Elementor Review 2021 »Caratteristiche, pro, contro, prezzi ed tutorial
Pubblicato: 2021-05-10 Stai ancora decidendo se Elementor è il miglior page builder per il tuo sito WordPress? In questa recensione di Elementor, ti aiuteremo a comprendere i vantaggi che otterrai dall'utilizzo di Elementor. Imparerai chi può utilizzare Elementor e le funzionalità uniche che aiutano Elementor a distinguersi dalla concorrenza.
Stai ancora decidendo se Elementor è il miglior page builder per il tuo sito WordPress? In questa recensione di Elementor, ti aiuteremo a comprendere i vantaggi che otterrai dall'utilizzo di Elementor. Imparerai chi può utilizzare Elementor e le funzionalità uniche che aiutano Elementor a distinguersi dalla concorrenza.
Elementor è attivo in oltre 5.000.000 di siti Web, con un impressionante punteggio del 96% su oltre 5.600 recensioni nel repository di WordPress.
Recensione di Elementor (caratteristiche, utilizzo di Elementor, prezzi, pro e contro)
Elementor ti aiuta ad aggiungere nuovi layout, stili avanzati ed elementi di design al tuo sito WordPress senza che tu debba conoscere alcun linguaggio di codifica. La versione Elementor pro ti consente di progettare un intero tema.
Entro la fine di questa recensione, saprai se dovresti usare la versione gratuita o fare un ulteriore passo avanti e pagare per la versione premium.
Elementor pro è l'ultimo page builder per WordPress o è solo l'ultima tendenza?
Vediamo come se la cava questo generatore di pagine rispetto alle alternative popolari sul mercato.
Installazione di Elementor
L'installazione di Elementor sul tuo sito WordPress non è un processo complicato. È facile come aggiungere qualsiasi altro plugin. 
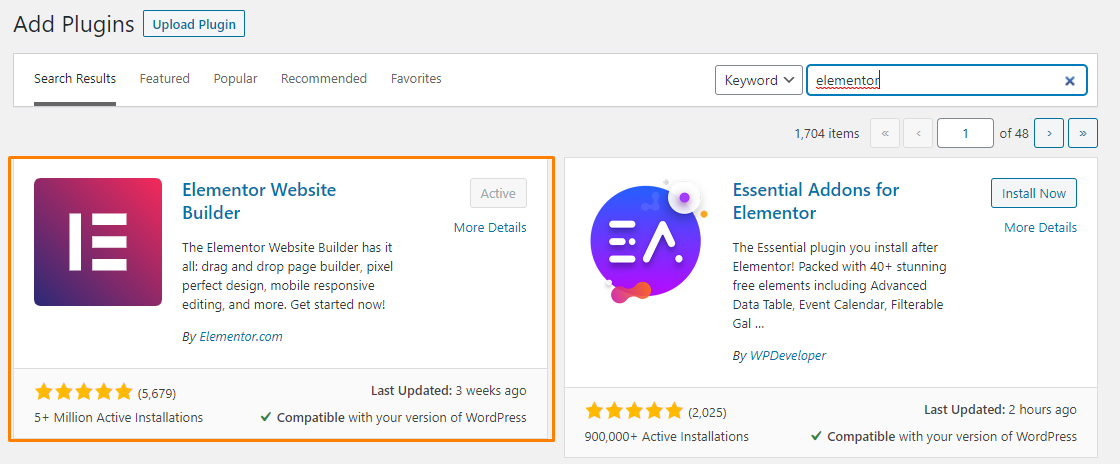
Se hai acquistato la versione pro, scarica il file ZIP di installazione e caricalo nella schermata " Aggiungi plugin ".
Il processo è molto semplice e non richiede il caricamento tramite FTP.
Vale la pena ricordare che Elementor Pro è un " componente aggiuntivo " per la versione gratuita di Elementor. Ciò significa che devi installare la versione gratuita per goderti le funzionalità premium.
Cosa offre Elementor?
Elementor è un generatore di pagine visivo con trascinamento della selezione che ti offre un'anteprima di come apparirà la tua pagina ai visitatori mentre la stai costruendo. Puoi vedere le fantastiche funzionalità che Elementor ha da offrire sul loro sito web. Puoi trascinare e rilasciare diversi contenuti ed elementi di design per creare un design perfetto in base alle tue esigenze.
Questo generatore di pagine ti consente di creare un fantastico web design personalizzato in un breve lasso di tempo per qualcosa che devi essere uno sviluppatore per fare. Ciò significa che anche i principianti di WordPress lo troveranno facile da usare.
In questa recensione, scoprirai cosa distingue Elementor e perché ha così tanto successo, ma prima, ecco alcune delle caratteristiche che si distinguono:
- Opzioni di stile : Elementor ti offre opzioni di stile dettagliate per rendere il tuo design perfetto per i pixel senza ricorrere a CSS personalizzati. Tuttavia, se ti piace fare pratica con il codice di stile CSS, Elementor ti consente di farlo.
- Convenienza : ti offre strumenti utili per aiutarti a creare pagine di bell'aspetto in un breve lasso di tempo.
- Theme Builder – Questa funzione risiede nella versione Pro, dove puoi progettare l'intero tema WordPress utilizzando Elementor.
- Contenuto dinamico : questa funzione ti consente di creare contenuto dinamico da campi personalizzati e plug-in come ACF, Pods e Toolset.
- Popup Builder – Questa funzione risiede nella versione Pro e ti consente di creare tutti i tipi di popup.
- WooCommerce Builder – Ti permette di progettare il tuo negozio WooCommerce.
- Modelli – Elementor ti offre centinaia di modelli tra cui scegliere, semplificando il tuo lavoro.
Come funziona Elementor
In questa sezione, vedremo come funziona l'interfaccia di Elementor. Discutiamo prima l'aggiunta innovativa di Elementor Finder .
Trova Elementor
Una delle principali sfide che la maggior parte delle persone incontra con i page builder è che apportare una modifica a una pagina o a una sezione significa uscire dalla dashboard di WordPress o fare clic in giro.
Questo richiede molto tempo e può essere frustrante.
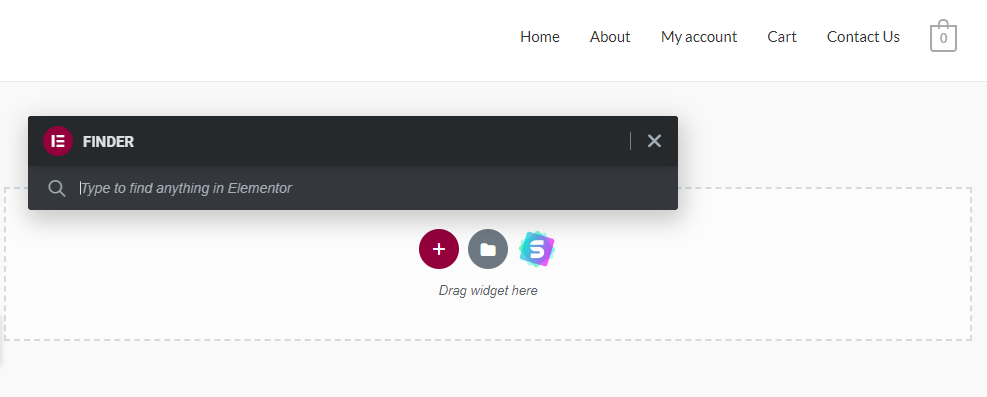
Tuttavia, Elementor ti fornisce Elementor Finder. Premi CTRL + E su Windows o CMD + E su Mac per avviare la finestra di ricerca "Finder": 
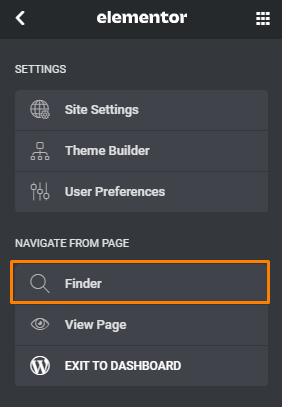
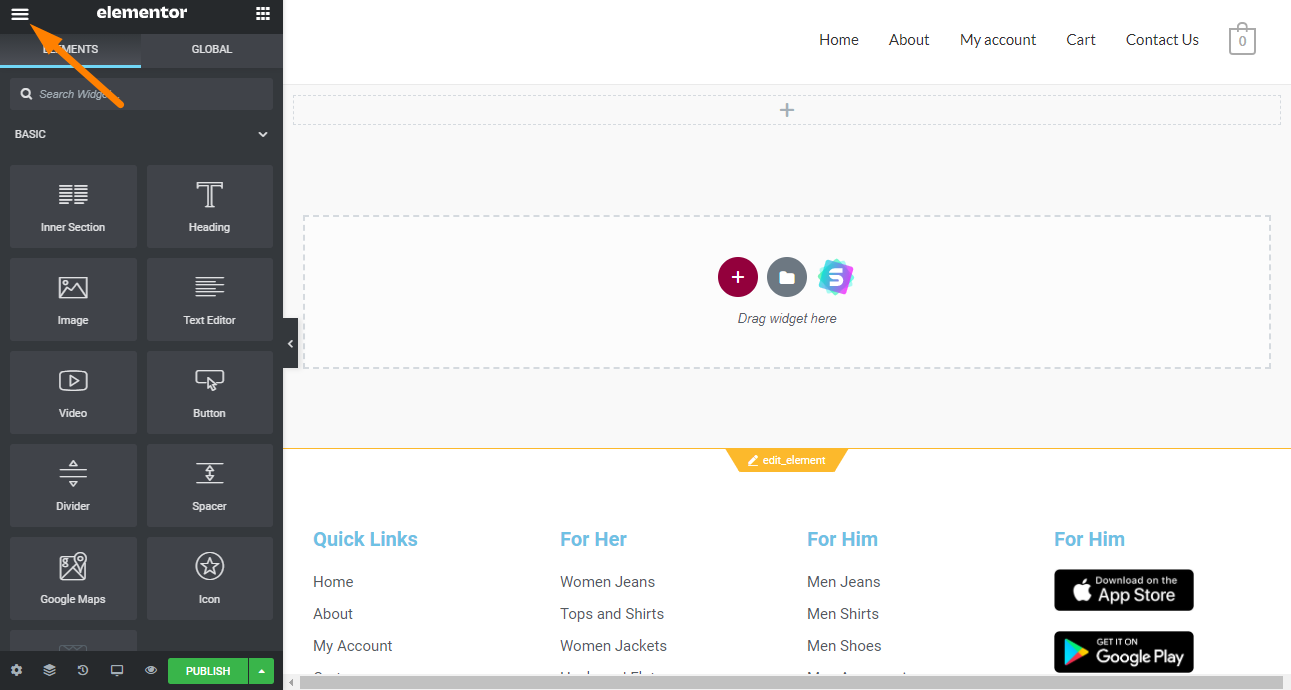
In alternativa, puoi anche avviare Elementor Finder dal menu principale di Elementor: 
Una volta avviata la finestra, digita ciò che stai cercando. Ti verrà fornito un elenco di tutte le opzioni disponibili. Ciò ti consente di apportare facilmente modifiche a pagine, post, popup o sezioni.
Tuttavia, questa funzione non ti consente di cercare i widget.
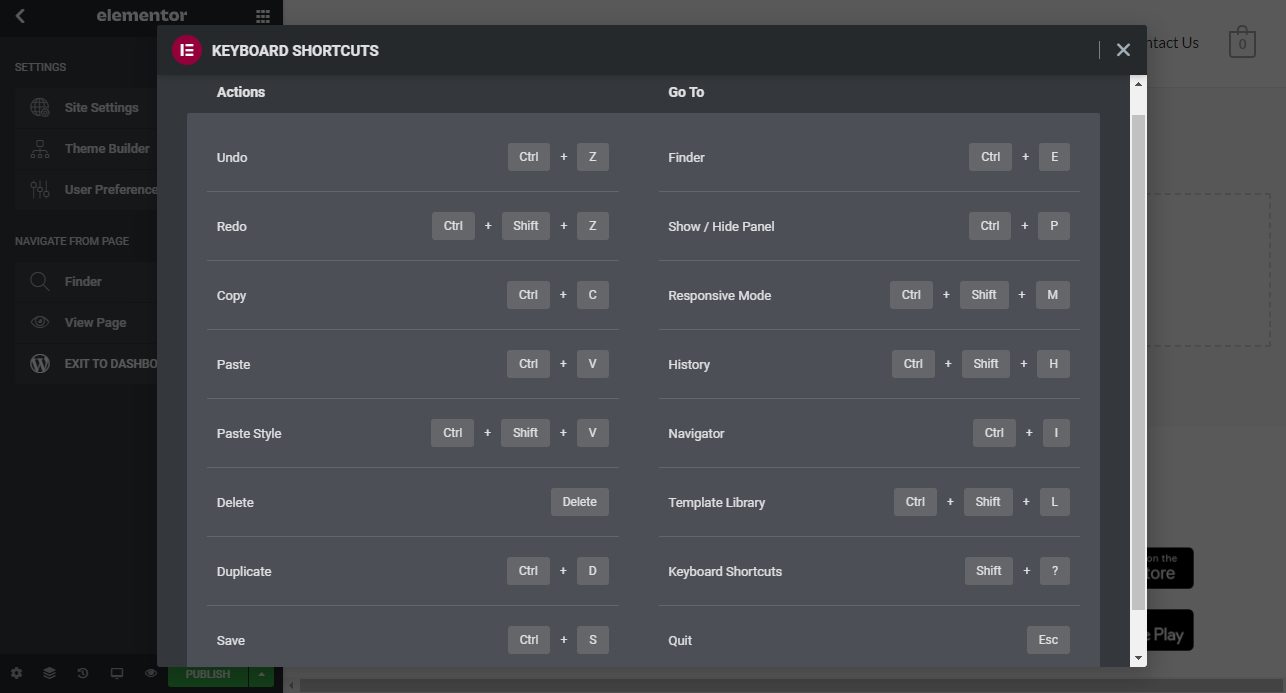
Scorciatoie di Elementor
Se vuoi controllare tutte le scorciatoie che puoi utilizzare all'interno dell'interfaccia di Elementor, usa CMD + ? su Mac o Ctrl + ? Su Windows. 
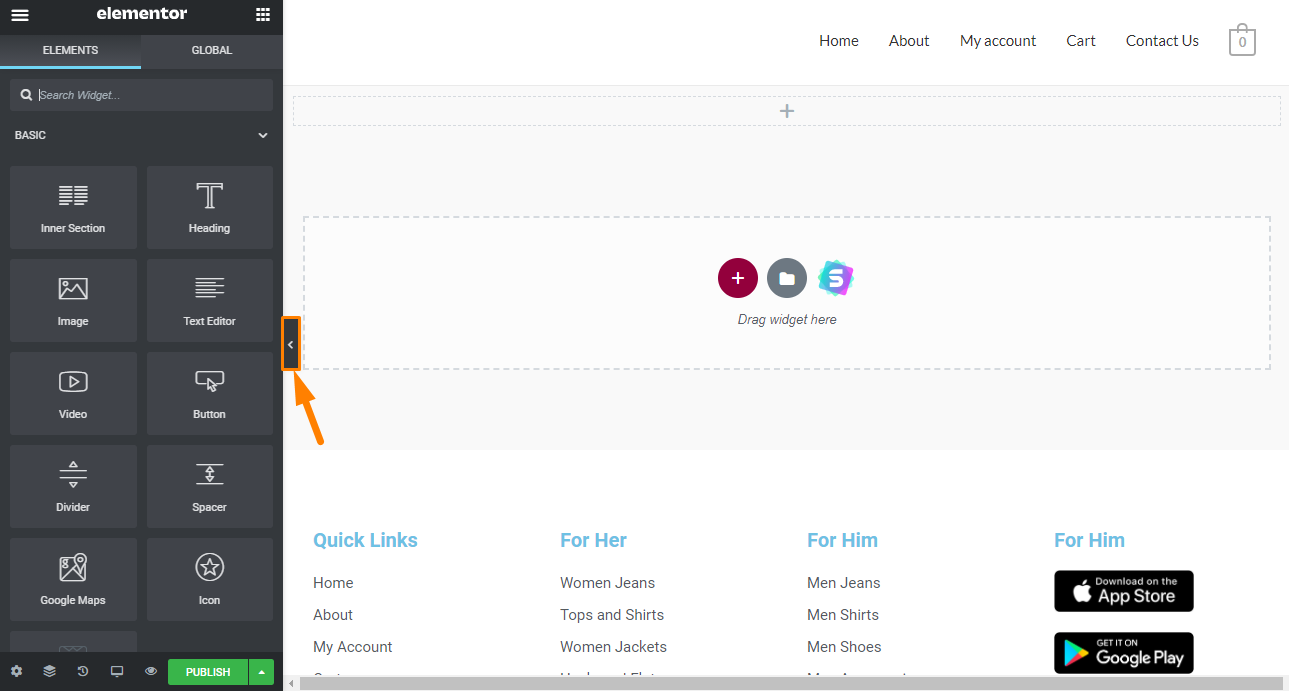
Il pannello laterale di Elementor
Il pannello laterale contiene l'interfaccia dello strumento. Questa sezione non occupa troppo spazio sullo schermo, il che è molto importante. Contiene praticamente tutto ciò che offre lo strumento.
Puoi facilmente espandere o contrarre il pannello trascinandolo. 
Contrattare questo pannello ti dà più spazio di lavoro senza sacrificare l'usabilità.
Puoi far scorrere rapidamente il pannello laterale dentro e fuori dalla vista premendo "Ctrl + P" su Windows o "Cmd + P" su un Mac.
Più avanti, discuteremo delle impostazioni della pagina che si trovano in alto a sinistra. 
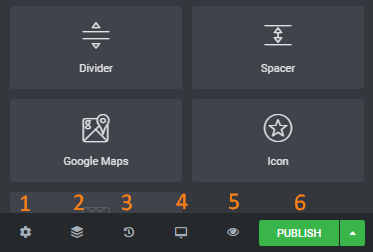
Nella parte inferiore del pannello laterale, ci sono altre opzioni:

- Impostazioni
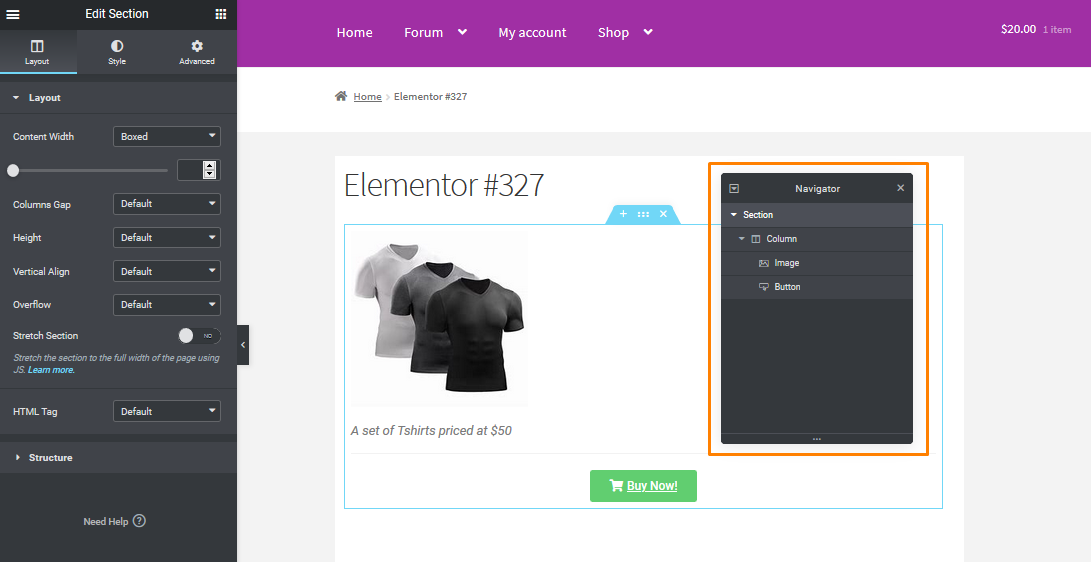
- Navigatore: avvia una finestra mobile che ti consente di passare rapidamente da una sezione all'altra del layout.
- Cronologia delle revisioni: è la loro versione di "Annulla".
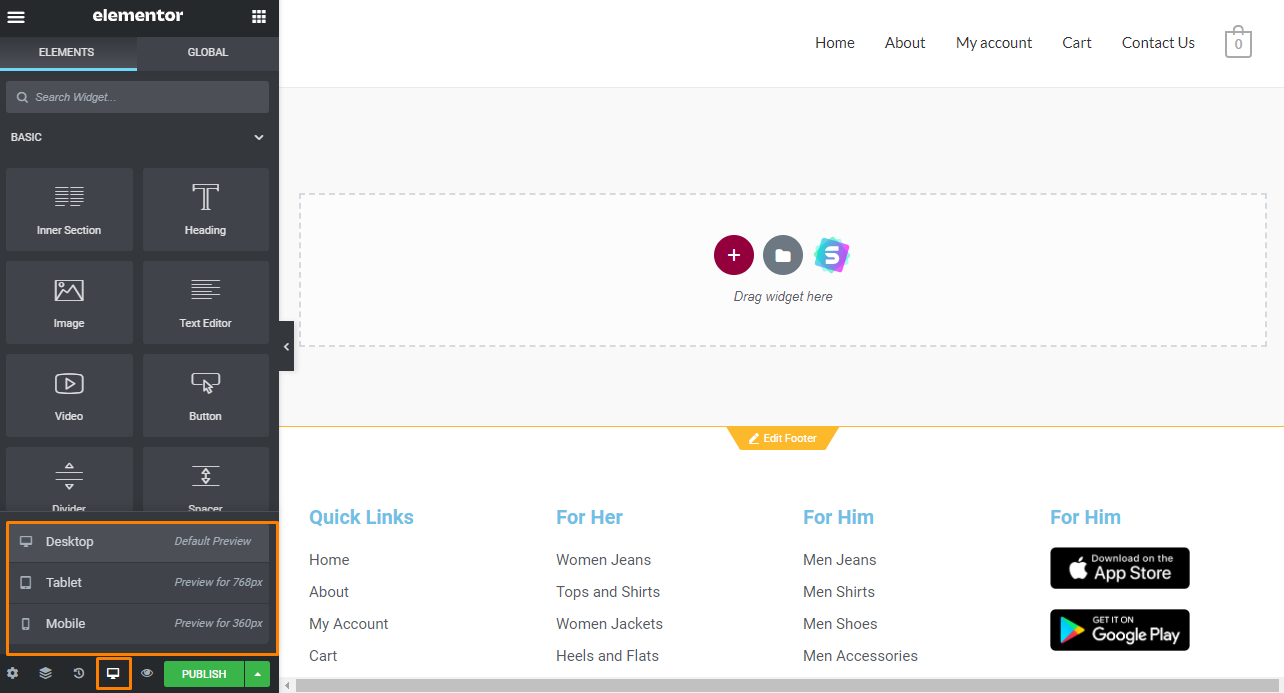
- Modalità reattiva: questa opzione ti consente di visualizzare in anteprima la pagina su desktop, tablet o dispositivo mobile.
- Anteprima modifiche: quando aggiorni il layout, si aggiorna automaticamente nella finestra Anteprima. Ciò consente di risparmiare tempo perché non è necessario passare a un'altra scheda per visualizzare in anteprima le modifiche.
- Salva o aggiorna le modifiche
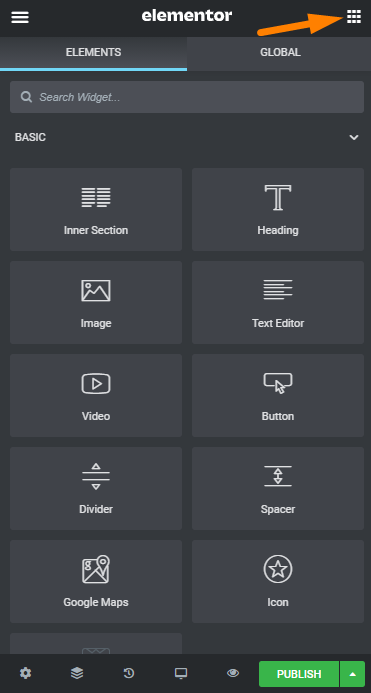
Infine, se si fa clic sull'icona della griglia situata in alto a destra, si torna alla libreria degli elementi: 
Nel complesso, l'interfaccia utente di Elementor offre un design pulito ed è super facile da usare, anche per i principianti.
Costruire il layout
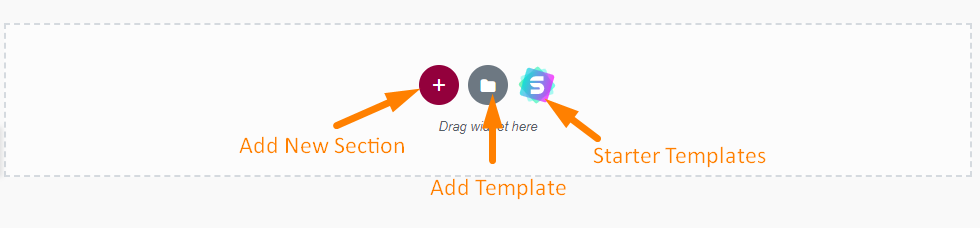
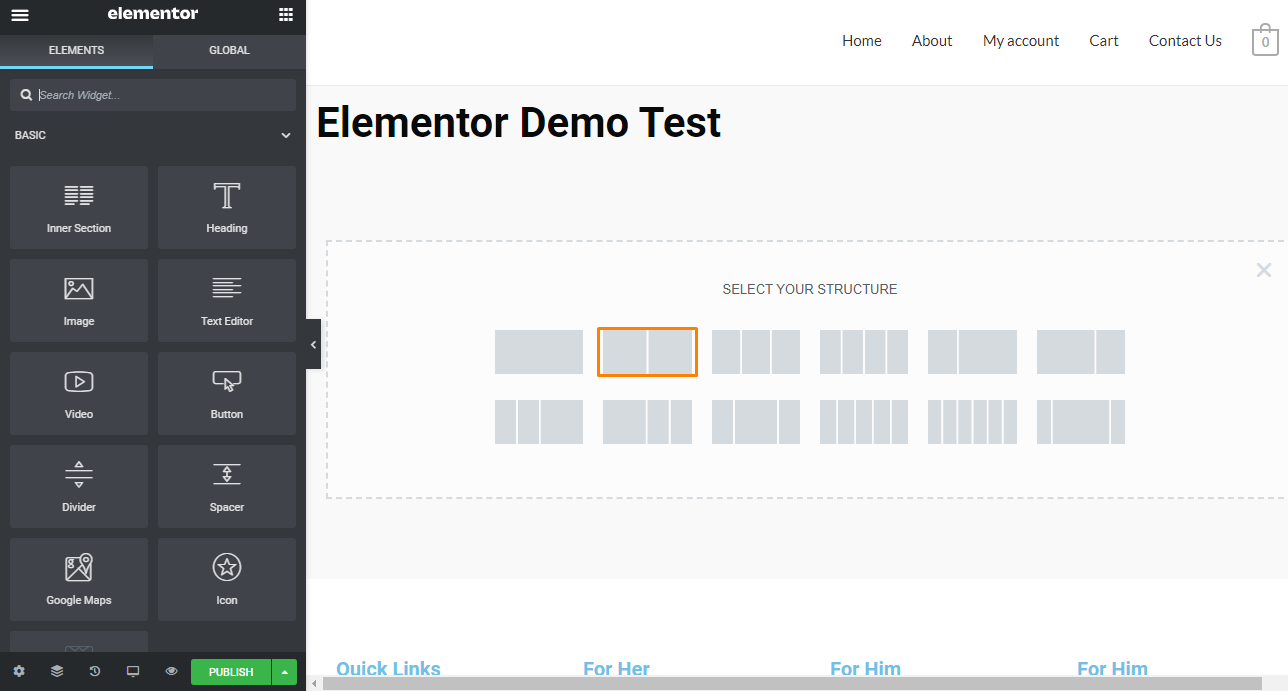
I costruttori di pagine ti aiutano a creare layout specifici. Per creare un nuovo layout, fare clic sull'icona ' Aggiungi nuova sezione ' nell'area dei contenuti. 
Facendo clic sul pulsante si apre un'opzione di layout. 
Se rilasci un elemento nell'area del contenuto, verrà creata un'unica colonna.
Puoi iniziare a utilizzare gli elementi, ma ti consigliamo di creare prima la struttura di base della tua pagina.
Elementor ti offre due elementi strutturali:
- Elementi di stile (ad esempio, aggiungi uno sfondo a un'intera sezione della tua pagina)
- Posizione elementi
Gli elementi strutturali sono:
- Sezioni: questo è il blocco di layout più ampio.
- Colonne: si trova all'interno di una sezione. Puoi aggiungere una o più colonne.

Aggiunta di nuovi elementi
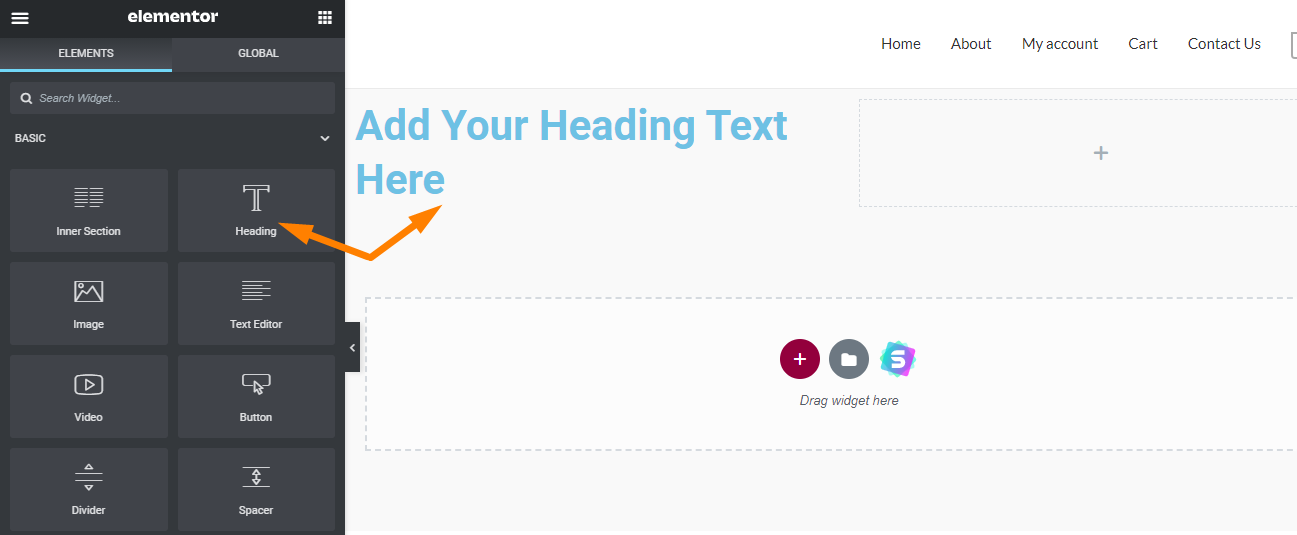
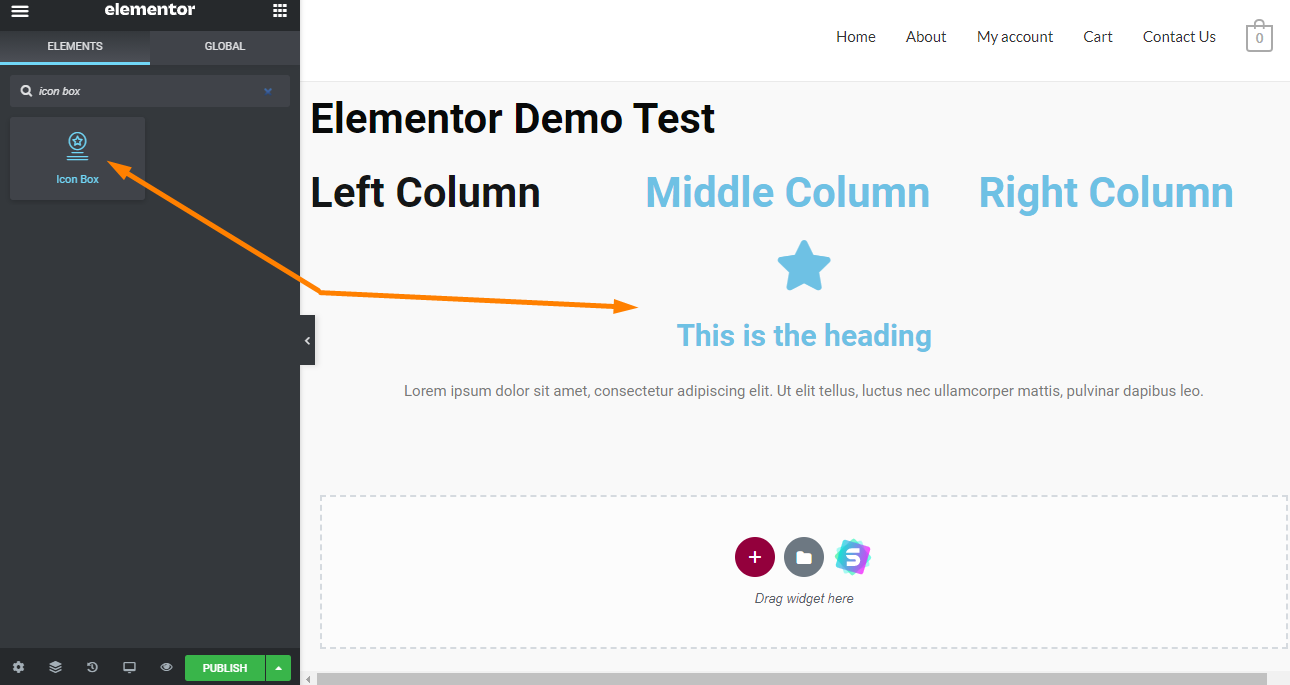
È molto facile aggiungere un nuovo elemento a una sezione o colonna. Puoi farlo trascinando l'elemento dalla barra laterale sinistra sull'anteprima visiva della tua pagina: 
Oltre a questo esempio di base, puoi aggiungere elementi come pulsanti, mappe di Google, icone, moduli, listini prezzi, pulsanti di condivisione e molti altri.
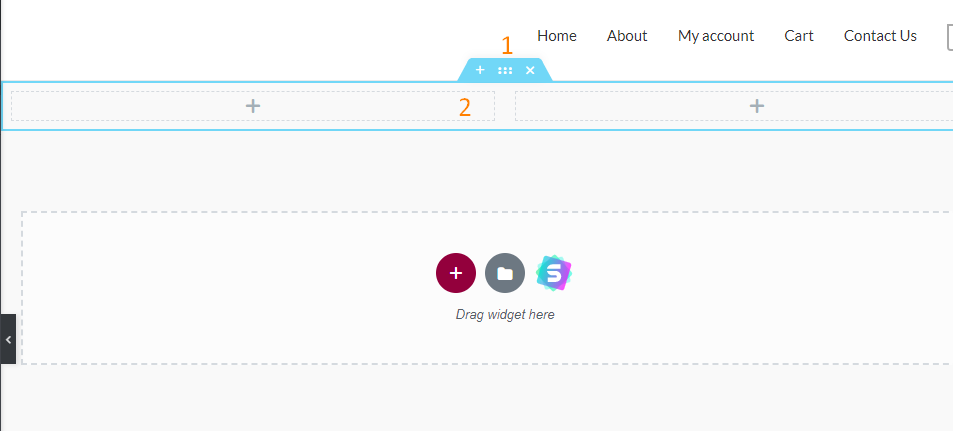
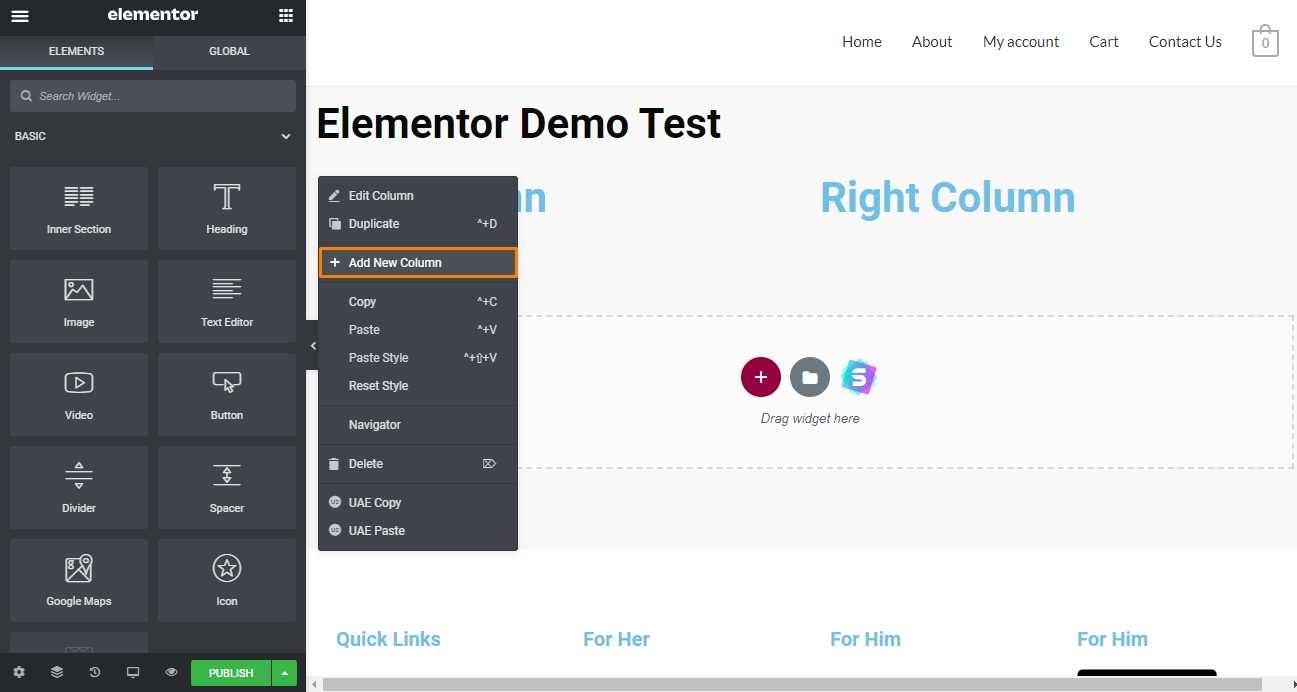
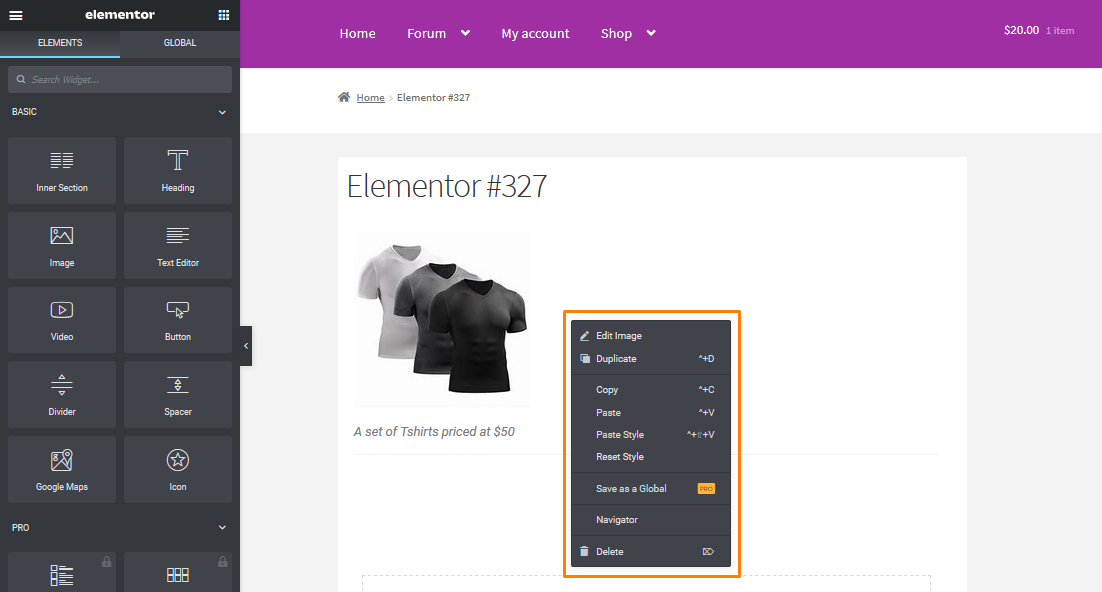
Per aggiungere una colonna in più, fai clic con il pulsante destro del mouse sul pulsante della colonna per qualsiasi elemento: 
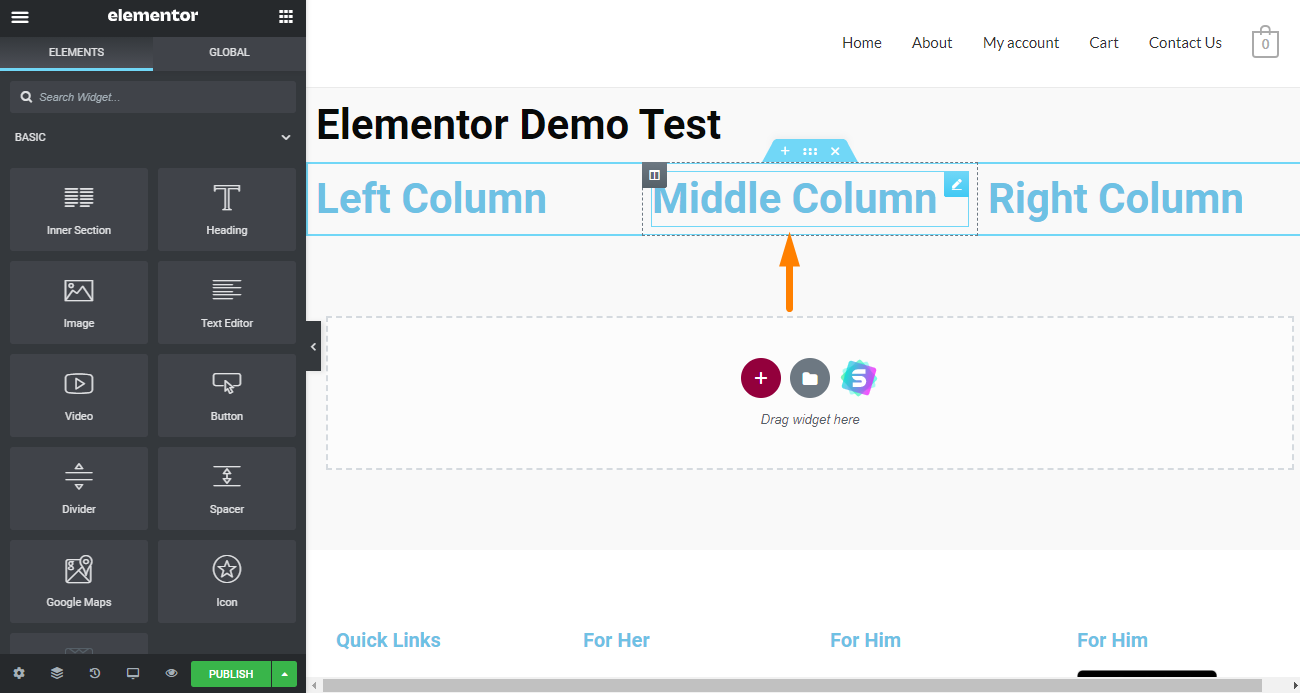
Questo è il risultato: 
Le colonne sono contenute all'interno di sezioni che consentono di impilare le colonne per creare facilmente più layout complessi.
Puoi anche creare colonne extra trascinando l'elemento usando il pulsante "colonna" e rilasciandolo ovunque.
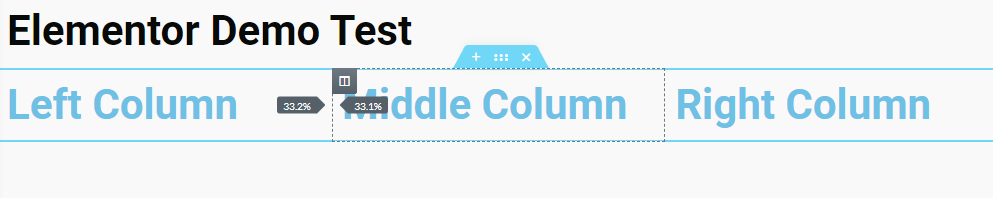
Per regolare la larghezza, passa il mouse sopra un elemento per rivelare il bordo. Il prossimo passo è aumentare/diminuire la larghezza. 
Puoi anche utilizzare l'elemento ' Sezione interna ' sulla barra laterale sinistra che per impostazione predefinita è 2 colonne. 
Le opzioni di layout sono molto affidabili e funzionano bene.
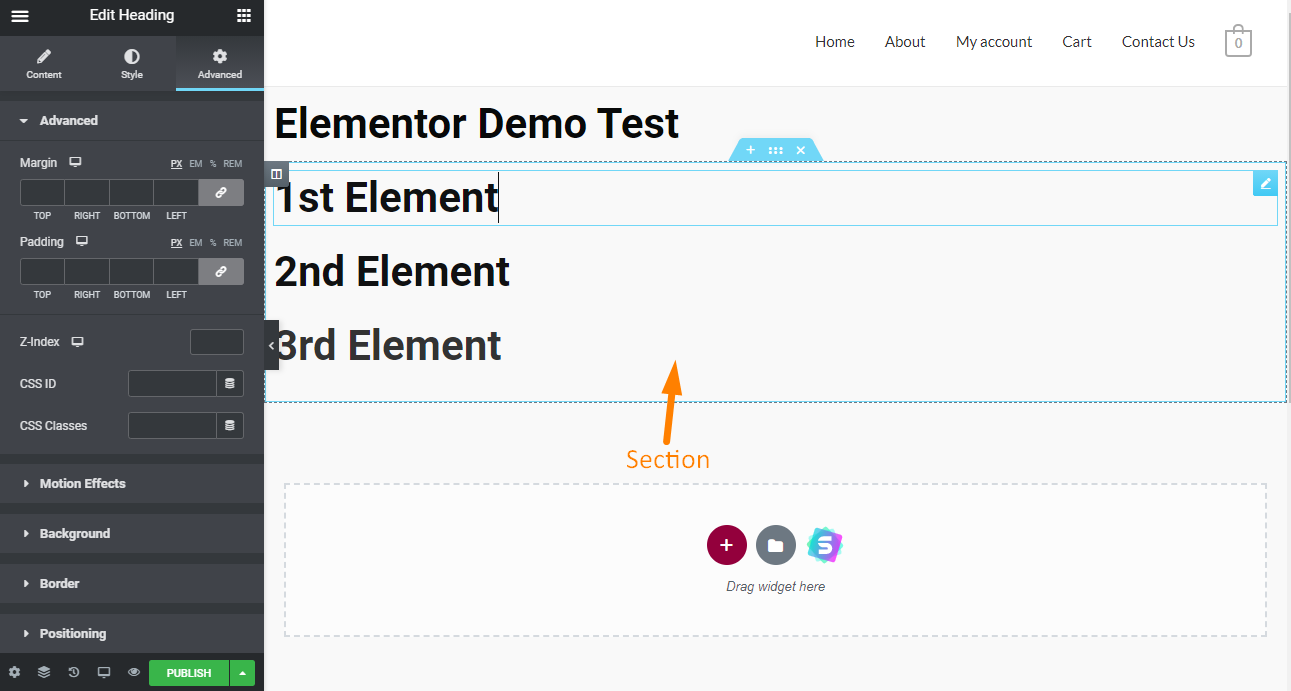
Modifica e styling degli elementi
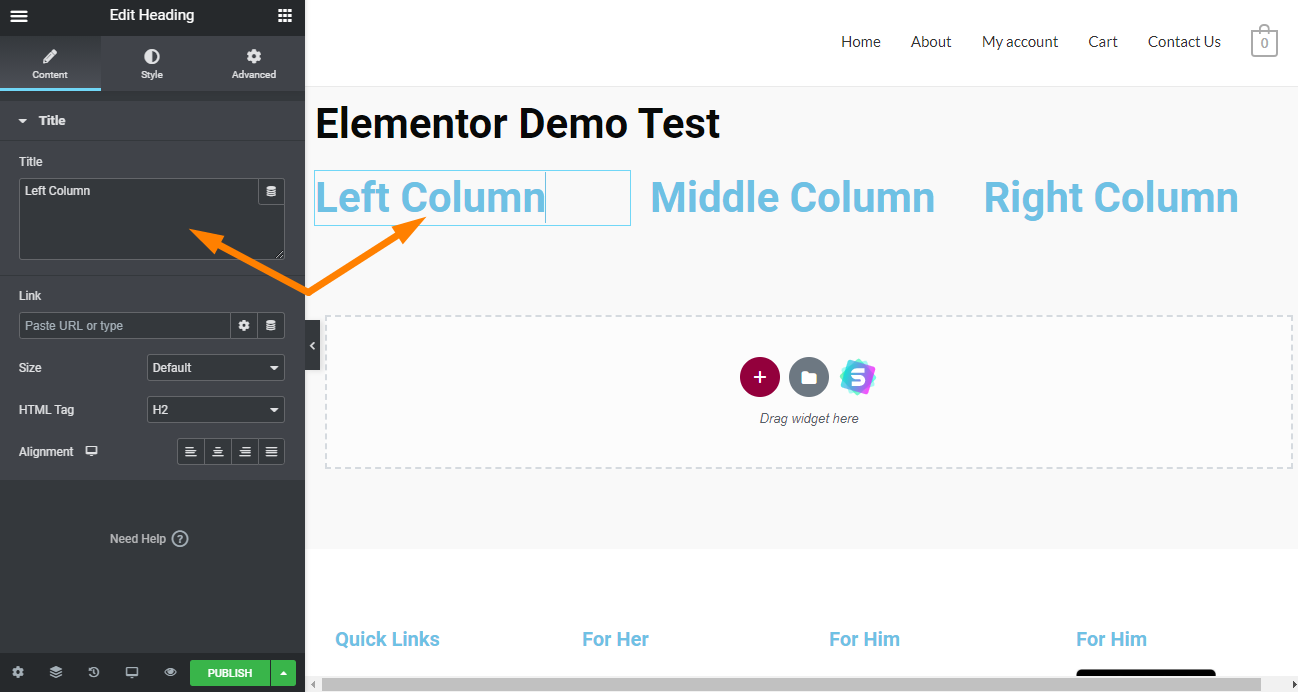
Per definire e controllare ulteriormente qualsiasi elemento, colonna o sezione, fai clic sul contenuto desiderato e quindi passa da una scheda all'altra nella barra laterale per trovare un'impostazione.
Elementor rende il processo di editing molto semplice: 
Potresti chiederti perché offrono due modi per raggiungere lo stesso obiettivo. Questa funzione supporta qualsiasi flusso di lavoro a cui sei abituato.
È possibile accedere facilmente ai menu " Stile " e " Avanzate " senza uscire dalla stessa scheda.
Elementi come le immagini possono essere manipolati solo dall'interno della barra laterale. Ciò ti consente di visualizzare in anteprima le modifiche mentre le apporti.
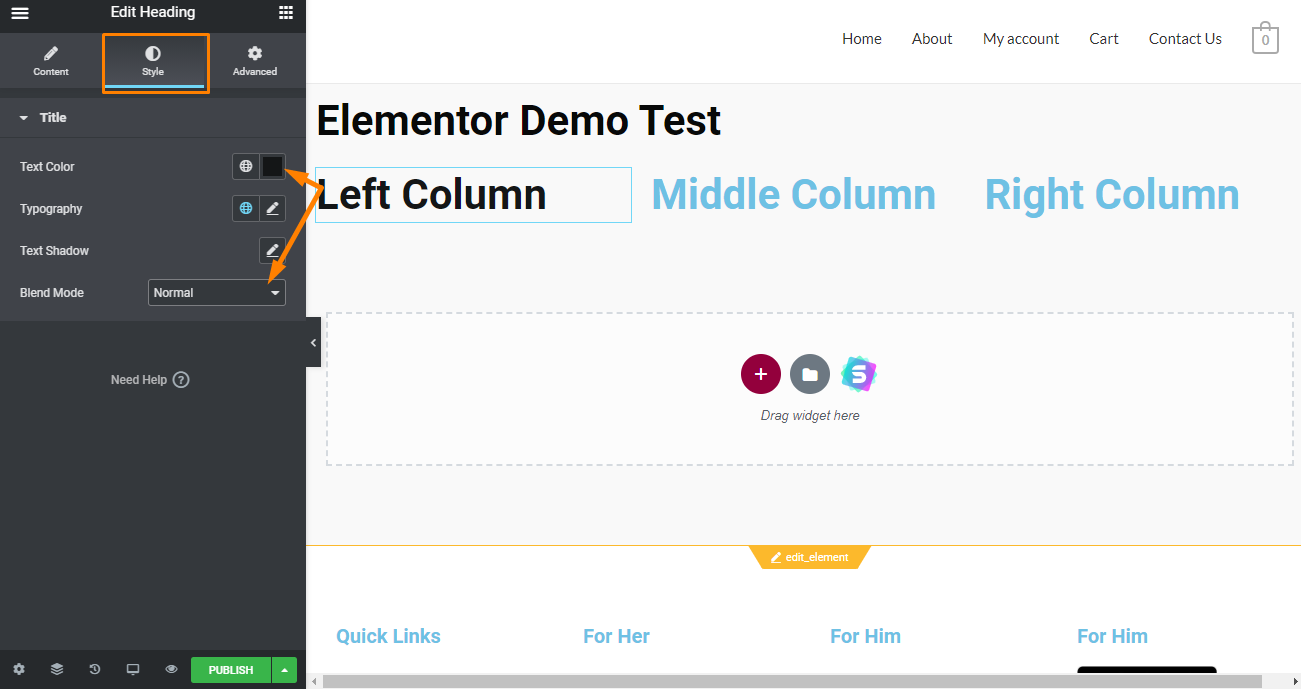
Le opzioni di stile ti danno così tanto controllo su come funzionano gli elementi di testo. Questi elementi includono la dimensione del carattere, il grassetto, il corsivo, la sottolineatura, la spaziatura delle lettere, l'altezza della linea e persino l'impostazione di un'ombra discendente per il testo. 
Elementor include anche opzioni di stile sotto forma di modalità di fusione come normale, schiarisci, luminosità, ecc.
Tutte queste opzioni di stile ti danno un alto livello di controllo sulla tua tipografia senza toccare una singola riga di codice. Elementor ha le sue opzioni di stile, che ignorano completamente lo stile del tuo tema.
Opzioni di progettazione globali
Elementor ti offre l'accesso a un sistema di progettazione globale. Questo è un buon modo per unire tutte le tue pagine in un unico stile con funzionalità come colori globali, caratteri e altre funzionalità.
Puoi trovare queste opzioni in " Impostazioni sito ":

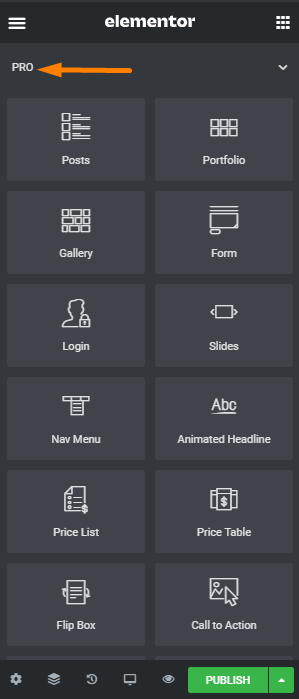
Widget/Elementi
I widget sono gli elementi costitutivi che usi per mettere insieme i tuoi contenuti. Elementor ti offre molte opzioni tra cui scegliere. La versione pro include widget aggiuntivi.

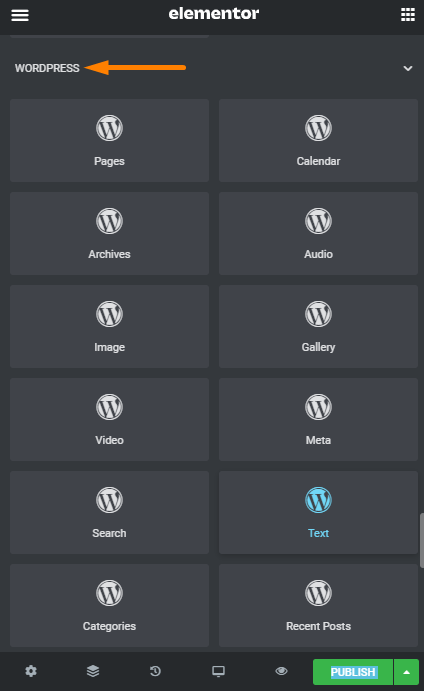
Un'altra caratteristica eccezionale di Elementor è che fornisce supporto per i widget standard di WordPress. 
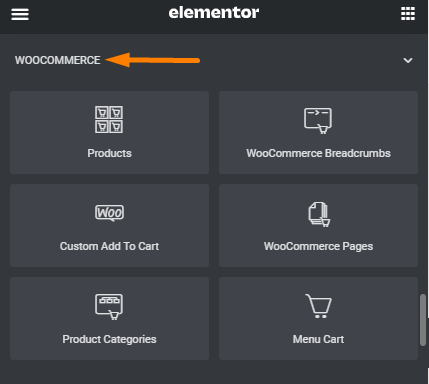
Supporta anche qualsiasi widget di terze parti che potresti aver installato, come WooCommerce. 
Per widget aggiuntivi come le tabelle, puoi acquistare il plug-in Ultimate Addons per Elementor. Fornirà valore per ogni dollaro speso.
Elementor è un generatore di pagine open source poiché offre una versione gratuita disponibile per il download sul repository di WordPress Ciò consente agli sviluppatori di terze parti di creare modelli, widget e blocchi per i siti creati con Elementor. Puoi trovarli sul mercato dei plugin di WordPress.
Widget globali
Elementor ti consente di creare widget personalizzati dai tuoi elementi di contenuto.
A scopo illustrativo, trascineremo il widget "Casella dell'icona". 
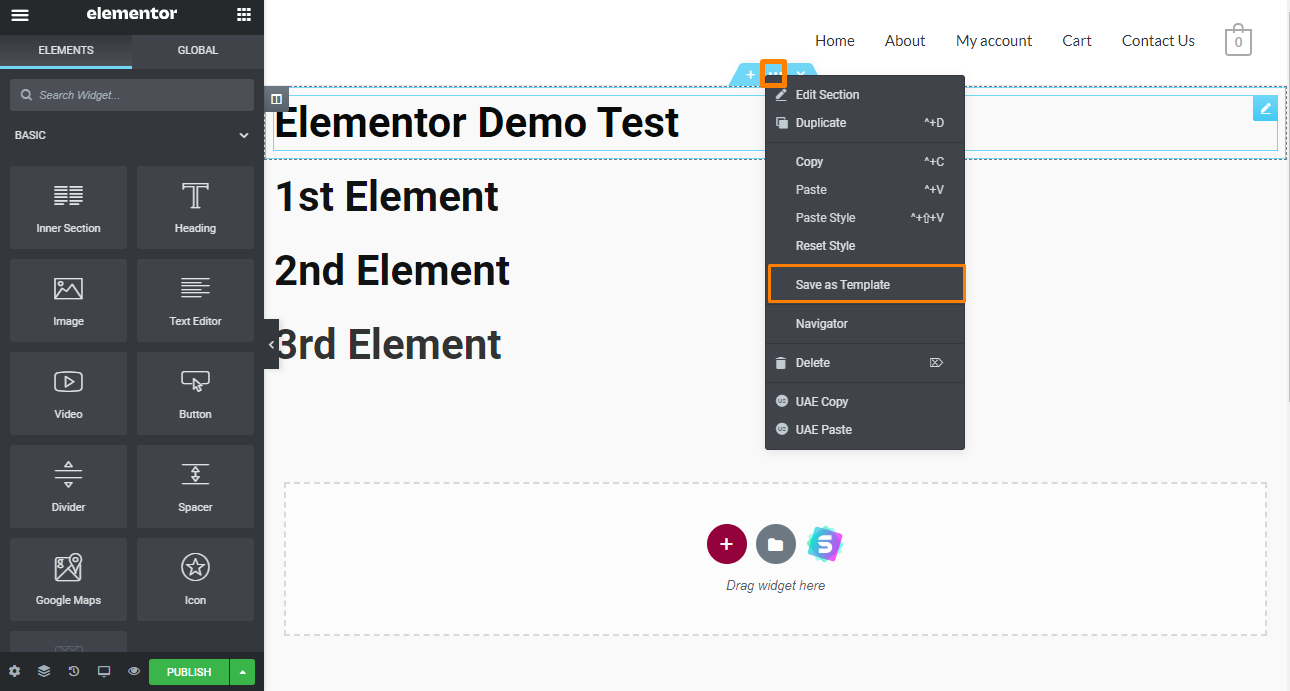
Se desideri riutilizzarlo in futuro, puoi salvare l'elemento personalizzato nella tua libreria facendo clic con il pulsante destro del mouse sull'elemento e quindi facendo clic su ' Salva come globale '.
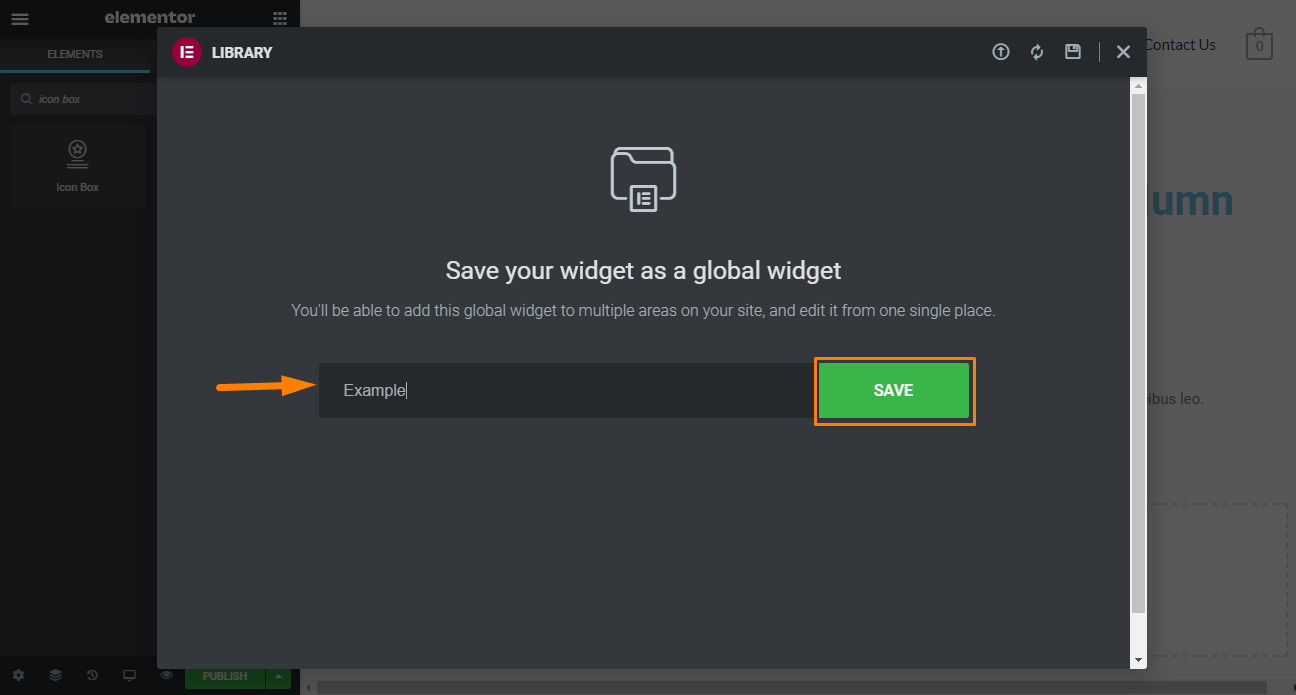
Questo avvierà una finestra popup. 
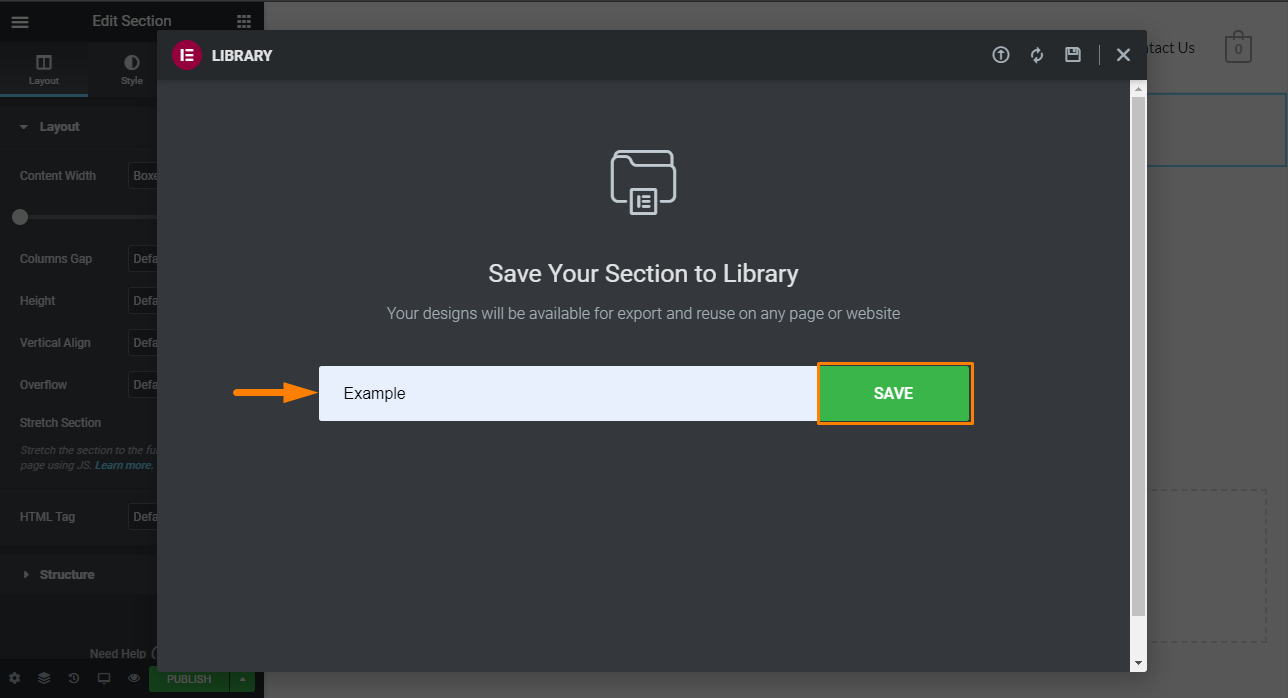
Inserisci il nome e clicca su ' Salva ' per aggiungerlo alla tua libreria.
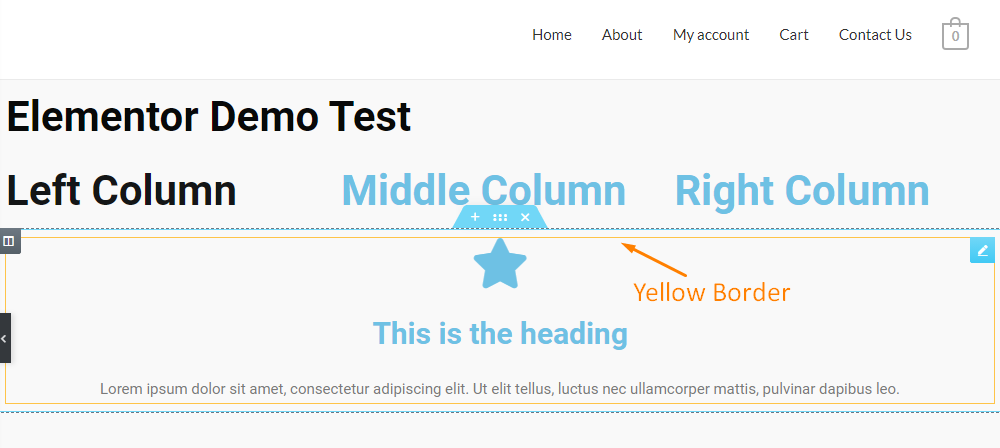
L'elemento avrà un bordo giallo per indicare che è globale. 
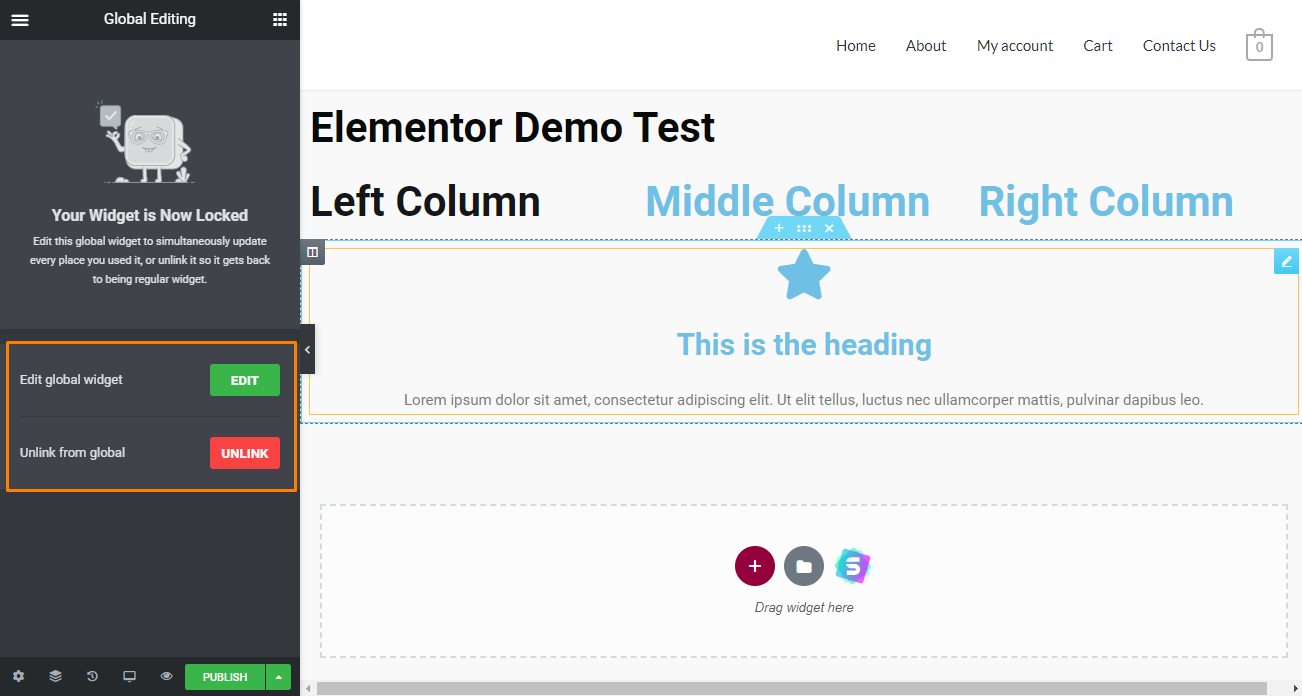
Per apportare modifiche al tuo widget globale, fai clic sul widget e noterai che puoi modificare le modifiche o scollegarlo dal globale. 
Noterai che il widget globale è bloccato. Ciò significa che puoi apportare modifiche allo stile come faresti su un elemento normale.
Se devi apportare modifiche all'elemento, puoi sbloccarlo temporaneamente facendo clic sul pulsante "Modifica". Le modifiche apportate verranno applicate a questo widget globale in tutte le pagine.
Tuttavia, se desideri apportare modifiche al widget senza applicarle a livello globale, fai clic sul pulsante " Scollega ".
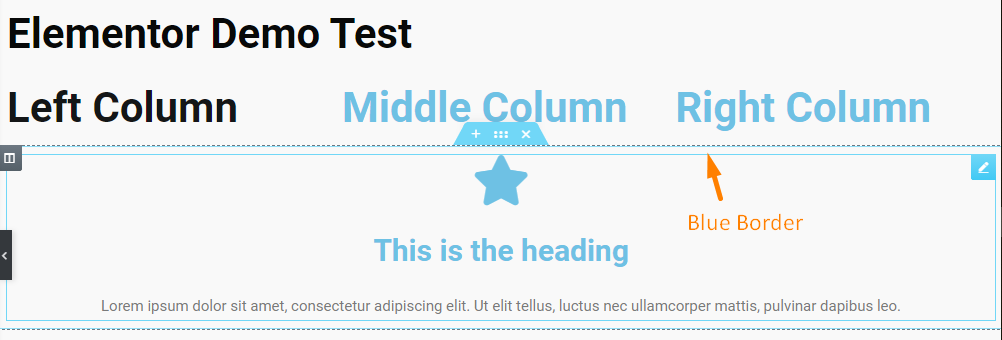
Questo convertirà il widget globale nel suo formato standard. Noterai che il bordo giallo torna al blu. 
Gli elementi globali possono essere utilizzati ovunque sul tuo sito.
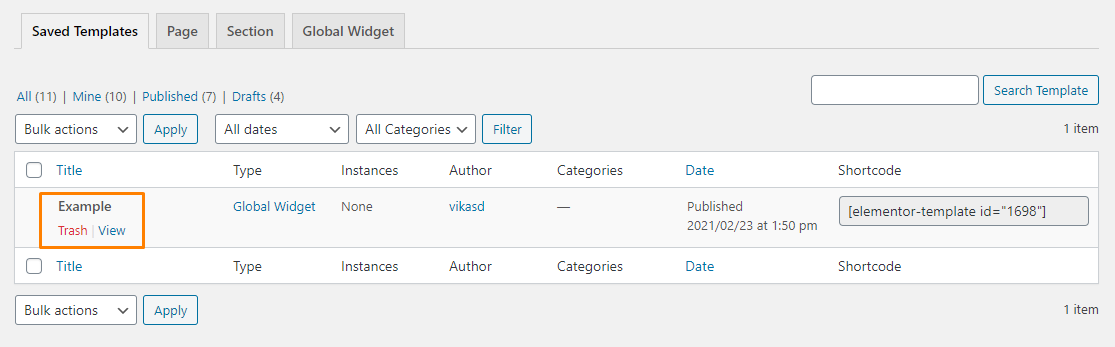
Tuttavia, se non hai bisogno di un determinato widget, puoi rimuoverlo facilmente andando alla dashboard di WordPress > Modelli > Modelli salvati. Evidenzia il widget che desideri eliminare. 
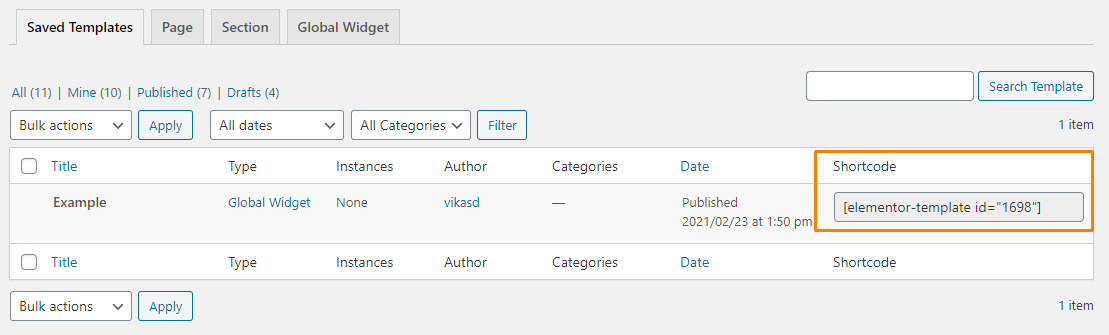
codici brevi
 Una caratteristica eccezionale degli shortcode di Elementor è che funzionano su qualsiasi pagina indipendentemente dal fatto che siano stati creati o meno con Elementor.
Una caratteristica eccezionale degli shortcode di Elementor è che funzionano su qualsiasi pagina indipendentemente dal fatto che siano stati creati o meno con Elementor.
C'è anche un widget dedicato per gli shortcode che ti consente di progettare facilmente "call to action" all'interno di Elementor e visualizzarli a livello globale nella barra laterale.
I widget globali sono molto affidabili ed efficienti. In effetti, sono di gran lunga migliori di altri costruttori di pagine "premium". Inoltre, la funzione shortcode semplifica la combinazione di elementi di plug-in massimizzando le possibilità di personalizzazione delle pagine.
Funzionalità eccezionali che rendono Elementor eccezionale
Ora che hai una conoscenza di base dell'interfaccia utente, diamo un'occhiata ad alcune delle eccezionali funzionalità offerte da Elementor:
1. Libreria di modelli
Elementor ti consente di creare progetti completi da zero senza modificare alcun pezzo di codice. Puoi salvarli come modelli o blocchi per riutilizzarli facilmente in seguito. Elementor include anche una libreria con modelli che puoi importare con un solo clic. 
I modelli sono disponibili in due formati:
- Modelli di sezione
Sono progetti per "sezioni" specifiche come il piè di pagina e l'intestazione, piuttosto che per intere pagine. Ad esempio, se desideri semplicemente aggiungere una sezione di invito all'azione predefinita, puoi utilizzare i blocchi. Funziona come la funzione Widget globali di cui abbiamo discusso in precedenza. 
Se desideri utilizzare nuovamente questa sezione, puoi salvarla come ' Modello di sezione '. 
Verrà avviata una nuova finestra in cui è necessario inserire il nome del modello. Successivamente, fai clic su " Salva ". 
Puoi essenzialmente aggiungere quella sezione a qualsiasi pagina. Tuttavia, è necessario notare che i modelli di sezione non vengono visualizzati nella " Scheda Globale ".
Puoi importare sezioni utilizzando il widget modello o tramite il pulsante Aggiungi modello. 
Se utilizzi il metodo del pulsante "Aggiungi modello":
- Innanzitutto, fai clic sul pulsante "Aggiungi modello" dall'area di lavoro principale.
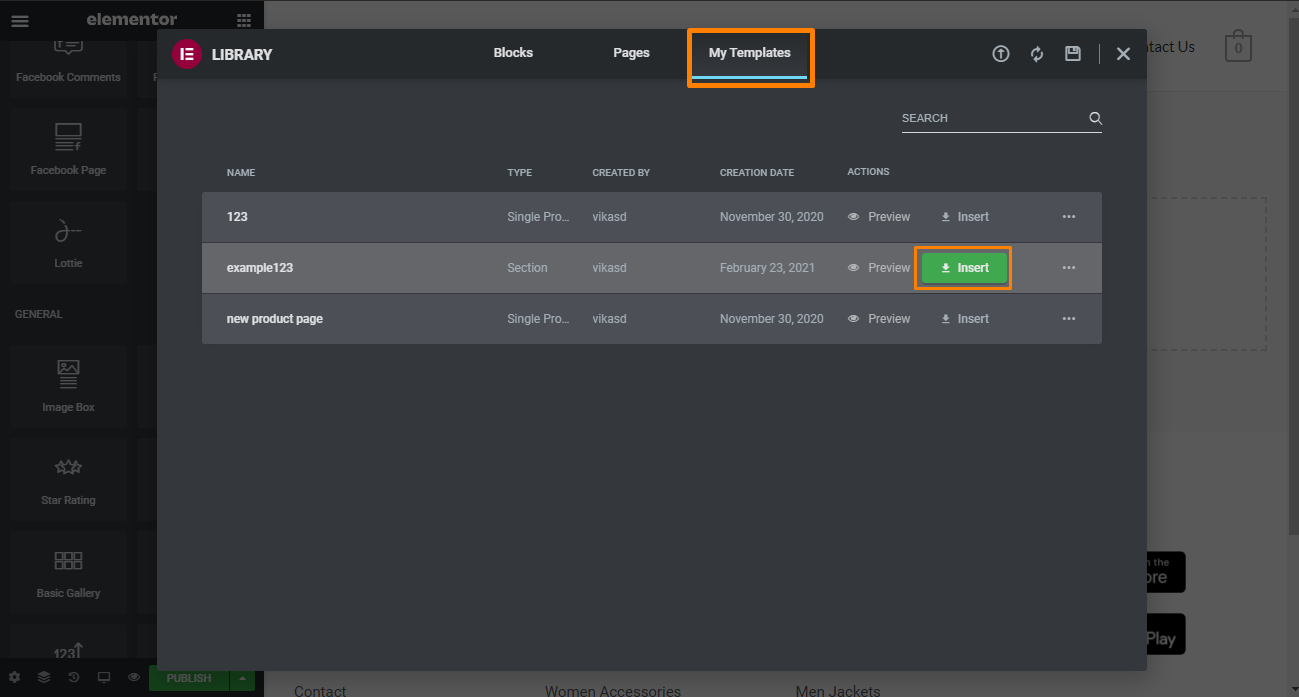
- Fare clic sulla scheda "I miei modelli". Apparirà una nuova finestra con tutti i modelli che hai mai salvato in Elementor.
- Scegli il tuo modello.
- Fai clic su "Inserisci" e la sezione apparirà.

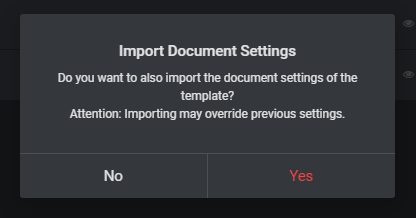
È importante notare che se puoi importare accidentalmente le impostazioni del documento del modello, il tuo layout verrà rovinato. Tuttavia, Elementor ti avverte in anticipo di questo:

È possibile apportare modifiche prima di salvare nuovamente la sezione.
Anche l'inserimento di una sezione utilizzando il ' Widget modello ' è molto semplice. Devi trascinare e rilasciare il widget sulla pagina.
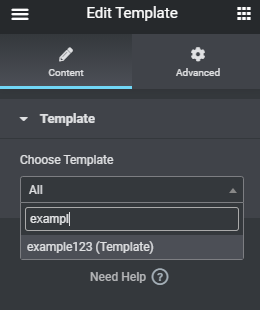
Il passaggio successivo consiste nel selezionare il modello di sezione salvato.
Vale la pena ricordare che il widget del modello non mostra i modelli di sezione finché non inserisci più di un carattere nel campo di ricerca. Se hai salvato più sezioni, questa funzione di opzione ti tornerà utile. 
Se non ricordi il nome della sezione, vai su Dashboard > Modelli . Qui troverai il nome della sezione salvata.
Tuttavia, il modello di sezione verrà trattato come un blocco unico. Ciò significa che per apportare modifiche è necessario fare clic sul pulsante " Modifica modello ". Successivamente, puoi apportare le modifiche desiderate e quindi salvare la sezione del modello. I modelli sono considerati globali, ma non possono essere scollegati.
Ti consigliamo invece di utilizzare il pulsante "Aggiungi modello" se desideri una sezione statica e non collegata.
- Modelli di pagina
Si tratta di modelli di progettazione a pagina intera, che puoi importare e modificare secondo necessità. Elementor ti offre due modi per caricare un modello di pagina. Puoi utilizzare il pulsante "Aggiungi modello" nell'area dei contenuti o il widget "Modello" nella barra laterale. 
L'utilizzo del widget modello qui ti lascia con un singolo elemento che deve essere modificato in un editor separato. Pertanto, ignoreremo questa opzione.

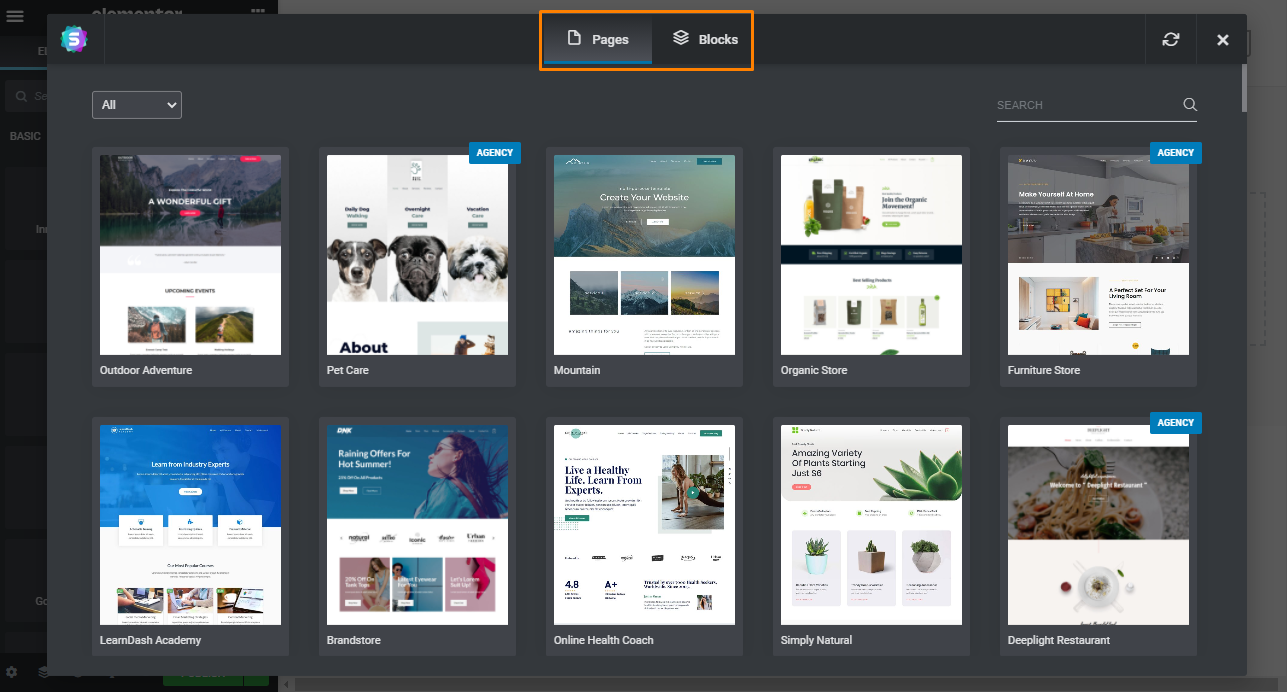
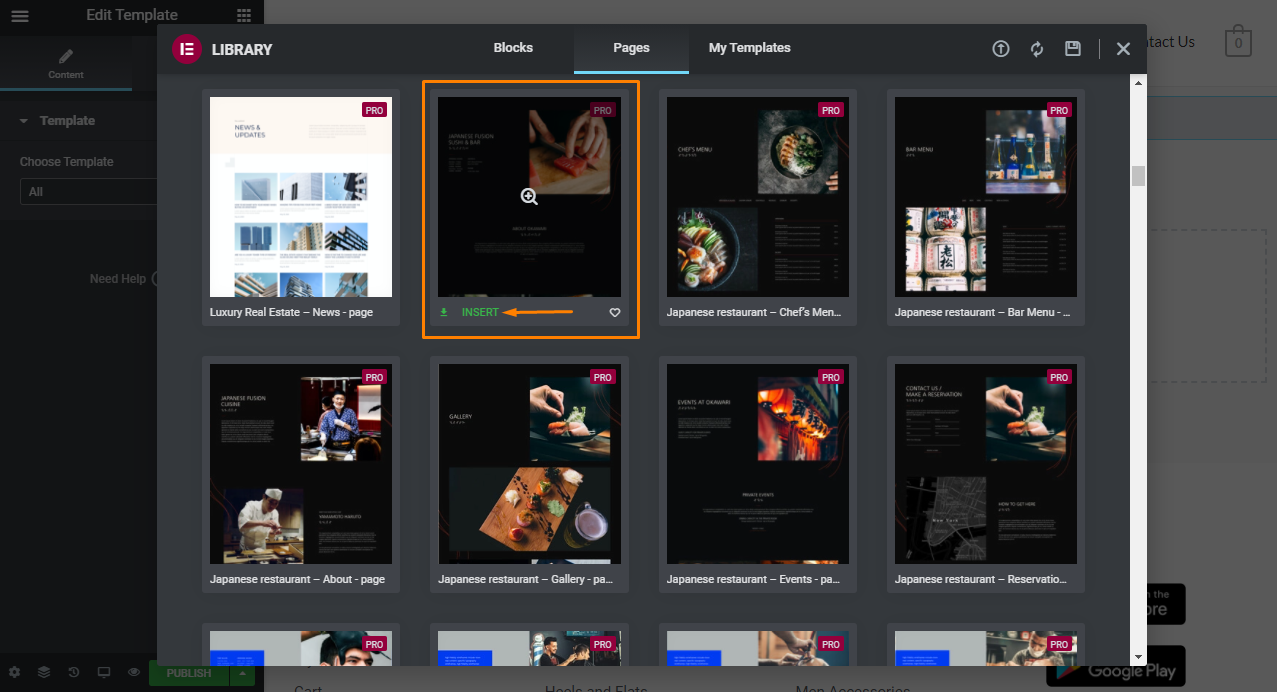
Elementor ti offre una serie di modelli dal design professionale che puoi importare con un solo clic.
Fare clic sul pulsante "Aggiungi modello" e visualizzare in anteprima un singolo modello. Se ti piace quello che vedi, fai clic su " Inserisci " per distribuire il modello sulla tua pagina. 
È importante notare che l'inserimento del modello in una pagina con molti contenuti richiede del tempo per il caricamento. Vedrai che la pagina non assomiglia all'anteprima che hai visto.
Ciò può accadere se Elementor è limitato ai confini del tuo tema. Per utilizzare il modello a pagina intera, è necessario disporre di un modello vuoto.
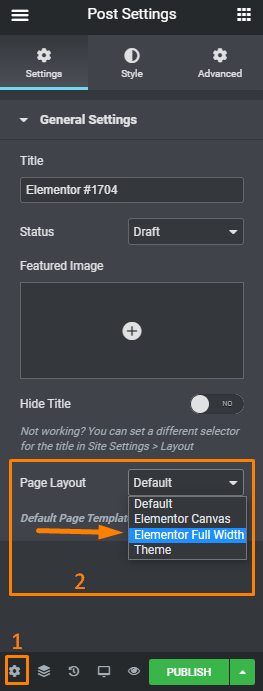
Un modello a larghezza intera ti consente di mantenere l'intestazione e il piè di pagina del tuo tema. Per accedere a questa opzione, fai clic sul pulsante "Impostazioni pagina" e cerca il menu a discesa "Layout pagina":

Puoi scegliere tra 'Full-width', 'Elementor Canvas' e qualsiasi altro modello incluso nel tema che stai utilizzando.
Vale la pena ricordare che l'opzione " Elementor Canvas " è solo un modello vuoto.
I design dei modelli di pagina sono puliti, professionali e facili da lavorare.
Elementor Pro include modelli di pagine di destinazione o di vendita predefiniti. Puoi anche costruirli tu stesso.
Puoi trovare modelli di pagina, modelli di popup e blocchi di sezione qui. Questi modelli sono gratuiti, ma il sito accetta donazioni.
Tuttavia, i modelli di pagina non sono buoni come quelli di altri popolari page builder. Ad esempio, Thrive Architect fornisce pagine di destinazione più complesse adatte ai professionisti del marketing. D'altra parte, Divi offre più di 2.000 modelli di pagina individuali.
Ciò significa che se stai cercando molti modelli da utilizzare, Elementor potrebbe non essere la scelta popolare per te.
2. Controlli di progettazione reattivi
Una parte massiccia delle persone accede a Internet da dispositivi mobili. Pertanto, la versione mobile del tuo sito deve avere un bell'aspetto.
Tutti i progetti che crei con questo potente strumento sono reattivi. Puoi avviare rapidamente un'anteprima senza uscire dall'area di lavoro di Elementor per vedere come appare il tuo design su diversi dispositivi: 
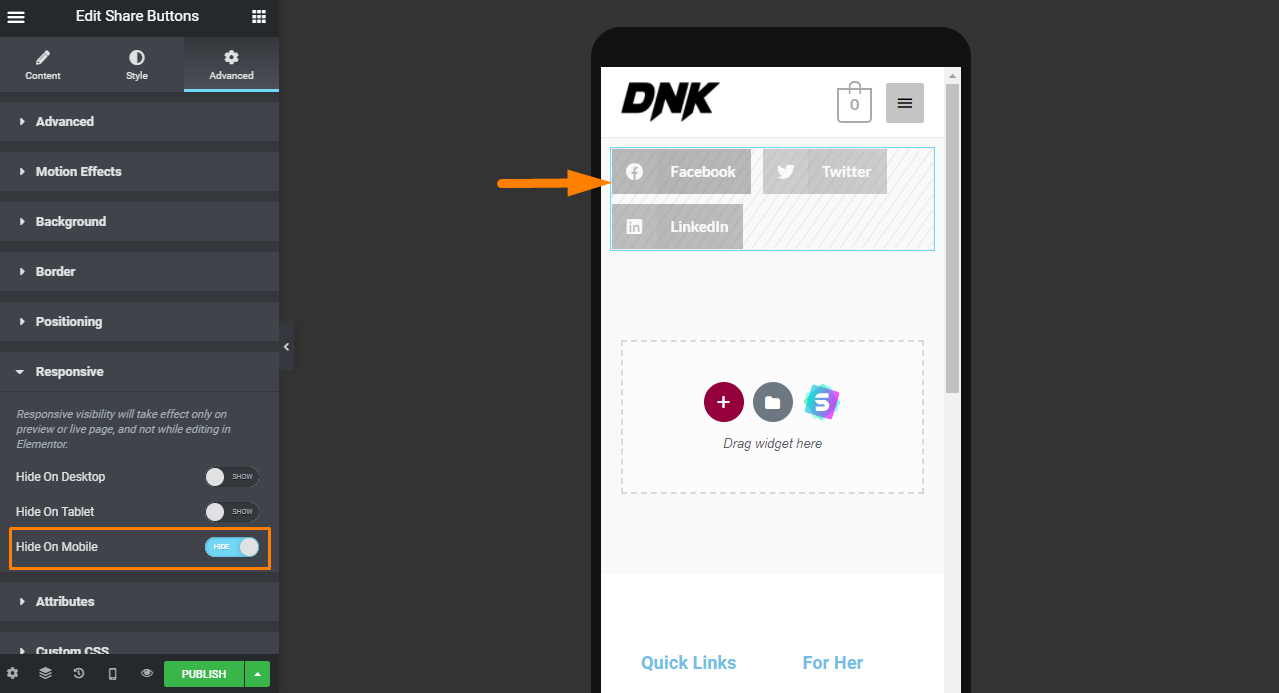
Puoi anche mostrare/nascondere singoli widget su determinati dispositivi. Ciò significa che puoi apportare modifiche indipendenti per ciascun dispositivo. Ad esempio, nell'illustrazione seguente, abbiamo nascosto i pulsanti di condivisione sui dispositivi mobili. Questa opzione funziona anche con le sezioni. 
In alternativa, puoi premere "Cmd + Maiusc + M" su un Mac o "Ctrl + Maiusc + M" su un PC per modificare le anteprime.
L'uso di Elementor è uno dei modi più consigliati per apportare modifiche reattive.
3. Controlli di layout
Elementor ti offre tonnellate di controlli intuitivi per assicurarti di poter posizionare ogni widget, sezione e colonna nella posizione desiderata.
Puoi:
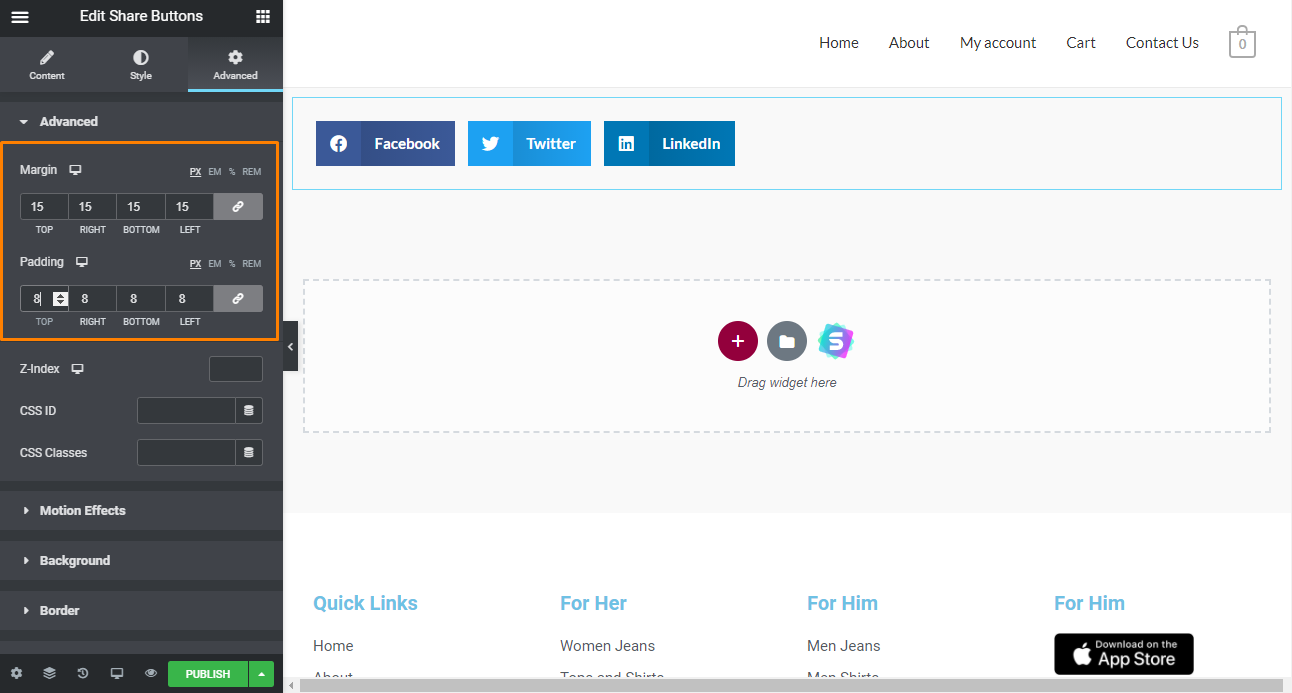
- Imposta il riempimento e il margine per colonne, sezioni e widget
- Regola facilmente le larghezze delle colonne semplicemente trascinando il divisore tra le colonne nell'area del contenuto
- Posiziona facilmente i widget verticalmente all'interno di una colonna o colonne all'interno di una sezione del layout
- Crea uno spazio vuoto tra le colonne con uno spazio tra le colonne regolabile

4. Generatore di temi
Potresti trovare un tema che ti piace, ma potresti comunque dover modificare alcuni elementi come l'intestazione o il piè di pagina.
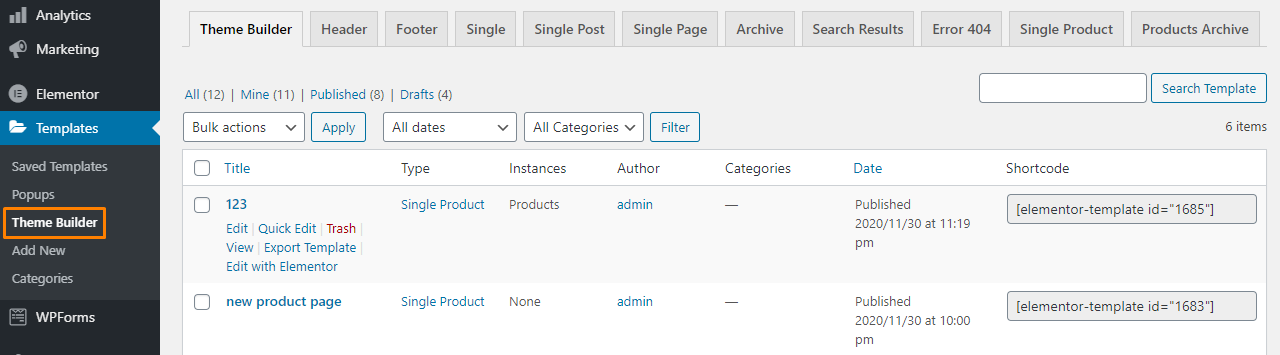
Elementor Theme Builder ti consente di creare intestazioni, piè di pagina e altri elementi di layout personalizzati e di distribuirli sul tuo sito. Può essere avviato dalla dashboard di WordPress in Modelli > Generatore di temi. 
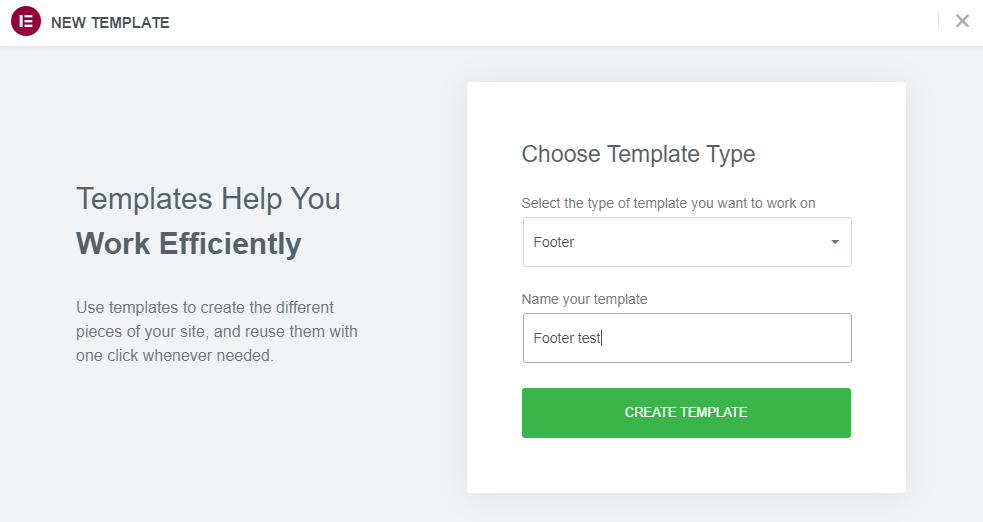
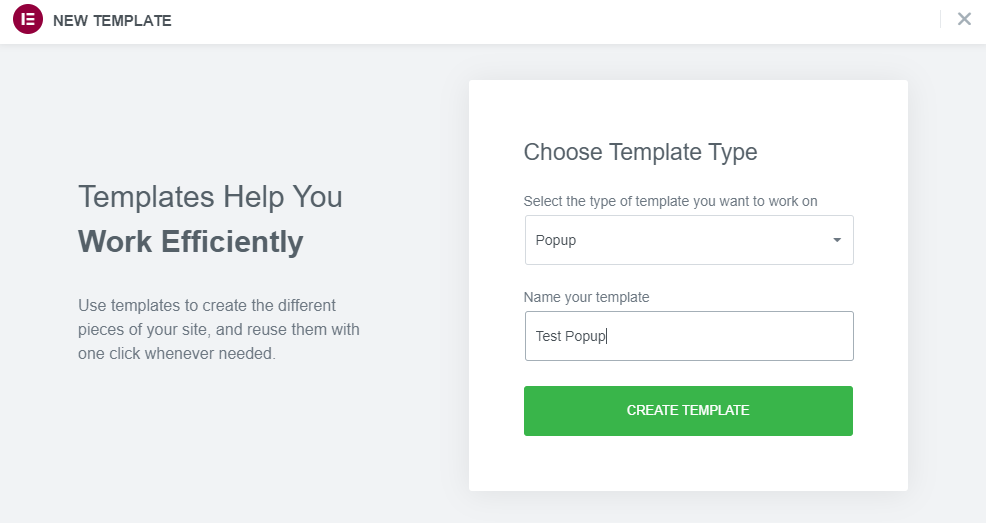
Fare clic su ' Aggiungi nuovo ' e scegliere il tipo di modello. Successivamente, fai clic su " Crea modello ".
A scopo illustrativo, creeremo un nuovo piè di pagina. 
Elementor ti consente di creare la tua intestazione da zero. In alternativa, puoi utilizzare un modello di piè di pagina che ti piace: 
Una volta trovato il modello di piè di pagina che ti piace, fai clic su " Inserisci ".
Se sei soddisfatto del risultato, fai clic su " Pubblica ". Utilizzare la funzione ' Aggiungi condizione ' per definire dove verrà visualizzato il piè di pagina. Verrà visualizzato in fondo a ogni pagina. 
Puoi seguire la stessa procedura per creare una nuova intestazione per il tuo sito. Ciò significa che puoi modificare il tema per fondersi con il tuo design.
Il Theme Builder è ricco di molte opzioni di personalizzazione. Puoi modificare intestazioni, piè di pagina, pagine, post, pagine di prodotti e pagine di errore.
Questa è una delle caratteristiche eccezionali che distingue Elementor.
5. Generatore di popup
Elementor include un generatore di popup, che è molto facile da usare. Tuttavia, questa funzione è disponibile solo nella versione Pro. Ciò significa che non dovrai investire in un plug-in separato per creare popup.
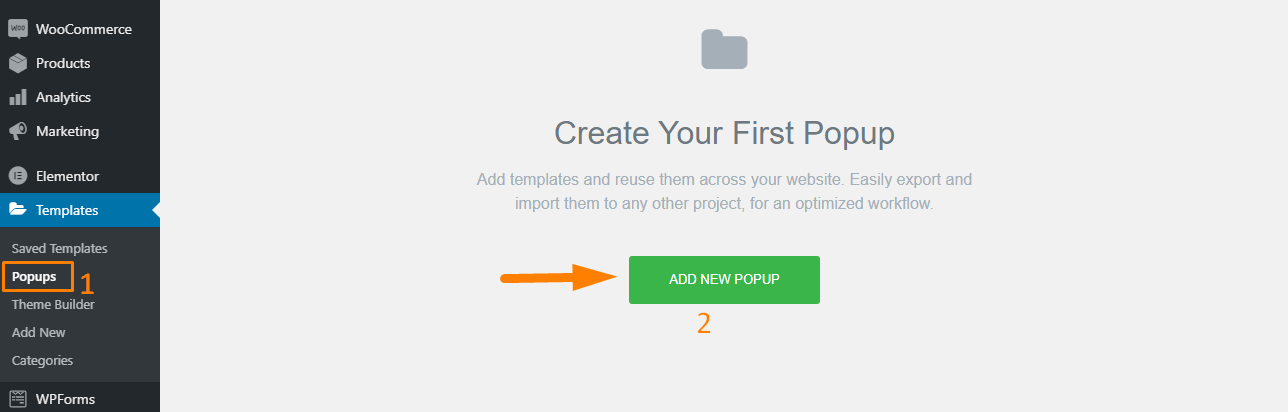
Per creare un nuovo popup, vai su Modelli > Popup . Noterai che il processo di creazione del popup proviene dalla dashboard di WordPress e non dall'area di lavoro di Elementor. 

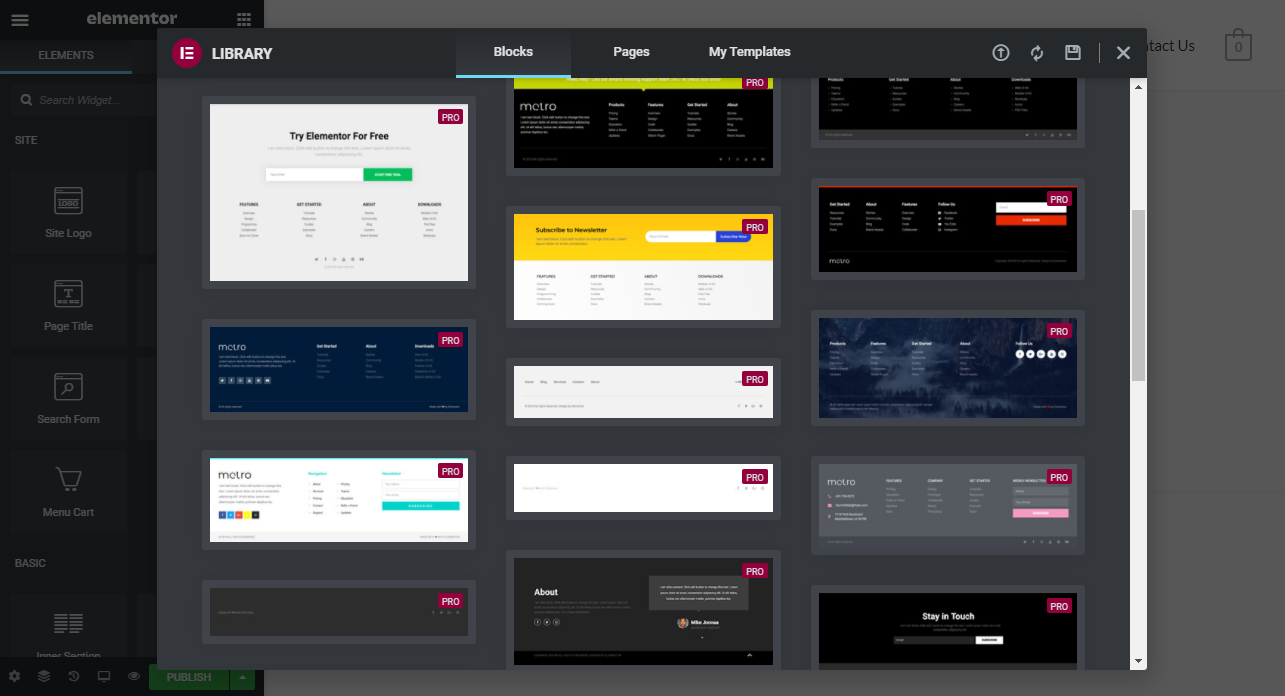
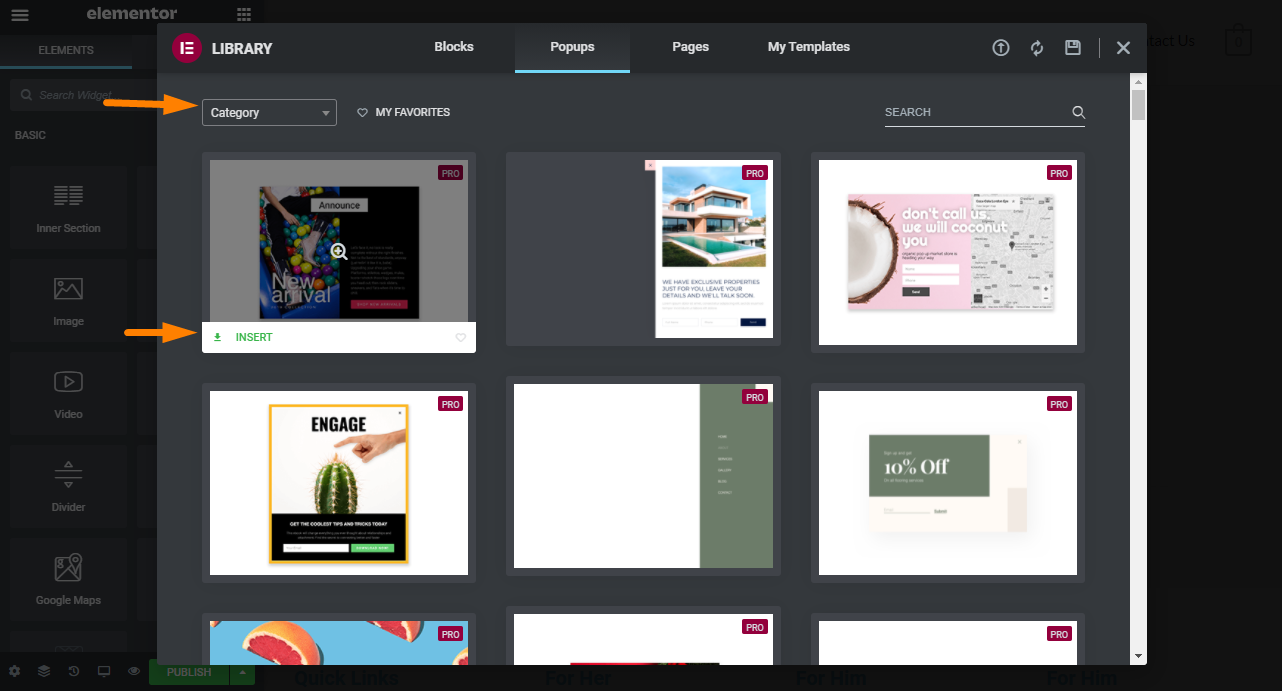
Elementor ti offre diversi modelli di popup tra cui scegliere, con tutto per adattarsi a quasi tutte le nicchie.
Puoi anche scegliere la categoria del popup da un menu a tendina. 
Fai clic sul pulsante verde "Inserisci" sul modello di tua scelta.
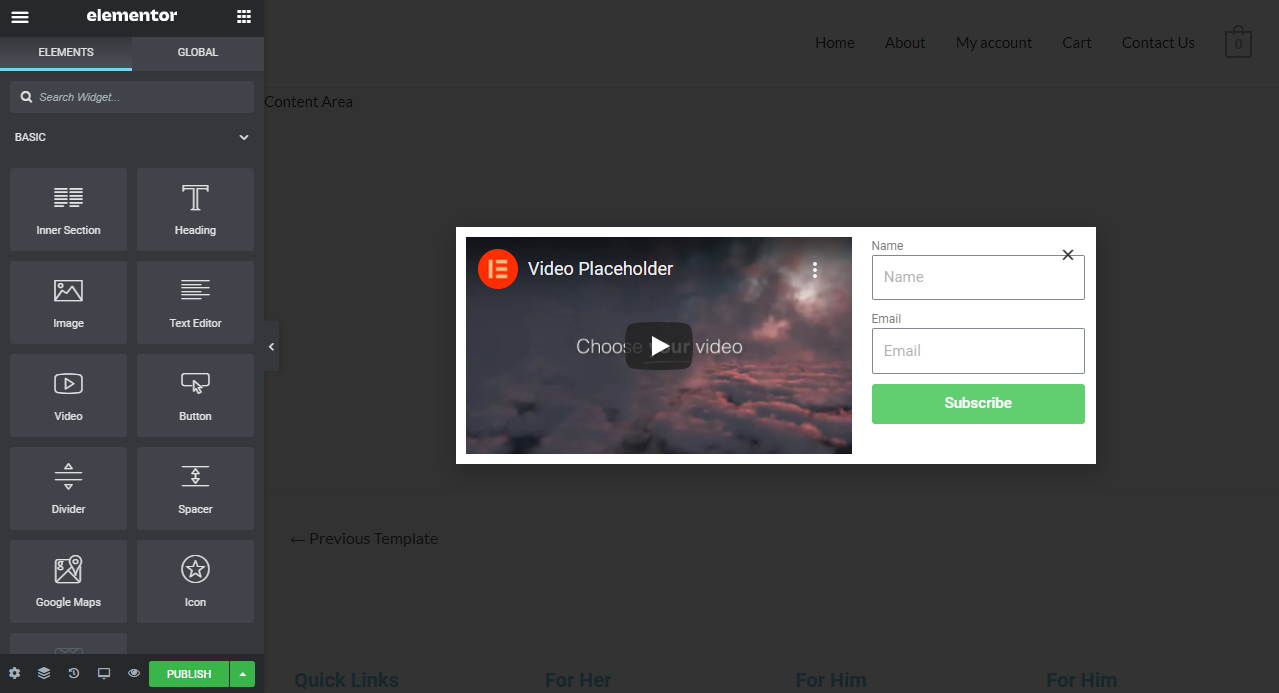
In alternativa, puoi chiudere la finestra della libreria e creare un popup da zero. 
Puoi modificare il contenuto, le dimensioni, la forma, il colore e molto altro del popup.
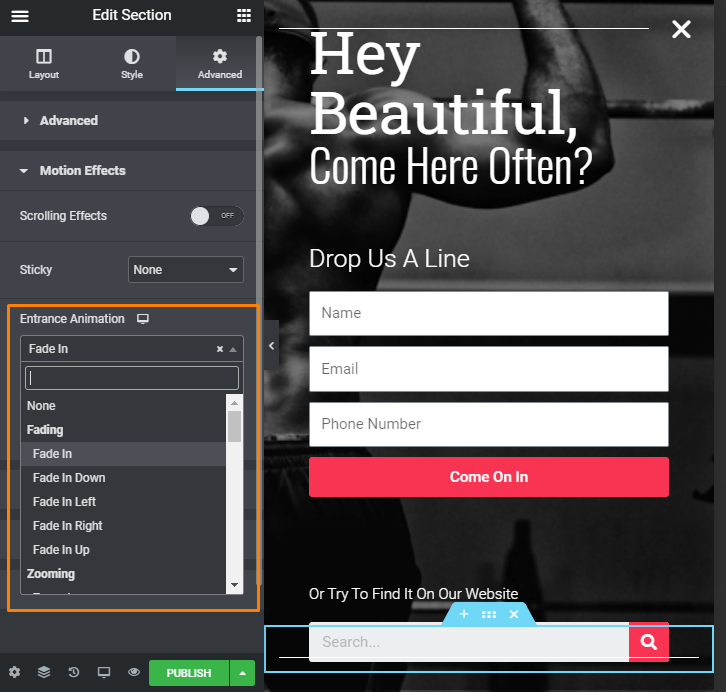
Ci sono dozzine di animazioni di ingresso con cui giocare nella scheda delle impostazioni popup principali: 
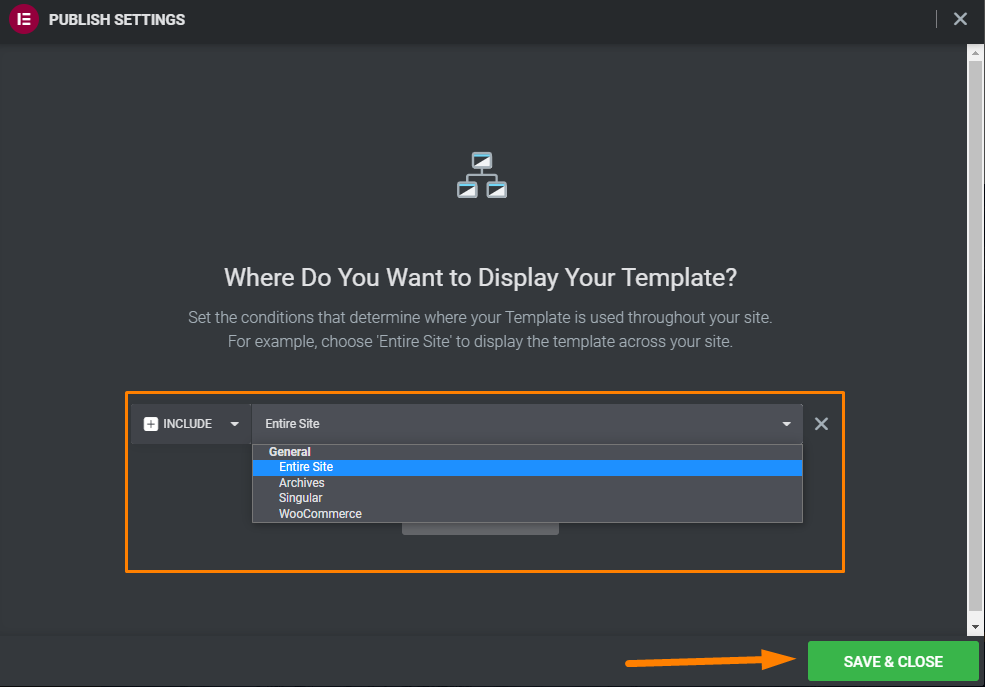
Una volta terminata la configurazione del layout del popup, fare clic su ' Pubblica '.
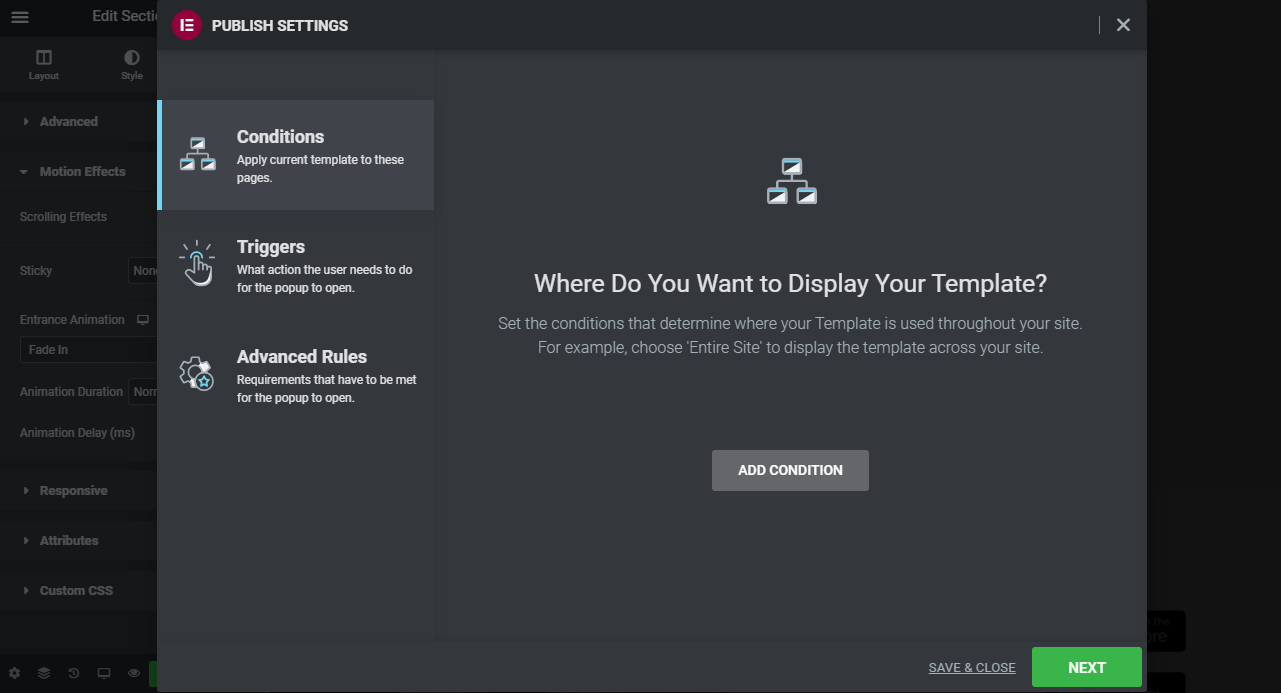
Questa azione avvierà una finestra con le impostazioni per controllare il comportamento del tuo popup:
- Condizioni : è necessario scegliere dove visualizzare il popup. Ad esempio, puoi limitarlo a una pagina o impostare più condizioni.
- Trigger : questa opzione ti consente di impostare ciò che farà apparire il popup, inclusi il clic, lo scorrimento, il caricamento della pagina, dopo l'inattività e l'intento di uscita.
- Regole avanzate : questa sezione include impostazioni per coprire cose come visualizzare il popup dopo che il visitatore ha letto un certo numero di pagine o aver visitato il tuo sito per un numero definito di volte.
 Dopo aver creato uno straordinario popup, è necessario integrarlo con un autorisponditore come MailChimp, GetResponse o Aweber . Tuttavia, questo non è un affare punta e clicca.
Dopo aver creato uno straordinario popup, è necessario integrarlo con un autorisponditore come MailChimp, GetResponse o Aweber . Tuttavia, questo non è un affare punta e clicca.
Questo perché devi ottenere la chiave API e quindi capire gli elementi del modulo che devi modificare affinché funzioni.
Ti consigliamo di integrare un autorisponditore direttamente con Elementor perché plug-in per evitare errori.
6. Annulla e cronologia delle revisioni
Potresti commettere un errore durante la progettazione dei tuoi layout. Se ti spegni mentalmente per alcuni secondi o dimentichi cosa stavi facendo, Elementor ha una soluzione per te.
È molto facile annullare un'azione in Elementor. Questa funzione non era disponibile nelle versioni precedenti.
Elementor viene continuamente aggiornato e scansionano le recensioni dei prodotti per scoprire se è necessario correggere tempestivamente eventuali problemi.
Puoi usare CTRL + Z per annullare manualmente le modifiche recenti. Tuttavia, Elementor ti offre una funzione " Cronologia " e una scheda " Revisioni ".

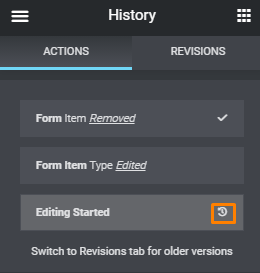
Dopo aver fatto clic sul pulsante " Cronologia ", viene avviata una schermata con due schede separate. Queste schede sono Azioni e Revisioni.
Le azioni sono le modifiche apportate durante la progettazione del layout. C'è un'opzione di rollback per annullare le modifiche. Questo è affidabile e simile a quello utilizzato in programmi come Photoshop.

La scheda di revisione consiste in un elenco di tutte le modifiche apportate a partire da 30 giorni.
Vale la pena ricordare che devi navigare attraverso i menu e visualizzare in anteprima le diverse revisioni prima di ottenere quella che ti serve. Tuttavia, puoi evitarlo disponendo di una sorta di sistema di denominazione logico.
È anche importante notare che questa funzionalità è basata sul sistema di revisioni di WordPress. Ciò significa che le revisioni verranno visualizzate solo ogni volta che salvi il tuo lavoro. Pertanto, se non hai salvato le modifiche da un po' di tempo e commetti un errore, non potrai annullarle.
Ciò potrebbe causare frustrazioni. Ti consigliamo di salvare il tuo lavoro dopo ogni revisione.
Tuttavia, avere un mese di revisione potrebbe monopolizzare le risorse e rallentare il tuo sito. Questo perché ogni revisione salvata aggiunge più confusione e aumenta le dimensioni del database.
Puoi utilizzare un plug-in di ottimizzazione, ma prima ti consigliamo di eseguire il backup del tuo sito. Ti aiutano a ripulire la cronologia delle revisioni e altri dati inutili del database di cui non hai bisogno.
Nel complesso, questa è una bella caratteristica, ma manca di un approccio visivo.
7. Copia stile e copia incolla
Può essere una sfida importante quando devi aggiornare più sezioni o elementi nel tuo sito. Alcune modifiche possono estendersi al resto del tuo sito, peggiorando la situazione.
Elementor ha introdotto le funzionalità Copia Stile e Copia Incolla nel 2018.
Vediamo come funzionano queste funzionalità.
Ad esempio, potresti aver creato un nuovo elemento, ma desideri ricreare lo stile altrove. Quando lo copi e incolli, lo stile non sarà lo stesso. Ciò significa che è necessario aggiornare manualmente lo stile di tutti gli elementi. 
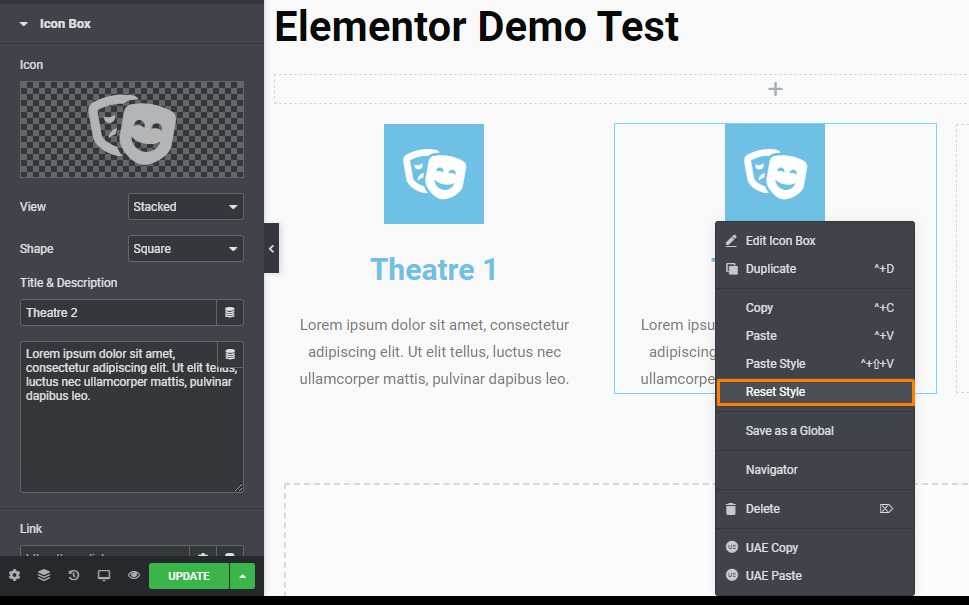
Puoi invece utilizzare la funzione Copia stile facendo clic con il pulsante destro del mouse all'interno dell'elemento sorgente e scegliendo " Copia ". Successivamente, fai clic con il pulsante destro del mouse all'interno dell'elemento di destinazione e scegli " Incolla stile ". 
È possibile ripristinare lo stile facendo nuovamente clic con il pulsante destro del mouse e scegliere " Ripristina stile ". 
Questa funzione è molto utile e può tornare utile quando devi modificare lo stile di diversi elementi del tuo sito.
La funzione Copia Incolla consente di copiare un'intera colonna o sezione in una parte diversa della pagina. Ciò significa che puoi ricreare elementi in una nuova sezione e quindi utilizzare la funzione " Copia stile ".
Puoi anche copiare e incollare intere sezioni in un'altra pagina del tuo sito. Tutto quello che devi fare è copiare il tuo elemento o sezione, uscire dalla dashboard di WordPress e aprire la nuova pagina in Elementor. Il passaggio successivo consiste nel fare clic con il pulsante destro del mouse nel punto in cui si desidera posizionare l'elemento o la sezione copiati.
Questa funzione ti aiuta a risparmiare tempo, poiché puoi aggiungere intere sezioni ad altre pagine in pochi secondi.
8. Open Source
Elementor è un plugin open source. Ciò significa che il codice sorgente originale del generatore di pagine è disponibile gratuitamente, può essere distribuito o modificato da altri sviluppatori.
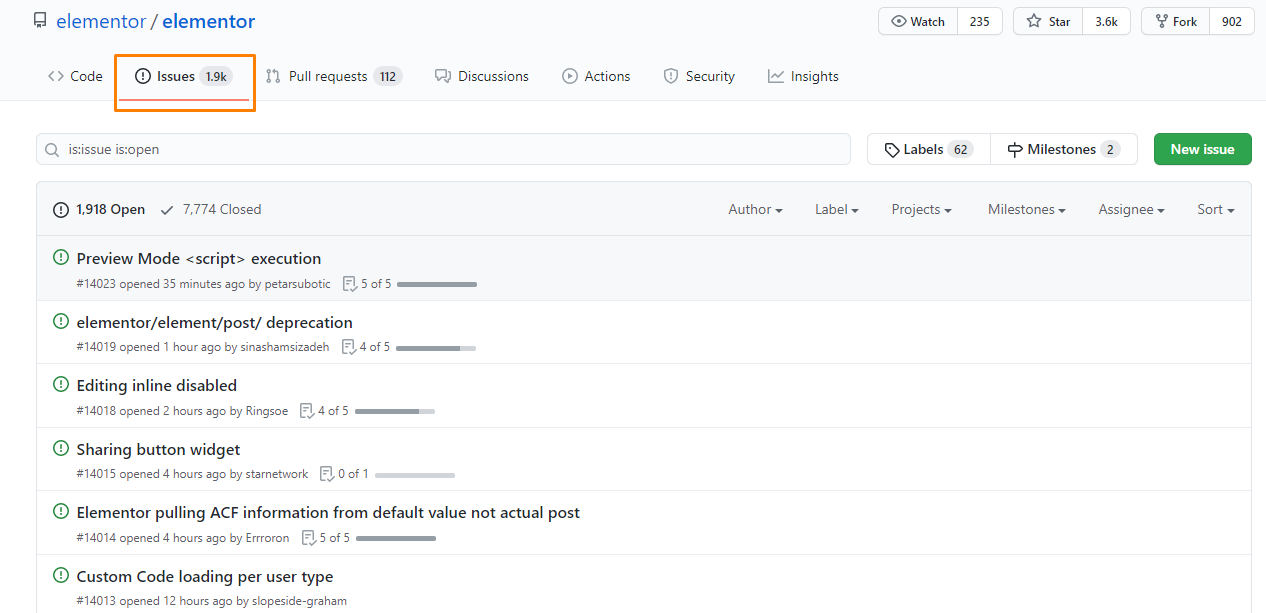
Ciò consente agli utenti di correggere bug, modificare funzionalità e persino introdurre nuove funzionalità nel software. Al momento della stesura di questo documento, in GitHub sono stati risolti più di 7.774 problemi. Puoi controllare i problemi aperti qui. 
Molte persone concordano sul fatto che il software open source sia molto affidabile. Questo perché apre opportunità per plug-in di terze parti.
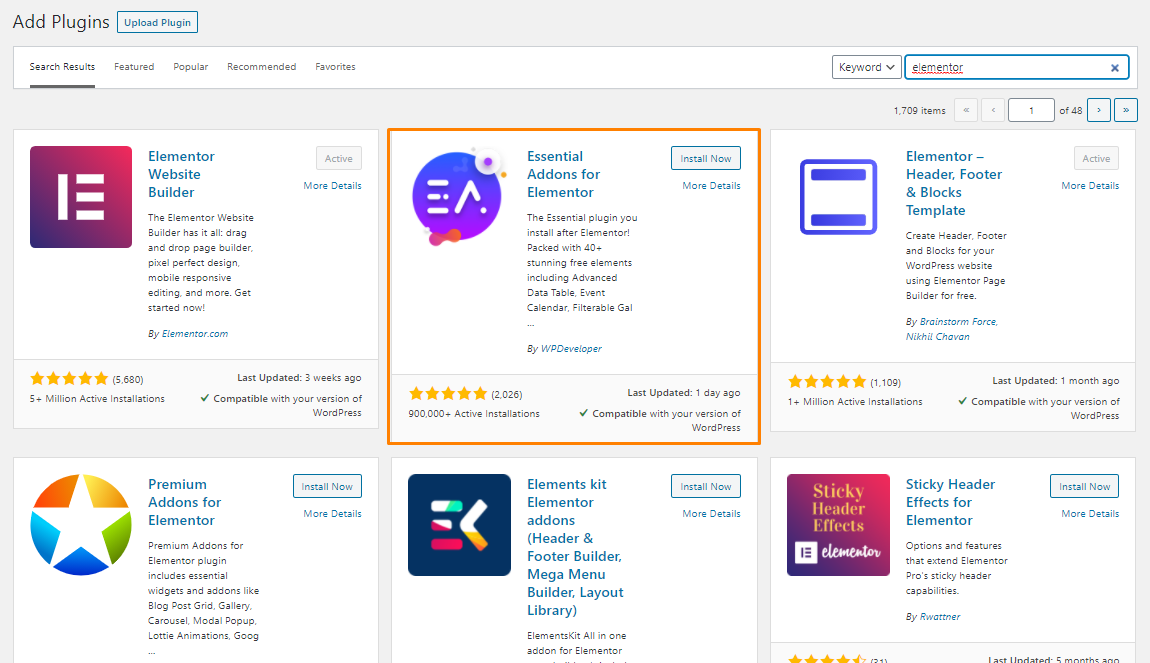
Quando cerchi la parola chiave " Elementor " nel repository dei plug-in di WordPress, vedrai tutti i plug-in di terze parti progettati per migliorare Elementor. Alcuni di essi, come il plug-in Essential Addons For Elementor, offrono importanti miglioramenti.
Questo plugin ti fornisce nuovi widget e più di 100 blocchi che puoi usare per costruire il tuo layout. 
9. Offre un supporto eccezionale
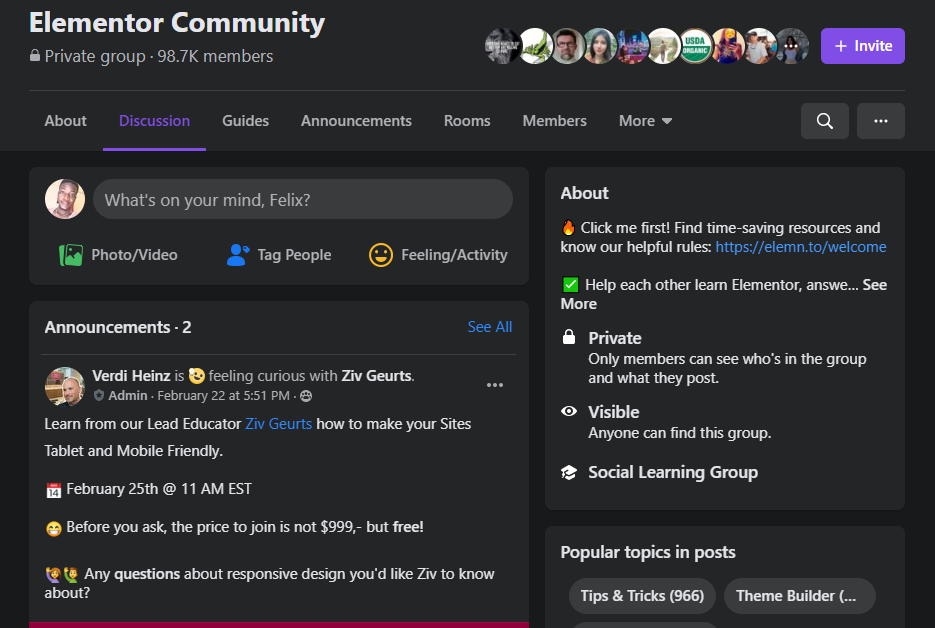
Elementor fornisce un supporto di prim'ordine a tutti i suoi clienti. Non offre supporto per la chat dal vivo ma ha invece una comunità attiva a cui puoi fare riferimento in qualsiasi momento.
Abbiamo fatto riferimento a questa community più volte per chiarire alcuni problemi durante la stesura di questa recensione. 
Questa community ha più di 98.000 membri che potrebbero aver già risposto a qualsiasi tua domanda sul plugin. Se la tua ricerca è breve, puoi pubblicare una domanda nel gruppo. In breve tempo riceverai risposte.
Puoi anche controllare il loro canale YouTube per tutorial video. Questi video ti aiuteranno a migliorare la tua curva di apprendimento poiché coprono tutte le funzionalità principali offerte da Elementor.
In alternativa, puoi consultare la loro documentazione dettagliata per saperne di più su questo strumento. Se sei un membro pro, puoi usufruire dell'opzione VIP che ti consente di ottenere un supporto premium. Pensiamo che questa sia una soluzione equa, poiché ci sono molte opzioni di supporto gratuite disponibili per te.

10. Quando disattivato, lascia un codice pulito
Quando disattivi Elementor, non lascia dietro di sé un pasticcio di codici brevi come WPBakery Page Builder o Divi Builder.
Lascia un codice pulito senza alcuno stile.
11. Comode funzioni di modifica
Elementor ha comode funzionalità di modifica per una progettazione più rapida, che la maggior parte degli altri generatori di pagine non offre. Viene fornito con il supporto del clic con il pulsante destro del mouse per duplicare contenuto, copiare e incollare stili e altro ancora. 
L'utile vista Navigatore ti offre un elenco ordinato di tutti i contenuti della tua pagina, suddiviso per sezioni e colonne. Questo ti aiuterà ad aprire rapidamente le impostazioni per qualsiasi elemento della tua pagina e rinominare gli elementi per renderli più facili da trovare. 
Gratuito vs Pro?
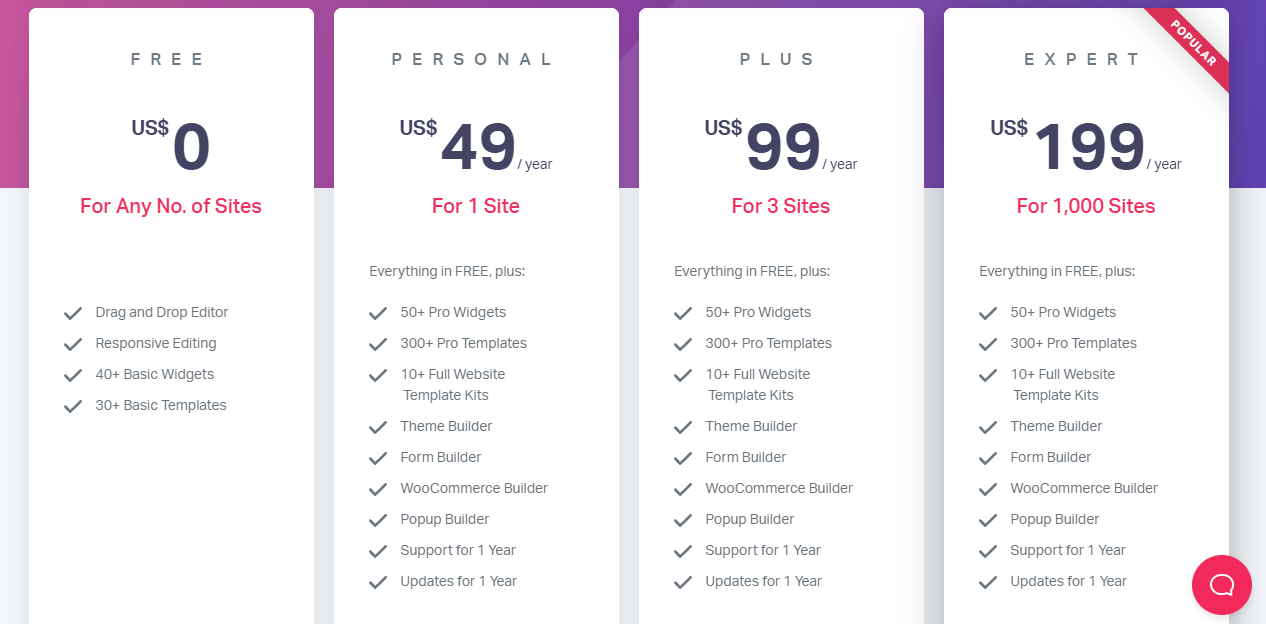
Ci sono buone probabilità che tu pensi che Elementor sia adatto alle tue esigenze, ma puoi utilizzare la versione gratuita su WordPress.org o dovresti acquistare Elementor Pro? L'aggiornamento alla versione premium ti garantisce di ottenere funzionalità eccezionali che ti aiuteranno a creare design di layout straordinari. 
Se vuoi solo progettare alcuni post/pagine o landing page di base, la versione gratuita sarà la soluzione perfetta per te.
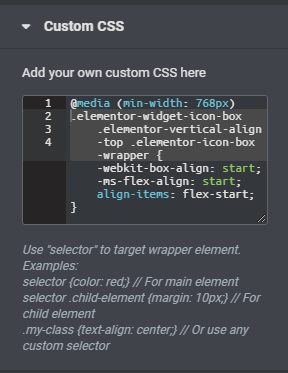
Se desideri utilizzare Elementor per creare le pagine principali del tuo sito Web, ti consigliamo di utilizzare Elementor Pro. Questa versione offre anche un ulteriore livello di controllo del design, poiché puoi aggiungere CSS personalizzati. 
È possibile utilizzare questa funzione se lo strumento è in grado di fornire.
Elementor Pro aggiunge funzionalità come:
- Oltre 50 nuovi design di widget
- Costruttore di temi
- Generatore di popup
- Modelli aggiuntivi
- Più opzioni di progettazione
- Un costruttore di forme visive
- Integrazione WooCommerce
Elementor è difficile da imparare?
Elementor è molto facile da imparare e da usare. L'interfaccia è facile da usare e non hai bisogno di alcuna abilità di programmazione per usarla. Tuttavia, ci sarà sempre una curva di apprendimento prima che tu possa iniziare a creare pagine straordinarie.
In alternativa, puoi importare un modello Elementor predefinito. Ciò consente di risparmiare tempo e ti consente di decostruirlo per vedere come il designer ha costruito la pagina. Ciò ti consente di vedere come vengono utilizzate le opzioni più avanzate.
Chi può usare Elementor?
Elementor è per chiunque utilizzi WordPress e può essere utilizzato da un marketer digitale, in quanto può aiutarli a creare landing page e popup e indirizzarli ovunque sul tuo sito.
Possono anche utilizzare altri elementi di marketing. Gli utenti occasionali possono utilizzare questo generatore di pagine per aggiungere un po' di stile ai loro post sul blog o creare una homepage di bell'aspetto.
Inoltre, gli sviluppatori possono usarlo come Site Builder combinandolo con un tema compatibile per creare siti client personalizzati al 100% senza bisogno di codice.
Elementor è adatto a persone come:
- Budget Blogger – Questo perché Elementor è gratuito. Include molte funzionalità nella versione base, ma puoi eseguire l'aggiornamento alla versione premium per funzionalità avanzate.
- Blogger per principianti – È eccellente per i principianti in quanto è molto facile da usare. Fornisce inoltre un supporto eccezionale anche se stai utilizzando la versione gratuita.
- Marketer di alto livello : Elementor ti consente di integrare gli autorisponditori più popolari come MailChimp e Drip tramite API. Tuttavia, non è possibile eseguire test A/B su popup o opt-in.
Avvolgendo
In questa recensione di Elementor abbiamo visto che Elementor è uno dei principali costruttori di pagine che continuano a fornirti eccezionali funzionalità di personalizzazione. Questo è il motivo per cui ha guadagnato molta popolarità nel repository di WordPress.
La versione gratuita è ricca di molte funzionalità e resiste a molti costruttori di pagine premium.
In questa recensione di Elementor, ho evidenziato cosa ha da offrire Elementor e chi può usarlo. , Elementor è dotato di alcune comode funzioni di modifica che ti aiutano a creare progetti più rapidamente. Ha anche un'ampia selezione di widget per la flessibilità del design e uno stile dettagliato che è reattivo. Ha regole di posizionamento perfette per design perfetti per i pixel e un'ampia selezione di modelli per farti risparmiare tempo.
La parte più interessante di Elementor è che è il primo generatore di pagine open source. Ha dei difetti, ma questo è comunque un ottimo page builder per chiunque abbia un sito WordPress.
Questo è tutto ciò che avevamo per questa recensione di Elementor.
Se ci siamo persi una caratteristica importante in questa recensione o abbiamo una domanda, lascia un commento e faccelo sapere!
Articoli simili
- I migliori 30+ migliori plugin di prenotazione di WordPress per le prenotazioni online
- Oltre 30 migliori plugin per la gestione dell'inventario di WordPress
- Oltre 30 migliori plugin di affiliazione WordPress per tutte le reti di affiliazione
- Oltre 30 migliori plugin per le colonne di WordPress per creare layout straordinari e creativi
- Oltre 30 migliori plugin per schemi di WordPress per una migliore SEO on-page
- Oltre 30 migliori plugin per menu WordPress per una migliore navigazione e SEO
- Personalizzazione della home page del tema WooCommerce Storefront [Guida definitiva]
- Come rendere trasparente l'intestazione della vetrina di WooCommerce
- Come aggiungere la dichiarazione di non responsabilità Storefront WooCommerce
- Come modificare il layout della vetrina di WooCommerce
- Elenco Hooks WooCommerce » Globale, Carrello, Checkout, Prodotto
- Come usare do_shortcode in WordPress (PHP)
- Come ottenere l'URL di pagamento in WooCommerce
- Come rimuovere il titolo della categoria del prodotto WooCommerce
- Come modificare il pulsante Aggiungi al carrello per saperne di più WooCommerce
- Come nascondere l'opzione di amministrazione dell'hub di marketing di WooCommerce
- Come nascondere la quantità in magazzino in WooCommerce
- Reindirizzamento WooCommerce dopo il checkout: reindirizza alla pagina di ringraziamento personalizzata
