Elementor vs Divi: confronto delle caratteristiche del design
Pubblicato: 2022-09-30Elementor e Divi sono due ottimi strumenti per creare un sito Web con WordPress, soprattutto per coloro che desiderano creare un sito Web incentrato sul design. Che si tratti di Elementor o Divi, viene fornito con un editor visivo per semplificare la creazione di pagine sul tuo sito Web WordPress.
Nell'articolo precedente, abbiamo scritto un articolo che confronta le caratteristiche generali dei due page builder. Questa volta, confronteremo le funzionalità di progettazione dettagliate offerte sia da Elementor che da Divi.
Per prima cosa. Sia Elementor che Divi sono dotati di un editor visivo su cui puoi progettare la tua pagina. Gli editor sono dotati di una capacità di modifica reattiva. Ciò significa che puoi ottimizzare il tuo design per tutti i tipi di dispositivi (desktop, tablet e smartphone). Che si tratti di Elementor o Divi, ti consente di utilizzare impostazioni diverse (ad es. valori di margine) per ogni tipo di dispositivo.
La capacità di editing reattivo offerta da Elementor e Divi ti consente di adottare un approccio di progettazione mobile first sul tuo sito web.
Ci sono decine di funzionalità di design offerte da Elementor e Divi. Per facilitare l'apprendimento delle differenze, divideremo il confronto in sei sezioni.
Beni e media
– Libreria di icone
Per alcuni designer, la disponibilità della raccolta di icone è l'aspetto che considerano di più quando scelgono un generatore di pagine. Nel web design, l'icona ha un ruolo fondamentale proprio come la tipografia.
Fin dall'inizio, Elementor si affida a Font Awesome per fornire agli utenti la raccolta di icone. Sebbene il numero di icone sia abbastanza grande, non soddisfano davvero le esigenze dei designer. Soprattutto se vuoi aggiungere icone sottili. Devi eseguire l'aggiornamento alla versione pro di Font Awesome per accedere a icone sottili e altri set di icone premium.
Se hai i tuoi set di icone scaricati da Fontello, IcoMoon o Fontastic, Elementor ti consente di usarli.
E Divi?
A differenza di Elementor, Divi ha una propria collezione di icone. Ad essere onesti, non abbiamo idea del numero esatto di icone offerte da Divi, ma puoi facilmente trovare icone sottili e icone generali come le icone dei social media per le icone del marchio.
Di recente, Divi si è anche integrato con Font Awesome. Ciò significa che puoi anche aggiungere un'icona fornita da Font Awesome proprio come su Elementor. In altre parole, Divi ha due fornitori di icone: la stessa libreria di icone nativa di Divi e Font Awesome. A differenza di Elementor, Divi non ti consente di caricare set di icone personalizzate.
– Video di sfondo
Che si tratti di Elementor o Divi, ti consente di aggiungere un video come sfondo di una sezione. La differenza è che Divi non ti consente di aggiungere video di sfondo da una fonte esterna (ad esempio, YouTube). Puoi utilizzare lo sfondo video solo caricando il file video in formato MP4 o Webm.
Nel frattempo, Elementor ti consente di aggiungere il video di sfondo da una fonte di terze parti (YouTube e Vimeo). Puoi persino aggiungere un video dinamico utilizzando il plug-in di campi personalizzati come ACF o JetEngine.
– Presentazione in background
Oltre al video, Elementor ti consente anche di utilizzare la presentazione come sfondo di una sezione. La stessa funzione non è disponibile in Divi.
Quando imposti la presentazione in background, puoi aggiungere tutte le immagini che desideri. Per non interferire con la velocità di caricamento del tuo sito Web, Elementor offre l'opzione di caricamento lento.
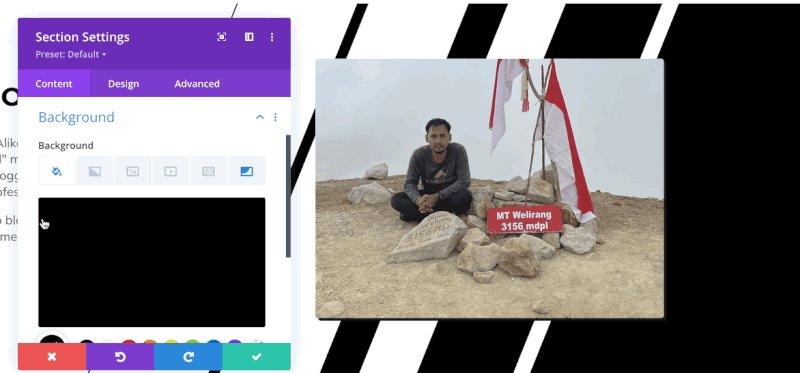
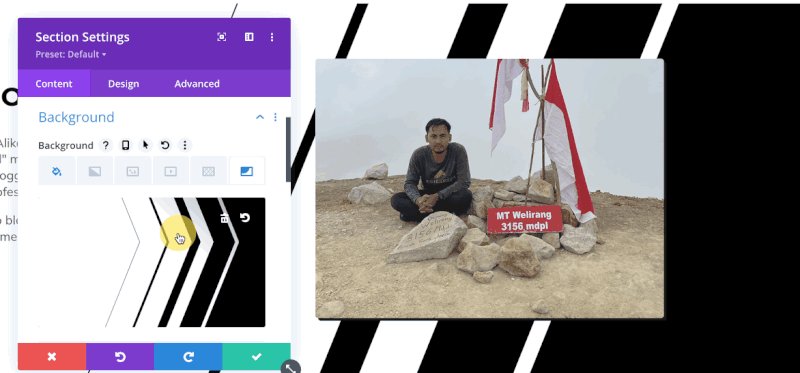
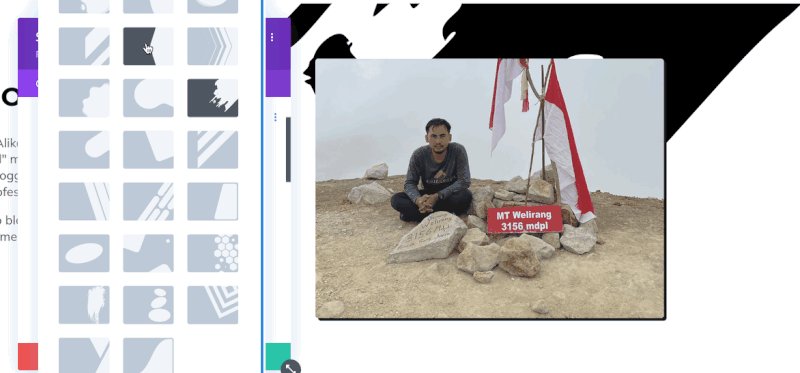
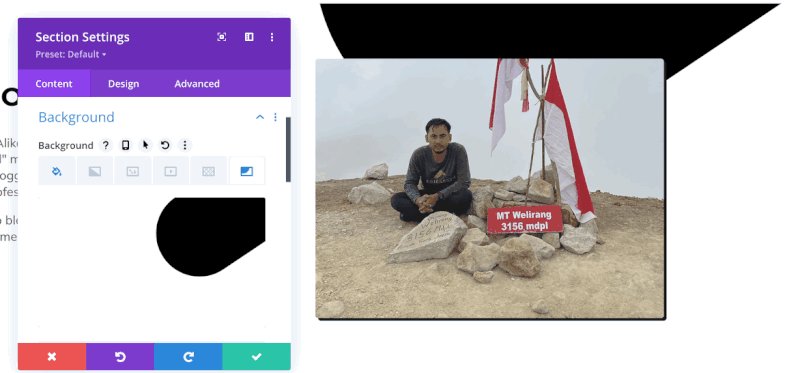
– Maschera di sfondo
Divi ha una funzione nativa per aggiungere una maschera di sfondo. Con la funzione, puoi aggiungere una determinata forma al tuo sfondo corrente. Sii uno sfondo, una sfumatura, un'immagine o un video a tinta unita. Grazie alla funzione, non è necessario caricare un'immagine PNG trasparente per aggiungere una forma a uno sfondo. Ci sono 23 opzioni di forma tra cui puoi scegliere.
Ecco come funziona la funzione:

E per Elementor?
Di gran lunga, Elementor non ha ancora una funzione di maschera di sfondo nativa.
– Motivo di sfondo
Per decorare ulteriormente lo sfondo di una sezione, Divi consente anche di aggiungere un motivo. Come la maschera, il motivo funziona anche su sfondo a tinta unita, sfumatura, immagine e video. Divi offre 24 modelli tra cui scegliere.
Elementor non ha ancora una funzionalità nativa per aggiungere un motivo a uno sfondo.
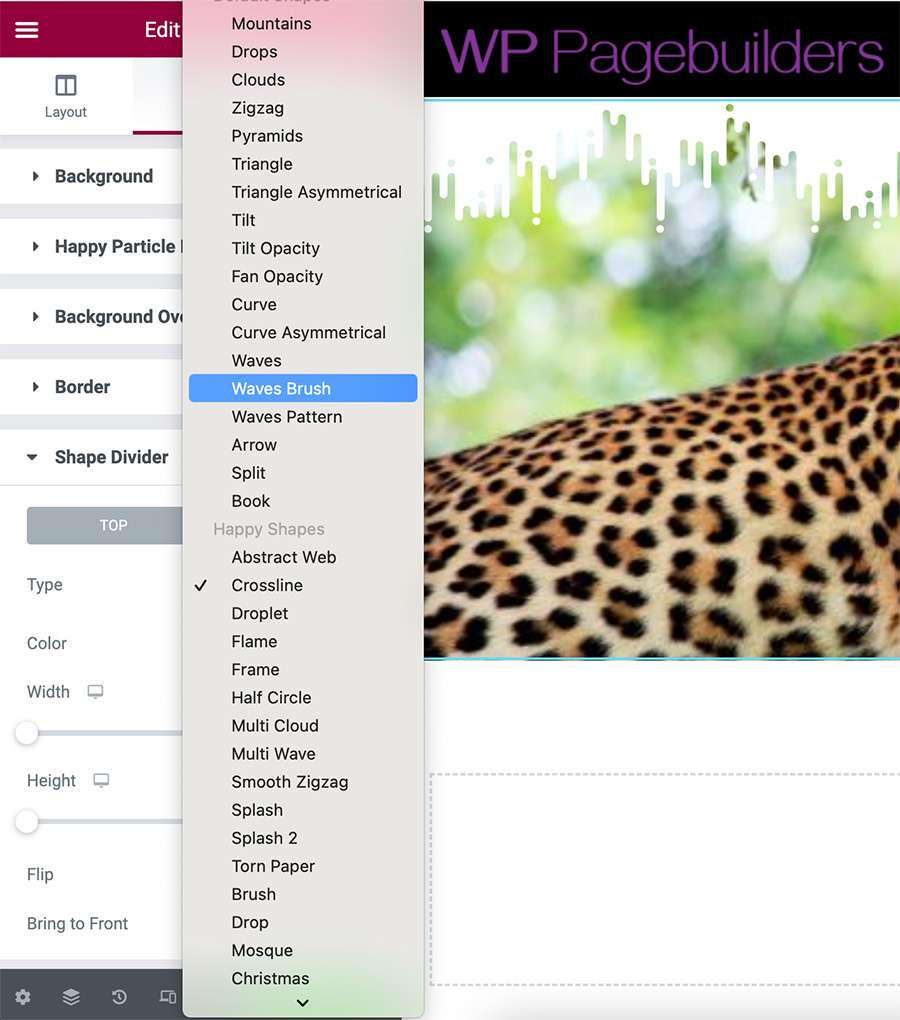
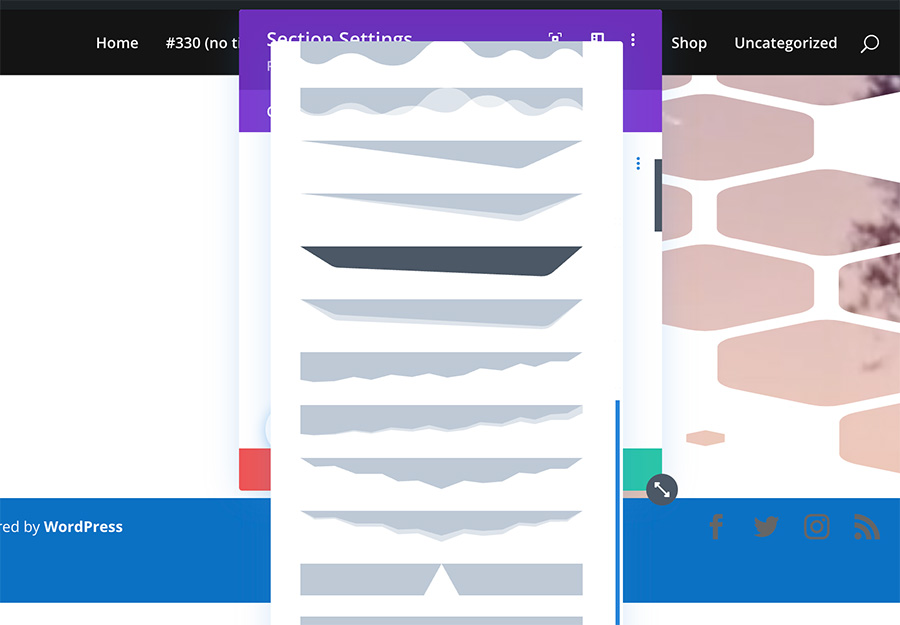
– Divisore di forma
Un divisorio di forma ti consente di decorare l'area inferiore o superiore di una sezione aggiungendo una determinata forma. Sia Divi che Elementor ti consentono di aggiungere un divisore di forma a una sezione.
Ci sono oltre 20 opzioni di divisori di forma offerte da Elementor e Divi. Quando aggiungi un divisore di forma in Elementor, ti viene fornito solo l'elenco dei nomi dei divisori. Mentre sei in Divi, ti vengono fornite le anteprime dei divisori.


– Mascheratura dell'immagine
In Elementor, puoi trasformare un'immagine quadrata o rettangolare in una determinata forma grazie alla funzione di mascheramento dell'immagine nativa. Ci sono sei forme predefinite tra cui puoi scegliere: cerchio, fiore, schizzo, triangolo, blog, esagono. Puoi anche creare una forma personalizzata creando un'immagine SVG.
Divi non ha alcuna funzione di mascheramento dell'immagine nativa.
| Elementor | Divi | |
| Fornitore di icone | Carattere fantastico | Icone native di Divi, Font Awesome |
| Video di sfondo | sì | sì |
| Presentazione di sfondo | sì | No |
| Maschera di sfondo | No | sì |
| Motivo di sfondo | No | sì |
| Divisore di forma | sì | sì |
| Mascheratura dell'immagine | sì | No |
Colore ed effetti
– Colori globali
Il colore globale è una funzione utile, soprattutto se crei spesso siti Web composti da molte pagine. Utilizzando un colore globale, puoi modificare i colori su più elementi, sulla stessa pagina o su pagine diverse, con un solo clic.
Sia Elementor che Divi sono dotati di funzionalità globali. Puoi leggere questo post per imparare come usare il colore globale in Elementor. Mentre per Divi, puoi leggere questo post.
– Gradienti
Se ti piace giocare con i gradienti, Divi potrebbe essere un'opzione più adatta. Il motivo è che Divi ti consente di aggiungere più colori (più di due) a due del tuo gradiente. La funzione avanzata del gradiente di Divi può essere utilizzata su qualsiasi elemento che supporti il gradiente. Da sfondo sezione, sfondo riga, sfondo colonna, al pulsante.
La funzione gradiente di Elementor supporta solo due colori.
– Sovrapposizione di sfondo
Quando si modella una sezione o una colonna in Divi, è possibile aggiungere un'immagine come sfondo. Per rendere più visibile il contenuto della sezione o della colonna, potresti voler aggiungere una sovrapposizione.
Elementor ha un blocco delle impostazioni nel pannello delle impostazioni dedicato all'aggiunta di una sovrapposizione di sfondo. Puoi usare se un colore solido o una sfumatura. Divi ti consente anche di aggiungere una sovrapposizione di sfondo (solida e sfumata) proprio come Elementor.
– Modalità di fusione
Se usi spesso Photoshop e altri strumenti di modifica delle immagini, devi già avere familiarità con il termine "modalità fusione". Questa funzione ti consente di mescolare due elementi per farli sfumare nella stessa tonalità di colore.
Elementor e Divi sono dotati di questo tipo di funzionalità, che ti consente di fondere due elementi nella stessa tonalità di colore. In Elementor, l'opzione per aggiungere la modalità di fusione è disponibile solo nel widget Titolo. Mentre sei su Divi, puoi aggiungere la modalità di fusione sull'immagine di sfondo, sul modulo Immagine, sul modulo Testo e altri moduli.
– Filtri CSS
I filtri CSS sono una funzione che ti consente di applicare determinati effetti a un'immagine sul tuo progetto. Con la funzione, non è necessario modificare l'immagine utilizzando Photoshop per aggiungere effetti come sfocatura, seppia e così via. Invece, devi solo ridimensionare la tua immagine e quindi caricarla subito.
In Elementor, hai cinque opzioni di filtro CSS. Mentre in Divi, ci sono 8 opzioni di filtro CSS tra cui puoi scegliere:
Filtri CSS in Elementor
- Sfocatura
- Luminosità
- Contrasto
- Saturazione
- Tinta
Filtri CSS in Divi
- Tinta
- Saturazione
- Luminosità
- Contrasto
- Invertire
- Seppia
- Opacità
- Sfocatura
– Box Ombra

L'immagine sopra è un esempio di box shadow che puoi impostare su Elementor e Divi. L'ombra della scatola stessa può essere aggiunta a tutti gli elementi, sia su Elementor che Divi. Dalla sezione, colonna, ai widget (chiamati moduli in Divi).
| Elementor | Divi | |
| Colori globali | sì | sì |
| Gradienti | Solo due colori | Più di due colori |
| Sovrapposizione di sfondo | sì | sì |
| Modalità di fusione | sì | sì |
| Filtri CSS | 5 opzioni | 8 opzioni |
| Box Ombra | sì | sì |
Tipografia
– Tipografia globale
La tipografia globale è utile quanto il colore globale. Scoprirai quanto è utile quando crei un sito Web composto da un numero di pagine. Con la tipografia globale, puoi modificare le impostazioni tipografiche su molte aree con un solo clic.

La tipografia globale, così come il colore globale, come accennato in precedenza, possono farti risparmiare molto tempo nella modifica del tuo sito web.
Elementor è un page builder che ha questo tipo di funzionalità. Sfortunatamente, Divi non ha di gran lunga una caratteristica del genere.
– Controllo tipografico
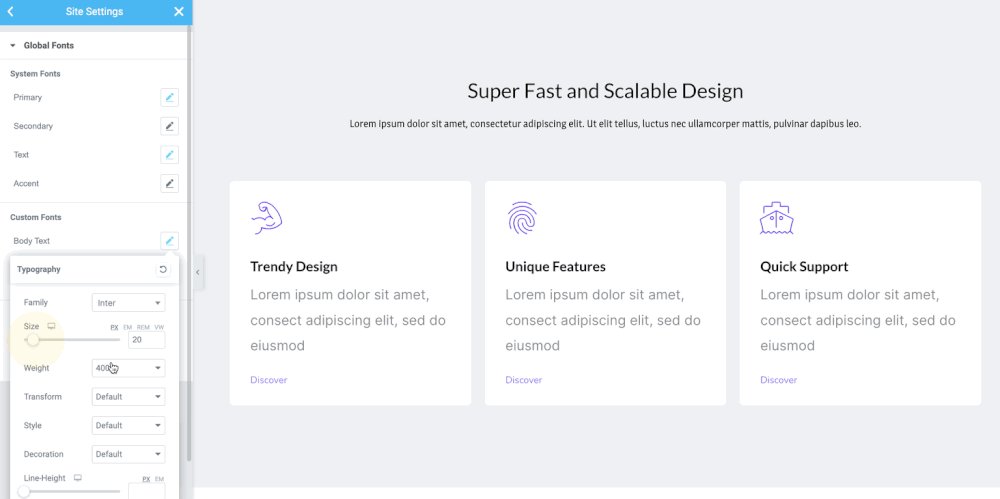
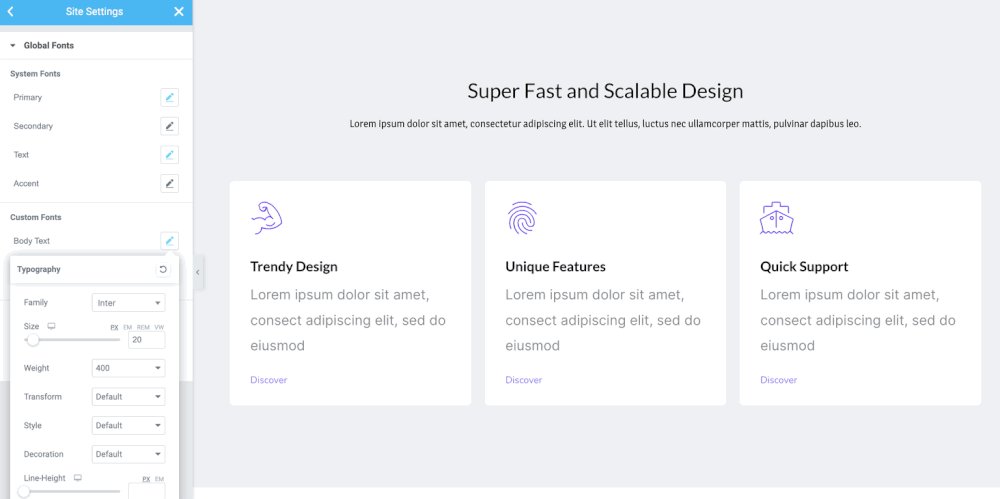
La possibilità di personalizzare un carattere è la funzionalità che otterrai dai plug-in per la creazione di pagine come Elementor e Divi Builder. La funzione di modifica dal vivo ti consente di vedere le modifiche in tempo reale. In Elementor e Divi, puoi personalizzare un carattere impostando le dimensioni, il peso e così via.
Sono disponibili le seguenti opzioni di impostazione per personalizzare un font in Elementor e Divi:
- Colore
- Dimensione
- Il peso
- Trasforma (maiuscolo, minuscolo, maiuscolo)
- Stile (normale, corsivo, obliquo)
- Decorazione (sottolineato, sopralineato, rigato)
- Altezza della linea
- Spaziatura del carattere
- Spaziatura delle parole
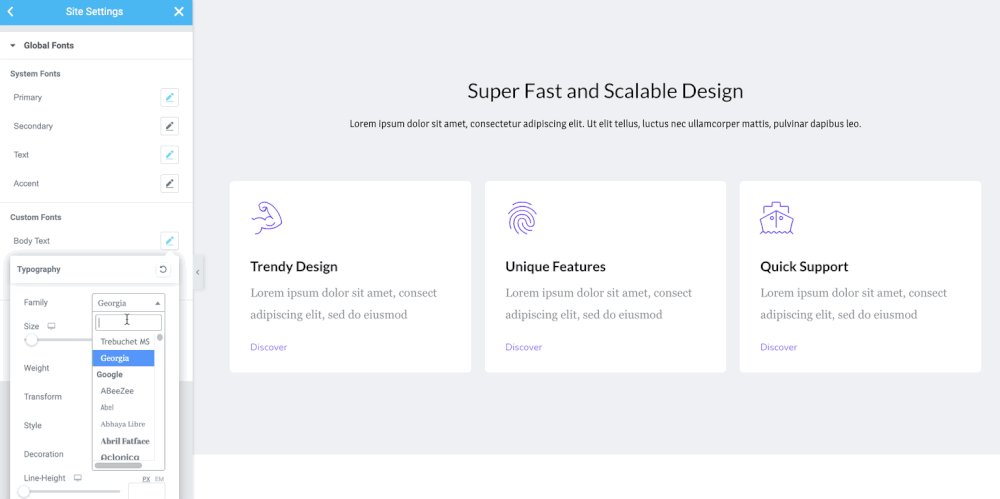
Che si tratti di Elementor o Divi, l'anteprima dei caratteri è disponibile per consentirti di visualizzare in anteprima una famiglia di caratteri prima di utilizzarla.
– Caratteri personalizzati
La stragrande maggioranza degli strumenti di progettazione odierni utilizza Google Fonts per aggiungere la libreria di caratteri al proprio editor. Elementor e Divi non fanno eccezione. In Divi, hai un'opzione per disabilitare i caratteri di Google per semplificare le opzioni dei caratteri.
Per un determinato progetto di sito Web, potresti invece voler utilizzare caratteri personalizzati. Sia Elementor che Divi lo rendono possibile se desideri utilizzare il tuo carattere. In Divi, i tipi di file consentiti per i caratteri personalizzati sono TTF e OTF. In Elementor, puoi caricare TTF e WOFF.
Se utilizzi Adobe Fonts, Elementor supporta l'integrazione con Adobe Fonts per consentirti di utilizzare un font da Adobe Fonts senza prima scaricare il file del font. Divi non supporta l'integrazione con Adobe Font. Quindi, devi prima scaricare il file del carattere per utilizzare un carattere da Adobe Fonts.
| Elementor | Divi | |
| Tipografia globale | sì | No |
| Controllo tipografico | sì | sì |
| Caratteri personalizzati | sì | sì |
Disposizione
– Layout di pagina
In Elementor, prima di iniziare a creare il design della tua pagina, puoi prima impostare il layout della pagina. Sono disponibili quattro opzioni di layout di pagina tra cui scegliere:

- Predefinito: il layout di pagina predefinito impostato da Impostazioni sito
- Elementor Canvas: il layout della pagina vuota. Senza intestazione e piè di pagina
- Elementor a larghezza intera: simile a Elementor Canvas, ma con intestazione e piè di pagina
- Tema: il modello di pagina predefinito del tuo tema
Divi non ha opzioni di impostazione per impostare il layout della pagina dal suo editor. In Divi, il contenitore (sezione) viene impostato automaticamente a larghezza intera. Se vuoi che la tua pagina abbia una dimensione specifica (ad es. 1200px), puoi impostare la dimensione delle righe (puoi impostare la larghezza predefinita della riga tramite Personalizzatore tema).
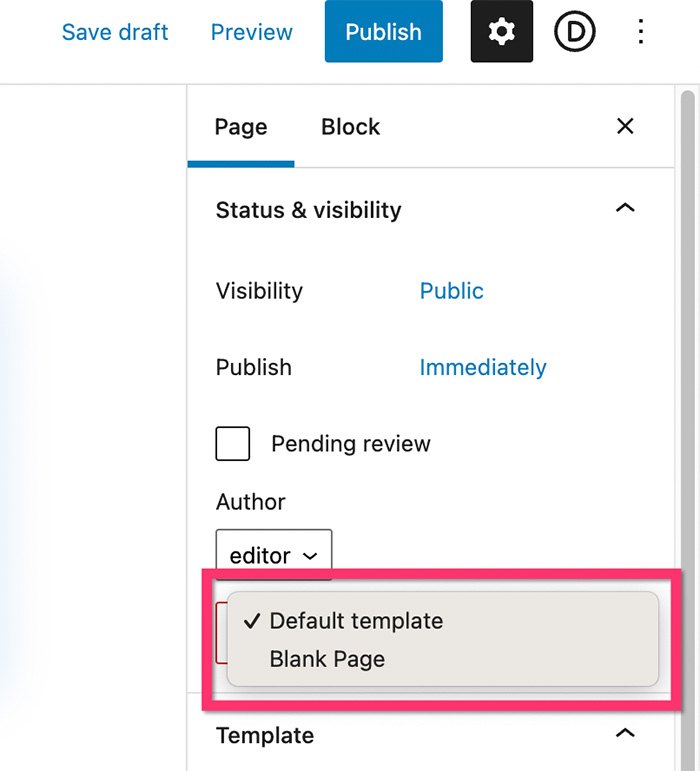
Divi permette anche di creare una pagina vuota (senza piè di pagina e barra laterale). Tuttavia, è necessario impostarlo tramite il pannello delle impostazioni di Gutenberg invece del pannello delle impostazioni di Divi Builder.

– Posizionamento personalizzato
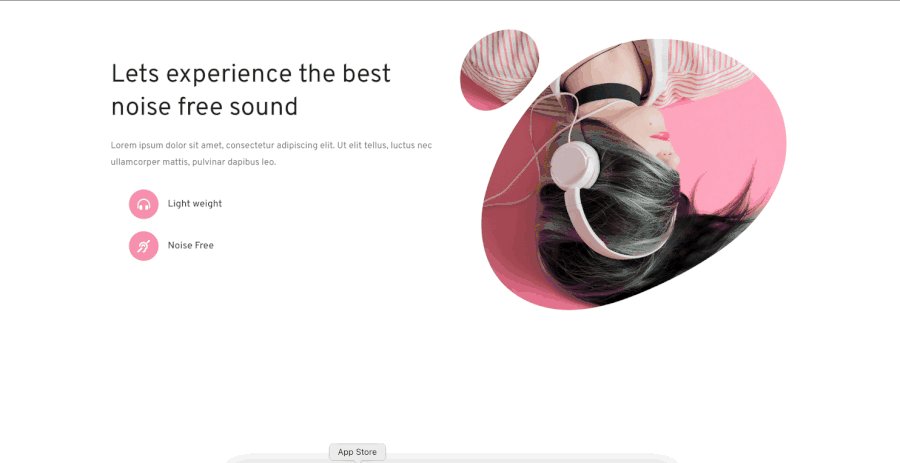
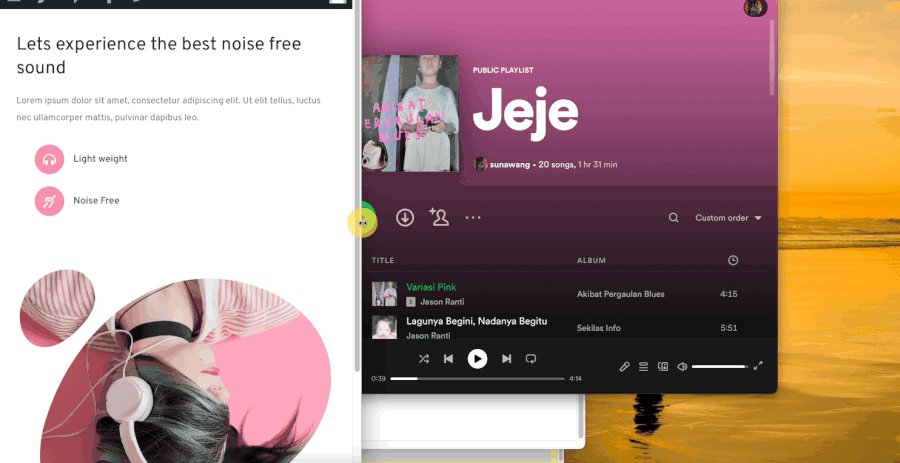
Il posizionamento personalizzato ti consente di posizionare un elemento in qualsiasi punto del tuo progetto. Con questa funzione, puoi ottenere un determinato layout di progettazione. Ecco l'esempio:

Come puoi vedere nello screenshot qui sopra. Ci sono cinque elementi che circondano l'immagine nell'area centrale. Il layout come sopra può essere ottenuto grazie al posizionamento personalizzato.
Il posizionamento personalizzato funziona posizionando un elemento in base alla posizione verticale e orizzontale dello schermo del dispositivo, non del contenitore. Che si tratti di Elementor o Divi, puoi ottenere un layout di design come quello sopra.
– Margine e riempimento
Margine e riempimento sono le funzioni di impostazione che puoi utilizzare per impostare lo spazio tra un determinato elemento e altri elementi attorno ad esso. In Elementor e Divi, puoi impostare il margine e il riempimento su tutti gli elementi. Dalla sezione, colonna, ai widget (moduli).
– Indice Z
Z-index è una proprietà CSS che specifica l'ordine di stack di un elemento. Un elemento con un ordine di stack maggiore è sempre davanti a un elemento con un ordine di stack inferiore. Sia Elementor che Divi ti consentono di impostare il valore z-index di un elemento.
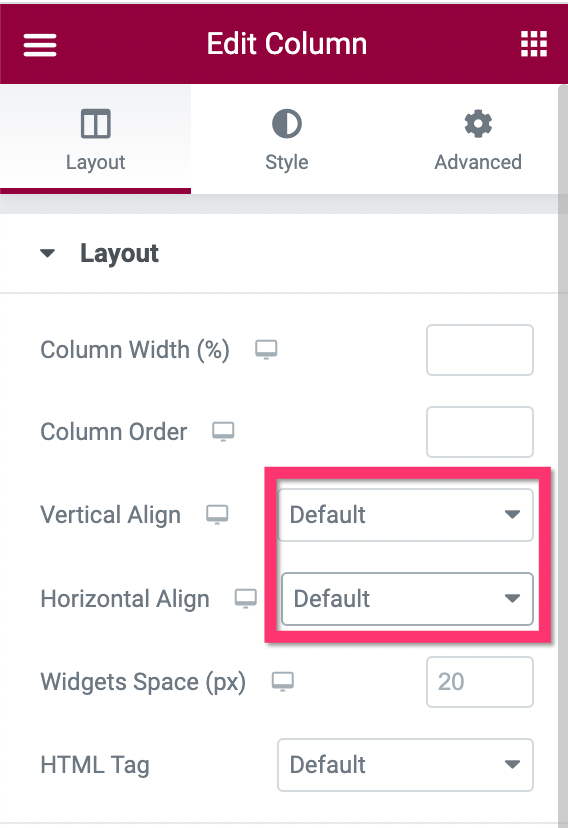
– Allineamento Flexbox
L'allineamento Flexbox consente di allineare e distribuire gli elementi su ciascuna colonna all'interno di una sezione, verticalmente o orizzontalmente.
In Elementor, puoi impostare l'allineamento flexbox dalla colonna delle impostazioni. Ci sono opzioni di impostazione integrate tra cui puoi scegliere come mostrato di seguito:

Divi supporta anche l'allineamento flexbox. Tuttavia, è necessario aggiungere un determinato codice CSS, il che è problematico per i principianti. Soprattutto per coloro che non hanno conoscenze CSS.
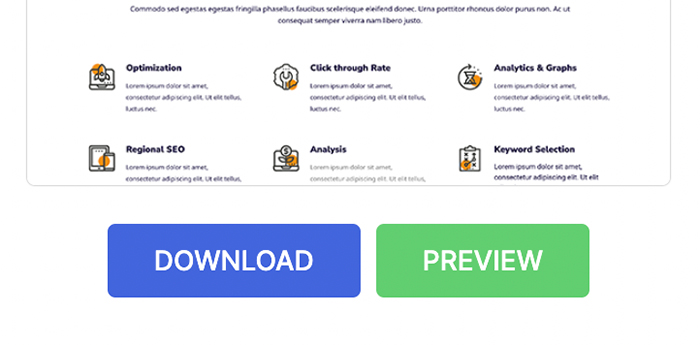
– Posizionamento in linea
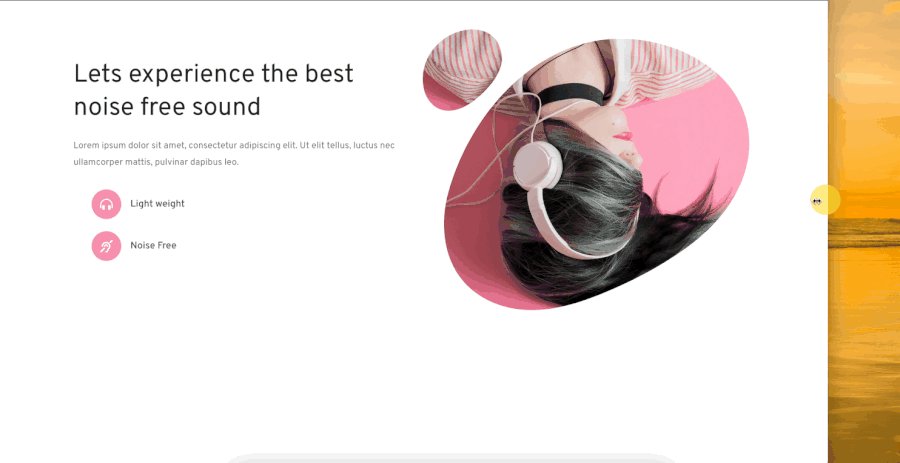
Il posizionamento in linea consente di posizionare due elementi uno accanto all'altro all'interno di una colonna. Dai un'occhiata allo screenshot seguente.

Come puoi vedere, ci sono due pulsanti affiancati. Questi pulsanti, così come l'immagine sopra di essi, si trovano nella stessa colonna. Il layout del design come quello sopra può essere ottenuto grazie alla funzione di posizionamento in linea.
In Elementor, puoi facilmente impostare un posizionamento in linea di un elemento poiché Elementor ha un'opzione di impostazione integrata per farlo. In Divi, devi aggiungere il codice CSS per impostare il posizionamento in linea su un elemento.
| Elementor | Divi | |
| Personalizzazione del layout | sì | No |
| Posizionamento personalizzato | sì | sì |
| Margine e riempimento | sì | sì |
| Indice Z | sì | sì |
| Allineamento Flexbox | sì | Richiede codice CSS |
| Posizionamento in linea | sì | Richiede codice CSS |
Design reattivo
– Punti di interruzione personalizzati
Il layout di una pagina Web è diverso su ciascun dispositivo. Segue la dimensione dei dispositivi dello schermo.
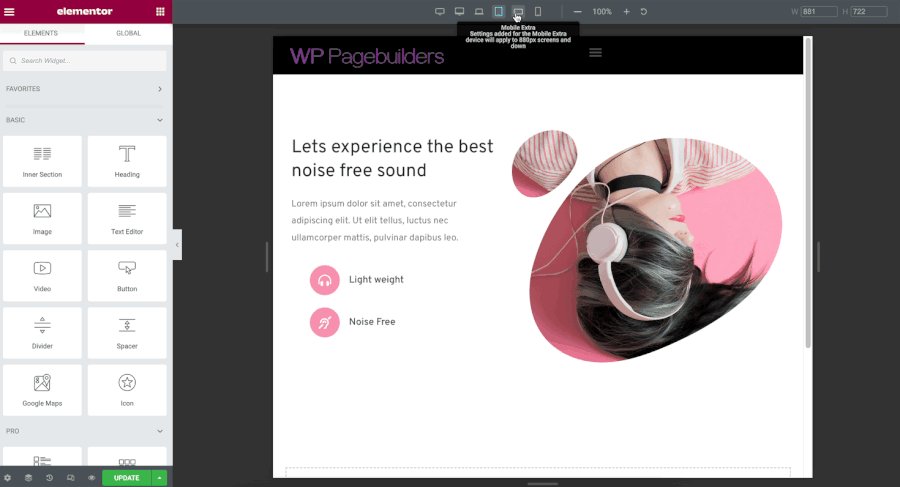
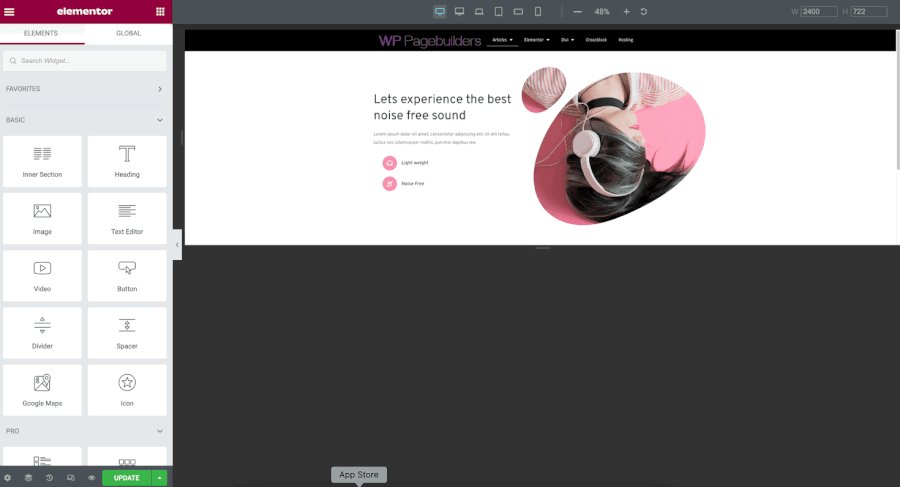
In Elementor e Divi, puoi ottimizzare il layout del tuo design su tre tipi di dispositivi (desktop, tablet e dispositivo). E se volessi ottimizzare il tuo design per dispositivi con una dimensione dello schermo specifica (ad esempio, un desktop con schermo grande)?
In Elementor, puoi aggiungere un punto di interruzione personalizzato, che è abbastanza utile se devi ottimizzare il tuo design per un tipo di dispositivo che ha una dimensione dello schermo specifica. Dopo aver aggiunto un nuovo punto di interruzione personalizzato, avrai una nuova opzione del dispositivo nell'editor per ottimizzare il tuo design.

A differenza di Elementor, Divi non ha funzionalità native per aggiungere punti di interruzione personalizzati. Puoi ottimizzare il tuo design solo per i tipi di dispositivi predefiniti disponibili nell'editor: desktop, tablet e smartphone.
Per tua informazione, ecco le dimensioni dello schermo dei tipi di dispositivo:
- Schermo panoramico: 2400 px
- Desktop: 1209px
- Computer portatile: 1025px
- Tablet: 881px
- Cellulare (smartphone): 360px
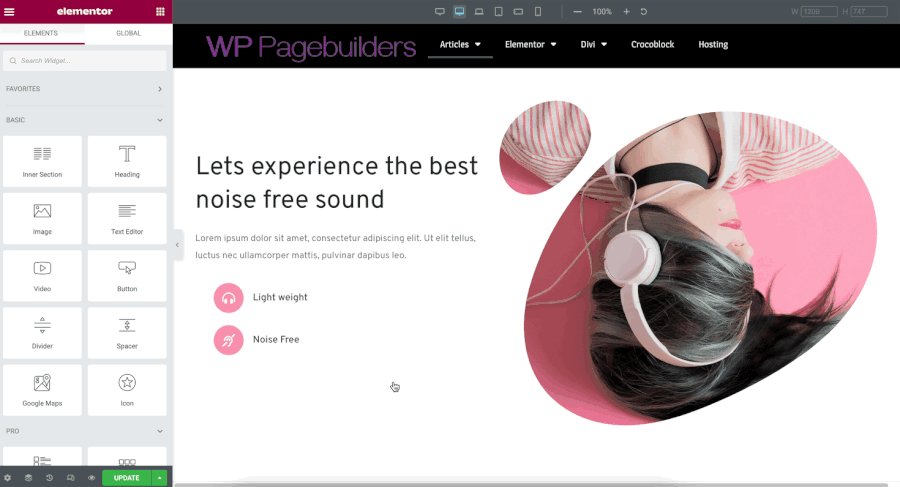
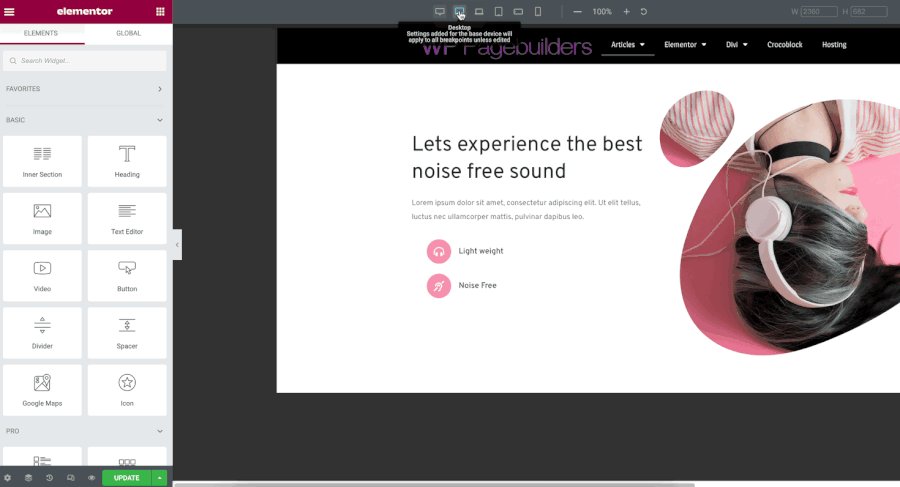
– Inverti colonne
Quando hai una sezione composta da due colonne (o più), la prima colonna (più a sinistra) verrà posizionata in alto sul dispositivo mobile. Dai un'occhiata alla seguente GIF animata.

Per un certo motivo, potresti voler posizionare la seconda colonna in alto. In Elementor, puoi ottenerlo senza sforzo grazie alla funzione di inversione della colonna integrata.

Divi ti consente anche di impostare l'inversione di colonna su una sezione. Tuttavia, devi occuparti del codice CSS.
– Mostra/Nascondi elementi
Quando crei un design reattivo con Elementor o Divi, non tutti gli elementi devono essere visualizzati sul dispositivo mobile a causa dell'area limitata sullo schermo. Che si tratti di Elementor o Divi, ti consente di nascondere un determinato elemento (sezione, colonna o widget/modulo) su tipi di dispositivi specifici.
| Elementor | Divi | |
| Punti di interruzione personalizzati | sì | No |
| Colonne inverse | sì | No |
| Mostra/Nascondi elementi | sì | sì |
Moti e interazioni
– Effetti di scorrimento
L'effetto di scorrimento consente di aggiungere uno o più effetti a un elemento in base allo scorrimento della pagina. Ciò significa che l'effetto si verificherà solo quando la pagina viene fatta scorrere verso il basso o verso l'alto. Sia Elementor che Divi sono dotati di questa funzione. Puoi applicare i seguenti effetti di scorrimento al tuo design:
Elementor:
- Movimento verticale
- Movimento orizzontale
- Trasparenza
- Ridimensionamento su/giù
- Rotante
- Sfocatura
Divi:
- Movimento verticale
- Movimento orizzontale
- Dissolvenza in entrata/in uscita
- Ridimensionamento su/giù
- Rotante
- Sfocatura
Gli effetti di scorrimento possono essere applicati a sezioni, colonne e widget/moduli.
– Effetti del mouse
Gli effetti del mouse ti consentono di aggiungere un effetto extra a un determinato elemento del tuo design per cui l'effetto si verifica in base al movimento del cursore. Elementor viene fornito con questa funzione mentre Divi non ne ha una.
Ci sono due effetti del mouse che puoi applicare in Elementor: Mouse Track e 3D Tilt
– Animazione al passaggio del mouse e Trasformazione CSS
Vuoi aggiungere un effetto che si verifica solo al passaggio del mouse?
Elementor e Divi sono dotati di effetti al passaggio del mouse integrati che puoi utilizzare per applicare l'effetto al passaggio del mouse a una sezione, una colonna e un widget/modulo. È possibile, ad esempio, applicare diversi livelli di opacità a un'immagine in stato normale e al passaggio del mouse. Puoi anche aggiungere facilmente effetti al passaggio del mouse come restringimento, pulsazioni e così via.
Inoltre, Elementor e Divi vengono forniti anche con CSS Transform che puoi applicare su entrambi gli stati (normale e hover).
Elementor:
- Ruotare
- Compensare
- Scala
- Capovolgi orizzontalmente
- Capovolgi verticalmente
Divi:
- Scala
- Tradurre
- Ruotare
- Storto
- Origine
– Animazioni di ingresso e uscita
Le animazioni di ingresso e uscita sono funzioni standard disponibili su un generatore di pagine. In Elementor, hai più di dieci animazioni di ingresso e uscita tra cui scegliere. Mentre sei in Divi, hai solo sette opzioni (dissolvenza, scorrimento, rimbalzo, zoom, capovolgi, piega e rotola). Che si tratti di Elementor o Divi, ti consente di impostare la velocità dell'animazione.
Elementor:
- Dissolvenza
- Ingrandisci
- Rimbalzo
- Diapositiva
- Ruotare
- Polso
- Elastico
- Scuotere
- Scuotere la testa
- Oscillazione
- Tada Wooble
- Jello
Divi:
- Dissolvenza
- Diapositiva
- Rimbalzo
- Ingrandisci
- Flip
- Piega
- Rotolo
– Parallasse
La parallasse si riferisce a un comportamento in background che si muove a un ritmo più lento rispetto al primo piano. Puoi applicare la parallasse a una sezione e a una colonna.
Divi offre un solo effetto di parallasse, mentre Elementor offre sei effetti di parallasse come segue:
- Scorrimento verticale
- Scorrimento orizzontale
- Trasparenza
- Sfocatura
- Ruotare
- Scala
– Effetti appiccicosi
Con gli effetti permanenti, puoi impostare un elemento in modo che sia sempre visibile quando la pagina scorre verso il basso. La funzione è particolarmente utile quando si crea un'intestazione personalizzata utilizzando il generatore di temi.
Sia Elementor che Divi ti consentono di aggiungere un effetto appiccicoso a un elemento. Puoi impostare un elemento in modo che rimanga in basso o in alto. È inoltre possibile impostare il valore di offset per l'applicazione dell'effetto appiccicoso.
| Elementor | Divi | |
| Effetti di scorrimento | sì | sì |
| Effetti del mouse | sì | No |
| Animazione al passaggio del mouse e trasformazione CSS | sì | sì |
| Animazioni di ingresso e uscita | sì | sì |
| Parallasse | sì | sì |
| Effetti appiccicosi | sì | sì |
La linea di fondo
Elementor e Divi sono ottimi strumenti per creare i tuoi progetti di siti Web WordPress. Ti consentono di creare bellissimi siti Web con meno sforzo grazie alle ampie funzionalità di design. Che si tratti di Elementor o Divi, puoi impostare facilmente il riempimento e il margine tra gli elementi, impostare le dimensioni, applicare effetti di animazione e così via. Tutte le modifiche vengono applicate in tempo reale all'editor. Inoltre, puoi anche ottimizzare il tuo design su qualsiasi tipo di dispositivo grazie alla funzione di modifica reattiva offerta dai due.
Prima di scegliere quale generatore di pagine desideri utilizzare per i tuoi progetti, potresti voler imparare le funzionalità dettagliate offerte dai due per primi.
Come hai letto sopra, sia Elementor che Divi hanno caratteristiche di design simili, con alcune differenze su alcuni dettagli. Ad esempio, Elementor ti consente di impostare l'impostazione tipografica globale mentre Divi no. Al contrario, Divi ti consente di creare una sfumatura multicolore mentre Elementor ti consente solo di creare una sfumatura con un massimo di due colori. Qualunque sia l'opzione che alla fine scegli, assicurati che possano soddisfare le tue esigenze per portare a termine i tuoi progetti.
