Come creare un sito Web statico elegante con Eleventy (11ty)
Pubblicato: 2023-04-21Con l'ascesa dei generatori di siti statici (SSG) come Eleventy, creare un sito Web statico elegante ed efficiente non è mai stato così facile.
In questo articolo, esploreremo come utilizzare Eleventy per creare un sito Web di portfolio statico straordinario e funzionale senza bisogno di un linguaggio o database lato server.
Imparerai anche come distribuire il tuo sito web statico direttamente dal tuo repository GitHub alla piattaforma di hosting di applicazioni di Kinsta, rendendo il tuo sito web attivo rapidamente su un dominio .kinsta.app gratuito.
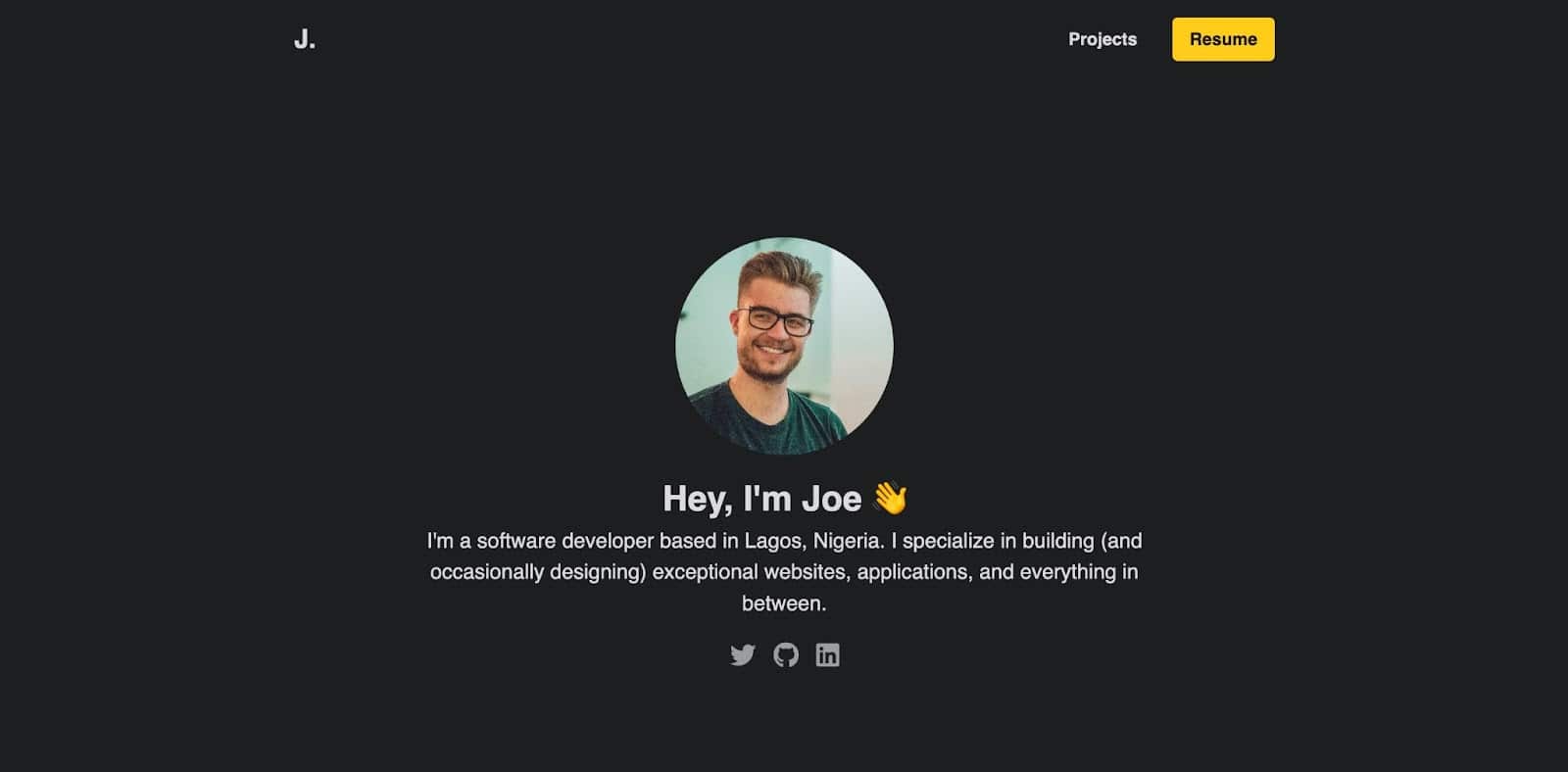
Ecco una demo dal vivo del sito portfolio statico che creerai con Eleventy.

Puoi accedere al repository GitHub di questo progetto se desideri dare un'occhiata più da vicino.
Cos'è undici?
Eleventy, noto anche come 11ty, è un generatore di siti statici che crea siti Web alimentati da HTML, CSS e JavaScript senza la necessità di database e linguaggi di programmazione back-end.
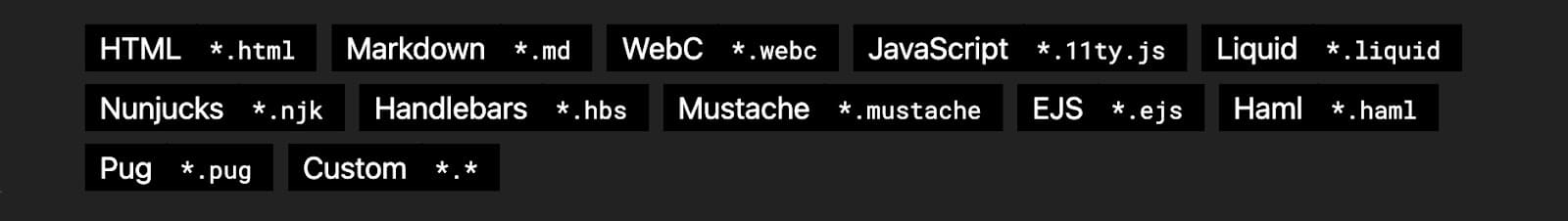
Eleventy è noto per la sua semplicità e flessibilità, in quanto non ti obbliga a utilizzare un solo linguaggio o framework per modelli. Supporta più di 10 linguaggi modello e ti consente persino di utilizzarne quanti ne desideri in un singolo progetto:

Eleventy, come la maggior parte degli SSG, ti consente di creare il contenuto del tuo sito statico utilizzando componenti riutilizzabili anziché creare documenti HTML completi per ogni pagina.
Come installare Eleventy
È facile installare Eleventy. Ecco come:
- Assicurati di aver installato Node.js sul tuo computer. Puoi controllare eseguendo il comando
node -vnel tuo terminale. Non disponibile? Ecco come installare Node.js sul tuo computer. - Crea una nuova directory per il tuo progetto.
- Apri il tuo terminale ed esegui il comando
npm init -ynella directory del tuo progetto per inizializzare un nuovo progetto Node.js, creando un file package.json con le impostazioni predefinite. - Esegui il comando
npm install @11ty/eleventy --save-devper installare il pacchetto come dipendenza di sviluppo nel tuo progetto. - Questo è tutto! Ora puoi eseguire Eleventy eseguendo il comando
npx @11ty/eleventynella directory del tuo progetto. Questo genererà i file del tuo sito e li emetterà in una directory _site (o nella tua directory configurata) nella cartella del tuo progetto.
Nota: quando esegui il comando npx @11ty/eleventy . Otterrai questo output:
[11ty] Wrote 0 files in 0.01 seconds (v2.0.0)Qui vengono scritti 0 file perché non ci sono modelli nella cartella del tuo progetto.
Undici comandi e configurazione
Ora hai creato il tuo progetto Eleventy, ma non è tutto. Devi creare alcune configurazioni ed essere a conoscenza di alcuni comandi di base per il tuo sito statico che possono essere forniti al browser.
Undici Comandi
Ecco alcuni dei comandi chiave di Eleventy che dovresti conoscere:
-
npx eleventy: questo comando viene utilizzato per creare il tuo sito e inviare il risultato alla cartella _site (o qualsiasi cartella tu abbia configurato come directory di output). -
npx @11ty/eleventy --serve: questo comando avvierà un server locale in modo da poter visualizzare l'anteprima del tuo sito nel tuo browser. Quando apporti modifiche al tuo sito, il tuo progetto verrà automaticamente ricostruito e aggiornato nel tuo browser. -
npx @11ty/eleventy --serve --port=8081: questo comando avvia il server Eleventy e specifica una porta personalizzata su cui il server sarà in ascolto. -
npx @11ty/eleventy --watch: questo comando controllerà i file di progetto per le modifiche e ricostruirà automaticamente il tuo sito quando necessario.
Non è necessario memorizzare questi comandi perché è possibile aggiungerli ai comandi generali nell'oggetto script del file package.json:
"scripts": { "start": "npx @11ty/eleventy --serve", "watch": "npx @11ty/eleventy --watch", "build": "npx eleventy" }, Ora puoi usare npm start per servire la tua applicazione invece di npx @11ty/eleventy --serve , e puoi anche eseguire npm run build invece di npx eleventy .
Come configurare il tuo sito statico con Eleventy
Eleventy è "zero-config" per impostazione predefinita e ha opzioni di configurazione flessibili. Ecco alcune opzioni di configurazione chiave che dovresti conoscere:
- input: questa opzione ti consente di specificare la directory dei file di progetto. È consigliabile utilizzare src .
- output: questa opzione ti consente di specificare la directory in cui deve essere visualizzato il tuo sito creato. Per impostazione predefinita, Eleventy emette nella cartella _site . (Molti sviluppatori usano public ).
- templateFormats: questa opzione consente di specificare quali estensioni di file devono essere elaborate come modelli. Per impostazione predefinita, Eleventy elabora i file .html , .njk e .md come modelli.
Questi sono solo alcuni dei comandi e delle opzioni di configurazione disponibili in Eleventy. Per configurare il tuo progetto Eleventy, crea un file .eleventy.js nella root del tuo progetto. Quindi incolla questo codice nel file per dare al tuo progetto una struttura che includa le directory di input e output:
module.exports = function (eleventyConfig) { return { dir: { input: 'src', output: 'public', }, }; }; Nota: eleventyConfig viene passato come argomento, fornendo più opzioni di configurazione che verranno utilizzate più avanti in questo progetto.
Come visualizzare l'anteprima di un sito Eleventy
Ora conosci alcuni comandi chiave che possono essere utilizzati per visualizzare in anteprima il tuo sito Web statico Eleventy, ma quando esegui il comando, ad esempio npx @11ty/eleventy , non viene servito nulla. Questo perché non hai un file modello.
Puoi creare una cartella src nella cartella principale del tuo progetto, quindi creare alcuni file modello come index.html o utilizzare il tuo linguaggio modello preferito per rappresentare la home page:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Eleventy Static Site</title> </head> <body> Hello World! </body> </html> Se ora esegui il comando npx @11ty/eleventy , verrà creata una cartella pubblica con il file statico generato. Vorrai sicuramente che questo sia servito al tuo browser e abiliti alcune funzionalità di ricarica a caldo. Ciò è possibile eseguendo il seguente comando:
npx @11ty/eleventy --serveQuesto servirà il tuo sito su http://localhost:8080/.
Questi comandi sono piuttosto difficili da memorizzare e utilizzare sempre. Li hai già aggiunti alla sintassi familiare nel tuo file package.json , quindi puoi usare npm start per servire la tua applicazione a http://localhost:8080/.
Come creare un sito Web portfolio statico con Eleventy
Ora sai come creare un sito statico con Eleventy. Creiamo il progetto portfolio.
Puoi creare un nuovo progetto Eleventy da zero o vorrai immagini, CSS e contenuti reali per il tuo progetto, quindi abbiamo creato un modello di repository GitHub per aiutarti a velocizzare le cose. In GitHub, seleziona Usa questo modello > Crea un nuovo repository per copiare queste risorse e i file di configurazione iniziale in un tuo nuovo repository, quindi scaricali sul tuo computer locale.
Il tuo progetto avrà la seguente struttura:
├── node_modules/ ├── public/ ├── src/ | ├── _includes | ├── layouts │ ├── assets │ ├── css │ ├── projects │ └── index.njk ├── .eleventy.js ├── .gitignore ├── package.lock.json └── package.jsonCome utilizzare i modelli in Eleventy
Quando si utilizza Eleventy, ci sono tre tipi principali di modelli che è necessario comprendere. Questi modelli possono essere creati con Nunjucks, che consente di definire variabili, loop, condizionali e altra logica che può essere utilizzata per generare dinamicamente il contenuto della pagina.
- Modelli di pagina: definiscono la struttura e il contenuto delle singole pagine del tuo sito web.
- Modelli di layout: definiscono la struttura generale e il design delle pagine del tuo sito web. Di solito includono elementi comuni come intestazioni, piè di pagina, menu di navigazione e barre laterali, che sono condivisi su più pagine.
- Modelli parziali: definiscono piccole sezioni riutilizzabili del markup HTML del tuo sito web. In genere vengono utilizzati per definire elementi comuni come intestazioni, piè di pagina, menu di navigazione e barre laterali, che possono essere inclusi nei layout e nei modelli di pagina.
Ora che conosci ciascuno di questi tipi di modelli. Creiamo modelli per il sito web del portfolio statico.
Come creare layout in Eleventy
All'interno della directory src, crea una directory _includes . Questo conterrà tutti i nostri layout e partial.
È quindi possibile creare una cartella dei layout (per una corretta organizzazione) per contenere tutti i layout. Questi layout sono modelli e possono utilizzare il tuo linguaggio di modelli preferito, come Nunjucks, che stiamo usando qui.
Creiamo un file base.njk per contenere il tuo layout generale per tutte le tue pagine.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {{ content | safe }} </div> </body> </html>Nel codice sopra, viene creato un markup HTML generale e Font Awesome è incluso da un CDN in modo da poter avere accesso alle sue icone. Inoltre, viene passata la variabile content in modo da includere tutto il contenuto di qualsiasi pagina che utilizza questo layout.
Ma questa non è l'intera storia del layout. Il tuo layout avrà alcune sezioni che appariranno su ogni pagina, come la barra di navigazione e il piè di pagina. Creiamo parziali per ognuna di queste sezioni.
Come usare i parziali in Eleventy
Tutti i parziali sono memorizzati nella directory _includes . Per una corretta organizzazione, puoi memorizzarli in una cartella. In questo caso, creare una cartella dei componenti all'interno della directory _includes e creare modelli di barra di navigazione e piè di pagina.
Ecco i parziali di Navbar in navbar.njk :
<div class="nav-container"> <div class="logo"> <a href="/"> J. </a> </div> <div class="nav"> <a href="/projects" class="link"> Projects </a> <a href="https://docs.google.com/document/d/10ZosQ38Z3804KYPcb_aZp9bceoXK-q3GrkHjYshqIRE/edit?usp=sharing" class="cta-btn">Resume</a> </div> </div>Ecco i footer parziali in footer.njk :
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-linkedin"></i> </a> </div> </div> Aggiungi questi parziali alla tua pagina o al tuo modello di layout. Questo può essere fatto usando l'istruzione {% include %} . Ecco come apparirà il modello layouts/base.njk quando includi i modelli della barra di navigazione e del piè di pagina:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {{ content | safe }} {% include "components/footer.njk" %} </div> </body> </html> Quando esegui il comando npm start , questo layout non verrà visualizzato perché non è stato aggiunto a un modello di pagina. Crea un modello di pagina e aggiungi questo layout.
Come creare modelli di pagina in Eleventy
Nella tua cartella src , crea un file index.njk che funga da home page del tuo sito web portfolio. Questa pagina utilizzerà il layout di base:
--- layout: layouts/base.njk title: Home --- <h1> This is the {{title}} Page. </h1> Quando esegui ora il comando npm start , il tuo sito statico verrà caricato su http://localhost:8080/ . Ecco come apparirà l'output:

Come usare i CSS e le immagini in Eleventy
Ora conosci i vari modelli esistenti, come funzionano e come possono essere utilizzati insieme. Ma noterai che nel file layouts/base.njk , un file CSS è collegato per dare uno stile alla pagina del portfolio, ma quando il sito viene caricato, gli stili CSS non sono interessati perché il file CSS non viene aggiunto alla cartella pubblica .
Per risolvere questo problema, devi configurarlo nel tuo file . undici file.js utilizzando il parametro eleventyConfig . Ciò consente a Eleventy di sapere che i file CSS esistono e anche di controllare eventuali modifiche al file CSS.
Nella cartella src , puoi creare una cartella css per archiviare tutti i file CSS che utilizzerai nel tuo progetto, ma per questo articolo puoi utilizzare un file CSS: global.css. È quindi possibile configurare la cartella css , in modo che configuri tutti i file all'interno della cartella:
eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css');La stessa cosa per le immagini. Se aggiungi un'immagine alla tua pagina, noterai che non viene mostrata. Affinché venga visualizzato, è necessario configurare la cartella in cui sono archiviate le immagini. Creiamo una cartella delle risorse per memorizzare tutte le nostre immagini e configurare la cartella delle risorse .
eleventyConfig.addPassthroughCopy('src/assets');Ecco come apparirà ora il tuo file di configurazione:
module.exports = function (eleventyConfig) { eleventyConfig.addPassthroughCopy('src/assets'); eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css'); return { dir: { input: 'src', output: 'public', }, }; }; Quando esegui npm start , lo stile CSS funzionerà e la tua home page sarà simile a questa:

Creazione di parziali e aggiunta alla home page
Ora sei riuscito a creare un layout e ad aggiungerlo alla tua home page ( index.njk ). Personalizziamo la home page per contenere alcune informazioni su di te, come ulteriori informazioni su di te, le tue competenze e le informazioni di contatto.
Puoi decidere di aggiungere i tuoi codici e markup direttamente al modello index.njk , ma creiamo Parziali individuali per Home, Informazioni, competenze e informazioni di contatto.
I parziali dell'eroe
Questa è la prima sezione sotto la barra di navigazione, il cui scopo principale è dare agli utenti un'idea di cosa tratta il sito web.
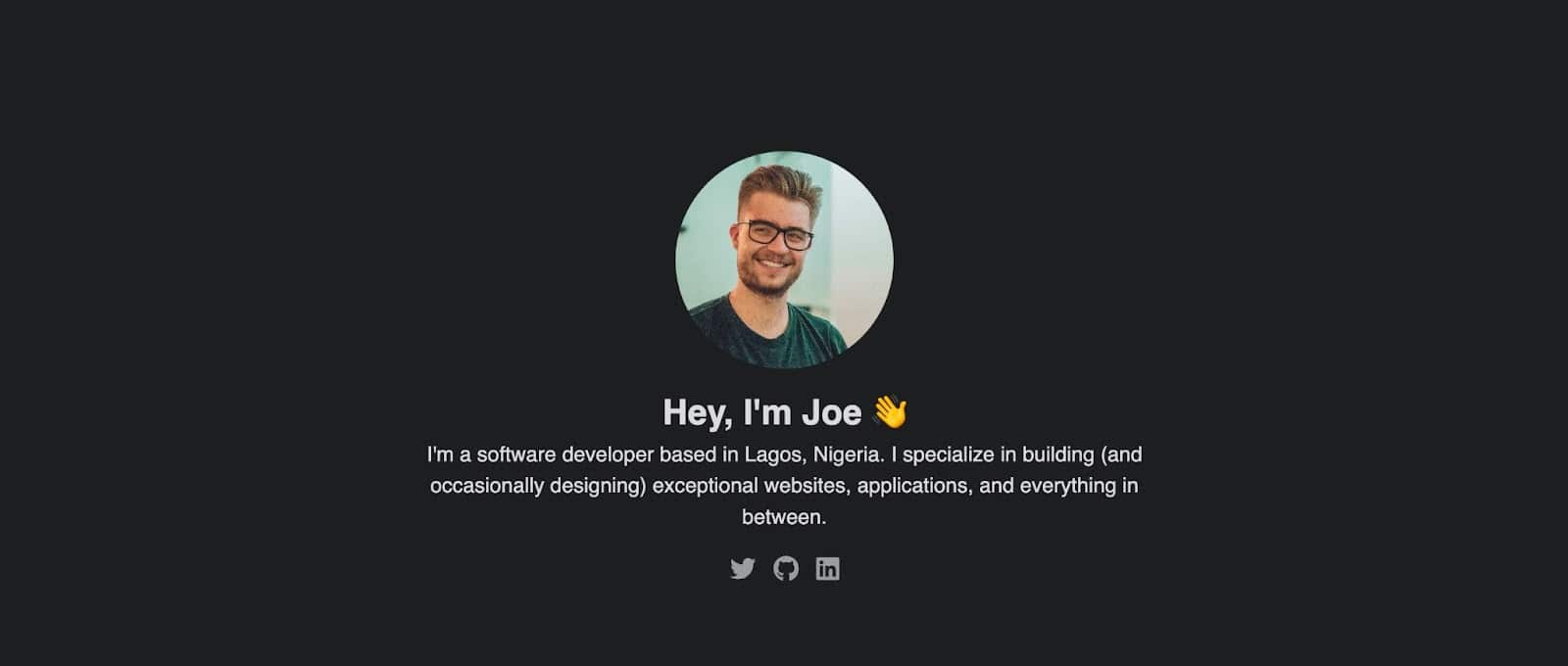
<div class="hero-container"> <img src='assets/profile.jpeg' class="profile-img" alt="Joe's personal headshot" /> <div class="hero-text"> <h1>Hey, I'm Joe </h1> <p> I'm a software developer based in Lagos, Nigeria. I specialize in building (and occasionally designing) exceptional websites, applications, and everything in between. </p> <div class="social-icons"> <a href="https://twitter.com/olawanle_joel"> <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel"> <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/"> <i class="fa-brands fa-linkedin"></i> </a> </div> </div> </div>Alcuni dettagli su di te sono inclusi nel codice sopra, insieme ad alcune icone social per collegare i link ai tuoi profili sui social media.
I parziali dell'eroe dovrebbero assomigliare a questo:

Puoi aggiungere più contenuti alla sezione Hero, modificare gli stili nel file css/globals.css o persino creare la tua versione di questa sezione.
Informazioni sui parziali
La sezione Informazioni dice alle persone che visitano il tuo portfolio più informazioni su di te in tutti i paragrafi che vuoi. Questa può essere una pagina separata se hai più informazioni da dire.
<div class="about-container"> <h2>About Me</h2> <div class="flex-about"> <div class="about-text"> <p> As a developer, I have always been passionate about creating elegant and effective solutions to complex problems. I have a strong foundation in software development, with a focus on web technologies such as HTML, CSS, and JavaScript. I enjoy working on both the front-end and back-end of applications, and I am always looking for ways to optimize performance, improve user experience, and ensure the highest level of code quality. </p> <p>Throughout my career, I have worked on a wide range of projects, from simple static websites to complex enterprise-level applications. I am experienced in working with a variety of development tools and frameworks, including React, Angular, Vue.js, Node.js, and Laravel. I am always eager to learn and explore new technologies, and I am constantly seeking out opportunities to improve my skills and knowledge.</p> </div> <div class="about-img"> <Image src='/assets/about.jpeg' class="profile-img" alt="Joe and animal relaxing and having fun" /> </div> </div> </div>Il codice contiene informazioni su di te (un'immagine e del testo). Ecco come dovrebbe apparire la sezione Informazioni:


I parziali delle abilità
Questa sezione viene utilizzata per visualizzare le tecnologie che utilizzi o ami utilizzare.
<div class="skills-container"> <h2>Skills</h2> <div class="grid-skills"> <div class="skill-card html"> <i class="fa-brands fa-html5 html-icon"></i> <p>HTML</p> </div> <div class="skill-card css"> <i class="fa-brands fa-css3-alt css-icon"></i> <p>CSS</p> </div> <div class="skill-card js"> <i class="fa-brands fa-js-square js-icon"></i> <p>JavaScript</p> </div> <div class="skill-card react"> <i class="fa-brands fa-react react-icon"></i> <p>React</p> </div> <div class="skill-card node"> <i class="fa-brands fa-node-js node-icon"></i> <p>Node</p> </div> <div class="skill-card python"> <i class="fa-brands fa-python python-icon"></i> <p>Python</p> </div> </div> </div>Il codice sopra crea una carta per contenere l'icona della tecnologia del font e il nome di ogni abilità. Puoi anche aggiungere più stili e modificare il codice per renderlo più accattivante e distinto. Ecco come dovrebbe apparire la sezione delle competenze:

I contatti parziali
Poiché si tratta di un portfolio, dovresti aggiungere un mezzo per consentire ai potenziali clienti di raggiungerti. Un modo sarebbe che le persone ti inviassero un'e-mail.
<div class="contact-container"> <h2>Get In Touch</h2> <p>If you want us to work together, have any question or want me to speak at your event, my inbox is always open. Whether just want to say hi, I'll try my best to get back to you! Cheers!</p> <a href="mailto:[email protected]" class='cta-btn'>Say Hello</a> </div> Sostituisci l'indirizzo e-mail nel a a con il tuo in modo che il pulsante avvii un'applicazione e-mail affinché le persone ti inviino un messaggio.

Ora hai creato con successo tutti i parziali per la tua home page. Successivamente, devi includerli nel tuo file index.njk in modo che possano essere visualizzati sulla home page:
--- layout: layouts/base.njk title: Home --- {% include "components/hero.njk" %} {% include "components/about.njk" %} {% include "components/skills.njk" %} {% include "components/contact.njk" %}Quando esegui il comando start, la tua home page mostrerà tutti i Parziali aggiunti di conseguenza.
Come utilizzare le raccolte in Eleventy
In Eleventy, le raccolte sono un modo per raggruppare i contenuti correlati in modo da poter generare pagine basate su tali contenuti. Ad esempio, se hai file markdown di contenuti simili (post di blog) archiviati in una cartella blog del tuo progetto, puoi utilizzare le raccolte per recuperarli e visualizzare un elenco di tutti i contenuti. Inoltre, puoi creare un layout per gestire la modalità di visualizzazione di questi contenuti.
Le raccolte sono definite nel file di configurazione .eleventy.js e possono includere dati provenienti da varie fonti, come markdown o file JSON.
Per questo sito Web di portfolio, creiamo una directory dei progetti nella directory src , per archiviare il contenuto del markdown di ciascun progetto. Questo contenuto includerà dettagli sul progetto, il problema risolto, le tecnologie utilizzate, le sfide incontrate e le lezioni apprese.
Puoi creare un file markdown con il nome del progetto ( quotes-generator.md ) e incollare il codice qui sotto:
--- title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- The quotes generator project is a software tool designed to display random inspirational or thought-provoking quotes to users. This project aims to solve the problem of lack of motivation or inspiration by providing users with a quick and easy way to access inspiring quotes. ### Technologies Used The technologies used in this project include HTML, CSS, and JavaScript. The application utilizes an API to fetch random quotes and display them to the user. ### Challenges and Lessons Learned One of the main challenges faced during this project was designing the user interface to be visually appealing and responsive on different devices. The team had to consider various design elements such as font sizes, colors, and layout to create a user-friendly and aesthetically pleasing interface. Another challenge was handling errors and edge cases such as network connectivity issues or invalid API responses. The team had to implement error handling and fallback mechanisms to ensure that the application would continue to function smoothly under various conditions. Throughout the project, the team learned valuable lessons about front-end development, such as the importance of clean and efficient code, effective debugging and troubleshooting, and responsive design principles. They also learned the importance of utilizing APIs to access and display data from external sources. Overall, the quotes generator project was a valuable learning experience that allowed the team to develop their technical and creative skills, and create a useful tool for users looking for daily inspiration or motivation.Nota: se hai utilizzato il modello iniziale, dovresti già averli, altrimenti puoi copiarli dalla directory dei progetti del nostro modello iniziale su GitHub.
Il frontmatter nella parte superiore di questi file, come i modelli, rende i valori disponibili per l'inserimento nei tuoi modelli.
Poiché questi file Markdown si trovano nella directory src, Eleventy li tratterà come modelli e genererà una pagina HTML per ognuno. Il loro URL sarà simile a /projects/quotes-generator .

Eleventy, tuttavia, non saprà quale layout utilizzare per queste pagine perché non hanno ancora un valore di layout nella loro copertina.
Creiamo prima un layout per questo contenuto prima di creare una raccolta e aggiungerli come elenco a una pagina dedicata ai progetti.
Come prima, crea un file di layout ( project.njk ) nella cartella layouts . Per evitare ripetizioni, poiché questo file utilizzerà il markup HTML predefinito, puoi regolare il layout base.njk creando un blocco per indicare la sezione del tuo layout che cambierà.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {% block content %} {{ content | safe }} {% endblock %} {% include "components/footer.njk" %} </div> </body> </html>Al blocco viene assegnato un nome contenuto perché puoi avere molti blocchi all'interno dei tuoi modelli. Ora puoi estenderlo al tuo layout project.njk , quindi devi solo specificare il blocco di contenuto:
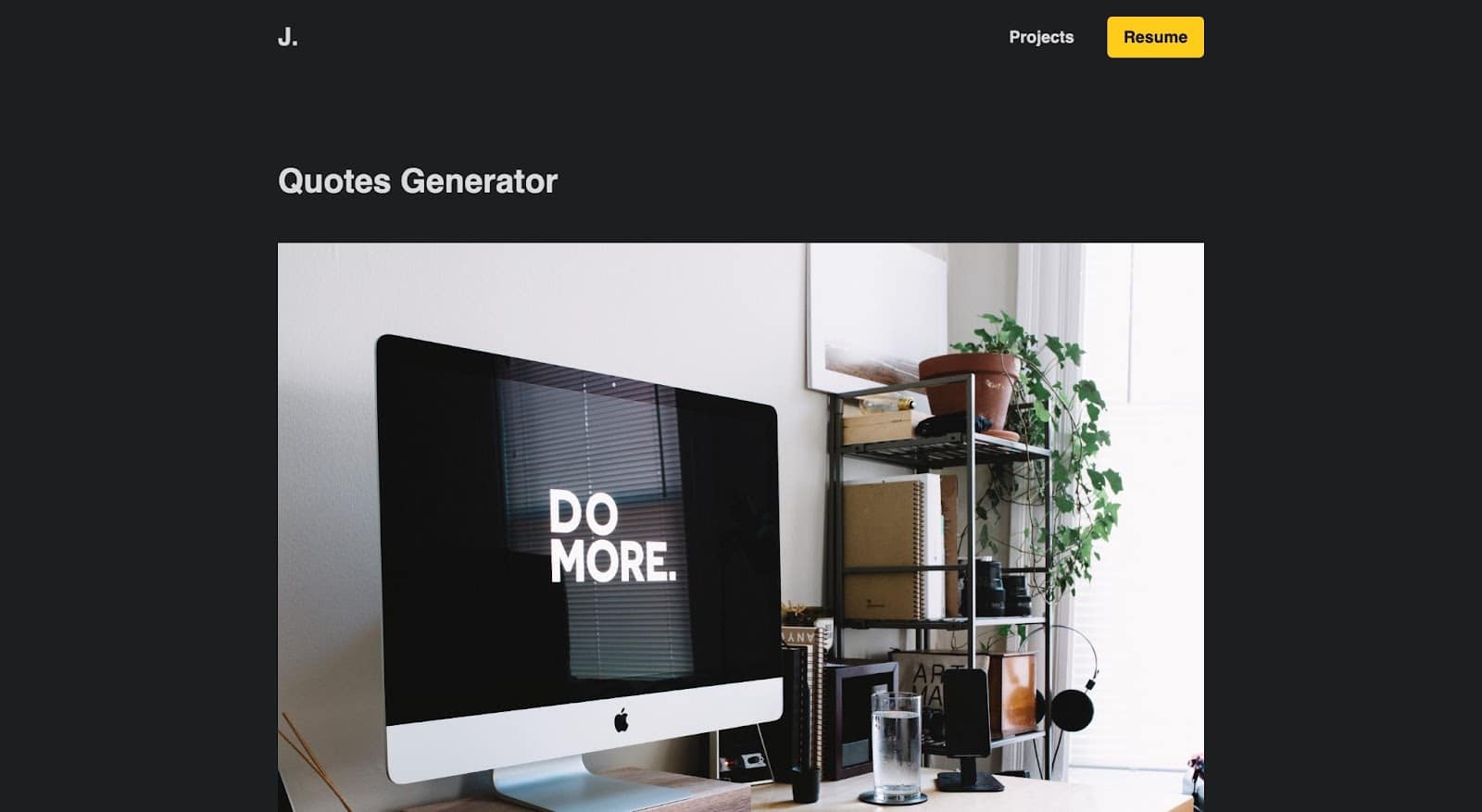
{% extends "layouts/base.njk" %} {% block content %} <div class="project-layout"> <h2>{{title}}</h2> <img src="{{image}}" alt="image" class="banner-img" /> <a href="{{gitHubURL}}" class="cta-btn pt-btn"> <div class="small-icons"> GitHub <i class="fa-brands fa-github"></i> </div> </a> {{ content | safe }} </div> {% endblock %} Nel codice sopra, stai specificando come verrà visualizzato ogni progetto. Otterrà il titolo , l'immagine e gitHubURL dal frontmatter e quindi aggiungerà altro contenuto utilizzando la variabile contenuto ( {{ content | safe }} ).
Il passaggio successivo consiste nell'aggiungere una chiave di layout e un valore alla parte introduttiva di ciascun progetto:
--- layout: layouts/project.njk title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- …Quando ricarichi l'URL di ogni progetto, ad esempio /projects/quotes-generator , noterai che ora utilizza il layout creato:

Come utilizzare le raccolte nei modelli
Ciascuno dei tuoi progetti ora viene visualizzato correttamente con il layout specificato, ma come possono le persone accedere a questi progetti? Devi creare un elenco su cui le persone possono fare clic per portarle a ciascun progetto. È qui che entrano in gioco le collezioni.
Per utilizzare la raccolta, devi definirla nel file di configurazione .eleventy.js utilizzando il metodo addCollection() .
module.exports = function (eleventyConfig) { // … eleventyConfig.addCollection('projects', (collection) => { return collection.getFilteredByGlob('src/projects/*.md'); }); return { // ... }; }; Nel codice precedente, il metodo addCollection() viene utilizzato per definire una raccolta denominata projects. La funzione di callback passata a addCollection() restituisce tutti i file markdown nella directory dei progetti utilizzando il metodo getFilteredByGlob() .
Dopo aver definito una raccolta, puoi utilizzarla in un modello per generare pagine basate su tale contenuto. Creiamo un modello di pagina projects.njk , che utilizzerebbe il layout base.njk , ma il suo contenuto sarà costituito dai progetti della raccolta di progetti:
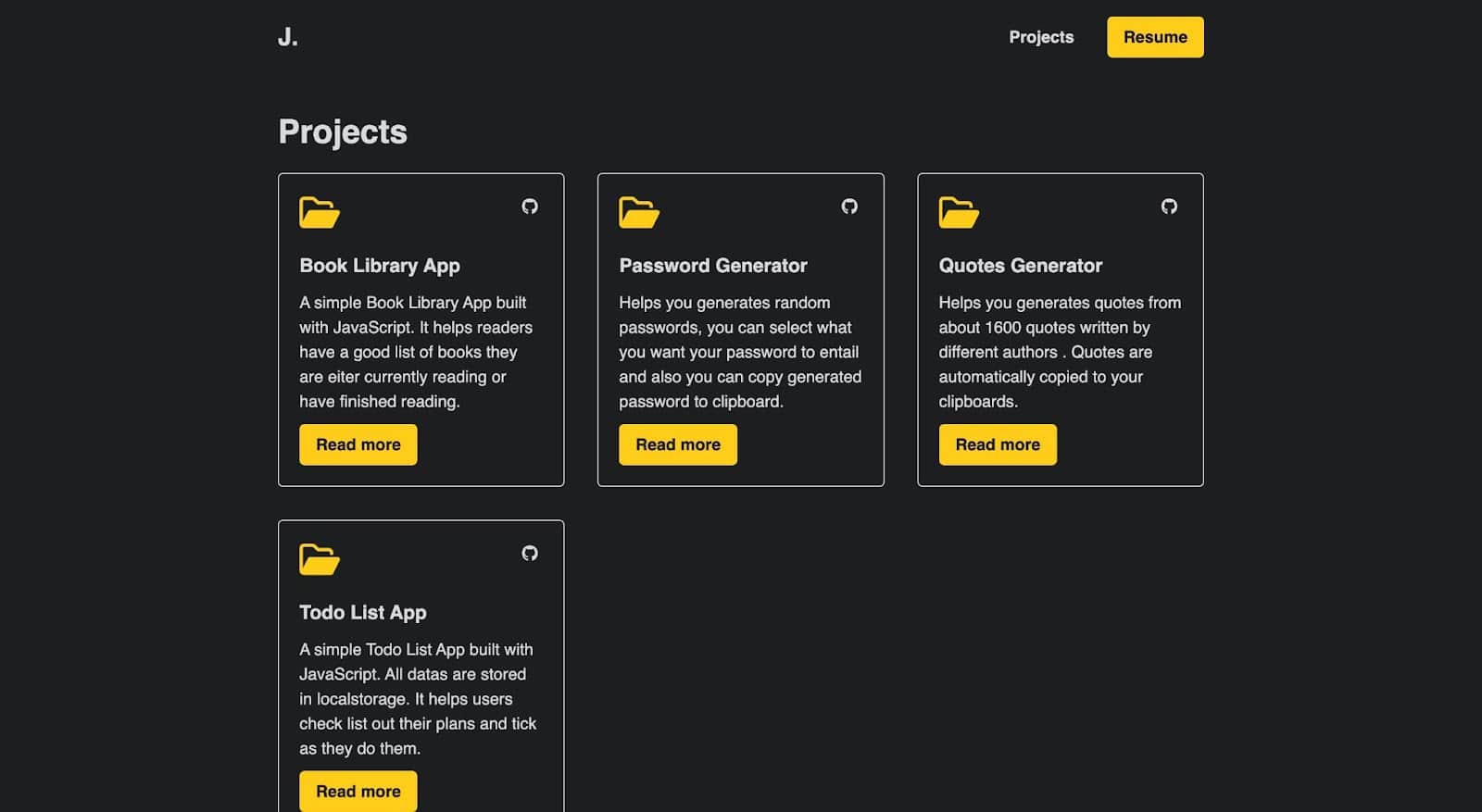
--- layout: layouts/base.njk title: Projects --- <div class="projects-container"> <h2>Projects</h2> <div class="projects-grid"> {% for project in collections.projects %} <div class="project-card"> <div class="project-header"> <i class="fa-regular fa-folder-open folder-icon"></i> <div class="small-icons"> <a href={{project.data.gitHubURL}}><i class="fa-brands fa-github"></i></a> </div> </div> <h3>{{project.data.title}}</h3> <p>{{project.data.description}}</p> <a href="{{project.url}}" class="cta-btn">Read more</a> </div> {% endfor %} </div> </div> Nel codice precedente, l'istruzione {% for %} viene utilizzata per scorrere tutti i progetti nella raccolta dei progetti e generare una scheda progetto per ciascuno di essi.
Avrai accesso a tutte le variabili usando project.data.[key] . Ad esempio, il codice precedente visualizzerà il titolo, la descrizione e l'URL di GitHub del progetto. Puoi anche accedere all'URL del progetto utilizzando project.url .
Quando esegui il comando start e vai alla pagina dei progetti, ecco come apparirà la tua pagina quando aggiungi molti progetti:

Come utilizzare gli shortcode
Gli shortcode sono un modo per definire tag HTML personalizzati o valori dinamici JavaScript che puoi riutilizzare nei tuoi modelli. Ad esempio, puoi definire uno shortcode per generare l'anno corrente e aggiungerlo al tuo sito web.
Nel file di configurazione .eleventy.js , puoi definire uno shortcode utilizzando il metodo addShortcode() . Ad esempio, il seguente codice definisce uno shortcode chiamato anno:
module.exports = function (eleventyConfig) { // ... eleventyConfig.addShortcode('year', () => { return `${new Date().getFullYear()}`; }); return { // ... }; }; Lo shortcode dell'anno sopra restituirà l'anno corrente, che puoi aggiungere a qualsiasi modello all'interno del tuo progetto. Ad esempio, invece di codificare l'anno nel piè di pagina di questo sito Web, puoi aggiungerlo dinamicamente utilizzando {% year %} , in modo che si aggiorni automaticamente ogni anno:
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> // ... </div> </div> Quando viene eseguito il rendering della pagina, l'output includerà l'anno corrente all'interno del tag HTML p .
Come aggiungere un tema a un sito Eleventy
L'aggiunta di un tema a un sito Eleventy può essere un ottimo modo per personalizzare rapidamente l'aspetto del tuo sito. Ufficialmente, Eleventy si riferisce ai temi come antipasti, ma capisci che significano la stessa cosa. Molti siti Web forniscono temi Eleventy gratuiti, come gli antipasti ufficiali Eleventy e i temi Jamstack.
Tutto quello che devi fare è selezionare il tuo tema o starter preferito, quindi accedere al suo repository GitHub per clonarlo nel tuo computer locale. Assicurati di leggere la sua documentazione per i passaggi per configurare e personalizzare i progetti.
Esegui npm install per installare tutti i pacchetti utilizzati, quindi esegui npm start per servire la tua applicazione localmente su http://localhost:8080/ .
Come implementare un sito Eleventy
Ora sei riuscito a creare un elegante sito web statico portfolio con Eleventy. Avere questo tipo di sito Web sul tuo computer locale non è sufficiente. Vorresti ospitarlo online per condividerlo con chiunque.
Kinsta è una piattaforma cloud che consente di ospitare siti Web statici, tra cui Eleventy. Questo può essere fatto inviando i vostri codici a GitHub e infine distribuendoli su Kinsta.
Invia il tuo sito Eleventy a GitHub
Innanzitutto, crea un repository su GitHub; questo ti darà accesso all'URL del repository. Quindi puoi utilizzare i comandi git per inviare i tuoi codici.
Prima di eseguire il push dei file su GitHub, è meglio creare un file .gitignore per specificare alcuni file e cartelle che git deve ignorare durante il push dei codici. Crea un file .gitignore nella tua cartella principale e aggiungi quanto segue:
# dependencies /node_modules # run /publicOra puoi inizializzare il tuo repository Git locale aprendo il tuo terminale, navigando nella directory che contiene il tuo progetto ed eseguendo il seguente comando:
git initOra aggiungi il tuo codice al repository Git locale usando il seguente comando:
git addOra puoi eseguire il commit delle modifiche utilizzando il seguente comando:
git commit -m "my first commit"Nota: puoi sostituire "il mio primo commit" con un breve messaggio che descrive le tue modifiche.
Infine, invia il tuo codice a GitHub utilizzando i seguenti comandi:
git remote add origin [repository URL] git push -u origin masterNota: assicurati di sostituire "[URL repository]" con il tuo URL repository GitHub.
Una volta completati questi passaggi, il tuo codice verrà inviato a GitHub e sarà accessibile tramite l'URL del tuo repository.
Ora puoi implementare su Kinsta!
Distribuire il vostro sito Eleventy su Kinsta
Il deployment su Kinsta avviene in pochi minuti. Inizia dalla dashboard di My Kinsta per accedere o creare il tuo account. Successivamente, autorizzerai Kinsta su GitHub.
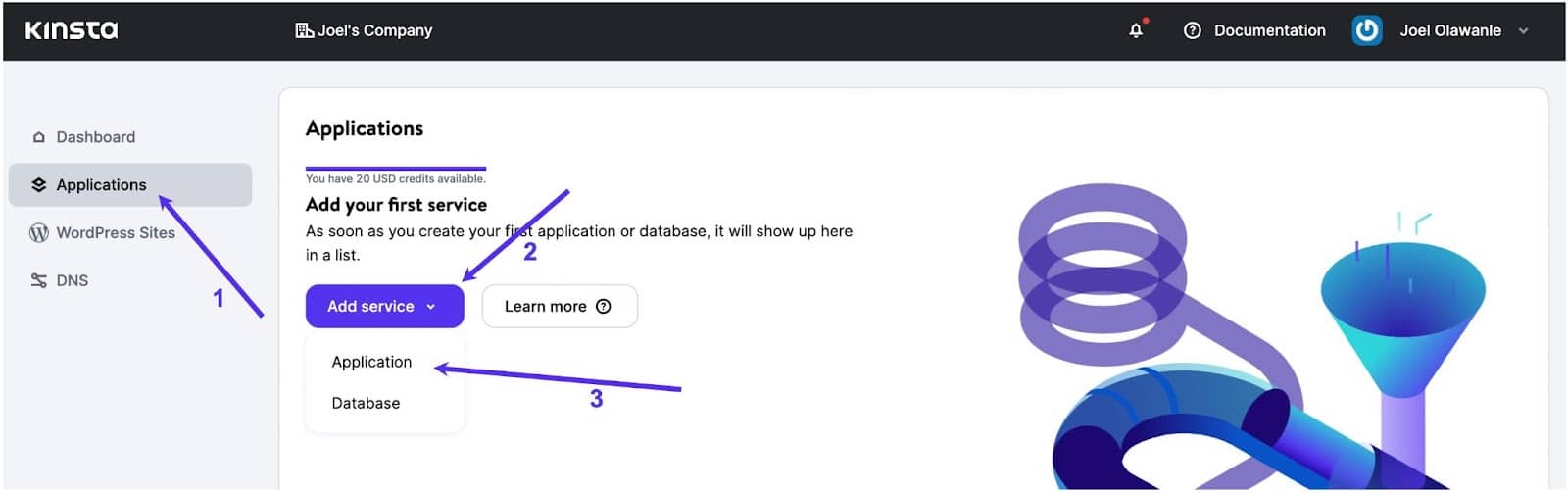
È quindi possibile fare clic su Applicazioni nella barra laterale sinistra, quindi fare clic su Aggiungi servizio e infine fare clic su Applicazione dal menu a discesa:

Apparirà un modale attraverso il quale è possibile selezionare il repository che si desidera distribuire. Seleziona un ramo che desideri distribuire se hai più rami nel tuo repository.
È quindi possibile assegnare un nome a questa applicazione. Seleziona una posizione del data center tra le 25 disponibili, e poi Kinsta rileverà automaticamente il comando di avvio.

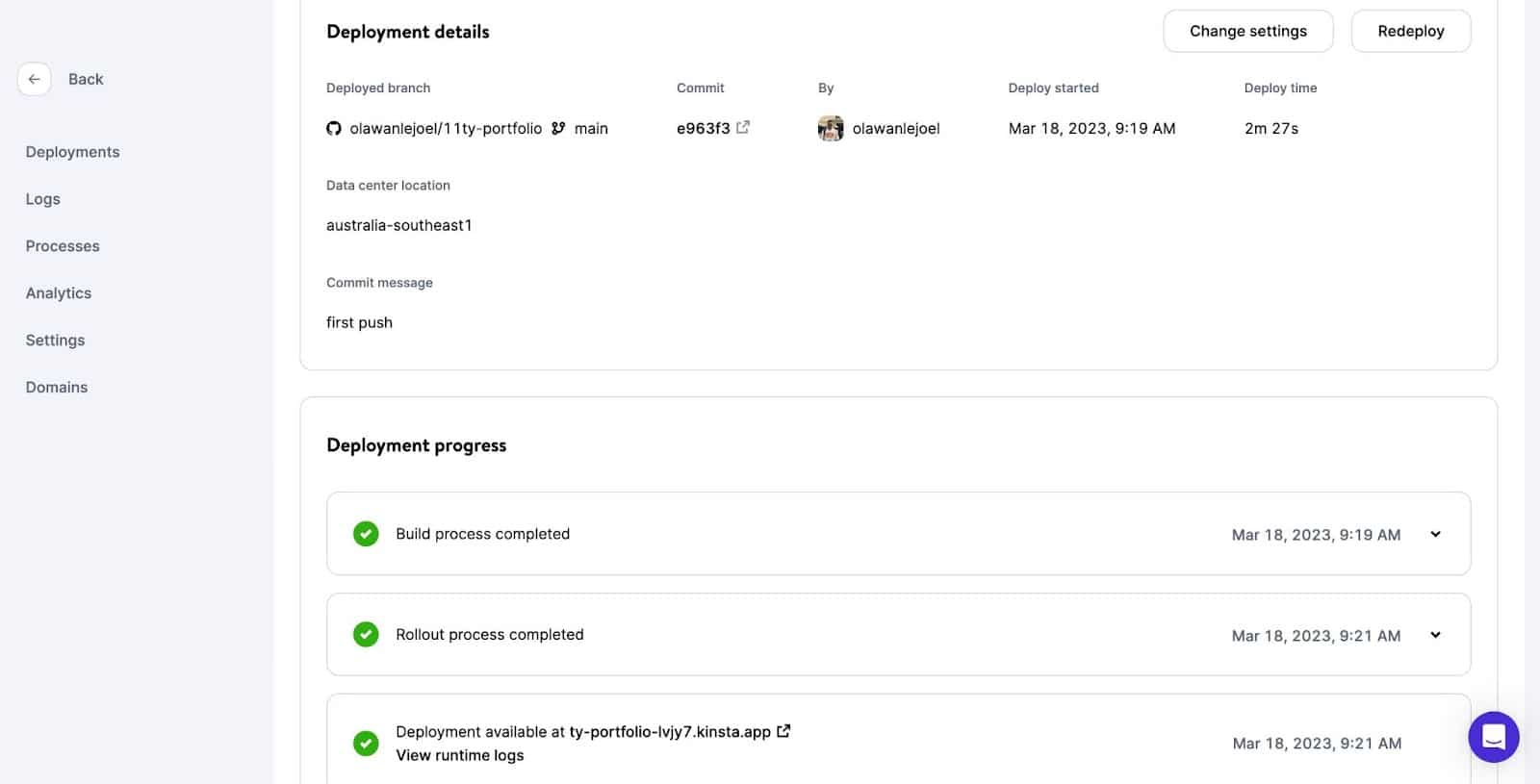
La tua applicazione inizierà la distribuzione. Entro pochi minuti, verrà fornito un collegamento per accedere alla versione distribuita del tuo sito web. In questo caso, è https://ty-portfolio-lvjy7.kinsta.app/
Riepilogo
In this article, you have learned how to craft a stylish website with Eleventy, how to customize an Eleventy static site from the ground up, and how to build a nice portfolio website.
Whether you're building a personal blog, a portfolio site, or an online store, Eleventy can help you achieve your goals with minimal effort and maximum impact. So why not try it today and deploy it to Kinsta for free? We have an Eleventy “Hello World” template you can use to help you get started creating even more quickly.
What is your thought on Eleventy? Have you utilized Eleventy to build anything? Please feel free to share your projects and experiences with us in the comments section below.
