Come creare una splendida intestazione appiccicosa usando Elementor (Tutorial Element)
Pubblicato: 2019-09-11Potresti già sapere che Elementor è un fantastico generatore di pagine. Perché elementor page builder consente a un designer non programmatore di creare pagine WordPress uniche al 100%. In questo tutorial di Elementor, ti mostreremo come creare un'intestazione utilizzando il generatore di pagine di Elementor.
Il page builder di Elementor sta guadagnando fiducia tra gli utenti di WordPress per la sua flessibilità, visibilità, facilità di trascinamento e facilità di utilizzo.
In altre parole, oltre 1.283.275 siti Web live utilizzano Elementor.
Forse non ti piace la tua attuale intestazione del tema WordPress. In tal caso, puoi scegliere il generatore di pagine Elementor per personalizzare facilmente l'intestazione o la parte del piè di pagina del tuo sito Web.
La sezione di intestazione e piè di pagina è la parte più importante di qualsiasi sito web. Perché un visitatore o un cliente vedrà prima queste sezioni e poi navigherà su altre pagine web.
Quindi devi progettare attentamente queste due sezioni. E devi fornire alcune informazioni come icone social, pulsanti di ricerca, numeri di contatto e widget di menu.
Da notare: questo non è il tutorial sulla progettazione di un piè di pagina . Scopri come creare un footer con Elementor.
Perché dovresti scegliere Elementor

Se non hai idea di codifica, allora il generatore di pagine Elementor sarà l'opzione migliore per te. Perché puoi creare design sorprendenti ed efficaci con Elementor.
Inoltre, la maggior parte degli utenti di WordPress preferisce Elementor per personalizzare le pagine web. È uno dei migliori strumenti per modificare, personalizzare, progettare e altro sulla pagina web.
Ancora una volta, Elementor include componenti aggiuntivi essenziali per personalizzare facilmente il tuo sito web. Con Elementor pro, otterrai più di 30 widget per migliorare il tuo flusso di lavoro di progettazione. Quindi otterrai tutte queste strutture in generale con il generatore di pagine di Elementor.
Puoi scegliere il generatore di pagine Elementor per i seguenti motivi:
- Facile da usare
- Puoi progettare con il sito live
- Widget essenziali per personalizzare la pagina web come Happyaddons
- Funzione di editing mobile
- Annulla/ripeti e cronologia delle revisioni
- Costruttore di moduli visivo e innato
- Caratteri personalizzati, widget globali
- E altro ancora
Di cosa hai bisogno per creare un'intestazione con Elementor
Sia Elementor Free che Pro sono ricchi di punti salienti di eccezionale valore. Se gestisci un sito Web WordPress e sviluppi continuamente siti Web, Elementor Pro sarà un'espansione straordinaria per la tua cassetta degli attrezzi.

Prima di pensare a creare un'intestazione è necessario mantenere le due seguenti cose:
- Devi installare la versione senza generatore di pagine di Elementor
- E quindi esegui l'aggiornamento a Elementor pro
Creazione di un'intestazione straordinaria con Elementor (7 semplici passaggi)
In questa sezione, ti mostreremo come puoi progettare o creare un'intestazione straordinaria per il tuo sito web passo dopo passo.
Installa Elementor Free e la versione Pro
Il processo di installazione di Elementor free è lo stesso di altri plugin:
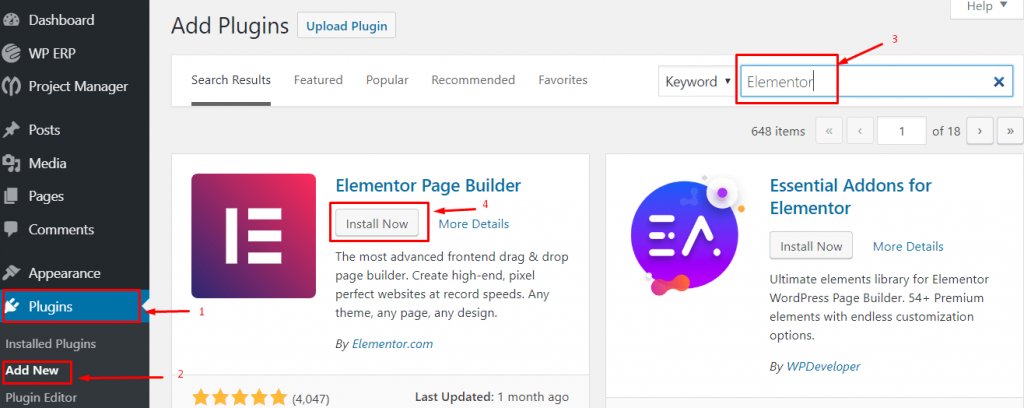
- Naviga in wp-admin
- Fare clic su Plugin→Aggiungi nuovi plug-in
- Digita " Elementor " e fai clic su Installa ora

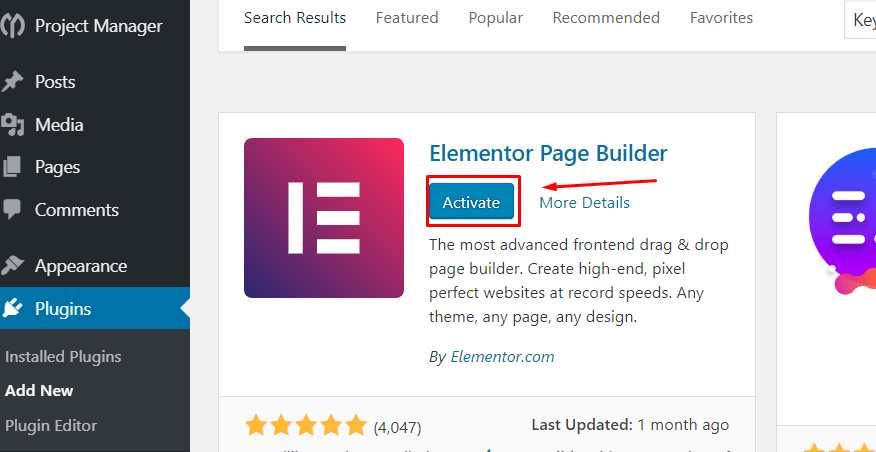
5. Ora "Attiva" il plugin

Scopri come installare elementor pro
Fatti che dovresti considerare prima di iniziare questo tutorial su Elementor
- Per prima cosa, crea un menu
- Installa il plug-in degli elementi Envato
Otterrai molte foto, blocchi e modelli gratuiti con il plug-in di elementi Envato. Così puoi vivere un'esperienza straordinaria con Envato e il plug-in per la creazione di pagine Elementor insieme.
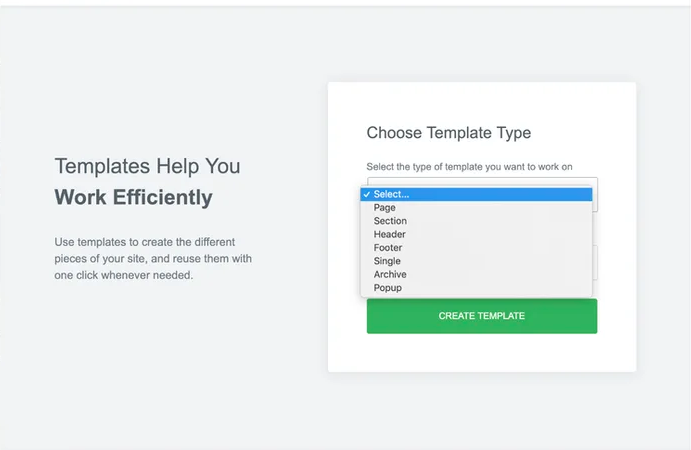
Passaggio uno: crea un'intestazione vuota
Vai a Modello > Generatore di temi > Seleziona intestazione
- Apparirà un pop-up. Dove hai chiesto di selezionare quello che vuoi ottenere.

- Quindi seleziona l'intestazione come desideri creare. Dopo aver cliccato sul pulsante " Crea modello ".
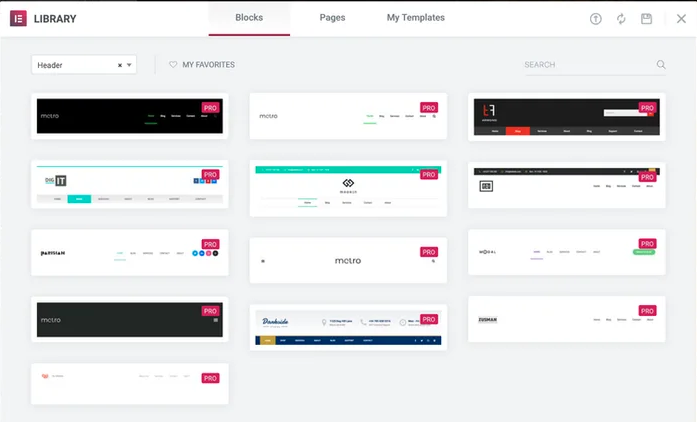
Elementor ti mostrerà molti modelli e blocchi gratuiti. E puoi anche salvare il tuo modello preferito.

Fase due: impostazione del layout generale
Per creare un'intestazione personalizzata, devi decidere di quali tipi di layout hai bisogno.
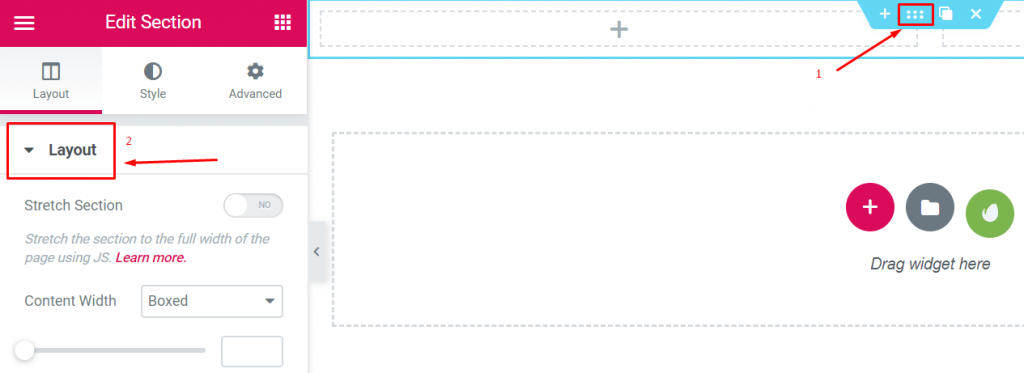
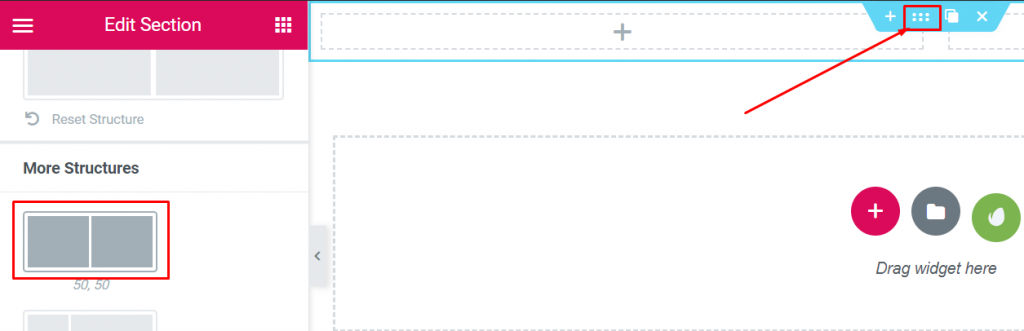
- Per cominciare, fai clic sul pulsante di personalizzazione principale della tua parte di intestazione per modificare la sezione Layout nella barra laterale:

- E poi prendi la struttura che desideri

Nota: abbiamo utilizzato il layout contrassegnato nell'immagine sopra per creare l'intestazione.
Fase tre: aggiunta di un logo
Questo è un passaggio molto semplice. Puoi aggiungere un logo molto facilmente. Puoi farlo in due modi.
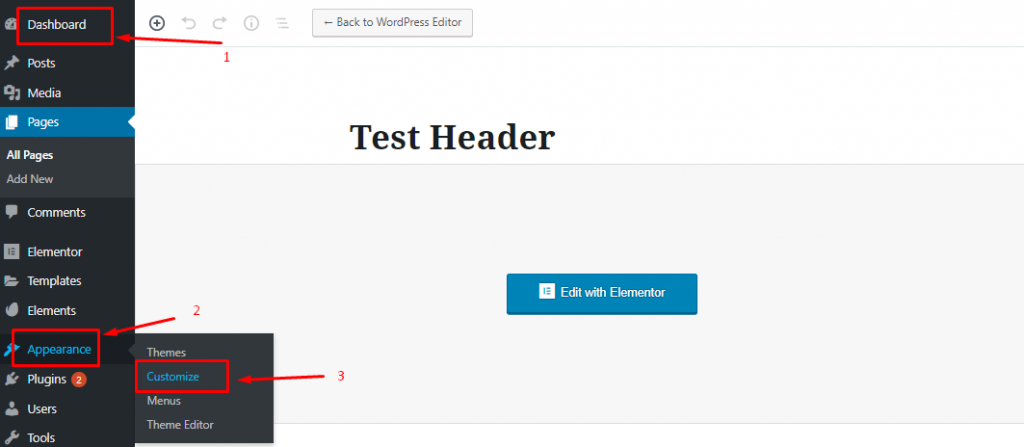
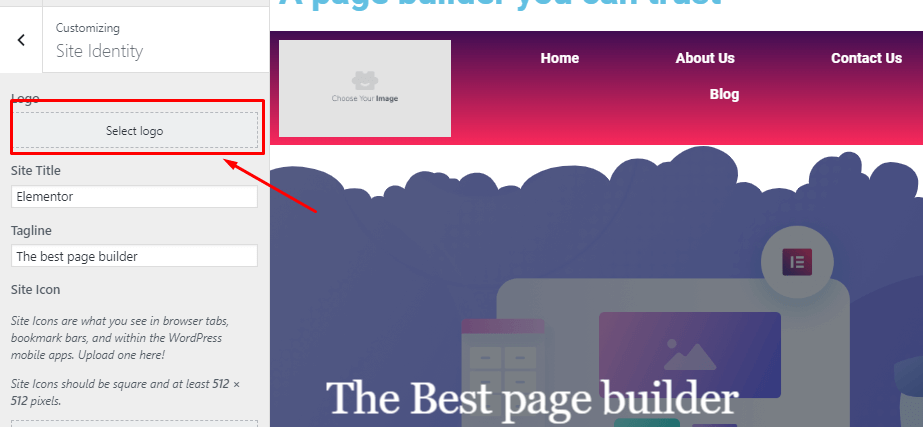
- Vai a Dasboard>Aspetto>Personalizza>Identità sito

- Successivamente, puoi scegliere il logo e impostarlo sull'intestazione.

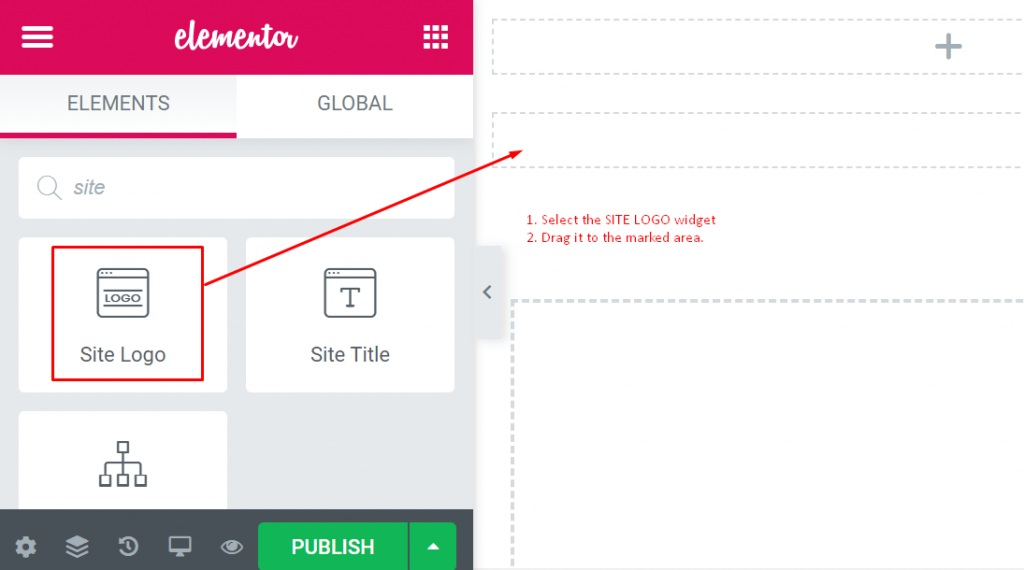
02. Seleziona il blocco Logo del sito nella barra laterale. Trascinalo dove vuoi usarlo.

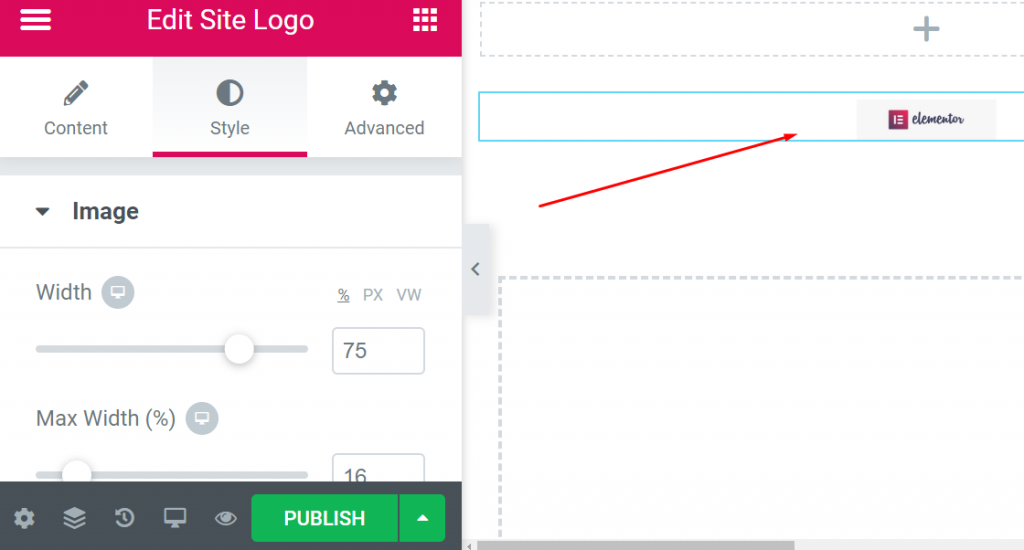
- Infine, recupererà automaticamente il tuo logo effettivo dopo aver trascinato il " Logo del sito " nell'area tratteggiata.

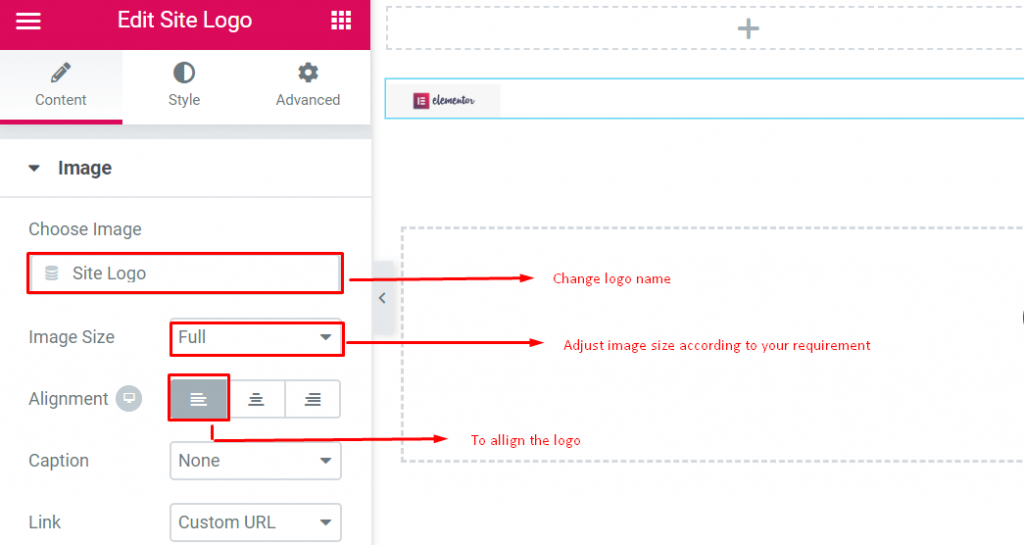
- In questa impostazione, puoi scegliere come dovrebbe apparire il logo quando fai clic e puoi anche regolarne le dimensioni e l'allineamento qui.
- Puoi fare molte cose usando l'opzione Stile e Avanzate .

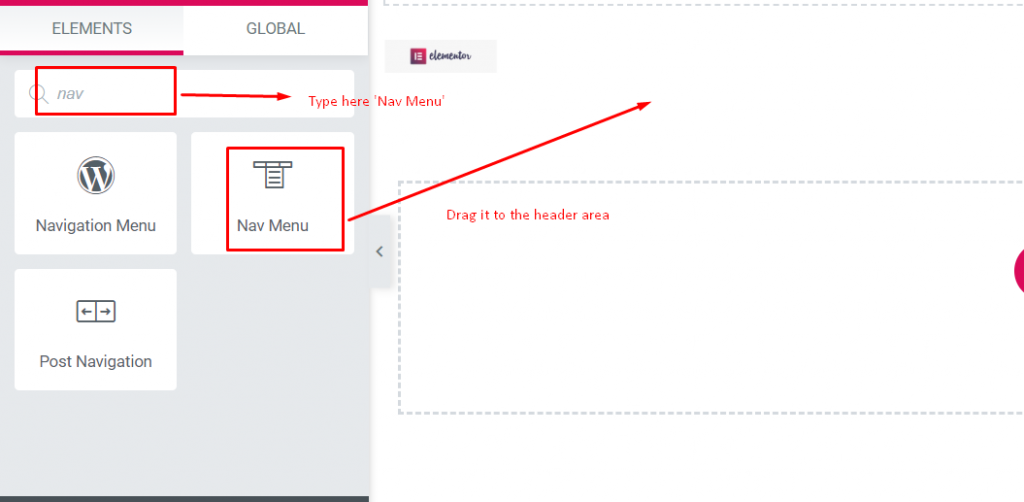
Fase quattro: aggiunta di un menu
- Seleziona il widget ' Nav Menu ' dalla barra laterale di sinistra. Trascinalo nell'area dell'intestazione come nel passaggio quattro.

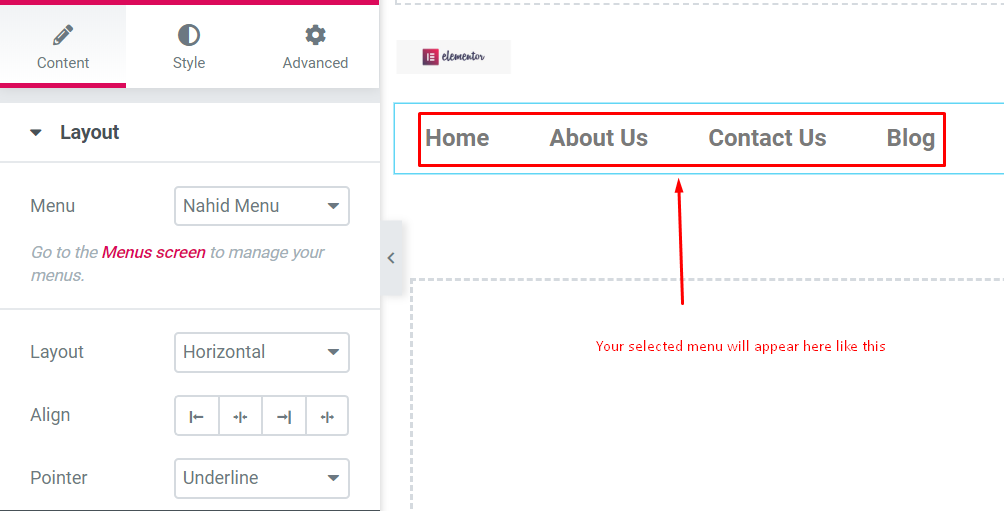
- E regolerà il menu che hai creato. Scopri come creare un menu personalizzato.

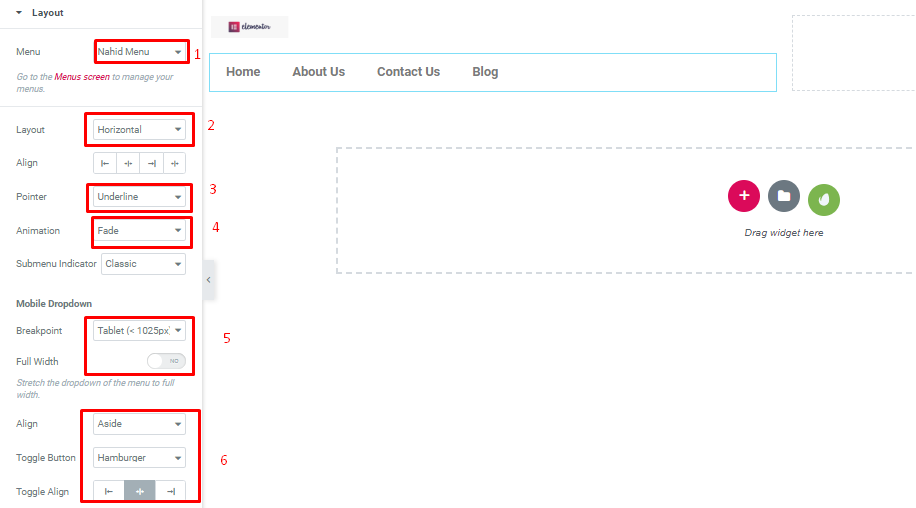
Ecco le cose importanti che dovresti sapere.


- Menu : seleziona il menu che desideri visualizzare. Puoi scegliere da Aspetto → Menu
- Layout : otterrai orizzontale, verticale o a discesa
- Allinea : a sinistra, al centro, a destra o allunga per riempire l'intera area disponibile
- Puntatore – Come ti piace contrassegnare il collegamento attivo
- Animazione : come ti piace l'aspetto del puntatore
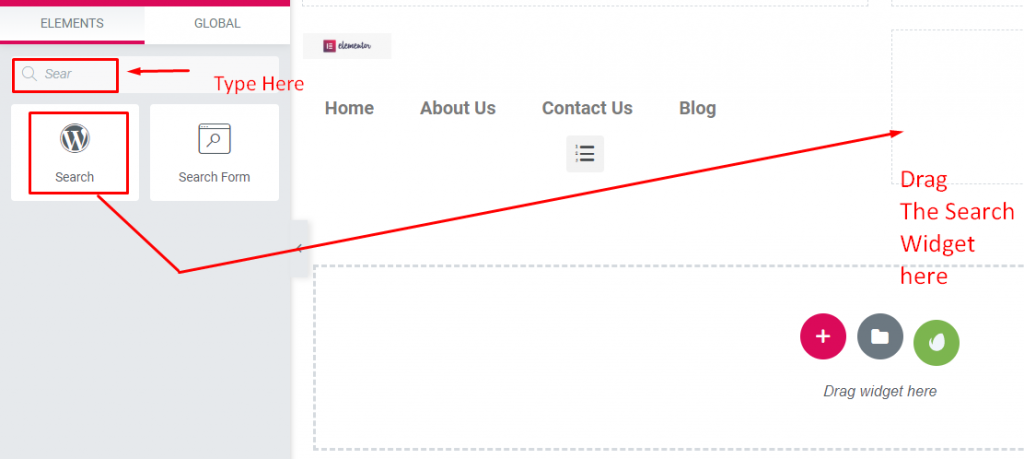
Passaggio cinque: aggiunta di un campo di ricerca
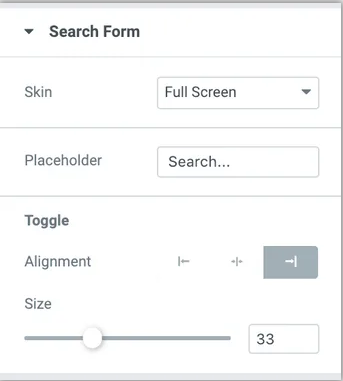
Per aggiungere il campo di ricerca nell'intestazione devi solo selezionare il widget di ricerca e trascinarlo dove vuoi impostarlo.

In questa sezione otterrai:
- Skin : otterrai Classic, Minimal, Full Screen per il
- Segnaposto : puoi lasciare questa sezione o mantenere qualcosa come "cerca" lì
- Allineamento , Dimensione – Allinei la casella di ricerca da qui

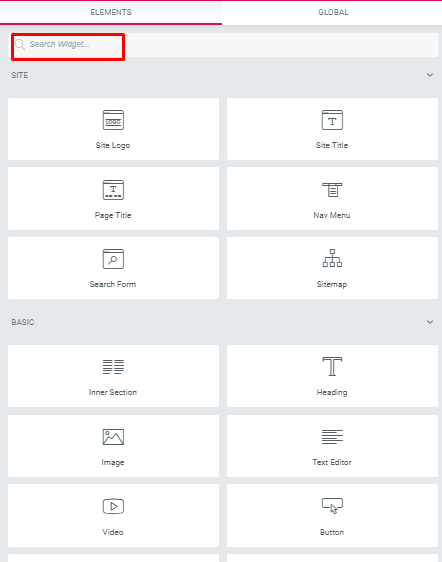
Passaggio sei: aggiungi altri elementi extra
Per rendere redditizia la tua intestazione puoi aggiungere un widget dal lato sinistro dello schermo. Puoi sperimentare con questi widget per ottenere l'effetto sorprendente che ti piace.
Ecco uno screenshot dei widget. Puoi cercare quello che vuoi.

Usando i widget puoi aggiungere icone social , testo di intestazione di pagina e altro.
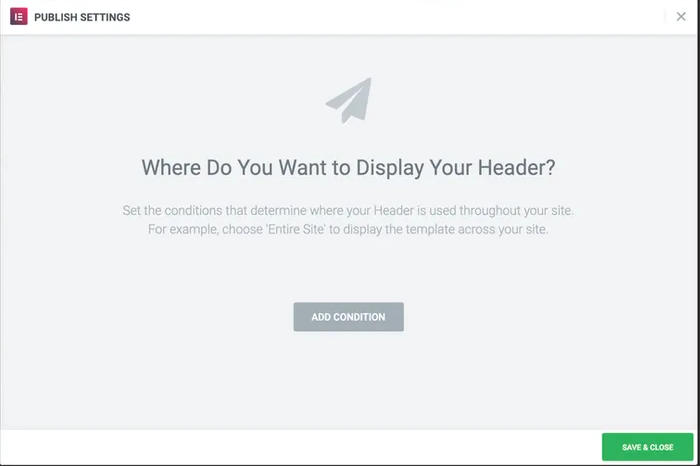
Passaggio sette: pubblica la tua intestazione
Inoltre, questa è la parte più importante. Dopo aver progettato la tua intestazione devi stare molto attento.
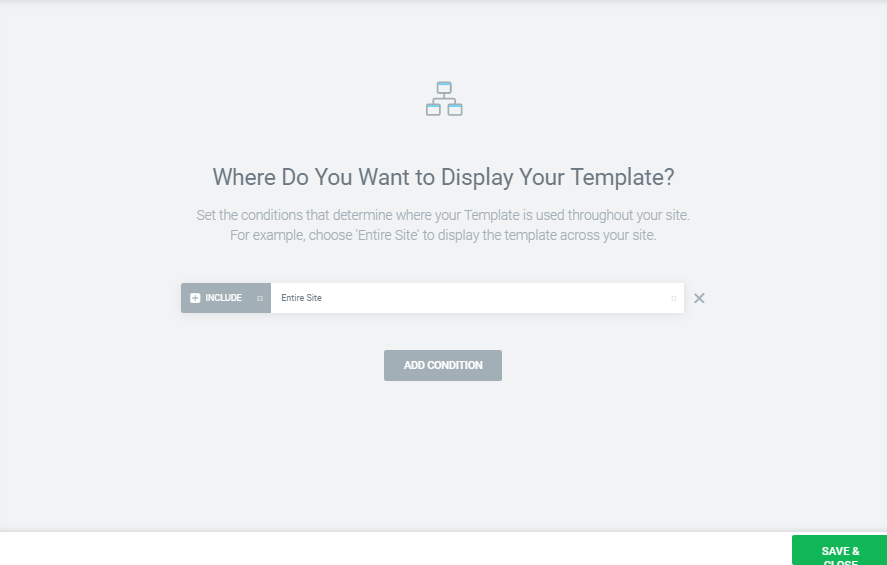
- Per applicarlo, fai clic sul pulsante PUBBLICA sul lato sinistro del piè di pagina. Vedrai un popup che ti chiede dove vuoi mostrare la tua nuova intestazione.

- La condizione di base per questa sezione è selezionare " Intero sito ", quindi premere il pulsante Salva e chiudi.

Finalmente, la tua parte di intestazione è pronta. Evviva!!!

Quindi, seguendo questi passaggi, puoi facilmente progettare la tua intestazione per il tuo sito web.
Controlla il video qui sotto per creare un'intestazione di un sito Web in WordPress:
I 5 migliori siti Crea con elementor
All'esterno della creazione, Elementor si è trasformato in un importante Page Builder per WordPress e una risorsa utile, offrendo una soluzione compatta per gli sviluppatori di siti Web.
Di conseguenza, molti designer utilizzano Elementor e aggiungono nuovi utenti ogni mese. Qui condivideremo i 5 migliori siti Web che hanno progettato e sviluppato il proprio sito Web tramite il generatore di pagine Elementor.
Elementor ha raggiunto circa 2 milioni di installazioni attive
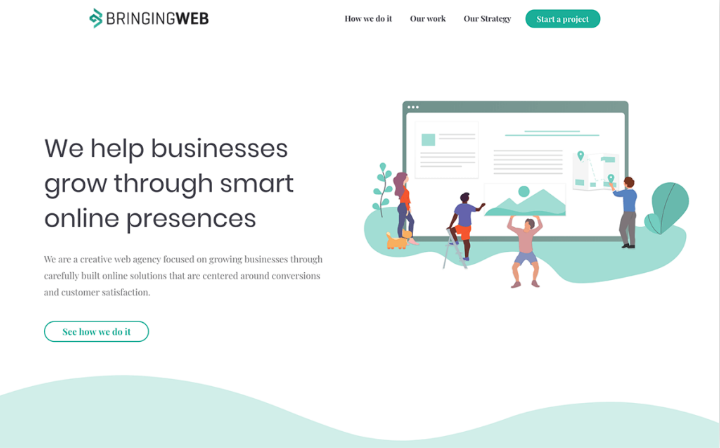
Portare il web

Bringing The Web è una cooperativa specializzata per un'ampia gamma di accordi online. Esibisce un linguaggio strutturale ben combinato, proprio come una delicata sfumatura tematica verde mare/blu.
MO SCHALKX

MO SCHALKX è un sito web di fotografia e film commerciale. Il proprietario di questo sito web è un olandese. E sviluppa il suo sito Web con Elementor. Questo è un sito web di portfolio. Su questo sito, carica tutti i suoi progetti attuali.
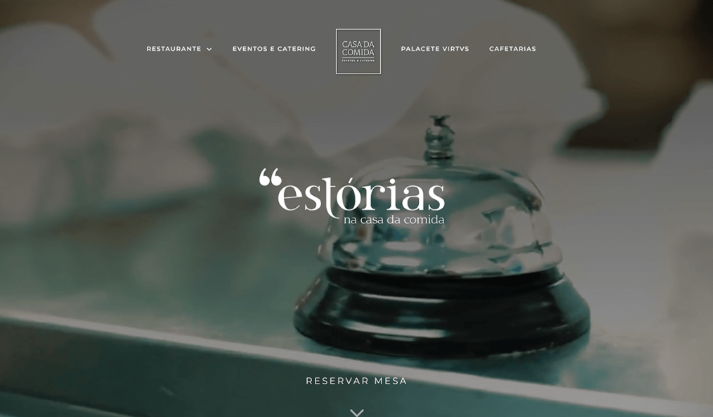
CASA DA COMIDA

CASA Da Comida è un ristorante con sede a Lisbona che mostra tutto ciò che un sito di cucina ha bisogno di incorporare. Il sito scopre come trasmettere l'alta qualità del ristorante.
Soprattutto, include video e immagini HD a schermo intero. Troverai anche un'impressionante sezione di recensioni per i punteggi di Google, Facebook e Tripadvisor.
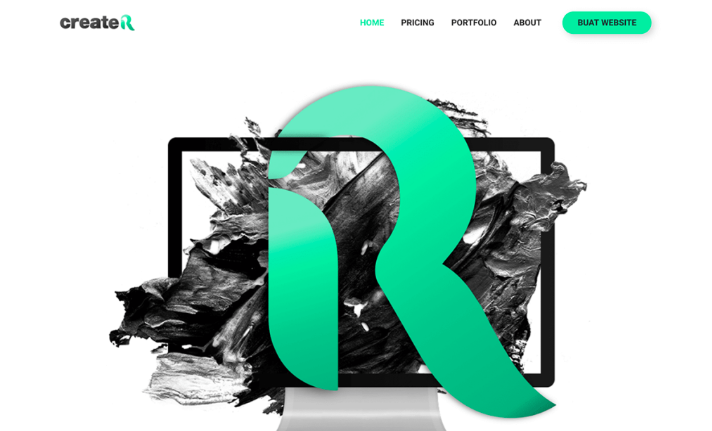
CREATORE

CREATER è un fornitore di servizi di soluzioni web dalla Malesia. I visitatori rimarranno sorpresi nel vedere a prima vista lo sfondo della miscela nera e verde.
Il prevedibile sfondo scuro e verde che appare su tutte le pagine ed è allo stesso modo dominante nelle diverse illustrazioni personalizzate sul sito.
WEB ESAGONALE

HEXAGON WEB è un sito di sviluppo francese. Il loro sito Web è colorato con illustrazioni alla moda e un raffinato design ad alveare sullo sfondo.
Inoltre, hanno utilizzato divisori di forma e illustrazioni di curve sul loro sito Web, di conseguenza, hanno ottenuto un effetto di layout fluido.
Guardando avanti con Elementor
Soprattutto, puoi presumere che il page builder Elementor stia diventando la prima scelta per lo sviluppatore web. Persone provenienti da tutto il mondo stanno utilizzando il generatore di pagine Elementor per progettare il proprio sito Web.
Ogni mese il team di Elementor pubblica la vetrina. In questa vetrina, otterrai i primi 10 siti Web che utilizzano il generatore di pagine Elementor. Pertanto, la nostra lista è in base alla vetrina del mese dal sito Web Elementor.
Per potenziare il tuo sito realizzato con Elementor o personalizzare le tue pagine web, abbiamo sviluppato HappyAddons e quasi tutti i nostri widget sono completamente gratuiti per te. Non dimenticare di provare HappyAddons, la raccolta di widget definitiva per Elementor.
Sei pronto a creare la tua splendida intestazione con Elementor?
Crediamo che in questo blog tutorial di Elementor e anche tu abbia imparato qualcosa di utile. E sarai in grado di progettare qualsiasi intestazione per il tuo sito Web, blog o sito Web aziendale.
Tuttavia, se hai qualcosa da dire o hai domande, non esitare a chiedere nella sezione commenti. Saremo lieti di risponderti.
