Eleva il tuo gioco WordPress: strategie e best practice
Pubblicato: 2023-05-09Il successo del tuo sito dipende da quanto bene è ottimizzato. Si tratta di assicurarsi che sia veloce e offra un'ottima esperienza agli utenti. Ciò implica seguire le migliori pratiche di WordPress, come aggiornare regolarmente i tuoi contenuti o migliorare le sue misure di sicurezza. Trascura le strategie e perderai la tua quota potenziale della torta delle entrate.
In questa guida, esploreremo le migliori pratiche di progettazione e sviluppo di WordPress per aiutare il tuo sito a distinguersi nel mondo online. Imparerai come scrivere e strutturare correttamente il tuo codice e testarlo rispetto agli standard principali di WordPress e alle migliori pratiche per la creazione di siti per potenziare il tuo sito WordPress e farlo brillare.
Alla fine, saprai come ottimizzare il tuo sito Web per le classifiche di ricerca e migliorare il suo processo di sicurezza e, a sua volta, aiutare il tuo sito Web ad attirare più traffico, generare lead e aumentare le conversioni. Quindi iniziamo.

Sommario
7 migliori pratiche di WordPress per i nuovi sviluppatori
Con la vasta libreria di plug-in e l'interfaccia intuitiva di WordPress, fornisce un ottimo punto di partenza per creare un sito Web che soddisfi le esigenze del tuo cliente.
Di seguito abbiamo coperto 7 delle pratiche necessarie per massimizzare il tuo viaggio e creare siti Web di alta qualità. Puoi facilmente creare una solida base per le tue capacità di sviluppo di WordPress e svilupparle man mano che avanzi attenendoti a queste pratiche.
1. Usa gli standard di codifica di WordPress
Per iniziare il tuo viaggio come sviluppatore, devi prima seguire le linee guida che WordPress comporta su come scrivere il codice.
Queste linee guida sono importanti per 2 motivi: in modo che il tuo codice sia leggibile e di facile comprensione per altri sviluppatori che potrebbero lavorare sul tuo codice in futuro e per ridurre al minimo gli errori comuni. In sostanza, queste linee guida coprono una vasta gamma di argomenti, tra cui:
- Commenti
- Prestazione
- Standard di sicurezza
- Convenzioni di denominazione
- Rientro e spazio bianco
- Argomenti di funzioni e metodi
Se seguiti correttamente, questi standard di codifica assicureranno che il tuo codice sia sicuro e ottimizzato per le prestazioni. Ancora più importante, ti aiuterà a mantenere la coerenza nella codifica con il resto della community di WordPress e a scrivere codice di migliore qualità che è più facile da capire e mantenere.
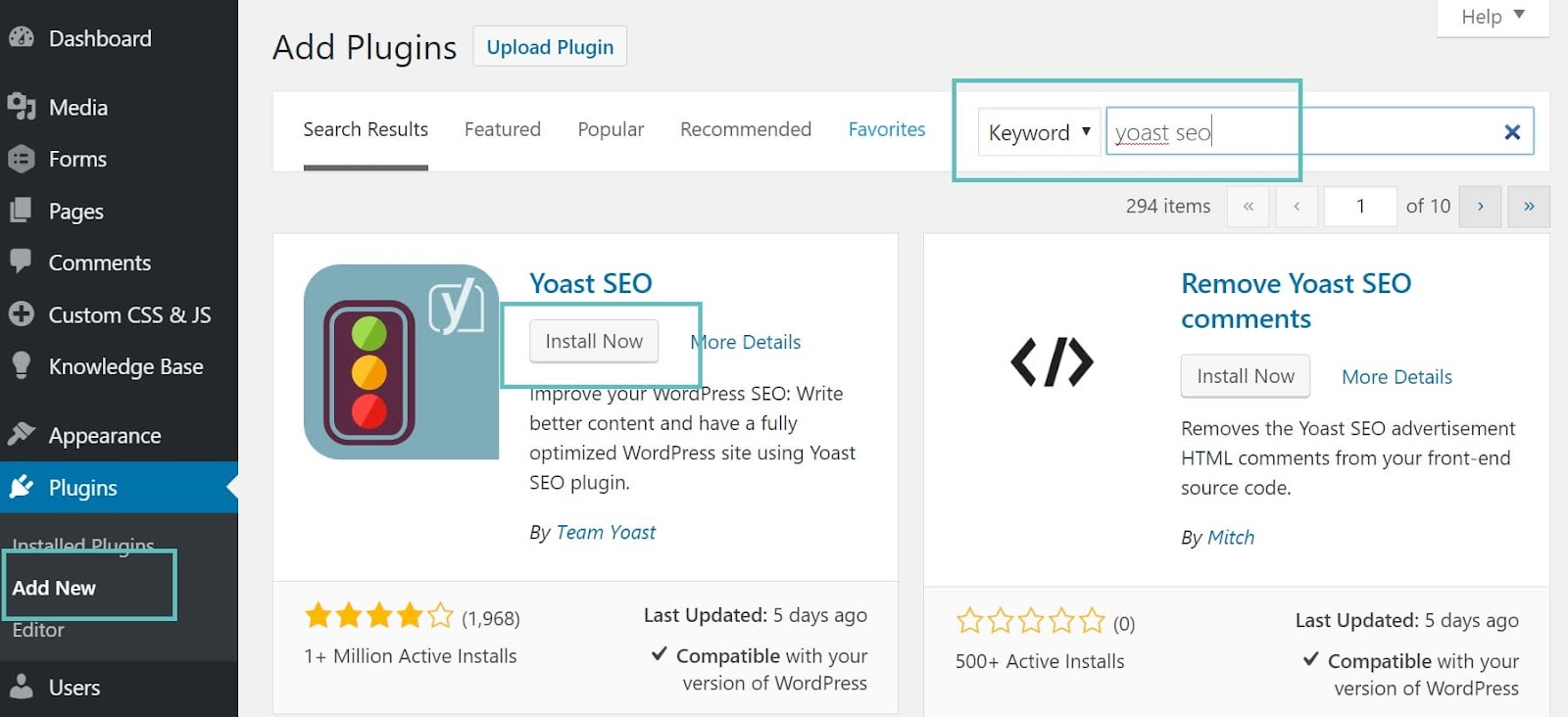
2. Scegli i tuoi plugin e temi con saggezza
I tuoi plugin e temi sono gli elementi costitutivi del tuo sito e possono influire notevolmente sulle prestazioni del tuo sito e sulla qualità complessiva. Quindi scegli saggiamente e stai attento agli aggiornamenti e alla sicurezza.
Non vuoi installare troppi plugin o temi perché potresti finire per rallentare il tuo sito e, a sua volta, aumentare il rischio di conflitti e problemi di compatibilità. Allo stesso tempo, dovresti attenersi a plug-in e temi consolidati di sviluppatori affidabili per evitare minacce alla sicurezza.

Fonte immagine
Inoltre, prendi in considerazione l'utilizzo di un framework di temi che fornisca una solida base per la creazione di temi personalizzati per aiutarti a risparmiare tempo e fatica. Non dimenticare di ricontrollare le recensioni positive quando installi questi temi e plugin.
È sempre una buona cosa mantenere aggiornati plugin e temi. Se il tuo sito è obsoleto e perde importanti correzioni di sicurezza e nuove funzionalità, ciò può influire sulle prestazioni complessive del tuo sito. Prendi in considerazione l'aiuto di un assistente virtuale di WordPress per aiutarti a mantenere i tuoi plugin e temi nel segno.
In sostanza, questi assistenti ti aiuteranno offrendo una manutenzione continua in modo che il tuo sito web sia sempre aggiornato e protetto. Ti forniranno inoltre ulteriore supporto e indicazioni su come proteggere al meglio il tuo sito Web, quindi non devi preoccuparti di altre attività importanti che richiedono tempo.
Leggi anche: Come creare un'esperienza utente senza soluzione di continuità nel tuo mercato online?
3. Proteggi il tuo sito web
WordPress è una piattaforma popolare e quindi la rende incline agli hacker che cercano di sfruttare le vulnerabilità nel suo codice o plugin o temi di terze parti. Questi attacchi possono compromettere i dati del tuo sito Web e persino dirottare l'intero sito Web. Di conseguenza, dovresti adottare misure per proteggere il tuo sito Web prima che sia troppo tardi. Considera quanto segue:
- Backup regolarmente
- Installa plugin di sicurezza
- Usa password complesse
- Limita i falsi tentativi di accesso
- Tieni tutto aggiornato
- Sii cauto con plugin e temi
Puoi ridurre il rischio che il tuo sito venga violato praticando regolarmente queste misure di sicurezza.
4. Offri agli utenti la migliore esperienza
Idealmente, vuoi che i tuoi utenti abbiano la migliore interazione possibile con il tuo sito web, soddisfacendo anche le loro aspettative. Fortunatamente, tutto ciò che devi fare è capire i tuoi utenti, quindi chiediti:
- Loro chi sono?
- Chi stanno cercando di raggiungere?
- Quali sono i loro obiettivi e motivazioni?
Dopo aver capito chi è il tuo pubblico di destinazione, puoi iniziare a creare contenuti su misura per le loro esigenze. In questo modo, non solo li coinvolgi, ma incoraggi anche i visitatori a esplorare maggiormente il tuo sito.

Fonte immagine
Anche la navigazione e la struttura del tuo sito contribuiscono a un'esperienza utente positiva e al modo in cui gli utenti rispondono al tuo sito. Pertanto, prendi in considerazione l'utilizzo di vari fattori come design intuitivo, navigazione chiara, tempi di caricamento rapidi, immagini accattivanti e contenuti pertinenti per coinvolgere e fidelizzare i tuoi visitatori.
Puoi anche utilizzare messaggi personalizzati in tutto il tuo sito Web per creare un'esperienza più coinvolgente e conversazionale per i tuoi visitatori. Puoi raggiungere questo obiettivo sfruttando le informazioni ottenute dalle pipeline ETL per adattare la messaggistica a ciascun visitatore.
Ad esempio, puoi utilizzare i dati dei visitatori per personalizzare le campagne di email marketing rivolgendoti ai destinatari per nome e offrendo contenuti o prodotti in linea con i loro interessi. I chatbot possono anche utilizzare i dati dei visitatori per fornire risposte più pertinenti e utili alle richieste.
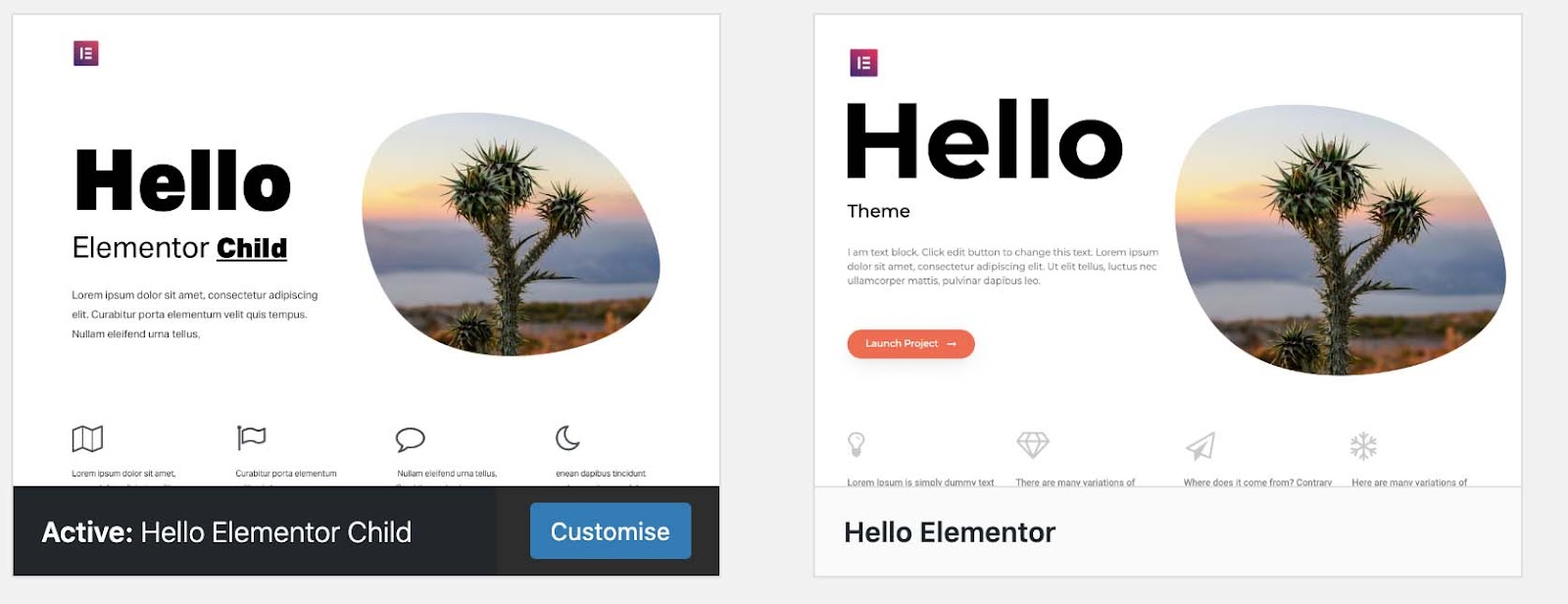
5. Usa temi figlio e plug-in personalizzati
Sì, un sito Web WordPress è il primo passo per avere un sito Web completamente personalizzato. Tuttavia, hai ancora bisogno di un tema figlio per le personalizzazioni che non si sovrascrivono quando il tuo tema WordPress viene aggiornato.
In sostanza, il tema figlio è un sottotema che eredita tutte le funzionalità, le caratteristiche e lo stile del tema principale. Ti dà il potere di effettuare quelle personalizzazioni e proteggerle da cose che vanno male quando devi aggiornare il tuo tema. Le personalizzazioni comuni potrebbero essere:
- Modelli di post sul blog
- Campi personalizzati avanzati
- Modelli Woo-commerce
- Rimozione o aggiunta di elementi

Fonte immagine
Su WordPress sono disponibili più di 55.000 plugin che possono aiutarti a migliorare le funzionalità e le caratteristiche del tuo sito. Essenzialmente i plugin personalizzati contribuiscono a rendere più prezioso un sito web. Semplicemente, i plugin possono aiutarti a fare tutto ciò che desideri, come migliorare la velocità del sito, integrare i social media o persino migliorare la sicurezza.
Puoi persino utilizzare plug-in personalizzati per aggiungere funzionalità specifiche per le esigenze e gli obiettivi del tuo sito, rendendolo più prezioso per i tuoi utenti.

Fonte immagine
6. Garantire l'affidabilità del codice
Più affidabile è il tuo codice, più stabile e facile da mantenere sarà il tuo sito web. Gli utenti desiderano visitare il tuo sito senza interruzioni o guasti tecnici: è così che si costruisce la loro fiducia e garantisce che il tuo sito funzioni come previsto.

Quando crei il tuo sito Web su WordPress, dai la priorità all'affidabilità del codice per migliorare la tua esperienza utente. Quando il tuo sito web è affidabile e di facile manutenzione, puoi offrire un'esperienza più positiva ai tuoi utenti e contribuire a generare più traffico sul tuo sito.
Ma come puoi garantire l'affidabilità del codice?
Puoi utilizzare sistemi di controllo della versione come Git per tenere traccia delle modifiche al tuo codice nel tempo. Ti consente di ripristinare facilmente le versioni precedenti del tuo codice se qualcosa va storto, quindi non devi preoccuparti di crearlo di nuovo.
L'affidabilità del tuo codice dipende anche da quanto è pulito il tuo codice. È facile da leggere, capire e mantenere? Essenzialmente questo include l'utilizzo di una formattazione coerente e commenti sul codice. Una volta che il tuo codice è in esecuzione, devi testarlo per vedere se il tuo codice funziona come previsto e si comporta bene in condizioni diverse.
Leggi anche: Come utilizzare l'analisi dei dati per migliorare il tuo mercato online?
7. Mantieni il tuo codice flessibile
Uno dei motivi principali per cui un sito Web sembra vecchio e non risponde è il codice obsoleto. Quindi il modo più intelligente per mantenere il tuo sito pertinente è assicurarsi che il tuo codice sia flessibile e aggiornato, con le caratteristiche e le funzionalità più recenti. In definitiva, questo ti consentirà di modificare il tuo codice ogni volta che è necessario, lasciando spazio alla crescita e ai cambiamenti nel tempo.
Per mantenere flessibile il tuo codice, dovresti controllare costantemente gli aggiornamenti e apportare le modifiche necessarie al tuo codice personalizzato. Puoi determinare se il tuo codice è flessibile o meno utilizzando percorsi URL relativi quando possibile.
I percorsi URL relativi consentono di fare riferimento a collegamenti e file in base alla loro posizione rispetto alla pagina corrente anziché utilizzare un URL assoluto che include l'URL completo del sito. Questo può farti risparmiare un sacco di tempo e fatica se hai bisogno di cambiare l'URL del tuo sito, poiché non avrai bisogno di modificare tutto il tuo codice per aggiornare i collegamenti e i percorsi dei file.
5 best practice per progettare come un professionista
Anche se il tuo sito ha il codice migliore, se è poco attraente e difficile da navigare, gli utenti non rimarranno abbastanza a lungo per apprezzarlo. Puoi creare un sito visivamente piacevole e che fornisca un'esperienza utente positiva seguendo queste 5 migliori pratiche di progettazione riportate di seguito:
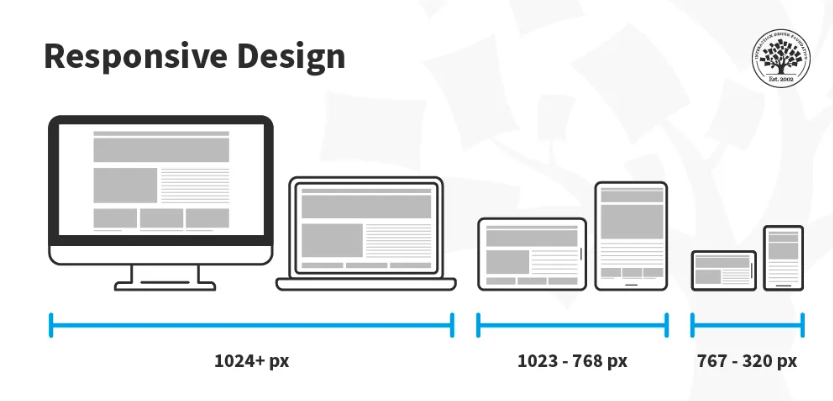
I. Dai la priorità alla reattività
Sempre più persone accedono ai siti sui loro dispositivi mobili, quindi non vuoi perdere il traffico potenziale se il tuo sito non è ottimizzato per i visitatori mobili.

Fonte immagine
Un design reattivo garantirà che il tuo sito si adatti alle diverse dimensioni dello schermo indipendentemente dal dispositivo utilizzato dagli utenti. Ciò comporta l'utilizzo di un layout e un design flessibili che si adattano alle dimensioni dello schermo e ottimizzano le immagini e altri media per diversi dispositivi.
Anche il tuo posizionamento nei motori di ricerca ti ringrazierà, perché i motori di ricerca come Google danno la priorità ai siti reattivi e ottimizzati per i dispositivi mobili. In definitiva, ottimizzerai il tuo sito per dispositivi diversi e indirizzerai traffico e conversioni maggiori verso il tuo sito.
II. Rimani alla moda per rimanere al corrente
Le tendenze del web design e le aspettative degli utenti sono in continua evoluzione, quindi rimanere aggiornati può aiutare a garantire che i tuoi siti abbiano un aspetto moderno e coinvolgente.
Alcune delle attuali tendenze del web design includono una tipografia audace, layout asimmetrici, minimalismo e modalità oscura. Queste tendenze del design possono aiutarti a far risaltare i tuoi siti e fornire un'esperienza utente unica ai visitatori.
Include anche seguire gli strumenti e le tecnologie di progettazione più recenti, come:
- Animazioni CSS
- Strutture di progettazione reattiva
- Modelli di progettazione dell'interfaccia utente (UI).
In sostanza, puoi creare siti WordPress funzionali e visivamente accattivanti e che offrono un'esperienza utente positiva per i visitatori sfruttando gli strumenti e le tecnologie di progettazione più recenti. Ti aiuterà anche a rimanere competitivo sul mercato perché agli utenti piace interagire con siti che sembrano moderni e aggiornati.
Leggi anche: Strategie di marketing B2C comprovate per le piccole imprese
III. Usa lo spazio bianco
Il tuo sito web apparirà automaticamente più pulito e meno ingombrante aggiungendo spazi bianchi. Essenzialmente questo è lo spazio vuoto attorno a diversi elementi di design sul tuo sito. Potresti pensare che il tuo sito appaia più vuoto con così tanto spazio bianco, ma può attirare l'attenzione sugli aspetti più importanti del tuo sito (come l'invito all'attenzione e i messaggi importanti) e migliorare la leggibilità.
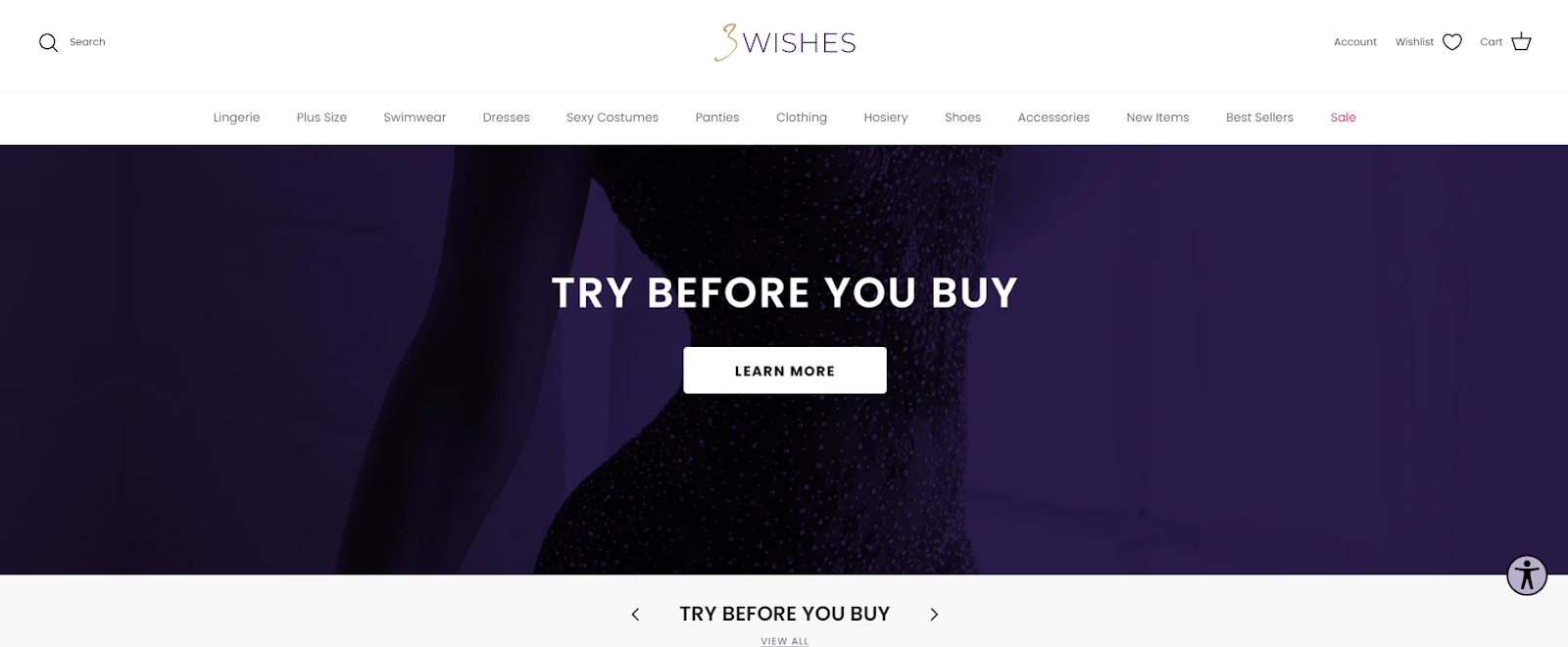
Il nostro esempio preferito di un sito Web che include ampi spazi bianchi è 3wishes, un marchio di lingerie. Il modo in cui usano gli spazi bianchi sul loro sito migliora l'esperienza di acquisto per i clienti che cercano lingerie. Soprattutto, aiuta a focalizzare l'attenzione sui singoli articoli di lingerie, rendendo più facile per i clienti vedere i dettagli e prendere decisioni informate.

Fonte immagine
Anche la navigazione è molto più semplice, con molti spazi bianchi attorno all'intestazione, al menu e all'invito all'azione (Ulteriori informazioni), che aiutano i clienti a trovare ciò che stanno cercando e ad accedere a informazioni importanti.
Inoltre, con un layout pulito e ordinato, i clienti non si sentono sopraffatti quando navigano tra più opzioni di lingerie, il che può ridurre l'affaticamento decisionale.
Ricorda, lo spazio bianco non deve avere un brutto aspetto. Se utilizzato in modo efficace, puoi trasformare il tuo sito Web e dargli un aspetto visivamente più gradevole ed estetico come nell'esempio sopra. Inoltre, renderai più facile per gli utenti digerire i tuoi contenuti e trovare ciò che stanno cercando.
IV. Concentrati sulla tipografia
La tipografia sul tuo sito può fare una grande differenza nel modo in cui le persone percepiscono il tuo marchio. La tipografia si riferisce allo stile e alla disposizione del testo sul tuo sito, inclusa la scelta del carattere, la dimensione, la spaziatura e il colore.
Ad esempio, se utilizzi un carattere audace e moderno, creerà un'atmosfera più contemporanea e all'avanguardia, mentre un carattere serif classico può conferire un'atmosfera più tradizionale e sofisticata. La chiave è scegliere una tipografia che si allinei con l'identità del tuo marchio e il messaggio che vuoi trasmettere agli utenti.
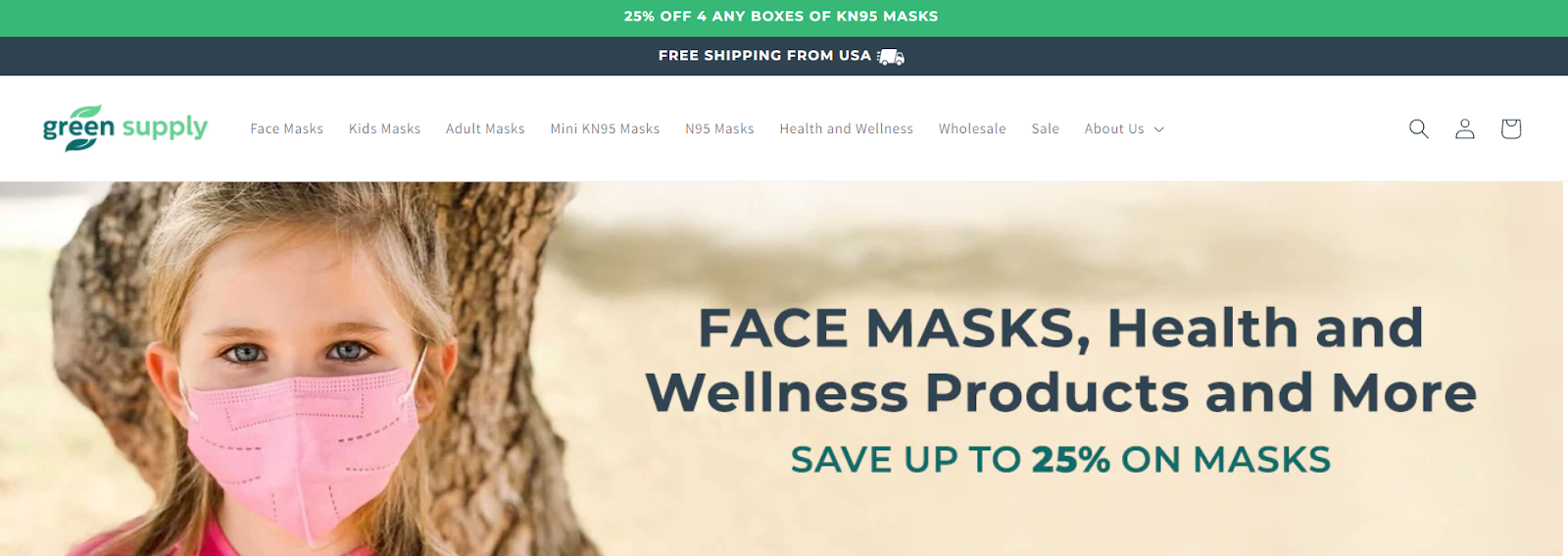
Il sito Web GreenSupply, ad esempio, ha una tipografia appropriata per il marchio che corrisponde efficacemente alla sua identità di fornitore di mascherine e prodotti per la salute e il benessere. La combinazione di colori che usano sul sito è prevalentemente verde, il che rafforza l'attenzione del marchio sulle maschere KN95 naturali ed ecologiche e sugli integratori per la salute.

Fonte immagine
Inoltre, il carattere sans-serif è moderno e pulito, trasmettendo un senso di freschezza e pulizia in linea con l'attenzione del marchio per la salute e il benessere.
Leggi anche: Strumenti che ogni blogger dovrebbe conoscere sul 2023
V. Garantire l'accessibilità per tutti
Internet è un potente strumento per potenziare le persone di ogni ceto sociale, tuttavia, dovresti comunque assicurarti che tutti possano accedere ai contenuti del tuo sito Web indipendentemente da eventuali disabilità o menomazioni che potrebbero avere. Ciò non solo garantisce che tutti abbiano pari accesso alle informazioni sul tuo sito Web, ma aiuta anche a promuovere una comunità online inclusiva e accogliente.
Quindi, come puoi rendere il tuo sito più accessibile? Considera quanto segue:
- Assicurati che i tuoi contenuti video e audio siano accompagnati da didascalie o trascrizioni.
- Usa caratteri e combinazioni di colori chiari e di facile lettura che forniscano un contrasto sufficiente tra testo e sfondo.
- Assicurati che la navigazione del tuo sito web sia facile da usare per le persone con disabilità come cecità o difficoltà motorie.
- Fornire testo alternativo per immagini e contenuti multimediali in modo che gli screen reader possano descrivere il contenuto agli utenti con disabilità visive.

Conclusione su Eleva il tuo gioco WordPress
Puoi seguire strategie chiave e best practice per elevare il tuo gioco e creare siti WordPress di successo. Fortunatamente, quelli che abbiamo delineato in questo articolo ti aiuteranno a creare siti che non solo siano visivamente gradevoli, ma forniscano un'esperienza utente positiva.
Ricorda di utilizzare gli spazi bianchi in modo efficace, segui gli standard di base di WordPress e assicurati sempre di creare un'esperienza utente coinvolgente ed efficace.
Se sei uno sviluppatore WordPress principiante che cerca di portare le tue abilità al livello successivo, prendi in considerazione l'assunzione di un esperto di WordPress presso WbComDesigns. Il nostro team di sviluppatori esperti è specializzato nella comunità online e nei servizi di sviluppo di WordPress e può aiutarti a creare siti WordPress accattivanti e di successo che soddisfino le tue esigenze specifiche.
Dai plugin e temi personalizzati al design reattivo e all'esperienza utente, i nostri esperti possono aiutarti a migliorare il tuo gioco WordPress e creare siti funzionali e visivamente accattivanti. Allora, cosa stai aspettando? Inizia subito a lavorare con noi.
Bio dell'autore
Burkhard Berger è il fondatore di Novum. Aiuta le aziende B2B innovative a implementare strategie SEO basate sui ricavi per aumentare il loro traffico organico a oltre 1.000.000 di visitatori al mese. Sei curioso di sapere qual è il tuo vero potenziale di traffico?
Foto dell'autore: qui
Letture interessanti:
Plugin di WordPress che aiutano a raddoppiare il traffico del tuo sito web
15 plugin di WordPress per creare contenuti
I migliori sistemi di gestione dei contenuti per SEO e perché
