Come creare e utilizzare le schede Elementor
Pubblicato: 2022-06-17Quando si crea un sito Web, è essenziale assicurarsi che i contenuti siano ben organizzati. Una disposizione ordinata delle pagine può aiutare a migliorare l'esperienza utente (UX) e rendere il testo più digeribile. Uno dei modi in cui puoi organizzare i tuoi contenuti è utilizzare il widget delle schede Elementor.
Il contenuto a schede consente ai tuoi utenti di alternare tra diverse sezioni di contenuto. Questa funzione elimina la necessità per i visitatori di navigare in diverse aree delle pagine. Il raggruppamento di contenuti correlati in contenitori a schede può migliorare l'aspetto e l'usabilità del tuo sito. Inoltre, puoi impostare tutto questo senza alcuna esperienza di sviluppo di WordPress.
In questo post, presenteremo brevemente Elementor e le sue diverse versioni. Quindi ti guideremo attraverso come creare e personalizzare le schede Elementor e alcuni strumenti di terze parti che puoi utilizzare per migliorare la funzionalità predefinita del widget.
Iniziamo!
Una panoramica di Elementor
Elementor è un popolare e potente plug-in per la creazione di siti Web:

Puoi utilizzare il generatore di pagine per creare bellissime pagine per il tuo sito Web, da zero o utilizzando modelli predefiniti. Elementor dispone di un editor drag-and-drop, quindi non dovrai toccare una riga di codice.
È importante notare che esiste una versione gratuita ea pagamento di Elementor. Il plug-in Elementor gratuito ti consente di creare pagine e post standard.
Tuttavia, le sue caratteristiche e funzionalità possono essere limitanti. Per sbloccare l'intera suite di strumenti, ti consigliamo di eseguire l'aggiornamento a Elementor Pro. In questo post, indicheremo le differenze tra il piano gratuito e quello pro quando si lavora con il widget Schede.
Come creare schede Elementor (widget schede)
Ora che comprendiamo di più su Elementor, diamo un'occhiata a come utilizzare il widget Schede. Nota che, per il seguente tutorial, daremo per scontato che Elementor sia già installato e attivato sul tuo sito WordPress.
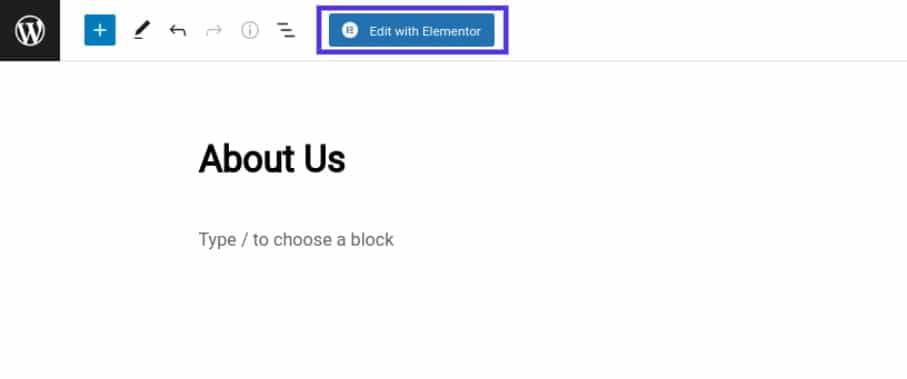
Per iniziare, vai al post o alla pagina di WordPress in cui desideri aggiungere il contenuto a schede e seleziona Modifica con Elementor :

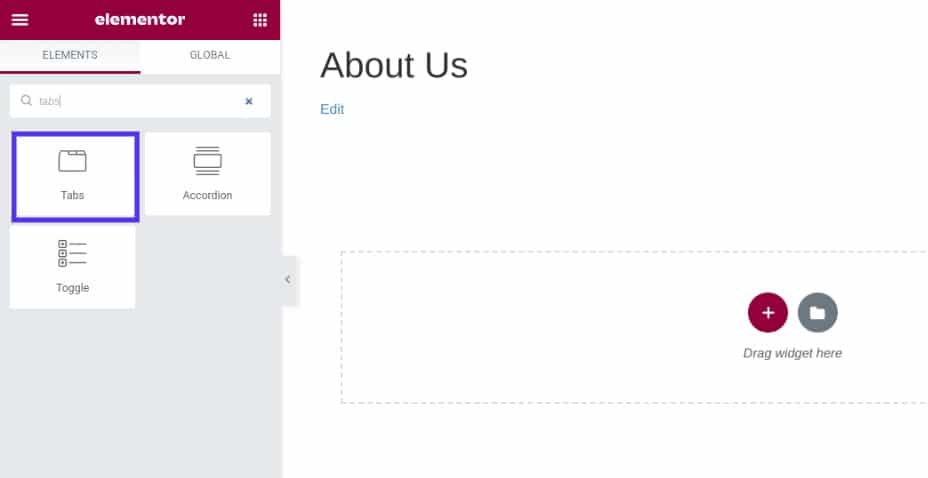
Questo avvierà l'interfaccia dell'editor di Elementor. Dal pannello di sinistra, in Elementi , cerca e seleziona il widget Schede :

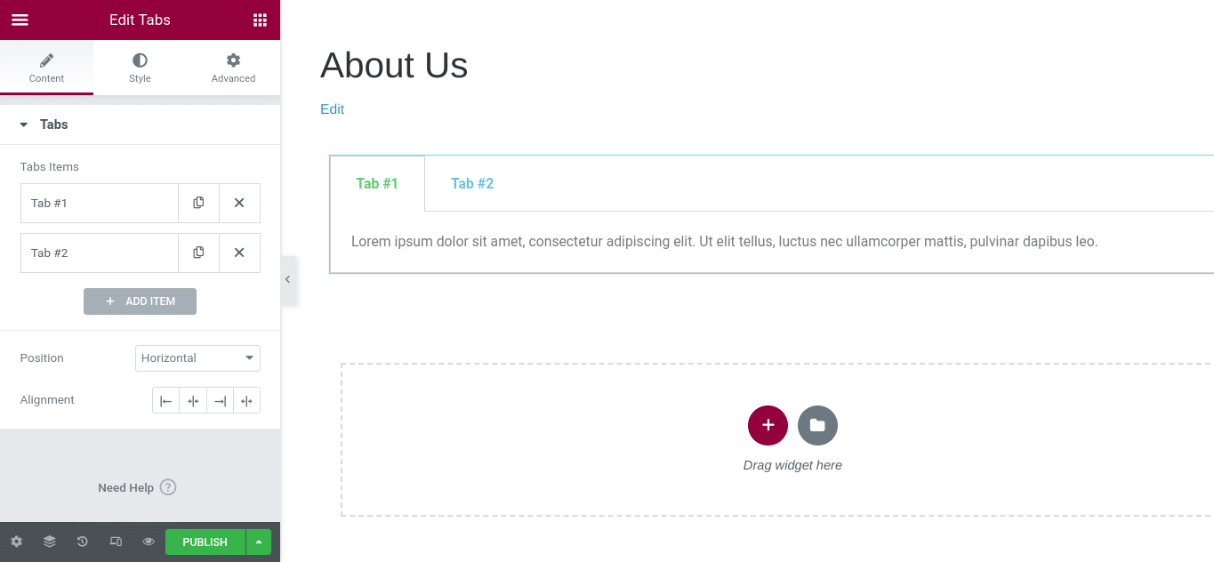
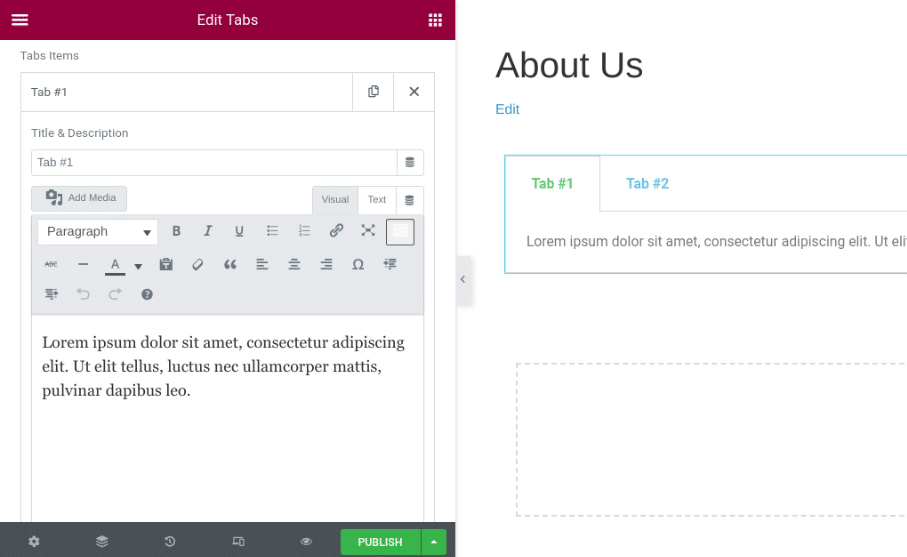
Puoi trascinare e rilasciare il widget su una sezione di pagina. Una volta posizionato il widget Schede, apparirà una nuova dashboard con le sue impostazioni:

Puoi inserire il titolo e il contenuto per ciascuna scheda. Puoi anche fare clic sul pulsante + Aggiungi elemento per inserire un'altra scheda. In Tipo , seleziona se visualizzare le schede orizzontalmente o verticalmente.
Come personalizzare le tue schede Elementor
Dopo aver aggiunto del testo alle schede, puoi personalizzare le impostazioni generali del widget. Ci sono alcune opzioni differenti.
Seleziona ogni scheda personalizzata per modificarne gli attributi, inclusi il titolo, il contenuto della casella e l'icona. Puoi anche cambiarne la posizione e l'allineamento:

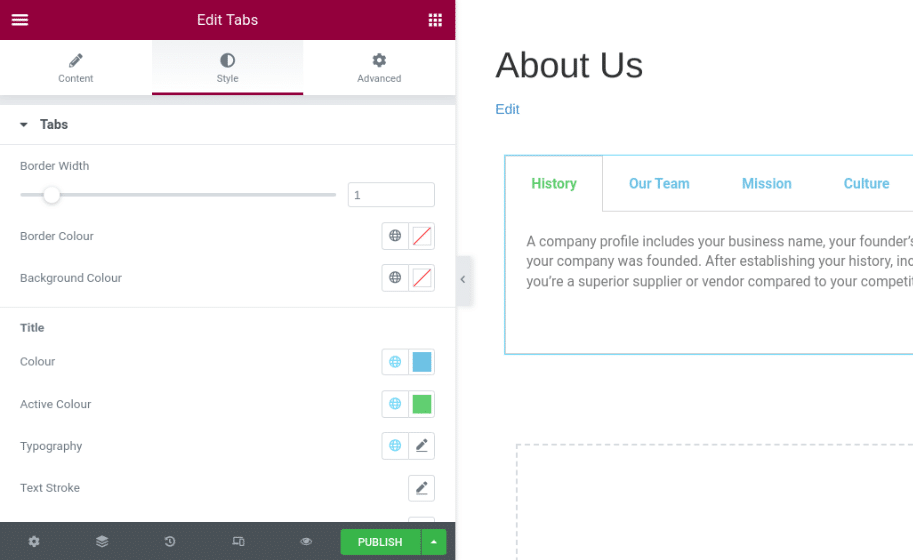
Successivamente, nella scheda Stile , troverai molte opzioni per personalizzare il design e l'aspetto del widget Elementor Tabs. Puoi modificare il colore e l'ombra del testo, la tipografia, la spaziatura e altro:

È possibile modificare il colore del bordo e la larghezza che circonda le schede. Questa caratteristica del design può aiutare a distinguere le singole sezioni.
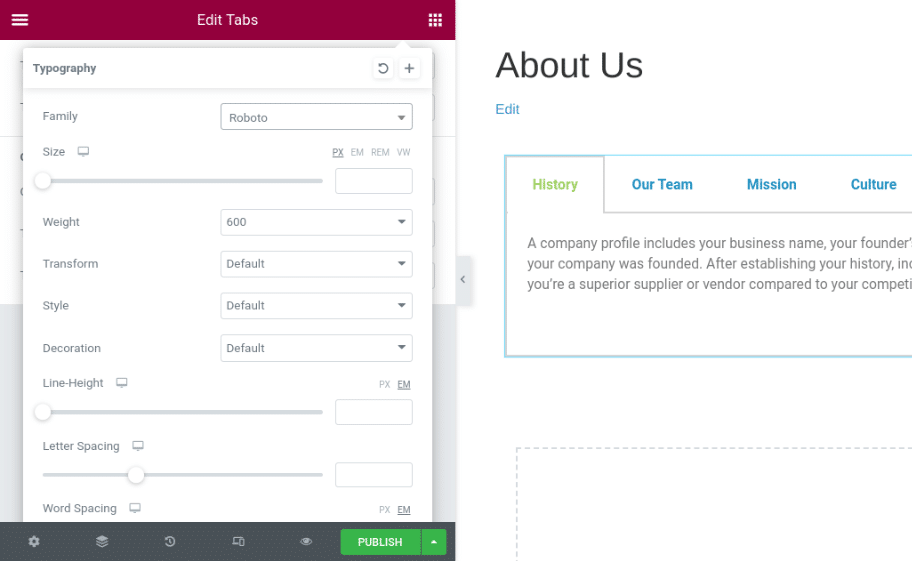
In Titolo , puoi modificare il colore del testo dei titoli delle schede. Puoi anche modificare il carattere e le dimensioni del testo facendo clic su Tipografia :

Quando hai finito, salva le modifiche. Ci sono anche alcune impostazioni avanzate che potresti considerare di utilizzare per rendere i tuoi contenuti a schede più sofisticati.
Impostazioni avanzate per le schede Elementor
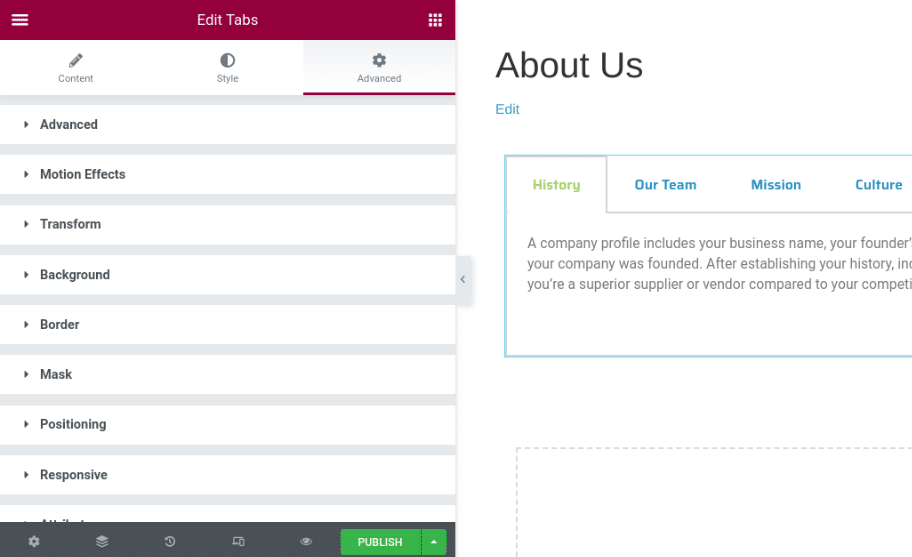
Nella scheda Avanzate nel pannello delle impostazioni del widget, troverai un'ampia gamma di opzioni aggiuntive:

Diamo un'occhiata più da vicino a queste impostazioni:
- Avanzate: modifica i margini e i padding delle schede.
- Effetti di movimento: aggiungi lo scorrimento e gli effetti del mouse per rendere il widget più interattivo e aggiungere un'animazione di ingresso.
- Trasforma: capovolgi, ruota e ridimensiona il tuo widget.
- Sfondo: scegli tra uno sfondo standard o passa il mouse per inserire una transizione.
- Bordo: scegli il tipo di bordo, ad esempio una linea continua o tratteggiata.
- Maschera: seleziona una maschera dal design elegante e applicala al widget.
- Posizionamento: regola la larghezza e la posizione del widget.
- Reattivo: modifica la visibilità reattiva che influirà sull'anteprima o sulle pagine attive.
- Attributi: imposta attributi personalizzati per l'elemento wrapper.
- CSS personalizzato: inserisci il tuo CSS personalizzato.
È importante notare che se stai utilizzando la versione gratuita di Elementor, non avrai accesso a tutte queste impostazioni avanzate. Ad esempio, non puoi aggiungere attributi personalizzati, effetti di scorrimento o CSS.
Come aggiungere un elemento all'interno del widget Schede
Con Elementor Pro, puoi anche inserire un altro elemento all'interno del widget Schede. Ad esempio, supponiamo che tu voglia aggiungere il widget Mappe in una scheda Posizioni .
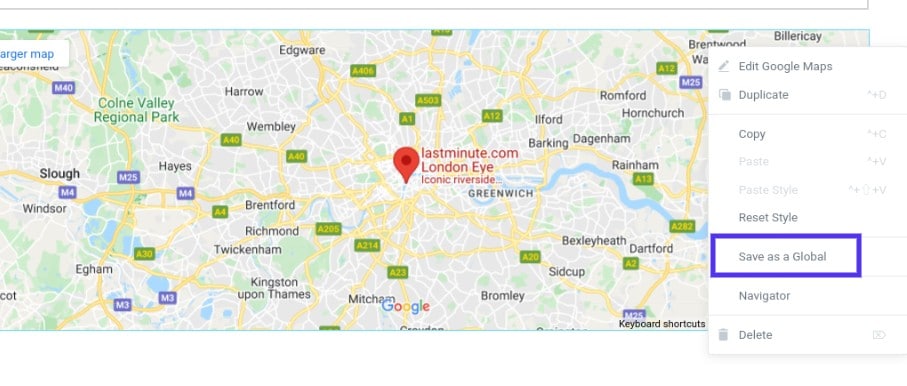
Per fare ciò, crea la mappa che desideri utilizzare, quindi salvala come Widget globale facendo clic con il pulsante destro del mouse sull'icona a forma di matita e selezionando Salva come globale :

Quindi, vai alla tua Libreria di modelli (dalla dashboard di WordPress) e copia lo shortcode del Global Widget che hai appena creato.
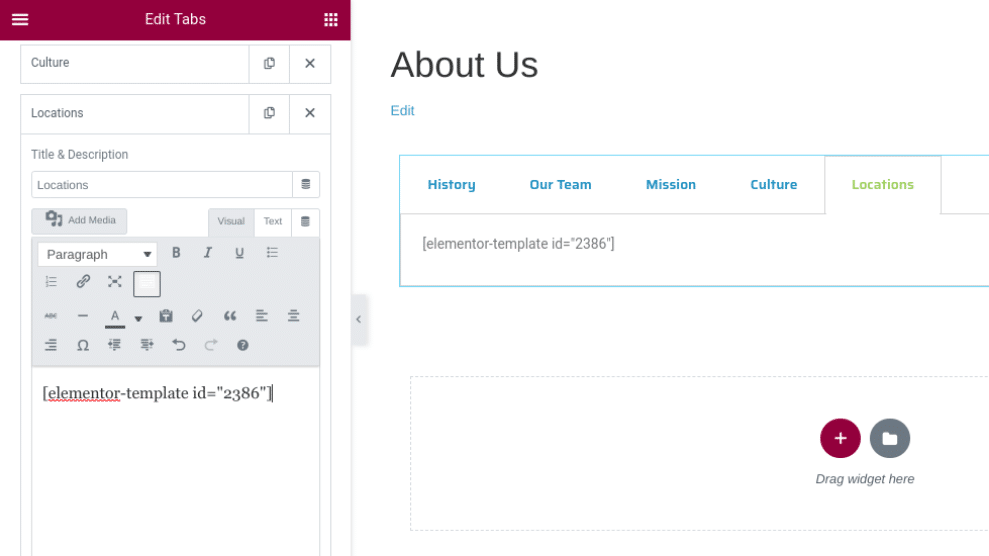
Quindi fai clic all'interno del widget Schede e seleziona il pulsante + Aggiungi elemento per aggiungere una nuova scheda. Nell'area di testo del contenitore, incolla lo shortcode appena copiato:

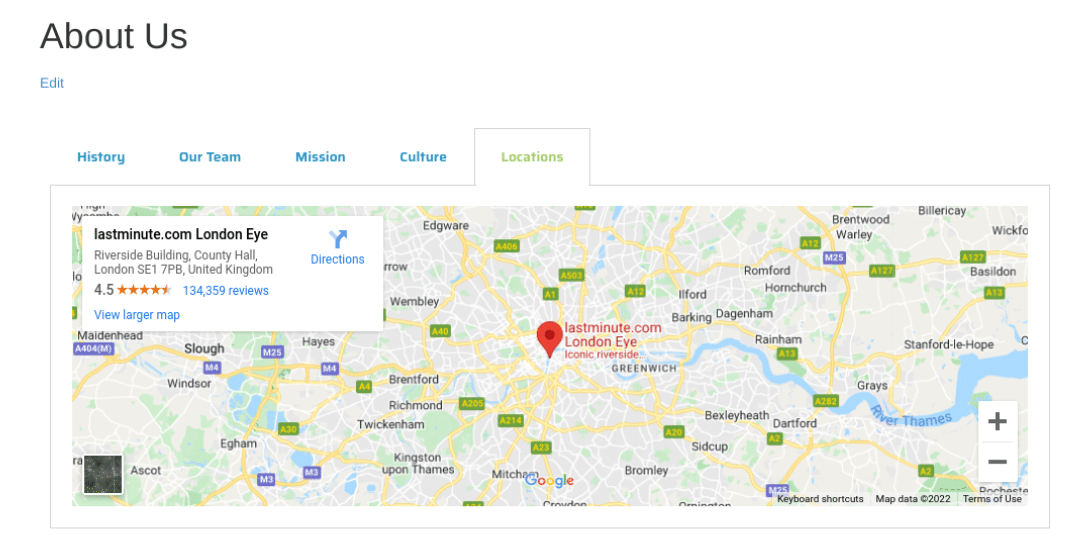
Quando hai finito, fai clic su AGGIORNA o PUBBLICA nella parte inferiore dello schermo. Quindi puoi visualizzare in anteprima l'aspetto del widget sul front-end del tuo sito:

Questo è tutto! Hai finito.
8 migliori plugin per le schede Elementor
Elementor è uno strumento robusto che viene fornito con tutte le funzionalità e le caratteristiche necessarie per creare contenuti a schede belli e funzionali.
Tuttavia, potresti voler portare ulteriormente il tuo design o utilizzare funzionalità avanzate. In tal caso, potresti anche considerare di associare Elementor con un altro strumento di terze parti.
Diamo un'occhiata ad alcuni dei migliori plugin per Elementor Tabs, classificati in ordine sparso.
1. Widget della tabella ElementsKit Elementor
ElementsKit Addon per Elementor è un'estensione popolare:

Il suo widget tabella ti consente di mostrare una grande quantità di dati non sincronizzati in modo organizzato. Puoi creare una tabella personalizzabile, aggiungere contenuto del corpo e inserire immagini ed elementi di navigazione.

Le caratteristiche di ElementsKit includono:
- Tabelle di confronto
- Orari e calendari
- Gestione di progetto
- Menù
- Oltre 500 blocchi
- Oltre 70 componenti aggiuntivi
- Un mega costruttore di menu
- Effetti di parallasse
- Un costruttore modale popup
Il prezzo di ElementsKit parte da $ 39 all'anno per un singolo sito. Questo piano include un anno di aggiornamenti e supporto.
2. Schede eleganti per Elementor
Elegant Tabs for Elementor è uno strumento intuitivo che ti aiuta a creare e personalizzare le schede dinamiche:

Questo componente aggiuntivo può essere una scelta solida se stai cercando un'estensione con molte opzioni di personalizzazione del design. Puoi aggiungere colori, icone e caratteri personalizzati. Puoi anche utilizzare Elegant Tabs per aggiungere una funzione di commutazione automatica alle tue schede e collegarle ad altri contenuti del tuo sito.
Le caratteristiche principali di Elegant Tabs includono:
- Opzioni di stile avanzate
- Una funzione di commutazione automatica
- L'opzione per impostare qualsiasi scheda attiva al caricamento
- Schede giustificate e verticali
- Collegamento profondo
- Supporto per l'allineamento delle schede
Il prezzo di Elegant Tabs parte da $ 19 all'anno. Questo piano include sei mesi di aggiornamenti.
3. Componenti aggiuntivi di Livemesh
I componenti aggiuntivi di Livemesh per Elementor includono una miriade di elementi già pronti per aiutarti a modellare e strutturare facilmente i tuoi contenuti a schede:

Puoi scegliere tra tipi di schede chiare e scure, oltre 10 design di schede e opzioni di layout orizzontale e verticale. Anche i componenti aggiuntivi di Livemesh sono semplici da usare, il che è eccellente se non conosci WordPress o Elementor.
Le caratteristiche principali di Livemesh includono:
- 10 design con linguette chiare e 10 design con linguette scure
- Opzioni verticali e orizzontali
- Risoluzione mobile personalizzabile
- Oltre 25 componenti aggiuntivi
- Supporto per le icone
I piani di Livemesh Addons partono da $ 37 all'anno. Questo piano include aggiornamenti e supporto per un anno.
4. Componenti aggiuntivi di Elementor
Elementor Addons, dal popolare PowerPack, è un plug-in ricco di funzionalità per migliorare sia il design che la funzionalità del tuo widget Elementor Tabs:

Puoi utilizzare questo plugin per aggiungere testo e immagini alle tue schede e applicare sei stili per il widget Schede avanzate. È facile da usare e facile da capire. Inoltre, Elementor Addons è anche leggero, quindi non devi preoccuparti di rallentare il tuo sito.
Le funzionalità principali di Elementor Addons di PowerPack includono:
- Un'interfaccia veloce e leggera
- Modelli predefiniti
- Visualizzazione dei contenuti personalizzata
- Stili di tabulazione avanzati
A partire da $ 44 all'anno, questo plugin è più costoso di altre opzioni in questo elenco. Tuttavia, ha una suite completa di widget per personalizzare tutti gli aspetti del tuo sito, non solo il contenuto a schede.
5. JetElements
JetElements offre un widget Responsive Tables che potrebbe essere l'ideale se stai cercando un modo semplice e veloce per raggruppare i tuoi contenuti:

Ti consente di mostrare i dati non strutturati in modo pulito e moderno. JetElements offre anche un widget Tabella prezzi per personalizzare e definire lo stile dei dettagli dei prezzi in otto modi diversi.
Le caratteristiche principali di JetElements includono:
- 45 widget
- Importazione CSV nelle impostazioni della tabella
- 8 opzioni di stile
- Supporto per tutti i tipi di contenuto
- Interamente personalizzabile
Un abbonamento JetElements inizia a $ 24 all'anno. Crocoblock offre anche un pacchetto all-inclusive per $ 130 all'anno, con oltre 150 widget.
6. Componenti aggiuntivi essenziali
Un altro plugin popolare che potresti considerare di utilizzare per le tue schede Elementor è Essential Addons:

È uno dei plugin di widget Elementor più popolari. Include oltre 100 blocchi già pronti e più di 80 elementi per espandere e migliorare il costruttore di siti Web.
Uno dei migliori elementi che puoi sfruttare per il tuo contenuto a schede è la tabella dati del plug-in. Questo strumento ti consente di progettare senza problemi quasi tutti i tipi di tabelle e aggiungere icone, filtri e altro.
Le caratteristiche principali di Essential Addon includono:
- Importazione CSV nelle impostazioni della tabella
- Opzioni di filtraggio
- Impostazioni completamente personalizzabili
- Opzioni di stile avanzate
- Schede avanzate ed elementi a fisarmonica
- Tabelle dei prezzi
Il prezzo di Essential Addons parte da $ 39,97 all'anno per un sito web. Viene fornito con un anno di aggiornamenti e supporto.
7. Componenti aggiuntivi premium
Premium Addons è uno strumento altamente personalizzabile per Elementor che include un'ampia gamma di widget gratuiti e premium:

Tra i molti potenti widget inclusi con questo componente aggiuntivo c'è la tabella dei prezzi di Elementor. Viene fornito con una funzione di ordinamento, ricerca in tempo reale e la possibilità di disporre gli elementi in ordine crescente o decrescente.
Le caratteristiche principali dei componenti aggiuntivi premium includono:
- L'opzione per importare file CSV
- Aggiungi URL alle celle della tabella
- Ricerca e ordinamento in tempo reale
- Personalizzazione e opzioni di stile
- Animazioni della lotteria
Puoi scaricare e utilizzare gratuitamente Elementor Table Widget Addons Premium. C'è anche una versione premium, a partire da $ 39 all'anno.
8. Pacchetto elementi
Un componente aggiuntivo finale che potresti considerare di utilizzare con il tuo widget Elementor Tabs è Element Pack:

Questo pacchetto di estensioni Elementor include un widget Tabella che può presentare i tuoi contenuti in modo accattivante ed elegante. Puoi creare varie tabelle all'interno del tuo contenuto a schede, inclusi prezzi, contenuto e tabelle di criptovaluta.
Le caratteristiche principali di Element Pack includono:
- Importazione CSV nelle impostazioni della tabella
- Elementi a tre tavoli
- Personalizzazione e opzioni di stile
- Una funzione di filtraggio
- Ricerca diretta
Una licenza per sito singolo per Element Pack costa $ 29,25 all'anno, rendendola una delle opzioni più economiche in questo elenco. Il piano include anche una garanzia di rimborso di 20 giorni.
Riepilogo
Elementor è uno strumento eccellente che può aiutarti a progettare e costruire il tuo sito Web senza sforzo. Se stai cercando di raggruppare e organizzare i tuoi contenuti in modo accattivante, potresti prendere in considerazione l'utilizzo del widget Elementor Tabs.
Come abbiamo discusso in questo post, puoi facilmente inserire questo widget in qualsiasi pagina o post tramite l'editor di Elementor. Quindi puoi aggiungere i tuoi contenuti e modellarli in modo che corrispondano al tuo marchio. Per estendere la funzionalità del widget, puoi anche associarlo a un plug-in di terze parti, come ElementsKit.
Il design intuitivo e accattivante è essenziale per il successo di un sito. Dovrai anche collaborare con un potente provider di hosting WordPress. Dai un'occhiata ai nostri piani di hosting per vedere come Kinsta può portare il tuo sito web al livello successivo!
