Tutto ciò che devi sapere sui preset del gruppo di opzioni di Divi 5
Pubblicato: 2025-03-21I preimpostazioni del gruppo di opzioni in Divi 5 semplificano gli stili di gestione, offrendo un approccio di progettazione più efficiente e scalabile. Non è più necessario applicare gli stessi stili a più elementi. Con i preimpostazioni del gruppo di opzioni, è possibile creare e applicare i preset del gruppo di opzioni - come bordi, ombre e spaziatura - attraverso più elementi, mescolare e abbinarli e fare facilmente aggiornamenti globali.
In questo post, si immergeremo più in profondità nel modo in cui i preset del gruppo di opzioni cambiano il modo in cui progetti in Divi 5, esploreremo i vantaggi di questo nuovo approccio e ti mostreranno come usarlo. Se stai cercando di semplificare il tuo flusso di lavoro e costruire sistemi di progettazione più mantenutibili, questo è un punto di svolta che non vorrai perderti.
Guarda il seguente video per vedere la nuova funzionalità in azione.
- 1 Comprensione delle basi dei preset del gruppo di opzioni
- 1.1 PRESET DI OPZIONI GRUPPI INFERIMENTI
- 1.2 Ancora più controllo globale
- 1.3 Quando dovresti creare preset del gruppo di opzioni?
- 1.4 Stili per cui è possibile utilizzare i preimpostazioni del gruppo di opzioni per
- 2 Come implementare i preimpostazioni del gruppo di opzioni
- 2.1 Esempio: creazione di un preimpostazione di confine
- 2.2 Applicazione del bordo predefinito ad altri elementi
- 2.3 Combina i preimpostazioni del gruppo di opzioni con preset di elementi
- 2.4 Assegnazione di un gruppo di opzione predefinito come predefinito
- 2.5 Montaggio a livello globale un preimpostazione
- 3 vantaggi chiave dell'utilizzo dei preset del gruppo di opzioni
- 3.1 1. Flusso di lavoro di progettazione più veloce ed efficiente
- 3.2 2. Scalabilità
- 3.3 3. Collaborazione più semplice
- 3.4 4. Coerenza tra gli elementi del sito
- 3.5 5. Easy Aggiornamenti globali con uno sforzo minimo
- 4 Inizia con Divi 5 oggi
Comprendere le basi dei preset del gruppo di opzioni
Prima di immergerci nell'implementazione dei preset del gruppo di opzioni, discutiamo di alcune basi per aiutarti a comprendere meglio questa nuova funzionalità avanzata.
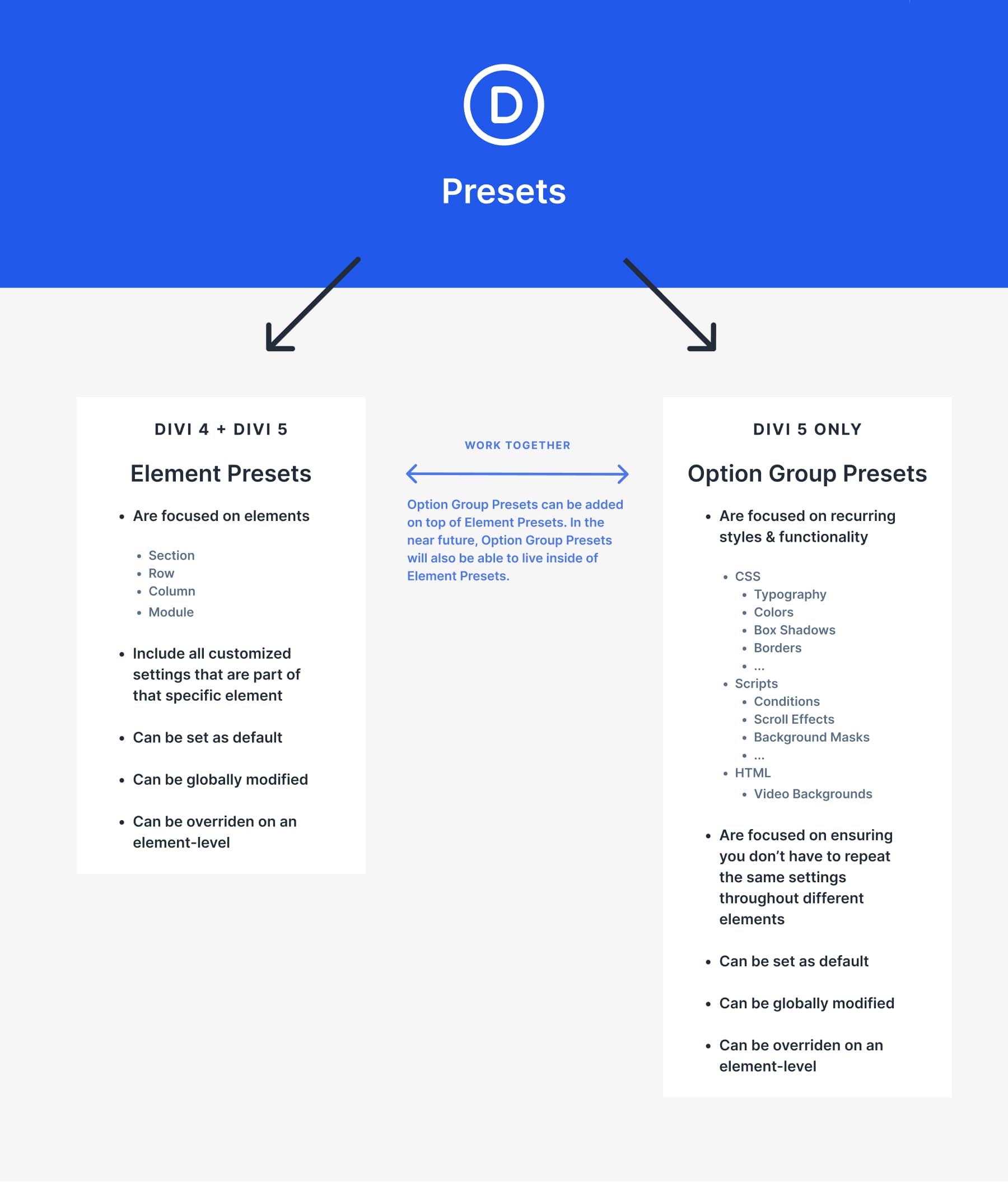
I preset del gruppo di opzioni spiegati
I preimpostazioni del gruppo di opzioni in Divi 5 consentono agli utenti di creare stili di progettazione riutilizzabili che possono essere applicati a più elementi in un sito Web. A differenza dei preset di elementi (che sono in circolazione in Divi per un po '), questi preset funzionano in tutti gli elementi, consentendo uno stile coerente per sfondi, bordi, tipografia e altro ancora.
Possono essere stratificati, combinati e aggiornati a livello globale, facilitando il mantenimento di un sistema di progettazione coeso riducendo al contempo il lavoro di stile ripetitivo.
Ancora più controllo globale

Prima dei preimpostazioni del gruppo di opzioni, gli elementi di styling in Divi hanno richiesto regolazioni manuali o applicazione di un preimpostazione dell'elemento che controllasse tutte le impostazioni di progettazione per un elemento specifico (sezione, riga, colonna, modulo). Mentre i preset di elementi sono ancora cruciali e aiutano a mantenere la coerenza, si concentrano principalmente sull'intero elemento anziché sullo stile stesso. E quello stile può essere applicato a qualsiasi elemento. Non è più necessario ripetere lo stile in ogni elemento poiché puoi ritirarlo da una fonte specifica.
Con i preset di gruppi di opzioni, i preset di elementi diventano ancora più efficienti. Possono essere combinati per produrre il risultato più efficace.
Quando dovresti creare preset del gruppo di opzioni?
Esistono diversi modi per implementare i preset di gruppi di opzioni, ma in generale, più velocemente li crei, meglio è. Iniziare presto con i preimpostazioni del gruppo di opzioni nella build del tuo sito Web ti aiuta a risparmiare tempo durante le modifiche.
Presto, anche i preimpostazioni del gruppo di opzioni saranno in grado di vivere all'interno dei preset di elementi, quindi sarà naturale crearli prima di costruire i tuoi preset di elementi. Ora, diciamo che stai costruendo un sito web nuovo di zecca da zero; Il modo in cui sarai in grado di avvicinarti a questa build è il seguente:
- Progetta la tua prima pagina
- Trasforma gli stili in preset di gruppi di opzioni
- Includi i preimpostazioni del gruppo di opzioni all'interno dei preset di elementi
Questo processo non è lineare e molto probabilmente ti ritroverai avanti e indietro tra i preset di gruppi di opzioni e i preset di elementi fino a quando non sarai soddisfatto della tua prima pagina.
Stili per cui è possibile utilizzare i preimpostazioni del gruppo di opzioni per
Qualsiasi stile con un'icona di preimpostazione del gruppo di opzioni nell'angolo in alto a destra può essere trasformato in uno.
I preimpostazioni del gruppo di opzioni possono essere creati e applicati a varie impostazioni di design, tra cui tipografia, colori, sfondi, bordi, spaziatura, ombre, effetti, dimensionamento, layout, posizionamento e animazioni. Questi preset consentono ai progettisti di creare un sistema di progettazione strutturato e riutilizzabile senza richiedere ripetute regolazioni manuali.
Una delle grandi cose dei preset del gruppo di opzioni di Divi, che lo distingue fortemente dai concorrenti, è che non è focalizzato solo sul CSS. Include anche effetti creati usando script. Puoi notarlo nelle caratteristiche più interattive che Divi fornisce, come opzioni di condizione, video di sfondo HTML, effetti di scorrimento e altro ancora.
Qualsiasi istanza di progettazione che utilizzerai più di una volta vale la pena trasformarsi in un preimpostazione. Ciò semplificherà l'aggiornamento del tuo design.
Come implementare i preset di gruppi di opzioni
Ora che abbiamo parlato delle basi, ci concentriamo sull'implementazione dei preset del gruppo di opzioni. Per mantenere tutto il più semplice e diretto possibile, ci concentreremo sulla creazione di un semplice preset di confine . Il modo in cui ti avvicini alla creazione di altri preset è lo stesso di questo caso d'uso.
Esempio: creazione di un preset di confine
La creazione di un preimpostazione del gruppo di opzioni è molto semplice; Passiamo attraverso il processo di creazione di una preset di confine passo dopo passo. Stiamo usando il layout della homepage fornito con il pacchetto di layout del portfolio di design, ma non esitare a utilizzare qualsiasi altro layout a tua scelta.
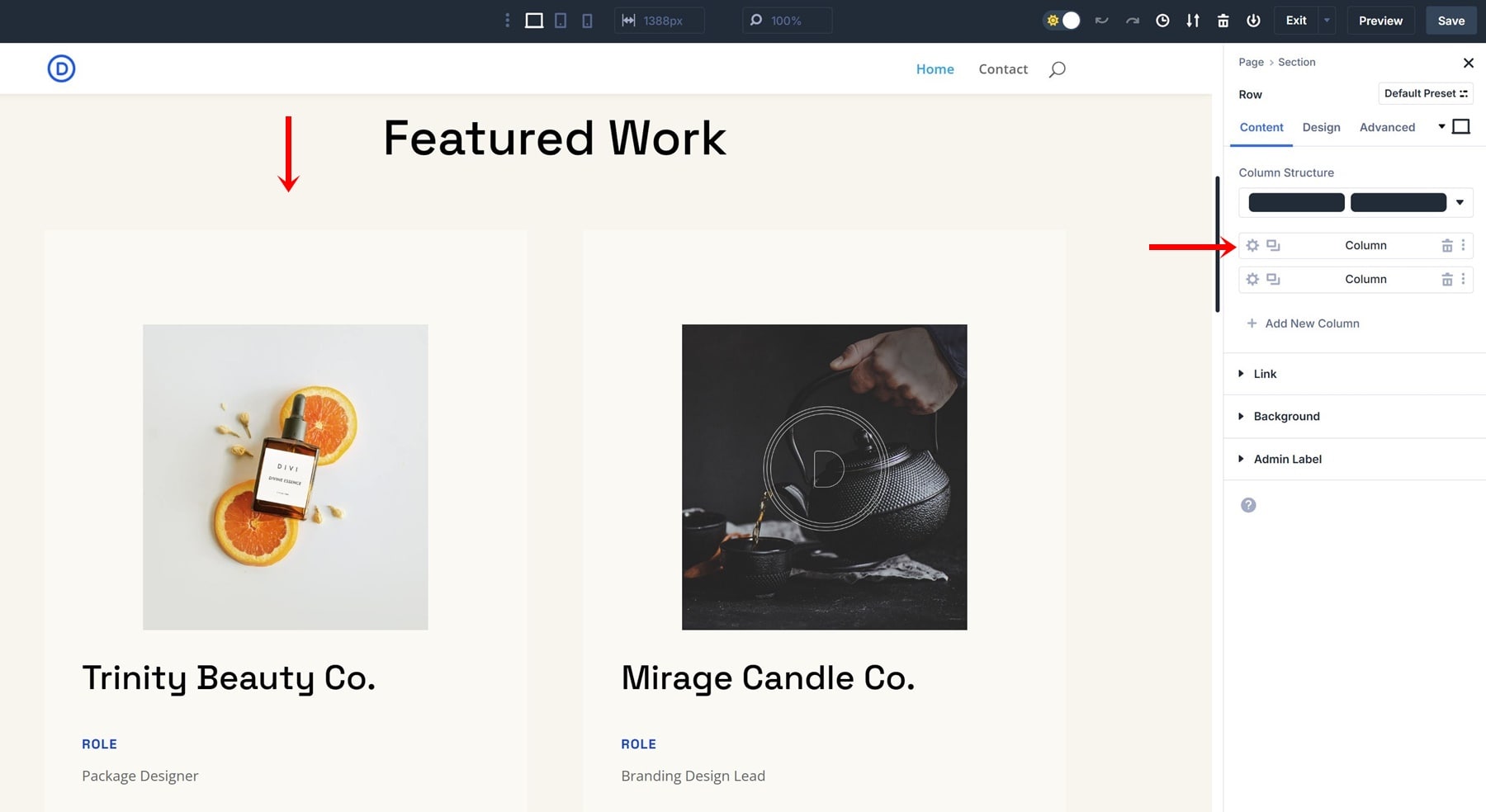
Passaggio 1: aprire le impostazioni di un elemento (impostazioni della colonna)
Nel Builder Divi, seleziona qualsiasi modulo che desideri modellare (ad esempio una colonna).

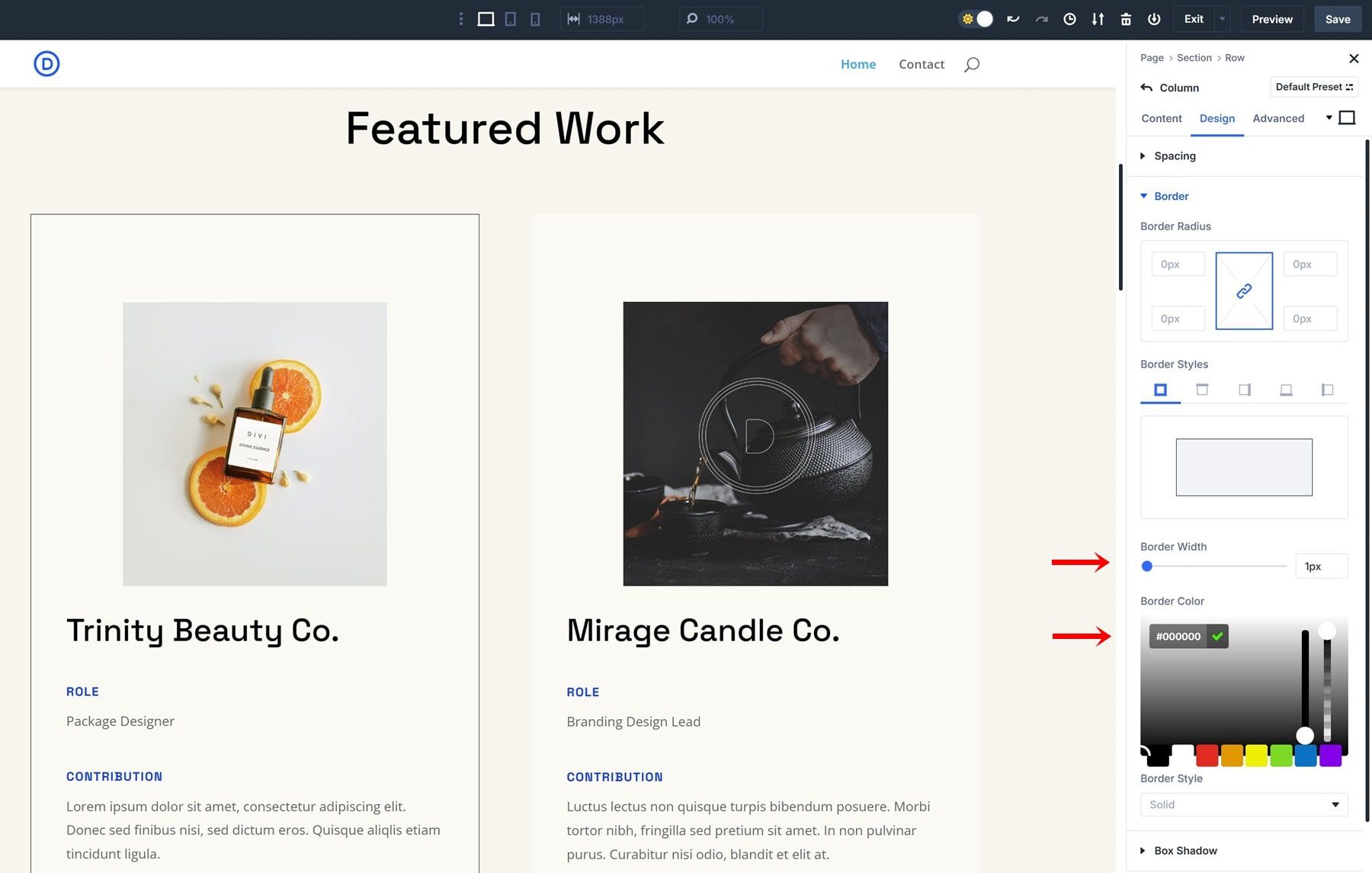
Passaggio 2: vai alla scheda Design
All'interno delle impostazioni del modulo, fare clic sulla scheda Design. Scorri verso il basso e trova la sezione di confine.

Passaggio 3: aggiungi un bordo
Scegli uno stile di confine dalle opzioni disponibili. Per semplificare le cose, l'unica cosa che faremo è aggiungere un bordo 1px in nero.

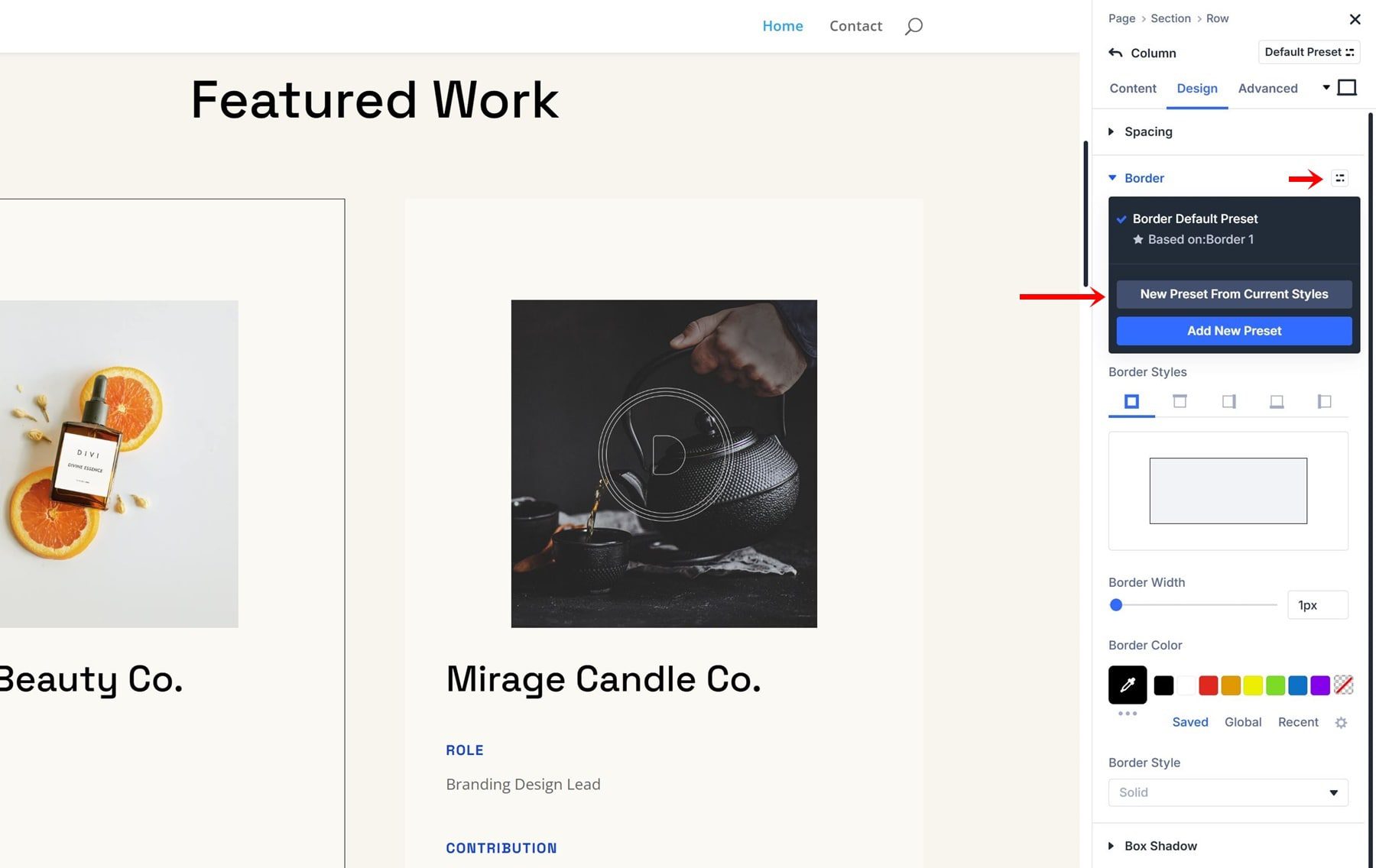
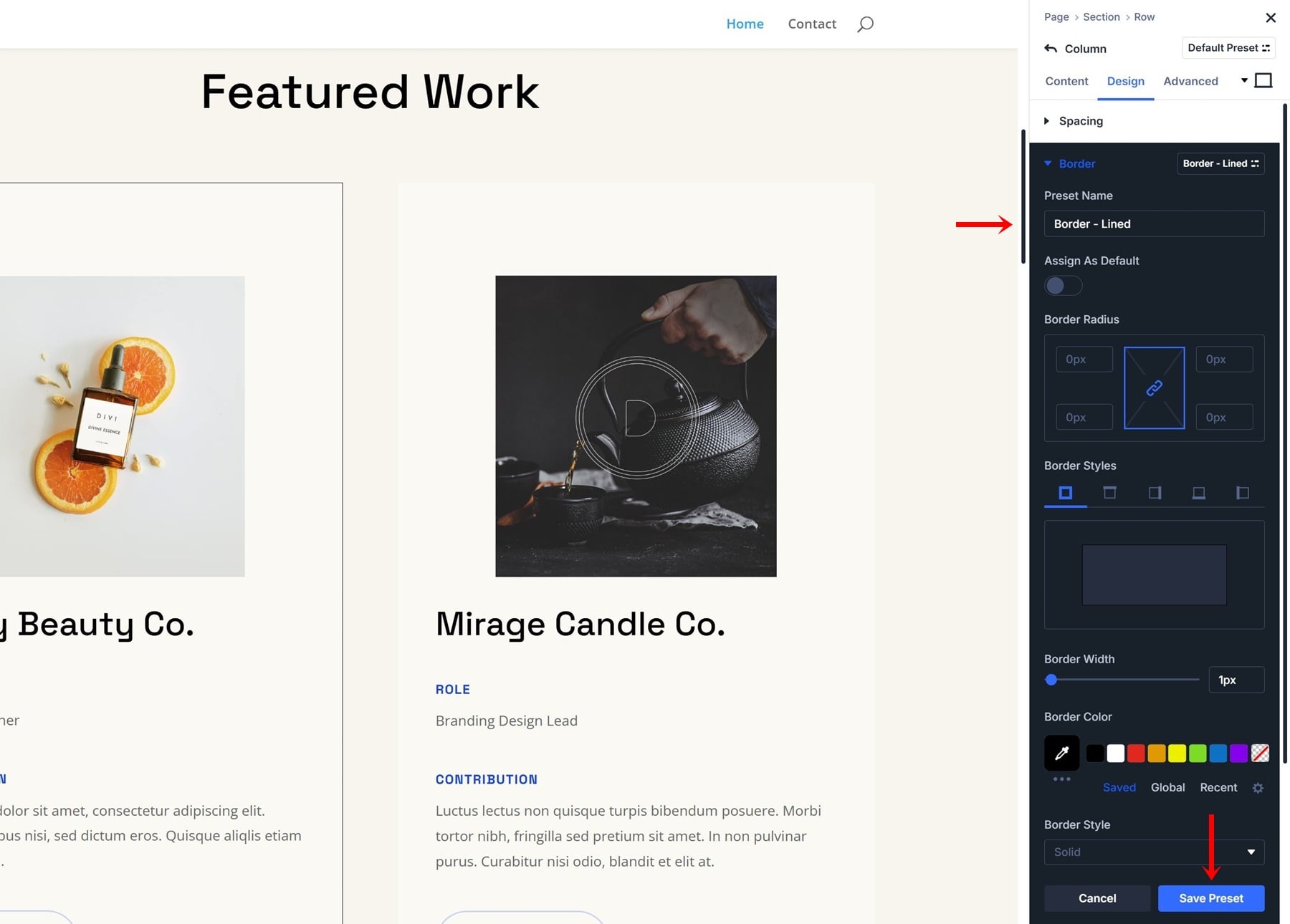
Passaggio 4: salva come preimpostazione del gruppo di opzioni
Fai clic sull'icona nell'angolo in alto a destra delle impostazioni del bordo per creare un nuovo preset. Dai al tuo preset un nome descrittivo (ad es. Border - foderato). Fai clic su Salva preimpostazione per finalizzarlo.


Applicare il bordo predefinito ad altri elementi
Ora che hai creato un gruppo di opzioni preimpostato, è tempo di applicarlo ad altri elementi. Che tu stia accontentando sezioni, righe, colonne o moduli, i preset ti consentono di ottenere un design uniforme con uno sforzo minimo. Segui questi passaggi per applicare la preset di frontiera salvata:

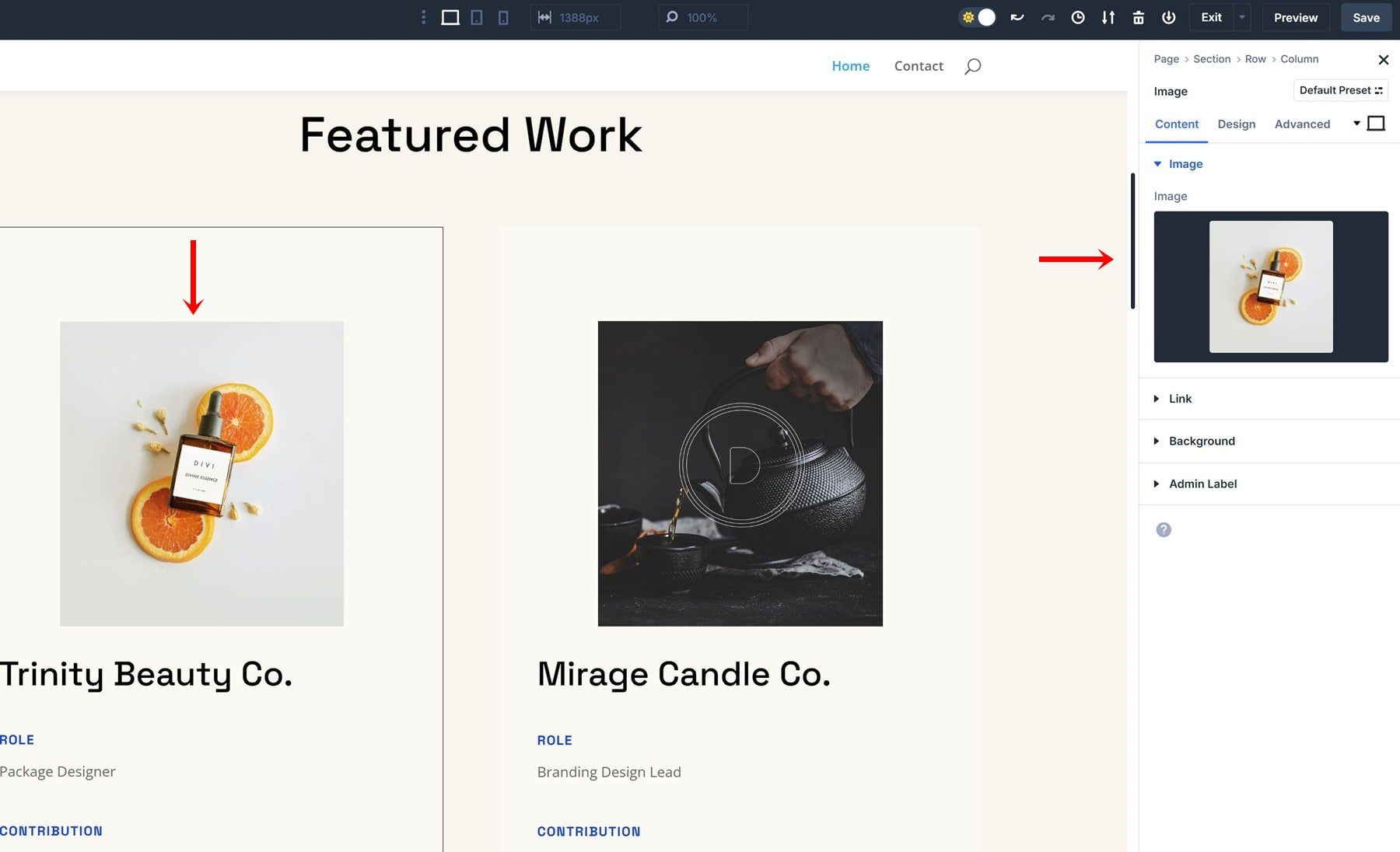
Passaggio 1: selezionare qualsiasi altro elemento
Apri qualsiasi altro modulo che desideri modellare (ad esempio un modulo di immagine). Nella scheda Design, vai verso le impostazioni del bordo.

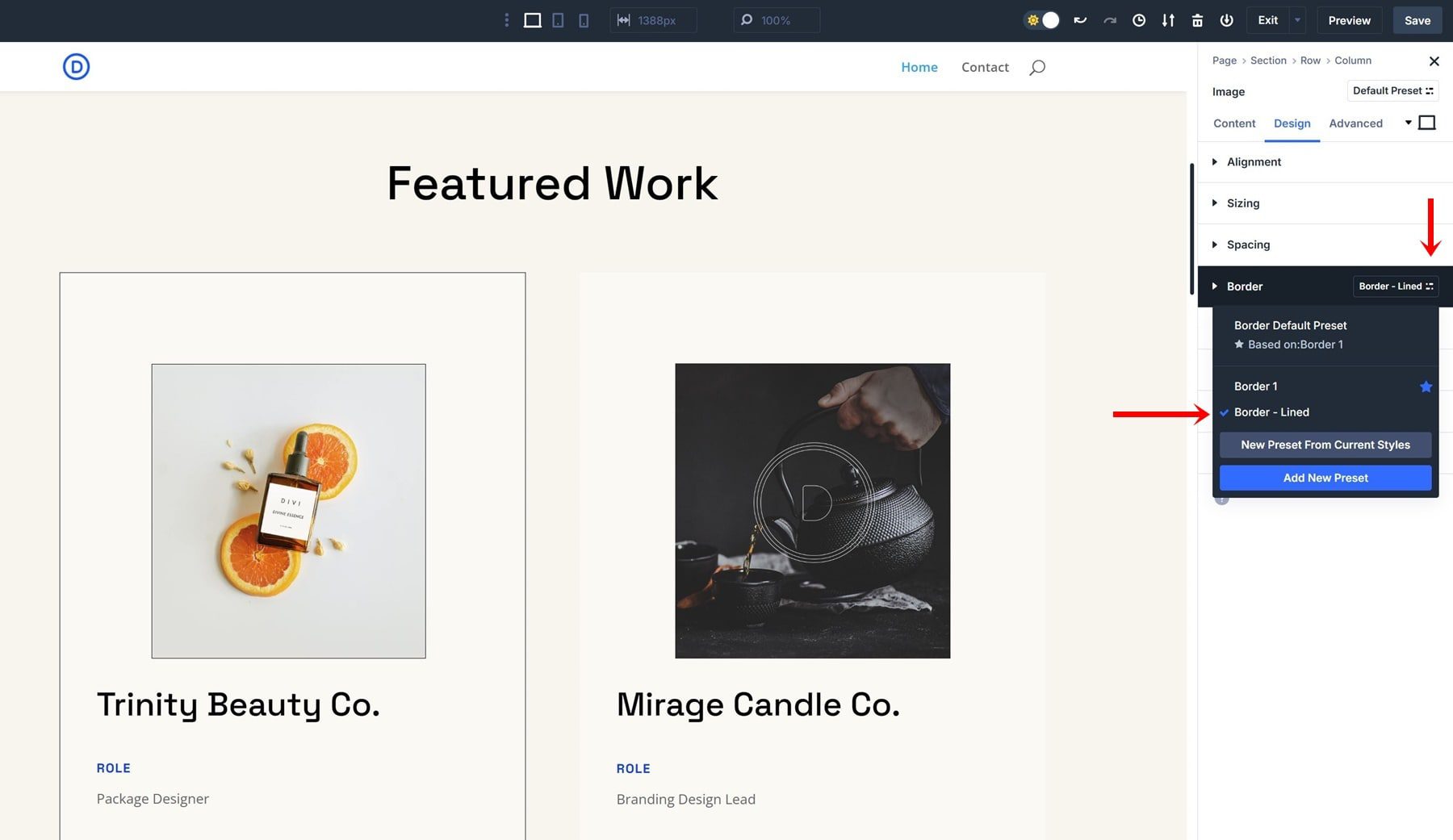
Passaggio 2: applicare bordo predefinito
Individua l'icona di preimpostazione del gruppo di opzioni e seleziona il preset creato nella parte precedente di questo post.

Combina i preimpostazioni del gruppo di opzioni con i preset di elementi
In alcuni casi, potresti voler applicare determinate impostazioni solo a livello di elemento. Supponiamo che tu abbia 2 colonne una accanto all'altra e vuoi che condividano tutte le stesse impostazioni ma non lo stesso confine. In questo caso, è possibile utilizzare una colonna condivisa predefinita per entrambe le colonne ma applicare una diversa preimpostazione del bordo a ciascuno.
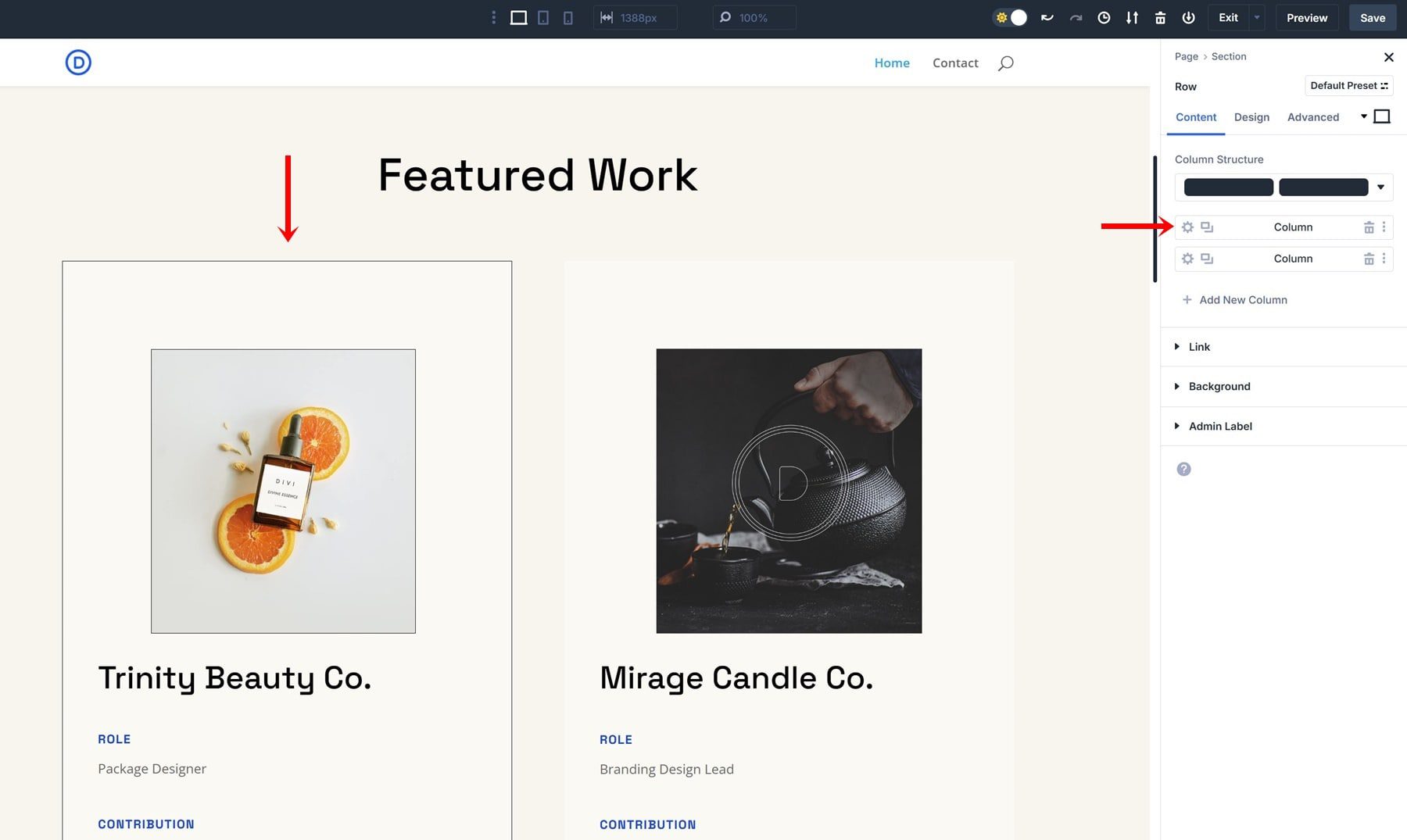
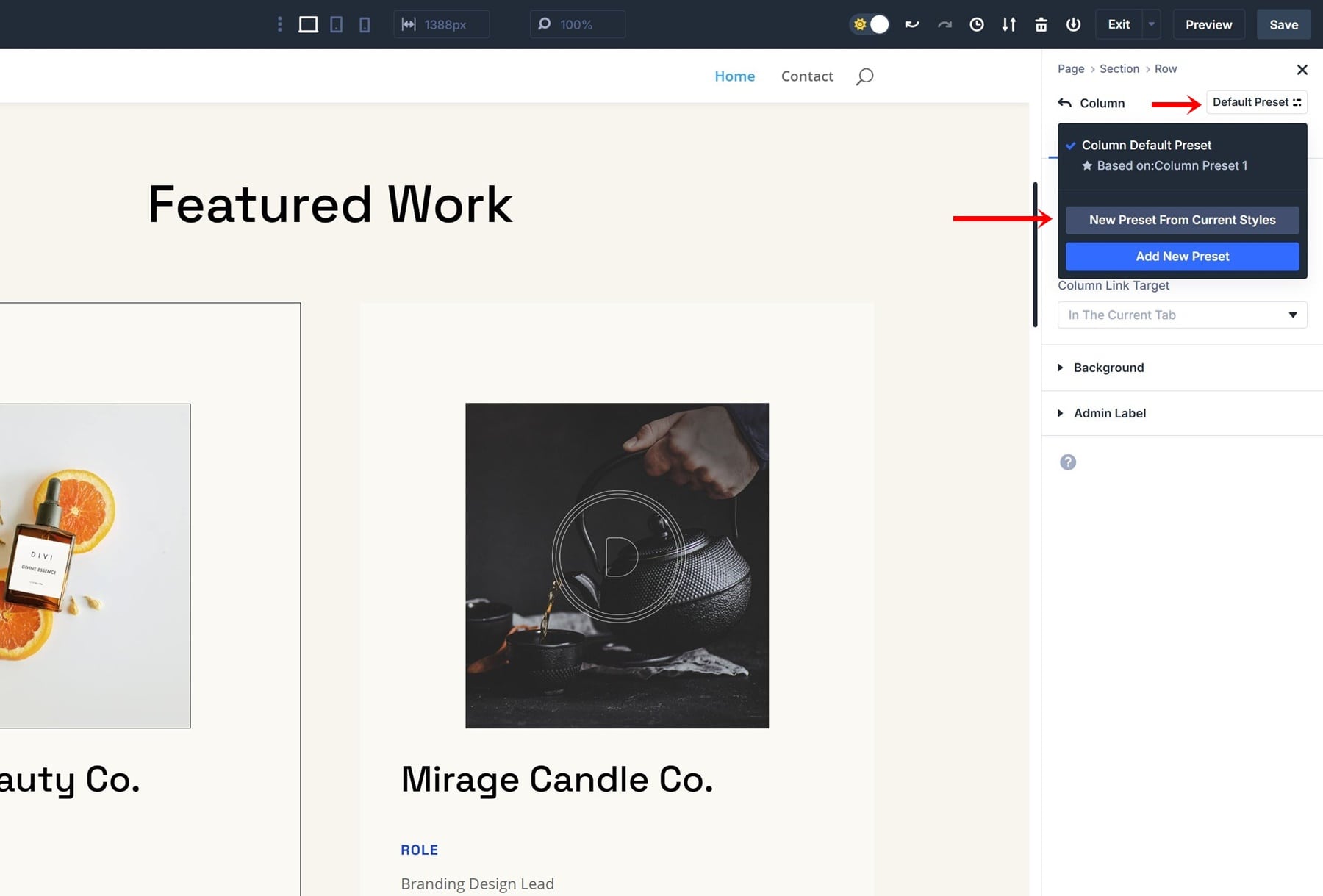
Passaggio 1: crea una nuova preset di colonne
Apri la tua prima colonna e crea un nuovo preimpostazione dagli stili attuali nell'angolo in alto a destra. Dagli un nome descrittivo e salva le impostazioni.


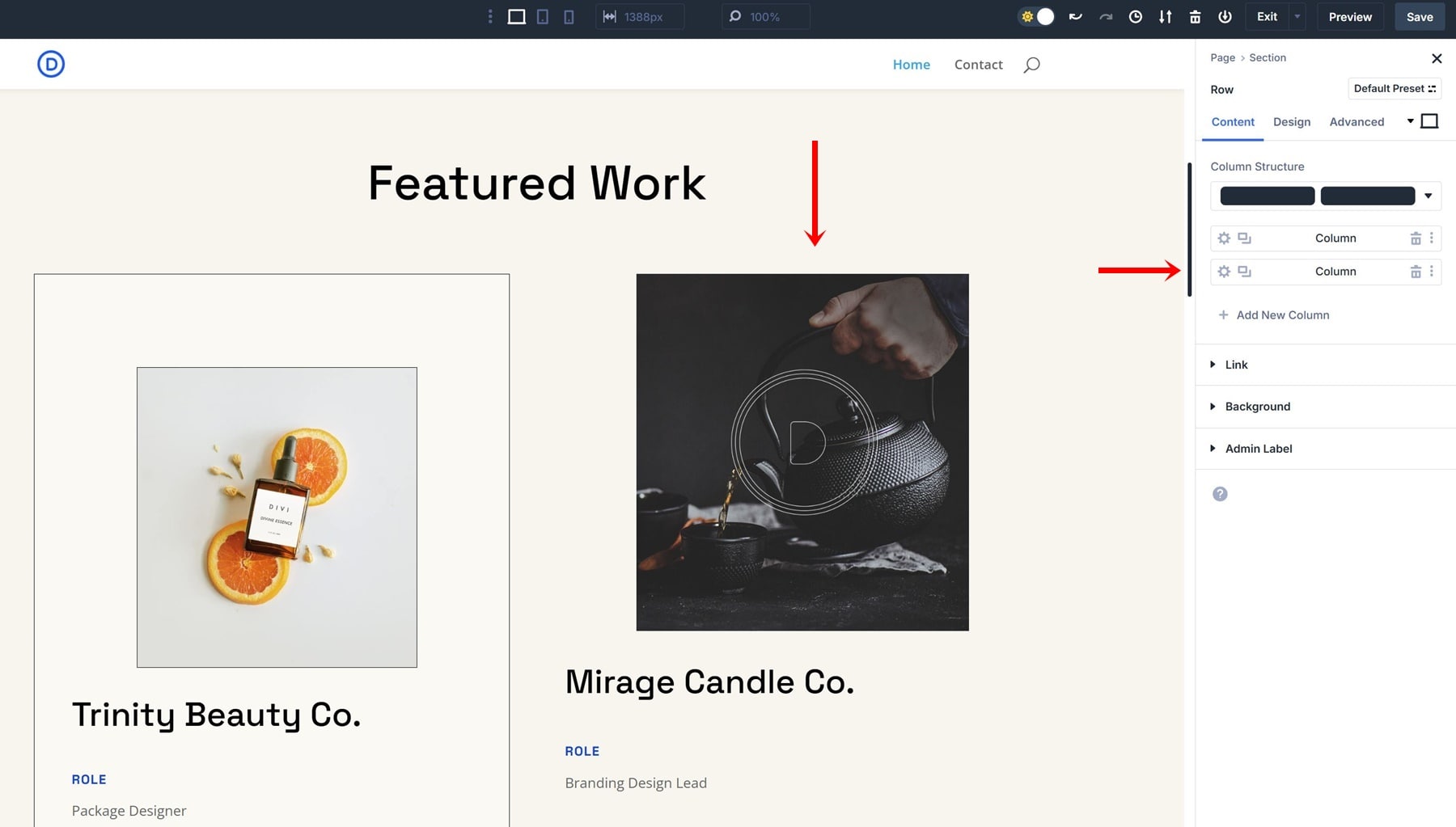
Passaggio 2: abilita il bordo predefinito insieme a colonna preimpostazione
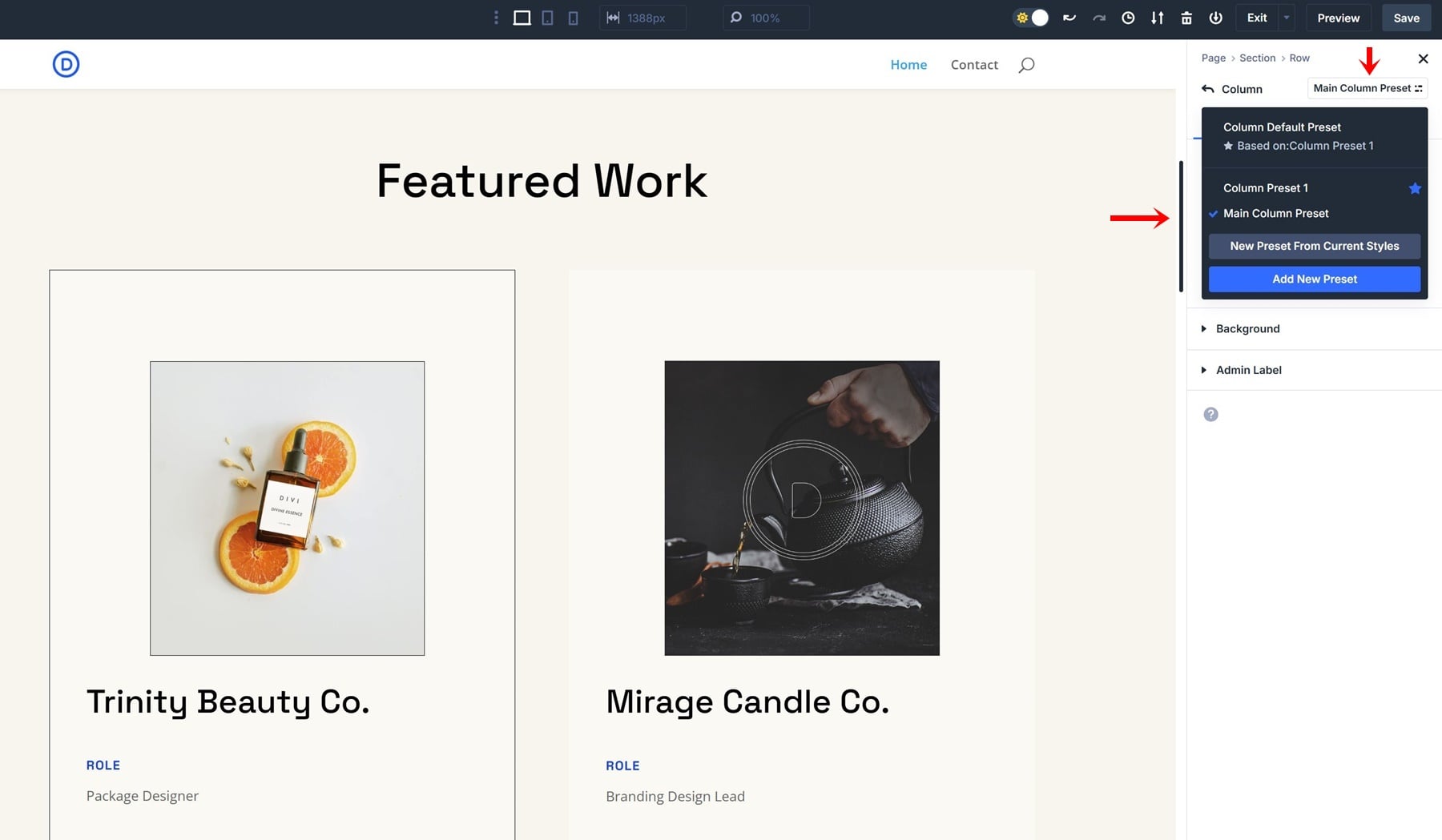
Ora, vai alla seconda colonna della tua riga. Mi sono assicurato che la colonna 2 non abbia impostazioni a livello di elemento prevalente. Una volta che sei lì, abilita il preset che hai realizzato nel passaggio precedente.


A questo punto, entrambe le colonne condividono lo stesso preimpostazione dell'elemento, ma solo la prima colonna contiene un ulteriore preset di confine (che si prevede di utilizzare anche su altri elementi in futuro).
Assegnazione di un gruppo di opzione predefinito come impostazione predefinita
Un'altra grande opzione con i preimpostazioni del gruppo di opzioni è la possibilità di renderlo predefinito. Ciò significa che non appena aggiungi un elemento che include quella particolare capacità di styling, lo stile predefinito che hai scelto si applicherà. Ciò è particolarmente utile per la tipografia, i colori e i pulsanti.
Prendiamo i pulsanti, per esempio. Gli stili di pulsanti fanno parte di diversi moduli, tra cui il modulo del modulo di contatto, il modulo CTA, il modulo Optin e -mail e altro ancora. Se si desidera che uno stile particolare si applichi automaticamente a tutti questi pulsanti, è possibile con i preset del gruppo di opzioni. Vediamo come.
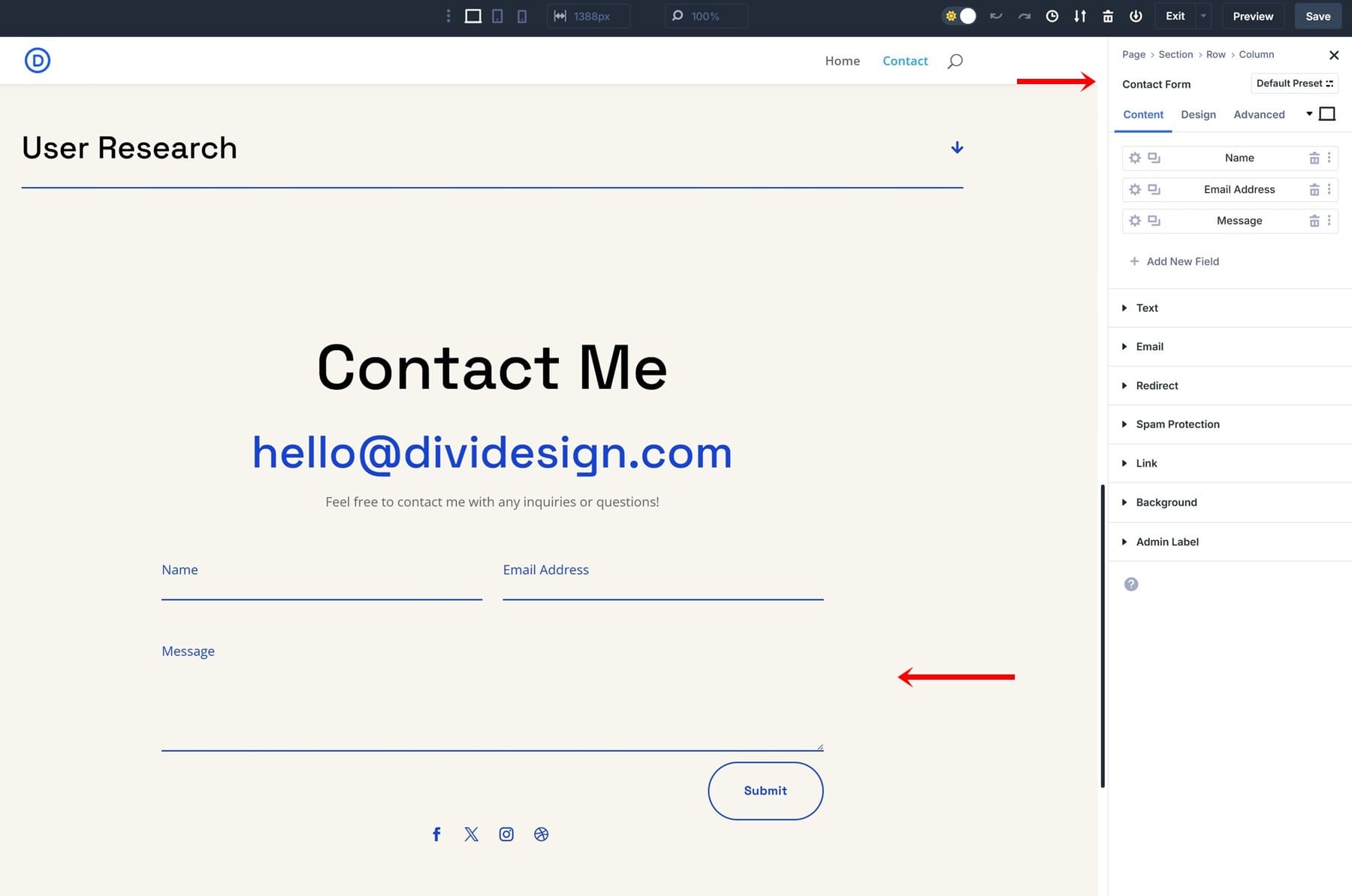
Passaggio 1: aprire il modulo del modulo di contatto all'interno della pagina di contatto
Per questo particolare esempio, utilizzeremo la pagina di contatto inclusa nel pacchetto di layout del portfolio di progettazione. Dopo aver creato una nuova pagina, caricare questo layout (o qualsiasi altro layout di contatto). Quindi, apri le impostazioni del modulo del modulo di contatto che troverai all'interno di quel layout.

Passaggio 2: creare un gruppo di opzioni preimpostato dallo stile statico
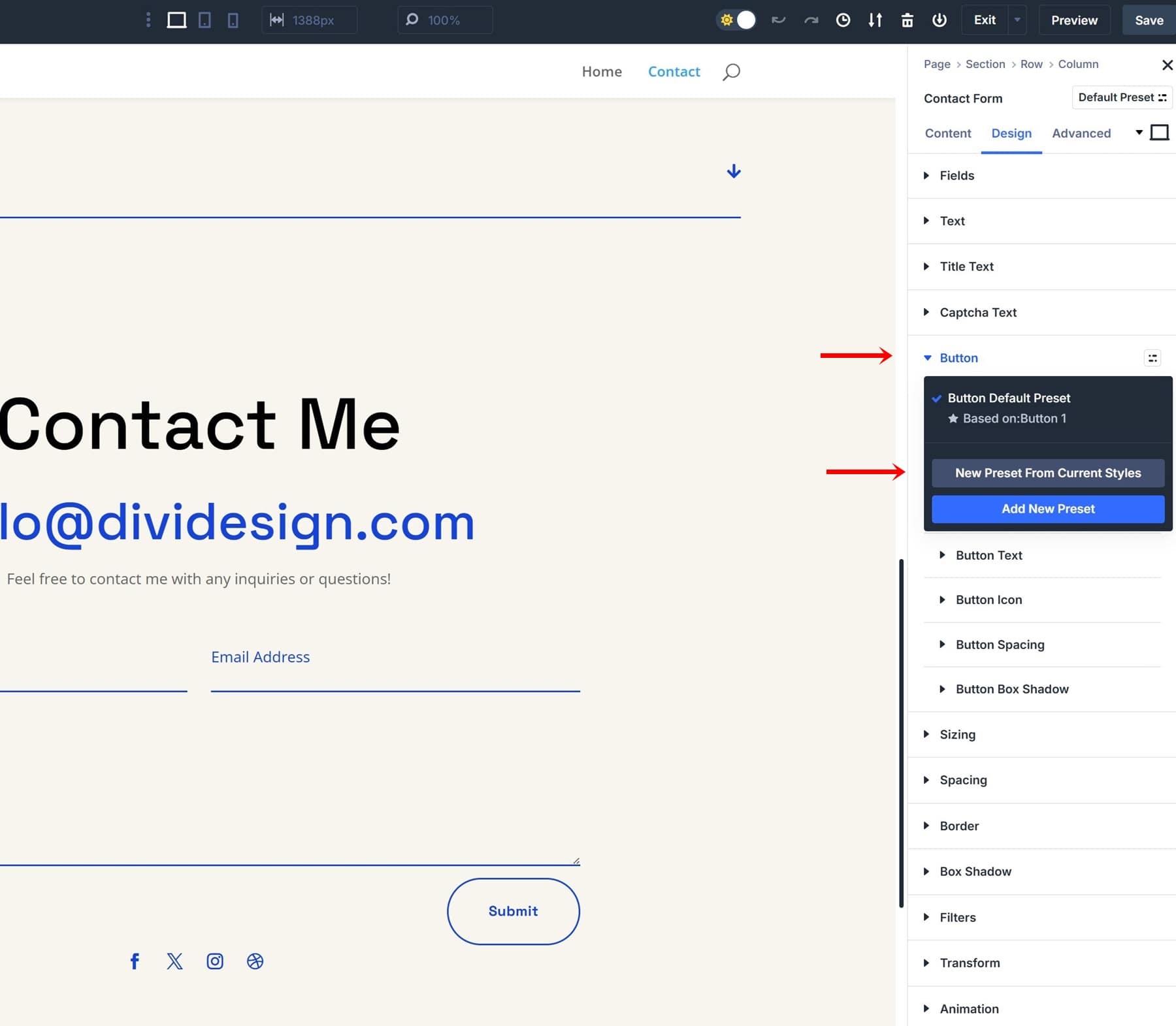
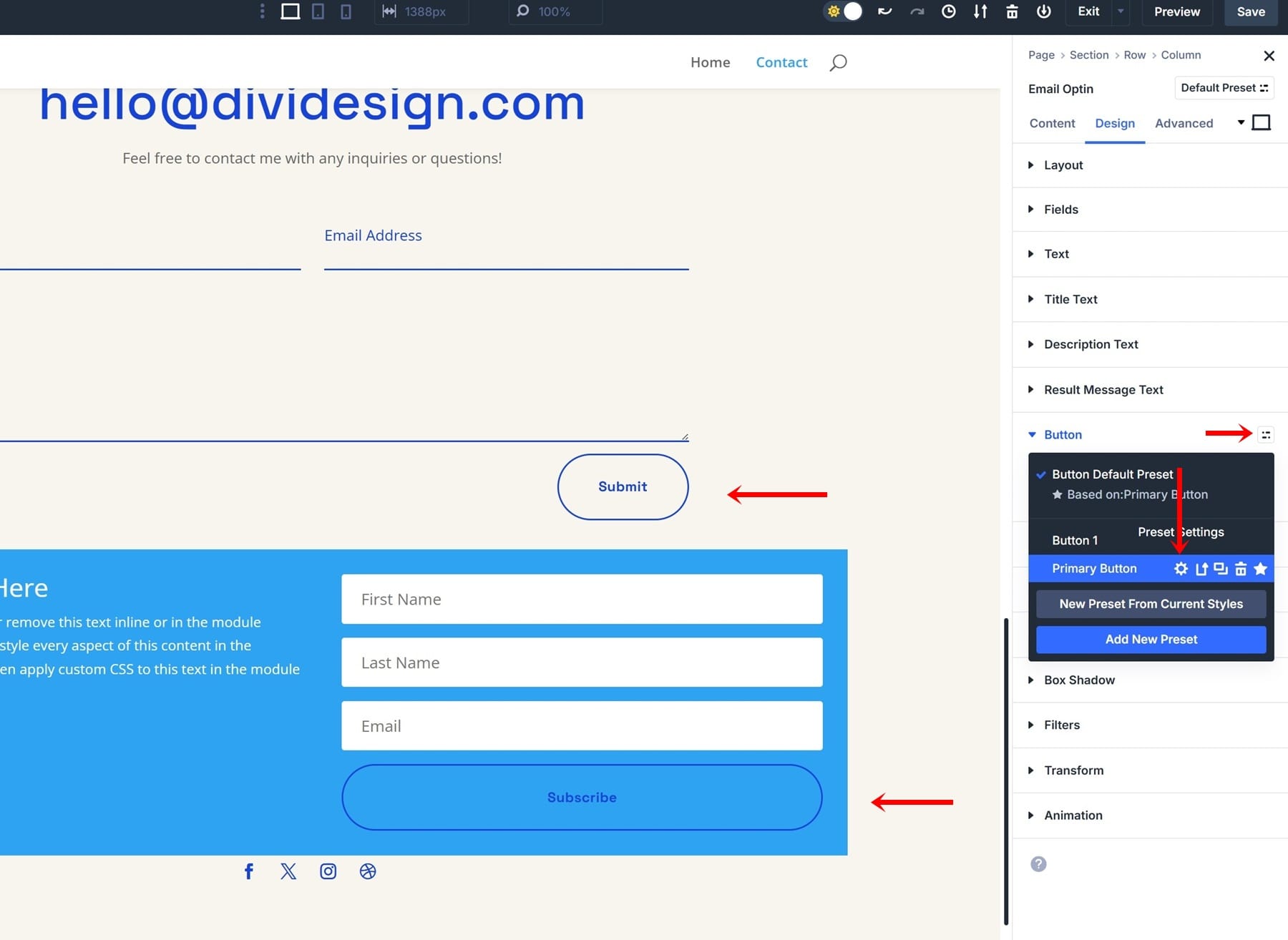
La creazione di un preimpostazione del gruppo di opzioni è facile. Hai due opzioni; Puoi crearne uno da zero o trasformare uno stile statico esistente in un gruppo di opzioni preimpostata. Dal momento che abbiamo un pulsante progettato all'interno del nostro modulo del modulo di contatto, non dobbiamo modellarlo di nuovo e possiamo invece riutilizzare queste impostazioni per il nostro gruppo di opzioni preimpostati. Passare alla scheda Design e aprire le impostazioni del pulsante.
Una volta spinto l'angolo in alto a destra di questo gruppo di impostazioni, vedrai apparire un'icona. Fai clic su questa icona.

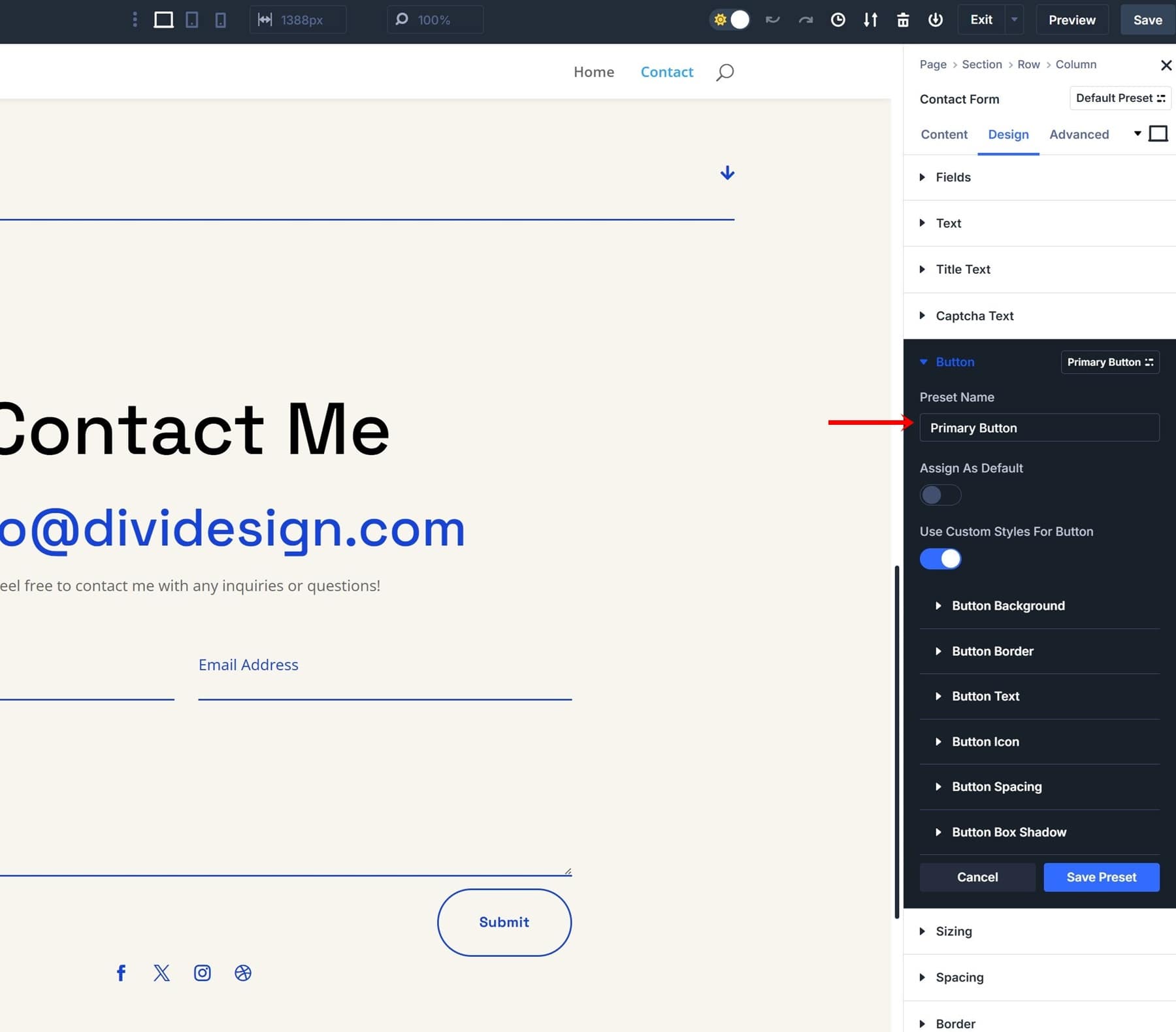
Continua selezionando "Nuovi preimpostazioni dagli stili attuali" e dando al tuo pulsante un nome descrittivo come "Pulsante primario".

Passaggio 3: assegna lo stile del pulsante come predefinito
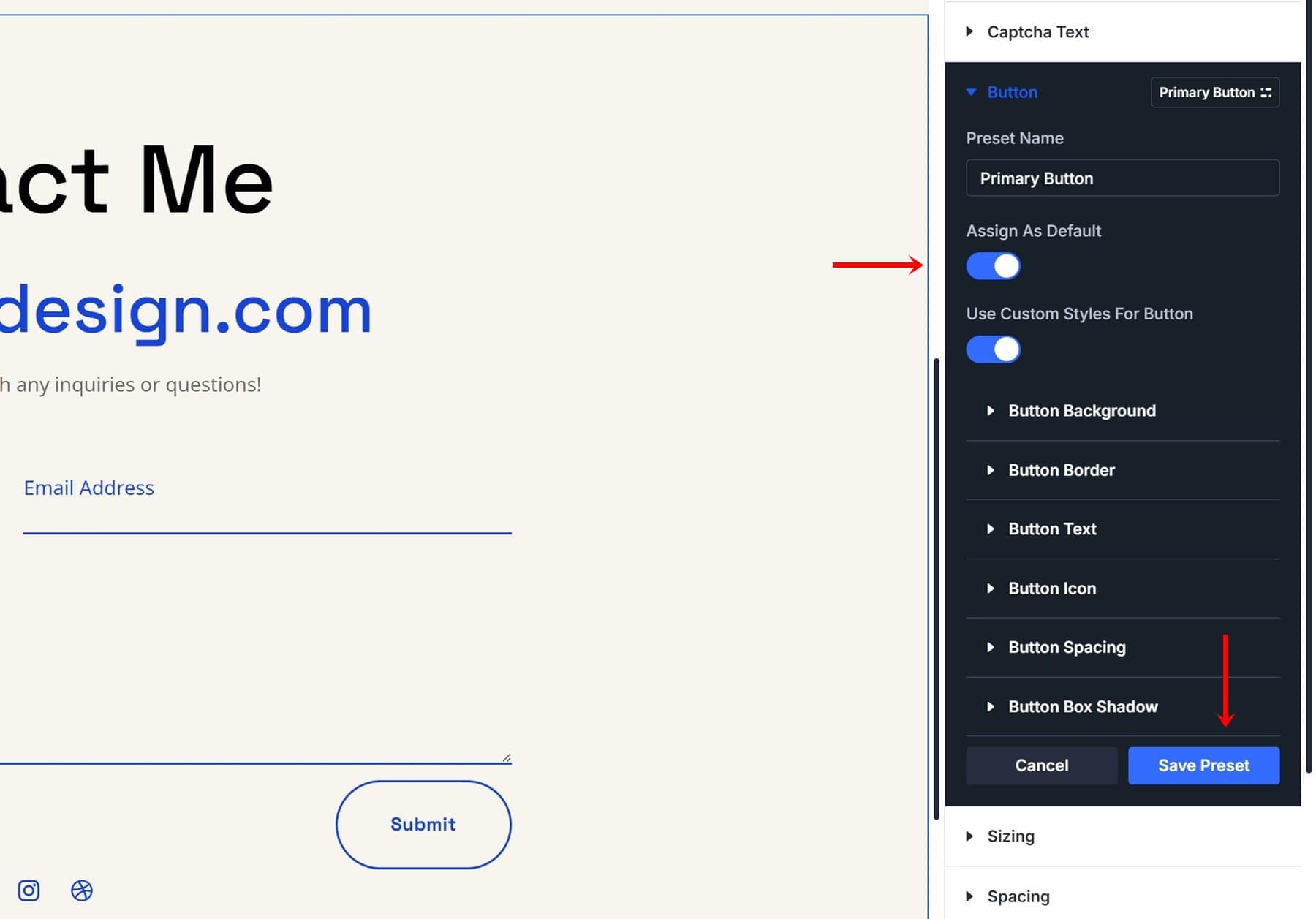
Per rendere questo pulsante lo stile predefinito per tutti i pulsanti sul tuo sito Web, attiva l'opzione "Assegna come predefinito" e salva le impostazioni preimpostate.

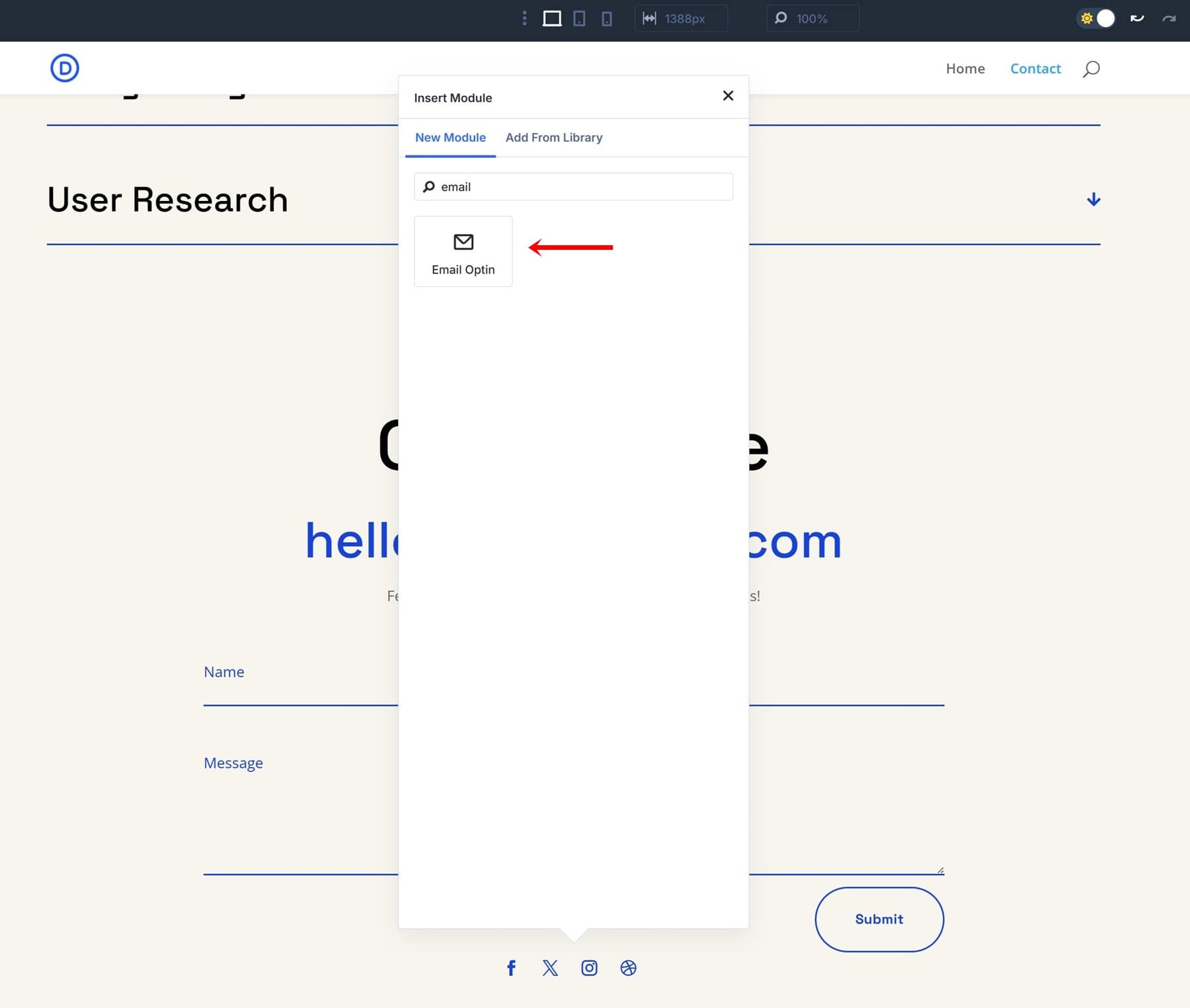
Passaggio 4: aggiungi un nuovo modulo Email Optin non mandato per vedere i risultati
Non appena si aggiunge qualsiasi modulo con le impostazioni dei pulsanti, si applicherà il nuovo predefinito. Ciò non è limitato ai moduli del modulo di contatto, in cui abbiamo creato il gruppo di opzioni iniziali preimpostati, ma si estende a tutti gli elementi con le impostazioni dei pulsanti. Uno dei moduli che include le impostazioni dei pulsanti è il modulo Call to Action.
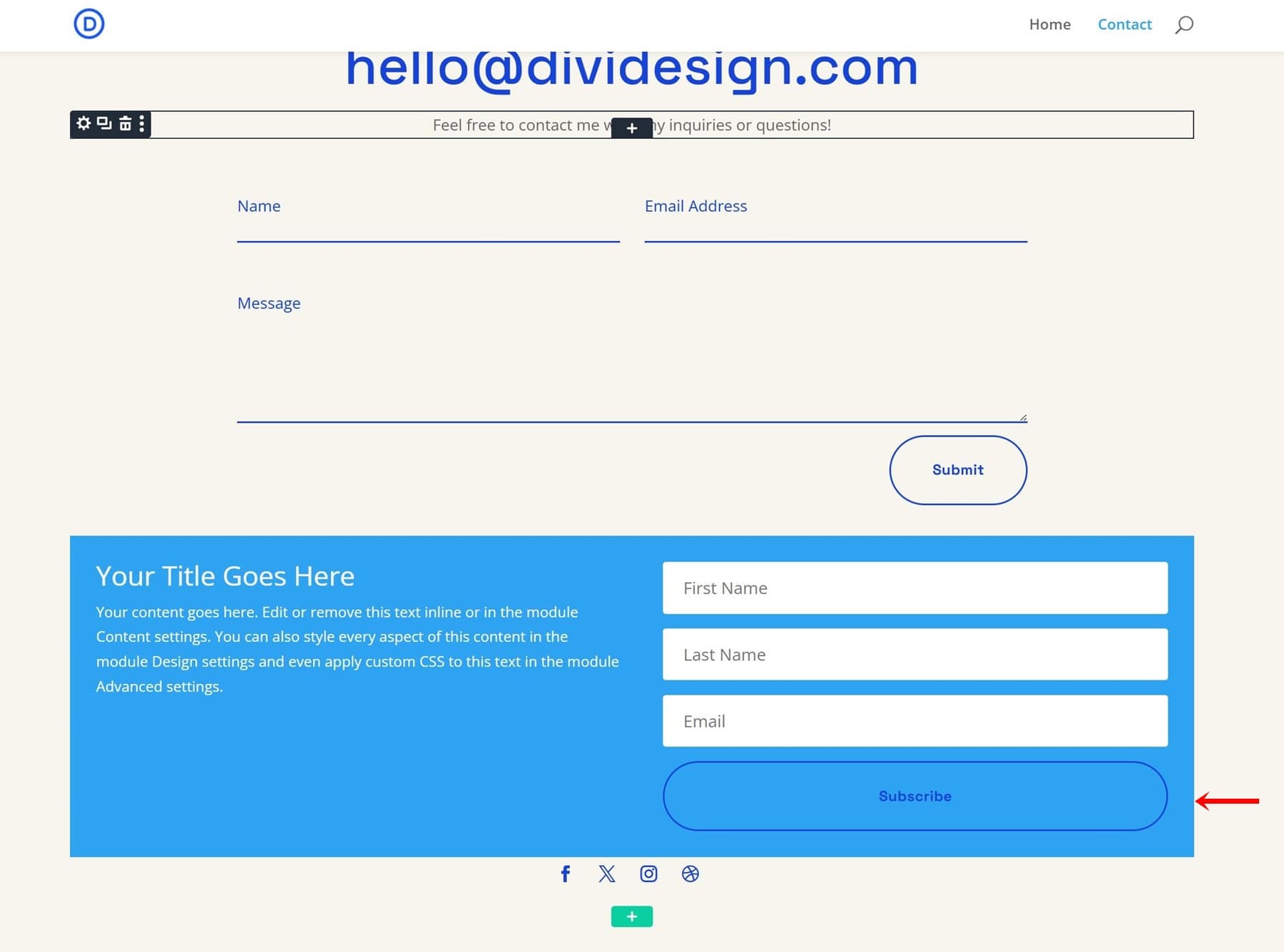
Per vedere il tuo nuovo preset in azione, aggiungi un modulo Optin e-mail non molto nuovo di zecca proprio sotto il modulo del modulo di contatto.

Vedrai che il pulsante all'interno di questo modulo appena aggiunto contiene il nuovo stile predefinito che abbiamo applicato nella parte precedente di questo tutorial.

Montaggio a livello globale un preimpostazione
Continuiamo con il nostro esempio del preimpostazione dei bottoni. Poiché questo è l'impostazione predefinita per tutti i pulsanti su tutto il nostro sito Web, l'aggiornamento dello stile su questo pulsante può aiutarci a risparmiare un enorme periodo di tempo. Dobbiamo modificarlo solo una volta e le modifiche si applicheranno in tutto il nostro sito Web.
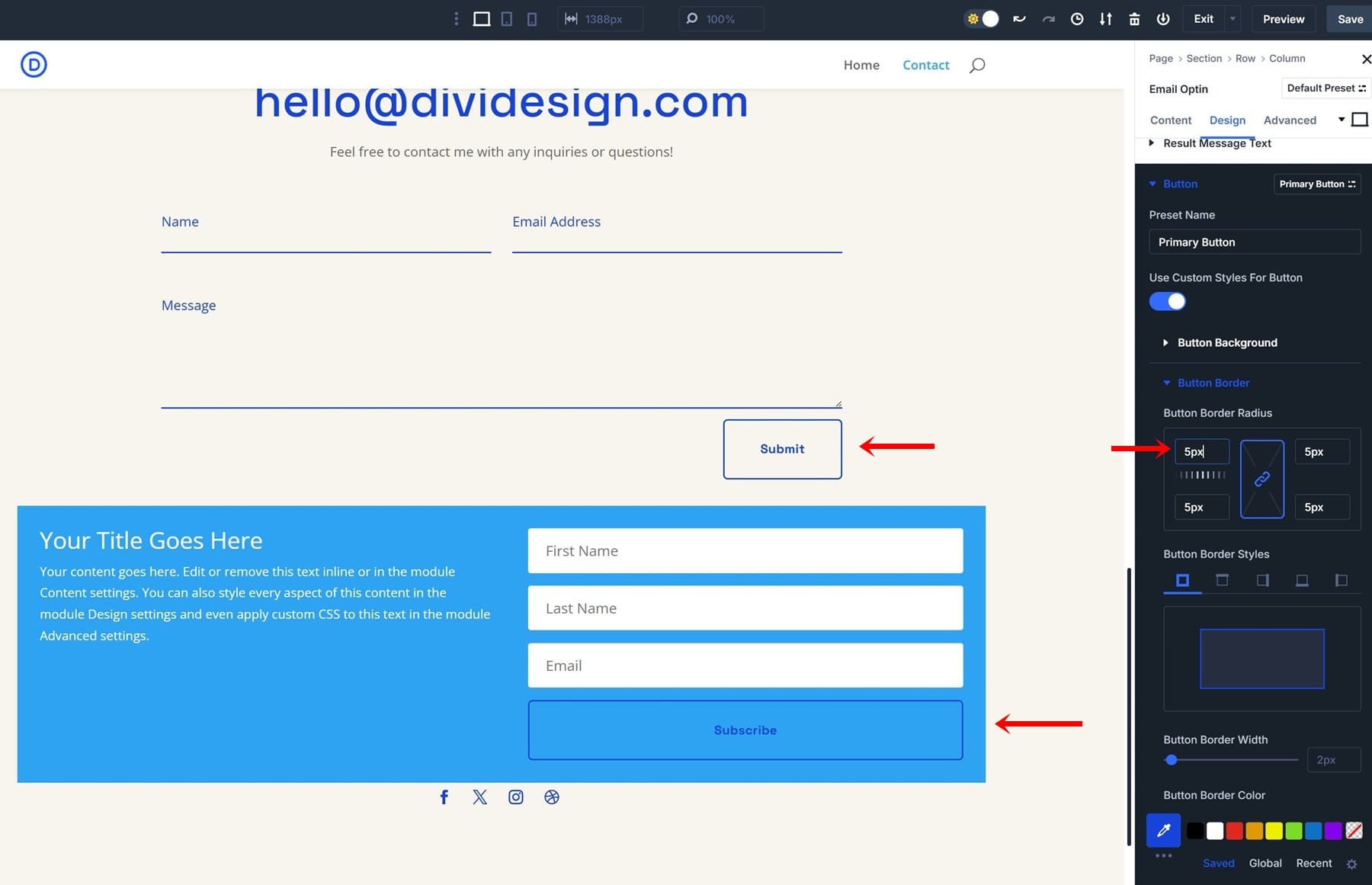
Per modificare un preset esistente, individuarlo all'interno di uno dei tuoi moduli.

Passa il preimpostazione del pulsante e fai clic sull'icona del marcia. Ciò aprirà uno schermo in cui possono avvenire tutte le modifiche. Cambiamo il raggio del confine su 5px, per esempio. Puoi notare come ha immediatamente effetto in tutte le istanze in cui è stato utilizzato questo pulsante.

Assicurati sempre di fare clic su "Salva preimpostazione" e ti darà un avvertimento menzionando che influirà su tutte le istanze in cui hai usato questo preset.
Vantaggi chiave dell'utilizzo dei preset del gruppo di opzioni
Una volta che inizi a utilizzare i preimpostazioni del gruppo di opzioni, è difficile immaginare come non li hai mai usati in passato. Discutiamo perché dovresti esplorare Divi 5 con i nuovi preset del gruppo di opzioni oggi.
1. Flusso di lavoro di progettazione più veloce ed efficiente
Con i preimpostazioni del gruppo di opzioni, non è più necessario ripetere le modifiche al design manualmente tra elementi diversi. Una volta creato un preset, può essere applicato universalmente. Se è necessario un aggiornamento del design, modificare il preset aggiorna automaticamente tutti gli elementi che lo utilizzano, risparmiando tempo e sforzi.
2. Scalabilità
Man mano che i siti Web crescono, mantenere un design coerente può diventare una sfida. I preset del gruppo di opzioni consentono di ridimensionare in modo efficiente i tuoi progetti assicurando che tutti gli elementi seguano uno stile unificato. Che tu stia gestendo un sito Web di piccole imprese o un grande progetto aziendale, i preset aiutano a mantenere un sistema di progettazione pulito e strutturato.
3. Collaborazione più semplice
I preset del gruppo di opzioni rendono la collaborazione più fluida tra i designer che lavorano allo stesso progetto. Invece di aggiornare manualmente più elementi, i membri del team possono utilizzare i preset per applicare rapidamente gli stili standardizzati. Inoltre, i clienti che richiedono modifiche beneficeranno di un processo più snello poiché le modifiche possono essere effettuate a livello di preimpostazione senza dover modificare individualmente i singoli elementi.
4. Coerenza tra gli elementi del sito
La coerenza del design è cruciale per un sito Web professionale. Utilizzando i preimpostazioni del gruppo di opzioni, è possibile assicurarsi che ogni pulsante, intestazione e sfondo segua le stesse regole di progettazione. Ciò elimina l'incoerenza e aiuta a mantenere l'identità del marchio in tutte le pagine.
5. Easy Aggiornamenti globali con uno sforzo minimo
Invece di aggiornare manualmente gli stili per ciascun elemento, i preset del gruppo di opzioni ti consentono di apportare modifiche globali senza sforzo. Un singolo aggiustamento a un preimpostazione aggiorna istantaneamente tutti gli elementi che lo utilizzano, riducendo il tempo trascorso per le revisioni e garantendo l'uniformità in tutto il tuo sito Web.
Inizia con Divi 5 oggi
I preimpostazioni del gruppo di opzioni sono una potente aggiunta a Divi 5, fornendo un modo flessibile ed efficiente per gestire il design del tuo sito Web. Sfruttando questi preset, è possibile semplificare il flusso di lavoro, mantenere la coerenza del design e fare aggiornamenti globali senza sforzo. Inizia oggi a utilizzare i preimpostazioni del gruppo di opzioni e sperimenta un nuovo livello di controllo ed efficienza nei progetti di web design.
