Come collegare Elementor Form a Mailchimp: solo pochi minuti
Pubblicato: 2022-07-05Il plug-in per la creazione di pagine di Elementor Pro viene fornito con un widget modulo integrato con il quale puoi creare facilmente moduli di generazione di lead e iscrizione alla newsletter.
Se stai utilizzando Mailchimp per l'email marketing, dovresti integrare Elementor Forms e Mailchimp. Per esportare automaticamente i contatti e-mail quando viene inviato un nuovo modulo sul tuo sito WordPress.
In questo articolo, vedremo come collegare Elementor Forms a Mailchimp. Dall'idea alla distribuzione del modulo di iscrizione a Mailchimp, sono necessari solo pochi minuti.
Inoltre, il piano gratuito di Mailchimp include un limite di 2000 contatti, quindi vedremo come utilizzare al meglio il piano gratuito con l'integrazione di Elementor Mailchimp.
Integrazione di Elementor Mailchimp
Il modo migliore per integrare Elementor e Mailchimp è utilizzare un componente aggiuntivo Elementor Mailchimp gratuito chiamato Tablesome. Con Tablesome, non solo puoi esportare le voci dei moduli su Mailchimp, ma puoi anche creare flussi di lavoro personalizzati per questi invii di moduli e azioni automatiche dal tuo sito WordPress.

Puoi convalidare e filtrare i contatti utilizzando i dati dai campi del modulo e aggiungere solo lead di alto valore al tuo pubblico di email marketing.
Vedremo come configurare i moduli di iscrizione a Elementor e i moduli di iscrizione collegati a Mailchimp e come impostare i flussi di lavoro per aggiungere automaticamente gli utenti che inviano i moduli come abbonati al tuo elenco/pubblico Mailchimp. Elementor Mailchimp Integration consente alle aziende di far crescere le proprie mailing list e segmentare automaticamente il pubblico.
Come collegare Elementor e Mailchimp
Vedremo una guida passo passo per Elementor Forms Mailchimp Integration utilizzando Tablesome.
Installazione del componente aggiuntivo Elementor Mailchimp
Il componente aggiuntivo gratuito Tablesome è disponibile nel repository di WordPress. Devi installarlo dalla dashboard di WordPress cercando Tablesome nel menu "Plugin" del tuo sito
Copiare la tua chiave API da Mailchimp
Dopo aver installato e attivato Tablesome sul tuo sito, dovrai copiare la chiave API Mailchimp dal tuo account Mailchimp. Se non hai un account Mailchimp, crealo prima. Quindi,
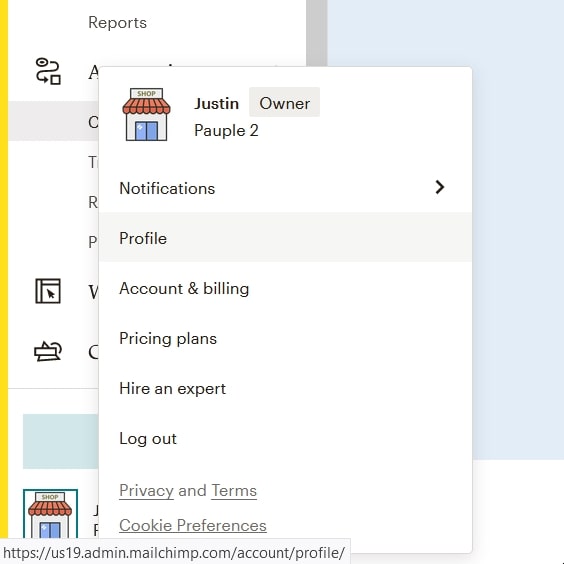
- Accedi con il tuo account Mailchimp, scorri la pagina verso il basso e clicca sul tuo avatar nell'angolo

- Nel menu aggiuntivo, fai clic sull'opzione "Profilo".
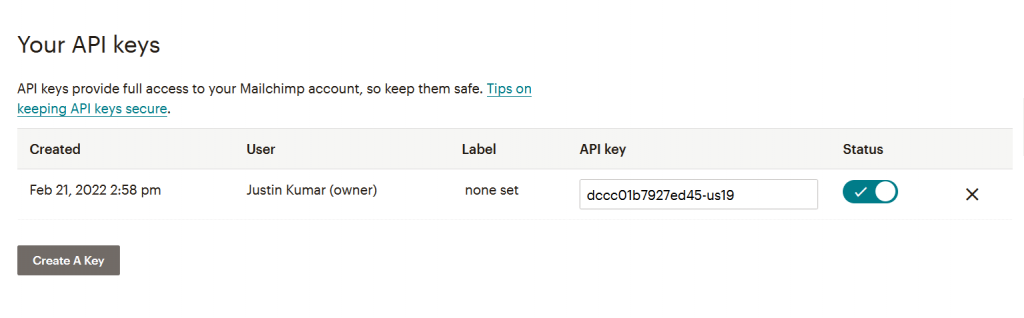
- Nella pagina del profilo, fai clic su Extra → Chiavi API In questa pagina troverai l'elenco delle chiavi API generate. Se non hai generato una chiave API, fai clic su "Crea una chiave" e puoi creare una nuova chiave API

- Copia la chiave API Mailchimp generata e torna alla scheda o alla finestra del browser con il tuo sito WordPress
Collega Elementor e Mailchimp
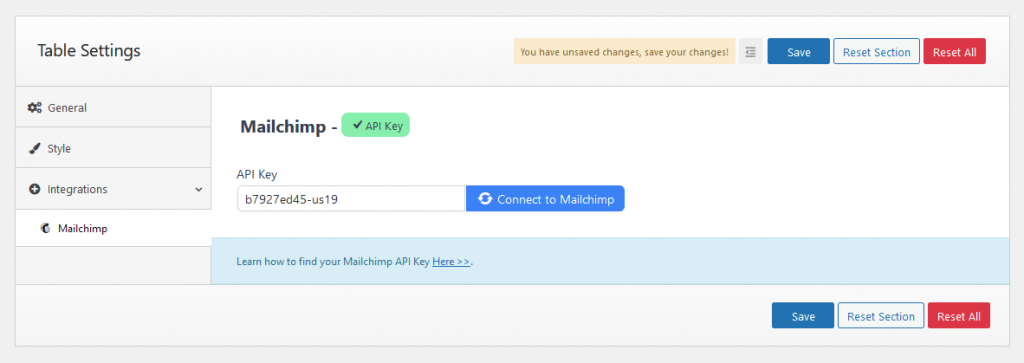
- Nel tuo sito WordPress, vai su Impostazioni Tablesome → Integrazioni → Mailchimp
- Incolla la chiave API copiata nel campo Chiave API di Mailchimp
- Fare clic sul pulsante "Connetti a Mailchimp" e sarà connesso

- Ci sarà un segno di spunta verde vicino alla sezione Mailchimp se Mailchimp è connesso al tuo sito
- Quindi fai clic sul pulsante "Salva" nelle impostazioni di Tablesome per salvare la connessione.
Crea moduli di iscrizione a Mailchimp utilizzando Elementor
Con il generatore di pagine Elementor, puoi creare moduli durante la configurazione di pagine e post. Per creare moduli Mailchimp con Elementor,
- Vai alla pagina Elementor in cui desideri configurare il modulo
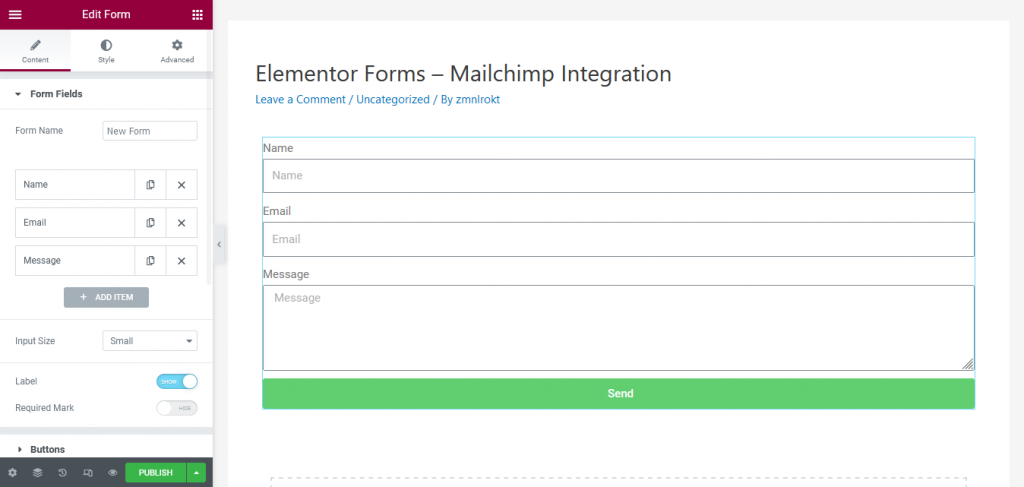
- Nella barra degli strumenti di Elementor cerca il widget "Modulo" e aggiungilo alla pagina

- Questo modulo avrà alcuni campi predefiniti come Nome, Email, ecc. Puoi aggiungere più campi come Telefono, Casella di controllo, Radio e altro
- Modifica le etichette e i segnaposto dei campi modulo e quando i moduli sono pronti salva la pagina Elementor
Progetta facilmente il tuo modulo MailChimp con molte opzioni di personalizzazione. Con l'aiuto di questo elemento, puoi facilmente attirare l'attenzione dei tuoi visitatori e farli iscrivere alla tua newsletter.
Creazione di moduli di iscrizione popup di Mailchimp con Elementor
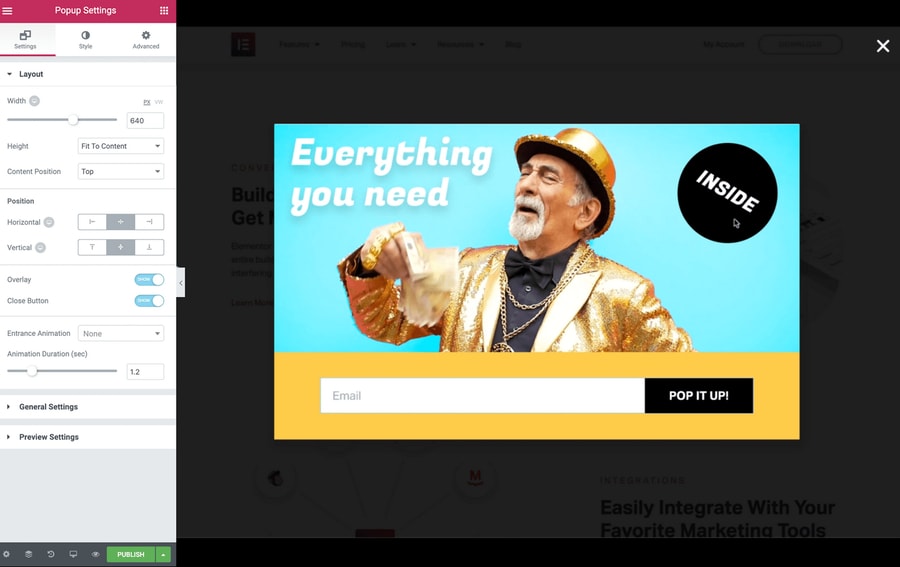
Oltre a incorporare moduli su una pagina, puoi anche creare moduli popup in Elementor. Se stai cercando un modo aggressivo per creare abbonati, puoi utilizzare il generatore di pop-up Elementor.
Esistono diversi trigger e condizioni di visualizzazione che puoi utilizzare. Dedica il tuo tempo a trovare i trigger e le regole giusti per i popup per massimizzare la risposta del modulo e generare lead di alta qualità.

Per creare moduli popup,
- Nella dashboard di WordPress, nel menu Elementor, fai clic su Modelli → Popup → Aggiungi nuovo
- Assegna al popup un nome adatto e fai clic sul pulsante "Crea modello".
- Si aprirà una pagina con una libreria di modelli che contiene vari modelli di moduli popup come moduli di iscrizione alla newsletter, moduli di prenotazione e appuntamento, moduli di feedback, ecc.,
- Puoi selezionare e inserire il modello e quindi modificarlo o chiudere la libreria e creare un modulo popup da zero

- Dopo aver progettato il modulo popup, fai clic sul pulsante "Pubblica" e si aprirà la pagina "Impostazioni pubblicazione" che include condizioni, trigger e regole.
- Gioca con queste impostazioni e imposta le condizioni affinché il tuo modulo popup ottenga i massimi risultati, quindi fai clic su "Salva e chiudi"
Il tuo modulo Elementor Popup è ora pronto per essere integrato con Mailchimp.
Creazione del flusso di lavoro di Elementor Mailchimp con Tablesome
Ora che abbiamo creato il modulo di iscrizione a Mailchimp con Elementor, impostiamo un flusso di lavoro utilizzando Tablesome per l'integrazione di Elementor Mailchimp per aggiungere un modulo come abbonato al tuo pubblico di Mailchimp.
Per farlo,
- Vai alla dashboard di WordPress e fai clic su – Tablesome → Crea nuova tabella
- Prima della configurazione, il flusso di lavoro gli assegna un titolo appropriato
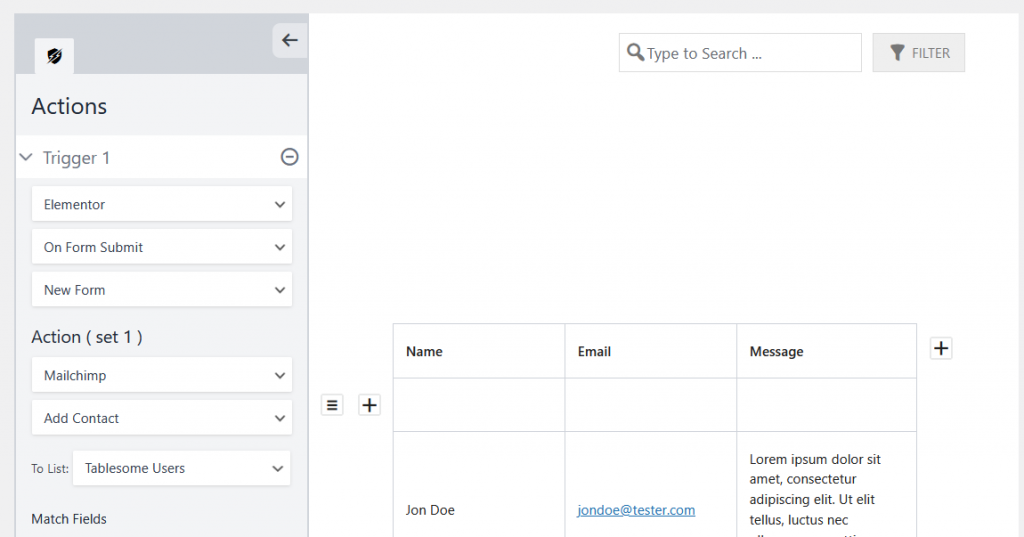
- Sul lato sinistro della tabella, puoi impostare Trigger e azioni nella barra degli strumenti

- In "Trigger 1" seleziona l'integrazione "Elementor" e scegli "Invio su modulo"
- Quindi seleziona il modulo di registrazione Mailchimp che hai appena creato nel campo "Moduli".
- Nella sezione 'Azione (set 1)' seleziona l'integrazione 'Mailchimp' e scegli l'azione 'Aggiungi contatto'
- Ci sarà un campo "Seleziona un elenco" in cui puoi selezionare il pubblico / l'elenco di Mailchimp per salvare il contatto
Ora devi mappare i campi di Mailchimp con i campi del modulo di iscrizione di Elementor.
Modulo di Elementor e mappatura dei campi di Mailchimp
Devi mappare i campi del modulo Elementor con i campi disponibili corrispondenti in Mailchimp. Ad esempio, devi mappare il campo Email del modulo Elementor al campo Email in Mailchimp.
- Ci sarà una sezione Campi partita sotto la selezione dell'elenco Mailchimp
- Qui avrai i campi del modulo Elementor sul lato sinistro e i campi Mailchimp sul lato destro
- Mappare il campo in base ai dati, quindi fare clic sul pulsante "Salva tabella" e salvare il flusso di lavoro
Nota: Applicazione di flussi di lavoro e tag delle condizioni al contatto di Mailchimp
Tablesome ti consente di applicare condizioni per filtrare i contatti inviati al pubblico di Mailchimp. Ti consente anche di aggiungere 'Mailchimp Tags' al contatto che viene aggiunto come abbonato.
Queste condizioni e tag ti aiuteranno a filtrare i lead di alta qualità (HQL) da quelli di bassa qualità (LQL) e rifiutare lo spam e i contatti irrilevanti aggiunti al pubblico di Mailchimp.
Vediamo come possono essere applicate queste condizioni e questi tag.
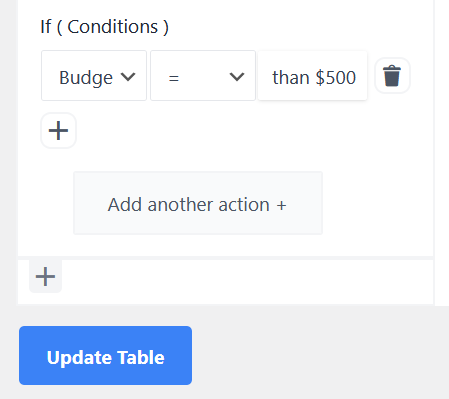
- Accanto alle opzioni Campi di corrispondenza ci saranno le opzioni "Se ( Condizioni )" e viene fornito con 3 campi: campo modulo, operatore condizionale e valore.

- Quindi puoi applicare condizioni in base ai valori in ciascuno di questi campi del modulo
- Ad esempio, impostiamo una condizione basata su "Quanto è il tuo budget?" dal campo e se l'importo è superiore a $ 500, il vantaggio è HQL e qualsiasi cosa al di sotto è LQL
- Applica l'operatore "Uguale a" e assegna il valore "Maggiore di $ 500"
- Quindi nel campo 'Tag' seleziona il tag Mailchimp corrispondente, ovvero il tag “HQL”.
- Dopo aver selezionato il tag, fare clic sul pulsante "Salva tabella" e salvare il flusso di lavoro creato
Puoi anche fare clic sul pulsante "Aggiungi un'altra azione" e creare una seconda azione ripetendo lo stesso processo ma applicando condizioni e tag diversi per altri valori.
Puoi anche scegliere di salvare le voci di Elementor Forms nella tabella utilizzando l'integrazione di Tablesome e l'azione Aggiungi riga.
Ora che hai mappato tutti i campi e applicato condizioni e tag, puoi inviare i dati di prova dal tuo modulo di registrazione Elementor e vedere se i dati vengono inviati al tuo account Mailchimp.
