23 migliori siti Web Elementor (esempi) 2023
Pubblicato: 2023-02-17Vuoi controllare i migliori siti Web Elementor perché vuoi creare la migliore pagina WordPress?
Abbiamo preparato una vasta raccolta di eccellenti design web reattivi che puoi utilizzare come ispirazione.
L'elenco tocca più settori e nicchie per garantire che abbia qualcosa per tutti.
Ma prima di procedere con la creazione della tua presenza online, abbiamo anche una recensione approfondita di Elementor pronta, che dimostra perché è uno dei migliori page builder di WordPress.
E quando sei pronto per agire, tutto ciò che devi fare è scegliere il miglior tema Elementor WordPress per semplificarti la vita e ottenere un risultato professionale in poco tempo.
I migliori esempi di siti Web Elementor
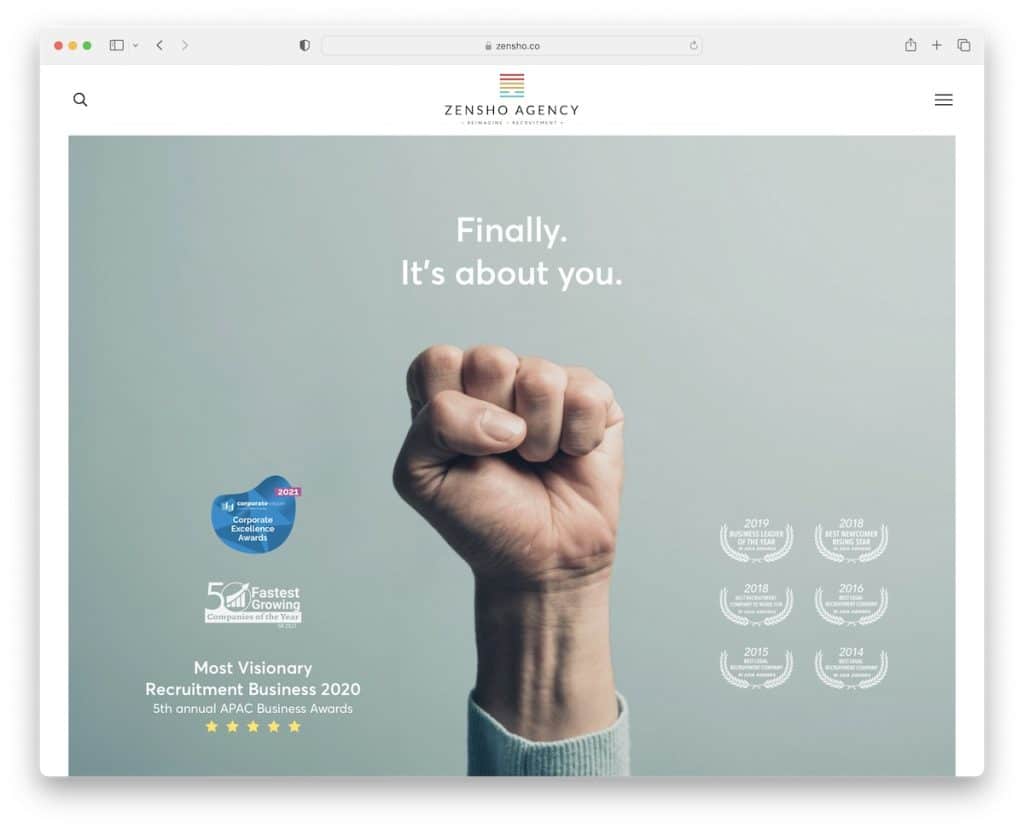
1. Agenzia Zensho
Costruito con: Elementor

Zensho Agency è un sito web pulito con molto spazio bianco e immagini grandi che creano una forte impressione.
Il contenuto viene caricato durante lo scorrimento, mentre l'intestazione/menu è sempre disponibile grazie alla sua viscosità. Inoltre, la navigazione e la barra di ricerca appaiono entrambe come una sovrapposizione a schermo intero per una ricerca più piacevole.
Il sito ha anche un pulsante back-to-top per evitare lo scorrimento.
Nota: usa immagini grandi per creare un effetto WOW.
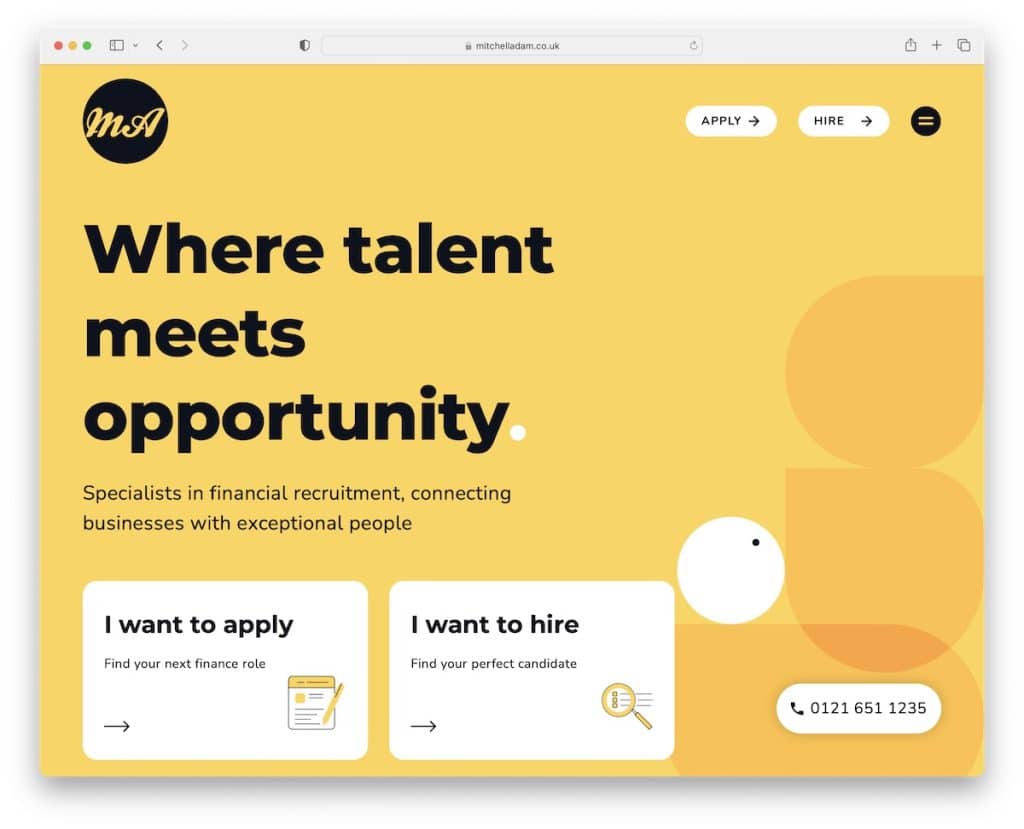
2. Mitchell Adamo
Costruito con: Elementor

L'esempio del sito Web Elementor di Mitchell Adam ha un aspetto molto mobile grazie agli angoli arrotondati, alla grande tipografia e ai fantastici motivi di sfondo.
Ha un pratico cursore di testimonianza in due parti per candidati e clienti per creare prove sociali.
E se vuoi metterti in contatto, puoi semplicemente fare clic sul pulsante del numero di telefono appiccicoso nell'angolo in basso a destra.
Nota: segui la tendenza mobile con bordi arrotondati, combinazioni di colori accattivanti e tipografia più audace.
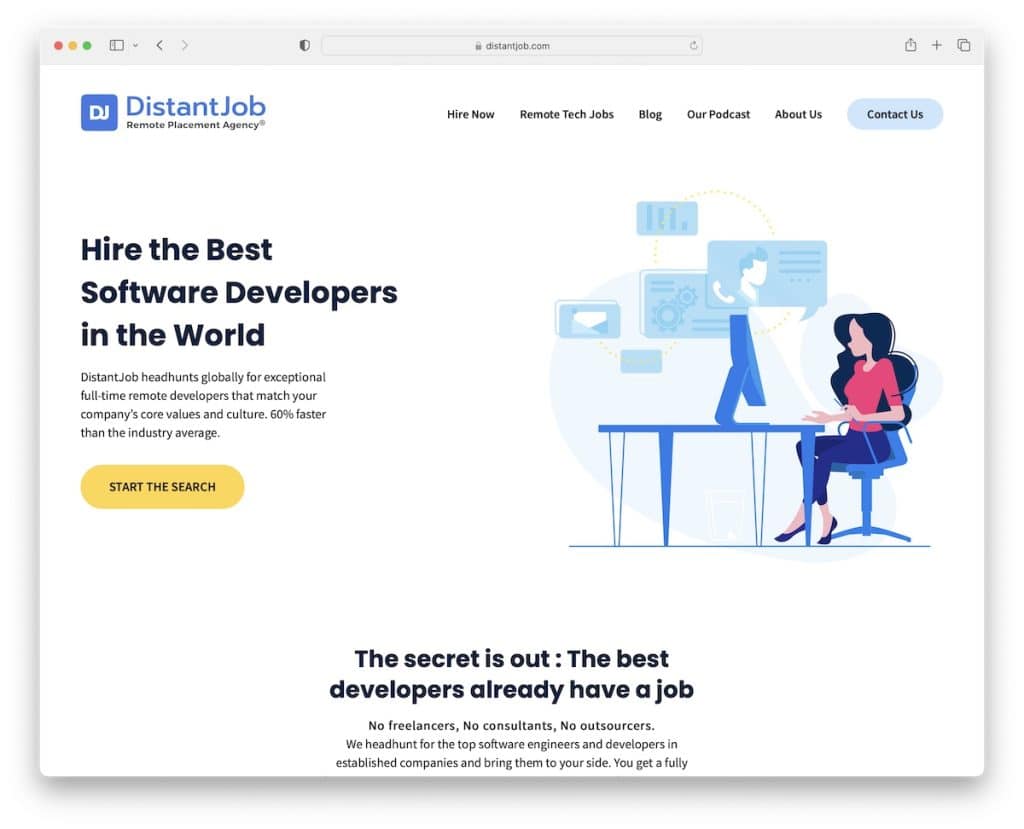
3. Lavoro a distanza
Costruito con: Elementor

DistantJob è un sito web moderno e semplice con grande attenzione ai dettagli. Ha una barra di navigazione mobile, quindi puoi cercare altre pagine interne o accedere ai contatti senza dover prima scorrere fino in cima.
Inoltre, il piè di pagina ha più colonne con collegamenti rapidi, icone dei social media e un modulo di iscrizione alla newsletter.
Nota: puoi migliorare l'esperienza utente del tuo sito Web di reclutamento creando un'intestazione/menu appiccicoso.
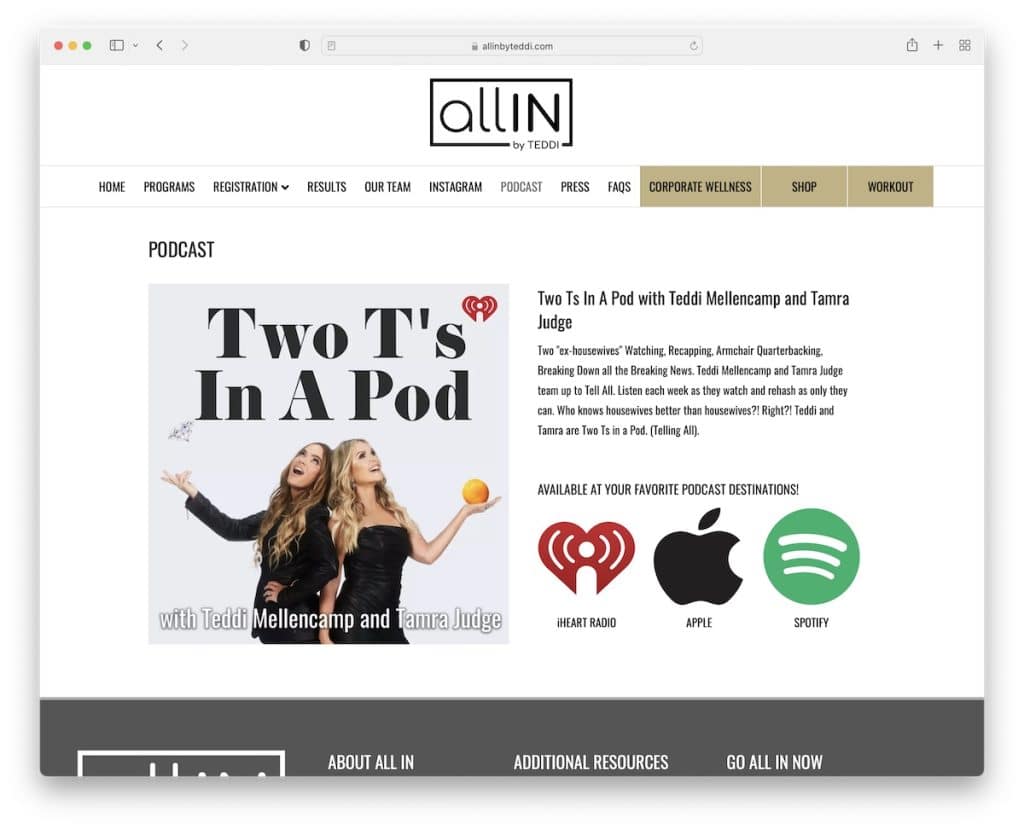
4. ALL IN Di Teddi
Costruito con: Elementor

ALL IN By Teddi ha una home page breve ma ricca di contenuti con un menu a discesa a più livelli per trovare più rapidamente le informazioni necessarie, il che è utile perché non c'è la barra di ricerca.
Esistono più pulsanti di invito all'azione (CTA) per diverse risorse di podcast, un modulo di iscrizione e il modulo "go all in" (che è un altro modo per ricevere più e-mail).
Nota: integra un modulo di iscrizione alla newsletter nel tuo sito web di podcasting e inizia a far crescere la tua mailing list.
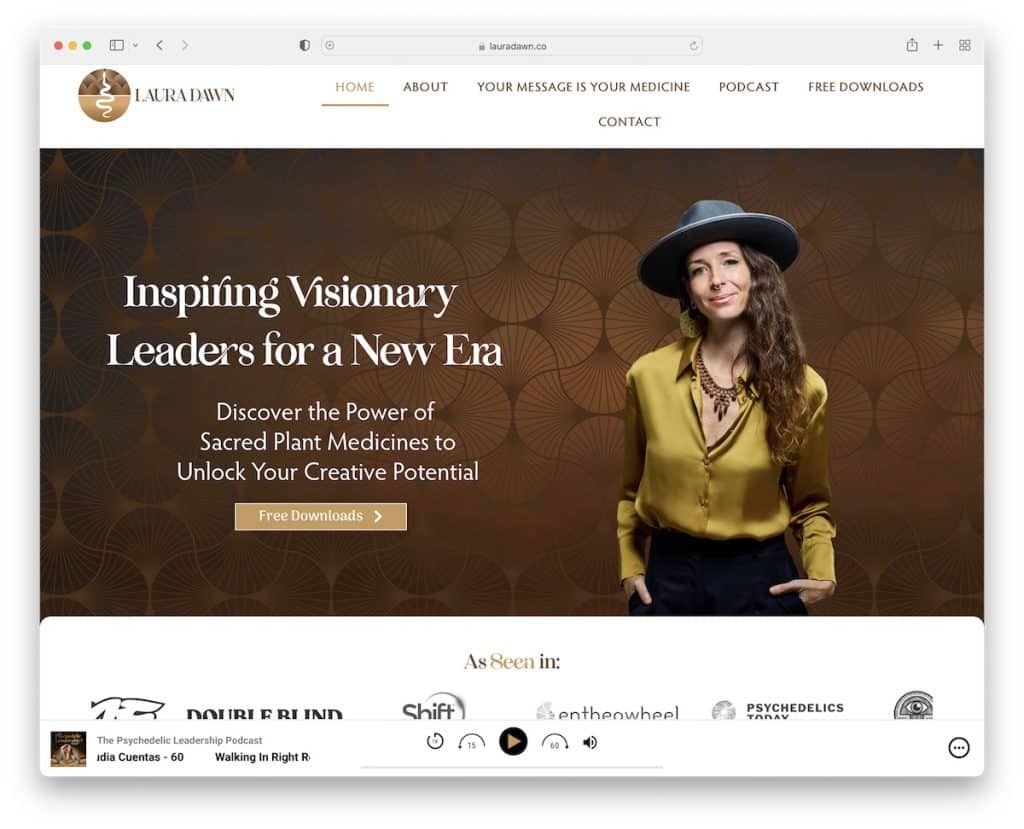
5. Laura Alba
Costruito con: Elementor

Laura Dawn è un sito Web animato con un tocco pulito che attira la tua attenzione con vari effetti e un lettore audio appiccicoso nella parte inferiore dello schermo.
Ci piace molto la sezione "come visto in", che mostra una serie di loghi di autorità (stimolatori di fiducia!).
Questo sito Web di Elementor ha un feed Instagram integrato, una playlist di podcast, recensioni e testimonianze di iTunes.
Nota: integra una playlist e un feed IG nella tua pagina se desideri aggiungere più contenuti.
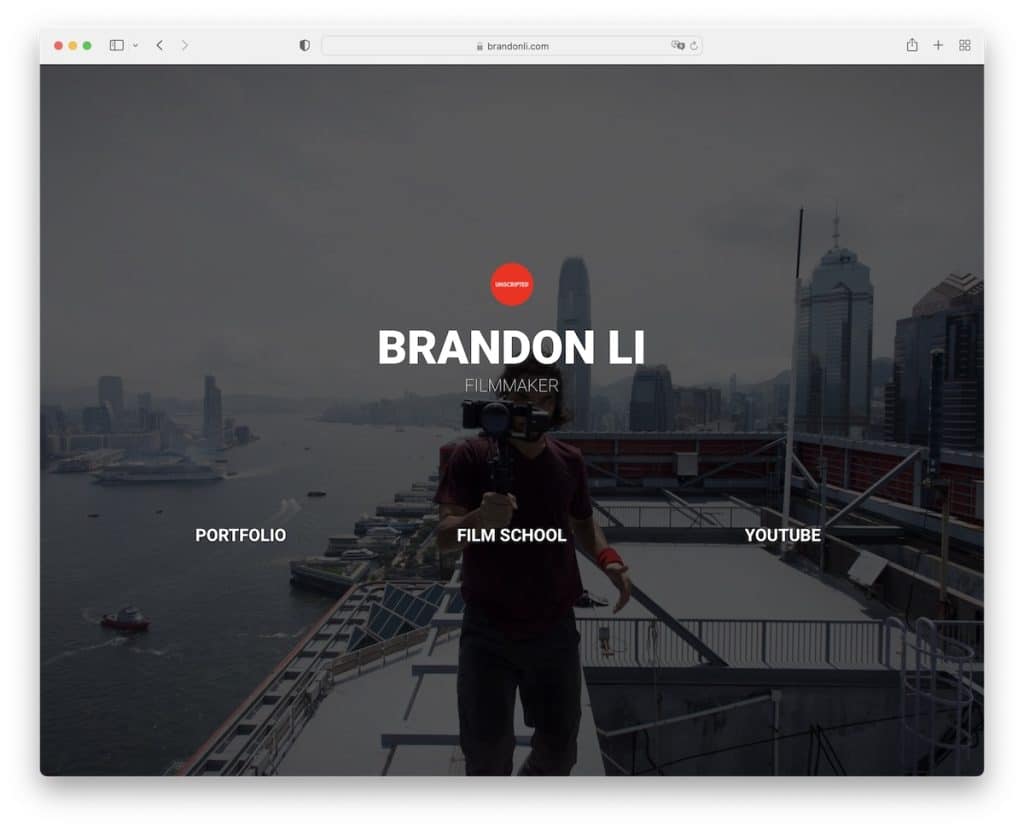
6. Brandon Li
Costruito con: Elementor

Brandon Li è un ottimo esempio del fatto che un semplice sito Web di home page con una sezione può funzionare davvero bene se si desidera creare un hub con i collegamenti necessari.
La pagina utilizza un'immagine di sfondo a schermo intero, collegamenti e nessuna intestazione o piè di pagina. Semplicità al suo meglio, pur offrendo l'aspetto professionale.
Nota: crea una semplice presenza online come creatore di contenuti professionale con collegamenti ai tuoi social media, portfolio, ecc.
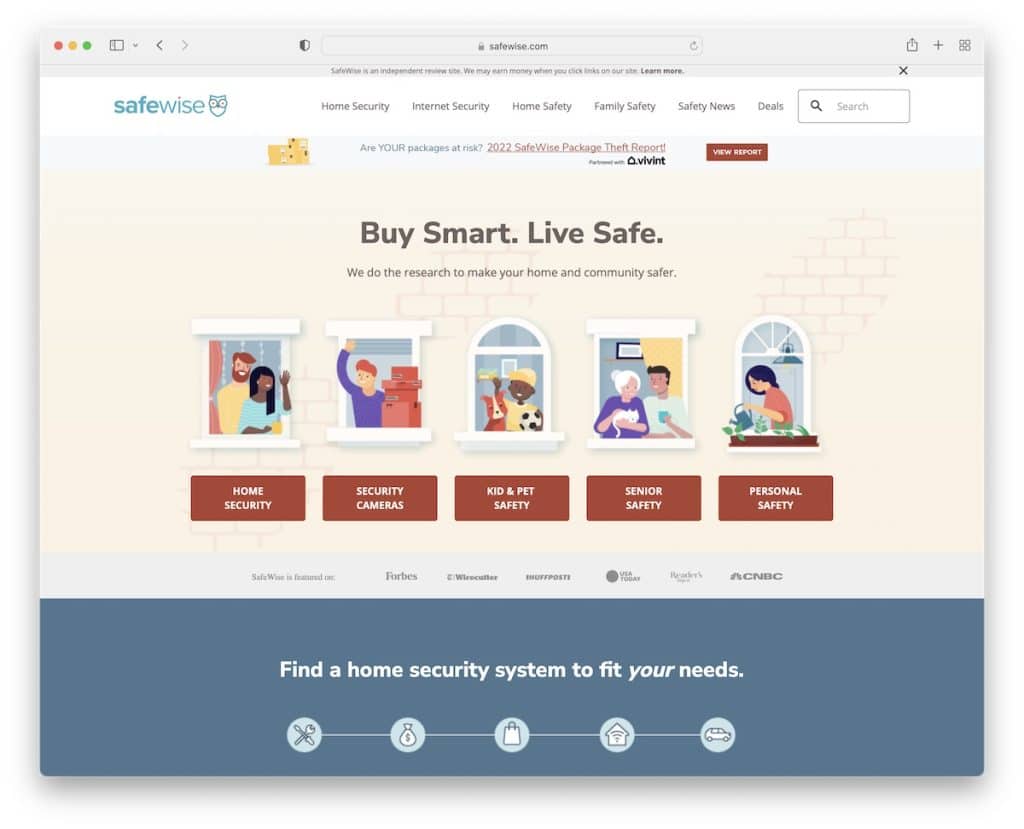
7. Saggio sicuro
Costruito con: Elementor

Safe Wise ha un design alla moda con molte informazioni sulla home page. Tuttavia, l'uso di grafica accattivante, spazi bianchi, sfondi solidi e non solidi per le sezioni creano una piacevole esperienza visiva.
La navigazione è un mega menu con più colonne per trovare la categoria necessaria con un clic di un pulsante. Inoltre, ci sono collegamenti rapidi aggiuntivi nel piè di pagina, un modulo di iscrizione e pulsanti social.
Questo sito Web di Elementor ha anche un pulsante Torna all'inizio, che è utile poiché non ha un'intestazione mobile.
Nota: l'aggiunta di un pulsante "Torna all'inizio" può migliorare l'esperienza utente del tuo sito affiliato se non utilizzi un'intestazione/barra di navigazione mobile.
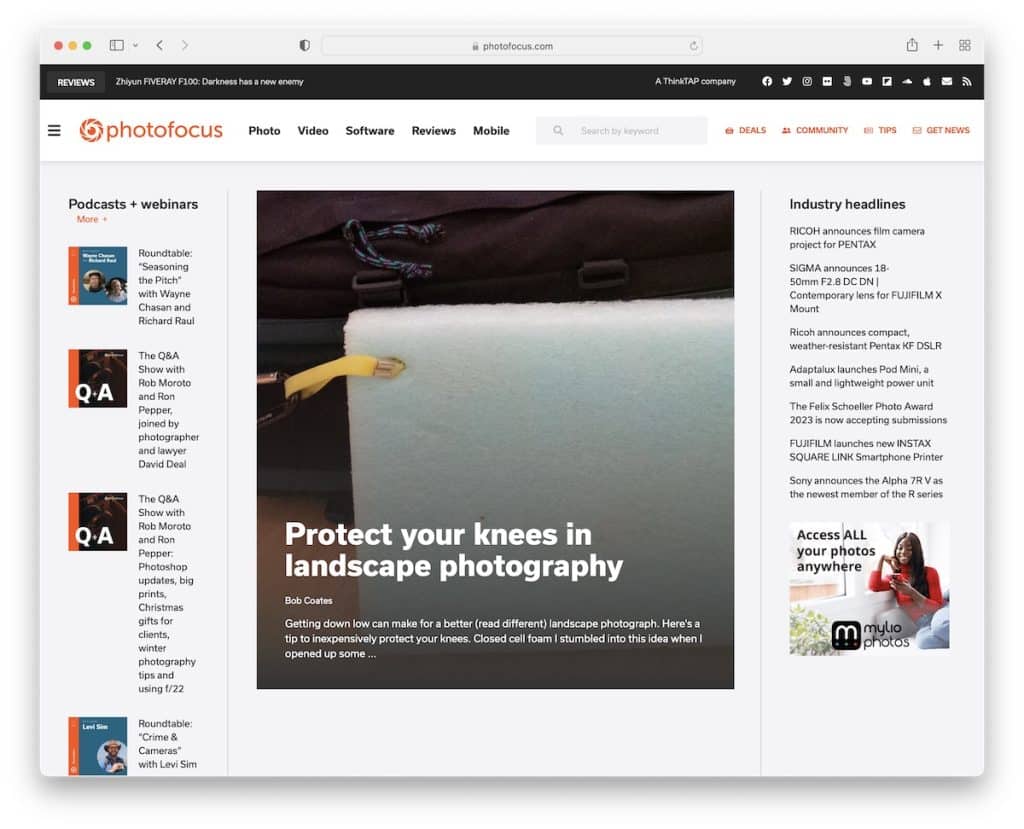
8. Messa a fuoco fotografica
Costruito con: Elementor

Photofocus ha un bellissimo design web reattivo con un layout simile a una rivista. Ha una navigazione con collegamenti rapidi e un menu hamburger aggiuntivo con una barra di ricerca e icone social.
Troverai anche più widget della barra laterale e uno appiccicoso per il modulo di iscrizione alla newsletter.
L'intestazione si attacca alla parte superiore dello schermo, quindi per trovare altre pagine e categorie non è necessario scorrere verso l'alto.
Nota: aggiungi un widget della barra laterale appiccicoso se vuoi dare un tocco in più a qualcosa.
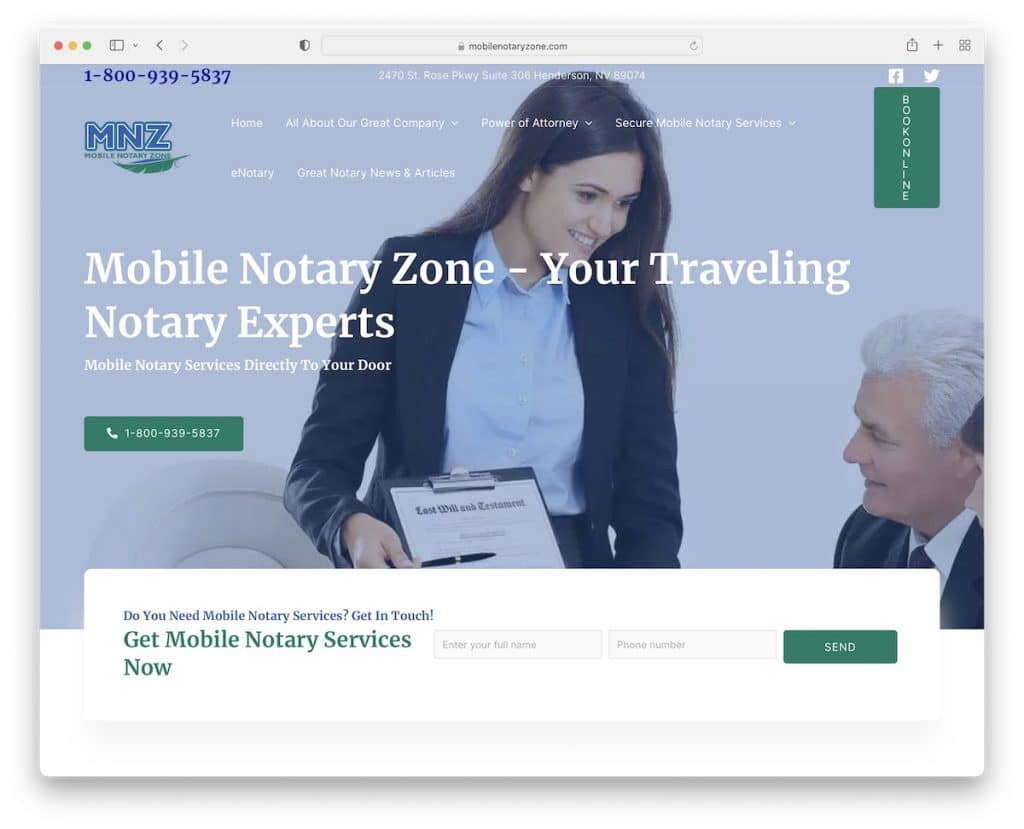
9. Zona notarile mobile
Costruito con : Elementor

Mobile Notary Zone ha una sezione hero attivabile con un numero di telefono cliccabile e un modulo per tutti coloro che hanno bisogno dei loro servizi.
Oltre all'intestazione trasparente, questo sito Web Elementor ha una barra superiore con informazioni aggiuntive e icone social.
Nota : migliora il tuo sito Web notarile con una barra superiore per notifiche, dettagli di contatto e altro.
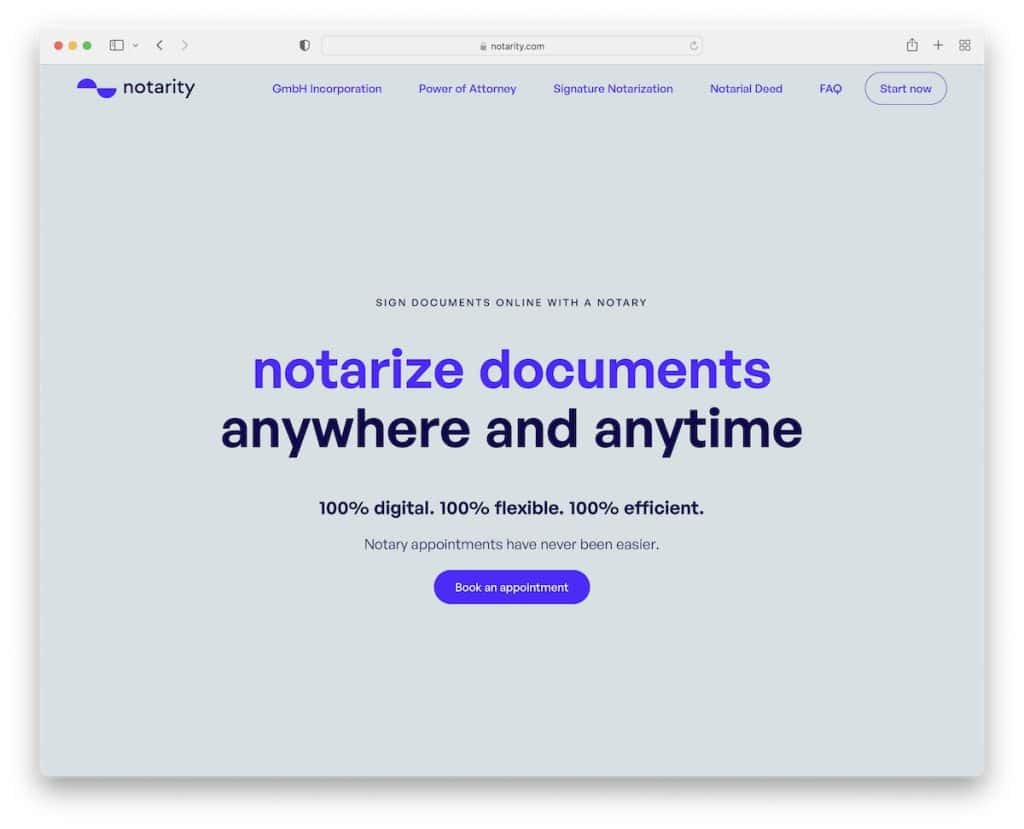
10. Notaio
Costruito con : Elementor

Quello che ci piace di Notarity, in particolare, è la sezione above the fold ricca di testo. Nessuna immagine o elemento visivo, solo uno sfondo a tinta unita con titolo, testo e un pulsante CTA.
La barra di navigazione di base è mobile e ha un pulsante CTA accanto ai collegamenti di navigazione, in modo che i visitatori possano sempre accedervi.
Le fisarmoniche FAQ sono anche un'ottima aggiunta per fornire informazioni extra senza sacrificare lo spazio.
Nota : un modo per rendere facilmente accessibile un pulsante CTA è aggiungerlo all'intestazione adesiva.
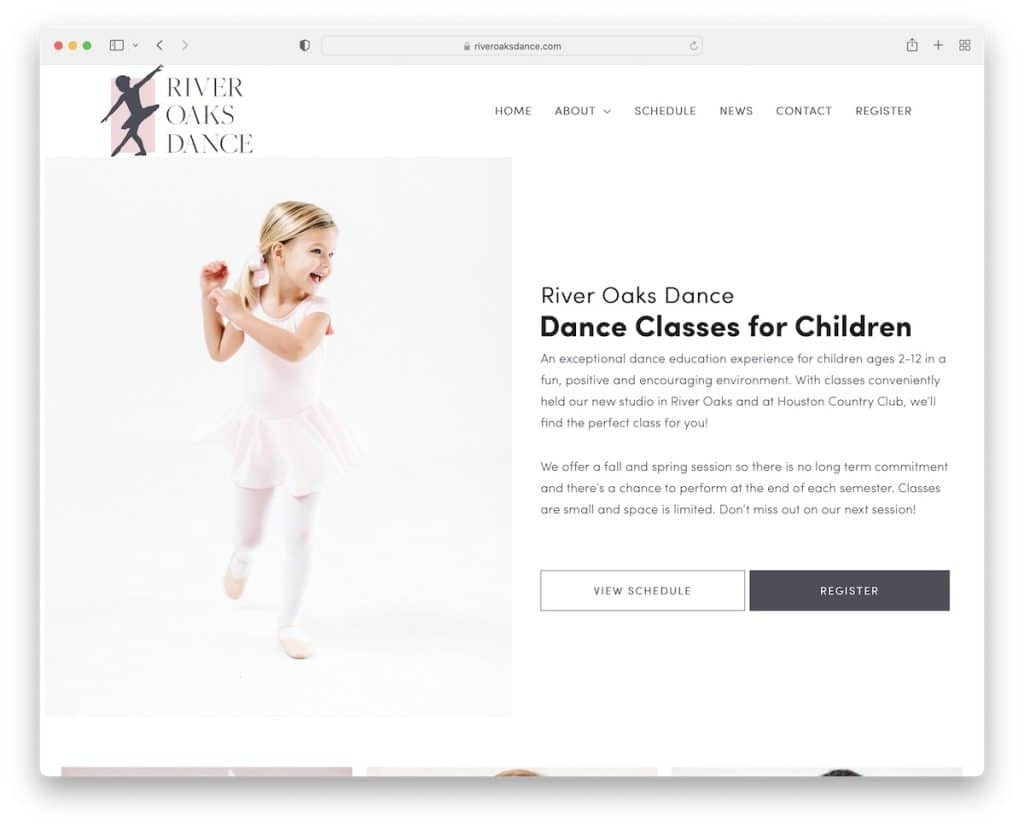
11. Danza delle querce del fiume
Costruito con : Elementor

River Oaks Dance è un sito Web moderno e minimalista con una semplice navigazione a discesa e un semplice piè di pagina con tre colonne.
La sezione dell'eroe ha uno straordinario design a schermo diviso con un'immagine a sinistra e testo e due inviti all'azione a destra. River Oaks Dance ha anche un video incorporato, che è un elemento in più per mantenere i visitatori sulla pagina più a lungo.
Nota : incorpora video (promozionali) nel tuo sito Web perché, beh, guardare è più divertente che leggere.
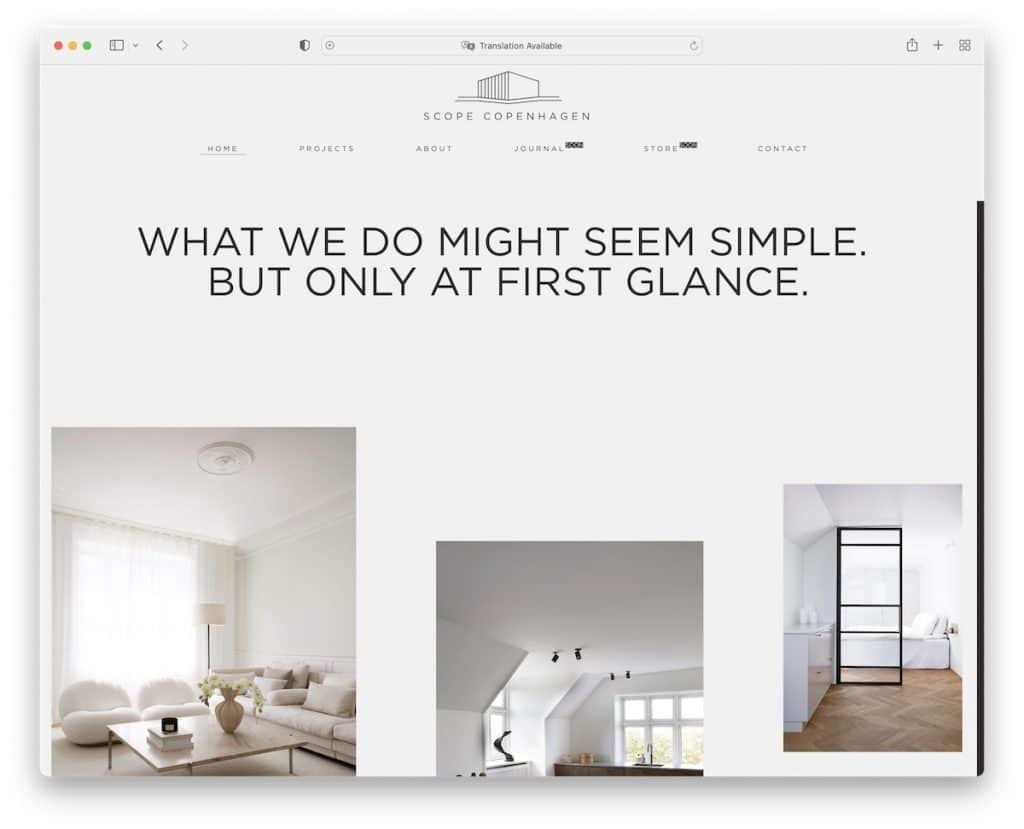
12. Ambito Copenaghen
Costruito con : Elementor

Scope Copenhagen è un esempio di sito Web Elementor con un design danese minimalista. La grande tipografia con spazi bianchi e immagini rende la loro home page molto piacevole da scorrere.
L'intestazione si riduce leggermente a icona sullo scroll ma si attacca alla parte superiore dello schermo per avere il menu sempre presente.

Un altro consiglio per ottenere un aspetto più ordinato è mantenere lo stesso colore di sfondo per tutte le sezioni del sito (l'intestazione, il piè di pagina e la base).
Nota : il web design minimalista funziona alla GRANDE. Provalo!
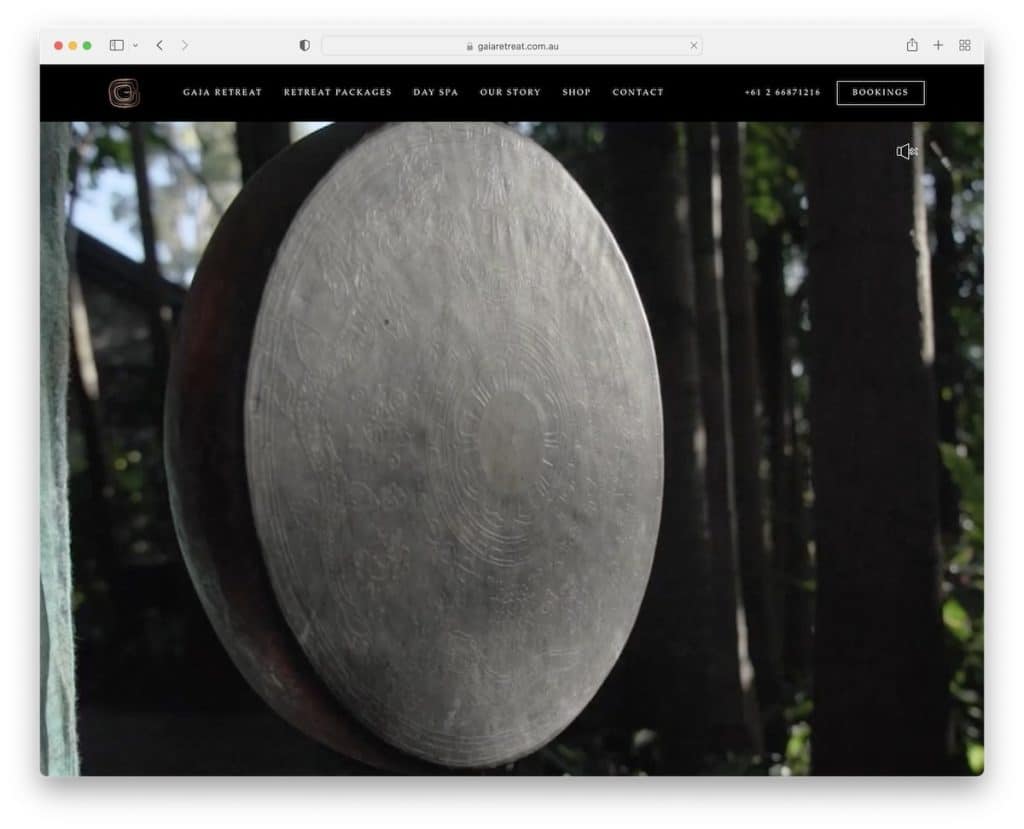
13. Ritiro di Gaia
Costruito con: Elementor

Gaia Retreat ha un video eroe a schermo intero di grande impatto che accoglie ogni visitatore nel suo bellissimo rifugio (puoi anche attivare o disattivare l'audio). Lo fanno senza testo e CTA per garantire un'esperienza di visione più piacevole.
Un'altra funzione unica di questo sito Web Elementor è la navigazione, che ha un effetto al passaggio del mouse unico nel suo genere.
Oltre alla barra di navigazione sono presenti un numero di telefono cliccabile e un pulsante di prenotazione in modo che ogni potenziale cliente possa agire quando vuole (perché l'intestazione è mobile).
Nota : consenti a tutti di godersi il tuo video promozionale senza testo e pulsanti sovrapposti.
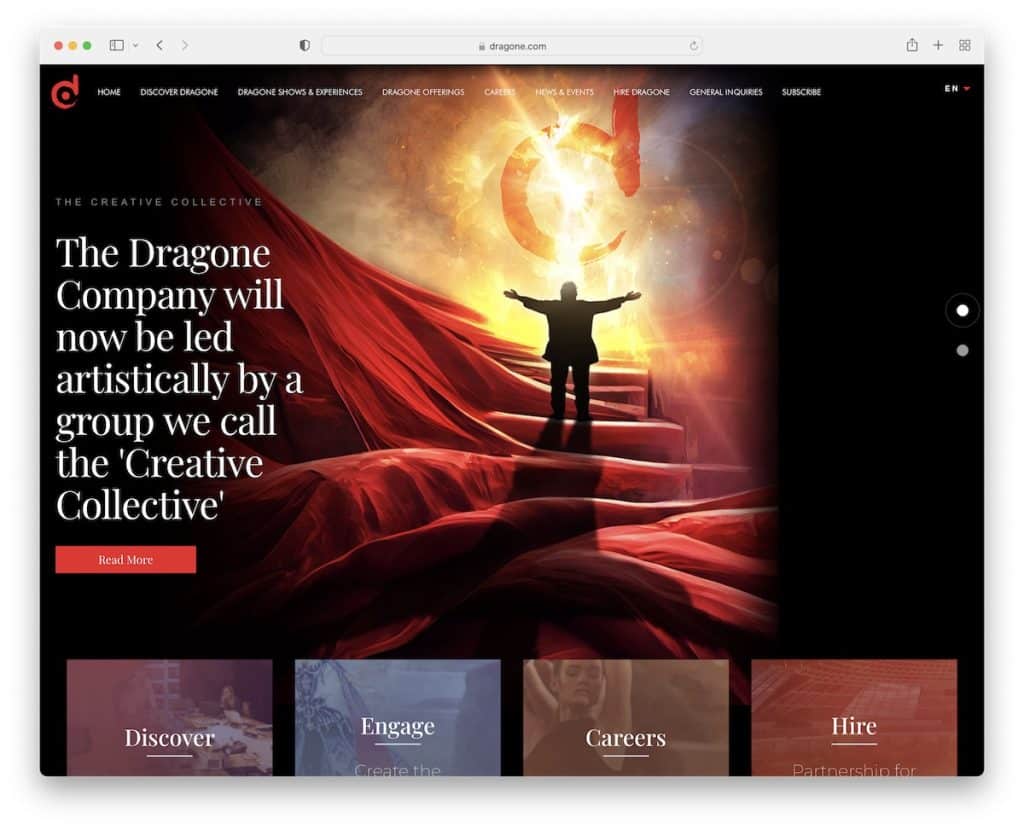
14. Dragone
Costruito con: Elementor

Il fantastico design scuro di Dragone rende questo sito Elementor molto più premium. L'intestazione ha un'originale funzione a discesa e un selettore di lingua per un'esperienza più personalizzata.
Inoltre, above the fold c'è una grande presentazione con testo e pulsanti CTA per promuovere il contenuto, e below the fold sezioni aggiuntive con link e un video incorporato.
Nota : crea un dispositivo di scorrimento per inviare contenuti, spettacoli, prodotti, servizi o qualsiasi altra cosa tu offra.
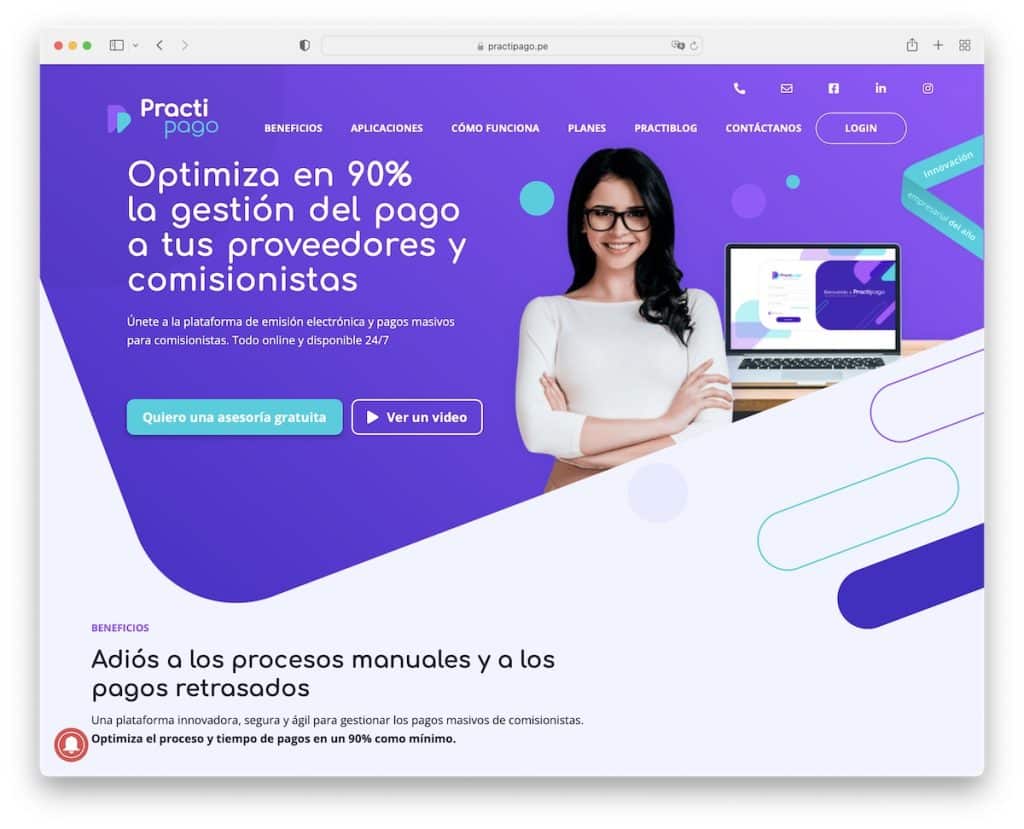
15. Praticago
Costruito con: Elementor

Practipago ha vari elementi mobili che rendono il sito web più coinvolgente, soprattutto in combinazione con il suo design vivace.
Ci piace molto la loro intestazione/navigazione, che scompare quando inizi a scorrere ma riappare immediatamente dopo che inizi a scorrere verso l'alto (leggi meglio UX).
Inoltre, è un sito Web di una pagina, quindi tutte le informazioni, i vantaggi e i dettagli di contatto sono facilmente raggiungibili.
Nota : un layout a pagina singola sta diventando sempre più popolare tra i siti Web aziendali.
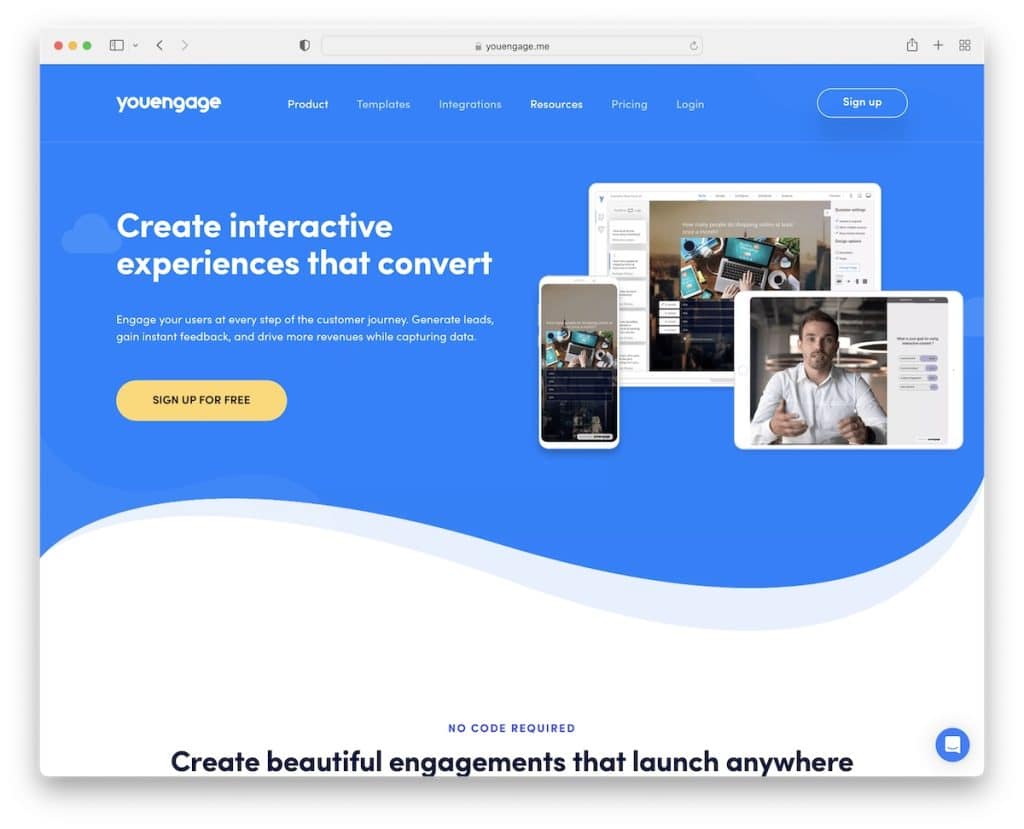
16. Impegnati
Costruito con: Elementor

Tutti interagiscono facilmente con YouEngage per il suo fantastico design, gli effetti al passaggio del mouse, il contenuto che appare sullo scroll e il testo animato. Anche se sembra molto, la pagina mantiene un aspetto più minimalista con sfondi chiari e colorati per renderla (ancora più) dinamica.
YouEngage crea un servizio clienti migliore con il widget della chat nell'angolo in basso a destra che presenta anche un sacco di contenuti utili.
Nota : una live chat o un chatbot possono migliorare il tuo servizio clienti offrendo risposte rapide.
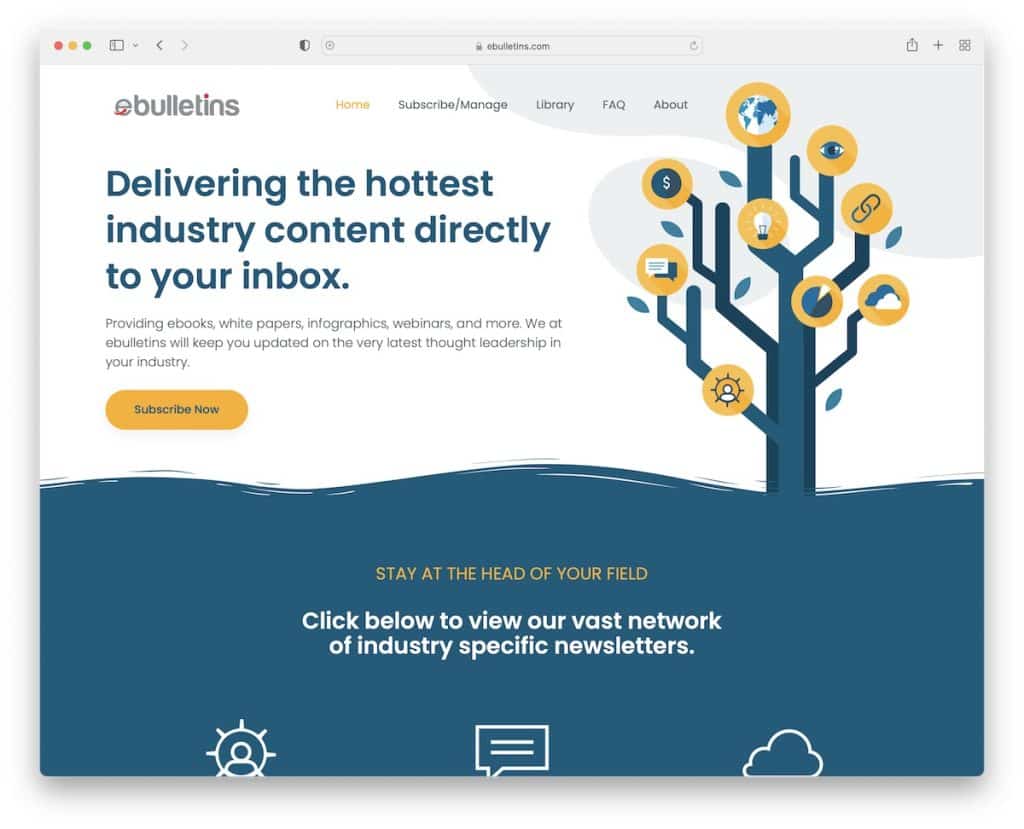
17. bollettini
Costruito con: Elementor

ebulletins ha un'intestazione pulita che si attacca allo schermo, la navigazione diventa un'icona di hamburger che rivela un menu a discesa a più livelli.
Altre funzioni interessanti sono le statistiche animate, un feed Twitter integrato (con un pulsante Carica più tweet), un pulsante Torna all'inizio e un modulo di iscrizione avanzato.
Nota : crea un modulo di iscrizione con campi aggiuntivi se desideri ottenere più contatti di alta qualità.
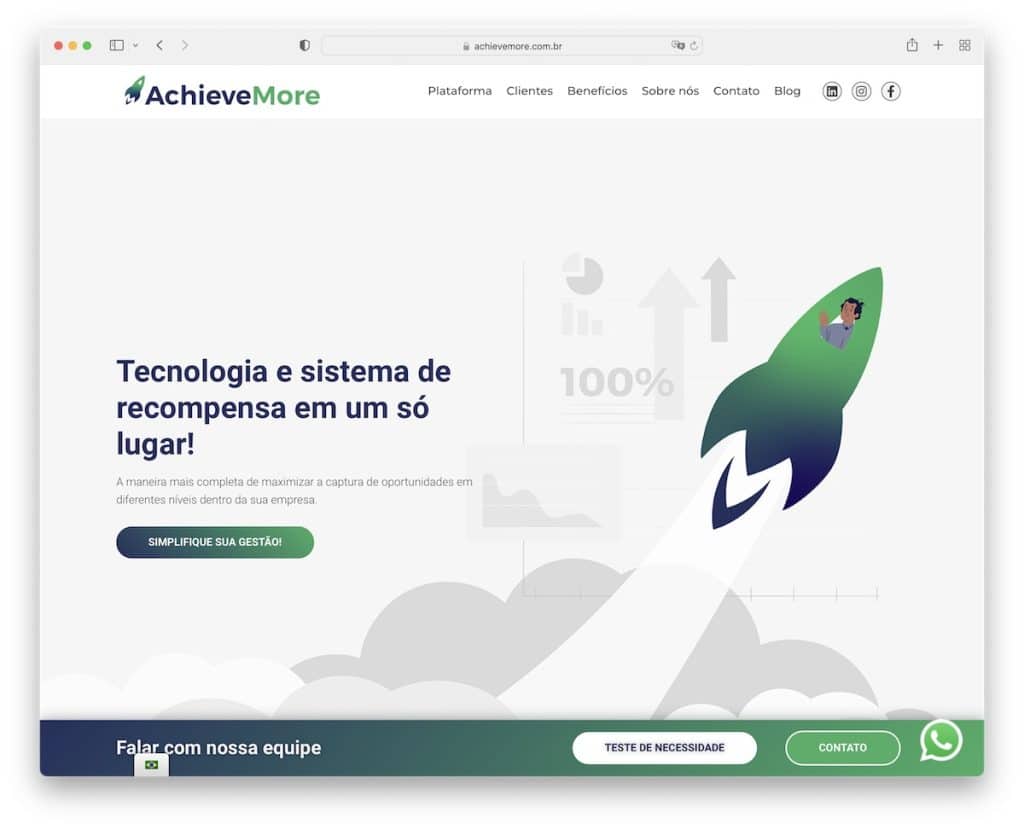
18. Ottieni di più
Costruito con: Elementor

Oltre all'intestazione mobile, AchieveMore ha elementi appiccicosi aggiuntivi per il selettore di lingua, WhatsApp e una barra di notifica aggiuntiva nella parte inferiore dello schermo (appare quando inizi a scorrere).
Questo sito Web Elementor ha un design alla moda con un logo del cliente e cursori di testimonianze, animazioni a scorrimento e uno sfondo con un effetto particellare.
Il layout a pagina singola (tranne il blog) ti consente di scorrere velocemente tutto il contenuto, il che è un grande vantaggio.
Nota : ottieni più occhi sulle tue offerte con una barra di notifica nella parte inferiore dello schermo, come AchieveMore.
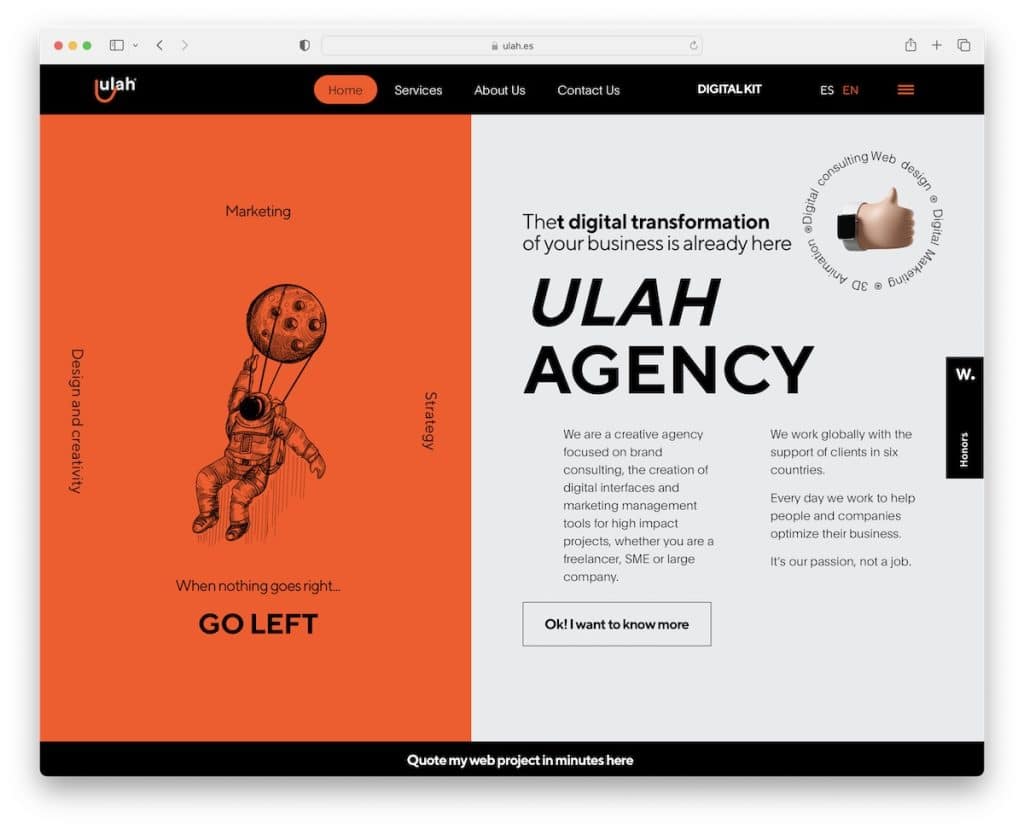
19. Ula
Costruito con: Elementor

Ulah ha un design piuttosto originale con varie animazioni per un maggiore coinvolgimento, a cominciare dal simpatico astronauta galleggiante.
La scelta dei colori (in particolare l'arancione) lo fa risaltare piacevolmente, quindi ti divertirai un mondo a scorrere la home page (o qualsiasi altra pagina interna).
È un nuovo sito Web di Elementor che ti consigliamo vivamente di controllare per ottenere nuove idee creative.
Nota : l'aggiunta di un colore (più) vivido per i "dettagli" può ravvivare il tuo sito Web di un intero gruppo.
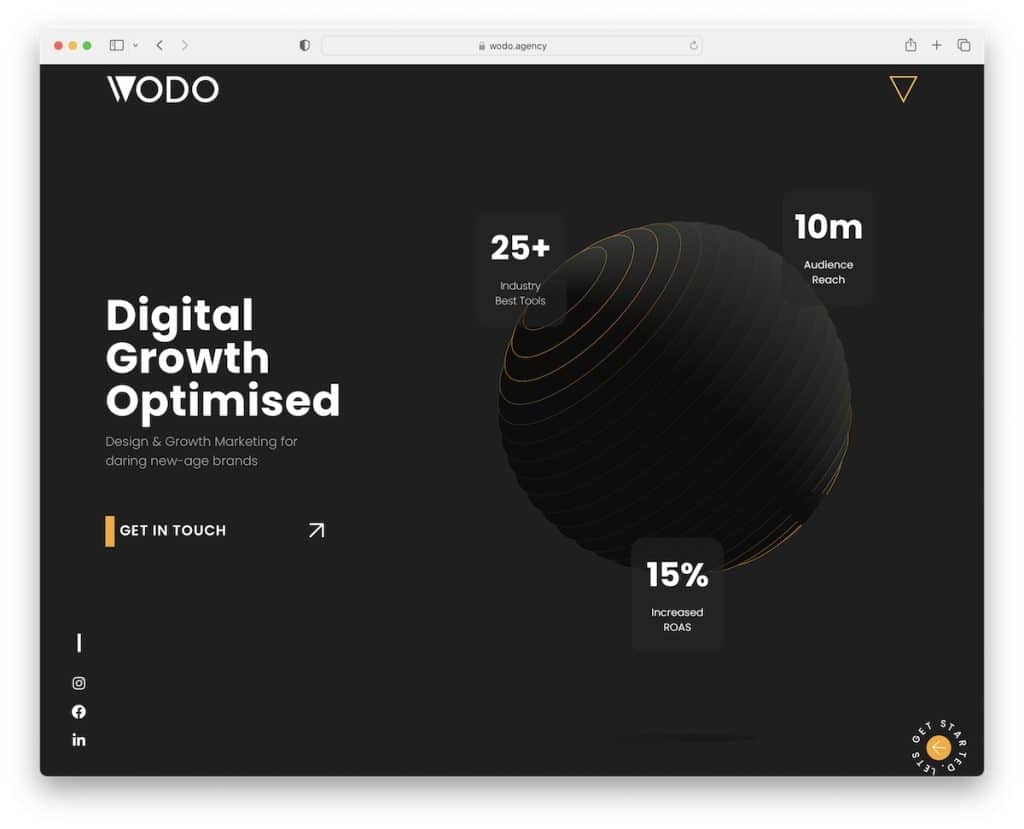
20. WODO
Costruito con: Elementor

Ci sono più elementi originali nel sito WODO, come una sezione animata dell'eroe, una sovrapposizione di menu a schermo intero, un pulsante circolare nell'angolo in basso a destra e testo scorrevole nel piè di pagina. Ma ci sono cose più fantastiche per il tuo divertimento.
Una volta superata la sezione above the fold, l'intestazione scompare ma riappare quando vuoi tornare all'inizio.
WODO ha ideato animazioni ed effetti, quindi puoi adottarne comodamente alcuni.
Nota : effetti speciali e animazioni possono dare vita al tuo sito Web Elementor, ma non esagerare.
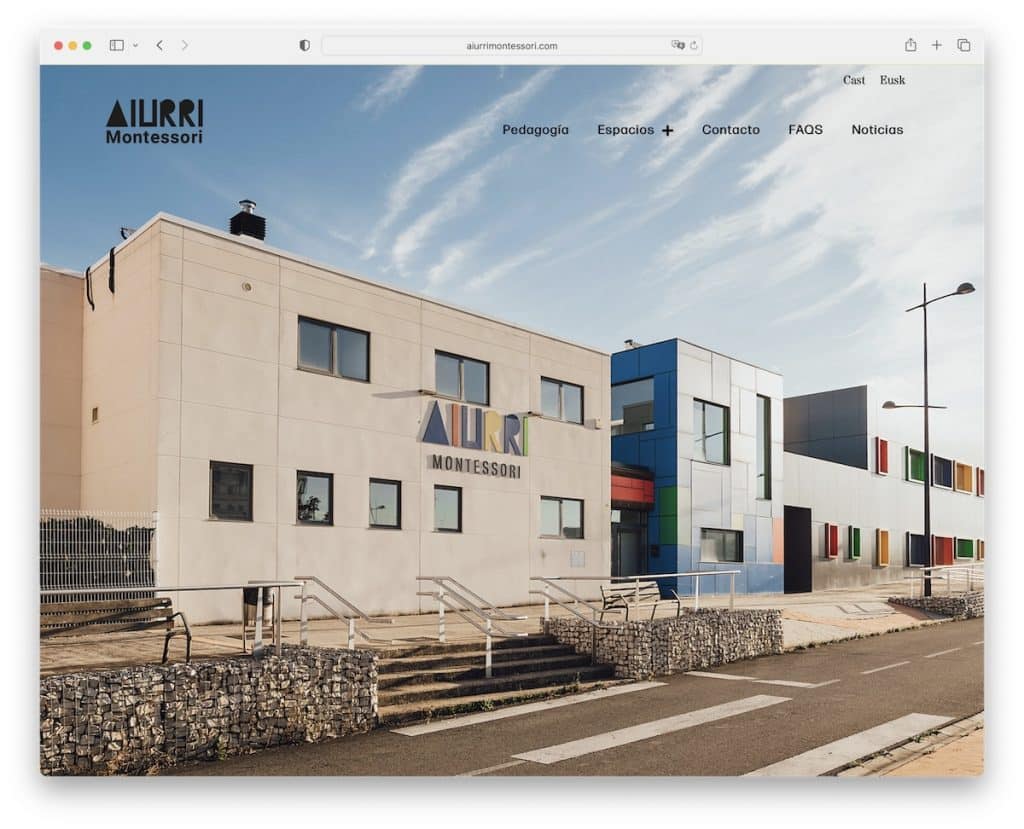
21. Aiuri Montessori
Costruito con: Elementor

Aiurri Montessori ha un dispositivo di scorrimento dello sfondo a schermo intero senza elementi di vendita, solo immagini. Inoltre, l'intestazione è completamente trasparente per una migliore esperienza visiva, ma diventa solida al passaggio del mouse (e si attacca anche!).
L'uso di caratteri più grandi, spazi bianchi e una combinazione di sezioni di sole immagini e di solo testo giallastro rendono la pagina molto dinamica. E poi c'è un piè di pagina a contrasto con uno sfondo nero che posiziona i dettagli di contatto in primo piano e al centro.
Nota : crea una prima impressione forte e duratura con un dispositivo di scorrimento dell'immagine a schermo intero (senza testo, senza inviti all'azione).
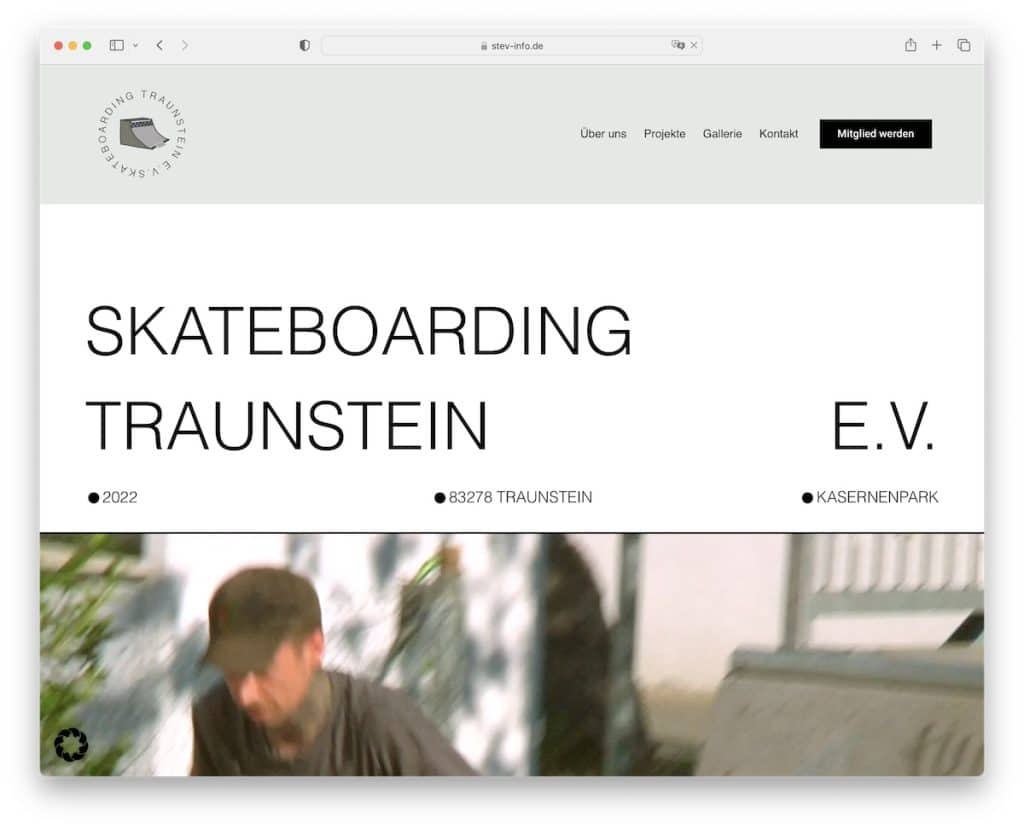
22. Traunstein in skateboard
Costruito con: Elementor

Skateboarding Traunstein assicura di attirare la tua attenzione con un testo di grandi dimensioni su uno sfondo bianco, seguito da un video.
È un sito Web Elementor con un design distinto che tende alla semplicità, sebbene abbia molti elementi creativi per un tocco in più.
L'intestazione e il piè di pagina (è troppo grande?) sono chiari e semplici, con collegamenti rapidi e dettagli aziendali aggiuntivi.
Nota : rendi la tua sezione "Hero" più avvincente incorporando un video.
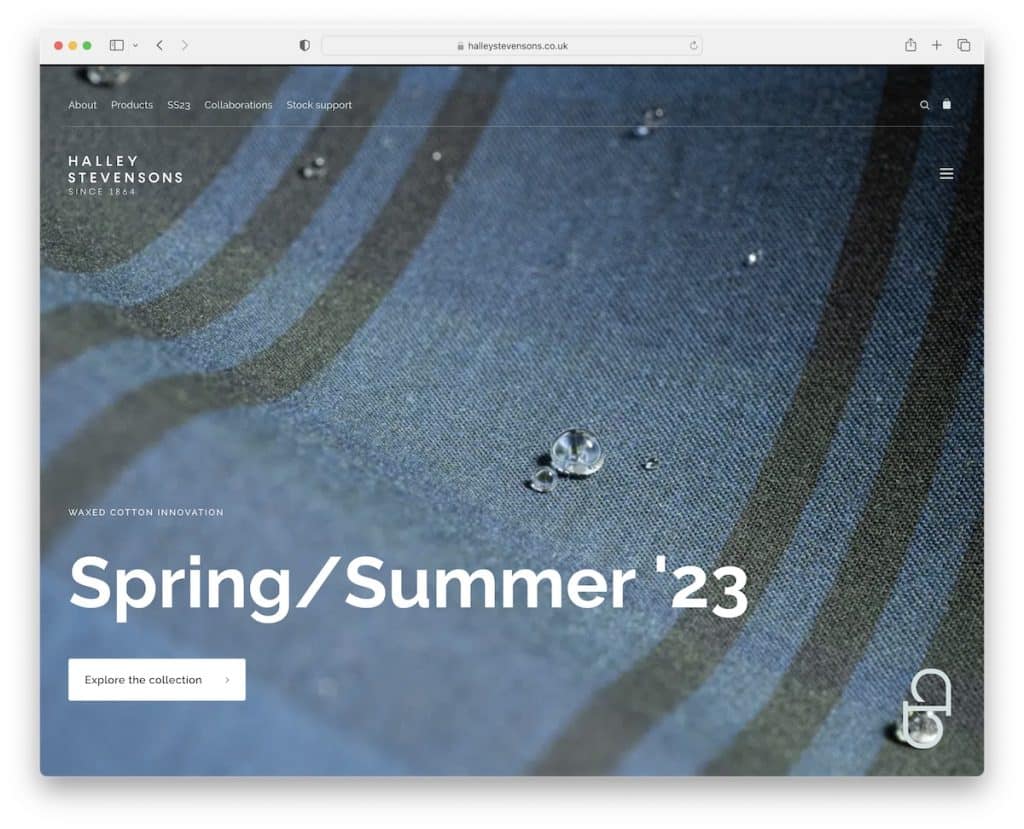
23. Halley Stevenson
Costruito con: Elementor

I primi secondi sono cruciali, quindi l'utilizzo di un'immagine a schermo intero con testo di grandi dimensioni e un pulsante CTA può funzionare alla grande per assicurarti di catturare l'interesse del potenziale cliente. E Halley Stevensons lo sa bene!
Usano una barra superiore e un'intestazione trasparenti per offrire un'esperienza migliore controllando l'immagine. Ma l'intestazione fluttua e diventa nera quando inizi a scorrere, con un'icona di menu ad hamburger. Anche il piè di pagina è nero, quindi vanno bene di pari passo.
Nota : una sezione di intestazione trasparente crea un aspetto più elegante quando si utilizza un'immagine a schermo intero (anche uno slider o un video).
