La guida definitiva agli slider e ai caroselli di Elementor
Pubblicato: 2020-09-07Le persone adorano gli slider e chiedono di averli sul loro sito. Come utente di Elementor, sono sicuro che avresti voluto averne uno anche tu. Oppure avevi un cliente che voleva avere uno splendido slider sul proprio sito. Tuttavia, trovare la giusta soluzione di scorrimento Elementor non è un compito facile. In questo articolo, esploreremo che tipo di caroselli sono disponibili in Elementor. Inoltre, ti presenterò un'altra soluzione di scorrimento, che puoi utilizzare per creare moderni cursori Elementor per il tuo sito web.
Quali sono i migliori slider per Elementor?
- Dispositivo di scorrimento intelligente
- Cursore di rivoluzione
- Widget Elementor Slider
- Dispositivo di scorrimento del livello
In questo articolo tratteremo il widget Elementor Slider e Smart Slider. Se vuoi saperne di più sugli altri slider, assicurati di consultare l'articolo sui migliori slider di WordPress.
Slider in Elementor
Se stai utilizzando la versione Pro di Elementor, ci sono un paio di widget che ti consentono di creare slider. Per gli utenti Free, invece, è disponibile un solo widget carosello. In ogni caso, tutti questi widget sono completamente integrati in Elementor. Di conseguenza, puoi configurarli nello stesso modo in cui imposti qualsiasi altro widget Elementor. Ciò garantisce un'esperienza fluida e familiare durante la creazione del dispositivo di scorrimento.
Quindi, hai bisogno di una presentazione e usi Elementor. Puoi scegliere tra le seguenti soluzioni integrate per aggiungere uno slider Elementor al tuo sito:
Widget Carousel: soluzione di scorrimento Elementor gratuita
Nella versione gratuita di Elementor, puoi trovare un widget Carousel, con cui puoi creare slider. È una soluzione semplice che ti consente di aggiungere gallerie di immagini di base. I caroselli che crei sono reattivi e hanno un bell'aspetto sui dispositivi mobili.

Utilizzando il widget Carosello puoi selezionare le immagini direttamente dalla Libreria multimediale. Vuoi lasciare che i tuoi visitatori indovino perché hai aggiunto le immagini? In caso contrario, è possibile visualizzare il titolo, la descrizione o la didascalia dell'immagine sotto le immagini. Puoi configurare il testo che desideri venga visualizzato nella Libreria multimediale di WordPress.
Nel widget, puoi selezionare la dimensione dell'immagine e anche il numero di diapositive che vuoi vedere una accanto all'altra. È anche possibile impostare quante immagini si desidera scorrere insieme. Ad esempio, supponiamo che tu abbia un carosello con 6 diapositive e 3 diapositive visualizzate contemporaneamente. Puoi impostare il valore "Diapositive da scorrere" su 3. Di conseguenza, tutte le immagini visibili cambieranno insieme, invece di scorrerle una per una.

Inoltre, puoi fare in modo che le tue diapositive cambino automaticamente in base all'intervallo specificato. In questo modo puoi creare semplici presentazioni a riproduzione automatica per il tuo sito. È abbastanza grande, giusto?
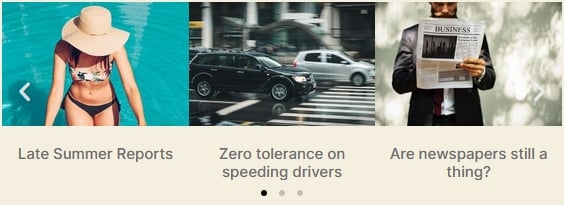
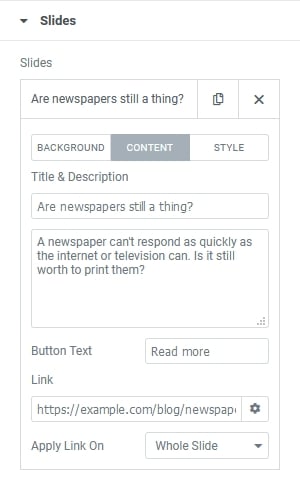
Widget Diapositive: soluzione di scorrimento Elementor Pro
Nella versione Pro di Elementor, puoi trovare un vero e proprio widget di scorrimento. È molto più adatto per creare slider per il tuo sito. Inoltre, ti consente di inserire contenuti nelle diapositive che crei. Puoi aggiungere un'intestazione, una descrizione e un pulsante CTA su ciascuna diapositiva.

Ogni diapositiva può avere un'immagine di sfondo o un colore. Se scegli di avere un'immagine di sfondo, puoi impostare una sovrapposizione colorata per essa. Inoltre, c'è un'opzione per regolare la modalità di fusione dello sfondo. Inoltre, è disponibile anche il popolare Ken Burns Effect.
Puoi aggiungere un titolo, una descrizione e un pulsante con un collegamento a ciascuna diapositiva. Questi sono gli elementi più essenziali di cui avrai bisogno per creare una presentazione per il tuo sito web. In conclusione, il widget del dispositivo di scorrimento Elementor è adatto per creare un dispositivo di scorrimento del contenuto di base.

Altri caroselli notevoli in Elementor Pro
Elementor Pro ha altri widget che possono creare un risultato simile a un dispositivo di scorrimento. Con il Testimonial Carousel puoi visualizzare le parole del tuo cliente in una bella presentazione. Puoi inserire il contenuto della testimonianza, fornire il nome e il titolo della persona e caricare un'immagine. Puoi scegliere tra due skin e cinque layout per far risaltare la testimonianza.

Con Elementor's Media Carousel puoi creare una galleria multimediale. Questo widget può creare un dispositivo di scorrimento delle miniature. Inoltre, puoi impostarlo per mostrare l'immagine ingrandita in una lightbox. Si chiama Media Carousel perché accetta anche gli URL di YouTube e Vimeo nella lightbox. In questo caso, l'immagine è solo una semplice miniatura che avvia la lightbox.

Usando il widget Recensioni puoi visualizzare le tue recensioni in modo simile a un tweet. Puoi caricare un'immagine, impostare il nome, il titolo e la valutazione e anche scegliere un'icona per la recensione. Inoltre, puoi impostare il testo effettivo della recensione. In breve, hai tutti gli strumenti necessari per creare uno slider per le recensioni.

Un riepilogo dei widget di scorrimento di Elementor
Ci sono molti fantastici widget in Elementor che ti aiutano ad aggiungere caroselli al tuo sito. Questi cursori sono facili da usare e reattivi, proprio come lo è Elementor. Tuttavia, c'è una notevole differenza tra loro ed Elementor: si sentono molto meno personalizzabili. Puoi creare tutto ciò che vuoi con Elementor. Sfortunatamente, lo stesso non vale per questi widget a carosello e a scorrimento.
Come creare cursori Elementor più personalizzabili?
Ogni sito web è diverso. Con Elementor puoi creare semplici slider. Potrebbe essere sufficiente per un paio di siti che crei. Ma su altri siti, potresti dover creare presentazioni più ricche di contenuti. Potrebbe essere necessario aggiungere un altro CTA, più paragrafi, immagini accanto al testo (non dietro di esso) o anche icone.

Quindi devi cercare uno slider, che funzioni bene con Elementor. Inoltre, deve essere reattivo e facile da usare e avere le funzionalità di cui hai bisogno. Dai un'occhiata a Smart Slider, la migliore soluzione di scorrimento Elementor per il tuo sito web.
Cos'è Smart Slider?
Smart Slider è un plugin per WordPress molto popolare. Ti consente di arricchire il tuo sito con presentazioni belle, moderne e reattive. È disponibile una versione gratuita, in cui puoi creare cursori o blocchi. Nella versione Pro (a partire da $ 49) ci sono più tipi di slider: Showcase e Carousel. Inoltre, ogni pacchetto offre aggiornamenti a vita e supporto per i tuoi domini attivati.

Smart Slider ha il suo widget Elementor che rende la pubblicazione semplicissima. Inoltre, è compatibile con Elementor 3.
Confronto tra Smart Slider e i caroselli di Elementor
Il dispositivo di scorrimento di Elementor è un plug-in di scorrimento semplice ma ricco di funzionalità. Nella tabella seguente ho confrontato le sue caratteristiche con la versione Free e Pro di Smart Slider.
| Dispositivo di scorrimento Elementor | Carosello di immagini di Elementor | Dispositivo di scorrimento intelligente gratuito | Smart Slider Pro | |
| Strati | 3 | 6 | 23 | |
| Ordine dei livelli personalizzato | ||||
| Larghezza del contenuto regolabile su ogni diapositiva | ||||
| Posizioni dei livelli personalizzate su ciascuna diapositiva | ||||
| Didascalie delle diapositive | ||||
| Opzioni tipografiche | ||||
| Immagine di sfondo | ||||
| Effetto Ken Burns | ||||
| Sovrapposizione di sfondo | ||||
| Modalità di fusione | ||||
| Riproduzione automatica | ||||
| Frecce di navigazione, punti elenco | ||||
| Navigazione in miniatura | ||||
| Opzioni di transizione | 2 | 10 | 55 | |
| Animazione dei contenuti | 6 | 5 | 5 | |
| Animazione a strati | ||||
| Diapositive video | ||||
| Lightbox | ||||
| Visualizzazione di più diapositive contemporaneamente |
Puoi creare lo stesso dispositivo di scorrimento in Elementor e Smart Slider?
La tabella sopra evidenzia le funzionalità che puoi aspettarti da Elementor Slider e Smart Slider. Oltre a dirti un paio di cose che puoi fare con questi cursori, voglio anche mostrarti un esempio. In altre parole, proverò a creare lo stesso slider in Elementor e Smart Slider. Di conseguenza, avrai un'idea migliore degli slider che puoi creare con ogni software.
Ma ecco una svolta: ho scelto un modello Smart Slider Pro esistente da ricreare. È uno dei modelli a larghezza intera più popolari di Smart Slider. Sembra davvero bello e si adatta a qualsiasi sito. Cosa c'è di più importante: utilizza solo 3 livelli nello stesso ordine in cui Elementor Slider ne ha bisogno.

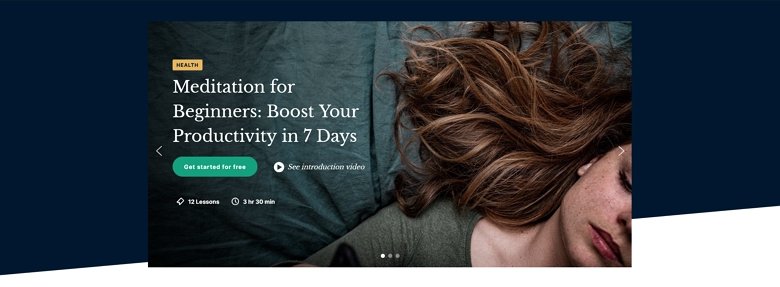
Punti salienti del modello del dispositivo di scorrimento a larghezza intera
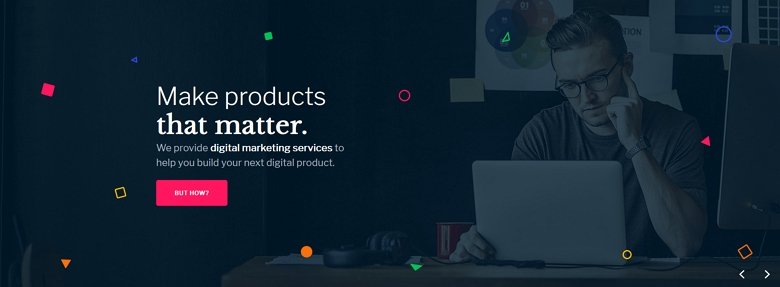
Prima di iniziare a ricreare questo slider in Elementor di Smart Slider gratis, vediamo alcuni dei suoi dettagli. Innanzitutto, il layout, che è abbastanza semplice: contiene un'intestazione, un testo e un livello di pulsanti. Questi livelli vengono inseriti in un contenitore largo 1200px e allineati a sinistra al suo interno. Di conseguenza, su schermi più grandi, c'è più spazio sul lato sinistro del contenuto rispetto a schermi più piccoli.

L'intestazione utilizza il livello di intestazione evidenziato di Smart Slider Pro. Questo livello può evidenziare la parte più importante del tuo testo con la forma che preferisci. Inoltre, puoi vedere un bel movimento quando si verifica l'evidenziazione. Ma c'è molto di più in questa diapositiva, quindi andiamo avanti!
Sul livello del pulsante, c'è un fantastico effetto al passaggio del mouse. Il colore cambia e il pulsante cresce un po'. La crescita avviene a causa della maggiore imbottitura in hover. Inoltre, le piccole icone dell'immagine reagiscono al movimento del mouse cercando di seguirlo. Ciò accade a causa dell'effetto di parallasse dei livelli.
Inoltre, le frecce di spostamento della diapositiva sono posizionate nell'angolo inferiore destro del dispositivo di scorrimento. Questo è lo slider che proverò a replicare nella soluzione slider di Elementor e in Smart Slider Free. È ora di iniziare!
Costruire in Elementor slider
Non è stato difficile, né dispendioso in termini di tempo creare questo fantastico dispositivo di scorrimento a larghezza intera in Elementor. Ho però dovuto barare un po': per poter rendere i testi in grassetto, avevo bisogno di usare dei codici HTML. Avevo anche bisogno di scrivere HTML per rendere bianco il testo in grassetto nella descrizione. Tuttavia, lo slider di Elementor è facile da capire e veloce con cui lavorare. Di seguito puoi vedere il risultato piuttosto fantastico:

Tuttavia, per qualche motivo, non sono riuscito ad allineare il contenuto al centro, all'interno di un contenitore largo 1200px. Ho impostato la larghezza del contenuto di 1200 px, ma sembrava non fare alcuna differenza poiché il mio contenuto non era più largo di 1200 px. Di conseguenza, l'aspetto finale del dispositivo di scorrimento sembra un po' scomodo sul lato sinistro dello schermo. Inoltre, è molto lontano dal ragazzo nella foto.
Inoltre, non riuscivo a far sì che le frecce fossero dalla stessa parte. Il dispositivo di scorrimento di Elementor consente di posizionare le frecce solo sui lati interno o esterno del dispositivo di scorrimento.
Può fare:
- Aggiungi tutti e tre i livelli necessari
- Imposta lo stile (colore del carattere, dimensione e famiglia)
- Imposta le posizioni dei livelli
- Rendi il cursore alto 700px
Non posso fare:
- Aggiunta di interruzioni di riga senza HTML
- Stile di parte del testo senza HTML
- Posizionando il contenuto al centro in un contenitore largo 1200px
- Posizionando entrambe le frecce nell'angolo in basso a destra
Costruire in Smart Slider gratuito
Smart Slider semplifica la creazione rapida di slider reattivi. Avevo solo bisogno di trascinare i livelli al loro posto e cambiare l'allineamento interno sul loro genitore per completare il layout. Per il testo "Rendi i prodotti che contano" ho utilizzato due livelli di intestazione. In questo modo sono stato in grado di regolare il peso del carattere e la famiglia nell'editor visivo di Smart Slider. Al livello di testo, ho aggiunto un collegamento vuoto, che ho selezionato nella finestra del livello. Di conseguenza, potrei cambiare il colore cambiando il colore del collegamento.

Sono stato in grado di modellare le frecce e posizionarle nell'angolo in basso a destra senza problemi. Quindi ho creato una sovrapposizione statica, che è soprattutto diapositive nel dispositivo di scorrimento, e ho posizionato le piccole immagini lì. Ho usato il posizionamento assoluto per aggiungere queste immagini e posizionarle sulla tela.
Come puoi vedere il risultato è davvero vicino all'obiettivo. Fondamentalmente, l'unica differenza tra lo slider realizzato nella versione Free e Pro sono gli effetti Pro.
Può fare
- Crea un contenitore largo 1200px e allinea il contenuto al suo interno
- Posiziona le frecce nell'angolo in basso a destra
- Rendi il cursore alto 700px
- Crea una sovrapposizione in cui posizionare le piccole immagini
- Crea l'effetto al passaggio del mouse del pulsante
Non posso
- Crea l'effetto di parallasse per le piccole immagini
- Crea la forma animata attorno al testo "quella materia".
Cos'altro puoi ottenere con Smart Slider Pro?
Con la versione Pro di Smart Slider, puoi creare presentazioni molto più ricche. Ad esempio, se fai clic su "Ma come?" pulsante, appariranno un paio di nuovi livelli. Queste sono le animazioni del livello, che puoi attivare con un evento. In questo caso, l'evento stava facendo clic sul pulsante CTA.
Facendo clic su una casella qualsiasi porta il visitatore a un'altra diapositiva all'interno di questo dispositivo di scorrimento. L'utilizzo di tale navigazione rende il tuo dispositivo di scorrimento unico e garantisce un'esperienza utente memorabile.
Perché dovresti scegliere Smart Slider come tuo Elementor Slider?
Elementor è un potente generatore di pagine che puoi utilizzare per creare un bellissimo sito. Sul fronte slider, invece, permette solo di creare qualcosa di basilare. Quindi, se hai bisogno di più funzionalità, avrai bisogno di un plug-in slider. Sfortunatamente, il mercato è pieno di plugin di slider tra cui scegliere, il che rende difficile sceglierne uno.
Consiglio di provare Smart Slider. Ha un'eccellente versione gratuita che puoi provare gratuitamente. Inoltre, puoi creare fantastici slider anche con la versione gratuita. Se l'esempio di scorrimento sopra non fosse abbastanza convincente, di seguito è riportato un elenco di motivi per scegliere Smart Slider.
Perché dovresti scegliere Smart Slider Free?

- È gratis. Le cose gratis sono sempre belle da avere. Smart Slider offre un potente strumento di creazione di slider, senza dover spendere un centesimo.
- Facile da usare. Smart Slider è facile da usare come i widget Carousel e Slider di Elementor. Ma è molto, molto più potente.
- 6 strati unici. Sono disponibili 6 livelli, ciascuno adatto a un determinato tipo di contenuto. Puoi aggiungere tutti i titoli, paragrafi, pulsanti, immagini, video YouTube o Vimeo che desideri a ciascuna diapositiva.
- Posizionamento predefinito. Aggiungi righe e colonne per visualizzare i tuoi contenuti, nello stesso modo in cui usi Elementor.
- Posizionamento assoluto. Hai bisogno di aggiungere alcuni elementi decorativi? Usa il posizionamento assoluto che ti dà la libertà di posizionare i livelli ovunque.
- Libertà di costruire ciò che vuoi. Con Smart Slider puoi costruire tutto ciò che immagini.
- Stile come vuoi. Rendi gli strati come vuoi! Di conseguenza, la presentazione può adattarsi perfettamente al tuo sito. Oppure puoi creare uno slider che si distingua davvero.
- Controlli personalizzabili. Aggiungi frecce, elenchi puntati o miniature alle diapositive. Quindi personalizzali a tuo piacimento.
- È reattivo. Con Smart Slider, puoi creare cursori che sembrano splendidi su qualsiasi dispositivo. Puoi utilizzare strumenti reattivi, come la scala del testo per ottimizzare il risultato su schermi di piccole dimensioni.
- Post Slider. Crea slider dai post più recenti del tuo blog utilizzando il generatore di diapositive dinamico. La parte migliore è che il generatore si aggiorna automaticamente quando aggiungi nuovi post.
- Bellissimi modelli per iniziare. Hai bisogno di creare qualcosa di bello in fretta? Importa uno degli 11 cursori campione pronti per l'uso e personalizzali a tuo piacimento.
Perché dovresti scegliere Smart Slider Pro?
La versione gratuita di Smart Slider è un plug-in già sorprendente e altamente personalizzabile. Ma se vuoi più potenza, dai un'occhiata a Smart Slider Pro! Ha tutte le funzionalità della versione gratuita e molto altro. Alcuni motivi per passare a Pro:

- Molto più strati. Ci sono un totale di 23 livelli nella versione Pro con cui creare contenuti.
- Video ospitati autonomamente. Puoi utilizzare video MP4 nelle diapositive per evitare di dover utilizzare un servizio di terze parti per questo. Inoltre, un video MP4 può avere un bell'aspetto come sfondo della diapositiva.
- Fantastici effetti. Puoi trovare gli effetti più belli e popolari in Smart Slider. Ad esempio parallasse, particelle, effetto Ken Burns e Shape Divider.
- Animazione a strati. Dai vita ai tuoi livelli animandoli separatamente. Crea qualsiasi animazione di livello che ti piace o seleziona dalle nostre animazioni preimpostate.
- Rivela l'animazione. L'animazione di rivelazione è un tipo speciale di animazione di livello, che dà un tocco moderno alle tue diapositive.
- Eventi di livello. Gli eventi ti consentono di avviare animazioni di livello quando i visitatori interagiscono con il dispositivo di scorrimento. Ad esempio, puoi visualizzare un livello quando il visitatore fa clic su un altro livello.
- Lightbox. Visualizza le tue immagini in una lightbox, che consente ai visitatori di godertele in dimensioni maggiori.
- Modelli più belli per iniziare. Ottieni un vantaggio e scegli tra più di 180 cursori.
- Prezzi amichevoli. Tutti i pacchetti Smart Slider sono dotati di aggiornamenti e supporto a vita. Non è necessario rinnovare l'abbonamento ogni anno per poter ottenere assistenza o accedere alle funzionalità più recenti.
Conclusione
Elementor ha già alcune fantastiche soluzioni di scorrimento integrate. Ti consentono di creare slider reattivi e di bell'aspetto per il tuo sito. Ma in qualche modo mancano di funzionalità e libertà creativa. Quindi, se hai bisogno di più funzionalità e funzionalità, hai bisogno di un plug-in di scorrimento.
Prova Smart Slider. Funziona bene con Elementor, che lo rende una scelta eccellente per creare slider per il tuo sito. Anche la versione gratuita può soddisfare le esigenze di scorrimento del tuo sito web. Puoi aggiungere livelli illimitati e creare qualsiasi layout desideri. Ma se hai bisogno di più funzionalità e alcuni fantastici effetti, puoi scegliere Smart Slider Pro. Sono sicuro che non te ne pentirai!
