Tutto quello che c'è da sapere sui Web Fonts
Pubblicato: 2023-02-17Nota del redattore: questo guest post è stato scritto da Abbey Fitzgerald, un ingegnere del software UX e web designer che ama l'arte di creare codice.
La tipografia è un elemento fondamentale in qualsiasi lavoro di web design che svolgi. Il motivo per cui siamo assunti per progettare siti Web per i nostri clienti è che possano fornire un'esperienza che fornisca contenuti utili per i loro utenti. Avere una solida base tipografica aiuterà a visualizzare i contenuti in modo che gli utenti possano consumarli in modo efficace. Sebbene possano esserci molti altri elementi di design su un sito Web, il contenuto è la considerazione principale e, come designer, è nostro compito migliorare i progetti con la nostra selezione e l'uso della tipografia.
Nozioni di base sulla tipografia
Carattere vs. carattere tipografico
Prima di addentrarci troppo nella discussione sulla tipografia, esaminiamo i termini "font" e "carattere tipografico". Un carattere tipografico si riferisce all'insieme di simboli e caratteri tipografici: lettere, numeri e tutti i caratteri che ci consentono di inserire parole nel nostro sito web. È il disegno dell'alfabeto, fondamentalmente la forma delle lettere che compongono quello stile. Quando ci riferiamo a Helvetica, ci riferiamo a un carattere tipografico.

Un carattere è definito come il set di caratteri completo all'interno del carattere tipografico, spesso riferito a una dimensione e uno stile particolari. Helvetica Bold 10 punti è un modo per fare riferimento a un font. I caratteri sono specifici per i file che contengono tutti i caratteri e glifi all'interno del carattere tipografico.
Questo grande dibattito, "font vs. carattere tipografico", rende meravigliosa la conversazione con i colleghi designer. Per tutti quelli che digitano pignoli là fuori, stiamo davvero parlando di caratteri tipografici, ma i "caratteri web" sono i più usati nelle conversazioni.
Classificazione dei caratteri
Man mano che ti imbatti nei tanti caratteri tipografici disponibili nel mondo, dovrai avere familiarità con il modo in cui sono classificati. Il modo più comune è classificarli in base allo stile tecnico: serif, sans-serif, script, display, ecc. I caratteri tipografici sono classificati anche in base ad altre specifiche come proporzionali o a spaziatura fissa. A seconda della fonte, possono diventare molto specifici.




Storia della tipografia sicura per il Web
Agli albori del Web, eravamo bloccati con opzioni sicure per il Web, che erano molto limitanti. Affinché un utente potesse vedere il carattere previsto dal designer, era necessario che lo avesse a disposizione sul proprio computer. Se apri un foglio di stile da un sito precedente, probabilmente troverai Arial, Georgia, Times New Roman, Trebuchet MS e/o Verdana. Quelli erano i caratteri che erano più probabilmente sulla macchina di un utente, quindi erano considerati "sicuri per il web" poiché la maggior parte degli utenti poteva visualizzare il sito web come previsto.
Se progetti siti web da un po' di tempo o sei un navigatore da molto tempo, probabilmente ricorderai i giorni in cui le opzioni tipografiche erano limitate. Non è passato molto tempo da quando abbiamo visto gli stessi cinque caratteri tipografici più e più volte mentre navigavamo sul web. Le cose iniziarono a sembrare noiose senza altre opzioni sicure per il web, e si potrebbe sostenere che questi caratteri tipografici non erano la soluzione migliore per il web (dopotutto, provenivano dalla stampa). Ma con l'evoluzione del Web, sono diventate disponibili più opzioni di tipo.
Cosa sono i Web Font?
Poiché la tipografia è così importante, è tempo di celebrare gli enormi progressi compiuti. Abbiamo così tanti caratteri tipografici a nostra disposizione che ora possiamo scegliere ciò che è meglio per i nostri utenti, piuttosto che dover fare affidamento sugli stessi vecchi caratteri sicuri per il Web a cui una volta eravamo limitati.
I caratteri Web non sono preinstallati sul sistema dell'utente come lo sono i caratteri sicuri per il Web. Non dobbiamo fare affidamento sul fatto che l'utente abbia il carattere desiderato sulla propria macchina. Provengono da una fonte inclusa in modo che ogni utente possa vedere il carattere definito. Questi caratteri vengono scaricati dal browser durante il rendering della pagina Web e quindi applicati al testo.
Come utilizzare i caratteri Web
La regola @font-face
Questa regola ampiamente supportata ci consente di scaricare font da un server o di ospitarli, in modo da poterli utilizzare sulle nostre pagine web. Dichiarando la regola @font-face nel nostro foglio di stile, possiamo specificare il nome del carattere tipografico, la posizione e lo spessore del carattere.
Questo esempio mostra come aggiungiamo Open Sans Regular. Vedrai che la fonte è una cartella di caratteri inclusa nel progetto del sito web.
[css]
@font-faccia {
font-family: 'Open Sans Regular';
src: url("../fonts/OpenSans-Regular-webfont.eot");
font-weight: normale;
stile carattere: normale;
}
[/css]La dichiarazione sopra aggiunge il carattere in modo che possa essere utilizzato. Come possiamo effettivamente mostrarlo?
[css]
.esempio{
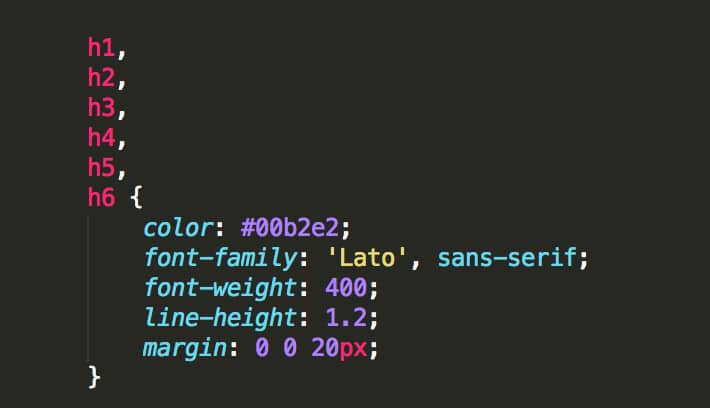
font-family: "Open Sans Regular", Arial, sans-serif;
}
[/css]Puoi vedere che il nome del carattere è impostato su "Open Sans Regular". Questo è il nome del carattere a cui verrebbe quindi fatto riferimento nel nostro stack di caratteri CSS, insieme ai caratteri di fallback nel caso in cui il carattere non si caricasse per qualche motivo. Nella maggior parte dei casi, il carattere verrà caricato correttamente, ma è una buona idea includere fallback, per ogni evenienza.


Tieni presente che la maggior parte dei caratteri ha altre famiglie, alcuni ne hanno più di altri. Per utilizzarli, assicurati di includere ognuno con la regola @font-face .
Formati e Font Web
Immergiamoci un po' più a fondo nei caratteri Web, quando ci sono più formati di cui avrai bisogno. Questi caratteri sono self-hosted e sono memorizzati sul server in una cartella chiamata "caratteri". Noterai che ci sono alcune nuove righe aggiunte dall'ultimo esempio.
[css]
@font-faccia {
font-family: 'Open Sans Regular';
src: url("../fonts/OpenSans-Regular-webfont.eot");
src: url("../fonts/OpenSans-Regular-webfont.eot?#iefix") format("embedded-opentype"),
url("../fonts/OpenSans-Regular-webfont.woff") formato("woff"),
url("../fonts/OpenSans-Regular-webfont.ttf") format("truetype"), url(" ../fonts/OpenSans-Regular-webfont.svg#open_sansregular") format("svg");
font-weight: normale;
stile carattere: normale;
}
[/css]C'è un motivo per cui dobbiamo includere diversi formati come: .eot, .woff, .ttf, .truetype e SVG. Browser diversi supportano formati di carattere diversi, quindi dobbiamo coprire le nostre basi e fornire tutto ciò di cui i vari browser potrebbero aver bisogno.
Ecco un elenco di browser e quali tipi di file di font supportano:
- Internet Explorer – .eot
- Mozilla Firefox – .otf e .ttf
- Safari e Opera – .otf, .ttf e .svg
- Chrome: .ttf e .svg
- Safari mobile – .svg
Hosting dei caratteri
Quando si utilizzano i caratteri Web, il foglio di stile ha bisogno del carattere stesso in modo che possa essere visualizzato nel progetto. Per questo motivo, avrai bisogno che i file dei font siano ospitati da qualche parte. Ci sono due opzioni per dove alloggiare i tuoi font. Puoi utilizzare un servizio che ospita i caratteri per te o puoi ospitare autonomamente i file dei caratteri effettivi. Dipende davvero dal progetto, ognuno con il proprio vantaggio.

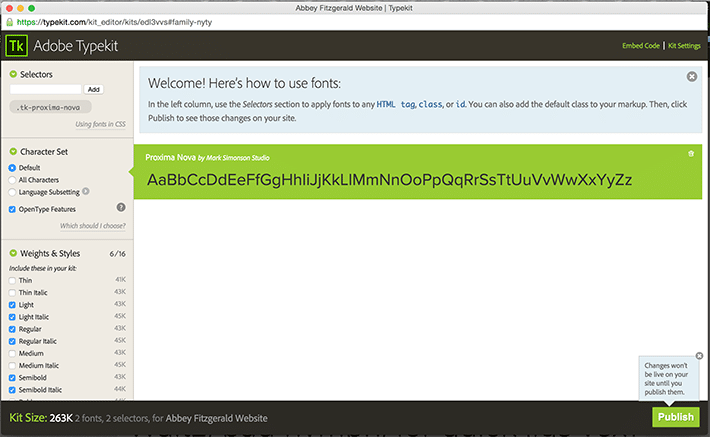
A seconda dell'approccio adottato, che si tratti di self-hosting o hosting con un servizio di font come Typekit, il CSS avrà un aspetto diverso. Come il nome, i kit vengono creati con Typekit. Questi contengono tutti i caratteri che utilizzerai. Per fare riferimento a questi file, aggiungerai uno snippet Javascript all'intestazione del tuo documento HTML. Ciò ti consente di caricare le regole @font-face corrette.

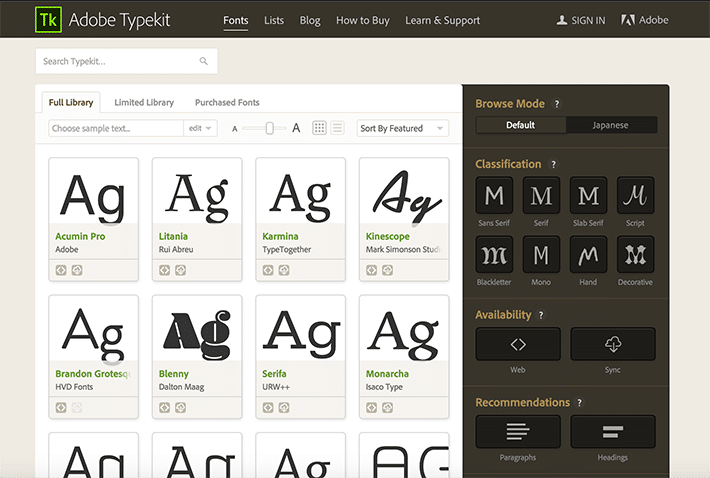
Fornitori di servizi di hosting
Ci sono troppi fornitori di servizi di hosting da menzionare, ma TypeKit, Fonts.com, H&Co (Hoefler and Company) sono alcune opzioni. Fondamentalmente, hanno i caratteri sul loro server e sei libero di usarli in base al tipo di account che hai.
Alcuni vantaggi di questo approccio sono:
- Generalmente questi fornitori hanno una selezione più ampia di caratteri di alta qualità poiché operano nel settore della tipografia.
- I caratteri sono facili da usare/installare.
- È facile modificare i caratteri tipografici durante il processo di progettazione o apportare una modifica globale.
- Poiché sono file di terze parti, possono essere facilmente memorizzati nella cache dagli utenti.
- Meno richieste HTTP si traducono in prestazioni migliori
È abbastanza facile aggiungere i nuovi caratteri al tuo sito. Ad esempio, Fonts.com offre tre diverse opzioni di pubblicazione con abbonamenti a piani premium. Ci sono opzioni sia javascript (anche con Typekit) che non javascript che si collegano a un foglio di stile servito e anche a un'opzione self-hosted. A seconda di ciò che scegli, il tuo CSS avrà un aspetto diverso.
Considerazioni sull'uso
Con i caratteri ospitati, meno può essere di più. È importante non usarne troppi o potrebbero esserci problemi di prestazioni. Spessori multipli dello stesso font sono considerati un set aggiuntivo, quindi essenzialmente stai caricando un altro font. È buona norma includere solo ciò di cui hai bisogno.
Self-hosting
È abbastanza facile ospitare autonomamente i caratteri web. Tutto quello che devi fare è includere il file del font sul tuo server web e verrà scaricato automaticamente quando un utente arriva sul tuo sito.
Alcuni vantaggi dell'hosting autonomo sono:
- Nessuna dipendenza da javascript per la consegna dei caratteri, tutto ciò di cui hai bisogno sono i riferimenti CSS.
- Rendering rapido dei caratteri.
- Nessuna dipendenza dal tempo di attività del provider di hosting dei font.
- Con font gratuiti e acquistati, non ci sarebbero costi di abbonamento o limitazioni di visualizzazione della pagina.
Considerazioni sull'uso
È importante assicurarsi di disporre di tutti i formati necessari. Se un formato non è incluso, passerà al carattere di fallback successivo. È importante assicurarsi di avere il percorso corretto del carattere per la fonte. Come abbiamo visto in un esempio precedente, la fonte sarebbe simile a questa:
[codice] src: url("../fonts/OpenSans-Regular-webfont.eot"); [/codice]

Dove trovare buoni caratteri Web
Ci sono così tanti font web tra cui scegliere; siamo molto fortunati ad avere tutte queste opzioni. Trovare il font perfetto è più facile che mai.
Ecco alcune ottime fonti per i caratteri web:
- Typekit
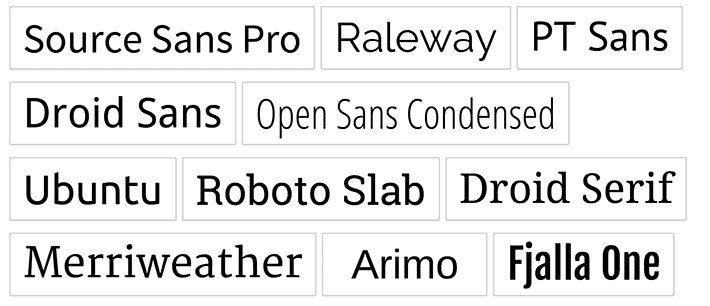
- Caratteri web di Google
- Hoefler e compagnia
- Fonts.com
- FontSquirrel
Crea il tuo carattere web
Per caso, se non riesci a trovare il font perfetto, puoi sempre crearne uno tuo. Font Squirrel ti fornisce un generatore di font web che convertirà qualsiasi font in un kit di file web per l'incorporamento. Tieni presente che dovrai ospitarli. Per saperne di più, dai un'occhiata al generatore di font web Font Squirrel. Solo un avvertimento, quando crei il tuo font, è importante che tu abbia i diritti per usare quel font.
I caratteri Web sono un ottimo modo per aggiungere il carattere perfetto al tuo prossimo progetto web. Con un'ampia varietà di opzioni di caratteri tipografici e un sacco di ottime fonti, non sei più bloccato con le tradizionali opzioni sicure per il web. Facili da usare e divertenti da sperimentare, i web font sono un ottimo modo per aggiungere personalità ai progetti del tuo sito web.
