Cosa sono le intestazioni adesive di Elementor e come puoi crearle?
Pubblicato: 2022-05-25Ci sono alcune caratteristiche che probabilmente i tuoi siti web hanno in comune, indipendentemente dal fatto che tu sia uno sviluppatore in erba o un imprenditore di e-commerce. Per aiutare gli utenti a navigare tra le pagine, ad esempio, ogni sito web dovrebbe avere un'intestazione chiara. Alcune persone usano un costruttore di siti Web come Elementor per evitare la codifica, quindi si chiedono se un'intestazione appiccicosa con Elementor possa ancora essere complessa e facile da usare allo stesso tempo.
Puoi aiutare i tuoi visitatori a navigare più facilmente nel tuo sito utilizzando le intestazioni permanenti di Elementor. I costruttori di pagine come questo forniscono opzioni per la creazione di intestazioni che rimangono visibili quando gli spettatori scorrono verso il basso. Sono "appiccicosi" per natura.
Sommario
Cos'è Elementor?
Elementor è un generatore di pagine WordPress drag-and-drop. Questo plugin fornisce un editor visivo per la creazione di pagine straordinarie. È fatto per permetterti di creare facilmente siti web dinamici.
Questo plugin per WordPress è una soluzione all-in-one che ti consente di gestire tutti gli aspetti del design del tuo sito Web da un'unica posizione. Con effetti di movimento, numerosi caratteri e migliori foto di sfondo, puoi personalizzare il tuo sito Web in base al tuo marchio.
Elementor è adatto a tutti i tipi di membri del team. Se non sei un esperto di tecnologia, l'editor visivo ti consente di trascinare uno qualsiasi degli oltre 90 widget, come pulsanti, valutazioni a stelle e barre di avanzamento, per creare contenuti. Con l'ottimizzazione degli script, gli attributi configurabili e le versioni di rollback, WordPress rimane una piattaforma di prima scelta per gli sviluppatori.
Cosa sono le intestazioni di Elementor Sticky?
È un modello comune mantenere l'intestazione di un sito Web o di un'app sullo schermo mentre l'utente scorre verso il basso con intestazioni permanenti (chiamate anche intestazioni persistenti). Un ottimo esempio di questo design è l'intestazione parzialmente appiccicosa, che (ri)appare non appena un utente inizia a scorrere verso l'alto.
Un'intestazione adesiva, se utilizzata correttamente, consente ai visitatori di navigare, cercare e accedere alle utilità senza dover andare all'inizio della pagina. Questi elementi aumentano la probabilità che gli utenti scoprano e utilizzino gli elementi nell'intestazione.
Vantaggi delle intestazioni appiccicose
La navigazione è più veloce. Gli utenti possono semplicemente navigare in diverse parti del tuo sito Web senza dover scorrere fino in alto perché il menu rimane visibile. Se il tuo sito web contiene materiale di lunga durata, la navigazione appiccicosa potrebbe essere utile.
Promemoria chiaramente visibili. La presenza persistente della barra dei menu informa i visitatori che sono disponibili anche altre pagine, di cui potrebbero aver bisogno. Se hanno una domanda sul tuo servizio, ad esempio, puoi ricordare loro di guardare le FAQ nel menu. Posiziona le icone dei social media nel menu per invitarli a condividere il tuo materiale sui social media.
Piccola distrazione. Sebbene un menu appiccicoso possa nascondere testo o foto, di solito occupa pochissimo spazio. Di conseguenza, possono essere utilizzati per pagine ricche di immagini come gallerie, portfolio e pagine di prodotti.
Il riconoscimento del marchio. Puoi inserire il tuo logo nel menu e utilizzare la navigazione permanente per mantenerlo in evidenza e facile da ricordare.
Come creare intestazioni adesive Elementor?
Installa il plug-in Elementor e Sticky Header
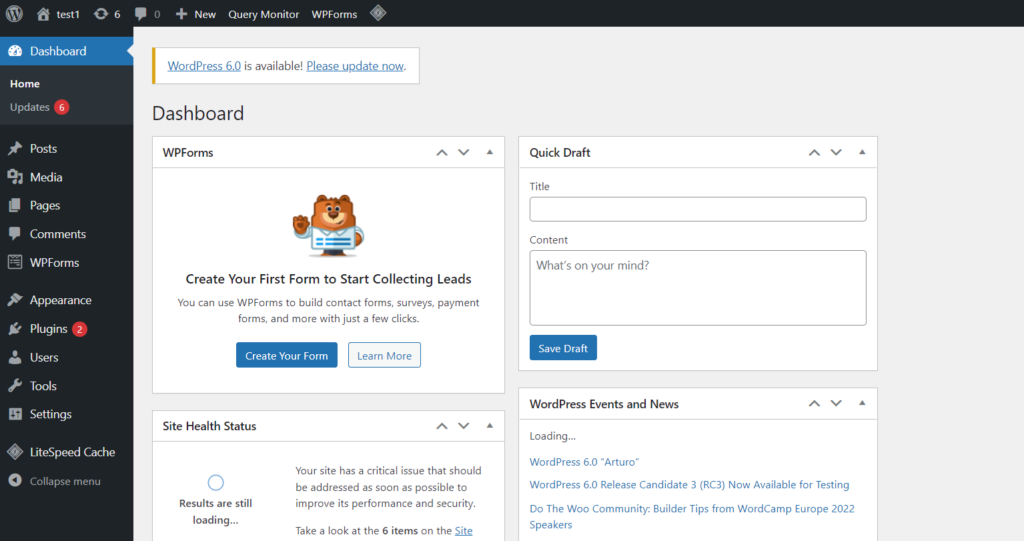
Vai alla dashboard di WordPress

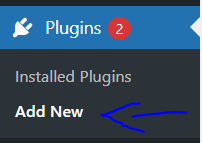
Fare clic su Plugin->Aggiungi nuovo dal menu a sinistra

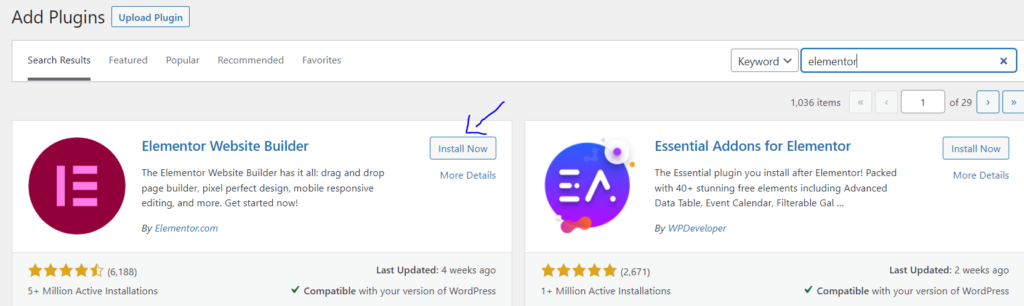
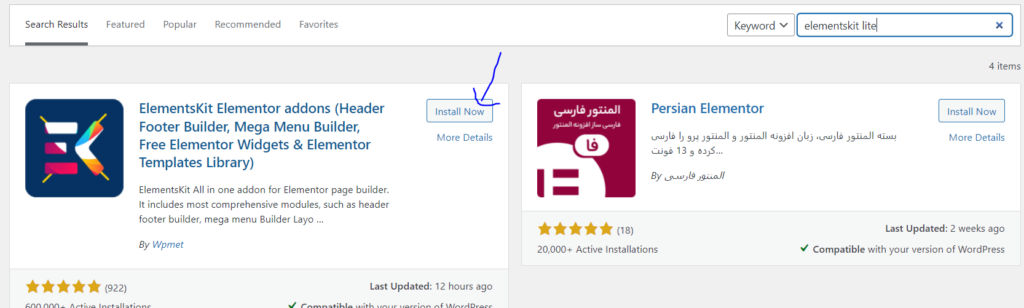
Cerca "Elementore". Installa e attiva

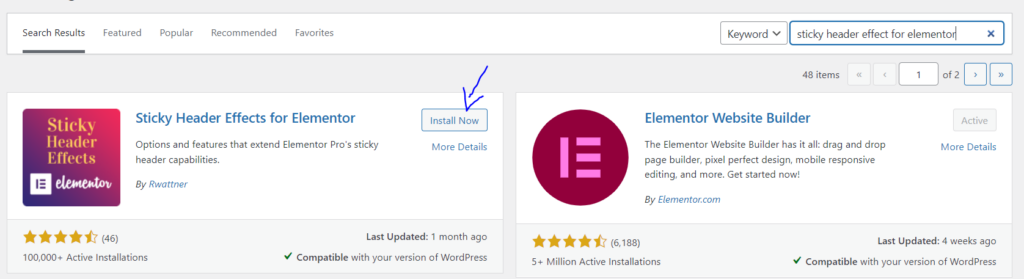
Cerca "Effetti di intestazione appiccicosi per Elementor". Installa e attiva (in Plugin-> Aggiungi nuovo)

Cerca "ElementsKit". Installa e attiva.

Crea il tuo menù
È necessario un menu di navigazione prima di decidere di creare qualsiasi tipo di intestazione. per quello,
Vai alla dashboard di WordPress

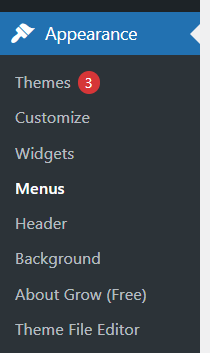
Fare clic su Aspetto->menu dal menu a sinistra


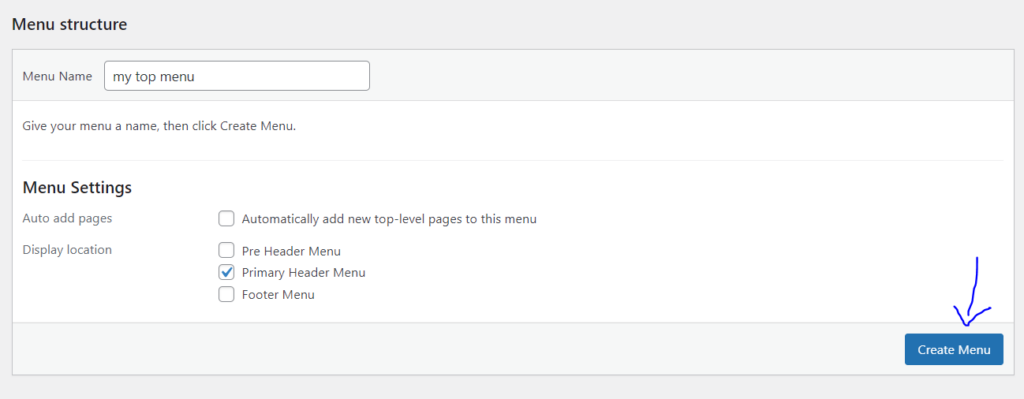
Assegna un nome al tuo menu. Scegli la posizione di visualizzazione "intestazione". Clicca su "Crea menu"

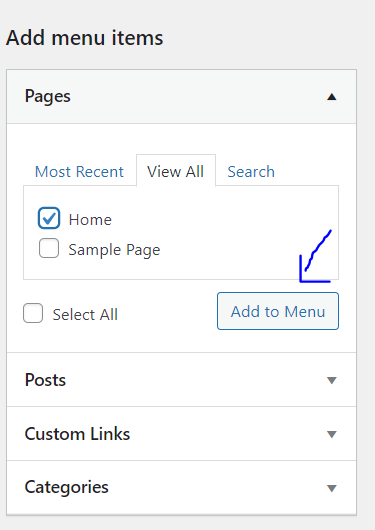
Nella sezione "Pagine", seleziona le caselle delle pagine che desideri includere, quindi fai clic su "Aggiungi al menu". Fare clic su "Salva menu".

Crea la tua intestazione
Ora dobbiamo accedere a questo menu. Quindi, dobbiamo creare un'intestazione per questo.
Fare clic su ElementsKits dal menu a sinistra. Assicurati che l'interruttore "Piè di pagina intestazione" sia attivato. Termina la configurazione.

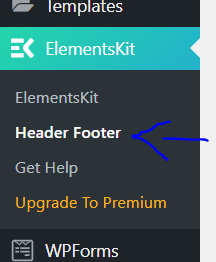
Fare clic su ElementsKit -> "Header Footer" dal menu a sinistra

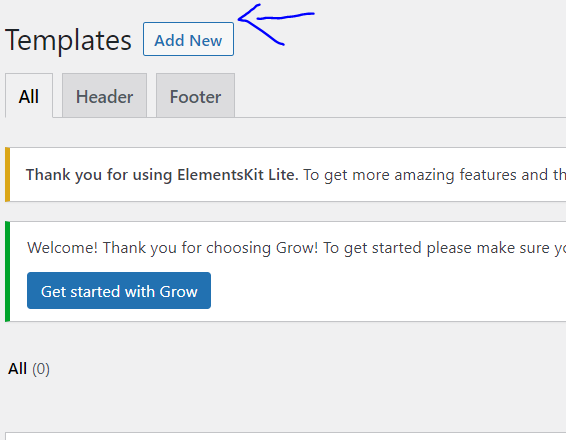
Fai clic su "Aggiungi nuovo" per creare il tuo primo modello di intestazione.

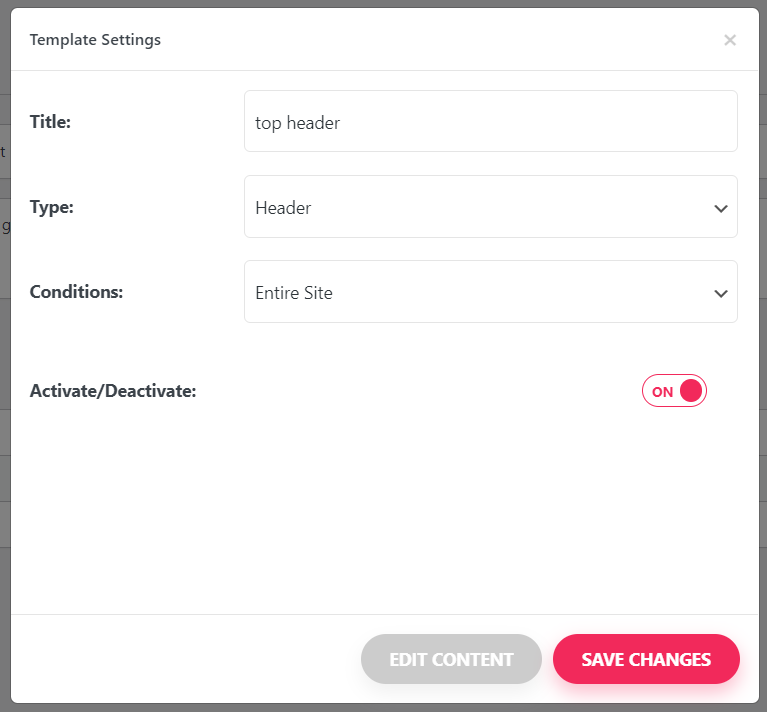
Inserisci il nome e assicurati che "Intestazione" sia selezionato come tipo. Attiva l'opzione "Attiva/disattiva". Fare clic su salva modifiche.

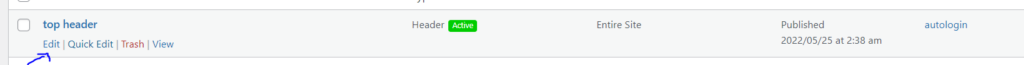
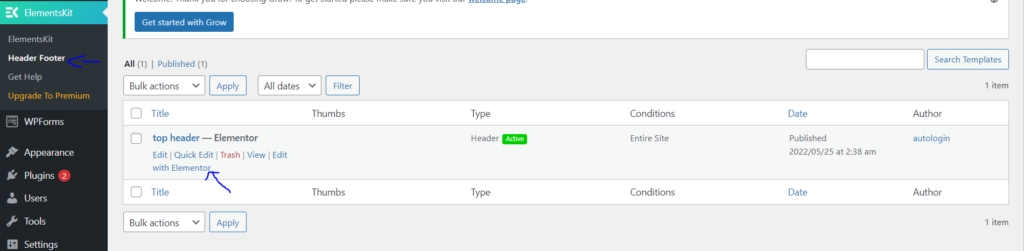
Fai clic su "Modifica" sotto il modello appena creato.

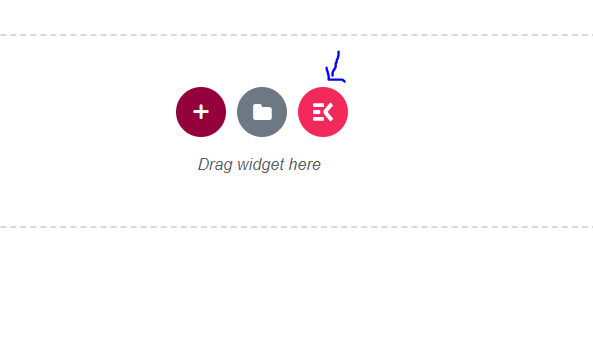
Fare clic su ElementsKit

Seleziona la scheda "Sezioni". Trova una sezione di intestazione che ti piace e fai clic su "Inserisci"
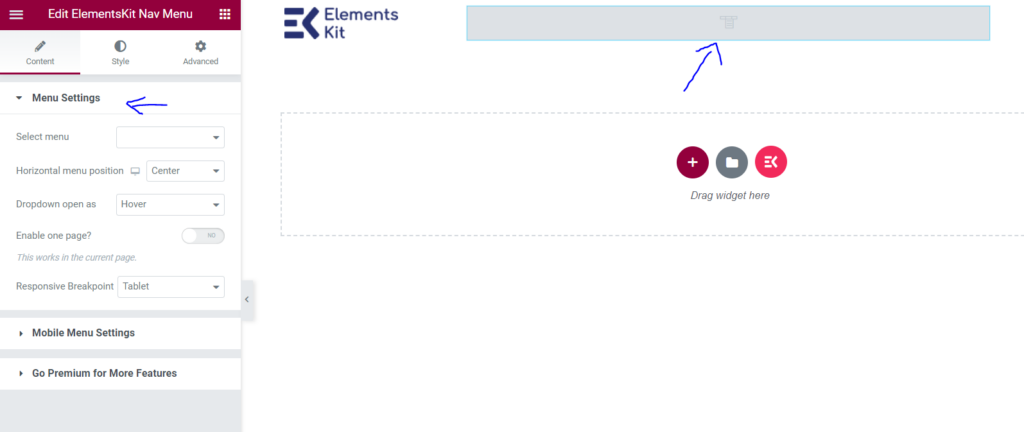
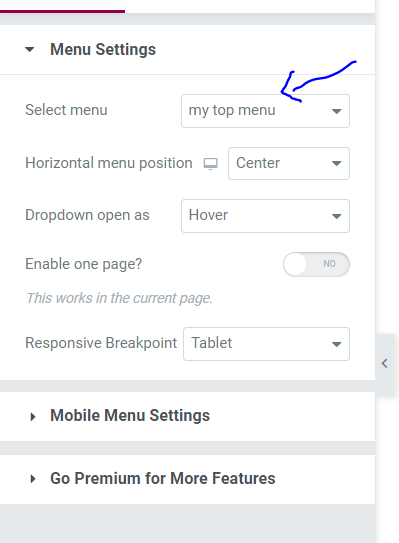
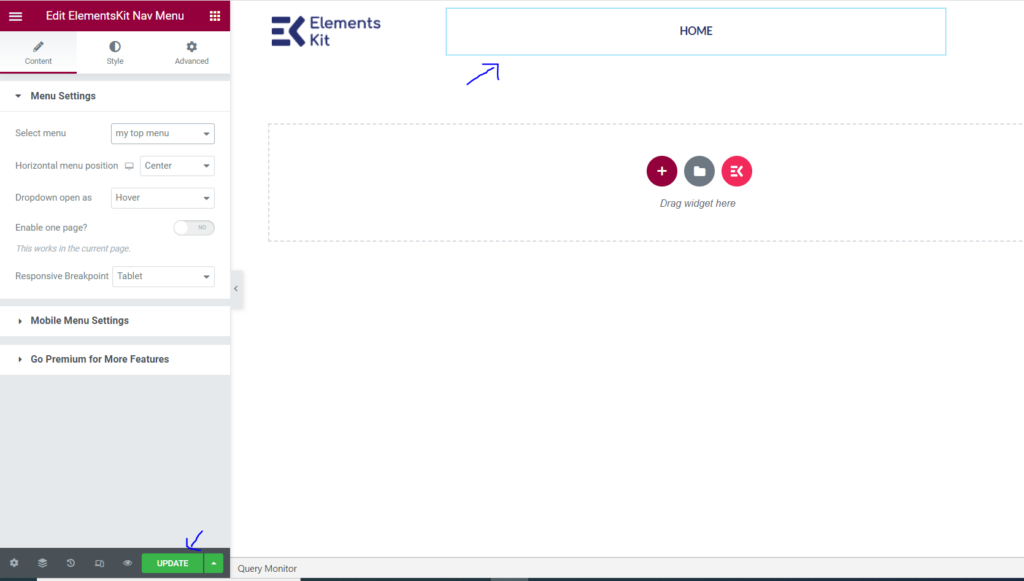
Il menu di navigazione non è visibile fare clic sul menu e verranno visualizzate le impostazioni del menu

In "seleziona menu" seleziona la barra dei menu che hai creato in precedenza

Ora il tuo menu sarà visibile. Fare clic su aggiorna nell'angolo in basso a sinistra.

Rendi appiccicosa la tua intestazione
Vai a ElementsKit -> Header Footer -> modifica con elementor. dal menu a sinistra

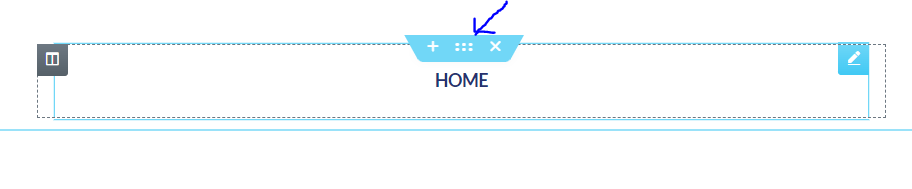
Seleziona il menu e fai clic sull'opzione a sei punti

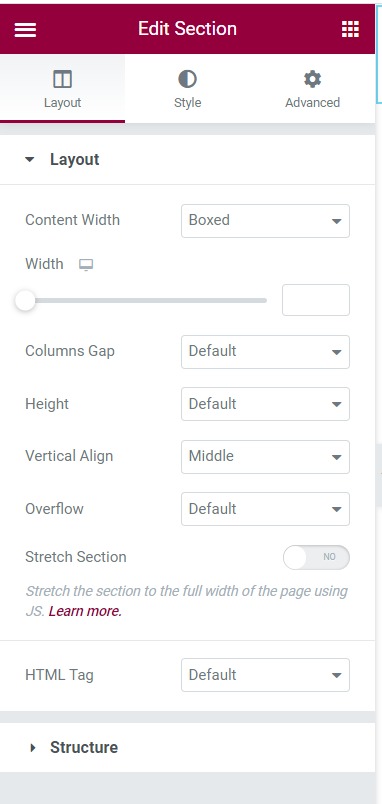
Si aprirà il menu Modifica

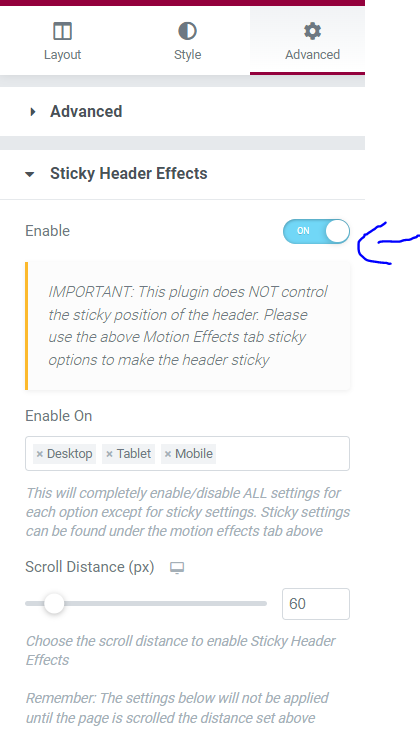
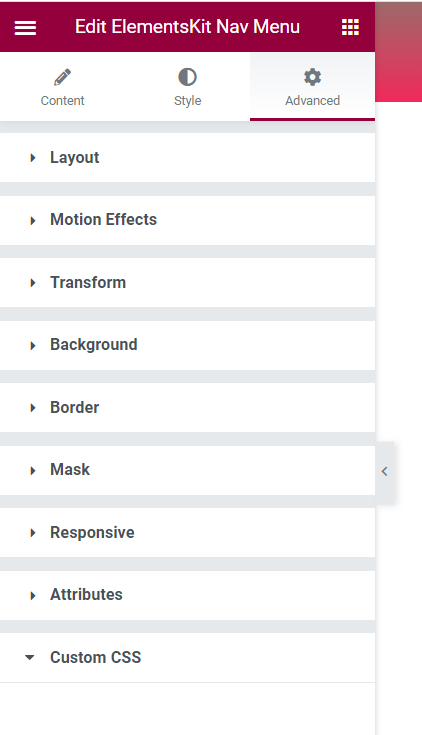
Fai clic su "Avanzate" e scorri verso il basso fino a "Effetti di intestazione appiccicosi" Attiva l'interruttore.

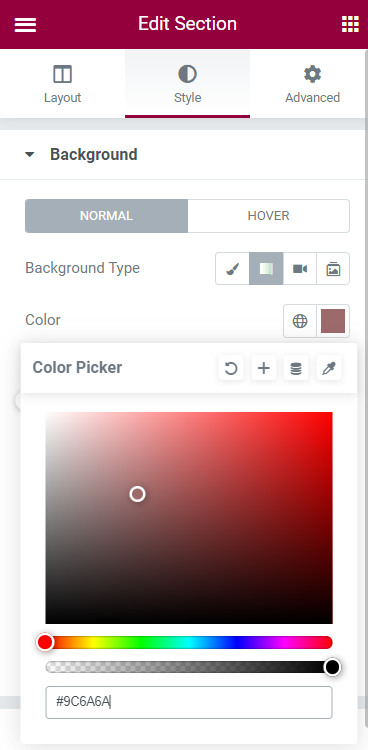
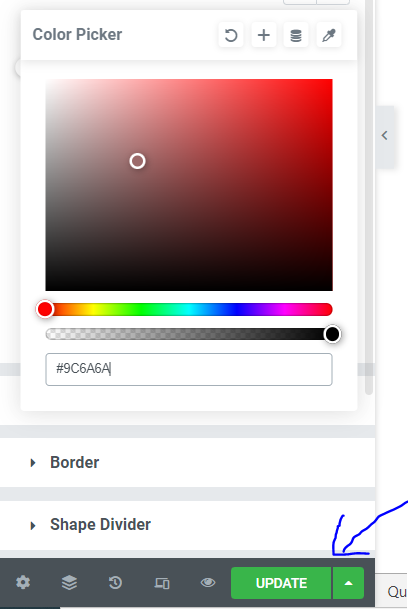
Nella sezione di modifica -> stile -> Vai a sfondo -> colore e seleziona un colore che risalterà rispetto al tuo sfondo normale

Fare clic su Aggiorna.

Questa è una semplice intestazione appiccicosa di Elementor, ma può facilmente portare il tuo sito al livello successivo.
Come utilizzare i CSS per migliorare le intestazioni adesive di Elementor?
Quando usi Elementor per creare un'intestazione adesiva per il tuo sito Web WordPress, può sembrare una riprogettazione sostanziale. Potresti, tuttavia, essere interessato a più modifiche o funzionalità dinamiche.
Vediamo come dare vita al tuo progetto ora che sai come creare un'intestazione appiccicosa di base. Puoi ottenere questo in WordPress utilizzando il codice CSS (Cascading Style Sheets).
Non preoccuparti se sei un principiante o non hai precedenti conoscenze di programmazione. Elementor semplifica il miglioramento dei tuoi progetti.
Entra in "Modifica con Elementor". Fai clic su "avanzate. Scorri verso il basso fino a "CSS personalizzato" e puoi inserire qui il tuo CSS personalizzato se sei un utente professionista e aggiornalo.

Conclusione
Un'alternativa all'assunzione di uno sviluppatore web professionista è lavorare con un costruttore di siti web affidabile. Molti dei migliori strumenti software per la progettazione di siti Web ti consentono di creare rapidamente i componenti di base per qualsiasi sito Web. Le intestazioni adesive ne sono un buon esempio.
I tuoi consumatori apprezzeranno le tue intestazioni adesive. Sono disponibili sia stili di intestazione dinamici trasparenti che decrescenti. Puoi creare questi splendidi design di intestazione sia con Elementor Pro che con la sua versione gratuita. Quando si costruisce un nuovo sito web, progettarlo è il primo passo.
