Widget Elementor Team Member: come presentare il tuo team
Pubblicato: 2023-06-10Anche se molti siti web aziendali non ce l'hanno, la pagina che rappresenta il tuo team, o la pagina "Meet the Team", è molto importante. Aiuta i visitatori a connettersi con il tuo servizio o prodotto a un livello avanzato, in quanto riescono a connettere il prodotto con le persone dietro di esso . La pagina Meet the Team o Team , come la chiami tu, è fondamentalmente una sottopagina della tua pagina Chi siamo . Insieme, le due pagine mostrano ai visitatori come funziona il tuo team e lavora in coesione per creare il prodotto o il servizio che stai offrendo.
La pagina Team dovrebbe idealmente includere:
- Immagine o, più comunemente, avatar del membro del team
- Nome e cognome
- Posizione nella squadra
- Link social e di contatto
Il widget Elementor Team Member del famoso Qi Addons è un'ottima soluzione se stai cercando un widget affidabile. Puoi visualizzare tutti i membri del tuo team che desideri , che siano cinque o cinquanta o anche di più. Puoi facilmente regolare lo stile, scegliere i caratteri, i colori, le icone social . Inoltre, questo widget membro del team Elementor offre una gamma di layout disponibili, che puoi controllare nella pagina demo del widget . Ti mostreremo come usarlo per visualizzare la tua squadra passo dopo passo e, se preferisci, c'è anche un video tutorial:
Il widget Elementor Team Member è uno dei componenti aggiuntivi Qi gratuiti. Oltre a questo, Qi Addons for Elementor ha oltre 100 altri widget utili e sorprendenti (sia gratuiti che premium), quindi se sei alla ricerca di componenti aggiuntivi che possono davvero fare miracoli per il tuo sito Web, non possiamo consigliare questa raccolta abbastanza forte. In combinazione con il tema Qi , è davvero qualcos'altro.
- Passaggio 1: installa i componenti aggiuntivi Qi per Elementor
- Passaggio 2: aggiungi il widget del membro del team Elementor alla tua pagina WordPress
- Passaggio 3: aggiungi il contenuto
- Passaggio 4: applicare lo stile al widget
- Passaggio 5: aggiunta di altri membri del team
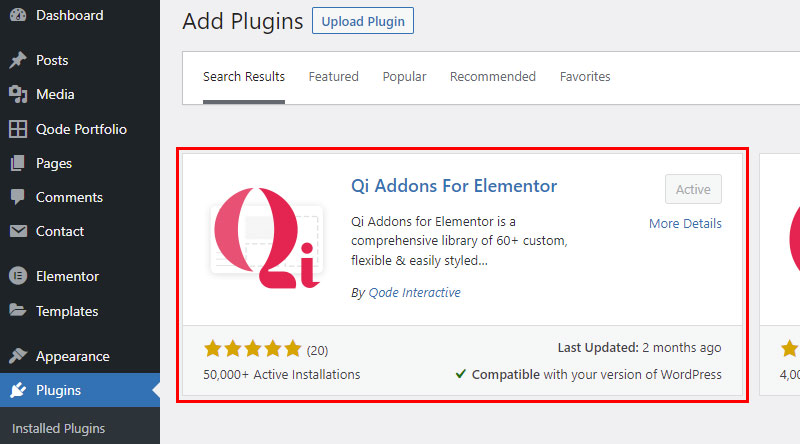
Per accedere a questo widget, devi installare Qi Addons per Elementor. Fai semplicemente come faresti quando installi qualsiasi altro plugin : Plugin > Aggiungi nuovo . Installalo e attivalo e il gioco è fatto. Ora lo troverai nell'elenco dei widget in ogni pagina del tuo sito web.

Come abbiamo detto, Qi Addons ha oltre 100 widget e molti di loro sono gratuiti . Ciò significa che quando installi Qi, ottieni non solo il widget Team Member ma anche tutti gli altri widget gratuiti. Una cosa eccellente da notare qui è che, all'interno del plugin stesso, puoi facilmente disattivare i widget che non vuoi usare, e quindi risparmiare al tuo sito web da oneri inutili .
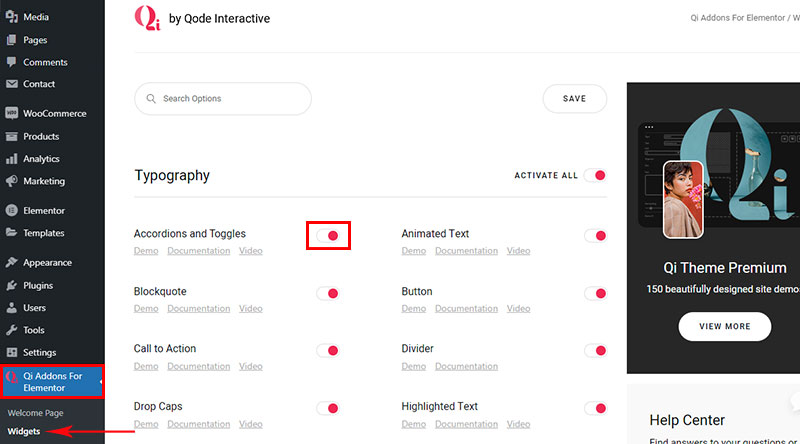
Trova i componenti aggiuntivi Qi per Elementor nella tua Dashboard una volta installato il plug-in e vai su Widget. Qui troverai l'elenco di tutti i widget che hai e qui puoi semplicemente disattivare quelli che non ti servono . Ancora una volta, ce ne sono molti utili, quindi dai un'occhiata e vedi se c'è qualcos'altro che potrebbe contribuire a rendere il tuo sito web migliore e più funzionale. Naturalmente, puoi sempre riattivare i widget, quando necessario.

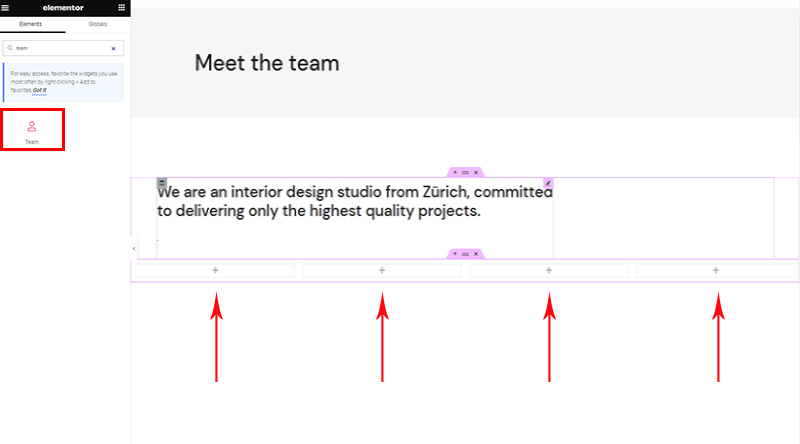
Aggiungerai questo widget a una pagina come faresti con qualsiasi altra. Trovalo tra gli elementi e trascinalo sulla pagina .
È importante notare che quando aggiungi un widget Team, questo rappresenta una persona del tuo team . Ecco perché la prima cosa da fare è aggiungere alla tua pagina una riga con tante colonne quanti sono i membri del tuo team, poiché ci sarà un widget (membro del team) per colonna.

Suggerimento: non creare subito widget per tutti i membri. Invece, aggiungi il primo, modellalo e poi copialo (verranno copiate anche tutte le opzioni di stile) e cambia semplicemente le informazioni (nome, collegamenti, ecc.).
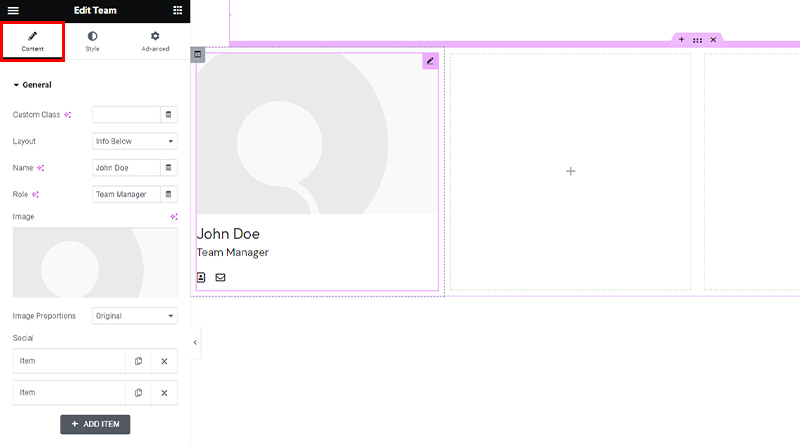
Non appena vai alle opzioni del widget Elementor Team Member, vedrai che sono divise in tre schede. I primi due sono specifici per questo widget e l'ultimo è il widget Elementor standard, quindi non lo tratteremo qui .
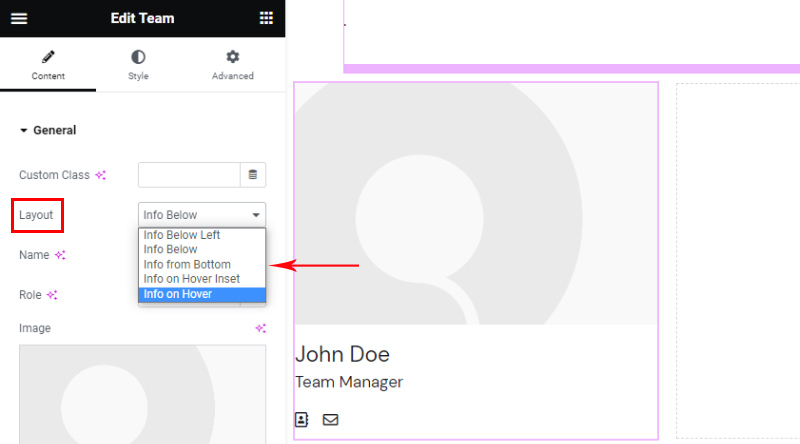
La prima è la scheda Contenuto . Qui aggiungerai tutti i contenuti come nome e cognome, immagine, posizione e link social. Qui sceglierai anche il layout. Tutte le altre opzioni di stile sono nella scheda successiva.
Questo è un widget molto intuitivo, quindi non c'è bisogno di spiegare tutto nei minimi dettagli : vedrai che è molto facile lavorarci. Naturalmente, ogni modifica apportata è immediatamente visibile sullo schermo a destra.

Per quanto riguarda i layout, sono abbastanza autoesplicativi. Per trarre ispirazione e vedere alcuni esempi del widget al lavoro, vai alla pagina demo del widget. Certo, puoi giocare con il widget, sperimentare e testare fino a raggiungere il risultato desiderato .

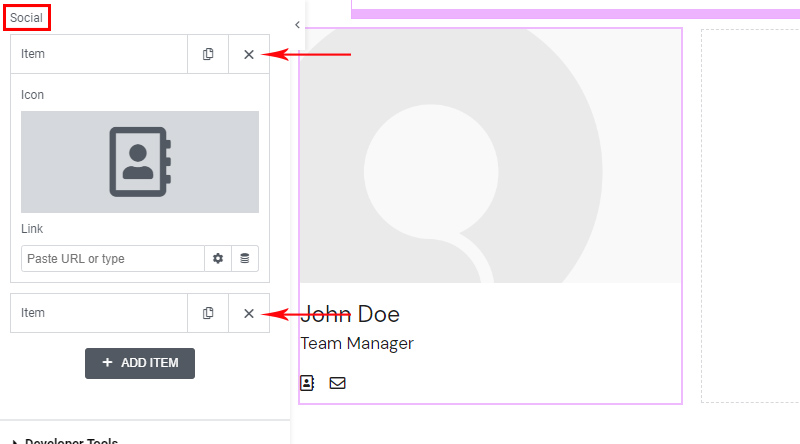
Non ci sono limitazioni per il numero di social network che vuoi visualizzare . Per ognuno, puoi scegliere l'icona e aggiungere un collegamento.

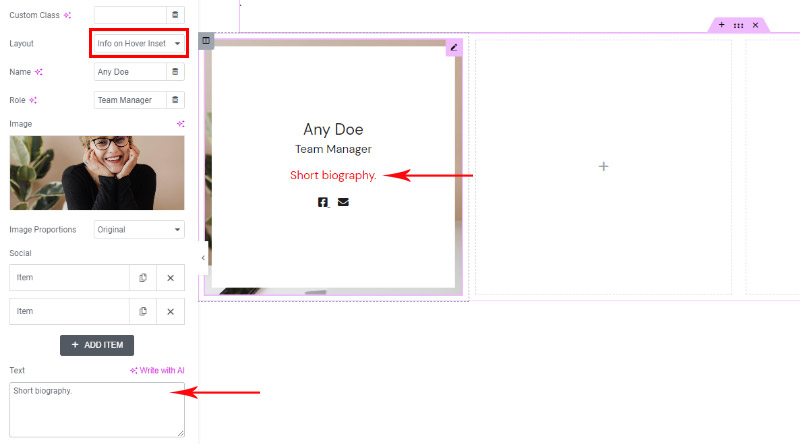
Tutti i layout hanno le stesse opzioni di contenuto. Solo Info su Hover Insert ha un'opzione aggiuntiva, che è Text . Puoi usarlo per fornire una breve biografia aggiuntiva o altre informazioni rilevanti da visualizzare quando il visitatore passa sopra con il mouse.


Abbiamo aggiunto il nostro primo membro del team e questo è ciò che piace al widget quando viene aggiunto il contenuto. Passiamo alle opzioni di stile.

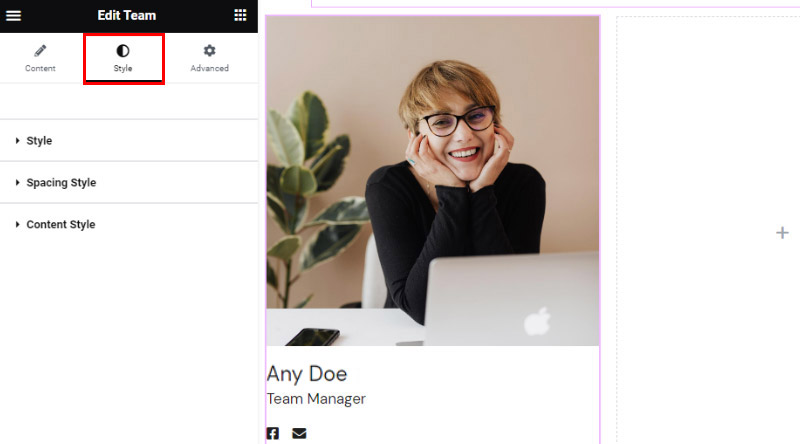
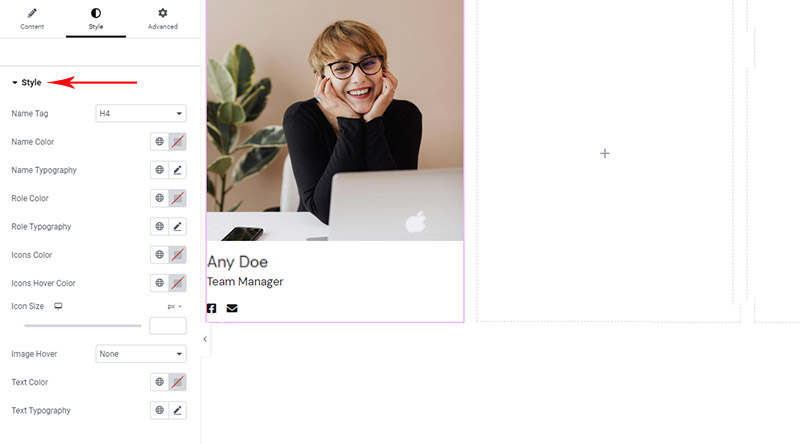
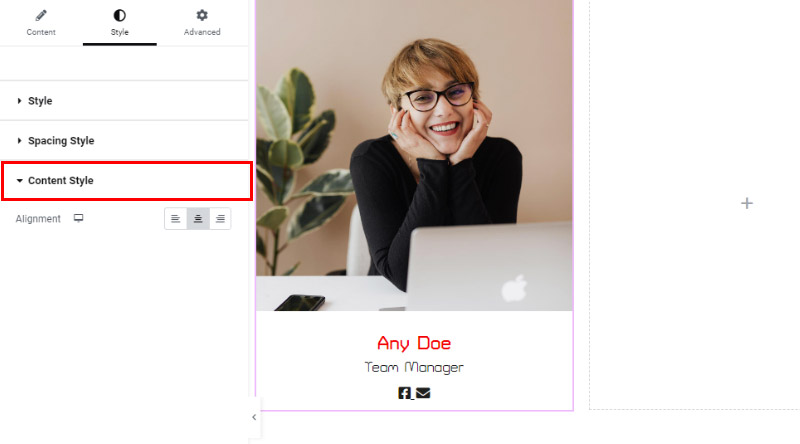
Gli elementi di stile del widget si trovano nella seconda scheda . Lo stile è diviso in tre segmenti . Ancora una volta, tutto è molto intuitivo e facile da usare e offre una ricca gamma di possibilità.

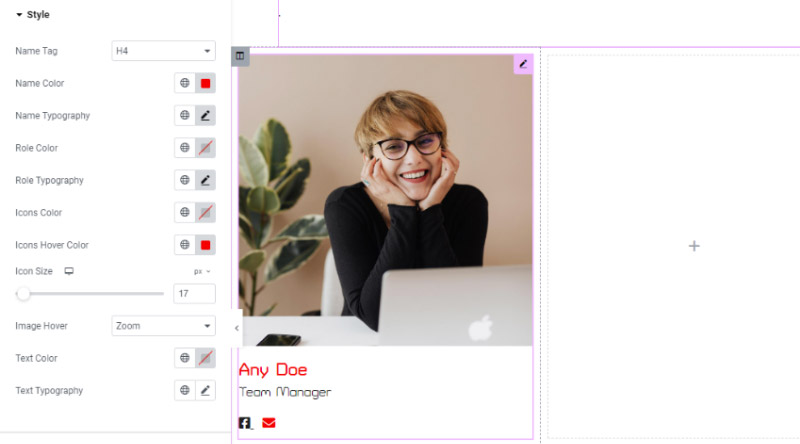
Il segmento Stile ti consente di regolare il colore e la tipografia del contenuto testuale (nome e cognome, posizione, breve biografia) . Qui puoi anche aggiungere un passaggio del mouse diverso per l'immagine . Le opzioni disponibili qui dipendono dal tipo di layout che hai scelto.

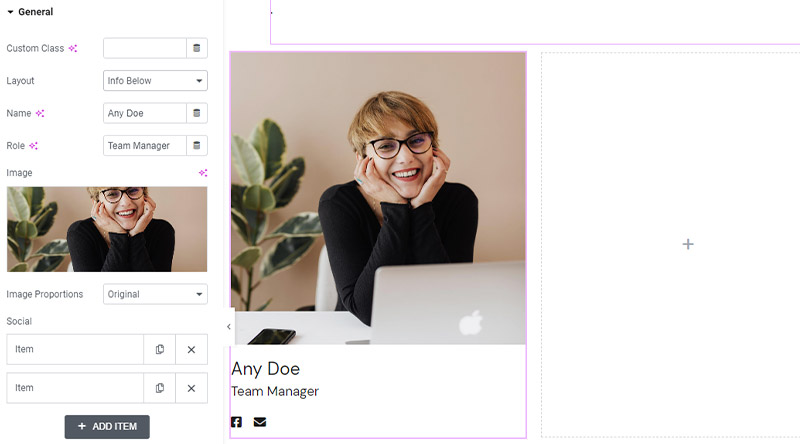
In solo un paio di minuti abbiamo adattato il contenuto alle nostre esigenze. L'immagine sotto mostra lo stato al passaggio del mouse: le icone social sono di un colore diverso e il cursore è su quello rosso, quindi il widget mostra l'altro colore che abbiamo impostato nelle opzioni.

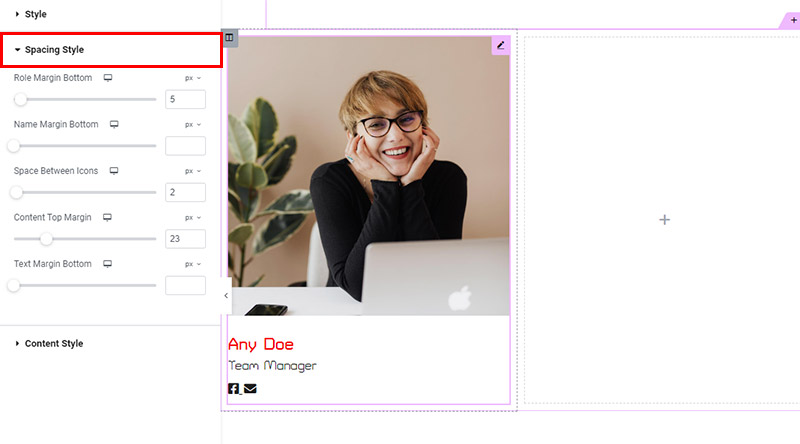
Le opzioni Stile spaziatura sono molto importanti perché spesso dovrai regolare con precisione la spaziatura tra gli elementi del widget. La buona notizia è che quasi tutte le spaziature possono essere impostate in questo widget, e anche molto semplicemente.

Il segmento di stilizzazione finale riguarda l'allineamento. Qui hai tre opzioni di allineamento standard, come ovunque in WordPress: sinistra, destra e centrato.

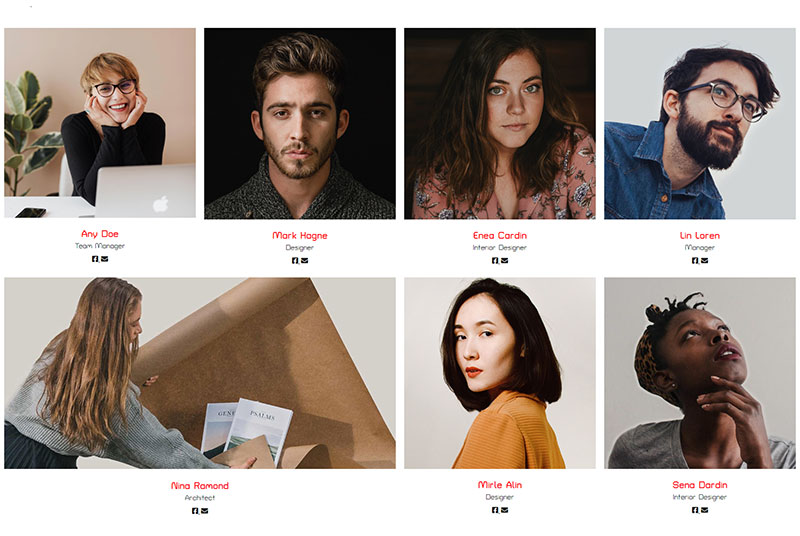
Dopo aver aggiunto e definito lo stile di visualizzazione di un membro del team, tutto ciò che devi fare è copiarlo tutte le volte che hai membri del team . In questo modo ti assicurerai che tutti gli elementi del widget (tutti i membri del team) siano gli stessi. Naturalmente, se vuoi renderli diversi o combinare stili diversi, puoi farlo anche tu. Semplicemente cambia le informazioni, e il gioco è fatto!

In questo esempio tutti i membri del team hanno lo stesso stile e lo stesso aspetto, tranne per il fatto che abbiamo deciso di giocare un po' e di ingrandirne uno. Come abbiamo detto all'inizio, questo si ottiene impostando le colonne nella riga.
Concludiamo!
Come abbiamo visto, grazie allo straordinario widget Elementor Team Member della raccolta Qi Addons for Elementor, uno dei migliori plug-in di team per WordPress , creare un display moderno, elegante e coinvolgente del tuo staff o team è più facile che mai. La pagina o la sezione Team ti aiuterà a stabilire una relazione più stretta con il tuo pubblico e può aiutarti molto a convertirli in clienti o clienti.
Il widget è sviluppato seguendo i più elevati standard di prestazioni e design, quindi utilizzandolo ti assicurerai che le tue pagine emanino un'atmosfera molto professionale, moderna e affidabile. E grazie alle ricche opzioni del widget, le possibilità sono praticamente infinite!
Speriamo che questo articolo sia stato utile. Se ti è piaciuto, sentiti libero di dare un'occhiata anche ad alcuni di questi articoli!
- I migliori plugin SEO per WordPress
- Temi WordPress gratuiti per diverse aziende
- Come creare la tua pagina del negozio WooCommerce di Elementor
