Come creare facilmente il menu di navigazione di una pagina di Elementor
Pubblicato: 2021-11-05È essenziale avere una solida navigazione nel tuo sito web. Indipendentemente dal fatto che il tuo sito web abbia più pagine o abbia una singola pagina, devi garantire una corretta navigazione del sito.
In Elementor puoi facilmente creare un menu di navigazione multipagina. Ma cosa succede se hai un sito Web a pagina singola e devi progettare un menu.
In questo blog, ti mostreremo come creare facilmente il menu di navigazione di una pagina di Elementor.
Prima di tuffarci nella guida, comprendiamo il processo di lavoro di base di un menu di navigazione di una pagina.
Come funziona effettivamente il menu di navigazione di una pagina

Il menu di navigazione di una pagina si riferisce a un semplice menu di navigazione utilizzato principalmente su un sito Web a pagina singola. Tuttavia, è anche chiamato menu a scorrimento a pagina singola che puoi visualizzare in entrambi i modi Orizzontale e Verticale.
Con questo tipo di menu puoi configurare in modo efficiente la navigazione dei tuoi contenuti a pagina singola. In questo modo, i tuoi utenti possono trovare facilmente le informazioni richieste dal tuo sito web spostando una sezione in un'altra invece di reindirizzare a un'altra pagina.
Puoi attivare il menu in due modi:
1. Fare clic su : è possibile fare clic sulle voci di menu per visualizzare il contenuto da una sezione all'altra.

2. Scorri : puoi utilizzare la funzione di scorrimento per navigare nei contenuti del tuo sito web.

Come aggiungere il menu di navigazione di una pagina di Elementor
Nella parte seguente del nostro blog, imparerai come aggiungere un menu di navigazione di una pagina al tuo sito Web basato su Elementor.
Prerequisiti :
Per utilizzare lo straordinario widget di navigazione di una pagina, sono necessarie le seguenti cose:
- Elementor (gratuito)
- Componenti aggiuntivi felici (gratuiti)
- Buoni componenti aggiuntivi Pro
Se non conosci Elementor, controlla questa guida passo passo per principianti.
Assicurati di aver installato e attivato la versione Happy Addons Free & Premium del tuo sito web.
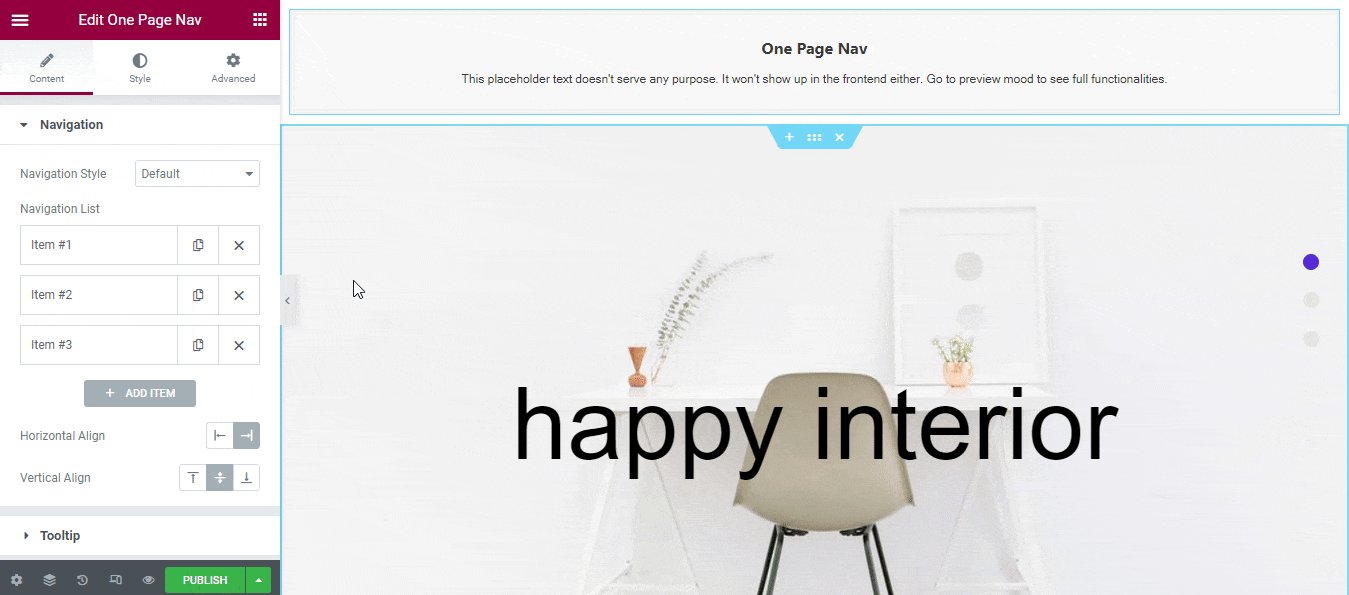
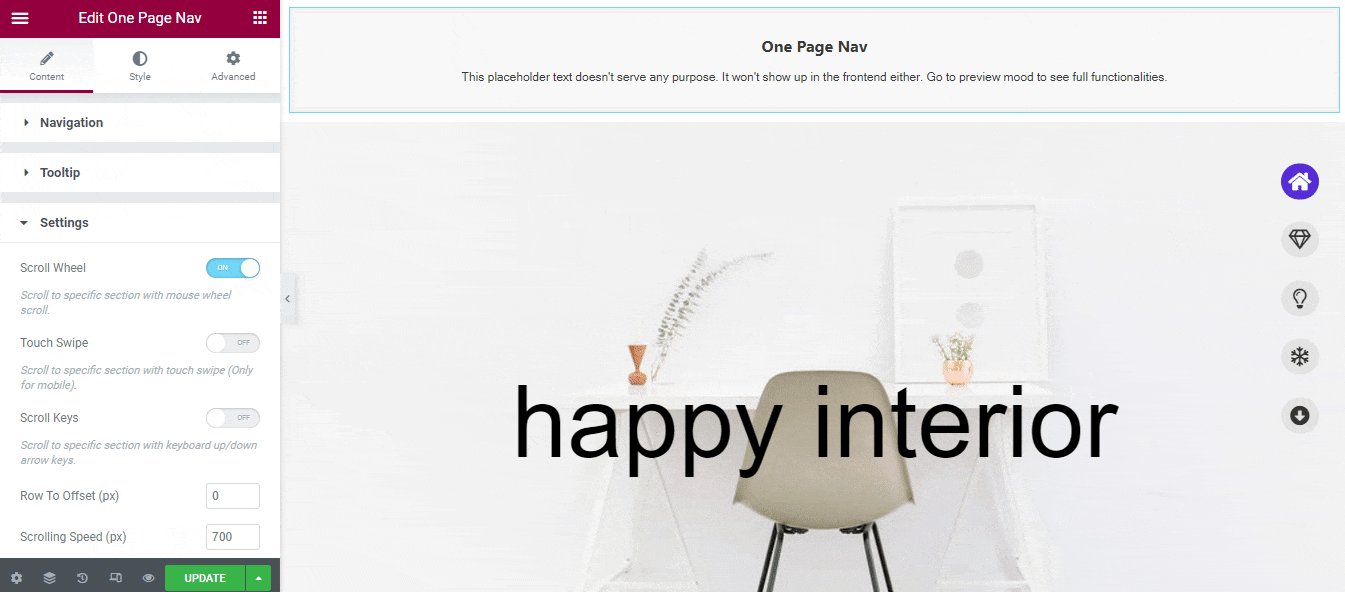
Passaggio 1: aggiungi un widget di navigazione di una pagina
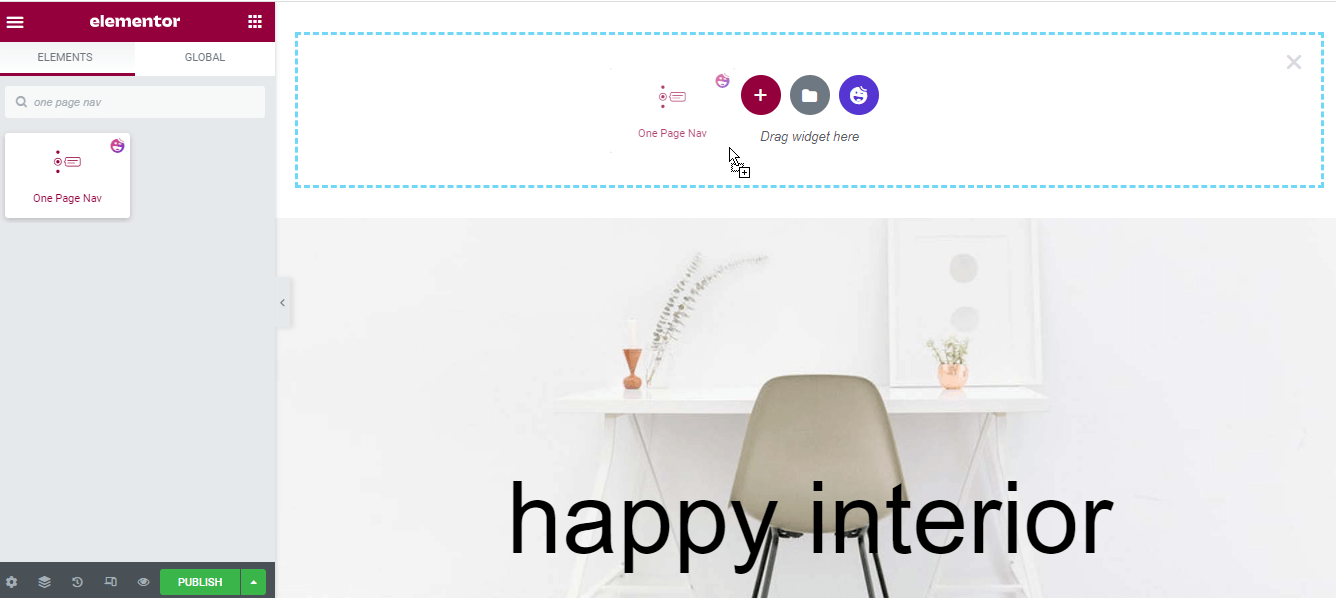
Devi prima aggiungere il widget One Page Navigation di Happy Addons. Puoi trovare il widget nella galleria dei widget di Elementor sul lato sinistro. Basta trascinare e rilasciare il widget nell'area selezionata della pagina del tuo sito web.

Passaggio 2: gestire il contenuto di navigazione
Dopo aver aggiunto il widget, è necessario aggiungere e gestire il contenuto del menu di navigazione.
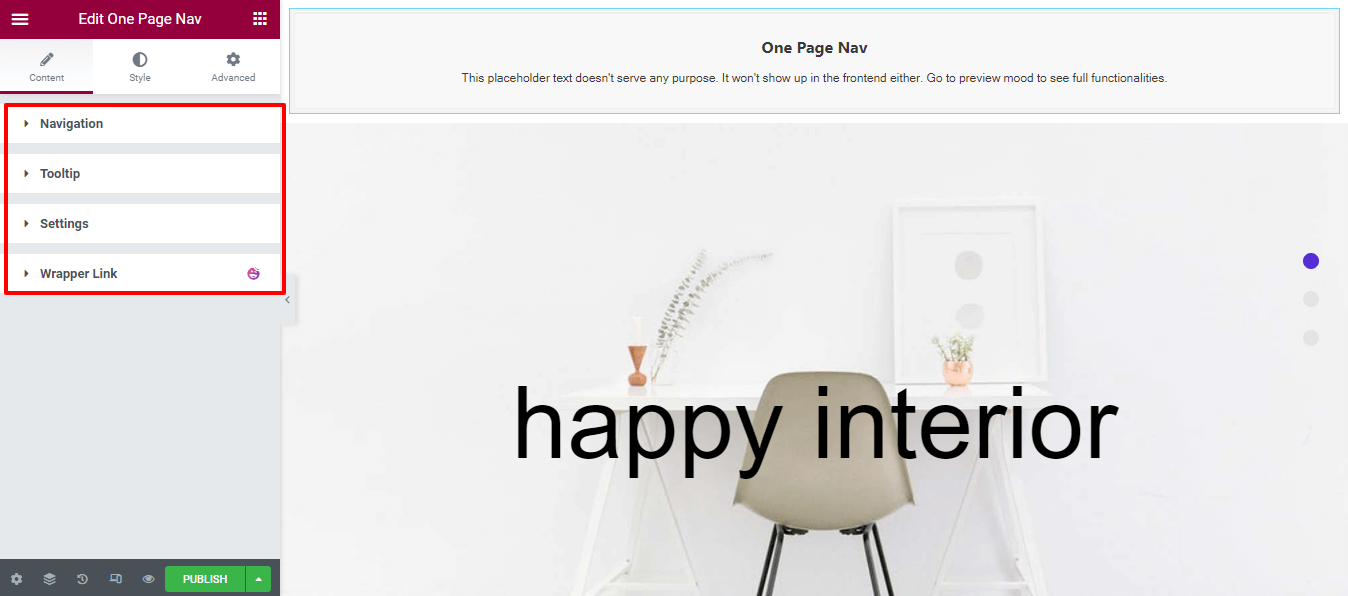
Contenuto
La sezione Contenuto ha tre diverse impostazioni che puoi utilizzare per aggiungere voci di menu e impostare altri contenuti di menu necessari. Loro sono.
- Navigazione
- Descrizione comando
- Impostazioni

Definisci lo stile di navigazione
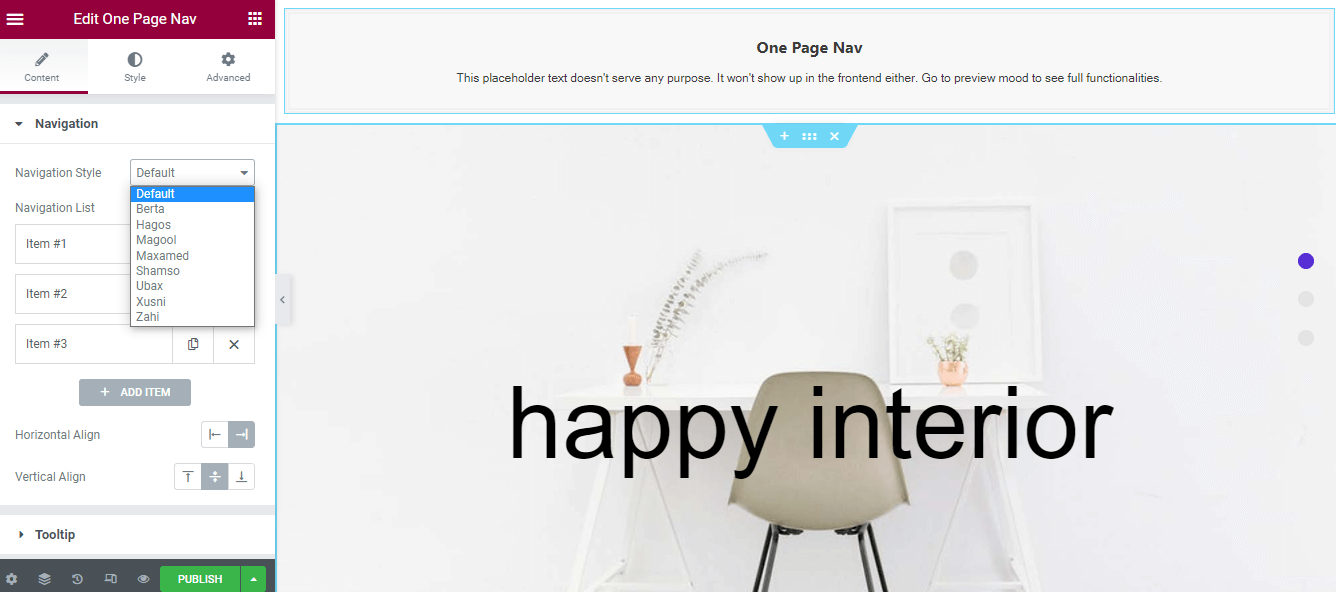
Nell'area Contenuto–>Navigazione , puoi selezionare lo stile di navigazione dai nove diversi elenchi e aggiungere elementi dell'elenco di navigazione . Inoltre, imposta l' Allineamento Orizzontale e l'Allineamento Verticale per la navigazione.
Ecco l'elenco degli stili di navigazione per te.
- Predefinito
- Berta
- Hagos
- Magolo
- Massimo
- Shamso
- Ubax
- Xusni
- Zahi

Imposta il tuo primo menu di navigazione sulla pagina
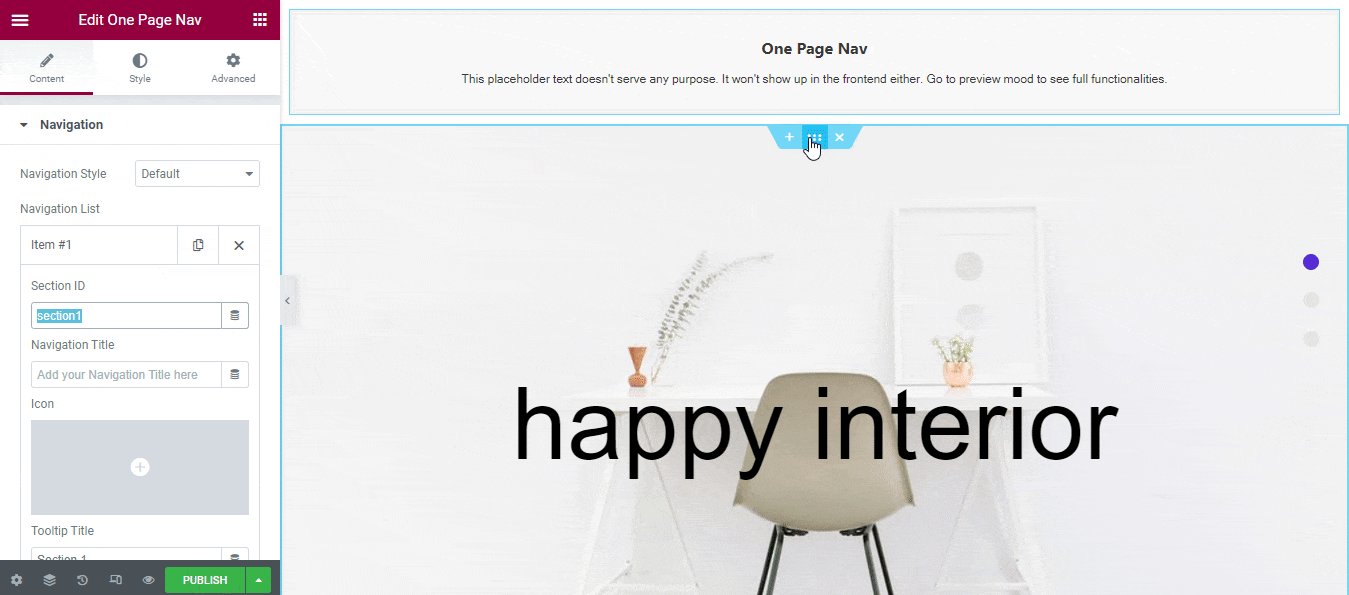
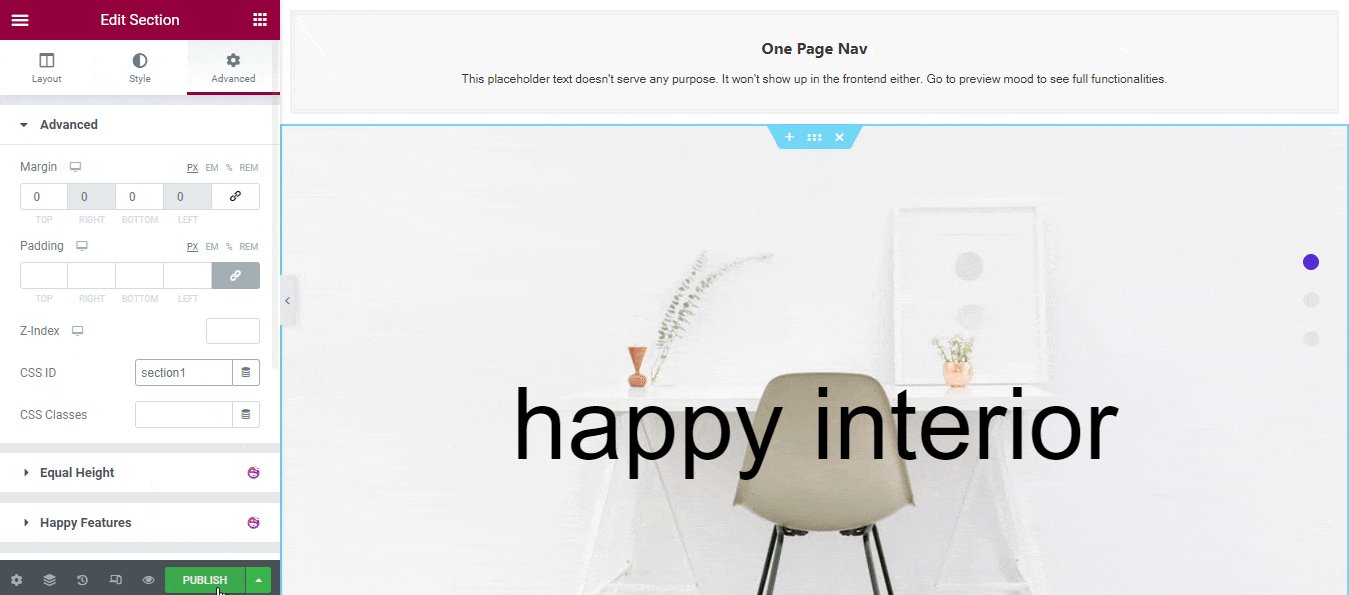
Per impostare il menu di navigazione di una pagina, è necessario copiare Items–>Section Id e incollarlo nell'area Advanced–>CSS Id . Poiché è l'impostazione più importante, devi assicurarti che il nome dell'ID sezione e l' ID CSS debbano essere gli stessi.
Nota: puoi anche scrivere nomi diversi per impostare il menu di navigazione.

Passaggio 3: personalizza il menu
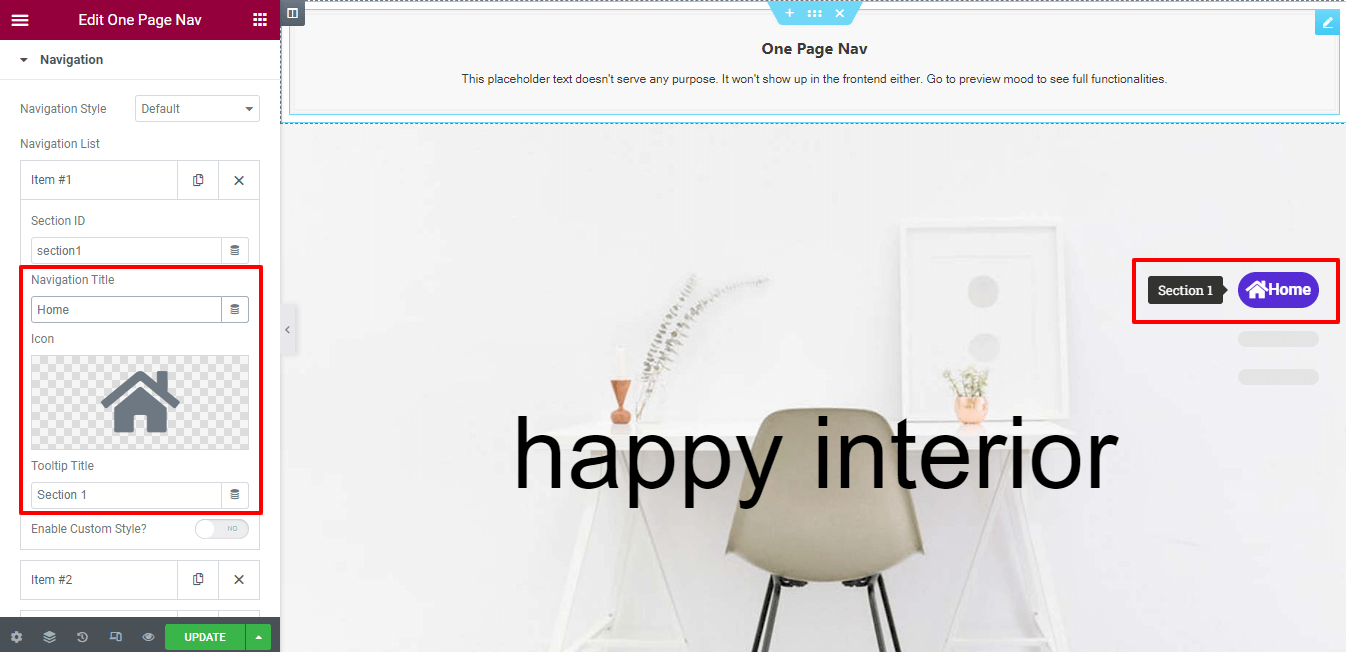
Imposta voce di navigazione
È possibile impostare l' icona di una voce di navigazione. E in grado di scrivere il titolo di navigazione e il titolo del suggerimento .

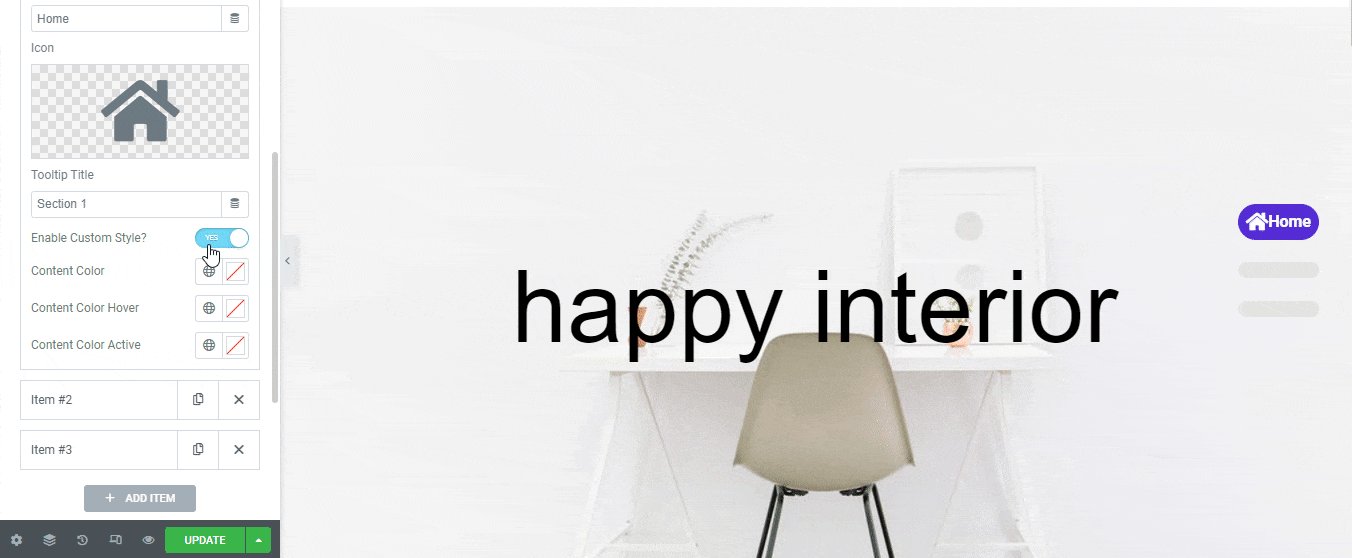
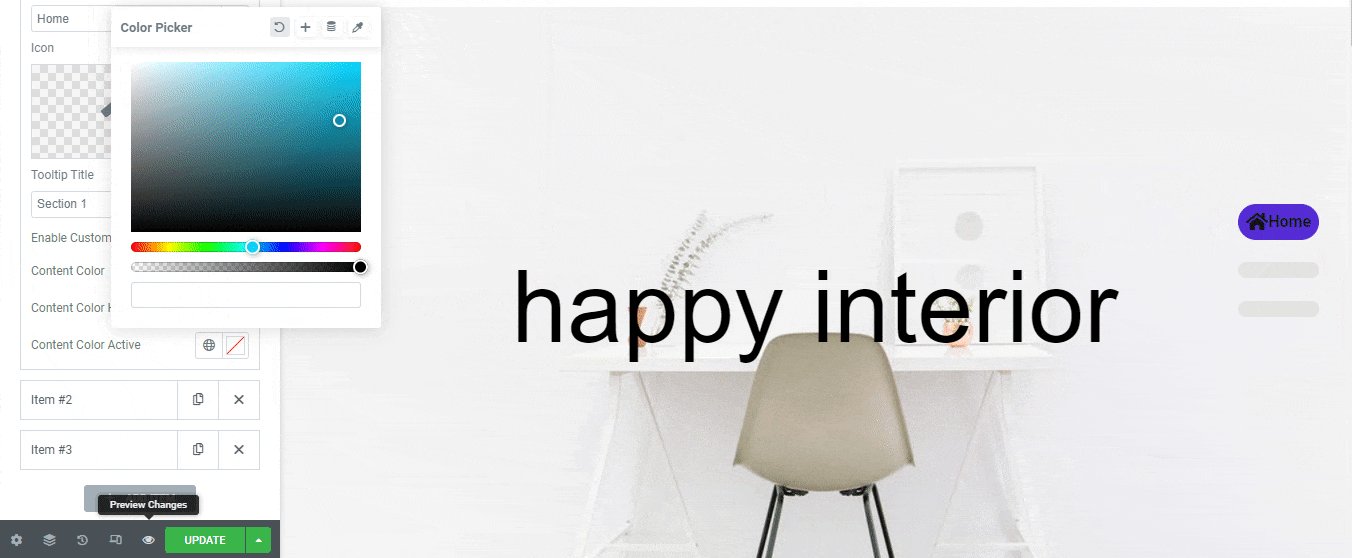
Abilita stile personalizzato
In base al tuo scopo, puoi aggiungere uno stile personalizzato al tuo elemento di navigazione individuale . Apri prima un elemento e attiva Abilita stile personalizzato .
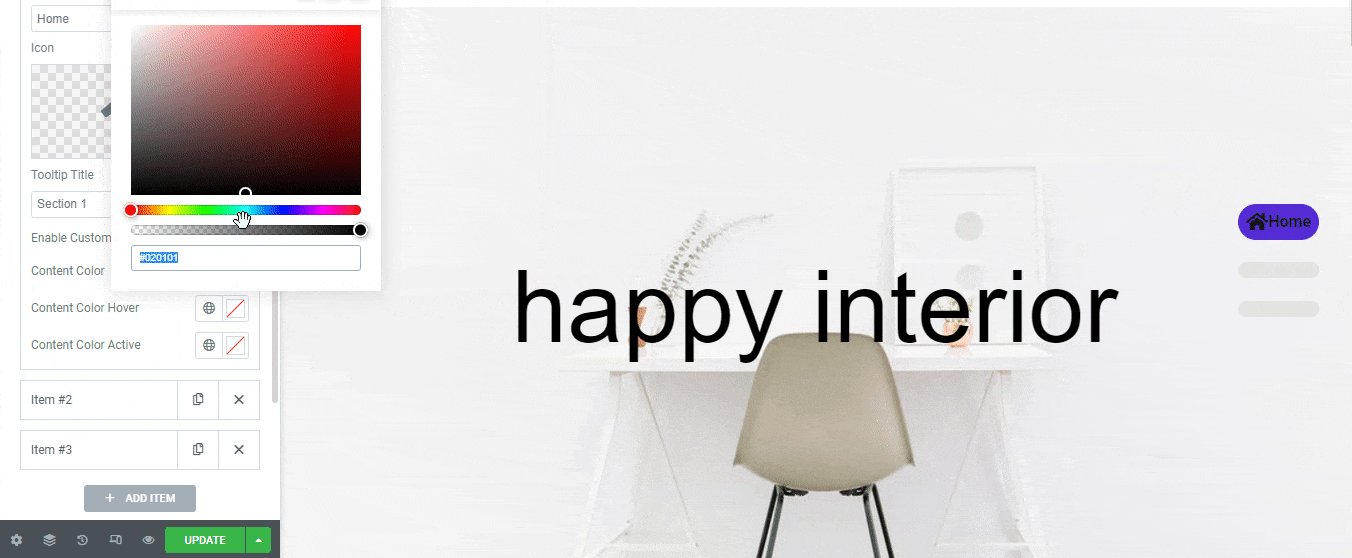
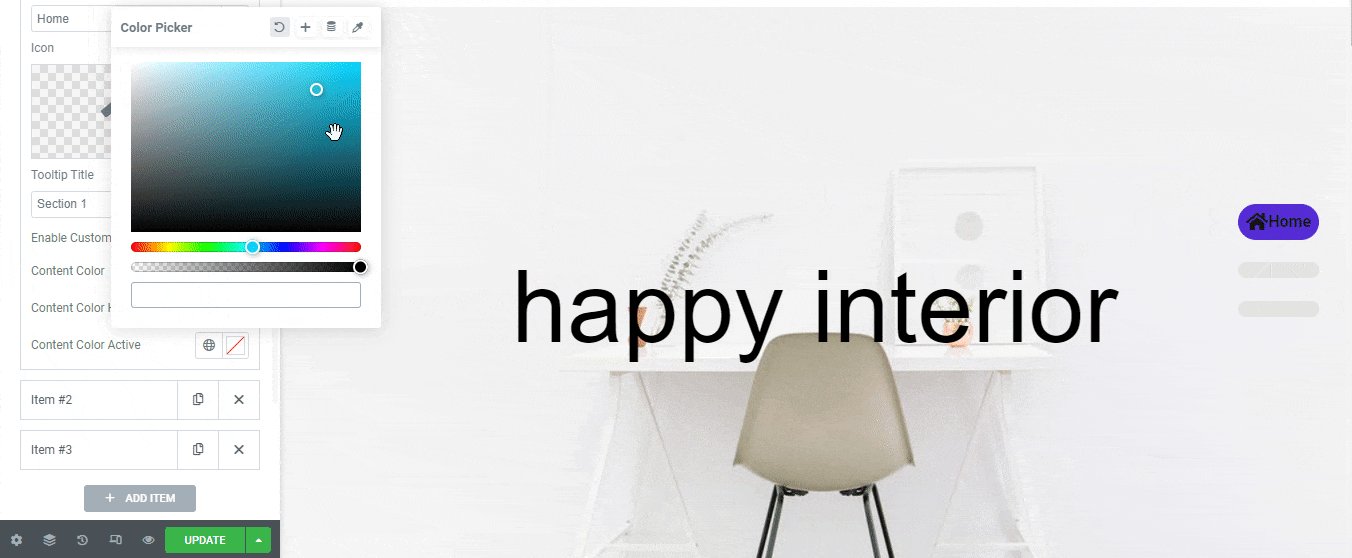
Ora puoi modificare il colore del contenuto, il colore del contenuto al passaggio del mouse e il colore del contenuto attivo di un singolo elemento. Segui l'immagine qui sotto per capire l'impostazione.

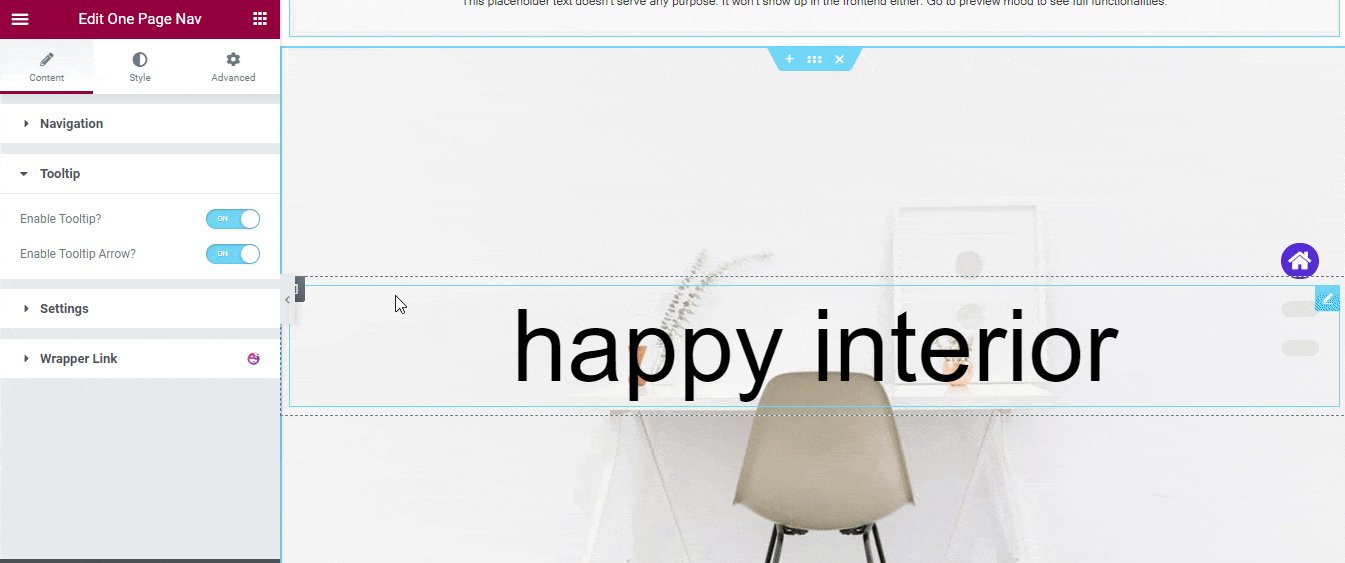
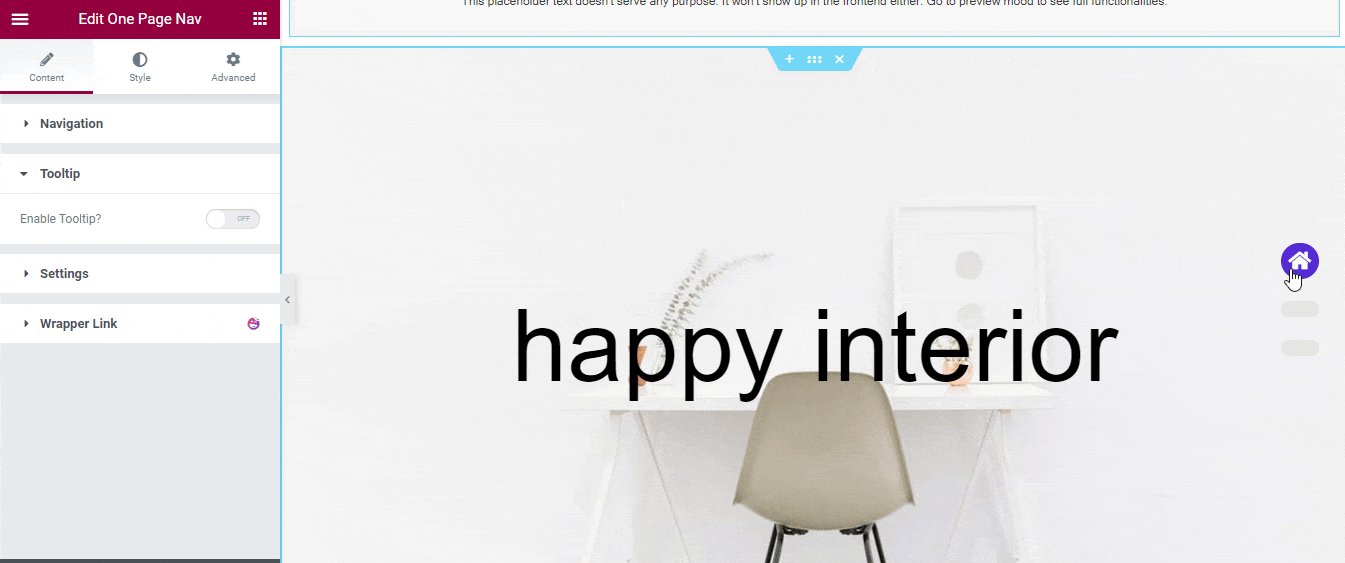
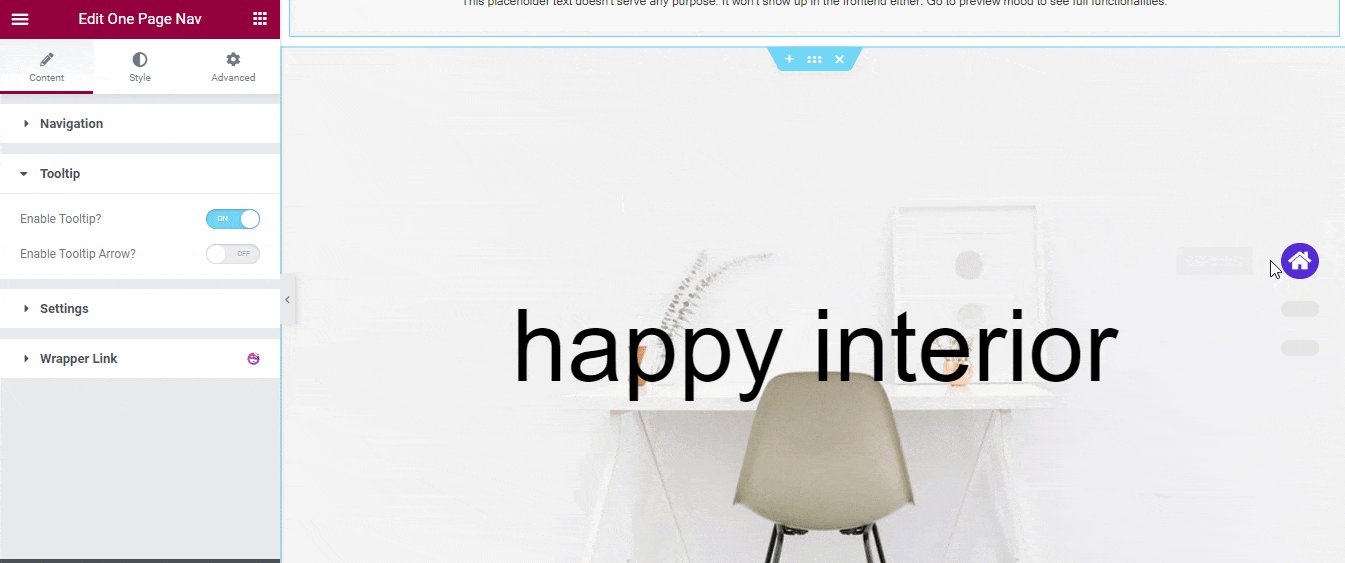
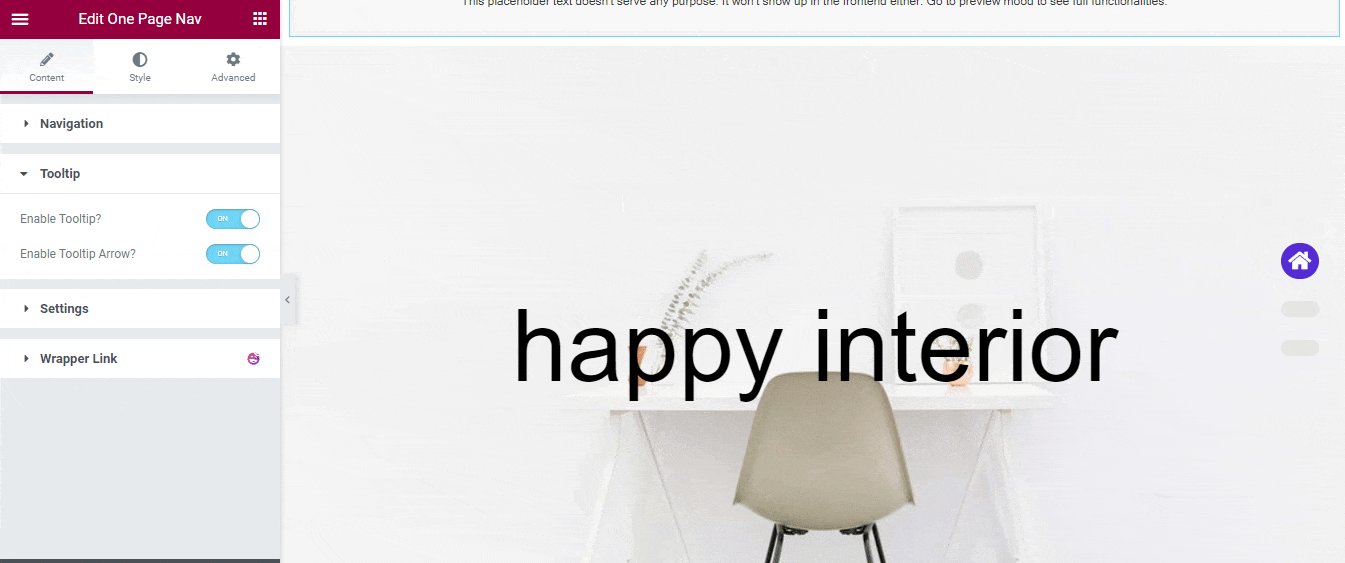
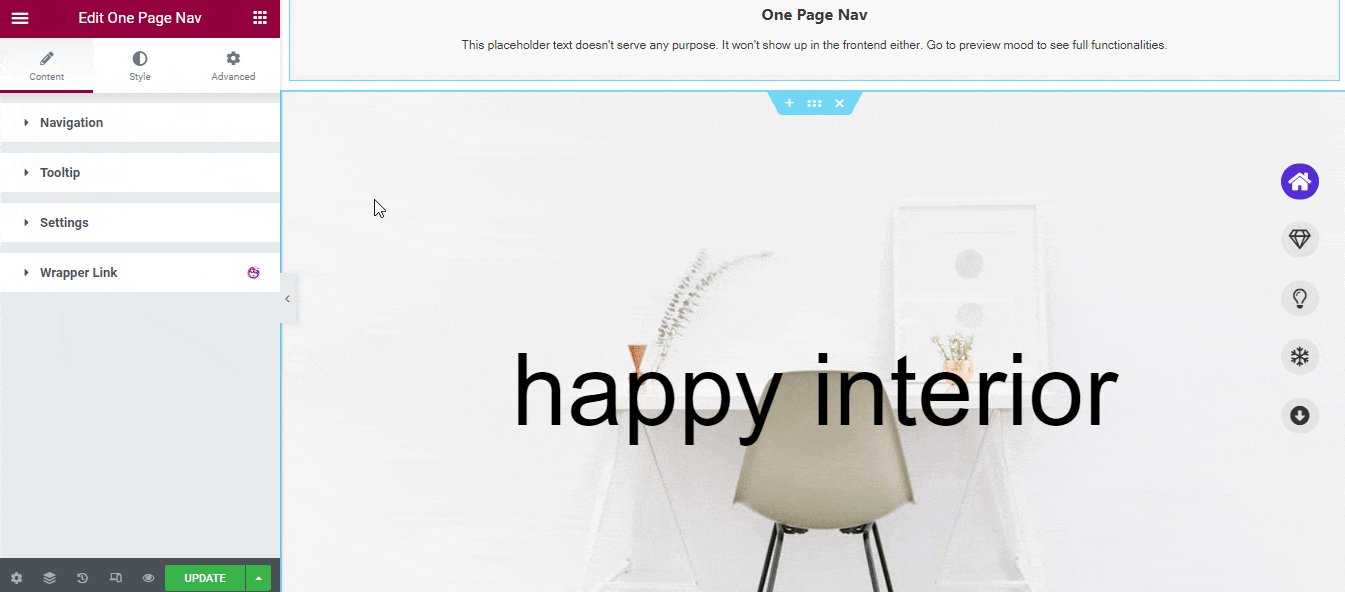
Descrizione comando
Puoi abilitare l'opzione Tooltip per visualizzare un testo del tuo menu individuale ogni volta che ci passi sopra. Visita l'area Contenuto–> Tooltip e abilita l'impostazione. Puoi anche abilitare la freccia della descrizione comando se vuoi mostrarla. Segui l'immagine qui sotto per capire come funziona.

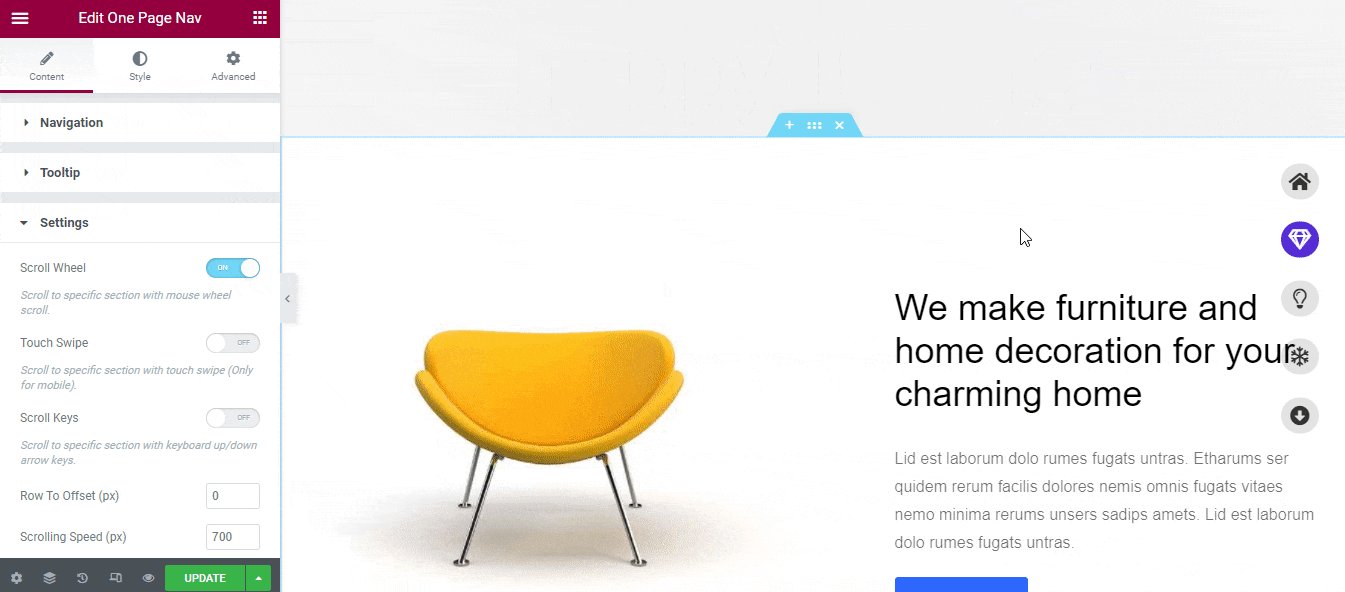
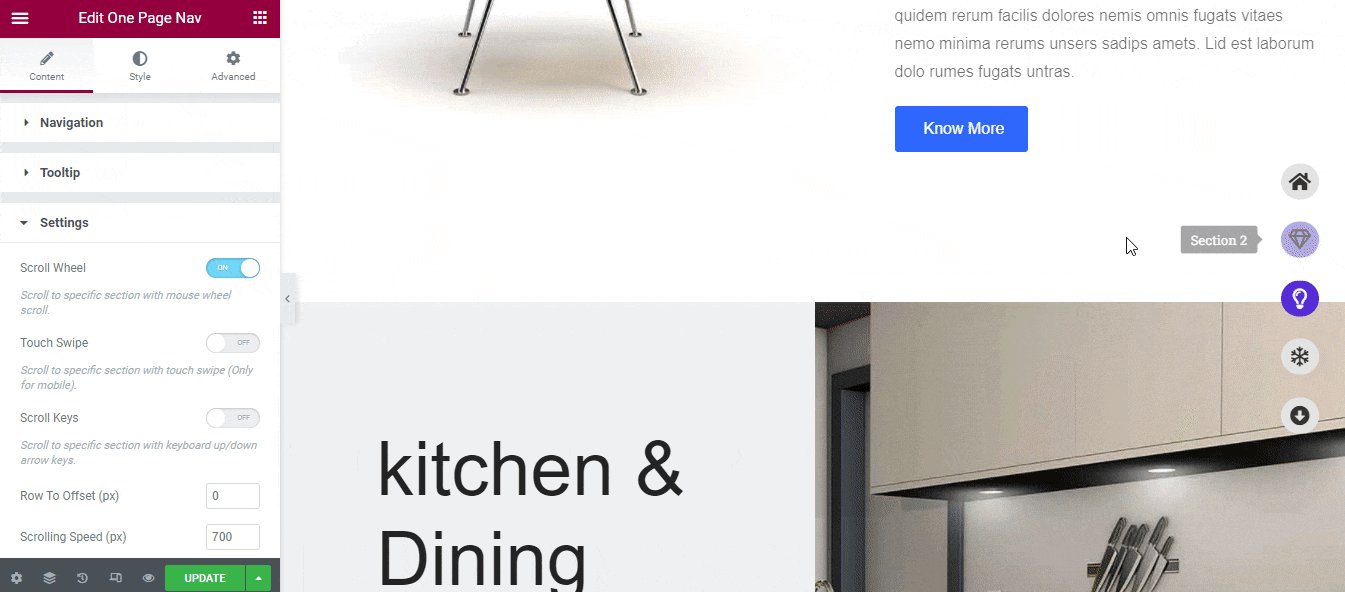
Impostazione del contenuto
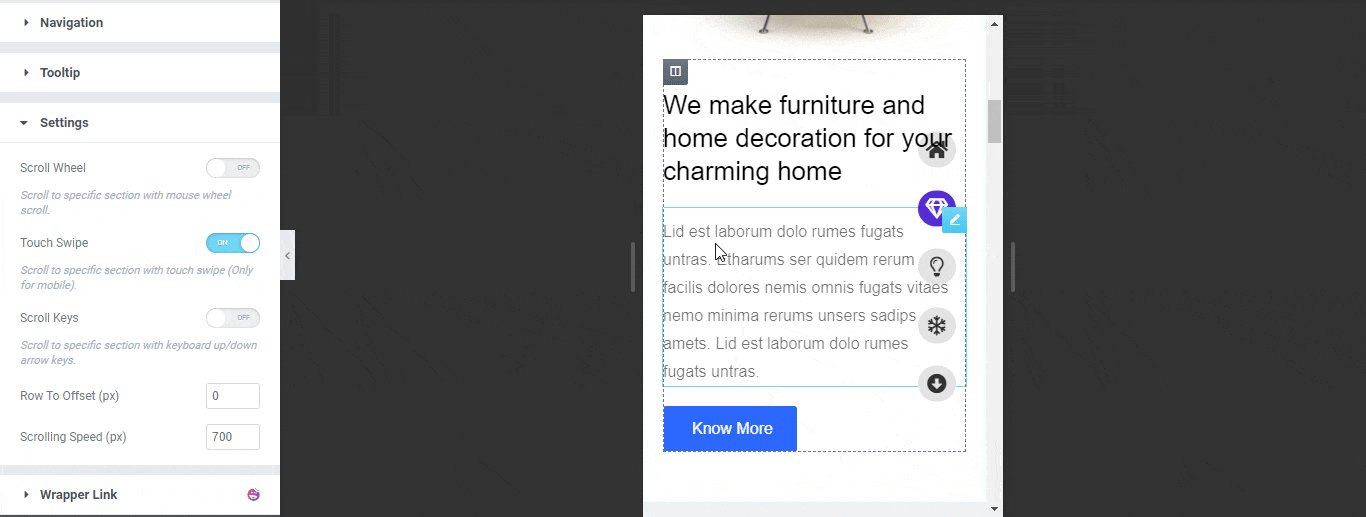
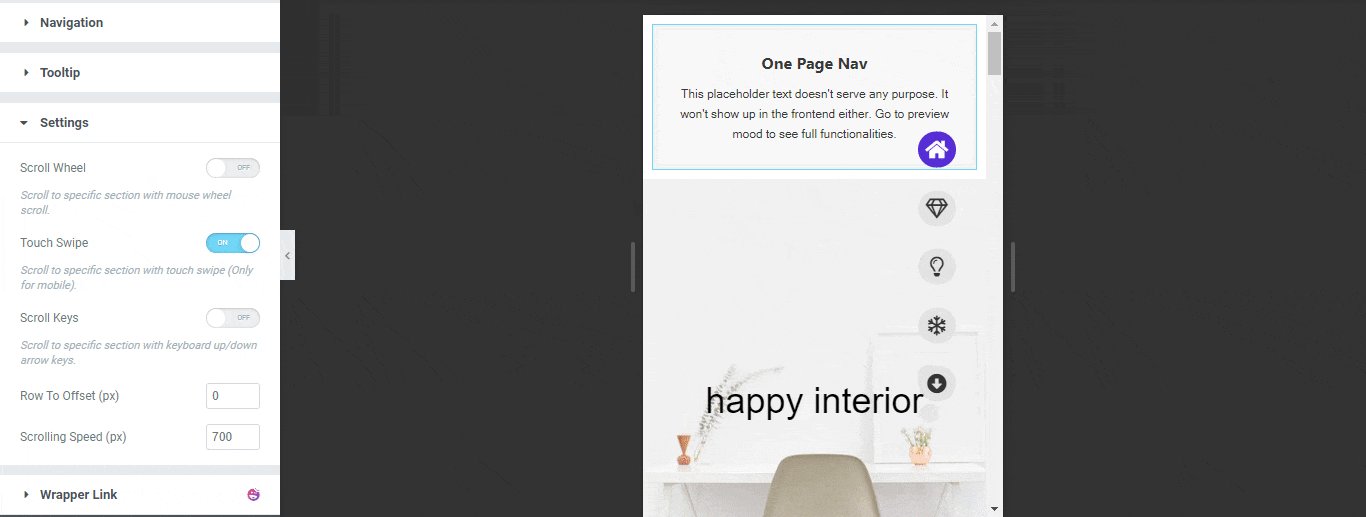
Puoi anche spostare una sezione in un'altra sezione usando lo scorrimento del mouse. Per fare ciò, devi andare su Contenuto–>Impostazioni . Qui troverai l'opzione Rotella di scorrimento . Basta abilitare l'impostazione e ora puoi spostare da un menu all'altro.


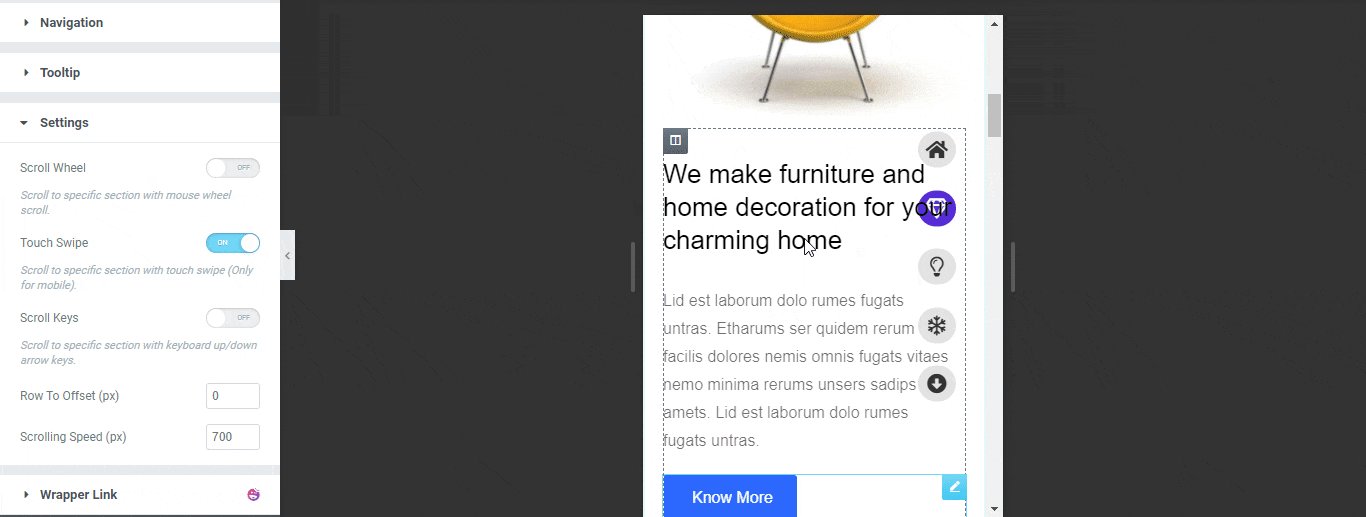
Puoi anche abilitare l'opzione Touch Swipe che funziona solo su dispositivi mobili . Usando questa opzione, puoi scorrere da una sezione all'altra scorrendo.

Puoi anche abilitare l'opzione Tasti di scorrimento e impostare Row To Offset e Scrolling Speed nell'opzione di impostazione.
Nota: è possibile utilizzare i tasti freccia su/giù della tastiera per scorrere fino a una sezione specifica.
Passaggio 4: personalizza il design del menu
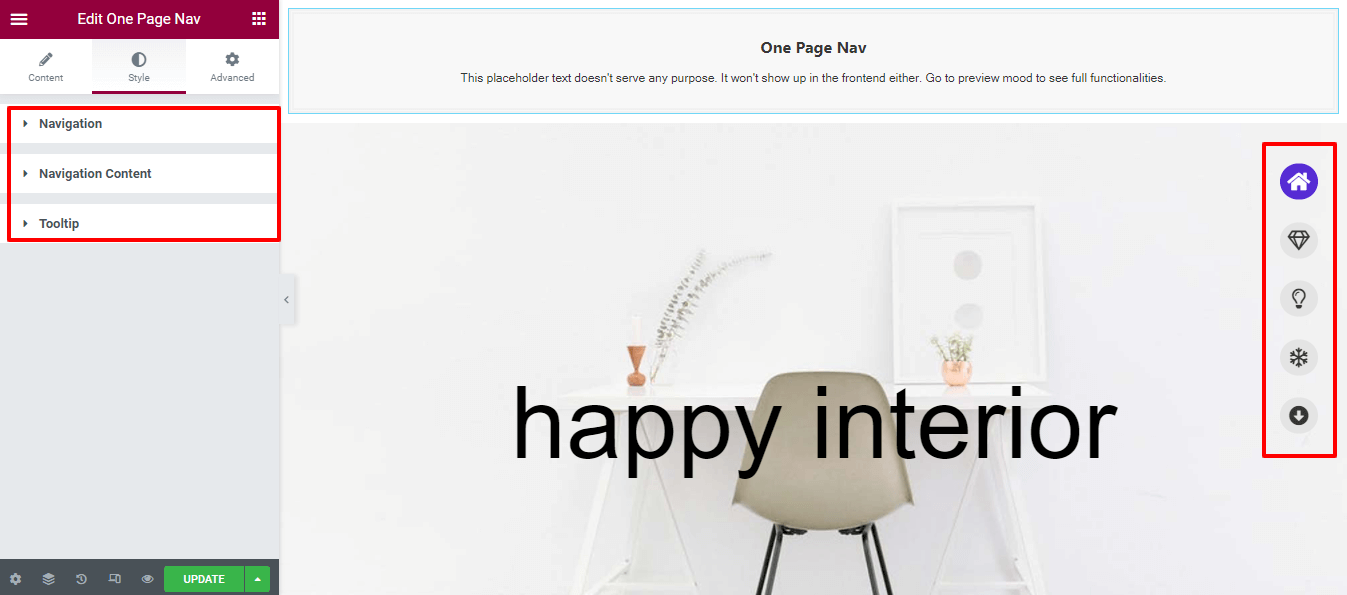
Se vuoi dare uno stile al menu di navigazione a modo tuo, puoi facilmente utilizzare le opzioni Stile del widget. Nell'area Stile, avrai tre diverse opzioni per riprogettare il tuo menu.
- Navigazione
- Contenuto di navigazione
- Descrizione comando

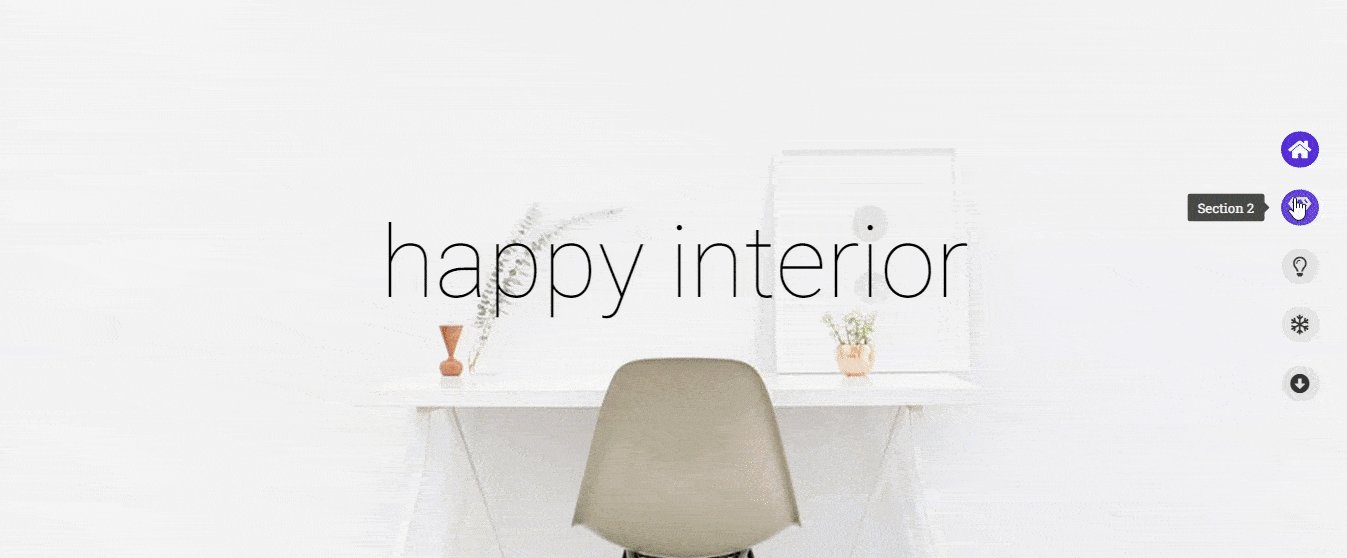
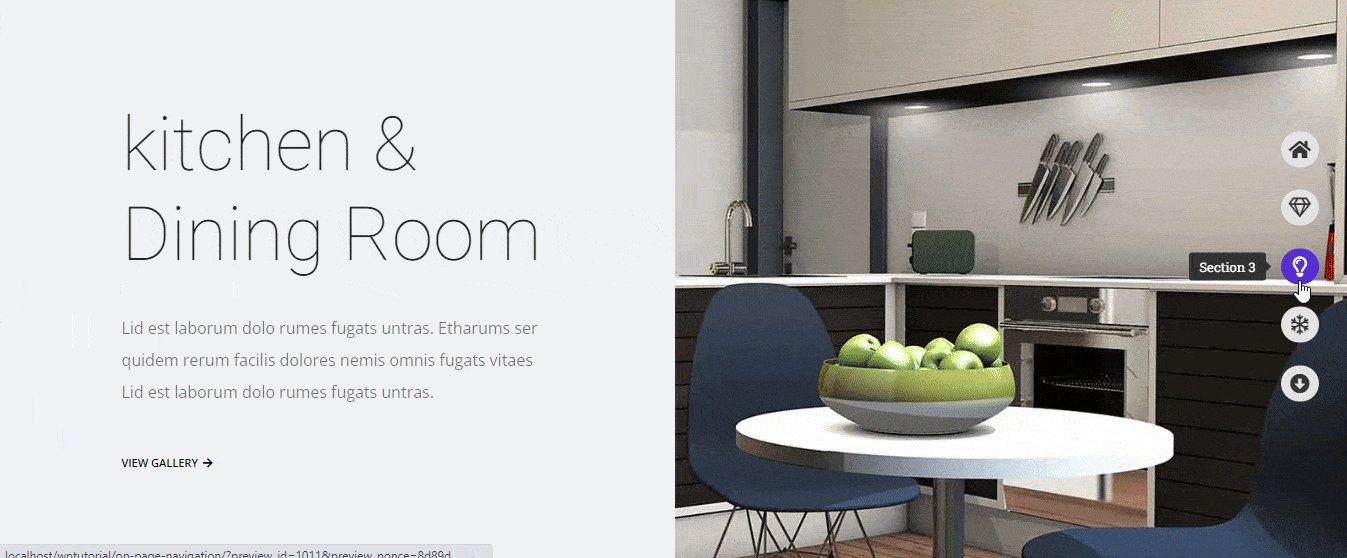
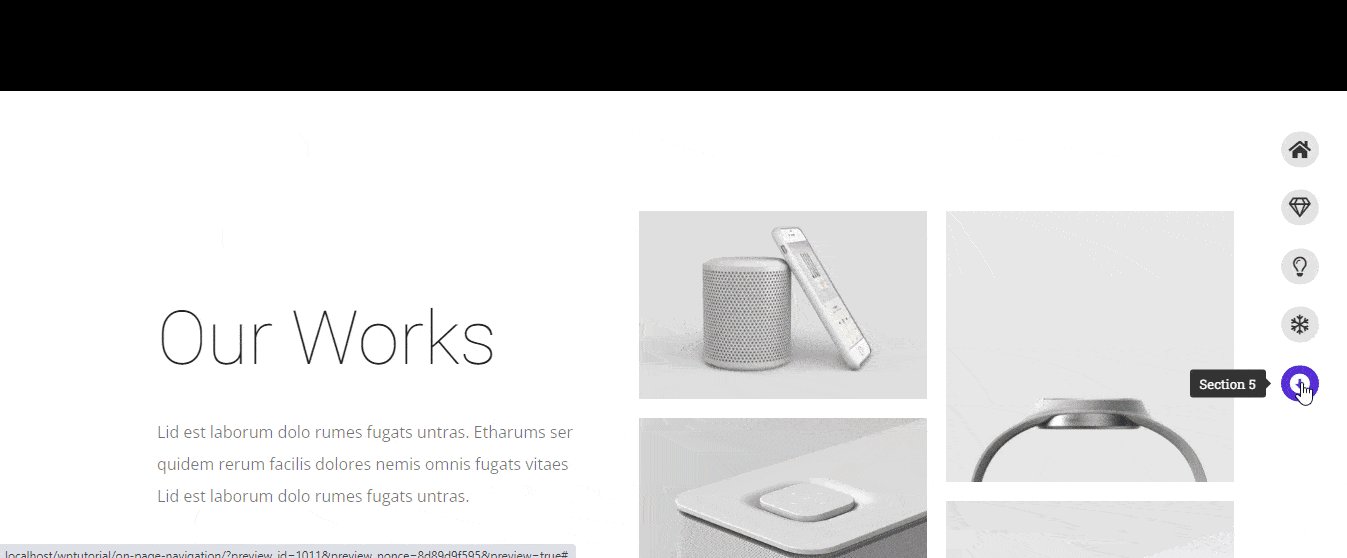
Anteprima finale di One Page Navigation Mneu
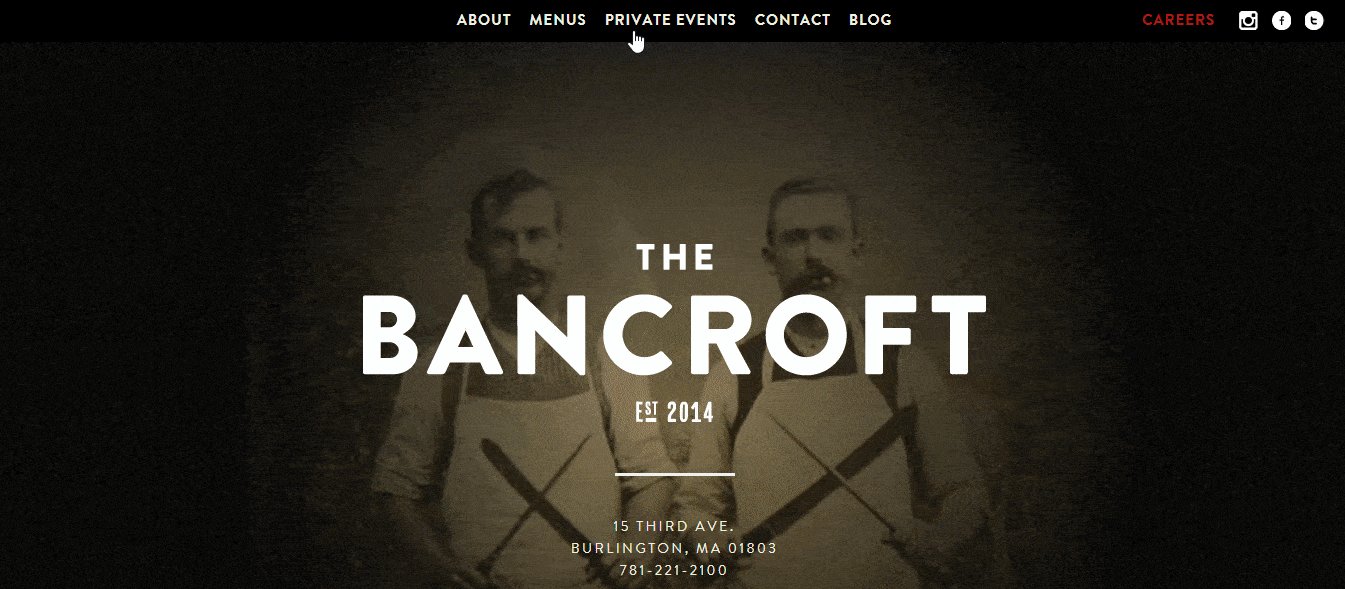
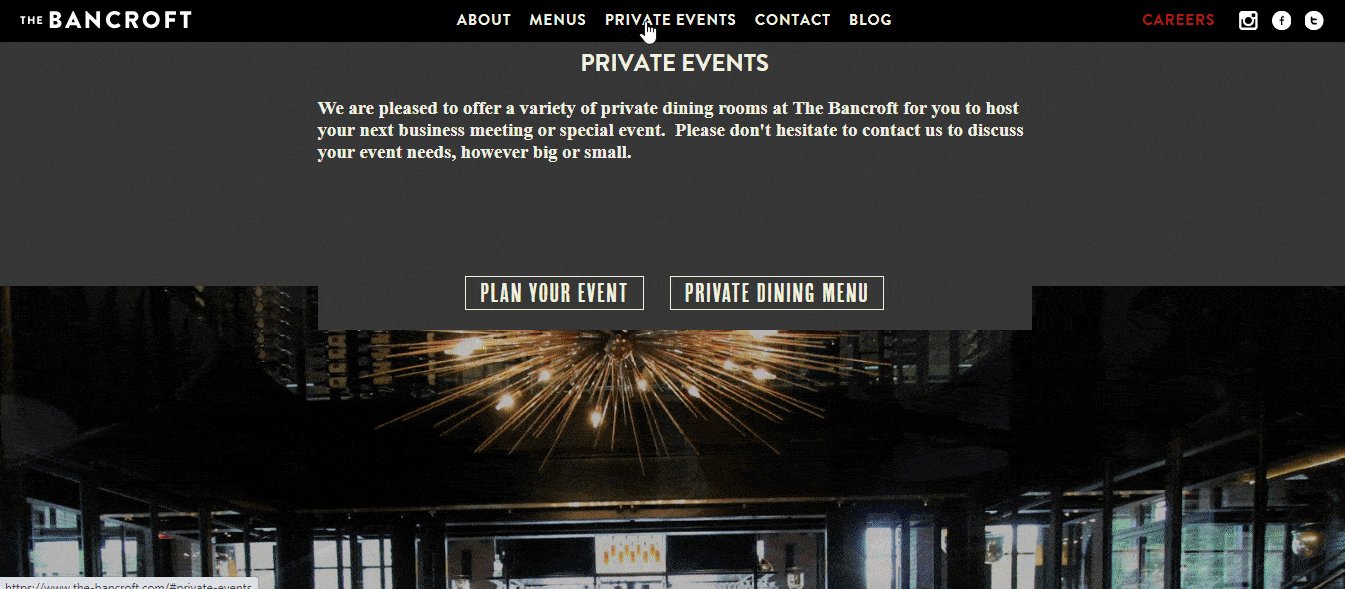
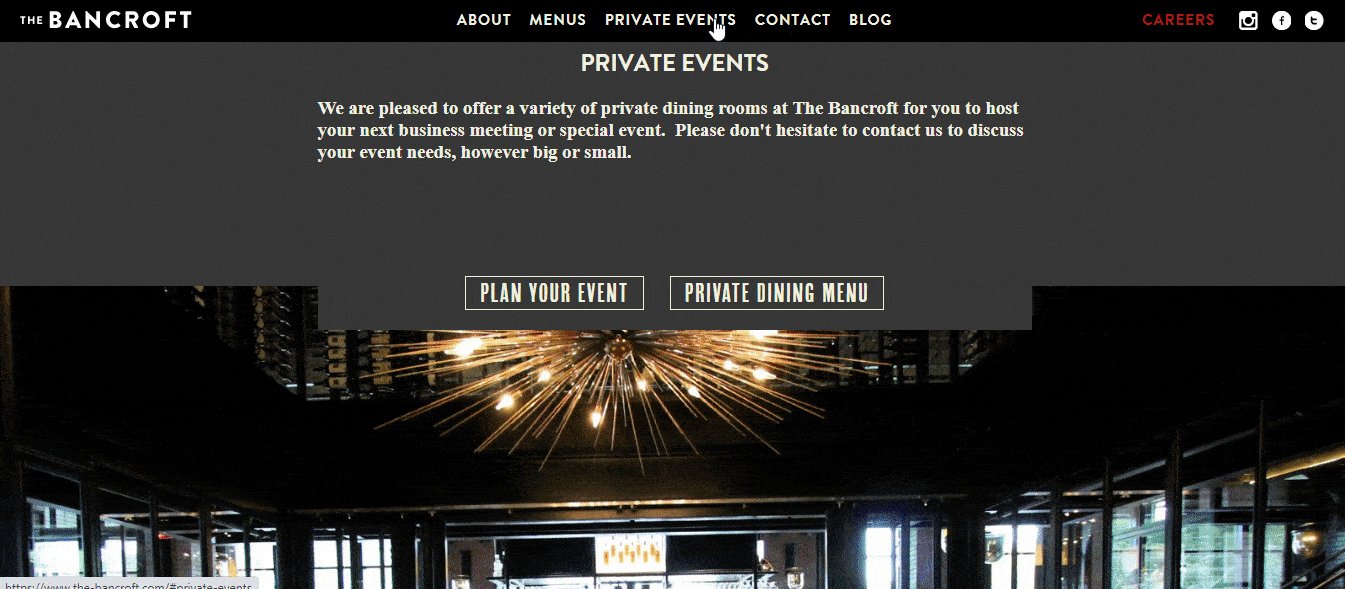
Se segui tutti i passaggi uno per uno, il menu di navigazione di una pagina sarà simile all'immagine qui sotto.

Leggi la documentazione completa per avere una presa salda su tutte le opzioni di personalizzazione.
Oppure dai un'occhiata al pratico video tutorial del widget One Page Navigation di Happy Addons.
Quando dovresti includere il menu di navigazione di una pagina nel tuo sito web
Spesso vedi siti Web costituiti da un'unica pagina chiamata home page. Il proprietario di questo sito web ha inserito tutti i contenuti richiesti in questa singola pagina. Tuttavia, lo scopo di questo sito Web a pagina singola è che i tuoi visitatori si concentrino sul contenuto del tuo sito Web.
Ma se non imposti un menu di navigazione adeguato per questa singola pagina come un normale sito Web multipagina, influirai sul tuo sito sulla tua esperienza utente. Perché i tuoi utenti si perdono sul tuo sito e impiegano più tempo per ottenere i tuoi contenuti.
Per risolvere questo tipo di problema, è necessario implementare un menu di navigazione di una pagina. Alla fine aiuta i tuoi utenti a saltare tra le sezioni del contenuto del tuo sito web.
Ecco alcune idee per siti Web a pagina singola per te.
- Sito web portfolio
- Sito web della pagina di destinazione del prodotto
- Sito web del fornitore di servizi digitali
- Sito web del ristorante
- Sito della galleria fotografica
Nota: i siti Web sopra elencati possono essere anche multipagina.
Sei pronto per esplorare il menu di navigazione di una pagina di Elementor
La creazione di un menu di navigazione di una pagina di Elementor non è un compito difficile se hai lo strumento giusto in mano.
In questa guida, abbiamo spiegato il modo più semplice per creare un menu a scorrimento di una singola pagina sul tuo sito Web utilizzando Happy Addons. Abbiamo anche discusso cos'è un menu di navigazione di una pagina e quando dovresti usarlo per il tuo sito web.
Se sei ancora bloccato e vuoi saperne di più, puoi scriverci nella sezione commenti.
Ti chiediamo inoltre di iscriverti alla nostra newsletter per ricevere tutorial e notizie esclusivi su WordPress, Elementor e Happy Addons.
Iscriviti alla nostra Newsletter
Ricevi le ultime notizie e gli aggiornamenti su Elementor
