10 consigli degli esperti per lo sviluppo di un sito Web Elementor ottimizzato per i dispositivi mobili
Pubblicato: 2022-09-09I dispositivi mobili rappresentano circa il 60% del traffico web mondiale. Si prevede che questa tendenza al rialzo continuerà a crescere man mano che sempre più aziende adottano tecnologie di sviluppo per rendere più facile per gli utenti di Internet mobile la navigazione attraverso i siti web.
Elementor è uno dei principali costruttori di siti Web WordPress che è stato pienamente adottato dai proprietari di aziende. Rende abbastanza facile per le aziende creare bellissimi siti Web senza conoscenze di codifica, grazie alle sue funzionalità di trascinamento della selezione e ai suoi numerosi modelli, widget e layout di pagina. Esistono molti modi per creare un sito Web ottimizzato per i dispositivi mobili e l'utilizzo di Elementor su WordPress è un modo molto popolare per farlo.
Tuttavia, senza alcuna esperienza nella creazione di siti Web, potresti ritrovarti con un sito Web che sembra e funziona perfettamente su desktop ma non è ottimizzato per dispositivi mobili. In questo articolo, ti diremo i nostri 10 migliori consigli degli esperti per assicurarti che il tuo sito Elementor sia completamente mobile-responsive. Tratteremo suggerimenti che sono abbastanza facili da implementare te stesso e altri cambiamenti per i quali potresti voler considerare un esperto ma che a lungo termine faranno una grande differenza.
Perché hai bisogno di un sito ottimizzato per i dispositivi mobili
Un sito ottimizzato per i dispositivi mobili crea facilità di accessibilità che consente agli utenti di avere un'interazione positiva con il tuo marchio. Rende il tuo sito compatibile per la visualizzazione su dispositivi mobili, migliorando la navigazione e la leggibilità. Questo quindi soddisfa i tuoi clienti e sai cosa dicono: un cliente soddisfatto equivale a affari per te.
Un sito Web ottimizzato per i dispositivi mobili aiuta anche con il posizionamento dell'ottimizzazione dei motori di ricerca (SEO). Google dà la priorità ai siti web ottimizzati per i dispositivi mobili. In effetti, una parola chiave si posizionerà in modo diverso su dispositivi diversi e i telefoni cellulari che trasportano un numero maggiore di traffico web significano che avere un sito web ottimizzato per i dispositivi mobili può aiutarti a trarre vantaggio da questo enorme volume.
Inoltre, un sito ottimizzato per i dispositivi mobili crea fiducia e credibilità. Questo è vero in quanto la tua attività è fondamentalmente rappresentata online dall'aspetto del tuo sito web. Se crea una buona impressione, la tua attività avrà un'ottima reputazione online. Ciò rafforzerà la tua identità di marca e più clienti saranno disposti a consigliare la tua attività ad altri.
10 passaggi chiave per la creazione di un sito Web mobile responsive di Elementor
Per sfruttare i vantaggi di un sito Web reattivo per dispositivi mobili, è necessario implementare alcune misure che influenzeranno l'aspetto, l'aspetto e la navigazione del sito. Per gli utenti di Elementor, di seguito sono riportati tutti i suggerimenti necessari per creare un sito Web mobile responsive di Elementor.
Suggerimento 1: scegli il tema giusto per il tuo sito web
Dovrai scegliere un tema Elementor che sia già ottimizzato per gli utenti mobili. Questo dovrebbe essere un tema reattivo in grado di regolare automaticamente il design, i caratteri e le immagini per adattarsi allo schermo di un cellulare. Il tema scelto influenzerà ampiamente l'aspetto che otterrai alla fine. Quindi prenditi il tuo tempo e scegli saggiamente.
Suggerimento 2: apporta modifiche utilizzando la modalità reattiva di Elementor
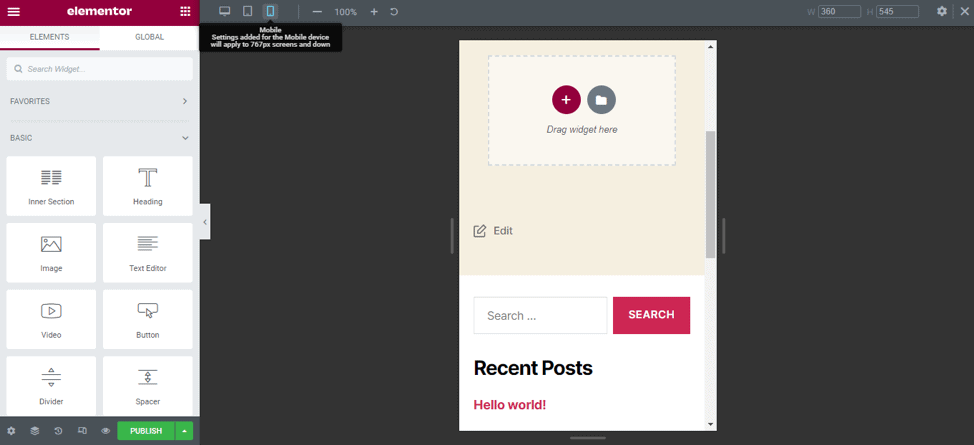
Invece di lavorare direttamente nel generatore di pagine di Elementor, puoi apportare ulteriori modifiche al design accedendo alla Modalità reattiva nella barra degli strumenti del pannello.
Con questa modalità, puoi selezionare l'icona del viewport Desktop, Tablet o Mobile per visualizzare la pagina alla larghezza di quel dispositivo.

Puoi anche modificare qualsiasi elemento con l'icona di una finestra per un dispositivo specifico. Questa è un'ottima funzionalità poiché le modifiche reattive vengono generalmente ereditate dal dispositivo più grande al più piccolo. Quindi, se apporti una modifica sul desktop, verrà applicata a tablet e dispositivi mobili.
Tuttavia, con una finestra di visualizzazione del dispositivo specifica, se apporti determinate modifiche su dispositivi mobili, ciò non influirà su tablet o desktop perché le modifiche reattive non vengono applicate verso l'alto. Ciò significa che puoi impostare un carattere diverso sulla tua pagina mobile, ad esempio, senza influire sull'intero sito.
Suggerimento 3: nascondi elementi su dispositivi mobili; Non eliminarli
Durante l'anteprima del tuo sito su dispositivi mobili, se elimini un elemento, verrà eliminato su tutti i dispositivi. Le modifiche reattive non funzionano per l'eliminazione di elementi.
Quindi, invece di eliminare una sezione, che non vuoi visualizzare su dispositivo mobile, puoi nasconderla utilizzando la finestra mobile.
Puoi anche utilizzare questo trucco per mantenere una sezione sul dispositivo mobile ma allinearla in modo diverso al desktop. Duplica la sezione, assicurati che sia visibile solo per dispositivi mobili e allineala come preferisci per altri dispositivi. Puoi nascondere la sezione originale per gli utenti mobili.
Per accedere all'opzione di visibilità e nasconderti su dispositivo mobile, vai su Impostazioni avanzate > Reattivo e seleziona Nascondi su dispositivo mobile.
Suggerimento 4: riempimento e margini
Successivamente, lavora sul padding e sui margini per evitare di avere troppo o troppo poco spazio bianco, il che renderà il tuo sito non ottimizzato per dispositivi mobili.
Puoi utilizzare un widget distanziatore, ma creerà divisori e codici aggiuntivi che non desideri necessariamente.
Pertanto, utilizza le impostazioni della scheda avanzate per regolare manualmente il riempimento e i margini e impostare valori che si adattano agli schermi dei dispositivi mobili.
Suggerimento 5: assicurati che i caratteri siano della dimensione giusta per i dispositivi mobili
Abbiamo già toccato i caratteri, ma è molto importante discutere questo punto da solo. Innanzitutto, non dare per scontato che la dimensione del carattere che utilizzi sul desktop si tradurrà automaticamente bene sui dispositivi mobili.
Dovrai regolare la dimensione del carattere per ogni dispositivo specifico. Ed è abbastanza facile farlo. Basta scegliere la modalità reattiva> visualizzazione mobile> Impostazioni sito> caratteri globali> e regolare il carattere.
Suggerimento 6: utilizza immagini ottimizzate per dispositivi mobili
Le immagini sono importanti in un sito Web e servono allo scopo previsto solo quando sono reattive. Possono essere reattivi su desktop ma non su dispositivi mobili; quindi, possono influenzare l'ottimizzazione del tuo sito web.
Per risolvere un problema del genere, imposta immagini specifiche per ciascun dispositivo. Inoltre, imposta le opzioni di visualizzazione specifiche per i dispositivi mobili (ad esempio, la posizione e le dimensioni delle tue immagini).

Puoi anche ottimizzare le immagini mobili per ridurre le dimensioni dei file, in modo che occupino meno spazio sul tuo server e vengano scaricate più velocemente quando gli utenti visitano il tuo sito. Strumenti come TinyPNG sono un'ottima scelta; ottimizzeranno l'immagine senza perdere molta qualità!
Un'altra brillante idea è utilizzare il caricamento lento per le immagini. Il caricamento lento ridurrà i tempi di caricamento della pagina caricando le immagini solo quando vengono visualizzate su una pagina (piuttosto che caricarle tutte in una volta). Puoi aggiungere questa funzionalità installando il plug-in Lazy Load o aggiungendo frammenti di codice utilizzando strumenti per sviluppatori come Debug Bar e WP Console.
Nota: Codeable non è affiliato con nessuno dei plugin menzionati in questo articolo.
Suggerimento 7: organizzare il display delle colonne in modo che si adatti allo schermo del cellulare

È necessario notare due componenti principali quando si organizza come visualizzare le colonne.
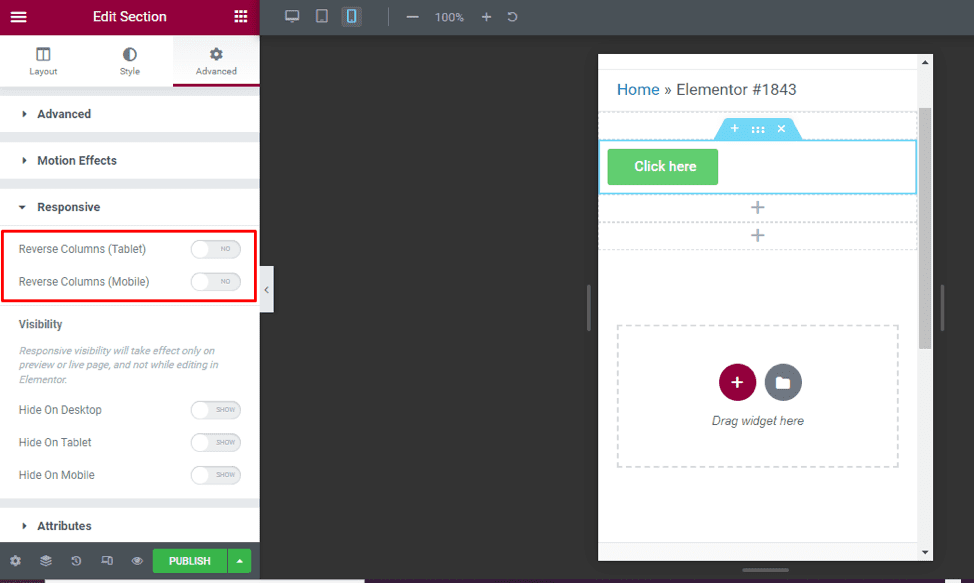
Innanzitutto, il contenuto sui dispositivi mobili potrebbe non avere un bell'aspetto se visualizzato allo stesso modo sul desktop. Ad esempio, avere le tue informazioni di contatto dopo la tua foto sul desktop potrebbe avere senso, ma probabilmente vorresti invertirlo sui dispositivi mobili. In Elementor, puoi risolvere questo problema utilizzando il dispositivo di scorrimento "colonne inverse".
In secondo luogo, ti consigliamo di regolare la spaziatura delle colonne se più colonne si trovano in una sezione. Ciò è particolarmente importante per gli elementi della pagina come il piè di pagina. Puoi anche avvolgere le colonne per visualizzarle l'una sotto l'altra, il che è utile per i dispositivi mobili.
Per accedere al dispositivo di scorrimento della colonna inversa, fai clic sulla sezione di modifica che si trova tra aggiungi sezione ed elimina sezione> fai clic su impostazioni avanzate sul lato sinistro del lato sinistro del menu Elementer> scorri verso il basso e scegli reattivo.
Suggerimento 8: imposta punti di interruzione per dispositivi mobili
Ti consigliamo di creare un punto in cui il contenuto e il design del tuo sito Web si adatteranno in un certo modo al fine di fornire la migliore esperienza utente possibile. Tale punto è chiamato punto di interruzione.
Per impostare questo punto, fai clic sull'icona Impostazioni nell'angolo in alto a destra della pagina e imposta il valore del punto di interruzione per dispositivi mobili come meglio credi.
Successivamente, salva le modifiche facendo clic su Aggiorna in fondo alla pagina.
Suggerimento 9: usa gli elementi globali nel tuo sito
L'utilizzo di elementi globali o widget nel tuo sito aiuta la reattività sui dispositivi mobili perché devi impostarli solo una volta. Dopo esserti assicurato che questi elementi abbiano un bell'aspetto su tutti i dispositivi, puoi continuare a utilizzarli su nuove pagine e avere la certezza che offriranno una buona esperienza mobile.
Questo suggerimento è particolarmente utile per riquadri CTA, sezioni a piè di pagina, elementi di abbonamento, ecc.
Suggerimento 10: dai la priorità alla velocità della pagina mobile
Ti consigliamo di sfruttare altri modi che possono rendere un sito Web reattivo mobile oltre all'utilizzo delle funzioni di modifica integrate su Elementor. Ciò può includere l'ottimizzazione della velocità e delle prestazioni del tuo sito sui dispositivi mobili.
Avrai bisogno di utilizzare plug-in e implementare alcune conoscenze tecniche per ottenere un'elevata velocità del sito che può fare una grande differenza nella creazione di un sito ottimizzato per i dispositivi mobili. Alcune delle misure da considerare sono:
- Abilita la memorizzazione nella cache
- Riduci i reindirizzamenti
- Riduci le chiamate al server
- Riduci le chiamate al database
Ho bisogno di un esperto per migliorare la reattività mobile del mio sito Elementor?
La decisione di consultare un esperto per migliorare la reattività del tuo sito Elementor dipende da diversi fattori. La maggior parte dei fattori che abbiamo discusso sopra sono abbastanza semplici e possono essere implementati anche con i principianti assoluti.
Tuttavia, il processo può richiedere molto tempo. Inoltre, parte dei suggerimenti possono essere più tecnici e potrebbero richiedere qualcuno con l'esperienza per lavorare attraverso il processo. I seguenti sono i motivi per cui puoi optare per l'aiuto di un esperto:
- Non hai tempo per implementare questi suggerimenti da solo.
- Non ti senti a tuo agio a lavorare nel backend di Elementor.
- Non hai alcuna esperienza di progettazione del sito, quindi potresti volere un esperto di design a portata di mano.
- Vuoi implementare suggerimenti più tecnici per migliorare la reattività del tuo sito sui dispositivi mobili e non hai esperienza tecnica.
Come faccio a trovare un Esperto di Elementor?
Esistono diversi modi per trovare un'agenzia WordPress o un libero professionista esperto con il web design di Elementor. Tuttavia, l'approccio migliore è utilizzare Codeable.
- Codeable è una rinomata piattaforma esclusiva per WordPress per sviluppatori freelance di fiducia, inclusi sviluppatori con esperienza verificata in Elementor.
- Codeable può abbinarti a un elenco controllato di professionisti esperti che possono aiutarti a migliorare la reattività mobile del tuo sito.
- Il processo di assunzione è semplice e non hai alcun obbligo di assumere se cambi idea.
- Codeable dà accesso ad alcuni sviluppatori di talento che sono in grado di lavorare a breve termine, personalizzati e per qualsiasi ambito di lavoro.
- Paghi gli esperti tramite deposito a garanzia per un pagamento rapido e sicuro e ricevi in anticipo una stima del progetto in modo da poter accettare o rifiutare il prezzo.
- Gli esperti codificabili offrono tempi di risposta in giornata consentendoti di interagire con loro il prima possibile, riducendo così il fattore tempo.
- Puoi anche gestire il tuo rapporto con gli sviluppatori, il che significa che puoi sempre coinvolgere di nuovo lo stesso esperto se sei colpito dal loro lavoro.
Inizia a creare il tuo sito Web mobile responsive di Elementor
Un sito web reattivo per dispositivi mobili ti farà risparmiare denaro e ore di marketing poiché i lettori ti troveranno facilmente online, grazie alla compatibilità con i dispositivi mobili che è un fattore di ranking sui motori di ricerca. Ti aiuterà anche a creare una base di clienti fedeli poiché la maggior parte degli utenti Web apprezza i siti Web con cui è facile interagire.
La reattività del sito Web mobile è un fattore così importante che può aumentare o diminuire le tue vendite e presupponendo che tu abbia obiettivi finanziari per la tua attività; non dovresti lasciare spazio a cose che possono trattenerti. La reattività mobile del tuo sito Web è qualcosa su cui hai il controllo e dovresti mirare a migliorarlo il prima possibile per sfruttare i vantaggi che può generare per la tua attività.
Detto questo, puoi provare tu stesso i nostri 10 migliori suggerimenti, ma il modo più efficiente per migliorare la reattività mobile del tuo sito è assumere un esperto Elementor con Codeable. Ciò ti consente di concentrarti sul tuo solito lavoro e ti consente anche di ottenere aiuto da qualcuno che apporta miglioramenti più tecnici che miglioreranno notevolmente l'esperienza mobile del tuo sito web.
Invia il tuo progetto su Codeable e lascia che un esperto gestisca ogni aspetto dell'ottimizzazione del tuo sito Web per dispositivi mobili.
