Tutorial su Elementor: come utilizzarlo per ottenere i migliori risultati
Pubblicato: 2023-12-06Elementor è uno dei page builder WordPress più popolari sul mercato. Può consentire ai principianti assoluti di progettare un intero sito Web da zero. Tuttavia, se sei nuovo allo strumento, potresti comunque trovare utile un tutorial su Elementor. ️
Per ottenere il massimo da Elementor, dovrai comprendere bene alcune caratteristiche chiave. Prima di tutto, ti consigliamo di sfruttare la sua libreria di modelli. Ti consigliamo anche di conoscere un po' la sua interfaccia drag and drop, le funzionalità di progettazione reattiva e il potenziale dell'intelligenza artificiale.
In questo post inizieremo presentandoti Elementor. Quindi, ti forniremo un tutorial approfondito su Elementor, guidandoti attraverso alcune funzionalità chiave mentre creiamo una pagina web. Cominciamo!
Un'introduzione a Elementor
Prima di immergerci nel nostro tutorial su Elementor, esaminiamo alcune nozioni di base. Elementor è un plugin per la creazione di pagine WordPress.
In passato, i page builder erano il modo migliore per progettare un intero sito WordPress senza dover occuparsi di alcuna codifica. Oggi questo è possibile utilizzando le funzionalità integrate di WordPress come l’editor del sito e l’editor dei blocchi.
Tuttavia, i page builder come Elementor ti offrono comunque maggiore flessibilità e opzioni di personalizzazione:

Elementor ti consente di creare il tuo sito web utilizzando "elementi" drag and drop chiamati widget.
Inoltre, offre funzionalità utili per il web design mobile. Inoltre, ti offre alcune funzionalità all'avanguardia con Elementor AI. In poche parole, Elementor consente ai principianti assoluti di creare siti Web straordinari e dall'aspetto professionale senza dover toccare una riga di codice.
Tutorial Elementor per WordPress: una guida per principianti
Ora che sai qualcosa in più su Elementor, metteremo in evidenza alcune caratteristiche e caratteristiche chiave mentre ti guidiamo attraverso il processo di creazione di una pagina web.
- La libreria dei modelli
- L'interfaccia drag and drop e i widget
- Personalizzazione e gestione dei widget
- Controlli di progettazione mobili e reattivi
- Elementor AI
La libreria dei modelli
Una delle grandi cose di Elementor è che viene fornito con una solida libreria di modelli. Questi design predefiniti possono aiutarti a velocizzare il processo di creazione del tuo sito web.
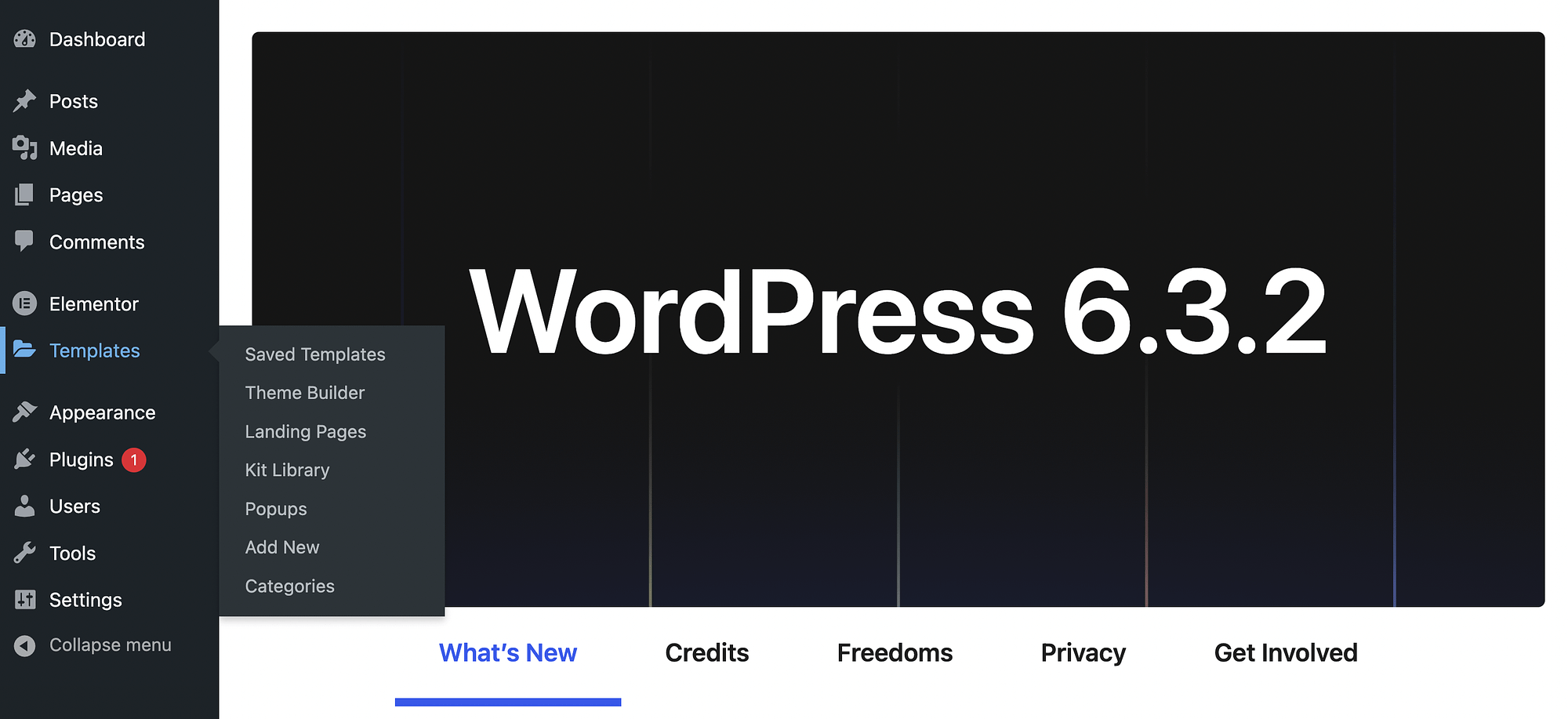
Dopo aver installato e attivato Elementor, dovresti vedere una scheda Modelli nel menu:

Quando sei nuovo al plugin, i tuoi modelli salvati saranno vuoti.
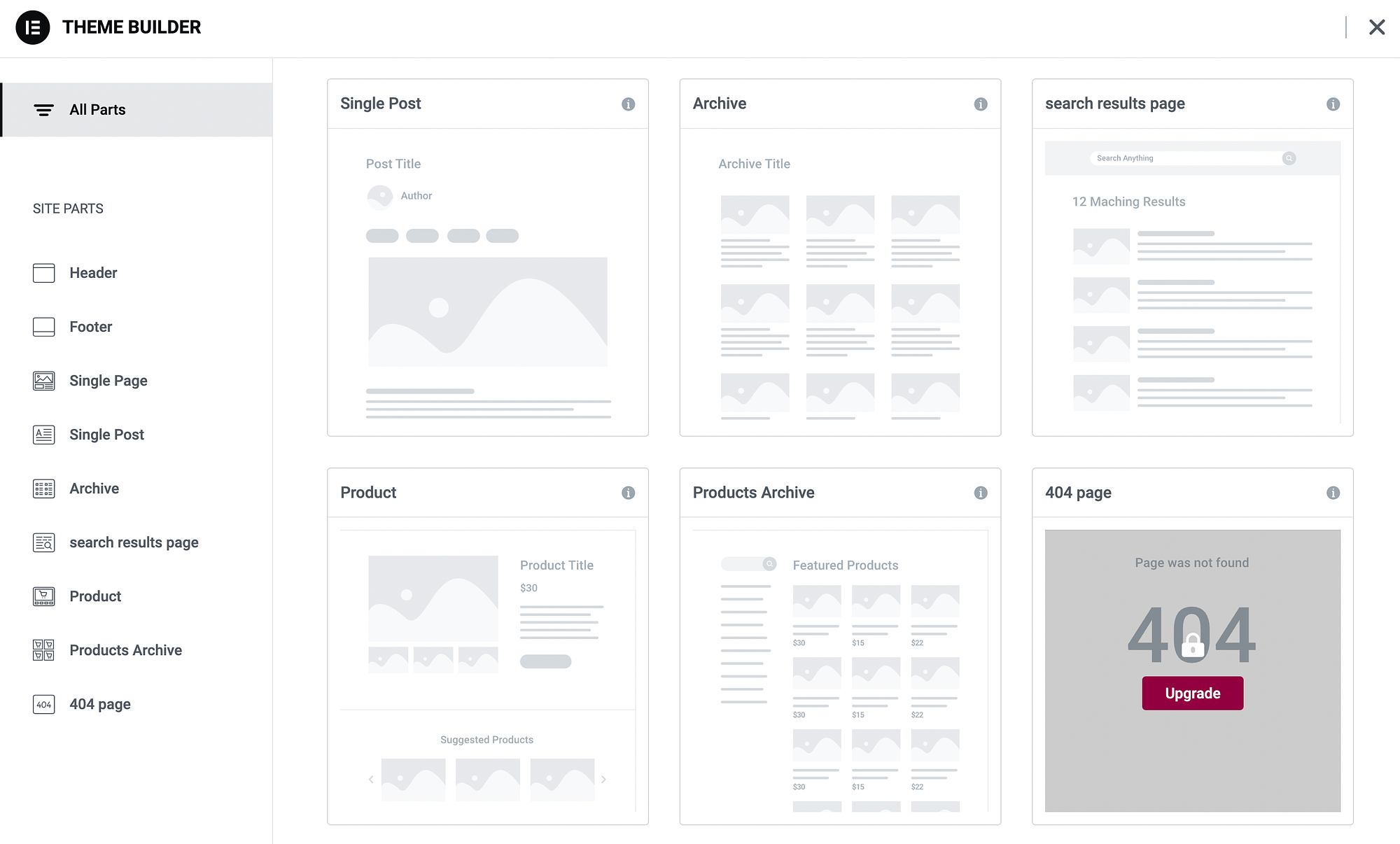
Tuttavia, se utilizzi una versione premium di Elementor, avrai accesso ai modelli predefiniti nella sezione Theme Builder :

Quando esegui l'upgrade a un piano a pagamento, otterrai modelli di pagina completi per elementi come pagine di prodotto, post di blog e altro ancora. Riceverai anche parti di modello per sezioni come intestazioni e piè di pagina.
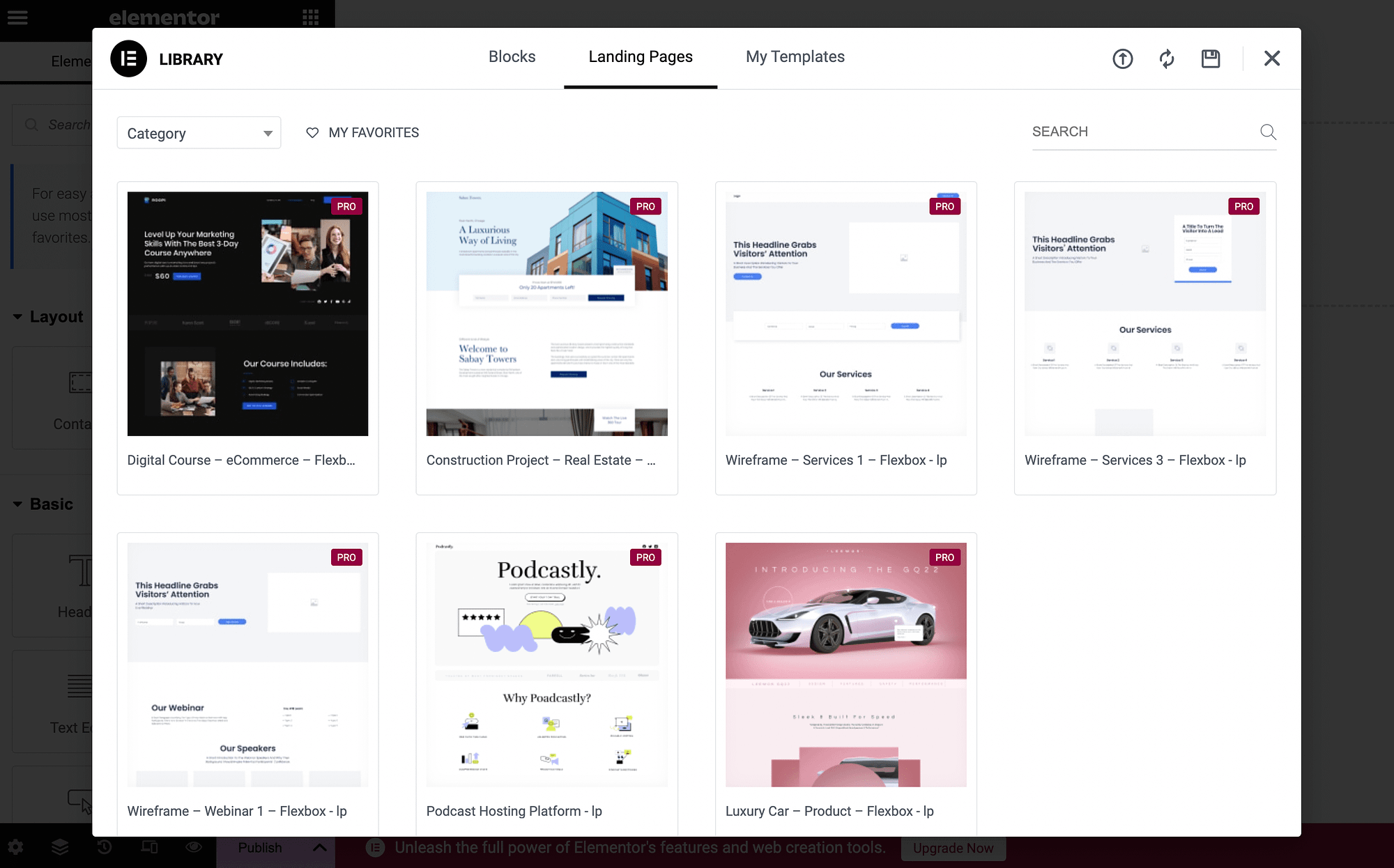
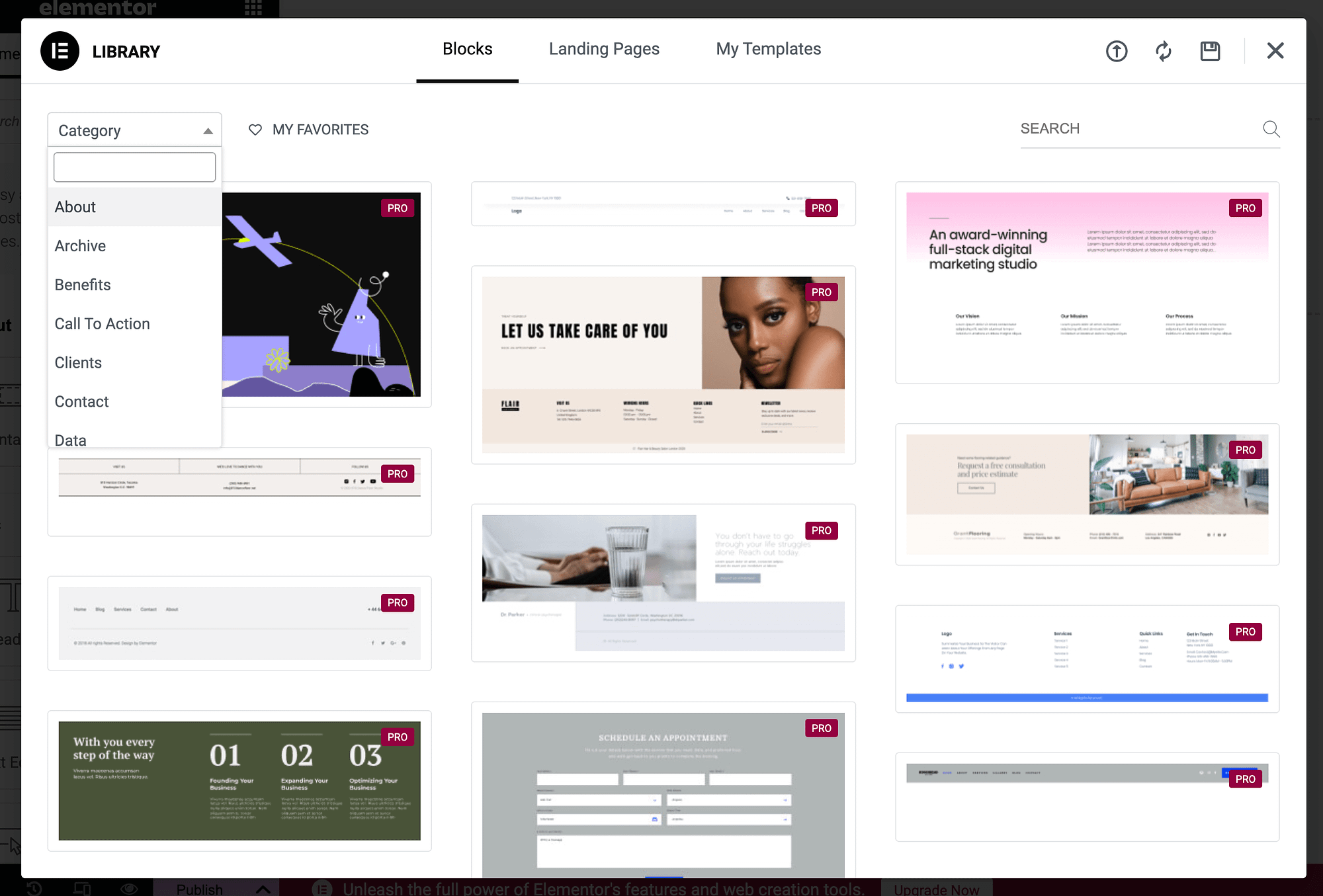
Se sei un utente premium e desideri creare una landing page, puoi andare su Modelli → Pagine di destinazione → Aggiungi nuovo :

C'è anche una scheda Blocchi che contiene più parti del modello. È possibile aprire il menu a discesa per vedere una nuova categoria :

Tieni presente, tuttavia, che se utilizzi la versione gratuita del plug-in, non sarai in grado di utilizzare questi modelli. In tal caso, continua semplicemente alla sezione successiva.
L'interfaccia drag and drop e i widget ️
Ora inizia il vero tutorial di Elementor! Vediamo come creare una pagina web utilizzando l'interfaccia drag and drop del plugin.
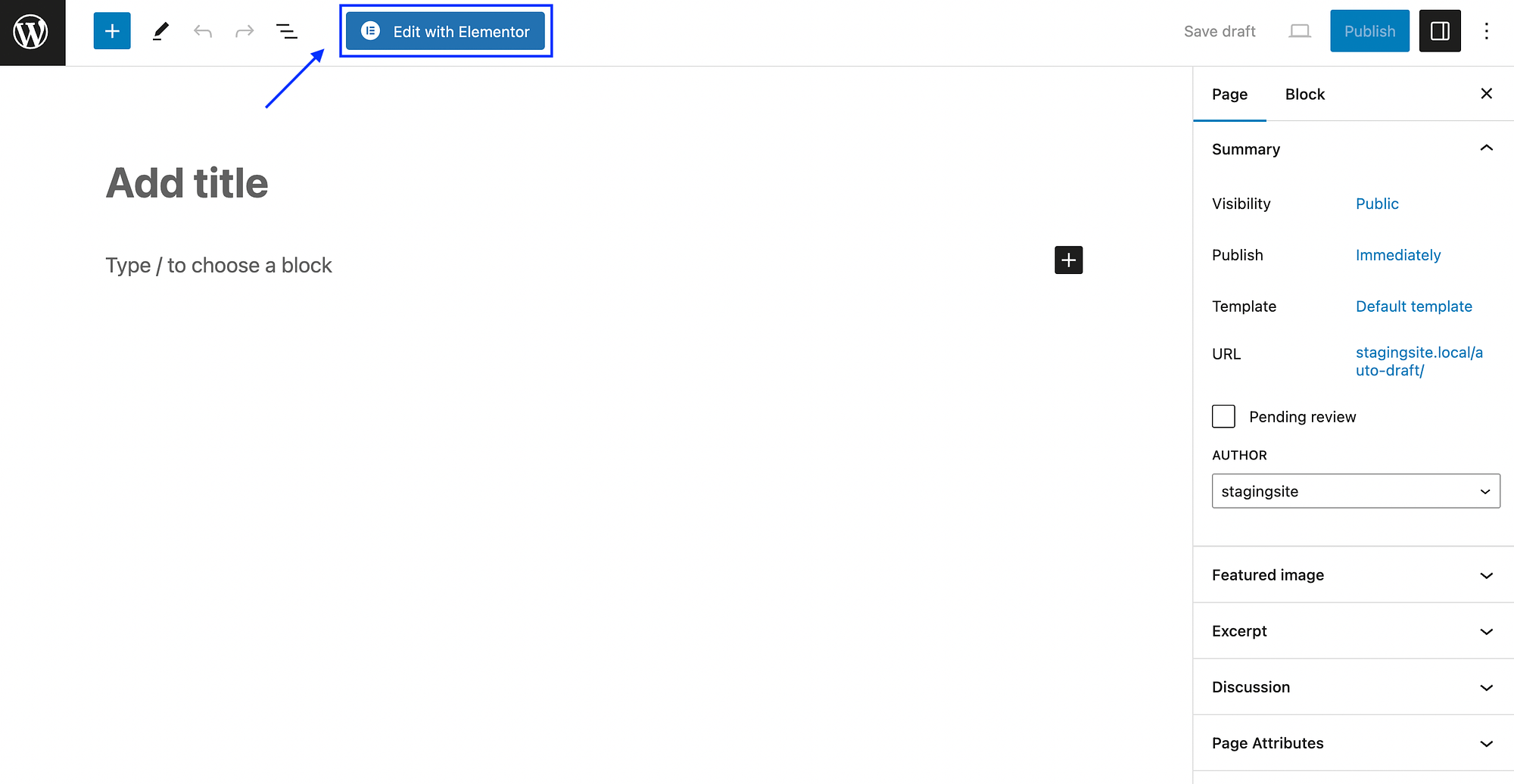
Vai alla dashboard di WordPress e vai su Pagine → Aggiungi nuovo :

Premi il pulsante Modifica con Elementor per avviare Elementor:

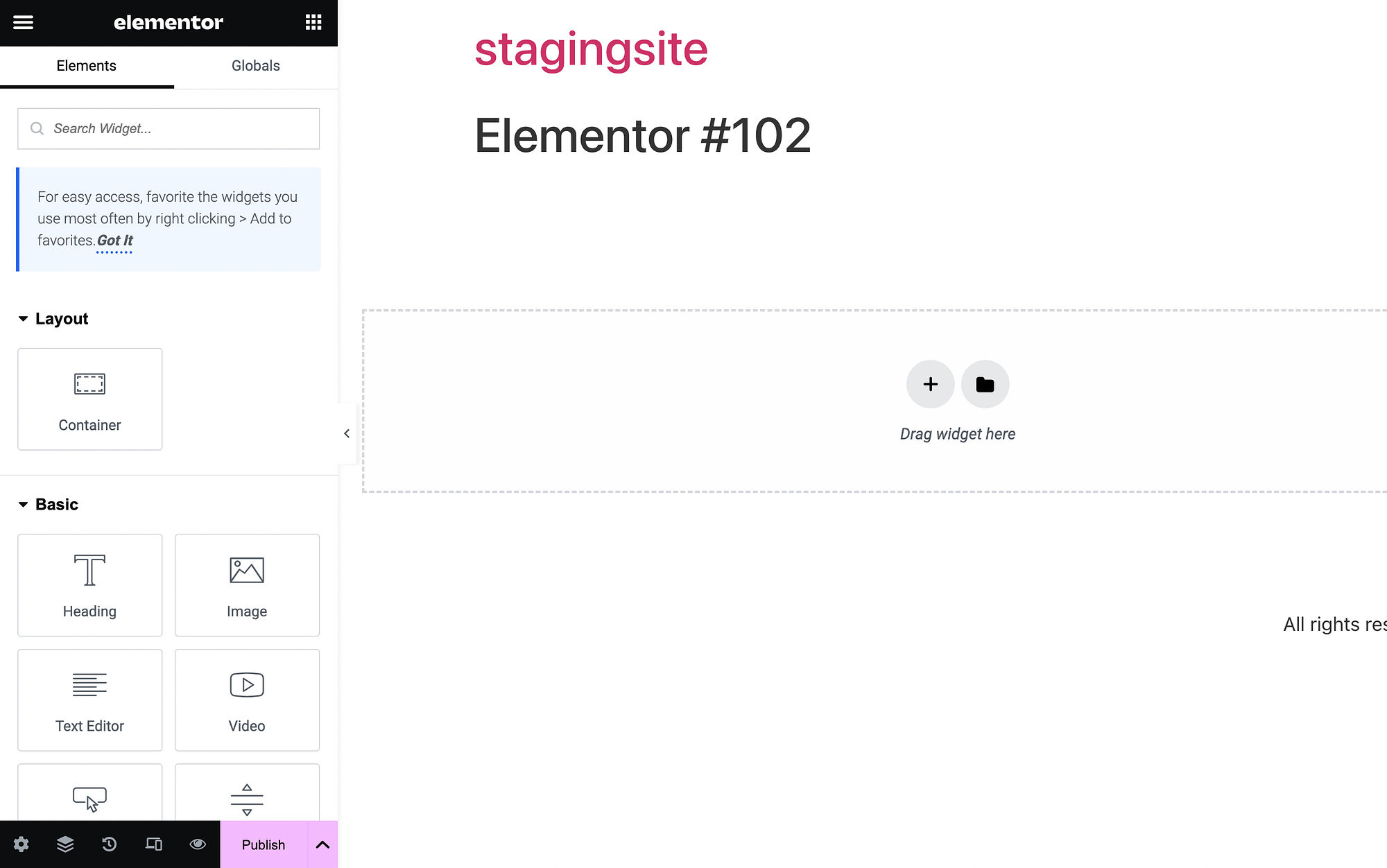
Come puoi vedere, hai il menu Elementor a sinistra e l'area contenuti a destra. All'interno del menu/pannello di Elementor, vedrai tutti gli "elementi" o widget che puoi trascinare e rilasciare sulla pagina.
Questi widget hanno nomi semplici come Intestazione , Immagine e Editor di testo . Sono inoltre divisi in categorie come Layout , Base , Pro , Generale , ecc.
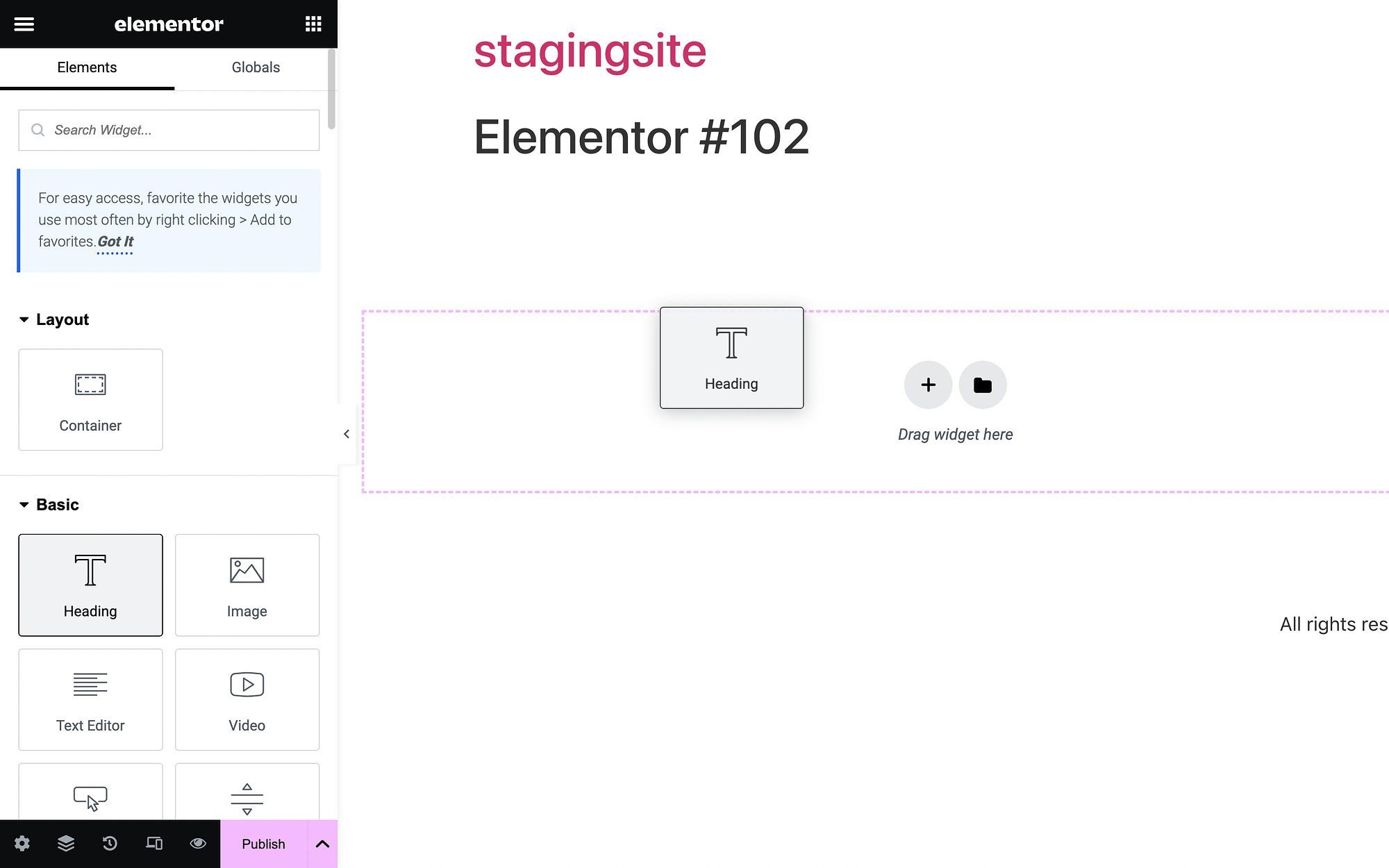
Per utilizzare un widget, è sufficiente fare clic su di esso per tenerlo premuto, quindi trascinarlo verso destra:

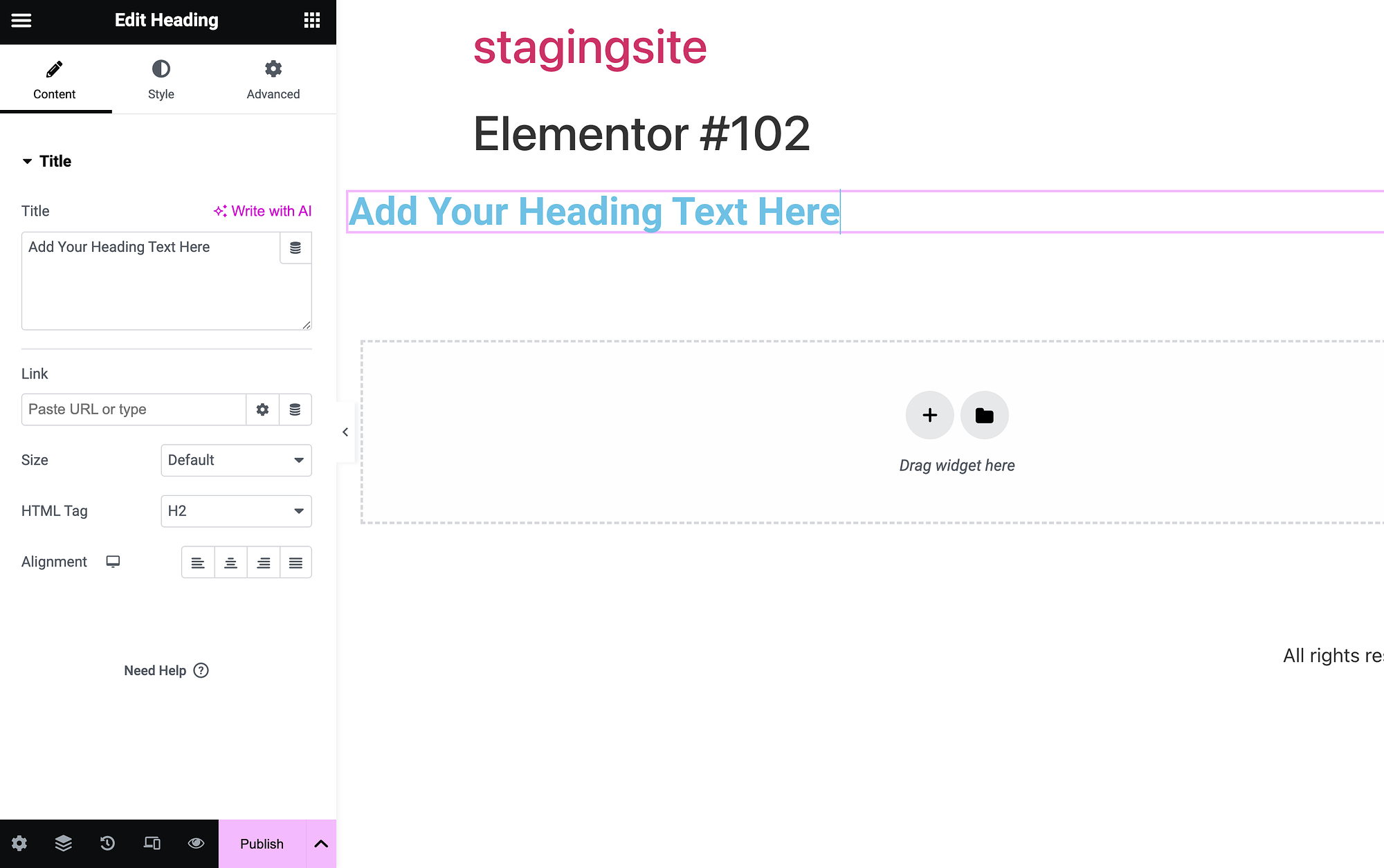
Aggiungeremo un widget di intestazione alla nostra pagina:

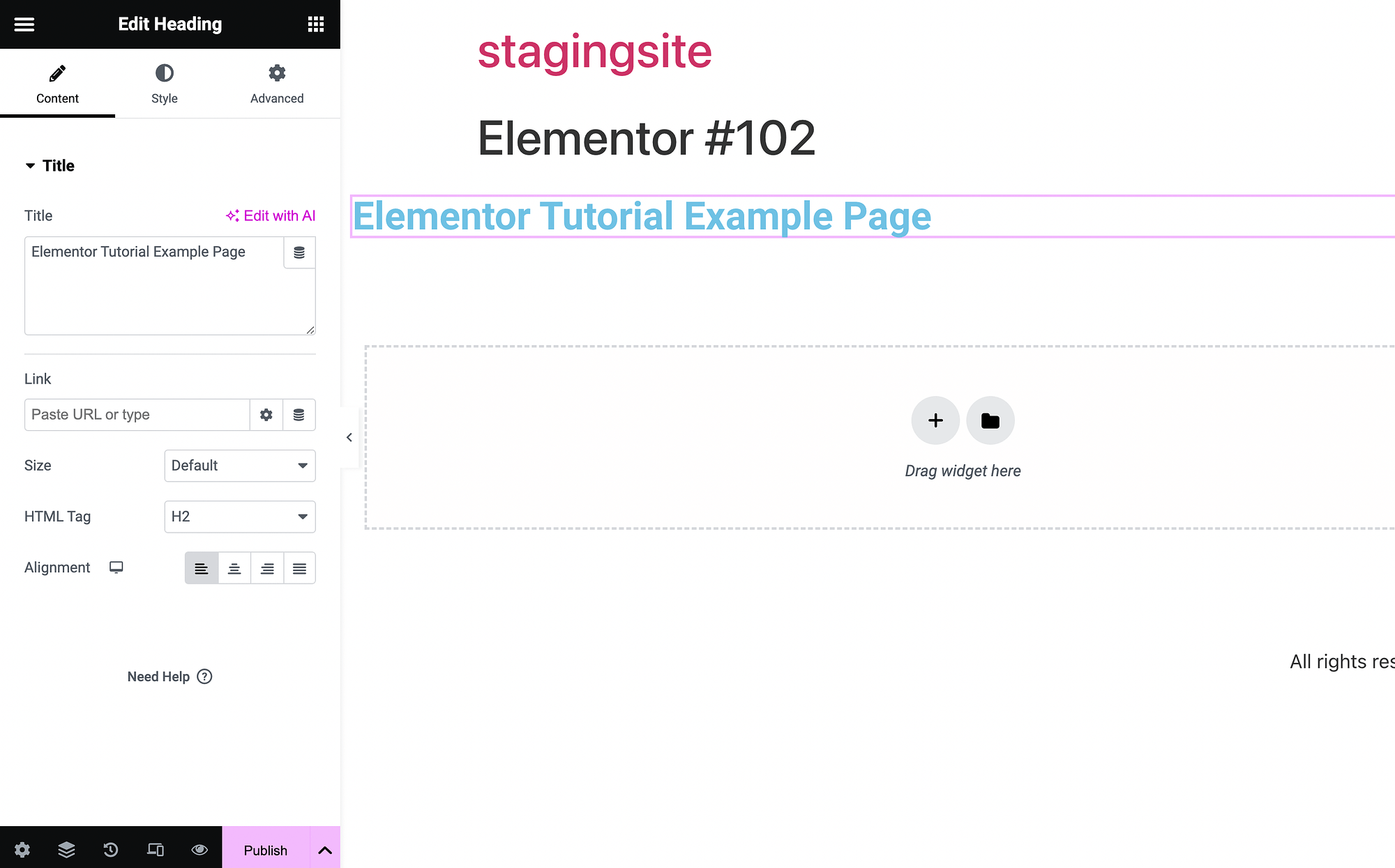
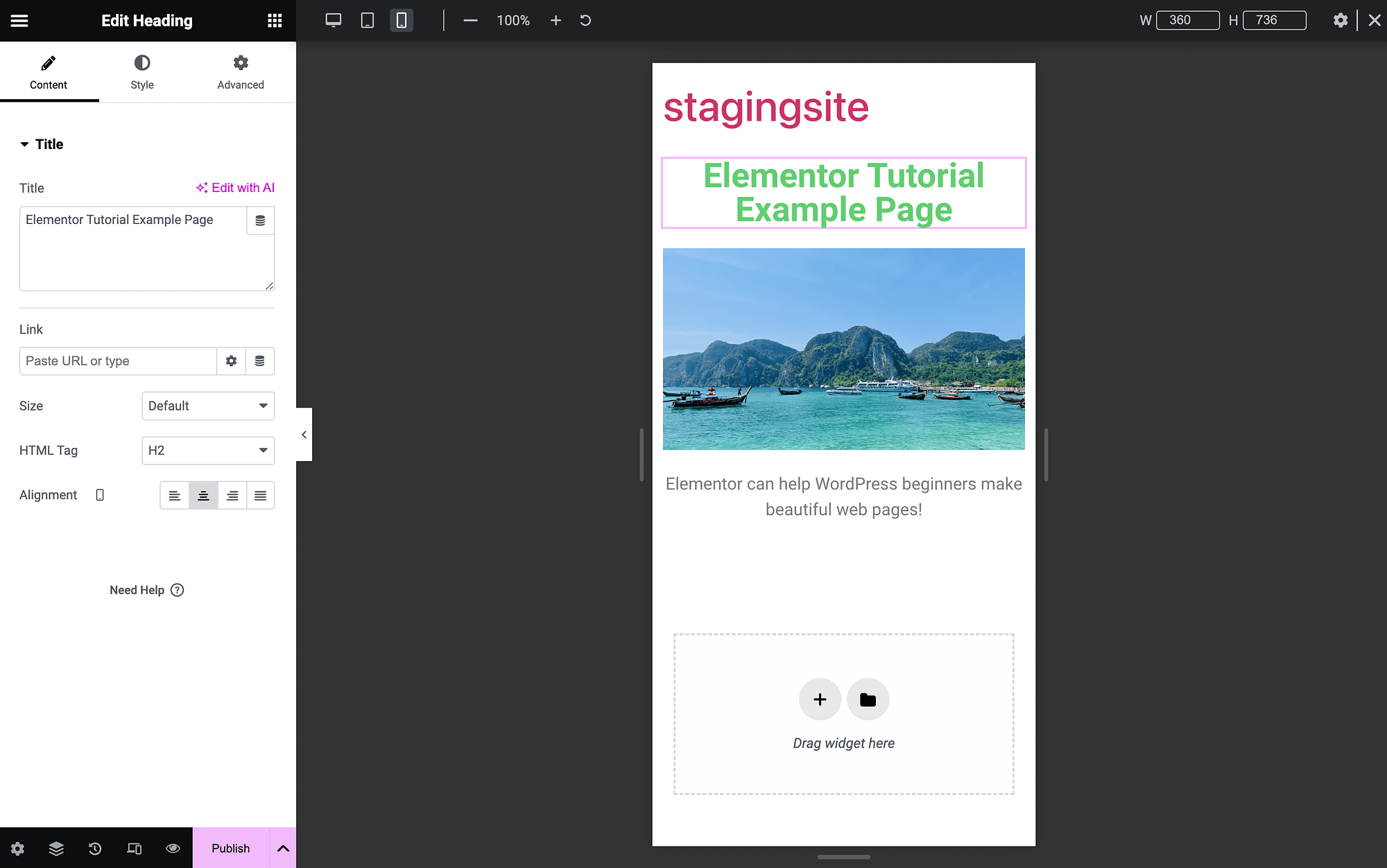
Una volta aggiunto il modulo all'area contenuto, le impostazioni del nostro widget si aprono a sinistra. Per modificare il testo dell'intestazione possiamo semplicemente scrivere nella casella di testo sotto Titolo :

Abbiamo scritto la "Pagina di esempio del tutorial Elementor" nella nostra.
Personalizzazione e gestione dei widget️
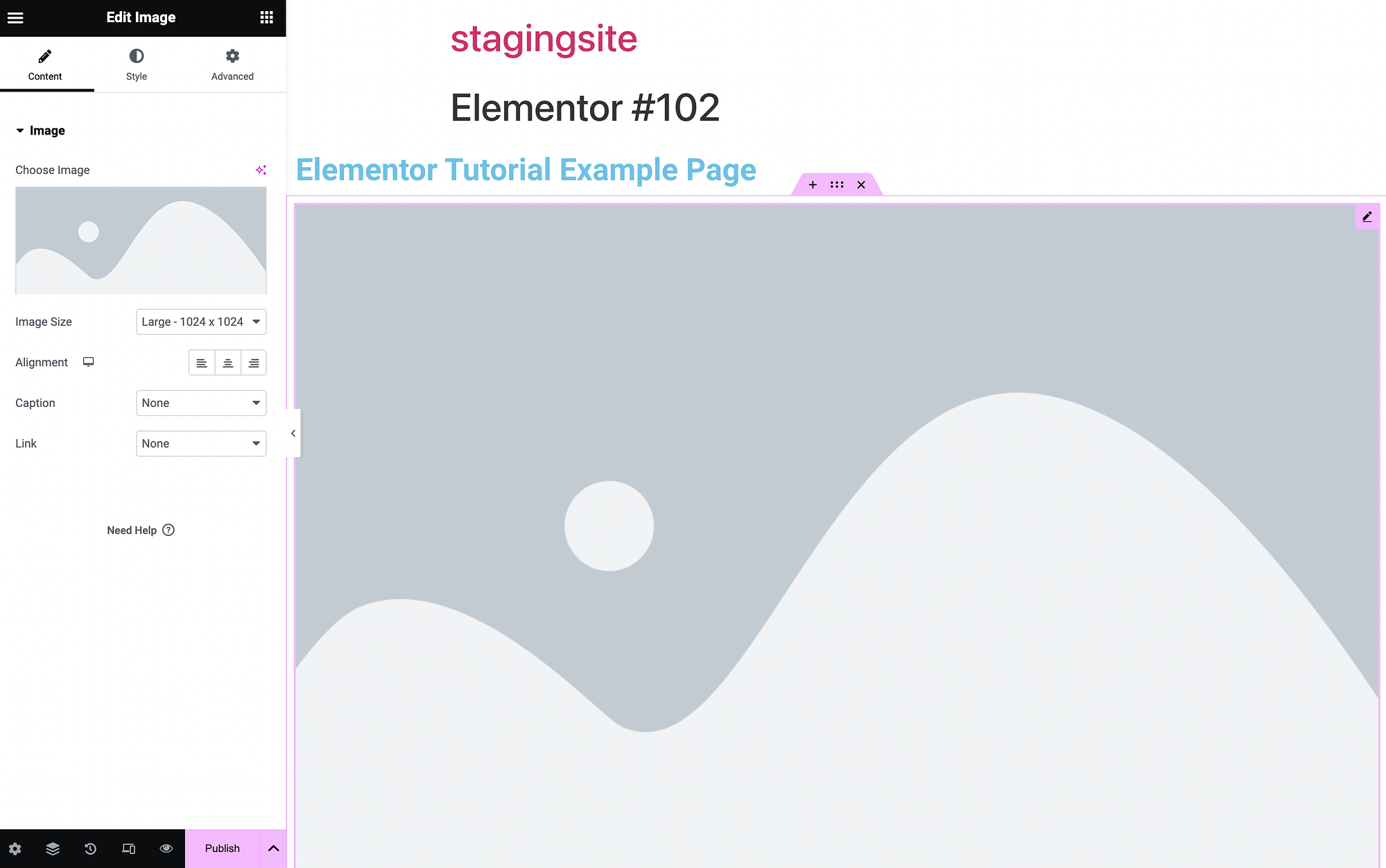
Ora sperimentiamo di più con la personalizzazione dei widget in questo tutorial di Elementor. Iniziando, utilizzeremo il widget Immagine :

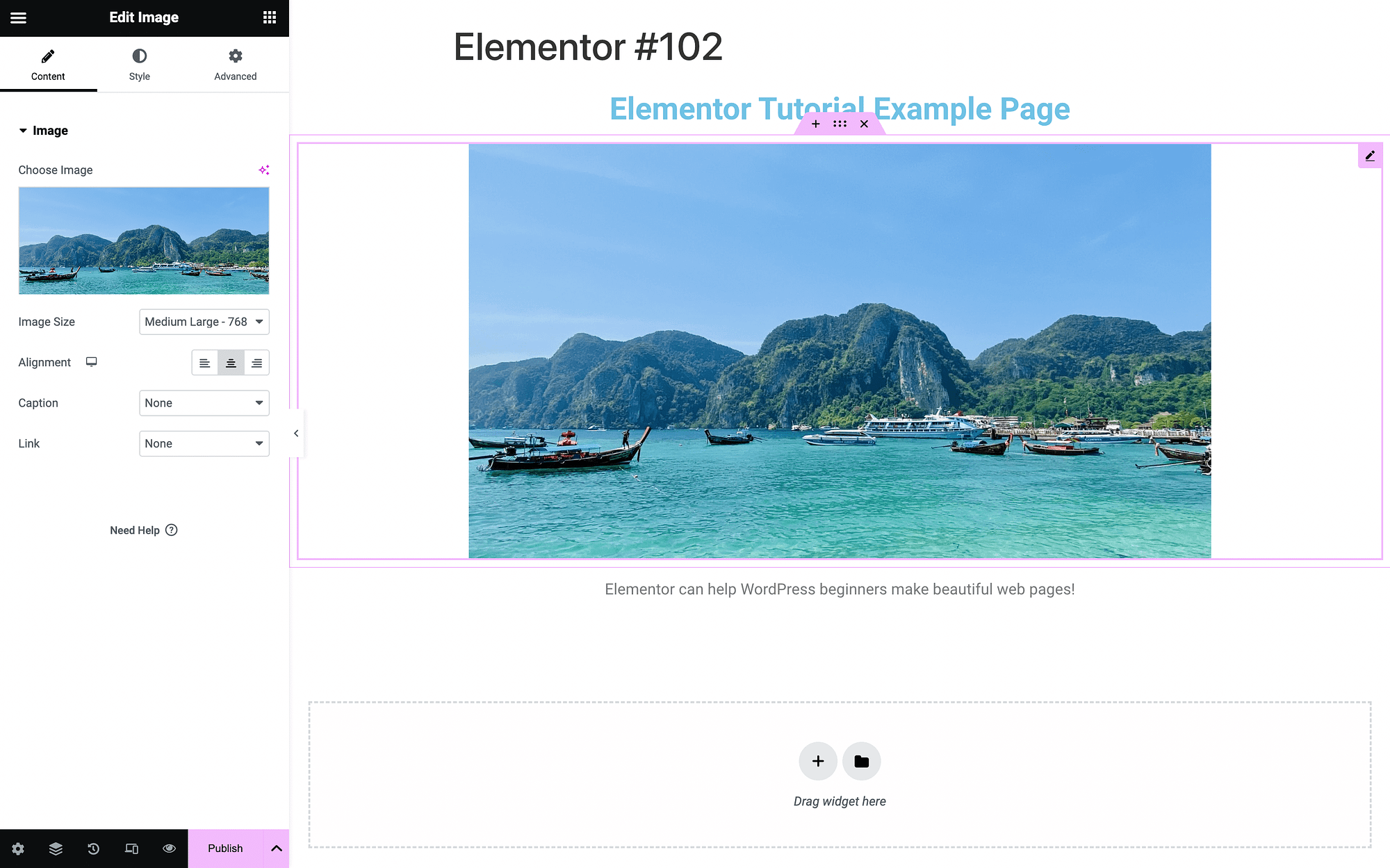
Fai clic sulla casella in basso Scegli immagine per caricarne una:

Utilizza le funzionalità di allineamento per centrare entrambi i widget.
A questo punto, potresti voler esplorare ulteriormente le impostazioni di personalizzazione in ciascun widget. Hanno schede per Contenuto , Stile e Avanzate .
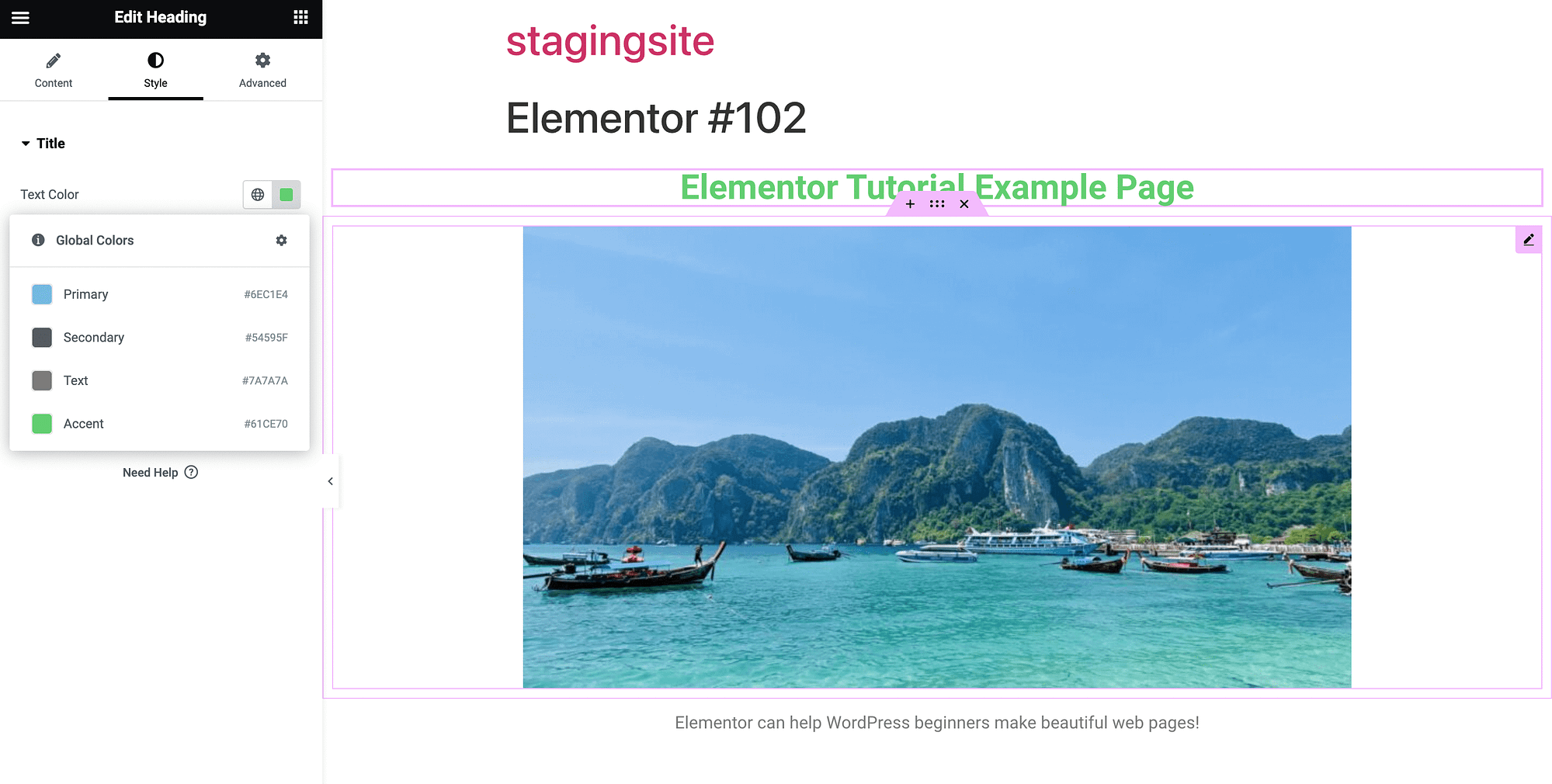
Se torniamo al nostro modulo Intestazione , possiamo utilizzare la scheda Stile per cambiare il colore:

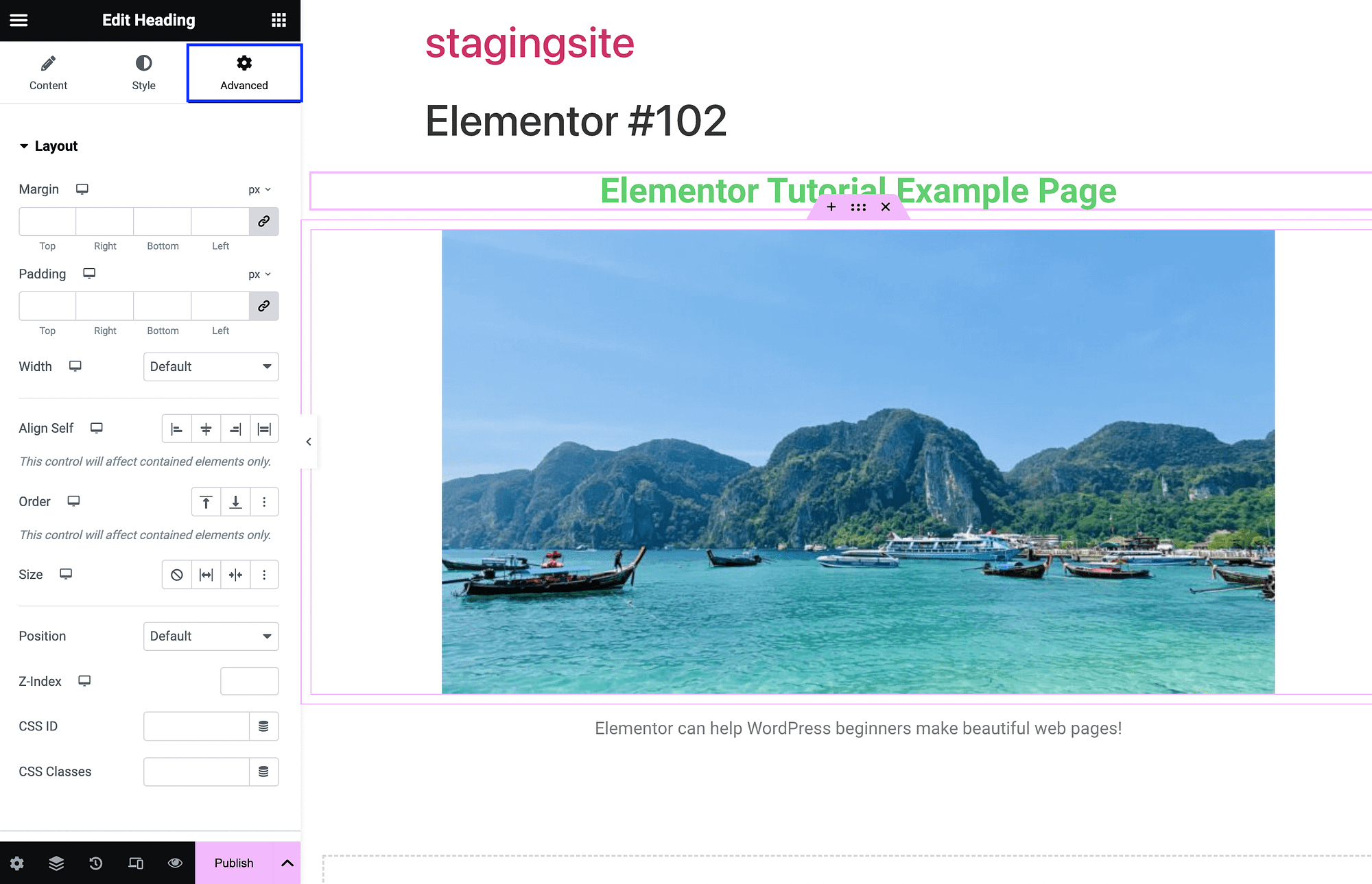
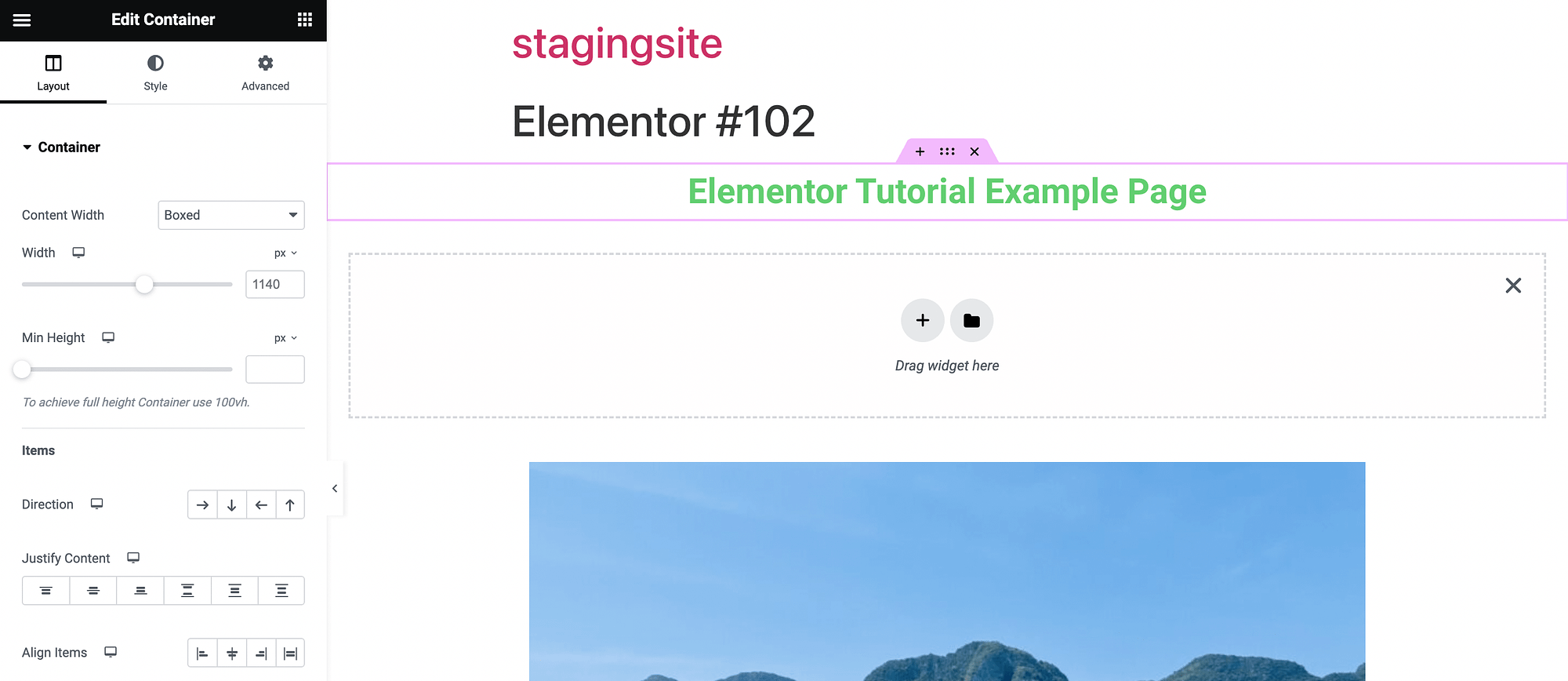
Puoi scegliere tra i colori del tema globale o utilizzare un selettore di colori. Nella scheda Impostazioni avanzate del widget, puoi modificare layout, sfondo, bordi e altro:

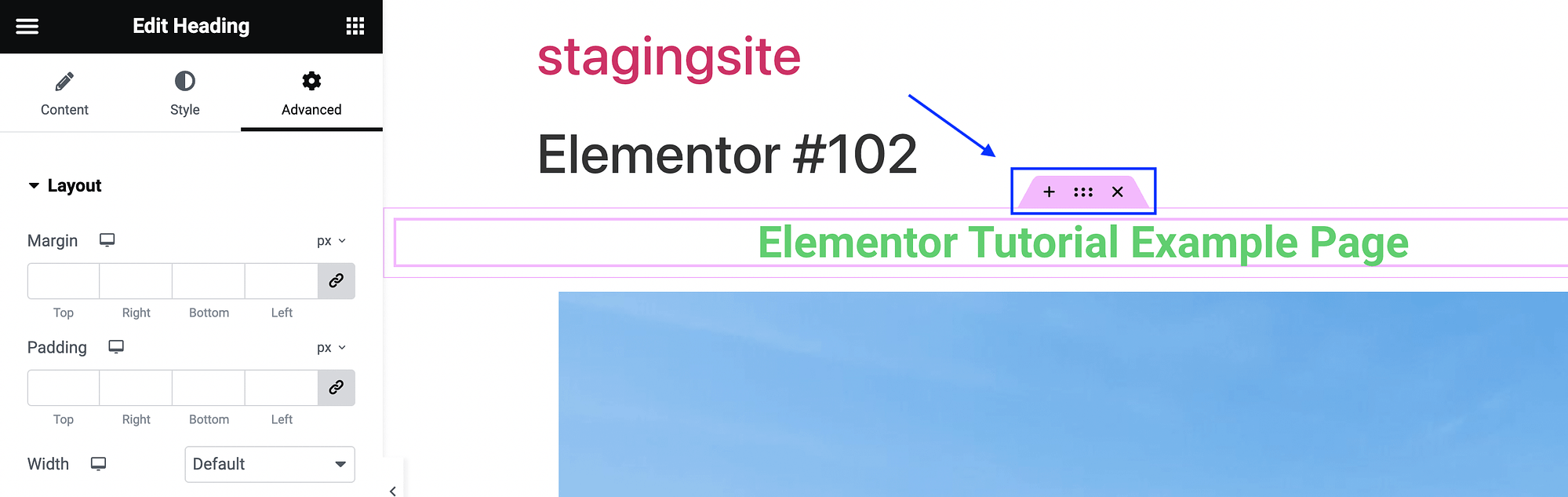
Comprimi ed espandi queste sezioni facendo clic sulle frecce. È anche importante capire come funziona la struttura più ampia della tua pagina Elementor. Quando passi il mouse su qualsiasi widget, vedrai alcune opzioni:

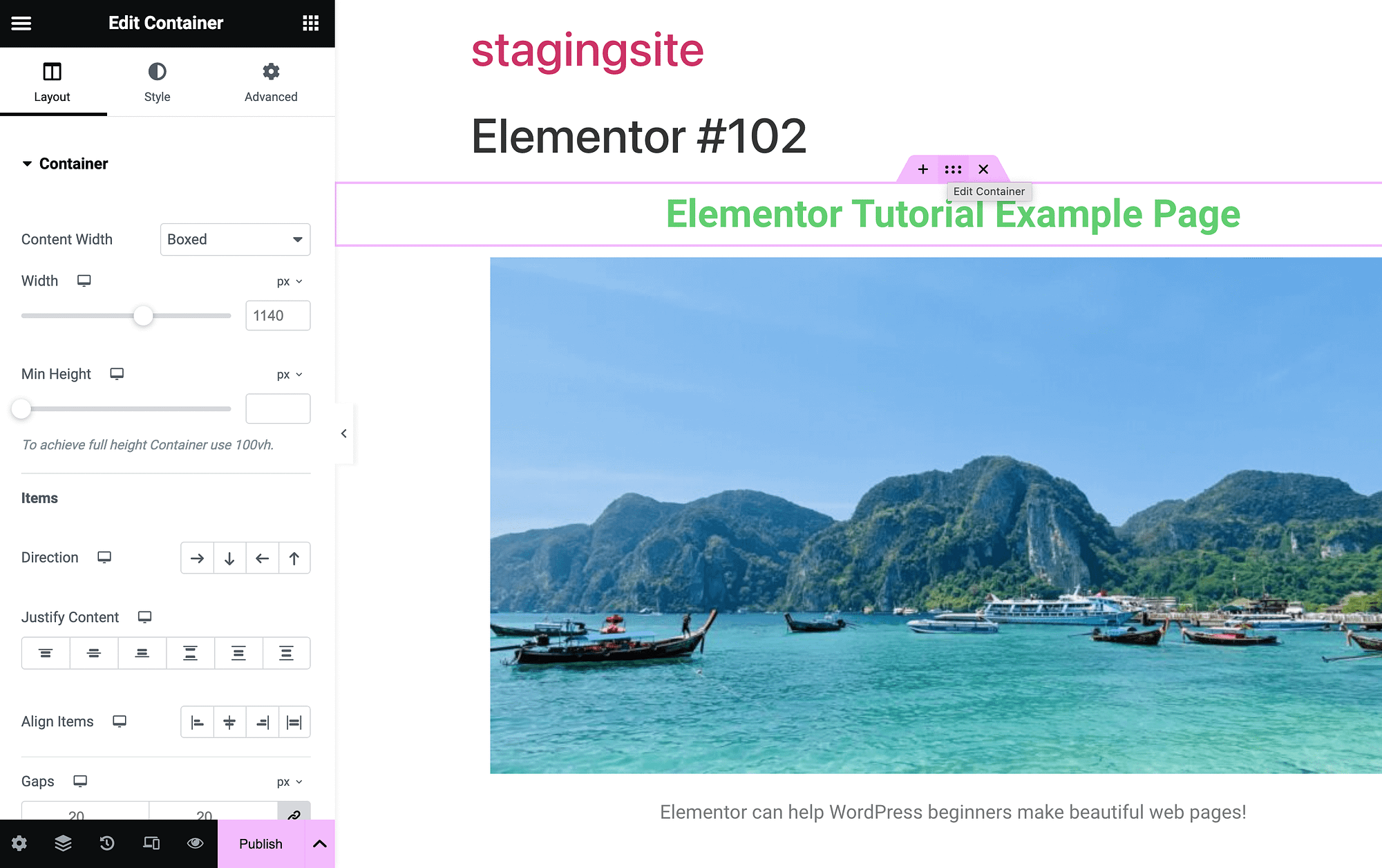
Colpire la x eliminerà quel widget. Nel frattempo, quando fai clic sui punti tra x e + , aprirai le impostazioni del contenitore per quel widget:

Il contenitore è la scatola che contiene ogni elemento della pagina. Quando fai clic sul simbolo + , puoi aggiungere un nuovo contenitore:

Ora che hai una conoscenza di base dei widget e dell'interfaccia drag and drop, approfondiremo alcune funzionalità più avanzate. Ma prima, ora sarebbe il momento giusto per salvare il tuo lavoro.
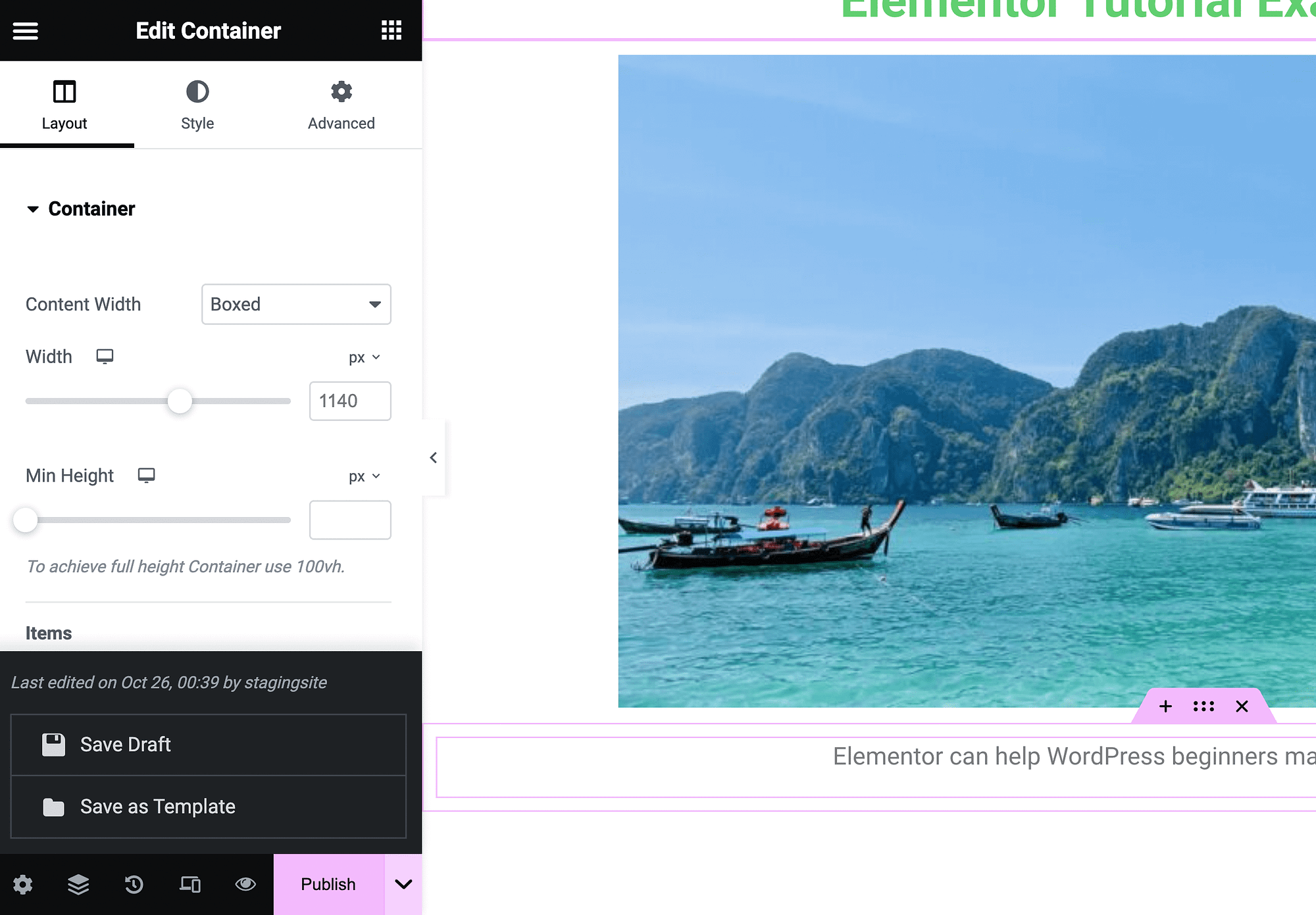
Per fare ciò, espandi le opzioni del menu utilizzando la freccia accanto a Pubblica . Salva il tuo lavoro come bozza o modello:


Quindi, quando sei pronto per rendere pubblica la pagina, premi Pubblica .
Inoltre, tieni presente che ogni pagina creata con il generatore di pagine avrà un'intestazione in alto che dice "Elementor" seguita da un numero. Questo viene generato al momento della creazione. Puoi semplicemente aprire la pagina nel tuo Editor blocchi per eliminarla.
Controlli di progettazione mobili e reattivi
Il 95% degli utenti di tutto il mondo accede a Internet utilizzando un telefono cellulare [1] . Pertanto, è fondamentale che ogni sito web abbia un bell'aspetto e funzioni correttamente su ogni dispositivo.
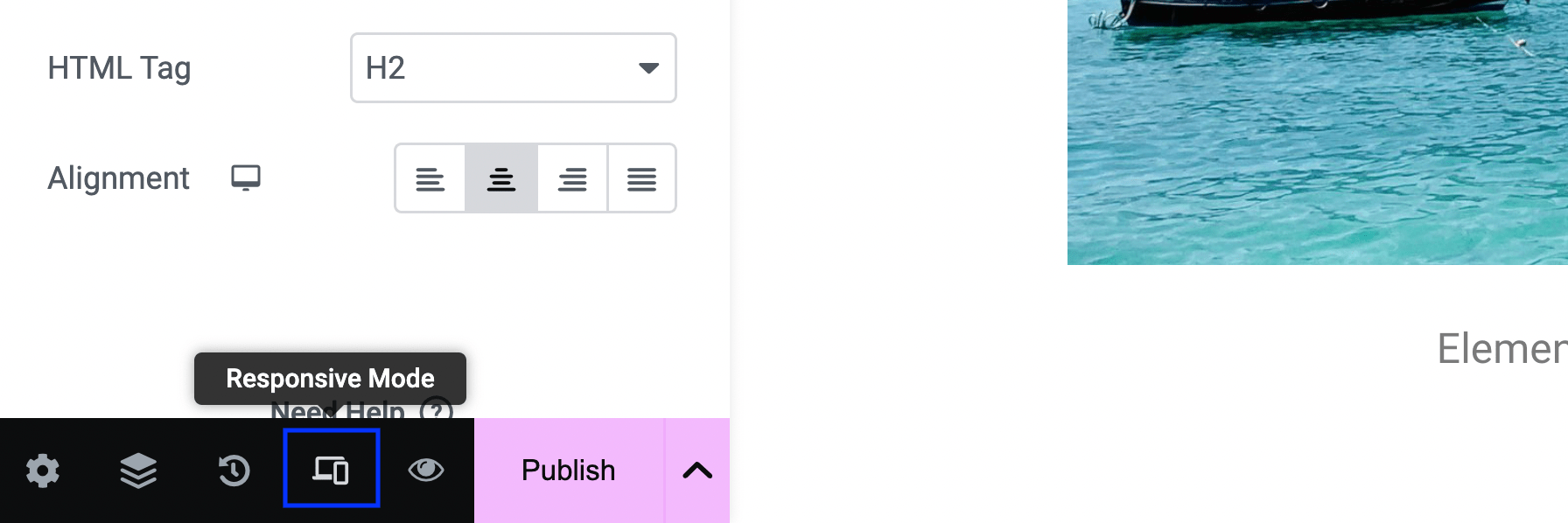
Per sfruttare i controlli di responsive design in Elementor, puoi iniziare avviando la modalità reattiva nell'angolo in basso a sinistra dello schermo:

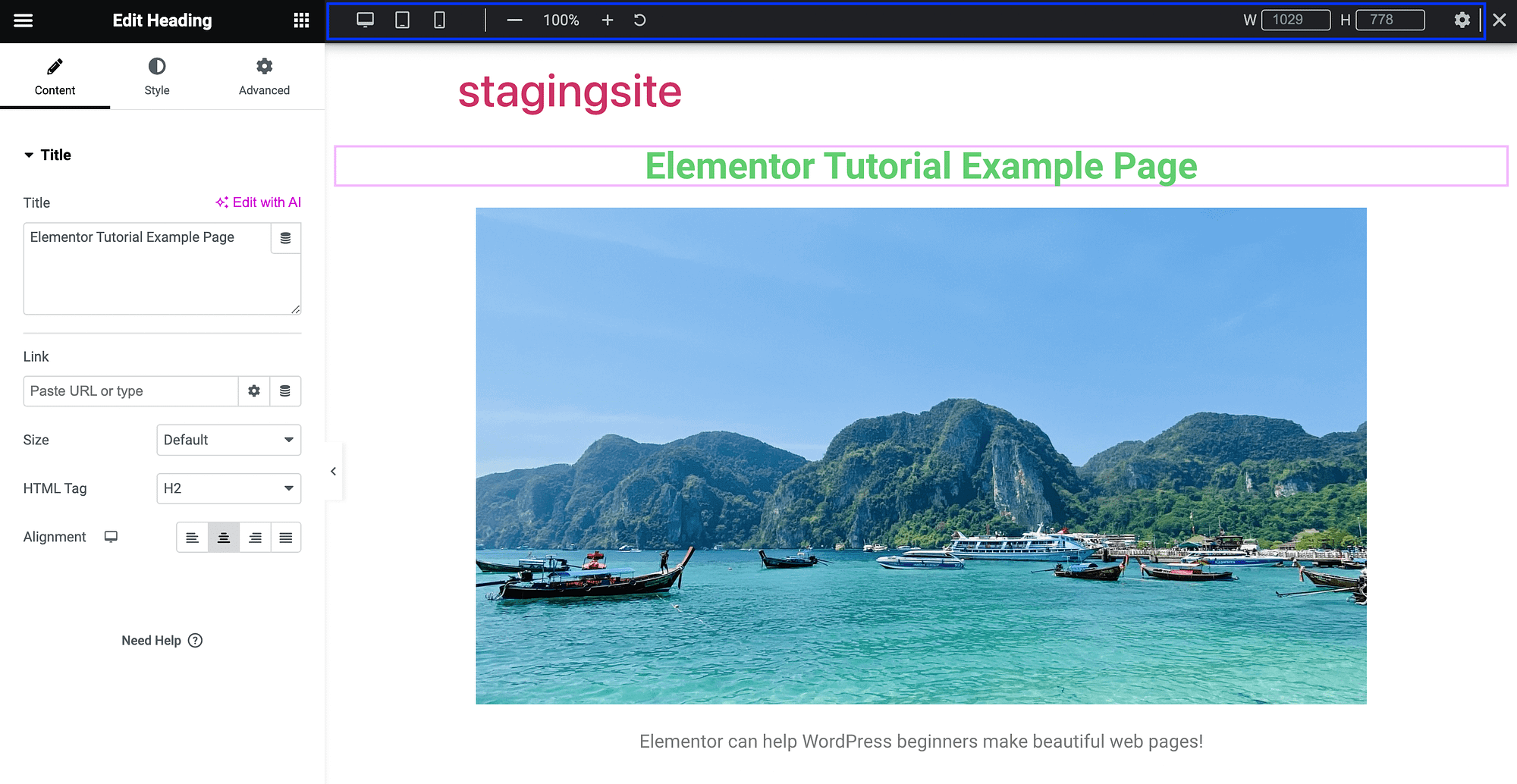
Questo avvierà alcune nuove impostazioni nella parte superiore del tuo editor:

Forse la caratteristica più utile qui è la possibilità di visualizzare la pagina corrente come se fosse su un altro dispositivo. Per impostazione predefinita, vedrai come appare la tua pagina sul desktop, ma puoi anche controllare la visualizzazione su tablet o dispositivo mobile:

Utilizzare un tema WordPress reattivo è il modo migliore per garantire che il tuo sito sia ottimizzato per i dispositivi mobili, ma queste funzionalità sono estremamente preziose.
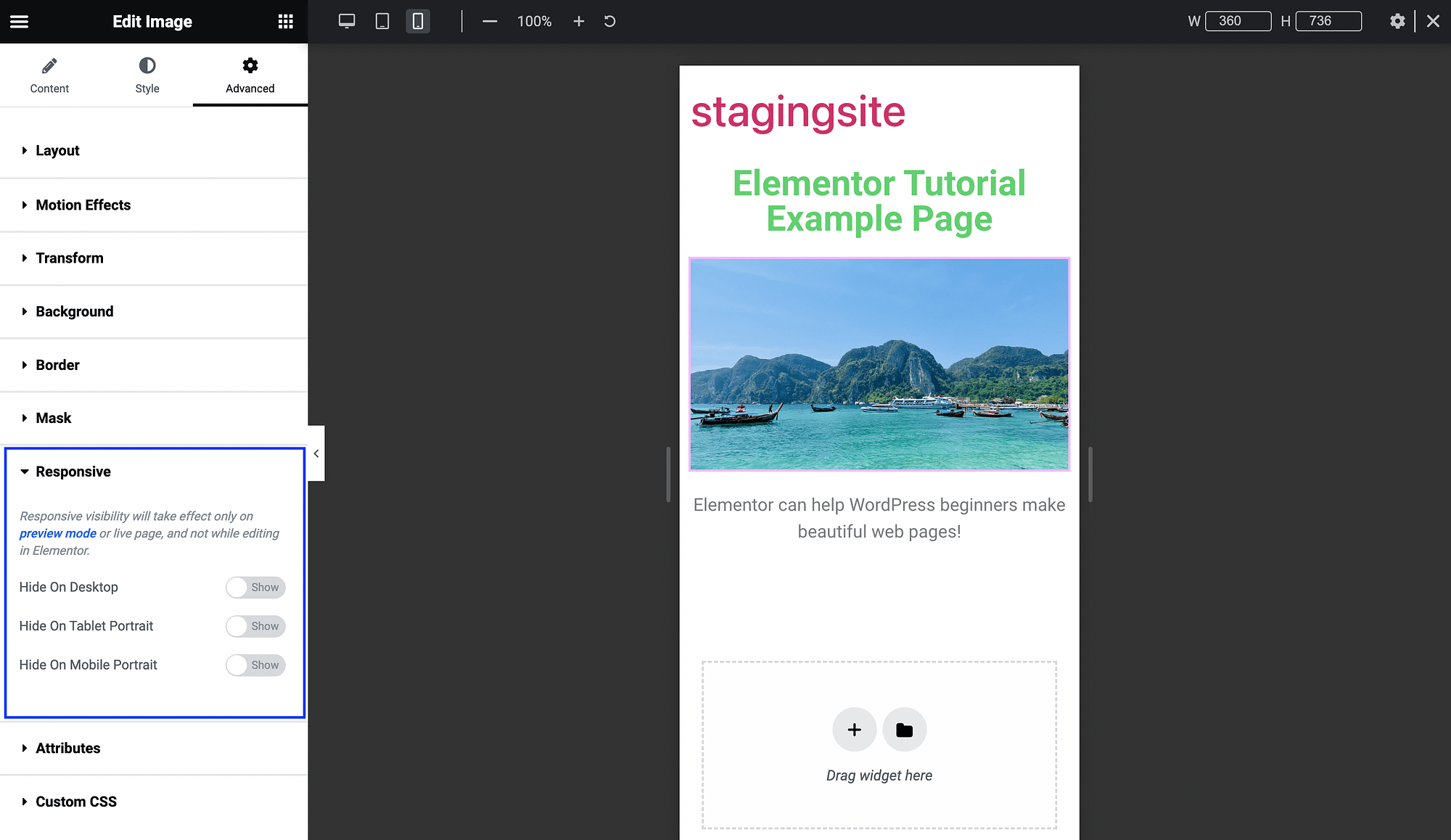
Inoltre, puoi accedere a funzionalità più reattive nelle impostazioni avanzate del widget:

Qui puoi attivare/disattivare i pulsanti per rimuovere determinati elementi della pagina su determinati dispositivi. Ad esempio, potresti farlo per un video più grande su una home page.
Elementor AI
Infine, una delle funzionalità più nuove e all'avanguardia trattate in questo tutorial di Elementor è Elementor AI. Con la versione gratuita di Elementor, puoi utilizzarlo per generare testo, immagini e persino codice, utilizzando l'intelligenza artificiale (AI) integrata.
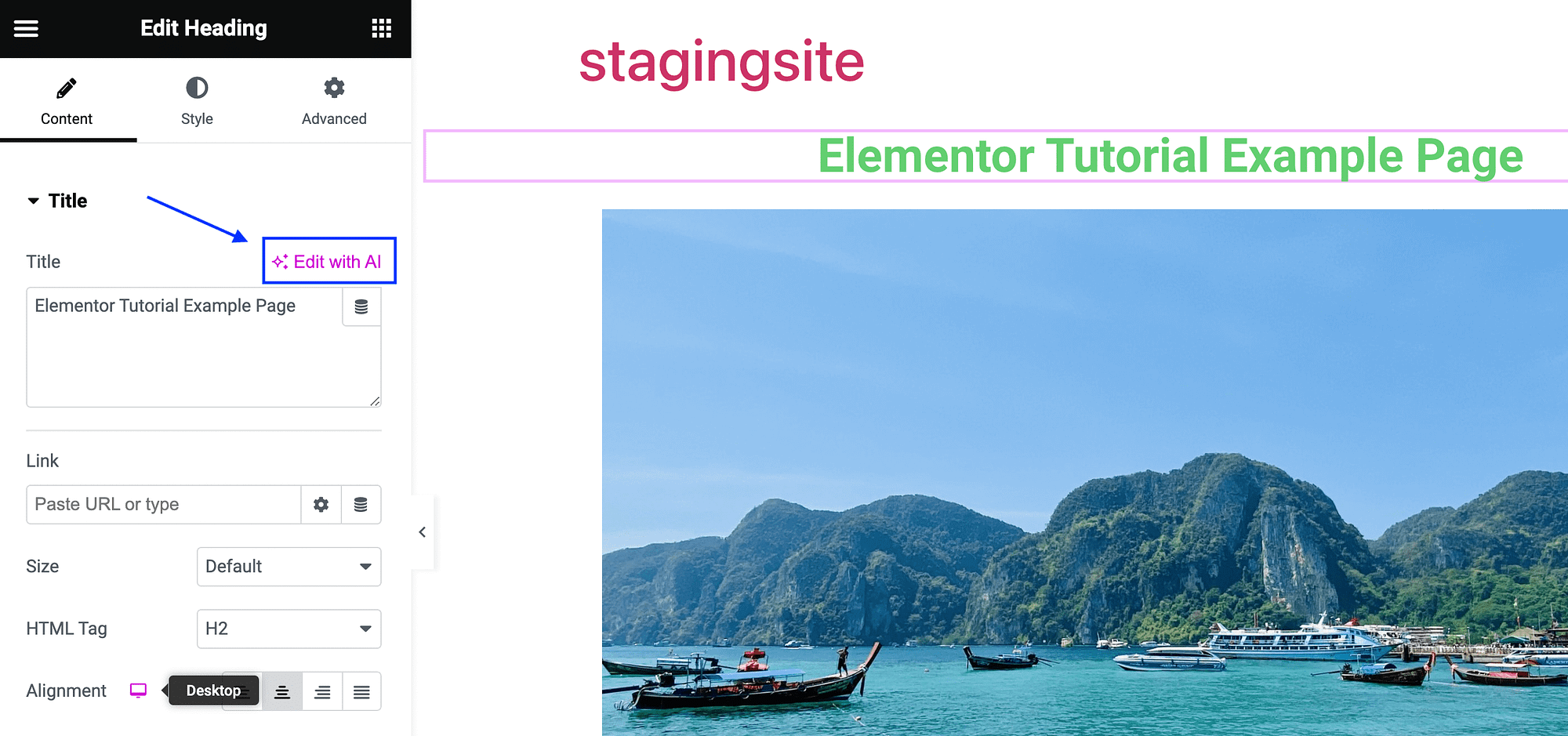
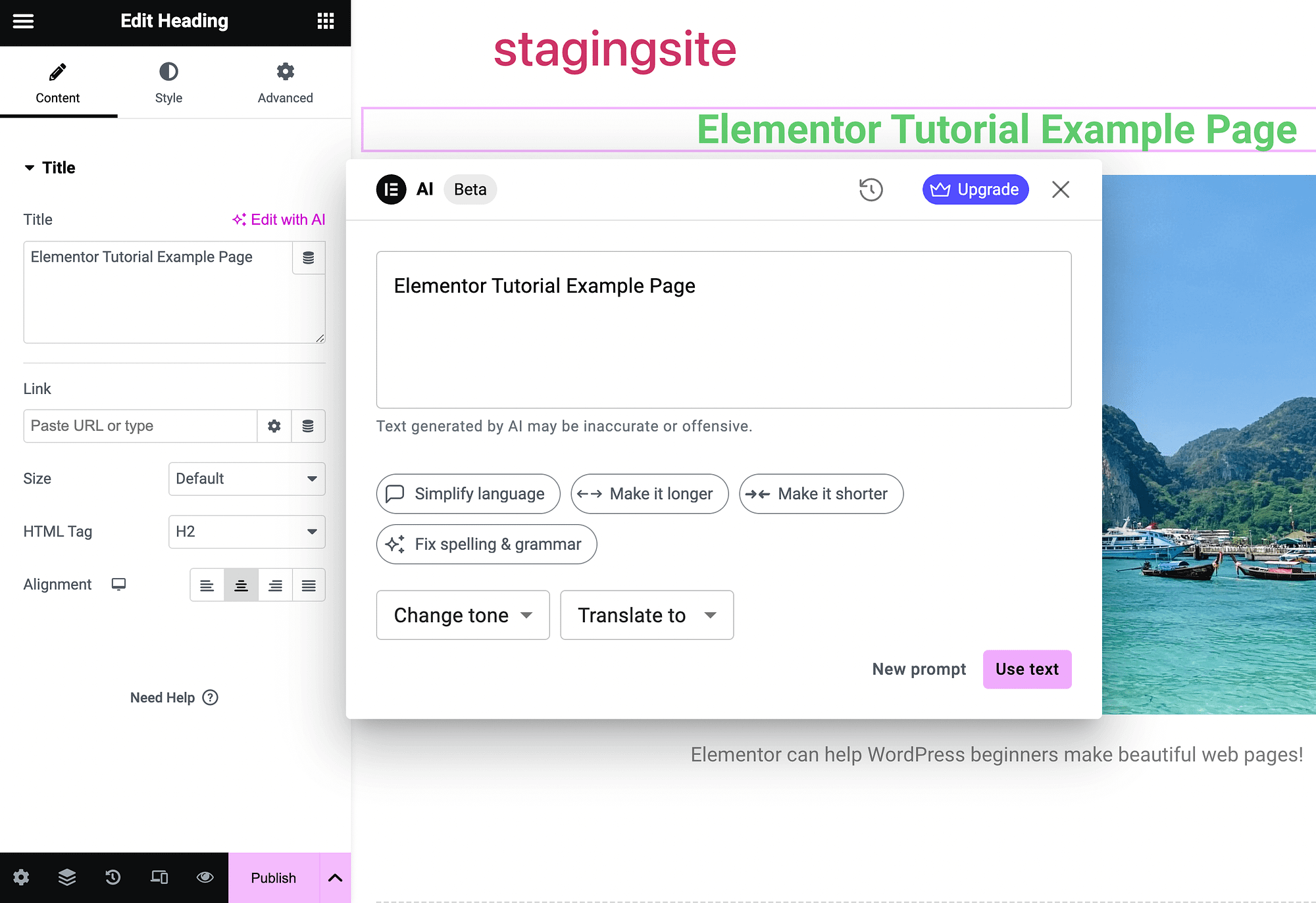
Queste funzionalità sono semplicissime da usare, devi solo sapere dove trovarle. Per generare testo, individua semplicemente il pulsante Modifica con AI :

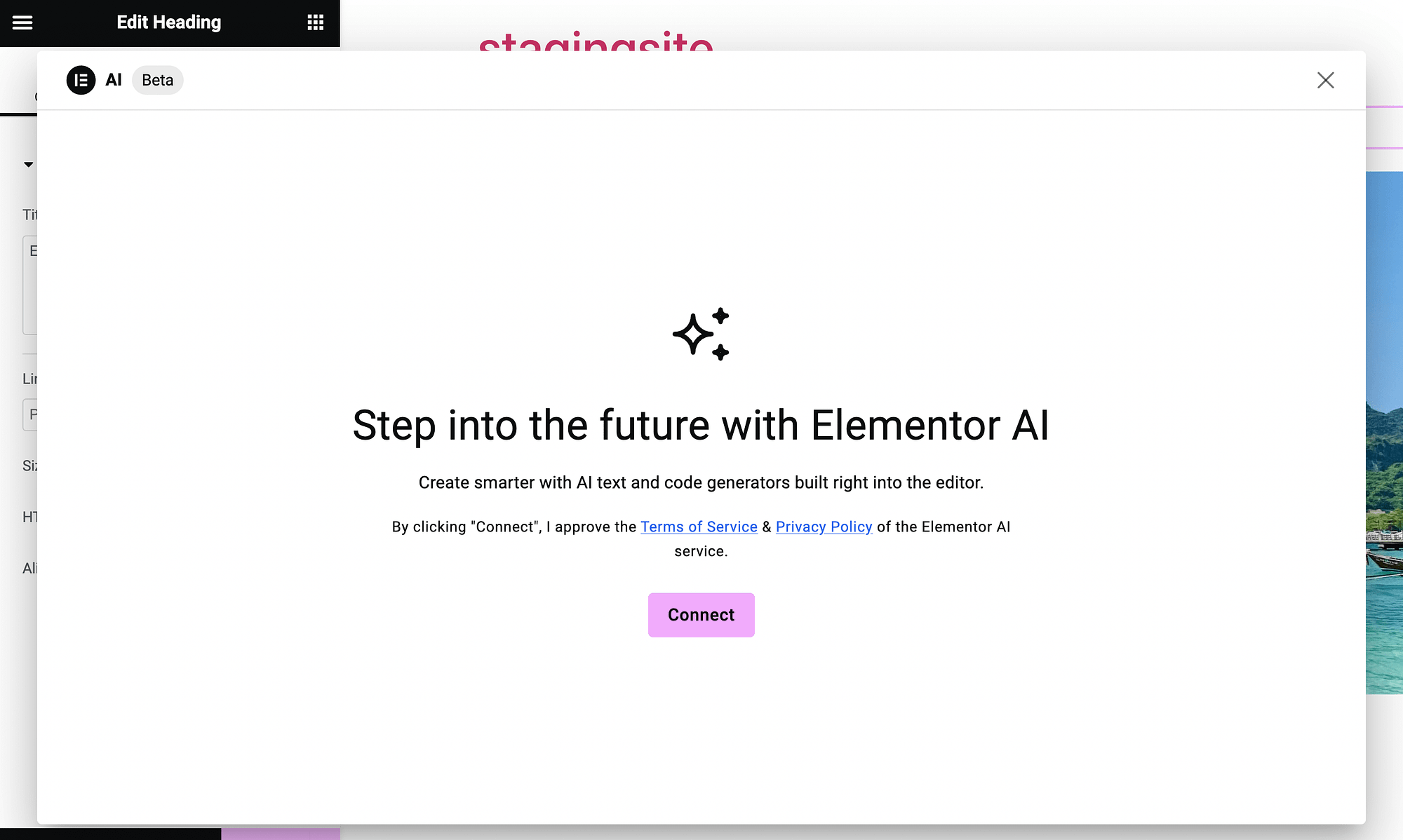
Quando fai clic su di esso, vedrai una pagina che ti chiede di connetterti allo strumento:

Dopo aver completato il processo, vedrai la casella del generatore di testo AI:

Usalo come faresti con qualsiasi altro generatore di testo AI. Include anche opzioni sofisticate che ti consentono di cambiare tono e tradurre il testo. Puoi usarlo per generare slogan, descrizioni di prodotti o qualsiasi tipo di contenuto di cui hai bisogno.
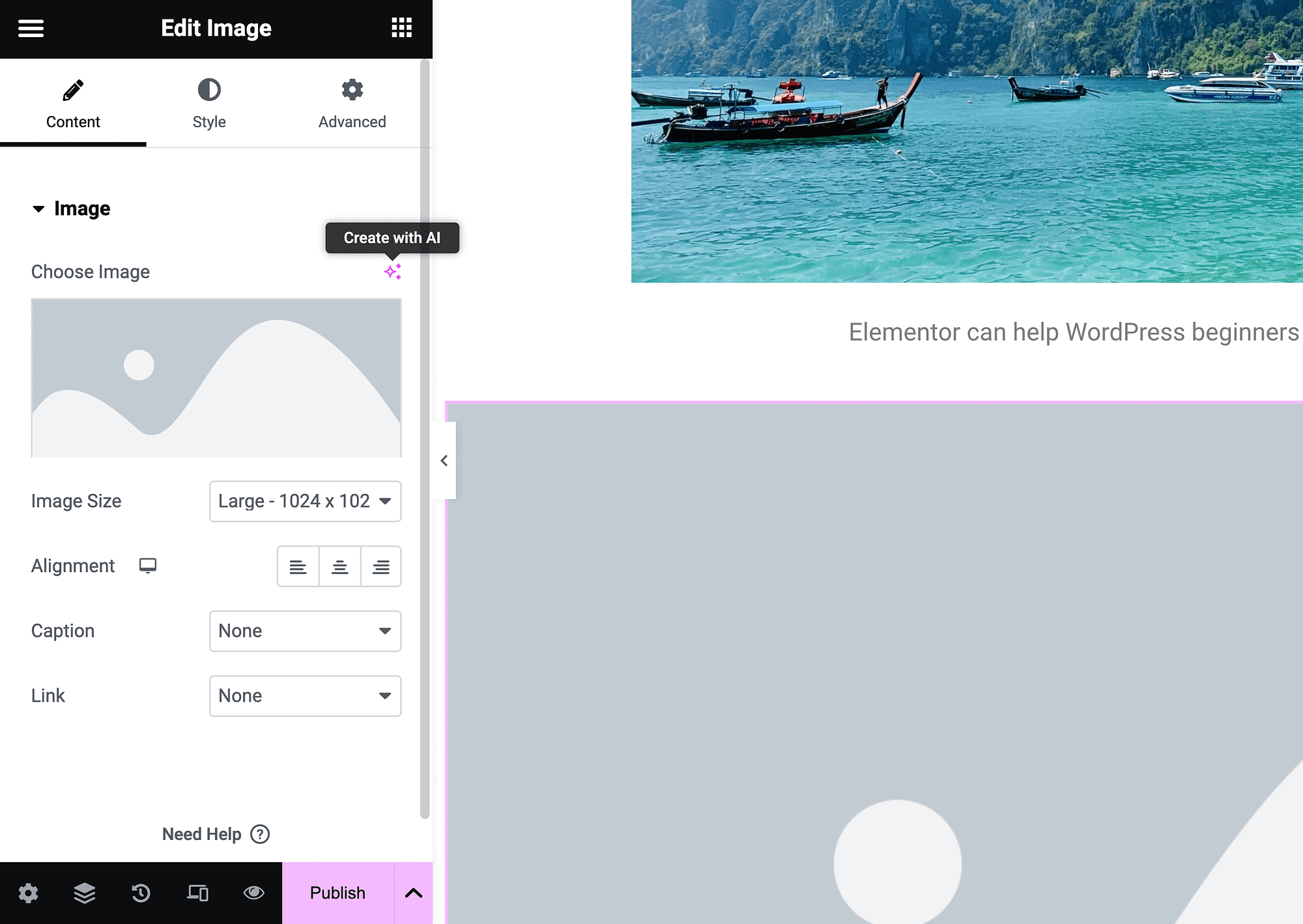
Se desideri utilizzare l'intelligenza artificiale per generare immagini in Elementor, trova semplicemente il pulsante Crea con AI accanto a qualsiasi campo dell'immagine:

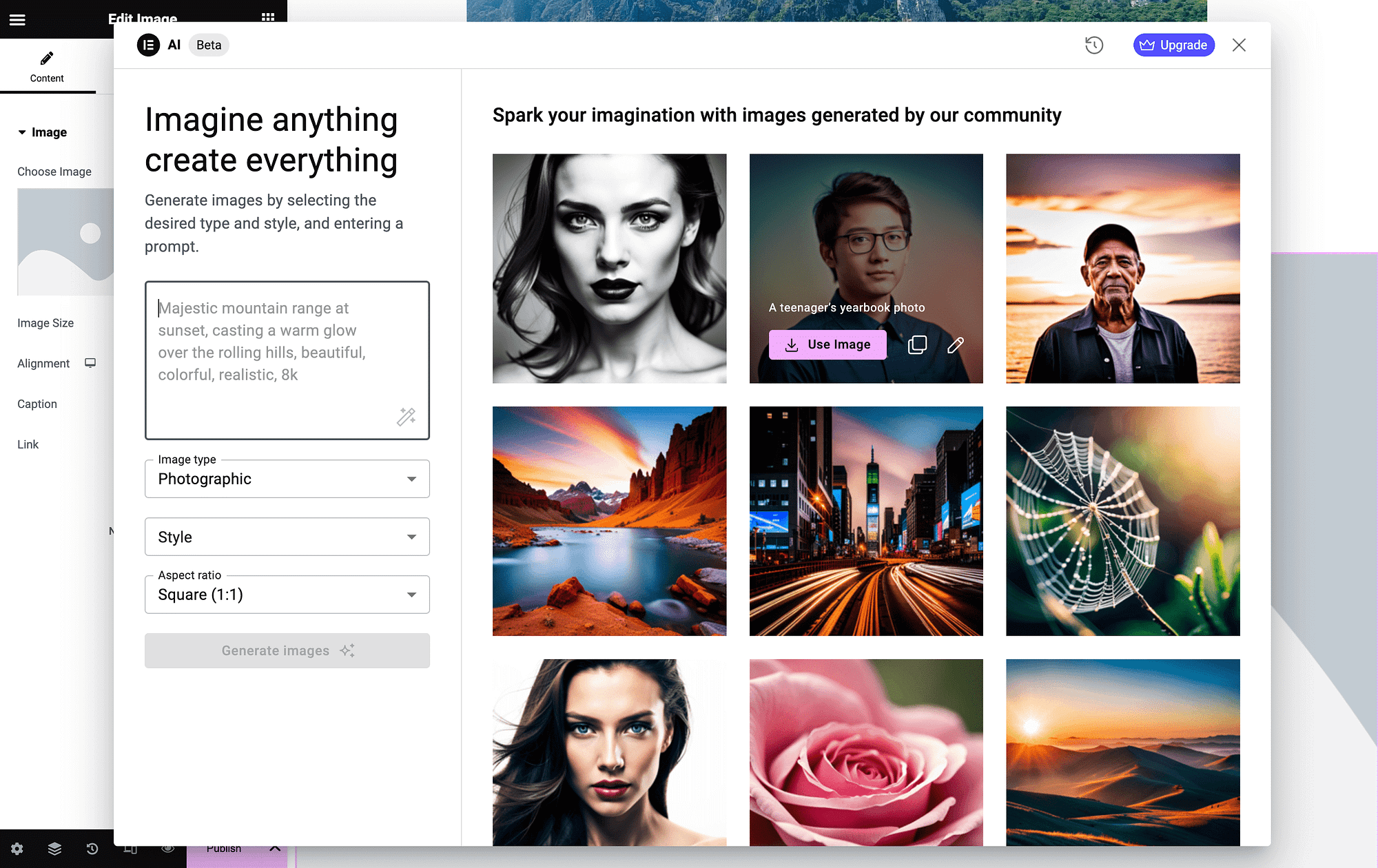
Fare clic su di esso per avviare il generatore di immagini AI:

A sinistra puoi inserire la tua promozione e personalizzare alcune impostazioni dell'immagine.
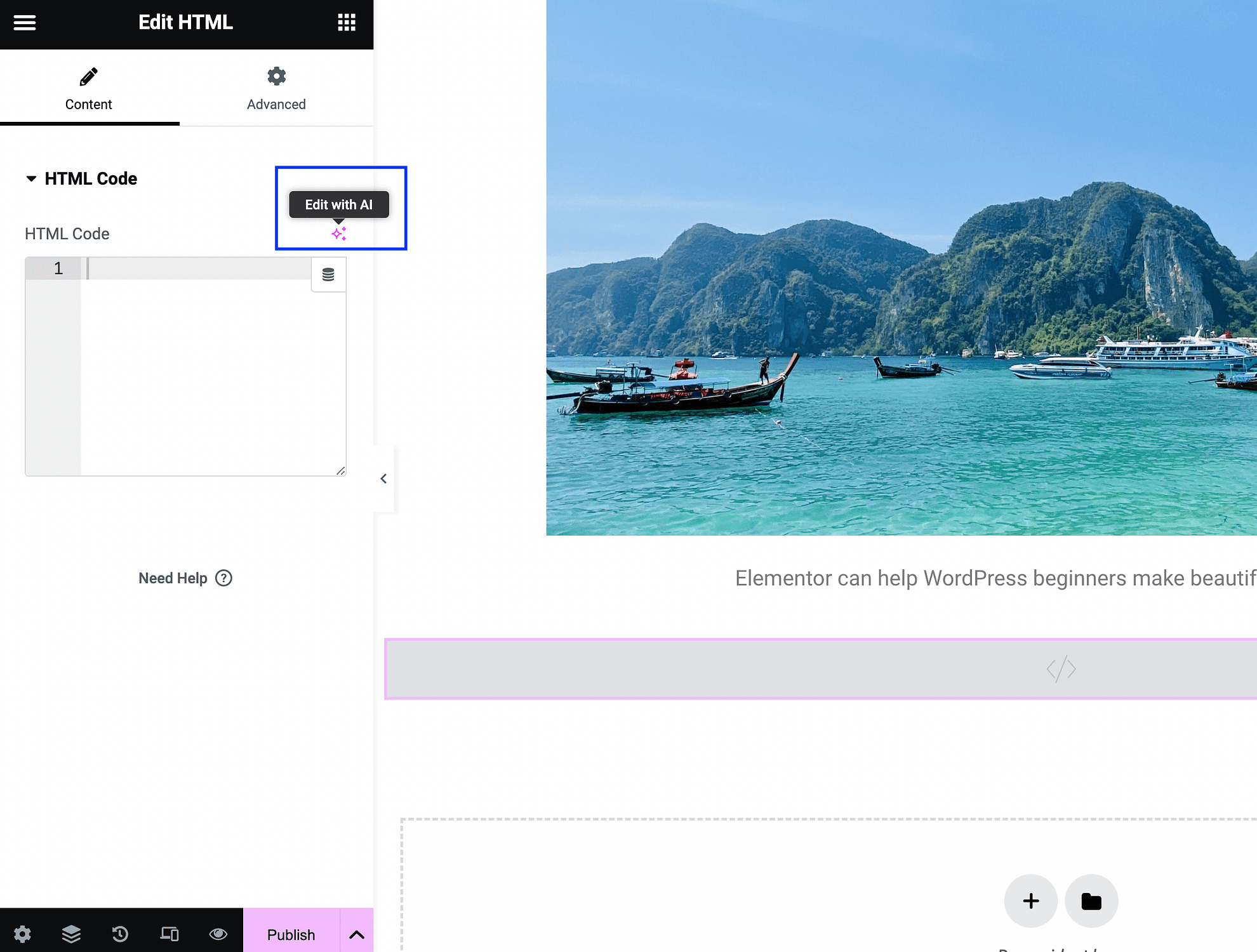
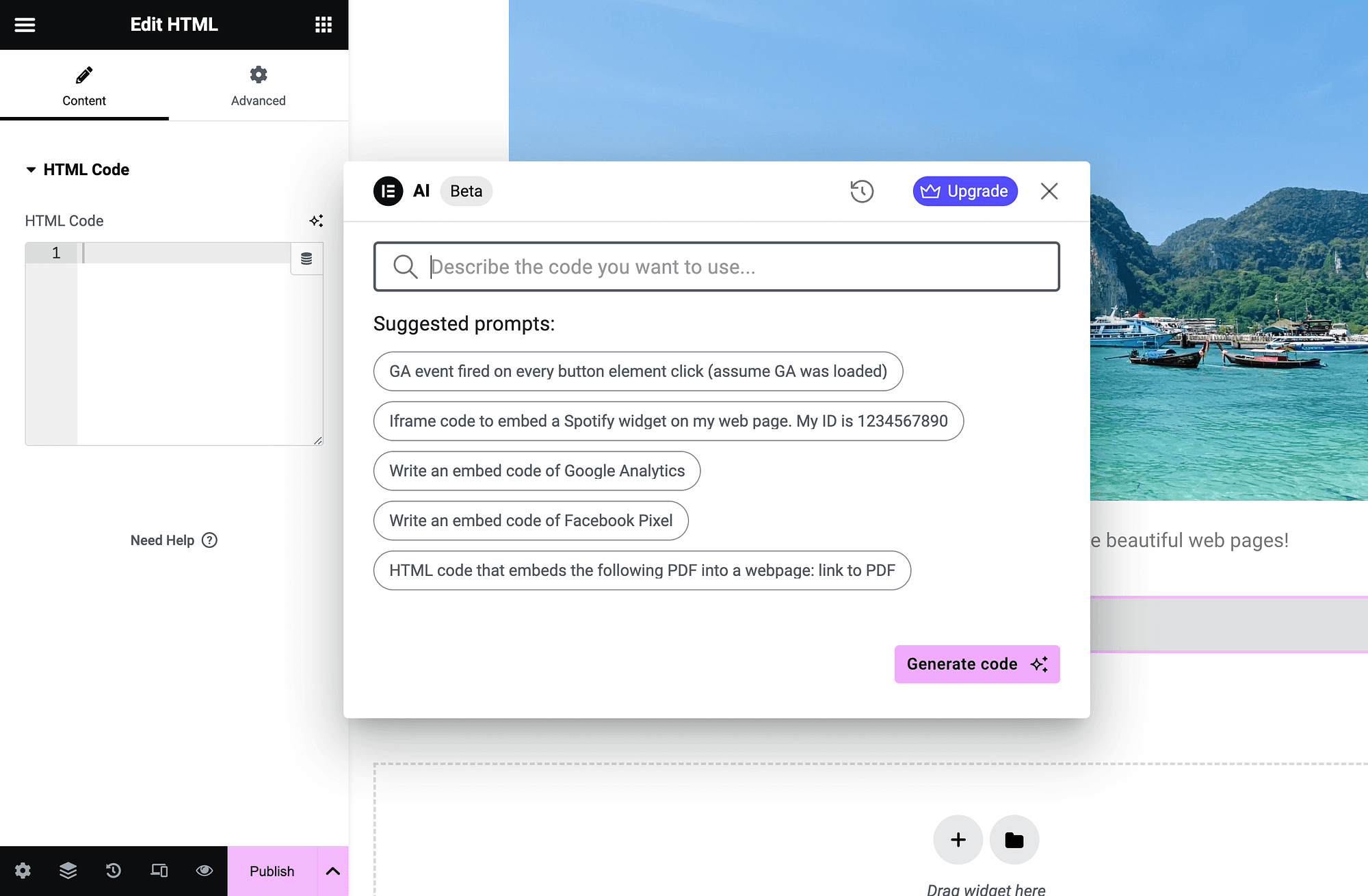
Infine, puoi aggiungere un widget HTML e generare codice personalizzato con l'intelligenza artificiale. Basta premere Modifica con AI :

Questo avvierà la schermata di richiesta:

Basta inserire una descrizione e premere Genera codice . Questi sono solo alcuni dei modi in cui puoi utilizzare le funzionalità AI di Elementor per il web design.
Conclusione
Se desideri creare pagine Web personalizzate senza il fastidio della codifica, Elementor potrebbe essere la soluzione giusta per te. Tuttavia, c'è un po' di curva di apprendimento, quindi un tutorial su Elementor può essere molto utile.
Per iniziare, ti consigliamo di acquisire familiarità con l'interfaccia di trascinamento della selezione e i widget di base. Quindi sarai in grado di personalizzare i widget e gestire i contenitori. Quando sei pronto, sfrutta le opzioni più avanzate per l'ottimizzazione mobile. Puoi anche utilizzare le funzionalità AI integrate per accelerare il processo. ️
Hai qualche domanda su questo tutorial di Elementor? Chiedicelo nella sezione commenti qui sotto!
