Confronto della velocità tra Elementor e WPBakery: qual è il più veloce? (2021)
Pubblicato: 2021-07-12Stai cercando di decidere tra Elementor e il page builder di WPBakery? In questa guida, rispondiamo alla domanda cruciale: quale ti darà un sito WordPress più veloce?
Entrambi sono dotati di un'intuitiva interfaccia drag-and-drop che autorizza sviluppatori e designer, consentendo loro di creare pagine WordPress in pochi minuti. Ma a che punto sono in termini di velocità e prestazioni?
Il page builder di WPBakery ( meglio noto come Visual Composer ) ha ora 10 anni! Il suo successo è in parte dovuto alla sua strategia di raggruppamento: molti temi premium popolari hanno integrato WPBakery nelle loro demo dal 2011. Questo è stato uno dei primi costruttori di pagine ad essere sul mercato.
Elementor è stato un enorme successo sin dalla sua uscita nel 2016, con oltre 5 milioni di installazioni attive. Il successo è arrivato un po' dopo, ma ora è diventato il primo generatore di pagine utilizzato su WordPress.
Elementor e WPBakery sono entrambe opzioni molto popolari per il web design e la personalizzazione: non sbaglierai con nessuno dei due builder. Tuttavia, possiamo dire lo stesso per le loro prestazioni?
Eseguiamo alcuni test per vedere quale page builder è più veloce. Questo dovrebbe aiutarti con il tuo prossimo progetto.
| Cose da sapere sui due prodotti WPBakery: WPBakery Page Builder (2011): controlla l'interno della tua pagina. È il nuovo nome dato al generatore di pagine, precedentemente noto come Visual Composer. ( Usiamo questo nel nostro controllo delle prestazioni. ) Visual Composer Website Builder (2017): applicazione basata su ReactJS che consente di progettare un sito Web completo, inclusi intestazioni, piè di pagina e barre laterali. È più simile a un costruttore di siti Web che puoi confrontare con Elementor Pro. |
Come testeremo le prestazioni di Elementor e WPBakery Page Builder
Per testare le prestazioni di Elementor e WPBakery, eseguiremo tre test di velocità separati per i page builder con le seguenti impostazioni:
- Il tema utilizzato: Twenty Twenty-One theme
- Generatori di pagine testati: Elementor e WPBakery
- Strumenti per le prestazioni: Google PageSpeed Insight e WebPageTest
Ci saranno tre scenari:
️ Scenario n. 1: testeremo semplicemente la velocità senza alcun contenuto proveniente dal generatore di pagine: il tema, nessun generatore di pagine, nessun WP Rocket.
️ Scenario n. 2: sullo stesso sito Web, creeremo una semplice pagina con ogni builder e confronteremo i risultati delle prestazioni. Per motivi di uguaglianza, userò il modulo e i widget equivalenti su ogni builder. I modelli di home page provengono dalle librerie Elementor e WPBakery. Per cercare di mantenere le cose il più eque possibile, ecco cosa aggiungerò:
- Un'intestazione dell'eroe con un'immagine di sfondo (l'immagine dell'elemento è 150 KB)
- Un'intestazione eroe con un'immagine per WP Bakery (l'immagine di WP Bakery è 152 KB)
- Testimonianze di 4 piccole immagini con Elementor (4 KB per immagine)
- 2 testimonianze di immagini di piccole dimensioni con WPBakery Page Builder (4 KB per immagine: sono le stesse su entrambi i builder )
- Un video YouTube incorporato
- Una sezione di testo e icone
- Pulsante/invito all'azione
- Testimonianza di clienti fittizi
- FAQ Fisarmonica
- Un modulo casuale in base a ciò che è disponibile nel builder
️ Scenario #3: misureremo le prestazioni all'attivazione del plug-in della cache di WP Rocket. Questo ti darà un'idea del tipo di ottimizzazione delle prestazioni che puoi aspettarti se stai utilizzando un plug-in come WP Rocket.
Per fornire un'esperienza utente eccezionale a lungo termine, dovresti sempre valutare la velocità del tuo sito web. Vediamo quali KPI misureremo nel nostro audit di performance:
- Grado di prestazione complessivo
- Tempo completamente caricato della homepage
- Dimensione totale della pagina
- Le metriche delle prestazioni di Lighthouse, ovvero:
- I punteggi di Core Web Vitals (Pittura con contenuto più grande, Spostamento del layout cumulativo, Ritardo del primo input)
- Indice di velocità, tempo per l'interattività, tempo di blocco totale, primo dipinto contenuto.
| Nota importante sul ritardo del primo input : il FID richiede un utente reale e quindi non può essere misurato in laboratorio. Per la nostra verifica, stiamo utilizzando un nuovissimo sito di test che non ha ancora dati provenienti da utenti reali. Nel nostro caso, non saremo in grado di misurare il FID ma il Total Blocking Time (TBT), che è una metrica misurabile in laboratorio, si correla bene con il FID. Pertanto, qualsiasi ottimizzazione che migliora il TBT, dovrebbe anche migliorare il FID per i tuoi utenti. |
Abbiamo fatto il lavoro pesante per te, ma se sei interessato a eseguire il tuo audit, segui la nostra guida completa su come testare il tuo sito WordPress e misurare i risultati della velocità.
Risultati del test di velocità Elementor vs WPBakery
Sei un marketer, uno sviluppatore o un professionista del web e devi prendere decisioni difficili al volo. Qual è il generatore di pagine più veloce? In quale vale la pena investire? Bene, se vuoi sapere quale di questi due plugin ti farà risparmiare tempo senza rallentare il tuo sito, resta con noi!
Veniamo ai dati!
Scenario n. 1 – Nessun Page Builder e nessun WP Rocket

Ecco i dati utilizzando il tema WordPress predefinito 2021 (nessun generatore di pagine – nessun WP Rocket).
| Punteggio KPI | |
| Grado di prestazione complessivo (PSI) | 99 |
| Dimensioni della pagina | 250 kb |
| Richieste HTTP | 9 |
| Tempo di caricamento completo della home page | 737 ms |
| La più grande vernice contenta | 0,7 sec |
| Prima pittura contenta | 0,6 sec |
| Spostamento cumulativo del layout | 0 ms |
| Indice di velocità | 0,9 sec |
| Tempo di interattivo | 0,6 ms |
| Tempo di blocco totale | 0 ms |
Il mio sito Web è piuttosto veloce, il che ha senso visto che non ci sono quasi contenuti su di esso. Ora ravviviamo le cose costruendo una vera home page con i page builder.
️ Scenario n. 2: contenuto con Page Builders – Nessun WP Rocket
Ecco i nuovi risultati delle prestazioni quando creiamo una home page simile utilizzando entrambi i page builder di WordPress più un modello scelto dalla libreria.
| Pagina creata con Elementor | Pagina creata con WPBakery |
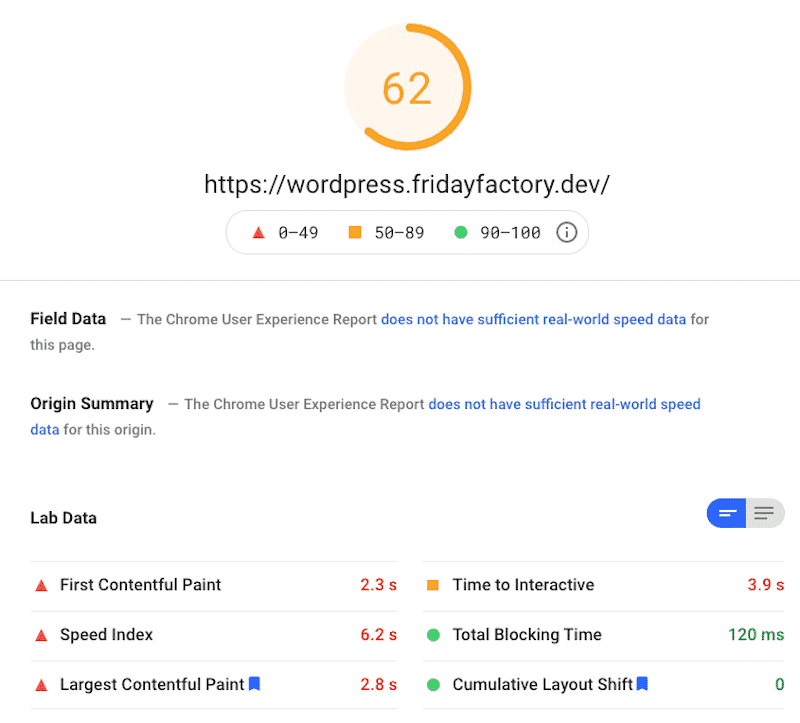
️ Risultati delle prestazioni di Elementor:
| Punteggio KPI | |
| Grado di prestazione complessivo (PSI) | 62 |
| Dimensioni della pagina | 2.287 KB |
| Richieste HTTP | 19 |
| Tempo di caricamento completo della home page | 3,2 sec |
| La più grande vernice contenta | 2,8 sec |
| Prima pittura contenta | 2,3 sec |
| Spostamento cumulativo del layout | 0 |
| Indice di velocità | 6,2 sec |
| Tempo di interattivo | 3,9 sec |
| Tempo di blocco totale | 120 ms |
Il mio sito Web è diventato leggermente più lento dopo aver pubblicato la home page creata con Elementor: era prevedibile poiché abbiamo aggiunto alcuni contenuti alla pagina . I miei indicatori ora sono orientati verso i colori arancione e rosso:

Il generatore di pagine di Elementor ha influito sulle mie prestazioni complessive e ha trasformato le mie metriche FCP, SI e LCP nell'area rossa. TBT e CLS rimangono stabili, tuttavia, il che è incoraggiante per il completamento visivo e la stabilità.
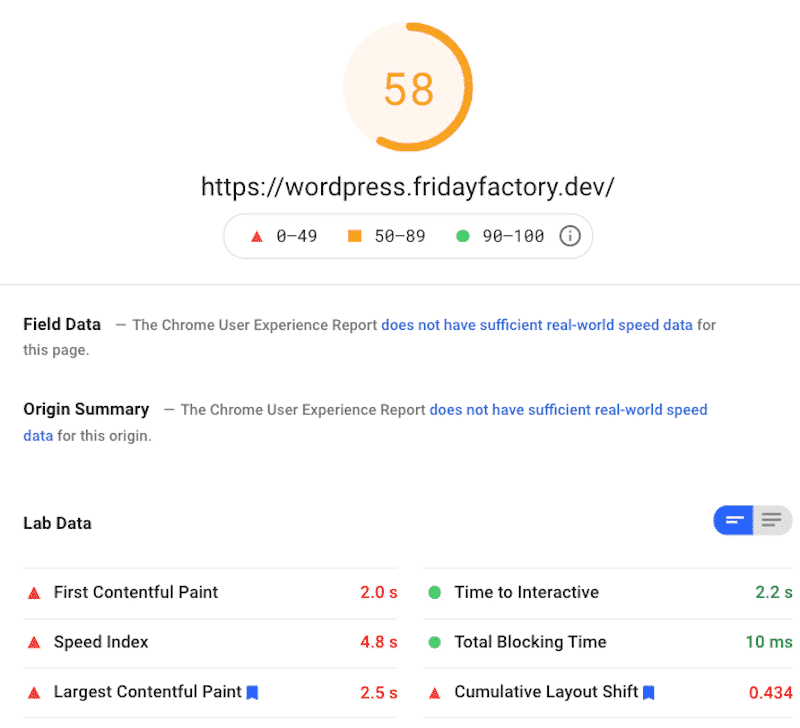
️ Risultati delle prestazioni di WPBakery:
| Punteggio KPI | |
| Grado di prestazione complessivo (PSI) | 58 |
| Dimensioni della pagina | 2.040 KB |
| Richieste HTTP | 20 |
| Tempo di caricamento completo della home page | 4,9 sec |
| La più grande vernice contenta | 2,5 sec |
| Prima pittura contenta | 2 sec |
| Spostamento cumulativo del layout | 0,434 |
| Indice di velocità | 4,8 sec |
| Tempo di interattivo | 2,2 sec |
| Tempo di blocco totale | 10 ms |
A livello globale, il mio sito Web è diventato più lento dopo aver creato la home page con WPBakery e, di nuovo, sono nella zona arancione (58/100). Sebbene i KPI non siano male, il tempo di caricamento della mia home page rimane piuttosto alto (4,9 s da WebPageTest.org).
Il lato positivo è che abbiamo ottenuto due punteggi verdi in PSI, ma sfortunatamente le altre quattro metriche di Lighthouse sono in rosso:

Completiamo finalmente il nostro confronto tra Elementor e WPBakery.
️ Elementor vs WPBakery – Risultati delle prestazioni:
| Elementor | Panetteria WP | |
| Grado di prestazione complessivo (PSI) | 62 | 58 |
| Dimensioni della pagina | 2.287 KB | 2.040 KB |
| Richieste HTTP | 19 | 20 |
| Tempo di caricamento completo della home page | 3,2 sec | 4.027 sec |
| La più grande vernice contenta | 2,8 sec | 2,5 sec |
| Prima pittura contenta | 2,3 sec | 2 sec |
| Spostamento cumulativo del layout | 0 | 0,434 |
| Indice di velocità | 6,2 sec | 4,8 sec |
| Tempo di interattivo | 3,9 sec | 2,2 sec |
| Tempo di blocco totale | 120 ms | 10 ms |
Ci sono alcune aree in cui WP Bakery ha il sopravvento su Elementor, ma nel complesso daremmo un vantaggio a Elementor per il suo livello di prestazioni superiore.
Un aspetto positivo dell'utilizzo di un creatore di siti Web automatizzato come Elementor o WPBakery è quanto tempo e sforzi vengono ridotti dalla creazione di qualcosa da soli, il tutto senza sacrificare nemmeno la qualità! È vero, a volte non abbiamo l'energia, il tempo o l'esperienza per progettare un sito Web da zero, ed è proprio qui che i page builder tornano utili...

Il fatto è che per creare modelli o demo attraenti pronti all'uso, gli sviluppatori devono utilizzare un bel po' di CSS e JS. Tutti questi file possono sovraccaricare il tuo sito e aumentare i tempi di caricamento, come abbiamo visto nella nostra analisi precedente.
Per fortuna, WP Rocket ottimizza il tuo sito web creato con Elementor o WPBakery, quindi non ci vogliono ore prima che qualcuno acceda alla tua pagina web.
È tempo di vedere l'impatto positivo di WP Rocket sulle prestazioni.
Scenario #3 Elementor vs WP Bakery con WP Rocket
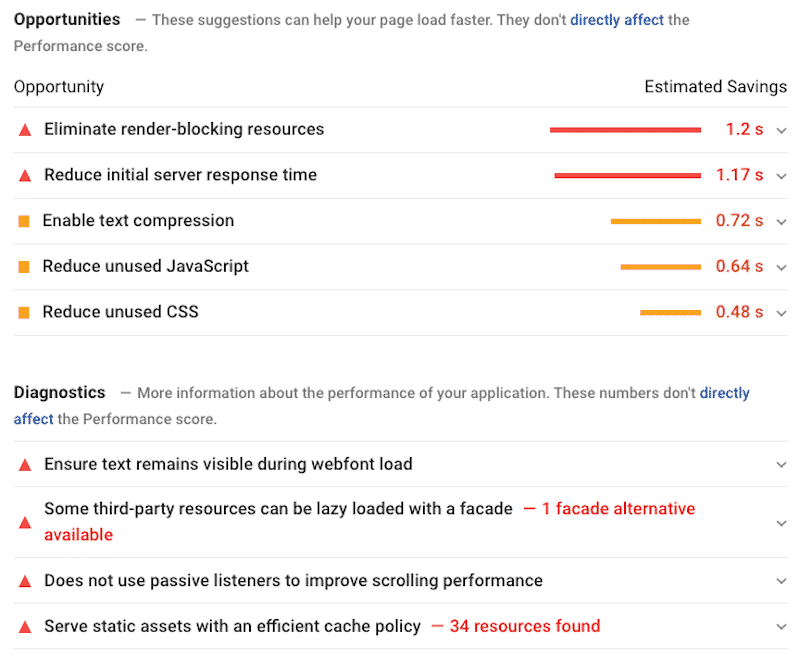
Dopo aver creato una pagina con entrambi i page builder, i nostri punteggi delle prestazioni vengono spostati nella zona arancione di PSI. Inoltre, una rapida occhiata alle sezioni Opportunità/Diagnostica mostra margini di miglioramento quando si utilizza Elementor e WPBakery. I numeri sono diversi, ma alla fine PSI fornisce gli stessi consigli per entrambi i page builder.

Niente panico! Google PageSpeed Insights sta condividendo alcuni consigli che puoi utilizzare per migliorare il tuo punteggio di prestazione di Lighthouse e rendere più veloce il tuo sito web.
Tutto ciò che riguarda l'ottimizzazione dei file, l'implementazione del carico lento sulle immagini e l'eliminazione delle risorse di blocco del rendering migliorerà le prestazioni. (Suona un campanello? Suona proprio come le funzionalità di WP Rocket!)
Per ottenere una valutazione delle prestazioni ecologiche, Google consiglia di seguire le tecniche seguenti:
- Usa una politica di memorizzazione nella cache efficiente: una lunga durata della cache può accelerare le visite ripetute alla tua pagina.
- Prendi in considerazione la fornitura di JS/CSS critici in linea e il rinvio di tutti gli stili/JS non critici (per eliminare le risorse che bloccano il rendering)
- Riduci le regole inutilizzate dai fogli di stile e rinvia i CSS non utilizzati per i contenuti above-the-fold (riduci JavaScript e CSS inutilizzati)
- Le risorse basate su testo dovrebbero essere servite con compressione (gzip, deflate o brotli) per ridurre al minimo i byte di rete totali.
- Precarica il font web per garantire che il testo rimanga visibile durante il caricamento del font web
Queste cinque soluzioni chiave sono implementate (quasi) automaticamente da WP Rocket . Tutto quello che devi fare è modificare alcune opzioni nelle dashboard di WordPress. Ti mostreremo come un po' più tardi.
Ora è il momento di attivare WP Rocket per vedere se tutti i problemi sopra menzionati sono scomparsi. Pronto?
Diamo un'occhiata allo scenario con WP Rocket:
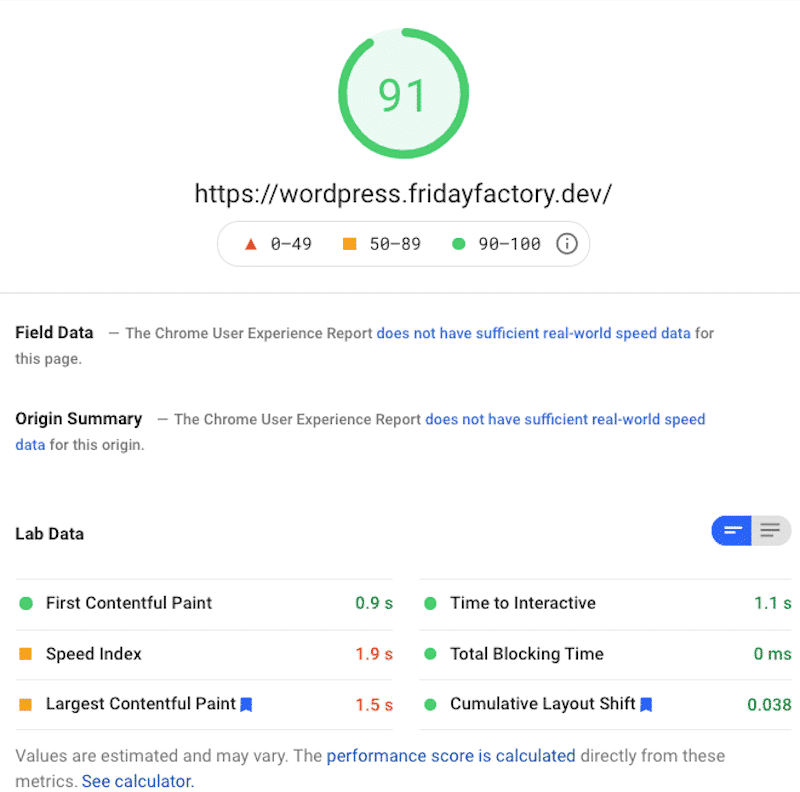
Elementor – Con WP Rocket
| Elementor | Elementor + WP Rocket | |
| Grado di prestazione complessivo (PSI) | 62 | 93 |
| Dimensioni della pagina | 2.287 KB | 859 KB |
| Richieste HTTP | 19 | 14 |
| Tempo di caricamento completo della home page | 3,2 sec | 1.792 sec |
| La più grande vernice contenta | 2,8 sec | 1,5 sec |
| Prima pittura contenta | 2,3 sec | 1,1 sec |
| Spostamento cumulativo del layout | 0 sec | 0 sec |
| Indice di velocità | 6,2 sec | 1,1 sec |
| Tempo di interattivo | 3,9 sec | 1,1 sec |
| Tempo di blocco totale | 120 ms | 0 ms |
Nel complesso, il nostro sito Web è più veloce con WP Rocket. Tutti i KPI sono notevolmente migliorati e il grado di performance complessivo è ora in verde:

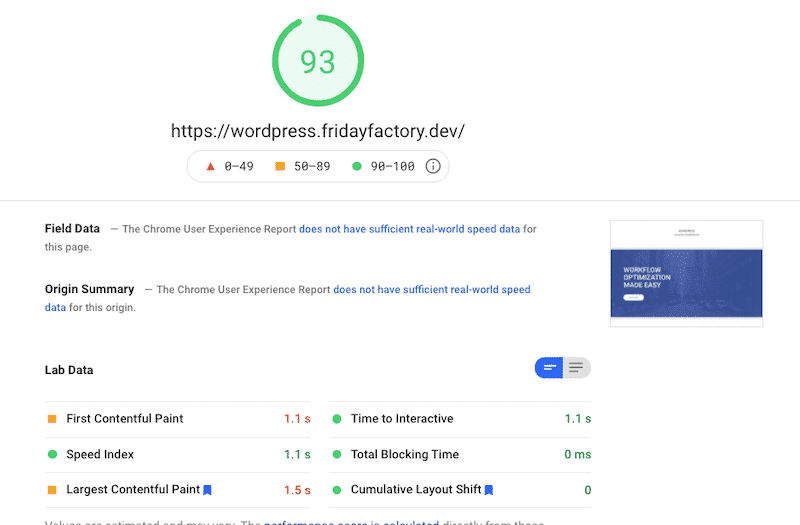
WPBakery – Con WP Rocket
| WPBatteria | WPBakery + WP Rocket | |
| Grado di prestazione complessivo (PSI) | 58 | 91 |
| Dimensioni della pagina | 2.040 KB | 979 KB |
| Richieste HTTP | 20 | 15 |
| Tempo di caricamento completo o Tempo di caricamento completo della home page | 4.027 sec | 1,9 sec |
| La più grande vernice contenta | 2,5 sec | 1,5 sec |
| Prima pittura contenta | 2 sec | 0,9 sec |
| Spostamento cumulativo del layout | 0,434 | 0,038 sec |
| Indice di velocità | 4,8 sec | 1,9 sec |
| Tempo di interattivo | 2,2 sec | 1,1 sec |
| Tempo di blocco totale | 10 ms | 0 ms |
La stessa conclusione qui: il mio voto di prestazione è ora nel verde! WP Rocket ha fatto un ottimo lavoro qui. Non ho più KPI rossi. Sono verdi o arancioni (SI e LCP), il che è incoraggiante. Il tempo di caricamento della mia pagina è passato da 4 s a 1,9 s e la dimensione della mia pagina è passata da 2.040 KB a 979 KB.

Elementor vs WP Bakery: qual è il migliore per le prestazioni?
Dopo aver confrontato le prestazioni di questi due plugin di WordPress, abbiamo scoperto che Elementor era leggermente più veloce di WPBakery .
Abbiamo anche appreso che WP Rocket può davvero fare un po' di magia per velocizzare il tuo sito, migliorare i tuoi Core Web Vitals e persino ridurre a zero il Total Blocking Time, indipendentemente dal page builder che stai utilizzando!
I dati parlano da soli. Dai un'occhiata alla nostra tabella qui sotto:
| WPBatteria | Elementor | WPBakery + WP Rocket | Elementor + WP Rocket | |
| Grado di prestazione complessivo (PSI) | 58 | 62 | 91 | 93 |
| Dimensioni della pagina | 2.040 KB | 2.287 KB | 979 KB | 859 KB |
| Richieste HTTP | 20 | 19 | 15 | 14 |
| Tempo di caricamento completo della home page | 4.027 sec | 3,2 sec | 1,9 sec | 1.792 sec |
| LCP | 2,5 sec | 2,8 sec | 1,5 sec | 1,5 sec |
| FCP | 2 sec | 2,3 sec | 0,9 sec | 1,1 sec |
| CLS | 0,434 | 0 sec | 0,038 sec | 0 sec |
| SI | 4,8 sec | 6,2 sec | 1,9 sec | 1,1 sec |
| TTI | 2,2 sec | 3,9 sec | 1,1 sec | 1,1 sec |
| TBT | 10 ms | 120 ms | 0 ms | 0 ms |
Velocizzare Elementor e WPBakery con WP Rocket
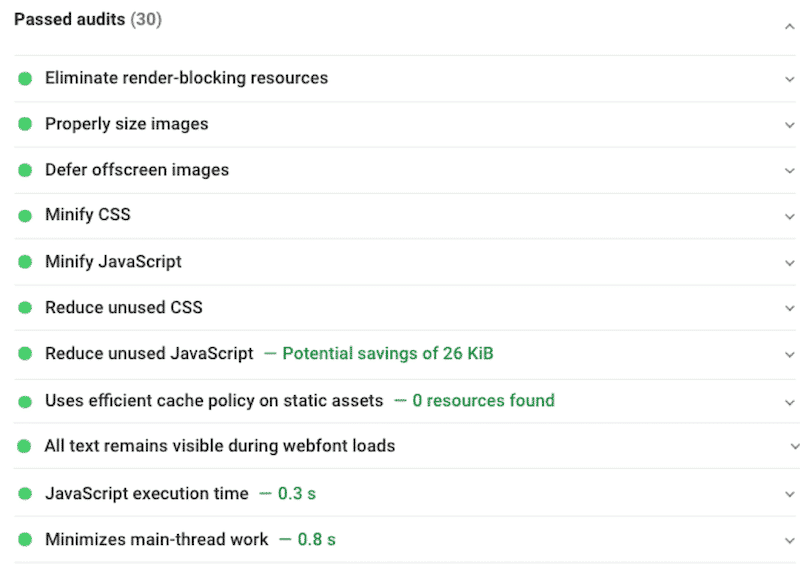
Immagino che tu sia interessato a sapere quale delle opzioni di WP Rocket ho attivato per ottenere un punteggio verde ed espandere il mio elenco di "audit superati".

Ecco qua: permettimi di condividere con te le quattro opzioni che ho usato in WP Rocket per rendere più veloce il mio sito Web (sia per Elementor che per WPBakery):
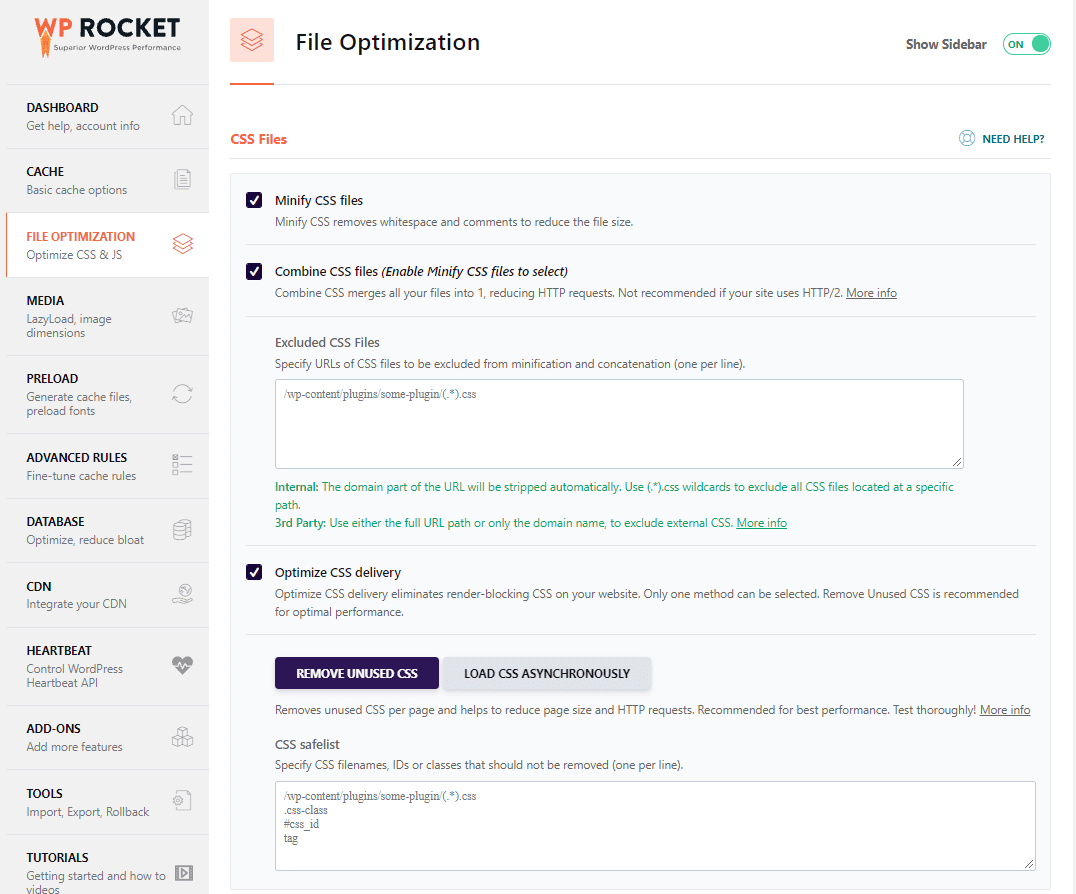
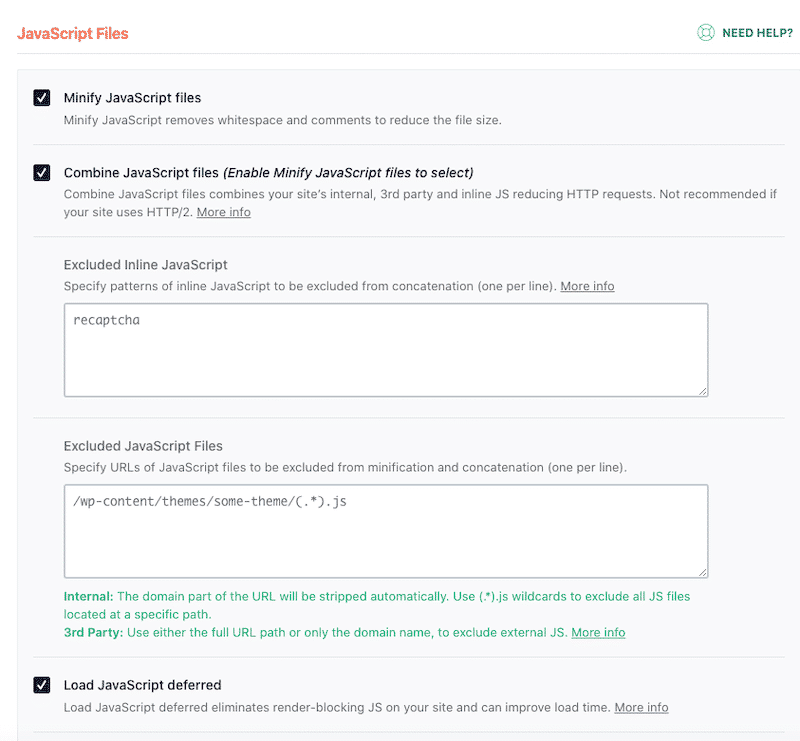
- Scheda Ottimizzazione file – Riduci CSS, Combina CSS e Ottimizza pubblicazione CSS: questa è la funzione Rimuovi CSS inutilizzati (o, se non funziona per te, l'opzione Carica CSS in modo asincrono):

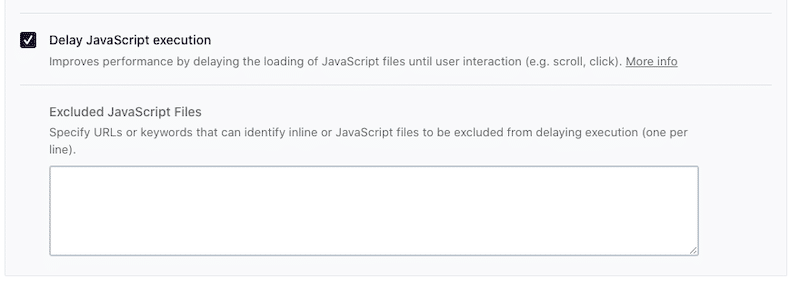
- Scheda Ottimizzazione file – Minimizza JS, Combina file JS, Carica JS differito e Ritarda JS (che mi ha anche permesso di rimuovere/ridurre JS inutilizzato):


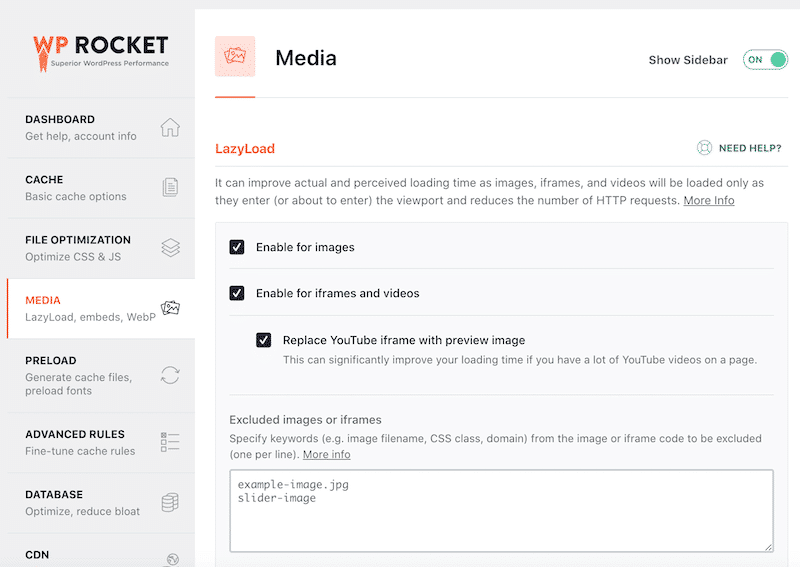
- Scheda Media – Abilita LazyLoad su immagini e video; che è stato utile per il video di YouTube che si trova nell'intestazione:

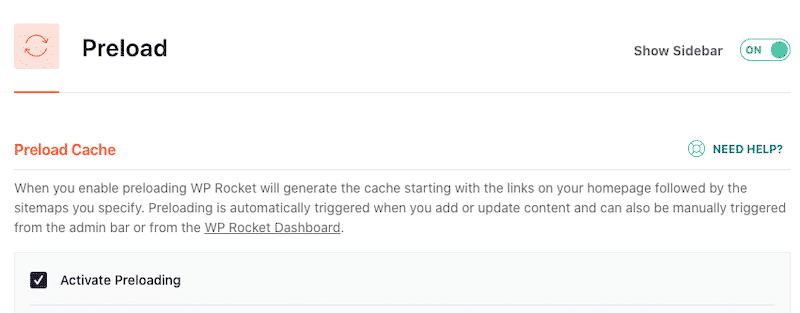
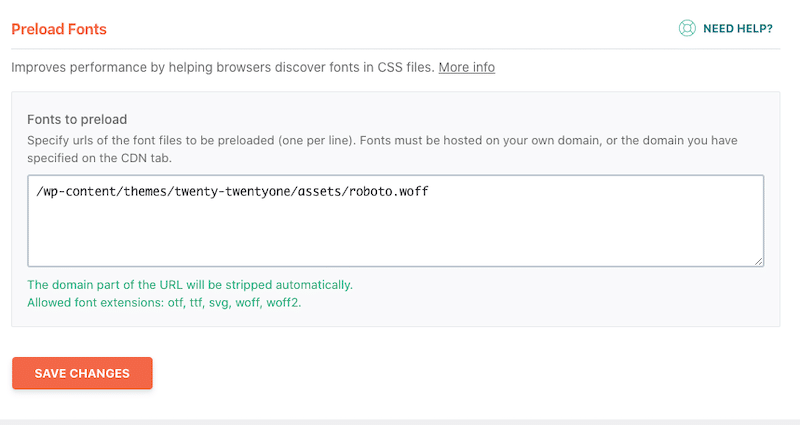
- Scheda Precarica – Abilita cache di precarica e caratteri di precarica:


Conclusione e conclusione sul confronto delle prestazioni
In conclusione, il grado di prestazione complessivo di Elementor è leggermente migliore di WPBakery. Entrambi sono dotati di potenti opzioni di design che ti consentono di creare un sito Web in un paio d'ore. In termini di facilità d'uso, mi oriento verso Elementor. Ho trovato più facile costruire la mia struttura e dare uno stile a ogni elemento della mia pagina usando Elementor, ma è una sensazione personale. Ti incoraggio a testare entrambi in modo da poter avere la tua opinione.
Per mantenere un buon punteggio delle prestazioni durante l'utilizzo di un generatore di pagine, assicurati di utilizzare uno dei temi WordPress leggeri dal nostro elenco.
Infine, non importa se stai utilizzando Elementor o WP Bakery, assicurati di migliorare le prestazioni del tuo sito con WP Rocket. Come hai visto nell'audit sopra, WP Rocket può apportare un enorme miglioramento e aiutarti a raggiungere oltre il 90% di punteggi in Lighthouse.
Se hai domande su come funziona il controllo delle prestazioni o sul tipo di miglioramenti che puoi aspettarti dall'utilizzo di WPRocket, chiedici pure!
