Elementor vs Breakdance: confronto delle caratteristiche (imparziale)
Pubblicato: 2022-11-25La concorrenza nel segmento dei plug-in di page builder di WordPress sta diventando sempre più serrata. Mentre Elementor sta ancora diventando il leader del mercato, molti concorrenti stanno cercando di conquistare il trono. La breakdance è uno di quei concorrenti. Questo articolo confronterà le funzionalità offerte da Elementor e Breakdance con lo scopo principale di aiutarti a scegliere l'opzione migliore per i tuoi prossimi progetti.
Cominciamo prima con l'introduzione di Breakdance poiché siamo abbastanza sicuri che non lo conosci ancora troppo, a differenza di Elementor.
Breakdance è un nuovo plug-in per la creazione di pagine di Soflyy (lo sviluppatore di Oxygen). Dal punto di vista dell'editor, non c'è molta differenza tra Breakdance e Oxygen (tranne l'aspetto predefinito per cui Breakdance è disponibile in una modalità chiara mentre Oxygen offre la modalità oscura per impostazione predefinita). Ma l'esperienza di editing complessiva non è molto diversa.
La differenza più notevole tra Breakdance e Oxygen è come li ottieni. Per ottenere Breakdance, devi fare un abbonamento annuale. Mentre per ottenere l'ossigeno, puoi pagare una volta.
Elementor vs Breakdance: il mercato di riferimento
Puoi facilmente identificare il mercato di riferimento di un plug-in di WordPress imparando i piani tariffari. Quando controlli la pagina dei prezzi di Breakdance, vedrai solo un piano tariffario opzione che costa $ 349 all'anno (prezzo normale). Questo piano ti consente di utilizzare la tua licenza su siti Web illimitati. Da qui, puoi facilmente concludere che Breakdance è rivolto ad agenzie e liberi professionisti che creano siti Web per i clienti.

Nel frattempo, Elementor è rivolto a tutti i livelli utente di WordPress. Da blogger, imprenditori online, liberi professionisti, agenzie. Elementor offre quattro piani tariffari che puoi scegliere in base alle tue esigenze. Se sei un blogger che si occupa di un blog, ad esempio, puoi iscriverti al piano Essential che costa solo $ 59 all'anno.

Elementor vs Breakdance: caratteristiche generali
Per prima cosa. La versione di Elementor che confronteremo con Breakdance qui è la versione pro. Se non hai ancora utilizzato Elementor prima, puoi leggere le differenze tra Elementor Free e Pro in questo post.
— Generatore di temi
Sia Elementor (Elementor Pro più precisamente) che Breakdance sono dotati di una funzione di creazione di temi. Con questa funzione, puoi creare modelli personalizzati per parti del tuo sito come intestazione, piè di pagina, post singolo, pagine di archivio, pagina 404 e così via. Puoi creare un modello personalizzato in modo visivo utilizzando l'editor del generatore di pagine che utilizzi.
La funzione di creazione di temi di Elementor ti consente di creare modelli personalizzati per parti come intestazione, piè di pagina e così via. Così fa, Breakdance.
Che si tratti di Elementor o Breakdance, ti consente anche di impostare una condizione di visualizzazione per impostare dove applicare un modello (intero sito, pagine specifiche, post specifici e così via).
| Elementor | Breakdance | |
|---|---|---|
| Intestazione | sì | sì |
| Piè di pagina | sì | sì |
| Posta singola | sì | sì |
| Unica età | sì | sì |
| Pagine di archivio (categoria, tag, autore) | sì | sì |
| Pagina dei risultati di ricerca | sì | sì |
| 404 pag | sì | sì |
| Tipo di messaggio personalizzato | sì | sì |
— Costruttore di WooCommerce
WooCommerce è un plugin popolare per aggiungere funzionalità di e-commerce al tuo sito WordPress. Dopo aver installato e attivato WooCommerce, troverai le seguenti pagine e modelli sul tuo sito WordPress.
- Pagina del negozio
- Pagina del carrello
- Pagina di pagamento
- Pagina I miei account
- Modello singolo prodotto
- Modello archivio prodotti
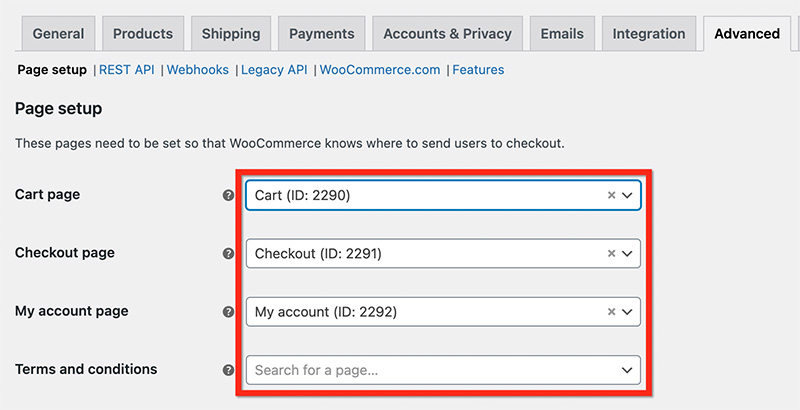
Puoi impostare pagine personalizzate per sostituire le pagine WooCommerce predefinite (pagina del negozio, pagina del carrello, pagina di pagamento e pagina I miei account) dalla pagina delle impostazioni di WooCommerce.

Elementor e Breakdance sono dotati di elementi utili progettati per le pagine sopra. Ad esempio, Breakdance offre l'elemento Checkout Page che puoi aggiungere alla tua pagina di checkout personalizzata creata con Breakdance.
E i modelli WooCommerce?
Oltre a creare i modelli personalizzati per le parti del sito predefinite, la funzione di creazione di temi di Elementor e Breakdance consente anche di creare modelli personalizzati per le parti di WooCommerce come segue:
- Pagina prodotto singolo
- Pagine archivio prodotti
| Elementor | Breakdance | |
|---|---|---|
| Pagina del negozio | sì | sì |
| Pagina del carrello | sì | sì |
| Pagina di pagamento | sì | sì |
| Pagina I miei account | sì | sì |
| Modello singolo prodotto | sì | sì |
| Modello archivio prodotti | sì | sì |
— Generatore di moduli
Sia Elementor che Breakdance sono dotati di elementi dedicati alla creazione di forme. Elementor ha due elementi per creare moduli: il widget di accesso per creare un modulo di accesso e il widget modulo per creare un'ampia gamma di tipi di modulo.
Nel frattempo, Breakdance ha quattro elementi dedicati alla creazione di moduli: modulo password dimenticata, generatore di moduli, modulo di accesso e modulo di registrazione.
# Costruttore di moduli Elementor
Come accennato in precedenza, Elementor offre due elementi (widget) per creare un modulo. Puoi utilizzare il widget Login per creare una pagina di login personalizzata sul tuo sito web. Per creare altri tipi di modulo puoi utilizzare il widget Modulo.
Il widget Modulo di Elementor supporta i seguenti tipi di campo:
- Testo
- Area di testo
- URL
- Telefono
- Radio
- Selezionare
- Casella di controllo
- Accettazione
- Numero
- Data
- Volta
- Upload di file
- Parola d'ordine
- HTML
- Nascosto
Per proteggere il tuo modulo dagli spammer, puoi integrare il tuo modulo con Honeypot o reCAPTCHA. In Elementor, puoi anche creare un modulo in più passaggi, se lo desideri.
Il widget Modulo di Elementor supporta le seguenti azioni:
- Invia a e-mail
- Invia a MailChimp
- Invia ad ActiveCampaign
- Invia a GetResponse
- Invia a ConvertiKit
- Invia a MailerLite
- Invia a MailPoet
- Invia a weMail
- Invia a Slack
- Invia a Discordia
- Invia a goccia
- Apri un popup
Inoltre, Elementor include anche un gestore di invio integrato nel caso in cui desideri salvare gli invii di moduli nel tuo database.
# Generatore di moduli breakdance
Breakdance viene fornito con più widget di moduli rispetto a Elementor. Ha quattro elementi per un tipo di modulo specifico:
- Modulo password dimenticata: per creare un modulo password dimenticata persa
- Modulo di accesso: per creare un modulo di accesso
- Modulo di registrazione: per creare un modulo di registrazione
- Generatore di moduli: ad altri moduli di attivazione e-mail, moduli di contatto e così via.
L'elemento Form Builder di Breakdance supporta i seguenti tipi di campo:
- Testo
- Area di testo
- Numero di telefono
- Radio
- Casella di controllo
- Selezionare
- Numero
- Data
- Volta
- Parola d'ordine
- Nascosto
- HTML
Mentre per l'azione, supporta:
- Invia ad ActiveCampaign
- Invia a JavaScript
- Invia a gocciolamento
- Invia a Discordia
- Invia a Slack
- Invia a e-mail
- Invia a GetResponse
- Invia a MailChimp
- Invia a MalierLite
- Apri un popup
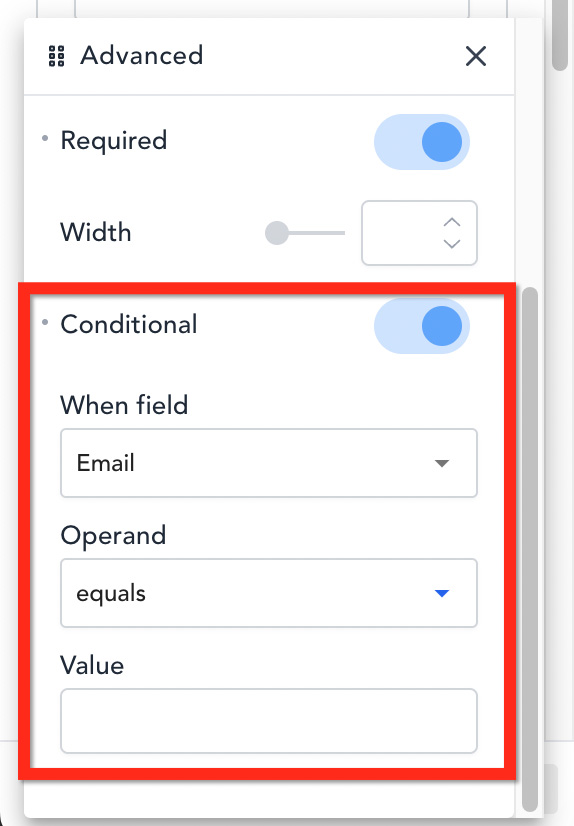
Breakdance include anche un gestore di invii integrato. Inoltre, supporta la logica condizionale per consentire di mostrare un campo in base a un determinato parametro. Ad esempio, puoi impostare un campo in modo che venga visualizzato solo se il campo precedente è compilato.

| Elementor | Breakdance | |
|---|---|---|
| Numero di campi supportati | 16 | 13 |
| Integrazione di terze parti | sì | sì |
| Gestore di invio integrato | sì | sì |
| Multi-passo | sì | No |
| Logica condizionale | No | sì |
| Sicurezza della forma | Honeypost, reCAPTCHA | Honeypost, reCAPTCHA |
| Modulo di accesso | sì | sì |
| Modulo di registrazione | No | sì |
| Modulo password persa | No | sì |
— Generatore di popup
Un generatore di popup ha molti usi in WordPress. Mentre la maggior parte degli utenti di WordPress utilizza un generatore di popup per creare un popup di attivazione e-mail, puoi anche utilizzarlo per aggiungere una determinata funzionalità al tuo sito web. Ad esempio, puoi utilizzare un generatore di popup per creare un menu a schermo intero.
Che si tratti di Elementor o Breakdance, viene fornito con una sofisticata funzione di creazione di popup che puoi utilizzare per creare le seguenti cose:
- Popup di attivazione e-mail
- Menù a schermo intero
- Barra di notifica
- Armadietto dei contenuti
Quando crei un popup utilizzando Elementor o Breakdance, hai il pieno controllo sul design poiché il processo di creazione del popup viene eseguito nel rispettivo editor. Quindi tecnicamente, puoi aggiungere qualsiasi elemento tu voglia.
Il generatore di popup di Elementor e Breakdance supporta le condizioni di visualizzazione per consentirti di impostare dove visualizzare un popup sul tuo sito web. Che si tratti dell'intero sito Web, di pagine o post specifici. Inoltre, puoi impostare i seguenti tipi di trigger per impostare la modalità di visualizzazione di un popup:
| Elementor | Breakdance | |
|---|---|---|
| Al caricamento della pagina | sì | sì |
| Sullo scorrimento della pagina | sì | sì |
| Al clic | Sì. Pulsante e selettore | Sì. Selettore |
| Dopo l'inattività | sì | sì |
| Esci dall'intento | sì | sì |
| Nascondi per gli utenti registrati | sì | sì |
| Mostra su browser specifici | sì | sì |
| Mostra su dispositivi specifici | sì | sì |
| Arriva dai motori di ricerca | sì | sì |
— Contenuto dinamico
Sia Elementor che Breakdance sono dotati di una funzione di creazione di temi che ti consente di creare modelli personalizzati per le parti del tema (intestazione, piè di pagina, pagine di archivio e così via). Sui tuoi modelli personalizzati, puoi aggiungere contenuto dinamico come titolo della pagina, titolo dell'archivio, immagine in primo piano e così via.
Oltre al contenuto dinamico predefinito di WordPress (titolo della pagina, titolo dell'archivio e così via), Elementor e Breakdance supportano anche contenuti dinamici personalizzati da plug-in come CPT UI e ACF.
| Elementor | Breakdance | |
|---|---|---|
| Titolo del post | sì | sì |
| Post estratto | sì | sì |
| Pubblica contenuto | sì | sì |
| Posta Meta | sì | sì |
| Titolo archivio | sì | sì |
| Descrizione archivio | sì | sì |
| Immagine in primo piano | sì | sì |
| Avatar dell'utente | sì | sì |
| Biografia dell'utente | sì | sì |
| Tipo di messaggio personalizzato | sì | sì |
| Campi personalizzati | sì | sì |
— Costruttore di cicli
Loop builder è una funzione utile per creare un sito web complesso e dinamico.
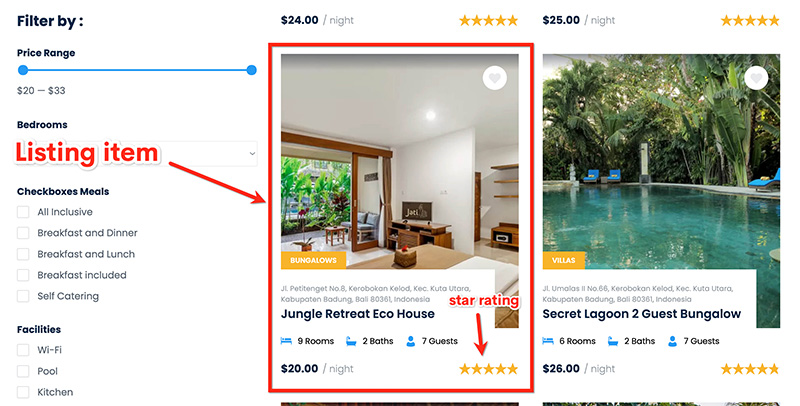
Supponi di voler creare un sito web di annunci immobiliari (ad es. un sito web di elenchi di proprietà). Per visualizzare gli elementi dell'elenco, si prevede di creare una pagina di elenco dedicata. In Elementor, puoi utilizzare il widget Post per tale esigenza. Mentre sei in Breakdance, puoi utilizzare l'elemento Post List.
Tuttavia, questi elementi non ti danno la libertà di aggiungere metadati personalizzati all'elemento dell'elenco. Sei limitato a ciò che viene offerto dagli elementi.
Per chiarire meglio, facciamo un esempio. Supponiamo che tu voglia aggiungere una valutazione a stelle agli elementi della tua inserzione, come quella qui sotto:

Un generatore di loop ti consente di creare un modello personalizzato per il tuo elemento dell'elenco e di utilizzarlo ovunque tu voglia. Naturalmente, puoi aggiungere qualsiasi elemento (sia esso statico o dinamico) al tuo modello di elemento dell'inserzione, inclusa la valutazione a stelle.
Sia Elementor che Breakdance sono dotati di una funzione di loop builder.
Al momento in cui scriviamo (novembre 2022), la funzionalità di loop builder di Elementor è ancora in una fase beta. D'altra parte, il loop builder di Breakdance è già in una versione stabile quindi è meglio che sia pronto per l'uso. Puoi aggiungere dati di campi personalizzati al tuo modello di ciclo.
— Gestore dell'accesso utente
Se sei un'agenzia o un libero professionista e spesso crei siti web per i clienti, il gestore dell'accesso utente è una funzione utile per te. Con questa funzione, puoi dare ai tuoi clienti l'accesso alle pagine che hai creato, ma senza la possibilità di modificare le impostazioni del design. Invece, possono solo modificare il contenuto.
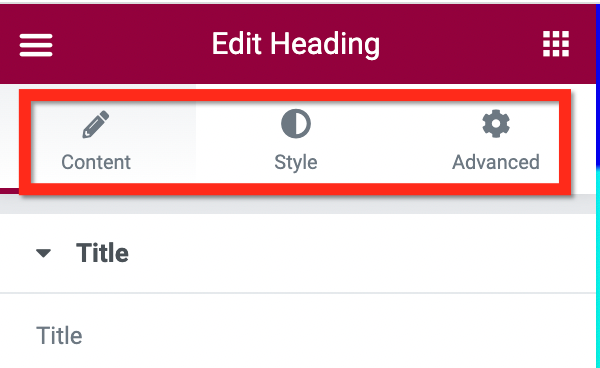
In questo contesto, User Access Manager funziona disabilitando la scheda degli stili nel pannello delle impostazioni per determinati ruoli utente. Ad esempio, se abiliti User Access Manager per il ruolo Editor, tutti gli utenti con un ruolo Editor non potranno accedere alla scheda Stile.



User Access Manager è una funzionalità utile se crei spesso siti Web per i clienti poiché non tutti i clienti hanno capacità di progettazione. Possono rompere il tuo design se dai il pieno controllo sul design.
User Access Manager è disponibile sia su Elementor che su Breakdance.
- Altre caratteristiche
Oltre alle funzionalità chiave di cui sopra, Elementor e Breakdance offrono anche alcune funzionalità aggiuntive per facilitare il tuo lavoro. Come l'inseritore di codice che puoi utilizzare per inserire un codice personalizzato nel tuo sito web (ad es. il codice di tracciamento di Google Analytics), link di azione e in arrivo e modalità di manutenzione.
Elementor vs Breakdance: caratteristiche del design
— Modifica reattiva
L'editing reattivo è una delle funzionalità cruciali che devi notare quando scegli un plug-in per la creazione di pagine. Con la funzione, puoi ottimizzare il design della tua pagina (o modelli personalizzati) per tutte le dimensioni dello schermo del dispositivo.
In generale, ci sono tre dimensioni dello schermo nel contesto del web design: desktop, tablet e smartphone. Puoi personalizzare il tuo design in base alle dimensioni dello schermo di ogni dispositivo. Sia Elementor che Breakdance ti consentono di farlo grazie alla loro funzione di editing reattivo.
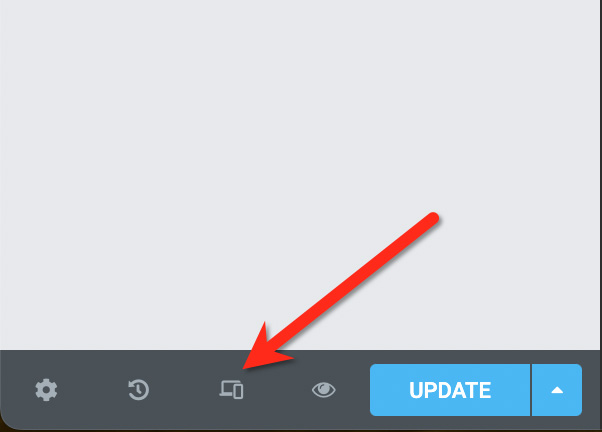
Per iniziare a ottimizzare il tuo design per una determinata dimensione dello schermo del dispositivo, puoi cambiare la modalità di modifica (la modalità predefinita è desktop). In Elementor, puoi fare clic sull'icona del dispositivo nella parte inferiore del pannello delle impostazioni per passare da una modalità all'altra del dispositivo:

Sono disponibili tre tipi di dispositivi tra cui scegliere: desktop, tablet e smartphone. Se desideri ottimizzare il design per una dimensione dello schermo specifica, puoi anche impostare un punto di interruzione personalizzato (il punto di interruzione è il punto in cui il contenuto del sito Web risponde in base alla larghezza del dispositivo, in pixel).
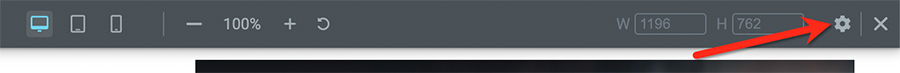
Per impostare un punto di interruzione personalizzato, puoi fare clic sull'icona a forma di ingranaggio nell'area della barra superiore, quindi andare al pannello delle impostazioni.

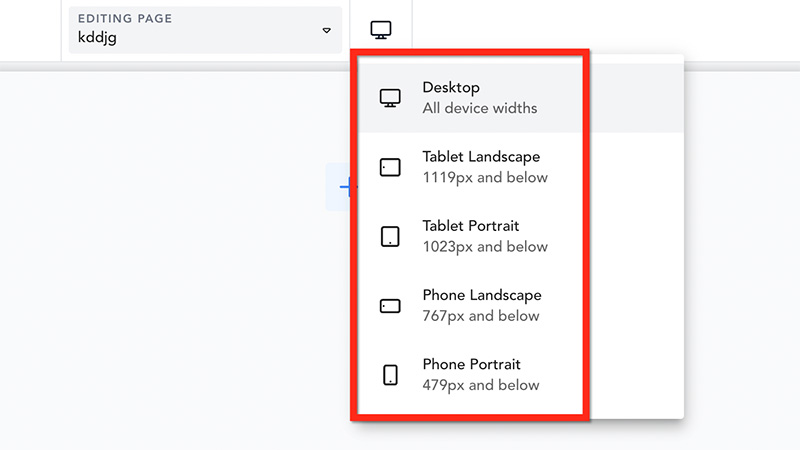
In Breakdance, puoi passare da una modalità all'altra del dispositivo facendo clic sull'icona del dispositivo nella barra superiore all'interno dell'editor. Hai già 5 opzioni di dimensioni dello schermo del dispositivo tra cui scegliere. Puoi anche impostare punti di interruzione personalizzati, se lo desideri.

Per ottimizzare il tuo design per uno schermo di dispositivo più piccolo (smartphone, ad esempio), puoi anche disabilitare un elemento. Se necessario, inverti anche le colonne su una sezione.
| Elementor | Breakdance | |
|---|---|---|
| Punti di interruzione personalizzati | sì | sì |
| Colonne inverse | sì | sì |
| Mostra/Nascondi elementi | sì | sì |
- Disposizione
# Layout di pagina
Una delle utili funzionalità offerte da Elementor è la possibilità di impostare il layout della pagina dall'editor. Prima di iniziare a modificare la tua pagina, puoi fare clic sull'icona a forma di ingranaggio nella parte inferiore del pannello delle impostazioni per impostare il layout della pagina. Sono disponibili le seguenti opzioni di layout di pagina:
- Predefinito: il layout di pagina predefinito impostato da Impostazioni sito
- Elementor Canvas: il layout della pagina vuota. Senza intestazione e piè di pagina
- Elementor a larghezza intera: simile a Elementor Canvas, ma con intestazione e piè di pagina
- Tema: il modello di pagina predefinito del tuo tema
In Breakdance, hai solo due opzioni di layout di pagina: vuota e predefinita. Anche quello, devi impostare il layout della pagina dall'editor Gutenberg. Breakdance non offre alcuna opzione per impostare il layout della pagina dall'editor.
— Disposizione del progetto
In generale, gli elementi di un page builder si dividono in tre tipi: sezione, colonna e gli effettivi elementi di design (chiamati widget in Elementor). Ogni volta che aggiungi un nuovo elemento, puoi impostarne la posizione. Inoltre, puoi impostare il suo margine con altri elementi attorno ad esso.
Una delle funzionalità di layout del design offerte da Elementor e Breakdance è flexbox. Questa funzione consente di allineare e distribuire gli elementi su ogni colonna all'interno di una sezione. Che sia verticale o orizzontale.
Sia Elementor che Breakdance hanno già opzioni flexbox. Elementor ha anche una nuova funzionalità di contenitore flexbox per offrire maggiore flessibilità di layout del design.
Oltre a flexbox, puoi anche utilizzare altre opzioni di layout del progetto come posizionamento in linea, posizionamento personalizzato e Z-Index.
| Elementor | Breakdance | |
|---|---|---|
| Posizionamento personalizzato | sì | sì |
| Indice Z | sì | sì |
| Allineamento Flexbox | sì | sì |
| Posizionamento in linea | sì | sì |
| Margine e imbottitura | sì | sì |
— Media e risorse
Un design senza elementi multimediali sarà di cattivo gusto. L'elemento multimediale può essere immagine, immagine e icona. Puoi aggiungere facilmente questi tipi di elementi multimediali al tuo design Elementor o Breakdance.
# Icona
Elementor si affida a Font Awesome (versione gratuita) per fornire agli utenti una libreria di icone. Se desideri utilizzare la tua icona, puoi caricarla tramite la pagina delle impostazioni di Elementor.
Nel frattempo, Breakdance offre più raccolte di icone in quanto utilizza due fornitori di icone: Font Awesome (versione gratuita) e IconMoon (versione gratuita). Puoi anche caricare il tuo set di icone nel caso in cui desideri utilizzare icone personalizzate.
# Immagine
Tutti i page builder hanno una cosa in comune. Ti consentono di aggiungere immagini al tuo design. Ciò che è diverso sono gli stili che puoi applicare alle tue immagini.
In Elementor e Breakdance, puoi applicare impostazioni di base come raggio del bordo, dimensioni e allineamento. Oltre a queste impostazioni di base, puoi anche applicare stili più avanzati come il mascheramento delle immagini e i filtri CSS.
Che si tratti di Elementor o Breakdance, viene fornito anche con un'impostazione di caricamento lento integrata per mantenere o addirittura migliorare la velocità del tuo sito.
# Video
Il video è un altro elemento multimediale che puoi aggiungere al tuo design in Elementor e Breakdance. Puoi aggiungere un video da servizi come YouTube, Vimeo e DailyMotion. Certo, puoi anche caricare il tuo video.
Che si tratti di Elementor o Breakdance, ti consente di controllare il comportamento dei tuoi video. Ad esempio, puoi abilitare l'opzione loop per impostare la riproduzione continua di un video. Oppure puoi disattivare l'audio se desideri che un video venga riprodotto senza alcun suono. Per motivi di velocità del sito, puoi anche abilitare il caricamento lento su un video.
| Elementor | Breakdance | |
|---|---|---|
| Libreria di icone | Carattere fantastico | Carattere fantastico, IconMoon |
| Video di sfondo | sì | sì |
| Presentazione di sfondo | sì | sì |
| Mascheramento dell'immagine | sì | sì |
| Lazyload | sì | sì |
— Colore ed effetti
Elementor e Breakdance ti consentono di giocare con i colori sul tuo design. Inoltre, puoi aggiungere effetti come box shadow e filtro CSS.
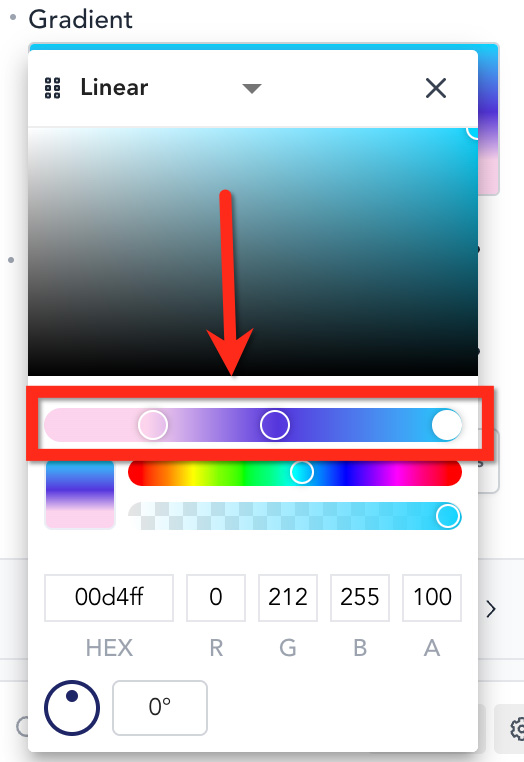
Una funzionalità di Breakdance che non è disponibile in Elementor è il generatore di gradienti avanzato. In Breakdance, puoi creare un gradiente composto da più colori (più di due).

È possibile applicare il gradiente a un pulsante, testo e sfondo di sezioni e colonne. Puoi persino trasformare lo sfondo sfumato in una fantastica animazione in cui puoi controllare la velocità e la scala.
In Elementor, puoi aggiungere solo un massimo di due colori a un gradiente. Inoltre, non è possibile trasformare il gradiente in un'animazione come quella sopra.
Tuttavia, Elementor ha una funzione di colore dinamico che è utile se desideri aggiungere colori dinamici al tuo sito Web (richiede l'integrazione con ACF). Puoi utilizzare la funzione, ad esempio, per creare uno sfondo dinamico sulle pagine. Un altro esempio, lo usi per creare un colore personalizzato per i titoli dei post del blog.
Un'altra caratteristica relativa al colore offerta da Elementor e Breakdance è il colore globale. Questa funzione è estremamente utile soprattutto se hai un sito web composto da più pagine ed elementi. Con un colore globale, puoi cambiare il colore di più elementi contemporaneamente con un solo clic. Che sia sulla stessa pagina o su pagine diverse.
| Elementor | Breakdance | |
|---|---|---|
| Colori globali | sì | sì |
| Colore dinamico | sì | No |
| Pendenza | 2 colori max | Più di due colori |
| Sovrapposizione di sfondo | sì | sì |
| Filtri CSS | sì | sì |
| Scatola Ombra | sì | sì |
— Tipografia
Elementor e Breakdance sono dotati di alcuni elementi dedicati all'aggiunta di elementi di testo al tuo design. Ad esempio, puoi utilizzare l'elemento Intestazione per aggiungere un elemento intestazione a una pagina. Naturalmente, puoi anche personalizzare il testo come impostare il colore, la famiglia di caratteri, la dimensione del carattere e così via.
Sia Elementor che Breakdance sono integrati con Google Fonts per offrire una serie di famiglie di caratteri. L'aggiunta di un carattere personalizzato è possibile anche in Elementor e Breakdance. Elementor supporta i formati woff, woff2 e ttf. Mentre Breakdance supporta solo woff e woff2.
Che si tratti di Elementor o Breakdance, ti consente di aggiungere un carattere globale. Uguale al colore globale, anche il carattere globale è utile se si dispone di un sito Web composto da più pagine. Puoi modificare l'impostazione del carattere su più testi contemporaneamente, con un solo clic.
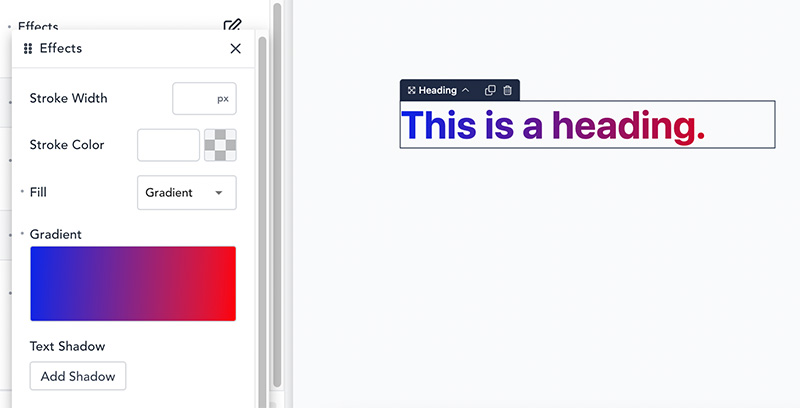
Una funzionalità disponibile su Breakdance che non è disponibile su Elementor è la possibilità di applicare il gradiente a un testo.

Devi gestire il codice CSS per creare un testo sfumato in Elementor.
| Elementor | Breakdance | |
|---|---|---|
| Tipografia globale | sì | sì |
| Controllo della tipografia | sì | sì |
| Caratteri personalizzati | sì | sì |
| Effetto tratto di testo | sì | sì |
| Effetto sfumato | No | sì |
— Mozioni e interazioni
Come abbiamo rivelato in precedenza, Breakdance ti consente di creare un gradiente di sfondo e trasformarlo in uno sfondo animato. È solo una delle funzionalità di animazione che puoi sbloccare. Ci sono molte altre funzionalità relative all'animazione che puoi usare. Come effetto hover, effetto mouse, effetto parallasse e così via.
Come Breakdance, Elementor include anche alcune funzionalità integrate per rendere la tua pagina più viva. Ecco alcune funzionalità relative all'animazione offerte da Elementor e Breakdance.
| Elementor | Breakdance | |
|---|---|---|
| Effetti di scorrimento | sì | sì |
| Effetti del mouse | sì | No |
| Animazione al passaggio del mouse e trasformazione CSS | sì | sì |
| Animazioni d'ingresso | sì | sì |
| Sfondo di parallasse | sì | No |
| Effetti appiccicosi | sì | sì |
| Sfondo sfumato animato | No | sì |
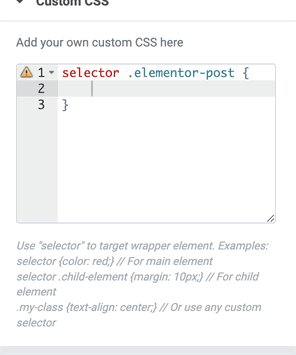
- CSS personalizzato
Se non trovi impostazioni integrate su Elementor o Breakdance per una determinata esigenza, puoi aggiungere CSS personalizzati. Sia Elementor che Breakdance ti consentono di aggiungere CSS personalizzati al tuo design.
Il metodo per aggiungere CSS personalizzati è lo stesso su Elementor e Breakdance. Puoi iniziare con un selettore per scegliere come target l'elemento a cui desideri applicare il codice CSS. Tuttavia, poiché esiste una pagina ufficiale per i selettori di elementi forniti da Elementor o Breakdance, è necessario ispezionare l'elemento da soli, il che richiede abbastanza tempo. Abbiamo creato l'elenco dei selettori di widget Elementor per facilitare il tuo lavoro nell'aggiunta di CSS personalizzati in Elementor.
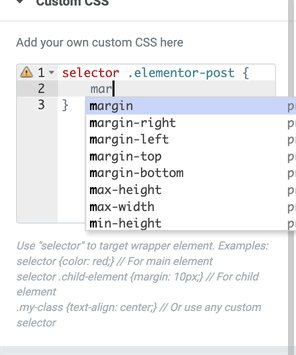
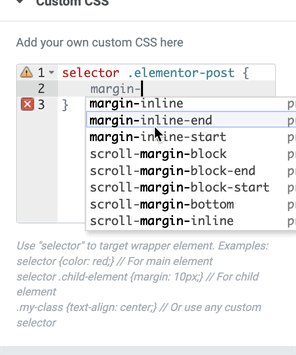
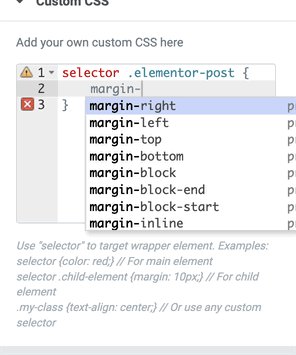
Una cosa bella di Elementor quando si tratta di CSS personalizzati è la funzione di completamento automatico per le proprietà CSS per evitare errori di digitazione e risparmiare tempo. La breakdance non ha caratteristiche simili.

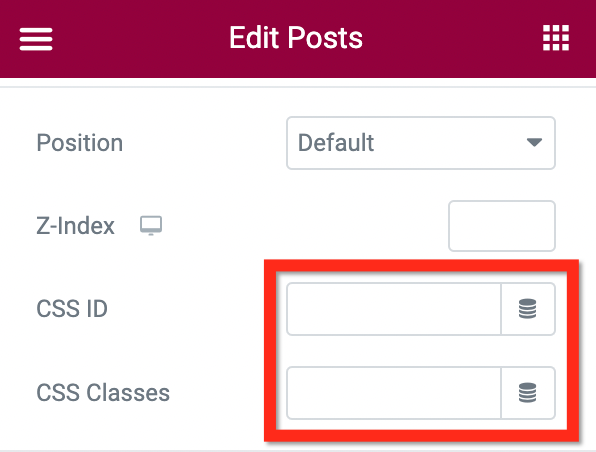
Oltre ad aggiungere CSS personalizzati a un elemento tramite i selettori predefiniti, puoi anche aggiungere CSS personalizzati tramite Blocco CSS aggiuntivo sul personalizzatore del tema o un file CSS dedicato sul tuo tema. Puoi semplicemente aggiungere la classe CSS o l'ID CSS di una determinata dichiarazione all'elemento a cui desideri applicare la dichiarazione. Sia Elementor che Breakdance ti consentono di aggiungere una classe CSS o un ID a un elemento.

Il verdetto
Elementor e Breakdance sono ottimi plug-in per la creazione di pagine per semplificare la creazione di un sito Web in WordPress. I due hanno un editor moderno e simile. Il fatto è che sia Elementor che Breakdance sono costruiti con i framework JavaScript più popolari. Elementor è costruito con React.js mentre Breakdance è costruito con Vue.js.
Sia Elementor che Breakdance offrono anche funzionalità simili agli utenti. Dal generatore di temi, al generatore di WooCommerce, al generatore di popup, al generatore di moduli, al generatore di loop.
Dal punto di vista dei prezzi, Breakdance chiaramente non si rivolge a tutti gli utenti di WordPress. Invece, si concentra su agenzie e liberi professionisti che creano siti Web per i clienti. Nel frattempo, Elementor è rivolto a tutti. Da un blogger solista, proprietari di piccole imprese, agenzie e così via. Ha piani diversi per ogni tipo di utente. Ma dal punto di vista del lungometraggio, Elementor e Breakdance non sono troppo diversi. Esistono piccole differenze, ma non troppo significative.
