Come personalizzare il menu di navigazione di Elementor e il widget Portfolio di Elementor (Tutorial)
Pubblicato: 2021-08-21Vuoi migliorare l'esperienza utente del tuo sito WordPress con un design redditizio? Sei proprio nel posto giusto se questa domanda aleggia nella tua mente.
Il percorso dell'utente inizia appena dopo l'accesso al tuo sito web. Cosa succede se i tuoi visitatori trovano il tuo sito disorganizzato o complesso? Di sicuro, il tuo sito avrà una brutta impressione e gli utenti non saranno in grado di trovare i loro contenuti preferiti.
Il 61% degli utenti prova un sito diverso se non riesce a trovare rapidamente ciò che sta cercando.
Google
Quindi cosa potrebbe aiutarti a sviluppare la struttura del tuo sito Web per una migliore esperienza utente?
Nel post del tutorial di oggi, mostreremo come puoi migliorare l'esperienza utente del tuo sito Web utilizzando il menu Nav e il widget Portfolio sul tuo sito Elementor.
Iniziamo con Elementor Nav Menu Widget .
Che cos'è Elementor Nav Menu?

Il menu di navigazione o il menu di navigazione è un segmento di sito Web che mostra insieme i collegamenti cliccabili importantissimi. Se gli utenti accedono al sito, possono fare clic su ciascun collegamento per trovare i propri contenuti preferiti sul sito Web. Il menu di navigazione può essere presentato in diversi modi. Ad esempio orizzontalmente, verticalmente e a discesa .
A seconda del modello del tuo sito web, puoi sceglierne uno qualsiasi. Ma ti consigliamo di utilizzare quello più compatibile che corrisponde al design del tuo sito.
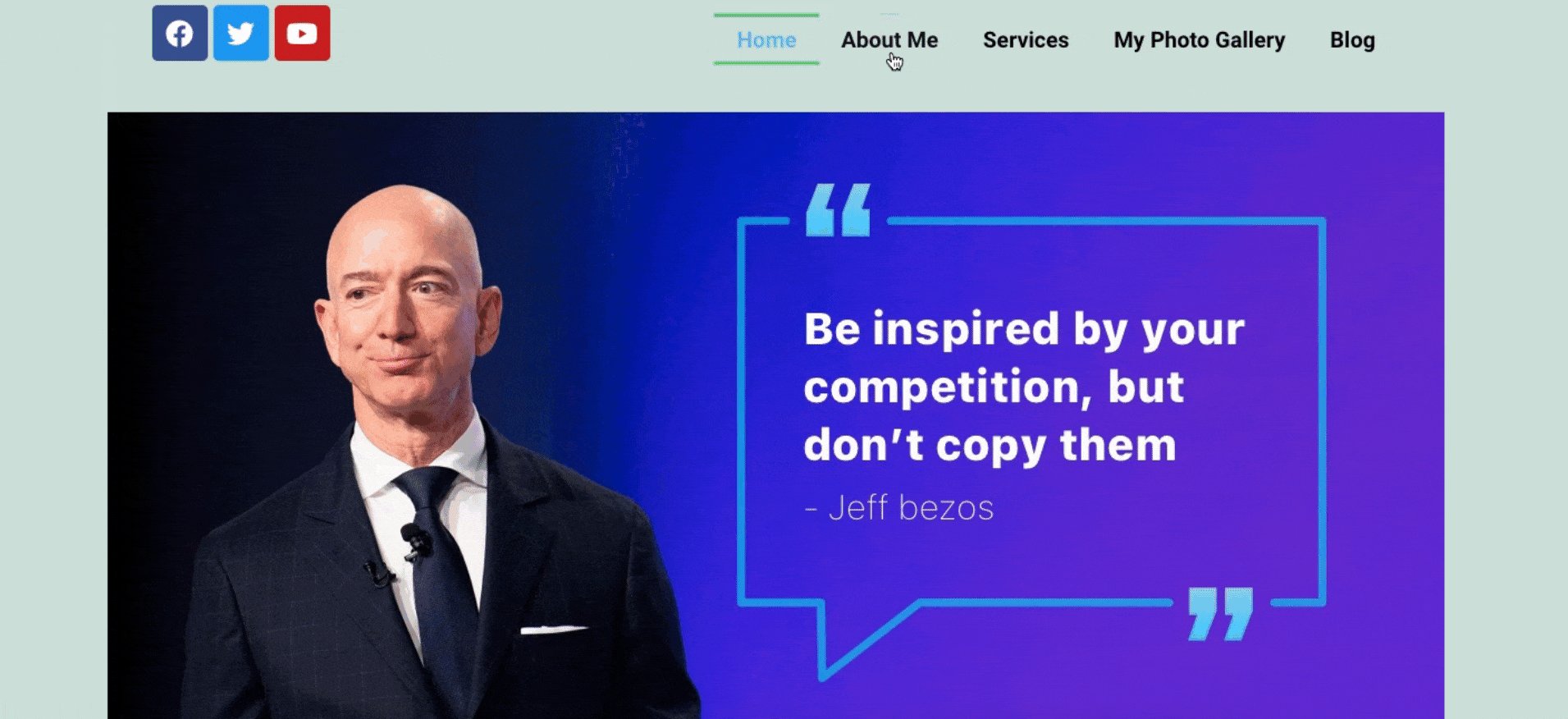
Ecco un esempio del menu attuale di Happy Addons. Sembra fantastico e semplice. Cerca di mantenere il menu del tuo sito Web come questo e di includere tutti i collegamenti importanti.
Come funziona il menu Elementor Nav (Tipi di menu di navigazione)
Sappiamo che il widget Elementor Nav Menu ha tre tipi di pattern che puoi utilizzare sul tuo sito WordPress. Come altri widget di Elementor, anche il widget del menu di navigazione è facile da implementare e totalmente flessibile. Anche tu non è necessario utilizzare estensioni di terze parti per applicare questo widget.
Oltre a questi tre tipi di layout, puoi aggiungere puntatori e animazioni, personalizzazione del menu premeditata, sottomenu, reattività mobile e così via.
Discutiamo uno per uno e vediamo come funziona su qualsiasi sito WordPress:
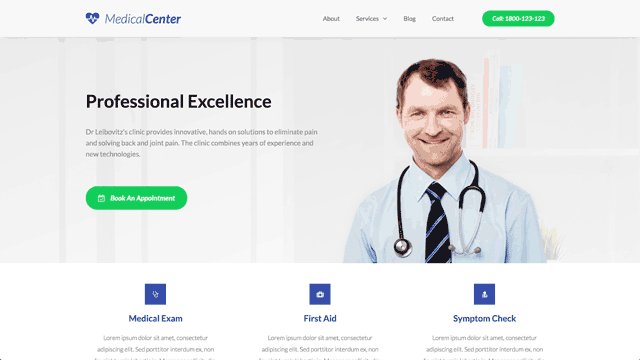
Menu di navigazione orizzontale
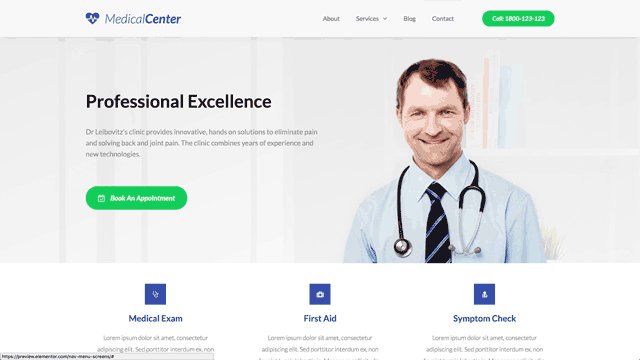
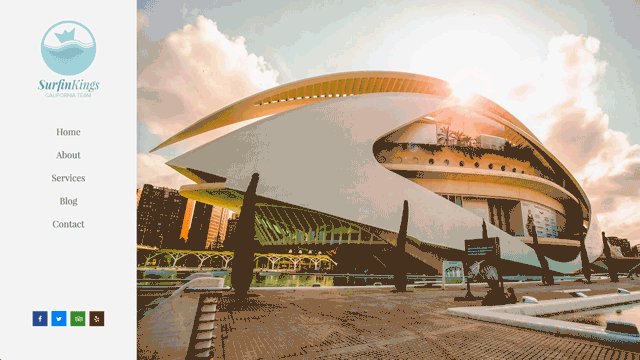
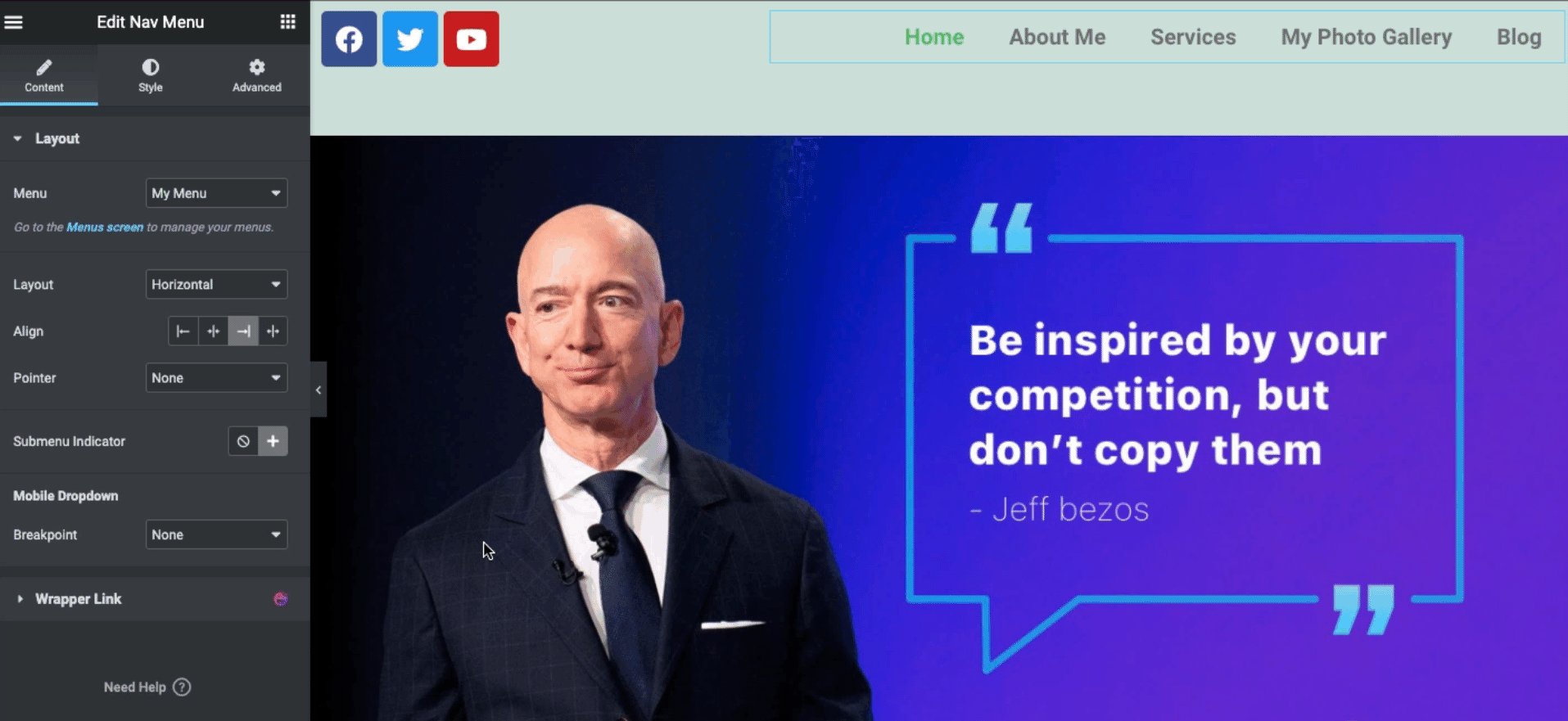
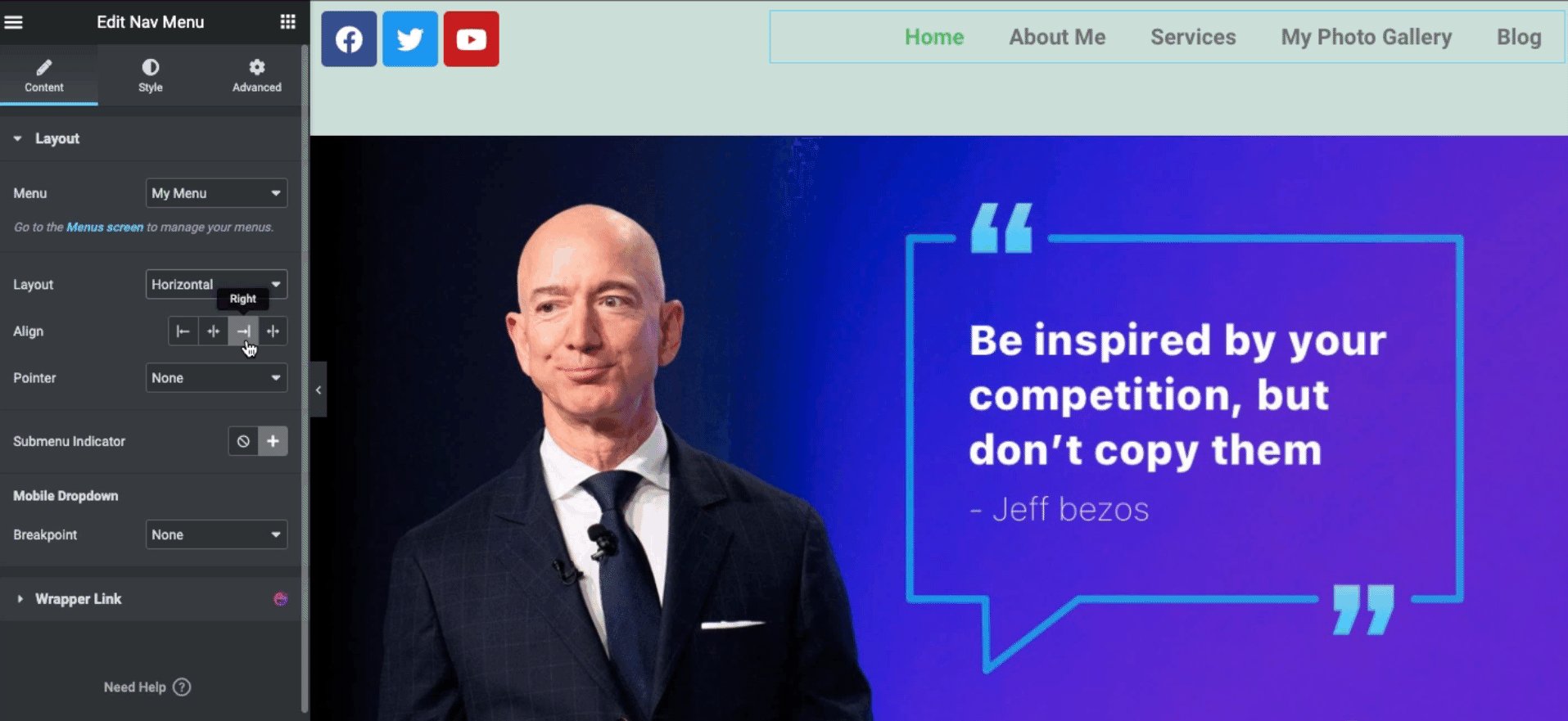
Usando questo modello, il menu verrà espanso orizzontalmente dal lato sinistro al lato destro. Questo layout di progettazione è particolarmente per gli utenti che desiderano mantenere il proprio sito Web semplice e ordinato. Ad esempio per professionisti, personaggi pubblici, portali di notizie e altri tipi di siti Web Elementor.

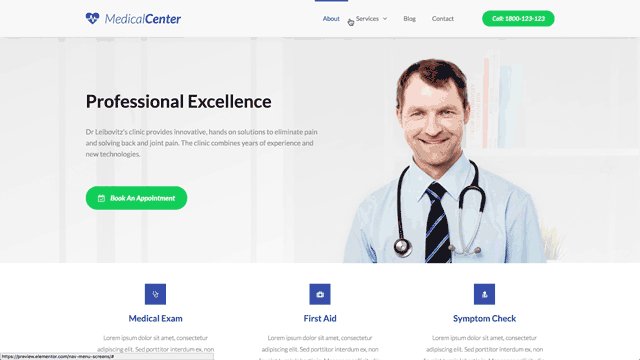
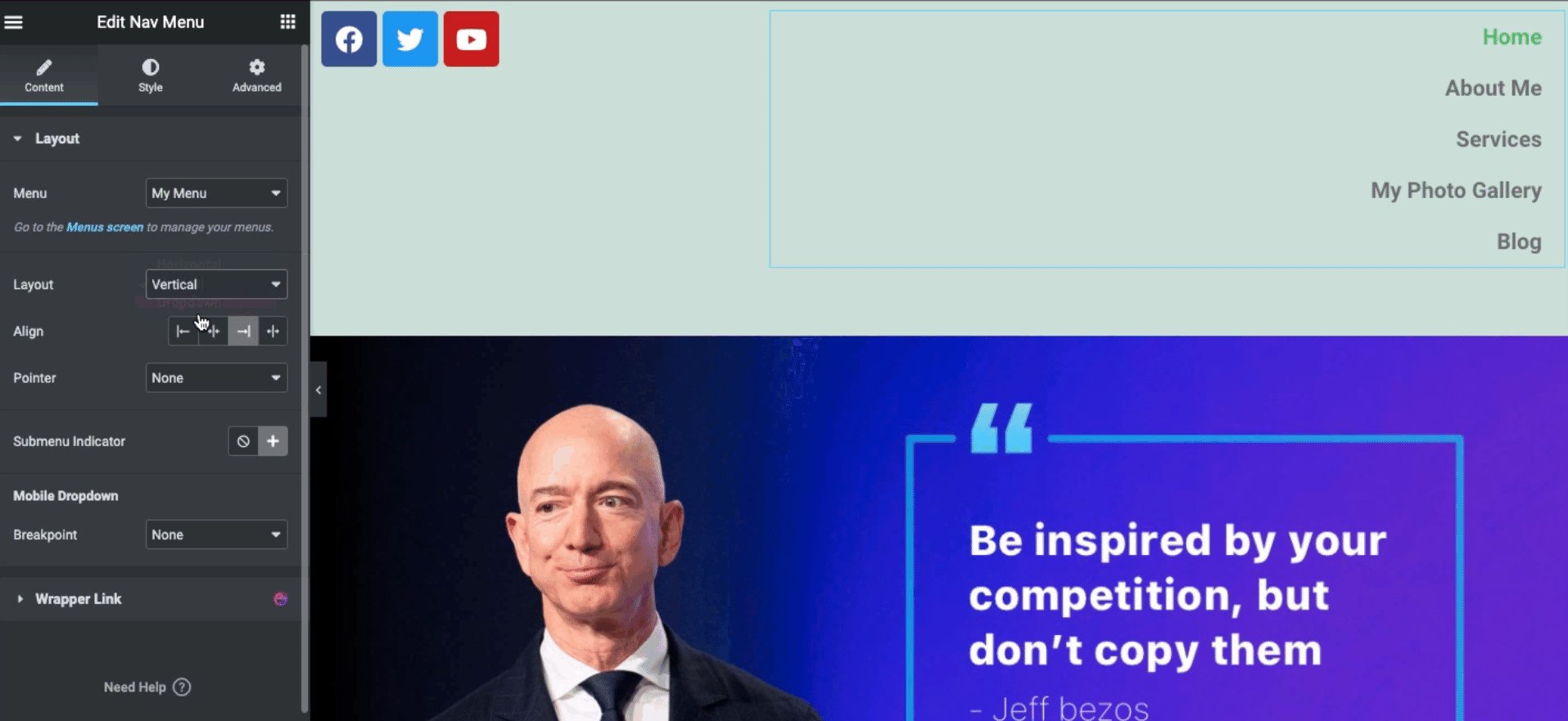
Menu di navigazione verticale
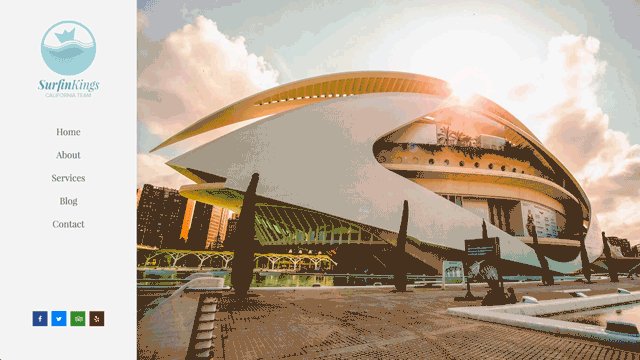
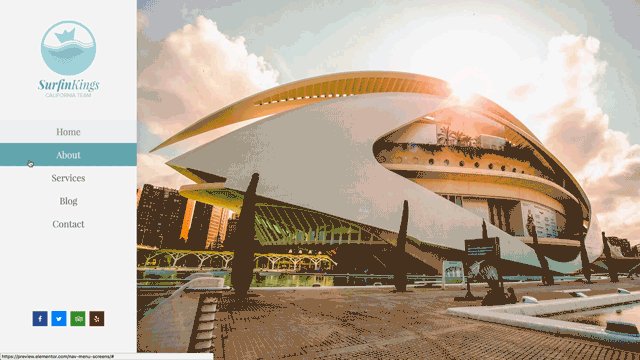
Come il menu orizzontale, il menu verticale espande il menu dall'alto verso il basso. Questo layout sembra fantastico, alla moda e semplice. Puoi applicare questo layout al tuo sito Elementor se il tuo sito rappresenta l'immobiliare, l'istruzione o qualsiasi agenzia online.

Ulteriori informazioni: come creare una pagina di destinazione ad alta conversione per il business online
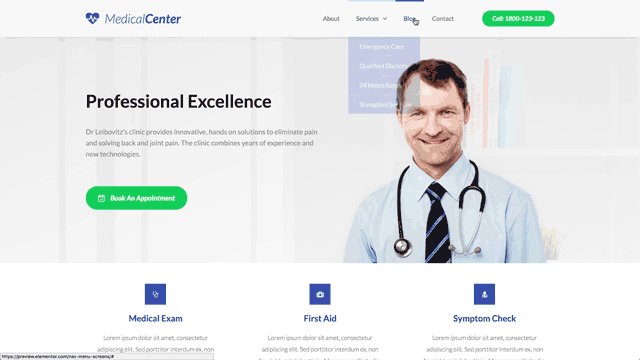
Menu di navigazione a discesa
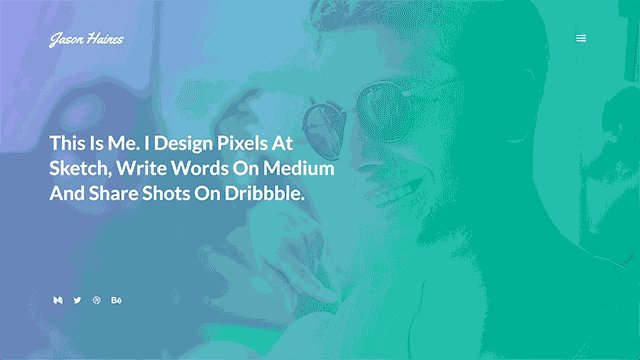
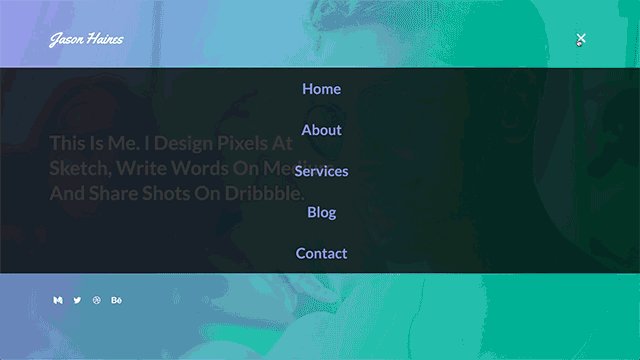
Sembra verticale ma i menu si apriranno dopo aver fatto clic sul pulsante a discesa. Puoi utilizzare questo layout semplice ma di bell'aspetto se vuoi mantenere spazio nella sezione dell'intestazione. Lo spazio sufficiente offre agli utenti una bella vista del sito Web, inclusi logo, testo dell'intestazione, pulsanti social e altro ancora.
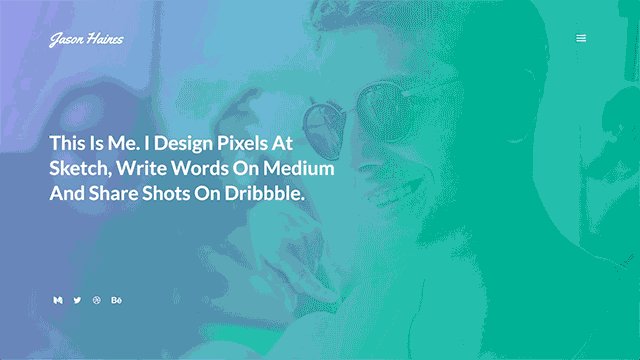
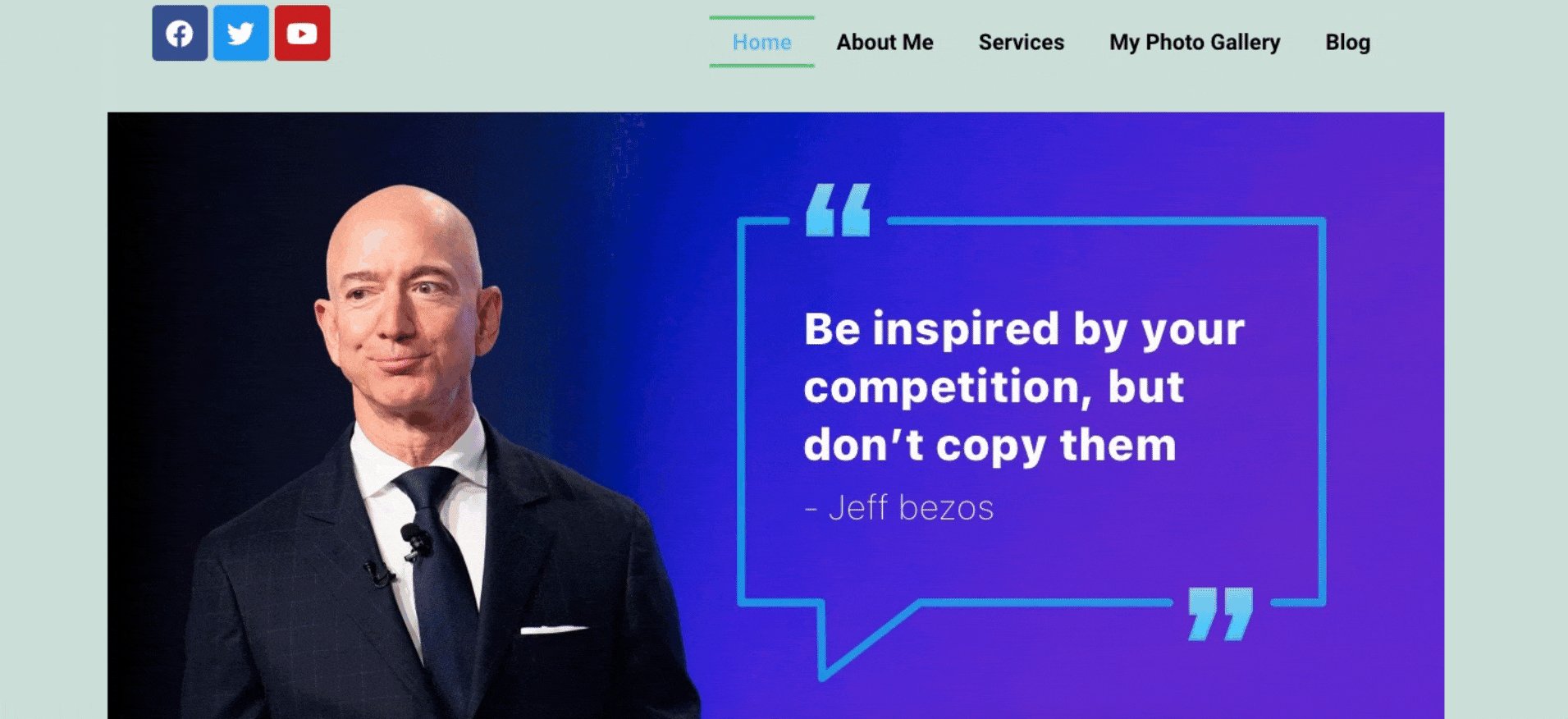
Puoi utilizzare questo modello di progettazione se hai un sito Web portfolio, un sito Web di passione, musica o un sito Web personale. Ecco un esempio che puoi vedere.

Come aggiungere menu in Elementor
Di seguito ti mostriamo la procedura passo passo per aggiungere il menu di navigazione di Elementor sul tuo sito WordPress.
Prerequisiti
- Sito WordPress
- Elementor (GRATUITO)
- Elementor (Pro)
Supponiamo che tu abbia un sito WordPress esistente. E hai installato sia Elementor FREE che la versione Pro. Il menu di navigazione è una funzionalità premium. Quindi è necessario acquistare il pacchetto pro prima di utilizzare questo widget.
Passaggio uno: apri una nuova pagina
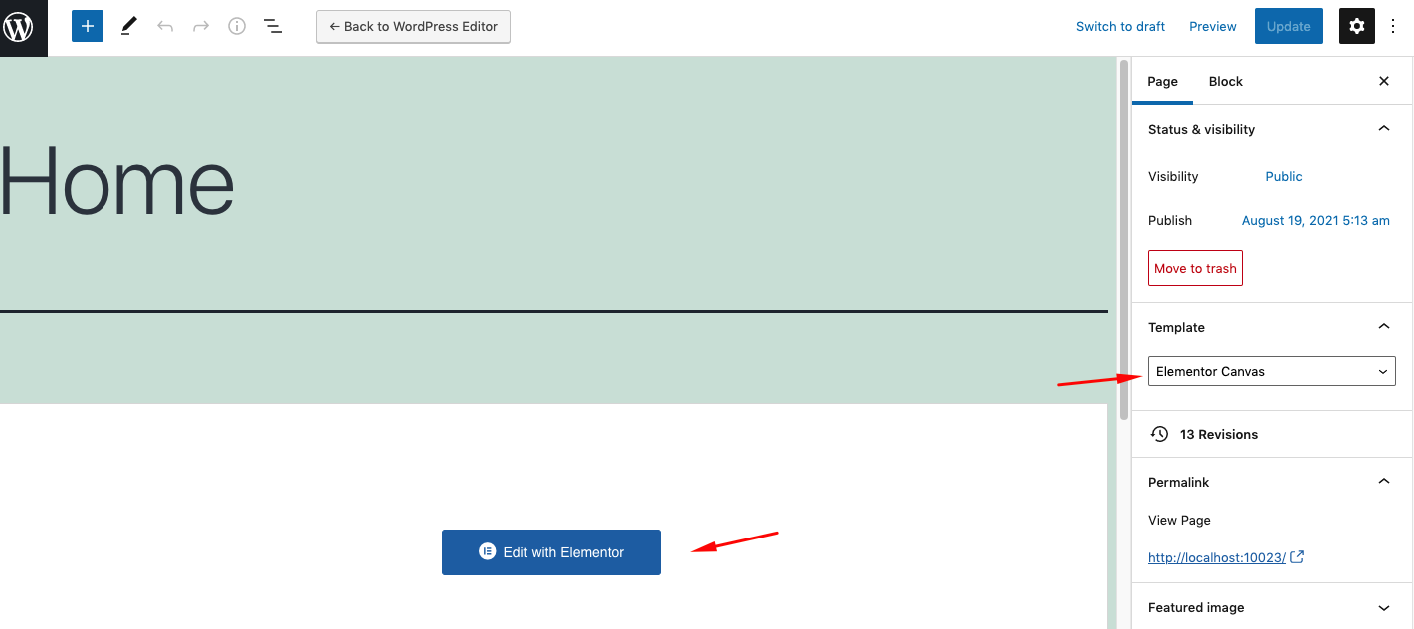
- Seleziona la tela di Elementor e fai clic sul pulsante " Modifica con Elementor ".

Passaggio due: aggiungi una sezione
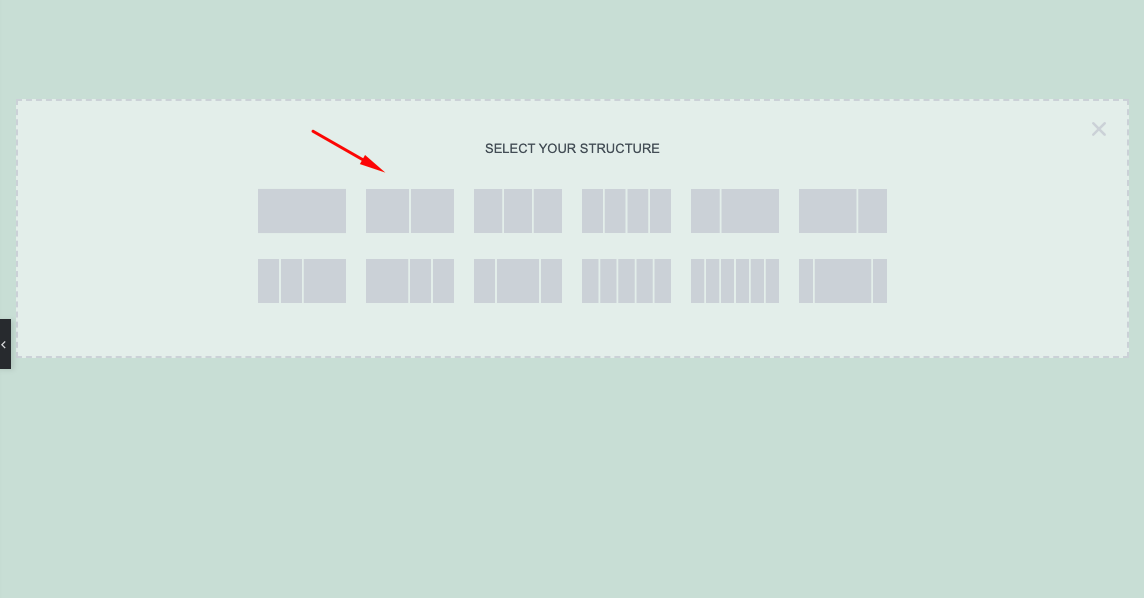
- Quando hai selezionato Elementor Canvas , otterrai una nuova interfaccia. Per farlo, fai clic sul pulsante rosso (+) . E quindi scegli la sezione che preferisci che desideri utilizzare. Nel nostro caso, abbiamo selezionato il secondo modello.

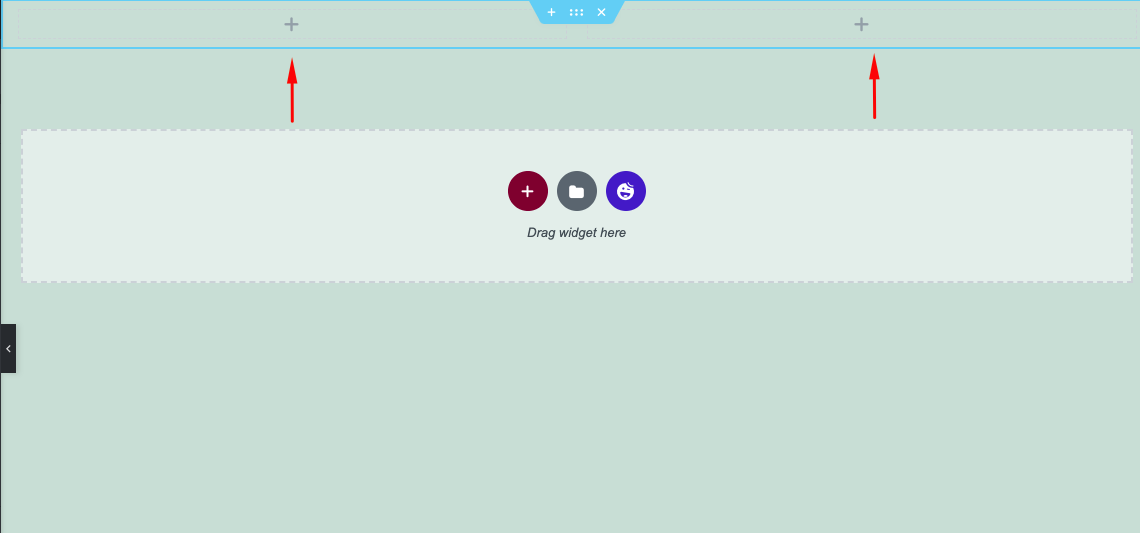
- Dopo aver selezionato il secondo motivo, puoi vedere le due sezioni nella parte superiore dello schermo.

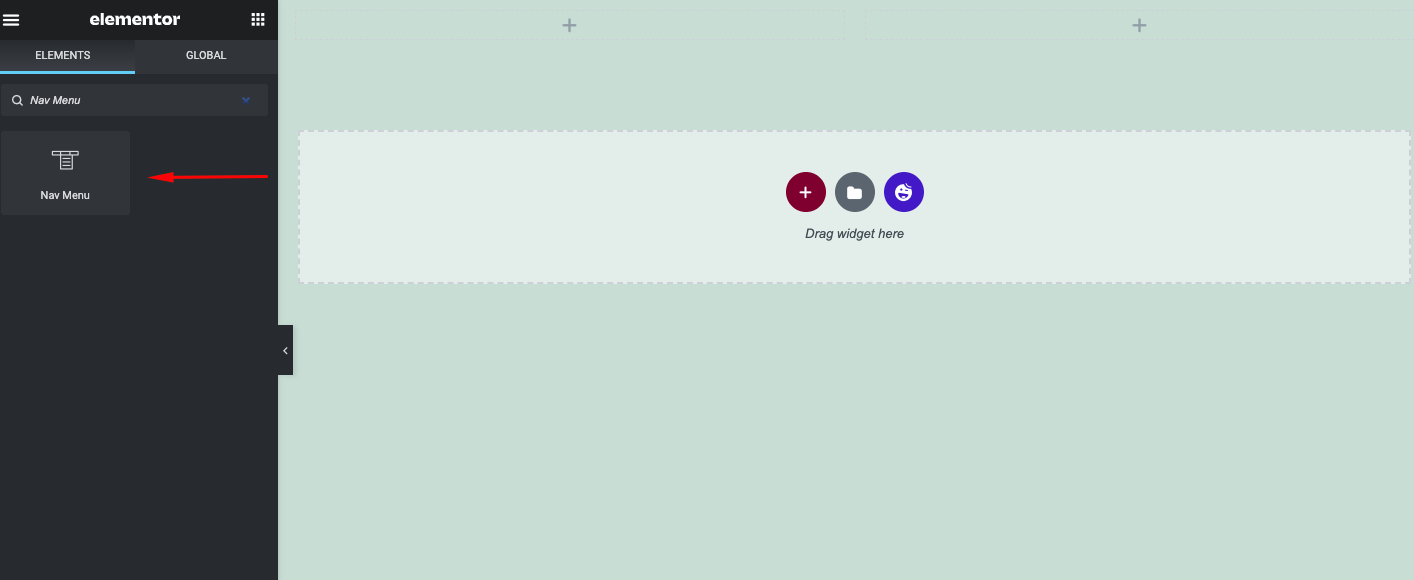
- Ora cerca il widget "Menu Nav" sulla barra di ricerca di Elementor.

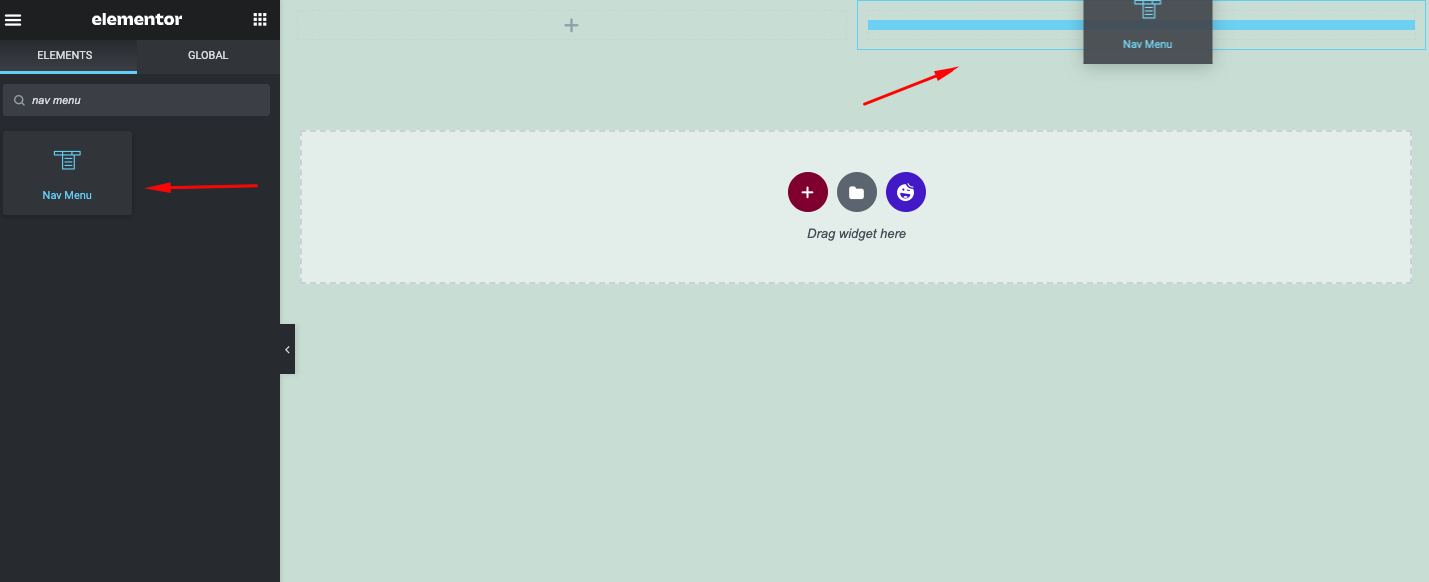
- Una volta trovato, trascina e rilascia il widget sulla sezione che ti piace. Ti consigliamo di incollarlo sul lato destro della sezione.

- Una volta aggiunto il menu nella sezione, apparirà immediatamente.

Se non sai come creare un menu in WordPress, dai un'occhiata alla guida qui.
Passaggio tre: personalizza il menu di navigazione
Bene, sei pronto per personalizzare il menu del tuo sito. In questa personalizzazione, puoi utilizzare tre parti cruciali.
- Contenuto
- Stile
- Avanzate

Personalizzazione dei contenuti
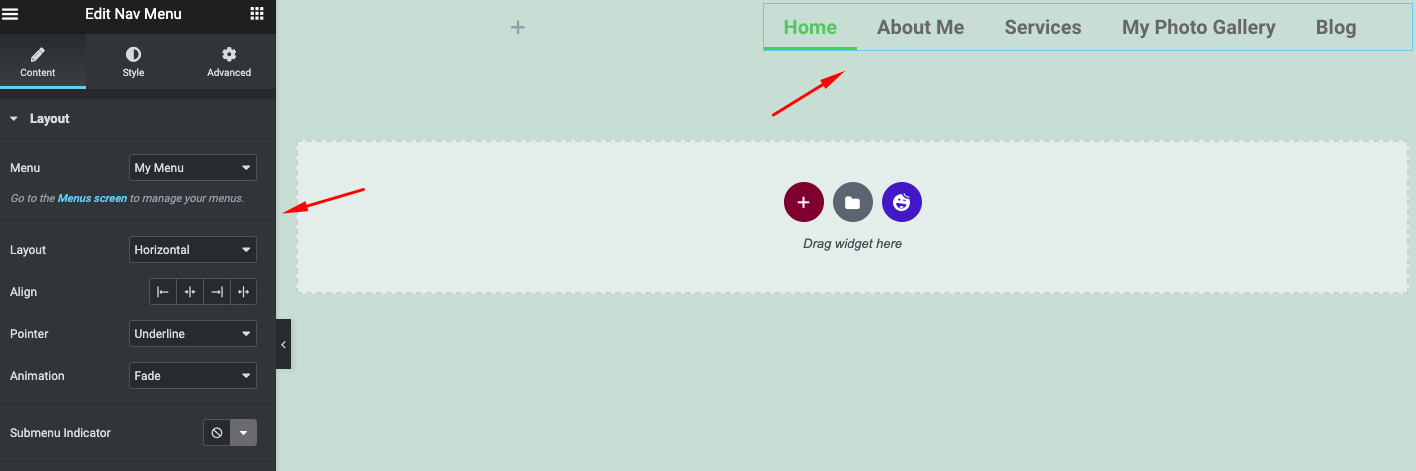
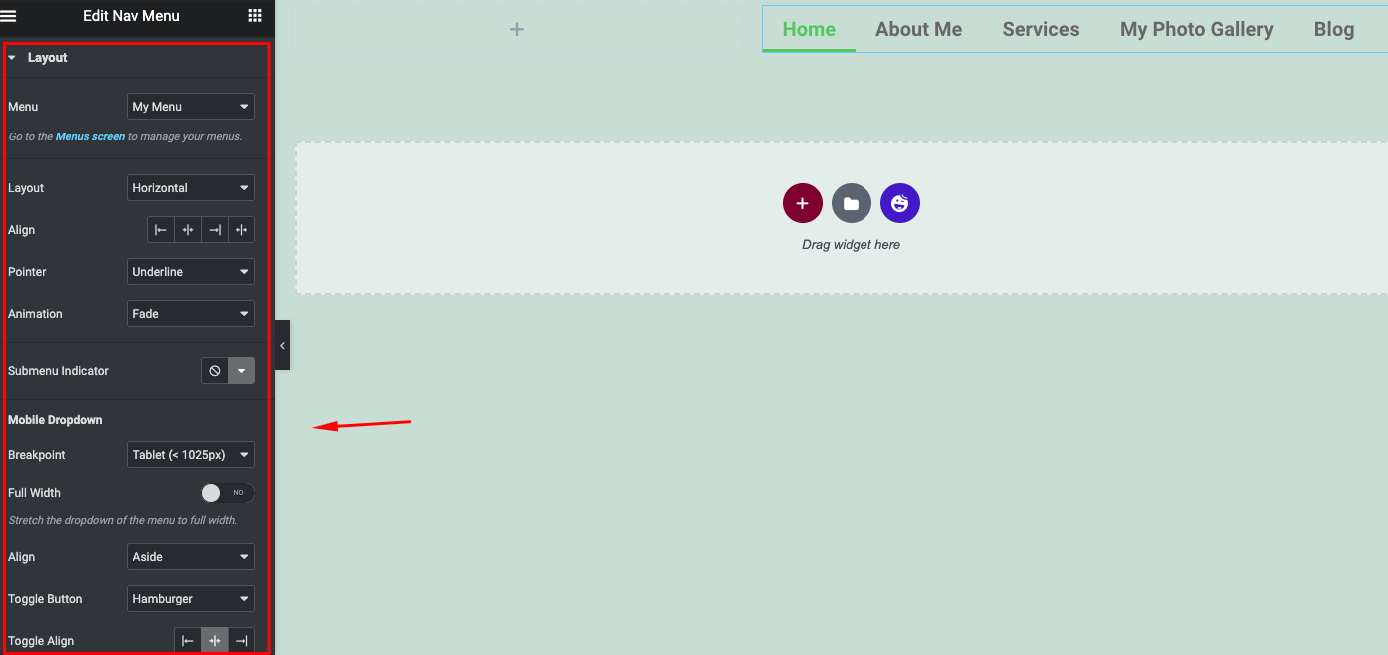
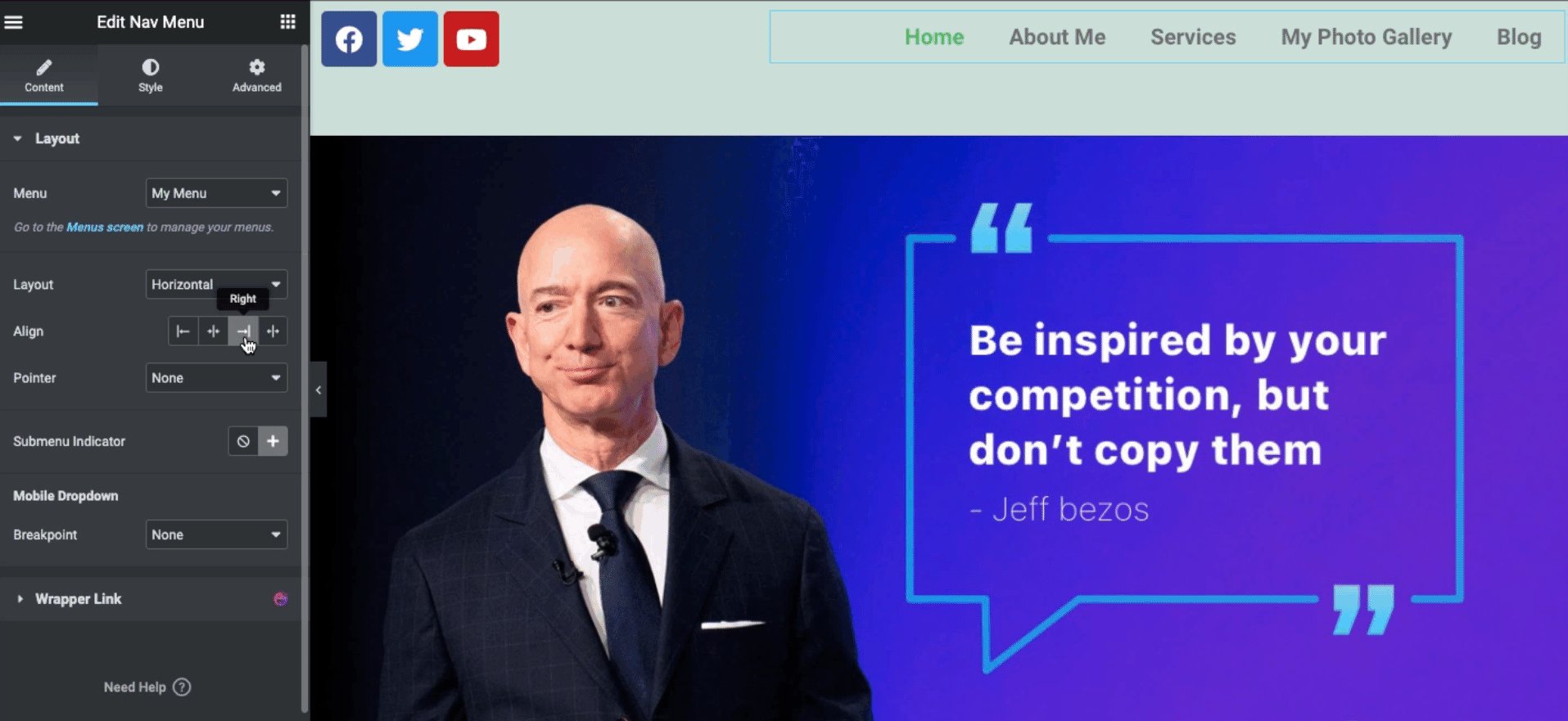
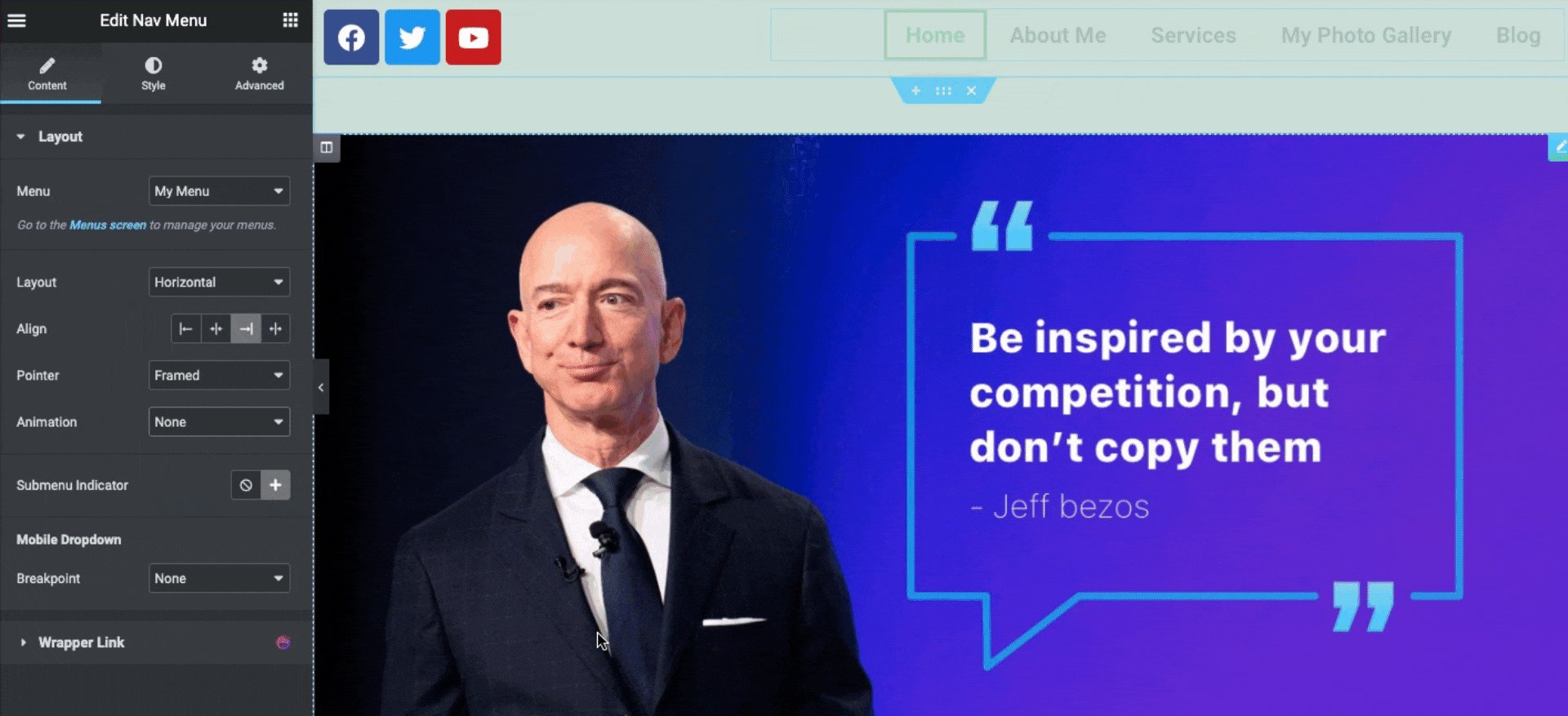
Nel contenuto, puoi trovare due opzioni. Collegamento layout e wrapper . Ora tocca il pulsante Layout . Troverai tutte le relative opzioni di personalizzazione per il design del tuo menu.
- Menu : seleziona il menu che hai creato sul tuo sito WordPress.
- Layout : sono disponibili tre tipi di layout. Orizzontale, verticale e a discesa.
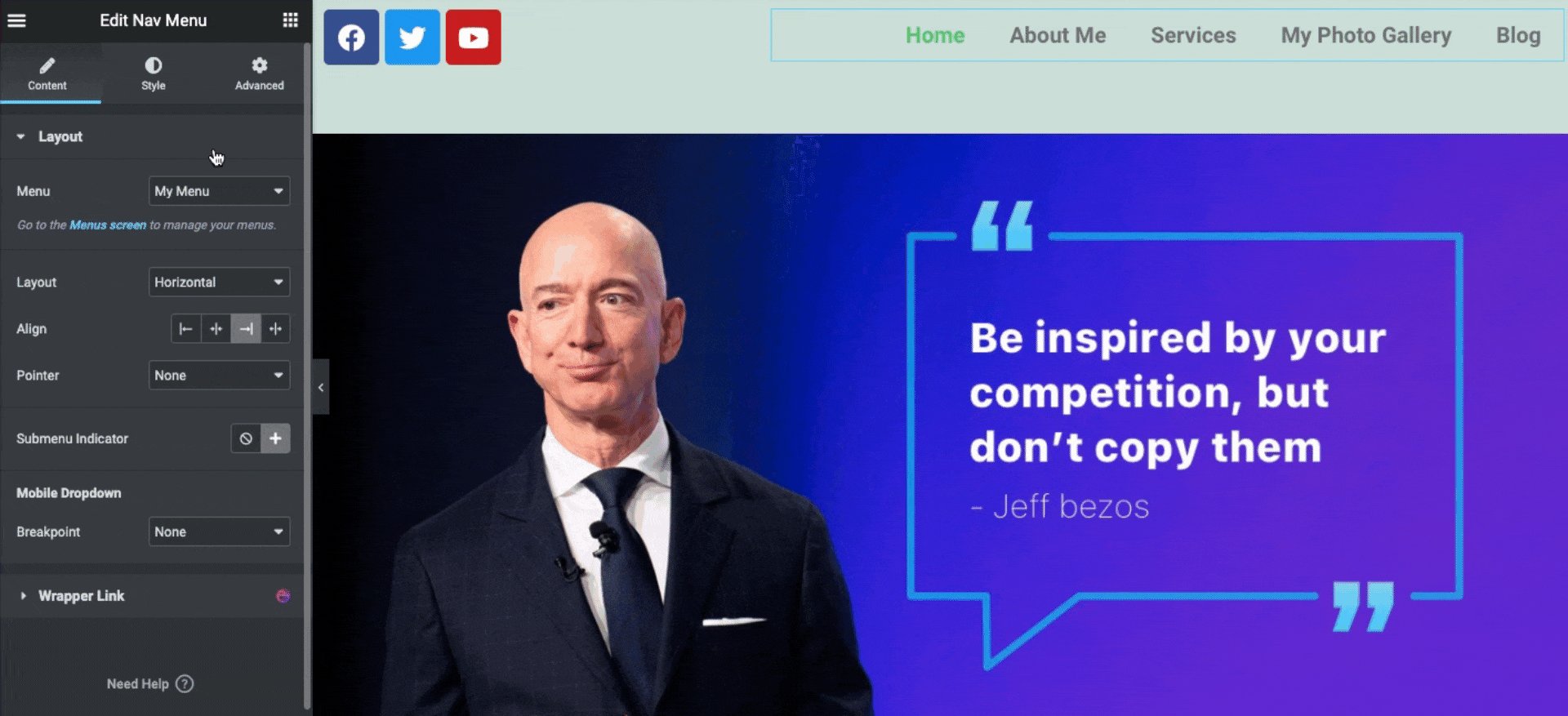
- Allinea : per modificare l'allineamento del menu.
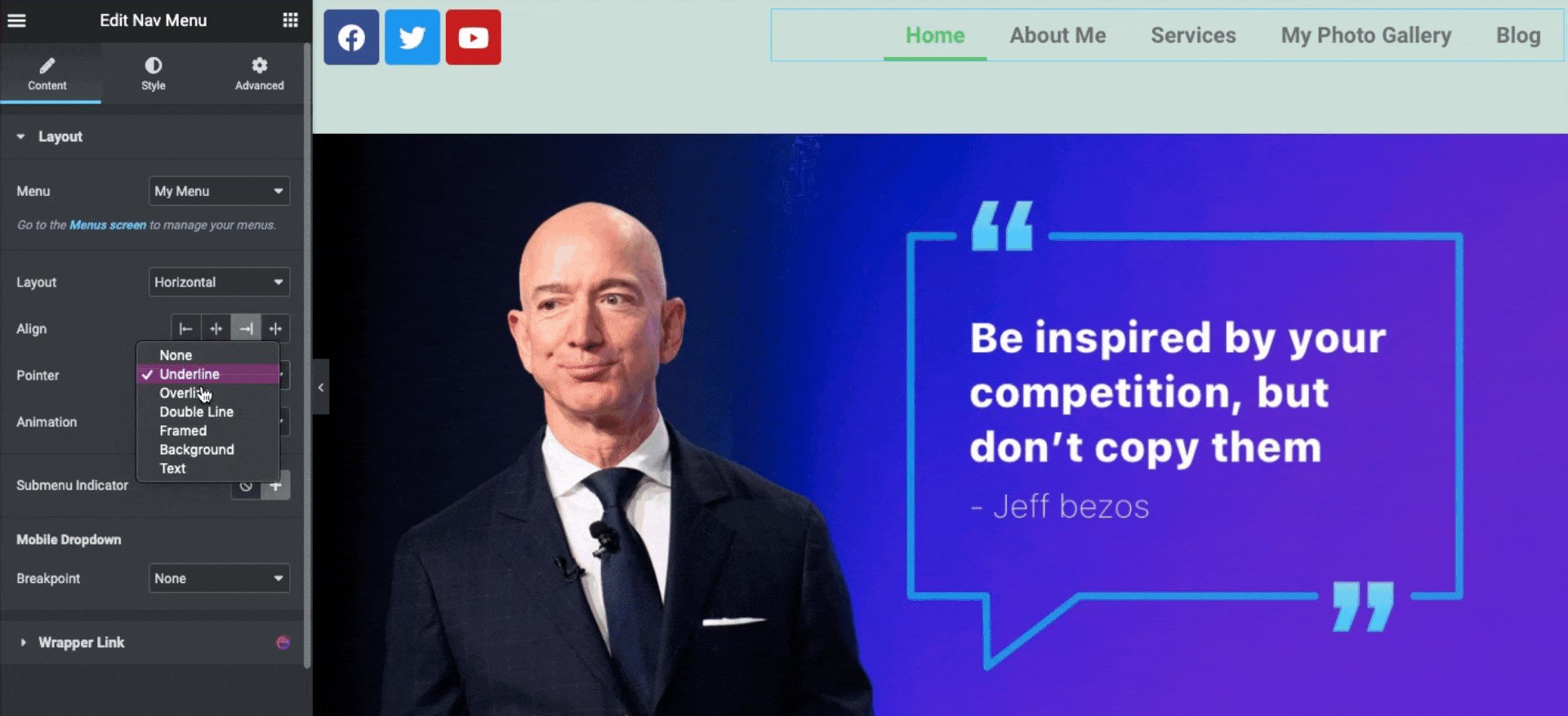
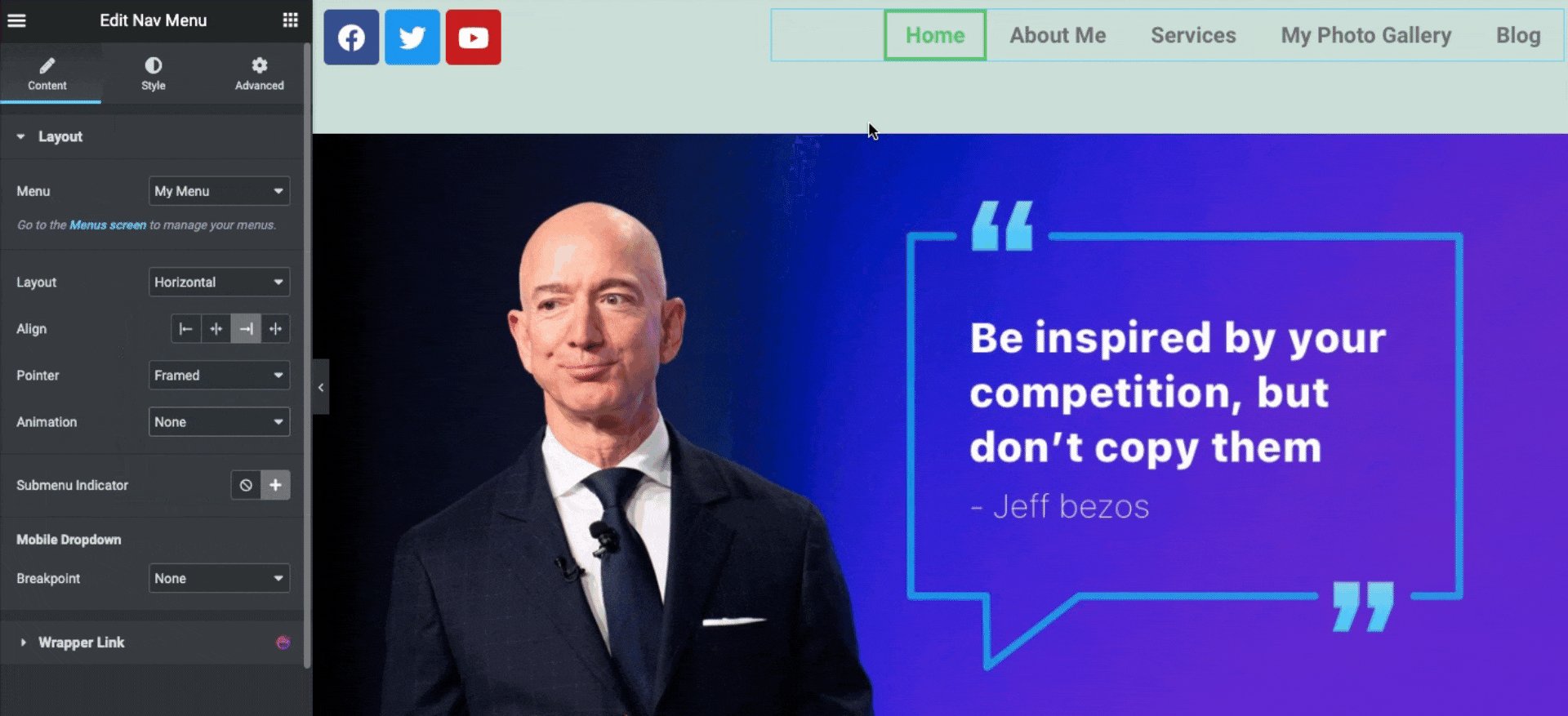
- Puntatore : aggiungili per rendere il tuo menu più bello. Come sottolineatura, sopralineatura, cornice, testo, ecc.
- Animazione : con esso puoi aggiungere animazioni al tuo menu. Come dissolvenza in entrata, riduzione in uscita e altro ancora.
- Menu a discesa Modile : controlla se il tuo design è mobile reattivo o meno.

- Vediamo come puoi aggiungere un layout su questo widget

- Allo stesso modo, puoi applicare l' animazione sul widget.

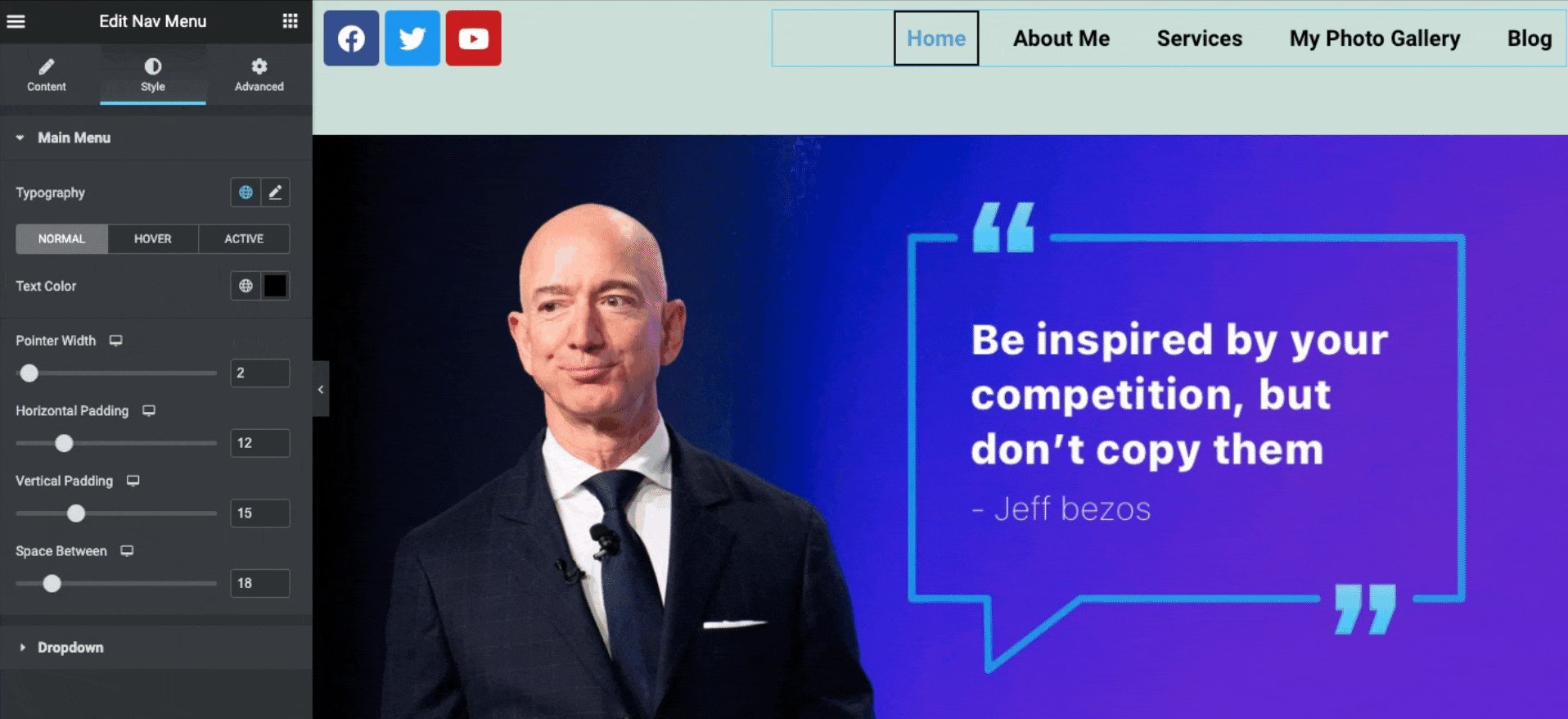
Personalizzazione dello stile
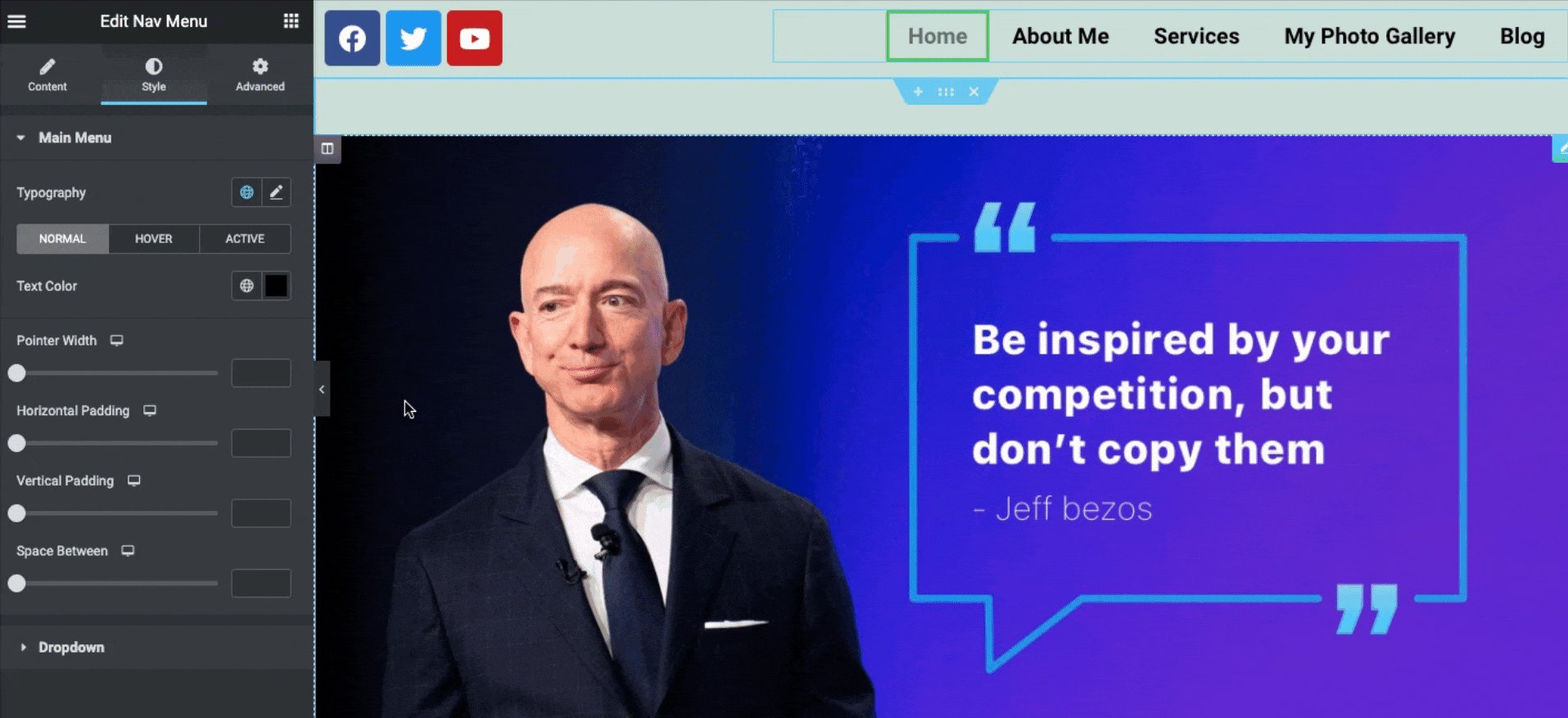
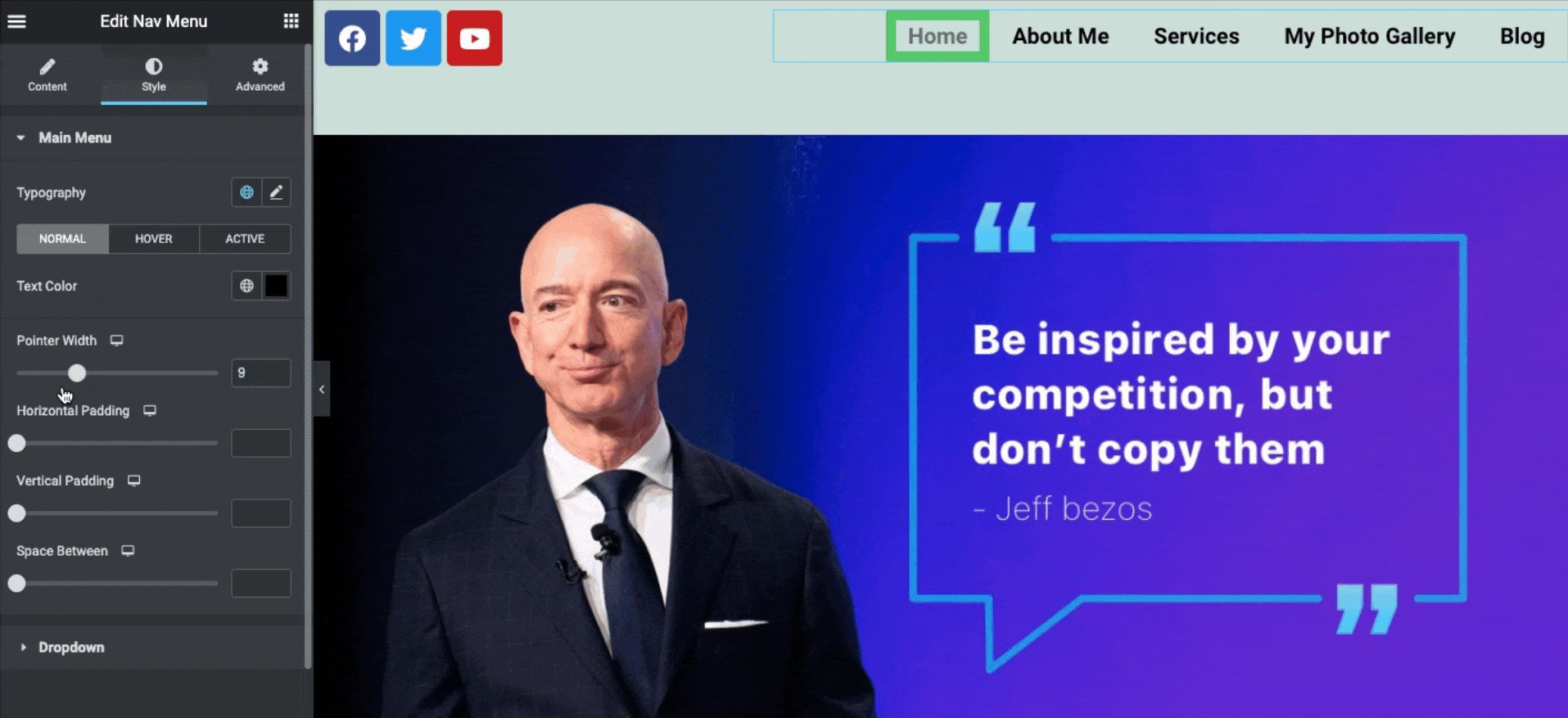
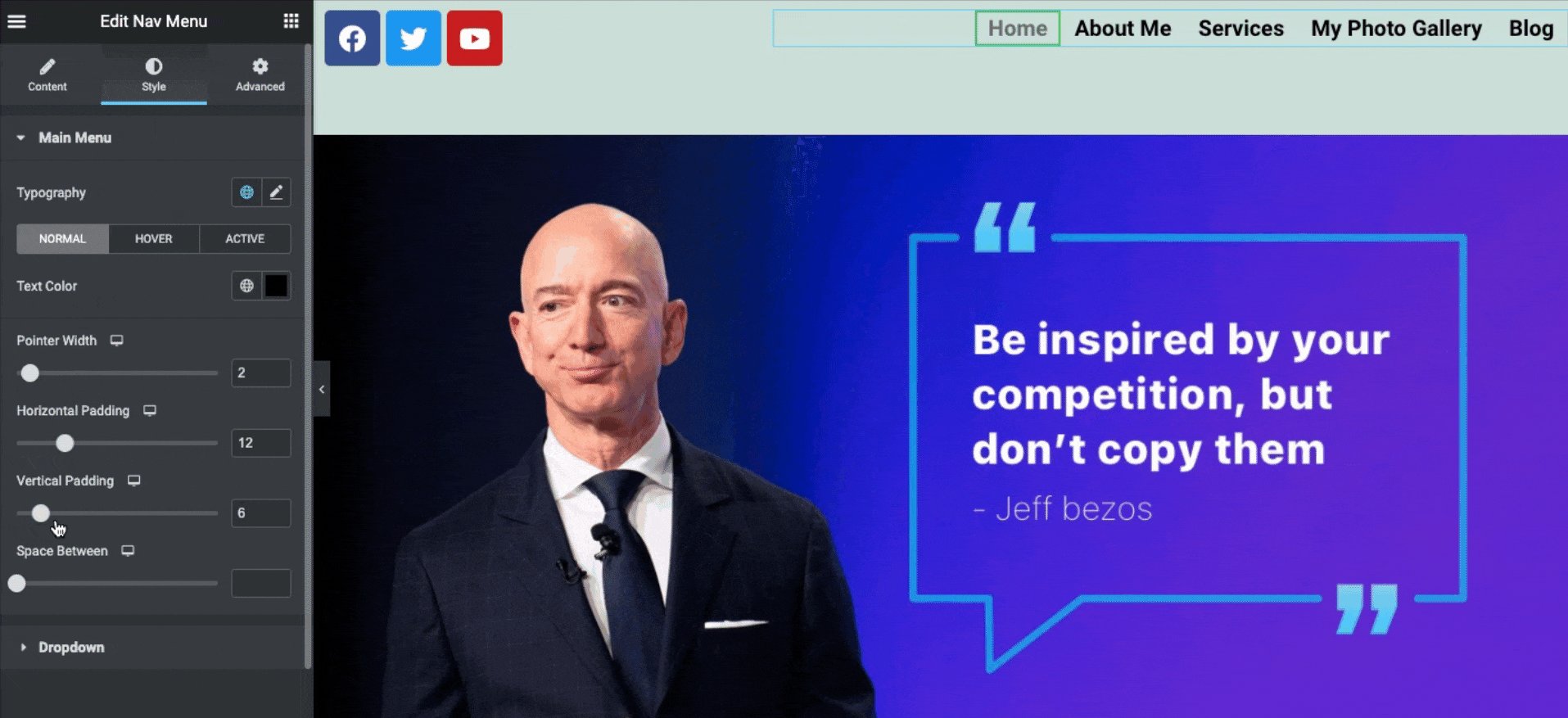
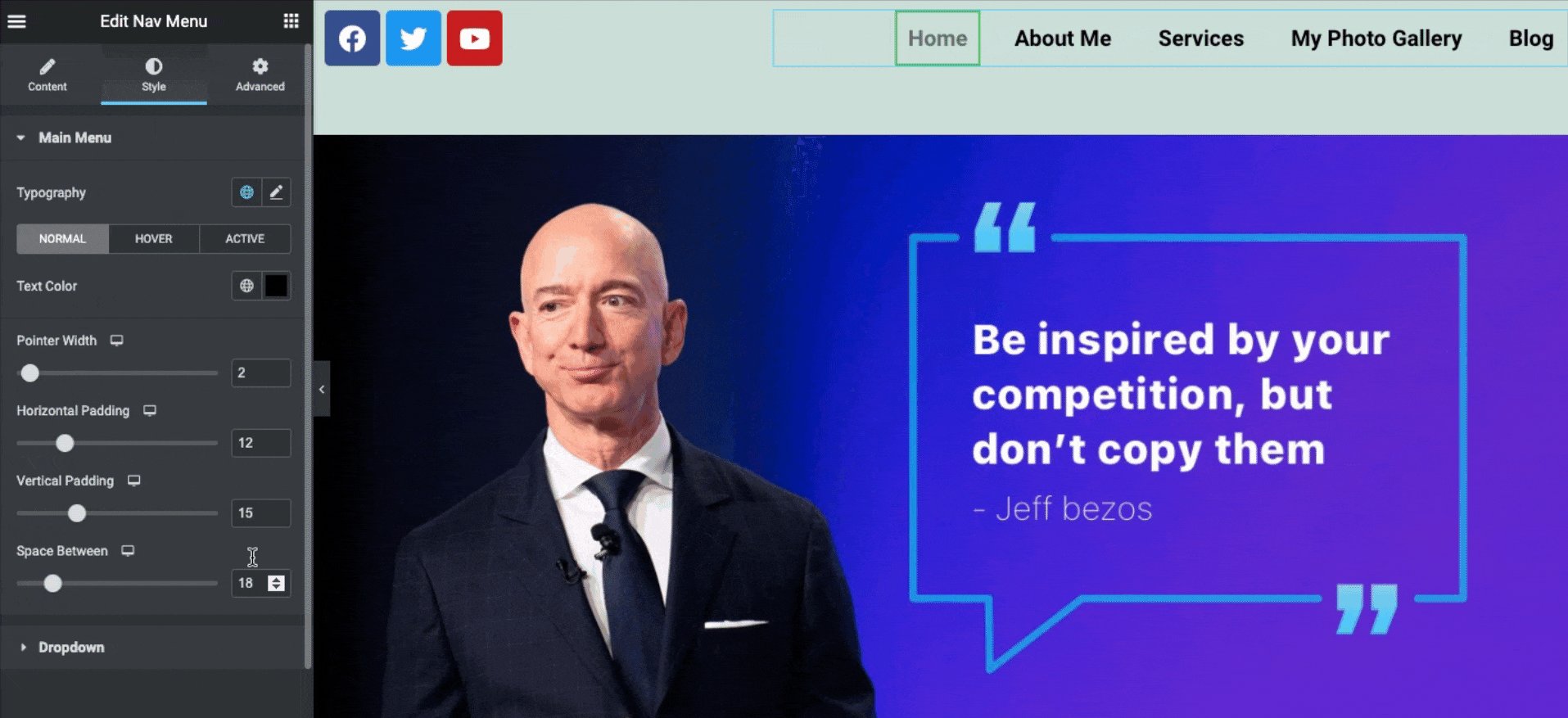
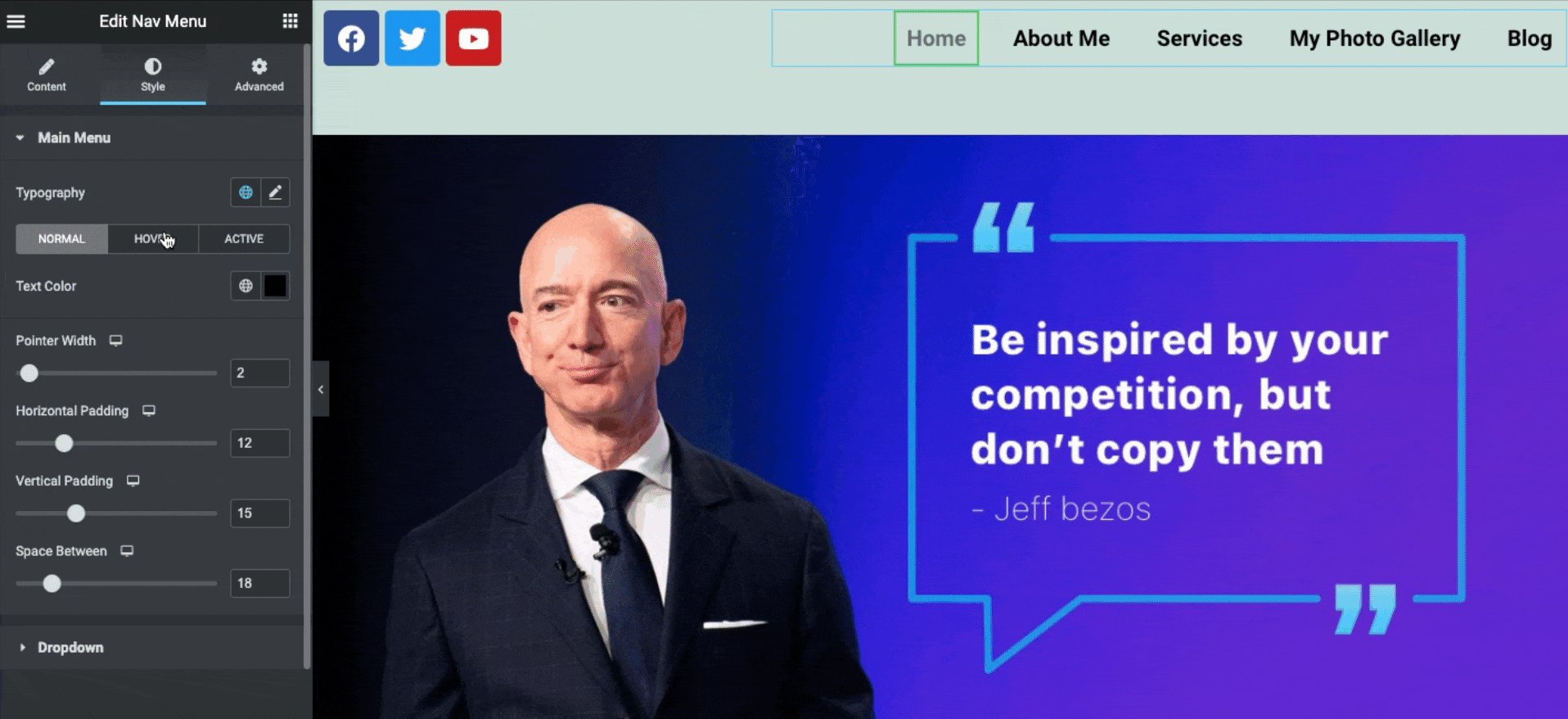
Dopo la personalizzazione iniziale, puoi stilizzare il menu. Per questo, tocca il pulsante Stile . E troverai due opzioni: Menu principale; Menu a discesa .
- Vediamo come aggiungere rapidamente le funzionalità al widget del menu di navigazione di Elementor. Qui puoi modificare il colore del testo, la larghezza, il riempimento, il riempimento verticale e lo spazio.

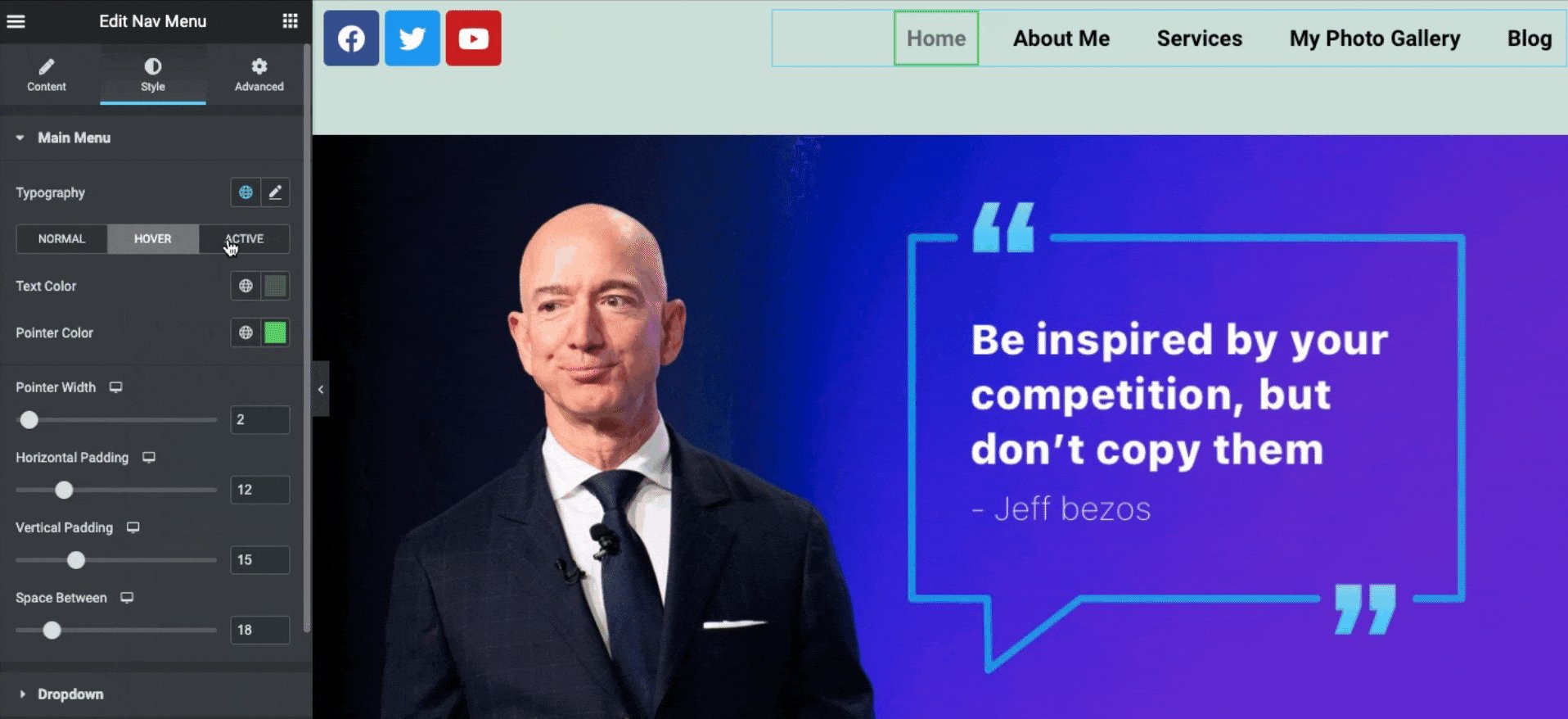
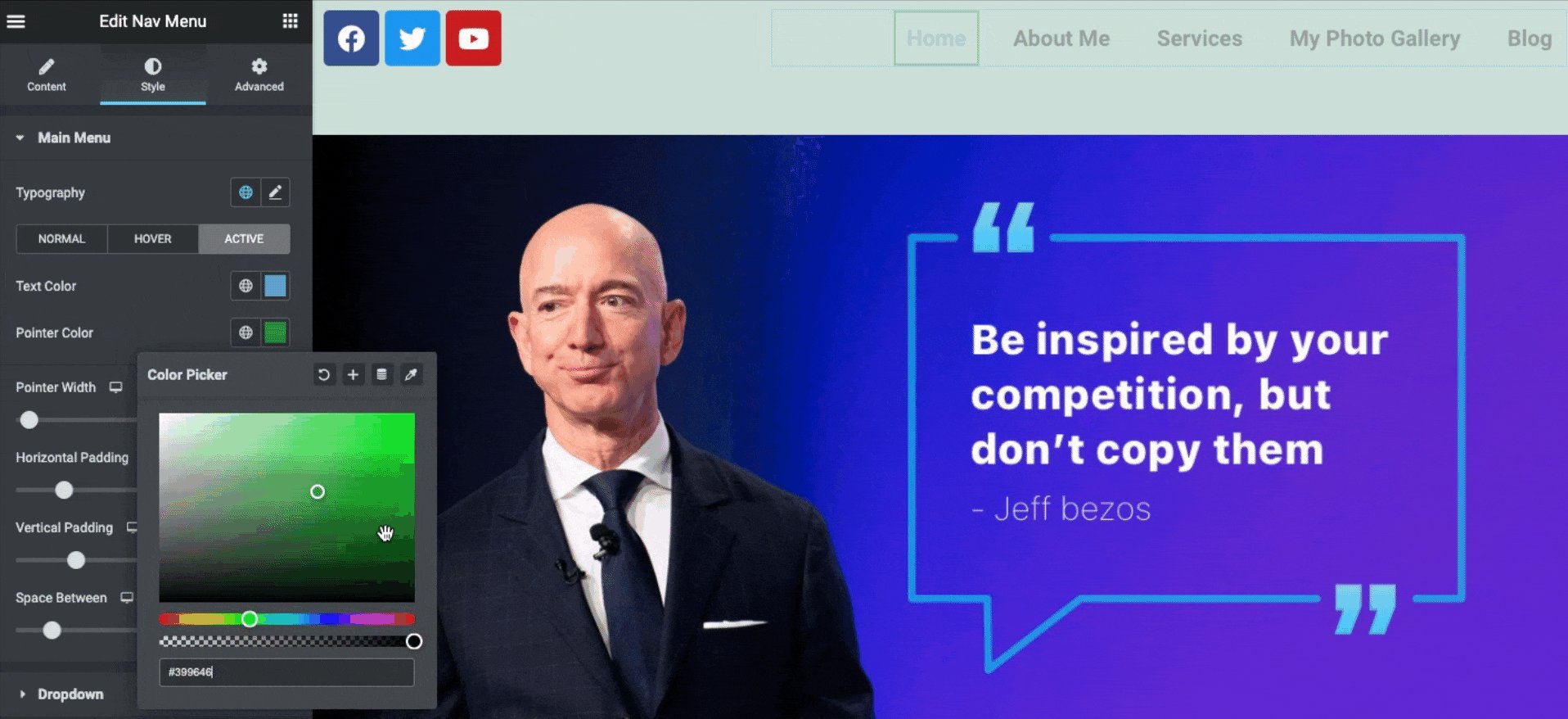
- Per aggiungere i colori al passaggio del mouse, fai clic sul passaggio del mouse e modifica i colori preferiti che desideri aggiungere.

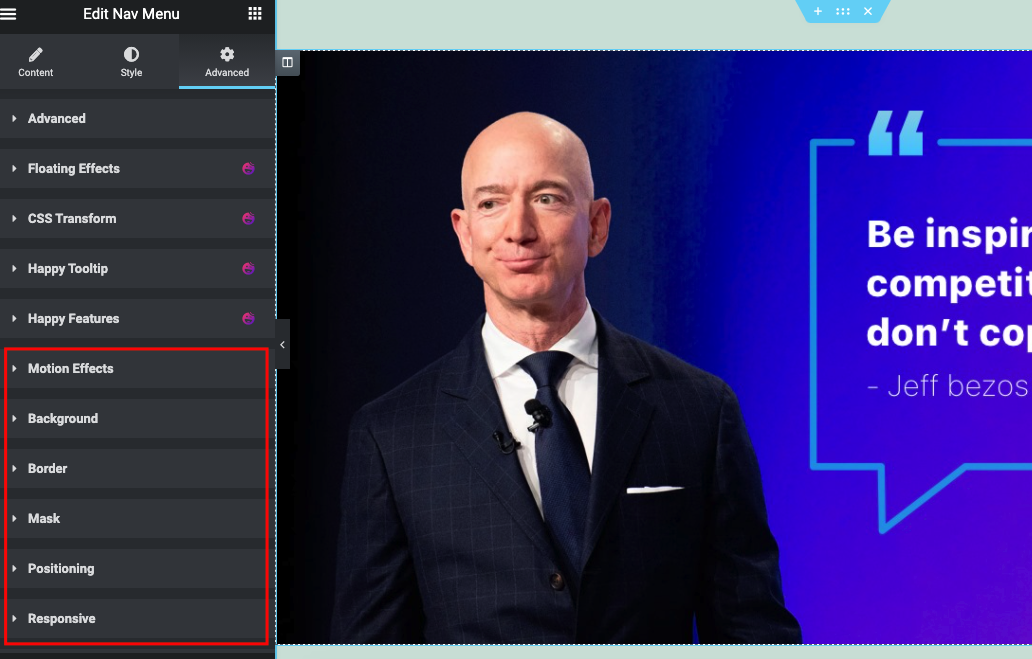
Funzionalità avanzate
Con le funzionalità avanzate, puoi fare di più con il tuo design attuale. Come effetti di movimento, sfondo, effetto bordo, mascheratura, posizionamento, reattività, CSS personalizzato e altro ancora.

- Una volta che hai finito con l'intero design, fai clic sul pulsante Pubblica . E il tuo menu di navigazione Elementor apprezzerà di seguito uno:

Quindi è così che puoi aggiungere il widget del menu Nav sul tuo sito Elementor. Abbiamo solo provato a mostrare come funziona la funzione e ad applicarla al design. Ora tocca a te applicarli uno per uno.
Tuttavia, se vuoi ottenere una guida dettagliata, ecco il video che puoi guardare ora.
Cosa c'è di più che puoi aggiungere con il menu Elementor Nav?
- Sottolinea le animazioni
- Animazioni di sfondo
- Animazioni di testo
- Spaziatura e allineamento dei menu
- Colore, sfondo e tipografia
- E altro ancora
Pertanto, utilizzando queste funzionalità, puoi migliorare la struttura del menu di WordPress e dargli un aspetto standard. Ma ricorda; prova a implementarli seguendo i passaggi corretti. Ad esempio, puoi provare uno per uno sul tuo server locale. Una volta confermato il design finale, applicalo sul tuo sito live. Prova a mettere in pratica questa regola se non vuoi scomporre la formazione del modello del tuo sito web.

Suggerimento bonus: presentazione di Happy Addons Mega Menu Widget
Oltre a combinare queste funzionalità nel menu del tuo sito Web, puoi aggiungere funzionalità più avanzate utilizzando il widget del mega menu di Happy Addons. Puoi creare mega menu come dribble, InVision, Bobbi Brown, Adidas, Puma, Evernote e altro dalla tua immaginazione.
Inoltre, puoi aggiungere icone personalizzate, badge e menu WordPress predefinito sul tuo sito e contribuire a renderli più belli per i tuoi utenti.
Ecco un breve tutorial che puoi controllare per conoscere il widget del menu Happy Addons Mega.
Per ottenere una guida dettagliata puoi anche consultare la documentazione ufficiale per sapere come funziona questo widget e il processo di candidatura.
Come personalizzare il tuo sito WordPress utilizzando Elementor Portfolio Widget

Qui parleremo di un'altra funzionalità premium di Elementor: il widget portfolio . Dopo aver personalizzato il menu di navigazione di Elementor, puoi abbellire l'aspetto del tuo sito applicando il widget portfolio. Questo widget aiuta a visualizzare i tuoi post, pagine e tipi di post personalizzati in una griglia attraente e filtrabile. Per completare il processo sono necessari solo pochi passaggi. Quindi puoi facilmente utilizzare questo widget sul tuo sito.
Tuttavia, diamo un'occhiata a come aggiungere un portfolio con Elementor. Partiamo dal presupposto che tu abbia già un sito Web portfolio creato con Elementor. In caso contrario, puoi consultare l'articolo per scoprire come creare un sito Web portfolio utilizzando Elementor.
Passaggio uno: crea una pagina
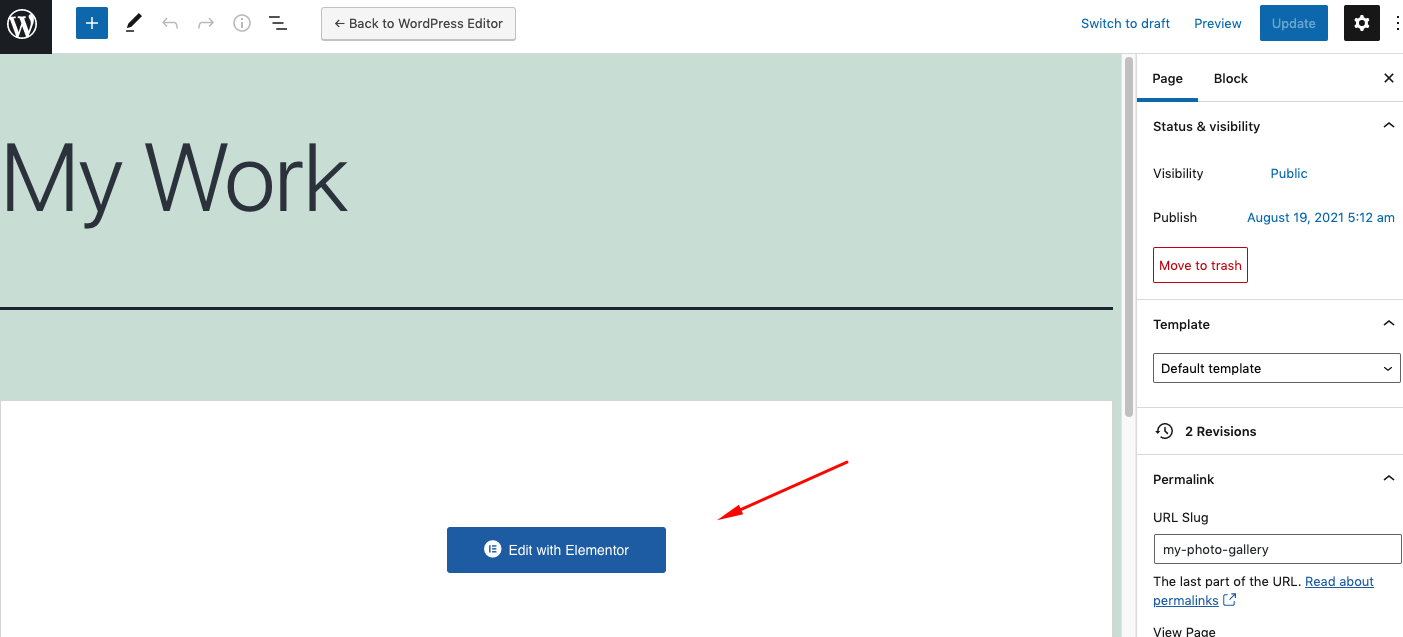
Prima di tutto, apri una pagina in cui desideri aggiungere un widget portfolio. E quindi fai clic su Modifica con Elementor .

Successivamente, si aprirà la tela di progettazione. Il modo in cui hai aggiunto il widget del menu di navigazione di Elementor, allo stesso modo, puoi aggiungere questo widget.

Passaggio due: aggiungi il widget portfolio
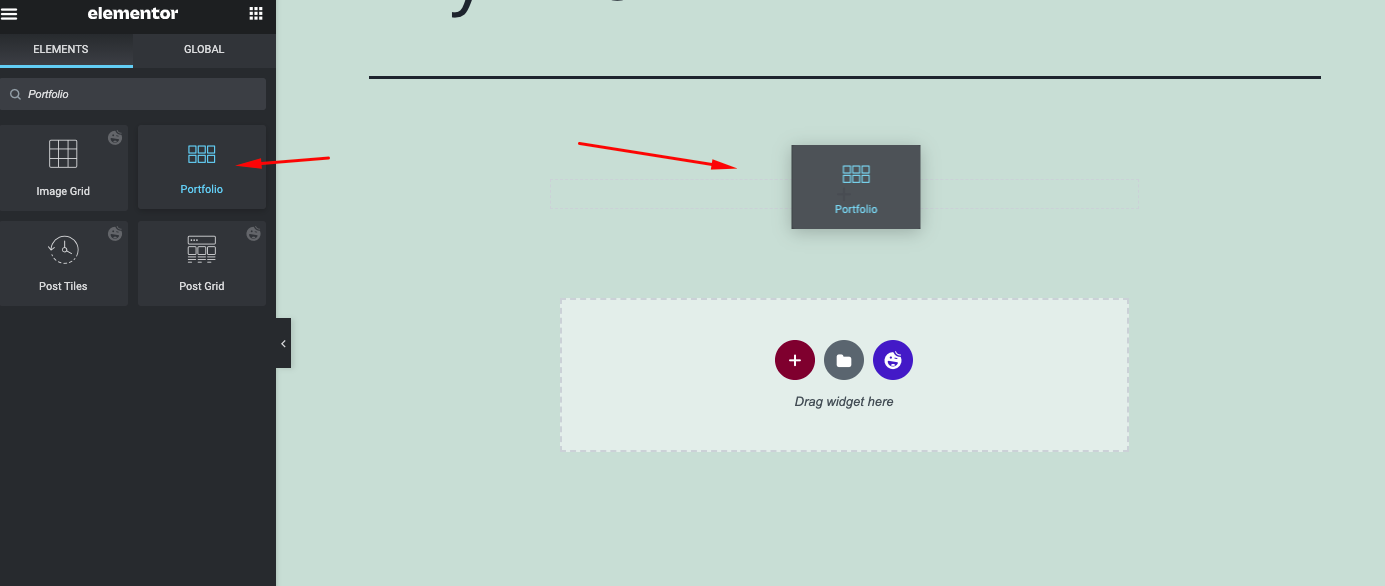
Cerca il widget Portfolio sulla barra di ricerca e trascinalo sull'area di lavoro.

Nota : il widget Portfolio funziona SOLO con post, pagine e tipi di post personalizzati. Il widget Portfolio NON funziona con le Gallerie.
Passaggio tre: personalizza il widget portfolio
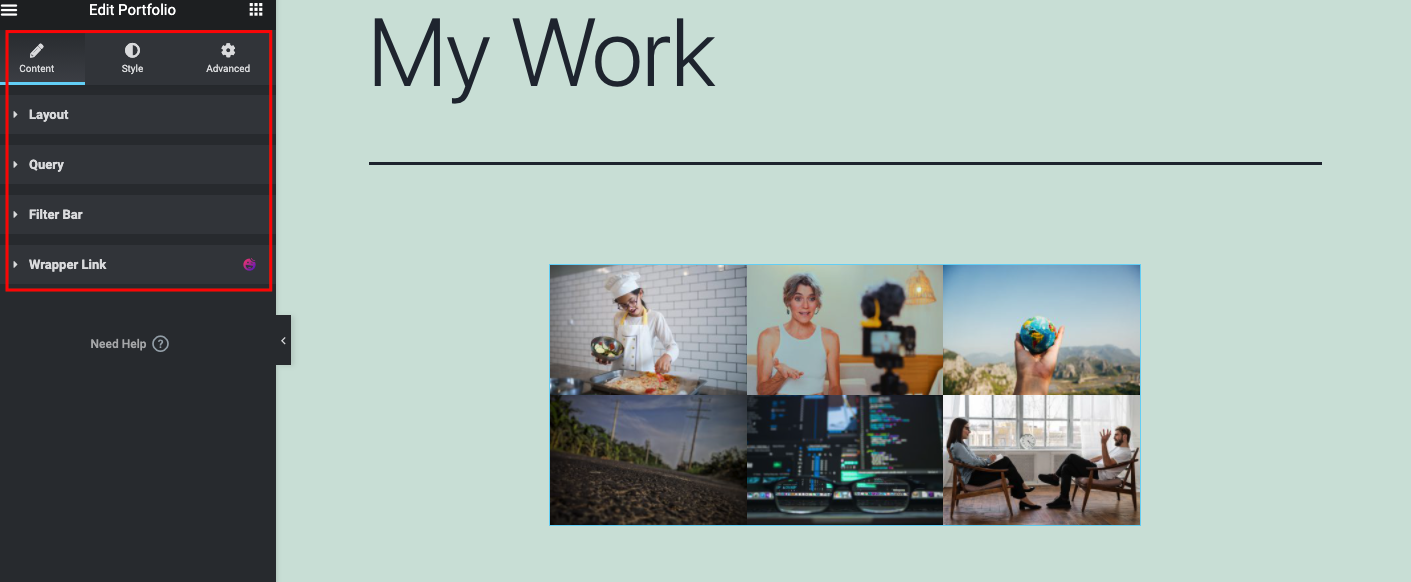
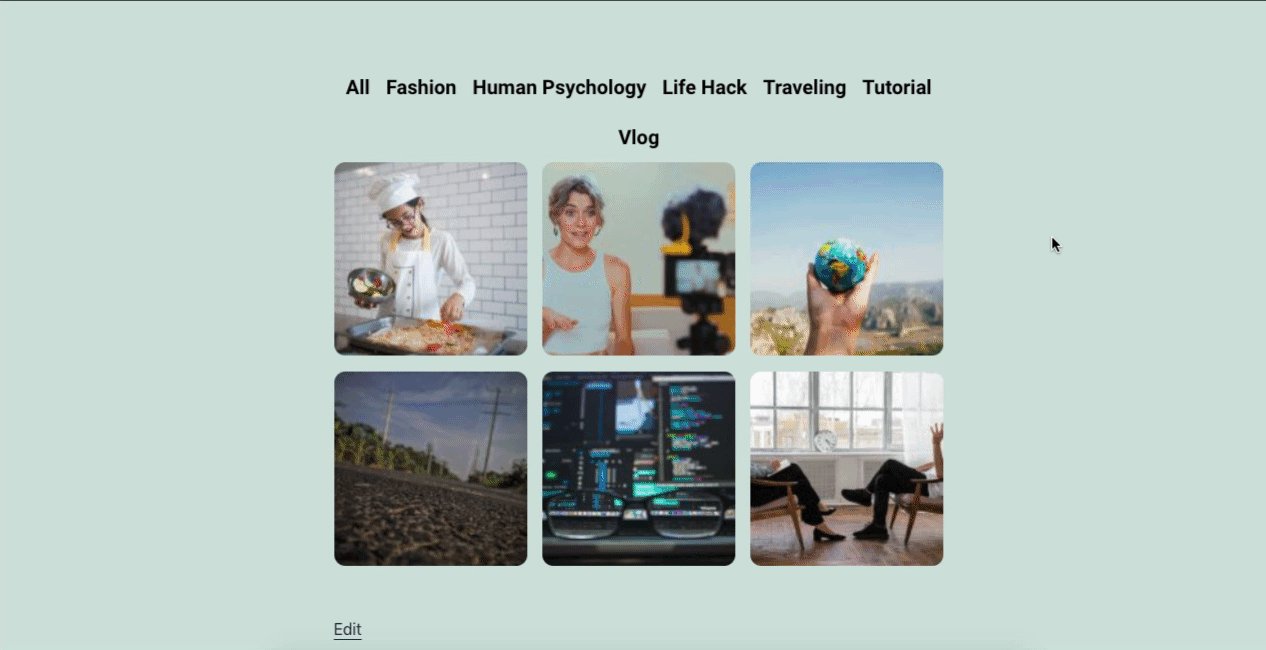
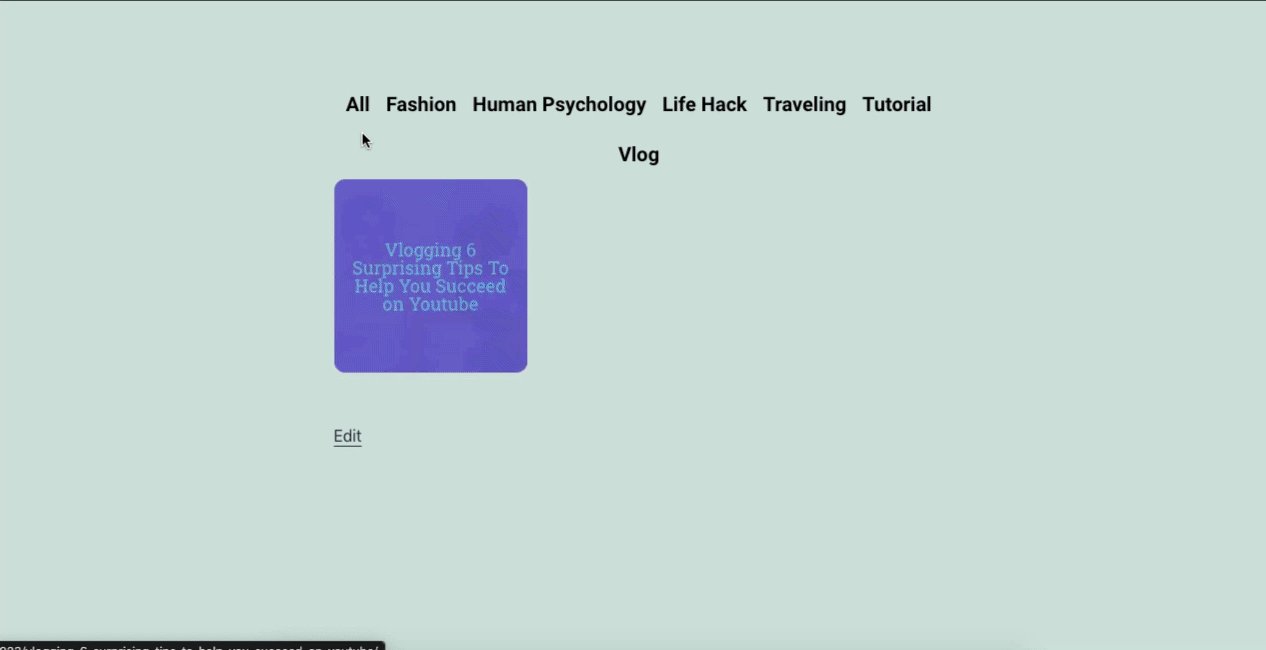
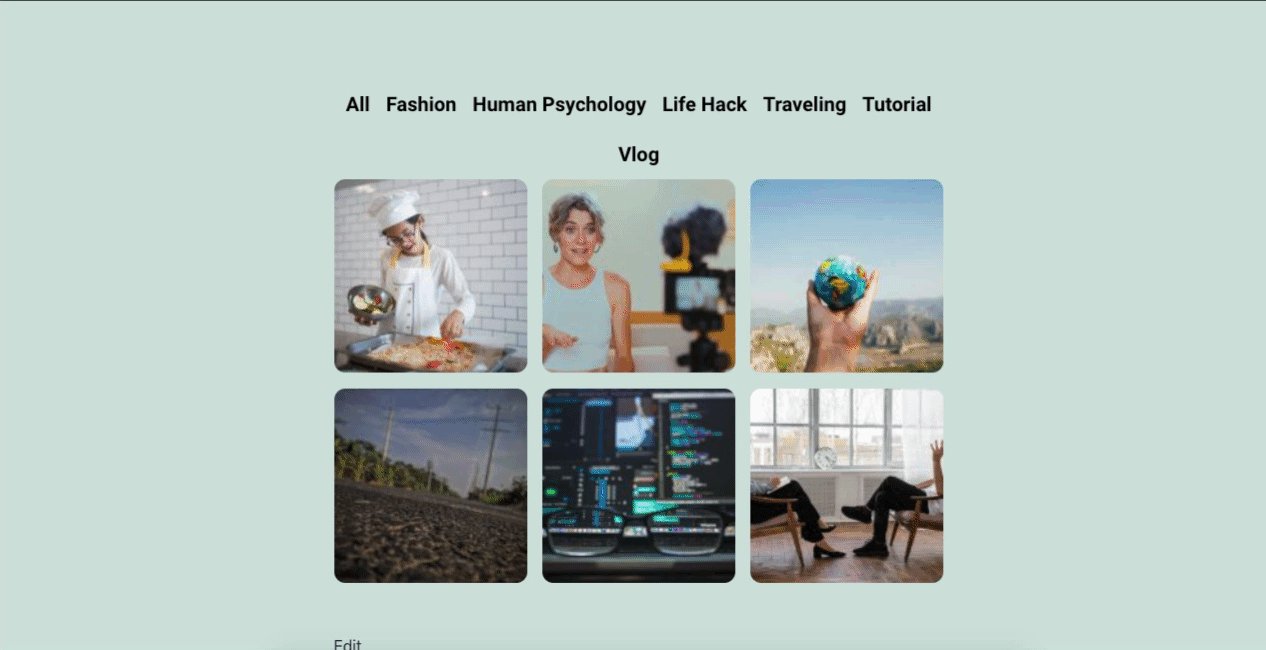
Una volta aggiunto il widget, i tuoi post appariranno automaticamente sullo schermo.

L'intera personalizzazione è composta da tre parti. Contenuto, stile e avanzamento .
Contenuto
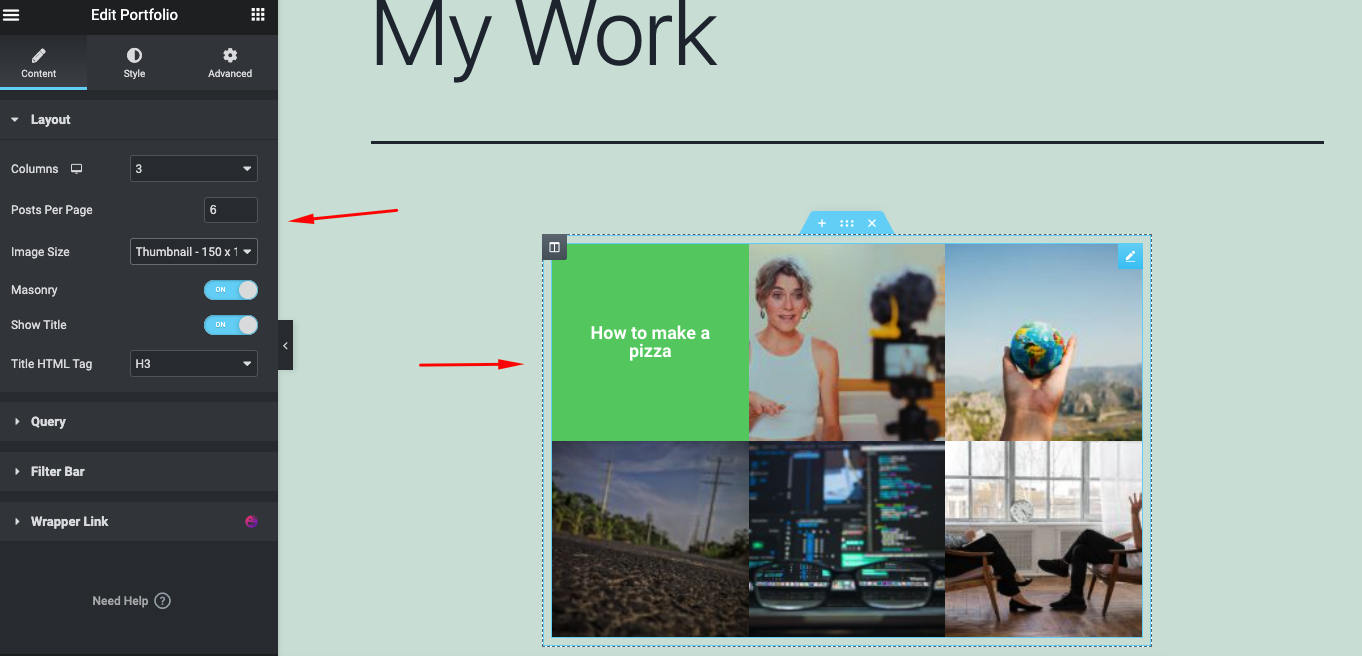
- Colonne: imposta il numero di colonne visualizzate nel widget
- Conteggio post: imposta la quantità esatta di post da visualizzare nel widget
- Dimensione immagine: imposta la dimensione delle immagini
- Rapporto articolo: imposta il rapporto tra gli articoli
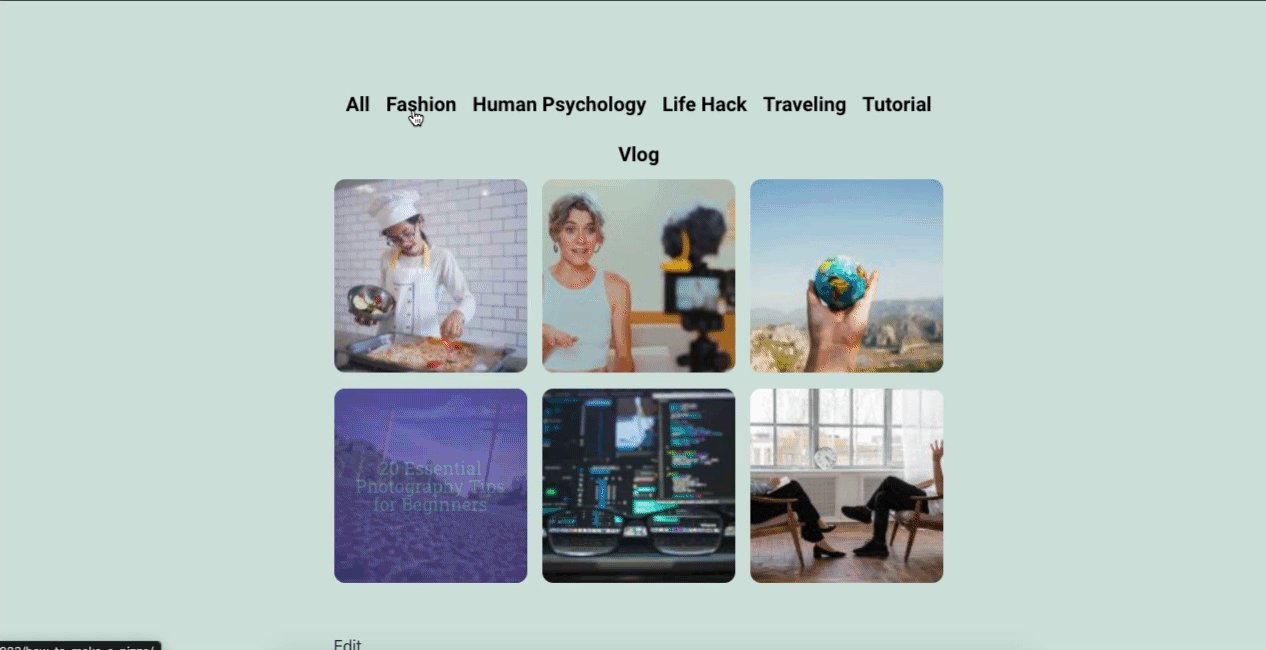
- Mostra titolo: scegli se mostrare o nascondere il titolo. Il titolo verrà visualizzato passando il mouse sopra le immagini
- Tag HTML del titolo: avvolgi il titolo con un tag, H1…H6, span, div o paragrafo

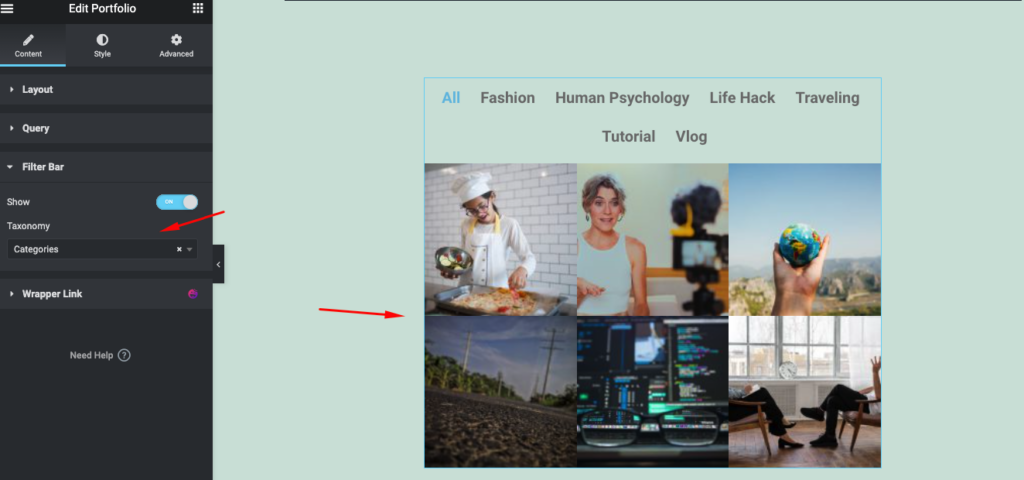
- Barra dei filtri : imposta se mostrare o nascondere la barra dei filtri sopra il portfolio. Scegli la tassonomia da cui visualizzare i post. Le opzioni includono: Categorie, Tag e qualsiasi tassonomia dei tipi di post personalizzati

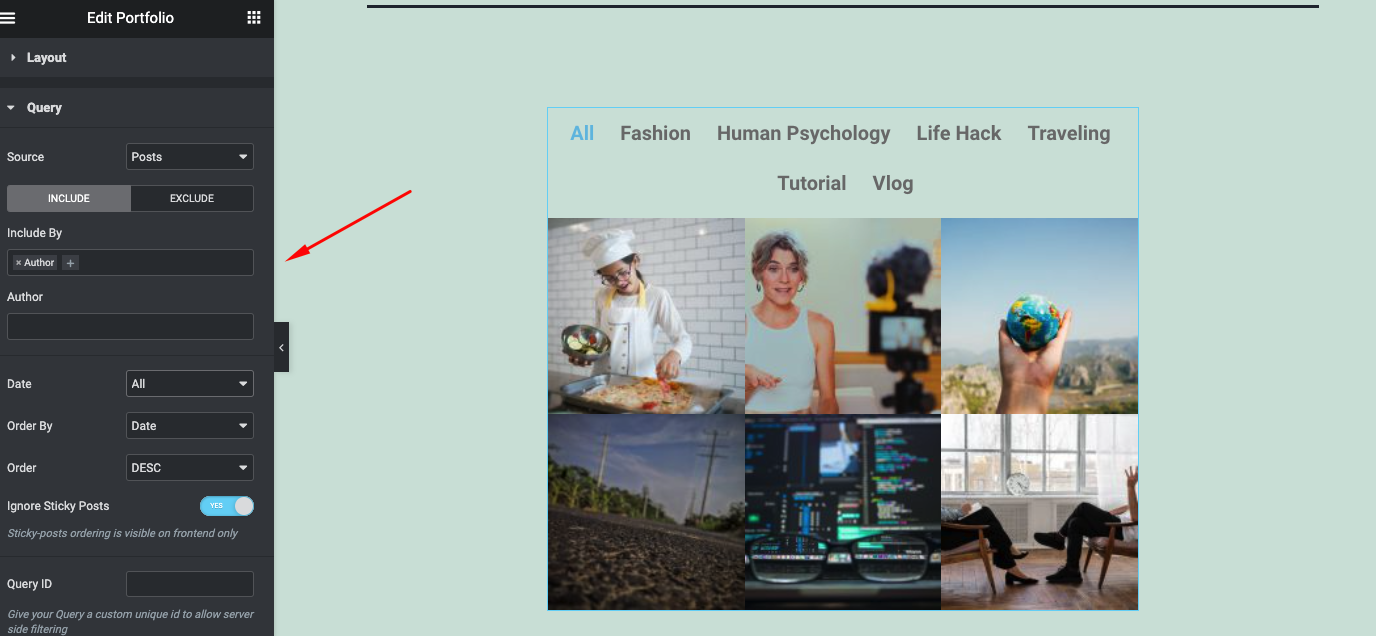
- Query : seleziona l'origine da cui il widget visualizzerà il contenuto. Le opzioni includono post, pagine, tipi di post personalizzati se disponibili, selezione manuale, query corrente e correlati.

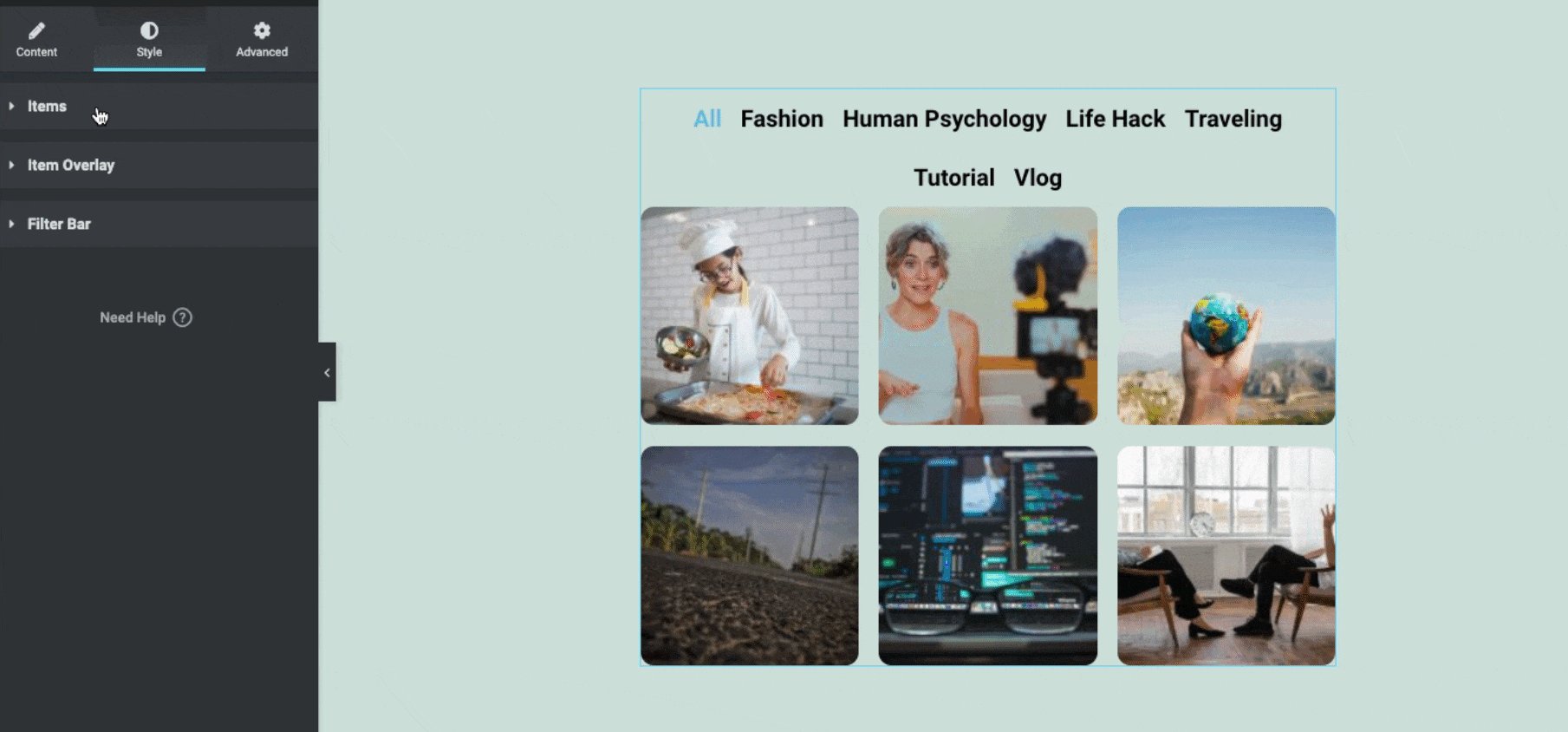
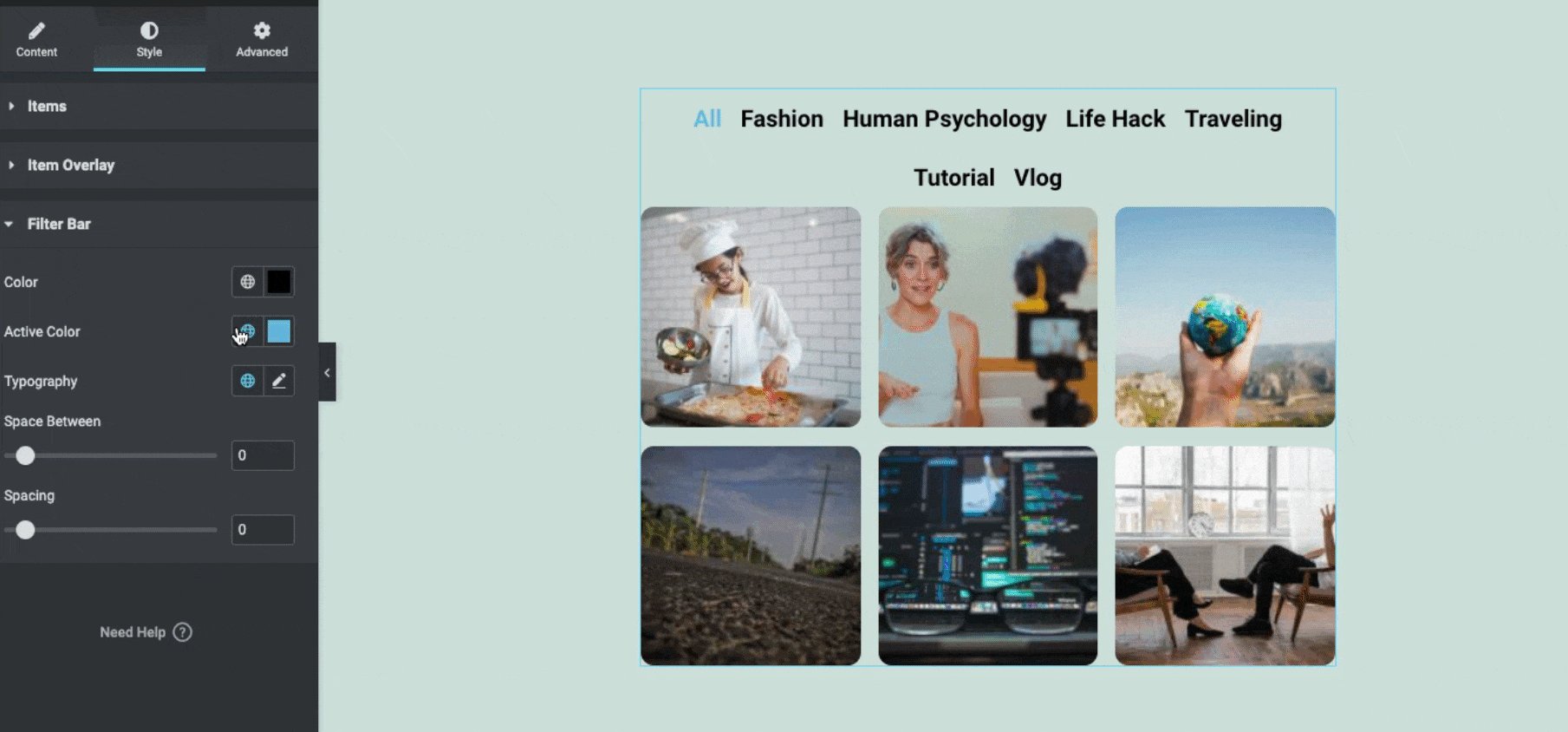
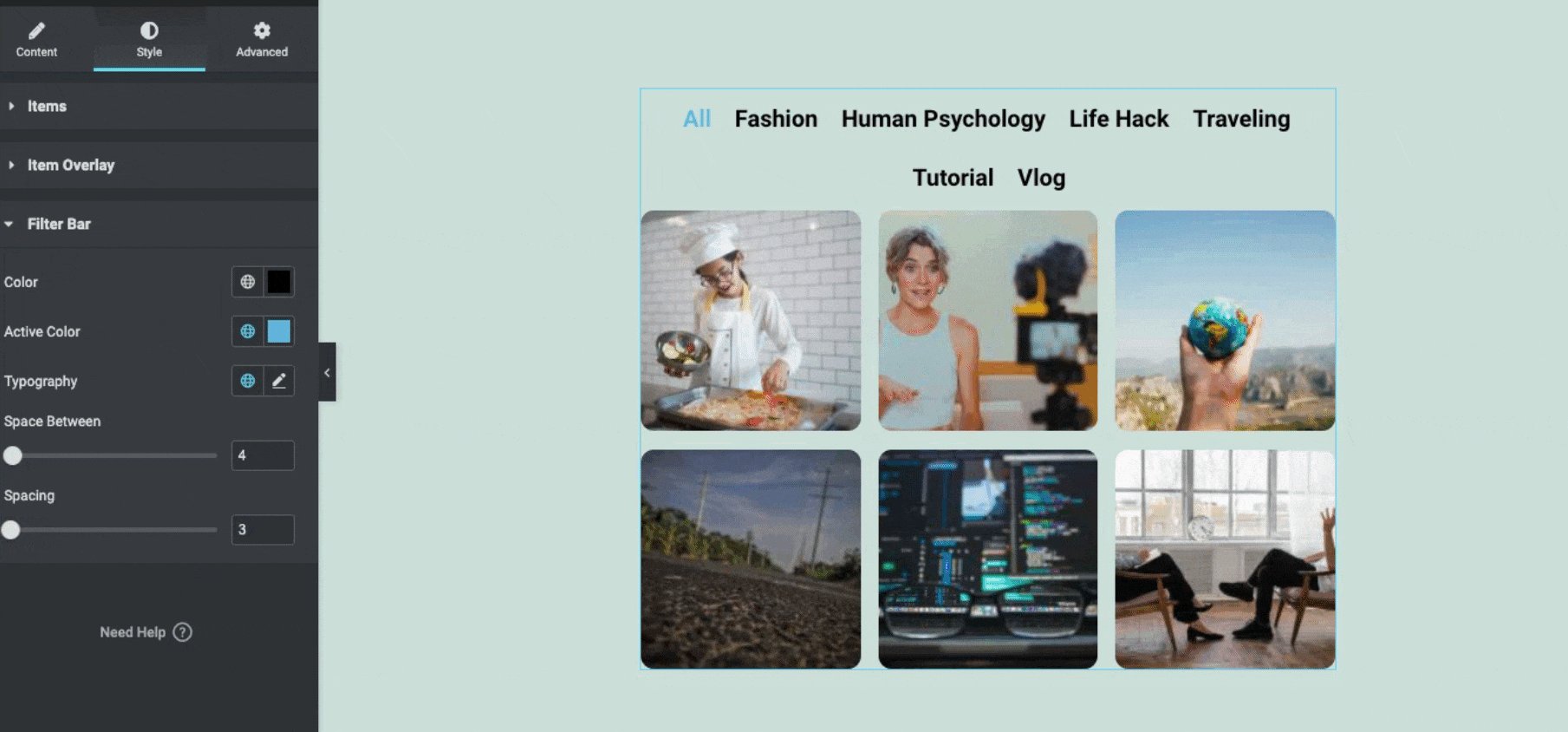
Stile
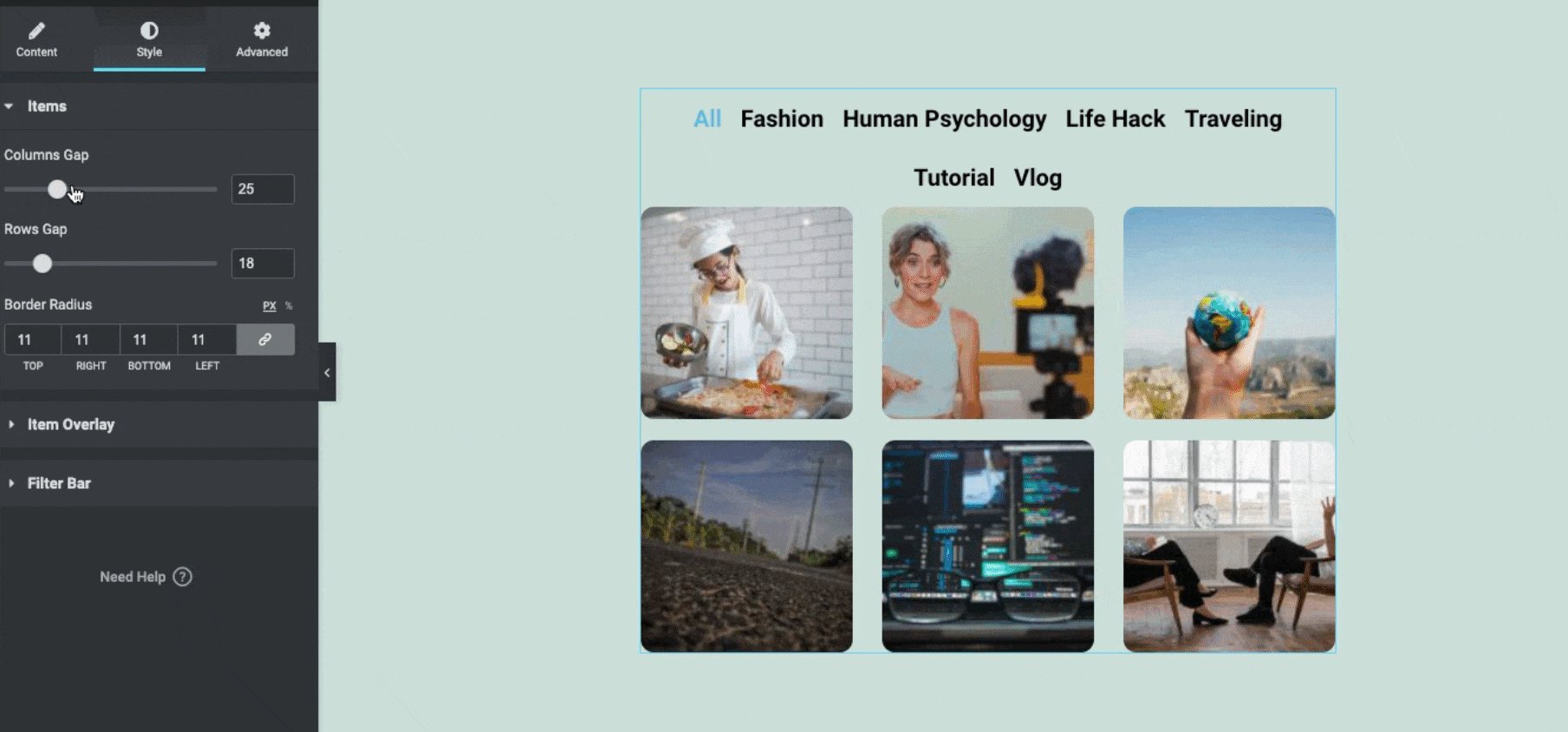
- Item Gap : Imposta lo spazio esatto tra gli articoli
- Distanza tra le righe : imposta la distanza esatta tra le righe di elementi
- Raggio bordo : imposta il raggio del bordo per le immagini per controllare la rotondità degli angoli
- Colore di sfondo : imposta il colore di sfondo della sovrapposizione quando passi il mouse sopra l'immagine
- Colore : imposta il colore del titolo del post. Il titolo viene visualizzato all'interno dell'overlay quando si passa il mouse sopra l'immagine
- Tipografia : personalizza la tipografia del titolo
- Colore : imposta il colore del testo della barra dei filtri
- Colore attivo : imposta il colore per il testo attivo della barra dei filtri
- Tipografia : personalizza la tipografia del testo della barra dei filtri
- Spazio tra gli elementi : imposta lo spazio tra gli elementi nella barra dei filtri
- Spaziatura filtri : imposta la spaziatura tra la barra dei filtri e le immagini

Funzionalità avanzate
Puoi aggiungere alcune funzionalità avanzate al tuo design. Come margine, riempimento, Z-Index, CSS, effetti di movimento, sfondo, bordo, mascheratura, attributi e altro ancora.
Quindi, dopo aver personalizzato tutte le impostazioni del tuo design, ecco come apparirà sul tuo sito live.

Tuttavia, se desideri aggiungere un tutorial più dettagliato, puoi dare un'occhiata al seguente video tutorial.
Alcune domande frequenti su Elementor Menu e Portfolio Widget
Posso usare il menu di navigazione di Elementor con qualsiasi tema?
Ans: Sì, certo. Elementor è completamente compatibile con qualsiasi tema disponibile nell'ecosistema WordPress. Inoltre, per le caratteristiche pro. Indipendentemente dal tema che stai utilizzando, puoi applicare il menu Nav al tuo sito
Il menu Elementor e il widget portfolio funzioneranno se non rinnovo il pacchetto pro?
Risposta: una volta aggiornato il piano pro, sarai in grado di utilizzare tutte le funzionalità premium. Ma se la tua data scade, non puoi ottenere il supporto premium. Come aggiornamenti software, supporto e altre cose. Per chiarire questa confusione, puoi leggere questo articolo. Ti darà un'idea di cosa succede quando Elementor Pro scade (Scopri cosa dovresti fare).
Posso trasferire la mia licenza Pro da un dominio a un altro?
Certo. Disattiva Elementor dal tuo dominio precedente e attivalo su quello nuovo. Puoi gestirlo nel tuo account tramite Visualizza siti Web > Gestisci licenza .
Come faccio a migrare il mio sito Web Elementor da un dominio a un altro?
Si, puoi farlo. Ad esempio, è necessario seguire alcuni passaggi per trasferire correttamente tutti i dati senza perderne nessuno.
Passaggio 1: alcune pulizie preliminari
Passaggio 2: sposta i file sul nuovo server
Passaggio 3: esporta database
Passaggio 4: crea un nuovo database MySQL
Passaggio 5: importa database
Passaggio 6: modifica wp-config
Passaggio 7: trova e sostituisci gli URL nel contenuto di Elementor
Passaggio 8: rigenera Elementor CSS
Per maggiori dettagli, consulta la guida dettagliata qui.
Il menu di navigazione e il widget del portfolio ostacoleranno il mio posizionamento SEO?
No, non è necessario utilizzare Elementor Pro per scopi SEO. La SEO si preoccupa di essere un metodo efficace per i contenuti ma non per il lato del design tecnico. È anche vero che una migliore struttura web migliorerà la tua esperienza utente. Quindi considera di pensare su questo punto.
Conclusione
La creazione di un menu di un sito Web richiede molto duro lavoro e pazienza. Ma una piattaforma open source come WordPress ci semplifica le cose. Le risorse disponibili, i plug-in, la documentazione e altri brevi tutorial potrebbero facilmente aiutare chiunque a creare e personalizzare i propri siti.
Tuttavia, ci sono diversi modi per creare un menu WordPress personalizzato e un sito portfolio. Puoi farlo manualmente o seguire il processo che abbiamo mostrato sopra. Ma ti consigliamo di evitare il processo manuale. Può rompere la struttura del tuo sito se non hai abbastanza esperienza nella progettazione di siti web.
Per automatizzare il processo e ridurre gli sforzi inutili, il widget del menu di navigazione di Elementor potrebbe essere la scelta migliore. E il widget portfolio può aiutarti a riprogettare il tuo sito rendendo le tue pagine web più redditizie e coinvolgenti.
Se vuoi potenziare la tua esperienza di progettazione del sito Elementor al livello successivo, puoi utilizzare Happy Addons . È una raccolta di diverse funzionalità e widget di Elementor. Usandoli correttamente, puoi arricchire un look professionale in breve tempo.
