Elementor vs Beaver Builder: qual è il miglior Page Builder?
Pubblicato: 2023-01-16Stai cercando di scegliere tra Beaver Builder ed Elementor come generatore di pagine per i tuoi siti WordPress?
Questi sono i due migliori plugin per la creazione di pagine di WordPress, quindi hai chiaramente ridotto le tue opzioni.
Ma, considerando che sia Elementor che Beaver Builder sono strumenti popolari, di alta qualità e ben recensiti, come puoi selezionare quale è il migliore per il tuo sito?
Ti aiuterò a rispondere a questa domanda approfondendo ulteriormente questi strumenti. Alla fine di questo confronto Elementor vs Beaver Builder, dovresti avere un'idea chiara di quale page builder è il migliore per le tue esigenze!
Elementor vs Beaver Builder: panoramica
Solo per darti una breve panoramica, questi sono plugin di WordPress che semplificano la creazione di siti Web WordPress. Beaver Builder ed Elementor semplificano lo sviluppo e la progettazione di bellissimi siti Web utilizzando l'interfaccia di WordPress. Entrambi i plugin hanno un'interfaccia drag-and-drop e un'interfaccia visiva.
Elementor

Dalla sua prima versione nel 2016, Elementor è cresciuto rapidamente fino a diventare un popolare plug-in per la creazione di pagine WordPress con un ampio margine. È attivo su oltre cinque milioni di siti, che è il massimo onore su WordPress.org. Ciò significa che non è semplicemente il plug-in per la creazione di pagine più popolare; è uno dei plugin WordPress più popolari in assoluto.
Il plug-in di base Elementor gratuito è disponibile su WordPress.org, mentre Elementor Pro è un componente aggiuntivo a pagamento che espande il plug-in di base con funzionalità aggiuntive.
Alla gente piace Elementor per le sue funzionalità avanzate e le opzioni di design. Il team di sviluppo di Elementor aggiunge sempre nuove funzionalità, il che significa che avrai sempre accesso a nuove delizie per il tuo sito.
Costruttore di castori

Beaver Builder è un po' più vecchio. È stato lanciato nel 2014. Sebbene non abbia ottenuto l'enorme successo di Elementor, ha comunque una base di fan molto ampia e amichevole.
In generale, Beaver Builder adotta un approccio diverso rispetto a Elementor. Piuttosto che aggiungere continuamente nuove funzionalità, come fa Elementor Pro, Beaver Builder si è concentrato sul fare davvero bene l'esperienza di creazione di pagine di base.
Ciò significa che non avrai tante funzionalità e opzioni di progettazione come con Elementor Pro, ma Beaver Builder è solido e leggero, motivo per cui molti sviluppatori di WordPress lo scelgono.
Alcune persone danno la priorità alla stabilità e a un approccio leggero rispetto all'accesso a quante più funzionalità possibili. Ecco perché anche Beaver Builder è stato così popolare.
Beaver Builder vs Elementor: confronto approfondito
Quando due costruttori di pagine principali competono, tutto si riduce alle loro funzionalità e servizi.
Sebbene sia Beaver Builder che Elementor abbiano funzionalità innovative, ogni strumento ha alcune limitazioni. Allo stesso modo, ciascuno di questi page builder ha vantaggi rispetto agli altri.
Abbiamo confrontato entrambi in diverse aree per scoprire quale page builder è l'opzione migliore nel 2023 per aiutarti a prendere la decisione giusta.
Elementor vs Beaver Builder: l'interfaccia
Sia Elementor che Beaver Builder sono costruttori di pagine visivi con trascinamento della selezione, ma le loro interfacce appaiono e funzionano in modo diverso. Dal momento che trascorrerai la maggior parte del tuo tempo imparando e utilizzando l'interfaccia del plug-in, dovrebbe essere semplice da usare. Confrontiamo ciascuna interfaccia di seguito per aiutarti a decidere qual è la corrispondenza migliore.
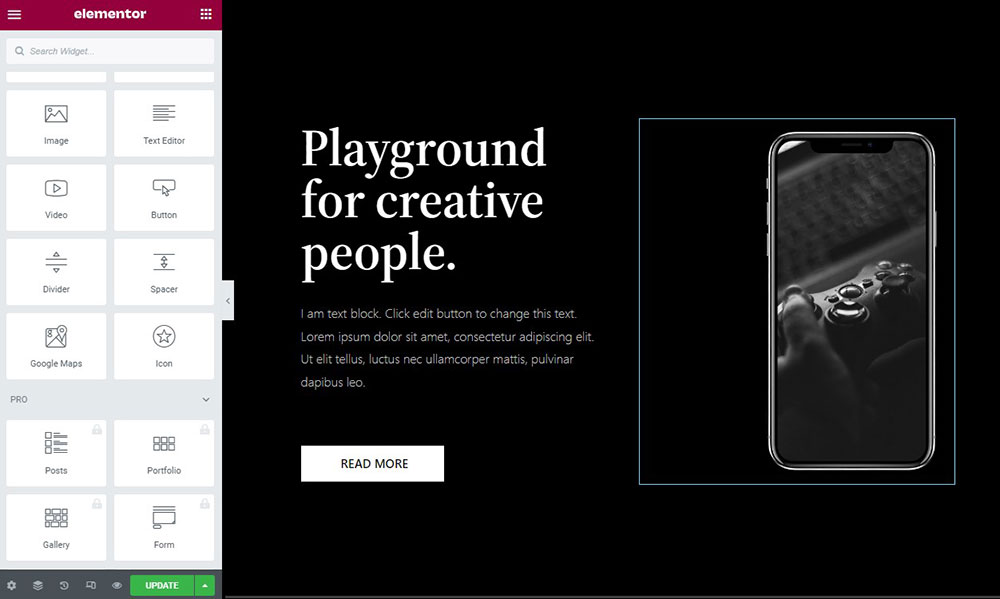
Interfaccia Elementor
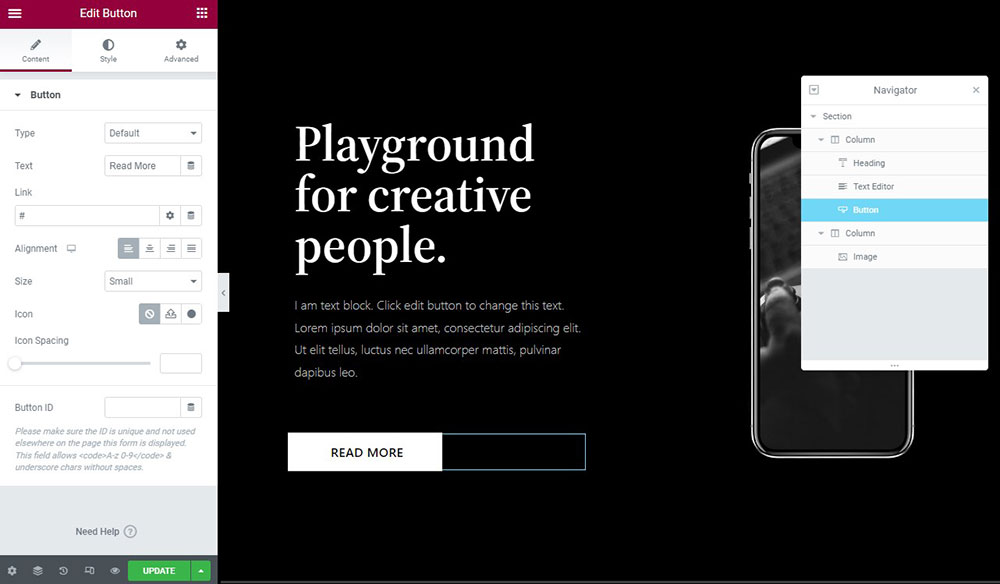
Con l'interfaccia di Elementor, ottieni un'ampia anteprima del tuo design sul lato destro e una barra laterale fissa sulla sinistra dove puoi aggiungere nuovi contenuti e regolare le impostazioni. Se desideri un'anteprima a schermo intero, puoi comprimere la barra laterale:

Puoi aggiungere widget trascinandoli dalla barra laterale. Puoi fare clic e digitare nella pagina per modificare il testo di un widget. Inoltre, per modificarne le impostazioni, fai clic su di esso per visualizzare le sue opzioni nella barra laterale.
Rispetto a Beaver Builder, Elementor offre alcune utili funzionalità di interfaccia.
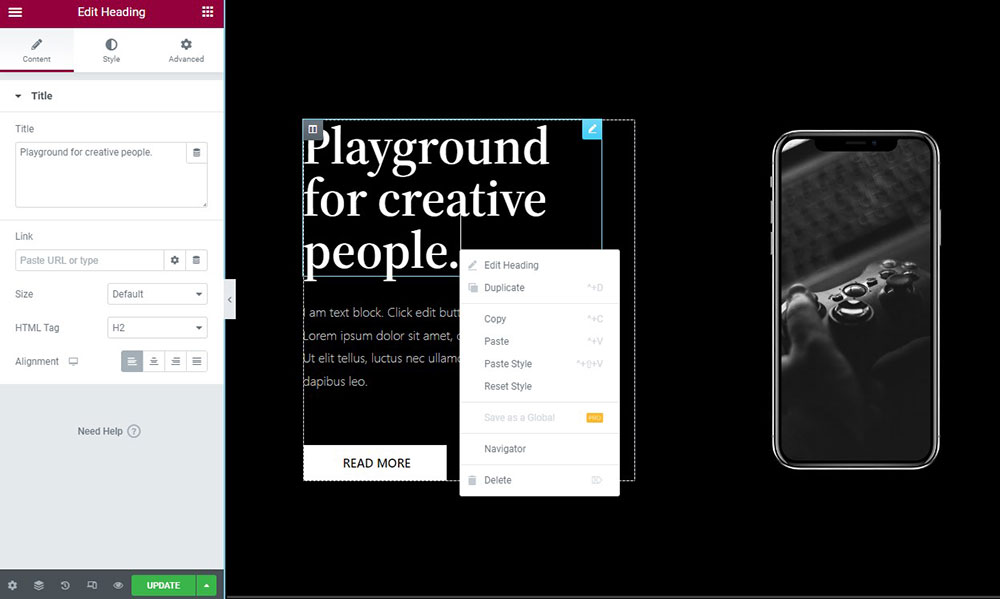
Il primo è il supporto del tasto destro, che Beaver Builder non offre. In Elementor, puoi aprire alcune opzioni facendo clic con il pulsante destro del mouse su qualsiasi elemento. La possibilità di copiare/incollare widget completi o semplicemente stili tra di loro è l'opzione più utile:

Un'altra funzione utile è il Navigatore di Elementor, che offre una panoramica di alto livello della struttura della tua pagina. Puoi facilmente aprire le impostazioni di un elemento facendo clic su di esso e puoi rinominarlo per aiutarti a tenere traccia delle cose:

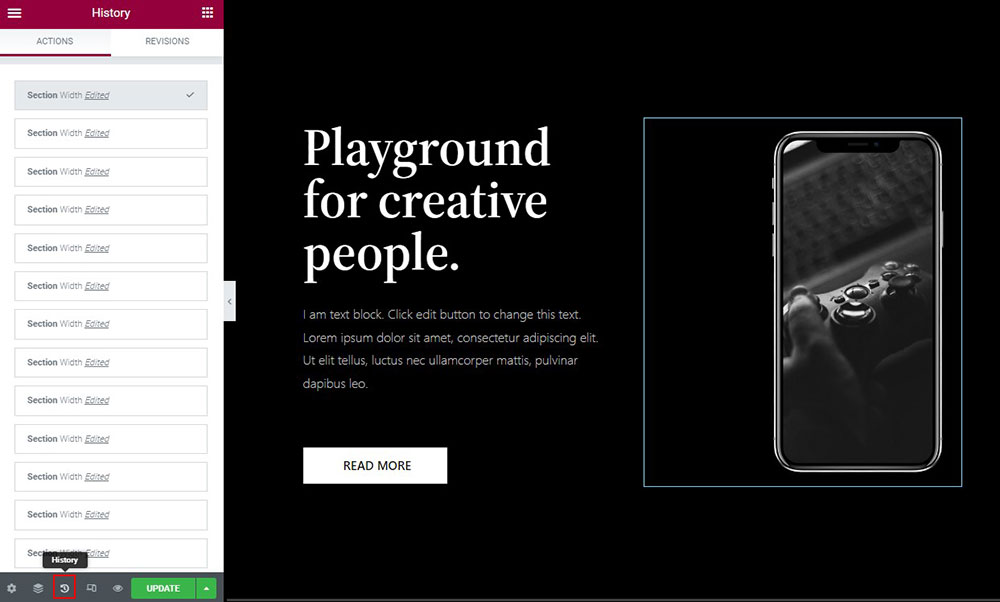
Elementor offre anche funzionalità di annullamento e ripristino, nonché un registro cronologico dettagliato per ripristinare le modifiche:

Interfaccia del costruttore di castori
Il layout dell'interfaccia di Beaver Builder è più configurabile di quello di Elementor, sebbene manchi di molte delle funzioni chiave di Elementor, come il supporto del tasto destro.
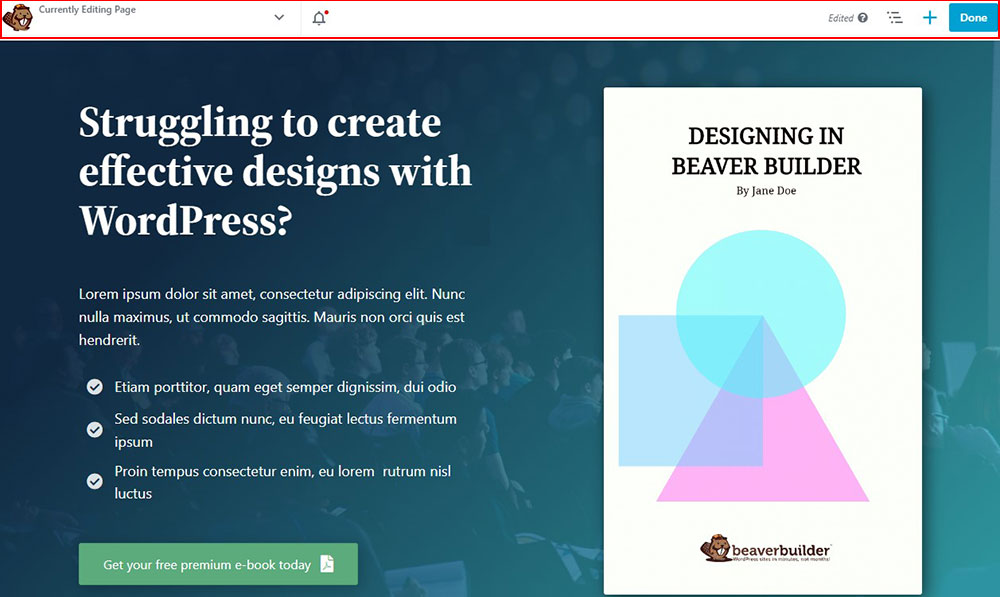
Offre un'anteprima a tutta larghezza del tuo design con una barra superiore:

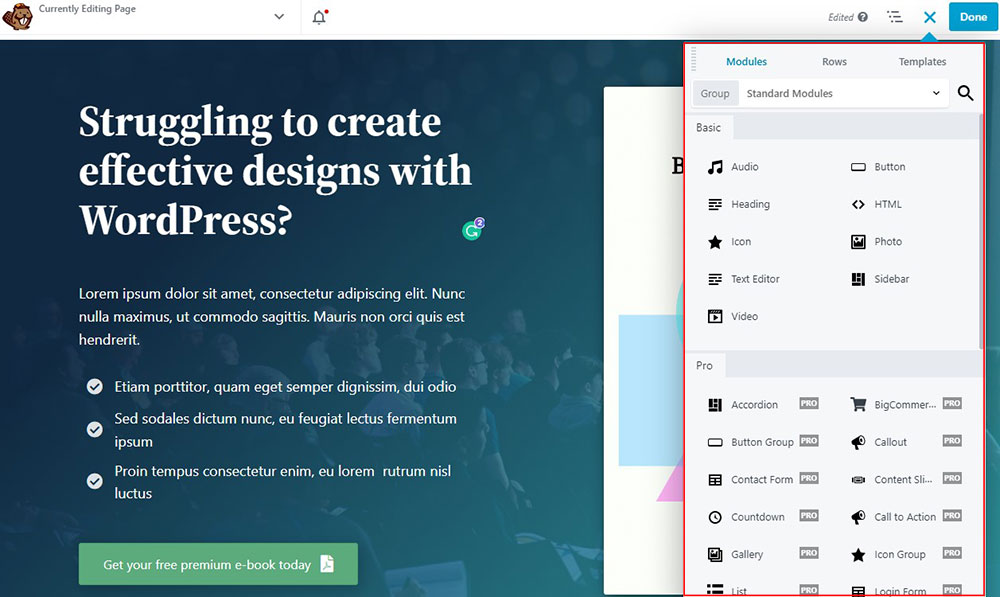
Per aggiungere contenuto, fai clic sul pulsante + per espandere un menu:

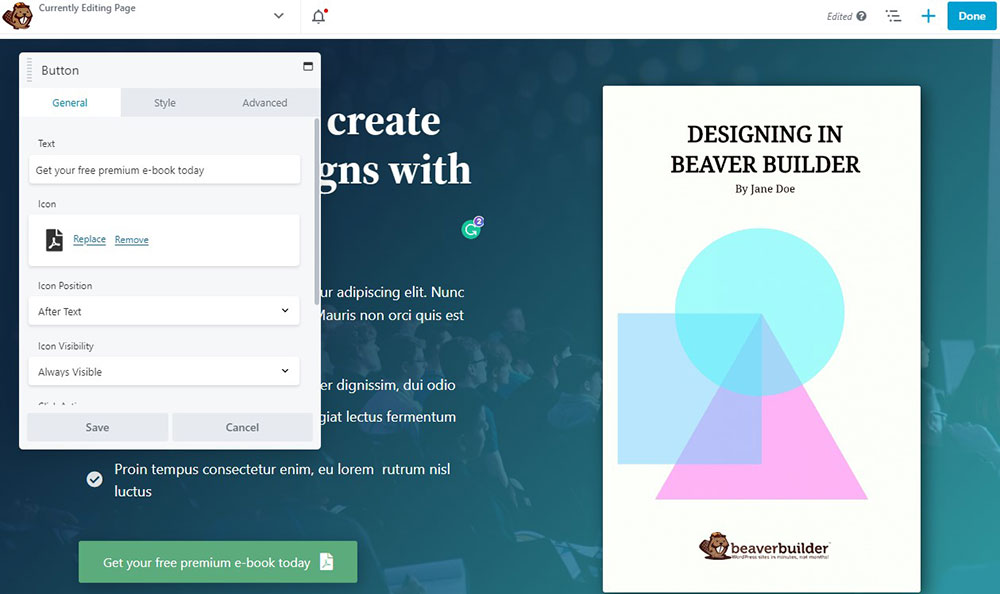
Per modificare le impostazioni di una riga, colonna o modulo, fai clic su di esso per aprire un popup. Questo popup è ridimensionabile e trascinabile:

Se desideri un'interfaccia fissa, trascina il popup su entrambi i lati per creare una barra laterale fissa a sinistra oa destra.
Questa flessibilità è utile poiché ti consente di personalizzare l'interfaccia in base alle tue esigenze specifiche, che Beaver Builder offre su Elementor.
Tuttavia, Beaver Builder manca del supporto del tasto destro, rendendo impossibile copiare/incollare il contenuto. Puoi clonare i moduli e copiare gli stili dall'area delle impostazioni di un modulo. Tuttavia, non è efficiente come Elementor poiché devi accedere all'intera area delle impostazioni di un modulo ogni volta che desideri copiare e incollare lo stile.
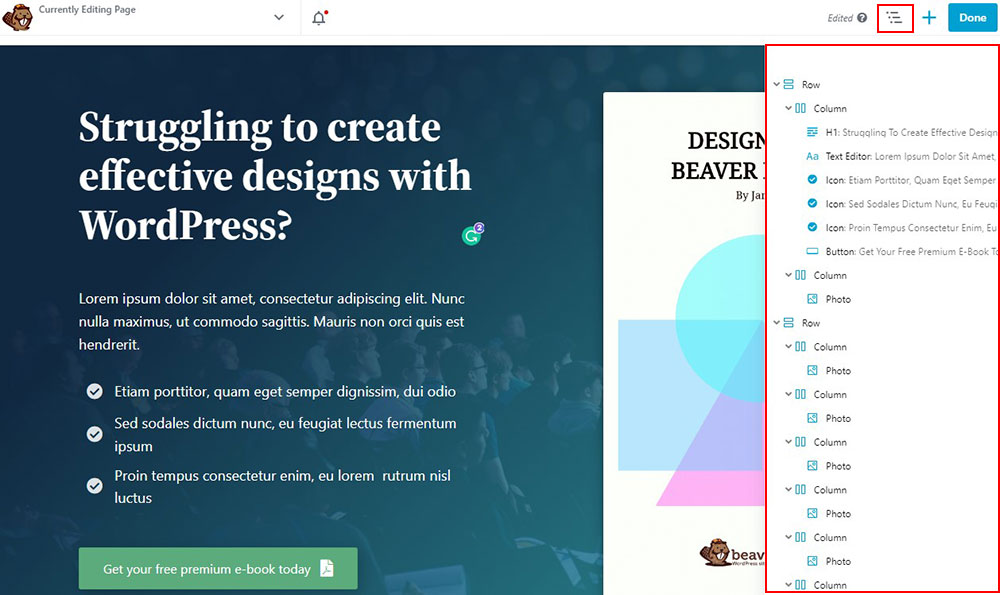
Beaver Builder fornisce uno sguardo di alto livello all'interfaccia, paragonabile al navigatore di Elementor. Tuttavia, non hai la possibilità di rinominare gli elementi:

Come Elementor, ottieni anche una cronologia e un registro delle revisioni.
Il verdetto
Quando si confrontano le interfacce di Beaver Builder vs Elementor, è chiaro che entrambi funzionano in modo simile. Sono facili da usare e adatti ai principianti.
Tuttavia, Elementor sarà più facile da usare grazie al suo design intuitivo e alle scorciatoie familiari. L'interfaccia di Beaver Builder è un po' più complicata; pertanto, lo consigliamo agli utenti più esperti di tecnologia.
Elementor vs Beaver Builder: moduli e sezioni
Indipendentemente dal fatto che tu chiami questi elementi widget o moduli, sezioni o righe, servono come base per il tuo design. Ad esempio, Elementor li chiama widget, mentre Beaver Builder li chiama moduli. Sono esattamente la stessa cosa, però.
Questa sezione confronterà il modo in cui ciascun page builder gestisce questi elementi.
Widget Elementor
Elementor offre tre elementi, ciascuno con una gerarchia:
- Sezioni: si trovano in cima alla gerarchia degli elementi. Una sezione organizza colonne e widget e ti permette di modificare qualsiasi cosa al suo interno.
- Colonne: le colonne sono il secondo livello della gerarchia. Si adattano alle sezioni e dividono verticalmente il tuo design.
- Widget: i widget sono il terzo livello della gerarchia. Questi costruiscono il contenuto effettivo del tuo sito. I widget possono essere testo, immagini, una tabella dei prezzi, ecc.
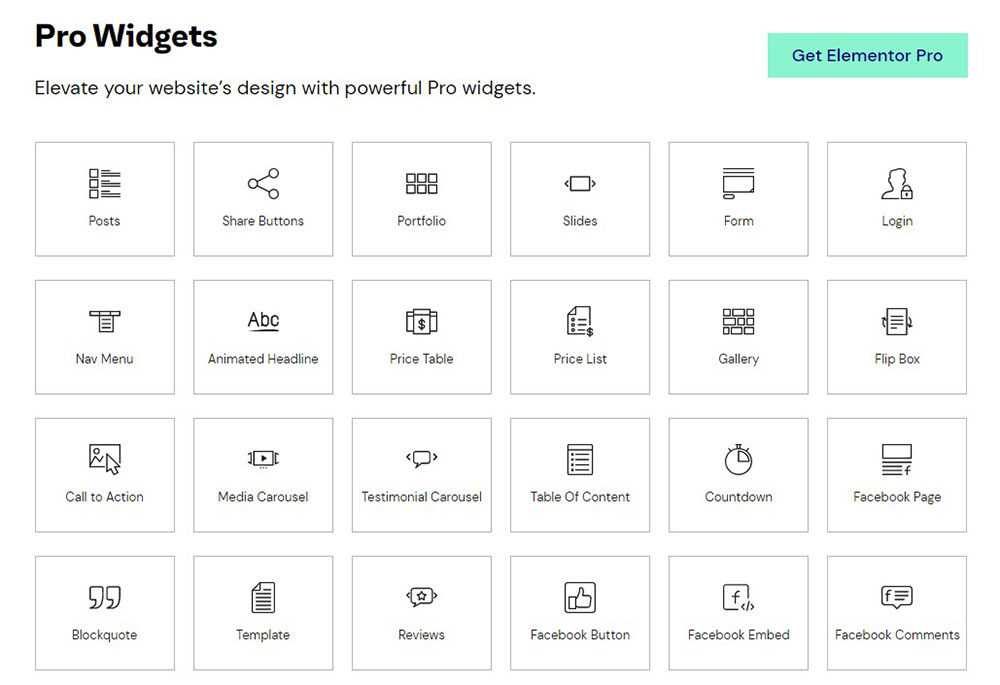
La versione gratuita di Elementor ti consente di creare design con 28 widget . Con Elementor Pro, avrai accesso a oltre 50 widget premium per dare al tuo design ancora più flessibilità.

Elementor ti consente anche di aggiungere widget extra utilizzando plug-in aggiuntivi di Elementor di terze parti. Ad esempio, il plug-in Ultimate Addons For Elementor aggiunge oltre 50 nuovi widget ai tuoi progetti.
Moduli Beaver Builder
Beaver Builder segue un approccio simile, anche se con una terminologia diversa:
- Righe: le righe, simili alle sezioni in Elementor, sono in cima alla gerarchia. Puoi utilizzare le righe per aggiungere uno spazio e uno sfondo coerenti al contenuto.
- Colonne: le colonne si adattano alle righe e ti consentono di dividere la pagina verticalmente.
- Moduli: questi sono i contenuti effettivi del tuo sito web. Conterranno il tuo testo, immagini, pulsanti, ecc.
La versione gratuita di Beaver Builder offre sei moduli . Tuttavia, la versione premium ti dà accesso a un totale di 50 moduli .
Come Elementor, puoi estenderlo ulteriormente con i componenti aggiuntivi di Beaver Builder di terze parti. Ad esempio, il plug-in Ultimate Addons for Beaver Builder aggiunge più di 60 nuovi moduli .
Il verdetto
Elementor e Beaver Builder offrono entrambi la maggior parte delle funzionalità necessarie per un sito web. Entrambi offrono ottime opzioni per le versioni gratuite e una gamma molto più ampia per quella premium.
Elementor sembra avere il sopravvento qui. La versione gratuita offre più di Beaver Builder e la versione premium offre molto di più. Anche i widget di terze parti sono più popolari per Elementor al momento.
Beaver Builder vs Elementor: opzioni di stile
Dopo aver impostato i moduli e le sezioni, vuoi dare uno stile a tutto per renderlo perfetto.
Vediamo quali page builder hanno le migliori opzioni di design.
Opzioni di stile Elementor
Elementor utilizza i propri stili globali per i tuoi contenuti per impostazione predefinita, che puoi personalizzare secondo necessità.
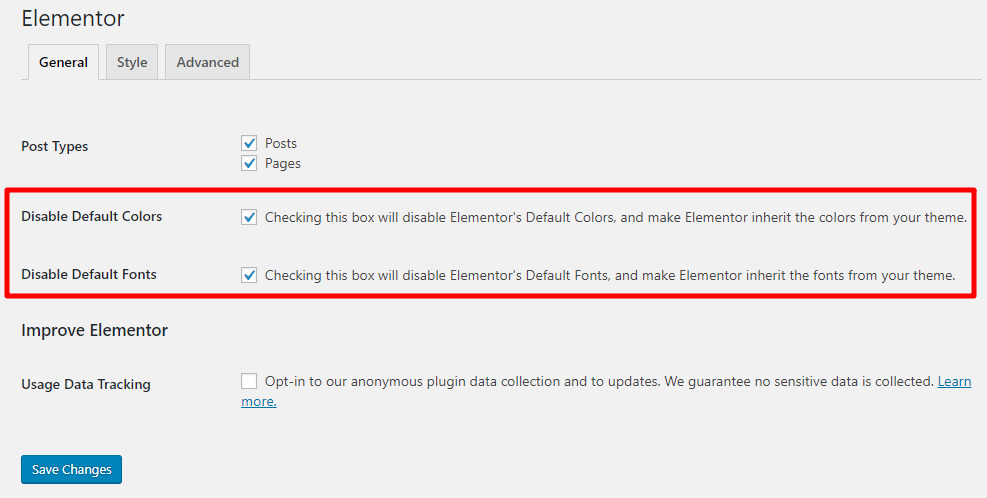
Tuttavia, visitando le impostazioni del plug-in, puoi disabilitare questa funzione e utilizzare invece gli stili del tuo tema WordPress:

Tuttavia, questa è una funzione utile se stai utilizzando il tema Astra. Puoi utilizzare le dettagliate opzioni di personalizzazione di Astra per impostare gli stili per l'intero sito.
Dopo averlo fatto, il contenuto di Elementor utilizzerà lo stesso stile del normale contenuto di WordPress, fornendo coerenza in tutto il sito.
Ovviamente, se vuoi cambiare questi stili globali o modellare il tuo design in modi diversi, Elementor ti offre molte opzioni.
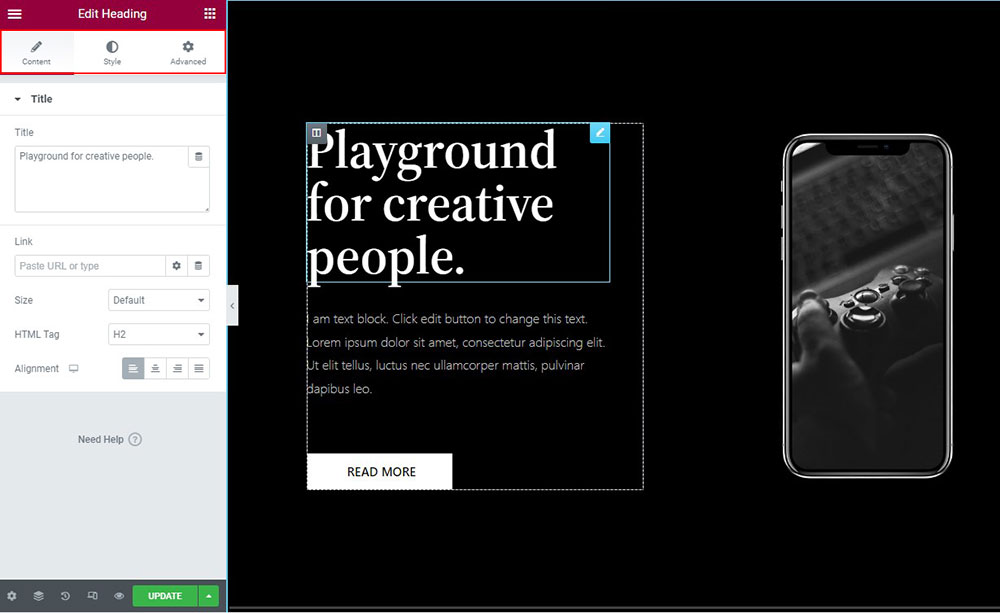
Per ogni sezione, colonna o widget, hai tre schede per regolare l'aspetto e le funzioni:
- Contenuto: elementi di base come l'allineamento e le dimensioni.
- Stile: colori, tipografia, ecc.
- Avanzato: margine e riempimento personalizzati, animazione, controlli reattivi, ecc.

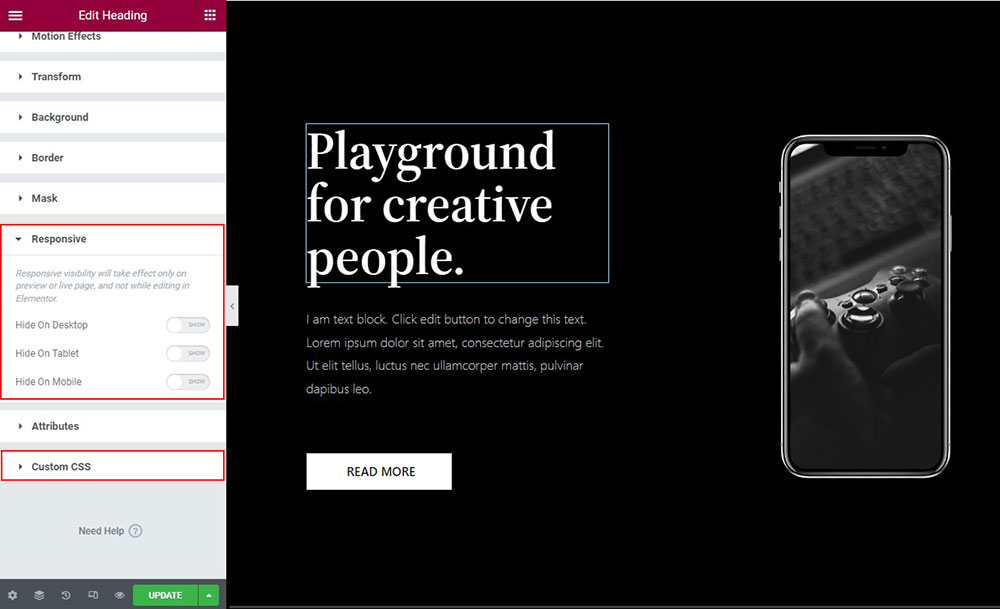
A parte i margini personalizzati e la spaziatura interna, due funzioni molto utili sono:
- Controlli reattivi: consentono di nascondere i contenuti su determinati dispositivi come cellulari o tablet.
- CSS personalizzati: consentono di applicare stili CSS personalizzati a singoli widget o sezioni. (Elementor Pro).

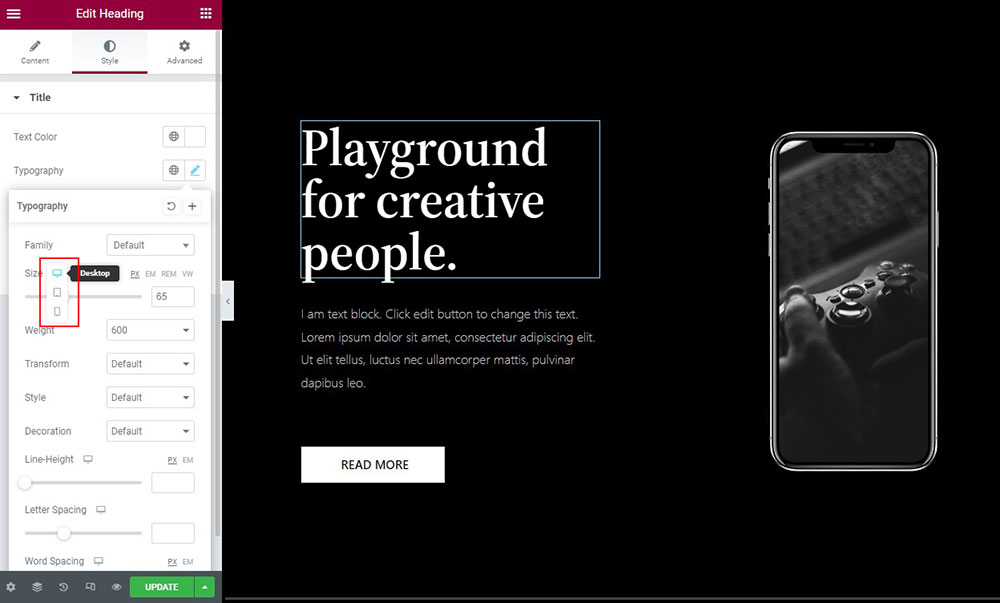
Infine, per molte delle impostazioni di stile, puoi utilizzare l'icona del dispositivo per applicare vari stili a diversi tipi di dispositivi:

Questo è ottimo per la progettazione mobile-first e può aiutarti a ottimizzare i tuoi siti per diversi dispositivi.
Opzioni di stile di Beaver Builder
Per impostazione predefinita, Beaver Builder applica gli stili globali del tuo tema anziché applicarne uno proprio, come fa Elementor. A nostro avviso, questo è un metodo preferibile per gestire le cose.
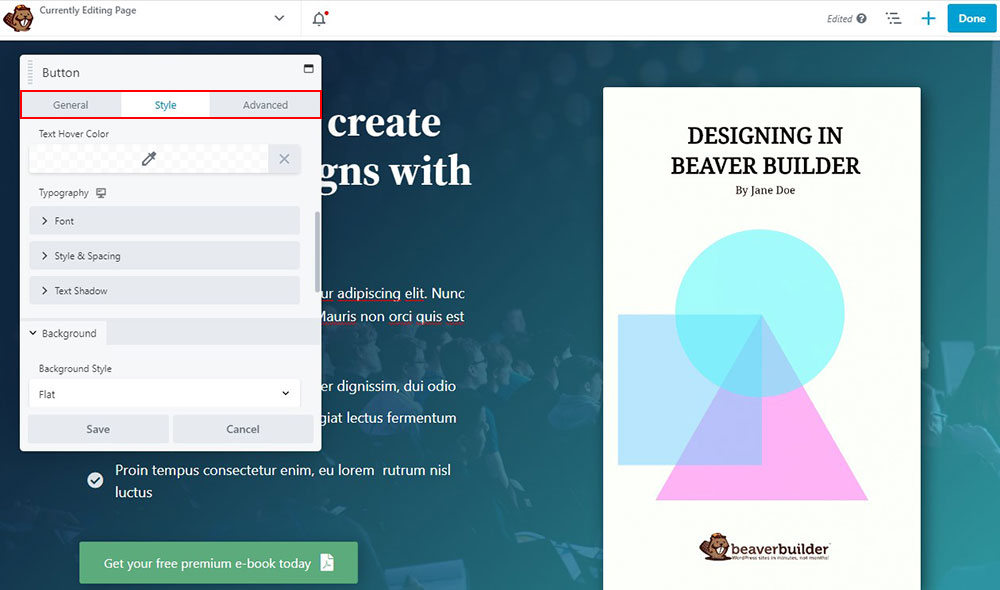
Quando fai clic su una riga o un modulo, le schede visualizzate nel popup ti consentono di personalizzarlo.
Le schede visualizzate sono determinate dal modulo. In generale, avrai opzioni per:
- Stile: controlla l'orientamento, i colori, la larghezza e l'altezza del contenuto, tra gli altri parametri.
- Avanzato: regola le animazioni, le impostazioni reattive, i controlli reattivi, il CSS reattivo e i margini configurabili.

Simile a Elementor, puoi utilizzare le icone del dispositivo per applicare vari stili a diversi dispositivi.
Mentre puoi semplicemente aggiungere classi e ID CSS a singoli elementi, Beaver Builder semplifica l'applicazione di stili CSS effettivi a livello di pagina (ma non a livello di elemento):

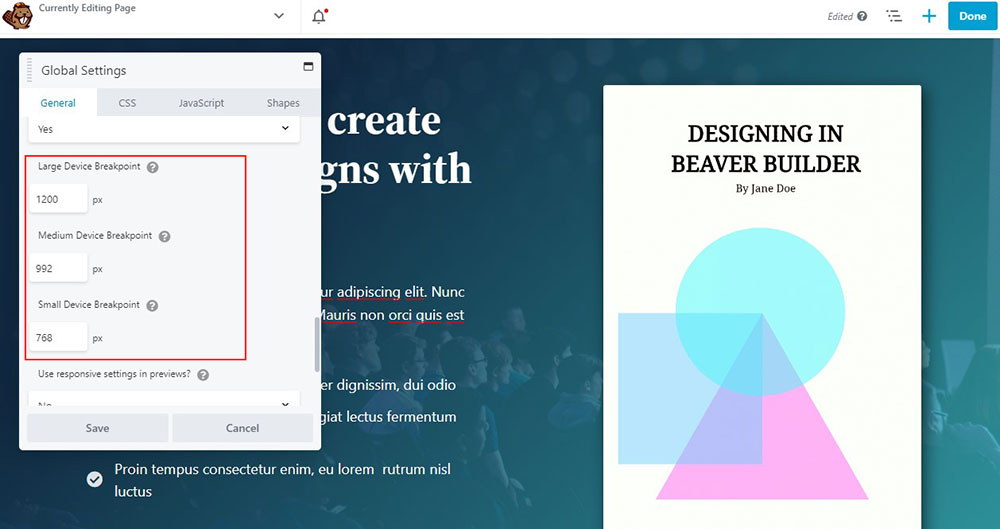
Inoltre, una caratteristica unica di Beaver Builder è la possibilità di specificare punti di interruzione reattivi personalizzati all'interno delle impostazioni globali (questi punti di interruzione si applicano a tutti i contenuti di Beaver Builder).

Il verdetto
Sia Elementor che Beaver Builder ti danno molto controllo su ogni elemento della pagina. In termini di opzioni e praticità d'uso, i due sono estremamente simili ed entrambi forniscono il controllo completo su tutto sul sito web.
Ancora una volta, non c'è molto da scegliere tra loro qui.
Elementor vs Beaver Builder: modelli
I modelli potrebbero aiutarti a risparmiare molto tempo. Questi potrebbero essere modelli pre-progettati o i tuoi modelli che crei da zero.
In ogni caso, la possibilità di inserire modelli nelle tue pagine web è un punto di svolta. Migliora la produttività e il flusso di lavoro.
Confrontiamo quale page builder offre i migliori modelli.
Modelli Elementor
I modelli di Elementor sono raggruppati in modelli di blocco e modelli di pagina . Un modello di blocco ti consente di creare sezioni specifiche del tuo sito web. Tuttavia, un modello di pagina è un modello a pagina intera che puoi applicare all'intera pagina anziché solo a una sezione specifica.

La versione gratuita di Elementor ha modelli di oltre 40 pagine e un numero maggiore di blocchi.
Tuttavia, Elementor Pro ti offre l'accesso a oltre 200 pagine premium e modelli di blocco .
Inoltre, se non riesci a trovare il modello di tua scelta tra le opzioni disponibili, puoi creare un modello di pagina personalizzato e memorizzarlo nella libreria per un uso futuro.
Da leggere: i migliori temi e modelli di Elementor nel 2023.
Modelli di costruttore di castori
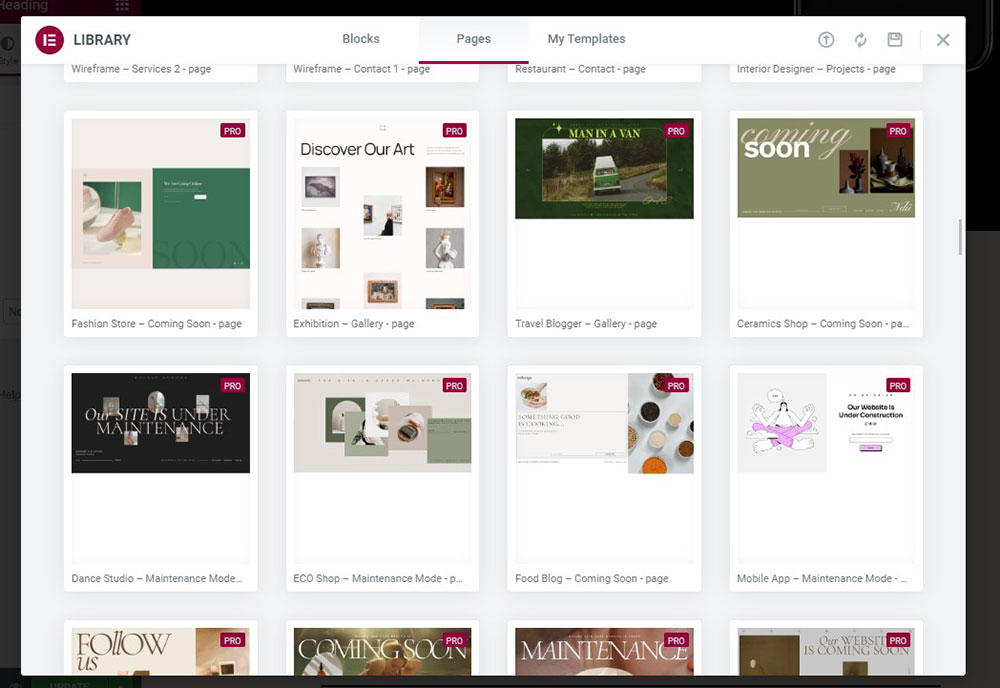
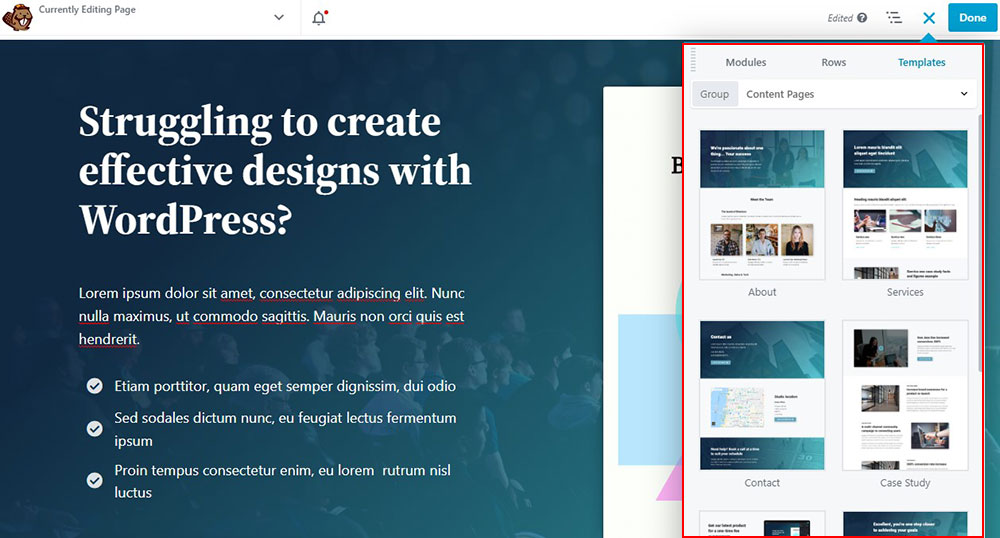
Simile a Elementor, Beaver Builder fornisce anche modelli. Tuttavia, include solo modelli di pagina e non modelli di blocco. Beaver Builder divide i suoi modelli in pagine di destinazione e pagine di contenuto .
Come suggerisce il nome, i modelli di pagina di destinazione vengono utilizzati per creare pagine di destinazione creative e accattivanti. Al contrario, i modelli di pagina di contenuto vengono utilizzati per creare pagine basate sul contenuto o post di blog.

Inoltre, Beaver Builder fornisce questi modelli solo nella sua edizione premium, quindi se sei un omaggio, dovrai ricominciare da capo.

Beaver Builder, come Elementor, ti consente di archiviare i tuoi modelli preferiti per un uso successivo. Beaver Builder ti consente anche di importare modelli esterni.
Il verdetto
In termini di qualità, Elementor e Beaver Builder forniscono modelli e opzioni di stile di alto livello creati professionalmente.
In termini di quantità, il generatore di pagine Elementor offre oltre 200 design di modelli tra cui i suoi utenti possono scegliere.
Beaver Builder fornisce soluzioni extra per progetti su larga scala, ma è necessario acquistarle singolarmente.
Beaver Builder vs Elementor: generatore di temi
Elementor e Beaver Builder ti consentono di creare singole pagine e siti web completi. Lo fanno utilizzando un "creatore di temi", che ti consente di creare componenti di base come intestazioni, piè di pagina, singoli post e così via. Questi componenti vengono quindi utilizzati nel tuo sito Web per creare un tema con il tuo marchio.
Quindi, quale costruttore ha un costruttore di temi migliore: Elementor o Beaver Builder? Diamo un'occhiata.
Generatore di temi Elementor
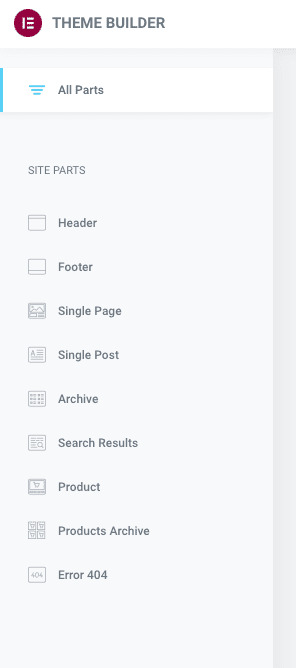
Il Theme Builder in Elementor ti consente di creare un sito completo. Include una varietà di componenti del sito come un'intestazione, un piè di pagina, una singola pagina, un singolo post e così via:

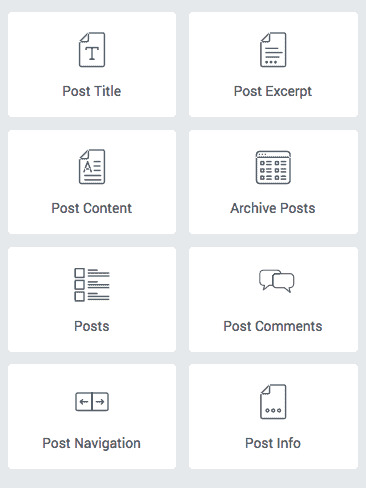
Utilizza la stessa interfaccia che utilizzi per creare pagine e post. Tuttavia, l'unica differenza è che ottieni widget di temi dinamici per creare il tuo design.

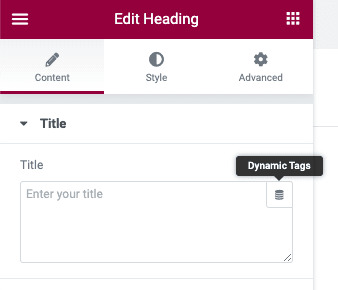
Puoi anche utilizzare la funzionalità Tag dinamici per aggiungere contenuto dinamico dal tuo sito o un campo personalizzato che hai creato.
Puoi utilizzare il contenuto dinamico per popolare testo, immagini, collegamenti e così via, offrendoti una grande flessibilità durante la creazione di siti di contenuto personalizzati:

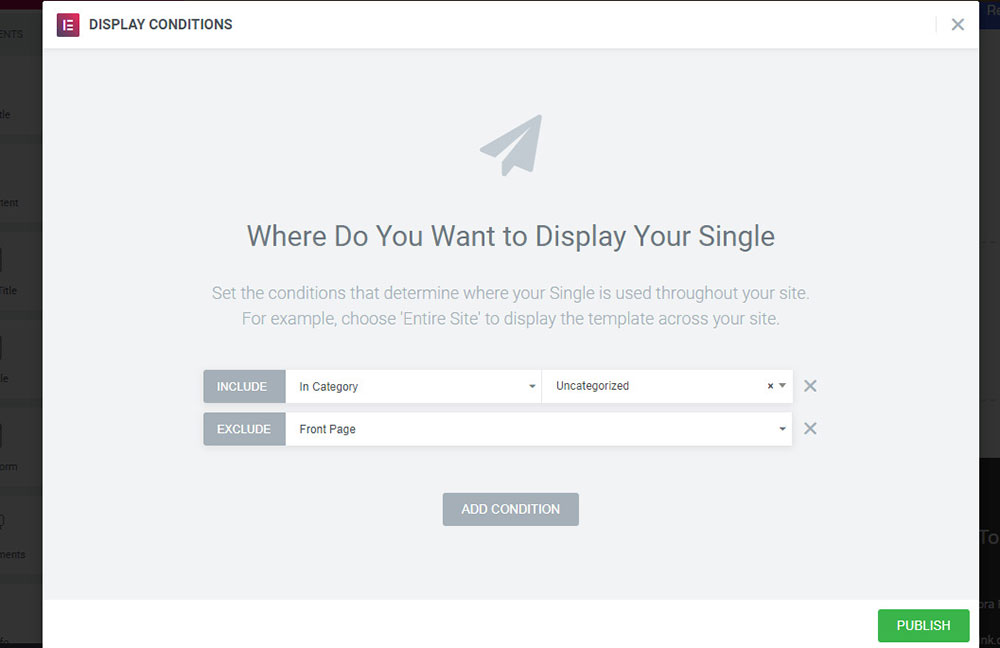
Prima di pubblicare un modello, puoi scegliere se utilizzarlo per l'intero sito o solo per determinati contenuti, ad esempio una categoria specifica di post del blog:

Beaver Builder Beaver Themer
Beaver Builder offre anche un generatore di temi chiamato Beaver Themer. Tuttavia, Beaver Themer è un componente aggiuntivo separato che non è incluso nella versione premium di Beaver Builder.
Beaver Themer utilizza la stessa interfaccia di Beaver Builder per creare singole pagine e post.
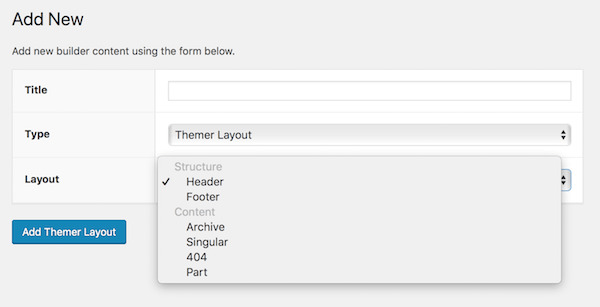
Puoi utilizzare Beaver Themer per creare qualsiasi elemento a livello di sito, come intestazione, piè di pagina, archivio, post singolo, pagine 404 e così via.

Beaver Themer utilizza gli hook di WordPress per iniettare contenuti in determinate aree del tuo sito web.
La personalizzazione basata su regole di Beaver Themer ti consente molto controllo e libertà quando si tratta di personalizzare il tuo sito web. Utilizza la logica condizionale per mettere a punto dove e quando vengono visualizzati i layout di Themer o le sezioni dei layout di Beaver Builder.
Il verdetto
Entrambi i builder ti consentono di personalizzare il tuo sito Web completo utilizzando i tuoi modelli. Entrambi forniscono potenti opzioni basate su regole per scegliere dove verranno visualizzati i modelli sul tuo sito.
La differenza fondamentale tra i due costruttori di temi non è in ciò che eseguono ma nel loro prezzo.
Il Theme Builder per Elementor è disponibile con Elementor Pro. Beaver Themer, d'altra parte, è un componente aggiuntivo che costa $ 147 aggiuntivi e non viene fornito con Beaver Builder Pro.
Elementor vs Beaver Builder: altre caratteristiche degne di nota
A parte ciò che abbiamo già trattato, ogni costruttore ha alcune caratteristiche uniche. Esaminiamo ciascuno di essi.
Elementor
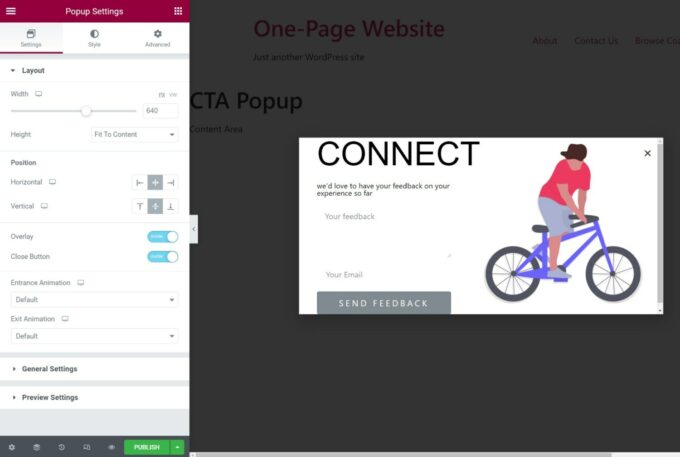
Il generatore di popup è una delle caratteristiche distintive di Elementor. Utilizzando il generatore di popup, puoi creare vari popup, come popup modali, barre di notifica, riempimenti a schermo intero, slide-in e altro, tutti utilizzando la stessa interfaccia Elementor:

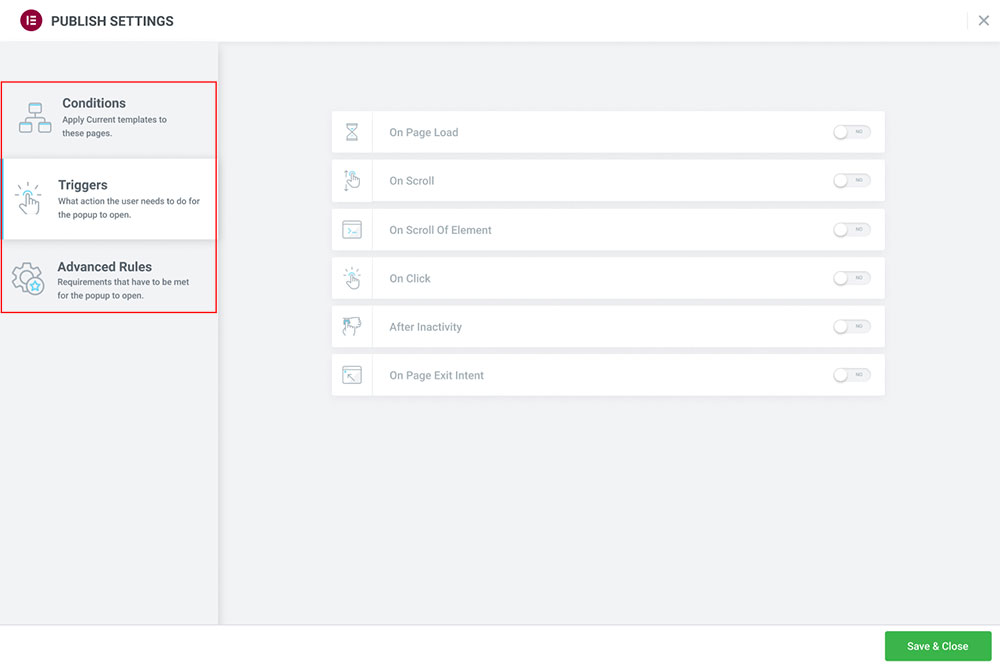
Prima di pubblicare un popup, puoi aggiungere targeting dettagliato e regole di attivazione che controllano dove e quando appare:

Nel complesso, riteniamo che il generatore di popup Elementor elimini completamente la necessità di un plug-in popup di terze parti. L'unica cosa che manca sono i test A/B e l'analisi incorporati.
Tuttavia, questa è una funzione utile che Beaver Builder non offre.
Costruttore di castori
Se crei siti Web per i clienti, potresti apprezzare la funzione di etichettatura bianca di Beaver Builder. In sostanza, questo ti consente di sostituire tutti i marchi di Beaver Builder con i tuoi, offrendo ai tuoi clienti un sito Web con un marchio migliore. L'etichettatura bianca non è disponibile con Elementor.
Un'altra area in cui Beaver Builder supera Elementor è il supporto multisito di WordPress. Elementor consente il multisito. Tuttavia, ogni sito di rete richiede una chiave di licenza attiva, che è un po' un budget buster.
D'altra parte, Beaver Builder richiede semplicemente un'unica chiave di licenza, che ti consente di alimentare gratuitamente la tua rete multisito completa.
Il verdetto
Elementor e Beaver Builder offrono alcune caratteristiche uniche che uno ha, ma l'altro no.
Ancora una volta, non c'è molto da scegliere tra loro qui.
Elementor vs Beaver Builder: prezzi
Elementor e Beaver Builder offrono entrambi versioni gratuite da utilizzare. Entrambi possono essere scaricati e utilizzati con qualsiasi sito web. Tuttavia, la versione gratuita di Elementor offre maggiore flessibilità grazie alla sua più ampia raccolta di widget.
Prezzo Elementor
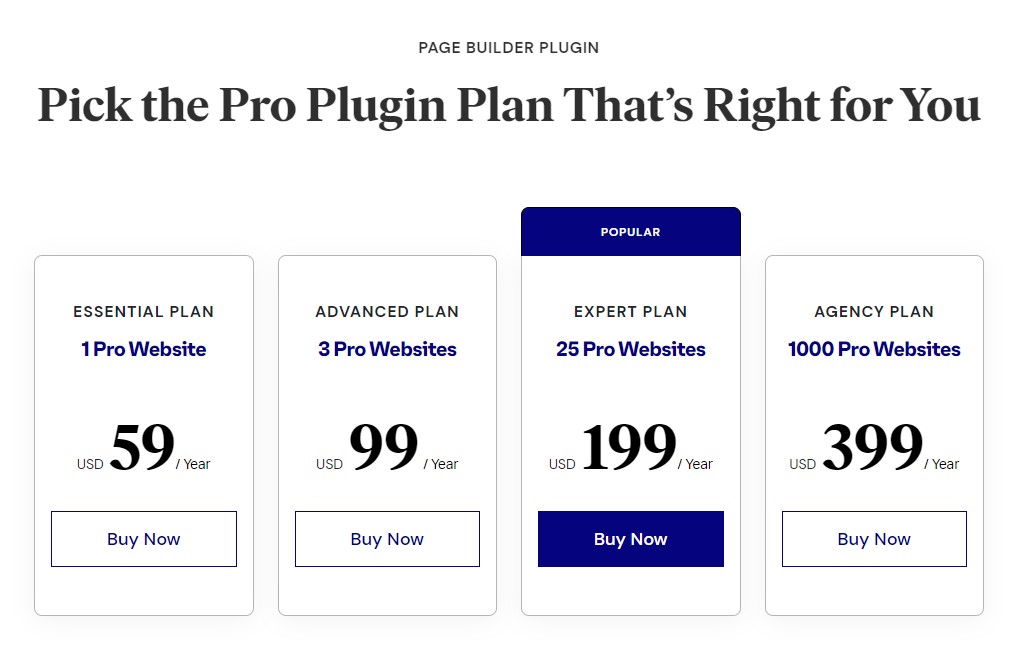
Elementor offre quattro piani professionali:
- Essenziale: $ 49/anno per un singolo sito.
- Avanzato: $ 99/anno per tre siti.
- Esperto: $ 199/anno per 25 siti.
- Agenzia: $ 399/anno per 100 siti.

Tutti i piani includono oltre 100 widget, oltre 300 modelli, generatore di temi, generatore di popup e così via.
Non esiste un'opzione a vita. Tutti i piani vengono fatturati annualmente. Tuttavia, ogni piano ha una garanzia di rimborso di 30 giorni.
Fai clic qui per iniziare con Elementor oggi!
Prezzi del costruttore di castori
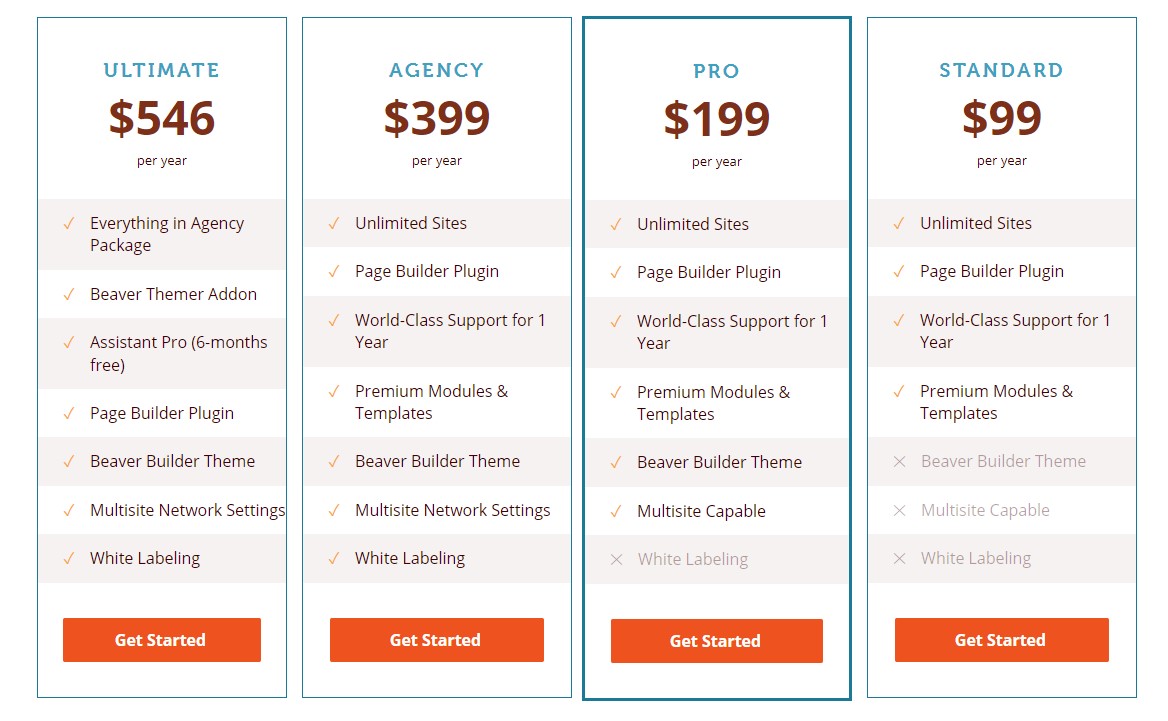
Beaver Builder offre anche quattro piani professionali:
- Standard: $ 99/anno per siti illimitati.
- Pro – $ 199/anno per siti illimitati.
- Agenzia: $ 399/anno per siti illimitati.
- Ultimate – $ 546/anno per siti illimitati.

Come Elementor, non esiste anche un'opzione a vita. Tutti i piani vengono fatturati annualmente. Tuttavia, ogni piano ha una garanzia di rimborso di 30 giorni.
Tuttavia, Beaver Builder funziona in modo diverso nel sito illimitato. Invece, le funzionalità sono limitate in base al piano selezionato.
Fai clic qui per iniziare oggi con Beaver Builder!
Il verdetto
Sia Elementor che Beaver Builder dovrebbero essere elogiati per aver fornito versioni gratuite dei loro plug-in per la creazione di pagine. Entrambi hanno una gamma di caratteristiche che offrono una grande flessibilità di progettazione.
Tuttavia, avrai accesso alla piena potenza di ciascuno solo se acquisti premium. Elementor è meno costoso, ma limita il numero di siti Web con cui puoi utilizzarlo. Beaver Builder è più costoso, ma non limita il numero di siti web.
Utenti diversi troveranno un valore migliore in base alla loro situazione. Quindi non c'è un chiaro vincitore qui.
Beaver Builder vs Elementor: supporto
Un ottimo servizio di assistenza clienti aiuta gli utenti a risolvere le difficoltà. Offre anche una base di conoscenza o forum della comunità in cui i neofiti possono conoscere i loro creatori di pagine da risorse ufficiali o utenti più esperti.
Confronteremo Elementor vs. Beaver Builder per vedere quale offre un servizio clienti migliore.
Supporto Elementor
Elementor offre alcuni tipi di assistenza clienti:
- Centro assistenza: Elementor presenta un centro assistenza in cui gli utenti possono cercare articoli. Contiene tutto ciò che riguarda il plug-in, dall'inizio ai suggerimenti e trucchi.
- Tutorial video: sono disponibili centinaia di tutorial video su argomenti come la creazione di pagine Web specifiche, la progettazione utilizzando il generatore di temi Elementor e persino la creazione del proprio modello.
- Comunità Elementor: il page builder offre supporto alla comunità attraverso un gruppo Facebook privato a cui chiunque può aderire. Connettiti con la comunità di utenti di Elementor e impara dalle loro esperienze.
- Supporto di Elementor Pro: gli utenti di Elementor Pro hanno accesso al supporto professionale dal vivo 24 ore su 24, 7 giorni su 7.
Supporto per il costruttore di castori
Beaver Builder non è all'altezza quando si tratta di assistenza clienti. Offre ai suoi clienti una selezione di canali e risorse, tra cui:
- Base di conoscenza di Beaver Builder: è possibile ottenere articoli ed esercitazioni su vari argomenti, dall'installazione di Beaver Builder a guide avanzate per sviluppatori.
- Forum della community: gli utenti possono registrarsi gratuitamente per condividere le proprie esperienze e aiutarsi a vicenda a risolvere i problemi.
- Tutorial video: Beaver Builder ha il proprio canale YouTube. Include diversi tutorial video di esperti per aiutarti a utilizzare il generatore di pagine.
- Supporto di Elementor Pro: gli utenti della versione premium possono inviare ticket al supporto di Beaver Builder per avere un esperto che li aiuti a risolvere i loro problemi.
Il verdetto
Quando si confronta Elementor vs. Beaver Builder, entrambi i plugin offrono un eccellente supporto clienti ai propri utenti. Quindi, non c'è un chiaro vincitore.
Elementor vs Beaver Builder: gratuito vs Pro
Vediamo come confrontare ciascuna versione dei due plugin di seguito.
Elementor gratuito vs Pro
Elementor ha una versione gratuita disponibile su WordPress.org. Poiché la versione gratuita di Elementor è molto utile, potresti chiederti perché dovresti pagare Elementor Pro quando la versione gratuita è disponibile.
Beh, potresti non averne bisogno. Per molte persone, la versione gratuita è sufficiente.
In generale, se vuoi semplicemente uno strumento che ti offra un po' più di flessibilità rispetto all'editor di blocchi di WordPress, la versione gratuita sarebbe sufficiente.
Tuttavia, se desideri utilizzare Elementor per progettare la maggior parte o tutto il tuo sito, dovrai eseguire l'upgrade a Elementor Pro per avere accesso a quanto segue:
- Tutti i modelli e i widget.
- Costruttore di temi.
- Generatore di popup.
- Più opzioni di progettazione, come effetti di movimento, diapositive e caroselli, effetti di scorrimento, ecc.
- E così via.
Puoi vedere il confronto completo tra Elementor pro e gratuito qui.
Beaver Builder Gratuito vs Pro
Beaver Builder, come Elementor, è disponibile in una versione gratuita. Tuttavia, a differenza di Elementor, la versione gratuita di Beaver Builder è limitata e non molto utile per la maggior parte delle persone, soprattutto ora che è disponibile l'editor a blocchi di WordPress.
In generale, la versione gratuita di Beaver Builder è utile per testare l'interfaccia per vedere se ti piace. Tuttavia, se vuoi usare seriamente Beaver Builder, devi acquistare la versione premium.
Elementor vs Beaver Builder: quale dovresti usare?
Ora per la domanda più grande: dovresti usare Elementor o Beaver Builder?
Esaminiamo un paio di scenari perché crediamo che la risposta dipenda dalla tua situazione.
Se sei un utente WordPress
Se sei un utente WordPress alla ricerca di uno strumento da utilizzare sul tuo sito, pensiamo che dovresti iniziare con Elementor.
Ci sono vari motivi per cui crediamo che Elementor sia l'opzione migliore per gli utenti di WordPress:
- La versione gratuita è molto funzionale.
- Elementor Pro è meno costoso se hai solo bisogno di uno strumento per un singolo sito.
- Offre più opzioni di progettazione.
- Ottieni l'accesso a più modelli.
- Elementor Pro ha più funzionalità, come il generatore di popup.
- E così via.
Se sei un web designer
Se sei un web designer che crea siti web per i clienti, crediamo che preferirai Elementor perché offre più opzioni di design rispetto a Beaver Builder. Ad esempio:
- Effetti di movimento ed effetti del mouse.
- Posizionamento personalizzato.
- Aggiunta di CSS direttamente agli elementi.
- Sistema di progettazione a livello di sito.
- E così via.
Se hai un budget limitato
Se hai un budget limitato, dovresti assolutamente usare Elementor. La versione gratuita di Elementor è molto più funzionale della versione lite di Beaver Builder.
Tuttavia, se desideri funzionalità avanzate come Theme Builder, dovrai acquistare le versioni Pro. In tale situazione, ecco cosa consigliamo:
- Creazione di siti personali: se stai lavorando su un paio dei tuoi siti, Elementor Pro sarà molto probabilmente meno costoso.
- Costruire siti client: se costruisci siti client, Beaver Builder sarà leggermente più economico, anche se devi acquistare anche Beaver Themer.
Considerazioni finali su Beaver Builder vs Elementor
Infine, sia Elementor che Beaver Builder sono eccezionali plug-in per la creazione di pagine, quindi non puoi sbagliare con nessuno dei due.
Tuttavia, ci sono alcune notevoli disparità in termini di caratteristiche e costi che cerchiamo di evidenziare in questo confronto. Queste differenze possono spingerti in una direzione o nell'altra, a seconda di ciò che apprezzi e di quanti soldi hai.
Le sezioni dei consigli di cui sopra potrebbero aiutarti a selezionare lo strumento migliore per le tue esigenze.
Se vuoi saperne di più su questi plugin, dai un'occhiata alle nostre recensioni:
- Recensione di Elementor
- Recensione del costruttore di castori
Domande frequenti
Quale è facile da usare, Elementor o Beaver Builder? Sia Beaver Builder che Elementor sono più facili da usare, grazie alla loro interfaccia user-friendly. Tuttavia, Elementor è più economico di Beaver Builder e offre più funzionalità ed elementi.
Sia Beaver Builder che Elementor sono più facili da usare, grazie alla loro interfaccia user-friendly. Tuttavia, Elementor è più economico di Beaver Builder e offre più funzionalità ed elementi.
C'è qualcosa di meglio di Elementor? Elementor è perfetto per i principianti. Se non hai esperienza con la progettazione del sito e desideri solo le basi, Elementor è la strada da percorrere. Se stai cercando più opzioni di design, Divi è un'ottima opzione.
Elementor è perfetto per i principianti. Se non hai esperienza con la progettazione del sito e desideri solo le basi, Elementor è la strada da percorrere. Se stai cercando più opzioni di design, Divi è un'ottima opzione.
Qual è più reattivo: Beaver Builder vs Elementor? Sono entrambi ugualmente reattivi. Tutti i modelli Beaver Builder ed Elementor sono reattivi e facili da usare. Ciò significa che indipendentemente dalle dimensioni dello schermo su cui viene visualizzato il tuo sito, il sito si adatterà.
Sono entrambi ugualmente reattivi. Tutti i modelli Beaver Builder ed Elementor sono reattivi e facili da usare. Ciò significa che indipendentemente dalle dimensioni dello schermo su cui viene visualizzato il tuo sito, il sito si adatterà.
Qual è più veloce: Elementor o Beaver Builder? Beaver Builder è l'opzione più leggera e orientata alle prestazioni. Sebbene Beaver Builder sia senza dubbio più veloce, puoi comunque creare siti a caricamento rapido con Elementor se segui le migliori pratiche di performance.
Beaver Builder è l'opzione più leggera e orientata alle prestazioni. Sebbene Beaver Builder sia senza dubbio più veloce, puoi comunque creare siti a caricamento rapido con Elementor se segui le migliori pratiche di performance.
Posso passare da Beaver Builder a Elementor? Sì, puoi passare da Beaver Builder a Elementor. Il processo è manuale perché è necessario ricreare ogni pagina una per una.
Sì, puoi passare da Beaver Builder a Elementor. Il processo è manuale perché è necessario ricreare ogni pagina una per una.
Posso usare Beaver Builder ed Elementor contemporaneamente? No. Non puoi utilizzare entrambi i page builder sulla stessa pagina. I due plugin possono essere utilizzati su pagine o modelli separati, ma non contemporaneamente.
No. Non puoi utilizzare entrambi i page builder sulla stessa pagina. I due plugin possono essere utilizzati su pagine o modelli separati, ma non contemporaneamente.
