Come rendere il tuo sito Web più coinvolgente utilizzando Elementor Slider Widget
Pubblicato: 2021-10-08Vuoi aggiungere uno slider reattivo al tuo sito Web Elementor? Renderà sicuramente sofisticato il design del tuo sito web. Inoltre, un design del dispositivo di scorrimento ben strutturato ti aiuta a ottenere un migliore coinvolgimento degli utenti.
In questo blog, condivideremo il modo più semplice per aggiungere uno slider a un sito Web utilizzando Elementor. Discuteremo anche alcuni aspetti importanti riguardanti lo slider Elementor e il suo utilizzo.
Iniziamo con una semplice domanda sul perché lo slider è essenziale per il tuo sito web.
In che modo Slider renderà il tuo sito Web elegante

Un dispositivo di scorrimento si riferisce alle presentazioni di immagini, un elemento Web importante che vedi spesso nei siti Web moderni. Può essere utilizzato per diversi scopi. Nella maggior parte dei casi, trovi uno slider nella parte superiore della pagina di destinazione o nella sezione Hero di un sito.
Tuttavia, puoi anche utilizzare un dispositivo di scorrimento per mostrare i prodotti del tuo negozio eCommerce per attirare rapidamente l'attenzione dei clienti. Oppure puoi utilizzare un dispositivo di scorrimento per visualizzare le testimonianze dei tuoi clienti o condividere i loghi di altri marchi.
I cursori ti aiutano-
- Rendi il tuo sito web più accattivante dal punto di vista visivo
- Costruisci il coinvolgimento degli utenti
- Ottimale per visualizzare testimonianze
- Mostra i prodotti del negozio online
- Utilizzare per visualizzare i post del blog
- In grado di condividere offerte o altre promozioni di marketing
Come utilizzare Elementor Slider Widget nel tuo sito Web WordPress
Nella parte seguente del nostro blog, ti guideremo su come creare uno slider per il tuo sito Web in tre semplici modi, utilizzando la potenza di Elementor Slider Widget.
Supponiamo che tu abbia già pronto il tuo sito Web WordPress. Ora, prima di iniziare, devi avere i seguenti plugin sul tuo sito web:
- Elementor (gratuito)
- Elementor (Pro)
Assicurati di aver installato e attivato la versione Elementor Free e Premium .
Se non conosci Elementor, controlla questa guida e impara come utilizzare Elementor (Guida passo passo per principianti).
Passaggio 1: aggiungi il widget dispositivo di scorrimento
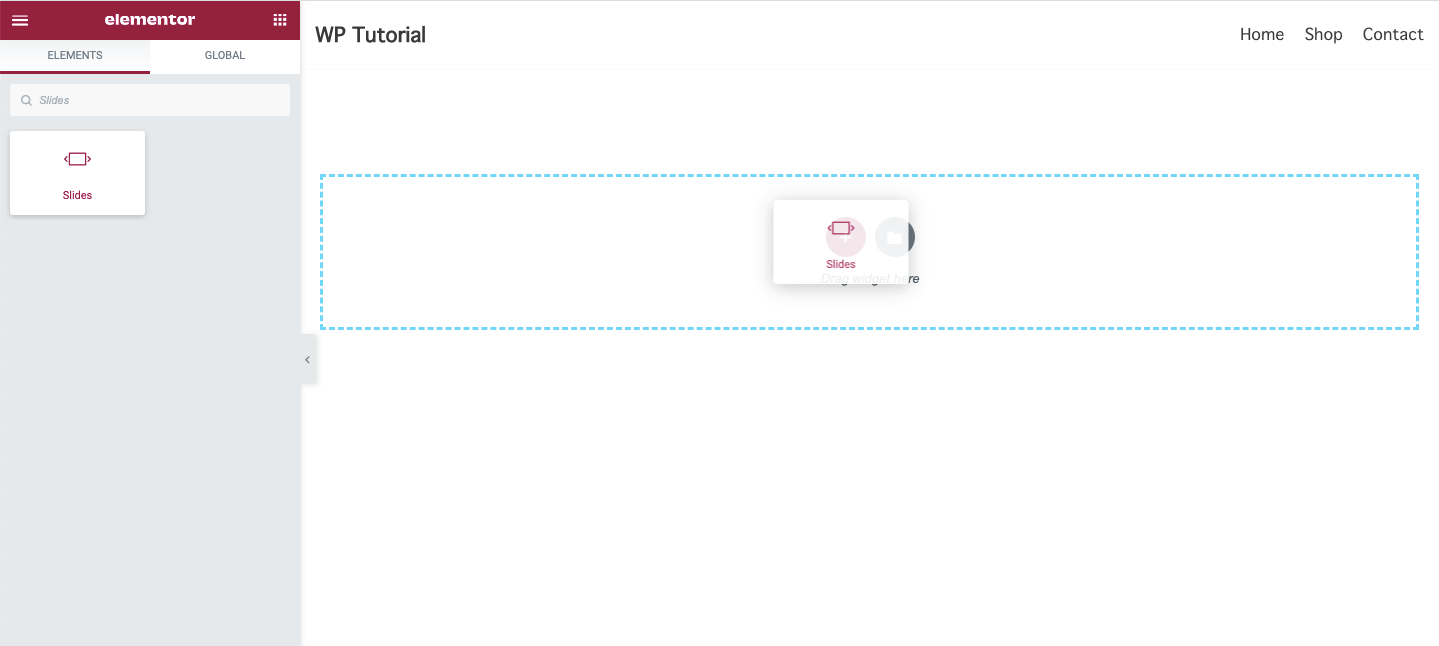
Devi aggiungere il widget Elementor Slides all'area adatta del tuo sito Web per creare uno slider. Puoi trovare il widget dalla galleria dei widget sul lato sinistro. Basta digitare il nome del widget dalla barra di ricerca e trascinarlo nel posto giusto.

Passaggio 2: gestisci il contenuto del dispositivo di scorrimento
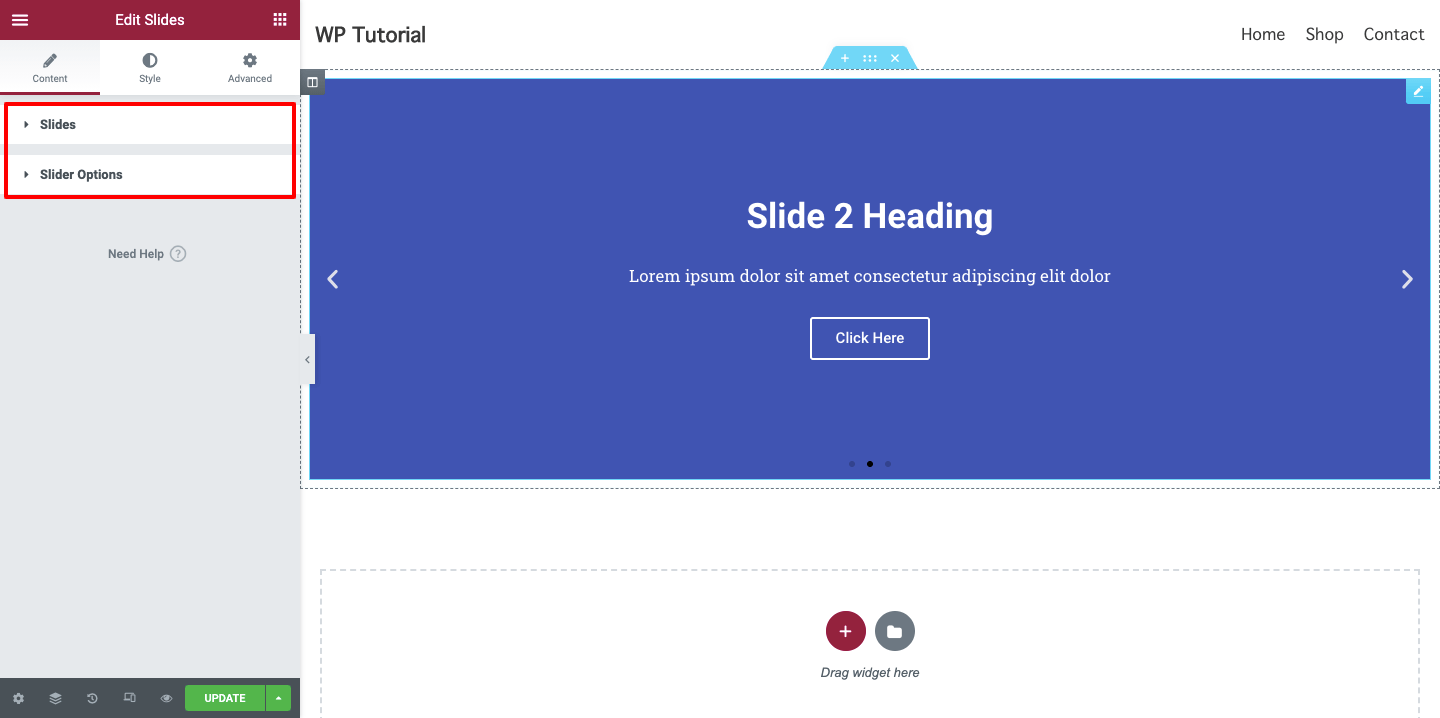
Nelle sezioni Contenuto , otterrai le opzioni essenziali per aggiungere il contenuto della diapositiva. Puoi aggiungere il contenuto delle tue diapositive e gestire le opzioni del dispositivo di scorrimento qui.

Aggiungi e gestisci il contenuto delle diapositive
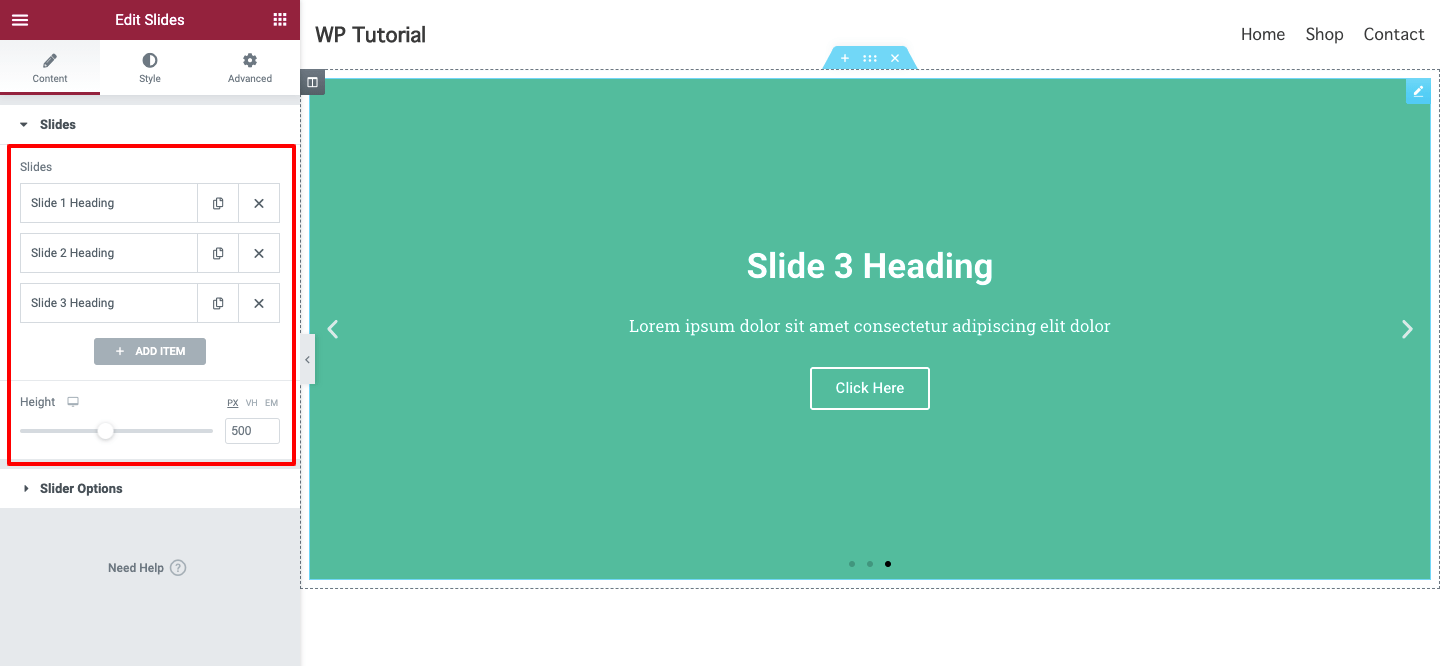
Puoi aggiungere elementi alle diapositive facendo clic sul pulsante Aggiungi elemento . Inoltre, puoi rimuovere l'elemento, se lo desideri. Puoi duplicare l'elemento e gestire l' altezza del tuo dispositivo di scorrimento qui.

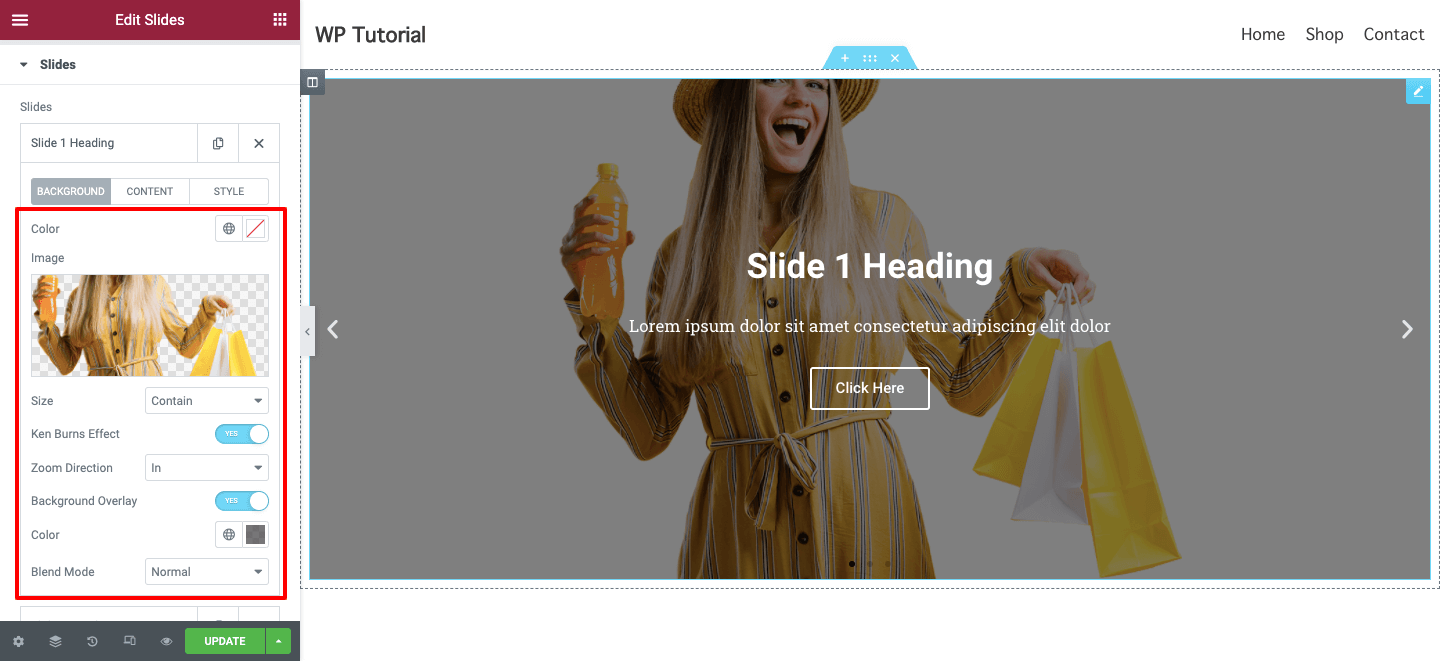
Imposta lo sfondo delle diapositive
Aggiungiamo un'immagine di sfondo a una diapositiva. Apri prima una singola diapositiva. Qui otterrai un'opzione Sfondo . Puoi aggiungere un'immagine, gestire il colore di sfondo e impostare le dimensioni dell'immagine come Copertina, Contenitore e Auto.
Puoi attivare l' effetto Ken Burns che ti permetterà di impostare l'effetto Zoom sull'immagine della diapositiva. Qui in quest'area, puoi anche attivare la sovrapposizione di sfondo e impostarne il colore e selezionare una modalità di fusione adatta.
Nota: assicurati che l'immagine della diapositiva sia bella e di dimensioni perfette.

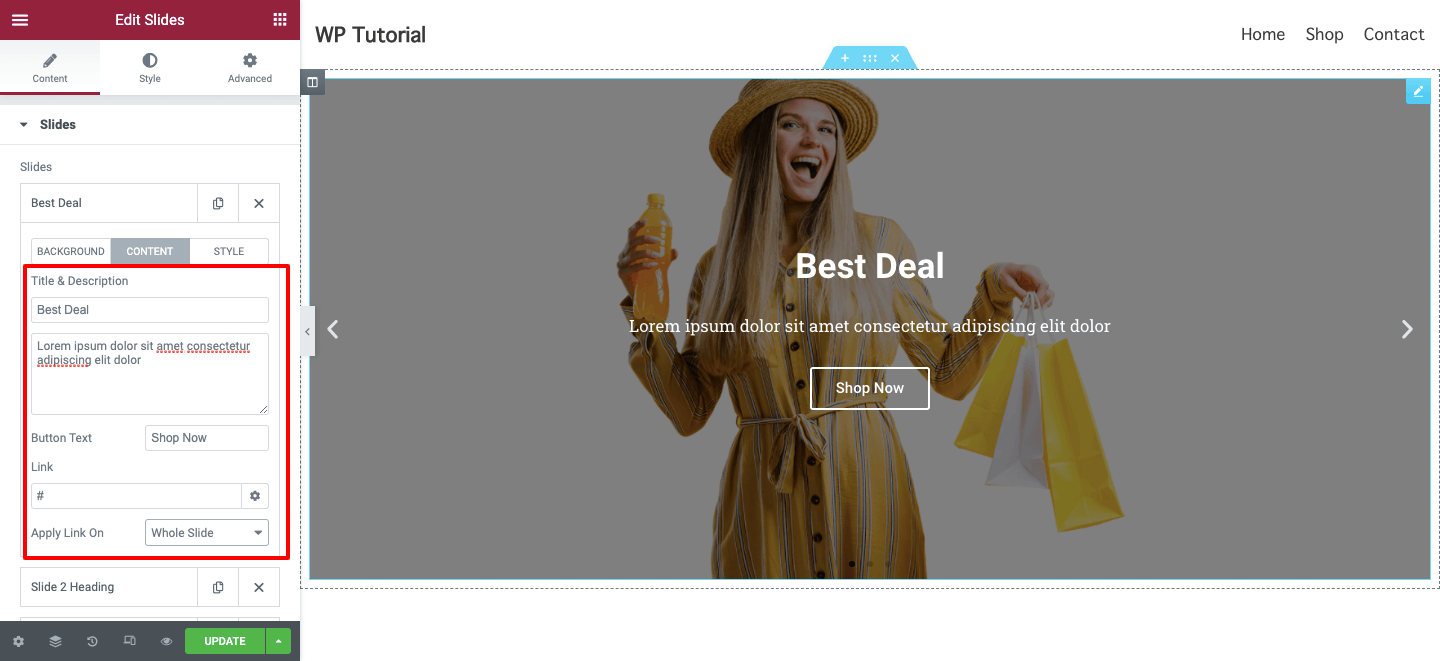
Scrivi il contenuto delle diapositive
Puoi scrivere Titolo e descrizione per descrivere le diapositive e aggiungere un testo del pulsante qui nell'area del contenuto delle diapositive. Se vuoi aggiungere un link personalizzato alla tua diapositiva, puoi farlo qui. Puoi impostare il collegamento Applica sull'intera diapositiva o solo sul pulsante.

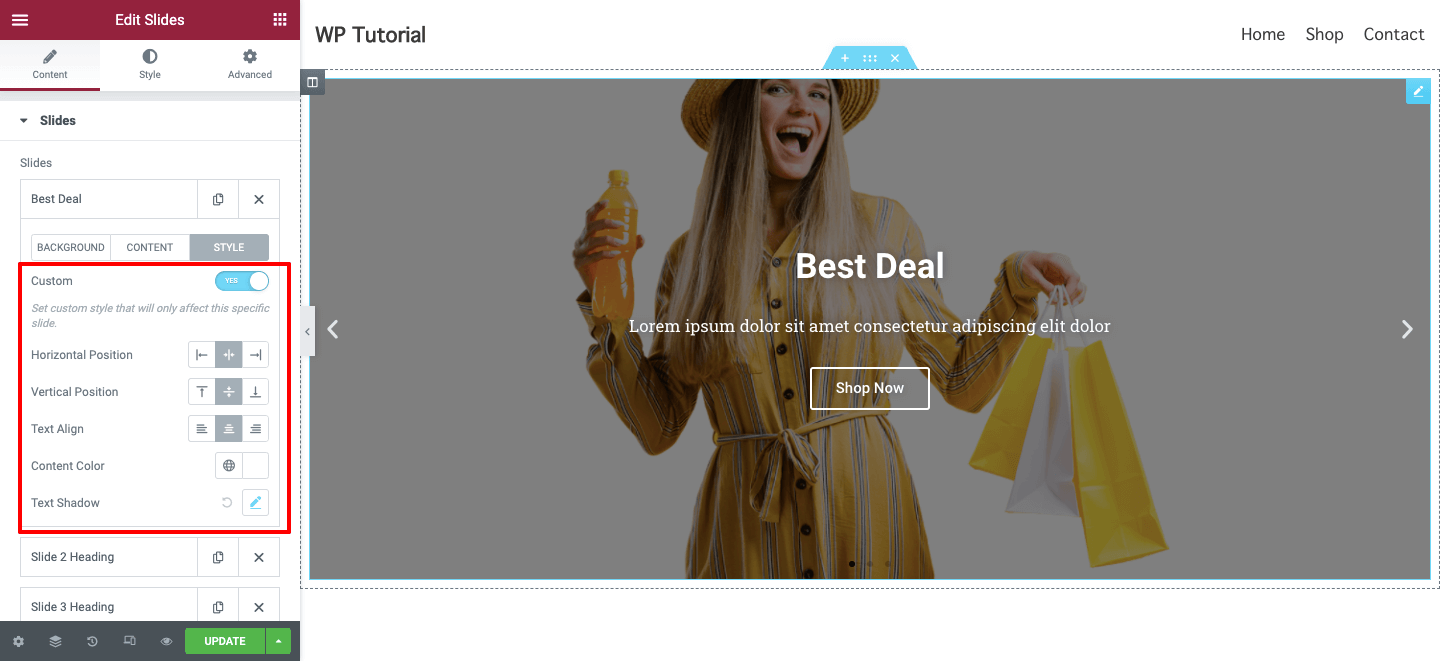
Aggiungi uno stile di diapositive personalizzato
Se vuoi aggiungere uno stile personalizzato a una singola diapositiva, vai all'opzione Stile . Quindi attiva lo stile personalizzato . Infine, imposta gli stili in base alle tue esigenze. È possibile impostare la posizione orizzontale, la posizione verticale, l'allineamento del testo, il colore del contenuto e l'ombreggiatura del testo della diapositiva.

Passaggio 3: personalizza il tuo dispositivo di scorrimento Elementor
Queste sono le opzioni di stile che puoi utilizzare per personalizzare il dispositivo di scorrimento di Elementor. Ecco, otterrai..
- Diapositive
- Titolo
- Descrizione
- Pulsante
- Navigazione
Esploriamo come funzionano queste impostazioni di stile.

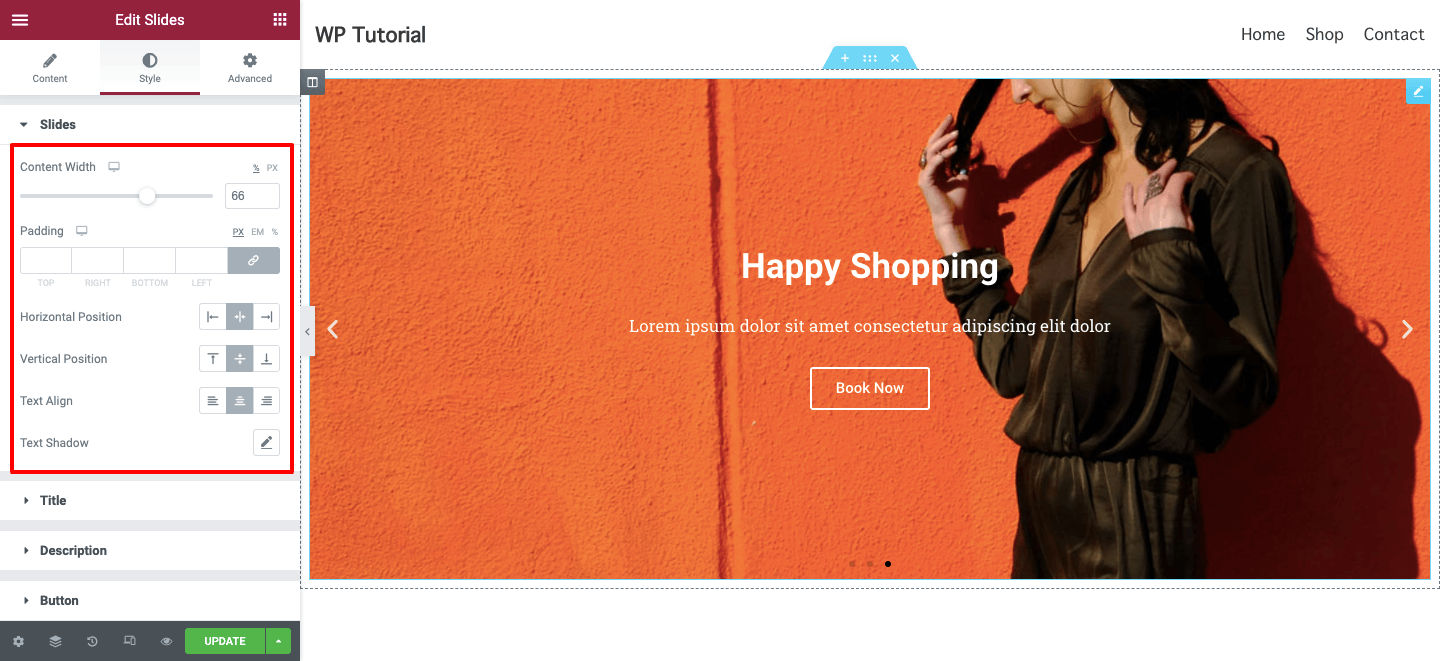
Diapositive
In Stile–> Diapositive , puoi gestire la larghezza del contenuto globale , aggiungere un riempimento e impostare Posizione orizzontale, Posizione verticale e Allineamento testo . Puoi anche aggiungere un'ombreggiatura del testo al contenuto della diapositiva.


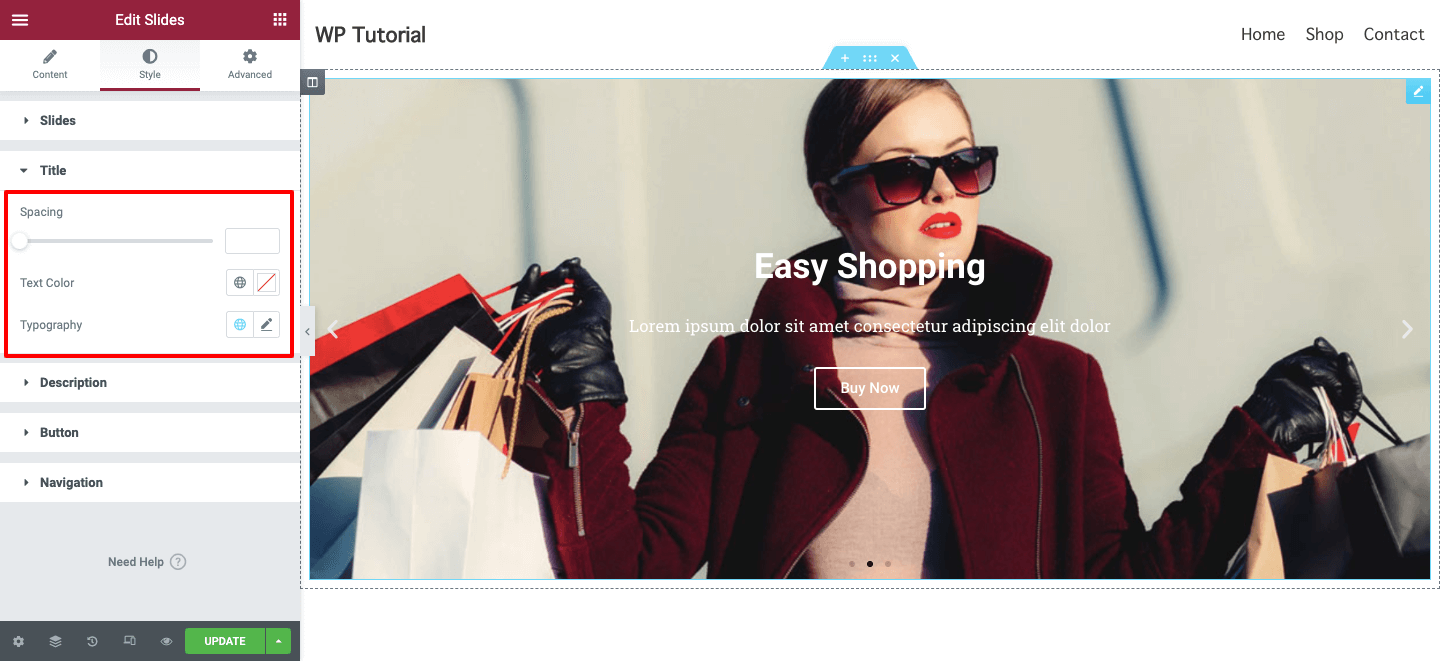
Apri l'opzione Stile–>Titolo e progetta il titolo della diapositiva a modo tuo. Puoi gestire la spaziatura , il colore del testo e aggiungere una nuova tipografia .
Come l'opzione Titolo, puoi anche definire lo stile del tuo dispositivo di scorrimento Descrizione .

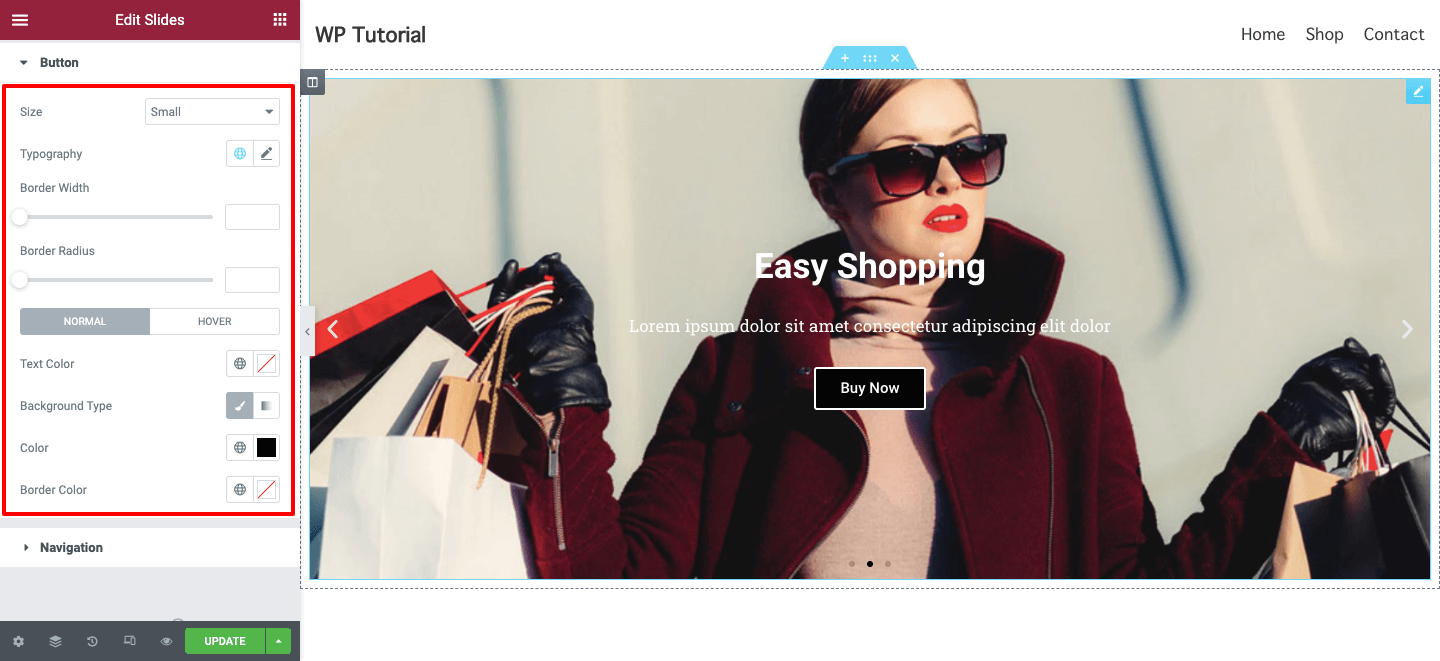
Pulsante
Vuoi riprogettare il tuo pulsante di scorrimento e renderlo più accattivante per i tuoi utenti. Vai su Stile -> Pulsante , avrai tutte le opzioni necessarie per personalizzare il pulsante di scorrimento. Puoi gestire il pulsante Dimensioni, Tipografia, Larghezza bordo e Raggio bordo. In grado anche di aggiungere il colore del testo, il tipo di sfondo, il colore e il colore del bordo per un design migliore.

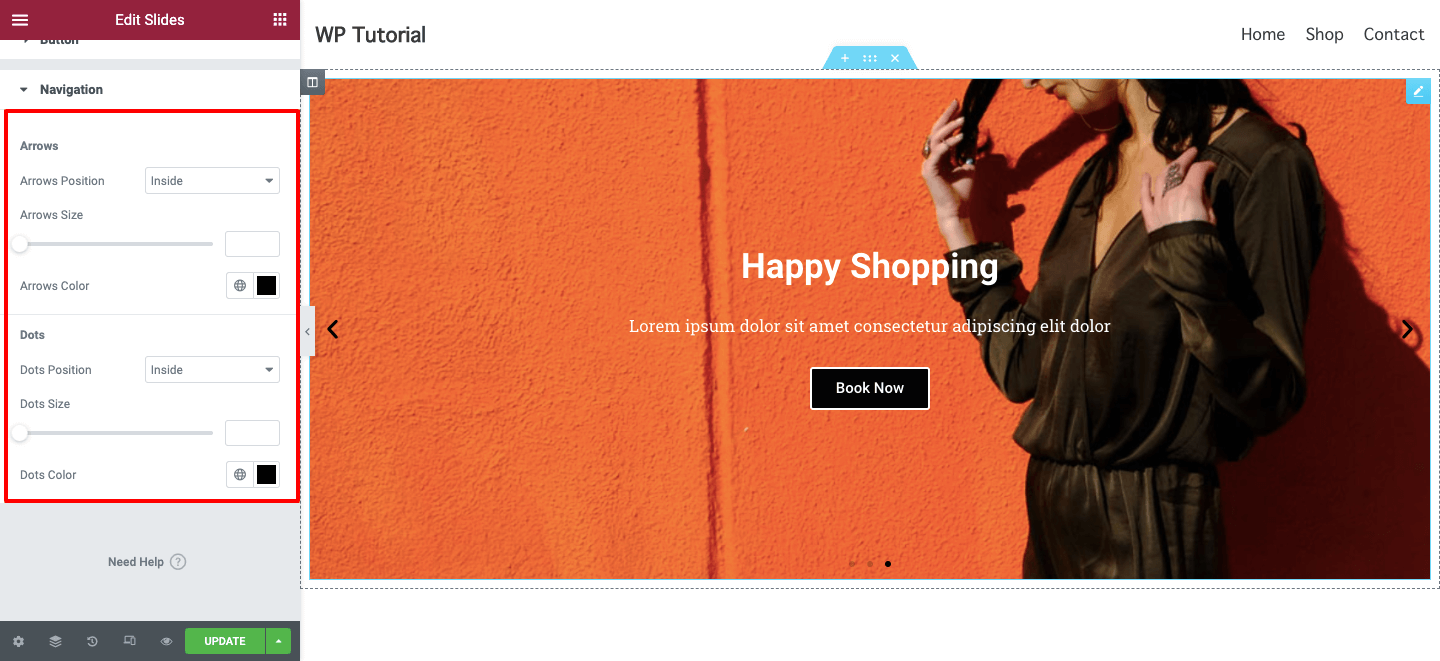
Navigazione
Puoi definire lo stile del tuo cursore Navigazione qui nell'area Stile-> Navigazione . Puoi cambiare la Posizione della Freccia all'interno o all'esterno della diapositiva anche gestire la Dimensione della Freccia e aggiungi il colore della freccia .
Come la freccia di navigazione, anche tu modifichi i punti di navigazione.

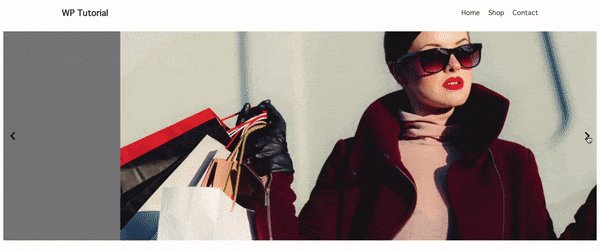
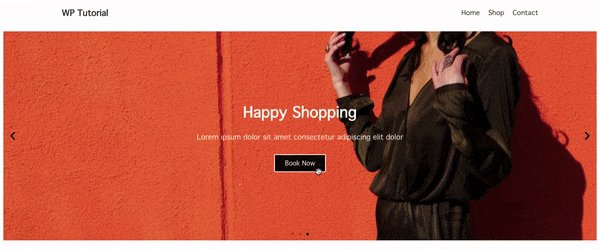
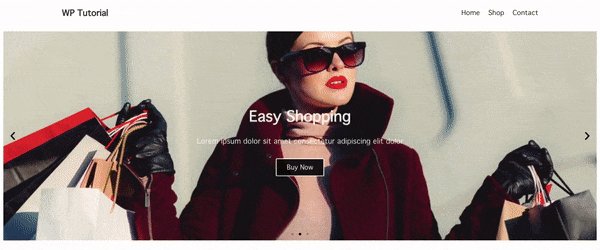
Anteprima finale
Dopo aver terminato il design, questo è l'aspetto definitivo del nostro dispositivo di scorrimento Elementor:

Bonus: presentazione del widget Slider di Happy Addons per la progettazione di slider esclusivi
Se vuoi aggiungere più funzionalità al tuo dispositivo di scorrimento, puoi prendere in considerazione gli altri componenti aggiuntivi di Elementor. Qui, parliamo di Happy Addons, il super veloce componente aggiuntivo Elementor di terze parti là fuori.
Questo componente aggiuntivo esclusivo viene fornito con un widget di scorrimento nella sua versione gratuita, che è avanzato, facile da usare e completamente personalizzabile in modo che un utente inesperto di Elementor possa progettare da zero uno slider unico.
Puoi anche ottenere più funzionalità come...
- Aggiungi bellissime animazioni al tuo dispositivo di scorrimento
- Usa un fantastico design del cursore premade
- Offri migliori opzioni di personalizzazione
- Ottieni la documentazione adeguata e il video tutorial
Puoi anche guardare questo breve video dimostrativo del widget Slider di Happy Addons.
Domande frequenti comuni per Elementor Slider
Le persone di solito fanno le seguenti domande quando intendono progettare uno slider Elementor. Tuttavia, abbiamo già coperto tutti i dettagli sulla creazione di uno slider personalizzato utilizzando Elementor. Per aiutarti ulteriormente, risponderemo anche a queste domande.
Come si inserisce un'immagine in una diapositiva Elementor?
Devi andare nell'area Contenuto–>Diapositive . Quindi apri una singola diapositiva in cui desideri inserire un'immagine. Infine, vai su Sfondo qui otterrai l'opzione Aggiungi immagine . Puoi scegliere un'immagine dalla sezione media del tuo sito web o caricarla dal tuo dispositivo.
Posso creare uno slider sul mio sito Web utilizzando la versione gratuita di Elementor?
No, devi avere la versione di Elementor Pro sul tuo sito se vuoi lavorare con il widget di scorrimento di Elementor.
Come faccio a scorrere a tutta larghezza il mio dispositivo di scorrimento Elementor?
Fai clic sul gestore di sezione in cui hai aggiunto il dispositivo di scorrimento. Successivamente, otterrai l'opzione Layout . Infine seleziona Larghezza contenuto–> Larghezza intera .
Come posso aumentare l'altezza del cursore in Elementor?
Apri l'opzione Contenuto–> Diapositive . Qui puoi facilmente gestire l'altezza del tuo cursore usando l'opzione Altezza .
Come posso collegare un'immagine a Elementor Slider?
Vai su Contenuto -> Diapositive e apri la diapositiva adatta a cui desideri collegare l'immagine della diapositiva. Quindi fai clic sulla scheda Contenuto e aggiungi Mi piace nell'area Link .
Sei pronto per progettare il tuo primo dispositivo di scorrimento Elementor
In questo blog, abbiamo mostrato tutti i modi possibili per creare da zero uno slider Elementor personalizzato. Abbiamo risposto ad alcune domande comuni che vengono sempre poste alle persone sulla creazione di un Elementor Slider.
Abbiamo anche introdotto il widget del dispositivo di scorrimento Happy Addons che ti consente di aggiungere uno straordinario dispositivo di scorrimento al tuo sito Web e abbiamo discusso del motivo per cui i dispositivi di scorrimento sono importanti.
Bene, se hai domande su questo blog o sul widget di scorrimento Elementor o Happy Addons, puoi chiedere nella casella dei commenti qui sotto.
Non dimenticare di iscriverti alla nostra newsletter. È gratis!
