Tutto ciò di cui hai bisogno per conoscere le variabili di design in Divi 5
Pubblicato: 2025-04-15Le variabili di design sono il nuovo lancio di funzionalità nell'ultima Divi 5 Alpha. Portano un approccio efficiente al web design all'ecosistema Divi. Molto più di un semplice strumento per il risparmio di tempo, ti consentono di definire elementi di design riutilizzabili, come colori, caratteri e dimensioni, quell'aggiornamento immediatamente sul tuo sito web. Le variabili di progettazione sono particolarmente potenti per i team e il lavoro dei clienti, centralizzano il controllo del design e semplificano le modifiche a livello del sito senza know-how tecnico.
In questo post, forniremo tutte le informazioni di cui hai bisogno per comprendere le variabili di progettazione, il modo in cui funzionano e come applicarle in Divi 5. Sia che tu stia modificando una singola pagina o gestendo un sito Web di più pagine, le variabili di progettazione possono semplificare il processo di progettazione e aiutarti a raggiungere rapidamente un design coeso.
Divi 5 è pronto per essere utilizzato su nuovi siti Web, ma non consigliamo ancora di convertire i siti Web esistenti in Divi 5.
- 1 Quali sono le variabili di design in Divi 5?
- 2 Come funzionano le variabili di progettazione?
- 2.1 1. Variabili di colore
- 2.2 2. Variabili di carattere
- 2.3 3. Variabili numeriche
- 2.4 4. Variabili dell'immagine
- 2.5 5. Variabili di testo
- 2.6 6. Variabili di collegamento
- 3 I vantaggi dell'utilizzo delle variabili di progettazione
- 4 Esempi pratici che utilizzano variabili di progettazione in Divi 5
- 4.1 Esempio 1: tipografia reattiva
- 4.2 Esempio 2: bordi coerenti
- 4.3 Esempio 3: coerenza del branding
- 4.4 Esempio 4: Aggiornamenti dei contenuti
- 5 Iniziare con le variabili di design
- 5.1 Applicazione delle variabili di progettazione in Divi 5
- 5.2 Creazione di variabili per la tipografia reattiva
- 6 Sblocca il potenziale di progettazione con variabili di design
Quali sono le variabili di design in Divi 5?
Come accennato brevemente, le variabili di progettazione consentono di definire elementi di design riutilizzabili e personalizzabili che possono essere applicati su tutto il tuo sito Web con pochi clic. Con una singola modifica in una variabile, ogni istanza in cui vengono utilizzati aggiornamenti immediatamente, salvandoti da noiose modifiche manuali.
Puoi integrare le variabili di design con le unità CSS appena integrate di Divi come CLAMP (), Calc () e altre. Queste unità CSS consentono di creare progetti dinamici e reattivi che si adattino a diversi dispositivi e dimensioni dello schermo. Le variabili di progettazione ti aiutano a gestire questi valori ricorrenti in un unico posto e aggiornarli a livello globale quando necessario.

Se hai familiarità con Divi, potresti riconoscere gli echi del sistema di colore globale. Le variabili di progettazione prendono e migliorano questo concetto, espandendosi oltre l'impostazione dei colori globali per comprendere caratteri, numeri, immagini e testo. Con le variabili di progettazione, è possibile combinare la potenza delle unità CSS per impostare le dimensioni dinamiche dei caratteri con il morsetto () o utilizzare calc () per una spaziatura perfetta.
Le variabili di progettazione sono davvero utili nel sistema di progettazione preimpostata di Divi 5. Forniscono un framework semplificato per applicare stili coerenti tra elementi come pulsanti, sezioni o intestazioni. Le variabili fungono da elementi costitutivi all'interno di questo sistema, consentendo di gestire comodamente le tue scelte di progettazione. Sia che tu stia impostando i colori per la coerenza del marchio o una variabile numerica che regola la tipografia al volo, le variabili ti consentiranno di costruire siti coesivi e adattabili.
Come funzionano le variabili di progettazione?
Le variabili di progettazione in Divi sono utili per vari aspetti del tuo sito Web, inclusi valori numerici, colori, testo, collegamenti, immagini e altro ancora. Ognuno è progettato per controllare un aspetto diverso del tuo sito Web. La cosa grandiosa delle variabili di design è che sono globali, il che significa che avrai un'area più centralizzata per gestire e aggiornare tutte le variabili ricorrenti in tutto il tuo sito Web.

Passiamo attraverso i tipi di variabili di design che puoi aggiungere al tuo sito Web.
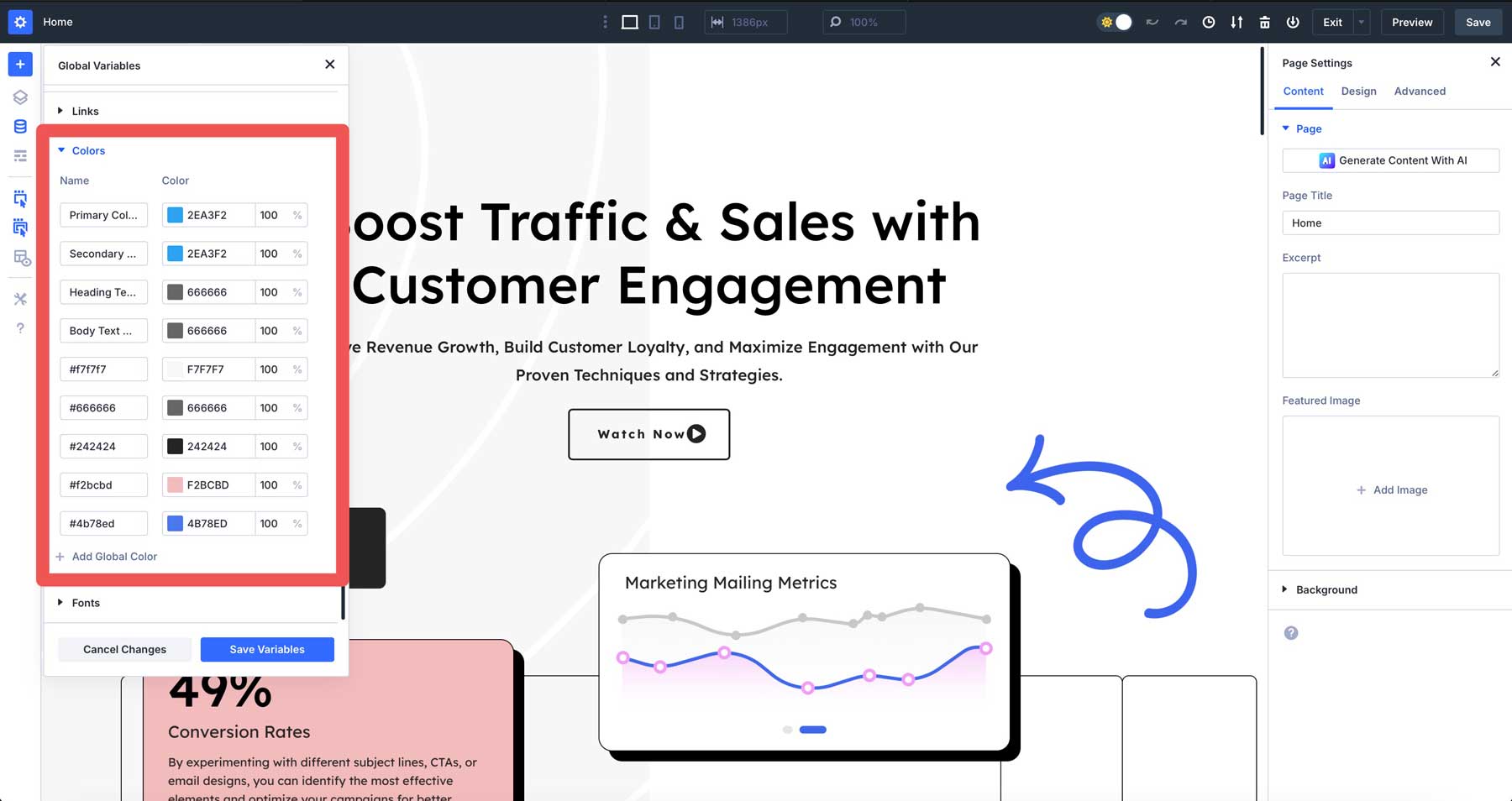
1. Variabili di colore
Questi colori riutilizzabili, come codici esagonali e gradienti, mantengono coerenti il tuo marchio. Possono assegnare colori primari o secondari, intestazione e colori del testo del corpo e altro ancora.

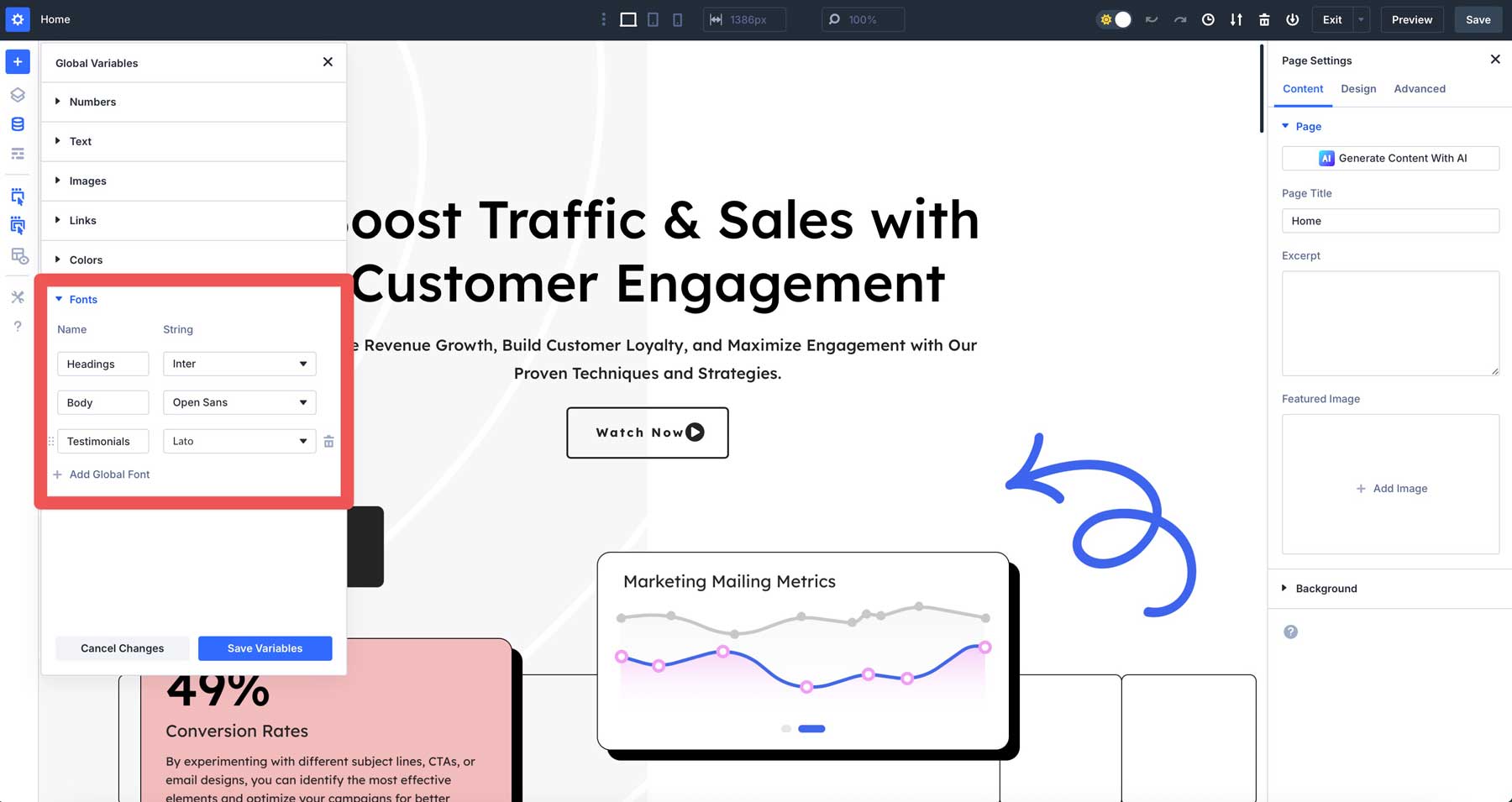
2. Variabili di carattere
Con le variabili di progettazione, puoi andare oltre i limiti del personalizzatore del tema WordPress. Le variabili dei caratteri consentono di gestire la tipografia a livello globale, garantendo ogni titolo o paragrafo corrispondente con un aggiornamento. Oltre a soli intestazioni e testo del corpo, puoi creare variabili di carattere per altre aree del tuo sito - come testimonianze, citazioni o qualsiasi altra area di testo che desideri assegnare un carattere.

3. Variabili numeriche
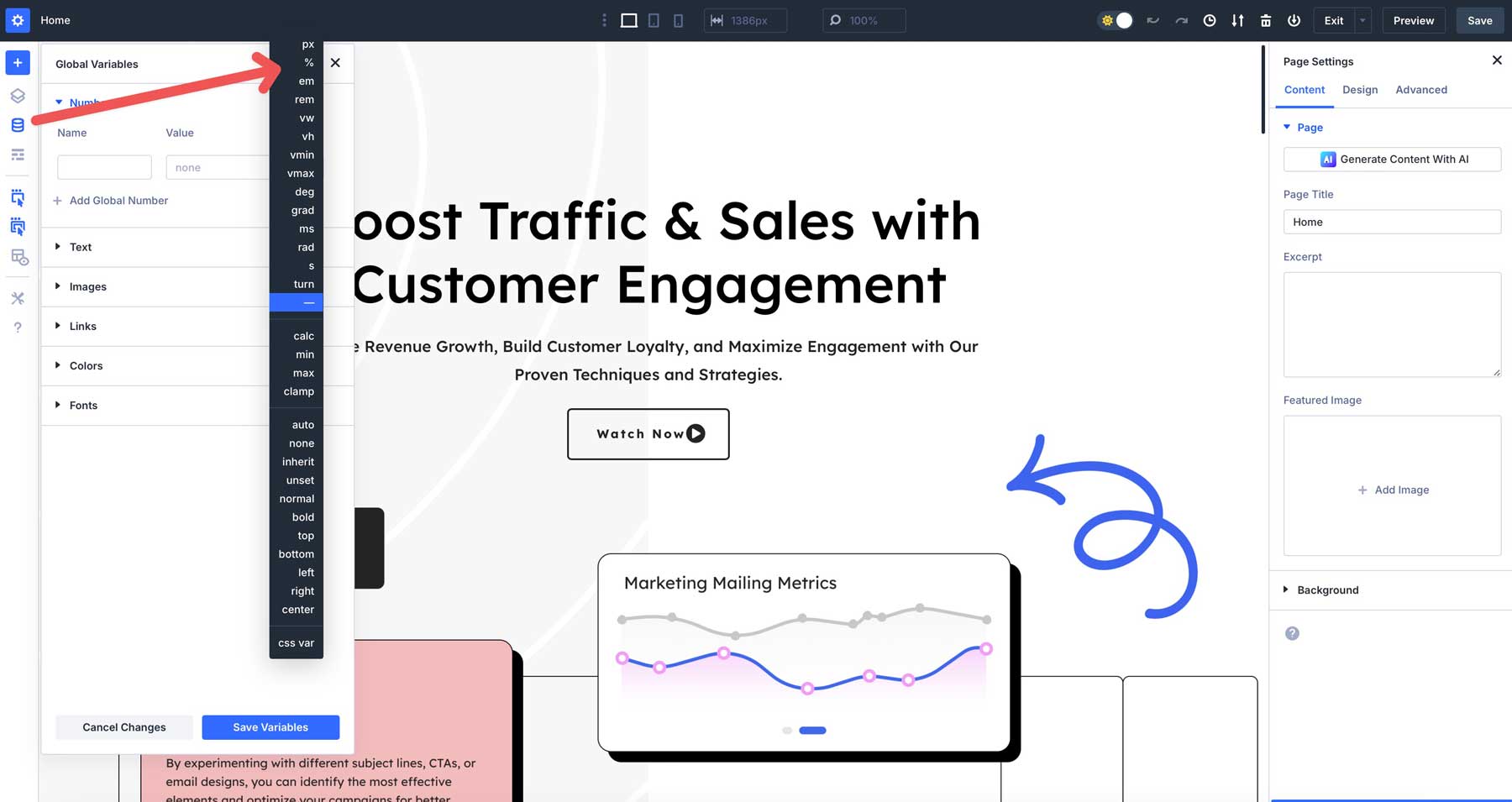
L'uso delle variabili per i numeri è utile per specificare imbottitura, margini, bordi e altro ancora. Ti consentono di controllare la spaziatura in tutto il tuo sito da un unico posto. I numeri possono essere utilizzati per specificare le dimensioni dei caratteri e il raggio di confine e combinati con unità avanzate come calc () o pinza () per ottimizzare i valori attraverso varie dimensioni dello schermo.

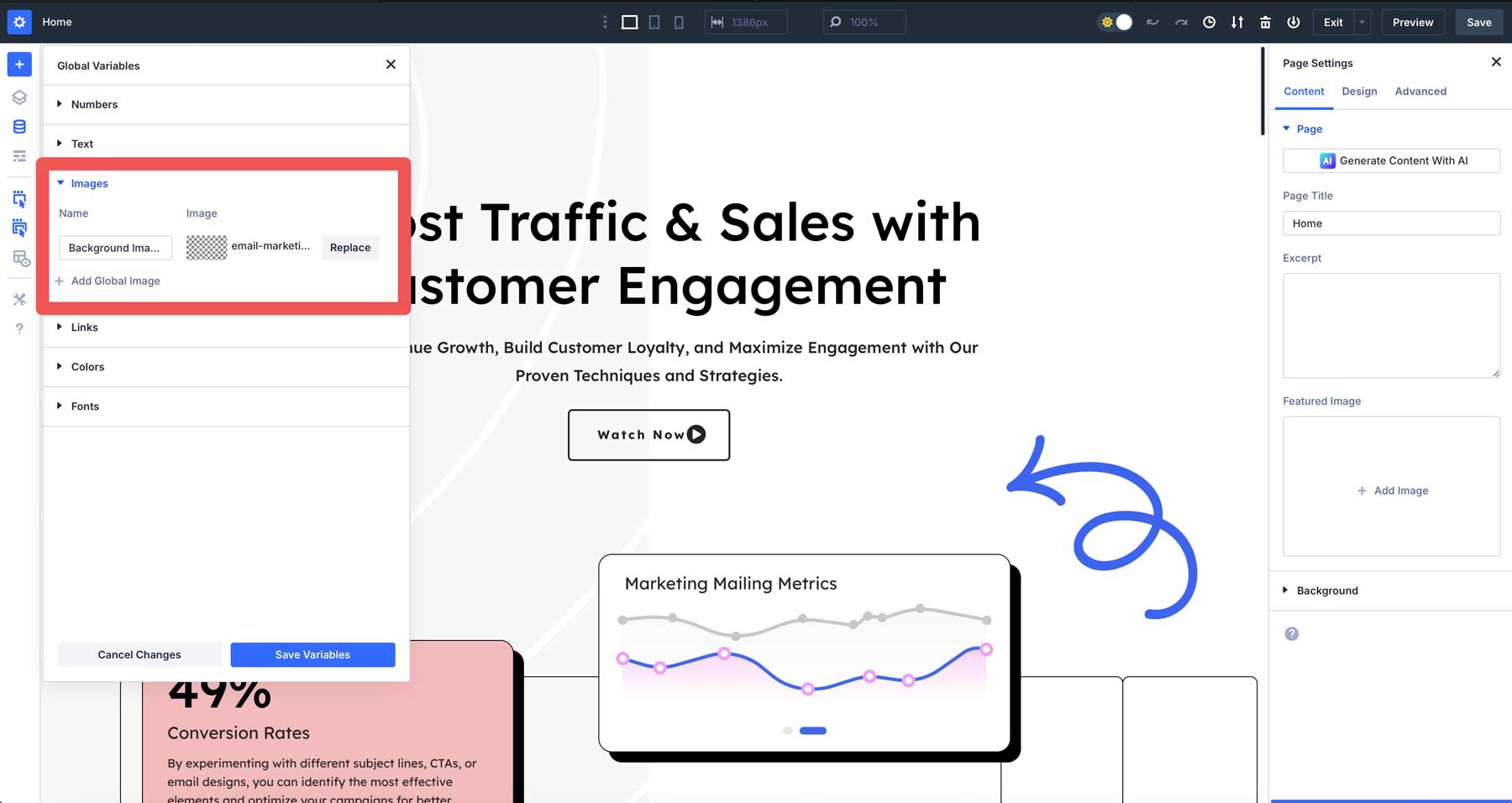
4. Variabili dell'immagine
Le variabili di immagine sono buone per salvare le immagini che prevedi di utilizzare più di una volta, come un logo, un modello di sfondo o un'immagine in una sezione di eroi. Come altre variabili di design, specificarle una volta e riutilizzarle dove vuoi in tutto il tuo sito.

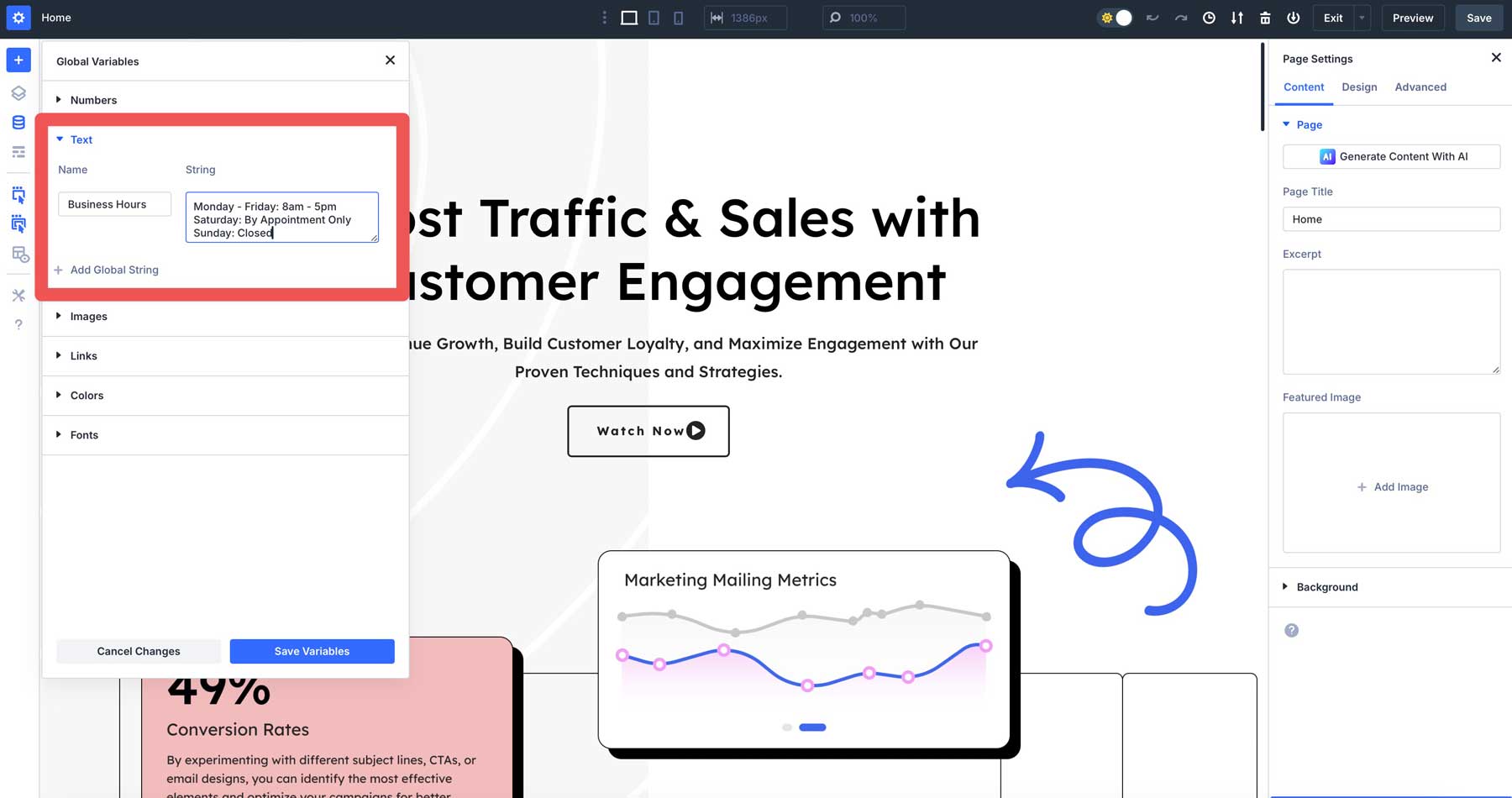
5. Variabili di testo
È possibile utilizzare le variabili di testo per creare stringhe di testo modificabili, come slogan, numeri di telefono o indirizzi e applicarle in modo che gli aggiornamenti siano più facili da gestire. Ad esempio, potresti aggiungere la tua orario di affari o un indirizzo una volta e ogni area del tuo sito che li utilizza rifletterà immediatamente il cambiamento.

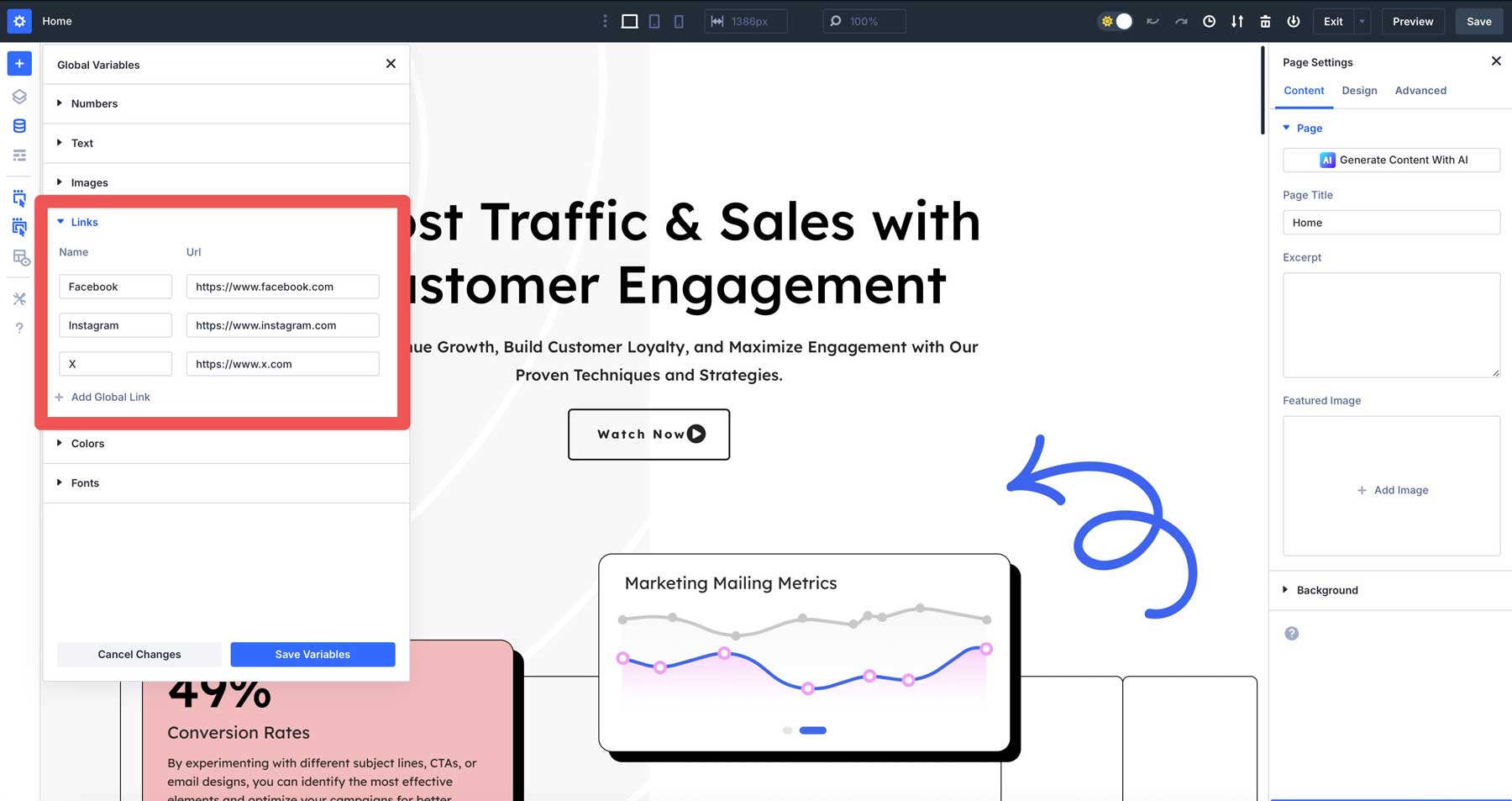
6. Variabili di collegamento
Link variabili archivia gli URL che puoi riutilizzare sul tuo sito. Sono ottimi per la gestione di link usati di frequente, come i collegamenti della piattaforma di social media, i collegamenti di affiliazione o un pulsante "Ottieni un preventivo". Se è necessario modificare un link, aggiornarlo una volta e ogni istanza si aggiornerà automaticamente, garantendo alcun collegamento rotto o correzioni manuali.

I vantaggi dell'utilizzo delle variabili di progettazione
Le variabili di progettazione in Divi 5 non sono solo una nuova funzionalità: offrono vantaggi reali quando si creano siti Web con Divi. Puoi aggiornare una singola variabile e guardare le modifiche diffuse sul tuo sito all'istante, risparmiando ore di modifiche ripetitive aumentando l'efficienza. Ti aiutano anche a mantenere un aspetto unificato permettendoti di riutilizzare colori, caratteri, spaziatura, bordi e altro ancora, mantenendo il tuo design coerente dall'alto verso il basso.
L'uso di variabili CSS come Calc () e Clamp () ti consente di creare design reattivi e adattivi che abbiano un bell'aspetto su qualsiasi dispositivo con poco sforzo. Indipendentemente dalle dimensioni del tuo sito, le variabili rendono facile supervisionare le tue scelte di design, garantendo che il tuo sito cresca senza sforzo pur rimanendo coeso e lucido.

Esempi pratici che utilizzano variabili di progettazione in Divi 5
Ora che abbiamo trattato le basi delle variabili di design, diamo un'occhiata a come è possibile integrare le variabili che crei in tutto il tuo sito web.
Esempio 1: tipografia reattiva
Uno dei modi più efficaci per utilizzare le variabili di progettazione in Divi 5 è il morsetto () per definire le dimensioni del testo. È possibile impostare una variabile di progettazione per i tag H1, come 26px, 5VW, 90px. La funzione CLAMP () imposta un valore all'interno di un intervallo definito, rendendolo incredibilmente utile per la tipografia reattiva. Ci vogliono tre argomenti: un valore minimo, un valore preferito e un valore massimo.
In questo caso, il valore minimo è 26px: garantire che il testo non si riduca al di sotto di questa dimensione, non importa quanto sia piccolo lo schermo. Il valore preferito è 5VW (larghezza della vista) o il 5% della larghezza dello schermo. Infine, 90px rappresenta la dimensione massima che il testo sarà mai, non importa quanto sia grande il punto di vista.
Esempio 2: confini coerenti
Un altro modo efficace per utilizzare le variabili di progettazione in Divi 5 è definire i bordi tra gli elementi di design. Supponiamo che tu vuoi righe, colonne, immagini e altri elementi di design per avere un raggio di bordo 10px coerente. Puoi definire facilmente questo usando le variabili. Basta creare una variabile di numeri con un valore 10px. È possibile applicarlo a qualsiasi modulo, riga o sezione utilizzando l'icona di contenuto dinamico di Divi 5.
Esempio 3: coerenza del branding
Le variabili di progettazione possono creare un senso di coesione per il tuo sito, permettendoti di mantenere stretto il marchio. Ad esempio, puoi creare una tavolozza globale con colori primari e secondari, impostare i caratteri per abbinare il tuo marchio e quindi assegnarli alle intestazioni, ai pulsanti, ai paragrafi e ad altri elementi del tuo sito per un look lucido.
Esempio 4: aggiornamenti dei contenuti
Un altro modo per utilizzare le variabili di progettazione è creare variabili per il testo riutilizzabile. Ad esempio, è possibile impostare una variabile di testo per l'orario di lavoro, come dal lunedì al venerdì, dalle 9:00 alle 17:00 . Da lì, puoi applicarlo al tuo piè di pagina e alla pagina di contatto . Quando le ore di lavoro cambiano, devi aggiornare la variabile solo una volta.
In alternativa, è possibile utilizzare una variabile di immagine per uno sfondo di eroi stagionali, scambiando da una scena nevosa a un'immagine a tema primaverile. Se si desidera utilizzare questa immagine sulle intestazioni della pagina degli interni o in un modulo di invito all'azione, devi cambiare l'immagine solo una volta.
Iniziare con le variabili di design
Con le variabili di design, puoi creare stili globali per quasi ogni parte del tuo sito Web. Per spiegare il concetto, creeremo due variabili numeriche: una per il raggio del bordo e un altro per la dimensione del testo, quindi mostrarti come applicarle.
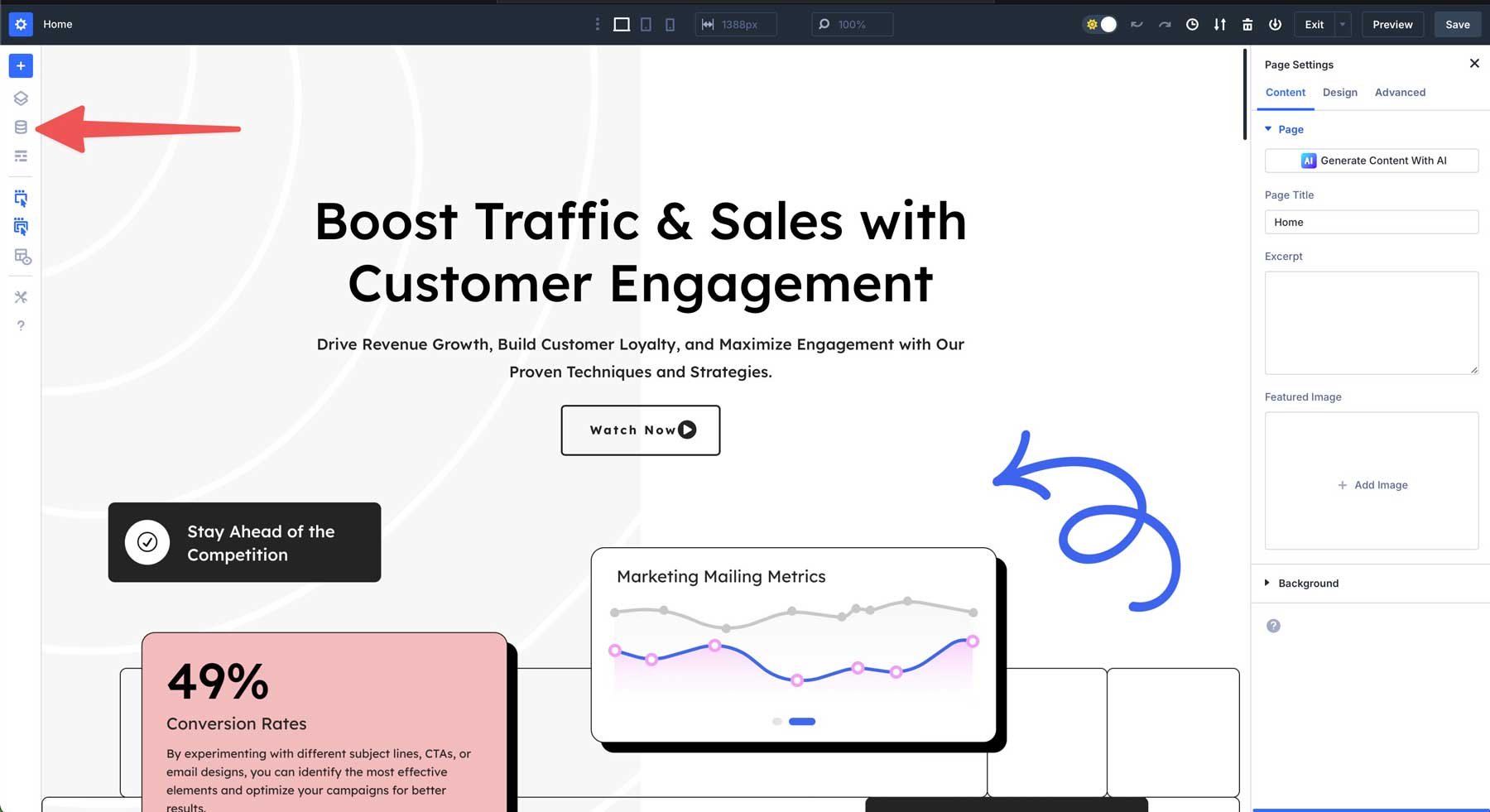
Iniziare con le variabili di design è facile. Abilita il Builder Visual e fai clic sull'icona del gestore variabile .

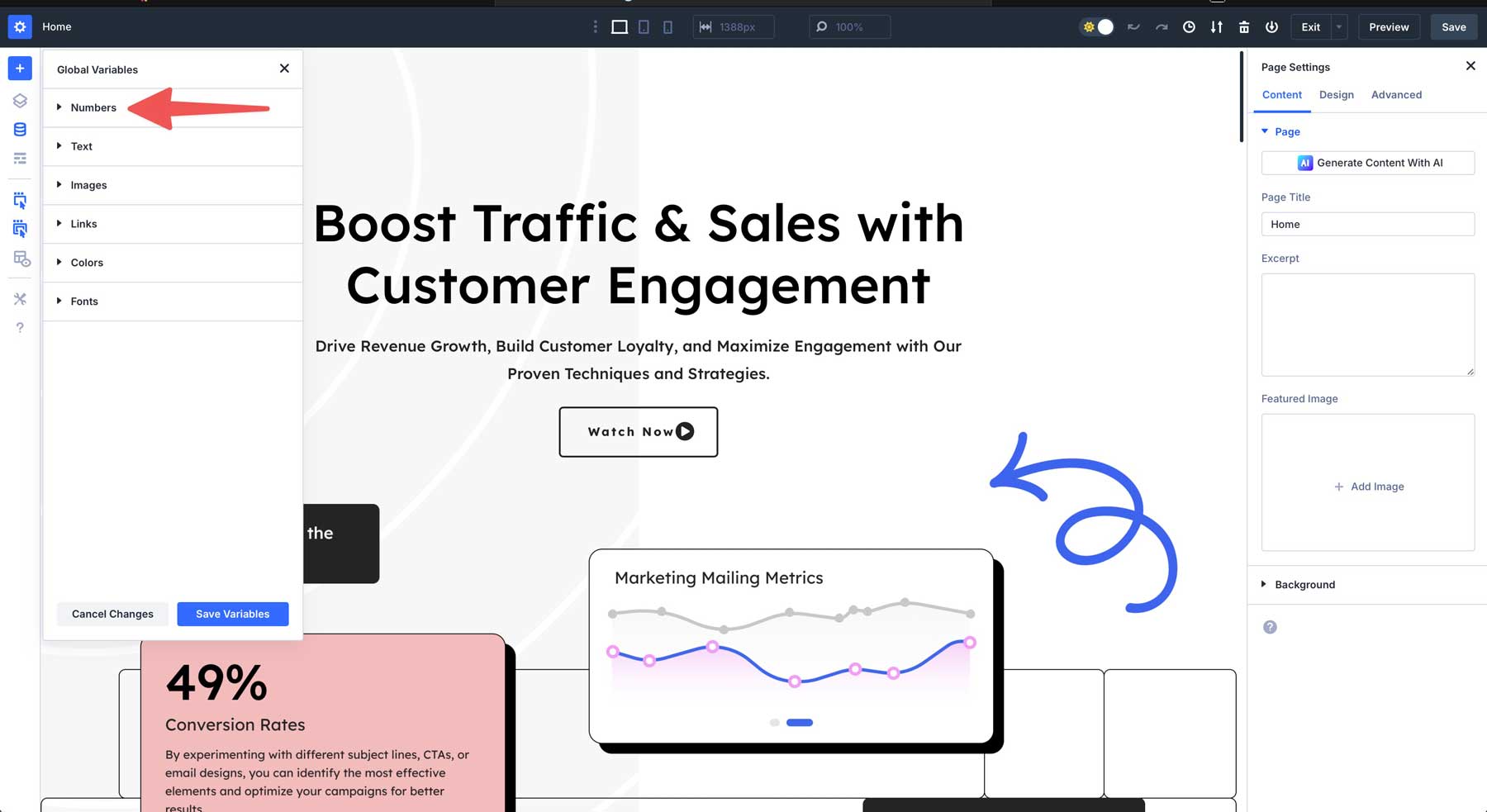
Con le impostazioni del gestore variabile, fare clic sulla scheda Numeri per espanderla.

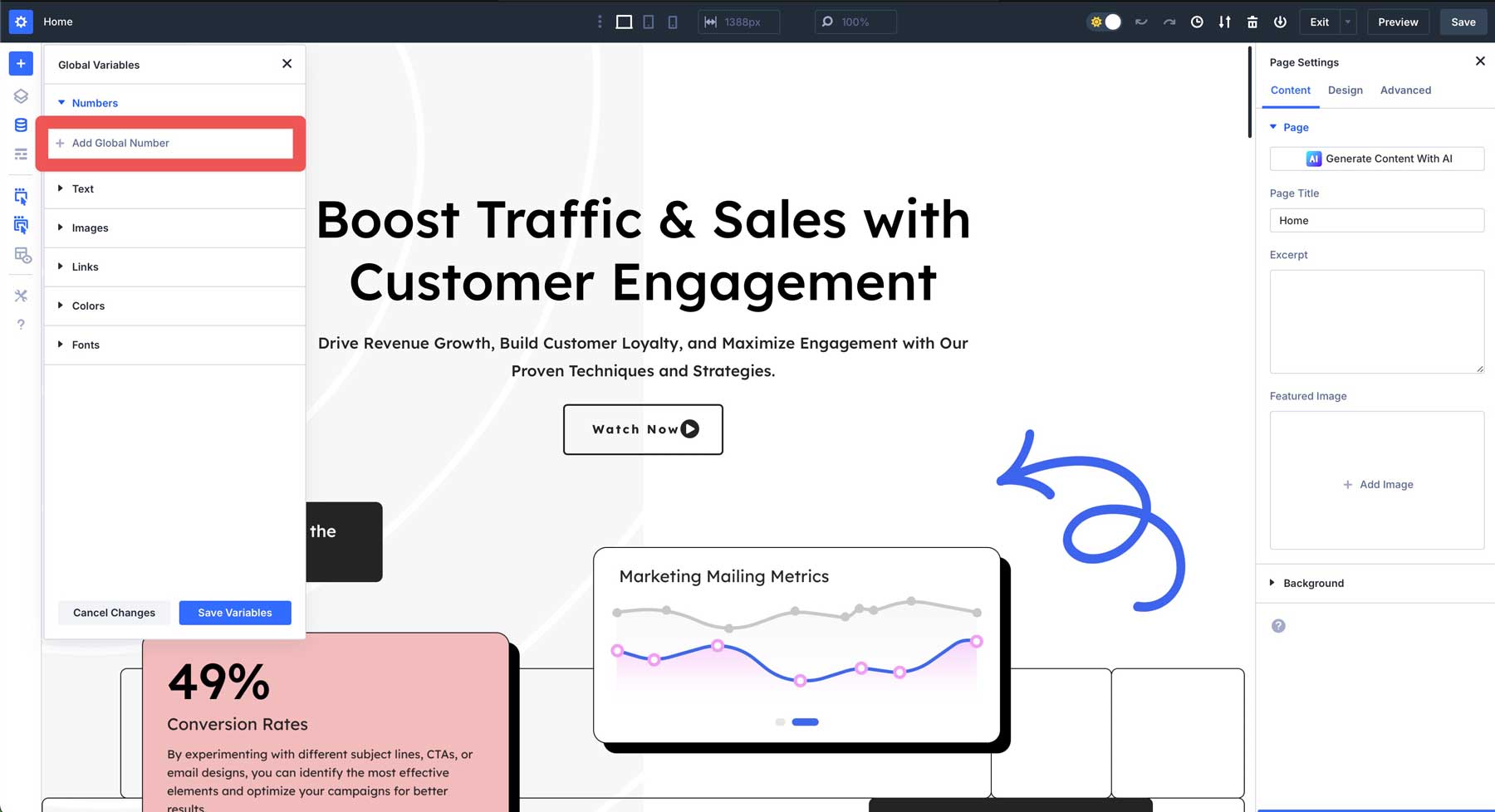
Fare clic sul pulsante + Aggiungi numero globale per visualizzare le impostazioni variabili.

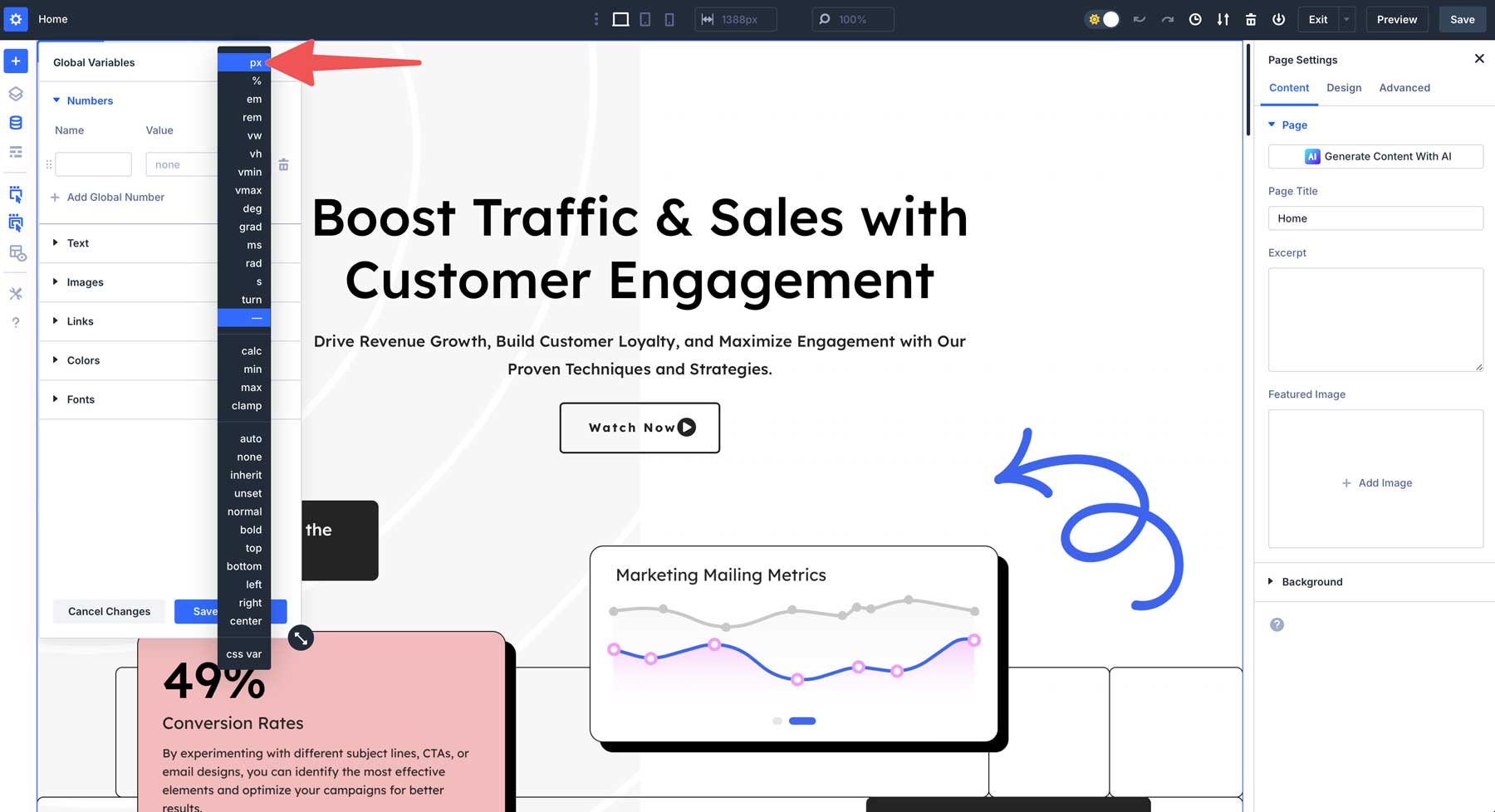
Innanzitutto, imposteremo un valore numerico per i bordi che è possibile utilizzare su qualsiasi modulo, colonna, riga o sezione. Seleziona PX dal menu a discesa delle unità avanzate.

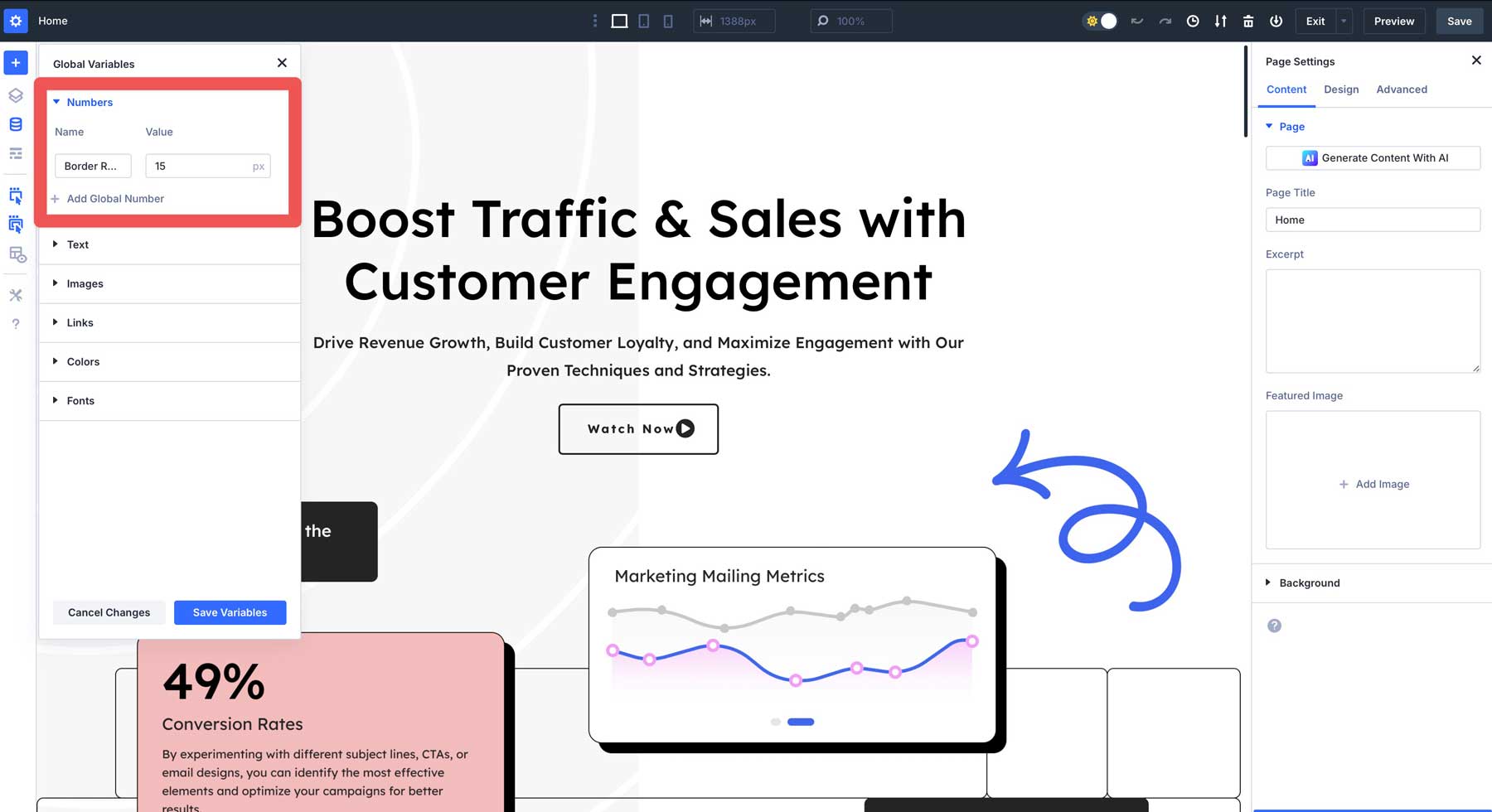
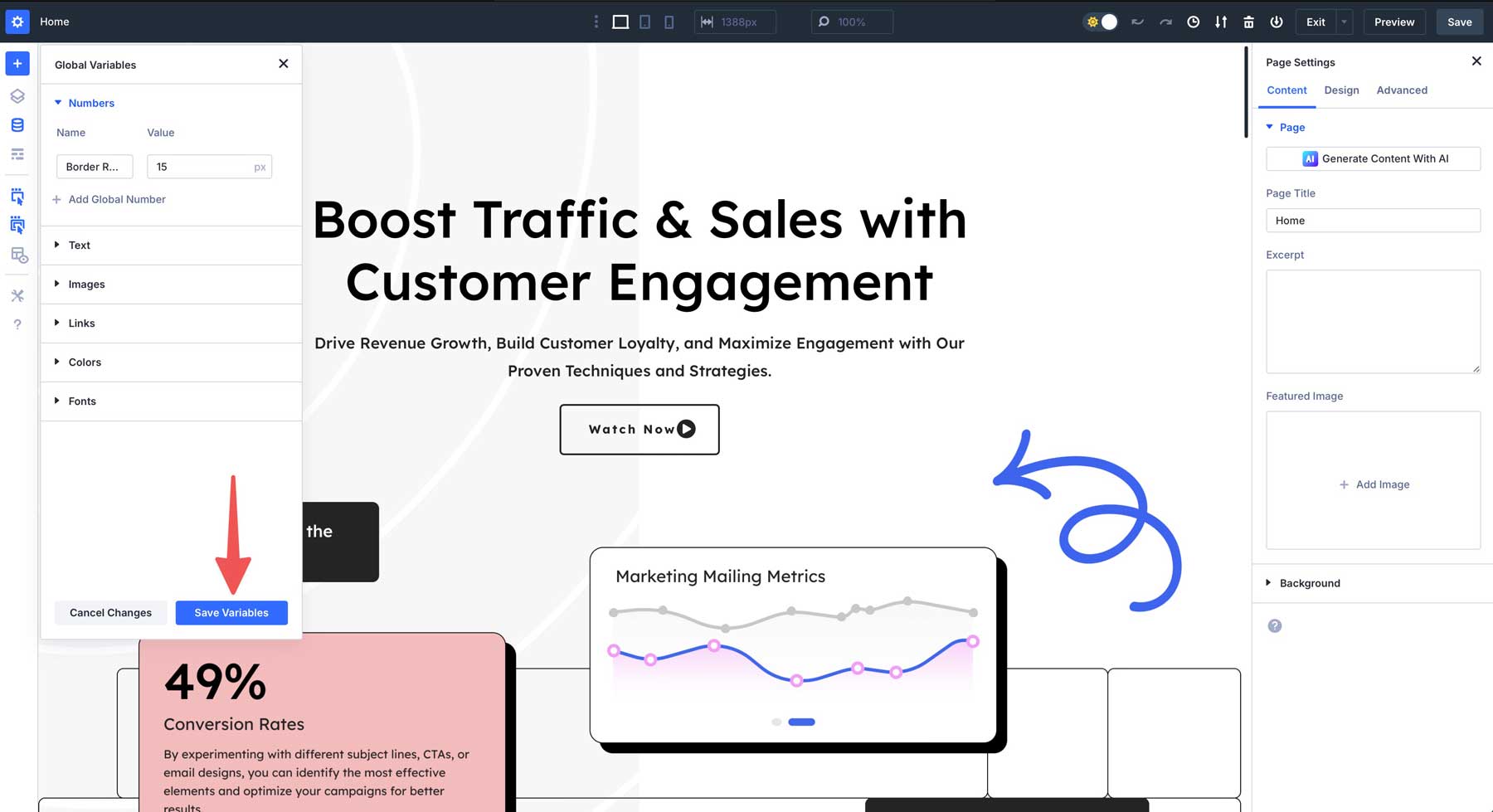
Assegnare un nome - come il raggio del bordo - e assegnare un valore di 15 alla variabile.

Infine, salva la variabile facendo clic sul pulsante Salva variabili .

Applicazione delle variabili di progettazione in Divi 5
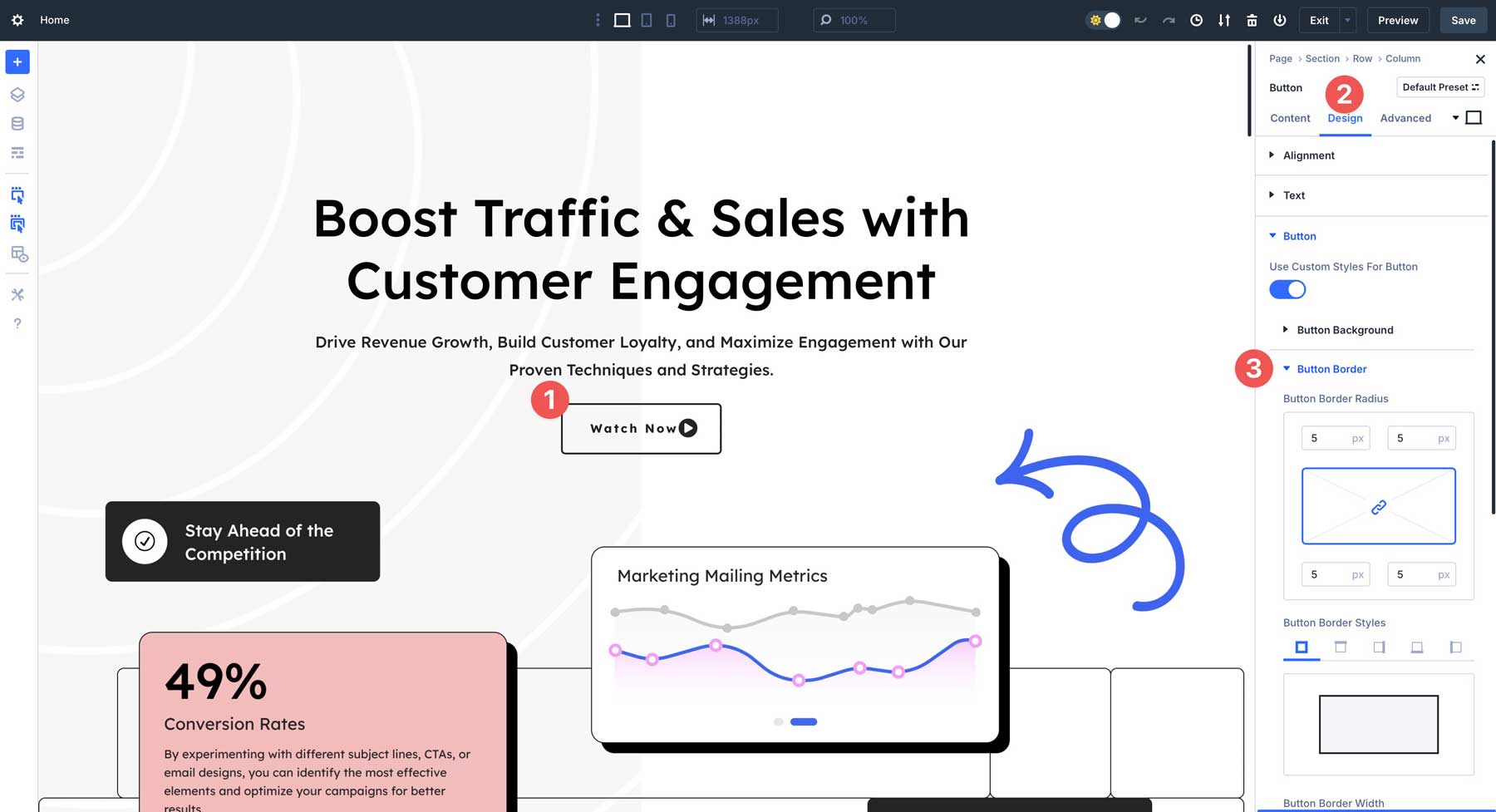
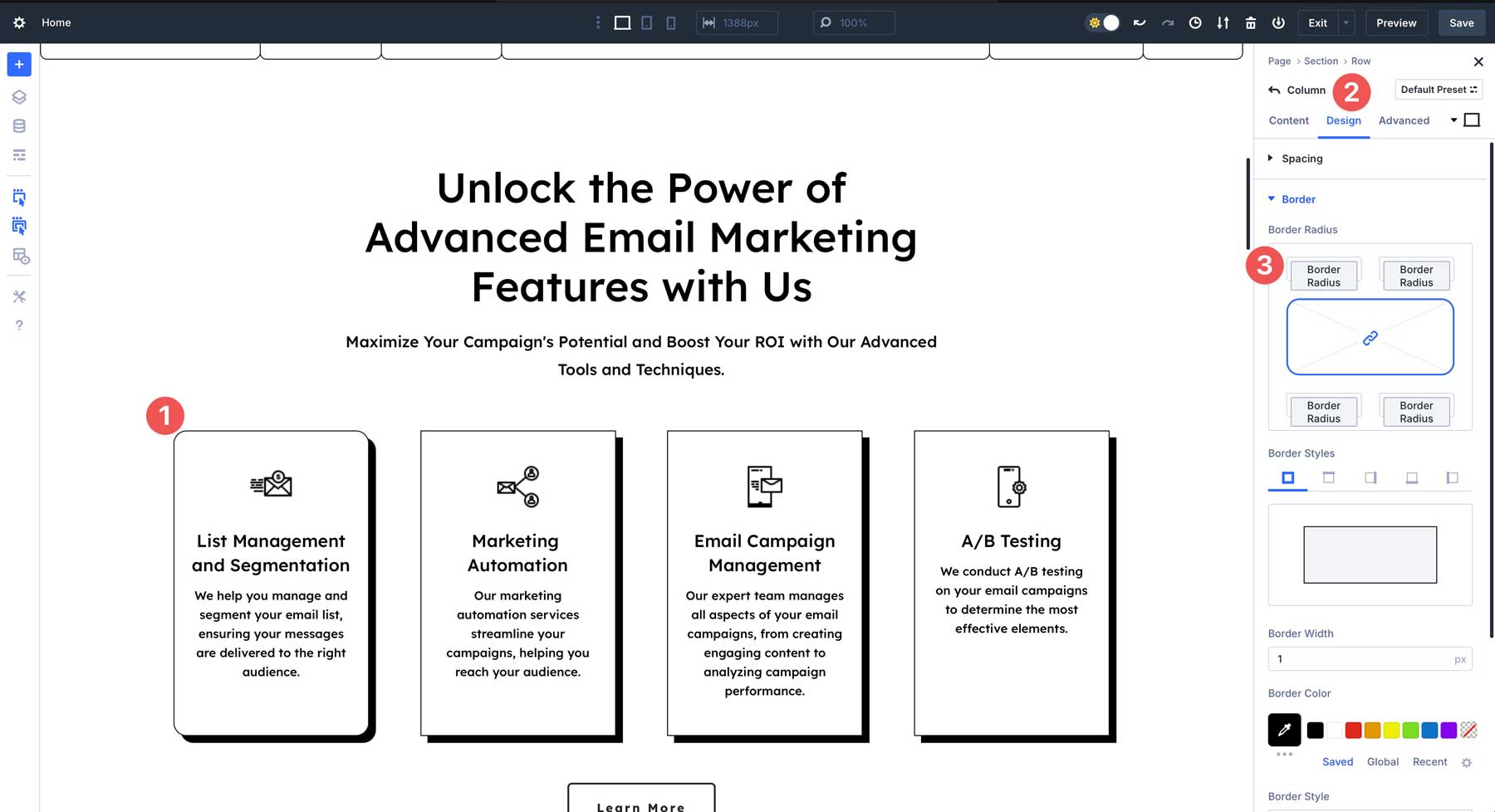
Una volta create le variabili, puoi applicarle ovunque in tutto il tuo sito web. Ad esempio, selezionare un modulo pulsante , passare alla scheda Design e selezionare le impostazioni del bordo del pulsante.

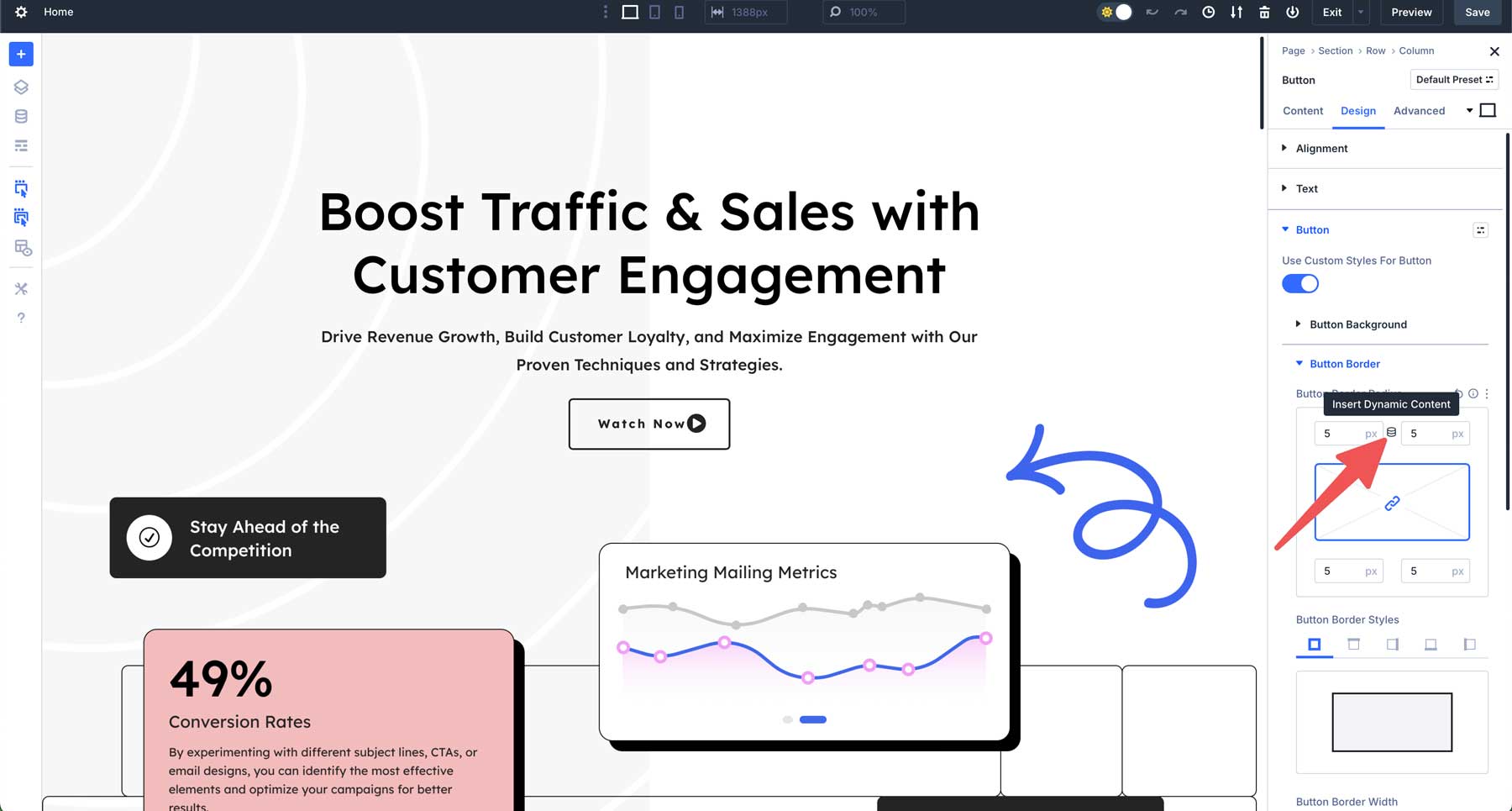
Il mouse tra i campi del raggio del bordo superiore e destro nelle impostazioni del raggio del bordo per rivelare l' icona del contenuto dinamico .

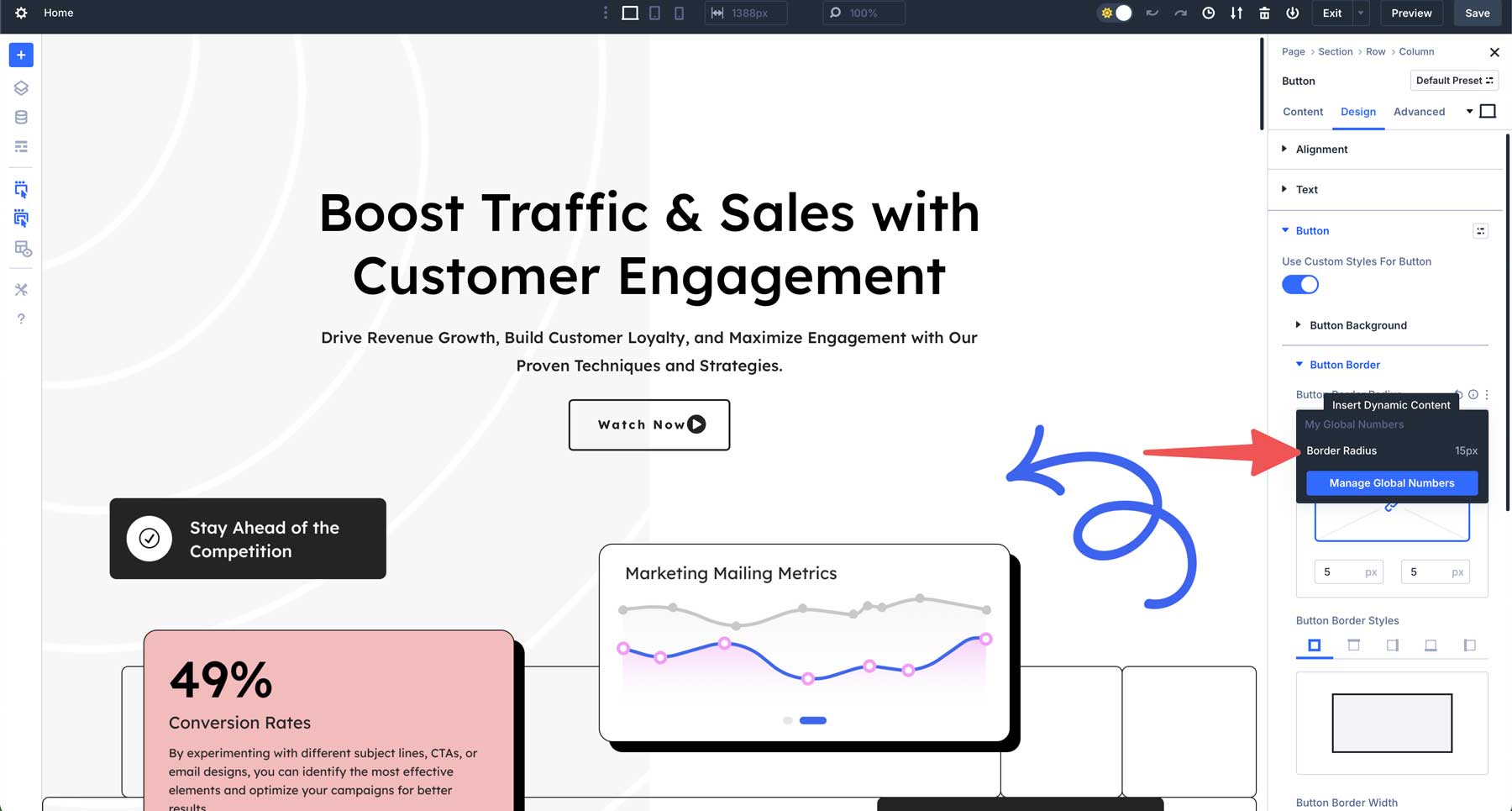
Apparirà una finestra di dialogo, rivelando la variabile di design creata per il raggio del bordo . Fai clic su di esso per applicare la variabile al modulo pulsante.

La stessa variabile di progettazione del raggio del bordo può essere applicata ad altre aree di contenuto del tuo sito, come i bordi della colonna.

Creazione di variabili per la tipografia reattiva
Come notato, è possibile creare variabili di progettazione per la tipografia reattiva usando la funzione CLAMP (). Utilizzare lo stesso numero di numeri per creare un nuovo numero globale per le intestazioni H1. Selezionare il morsetto dall'elenco a discesa, aggiungere H1 come titolo e immettere 26px, 5VW, 82px per il valore. Salva le modifiche.

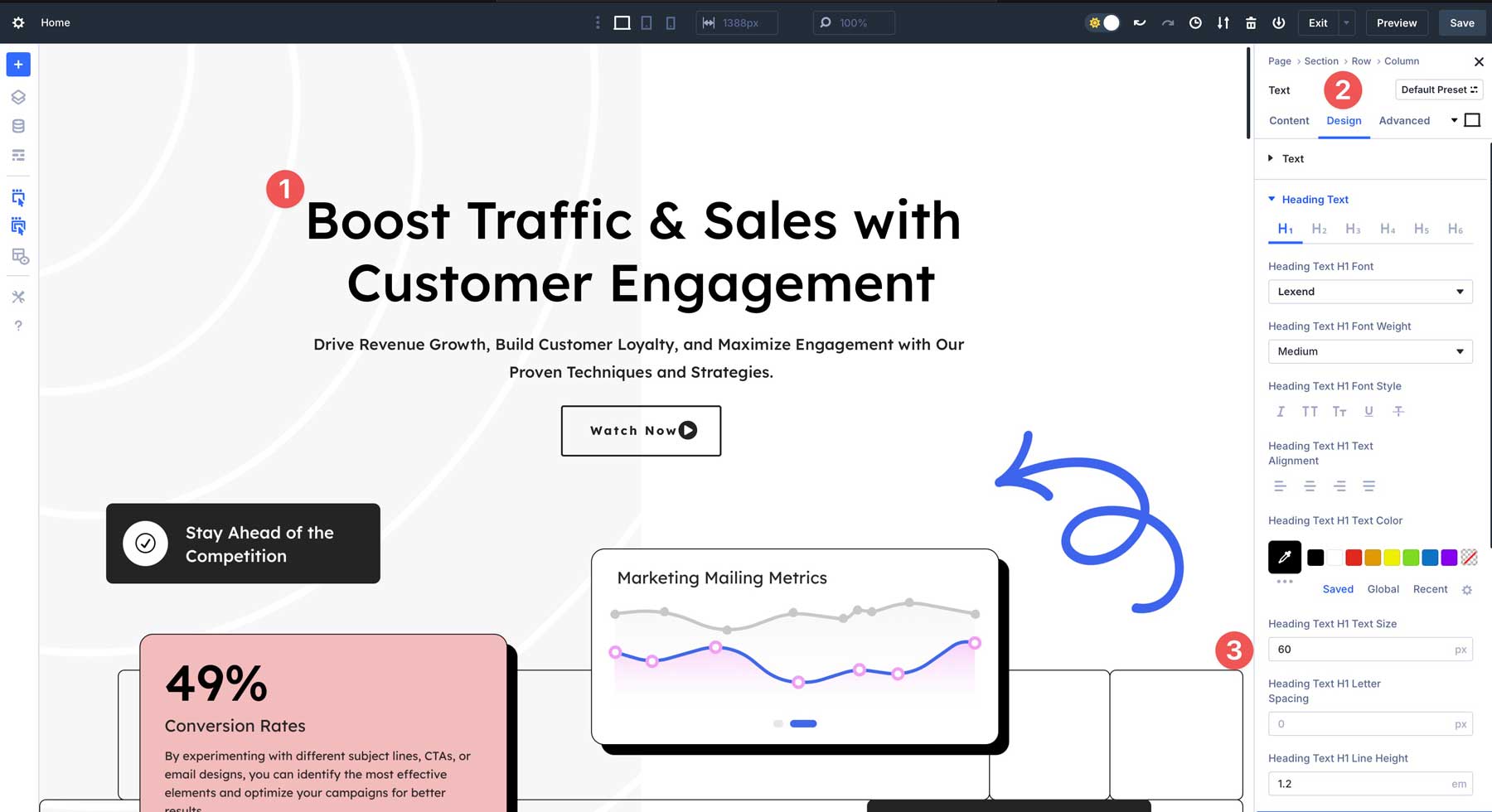
Per applicare la variabile, fare clic sul primo modulo di intestazione H1 nel layout, accedi alla scheda Design e individuare il campo Dimensione del testo H1 di intestazione .

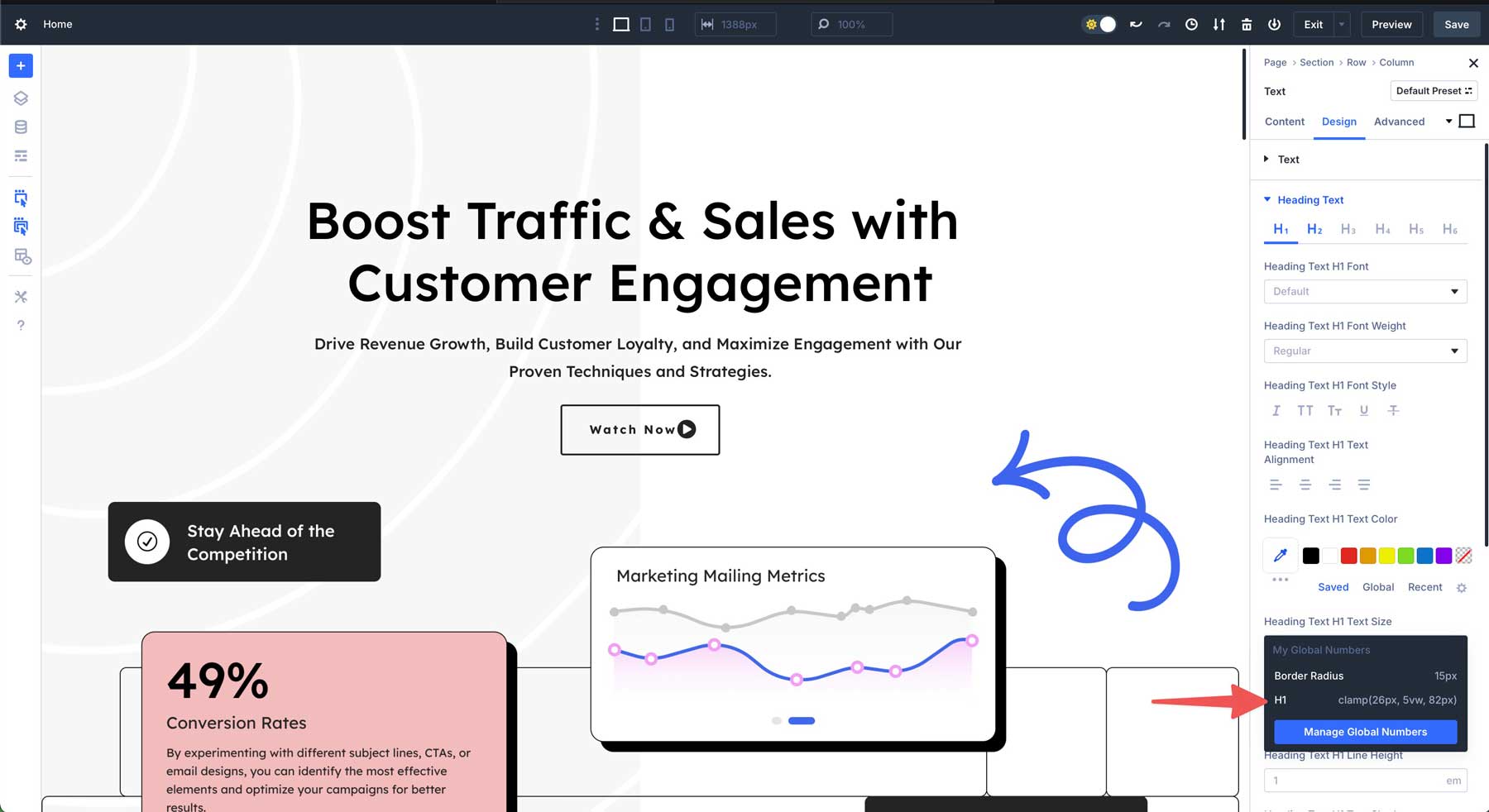
Abbandonare leggermente sopra il campo per rivelare l'icona del contenuto dinamico. Quando viene visualizzata la finestra di dialogo, selezionare la variabile H1 creata per applicarla.

Il testo si aggiornerà con la nuova dimensione del carattere specificata nella variabile. Se è necessario modificare le dimensioni, torna semplicemente all'icona delle variabili globali, rivedi la variabile a tuo piacimento e applica le modifiche. Ogni intestazione con la variabile di progettazione H1 applicata si aggiornerà automaticamente, rendendo le modifiche a livello del sito più facili e più veloci.
Sblocca il potenziale di progettazione con variabili di design
Le variabili di progettazione in Divi 5 migliorano il modo in cui si creano siti Web, fusione di efficienza, coerenza e libertà creativa in una caratteristica. Sempliano il flusso di lavoro con tipografia reattiva, aggiornamenti istantanei e sistemi di progettazione scalabili, consentendo di creare siti Web più intelligenti in meno tempo. Che tu sia stato un utente Divi per anni o scoprilo per la prima volta, le variabili di progettazione possono elevare i tuoi progetti a nuove altezze con uno sforzo minimo.
Scarica l'ultimo Alpha Divi 5 ed esplora ciò che è possibile. Sperimenta le variabili di progettazione e guarda come trasformano il modo in cui lavori. Hai pensieri da condividere? Lasciali nei commenti qui sotto!
Divi 5 è pronto per essere utilizzato su nuovi siti Web, ma non consigliamo ancora di convertire i siti Web esistenti in Divi 5.
