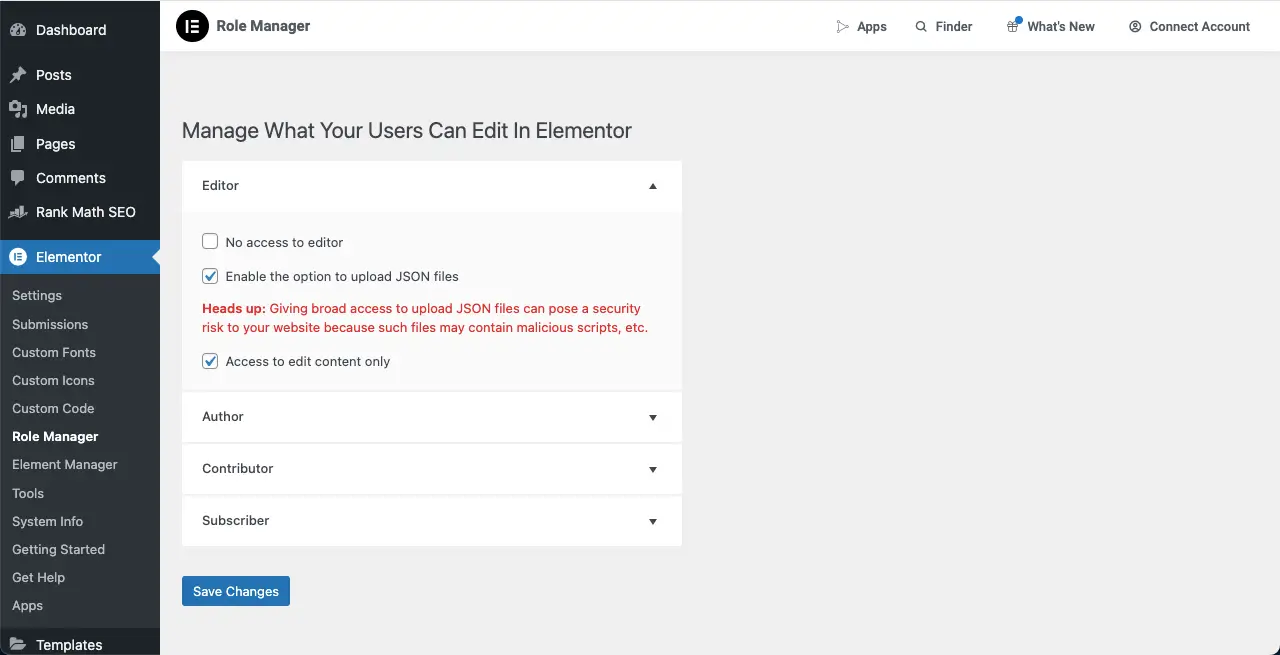
Il gestore dei ruoli in Elementor ti consente di utilizzare la funzione di autorizzazione basata sui ruoli. Puoi gestire e limitare ciò che gli utenti possono modificare sul tuo sito con Elementor. Per impostazione predefinita, Elementor ti consente di gestire quattro ruoli utente: editor, autore, collaboratore e abbonato.
Ma una volta che il tuo sito web integra plugin come WooCommerce ed EDD, vengono creati alcuni ruoli aggiuntivi, come venditore, cliente e responsabile del negozio.

Espandi il ruolo specifico. Seleziona le rispettive opzioni accanto all'autorità che desideri condividere con altri utenti.

Usa HappyAddons per potenziare le funzionalità di Elementor

Abbiamo pronunciato più volte una frase nella discussione precedente secondo cui Elementor ha più di una dozzina di componenti aggiuntivi. HappyAddons è un componente aggiuntivo che può potenziare ulteriormente il tuo sito Elementor. Attualmente dispone di oltre 130 widget impressionanti e oltre 22 funzionalità.
Inoltre, HappyAddons dispone di un generatore di temi grazie al quale puoi anche creare intestazioni, piè di pagina e modelli di post singoli personalizzati. Come Elementor, esiste anche una versione gratuita di HappyAddons. Hai accesso a oltre 60 widget del plugin gratuitamente.
Se hai appena iniziato e stai pianificando di creare solo un sito Web di livello base, puoi fare magie insieme alle versioni gratuite di Elementor e HappyAddons. Una volta ingrandito e richiesto più funzionalità, puoi eseguire l'aggiornamento alle versioni premium.
Domande frequenti su Elementor in WordPress
Prima di terminare il post, dai un'occhiata ad alcune domande che le persone di solito fanno su Elementor prima di acquistarlo e utilizzarlo.
Quali sono i problemi comuni di Elementor?
1. Velocità di caricamento della pagina lenta
2. I widget si interrompono durante il caricamento della pagina
3. Conflitto con alcuni plugin Gutenberg
4. Conflitto con diversi temi
Come superare questo problema di velocità di caricamento della pagina lenta?
1. Ottimizza le immagini prima del caricamento
2. Utilizza un plug-in di cache
3. Immagini a caricamento lento
4. Usa un tema leggero
5. Non abusare delle immagini su una singola pagina
Elementor ottimizza le immagini?
Elementor stesso non ottimizza le immagini. Ma recentemente hanno rilasciato un nuovo plugin grazie al quale puoi ottimizzare le immagini al momento del caricamento.
Perché dovresti usare Elementor, anche se ha un problema di velocità?
Elementor è semplicissimo da usare. È uno dei pochi plugin di web design che anche gli utenti principianti possono utilizzare come professionisti dopo aver fatto pratica per almeno una settimana. Se sei un utente senza codice e non hai precedenti esperienze di sviluppo web, devi prendere in considerazione Elementor per creare siti web da solo.
Quali sono i migliori plugin di cache per Elementor?
1. Razzo WP
2. WP Super Cache
3. Cache totale W3
4. NitroPack
5. Ottimizzazione automatica
Note di chiusura!
Quando Elementor fu rilasciato per la prima volta, provocò una massiccia rivoluzione nel settore dello sviluppo web. Centinaia e migliaia di persone che utilizzano no-code hanno avuto l'opportunità per la prima volta di creare da soli il proprio sito web.
Ma nel tempo, la popolarità di Elementor non si limita solo agli utenti no-code ma anche agli esperti professionisti. Perché Elementor può far risparmiare loro una notevole quantità di tempo. Quasi ogni anno, Elementor apporta alcuni nuovi sviluppi per rendere la piattaforma ancora più semplice.
Spero che dopo aver letto questo post, tu abbia un'idea di base su questo plugin. Se c'è qualcosa che vuoi sapere di più, menziona la tua domanda nella casella dei commenti qui sotto. Grazie per aver letto il post
