I 7 temi WoooCommerce più veloci (2023)
Pubblicato: 2023-06-30Caricamento sito web...
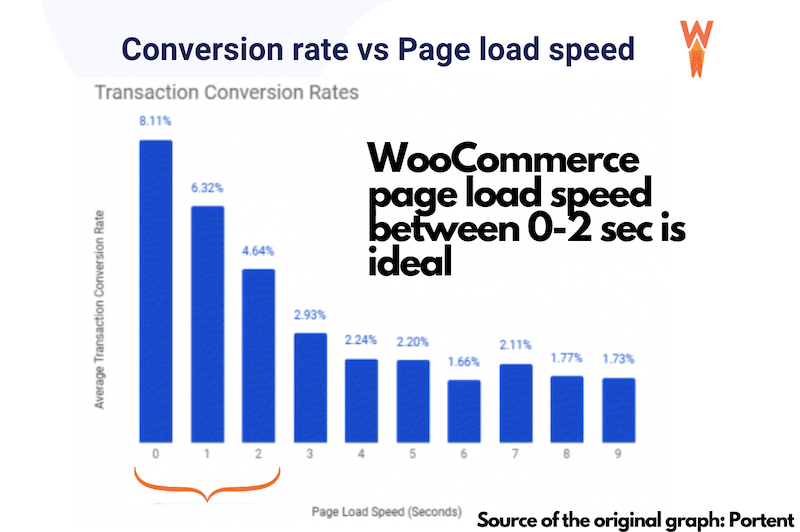
Stai cercando un tema WordPress WooCommerce veloce? Abbiamo compilato un elenco di 7 temi che puoi utilizzare per il tuo prossimo progetto di e-commerce! Un negozio online spesso significa molte immagini, testo, video, recensioni e gateway di pagamento che, purtroppo, possono influire sulle prestazioni. Ai tuoi clienti non piacerà un sito WordPress lento e potrebbero essere riluttanti a completare qualsiasi acquisto se la pagina impiega un'eternità a caricarsi. In realtà, Portent ha condotto alcuni studi sull'impatto della velocità del sito sul tasso di conversione e puoi vedere la correlazione nel grafico sottostante. Maggiore è il tempo necessario per caricare la pagina, minore è il tasso di conversione.

In questo articolo troverai 7 temi WooCommerce che puoi utilizzare per il tuo prossimo progetto. Come bonus, per evitare di perdere vendite e clienti per strada, condividiamo alcuni suggerimenti su come ottimizzare il tuo sito WooCommerce e rendere il tuo negozio online più veloce che mai.
Immergiamoci.
I 7 temi WordPress più veloci + dati di test
Abbiamo selezionato i temi WooCommerce più popolari sul mercato, ed ecco la shortlist che abbiamo creato:
- Vetrina
- Astra (+ Il componente aggiuntivo Pro WooCommerce)
- Flatsome (+ Il generatore di temi UX)
- Avada (creatore di Fusion WooCommerce)
- Divi (Divi WooCommerceBuilder)
- BeTheme (BeBuilder)
- Il 7 (costruttore di pagine Elementor)
Abbiamo eseguito alcuni test di performance equi per ogni tema che dovrebbero aiutarti a scegliere.
Veniamo ai dati!
1. Vetrina
Un tema gratuito molto semplice sviluppato dagli stessi WooCommerce. Il tema è creato e gestito dagli sviluppatori principali di WooCommerce, il che evita problemi di compatibilità. Le opzioni di personalizzazione sono limitate, ma se vuoi lanciare un semplice negozio online, fa il lavoro.

Risultati delle prestazioni per il tema Storefront:
- Punteggio PageSpeed mobile: 85/100
- Prima vernice contenta: 2.1s
- Vernice con contenuto più grande: 1,7 secondi
- Spostamento cumulativo del layout: 2,8 secondi
- Indice di velocità: 1,3 s
- Tempo di interattività: 1.3s
- Tempo di blocco totale: 0 ms
- Tempo di caricamento totale: 2,1 secondi
- Dimensione totale della pagina: 990 KB
- Richieste HTTP: 18
2. Astra
Astra è uno dei migliori temi WordPress per WooCommerce grazie al suo codice leggero, all'interfaccia intuitiva e a migliaia di modelli di base per il tuo prossimo negozio. I componenti aggiuntivi premium per WooCommerce ti consentono di creare una pagina di pagamento personalizzata, aggiungere una galleria di prodotti avanzata, filtri e scorrimento illimitato per creare un sito come Pinterest.

Risultati delle prestazioni per il tema Astra (e i componenti aggiuntivi di WooCommerce):
- Punteggio PageSpeed mobile: 83/100
- Prima vernice contenta: 2.2s
- Vernice con contenuto più grande: 1,7 secondi
- Spostamento cumulativo del layout: 2,1 s
- Indice di velocità: 1.1s
- Tempo di interattività: 1.3s
- Tempo di blocco totale: 0 ms
- Tempo di caricamento totale: 2,5 secondi
- Dimensione totale della pagina: 990 KB
- Richieste HTTP: 16
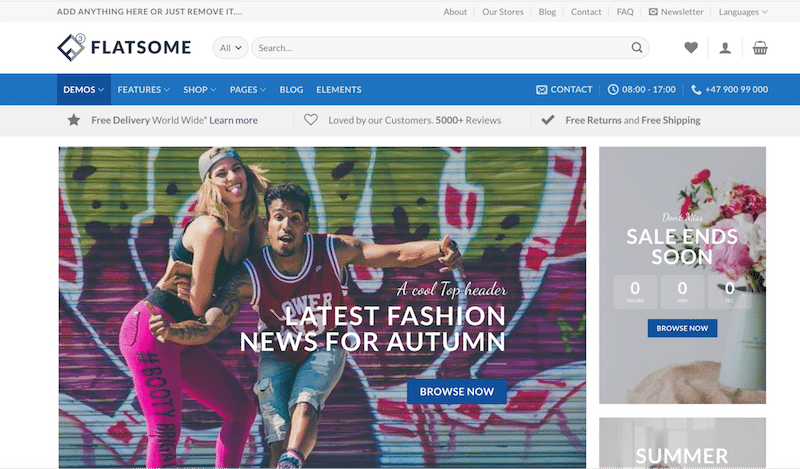
3. Piatto
Il tema WooCommerce più venduto su Themeforest è multiuso e reattivo per WooCommerce. Viene fornito con il builder UX e alcune opzioni interessanti per il tuo negozio online, come la ricerca dal vivo, l'aggiunta alla lista dei desideri, le opzioni della bolla di vendita, la modifica del numero di prodotti per riga o le opzioni della modalità catalogo se non desideri visualizzare eventuali prezzi.

Risultati delle prestazioni per il tema Flatsome:
- Punteggio PageSpeed mobile: 81/100
- Prima vernice contenta: 2,5 secondi
- Vernice con contenuto più grande: 1,7 secondi
- Spostamento cumulativo del layout: 1,6 secondi
- Indice di velocità: 1,3 s
- Tempo per l'interattività: 2,5 secondi
- Tempo di blocco totale: 0 ms
- Tempo di caricamento totale: 2,7 secondi
- Dimensione totale della pagina: 997 KB
- Richieste HTTP: 18
4. Avada (+ Fusion Woo Builder)
È da anni il tema di vendita n. 1 su Envato, con molte migliaia di modelli facili da personalizzare nella libreria. Avada viene fornito con Fusion Builder, che ti consente di creare il tuo sito dall'intestazione al piè di pagina. Ha anche potenti widget WooCommerce che consentono agli utenti di creare negozi online personalizzati. Puoi anche utilizzare il loro costruttore per creare pagine di prodotti e negozi personalizzati.

Risultati delle prestazioni per il tema Avada:
- Punteggio PageSpeed mobile: 78/100
- Prima vernice contenta: 2,9 secondi
- Vernice con contenuto più grande: 1,8 secondi
- Spostamento cumulativo del layout: 1,6 secondi
- Indice di velocità: 1,3 s
- Tempo per l'interattività: 2,6 secondi
- Tempo di blocco totale: 0 ms
- Tempo di caricamento totale: 2,8 secondi
- Dimensione totale della pagina: 998 KB
- Richieste HTTP: 17
5. Divi (+ Divi WooCommerce Builder)
Divi è un potente tema WooCommerce grazie al suo costruttore visivo WooCommerce. Elegant Themes è stata tra le prime aziende a portare il WYSIWYG su WordPress. La promessa è che puoi costruire tutto visivamente usando il framework Divi senza toccare una singola riga di codice. Il builder e i moduli di WooCommerce ti consentono di creare rapidamente il tuo prodotto personalizzato e la tua pagina del negozio.

Risultati delle prestazioni per il tema Divi:
- Punteggio PageSpeed mobile: 75/100
- Prima vernice contenta: 4.1s
- Vernice con contenuto più grande: 1,5 secondi
- Spostamento cumulativo del layout: 2,8 secondi
- Indice di velocità: 2,4 s
- Tempo di interattività: 1.2s
- Tempo di blocco totale: 0,1 ms
- Tempo di caricamento totale: 3,1 secondi
- Dimensione totale della pagina: 1,2 MB
- Richieste HTTP: 19
6. BeTheme (+ BeBuilder)
BeTheme è un costruttore di siti Web multiuso e un tema WordPress più venduto con oltre 650 siti Web predefiniti (con un design moderno). Il loro BeBuilder è anche compatibile con WooCommerce e hanno persino lanciato un generatore di query per creare loop e siti Web dinamici. La promessa è che puoi creare il sito WooCommerce che desideri e progettare negozi versatili e layout di prodotti singoli che convertono. Puoi utilizzare un modello pronto per l'uso o crearne uno tuo.

Risultati delle prestazioni per il tema BeTheme:
- Punteggio PageSpeed mobile: 72/100
- Prima vernice contenta: 4.1s
- Più grande vernice contenta: 3.9s
- Spostamento cumulativo del layout: 2,8 secondi
- Indice di velocità: 1,9 secondi
- Tempo di interattività: 1,7 secondi
- Tempo di blocco totale: 0,5 ms
- Tempo di caricamento totale: 3,6 secondi
- Dimensioni totali della pagina: 1,3 MB
- Richieste HTTP: 21
7. Il7
È il tema Elementor più venduto che offre molte personalizzazioni per WooCommerce. The7 ha oltre 60 siti Web fittizi predefiniti con modelli esclusivi che possono aiutare a lanciare facilmente un negozio online. Puoi creare modelli attraenti per la vetrina, le pagine e gli elenchi dei prodotti, il checkout, il carrello e altro ancora con l'avanzato Theme Builder di WooCommerce. Il clou è che puoi modificare facilmente qualsiasi pagina WooCommerce e aggiungere filtri avanzati per migliorare l'esperienza dell'utente.

Risultati delle prestazioni per il tema The7:
- Punteggio PageSpeed mobile: 70/100
- Prima vernice contenta: 4.4s
- Più grande vernice contenta: 4.3s
- Spostamento cumulativo del layout: 2,9 secondi
- Indice di velocità: 1,2 s
- Tempo di interattività: 1,5 secondi
- Tempo di blocco totale: 0 ms
- Tempo di caricamento totale: 4,1 secondi
- Dimensione totale della pagina: 1,5 MB
- Richieste HTTP: 25
Tabella riassuntiva dei risultati prestazionali
Di seguito abbiamo raccolto il riepilogo dei risultati delle prestazioni per ciascun tema WooCommerce. Abbiamo utilizzato il "punteggio mobile PageSpeed" globale di Lighthouse per classificarli.
| Punteggio mobile PageSpeed | Tempo totale di caricamento | La più grande vernice contenta | Prima vernice contenta | |
Vetrina | 85/100 | 2,1 secondi | 1,7 sec | 2,1 secondi |
| Astra | 83/100 | 2,5 secondi | 1,7 sec | 2,2 sec |
| Piatto | 81/100 | 2,7 sec | 1,7 sec | 2,5 secondi |
| Avada | 78/100 | 2,8 sec | 1,8 sec | 2,9 sec |
| Div | 75/100 | 3,1 secondi | 1,5 secondi | 4,1 sec |
| BeTheme | 72/100 | 3,6 sec | 3,9 sec | 4,1 sec |
| Il7 | 70/100 | 4,1 sec | 4,3 sec | 4,4 secondi |
Punti chiave:
- Nessuno dei temi è in rosso sui dispositivi mobili, si trovano tutti tra l'arancione e il verde per quanto riguarda la performance globale.
- Storefront, Astra e Flatsome sembrano essere i primi 3 più veloci.
- The7 sembra essere il "più lento", il che ha senso con tutta la personalizzazione avanzata disponibile. La performance è comunque accettabile e nell'ultima sezione mostreremo come mettere in verde tutti i KPI!
Come abbiamo testato i temi
La selezione si è basata su popolarità, numero elevato di download o vendite, modelli di libreria e recensioni di qualità. I test delle prestazioni sono stati effettuati utilizzando i seguenti strumenti di performance:

- Informazioni sulla velocità della pagina
- GTmetrix
Entrambi gli strumenti sono alimentati da Lighthouse. Analizzano le prestazioni e l'esperienza utente del tuo sito web. Ecco i 10 KPI che abbiamo utilizzato nei nostri test, misurati sui dispositivi mobili :
Da PageSpeed Insights:
- Punteggio mobile PageSpeed
- Prima vernice contenta
- La più grande vernice contenta
- Spostamento cumulativo del layout
- Indice di velocità
- Tempo per interattivo
- Tempo di blocco totale
Da GTmetrix:
- Tempo totale di caricamento
- Richieste HTTP
- Dimensione totale della pagina
Quindi, abbiamo scelto 7 temi che si definiscono WooCommerce friendly perché vengono forniti con componenti aggiuntivi o personalizzazioni specifiche relative ai negozi online: personalizzazione della pagina del prodotto o del processo di checkout, gallerie avanzate, pagina dell'account personale, ecc.
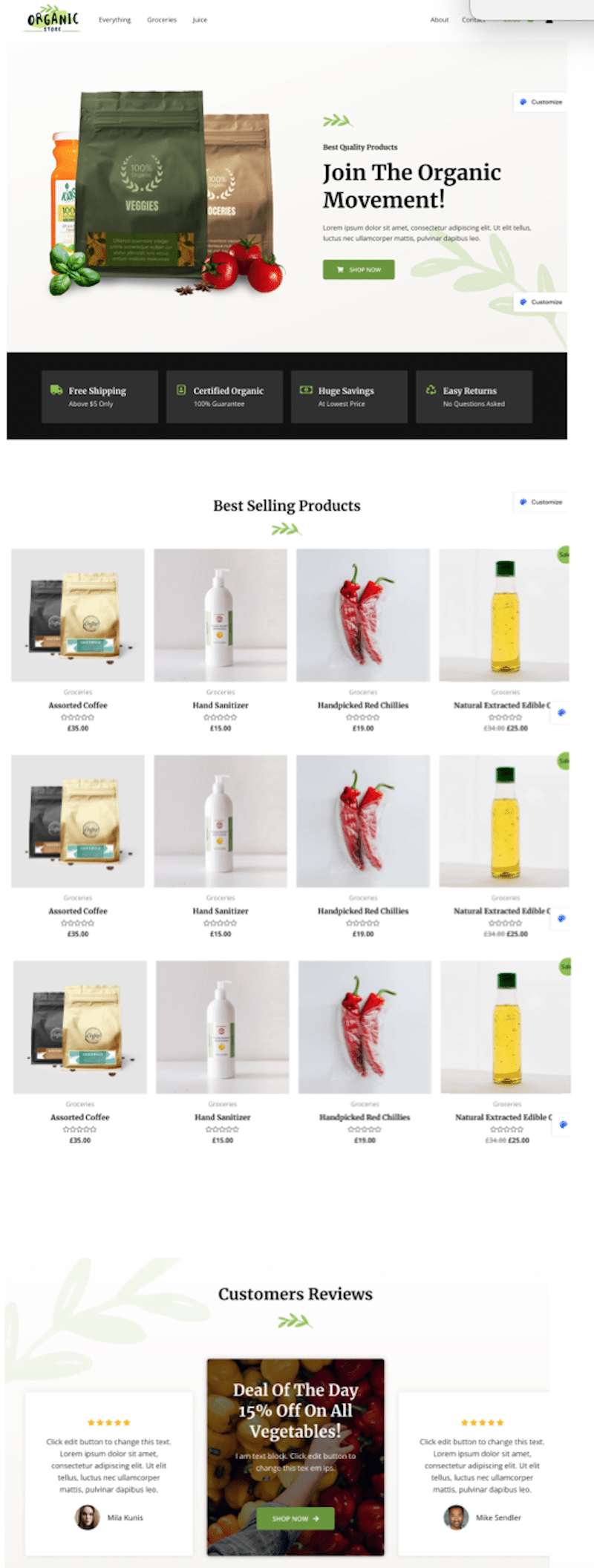
Il sito di prova
Abbiamo creato un sito WooCommerce realistico per ogni tema. In tutti i casi, la home page ha un banner hero con un pulsante, 1 call to action, 4 icone con testi, 3 recensioni dei clienti, 1 annuncio e 12 prodotti. Ovviamente, abbiamo usato la stessa immagine e gli stessi prodotti per ogni test, abbiamo semplicemente scambiato i temi tra i round di test.

Abbiamo eseguito una nuova installazione per ogni tema e utilizzato lo stesso server per i test di velocità di ogni tema (i server sono a Londra).
| ️ Dichiarazione di non responsabilità : questi test delle prestazioni sono stati eseguiti su un server con sede a Londra e abbiamo creato noi stessi ogni pagina di e-commerce. I risultati che abbiamo presentato provengono dalla nostra esperienza e possono differire a seconda del progetto. |
Dai un ulteriore incremento delle prestazioni con WP Rocket
WP Rocket è uno dei migliori plug-in di memorizzazione nella cache per ottimizzare qualsiasi tema WooCommerce, inclusi quelli nella nostra lista. Le prestazioni del tuo negozio online e il punteggio Core Web Vitals miglioreranno drasticamente dopo la sua attivazione.
Per capire l'impatto di WP Rocket sulla velocità, vediamolo in azione con il7, che è stato uno dei temi più completi che abbiamo testato in termini di funzionalità e personalizzazioni.
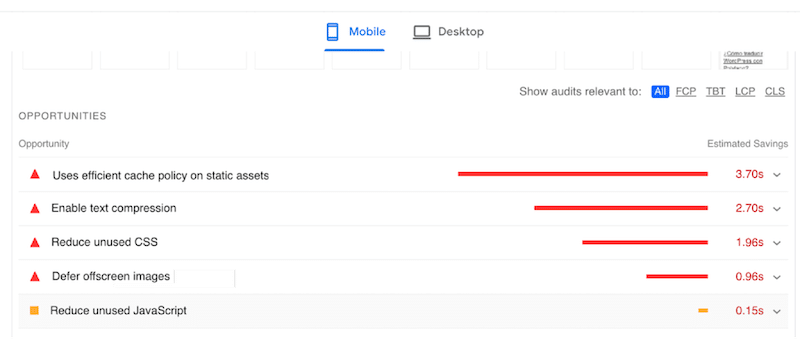
Di seguito sono riportati i problemi di prestazioni segnalati da Lighthouse, elencati nella scheda "Opportunità":

Lighthouse suggerisce di utilizzare la memorizzazione nella cache, abilitare la compressione del testo, ridurre CSS/JS inutilizzati e rinviare le immagini fuori schermo (ottimizzazione dell'immagine con caricamento lento).
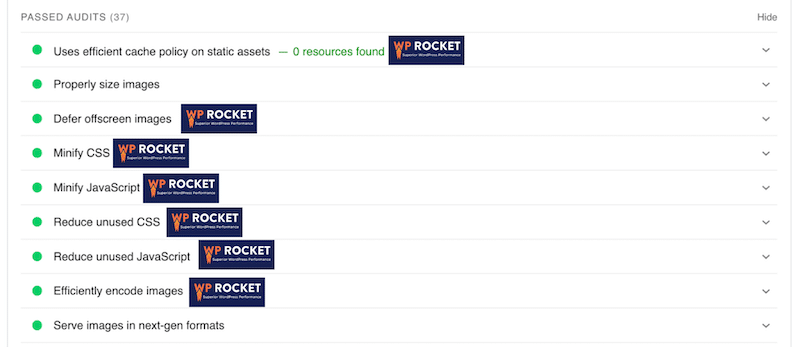
Dopo aver utilizzato WP Rocket sul sito di test, abbiamo notato che i nostri problemi sono stati spostati nella sezione "audit superati":

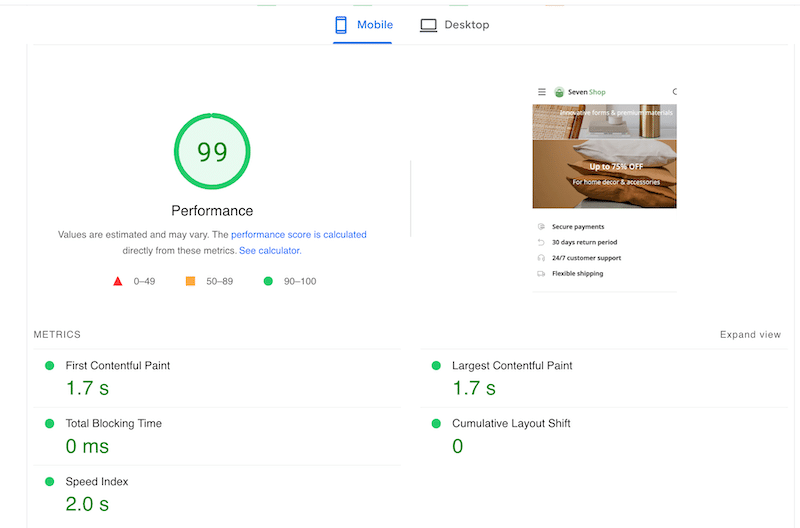
Ma c'è di più in arrivo. Tutti i nostri KPI di performance sono migliorati grazie a WP Rocket, incluso il punteggio mobile su PageSpeed Insights. Il punteggio delle prestazioni ha ottenuto un 99/100.

WP Rocket ha anche aumentato i punteggi Core Web Vitals (tutti in verde) e ridotto il tempo di caricamento totale (da 4,1 a 1,9 secondi). Ha anche ridotto le dimensioni della pagina e il numero di richieste HTTP, come puoi vedere nella nostra tabella qui sotto:
| KPI di prestazione | The7 Score (no WP Rocket) | The7 Score (con WP Rocket) |
| Punteggio mobile PageSpeed | 70/100 | 99/100 |
| Prima vernice contenta | 4.4s | 1.7s |
| Vernice con contenuto più grande* | 4.3s | 1.7s |
| Spostamento layout cumulativo* | 2.9s | 0s |
| Indice di velocità | 1,2 | 2s |
| Tempo per interattivo | 1,5 sec | 1s |
| Tempo di blocco totale | 0ms | 0 ms |
| Tempo totale di caricamento | 4.1s | 1.9s |
| Dimensione totale della pagina | 1,5 Mb | 680KB |
| Richieste HTTP | 25 | 8 |
* Vitali fondamentali del Web
| Ecco altri suggerimenti su come testare e migliorare il punteggio delle prestazioni di Lighthouse su WordPress. |
Per affrontare tutti gli avvisi di PageSpeed Insights e migliorare le prestazioni, abbiamo utilizzato le seguenti funzionalità di WP Rocket:
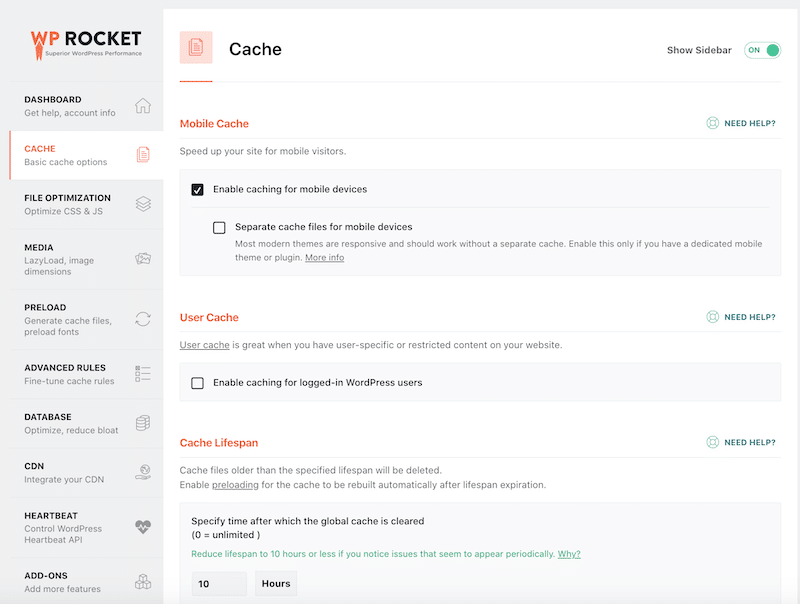
- Compressione del testo e memorizzazione nella cache: entrambe le funzionalità vengono attivate automaticamente all'attivazione del plug-in. Non devi fare nulla.

Puoi anche impostare le tue opzioni dalla scheda cache avanzata nell'amministratore di WordPress:

| Vuoi saperne di più sulla memorizzazione nella cache delle pagine su WooCommerce? Leggi i nostri 7 suggerimenti per imparare come implementare la memorizzazione nella cache su un sito WooCommerce |
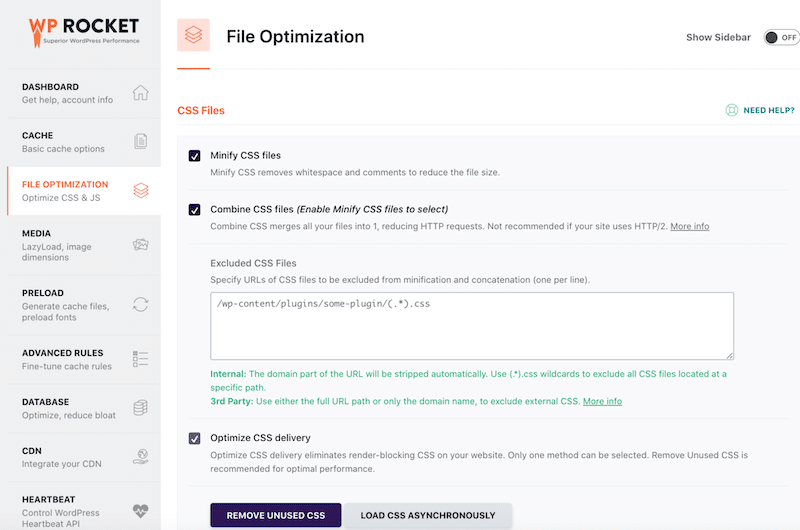
- Ottimizzazione del codice CSS: dalla scheda Ottimizzazione file , abbiamo selezionato il pulsante Ottimizza consegna CSS (utilizzando la pratica opzione Rimuovi CSS inutilizzati ). Abbiamo anche minimizzato e combinato il codice CSS per aiutare il browser a scaricare ed elaborare questi file più velocemente.

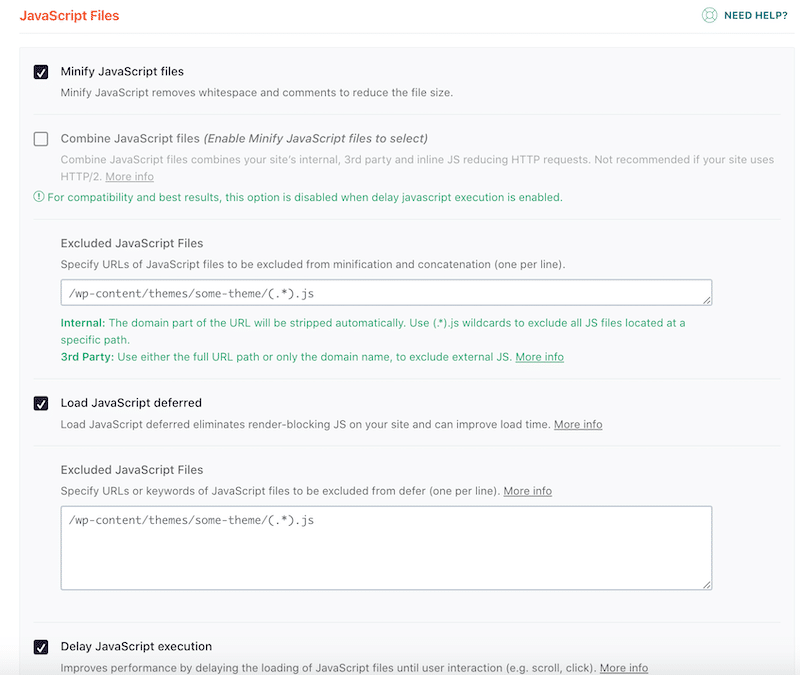
- Ottimizzazione del codice JavaScript: dalla scheda ottimizzazione dei file , ci sono anche alcune opzioni per ottimizzare il JavaScript del tuo sito WordPress. Nel nostro caso, abbiamo minimizzato i file JS, caricato JS differito e ritardato l'esecuzione di JS:

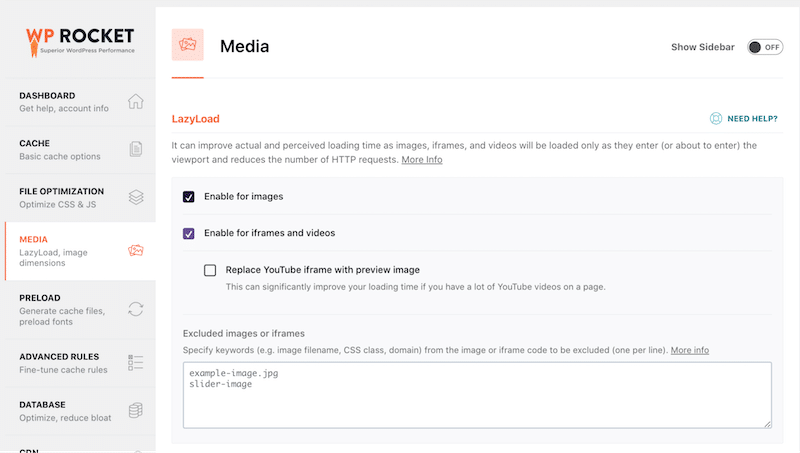
- Lazyload – per rinviare le immagini fuori schermo (e dare la priorità al caricamento delle immagini che si trovano nel viewport):

Quali sono i migliori temi WooCommerce per te?
Sebbene non possiamo consigliarti su un tema specifico in quanto dipende fortemente dal tuo design e dalle tue specifiche tecniche, ecco alcuni consigli:
- Se hai bisogno di un semplice negozio online con l'aspetto di WooCommerce per impostazione predefinita, senza alcun design o opzioni avanzate, scegli Storefront.
- Se sei un libero professionista alla ricerca di un tema con molte demo che puoi mostrare ai tuoi clienti per diversi settori, allora Divi, BeTheme e the7 potrebbero essere le tue migliori opzioni.
- Se sei un fervente utente di Elementor , allora Astra e The7 potrebbero essere la soluzione migliore.
- Se desideri utilizzare WPBakery Page Builder , il tema 7 è la strada da percorrere.
- Se prevedi di caricare migliaia di prodotti, un tema leggero come Astra o OceanWP potrebbe essere più saggio. Entrambi sono dotati di funzionalità WooCommerce avanzate in modo da poter creare il tuo negozio in pochi minuti.
- Se hai bisogno di creare i tuoi singoli layout di prodotto e le pagine del negozio e aggiungere dati dinamici al tuo sito web, prendi un tema che funzioni bene con qualsiasi altro costruttore di WooCommerce.
- Se vuoi ottenere il tuo tema da Themeforest, scegli Avada, che è stato il numero 1 su Themeforest per anni.
- Se esiti tra due temi , controlla i loro demo e ricordati di guardarli su diversi dispositivi. Molte vendite sono avvenute su dispositivi mobili!
Infine, la nostra ultima raccomandazione sarebbe quella di scegliere un tema sicuro con aggiornamenti recenti, supporto rapido, documentazione accurata e tutorial approfonditi. Puoi anche controllare alcuni popolari YouTuber che esaminano tutti quei temi e registrano il loro schermo mentre costruiscono un negozio online da zero.
Avvolgendo
Ora dovresti essere in grado di scegliere il tema WooCommerce giusto per il tuo prossimo progetto!
In ogni caso, indipendentemente dal tema scelto, WP Rocket è il modo più semplice per migliorare la velocità del tuo sito WordPress, ottimizzare Core Web Vitals e correggere i controlli delle prestazioni su PageSpeed Insights. Inoltre, non corri alcun rischio con la garanzia di rimborso di 30 giorni.
