Come eliminare le risorse che bloccano il rendering su WordPress (CSS + Javascript)
Pubblicato: 2022-04-22Se sei un utente di WordPress, ti consiglio vivamente di dare priorità alle prestazioni del sito web. Fornendo pagine a caricamento rapido ai visitatori, migliorerai il posizionamento nei motori di ricerca, aumenterai il traffico del sito Web e offrirai ai lettori un'esperienza utente eccezionale.
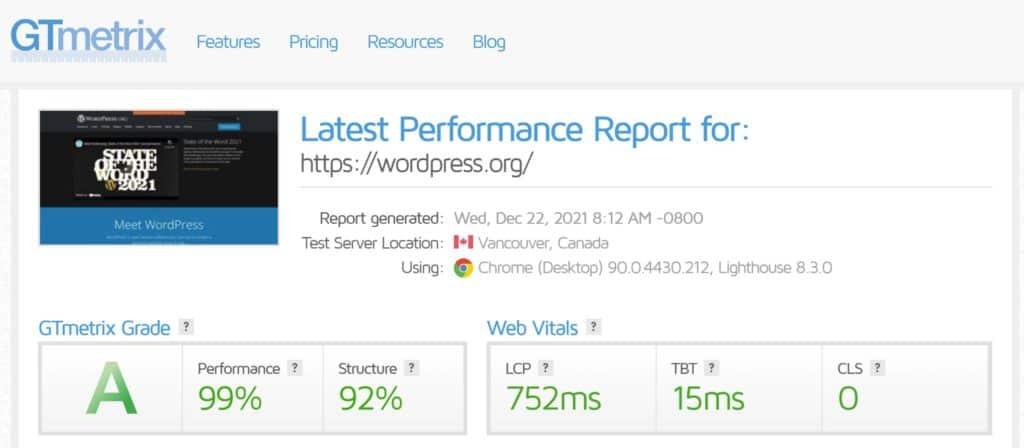
Una parte fondamentale dell'ottimizzazione di un sito Web è l'analisi delle pagine Web utilizzando strumenti di benchmarking delle prestazioni come Google PageSpeed Insights, GTmetrix e Pingdom Website Speed Test. Questi servizi valuteranno le prestazioni di un URL, confermeranno le dimensioni della pagina e confermeranno quanto tempo impiega la pagina a caricarsi.

Gli strumenti di benchmarking delle prestazioni non si limitano ad analizzare le tue pagine web, ma mostrano anche ciò che deve essere affrontato per migliorare i tempi di caricamento delle pagine. Ad esempio, ti potrebbe essere consigliato di rimuovere il codice CSS inutilizzato o di ridurre il peso delle immagini sul tuo sito web.
Una raccomandazione che vedrai spesso è Eliminare le risorse che bloccano il rendering in WordPress . In questo articolo, spiegherò cosa sono le risorse di blocco del rendering in WordPress e mostrerò come puoi migliorare i tempi di caricamento delle pagine del tuo sito Web rimuovendoli.
Cosa sono le risorse di blocco del rendering in WordPress?
L'ottimizzazione del sito Web consiste nel fornire le pagine del tuo sito Web ai visitatori nel più breve tempo possibile. Una pagina tipica contiene molti elementi diversi.
| Struttura e design | Costruito utilizzando HTML e CSS |
| Contenuto | Testo e immagini |
| Contenuto dinamico | I contenuti dinamici come video e slider vengono visualizzati utilizzando Javascript |
Quando qualcuno visita una pagina del tuo sito web, il suo browser elaborerà il codice della pagina dall'alto verso il basso. Questo è comunemente indicato come " Rendering della pagina ".
Se il browser rileva chiamate a file CSS o Javascript esterni, deve interrompere il rendering della pagina e scaricare questi file CSS e Javascript prima che possano essere elaborati. Queste risorse sono quindi considerate " Blocco del rendering " in quanto arrestano il processo di rendering della pagina.
Le risorse di blocco del rendering aumentano il tempo impiegato dal browser per mostrare il contenuto principale all'utente, che è una metrica importante per le prestazioni e il ranking dei motori di ricerca che Google chiama First Meaningful Paint (FMP).
Tieni presente che il testo e le immagini non bloccano il rendering e che nemmeno tutti i file CSS e Javascript bloccano il rendering. Tende ad essere file CSS e Javascript più grandi che rallentano il rendering della pagina.
Come identificare le risorse che bloccano il rendering su WordPress
Le risorse di blocco del rendering su WordPress possono essere identificate facilmente utilizzando strumenti di benchmarking delle prestazioni. Tutto quello che devi fare è inserire l'URL della pagina che vuoi testare.
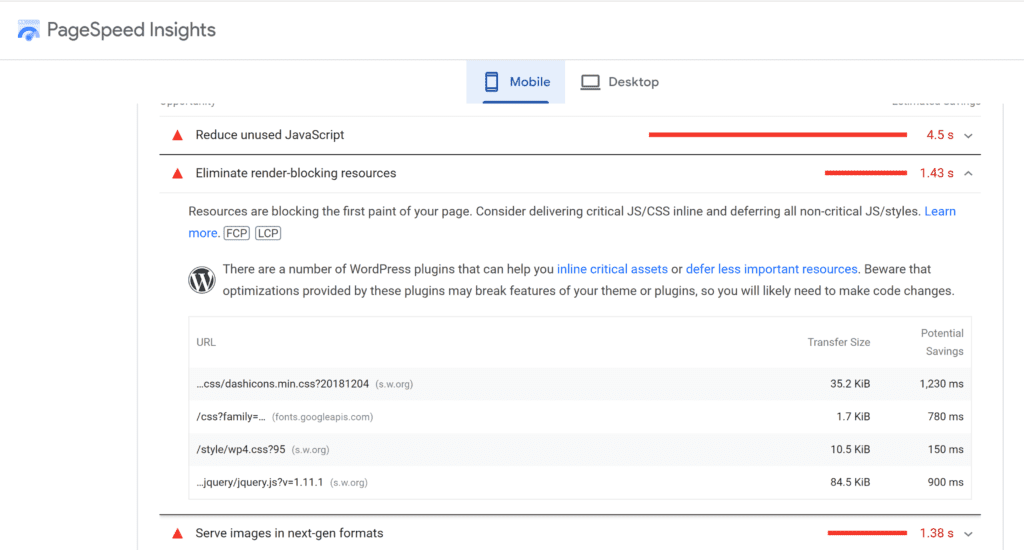
Google PageSpeed Insights evidenzia il tempo totale che le risorse di blocco del rendering aggiungono al primo disegno della tua pagina. Sotto vedrai un'analisi che mostra l'URL di ciascuna risorsa che blocca il rendering e la dimensione del file. Mostra anche quanto più velocemente potrebbe caricare la tua pagina se la risorsa di blocco del rendering viene eliminata.

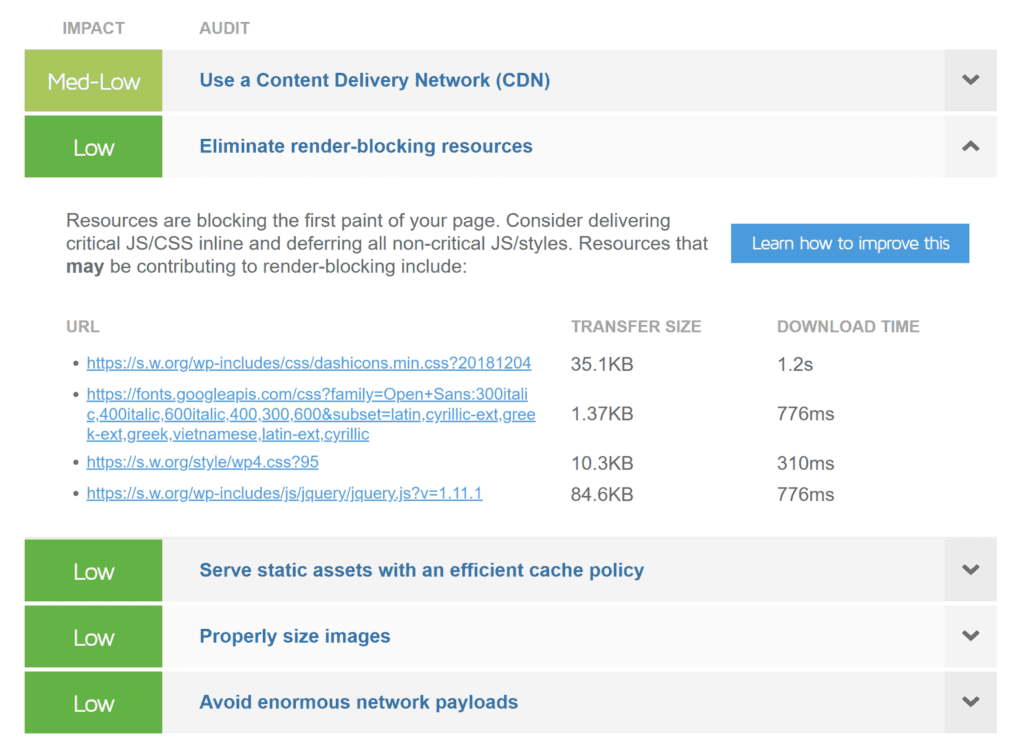
GTmetrix elenca anche ogni risorsa che blocca il rendering, la dimensione del file e il tempo necessario per scaricare il file.

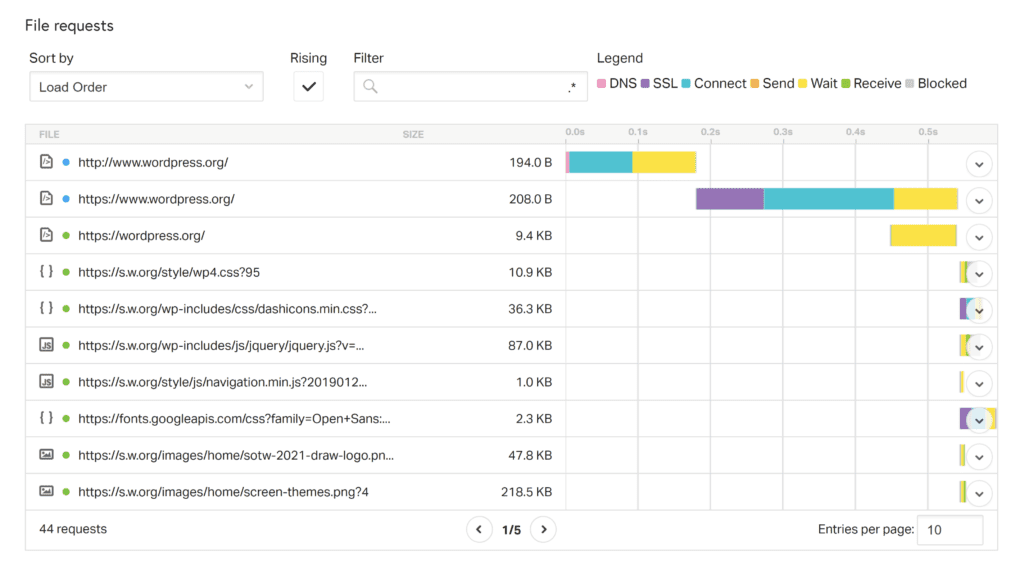
Sebbene il test di velocità del sito Web di Pingdom non abbia una sezione specifica che evidenzi le risorse che bloccano il rendering, puoi vedere cosa sta causando il rallentamento delle pagine dall'area " Richieste di file ".
Evidenzierà le risorse che bloccano il rendering come icone, caratteri e file Javascript. L'URL del file, la dimensione del file e il tempo di download vengono visualizzati per ciascuna risorsa. L'area delle richieste di file è utile anche per vedere quali immagini stanno aumentando i tempi di caricamento della pagina.

Poiché WordPress chiama diversi file CSS e Javascript nel tuo sito Web, è importante eseguire test delle prestazioni per più pagine in modo che tutte le risorse che bloccano il rendering vengano rilevate. Ad esempio, potresti eseguire test delle prestazioni per aree chiave del tuo sito Web come la tua home page, l'indice del blog, il post del blog, la pagina delle informazioni e la pagina dei contatti.
Identificazione delle risorse critiche
Una risorsa è considerata critica se è richiesta per visualizzare il primo disegno di una pagina web. Tutte le altre risorse sono ritenute non critiche.
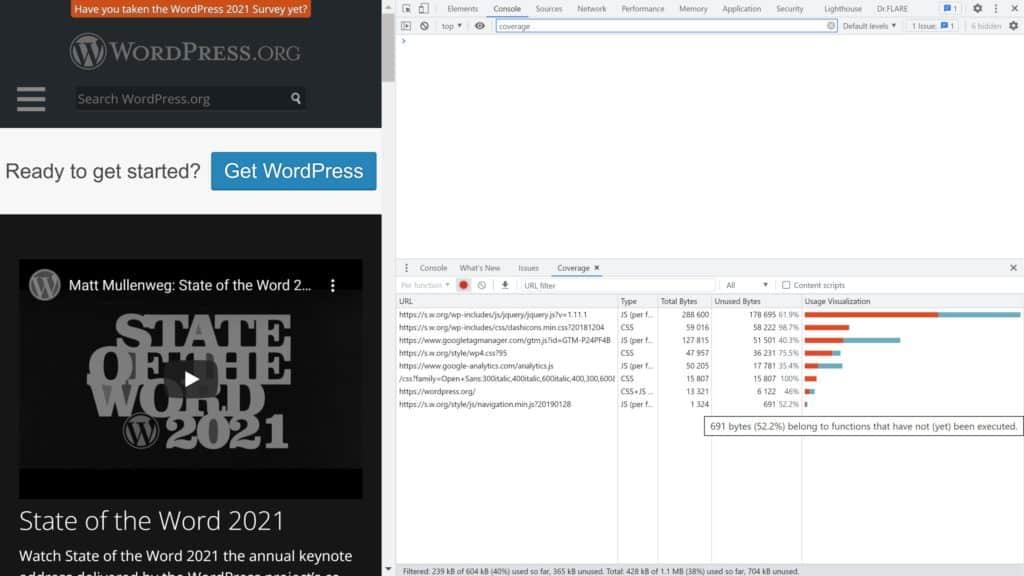
Uno dei modi più semplici per identificare le risorse critiche è utilizzare la scheda Copertura in Chrome DevTools. Evidenzia esattamente quale percentuale di file era necessaria per visualizzare correttamente il caricamento della pagina iniziale. Lo stile critico è visualizzato in verde, mentre lo stile non critico è visualizzato in rosso.
Nello screenshot qui sotto, puoi vedere che su WordPress.org una grande percentuale di codice nei file CSS e Javascript che bloccano il rendering non viene utilizzata. Questa situazione è peggiore su molti siti Web WordPress, con il test di copertura che evidenzia diversi file in cui il 100% di ogni file è inutilizzato.


Eliminazione dei CSS che bloccano il rendering in WordPress utilizzando le chiamate in linea
Google consiglia di spostare tutto il codice critico dalle risorse di blocco del rendering a una chiamata in linea dalla tua pagina HTML. Lo stile critico per il primo disegno di una pagina può essere definito utilizzando un blocco di stile all'interno della sezione head della pagina, mentre le funzioni Javascript critiche possono essere chiamate inline all'interno della pagina utilizzando i tag Script .
Su una piattaforma dinamica come WordPress in cui il codice CSS e Javascript viene aggiunto a un sito Web tramite temi e plug-in, potrebbe non essere pratico spostare manualmente lo stile critico. Pertanto, molti utenti di WordPress utilizzano servizi come NitroPack e Critical CSS in modo che i fogli di stile critici vengano estratti automaticamente e visualizzati in linea all'interno della sezione principale.

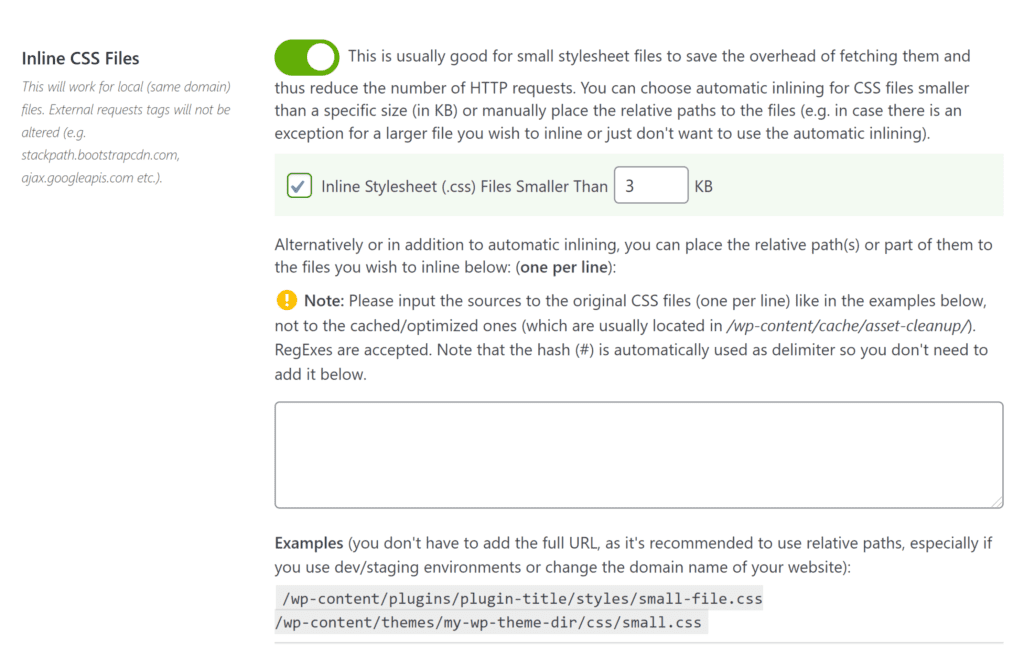
Se lo stile del sito Web si trova in piccoli file CSS, puoi utilizzare il plug-in per prestazioni WordPress Asset Cleanup per incorporare automaticamente lo stile da piccoli fogli di stile.

Rimuovi Javascript che blocca il rendering in WordPress usando Async & Defer
Le risorse Javascript che bloccano il rendering in WordPress possono essere eliminate utilizzando due tecniche chiamate Async e Defer. Entrambi i metodi consentono al browser di continuare a eseguire il rendering della pagina mentre i file CSS e Javascript che bloccano il rendering nel contenuto above-the-fold in wordpress vengono scaricati in background.
Potrebbe essere preferibile utilizzare Async o Defer su una pagina, quindi è importante testare entrambi e vedere quale tecnica fornisce i risultati migliori. Vedrai, tuttavia, una riduzione dei tempi di caricamento delle pagine indipendentemente dal metodo utilizzato.
| Asincrono | Scarica i file durante il rendering della pagina ed esegui i file non appena sono disponibili |
| Differire | Scarica i file durante il rendering della pagina ed esegui i file in ordine sequenziale al termine del rendering della pagina |
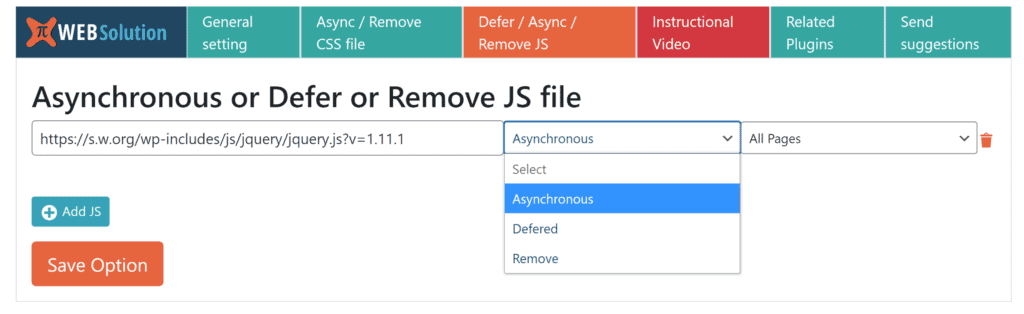
Async e Defer possono essere applicati all'intero sito Web utilizzando un plug-in per le prestazioni di WordPress.
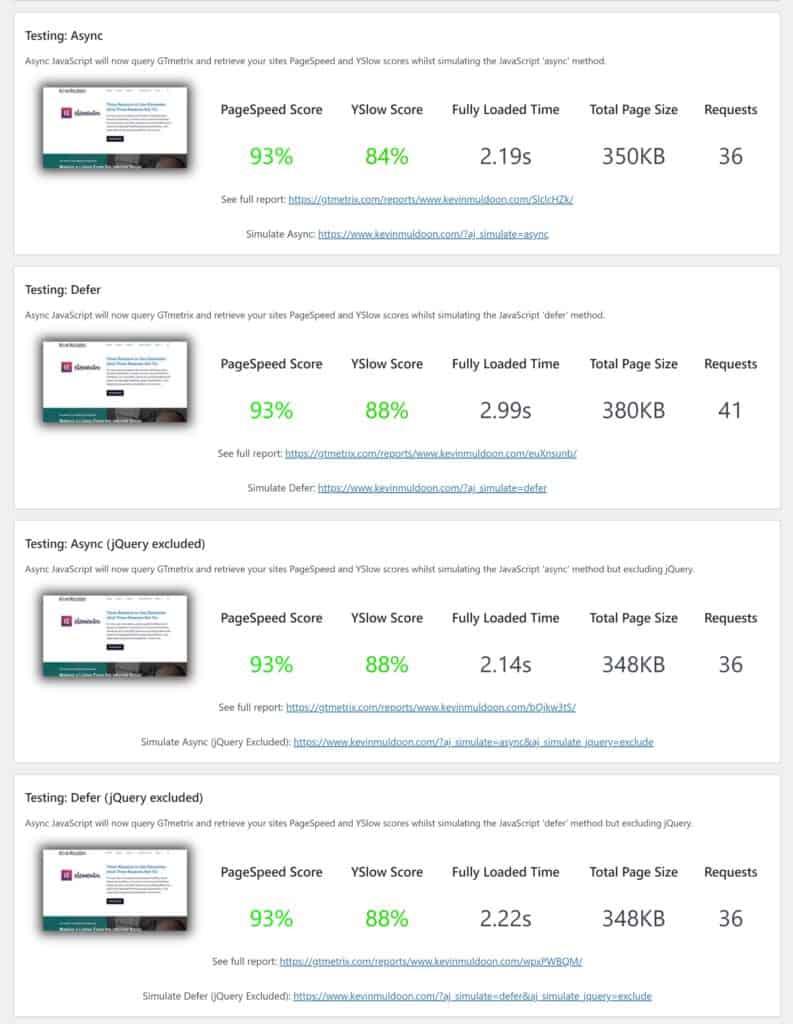
Sul mio blog personale, utilizzo il plugin Async JavaScript per rinviare Javascript sulle pagine. Sviluppato dal creatore di Autoptimize Frank Goossens, Async Javascript ti consente di applicare Async e Defer a file Javascript non critici e ti dà la possibilità di applicare impostazioni diverse ai file JQuery.
La procedura guidata di configurazione del plug-in eseguirà più test su GTmetrix per determinare le migliori impostazioni per il tuo sito web.

Ho scelto Async JavaScript perché applica automaticamente Async o Defer in tutto il mio sito web. Questo è senza dubbio l'approccio più semplice per eliminare le risorse di blocco del rendering in WordPress, ma potresti vedere risultati migliori con il plug-in di WordPress HTTP/2 Push Preload.
Dopo aver identificato le risorse di blocco del rendering sul tuo sito Web WordPress utilizzando lo strumento di copertura di Chrome o un servizio di benchmarking delle prestazioni come GTmetrix o Google PageSpeed Insights, puoi applicare Async e Defer utilizzando HTTP/2 Push Preload file per file.
Se sei disposto a testare le prestazioni di Async e Defer per ogni file, sarai in grado di trovare la tecnica migliore per ogni risorsa. Ciò può comportare una maggiore riduzione dei tempi di caricamento delle pagine.

Qualunque sia il plug-in di WordPress che utilizzi per applicare Async e Defer, assicurati di controllare il design del tuo sito Web in seguito per assicurarti che nulla si sia rotto.
Per una panoramica più completa di questo argomento, leggi il mio articolo "Come differire l'analisi di Javascript in WordPress usando Defer and Async".
Pensieri finali
Le risorse di blocco del rendering in WordPress aumentano notevolmente i tempi di caricamento delle pagine. Influiscono anche sull'esperienza utente del tuo sito Web poiché i visitatori vedranno una pagina vuota fino a quando tutte le risorse di blocco del rendering non saranno state scaricate ed eseguite.
Lo strumento di copertura e servizi di Chrome come Google PageSpeed Insights e GTmetrix semplificano l'identificazione delle risorse che bloccano il rendering. È quindi possibile eliminare le risorse di blocco del rendering utilizzando i plug-in di WordPress come Async JavaScript e HTTP/2 Push Preload.
Grazie per aver letto.
Kevin
