Elementor vs Beaver Builder: qual è il migliore?
Pubblicato: 2021-02-25Costruire un sito Web utilizzando WordPress non è mai stato così facile grazie alla sua interfaccia facile da usare combinata con un'ampia libreria di plug-in che estendono le funzionalità in quasi tutti i modi di cui potresti aver bisogno. E quando si tratta di costruire il tuo sito, page builder come Elementor e Beaver Builder lo rendono un gioco da ragazzi. In questa recensione di Elementor vs Beaver Builder daremo un'occhiata ad alcune delle funzionalità di ciascuno di questi famosi page builder per aiutarti a decidere quale potrebbe essere il migliore per il tuo progetto.
Iniziamo!
Elementor
Elementor si descrive come "il costruttore di siti Web WordPress leader nel mondo". Apparso per la prima volta sulla scena nel 2016, Elementor è diventato estremamente popolare con oltre 5 milioni di installazioni attive.

Con una comunità attiva in tutto il mondo di oltre 60.000 membri, numerosi premi locali e internazionali, nonché preziose partnership, Elementor è regolarmente in cima alla lista come costruttore di pagine WordPress preferito da designer e sviluppatori di siti Web.
Prezzo Elementor
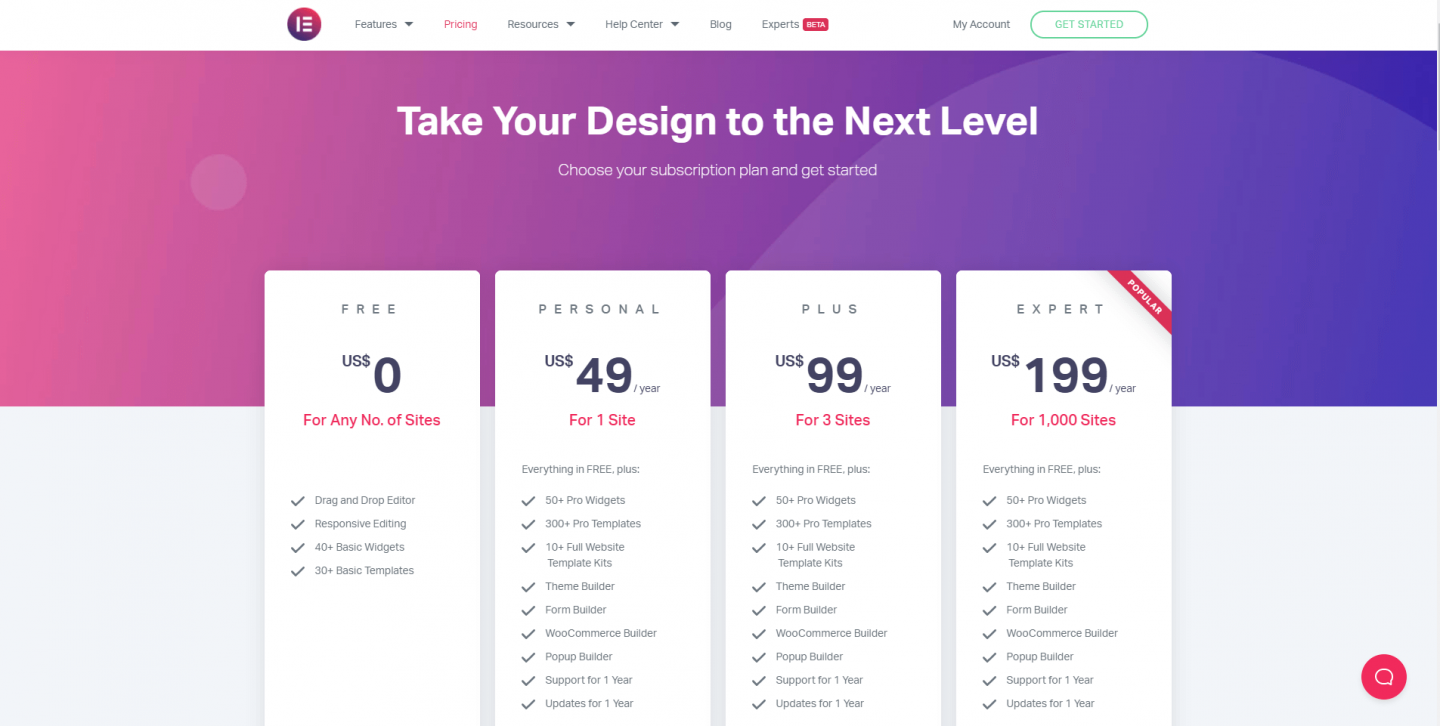
In comune con molti plugin di WordPress, Elementor gestisce un modello di prezzo "freemium". Il loro plugin di base è gratuito e vanta un'impressionante gamma di funzionalità per un prodotto gratuito. Se tuttavia desideri sfruttare alcune delle opzioni più avanzate a tua disposizione, dovrai eseguire l'aggiornamento a uno dei loro piani.

La differenza principale tra la versione gratuita di Elementor e la versione Premium è l'inclusione di widget "Pro" aggiuntivi. Questi estendono in modo significativo le opzioni a tua disposizione durante la creazione di un sito Web. Inoltre avrai accesso ai kit di modelli di siti Web che possono accelerare il processo di creazione, un generatore di popup e l'accesso al supporto. L'unica differenza tra i piani Premium è il numero di siti su cui puoi installare Elementor.
Se prendi sul serio il tuo sito web, ti consigliamo vivamente di acquistare una licenza Premium. Per un sito Web sono solo $ 49, il che è economico se si considera la funzionalità aggiuntiva che guadagnerai. Questa licenza è valida per tutta la vita del sito web (non è richiesto alcun rinnovo annuale). Se tuttavia non rinnovi la tua licenza Premium ogni anno, perderai l'accesso al supporto e agli aggiornamenti. Questo è un giusto compromesso.. se il tuo sito è attivo e funzionante e non hai più bisogno di supporto, non dovrai rinnovare e il tuo sito continuerà a funzionare con tutte le funzionalità professionali disponibili. Tieni presente che, oltre a perdere l'accesso al supporto, non sarai in grado di installare aggiornamenti che potrebbero includere patch di sicurezza e nuove versioni di funzionalità.
Uno sguardo più da vicino alle funzionalità di Elementor Pro
Supporto e aggiornamenti a parte, cosa ottieni per i tuoi soldi con Elementor Pro? Molto in realtà!
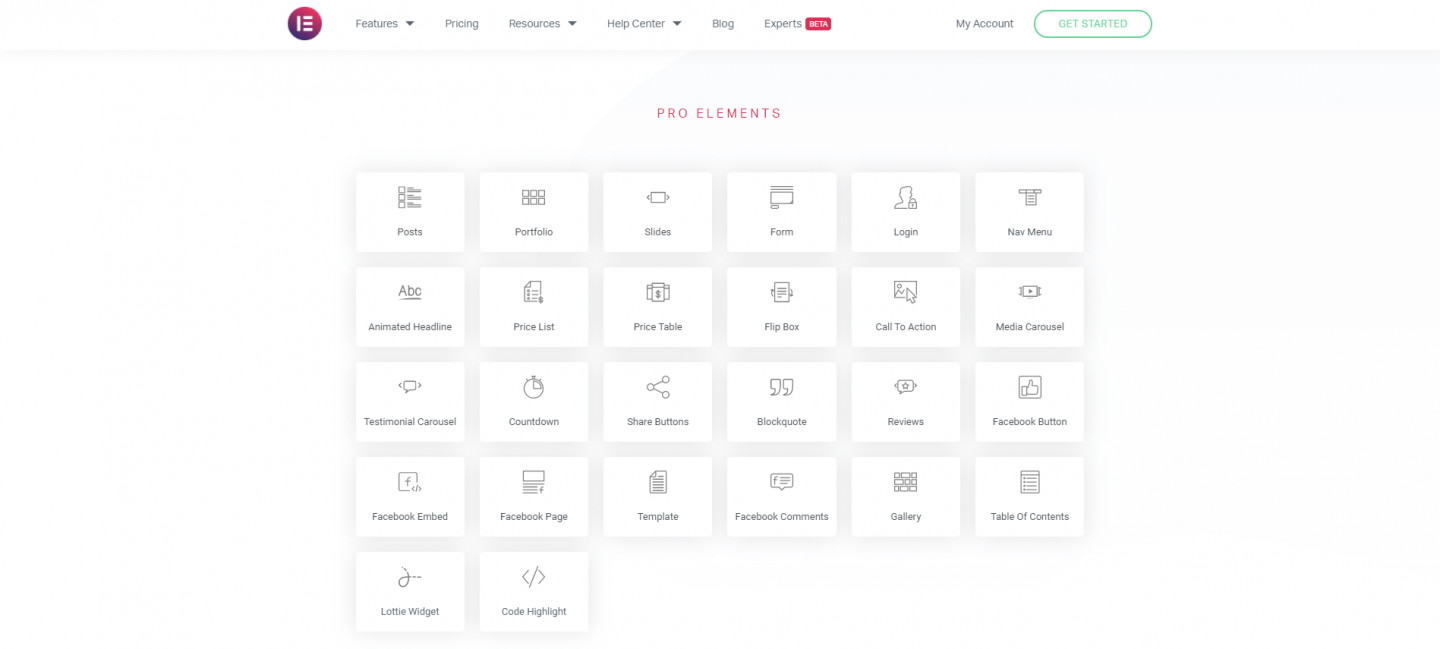
Tutti noi vogliamo che i nostri siti web abbiano un bell'aspetto e più facilmente riusciamo a raggiungere questo obiettivo, meglio è! Elementor Pro include oltre 50 widget per aiutarti a fare proprio questo. Questi includono cose come tabelle dei prezzi, moduli, titoli animati, gallerie, caroselli multimediali, widget di accesso e molto altro ancora. Puoi controllare l'elenco completo sul sito Web di Elementor.

Dal punto di vista del marketing, Elementor Pro include alcune aggiunte davvero utili tra cui strumenti come Popup Builder, Sticky Elements, Social Buttons & Integrations, Social Proof Widgets, Call To Action Widgets, Action Link e molto altro.
Elementor Pro ti offre anche una capacità quasi impareggiabile di modificare il layout delle sezioni di intestazione e piè di pagina del tuo sito Web, aree che normalmente sono "fuori portata" con molti generatori di pagine alternativi. Questo può davvero aiutarti a portare il design del tuo sito Web al livello successivo e tutto senza dover toccare una riga di codice.
Integrazioni Elementor
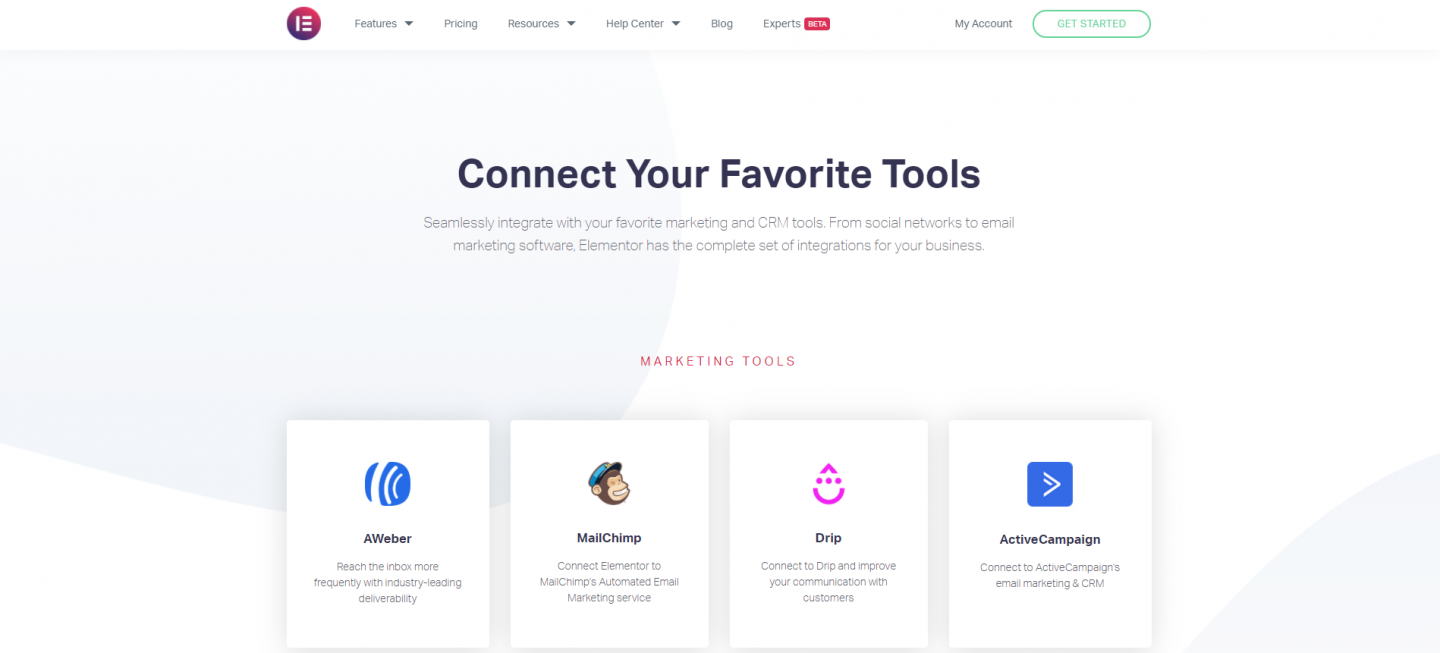
Elementor si integra con un'ampia gamma di altre app, tra cui Mailchimp, Slack e altre ancora.

E se ti senti davvero avventuroso, Elementor ti consente di creare le tue integrazioni, il che significa che puoi connettere il tuo sito Web con le app che devi davvero utilizzare.
Come usare Elementor
Iniziare è facile e veloce. Come con qualsiasi plugin di WordPress, il modo più semplice per installarlo è andare alla sezione Plugin. Da lì, cerca Elementor e quindi installalo.

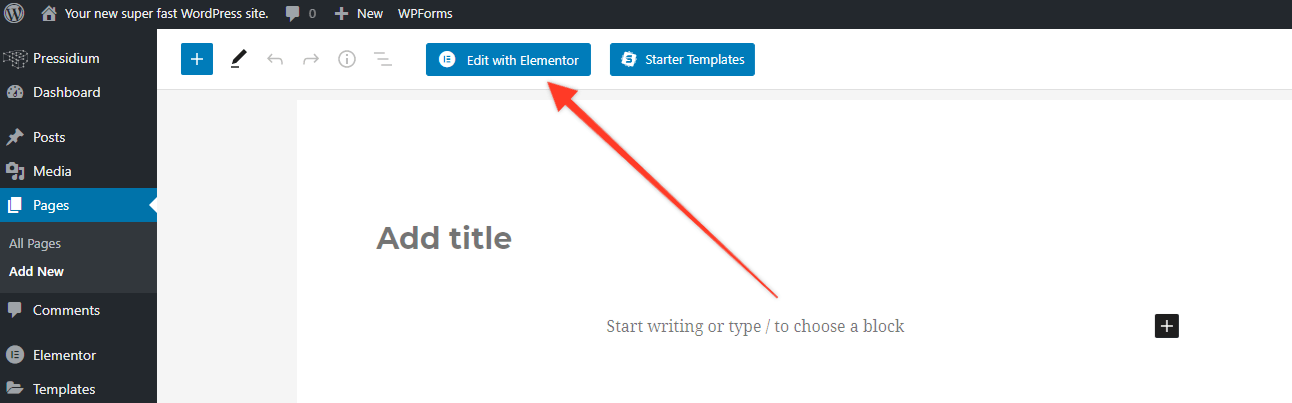
Ora, crea una nuova pagina o un post e vedrai in alto un pulsante che dice "Modifica con Elementor". Fare clic per aprire l'Editor Elementor.

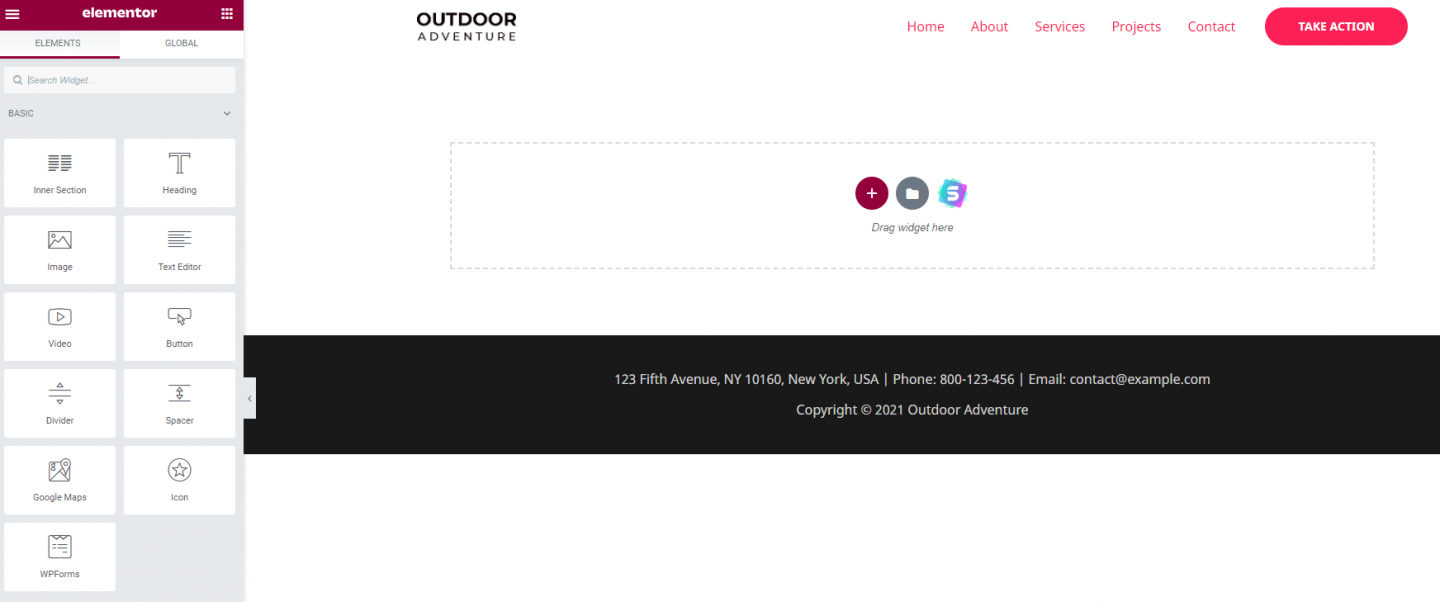
A questo punto la tua pagina si aprirà e vedrai la barra laterale di Elementor. Prenditi del tempo per abituarti a questo... trascorrerai molto del tuo tempo di progettazione usandolo! Chiunque abbia già utilizzato il generatore di pagine scoprirà rapidamente come funziona. In sostanza, hai una serie di widget (esegui l'upgrade al plug-in Premium se vuoi di più) che possono essere trascinati nelle sezioni della tua pagina.
Elementor ti consente di aggiungere più sottosezioni a ciascuna pagina che può contenere un numero qualsiasi di widget. Queste sezioni possono essere suddivise in colonne e ridimensionate trascinandole. Ogni widget Elementor che utilizzi ha il proprio menu che può essere utilizzato per controllare il funzionamento e l'aspetto del widget. All'inizio probabilmente sarai un po' sopraffatto dalle opzioni che ti vengono fornite, ma dopo il tempo arriverai ad apprezzare il puro livello di controllo a grana fine che ti viene dato. Questo a sua volta consente di creare layout di pagina complessi che normalmente sarebbero stati possibili solo con ampi livelli di codifica personalizzata.

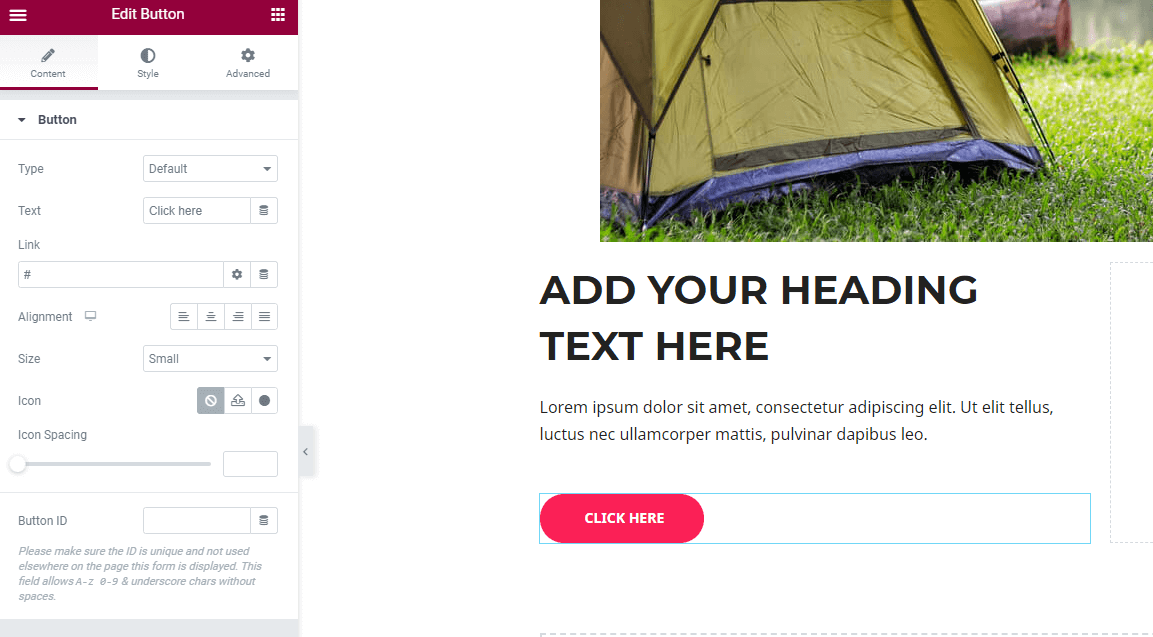
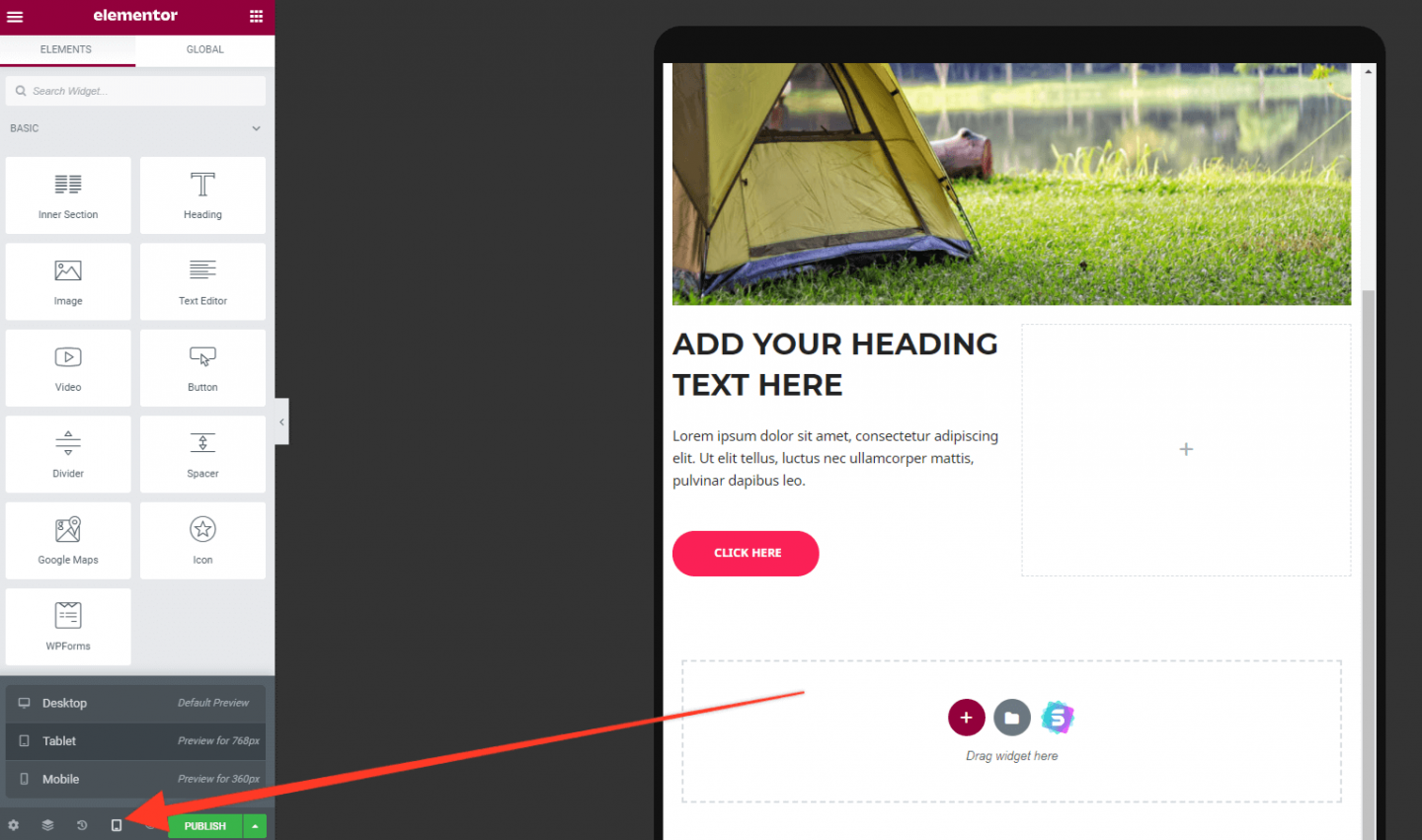
Il modo più semplice per fare i conti con Elementor è semplicemente giocare. In circa 15 secondi siamo stati in grado di aggiungere un'immagine di intestazione, un layout a due colonne al di sotto di questa che contiene il testo dell'intestazione, il testo del paragrafo e un pulsante, il tutto trascinandoli dal pannello dei widget.

Vedrai nell'immagine sopra che la barra laterale di Elementor non mostra i vari widget disponibili. Questo perché abbiamo cliccato sul pulsante rosa che è stato aggiunto alla nostra pagina. Elementor ci sta quindi mostrando le varie opzioni disponibili che possono essere utilizzate per personalizzare questo pulsante, da cose ovvie come l'URL a cui si desidera che il pulsante vada quando si fa clic fino a dimensioni, stile, colore e così via. Il livello di personalizzazione a tua disposizione è davvero impressionante.
Elementor, come forse ti aspetteresti, ti consente anche di progettare il tuo sito in modo che sia mobile responsive. Se guardi nella parte inferiore della barra laterale del menu di Elementor vedrai una piccola icona che assomiglia allo schermo di un computer. Fare clic su questo e quindi scegliere il layout del tablet o del telefono. Elementor ti mostra quindi come appare il tuo sito in questo formato.
Ecco la cosa intelligente... non sei limitato dal layout generato automaticamente che Elementor crea per queste visualizzazioni mobili. Se desideri perfezionare l'aspetto del tuo sito su queste diverse dimensioni dello schermo, vai avanti e modifica il contenuto della pagina mentre la pagina è aperta nella visualizzazione reattiva. Elementor salverà queste modifiche che appariranno solo in quella particolare vista. Ancora una volta, il controllo è la parola d'ordine qui ed Elementor lo fornisce a picche.

Cliccando con il tasto destro nell'area dei contenuti è possibile visualizzare il navigatore, uno strumento molto pratico per saltare velocemente in qualsiasi sezione. Basta cliccare in una sezione e la pagina scorrerà automaticamente fino all'inizio di quest'area.
Libreria di modelli di Elementor
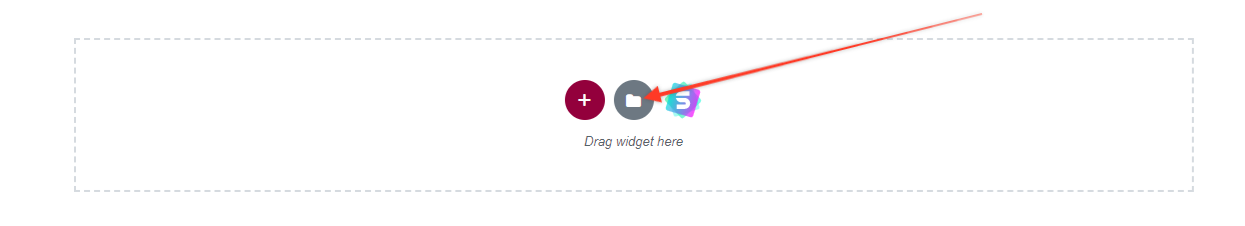
La libreria di modelli fornita da Elementor è uno dei tanti motivi per cui è una scelta così popolare come page builder. Puoi accedervi direttamente dalla pagina facendo clic sull'icona della cartella (vedi sotto.


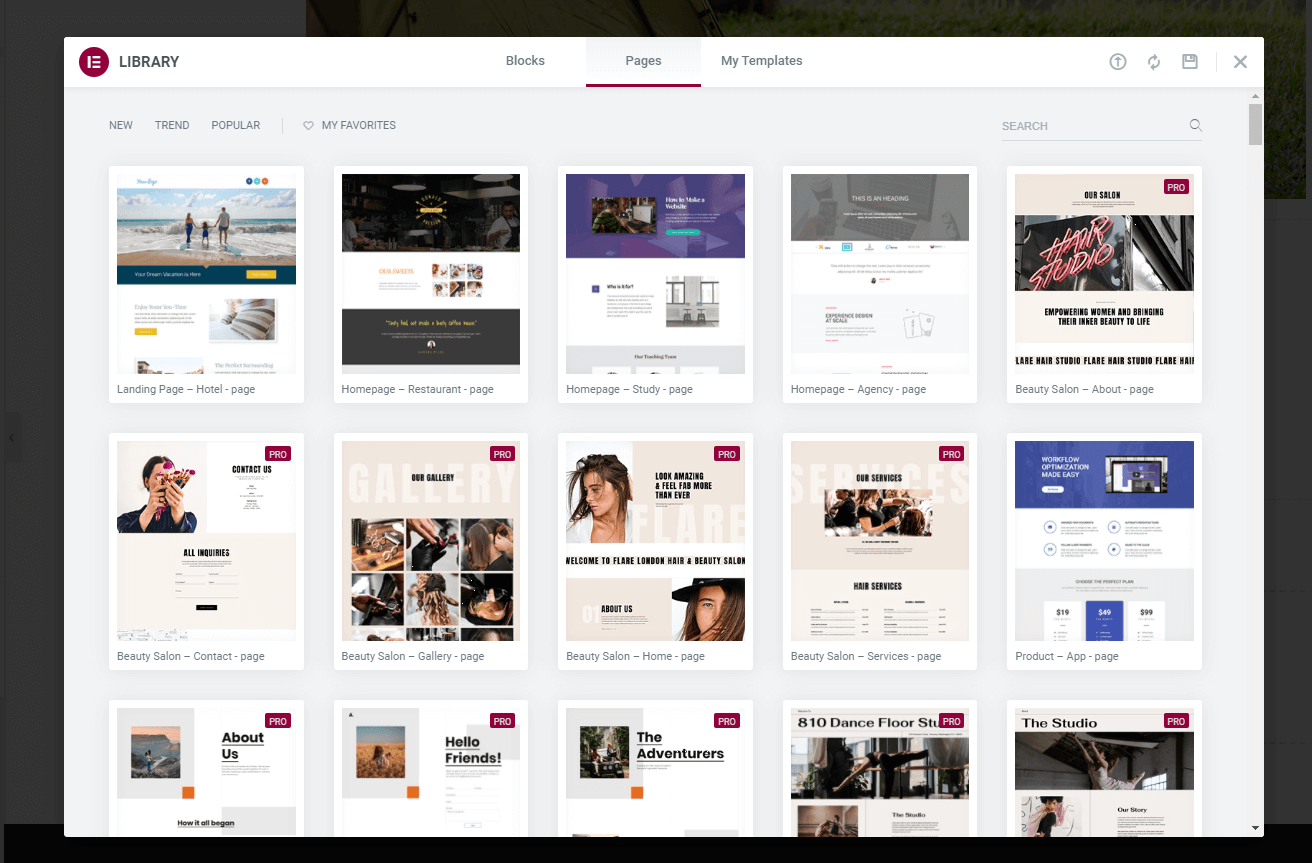
Si aprirà una finestra modale che mostra un'ampia gamma di modelli e blocchi. I modelli sono layout di pagine intere che possono essere importati con un solo clic. Questi ti danno un enorme aumento in termini di velocità, ma possono anche essere un modo davvero utile di "reverse engineering" come è stato creato un design specifico in Elementor.
I blocchi sono simili ai modelli ma si limitano a una sottosezione più piccola di una pagina (ad esempio una sezione Eroe o un'area Call to Action). Ciò ti consente di scegliere diversi design che possono essere utilizzati sulla tua pagina.

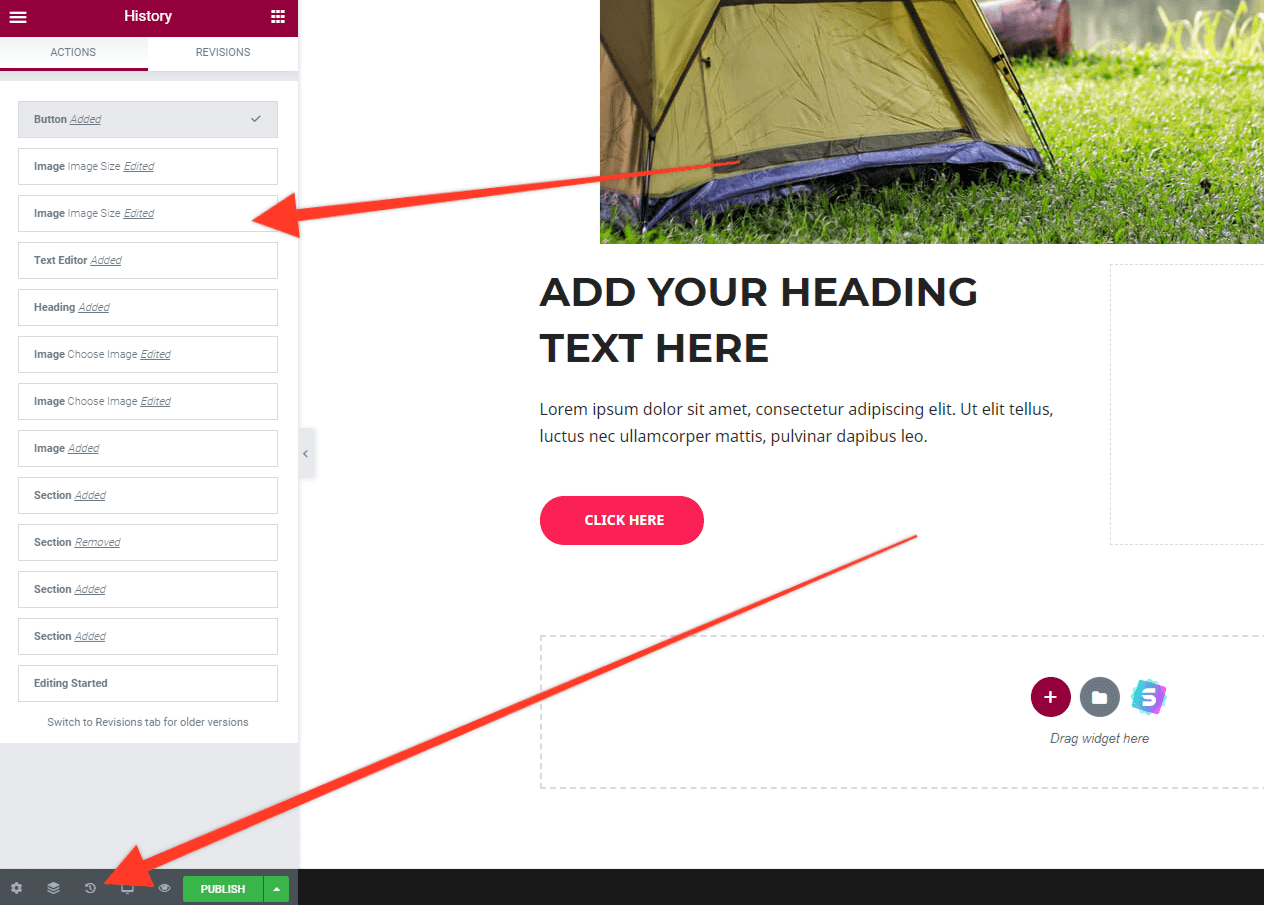
Cronologia delle revisioni
Ho fatto un errore? Da non preoccuparsi. Elementor ha un'eccellente funzione "Cronologia revisioni" che ti consente di annullare qualsiasi modifica apportata. Per usarlo, fai clic sull'icona Cronologia proprio nella parte inferiore del menu Elementor e vedrai un elenco completo delle modifiche che sono state apportate al tuo sito. Seleziona uno di questi per ripristinare la tua pagina a quel punto.

Elementor... il Page Builder da battere?
Elementor è senza dubbio la scelta migliore per coloro che desiderano un generatore di pagine WordPress ricco di funzionalità. È robusto, ben supportato e ti consente di creare un sito Web WordPress davvero su misura con poco know-how richiesto. La versione gratuita fornisce strumenti sufficienti per permetterti di "provare prima di acquistare". Potresti scoprire che offre tutto ciò di cui hai bisogno, ma almeno l'aggiornamento alla versione Premium non romperà la banca se necessario.
Costruttore di castori
Beaver Builder, come Elementor, è un page builder per WordPress. Secondo Beaver Builder, oltre 1 milione di siti Web ora utilizzano il loro generatore di pagine per creare siti Web dall'aspetto eccezionale. Beaver Builder ha una base di fan considerevole ed è costantemente raccomandato.

Beaver Builder è stato lanciato nel 2014 e da allora è stato costantemente sviluppato. Con oltre 300.000 installazioni attive è sicuramente popolare. Diamo un'occhiata a cosa ha da offrire!
Prezzi del costruttore di castori
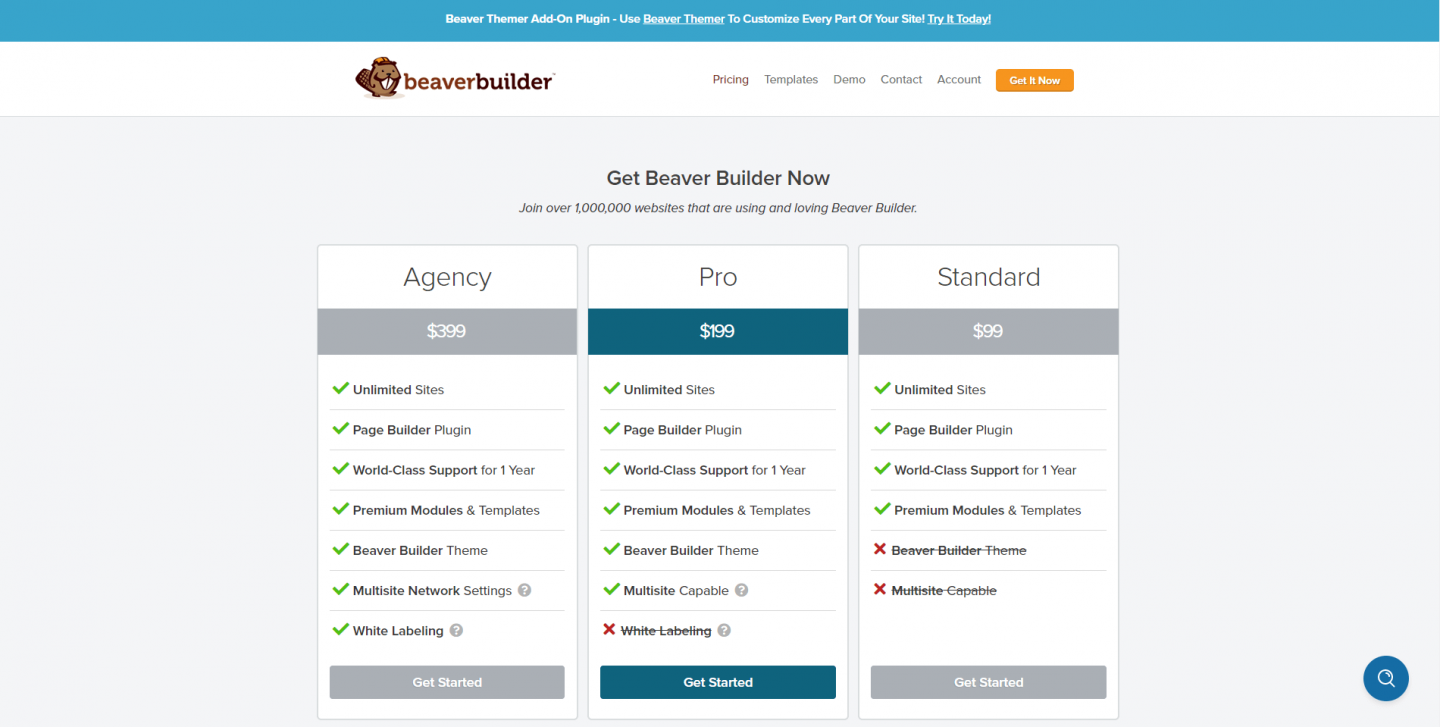
Beaver Builder ha tre diversi livelli di prezzo tra cui puoi scegliere, nonché una versione "Lite" del plug-in che può essere scaricato direttamente dal repository di WordPress.

A differenza di Elementor, ogni piano può essere utilizzato su un numero illimitato di siti Web. Invece di limitare l'utilizzo del sito Web, tuttavia, i tre piani offrono livelli crescenti di funzionalità. Il piano Standard include supporto e moduli Premium. La versione Pro include il tema Beaver Builder ed è compatibile con più siti, mentre il passaggio al piano dell'agenzia ti consente di etichettare in bianco il tuo sito ... perfetto per garantire che il tuo marchio, non Beaver Builder's traspare sui siti dei clienti.
Come con Elementor, se sei seriamente intenzionato a rendere il tuo sito Web il migliore possibile, è probabile che tu voglia optare per una versione Premium di Beaver Builder. Quale dipenderà dal fatto che tu voglia o meno utilizzare il tema Beaver Builder (che è un framework Bootstrap leggero che ti aiuta a dare il via alla creazione del tuo sito Web) o se desideri essere in grado di etichettare in bianco il modulo Beaver Builder. Nonostante offra una versione gratuita del plug-in, Beaver Builder accetta generosamente di fornire rimborsi se scegli di eseguire l'aggiornamento e poi decidi che non fa per te.
Come usare Beaver Builder
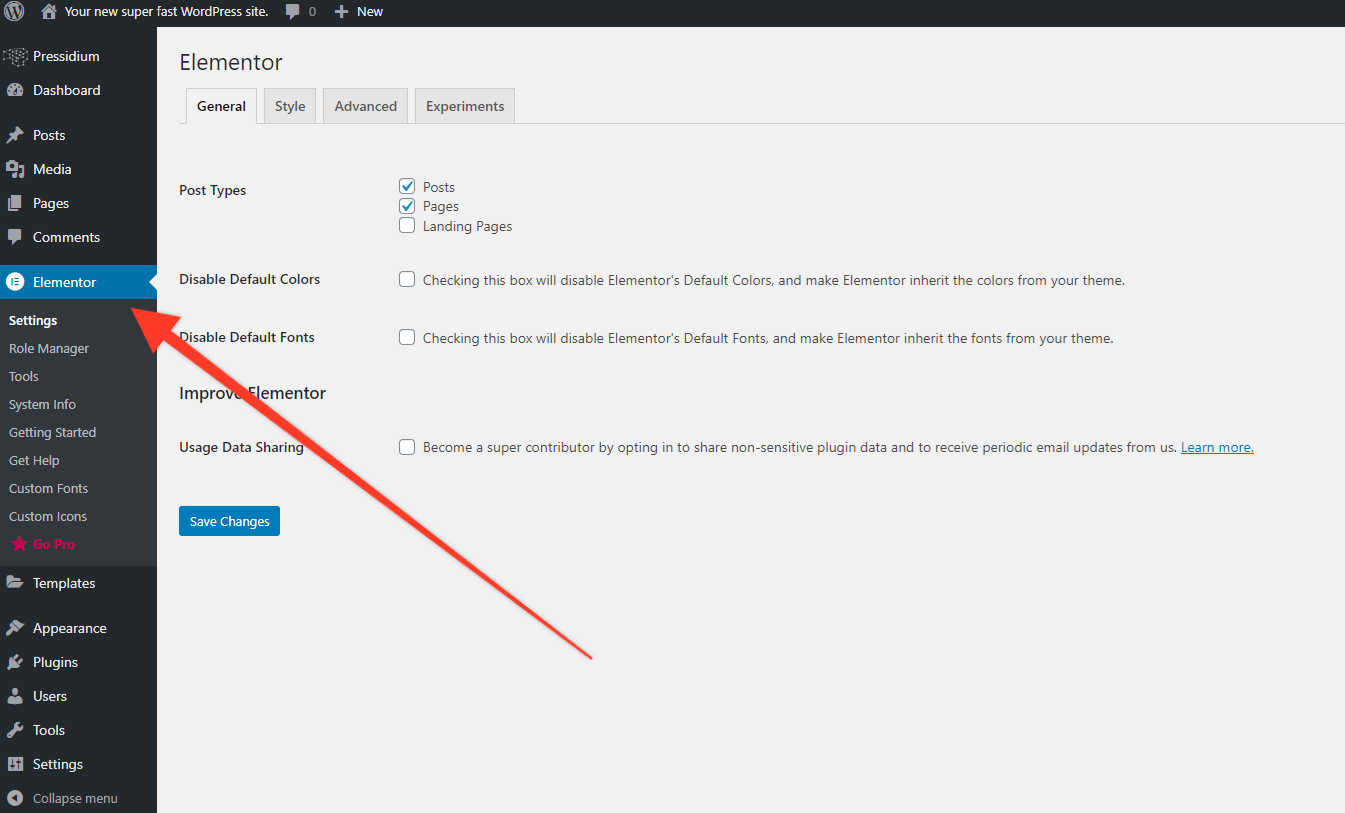
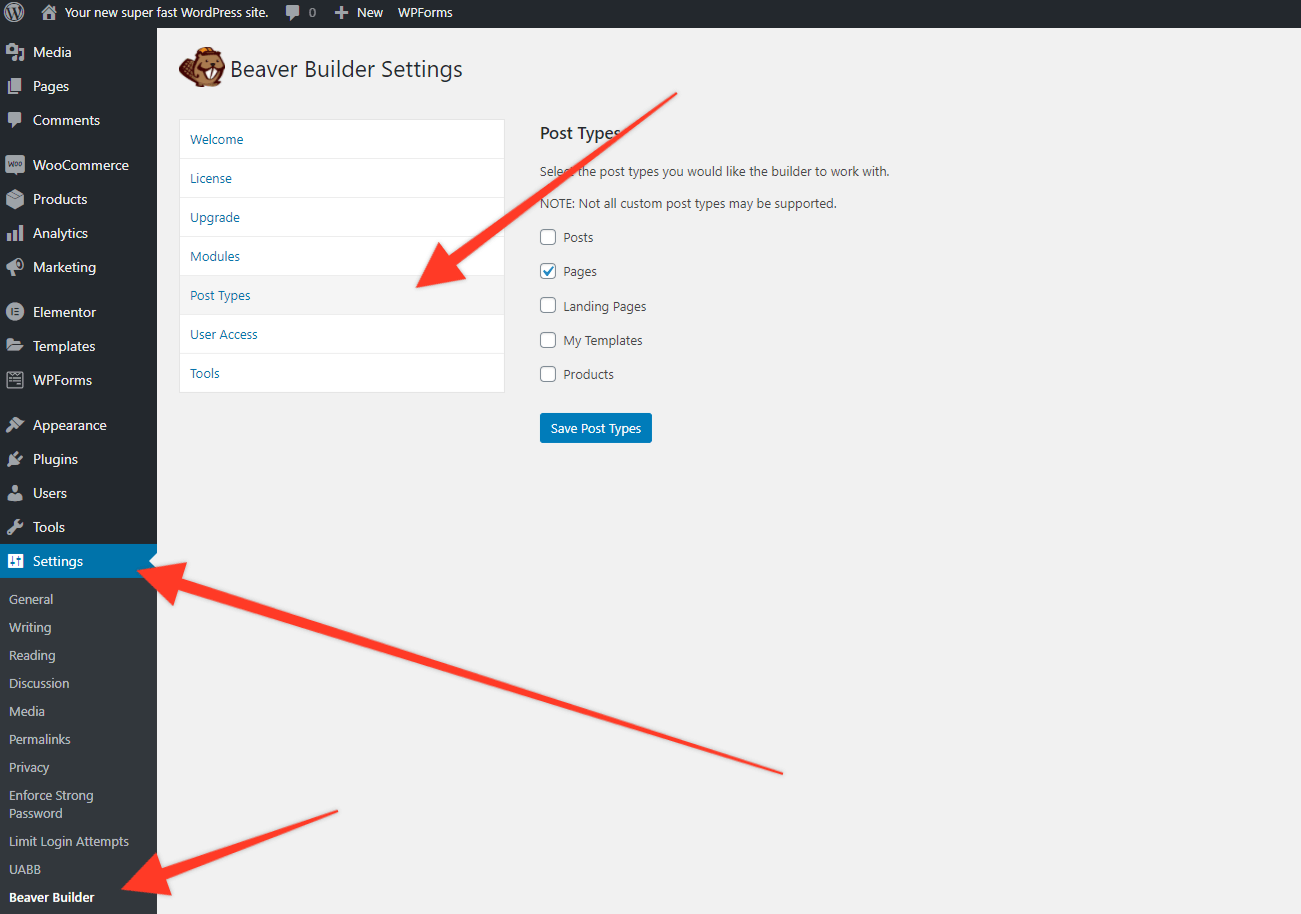
Per iniziare con la versione gratuita di Beaver Builder, vai alla pagina Plugin e cerca Beaver Builder. Installalo come faresti per qualsiasi altro plugin. Beaver Builder non ha il proprio collegamento al menu principale: scoprirai che si trova nel menu Impostazioni. Per prima cosa, abilitarlo per tutti i tipi di post su cui vuoi usarlo. Per farlo, fai clic su "Tipi di post" e seleziona quelli che desideri.

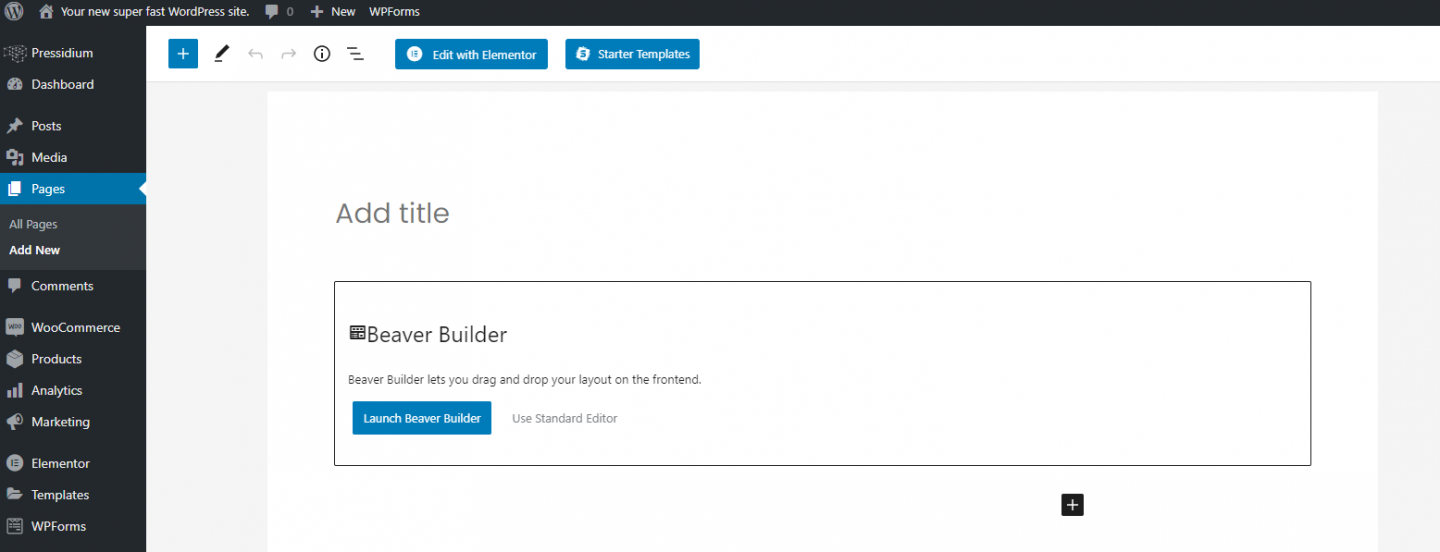
Per iniziare a progettare le pagine utilizzando Beaver Builder, crea una nuova pagina (o post) e vedrai un pulsante "Avvia Beaver Builder" in blu. Premilo e l'editor verrà caricato.

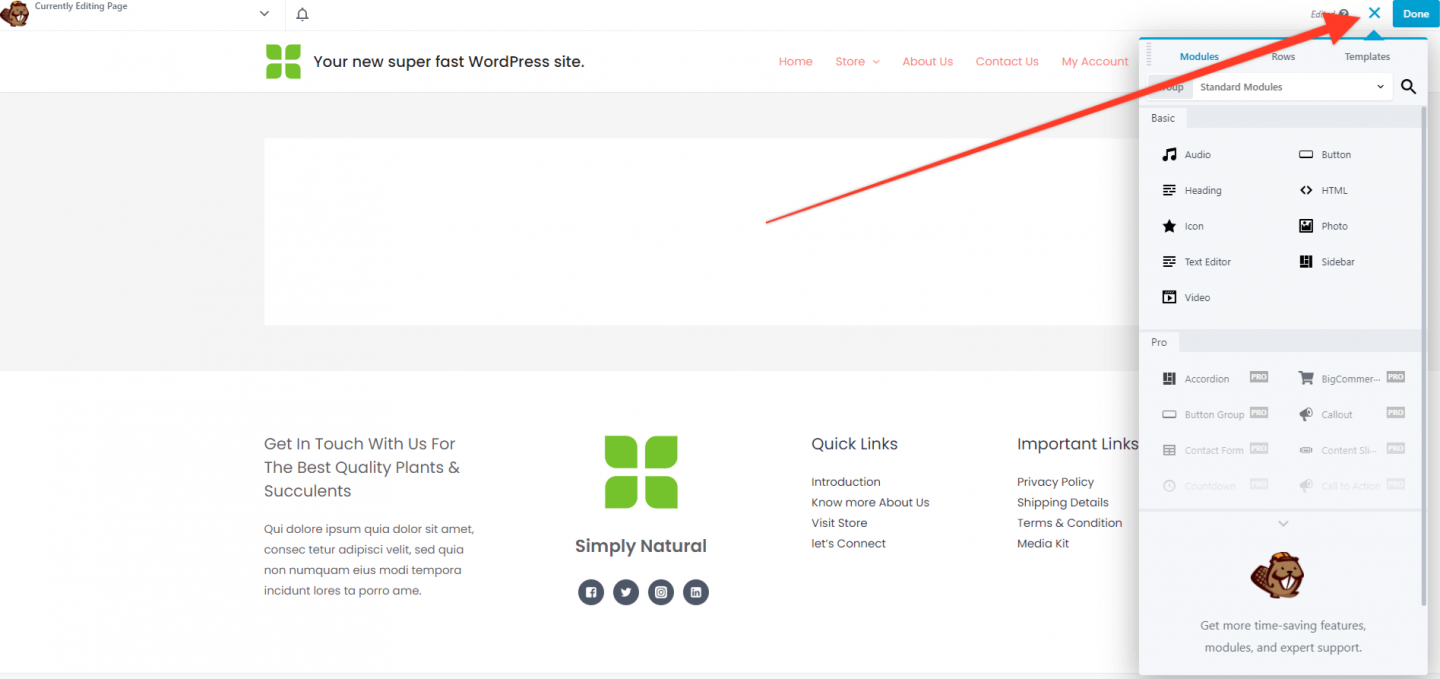
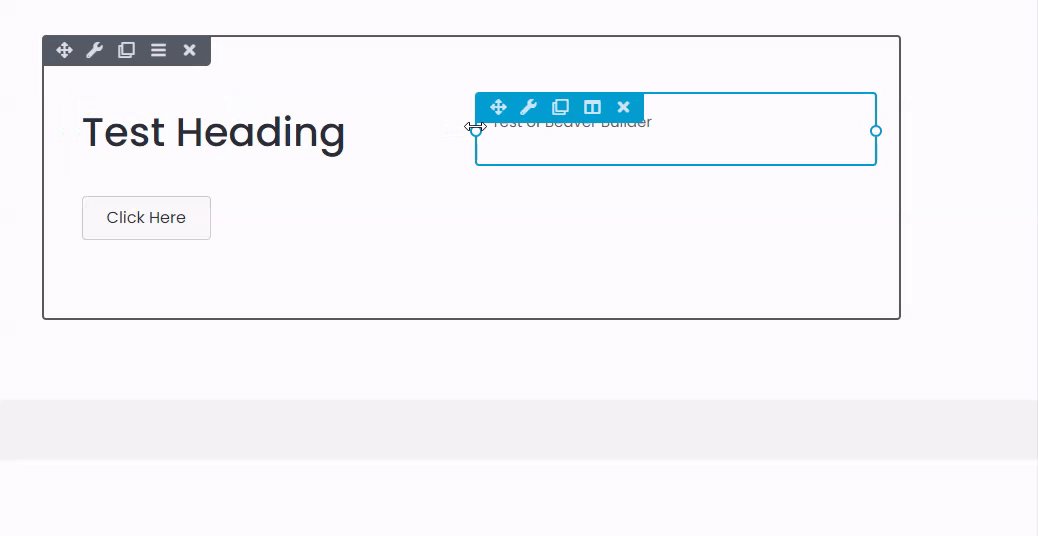
Quando l'Editor viene caricato, ti verrà offerta l'opportunità di fare una panoramica guidata del sistema che vale la pena fare. Dopo averlo fatto, dai un'occhiata in alto a destra della pagina. Vedrai un'icona '+'. Fare clic e si aprirà il menu principale di Beaver Builder. Funziona in modo simile al menu fornito da Elementor con un elenco di widget che possono essere trascinati sulla tua pagina. Individuerai anche i widget Premium: se desideri utilizzarli, dovrai acquistare una licenza Premium.

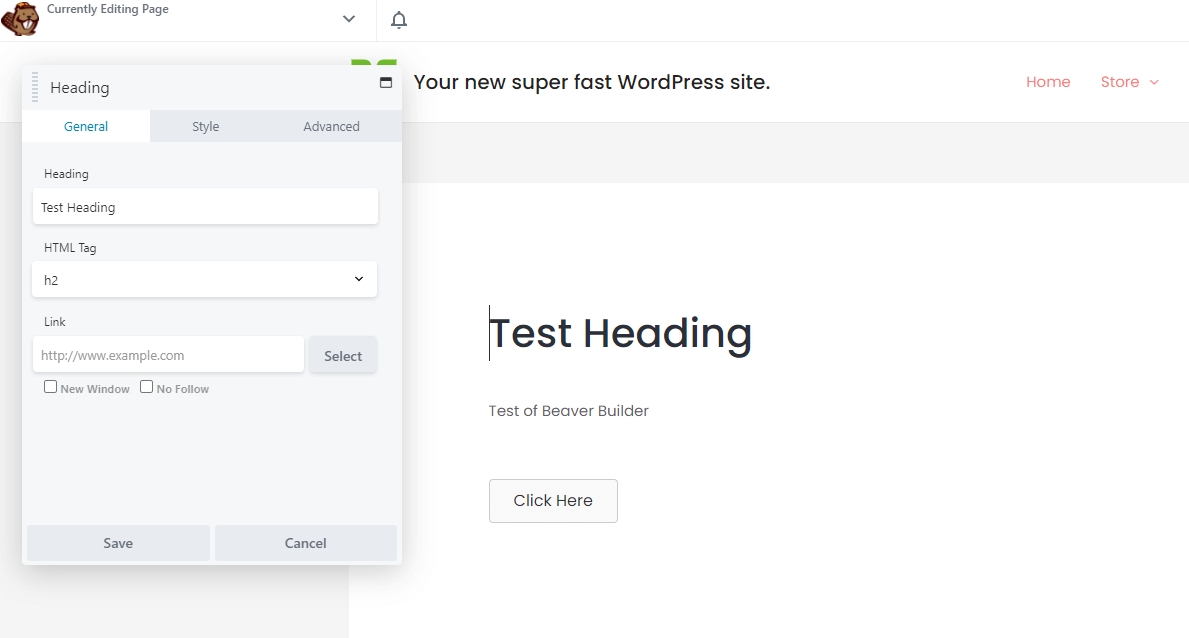
Dopo aver trascinato un widget nel corpo della pagina principale, puoi fare clic su di esso e, sempre in comune con Elementor, si aprirà un nuovo menu che ti consentirà di configurare ulteriormente quella sezione. La gamma di personalizzazioni possibili è piuttosto ampia e non dovresti avere problemi a ottenere lo stile che desideri.

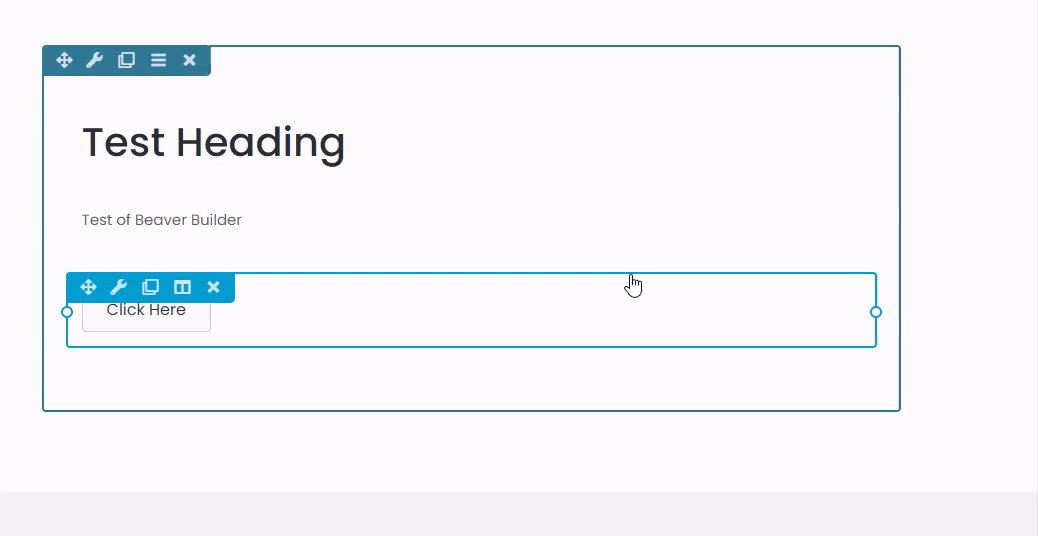
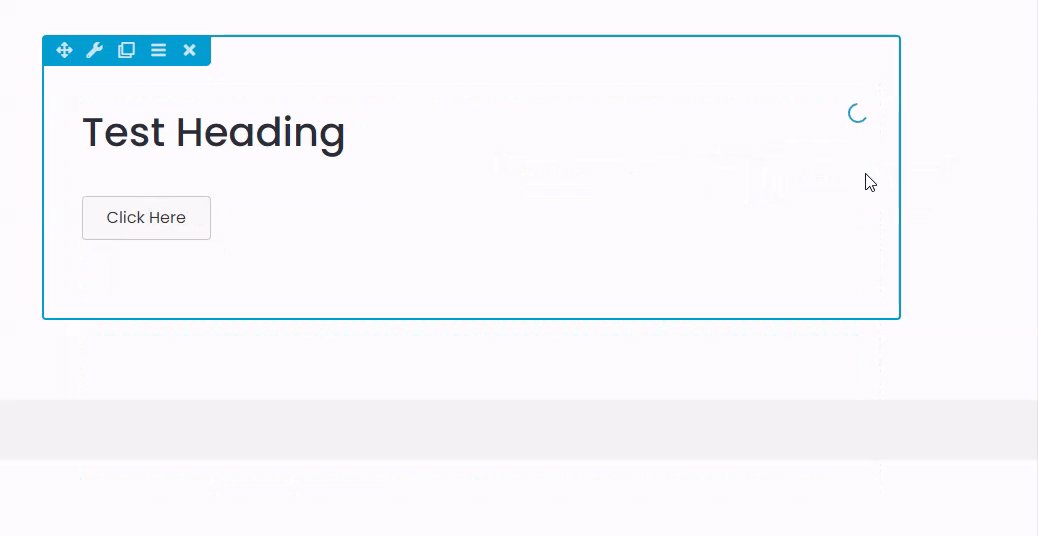
Una delle caratteristiche davvero interessanti di Beaver Builder è la possibilità di creare colonne semplicemente trascinando un elemento a sinistra oa destra. Viene creata automaticamente una colonna e quindi puoi ridimensionare la larghezza di quella colonna trascinandola. Funziona davvero piuttosto bene!

Integrazioni di Beaver Builder
Piuttosto che cercare di integrarsi con migliaia di app, Beaver Builder si è concentrato sull'integrazione con quattro piattaforme e facendolo davvero bene. Questi sono:
- Big Commerce : il plug-in Big Commerce ti consente di inserire i tuoi prodotti Big Commerce nel tuo sito Web WordPress. Beaver Builder ti consente quindi di progettare layout personalizzati per questi prodotti, assicurandoti che il tuo negozio sia personalizzato come desideri.
- Download digitali facili : questa soluzione di eCommerce completa per la vendita di prodotti digitali tramite il tuo sito Web WordPress è ampiamente utilizzata. Beaver Builder ti consente di personalizzare l'aspetto delle pagine utilizzate per visualizzare i prodotti per renderli il più accattivanti possibile.
- Il calendario degli eventi : questo fantastico plugin è fantastico quando vuoi visualizzare un calendario sul tuo sito web. Per quanto buono sia, può essere difficile stilizzarlo per adattarlo al tuo sito. Beaver Builder in soccorso! Crea i tuoi temi per Il calendario degli eventi in modo rapido e semplice in modo che si adatti allo stile del tuo sito.
- WooCommerce : forse il plugin di eCommerce più popolare per WordPress, WooCommerce è utilizzato da migliaia di siti in tutto il mondo. Beaver Builder si integra ampiamente con WooCommerce permettendoti di godere di tutte le funzionalità di personalizzazione su cui ti affiderai in Beaver Builder per stilizzare il tuo sito WooCommerce.
Beaver Builder fornisce un'ampia documentazione di supporto per aiutarti a ottenere il massimo da queste integrazioni.
Quindi... qual è il migliore?
Oh, è così difficile rispondere a una domanda come questa! Come con la maggior parte dei software, ci sono molte preferenze dell'utente quando si tratta di stabilirsi su un sistema e i page builder di WordPress non sono diversi. Ci sono cose che amiamo di Elementor come il generatore di popup che è incluso nella loro versione Premium del plugin. Allo stesso modo, sembra sempre che ci sia una modesta curva di apprendimento per ottenere il meglio dal sistema, il che può essere frustrante per i nuovi arrivati.
Beaver Builder d'altra parte è molto intuitivo da usare. Cose come la possibilità di creare colonne al volo trascinando elementi attorno ai bordi della pagina sul genio! Forse anche se si potrebbe argomentare che non è ricco di funzionalità come Elementor.
Quindi che si fa? La soluzione migliore è installare entrambi i plugin e giocare. Solo allora imparerai ad apprezzare i pro e i contro di ciascuno e ti accontenterai del page builder di WordPress che fa per te.
