Tutorial Elementor: come utilizzare il popolare plugin per la creazione di pagine
Pubblicato: 2024-02-14Ti senti sopraffatto dal pensiero di creare un sito web dall'aspetto professionale tutto da solo? In questo tutorial, ti mostreremo come il plugin per la creazione di pagine Elementor può aiutarti a farlo senza competenze tecniche o un budget elevato per un designer.
Elementor è potente ma facile da usare. Ha un'interfaccia drag-and-drop, un'ampia libreria di modelli e widget di progettazione: tutti gli strumenti necessari per creare facilmente un sito Web.
In questo articolo esploreremo tutto ciò che devi sapere su questa soluzione di creazione di pagine. Scoprirai come installare e configurare Elementor, creare la tua prima pagina ed esplorare le sue potenti funzionalità.
Iniziamo.
Installazione e configurazione di Elementor

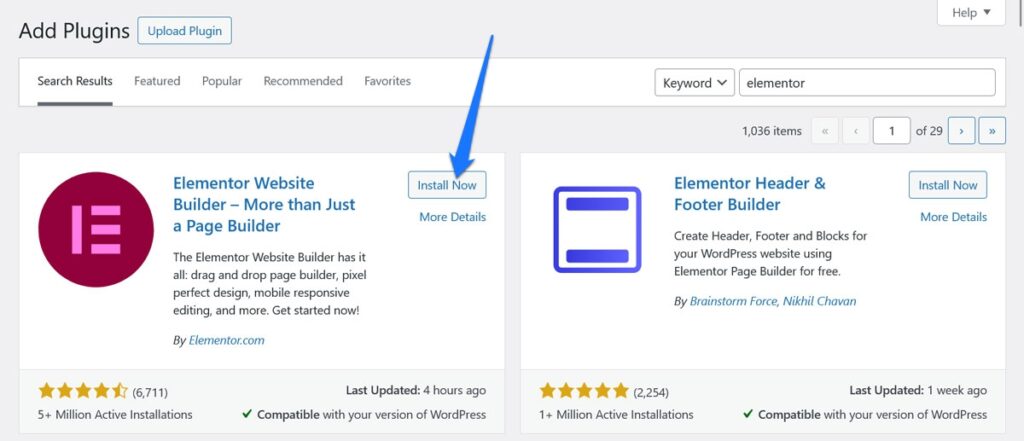
Prima di poter iniziare a giocare con l'editor di pagine, devi prima installarlo. Per questo, trova la sezione Plugin sulla tua dashboard e fai clic su Aggiungi nuovo . Nella barra di ricerca della schermata che segue, digita "Elementor" e premi invio. Dovresti vedere il plugin in cima ai risultati di ricerca.

Fare clic sul pulsante Installa ora accanto ad esso. Una volta sul tuo sito, fai clic su Attiva . Fatto.
Creare e modificare la tua prima pagina con Elementor
Il modo migliore per conoscere Elementor è sperimentarlo effettivamente. Segui questo tutorial per ottenere una migliore gestione di Elementor e delle sue funzionalità.
Tuttavia, prima di iniziare, ecco alcune funzionalità con cui familiarizzare in anticipo:
- Funzionalità drag-and-drop : il nucleo del fascino di Elementor è il suo builder drag-and-drop intuitivo. Questa funzionalità ti consente di aggiungere, organizzare e personalizzare facilmente gli elementi sulle tue pagine senza bisogno di alcuna conoscenza di programmazione.
- Modifica in tempo reale : Elementor offre un'esperienza di modifica dal vivo. Mentre apporti modifiche alla tua pagina, le vedi avvenire in tempo reale, il che semplifica il processo di progettazione e ti aiuta a costruire siti in modo più efficiente.
- Modelli e blocchi : Elementor Free include una raccolta base di modelli e blocchi predefiniti. Queste risorse ti consentono di creare rapidamente pagine dall'aspetto professionale. Naturalmente, la versione a pagamento di Elementor si basa in modo significativo su questo.
- Opzioni di stile : il plug-in fornisce impostazioni generali come opzioni di stile, effetti di animazione e layout a più colonne. Queste opzioni semplificano la creazione di un aspetto unico per il tuo sito e sono sufficientemente flessibili da soddisfare una varietà di esigenze di progettazione.
- Integrazione con WooCommerce – Per coloro che gestiscono siti di eCommerce, Elementor si integra con WooCommerce. Questa integrazione ti consente di progettare pagine di prodotto WooCommerce personalizzate, migliorando notevolmente l'esperienza di acquisto.
Veniamo ora ad alcune applicazioni pratiche di quanto sopra.
1. Crea una pagina
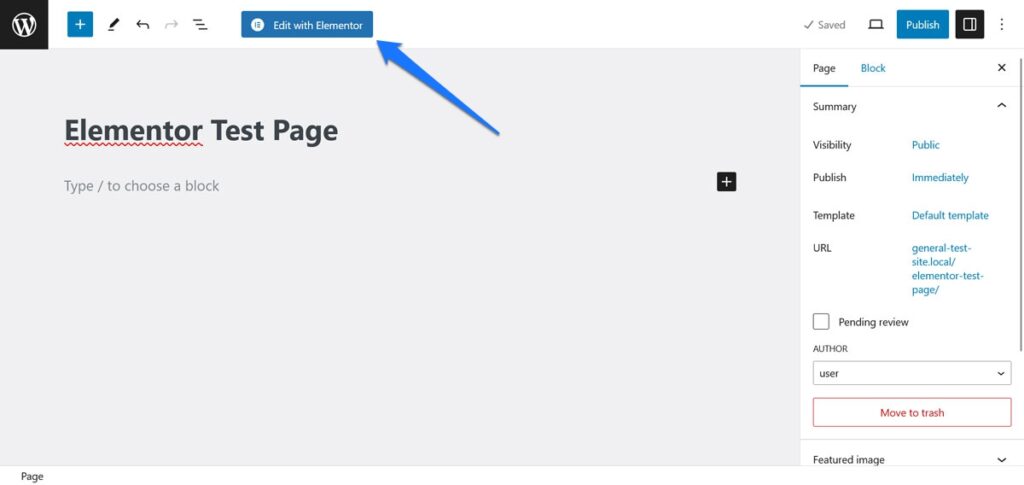
In WordPress, vai su Pagine e seleziona Aggiungi nuovo . Dai alla tua nuova pagina un titolo che rifletta il contenuto o il suo scopo. Dopo avergli assegnato un nome, fai clic sul pulsante Modifica con Elementor . Questo ti porta dall'interfaccia di WordPress al generatore di pagine di Elementor.

Acquisisci familiarità con l'editor di pagine di Elementor
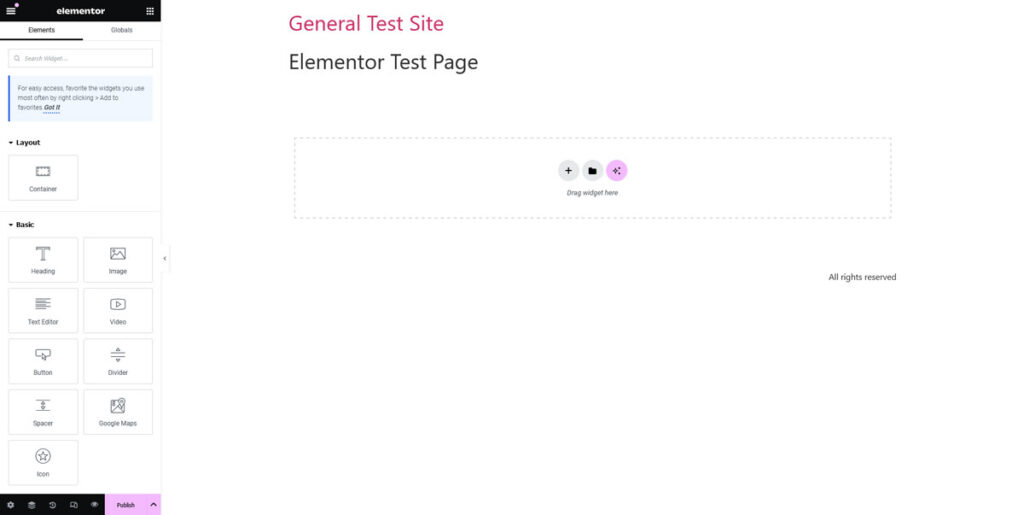
Elementor si apre su un'interfaccia in due parti: la schermata di modifica principale e la barra laterale.

Ecco come lavorano insieme:
- La barra laterale : questo è il centro di controllo di Elementor. In questo posto troverai numerose funzionalità e widget di trascinamento della selezione che puoi utilizzare per costruire la tua pagina web.
- L'area di modifica principale : è qui che la tua pagina prenderà forma. Mentre trascini i widget dalla barra laterale, puoi rilasciarli in quest'area e iniziare a modellare il layout della tua pagina. Ne parleremo più avanti tra poco.
- Il Navigatore : questa funzionalità molto utile agisce come una tabella di marcia della struttura della pagina. Fornisce una rappresentazione visiva di tutti gli elementi della tua pagina, organizzati gerarchicamente. Ciò include sezioni, colonne e widget. Per accedere alla vista Navigatore, fai clic con il pulsante destro del mouse su qualsiasi widget, colonna o sezione nell'editor di Elementor e seleziona Navigatore dal menu contestuale
- Il Finder : questa funzione ti consente di cercare e accedere a qualsiasi pagina, modello o impostazione all'interno di Elementor e WordPress. Ciò include post, pagine, impostazioni, modelli e persino widget Elementor specifici. Puoi aprire facilmente il Finder premendo CMD / CTRL + E .
Elementi costitutivi di base
Mentre giochi con Elementor durante questo tutorial, probabilmente noterai che ci sono tre elementi principali che compongono la maggior parte delle pagine:
- Sezioni : pensa alle sezioni come agli strati fondamentali della tua pagina. Sono gli elementi costitutivi più grandi da cui inizierai a strutturare la tua pagina.
- Colonne : all'interno di ciascuna sezione è possibile inserire colonne. Questi servono come contenitori per i tuoi widget e aiutano a organizzare i tuoi contenuti in modo più preciso.
- Widget : i widget sono gli elementi di contenuto effettivi, come testo, immagini, pulsanti e altro. Troverai molti widget nella barra laterale, pronti per essere trascinati e rilasciati nelle tue sezioni e colonne.
Utilizzerai tutti e tre mentre costruisci le tue pagine.
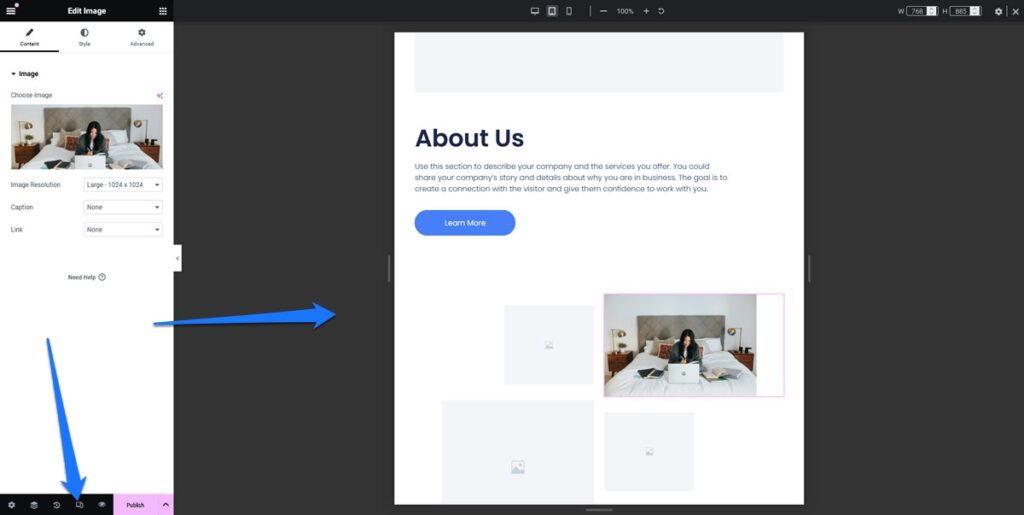
2. Aggiungi elementi di pagina
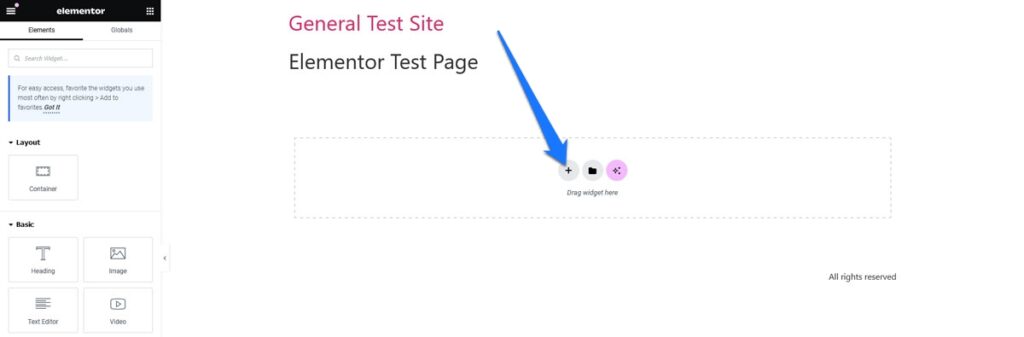
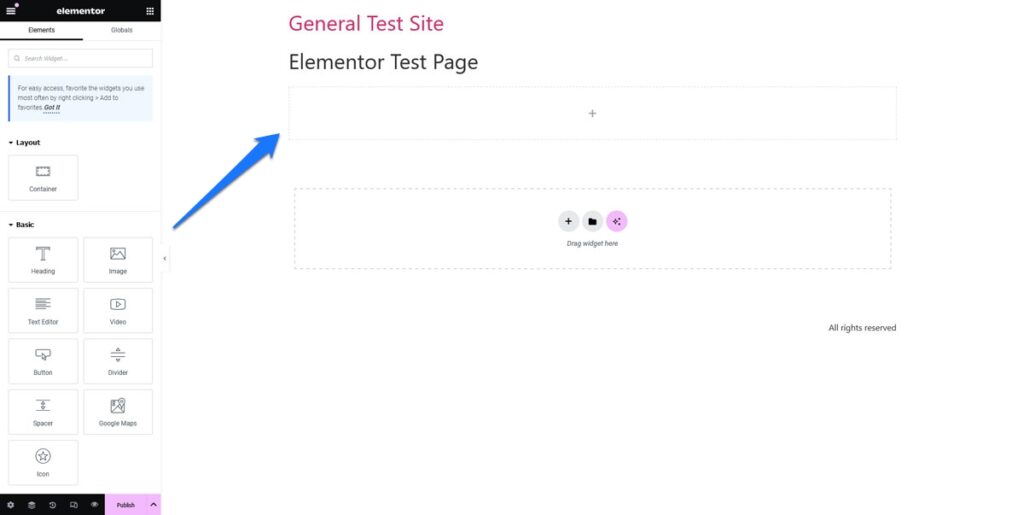
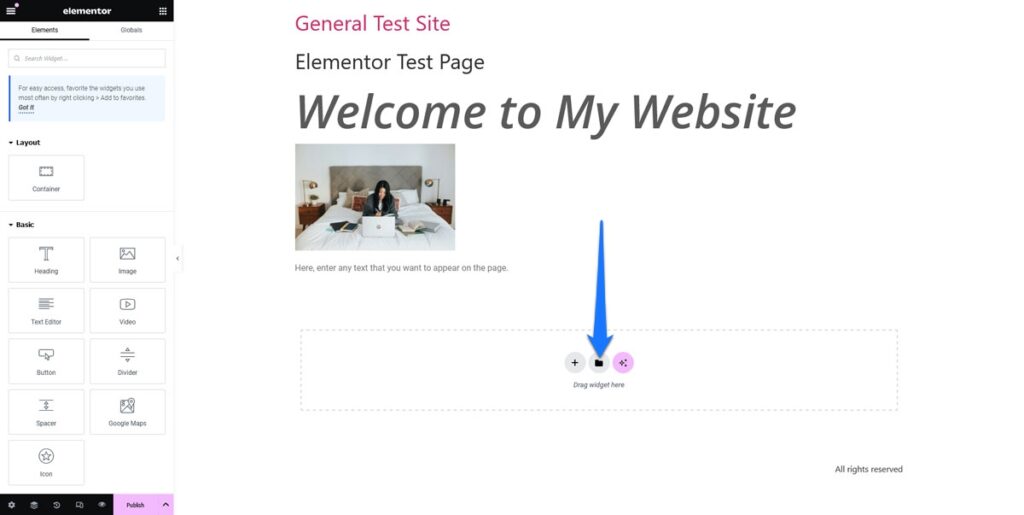
Per iniziare, dovrai apportare modifiche al layout della tua pagina. Utilizza il pulsante + per aggiungere nuove sezioni.

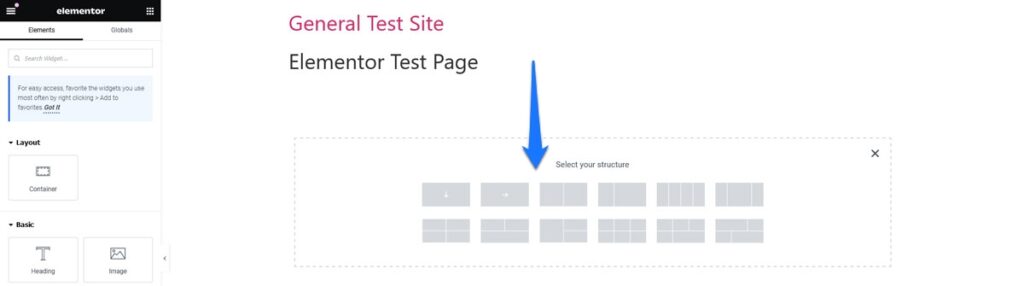
Successivamente puoi scegliere tra diverse strutture di colonne.

Una volta stabilito un layout di base, puoi aggiungere widget. Ad esempio, puoi aggiungere un'intestazione trascinando il widget Intestazione in una sezione o colonna della pagina.

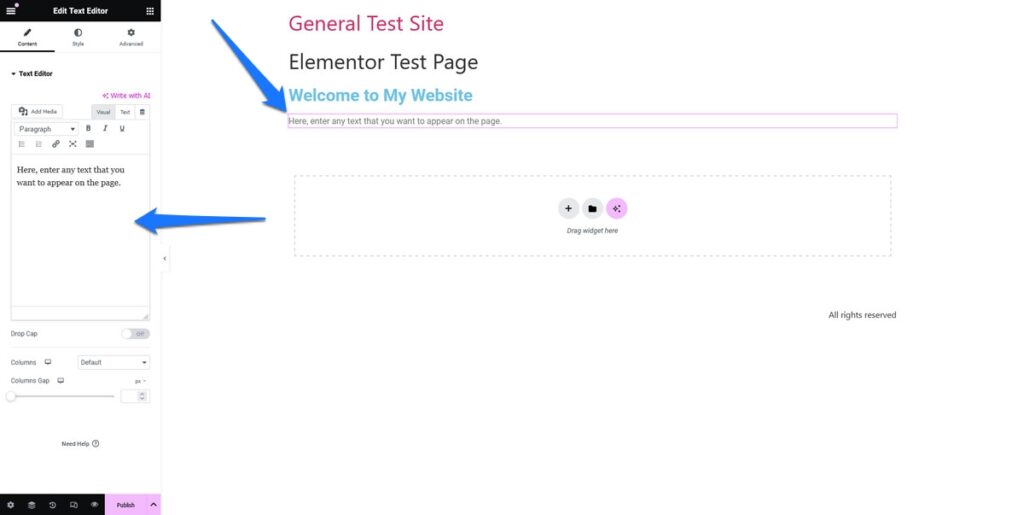
Per aggiungere del testo, trascina il widget Testo dalla barra laterale di Elementor nella sezione desiderata. Fai clic sulla casella di testo per iniziare a digitare o incollare il contenuto.

Naturalmente, per aggiungere un'immagine, utilizzeresti il widget Immagine . Puoi caricare immagini dalla tua libreria o direttamente dal tuo computer.

Ripeti questa procedura per aggiungere pulsanti o qualsiasi altra funzionalità che desideri includere.
3. Personalizza i widget Elementor
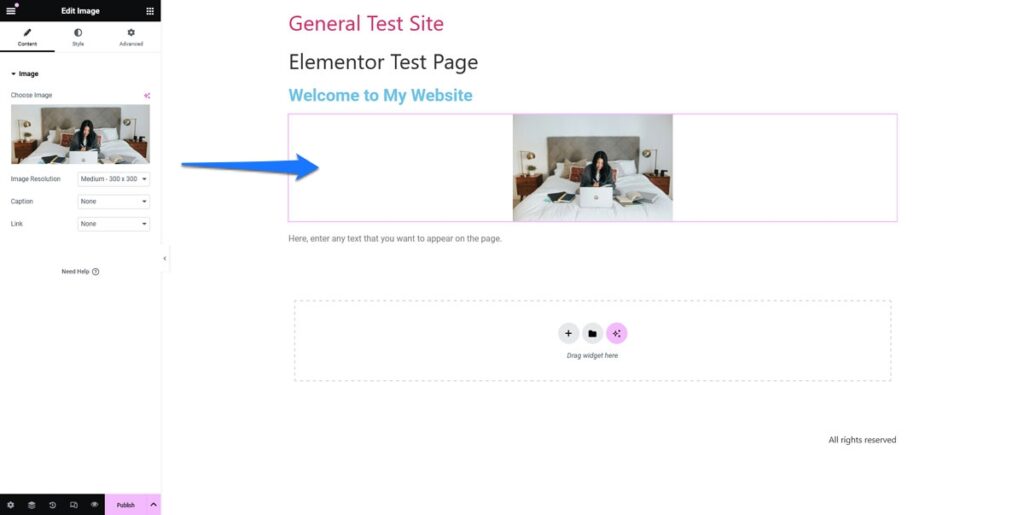
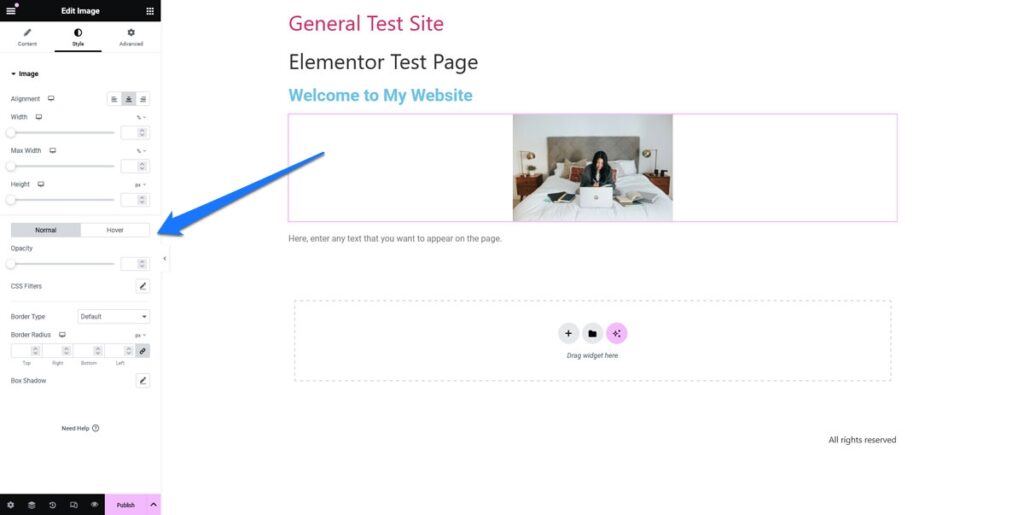
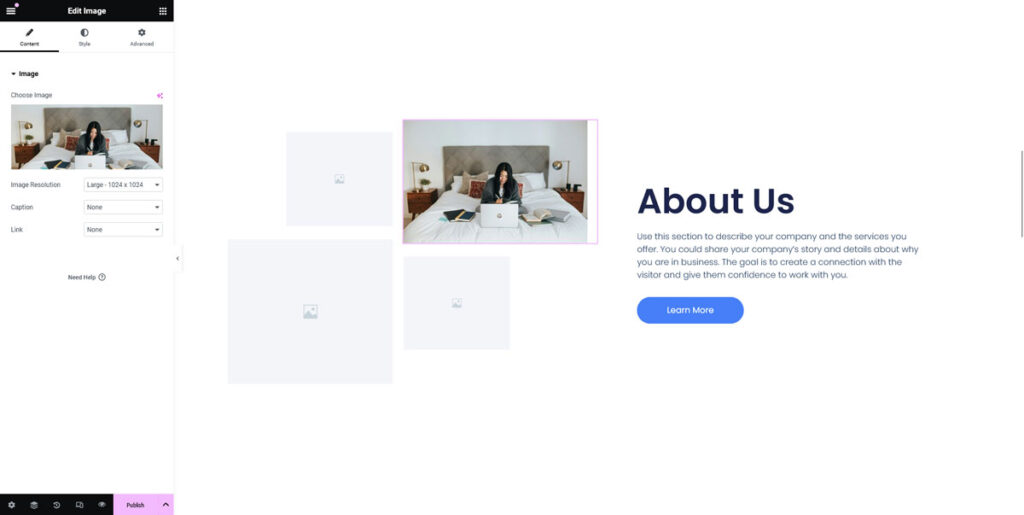
Una volta posizionato, ciascun widget può essere personalizzato. Per modificare sezioni, colonne o widget, è sufficiente fare clic su di essi. Ciò ti consente di accedere a ulteriori opzioni di personalizzazione come stile, regolazioni del layout e altro nella barra laterale a sinistra.

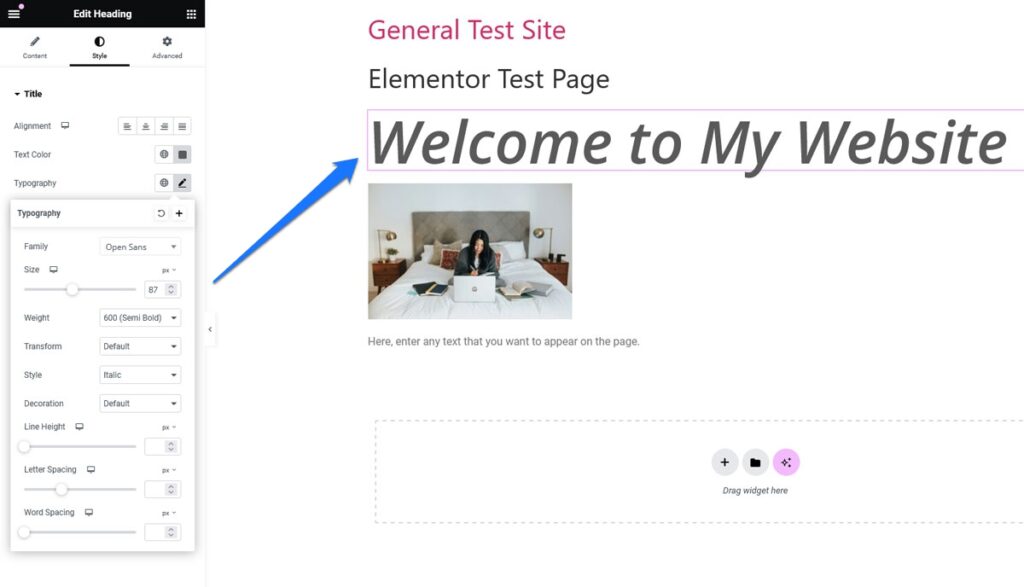
Per prima cosa, c'è la scheda Stile . Qui puoi personalizzare il contenuto dei diversi elementi. Ad esempio, per un widget Intestazione , puoi regolare il carattere, la dimensione, il colore e l'allineamento.

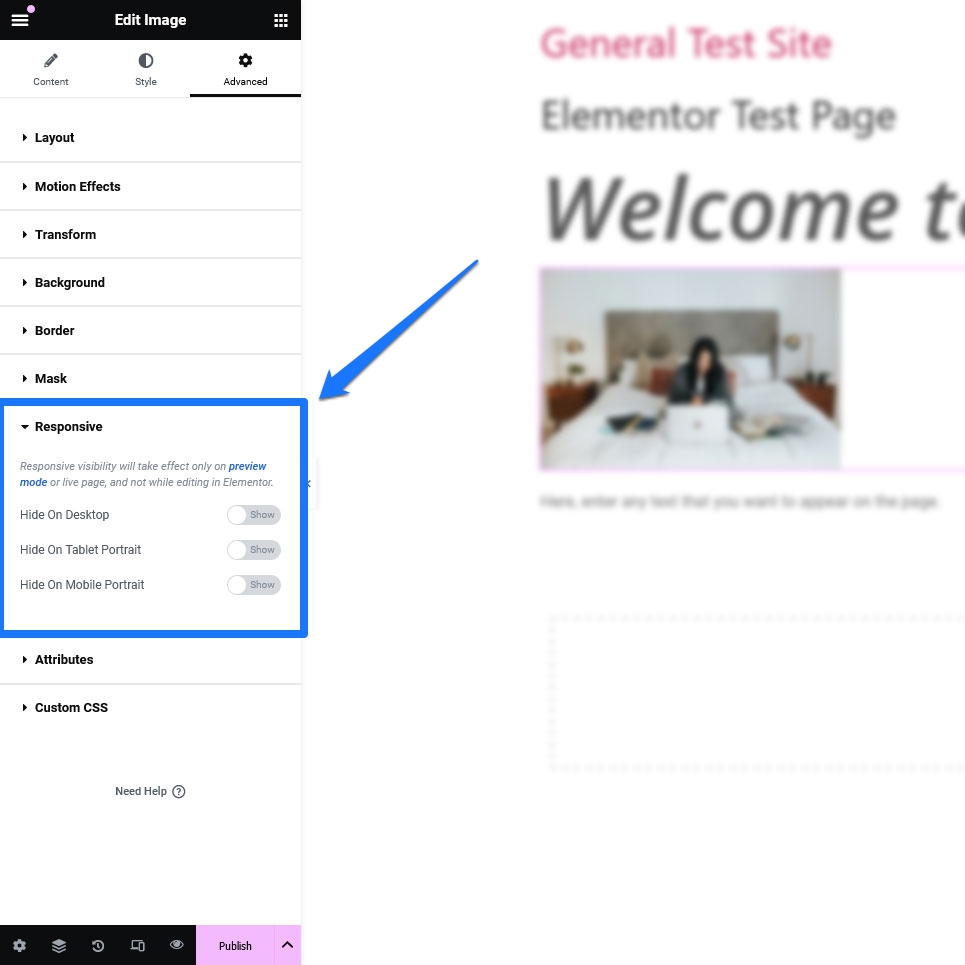
Inoltre, c'è la scheda Avanzate . Qui puoi apportare modifiche a margini e riempimento, bordo, sfondo e altro. Puoi persino nascondere elementi su determinati tipi di dispositivi.

Sperimenta widget e stili diversi per trovare l'aspetto perfetto per la tua pagina. Tieni presente, tuttavia, che la versione gratuita include solo alcune opzioni di base.
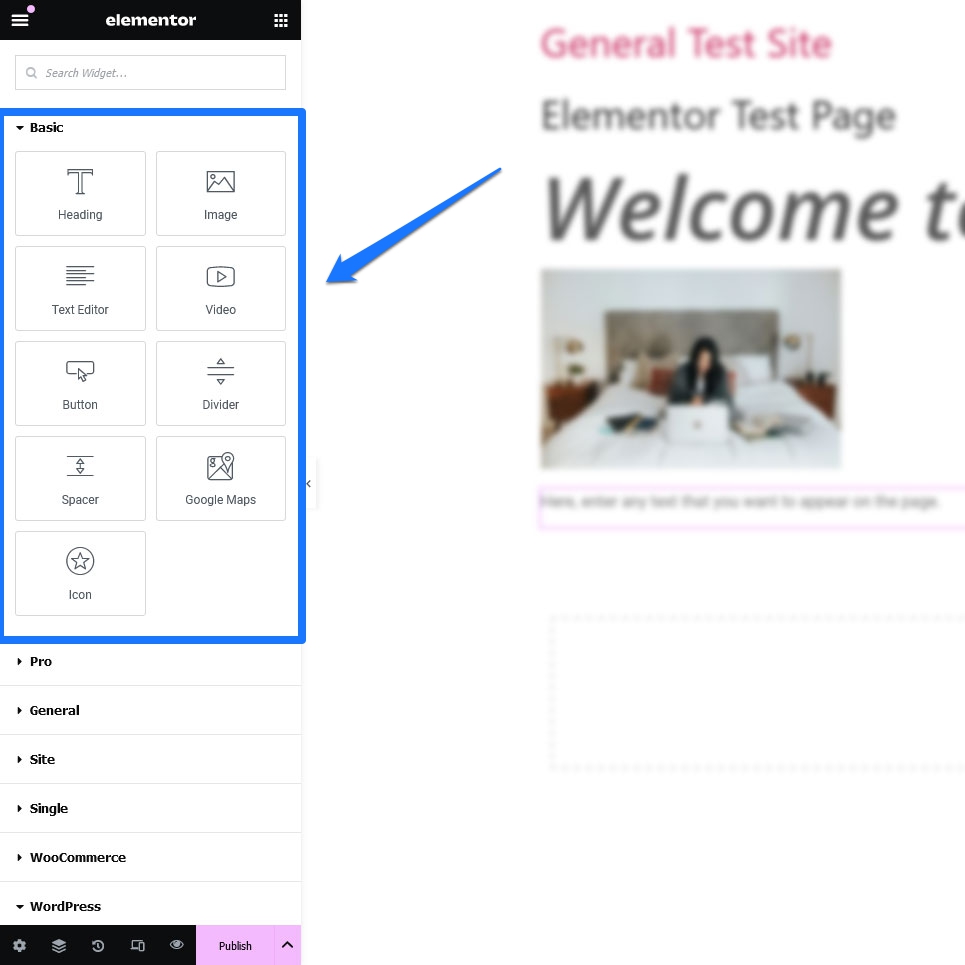
Fondamentalmente, tutto ciò a cui hai accesso qui sono widget per aggiungere intestazioni, testo, immagini, video, pulsanti, divisori e distanziatori, nonché Google Maps e icone alle tue pagine.

Puoi anche utilizzare widget WordPress integrati come elenchi di categorie, post recenti, menu di navigazione e simili. Tuttavia, se desideri la cassetta degli attrezzi completa, devi ottenere la versione a pagamento del costruttore di siti web.
4. Impostare le impostazioni predefinite globali
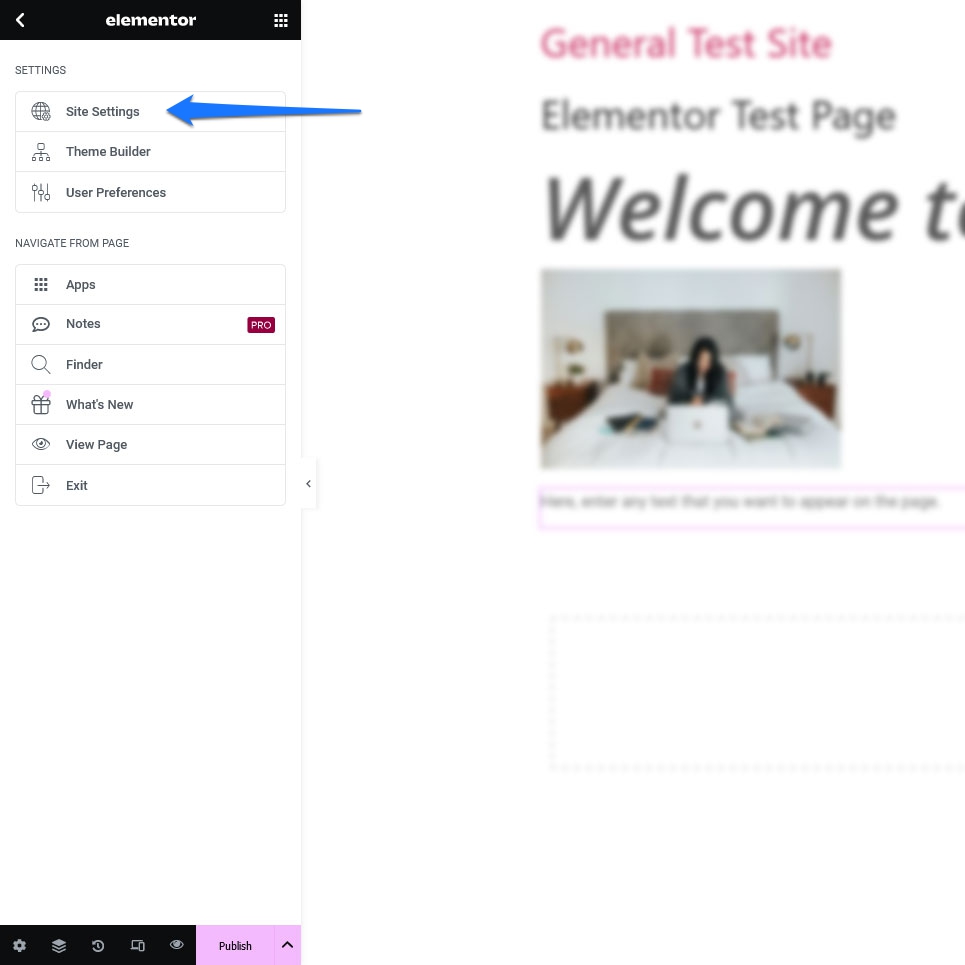
Un'altra cosa che dobbiamo trattare in questo tutorial di Elementor è come impostare le impostazioni predefinite per le impostazioni globali sul tuo sito, come caratteri e colori. Per farlo, fai clic sul menu hamburger nell'angolo in alto a sinistra della barra laterale di Elementor e seleziona Impostazioni sito .


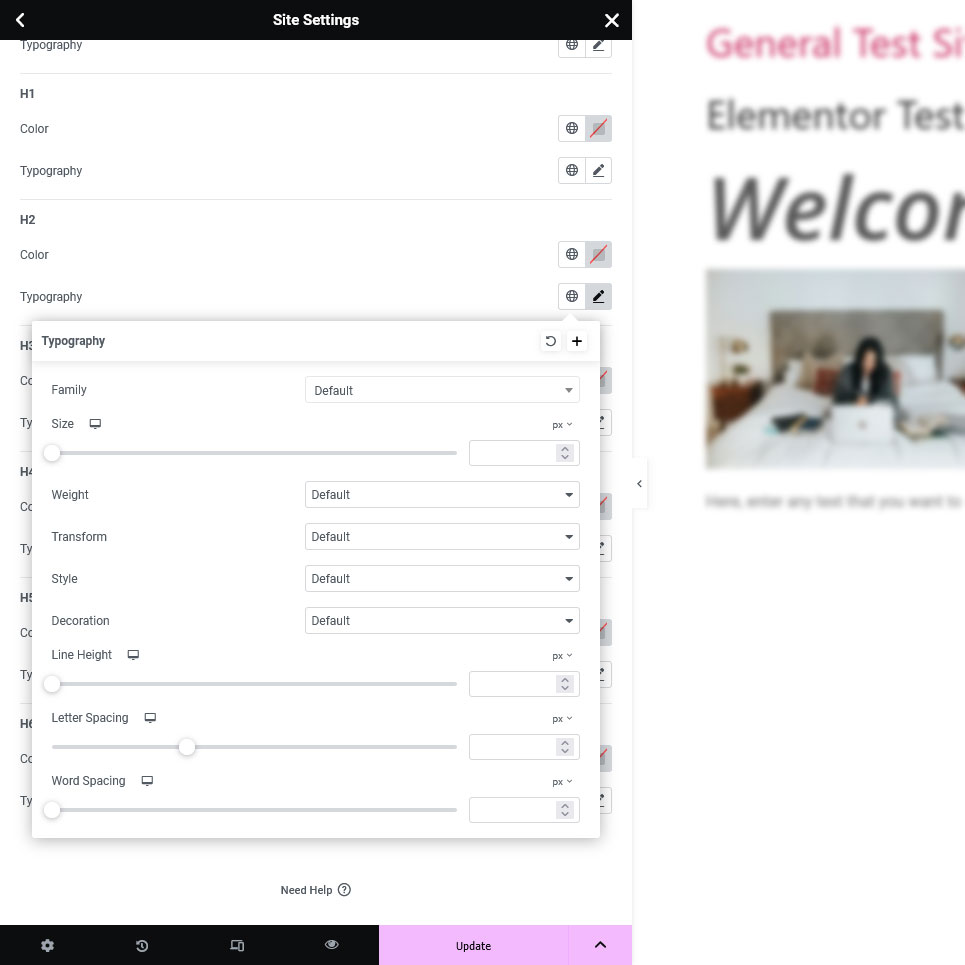
Utilizza le opzioni in Sistema di progettazione e Stile tema per apportare modifiche ai colori sul tuo sito, configurare l'aspetto delle intestazioni di diversi ordini, pulsanti di stile, immagini o campi modulo e configurare le impostazioni per intestazioni e piè di pagina.

È possibile sovrascrivere la maggior parte di questi parametri in base al widget, tuttavia, stabilire le impostazioni predefinite è molto utile per rendere congruente il risultato finale.
5. Accedi alla cronologia delle revisioni
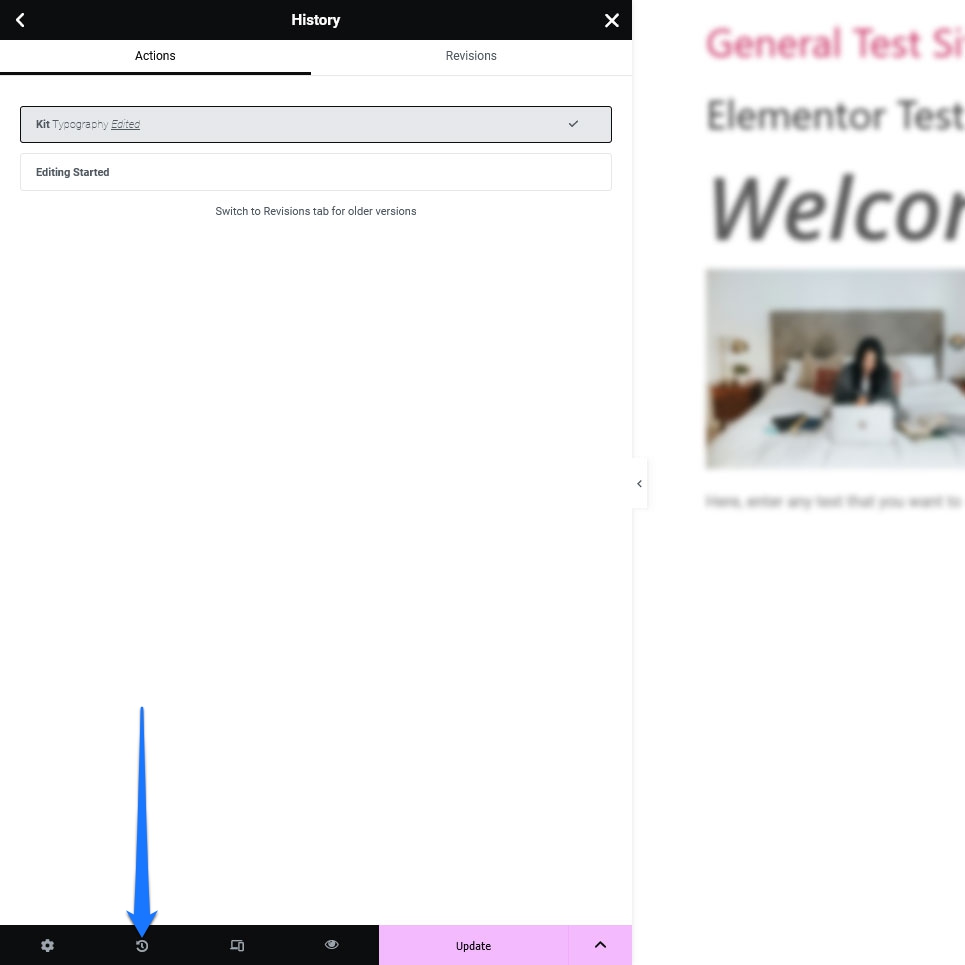
Se mai ti dovessi trovare nella situazione in cui il tuo progetto si è sviluppato in una direzione che non ti convince, non preoccuparti. La cronologia delle revisioni di Elementor ti consente di monitorare e annullare le modifiche con pochi clic.
Situata nella parte inferiore della barra laterale, l'icona Cronologia (sembra una freccia circolare con due lancette di un orologio al suo interno) ti consente di vedere un registro di tutte le azioni intraprese durante la sessione di modifica.

Puoi usarlo per spostarti avanti e indietro tra le azioni e ripristinare le versioni precedenti, se necessario. In questo modo, non devi ricordare e annullare scrupolosamente tutto ciò che ti ha portato in un vicolo cieco del design.
6. Esplora i modelli Elementor
I modelli consentono un notevole risparmio di tempo. Sono pagine e sezioni predefinite che puoi utilizzare così come sono o personalizzare in base alle tue esigenze. Elementor li offre in molte forme diverse.
Per accedere ai modelli, fai clic sull'icona della cartella all'interno di qualsiasi sezione dell'editor di Elementor.

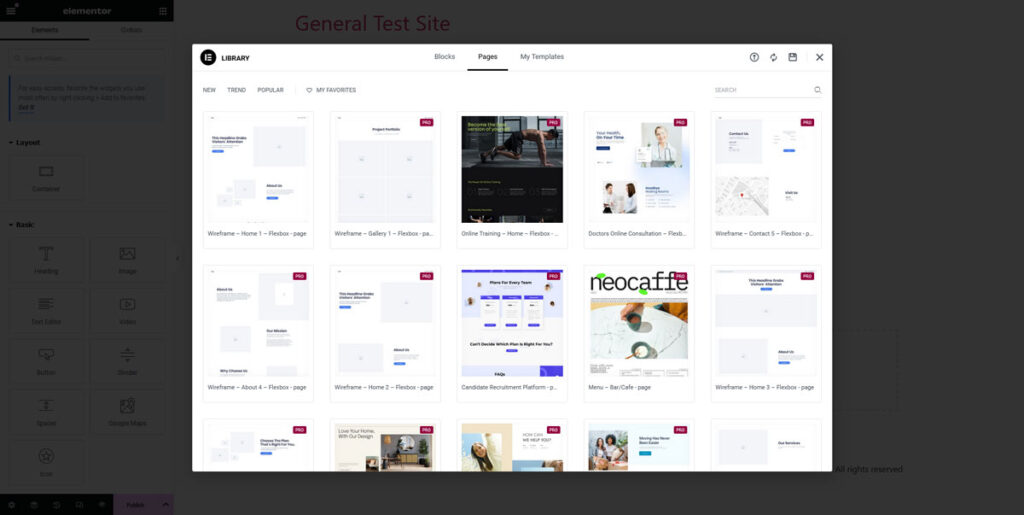
Questo apre la libreria dei modelli.

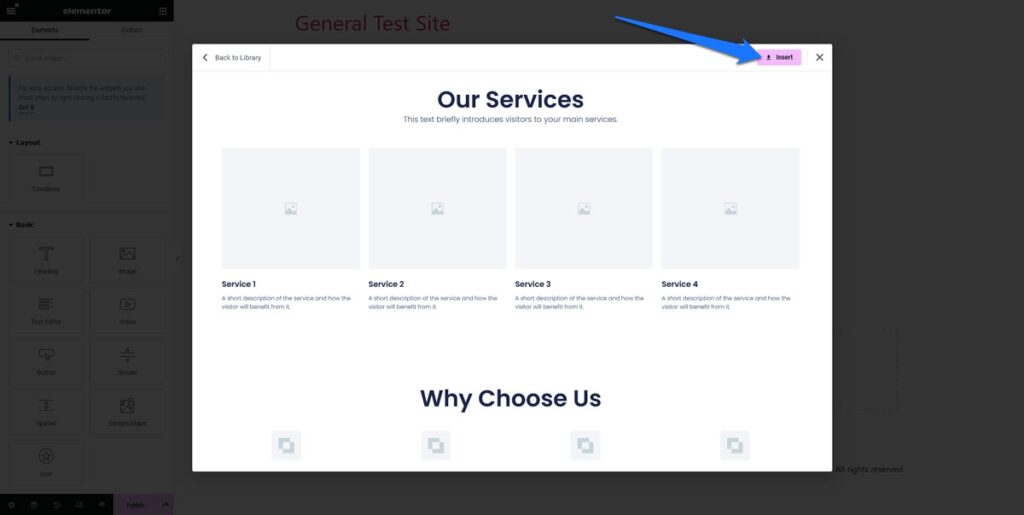
Contiene modelli sia per blocchi che per interi layout di pagina. Utilizza la funzione di ricerca o i filtri di categoria in alto per concentrarti su ciò che stai cercando. Puoi visualizzare l'anteprima dei modelli facendo clic su di essi. Se sei soddisfatto della selezione, fai clic su Inserisci per posizionare il modello nella tua pagina (nota, dovrai creare un account Elementor gratuito per utilizzare la Libreria modelli).

Una volta caricato il modello, puoi iniziare a personalizzarlo come prima. Fai clic su qualsiasi elemento del modello per modificarne il contenuto, lo stile e le impostazioni.

Nella versione gratuita, il numero di modelli disponibili è molto limitato. Ce ne sono molti altri nella versione Pro.
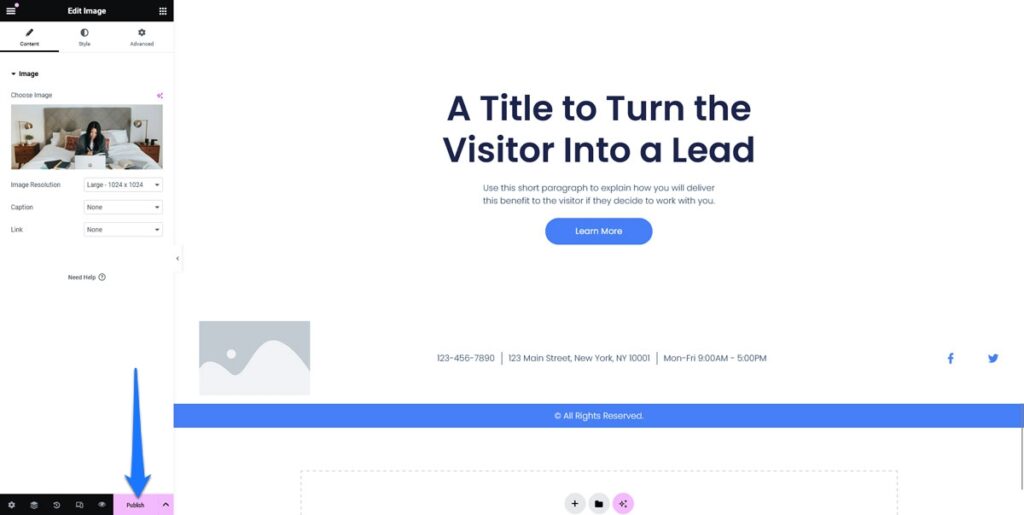
7. Pubblica la tua pagina
Una volta che sei soddisfatto del design, fai clic su Pubblica per rendere attiva la tua pagina. Puoi sempre tornare indietro e modificare la pagina anche in un secondo momento.

Cosa offre Elementor Pro?
Abbiamo già accennato più volte alla versione a pagamento di Elementor in questo articolo. Sulla carta il plugin è un'offerta freemium con alcune funzionalità di base utilizzabili senza pagare e opzioni aggiuntive nell'offerta premium.
In verità, tuttavia, la versione plugin gratuita non ti porterà molto lontano. Fornisce il controllo di progettazione di base e le impostazioni generali che includono stile, animazione, effetti e la possibilità di aggiungere codici brevi e codice HTML. Include anche funzionalità di editing mobile e interfaccia utente reattiva.

Tuttavia, se il tuo obiettivo è creare qualcosa di diverso da un sito Web veramente semplice, dovrai acquistare Elementor Pro. Espande in modo significativo le funzionalità della versione gratuita, offrendo una suite di funzionalità avanzate che soddisfano un'ampia gamma di esigenze di web design e marketing.
Potente generatore di temi
Elementor Pro aggiunge il supporto completo per la creazione di temi, consentendoti di andare oltre la progettazione di singoli post o pagine come in questo tutorial. Puoi personalizzare i file dei modelli del tema direttamente utilizzando Elementor, inclusa la progettazione di modelli per intestazioni, piè di pagina, post singoli, archivi e persino pagine 404.
Questa funzionalità include anche widget speciali per l'inserimento dinamico di vari elementi come titoli dei post e immagini in primo piano.
Libreria di modelli estesa
Mentre la versione gratuita di Elementor offre una raccolta base di modelli di pagina, Elementor Pro offre una selezione più ampia. Ciò include oltre 100 kit di siti Web, ovvero raccolte di modelli che ti aiutano a creare un sito Web completo, coprendo varie nicchie.

Questi kit possono essere particolarmente utili per la creazione di siti cliente, poiché puoi importare un kit e quindi personalizzarlo in base alle esigenze del cliente
Costruttore WooCommerce
Per coloro che creano un negozio online, WooCommerce Builder di Elementor Pro ti consente di personalizzare completamente il tuo negozio, comprese le pagine dei singoli prodotti, le pagine dell'elenco dei negozi e gli elementi chiave come le pagine Carrello, Checkout e Il mio account.
Questa funzionalità garantisce un'esperienza di acquisto coerente e brandizzata sul tuo sito web.
Impostazioni globali
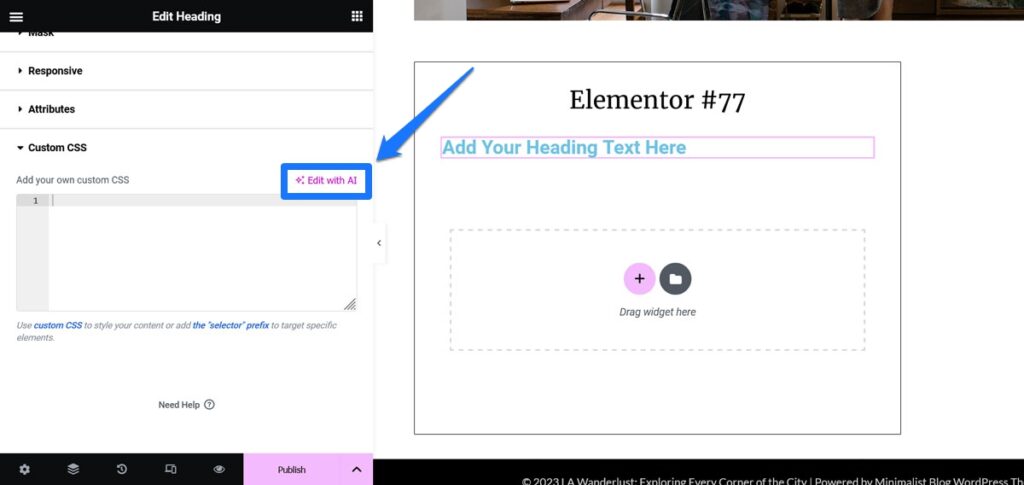
Con Elementor Pro, ottieni maggiore controllo sulle impostazioni globali del tuo sito web. Ciò include opzioni di personalizzazione avanzate come l'aggiunta di CSS personalizzati direttamente a widget, colonne e sezioni e l'utilizzo di effetti di movimento unici e caratteri personalizzati nei tuoi progetti.
Generatore di moduli
Il generatore di moduli integrato di Elementor Pro semplifica la creazione di moduli complessi e si integra perfettamente con CRM e strumenti di marketing. Usalo per la generazione di lead, con una varietà di tipi di campi, opzioni di stile e la possibilità di impostare azioni dopo l'invio del modulo. Ad esempio, puoi visualizzare popup di conferma o reindirizzare i visitatori alle pagine di ringraziamento.
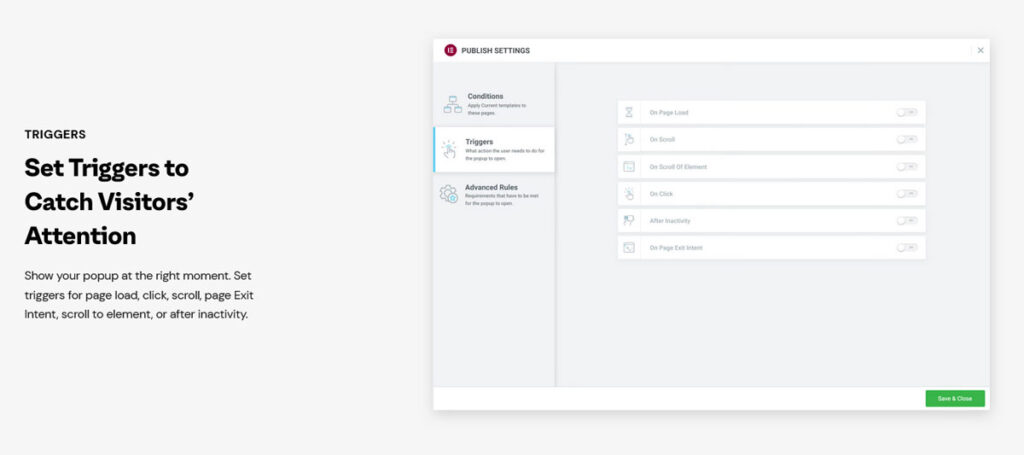
Generatore di popup
Questa funzionalità di Elementor Pro sostituisce la necessità di plug-in popup dedicati. Puoi progettare vari tipi di popup (modali, barre di notifica, slide-in, riempitivi a schermo intero, ecc.) con targeting dettagliato e regole di attivazione. Questo builder è versatile per una vasta gamma di usi, dagli annunci e la creazione di elenchi di posta elettronica ai moduli di contatto e alle richieste di condivisione sui social.

Funzionalità dell'intelligenza artificiale
Elementor è una delle aziende WordPress in prima linea nell'utilizzo dell'intelligenza artificiale in WordPress. Di conseguenza, il loro plug-in è dotato di una serie di funzionalità per aiutarti a creare siti Web più velocemente con l'aiuto dell'intelligenza artificiale.
Grazie alla connessione a ChatGPT, puoi fare in modo che il plug-in crei sia testo che immagini per le tue pagine web. Inoltre, è disponibile il supporto AI per la creazione di snippet di codice e CSS personalizzati.

Considerazioni finali: tutorial su Elementor
Oggi abbiamo trattato i passaggi essenziali dell'utilizzo di Elementor, dall'installazione alla creazione della prima pagina, ed esplorato le funzionalità estese di Elementor Pro.
Elementor è uno strumento molto utile per chiunque cerchi di creare siti Web WordPress complessi ma non abbia competenze tecniche. È anche un ottimo strumento per designer e sviluppatori professionisti per mettere insieme i siti Web più rapidamente.
Il plug-in per la creazione di pagine offre una piattaforma flessibile e potente per dare vita alle idee del tuo sito web. C'è una ragione per il suo successo. Tuttavia, se vuoi davvero sfruttare ciò che ha da offrire, non potrai evitare di pagare per la sua versione premium.
Cosa ne pensi dell'utilizzo di Elementor per il web design? Ci proverai se non l'hai ancora fatto?
