Primo sguardo alle nuove funzionalità di Elementor Pro Forms di ElementsKit
Pubblicato: 2022-05-13Hai verificato le nuove funzionalità di ElementsKit per i moduli Elementor Pro?
ElementsKit ha recentemente rilasciato due nuove funzionalità che ti aiuteranno a creare moduli Elementor pro più intelligenti.
Sappiamo tutti che ElementsKit è nato per rendere Elementor più arricchente!
Il team di sviluppo di ElementsKit ha sempre creduto nel potere di Elementor come la maggior parte dei WordPressiani. E con questa ammirazione per Elementor nel cuore, il team ha lavorato molto duramente finora per creare un componente aggiuntivo all-in-one che rende il web design di WordPress più conveniente e flessibile per oltre mezzo milione di utenti.
Nella ricerca per raggiungere questo obiettivo, ElementsKit ha finora sviluppato una raccolta di oltre 85 funzioni, oltre 500 sezioni pronte e oltre 35 pagine pronte e sta ancora lavorando per espandere questa già gigantesca raccolta.
Tutte queste funzionalità sono state create per integrare Elementor nel miglior modo possibile. Il nostro team crede nello spirito del miglioramento continuo e per noi consiste nel continuare ad aggiungere regolarmente nuove funzionalità al toolkit Elementor.
Per rafforzare l'amicizia con Elementor, ElementsKit ha nuovamente rilasciato due nuove funzionalità che puoi utilizzare con la versione pro del fantastico costruttore di siti Web. E questa volta, l'obiettivo è consentire agli utenti di Elementor di creare moduli più flessibili e intelligenti utilizzando la stessa facilità d'uso fornita da questo generatore di pagine drag and drop.
Ti starai chiedendo, quali sono queste nuove funzionalità di ElementsKit? E come puoi usarli?
Bene, per ottenere risposte alle tue domande, vai alla sezione successiva...
Panoramica delle nuove funzionalità di Elementor Pro Forms: campi condizionali e pulsante di ripristino
Come accennato in precedenza, ElementsKit ha introdotto due nuove funzionalità per gli utenti dei moduli Elementor Pro. Le due funzionalità sono la logica condizionale per i campi modulo e il pulsante di ripristino. Puoi trovare queste funzionalità come parte dei moduli ElementsKit.
Entrambe le funzionalità sono molto utili e siamo sicuri che ti ritroverai a usarle spesso una volta che ne avrai appreso le funzionalità. Quindi, conosciamo queste nuove funzionalità in poche parole.
Campi condizionali

Questa è una funzionalità di livello avanzato per i moduli Elementor Pro. Con questo modulo di ElementsKit, ora puoi mostrare/nascondere un particolare campo di input del modulo in base ai valori forniti dall'utente nei campi di input precedenti.
Questa logica condizionale segue la “ teoria se-altro ”. Un'altra cosa buona è che puoi aggiungere più logiche condizionali usando entrambe le relazioni AND e OR.
Puoi aggiungere la logica condizionale a più campi di input dello stesso modulo e farli apparire solo quando le condizioni sono soddisfatte. Questo è estremamente utile quando vuoi che i tuoi clienti abbiano la migliore esperienza utente quando stanno compilando un modulo.
Come?
Bene, puoi mostrare l'opzione in base all'opzione/valore precedente che hanno scelto. Ad esempio, puoi porre domande extra solo quando qualcuno sceglie un'opzione particolare. Un altro esempio può essere quello di mostrare il pulsante di invio solo una volta che l'utente ha compilato tutti i campi richiesti.
Con l'opzione condizionale di ElementsKit, puoi aggiungere condizioni come Uguale a, Diverso da, Maggiore di, Maggiore o uguale, Minore e Minore o uguale.
Ancora più importante, puoi applicare tutte le condizioni che desideri utilizzando una di queste logiche con la combinazione di relazioni AND e OR. Puoi trovare i passaggi per utilizzare questa funzione più avanti in questo blog.
Hai controllato le nuove funzionalità introdotte da Elementor 3.6 ? Dai un'occhiata al nostro blog su Elementor 3.6 Review
Pulsante di reset

"Errare è umano."
Quindi, puoi naturalmente aspettarti che alcuni membri del tuo pubblico commettano degli errori durante la compilazione di un modulo. Tuttavia, a volte tornare a ciascun campo del modulo e modificare i valori può essere fastidioso.
Il modulo Reset Button di ElementsKit offre la soluzione perfetta in uno scenario del genere. Basta fare clic su un pulsante di ripristino e tutti i campi di input torneranno ai loro valori predefiniti.
Con la combinazione di Elementor Pro ed ElementsKit Pro, ora puoi facilmente aggiungere un pulsante Ripristina al tuo modulo. Il pulsante di ripristino verrà visualizzato come uno sul tipo di campo di input nei moduli di Elementor Pro. Inoltre, puoi anche personalizzare lo stile del pulsante di ripristino per renderlo più attraente.
Come aggiungere la logica condizionale in Elementor Pro Forms usando ElementsKit
Puoi trovare questa funzione in una nuova scheda per ogni campo di input dei moduli Elementor pro. Scopri come aggiungere la logica condizionale ai campi del modulo di Elementor pro in soli 5 semplici passaggi.
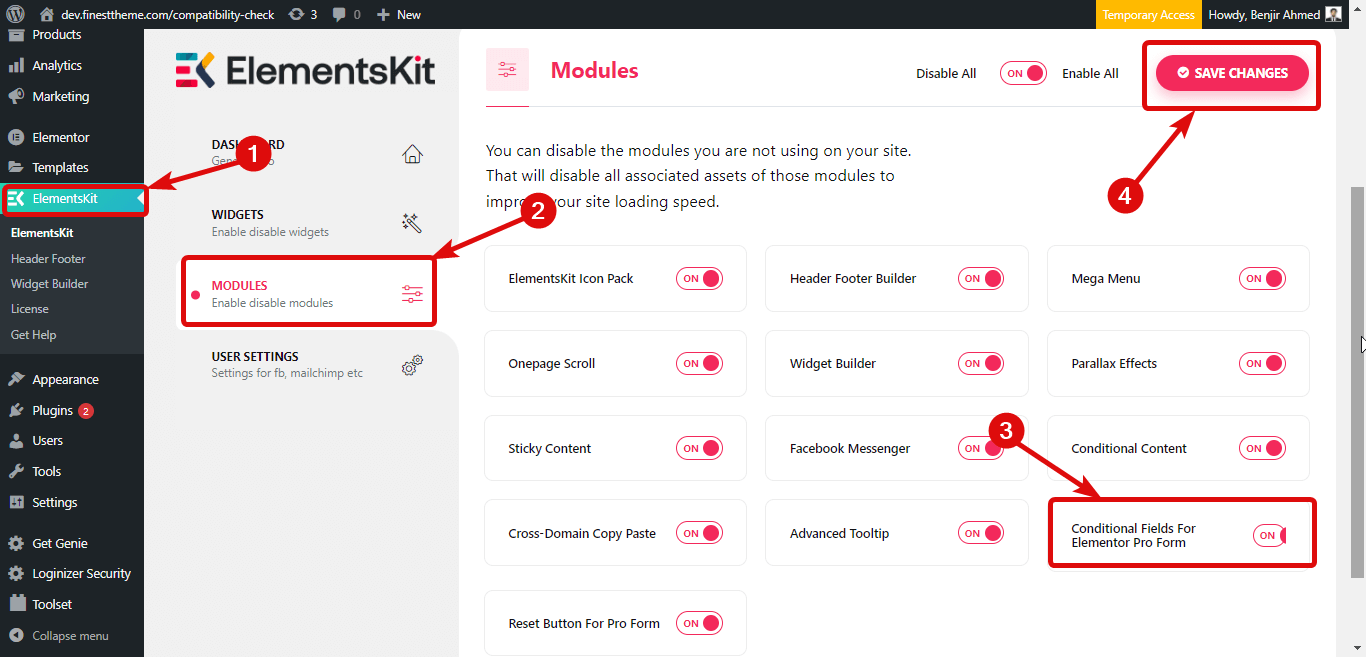
Passaggio 1: abilita i campi condizionali per il modulo Modulo Elementor Pro
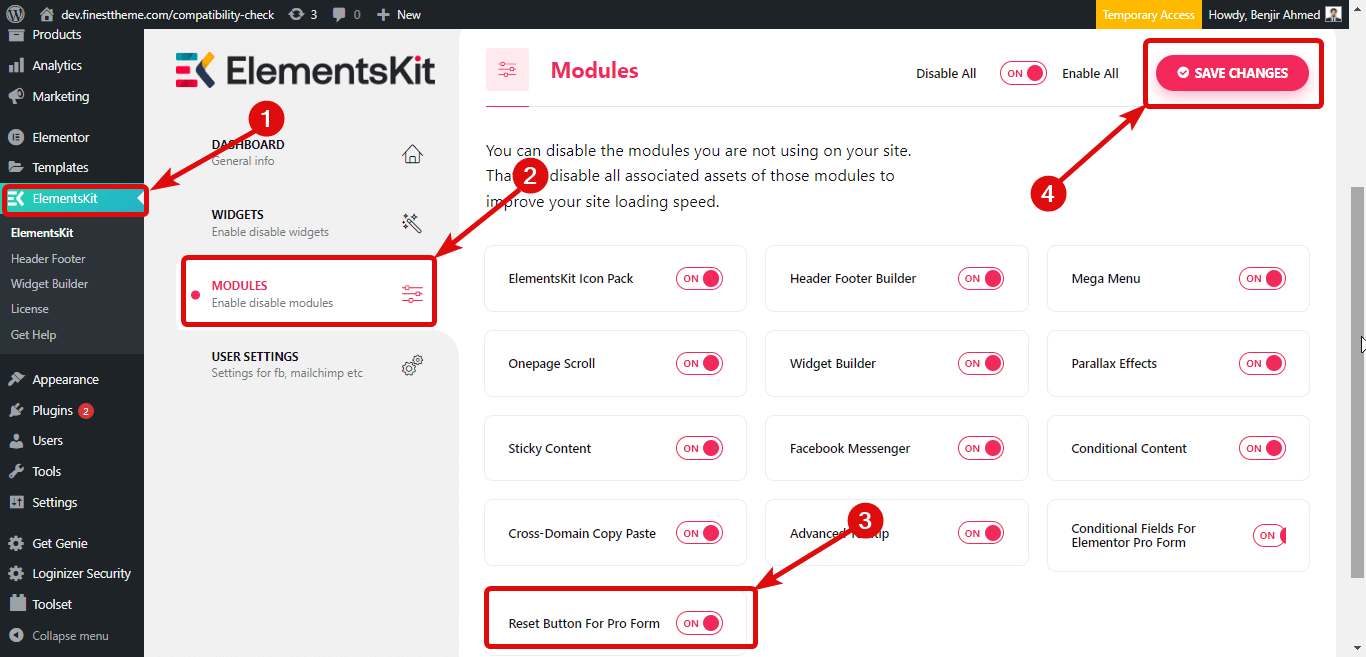
Il primo passo è attivare i campi condizionali per il modulo Modulo Elementor Pro. Per questo, vai a ElementsKit ⇒ Moduli ⇒ Attiva il pulsante di attivazione/disattivazione dei campi condizionali per Elementor Pro Form e, infine, fai clic su Salva modifiche.

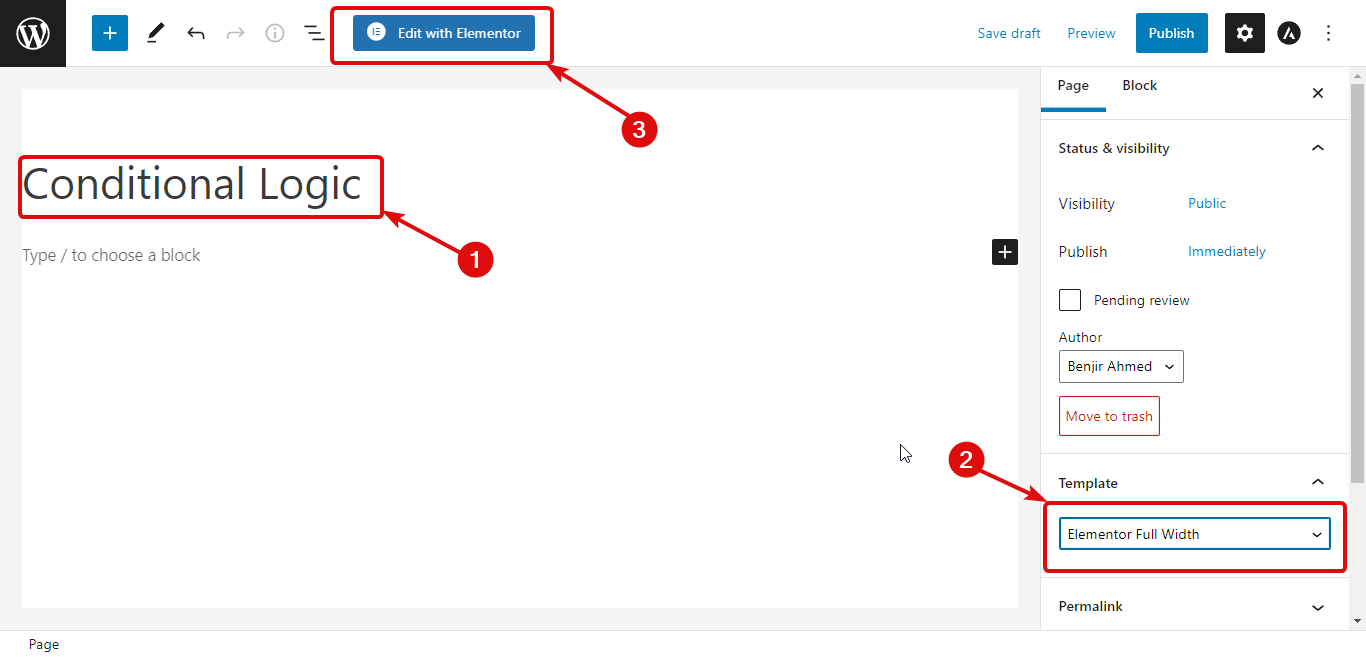
Passaggio 2: crea una nuova pagina
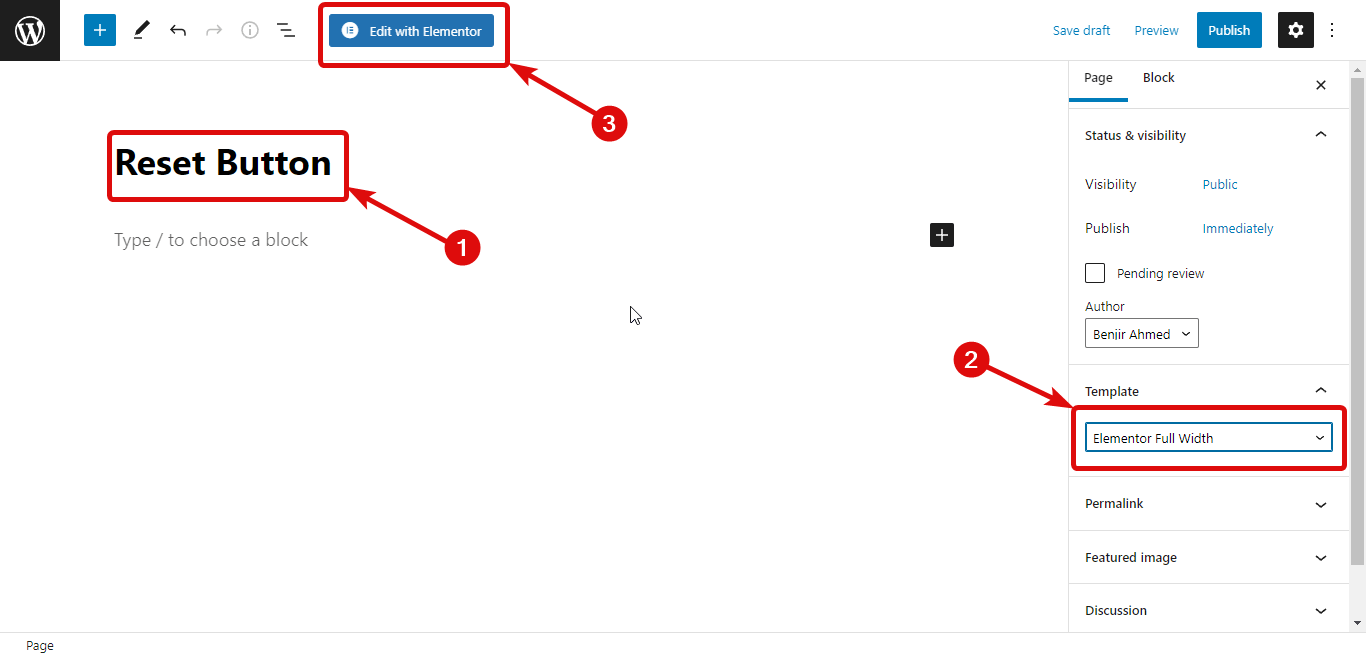
Ora devi creare una Nuova Pagina. Per questo, vai alla dashboard di WordPress ⇒ Pagine e fai clic su Aggiungi nuovo.
Ora fornisci un titolo, scegli Modello come Elementor Full Width e infine fai clic su Modifica con Elementor per modificare la pagina.

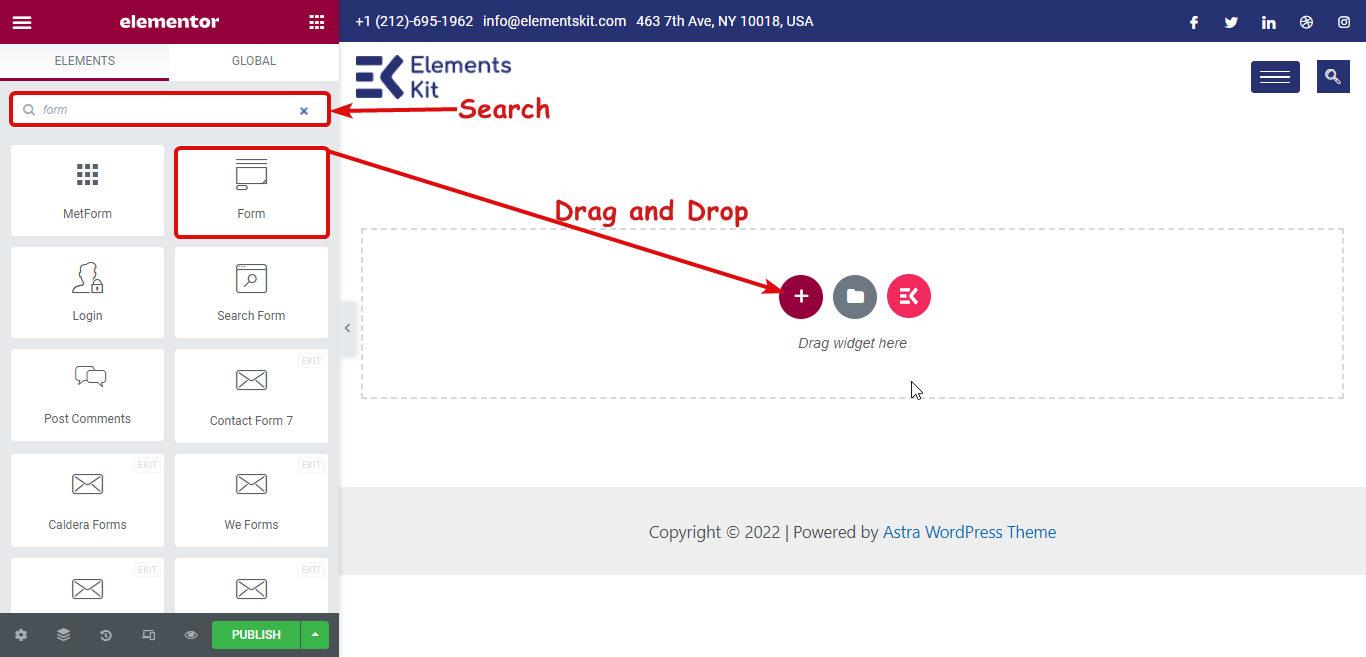
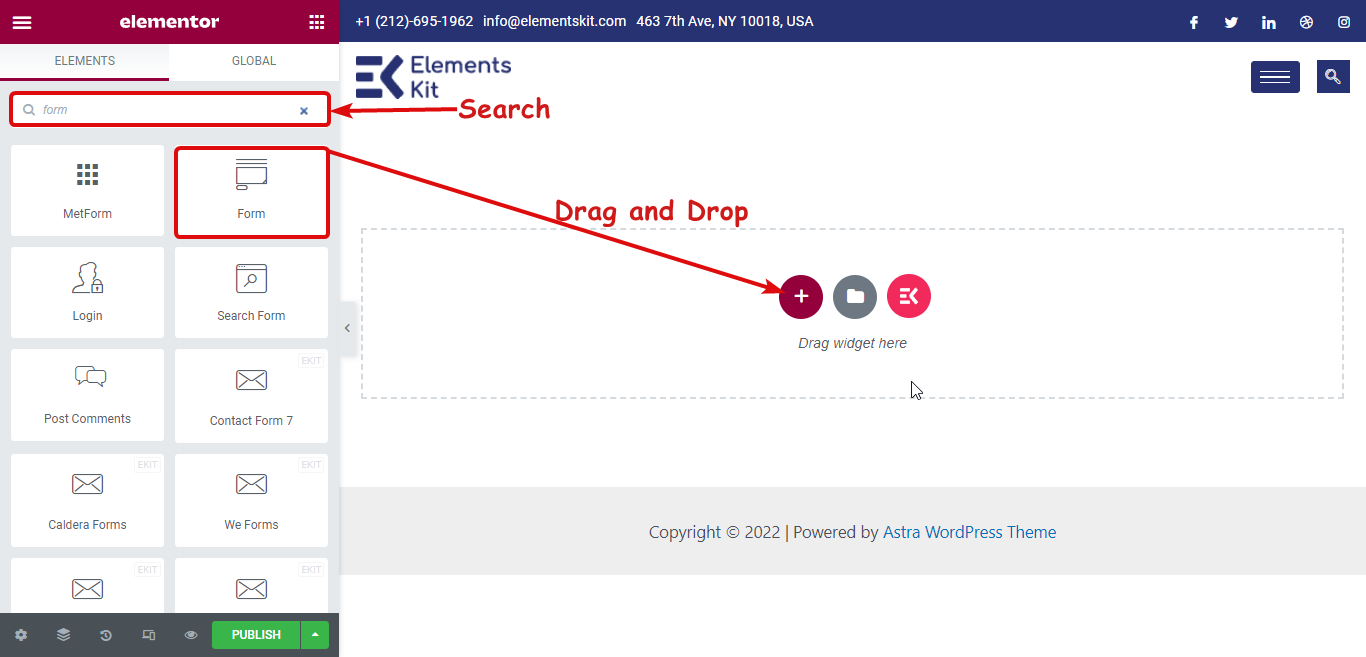
Passaggio 3: trascina e rilascia il widget Modulo di Elementor Pro
Cerca il widget Modulo. Una volta trovato il widget, trascina e rilascia semplicemente il widget Elementor Pro per creare un modulo.

Vuoi aggiungere un mega menu dall'aspetto moderno al tuo sito Elementor? Leggi Come creare un mega menu con Elementor ed ElementsKit
Passaggio 4: applicare la logica condizionale
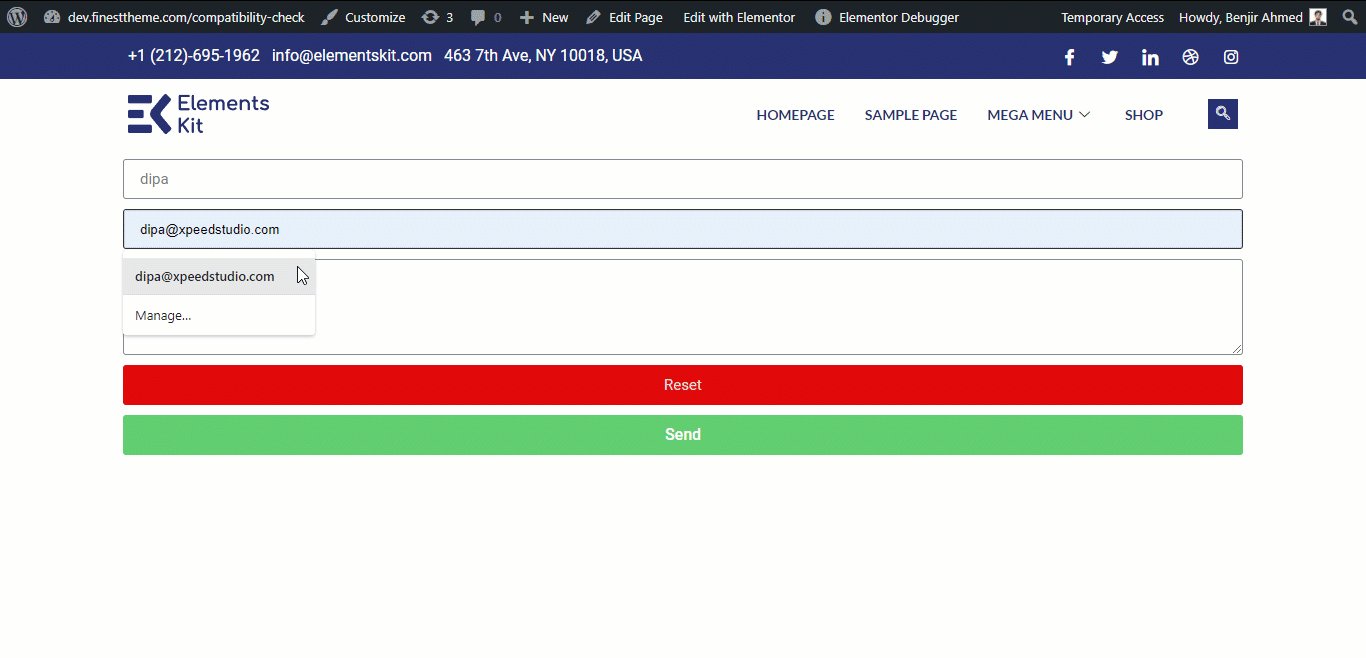
Applicheremo le condizioni nel campo Email in base all'input fornito dall'utente nel campo Nome. Il campo email sarà visibile solo quando il campo Nome non è nullo (l'utente ha digitato un valore).
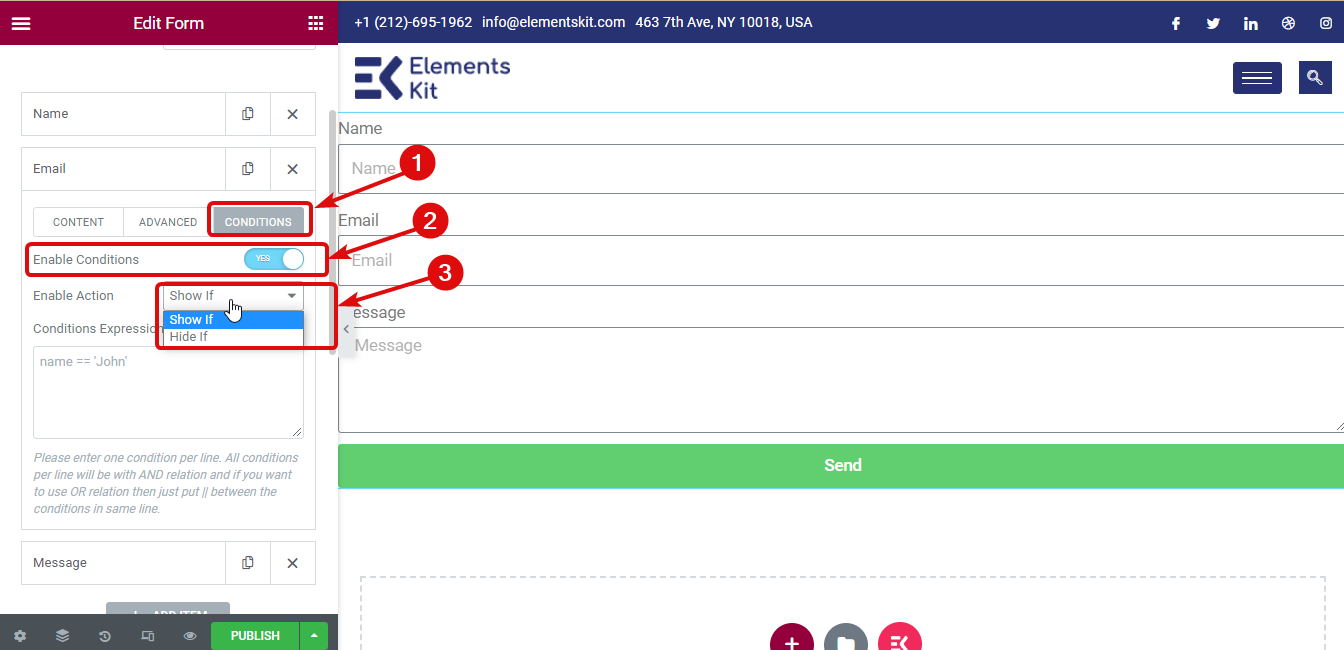
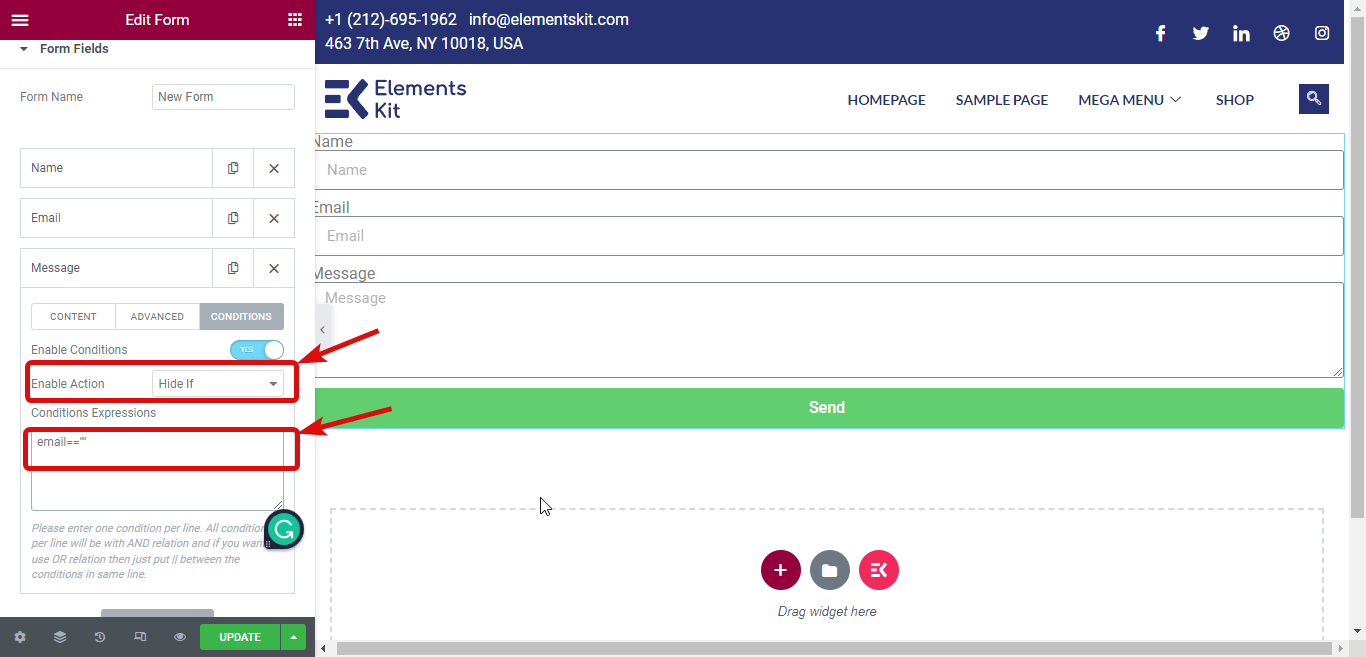
Per questo, fai clic sul campo Email per espandere. Dovresti vedere una terza scheda denominata Condizioni. Ecco le opzioni che devi utilizzare per applicare la condizione:

- Abilita condizioni: attiva il pulsante di attivazione delle condizioni.
- Abilita azione: scegli il risultato finale che verrà attivato se le condizioni sono soddisfatte. Puoi scegliere "Mostra se" o "Nascondi se".
- Espressioni condizionali: qui è necessario scrivere le espressioni condizionali. Se puoi aggiungere più condizioni.

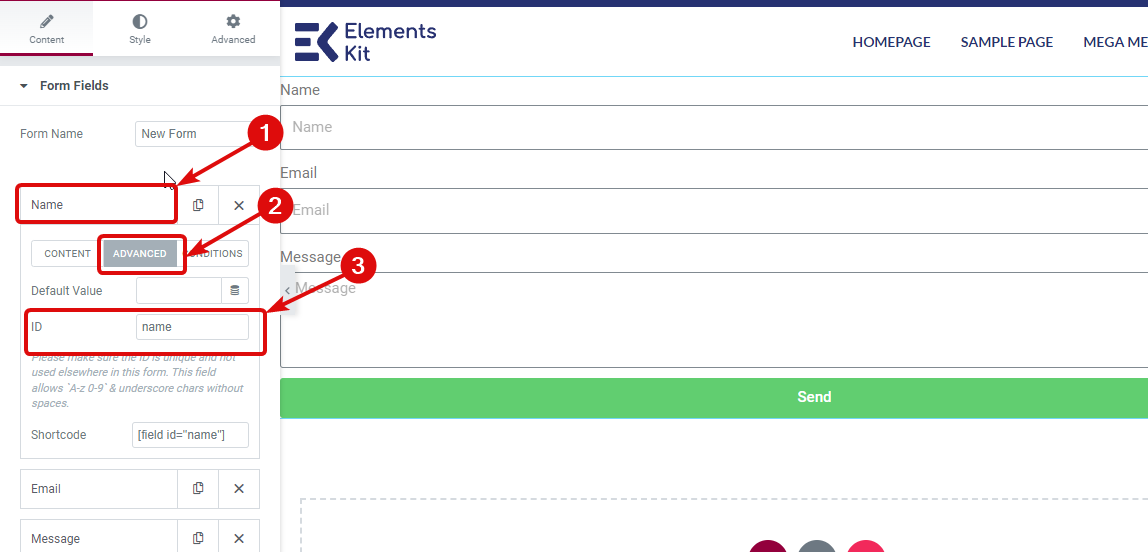
Nota: per rendere visibile il campo Email solo quando il campo Nome ha un valore, devi scegliere Se mostra come valore Abilita azione . Successivamente, è necessario copiare l'ID del campo del nome.

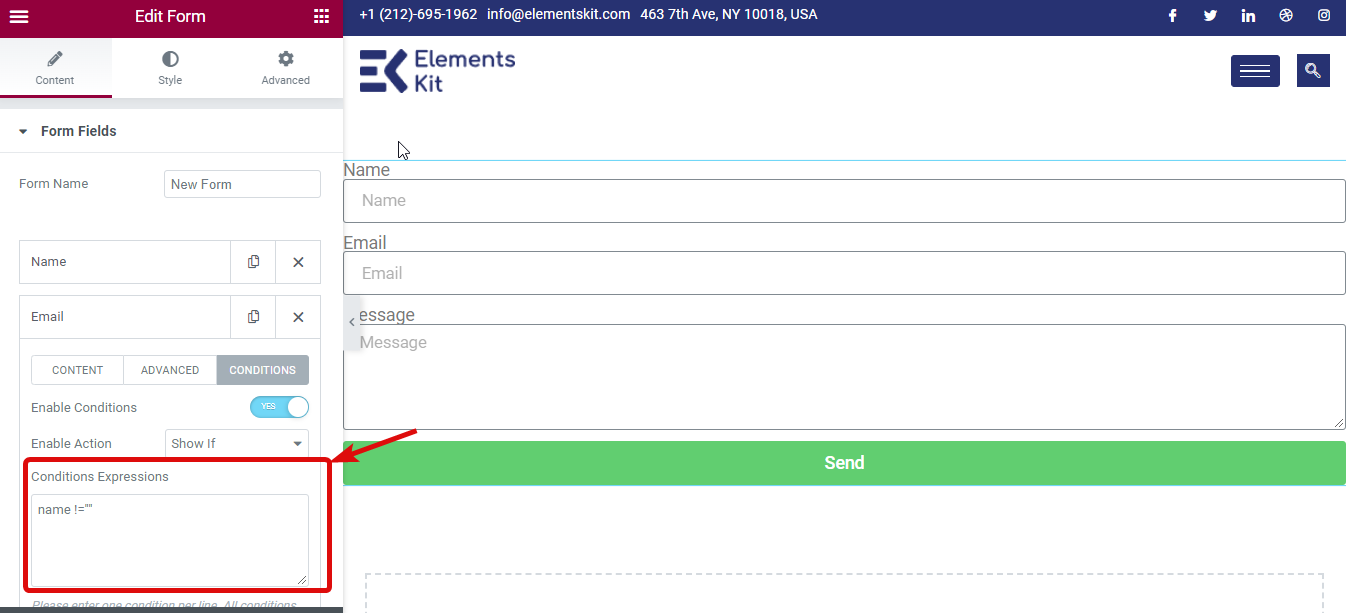
Quindi vieni nel campo Email e sull'Espressione delle condizioni scrivi “name != null”

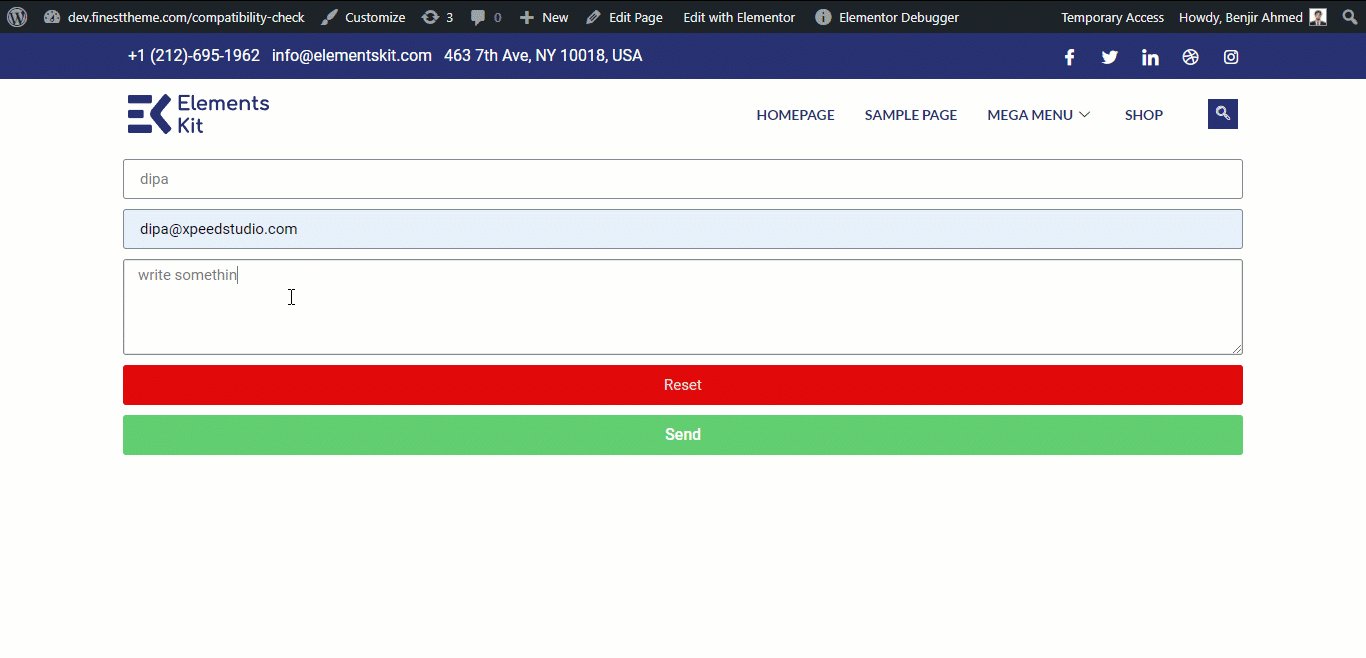
Allo stesso modo, puoi utilizzare l'opzione "se nascosto" per nascondere il campo del modulo del messaggio fino a quando l'utente non digita il proprio indirizzo e-mail. Per questo, è necessario utilizzare il campo dell'espressione Email == “” .

Passaggio 5: pubblicazione e anteprima
Una volta aggiunte tutte le condizioni, fai clic su pubblica e quindi visualizza l'anteprima.

Per un tutorial più dettagliato su come utilizzare la funzione condizionale ElementsKit sui moduli Elementor Pro, fai clic qui.

Come aggiungere il pulsante di ripristino in Elementor Pro Forms utilizzando ElementsKit
Aggiungere un pulsante di ripristino nei moduli di Elementor Pro è come aggiungere qualsiasi altro campo modulo. Puoi aggiungere un pulsante di ripristino al widget del modulo Elementor con il pulsante Ripristina di ElementsKit per il modulo Elementor Pro. Ecco i passaggi che devi seguire:
Passaggio 1: abilita il pulsante di ripristino per il modulo Modulo Elementor Pro
Il primo passo è attivare il pulsante di ripristino per il modulo modulo Elementor Pro. Per questo, vai a ElementsKit ⇒ Moduli ⇒ Attiva il pulsante di attivazione/disattivazione del pulsante di ripristino per Elementor Pro Form e, infine, fai clic su Salva modifiche.

Passaggio 2: crea una nuova pagina e modifica con Elementor
Per creare una Nuova Pagina. Per questo, vai alla dashboard di WordPress ⇒ Pagine e fai clic su Aggiungi nuovo.
Ora fornisci un titolo, scegli Modello come Elementor Full Width e infine fai clic su Modifica con Elementor per modificare la pagina.

Passaggio 3: trascina e rilascia
Digita da per cercare nel widget Modulo Elementor. Una volta trovato il widget, trascina semplicemente il widget per creare un modulo in Elementor.

I blog sono un ottimo modo per entrare in contatto con il tuo pubblico. Scopri come creare un allettante modello di post del blog utilizzando Elementor
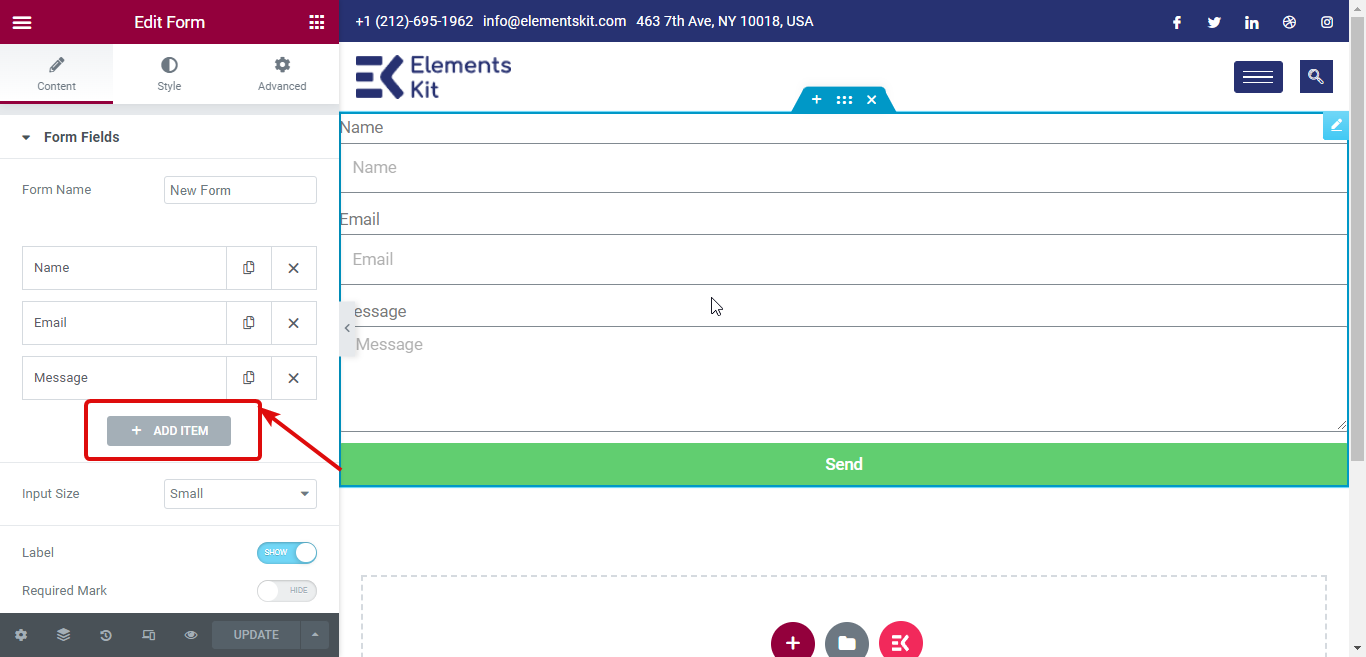
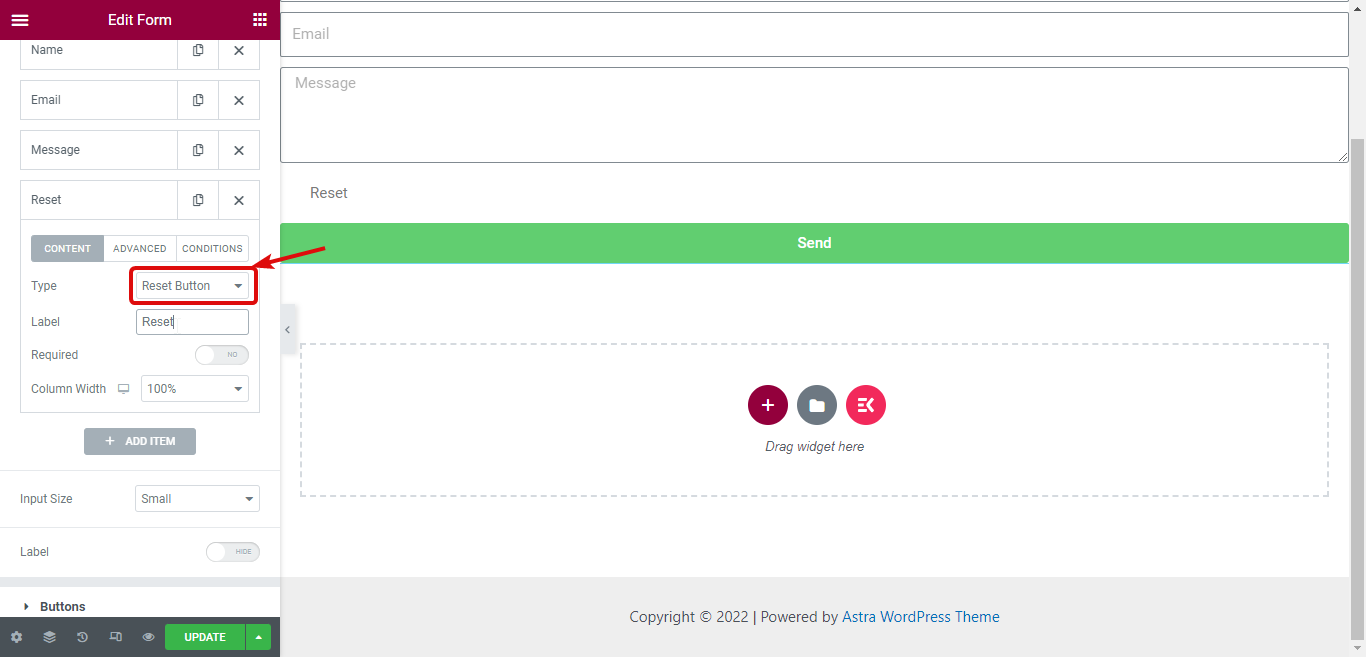
Passaggio 4: aggiungi il pulsante Ripristina
Per aggiungere un pulsante di ripristino, fare clic su + AGGIUNGI ARTICOLO per aggiungere un nuovo campo.

Ora dal menu a discesa Tipo scegli Ripristina pulsante . Quindi, fornire un'etichetta.

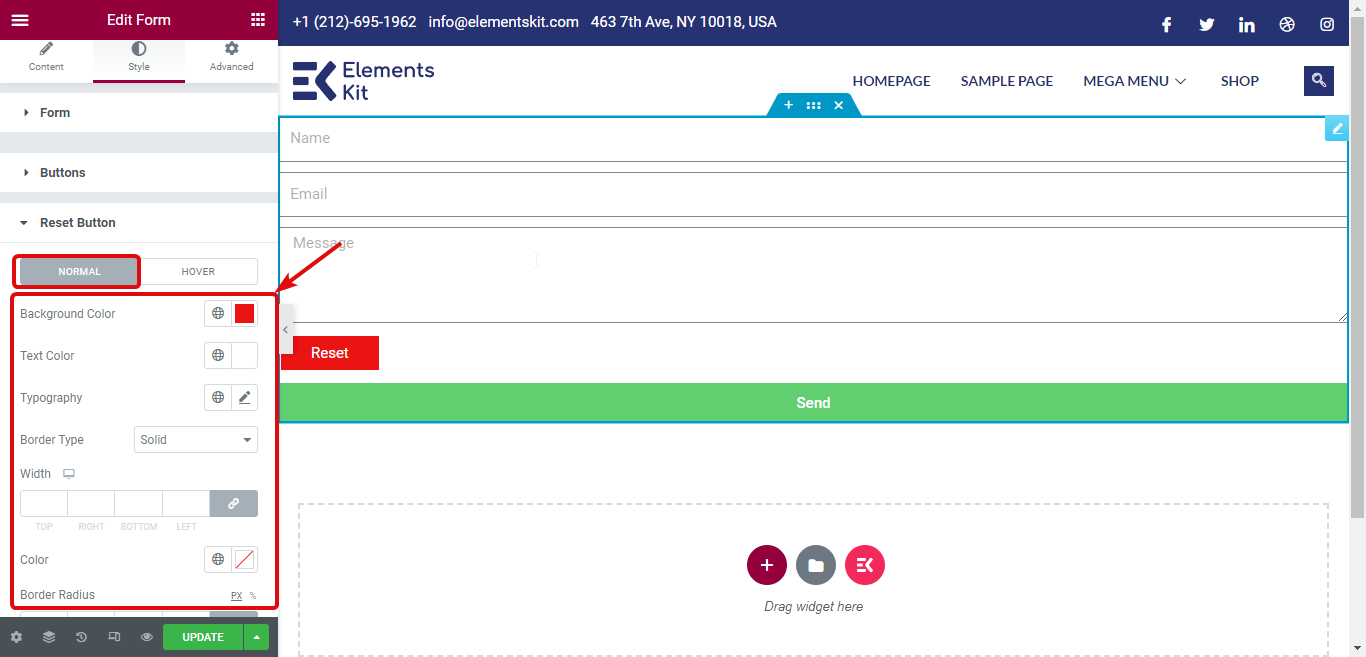
Passaggio 5: pulsante di ripristino dello stile
Per personalizzare lo stile del pulsante di ripristino, vai alla scheda Stile ed espandi la scheda del pulsante di ripristino. Qui puoi cambiare gli stili sia per la visualizzazione normale che per quella al passaggio del mouse. Per la visualizzazione normale, puoi personalizzare il colore di sfondo, il colore del testo, la tipografia, il tipo di bordo, ecc.

Per la visualizzazione al passaggio del mouse, puoi personalizzare il colore di sfondo e il colore del testo. Per un tutorial più dettagliato su come utilizzare il pulsante Ripristina, fare clic qui.
Elementor Flexbox Container offre più opzioni per creare un sito Web reattivo al dispositivo. Per maggiori dettagli, consulta il nostro blog Come utilizzare Elementor Flexbox Container in semplici passaggi .
Passaggio 6: pubblica e visualizza in anteprima
Una volta terminata la personalizzazione del pulsante di ripristino, puoi pubblicare la pagina e utilizzare il modulo con un attraente pulsante di ripristino. Ecco una demo del pulsante di ripristino:


Che cosa ha in serbo ElementsKit per Elementor Pro?
Come accennato in precedenza, il team di ElementsKit si impegna ad aggiungere nuove funzionalità per potenziare Elementor in modo che insieme possa fornire la migliore esperienza utente. Nella speranza di mantenere viva l'usanza, abbiamo sempre molte cose sulla nostra tabella di marcia.
Per quanto riguarda i moduli di Elementor Pro, molto presto ci sarà una nuova aggiunta di funzionalità. E quella funzione in arrivo è un campo Signature per i moduli Elementor pro.
Con il widget Firma, gli utenti potranno inserire la propria firma utilizzando il mouse o la penna del touchpad . Avranno la possibilità di salvare la firma come dati o in formato immagine (es. jpg, png, ecc).
Oltre al campo della firma, abbiamo anche molte funzionalità in corso e che verranno rilasciate quest'anno. Puoi controllare la nostra mappa stradale per trovare maggiori dettagli. E se desideri richiedere una funzionalità specifica, puoi inviare le tue idee per le funzionalità su questo link.
Parole finali
In precedenza ElementsKit offriva solo funzionalità incentrate sugli utenti di Elementor Free. Abbiamo iniziato quest'anno con l'obiettivo di portare nuove funzionalità anche per gli utenti di Elementor Pro.
Questo è solo l'inizio di una lunga amicizia di cui beneficeranno immensamente i costruttori di siti Web di Elementor. Il team di ElementsKit lavora costantemente per aggiungere fantastici widget e moduli. Quindi, se stai cercando un'esperienza di web design più prolifica, devi utilizzare ElementsKit con Elementor.
Nel caso in cui sei preoccupato per il problema di compatibilità tra ElementsKit ed Elementor, allora scrollati di dosso quelle paure o apprensioni.
Perché ElementsKit è compatibile con tutte le ultime versioni di Elementor che include anche Elementor 3.6. Quindi, puoi utilizzare le nuove funzionalità di ElementsKit con Elementor pro senza doversi preoccupare di affrontare problemi di incompatibilità.
Ottieni la tua copia di ElementsKit Pro oggi e crea moduli Elementor Pro più intelligenti!
