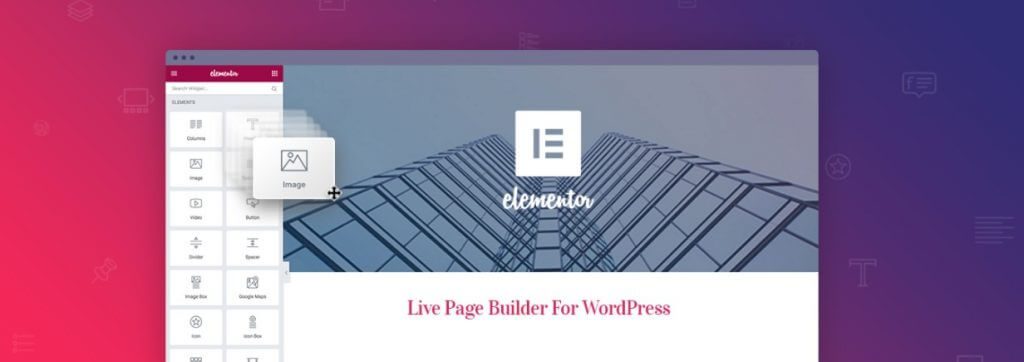
Elementor Page Builder per blog WordPress: funzionalità chiave con esempio dal vivo
Pubblicato: 2019-08-27Elementor Page Builder viene fornito con un gran numero di set di strumenti veloci, facili e intuitivi per progettare un bellissimo sito WordPress.
I Page Builder ti consentono di creare e personalizzare il tuo sito senza conoscere alcun codice.
In questo articolo, ti mostreremo i vantaggi dell'utilizzo di WordPress Page Builder e ti presenteremo la popolare e potente funzionalità di Elementor Page Builder.
Introduzione ai Page Builder di WordPress
Page Builder non è altro che un efficace plug-in per la creazione di pagine per WordPress con un'interfaccia semplice e numerose opzioni di personalizzazione.
I page Builder di WordPress ti consentono di creare siti Web di alta qualità associando molte funzionalità avanzate come cursori di immagini, galleria, animazione, moduli di invio e molti altri.
È un editor drag and drop veloce e intuitivo con layout e blocchi predefiniti.
Che tu sia un tecnico professionista o meno, un costruttore di pagine ti offre tutte le strutture per sviluppare il tuo sito con funzionalità straordinarie senza scrivere un codice a riga singola.
Perché dovresti usare Page Builder nel blog di WordPress
Vedremo più costruttori di siti Web e non meno. Le soluzioni che propongono ai clienti non codificanti non hanno prezzo. Danno ai clienti la possibilità di avere un bell'aspetto e la possibilità di personalizzarlo.
Chris Lema, evangelista di WordPress e famoso blogger
WordPress Page Builder rompe il fenomeno lo sviluppo di un sito Web professionale è compito dei soli sviluppatori.
Sono passati quei giorni in cui non potevi apportare modifiche significative al tuo sito senza alcun intervento tecnico.
Sorprendentemente, Page Builder crea una grande pietra miliare per i ragazzi non professionisti per ritrarre la propria immaginazione in base al loro aspetto aziendale.
Inoltre, ti dà la piena libertà di personalizzare il tuo sito in modo efficace con un layout personalizzato e un facile adattamento.
Costruttori di pagine WordPress popolari
Una buona quantità di WordPress Page Builder è disponibile sul mercato per aiutare gli imprenditori, i non sviluppatori o chiunque intenda sviluppare il proprio sito Web senza assumere uno sviluppatore.
Ecco gli 8 migliori Page Builder di WordPress per creare un sito fantastico.
- Elementor
- Costruttore di castori
- Costruttore Divi
- Generatore di pagine di SiteOrigin
- Generatore di pagine WPBakery
- Costruttore di Themify
- Brizy
Tra questi Drag & Drop Page Builder, il nostro voto personale va per Elementor grazie alle sue funzionalità avanzate, all'adattamento fluido, ai widget utili e all'interfaccia intuitiva.
Vantaggi principali dell'utilizzo di Elementor Page Builder

La libreria di modelli di Elementor
In questa libreria di modelli, puoi esplorare modelli WordPress gratuiti e Pro dal design accattivante, appositamente progettati per Elementor.
Inoltre, Elementor Template Library offre oltre 100 layout di pagina e blocchi predefiniti realizzati da designer, il tutto con immagini stock premium di fascia alta.
Ciò significa che hai la licenza completa per utilizzarli da solo o sul sito Web del tuo cliente.
Qui troverai modelli individuali per una particolare attività.
Pertanto, puoi scegliere il modello richiesto in base al tipo di attività.
Ha bisogno di meno modifiche grazie al suo design specifico per categorie.
Inoltre, la libreria ti consente di salvare le pagine che hai progettato. Significa che puoi riutilizzarli ripetutamente.
Inoltre, è molto facile navigare nella Libreria di modelli di Elementor e utilizzarla nel tuo sito.
- Inserimento di modelli
- Salvataggio di pagine come modelli
- Salvataggio di sezioni come modelli
- Esporta i tuoi modelli salvati
- Importa modelli
Puoi trovare i dettagli qui.
Widget unici per layout personalizzati
Riceverai oltre 28 widget utili e unici per personalizzare il tuo sito con Elementor Page Builder.
Puoi creare qualsiasi layout per il tuo sito con Elementor Widget.
Non importa se il layout è semplice o complesso. Se riesci a immaginare il design, puoi svilupparlo nel più breve tempo possibile con Elementor.
Tuttavia, troverai tutti i widget suddivisi in diverse categorie visualizzate sul pannello.
Inoltre, Elementor mostra anche tutti i widget WordPress registrati in una categoria separata nel pannello.
Ogni widget ha una serie di controlli personalizzati (campi di input) e una funzione di rendering che genera l'output nel front-end e nell'editor.
Come accennato in precedenza, i widget di Elementor sono suddivisi in 3 diverse categorie: widget di base, widget generali e widget di WordPress.
Riutilizza il tuo widget preferito dai widget globali
Elementor offre molte funzionalità straordinarie e uniche rispetto ad altre per ridurre al minimo i tuoi problemi e ridurre i tempi di sviluppo dei siti.
Global Widget è uno di questi!
Un widget globale ti dà il controllo completo su un widget specifico che può apparire in più punti del tuo sito.
Puoi riutilizzare facilmente lo stesso widget in diverse parti del tuo sito e aggiornare tutti i widget semplicemente modificandolo in un unico posto.
Invece di scorrere tutte le pagine del tuo sito e modificarle manualmente una per una, puoi modificare le modifiche da Global Widgets.
Pertanto, ti farà risparmiare tempo e fatica per personalizzare il tuo sito.
Garantisci la reattività di tutti i dispositivi con Elementor Page Builder
Indipendentemente dal tipo di sito Web a cui appartieni, deve ottenere un'epica percentuale di traffico Internet da dispositivi mobili e schede.
Potresti incontrare difficoltà per rendere il tuo sito compatibile con dispositivi desktop, mobili, tab e altri di tutte le dimensioni.
Elementor Page Builder ti offre una soluzione unica rispetto ad altri page builder.
Qualunque cosa tu abbia progettato con Elementor è automaticamente reattiva.
Inoltre, ti offre un set di strumenti esclusivo per sviluppare un sito web responsive che funzioni perfettamente su tutti i dispositivi.
Puoi eseguire tutti i tipi di personalizzazione per rendere il tuo sito reattivo da diverse dimensioni del carattere, riempimento e margine per dispositivo, per invertire l'ordine delle colonne, ecc.
Un'altra cosa sorprendente è che puoi vedere l'anteprima di come apparirà il tuo sito su diversi dispositivi senza uscire dall'interfaccia.
Inoltre, Elementor ti dà la libertà di nascondere/mostrare un particolare widget o elemento su determinati dispositivi.
Aggiungi CSS personalizzato e guarda l'anteprima dal vivo
Elementor ha ridotto il bordo del front-end e del back-end.
Ora puoi vedere l'anteprima del front-end dal vivo contemporaneamente mentre modifichi il sito.
Elementor supporta la progettazione dal vivo e l'editing in linea.
Pertanto puoi vedere tutte le modifiche davanti ai tuoi occhi durante la progettazione delle pagine. Non è necessario premere salva aggiornamento o passare alla modalità di anteprima.
La sorpresa non è ancora finita!
Elementor ti consente di personalizzare il tuo sito con migliaia di combinazioni di diversi layout e di contribuire alla codifica, se lo desideri.
Se hai alcune conoscenze di base sulla codifica, puoi personalizzare il tuo sito includendo i propri frammenti di codice CSS.
Devi seguire alcuni semplici passaggi per aggiungere CSS personalizzati su ogni pagina, sezione, colonna o widget nel tuo sito Elementor.
Integrazione con piattaforme e plugin popolari
Elementor è costruito con standard di codice più severi di fascia alta e capacità avanzate.
È il generatore di pagine drag & drop ideale da estendere e integrare ulteriormente.

Ecco perché può funzionare perfettamente con quasi tutti i temi e i plugin di WordPress senza compromettere le prestazioni e la velocità del sito.
La compatibilità di Elementor è imbattibile. Offre gli stessi vantaggi per designer, sviluppatori, esperti di marketing e imprenditori.
Puoi progettare e sviluppare il tuo sito personale, blog o negozio online con il costruttore di siti Elementor che accompagna altri plugin e temi richiesti che funzionano al meglio in base a qualsiasi metrica.
Cronologia delle revisioni di Elementor Page Builder
Elementor ti dà la libertà di agire per qualsiasi pasticcio che hai fatto durante lo sviluppo del tuo sito.
Puoi semplicemente annullare e ripetere qualsiasi azione eseguita facendo clic su Ctrl / Cmd + Z.
Altrimenti, puoi sfogliare l'elenco completo delle azioni per tornare dove ti serve.
Tuttavia, se è necessario tornare indietro, è possibile passare all'elenco completo di tutte le versioni precedenti della pagina salvate e, se necessario, modificarle.
Qui, diamo uno sguardo alle caratteristiche uniche di Elementor. Puoi esplorare di più qui.
Costruisci il tuo primo blog WordPress con Elementor Page Builder.
5 Esempi di siti Web in tempo reale con Elementor Page Builder
Qui presentiamo 5 siti Web straordinari e ricchi di funzionalità integrati in Elementor.
Fai il nord

Questo sito web per esplorare l'oceano delle vacanze accoglie i visitatori con un'immagine di alta qualità a figura intera.
Il design della home page ha sei diversi segmenti in cui uno ha un effetto hover dell'immagine molto scintillante.
Inoltre, le principali navigazioni sono ben organizzate e di facile comprensione.
Inoltre, la sezione footer presenta anche ogni singolo elemento a colpo d'occhio. Tuttavia, è un sito multilingue progettato con Elementor.
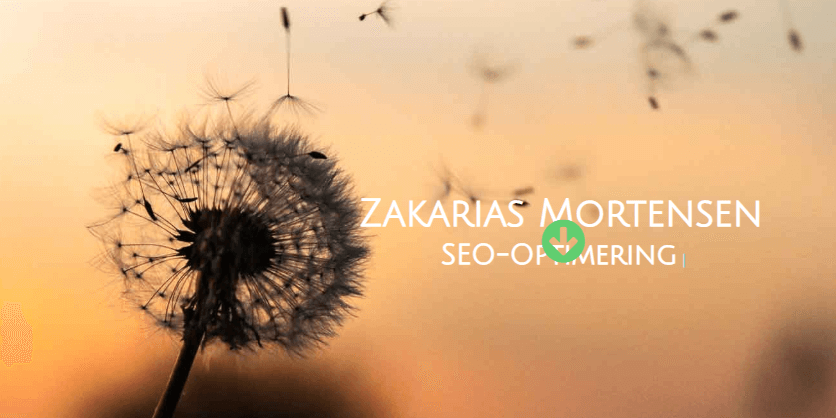
Zakaria Mortensen

È un sito portfolio di una persona che condivide la sua esperienza e competenza con la parola. Il sito Web ha utilizzato vari tipi di effetti al passaggio del testo.
Nella bacheca di benvenuto, tutte le competenze vengono una dopo l'altra. Se scorri verso il basso, troverai lo straordinario sfondo animato dietro l'effetto al passaggio del mouse dell'immagine.
Infine, il sito Web di build di Elementor contiene tre sezioni, che si spiegano da sé con alcune animazioni e effetti di immagine allettanti.
Inoltre, la barra dei menu rimane fissa quando scorri il sito.
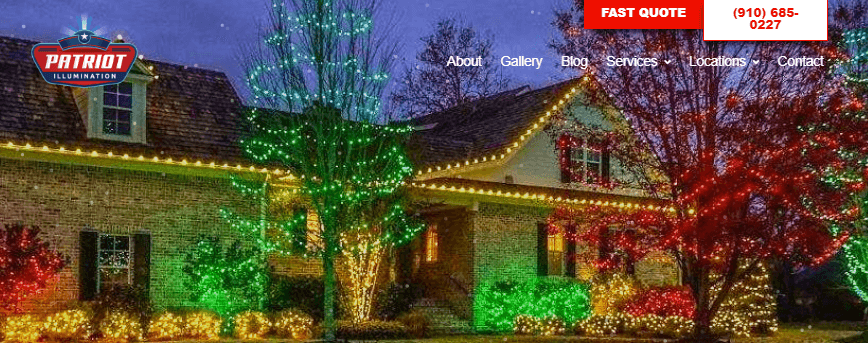
Illuminazione Patriottica

È un sito Web di vendita di servizi per l'illuminazione di decorazioni, soprattutto a Natale. Il sito Web ha utilizzato un'animazione straordinaria e un effetto di scorrimento del testo nella bacheca di benvenuto.
Inoltre, troverai molte sovrapposizioni di immagini con effetti al passaggio del mouse in varie sezioni del sito web.
Ancora una volta, la sezione delle recensioni dei clienti viene visualizzata con un design straordinario e unico.
Tuttavia, due importanti navigazioni “FAST QUOTE” e “Contact No” viaggiano con te durante lo scorrimento.
Scuoti il design

Questo sito di agenzia di design ti stupirà con quattro interessanti funzionalità all'inizio, tra cui l'aspetto del logo dell'azienda, i punti verticali, l'icona dello strumento di accessibilità e l'icona del menu dell'hamburger.
Inoltre, troverai l'effetto al passaggio del mouse all'interno del menu dell'hamburger. Inoltre, otterrai un cursore scorrevole nell'immagine del banner.
Infine, la presentazione dell'immagine e del relativo prodotto o servizio è sbalorditiva per catturare i visitatori.
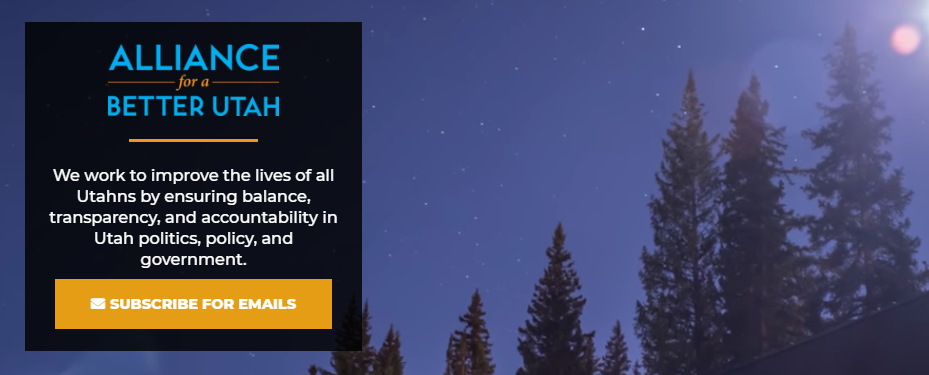
Alleanza

Il sito web dello studio legale senza scopo di lucro ha utilizzato un ampio sfondo video nella bacheca di benvenuto. Al giorno d'oggi il ritratto del video ha un'enorme popolarità per attirare l'attenzione dei visitatori.
C'è una sezione, che contiene l'effetto al passaggio del mouse di più immagini. Inoltre, vedrai una sezione con i video di YouTube mentre navighi nella home page in basso.
La meravigliosa combinazione di colori del sito è in grado di attirare facilmente l'attenzione del visitatore.
Questo sito è ottimizzato con velocità di caricamento e reattività minime.
Presentazione di Happy Add-on: personalizza il tuo sito con facilità

Bene, ora hai un'idea chiara delle funzionalità avanzate e della facilità d'uso di Elementor per creare un sito.
Puoi estendere queste funzionalità e dare al tuo sito una nuova altezza aggiungendo componenti aggiuntivi necessari e compatibili nel tuo sito Elementor.
Oggi stiamo introducendo una nuova estensione di Elementor "Happy Addons" che scopre molte funzionalità interessanti e soddisfa l'esperienza dell'utente al livello successivo.
Happy Addons facilita i suoi utenti con potenti widget Elementor, infinite opzioni di personalizzazione, effetti Happy unici e molti altri.
Pensieri finali
Elementor è il modo migliore per creare un sito Web straordinario nel minor tempo possibile con meno sforzo senza scrivere un codice a riga singola.
Opzioni di personalizzazione massicce e di fascia alta lo rendono il Page Builder di WordPress più popolare con oltre 2000000 installazioni attive.
Elementor ha introdotto un nuovo modo per sviluppare il tuo sito trascinando gli elementi e guardando un'anteprima dal vivo nella stessa infrastruttura.
Costruire un sito Web professionale diventa così facile per tutti con questa semplice interfaccia drag and drop
Inoltre, puoi estendere e velocizzare il tuo sito con una gamma di widget personalizzati e creativi per Elementor.
Tuttavia, se sei un principiante, solo Elementor Page Builder è sufficiente per sviluppare il tuo sito e personalizzarlo con un design di fascia alta e funzionalità avanzate senza codifica.
