Come personalizzare i meta tag Facebook Open Graph e Twitter Card
Pubblicato: 2023-03-11Immagina questo: sei pronto con il post sul blog perfetto e un'immagine in primo piano accattivante per accompagnarlo. Ma nel momento in cui lo condividi su Facebook o Twitter, l'immagine viene ritagliata nei posti sbagliati. Peggio ancora, o non c'è alcuna immagine o l'immagine è così piccola che è facile scorrere oltre, perdendo così del tutto il post. Ad un certo punto dei nostri viaggi sui blog, siamo stati tutti lì.
Un'immagine di dimensioni scadenti non solo diluisce il messaggio che stai cercando di trasmettere ai tuoi follower, ma riduce anche la condivisibilità dei post. Anche i tuoi fan più accaniti esiteranno a condividere i tuoi contenuti (non importa quanto possano essere informativi) se non sono accompagnati da un'immagine in primo piano pertinente, ottimizzata per la piattaforma in questione.
Un'immagine vale più di mille parole, senza dubbio, ma se non cerchi attivamente di prendere il controllo delle tue immagini sui social media, quelle potrebbero rivelarsi le parole sbagliate. Quindi, come puoi evitare questa trappola e ottimizzare le immagini del tuo blog per la condivisione sui social?
I meta tag Open Graph e Twitter Card sono le soluzioni per questo.
Cosa sono i meta tag Open Graph e Twitter Card?
Introdotti da Facebook nel 2010, i tag Open Graph sono un insieme di meta tag utilizzati per facilitare qualsiasi pagina Web a diventare un oggetto ricco in un grafico sociale consentendo a te, l'editore di contenuti, di controllare gli elementi che vengono visualizzati quando condividi il tuo pagina su Facebook. Dalla sua introduzione, il protocollo Open Graph è stato adottato anche da LinkedIn e Pinterest. Twitter utilizza un protocollo che impiega Twitter Cards, che è simile nella funzione all'Open Graph di Facebook.
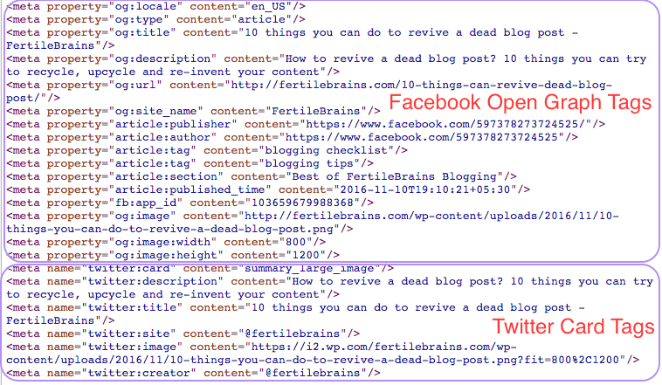
Se visiti un sito in cui Open Graph e Twitter Cards sono abilitati e fai una visualizzazione sorgente del contenuto, i meta tag potrebbero apparire come nell'esempio seguente (con le informazioni sul "contenuto" sostituite in modo appropriato):

Quando inclusi, i tag Open Graph e Twitter Card non hanno un impatto diretto sulla SEO della pagina, ma influiscono sul modo in cui la pagina viene visualizzata sulle piattaforme social e, cosa più importante, offrono all'editore un livello di controllo sugli elementi da visualizzare quando le loro pagine vengono condivise su social da chiunque.
Come implementare i tag Open Graph e Twitter Card sul tuo sito WordPress
Fin qui tutto bene. Ma la domanda che sorge dopo è come manipolare i meta tag Open Graph e Twitter Card per ottenere i migliori risultati di visualizzazione per il tuo post sui social media. La buona notizia è che ci sono diversi plugin tra cui scegliere per implementare questi meta tag. In questo articolo, mi concentrerò principalmente sulle funzionalità di meta tag premium del plug-in Yoast SEO, ma poi parlerò di alcuni altri modi in cui puoi farlo.
Yoast SEO per WordPress
Se non hai già installato la versione premium di Yoast SEO sul tuo sito WordPress, questo è il primo passo per ottimizzare le immagini del tuo blog per i social. Questo plug-in semplifica l'aggiunta dei meta tag Facebook Open Graph e Twitter Card. Ecco una guida passo passo su come abilitare i meta tag social utilizzando il plug-in Yoast SEO.
1. Configura Yoast SEO
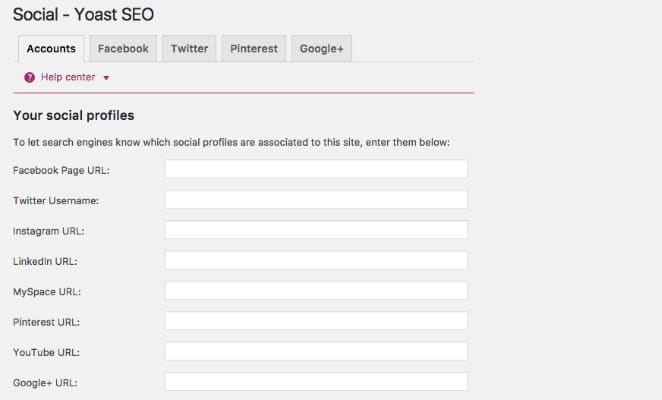
Vai alla scheda "Social" del plug-in Yoast SEO dalla dashboard del tuo sito WordPress. Compila i dettagli associati alle piattaforme di social media del tuo sito nella scheda "Account".

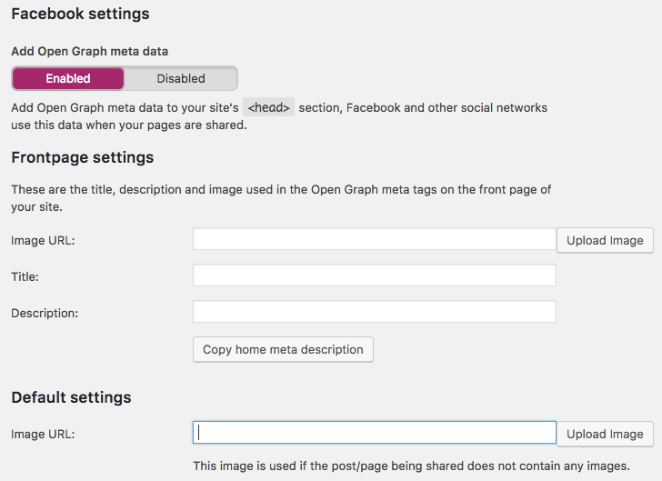
Abilita i metadati Open Graph nella scheda "Facebook" e inserisci gli altri dettagli pertinenti come richiesto nella pagina.

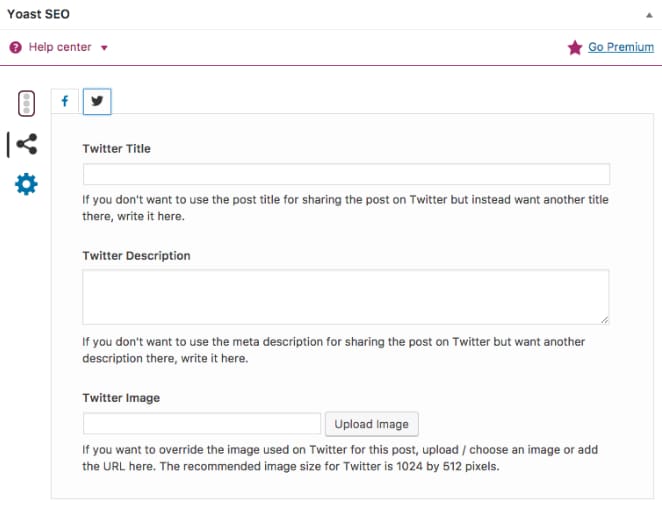
Abilita i metadati della scheda Twitter nella scheda "Twitter" e inserisci le informazioni pertinenti come richiesto nella pagina.

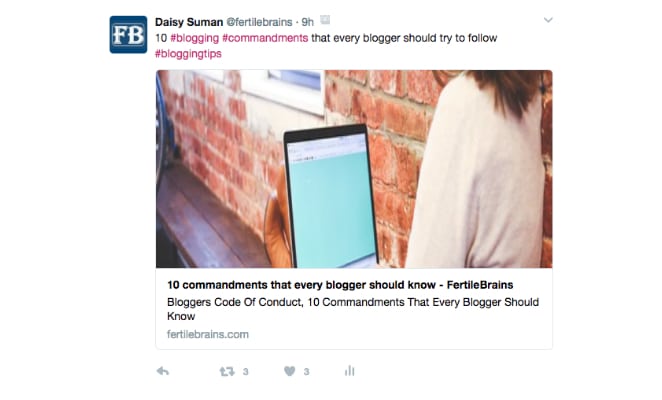
Nota: è meglio utilizzare "Riepilogo con immagine grande" per Twitter perché i tweet con immagini grandi ottengono un coinvolgimento maggiore rispetto a quelli con immagini piccole o senza immagini. Quindi i tuoi tweet saranno simili a questo:

Una volta completati questi passaggi, i meta tag Facebook Open Graph e Twitter Card saranno abilitati su tutti i tuoi post. (Questa è una configurazione una tantum!)
Tuttavia, le immagini che verranno selezionate per la condivisione sui social da questi tag non saranno ancora personalizzate in modo univoco per le piattaforme in questione. Affinché ciò accada, dovrai fare un ulteriore passaggio sui singoli post che desideri condividere. (Questo è un passaggio che dovrai ripetere per ogni nuovo post del blog).
2. Selezionare immagini specifiche da condividere su Facebook e Twitter
Quando scorri verso il basso fino alla sezione Yoast SEO di un post appena creato (o qualsiasi post in modalità di modifica), la seconda scheda nella sezione Yoast SEO ti consente di selezionare i dettagli di condivisione sui social. Puoi utilizzare questa scheda per modificare l'immagine, il titolo, la descrizione, ecc. Di Facebook e Twitter.

E questo è tutto! Solo un paio di cose da tenere a mente:
- Yoast suggerisce una dimensione dell'immagine in primo piano di 1200px per 630px per Facebook e 1024px per 512px per Twitter. Attraverso tentativi ed errori, ho scoperto che qualsiasi immagine orizzontale con un rapporto larghezza/altezza di 2:1 e una larghezza maggiore di 450px funziona bene sia per Facebook che per Twitter. Per ulteriori informazioni sulle dimensioni dei social media, consulta questa guida di Sprout Social e queste linee guida di Buffer.
- Se stai modificando le immagini in primo piano per Facebook in modo retroattivo dopo aver già condiviso il link del tuo post almeno una volta in precedenza, devi eseguire il tuo URL tramite il debugger di condivisione di Facebook, in modo che le vecchie informazioni memorizzate nella cache possano essere aggiornate e possa raccogliere il nuovo immagine in primo piano da quel momento in poi.
Altri plugin di WordPress per l'ottimizzazione delle immagini dei social media
Se non stai utilizzando il plugin Yoast SEO, allora ci sono altri plugin di WordPress che possono aiutarti a portare a termine il lavoro. Ecco alcune altre opzioni di plug-in tra cui puoi scegliere in base alle tue preferenze e alla compatibilità del sito:
- Pacchetto SEO tutto in uno
- Facebook Open Graph, Google+ e Twitter Card Tag
- Grafico aperto
Come utilizzare PHP per aggiungere manualmente i metadati di Open Graph e Twitter Card al tuo tema WordPress
Infine, se stai cercando una soluzione tecnologica invece di un plug-in, puoi sempre scegliere di aggiungere direttamente i meta tag al tuo tema WordPress includendo manualmente il codice PHP necessario nel file function.php del tuo tema. Ecco alcuni link su come farlo con istruzioni dettagliate:
- Come aggiungere i metadati di Facebook Open Graph nei temi di WordPress
- Come aggiungere meta tag Open Graph a WordPress
- functions.php per includere i meta tag Open Graph
Nota: potrebbe essere necessario personalizzare il codice di riferimento fornito sopra per adattarlo al design del tema del tuo sito Web specifico.
Una volta compresi i meta tag che mettono insieme i tuoi post sui social media, puoi renderli operativi sul tuo sito WordPress in pochissimo tempo. E il ROI? Bene, i tuoi post funzioneranno molto meglio sui social media e avrai un controllo molto migliore su come appaiono e cosa trasmettono, rendendoli sia significativi che condivisibili.
