Come mostrare i tuoi post migliori utilizzando Elementor Post Carousel in un modo sorprendente
Pubblicato: 2021-07-24È buona norma pubblicare regolarmente i blog. Quando pubblichi un nuovo blog, i tuoi vecchi blog scendono gradualmente nell'elenco e dopo un po' svaniranno dalla pagina iniziale del tuo blog. In questo modo, i post più vecchi potrebbero smettere di generare nuovo traffico. E non è certo quello che vuoi, giusto?
I blogger di tutto il mondo pubblicano 7,5 milioni di post al giorno . Gli utenti di WordPress da soli pubblicano circa 70 milioni di post ogni mese.
Bene, abbiamo la soluzione perfetta per te sotto forma del widget Elementor Post Carousel di Happy Addons. Questo ti aiuterà a posizionare i tuoi blog in modo interattivo. L'uso di questo carosello di post per i contenuti di WordPress ti aiuterà a rompere il design predefinito di WordPress e ti aiuterà a mescolare i tuoi blog vecchi e nuovi. E ti aiuterà sicuramente a generare più traffico.
Quindi, oggi mostreremo come puoi utilizzare questo widget del carosello di post per rompere la normale vecchia e nuova gerarchia di WordPress e dare la tua svolta al tuo blog.
Perché utilizzare il widget Post Carousel per il tuo sito WordPress?

Prima di mostrarti come utilizzare Elementor Post Carousel, discutiamo alcuni altri vantaggi dell'utilizzo di questo post Carousel per Elementor.
La maggior parte dei tuoi lettori atterra sulla pagina del tuo blog e sfoglia solo i post del blog mostrati in alto. Non si preoccuperanno nemmeno o non avranno il tempo di scavare in profondità e trovare i tuoi vecchi post. E se sfortunatamente alcuni dei tuoi vecchi post non vengono classificati, non genereranno traffico.
Dire alle persone di scorrere a sinistra su un carosello può aumentare il tasso di coinvolgimento medio dall'1,83% al 2%
rivista sui motori di ricerca
Potresti avere alcuni contenuti sempreverdi sul tuo sito che hanno la capacità di generare traffico anno dopo anno. Oppure hai scritto un articolo interessante su un argomento qualche tempo fa che è diventato di tendenza ora. Ma, nel tempo, quei post del blog sono affondati così in profondità che hanno interrotto il traffico generato.
Tuttavia, i blog genereranno traffico indipendentemente dalla loro età, se sei intelligente con il loro posizionamento.
Ed è qui che il widget Post Carousel di Happy Addons aiuterà. Se hai utilizzato Elementor (+ Happy Addons ) per creare il tuo sito WordPress, allora sei fortunato. Perché allora puoi usare questo fantastico widget per creare i caroselli di post perfetti per i tuoi blog.
Ora, passiamo alla parte del tutorial, vero?
Come utilizzare Elementor Post Carousel Widget di Happy Addons per riprogettare il tuo blog
Dopo il suo rilascio, Elementor è diventato il nome familiare nel regno dei costruttori di pagine. Ora ha 5 milioni di installazioni attive e non è una sorpresa. Attualmente ha oltre 90 widget (gratuiti+pro). Nella versione gratuita, hanno un widget "Image Carousel" e nella versione pro, c'è il widget "Media Carousel".
Ma una cosa che manca dal loro ricco elenco di widget è un widget Post Carousel di Elementor. Con il widget Carosello immagini e Carosello multimediale puoi creare caroselli per i tuoi tipi di media, ma non per i tuoi tipi di post.
Per questo, devi guardare componenti aggiuntivi di terze parti come Happy Addons. Il suo widget Post Carousel ti aiuterà a creare la perfetta pagina di design del blog interattivo e rompere lo stereotipo di WordPress. Quindi, vediamo come utilizzare questo widget con i seguenti passaggi.
Utilizzo di Elementor Post Carousel
Ecco la guida passo passo su come utilizzare il widget Elementor Post Carousel di Happy Addons.
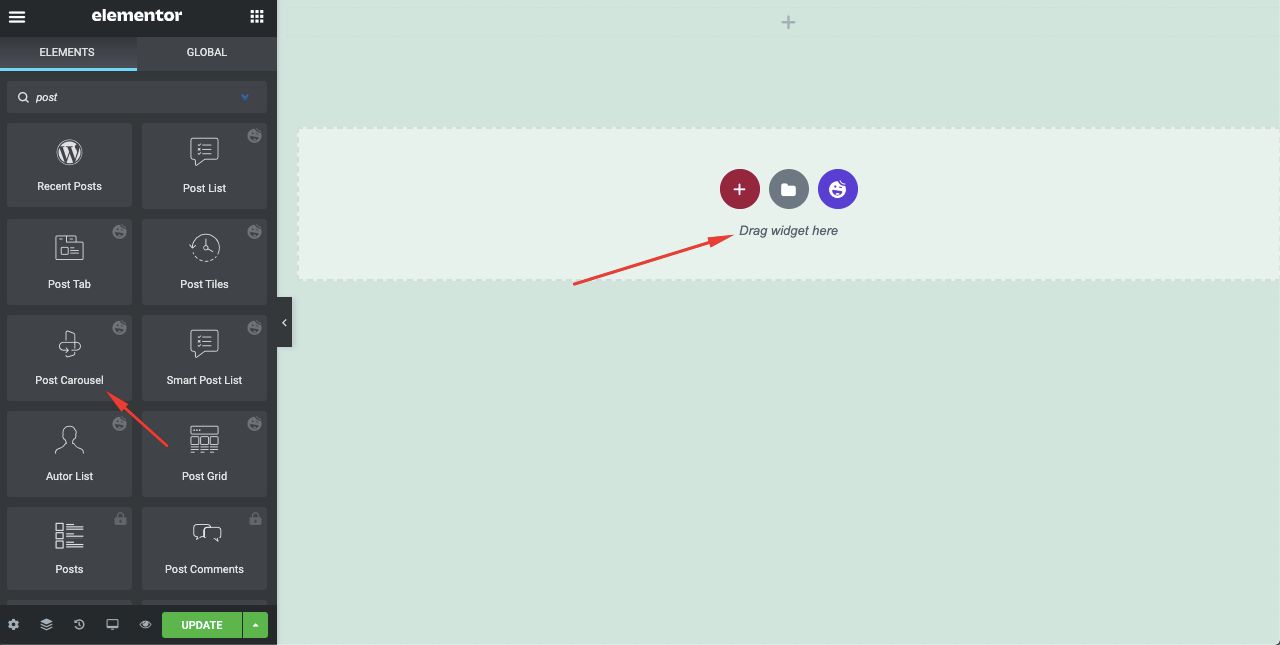
Passaggio 1: seleziona il widget Post Carousel dal menu Elementor
Prima di tutto, devi selezionare il widget Post Carousel dalla barra dei menu sul lato sinistro, quindi trascina e rilascia il widget nell'area selezionata per personalizzarlo.

Passaggio 2: aggiungi contenuti dalla sezione contenuti
Ora devi selezionare i contenuti che desideri visualizzare. Puoi mostrare post, pagine, altri tipi di post personalizzati oppure puoi selezionare i post manualmente.
Ricorda che se stai utilizzando la nostra opzione per incollare Live Copy, devi selezionare l'opzione di selezione manuale.
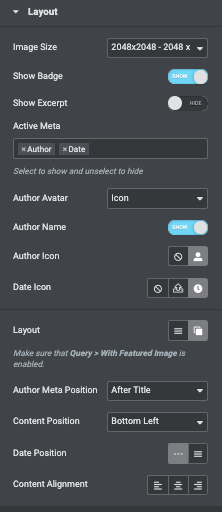
Troverai tutte le opzioni nella sezione Contenuto . Lì troverai le opzioni per modificare 'Layout', 'Query', 'Carousel Settings' e 'Wrapper Links' .
Puoi modificare la dimensione dell'immagine, scegliere se mostrare badge, mostrare estratto, selezionare lunghezza estratto, abilitare Meta attiva, scegliere avatar autore. Inoltre, puoi nascondere o mostrare il nome dell'autore. Se gestisci un sito di guest post, puoi nascondere il nome dell'autore.
Se le tue immagini non sono trasparenti o sono in conflitto con le intestazioni, dovresti selezionare l'opzione Contenuto su immagine da Layout . Inoltre, regola di conseguenza la posizione dell'immagine, l'allineamento del contenuto e la posizione della data.

Nota: quando lavori sul layout dell'immagine del post. Assicurati che Query -> With Featured Image sia abilitato.

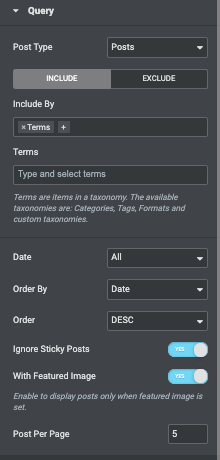
Seleziona che tipo di post vuoi mostrare, quali post includere o escludere, se mostrare o meno l'immagine caratteristica, ordine dei post (per data, ID, Menu, Autore, Titolo, Casuale, ecc.), decrescente o crescente ordine. E in base al design della tua pagina, seleziona il numero di post che desideri mostrare nel Carousel dei post.
Troverai tutte le opzioni nella sezione ' Query '.

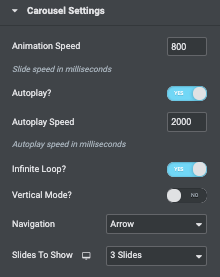
Nelle impostazioni del carosello puoi modificare la velocità di animazione, la riproduzione automatica, la velocità di riproduzione automatica, il ciclo infinito, la navigazione e altro ancora.

Passaggio 3: personalizza il tuo carosello dalla sezione Stile
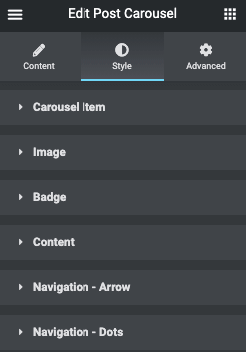
Nella sezione " Stile ", avrai le opzioni per personalizzare il tuo widget Elementor Post Carousel. Avrai opzioni per progettare gli " Elementi del carosello", "Immagine", " Distintivo", " Contenuto", " Freccia di navigazione" e "Punti di navigazione".
È possibile aggiungere altezza, riempimento elemento, tipo bordo, raggio bordo, ombra riquadro, tipo di sfondo e colore. È possibile modificare il riempimento dell'immagine, la larghezza, l'altezza, il raggio del bordo, l'animazione al passaggio del mouse e il colore della sovrapposizione al passaggio del mouse, ecc.

Per saperne di più sulle opzioni di styling puoi fare riferimento a questo articolo.
Passaggio 4: usa la sezione avanzata per dare più effetto
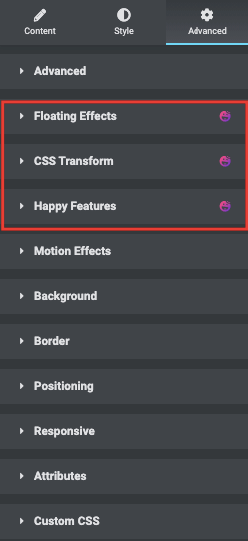
Se desideri aggiungere effetti di movimento, effetti felici, sfondo o renderlo reattivo e più intrigante, fai clic su " Avanzate " per esplorare queste opzioni. " Avanzate " è una funzionalità predefinita di Elementor.
Dai una lettura a questo documento per saperne di più sulle funzionalità avanzate e sui loro usi.

Personalmente mi piacciono gli effetti fluttuanti di Happy Addons.
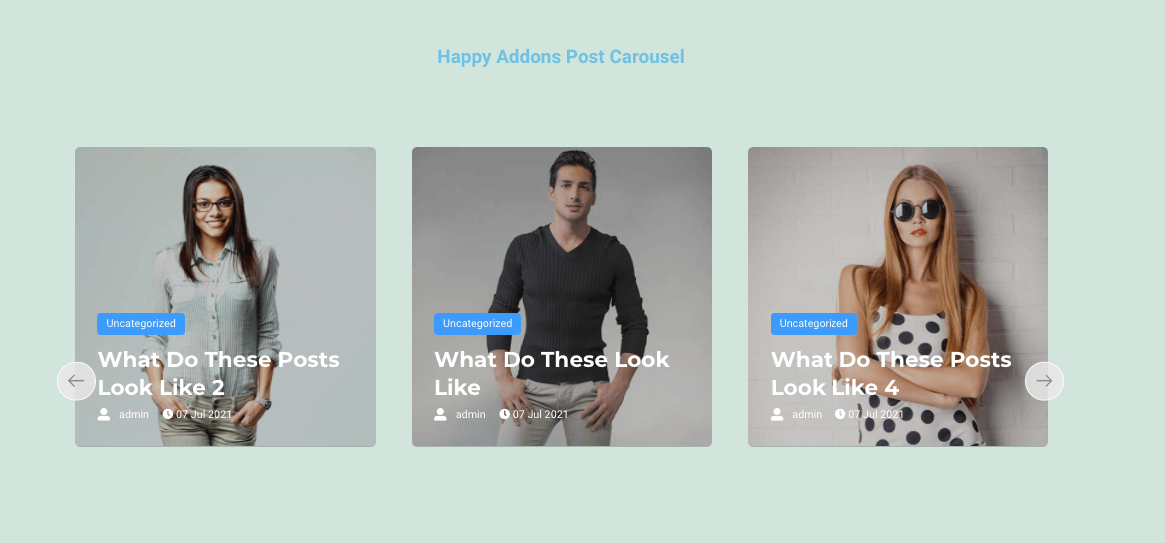
Ora che hai finito, fai clic sul pulsante Pubblica e guarda il bellissimo carosello di post sulla pagina del tuo blog.

Questo è tutto!
Domande frequenti su Elementor Post Carousel
Come si usa il cursore del post e il carosello?
Post Carousel e Post Slider ti consentono di visualizzare i post in modo più interattivo. Uno slider o un carosello dei tuoi post attirerà i tuoi lettori e migliorerà il tuo tasso di conversione, frequenza di rimbalzo. Non solo, mostra il tuo blog in un modo più reattivo.
Cos'è il Post Carousel?
Post Carousel viene utilizzato principalmente su Instagram. Questo post è composto da un massimo di 10 immagini o video e gli utenti possono scorrere verso sinistra per visualizzare tutti i contenuti.
Dove vengono visualizzati i post in WordPress?
I post in WordPress si trovano negli archivi, nelle categorie, nei post recenti e in altri widget. Vengono visualizzati anche nel feed RSS del tuo sito. Inoltre, puoi controllare quanti post verranno visualizzati alla volta nelle impostazioni di lettura.
Le pagine o i post sono migliori per la SEO?
In generale, i post sono migliori per la SEO rispetto alle pagine. Perché le pagine sono contenuti statici mentre pubblicano contenuti temporali che si desidera classificare, taggare, archiviare.
Dai una nuova vita al tuo sito blog WordPress!
Le persone non hanno il tempo o la capacità di attenzione per trascorrere abbastanza tempo sul tuo sito web. La finestra è molto limitata. Devi sfruttarlo al meglio. Quindi, invece di invitare i tuoi lettori a trovare i tuoi articoli, la migliore pratica è mostrare loro i tuoi post coinvolgenti tutti in una volta.
E quale modo migliore per farlo che utilizzare il widget Elementor Post Carousel di Happy Addons. È senza dubbio uno dei migliori Post Carousel di Elementor nel settore.
Ridisegna la pagina del tuo blog e dagli una nuova vita. Rendilo più coinvolgente, reattivo e fluido.
