La guida definitiva alle intestazioni adesive di Elementor
Pubblicato: 2022-04-19Che tu sia un aspirante sviluppatore web o un imprenditore di e-commerce, i tuoi siti web probabilmente condividono alcuni elementi essenziali. Ad esempio, ogni sito ha bisogno di un'intestazione chiara per aiutare i visitatori a navigare tra pagine diverse. Tuttavia, se utilizzi un generatore di pagine come Elementor per tagliare la codifica, ti starai chiedendo se è ancora possibile creare un'intestazione adesiva Elementor sofisticata ma intuitiva.
Fortunatamente, l'utilizzo di un'intestazione Elementor può fornire ai tuoi utenti un modo semplificato per esplorare il tuo sito web. Con questo famoso generatore di pagine, puoi creare un'ampia varietà di intestazioni che non scompaiono quando gli utenti scorrono verso il basso un sito. Questa caratteristica è ciò che li rende "appiccicosi".
In questo post, discuteremo di come funziona un'intestazione adesiva e dei vantaggi dell'utilizzo. Quindi ti mostreremo come creare un'intestazione adesiva Elementor sia con la versione gratuita che con quella professionale dello strumento. Infine, ti forniremo ulteriori opzioni di personalizzazione per le tue intestazioni permanenti utilizzando CSS. Iniziamo!
Un'introduzione alle intestazioni adesive di Elementor
Non ci sono due siti Web uguali. Tuttavia, ci sono alcune caratteristiche che i siti Web di qualità hanno in comune.
Se gestisci un sito a più pagine, uno di questi elementi è un'intestazione. Questa è la barra orizzontale nella parte superiore di ogni pagina che contiene informazioni utili.
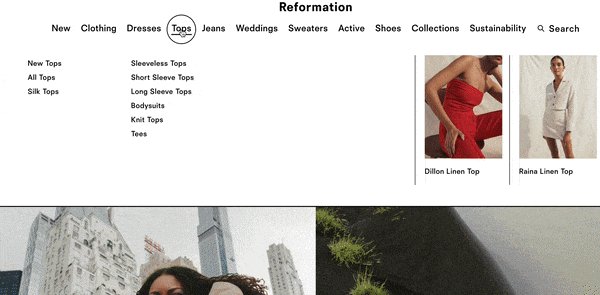
In genere un'intestazione include il menu di navigazione con pagine come Chi siamo o Contattaci :

Quando i visitatori esplorano la tua pagina, probabilmente si aspetteranno un'intestazione organizzata per guidarli nel tuo sito. Poiché l'esperienza utente (UX) è la chiave del successo di un sito Web, sarebbe saggio creare un'intestazione intuitiva e diretta. È qui che un'intestazione adesiva, progettata con Elementor, può fare una grande differenza.
Come funziona un'intestazione appiccicosa
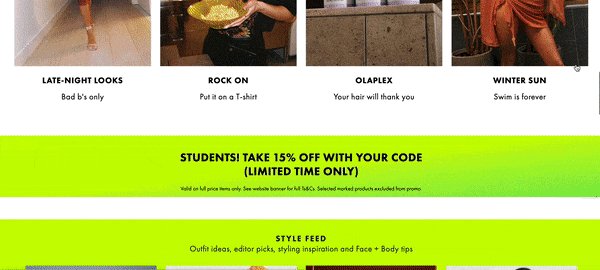
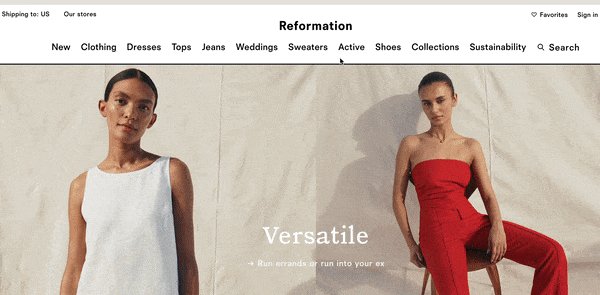
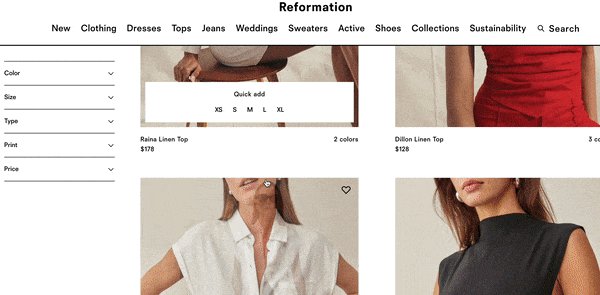
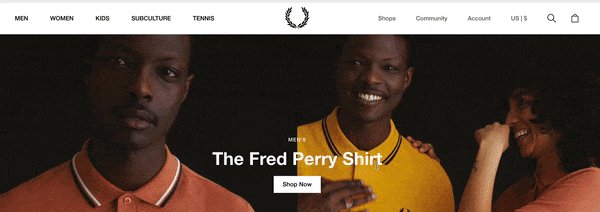
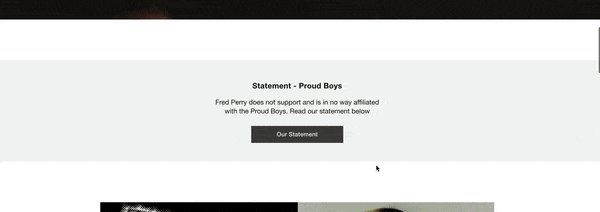
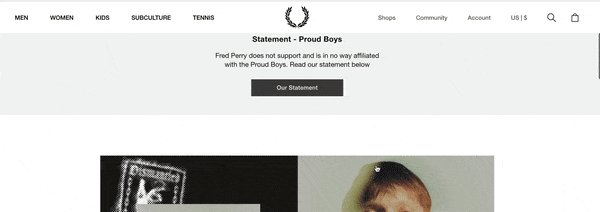
Prima di apprendere come funziona un'intestazione permanente di Elementor, diamo un'occhiata a come si comporta un'intestazione standard quando scorri una pagina verso il basso:

Come puoi vedere nell'esempio sopra, questa intestazione contiene una barra di navigazione complessa con categorie come Vendite , Abbigliamento , Scarpe e altro. Queste schede aiuteranno senza dubbio gli acquirenti a trovare ciò che stanno cercando. Tuttavia, quando scorri la pagina verso il basso, l'intestazione scompare.
Gli utenti potrebbero trovarlo frustrante, poiché richiede loro di tornare all'inizio della pagina per accedere al menu di navigazione. Fortunatamente, un'intestazione adesiva offre una soluzione semplice.
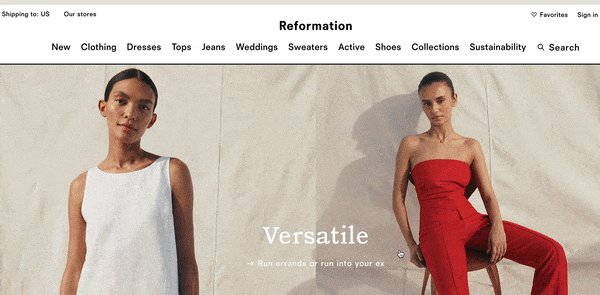
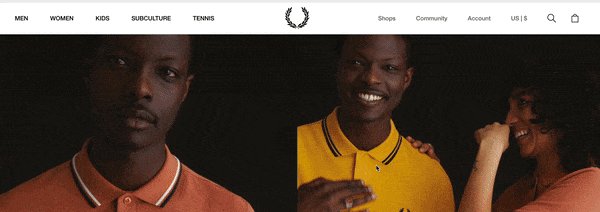
Rimanendo o "rimanendo" in posizione nella parte superiore della tua pagina, un'intestazione appiccicosa può migliorare drasticamente l'UX del tuo sito web:

Quando il design del tuo sito include un'intestazione permanente, i tuoi utenti possono passare rapidamente a nuove pagine senza perdere tempo a scorrere.
Inoltre, con questo elemento fisso, puoi includere il tuo logo davanti e al centro in ogni momento. Questa funzione può aiutare gli utenti a ricordare più facilmente il tuo marchio e incoraggiarli a rimanere più a lungo sul tuo sito.
Quando dovresti prendere in considerazione l'utilizzo di un'intestazione appiccicosa
I visitatori avranno meno probabilità di perdersi quando esplorano siti più grandi con un'intestazione appiccicosa. Pertanto, potresti voler sfruttare questa funzione se il tuo sito Web ha molte pagine. Ecco perché vedrai spesso intestazioni appiccicose sui siti di e-commerce.
Un'intestazione permanente può essere particolarmente utile se desideri includere una funzione di ricerca nell'intestazione. In questo modo, mentre gli utenti stanno scorrendo e si rendono conto che non riescono a trovare ciò che stanno cercando, possono inserire rapidamente una query nella barra di ricerca.
Inoltre, un'intestazione appiccicosa può essere un punto di svolta se gestisci un blog monetizzato che mostra tutti i tuoi post sulla home page. In generale, questa intestazione può garantire che il tuo sito Web sia gestibile e scalabile.
Tuttavia, se il tuo sito ha una sola pagina, non ha molto senso trasformare la tua intestazione in questo modo. Inoltre, se hai una buona quantità di pagine sul tuo sito Web, ma ognuna è relativamente breve, probabilmente non hai nemmeno bisogno di un'intestazione appiccicosa.
Nel complesso, un'intestazione permanente riduce il tempo di scorrimento e aumenta l'usabilità e la navigazione del sito. Se non sei sicuro che questa funzione possa avvantaggiare il tuo sito web, potresti voler fare un rapido controllo della lunghezza della tua pagina e poi decidere.
Come creare un'intestazione appiccicosa di Elementor
Per questo tutorial, ti guideremo attraverso i passaggi per creare un'intestazione adesiva di Elementor. Daremo per scontato che tu abbia già installato e attivato il plugin Elementor sul tuo sito.
Tratteremo come creare questa intestazione sia con la versione gratuita che con Elementor Pro. Probabilmente sarai felice di sapere che non avrai bisogno di imparare l'HTML o di modificare in modo significativo il codice per farlo!
Come creare un'intestazione appiccicosa utilizzando Elementor (gratuito)
La versione gratuita di Elementor offre alcune potenti funzionalità per la creazione di pagine. Tuttavia, se desideri apportare modifiche alle intestazioni e ai piè di pagina, avrai bisogno di alcuni strumenti aggiuntivi (anche gratuiti).
Con questo in mente, vediamo come puoi creare un'intestazione appiccicosa usando Elementor!
Passaggio 1: installa e attiva i tuoi plugin essenziali
Fortunatamente, alcuni strumenti affidabili possono espandere facilmente le funzionalità della versione gratuita di Elementor.
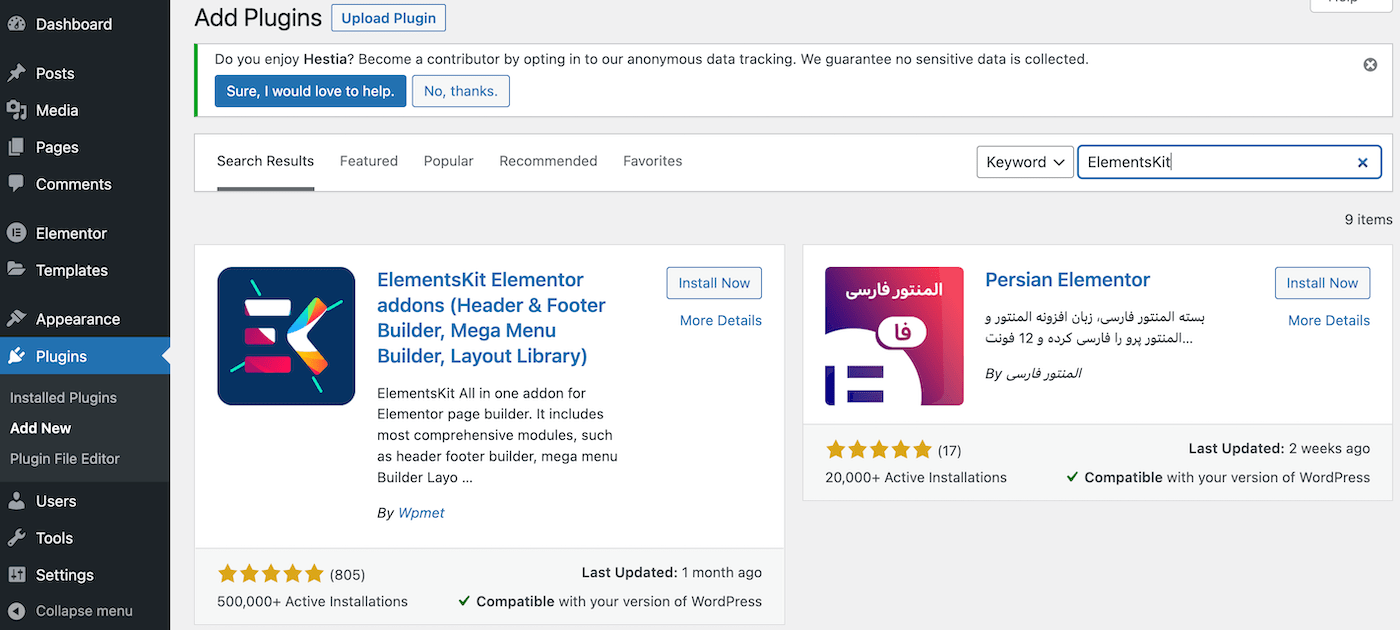
Passa alla dashboard di WordPress per trovare il tuo primo strumento. Vai su Plugin> Aggiungi nuovo e cerca i componenti aggiuntivi di ElementsKit Elementor usando la funzione di ricerca:

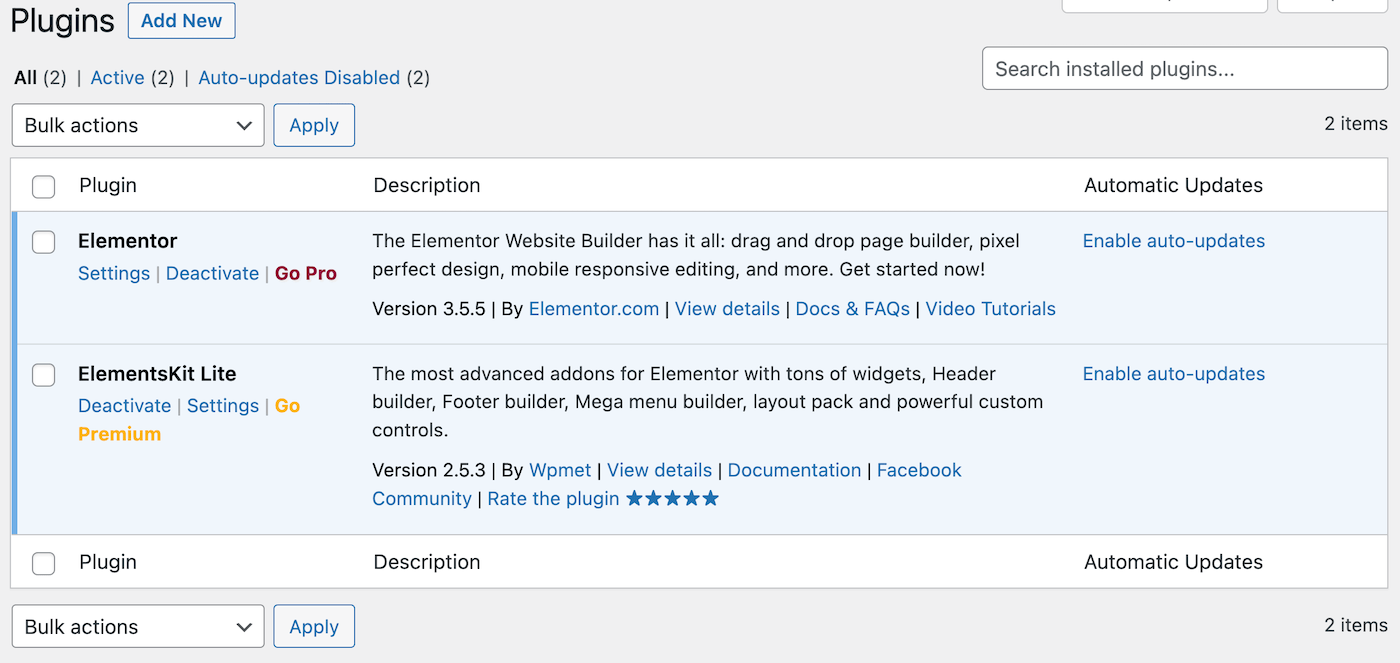
Installa e attiva questo plugin come faresti di solito. Al termine di questo processo, verrai indirizzato alla pagina principale dei plug-in:

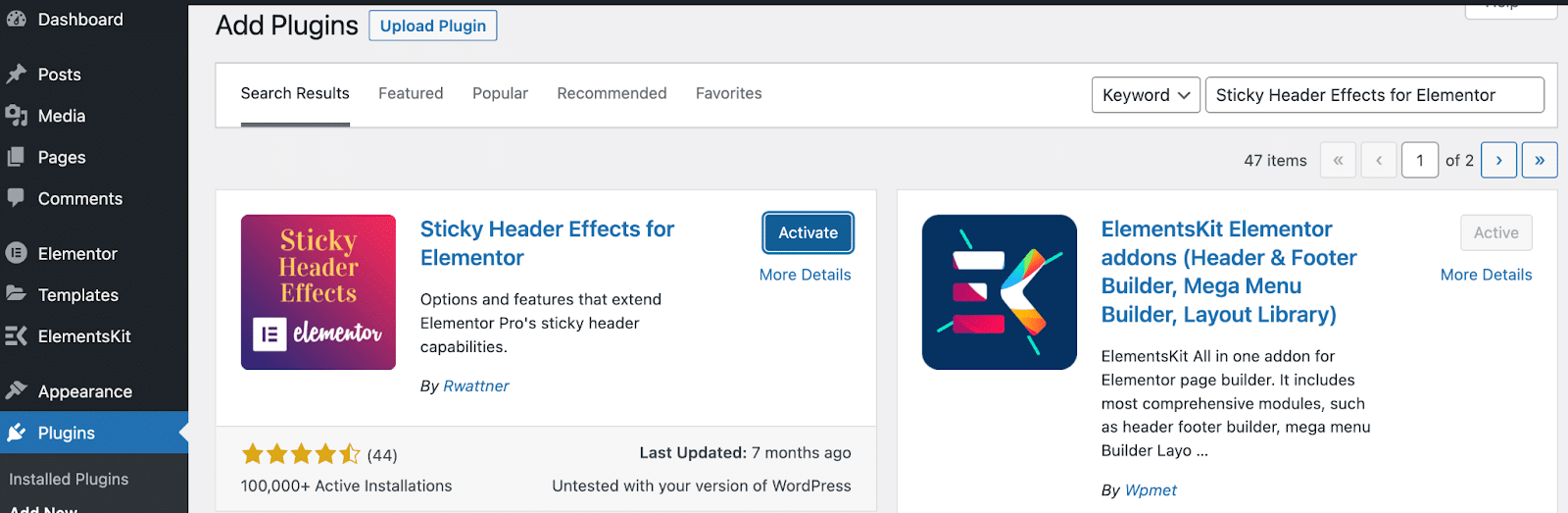
Ora, fai di nuovo clic su Aggiungi nuovo per individuare il plug-in Sticky Header Effects per Elementor con la barra di ricerca:

Ripeti il processo di installazione e attivazione per questo strumento e sei pronto per il passaggio successivo!
Passaggio 2: crea il tuo menu
Prima di poter creare qualsiasi tipo di intestazione, avrai bisogno di un menu di navigazione. Creeremo un menu semplice con gli elementi più comuni. Includerà un logo, pagine e una Call To Action (CTA).
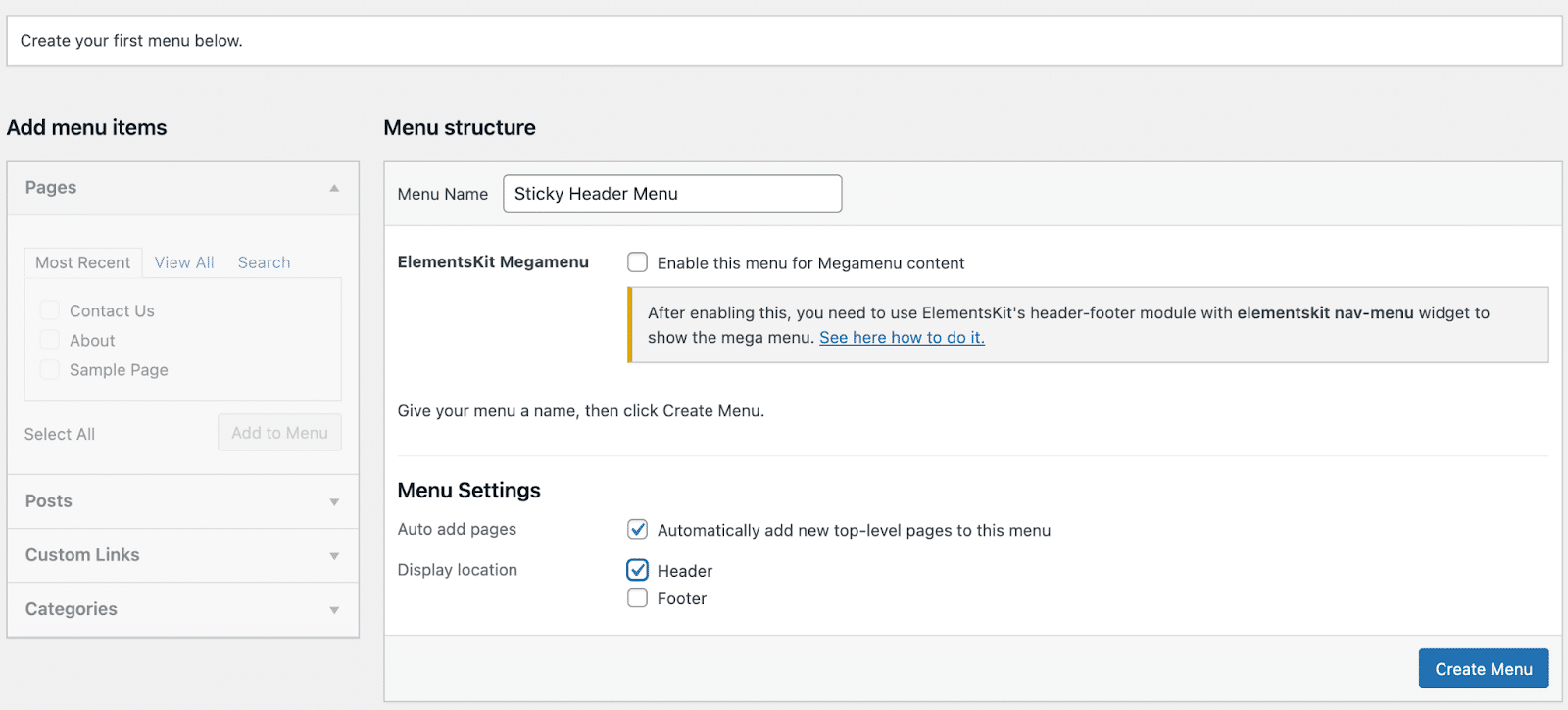
Per creare il tuo menu all'interno della dashboard di WordPress, vai su Aspetto > Menu . Accanto al campo Nome menu , dai al tuo un nome descrittivo. Chiameremo il nostro "Menu di intestazione appiccicoso":

Assicurati di scegliere Intestazione come Posizione di visualizzazione . Potresti anche voler selezionare la casella per aggiungere automaticamente nuove pagine al tuo menu.
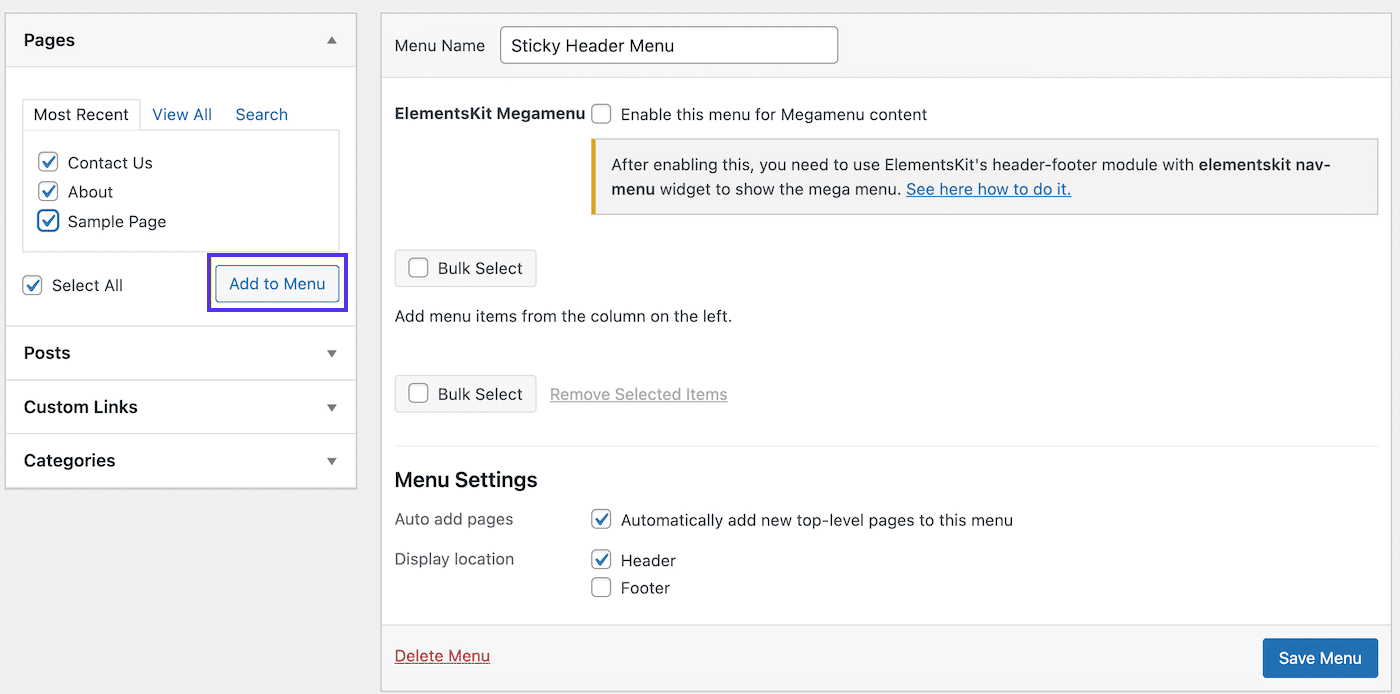
Successivamente, dovrai aggiungere alcune pagine al tuo menu. Nella sezione Pagine a sinistra, seleziona le caselle delle pagine che desideri includere, quindi fai clic su Aggiungi al menu :

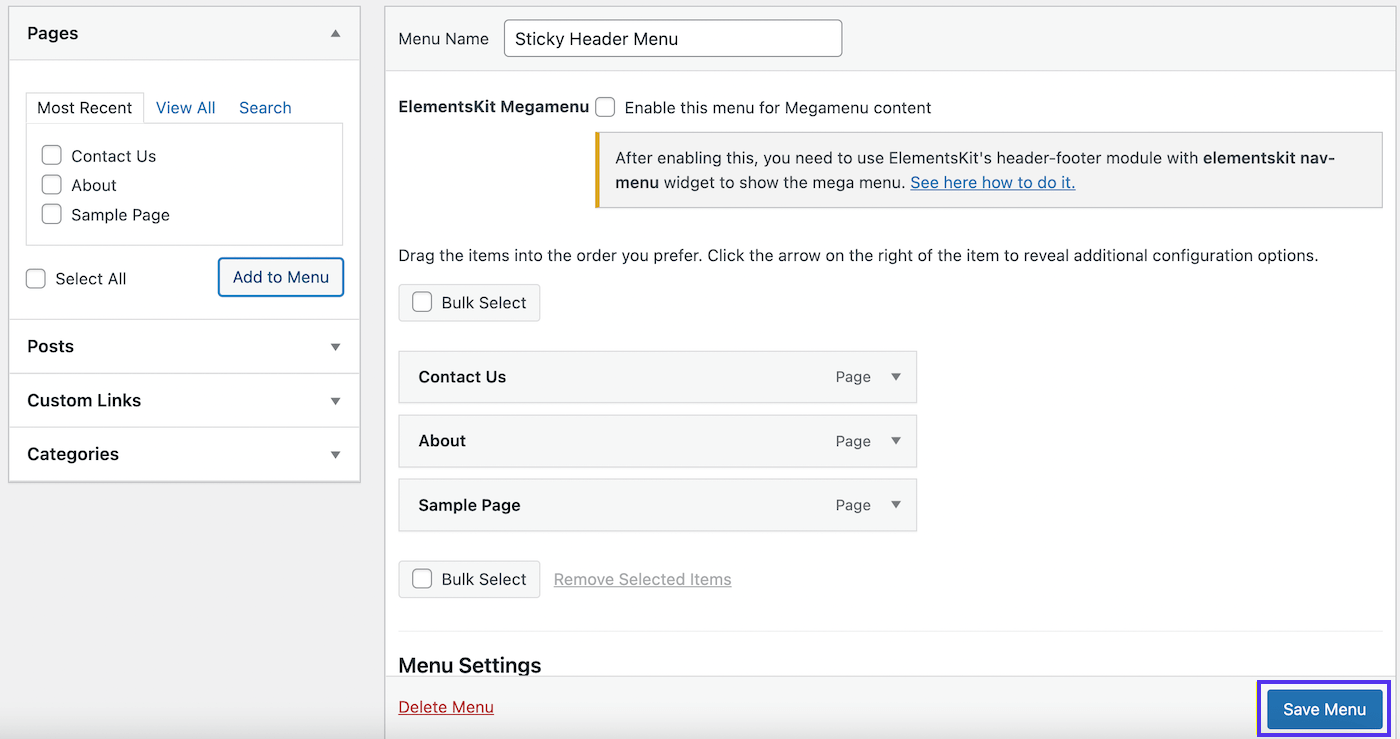
Quindi vedrai le tue pagine trasferite nel tuo menu sulla destra. Vai avanti e fai clic sul menu Salva in basso a destra dello schermo:

Come puoi vedere, abbiamo aggiunto alcune pagine di base, tra cui Contattaci , Informazioni e Pagina di esempio . Potresti voler riordinare le tue pagine in modo che la sequenza sia intuitiva per i visitatori.
Passaggio 3: crea la tua intestazione
Ora il tuo menu di navigazione esiste, ma non puoi accedervi da nessuna parte. Questo perché è necessario creare un'intestazione per esso.
Per fare ciò, vai alla scheda ElementsKit nel menu a sinistra. Se non l'hai già fatto, a questo punto dovrai fare clic su alcune pagine "per iniziare".
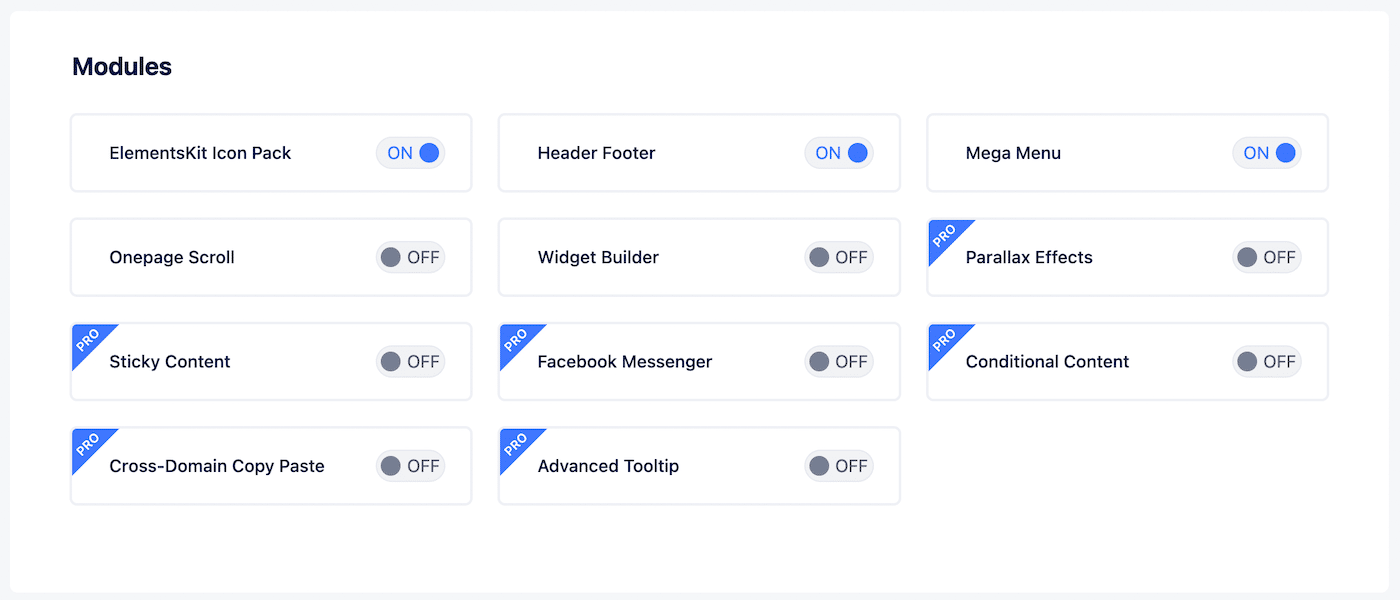
Ognuno avrà probabilmente preferenze diverse, quindi prenditi il tuo tempo per selezionare le funzionalità che desideri attivare. Tuttavia, assicurati che il modulo Header Footer sia attivato su ON :

Ora vai su ElementsKit> Piè di pagina intestazione :

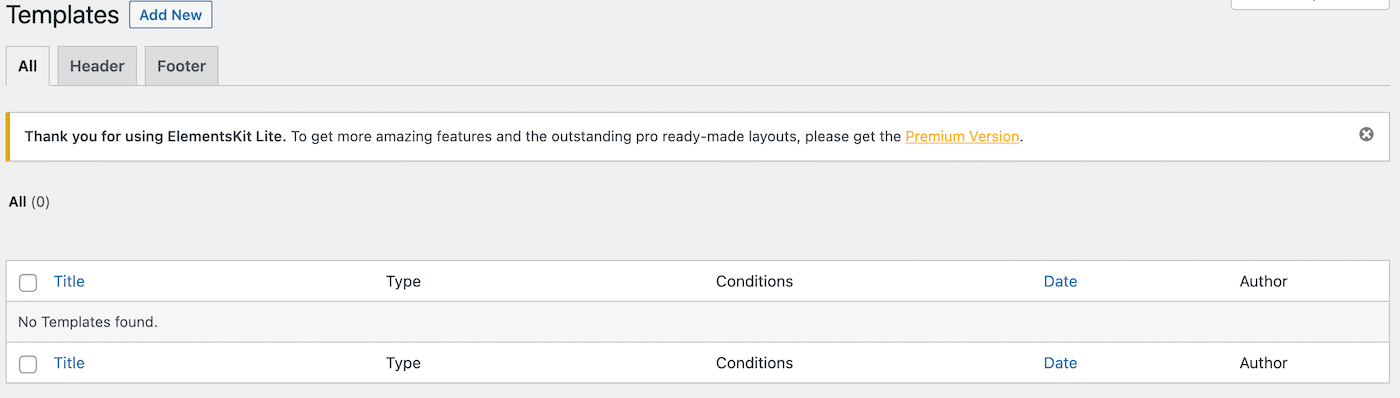
Questa pagina sarà vuota poiché non hai ancora modelli di intestazioni o piè di pagina. Fai clic su Aggiungi nuovo nella parte superiore dello schermo per creare il tuo primo modello di intestazione:

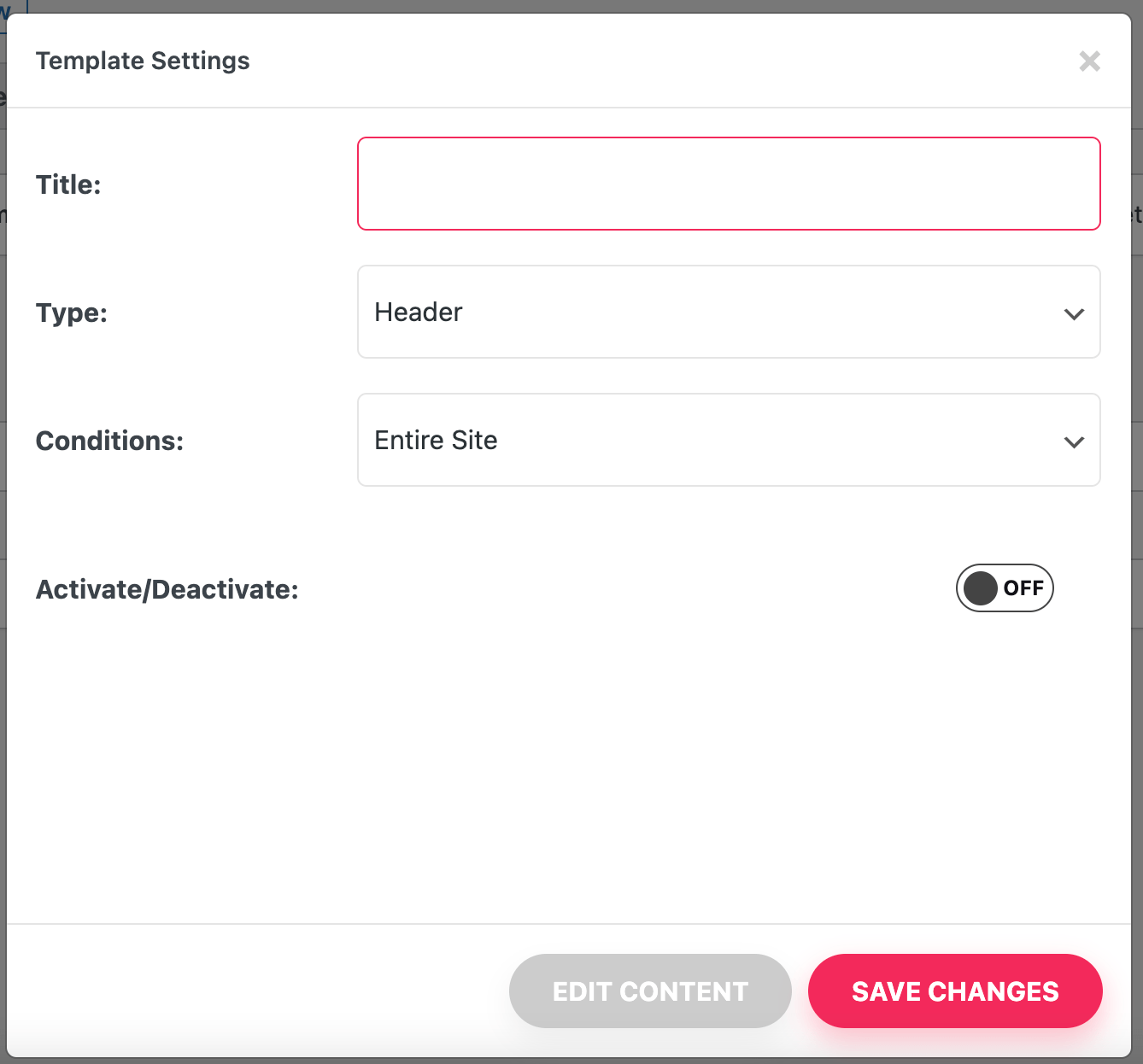
Nella schermata sopra, inserisci un nome descrittivo e assicurati che Header sia selezionato come Type . Poiché stai utilizzando la versione gratuita, questa intestazione apparirà sull'intero sito .
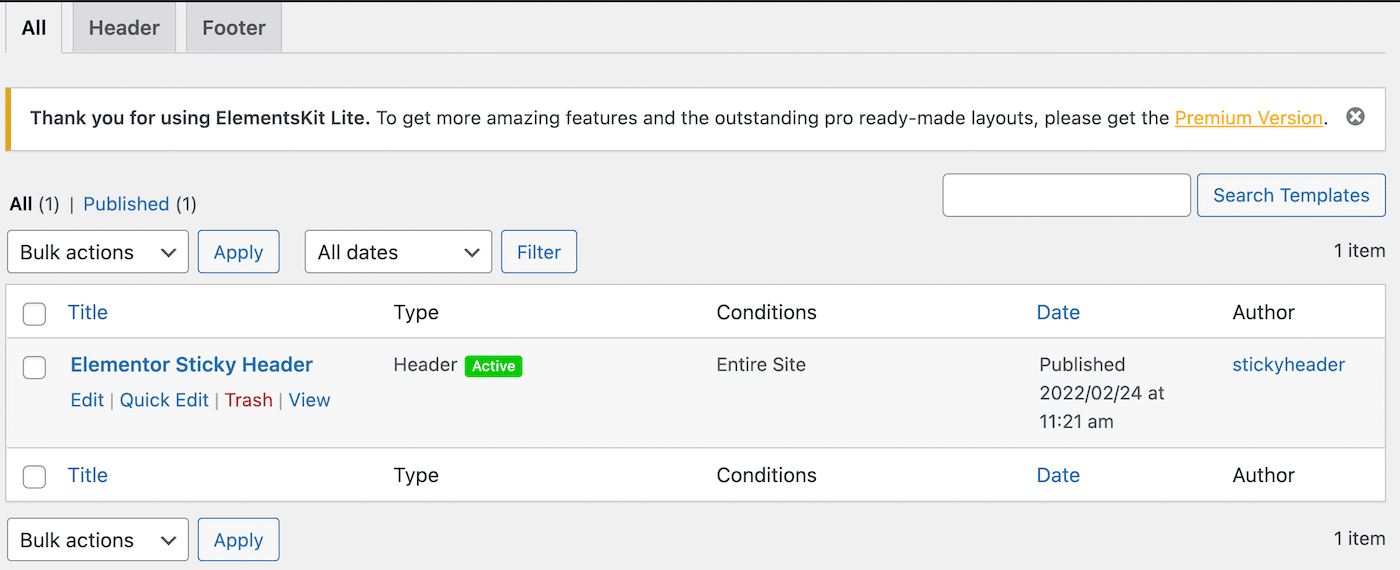
Assicurati di attivare l'interruttore Attiva/Disattiva su ON e fai clic su SALVA MODIFICHE . Ora verrai reindirizzato alla pagina dei tuoi modelli, dove puoi vedere il tuo nuovo modello di intestazione elencato:

Potresti anche notare un'icona verde attiva accanto a questa intestazione. Tuttavia, non è ancora dal vivo.
Per completare l'intestazione, passaci sopra con il mouse nell'elenco dei modelli e fai clic su Modifica in Elementor , appena sotto il suo nome. Questo ti porterà alla schermata di Elementor Builder.
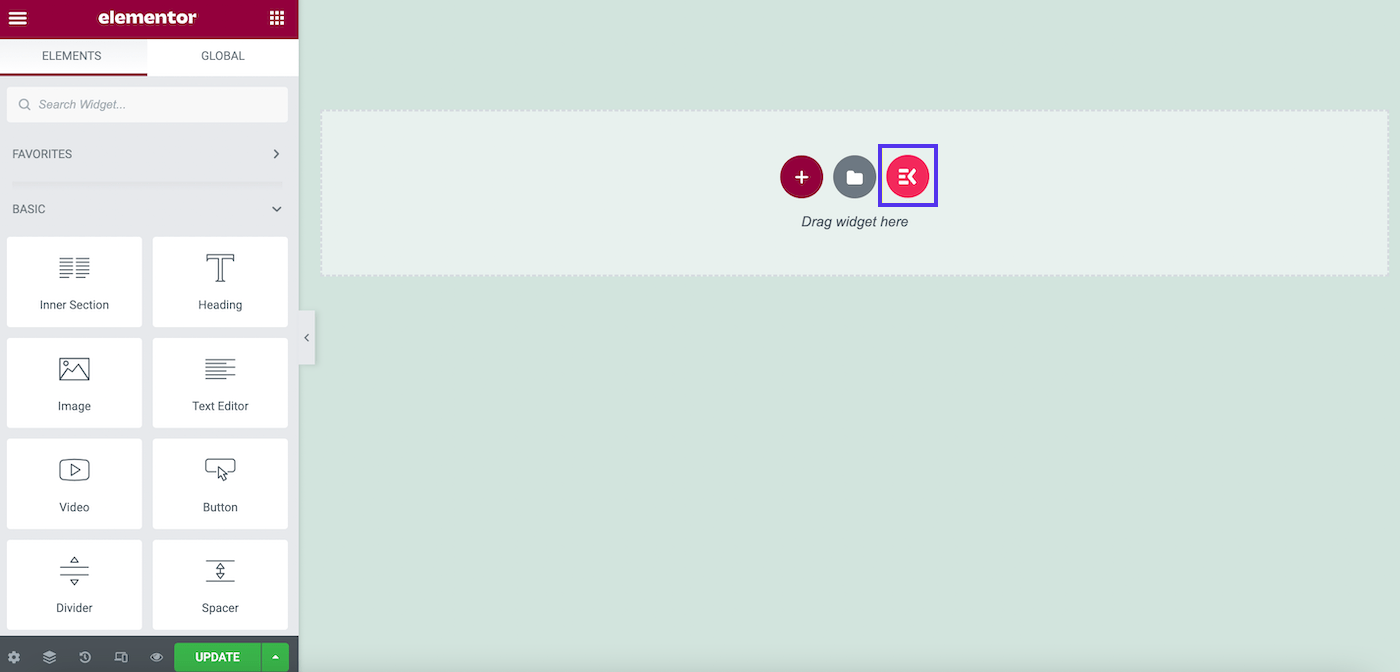
Qui, fai clic sull'icona ElementsKit :

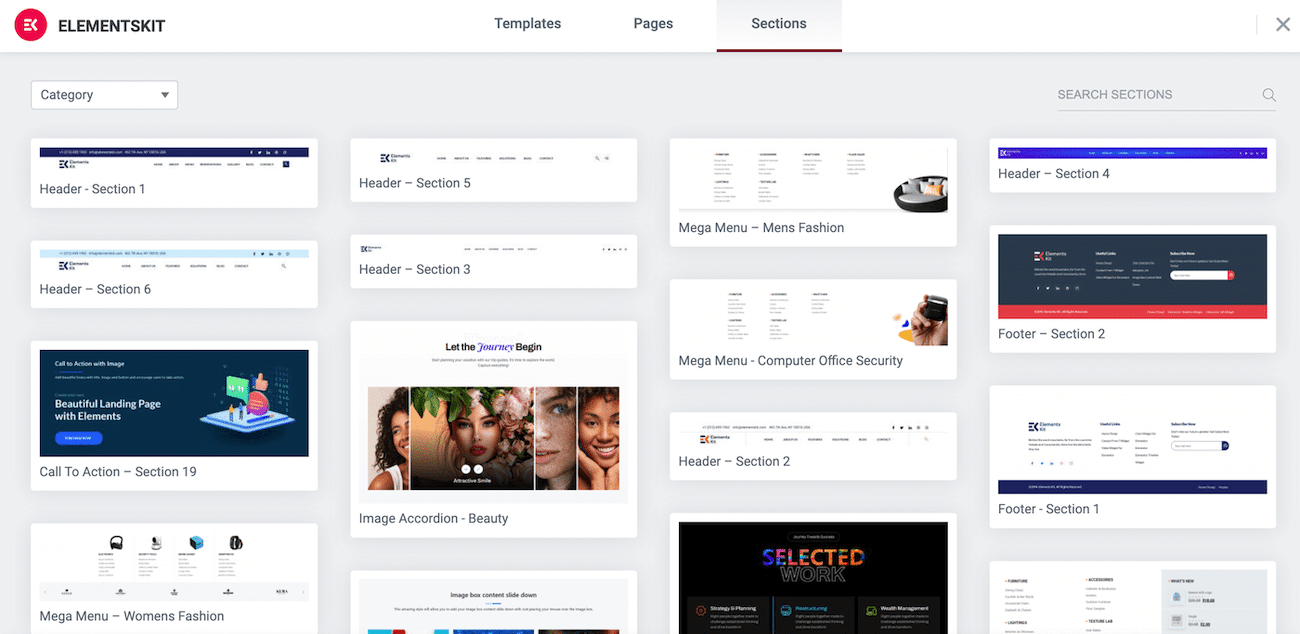
Nella schermata seguente, seleziona la scheda Sezioni :

Scorri un po' verso il basso per trovare una sezione di intestazione che ti piace, quindi fai clic su Inserisci . Abbiamo scelto Header – Sezione 5 :

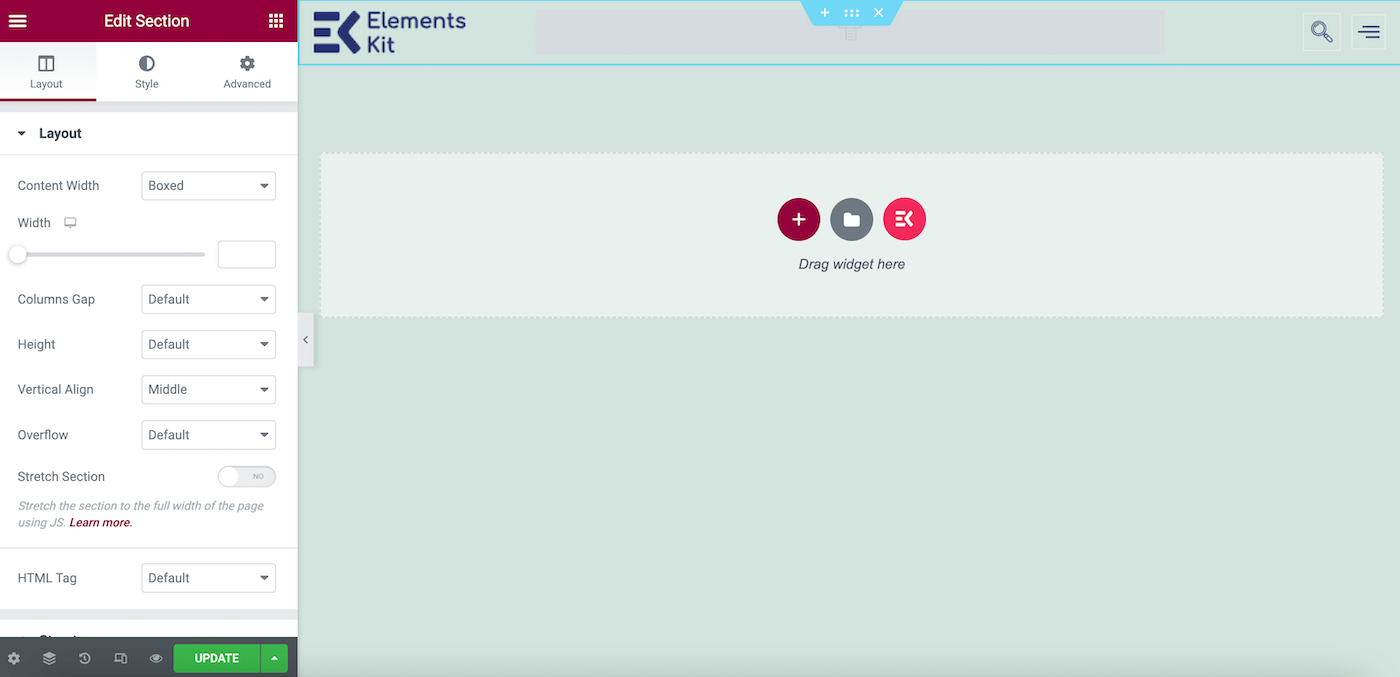
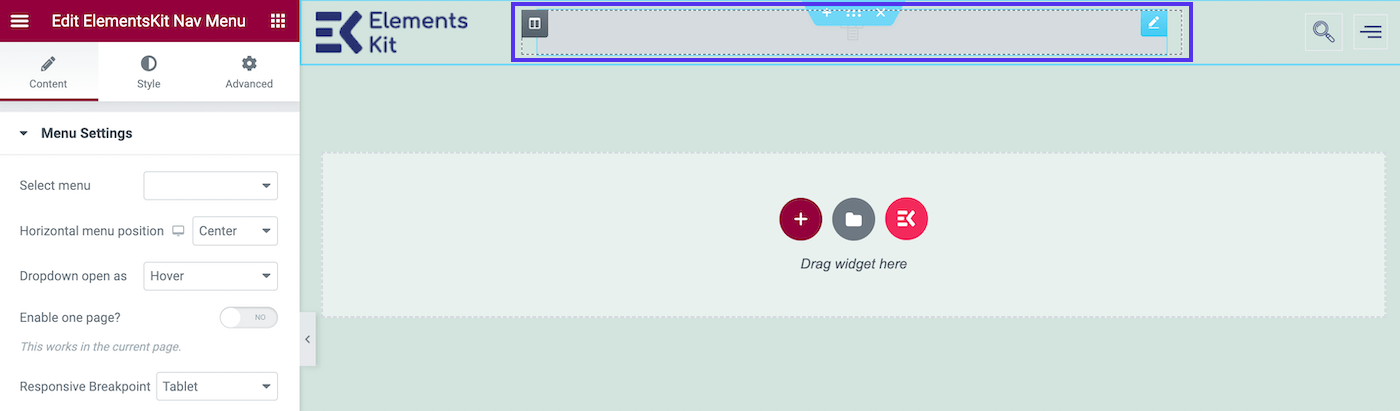
Come probabilmente puoi vedere, il nostro menu di navigazione non è visibile. Quindi andiamo avanti e aggiungilo al nostro modello di intestazione. Per fare ciò, passa il mouse sopra la sezione del menu di navigazione dell'intestazione. In questo caso, è proprio al centro:

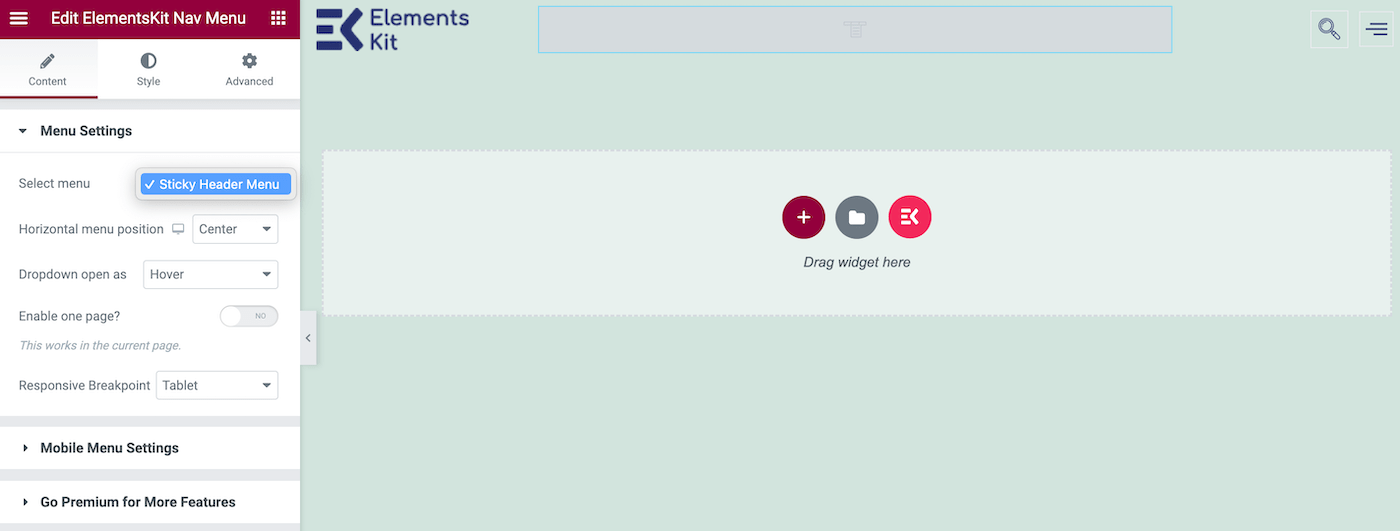
Fai clic su quest'area e le impostazioni del menu dovrebbero apparire nel pannello di sinistra. Ora, individua il campo Seleziona menu . Nel menu a discesa, scegli il menu che hai creato in precedenza:

A questo punto, dovresti vedere il menu popolato nel tuo modello di intestazione. Fai clic su AGGIORNA nell'angolo in basso a sinistra dello schermo e l'intestazione standard è terminata.
Vediamo come funziona in azione:

Come puoi vedere, la nostra intestazione ha un bell'aspetto. Tuttavia, scompare quando scorriamo verso il basso. Vediamo come possiamo farlo aderire.
Passaggio 4: rendi la tua intestazione appiccicosa
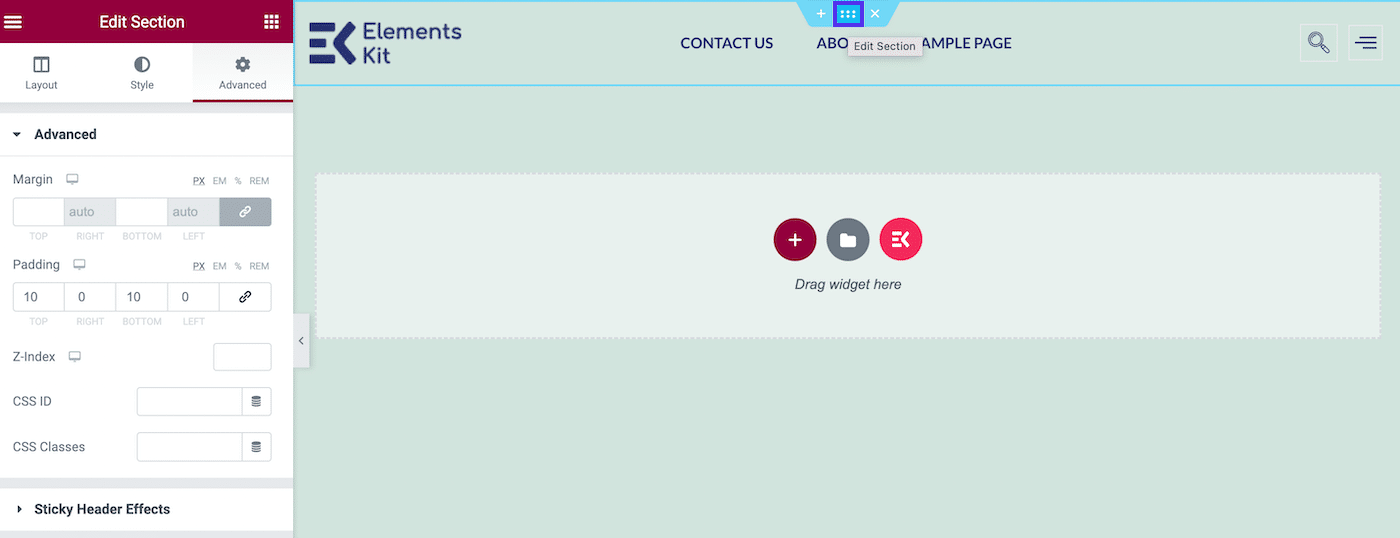
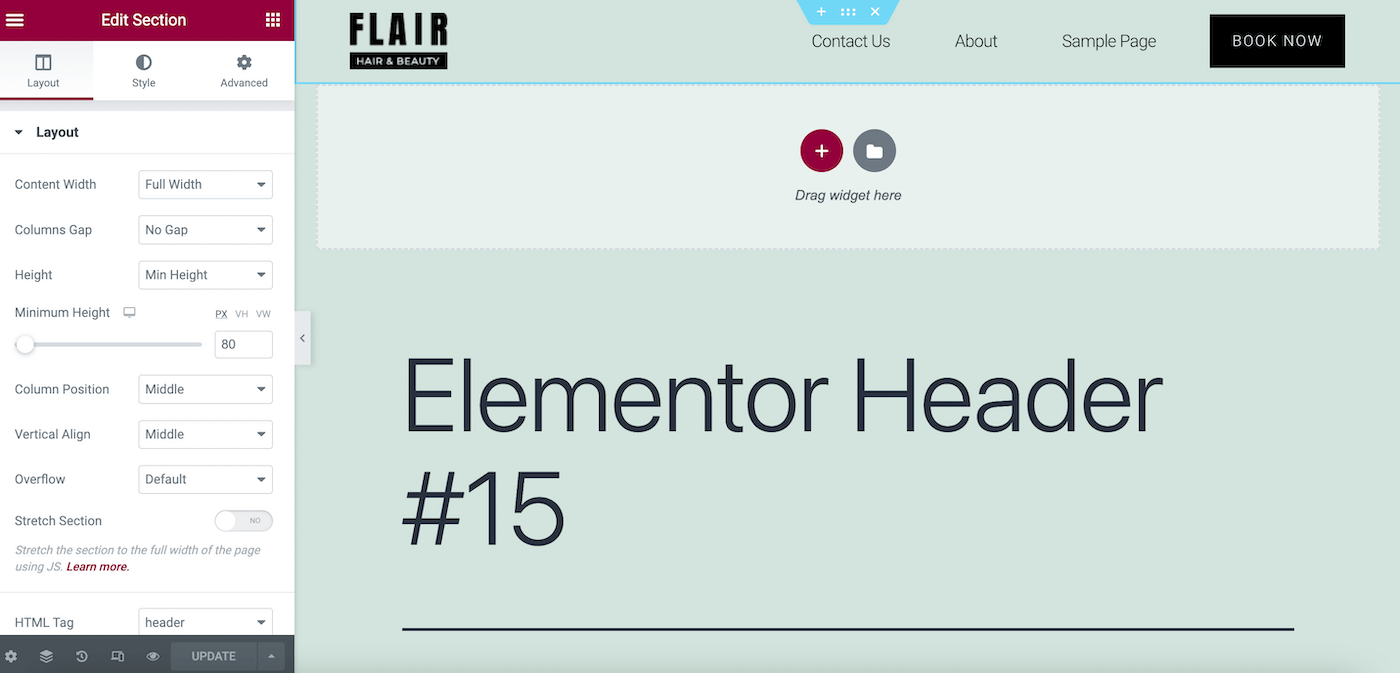
Per il nostro passaggio finale, vai a ElementsKit > Header Footer > Modifica con Elementor . Quindi seleziona la tua intestazione e fai clic sull'icona centrale con sei punti:

Quando ci passi sopra, vedrai che questo ti consente di modificare la sezione . Dopo aver fatto clic su di esso, le opzioni di modifica verranno visualizzate nel pannello di sinistra.
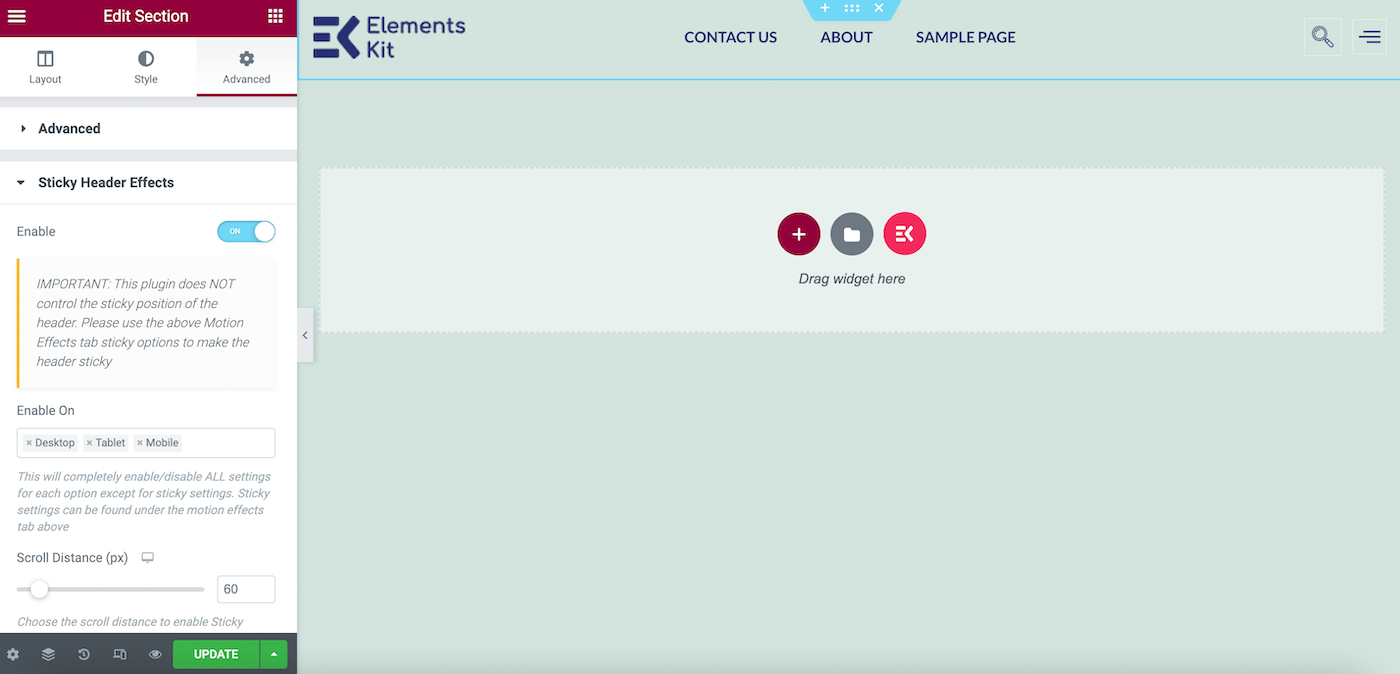
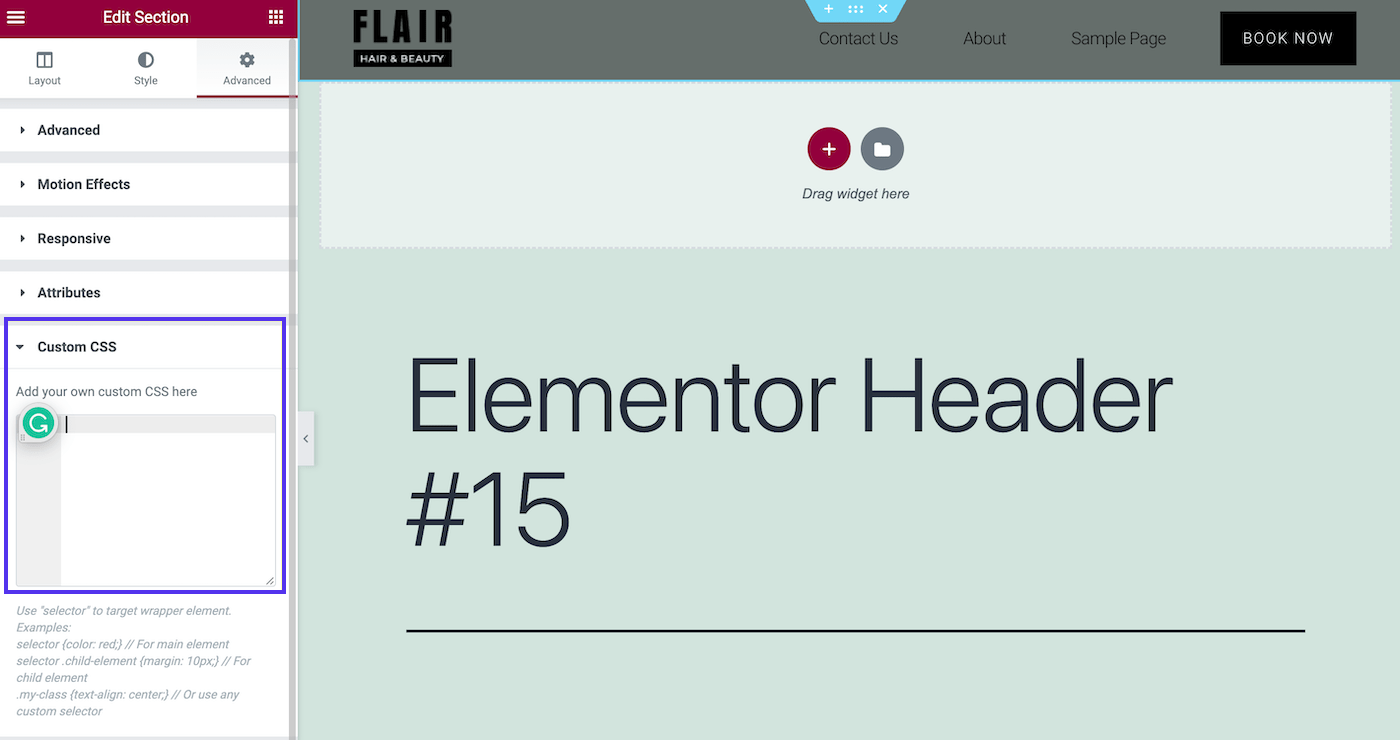
Fai clic sulla scheda Avanzate e scorri verso il basso fino a Effetti di intestazione permanenti . Ci sarà un messaggio di avviso che dice che il plug-in non controlla l'intestazione permanente, ma puoi ignorarlo. Dal momento che abbiamo anche aggiunto il plug-in Sticky Header Effects per Elementor, funzionerà perfettamente.
Ora abilita l'intestazione adesiva di Elementor impostando l'interruttore su ON :

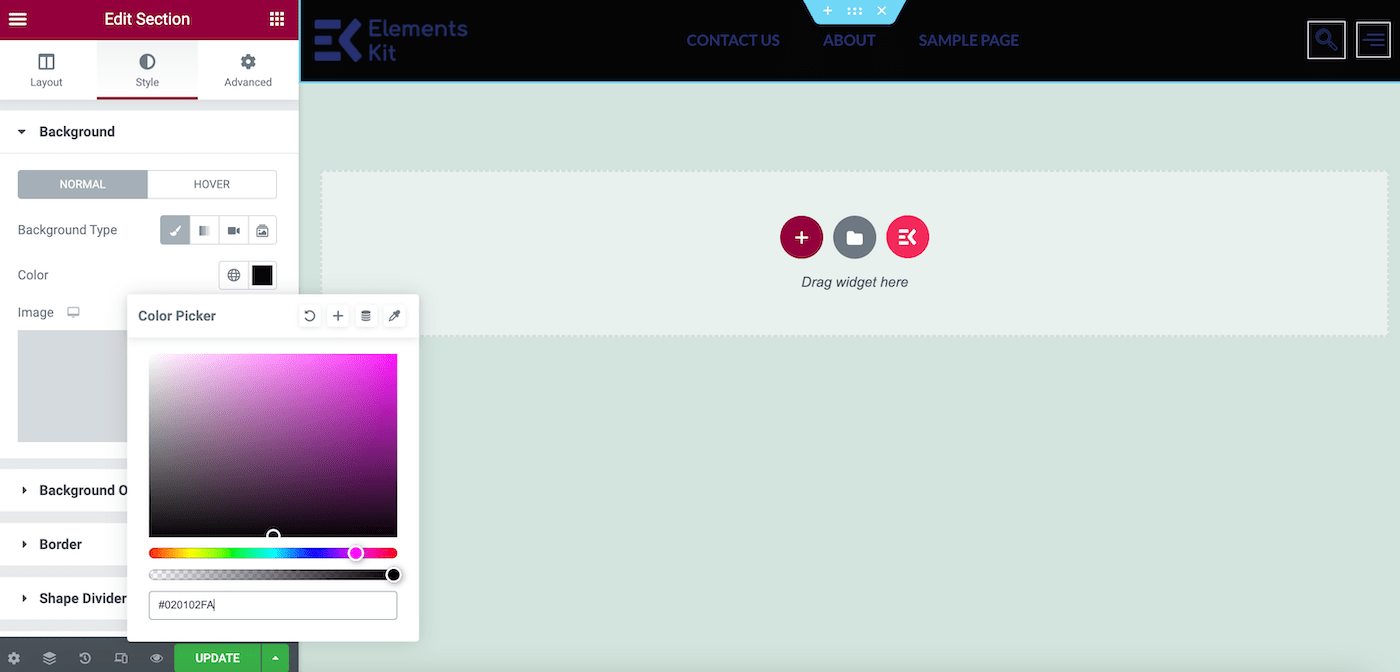
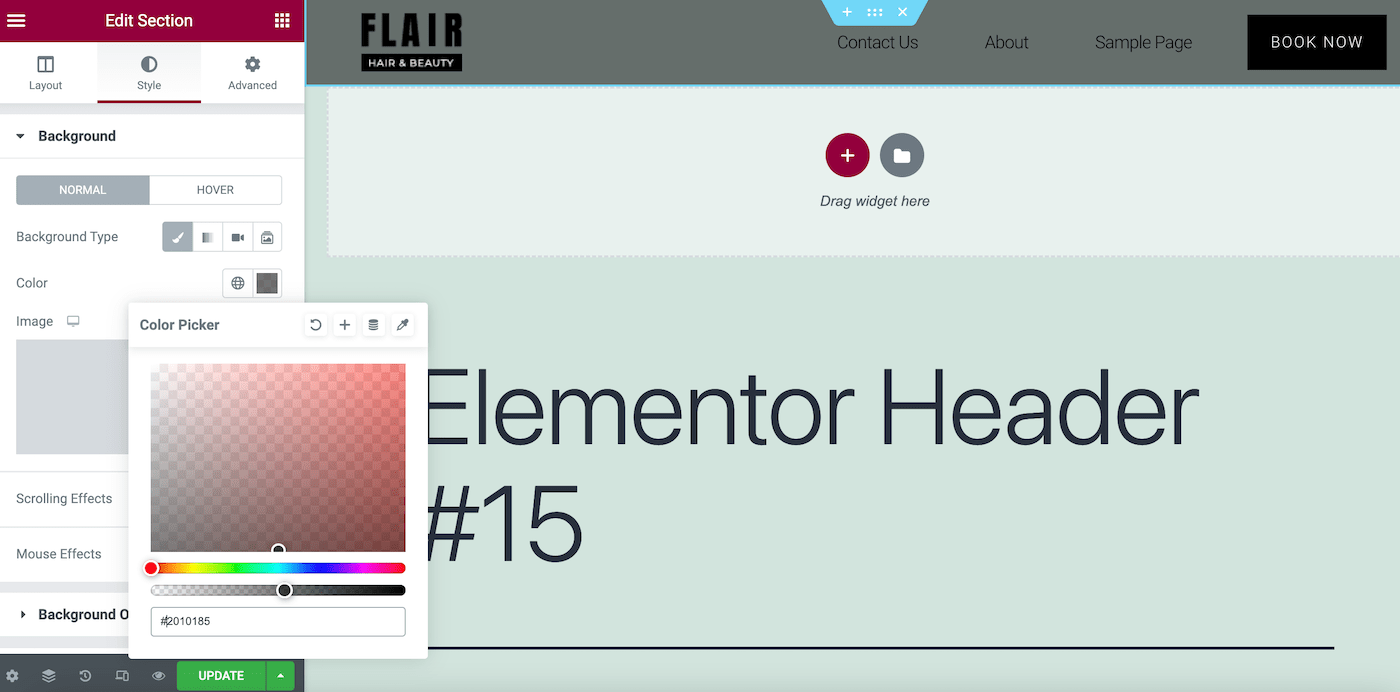
A seconda del tema, l'intestazione adesiva potrebbe apparire trasparente. In tal caso, potresti voler apportare una modifica stilistica.
Nel pannello Modifica sezione , in Stile , vai su Sfondo> Colore e assicurati di aver selezionato una tonalità che risalti rispetto al tuo sfondo normale:

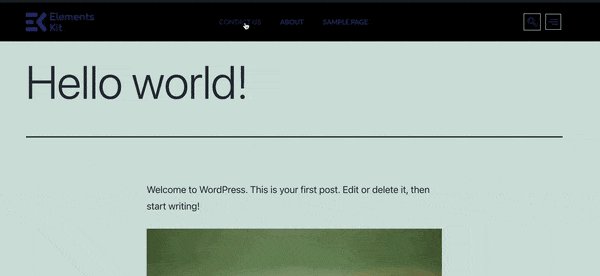
Quindi fare clic su AGGIORNA . Ora puoi visualizzare in anteprima il tuo sito per verificare il risultato finale:

Questo è tutto! Questa è una semplice intestazione appiccicosa di Elementor, ma può facilmente portare il tuo sito al livello successivo.
Come creare un'intestazione appiccicosa utilizzando Elementor Pro
Quando si utilizza Elementor Pro, creare un'intestazione adesiva è un po' più semplice. Puoi aggiungere questa funzionalità al tuo sito in soli tre semplici passaggi.
Passaggio 1: crea il tuo menu
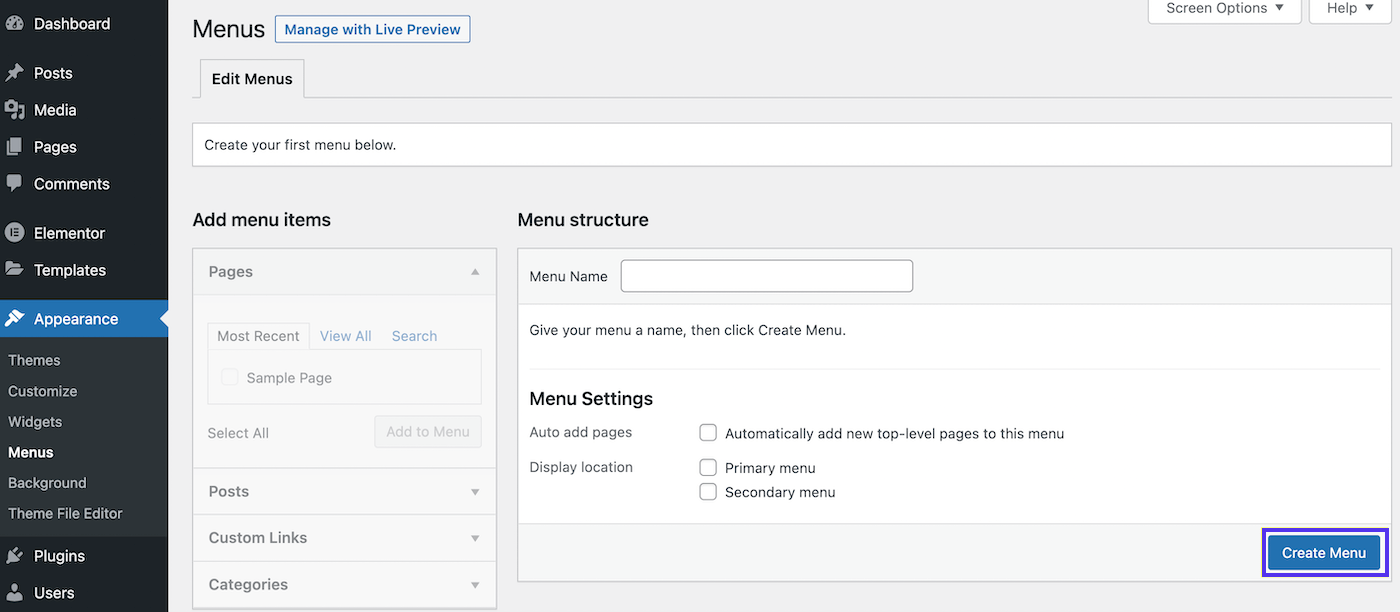
Per creare il tuo menu, vai su Aspetto > Menu nella dashboard di WordPress:

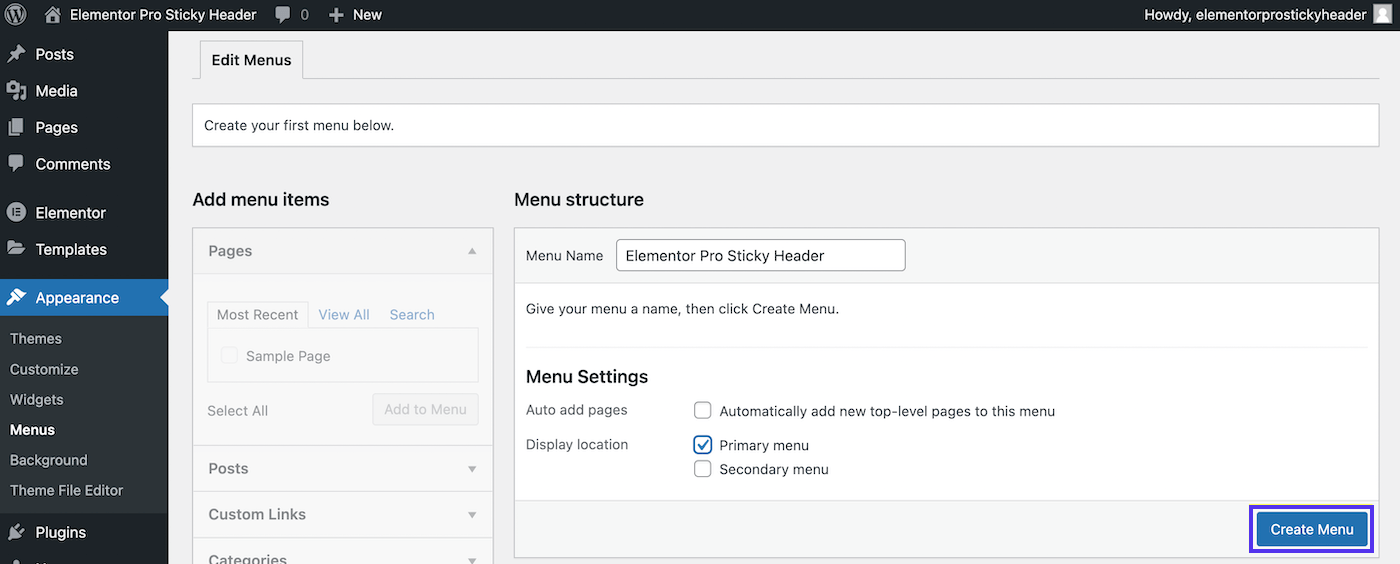
Assegna al menu un nome descrittivo, seleziona Menu principale accanto a Posizione di visualizzazione e fai clic su Crea menu :

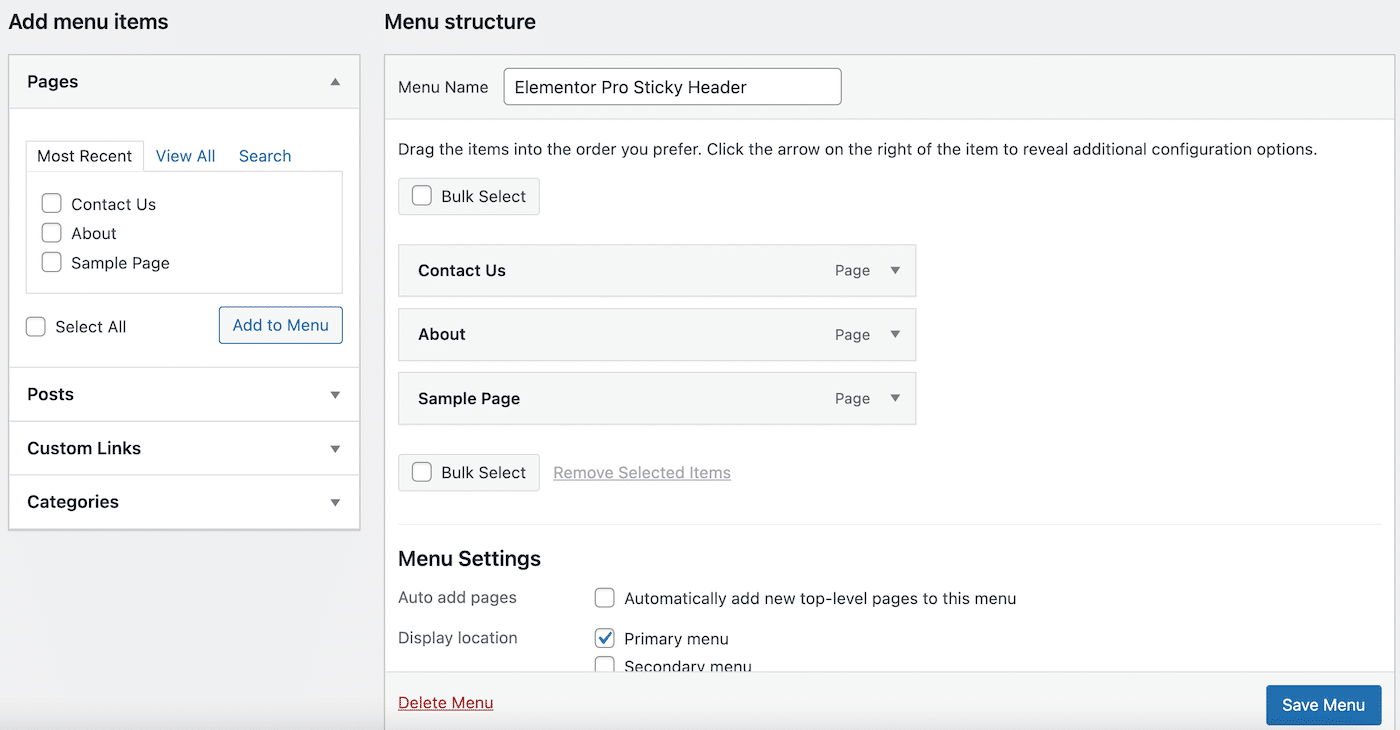
A questo punto, dovresti avere alcune pagine esistenti sul tuo sito web. Seleziona le pagine che desideri includere nel menu dal pannello di sinistra.
Quindi fare clic su Aggiungi al menu , seguito da Salva menu :

Ora le tue pagine dovrebbero essere popolate sul lato destro sotto Struttura del menu .
Passaggio 2: crea la tua intestazione
Successivamente, dovremo creare le nostre fondamenta. Facciamo un classico header.
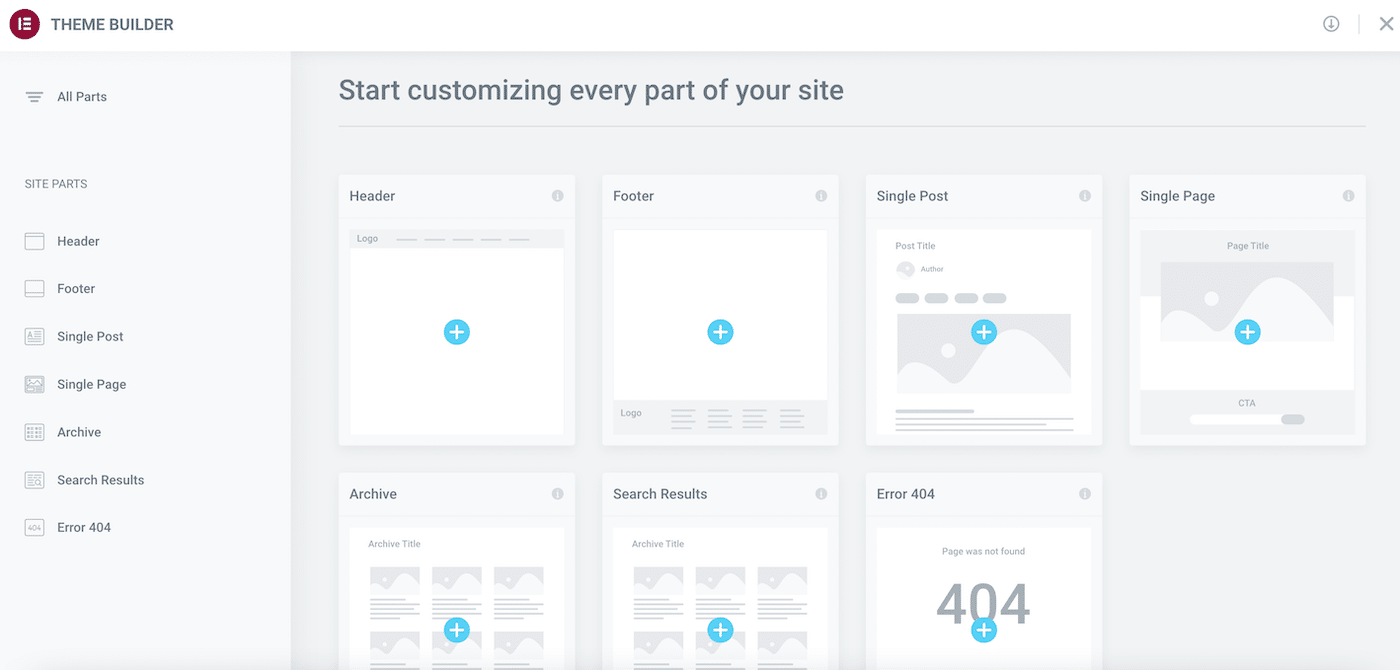
Per iniziare, individua la scheda Elementor nella barra laterale sinistra. Appena sotto, vai su Modelli > Generatore di temi . La pagina seguente sarà simile a questa:

Come probabilmente puoi vedere, con Elementor Pro puoi facilmente iniziare a progettare ogni elemento del tuo sito.
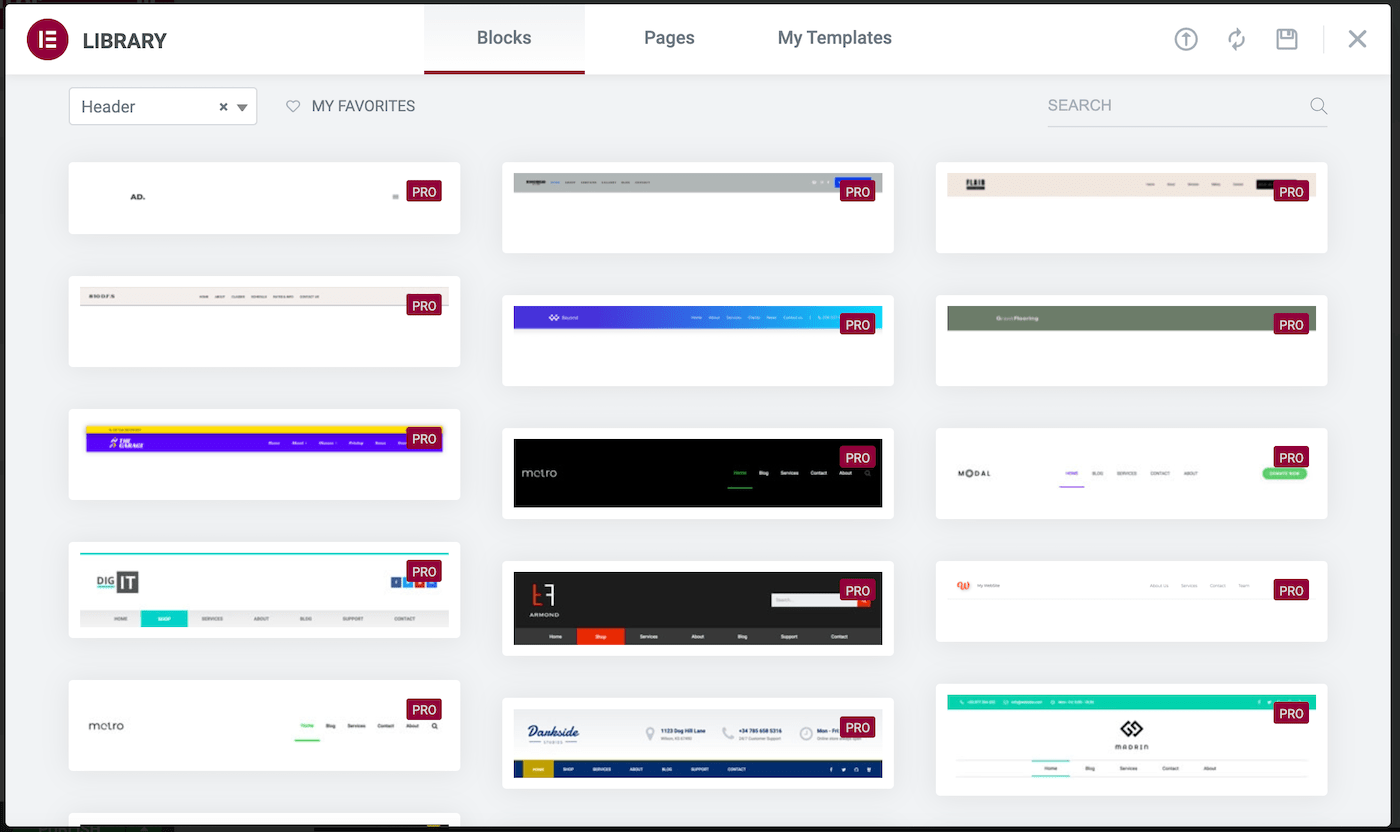
Fare clic sull'icona più ( + ) nell'elemento Header . Ora dovresti vedere un pop-up che mostra più blocchi di intestazione tra cui puoi scegliere:

Se disponi di un modello di intestazione preesistente, puoi selezionarlo nella scheda I miei modelli . Altrimenti, potresti voler utilizzare uno dei blocchi di sezione inclusi in Elementor Pro.
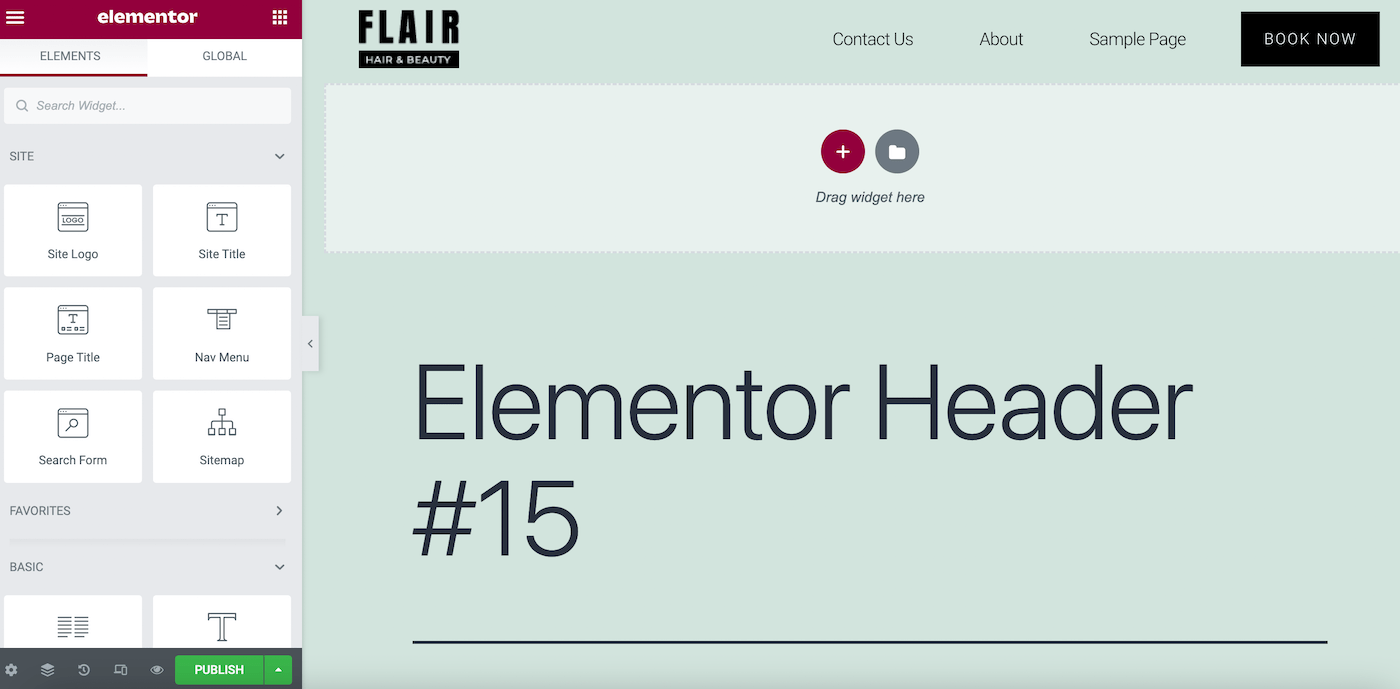
Dopo aver effettuato la selezione, passa semplicemente con il mouse sopra il blocco desiderato e fai clic su Inserisci :

Qui vedrai che questo blocco ha un proprio logo, ma il nostro menu di navigazione è stato popolato automaticamente. Ora, fai clic su PUBBLICA :

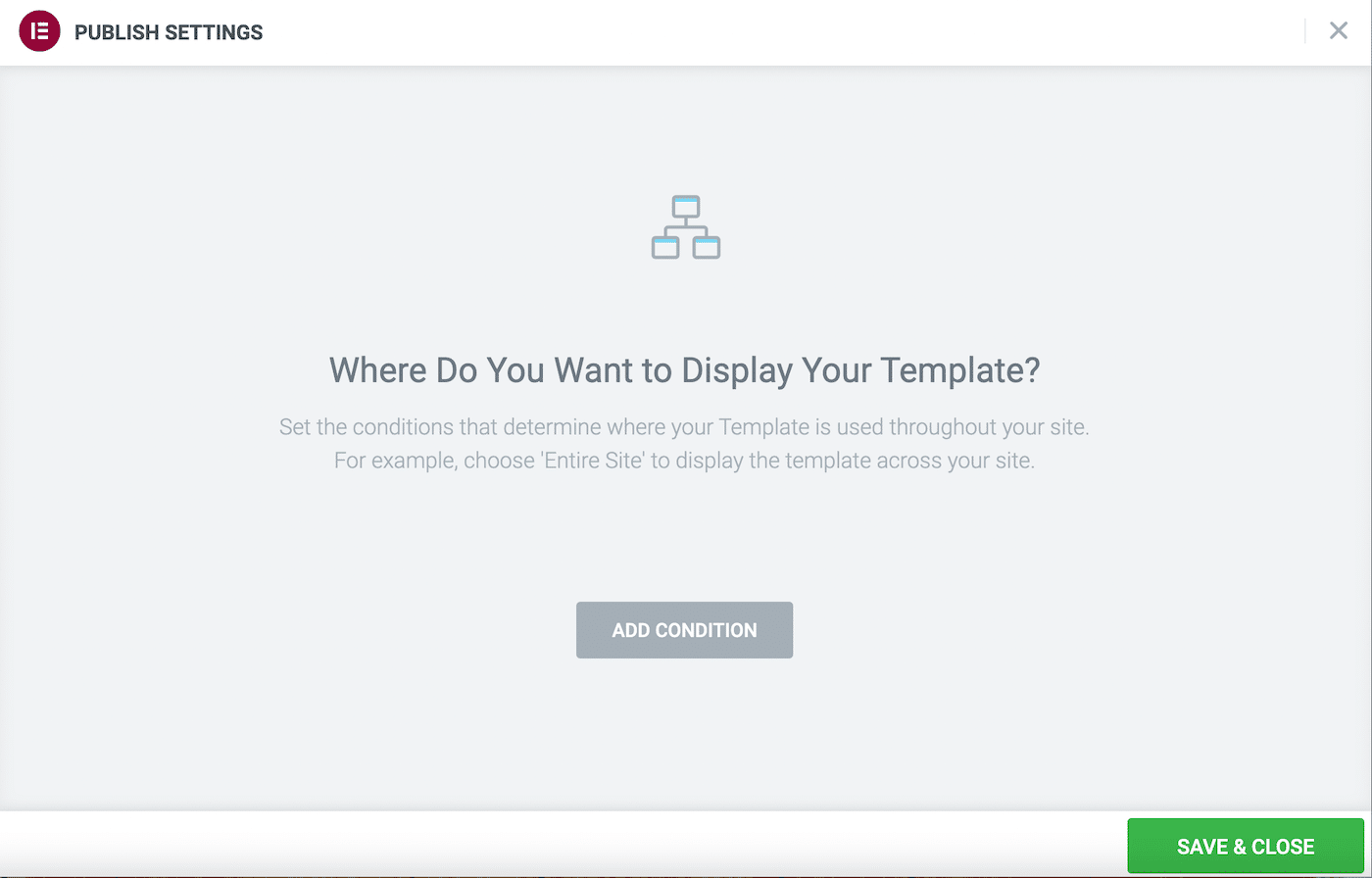
La schermata seguente ti chiederà di determinare le IMPOSTAZIONI DI PUBBLICAZIONE . Qui, seleziona AGGIUNGI CONDIZIONE per decidere dove vuoi visualizzare la tua intestazione:

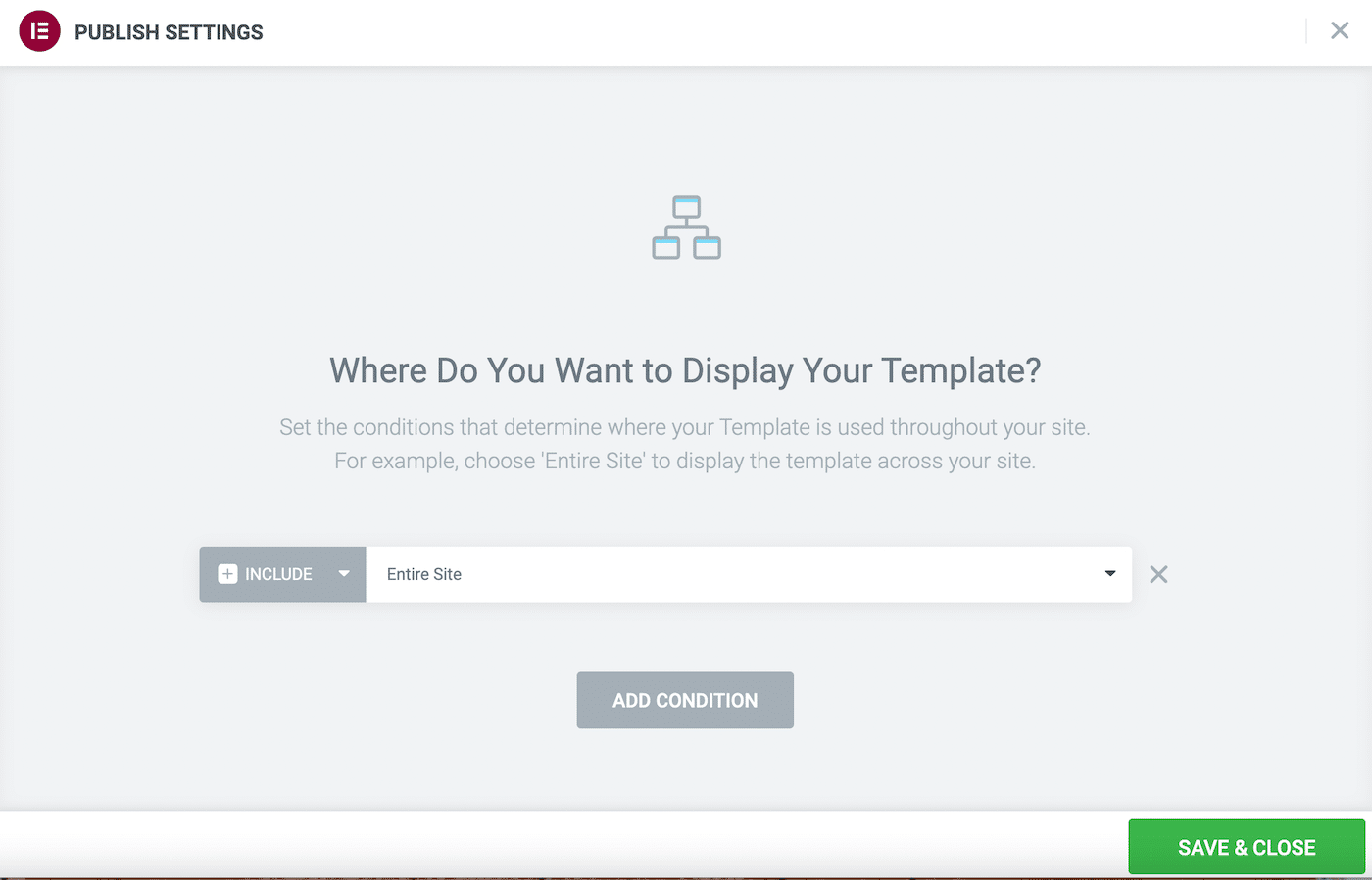
Probabilmente vorrai selezionare Intero sito accanto a INCLUDI . Puoi anche escludere determinate aree del sito facendo clic sulla freccia accanto a INCLUDI e passando all'alternativa. Quando sei soddisfatto delle tue selezioni, fai clic su SALVA & CHIUDI .
A questo punto, un messaggio pop-up apparirà nell'angolo in basso a destra dello schermo. Se non scompare prima che tu possa fare clic su di esso, seleziona l'opzione per visualizzare il tuo sito live.
In alternativa, torna alla dashboard di WordPress e visualizza in anteprima il tuo sito facendo clic sull'icona della casa nell'angolo in alto a sinistra e quindi selezionando Visita il sito :

Come puoi vedere, la nostra intestazione ora funziona, ma quando scorriamo la pagina verso il basso, scompare. Vediamo cosa possiamo fare al riguardo!
Passaggio 3: rendi la tua intestazione appiccicosa
Ora vediamo come creare un'intestazione adesiva Elementor con lo strumento pro!
Vai su Modelli > Generatore di temi e seleziona l'intestazione che hai appena creato. Quindi, fai clic su Modifica accanto all'icona della matita nella schermata seguente. Questo ti riporterà all'editor di Elementor.
Passa il mouse sopra il modello di intestazione, quindi fai clic sull'icona a sei punti al centro. Si aprirà il pannello Modifica sezione sulla sinistra:

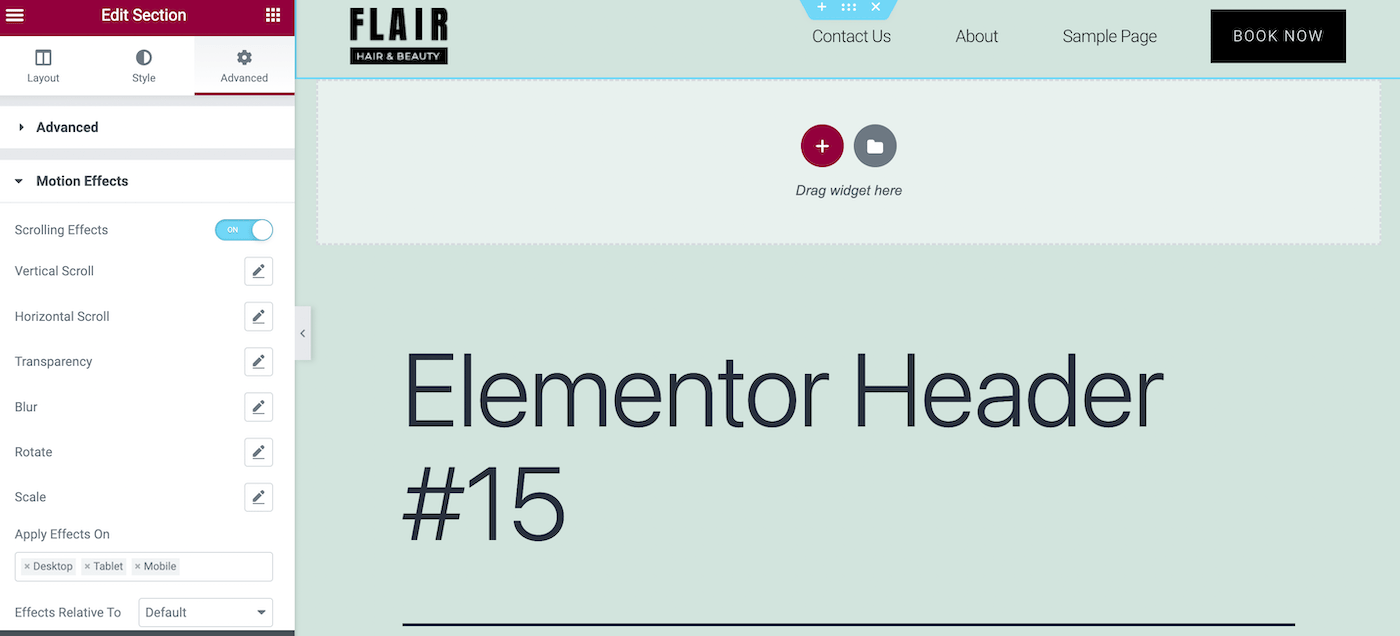
Ora vai alla scheda Avanzate e individua la sezione Effetti di movimento . Qui, abilita gli effetti di scorrimento portando l'interruttore su ON :

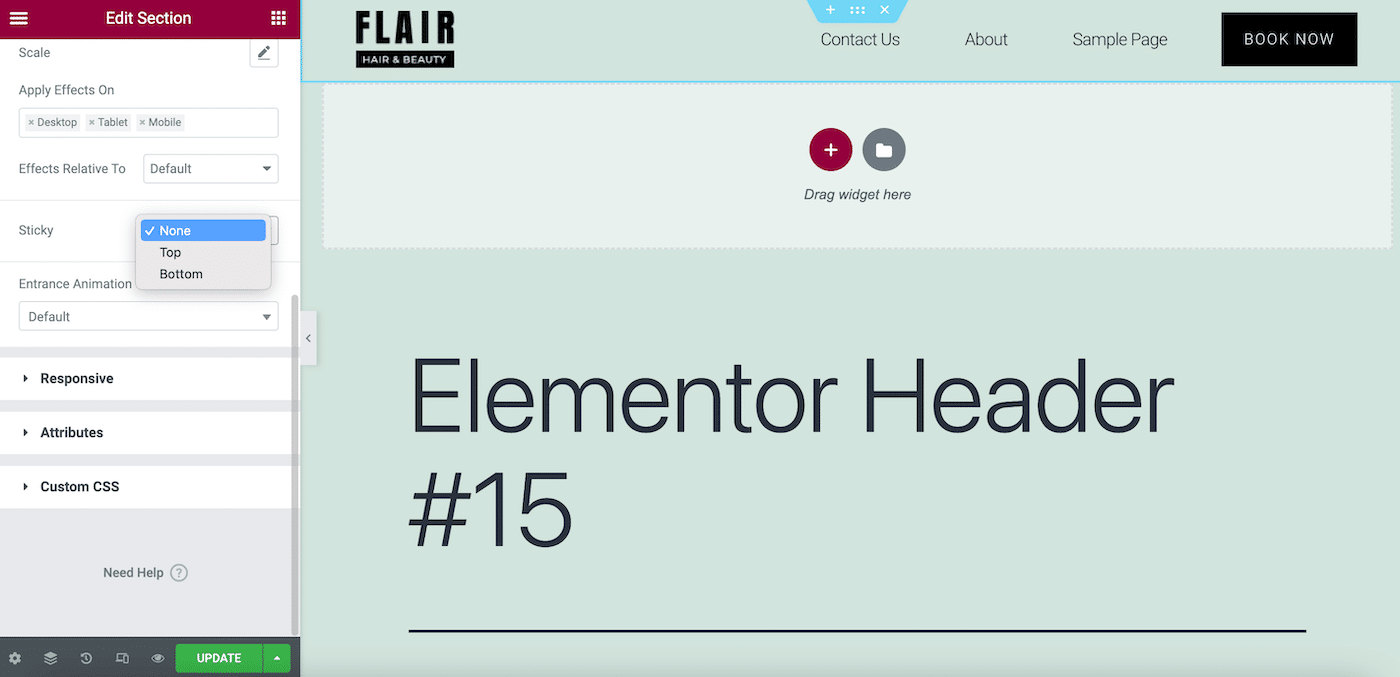
Quindi, scorri verso il basso la sezione Effetti di movimento per trovare il campo Sticky . Nel menu a tendina, seleziona Superiore :

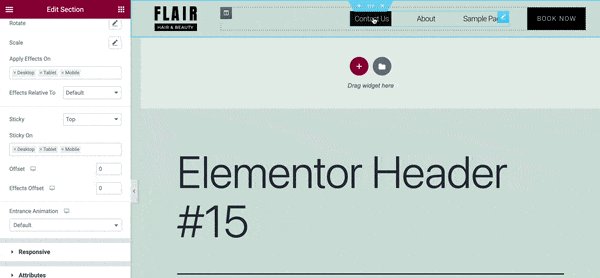
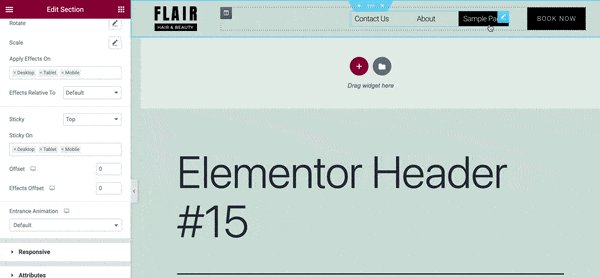
Ora, fai clic su AGGIORNA . Tieni presente che, a seconda della combinazione di colori del tuo tema, l'intestazione adesiva di Elementor potrebbe apparire trasparente:

Se è così e non ti piace come appare, puoi sempre cambiare il colore di sfondo. Nel pannello Modifica sezione , vai su Stile > Sfondo e seleziona Classico come tipo di sfondo.
Ora seleziona un nuovo colore di sfondo per il tuo modello di intestazione. Ti consigliamo di scegliere una tonalità che sia complementare al resto della pagina ma crei anche un bel contrasto:

Poiché questo è solo un esempio, stiamo semplicemente scegliendo un colore grigio per rendere la nostra intestazione meno trasparente.
Ora, fai clic su AGGIORNA per salvare le modifiche. Vai avanti e visualizza in anteprima il risultato finale:

Questo è tutto! Probabilmente vorrai modificare lo stile e i colori in base al tuo marchio. Assicurati solo di salvare sempre le modifiche al termine.
Come utilizzare i CSS per migliorare la tua intestazione appiccicosa di Elementor
Quando implementi un'intestazione adesiva Elementor sul tuo sito Web, può sembrare un significativo restyling per il design del tuo sito. Tuttavia, potresti essere interessato a ulteriori personalizzazioni o funzionalità più dinamiche.
Ora che sai come creare un'intestazione appiccicosa di base, vediamo come portare il tuo design al livello successivo. Puoi farlo utilizzando il codice CSS (Cascading Style Sheets) in WordPress.
Se sei un principiante o non hai esperienza di programmazione, non preoccuparti. Migliorare i tuoi progetti è un gioco da ragazzi con Elementor.
Per fare ciò, vai su Modelli > Generatore di temi > Intestazione :

Nella sezione Modifica > Avanzate > CSS personalizzato , puoi aggiungere un piccolo snippet CSS per apportare modifiche stilistiche.
Tipi di intestazioni adesive di Elementor
Ecco alcuni miglioramenti popolari che potresti prendere in considerazione per la tua intestazione adesiva Elementor!
Intestazione adesiva trasparente
Alcuni temi possono impostare automaticamente le intestazioni permanenti su trasparenti. Tuttavia, se vuoi farlo usando CSS, puoi utilizzare uno snippet di codice come questo:
selector.elementor-sticky--effects{ background-color: rgba(133,130,255,0.5) !important } selector{ transition: background-color 4s ease !important; } selector.elementor-sticky--effects >.elementor-container{ min-height: 80px; } selector > .elementor-container{ transition: min-height 1s ease !important; }Copia e incolla semplicemente questo codice nel campo CSS personalizzato e adatta i campi alle tue preferenze. Questo frammento di codice altera il colore di sfondo, la trasparenza e l'altezza dell'intestazione, con un effetto di animazione:

Le possibilità per questo tipo da solo sono infinite.
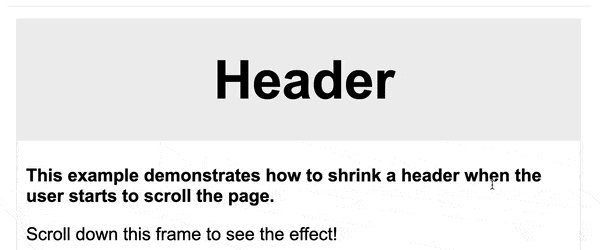
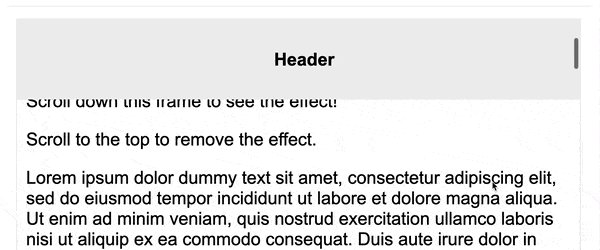
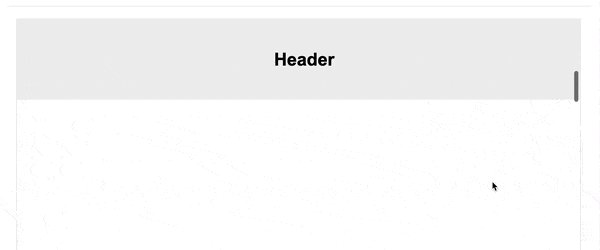
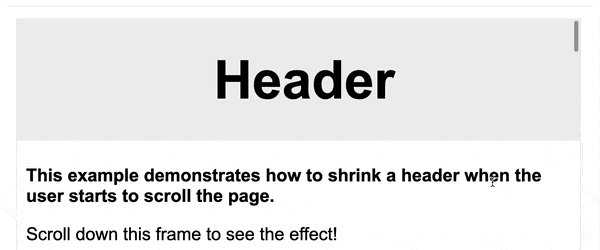
Intestazione appiccicosa restringente
Un'altra scelta popolare è un'intestazione che diventa sempre più grande man mano che i visitatori scorrono. Ecco il codice di cui avrai bisogno per questo tipo di intestazione adesiva Elementor:
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px !important; padding-top: 10px !important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); }Se non ti senti a tuo agio con un pezzo di codice così esteso, potresti voler consultare la guida di Elementor per creare un'intestazione appiccicosa che si restringe.
Con questo design, ti ritroverai con questo effetto:

Sebbene questa intestazione abbia un tocco sottile, la sua raffinatezza può dare al tuo design un aspetto più professionale.
Dissolvenza in apertura/Dissolvenza in chiusura
Oltre a queste opzioni alla moda, c'è anche la funzione di dissolvenza in entrata/uscita (chiamata anche "rivelazione"). Sembra qualcosa del genere:

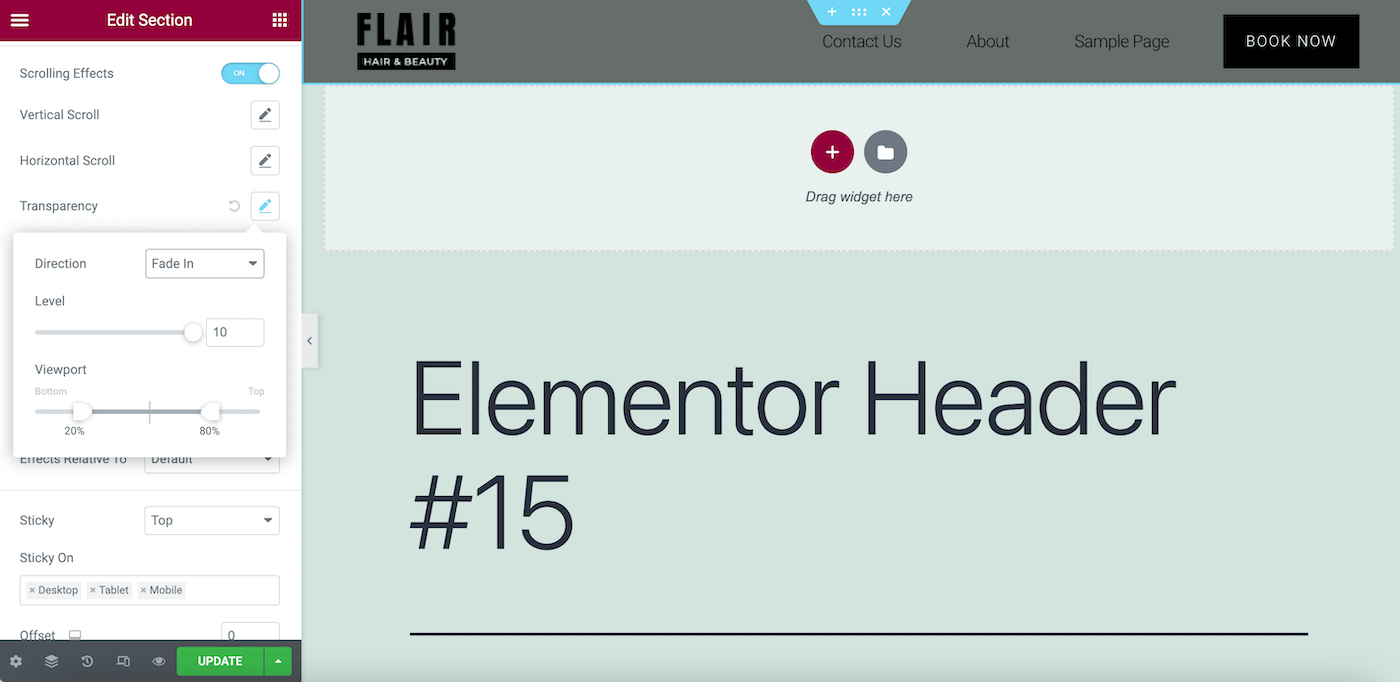
Per questo effetto, non sarà necessario toccare alcun codice. Passa semplicemente alla tua intestazione nel generatore di temi. Quindi vai su Modifica sezione> Avanzate> Effetti di movimento> Effetti di scorrimento :

Qui, fai clic sull'icona a forma di matita accanto al campo Trasparenza e cambia la direzione in Dissolvenza in apertura o Dissolvenza in chiusura . Quindi, adatta il tuo design alle tue preferenze.
Esistono molte opzioni per questi effetti di trasparenza, quindi ti consigliamo di consultare la documentazione di Elementor. In questo modo, sarai in grado di ottenere l'aspetto esatto che desideri.
Sommario
Lavorare con un costruttore di siti Web affidabile è un'ottima alternativa al pagamento di uno sviluppatore Web veterano per creare il tuo sito. Quando utilizzi alcuni dei migliori software di progettazione di siti Web, puoi facilmente creare gli elementi essenziali per qualsiasi sito Web. Questi includono intestazioni adesive pratiche ma belle.
Un'intestazione appiccicosa può creare un'esperienza più piacevole per i tuoi utenti. Puoi scegliere tra vari stili di intestazione dinamici, inclusi trasparente e restringente. Ancora meglio, puoi realizzare questi straordinari design di intestazione sia con Elementor Pro che con la sua versione gratuita.
La progettazione del tuo sito Web è uno dei primi passi per avviarlo. Tuttavia, avrai prima bisogno di un hosting affidabile. Dai un'occhiata ai piani di hosting gestito di Kinsta per vedere come possiamo ottimizzare le prestazioni del tuo sito!

