I 10 temi WordPress più veloci nel 2023 (gratuiti e a pagamento)
Pubblicato: 2023-03-06Stai cercando un tema WordPress veloce per iniziare il tuo prossimo progetto? Abbiamo fatto il lavoro pesante per te e abbiamo eseguito alcuni test di velocità sui temi WordPress più utilizzati. In questa guida condividiamo le prestazioni di temi leggeri e più personalizzabili come Divi o Avada. Ti mostriamo anche come ottimizzare il tuo tema e rendere più veloce il tuo sito web, il che dovrebbe aiutarti a scegliere gli strumenti giusti per il tuo prossimo progetto di sviluppo.
Per la nostra analisi, abbiamo selezionato i temi più popolari sul mercato (gratuiti e a pagamento), ed ecco la nostra lista di seguito:
5 temi leggeri
- Ciao
- Astra
- OceanoWP
- GeneraPress
- Cadenza
5 temi forniti con un generatore di pagine
- Avada (costruttore di fusione)
- Divi (Costruttore Divi)
- BeTheme (BeBuilder)
- Il 7 (costruttore di pagine Elementor)
- Salient (costruttore di pagine WPBakery)
Esaminiamo e esaminiamo i risultati delle prestazioni per ciascun tema:
I 10 temi WordPress più veloci + dati di test
1. Ciao
Un semplice tema gratuito vanilla sviluppato da Elementor e su misura per il loro page builder. Occupa solo 6kb di risorse di memoria, quindi le opzioni di personalizzazione sono limitate se si utilizza solo il tema.

Risultati delle prestazioni per il tema Hello:
- Punteggio PageSpeed mobile: 90/100
- Prima vernice contenta: 3.1s
- Vernice con contenuto più grande: 1,8 secondi
- Spostamento cumulativo del layout: 2,9 secondi
- Indice di velocità: 1,4 s
- Tempo di interattività: 1.4s
- Tempo di blocco totale: 0 ms
- Tempo di caricamento totale: 2,2 secondi
- Dimensione totale della pagina: 990 KB
- Richieste HTTP: 13
2. Astra
Astra è uno dei temi WordPress gratuiti più popolari grazie al suo codice leggero, alle funzionalità intuitive e alle migliaia di modelli pronti all'uso.

Risultati delle prestazioni per il tema Astra:
- Punteggio PageSpeed mobile: 91/100
- Prima vernice contenta: 2.1s
- Vernice con contenuto più grande: 1,9 secondi
- Spostamento cumulativo del layout: 2,8 secondi
- Indice di velocità: 1,3 s
- Tempo di interattività: 1.4s
- Tempo di blocco totale: 0 ms
- Tempo di caricamento totale: 2,1 secondi
- Dimensione totale della pagina: 890 KB
- Richieste HTTP: 12
3. OceanWP
Leggero e altamente estensibile, ti consentirà di creare quasi ogni tipo di sito web. È un tema completamente reattivo che ha un bell'aspetto sui dispositivi mobili e ha i suoi strumenti di traduzione. Ha molti modelli creati con Gutenberg (l'editor di WordPress) e costruttori popolari come Elementor o Beaver Builder.

Risultati delle prestazioni per il tema OceanWP:
- Punteggio PageSpeed mobile: 88/100
- Prima vernice contenta: 1.1s
- Più grande vernice contenta: 2.9s
- Spostamento cumulativo del layout: 1,8 secondi
- Indice di velocità: 2,3 secondi
- Tempo di interattività: 1.4s
- Tempo di blocco totale: 0 ms
- Tempo di caricamento totale: 3,2 secondi
- Dimensione totale della pagina: 996 KB
- Richieste HTTP: 13
4. GeneraPress
GeneratePress è un tema leggero costruito con particolare attenzione all'usabilità e alla velocità (una nuova installazione di GeneratePress aggiunge meno di 10kb alla dimensione della tua pagina). Il tema sfrutta appieno l'editor a blocchi (Gutenberg), che ti dà un maggiore controllo sulla creazione dei tuoi contenuti.

Risultati delle prestazioni per il tema GeneratePress:
- Punteggio PageSpeed mobile: 86/100
- Prima vernice contenta: 3.3s
- Vernice con contenuto più grande: 1,7 secondi
- Spostamento cumulativo del layout: 2,8 secondi
- Indice di velocità: 1,3 s
- Tempo per l'interattività: 2,5 secondi
- Tempo di blocco totale: 0 ms
- Tempo di caricamento totale: 3,1 secondi
- Dimensione totale della pagina: 890 KB
- Richieste HTTP: 12
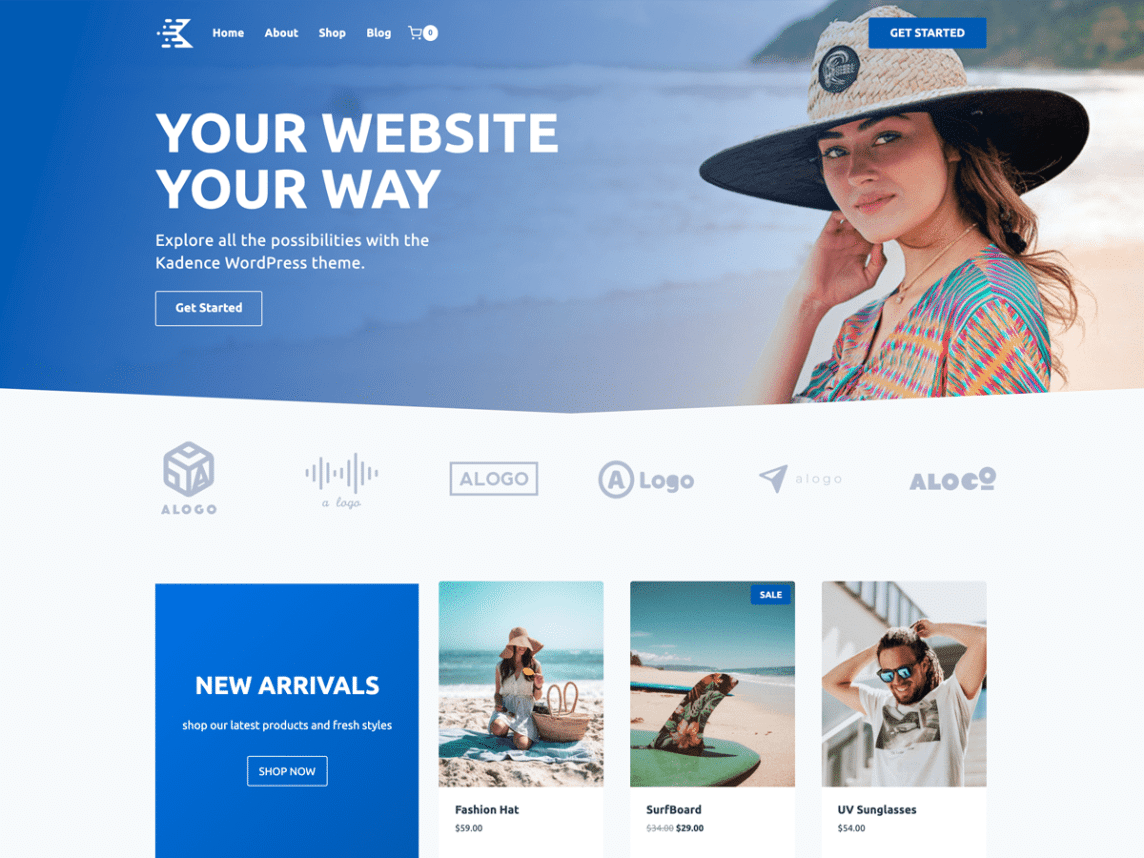
5. Cadenza
Il tema Kadence è un tema WordPress leggero ma completo per bellissimi siti a caricamento rapido. Lo sviluppatore ha reso accessibili le demo e ha creato un generatore di intestazioni e piè di pagina con trascinamento della selezione per creare qualsiasi tipo di intestazione in pochi minuti. La libreria di modelli multiuso ha diversi design che possono adattarsi a centinaia di progetti.

Risultati delle prestazioni per il tema Kadence:
- Punteggio Page Speed mobile: 89/100
- Prima vernice contenta: 3.1s
- Vernice con contenuto più grande: 1,9 s
- Spostamento cumulativo del layout: 2,9 secondi
- Indice di velocità: 1,3 s
- Tempo di interattività: 1,7 secondi
- Tempo di blocco totale: 0,3 ms
- Tempo di caricamento totale: 2,8 secondi
- Dimensione totale della pagina: 898 KB
- Richieste HTTP: 10
| ️ Importante: i prossimi temi arriveranno con il loro page builder (o sono in bundle con Elementor o WP Bakery). Ecco perché si trovano in una sezione separata e i risultati provengono da un nuovo sito di test con elementi simili nei page builder. |
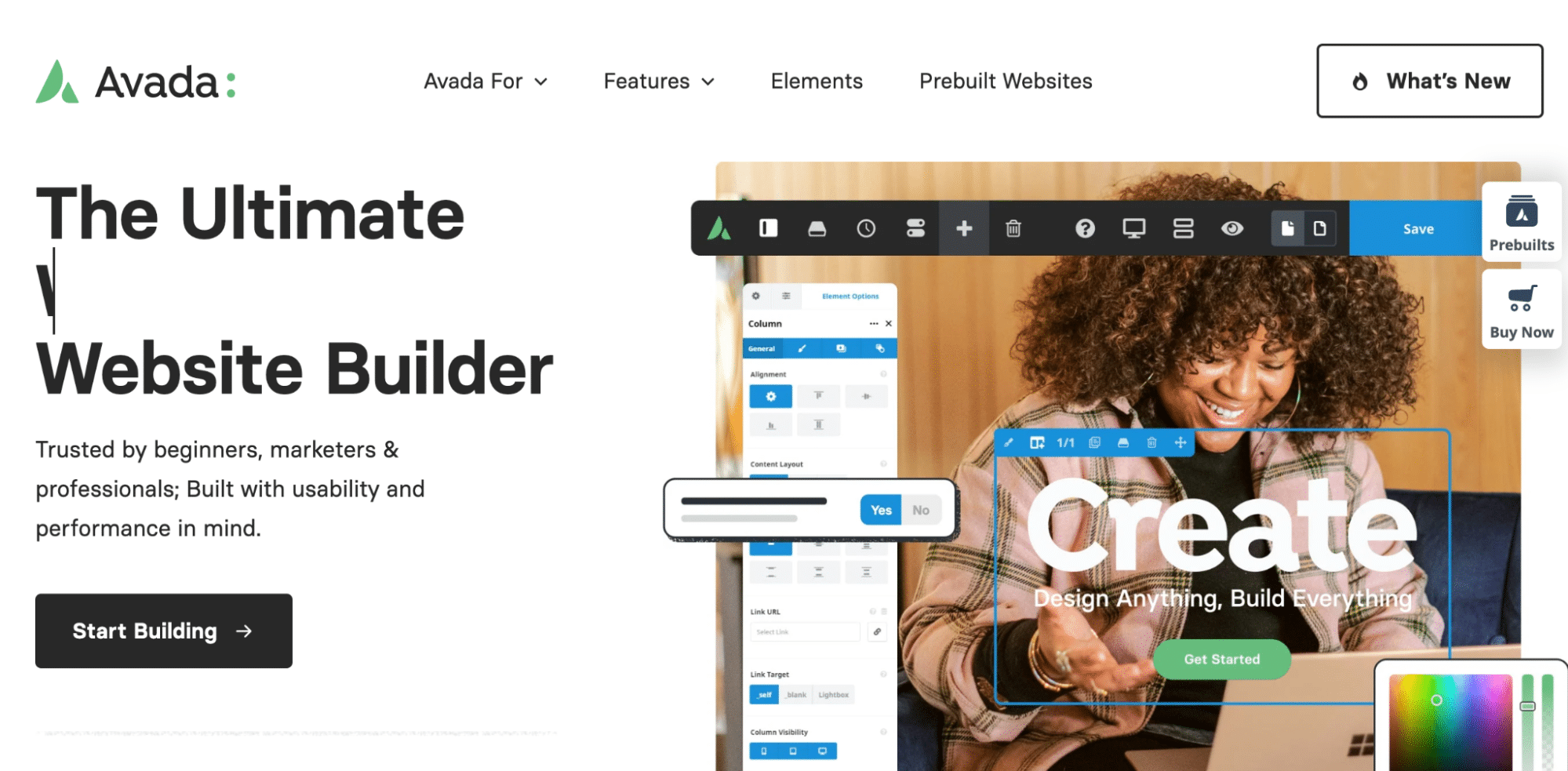
6. Avada (+ Fusion Builder)
Il tema di vendita n. 1 su Envato da anni. Ci sono migliaia di modelli facili da personalizzare nella libreria. È un costruttore di siti Web che ti consente di costruire il tuo sito dall'intestazione al piè di pagina, grazie al potente Fusion Builder. Avada è gestito internamente al 100% dallo stesso team e non fa affidamento su strumenti di terze parti.

Risultati delle prestazioni per il tema Avada:
- Punteggio PageSpeed mobile: 87/100
- Prima vernice contenta: 3.1s
- Vernice con contenuto più grande: 1,5 secondi
- Spostamento cumulativo del layout: 1,7 secondi
- Indice di velocità: 1,5 secondi
- Tempo di interattività: 2.4s
- Tempo di blocco totale: 0 ms
- Tempo di caricamento totale: 2,4 secondi
- Dimensione totale della pagina: 998 KB
- Richieste HTTP: 12
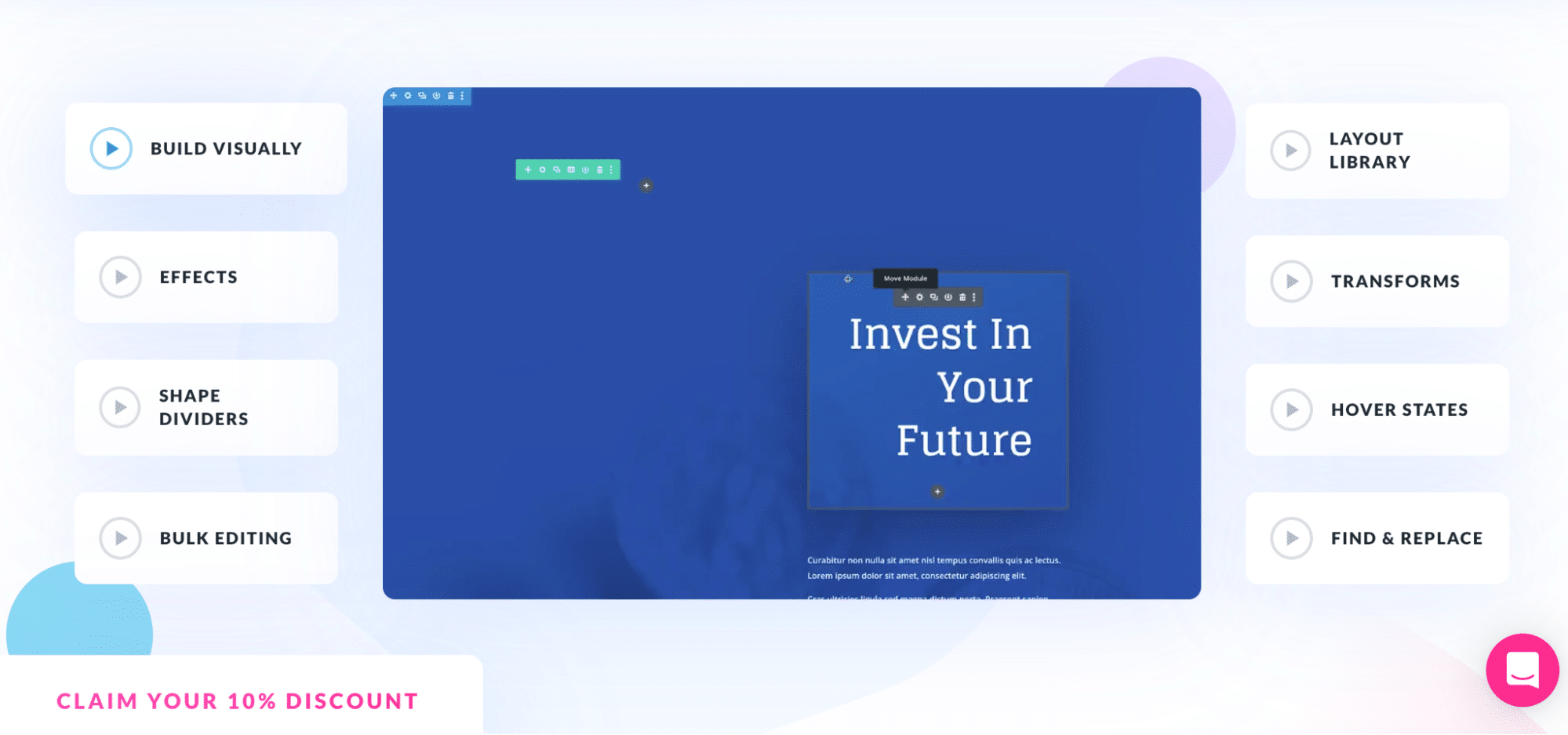
7. Divi (+ Divi Builder)
Divi è un tema potente grazie al suo generatore di pagine visive. Elegant Themes è stata tra le prime aziende a portare il WYSIWYG su WordPress. Puoi creare tutto visivamente utilizzando il framework Divi senza mai toccare una singola riga di codice (e senza installare e configurare alcun plug-in per offrire funzionalità aggiuntive).

Risultati delle prestazioni per il tema Divi:
- Punteggio PageSpeed mobile: 84/100
- Prima vernice contenta: 4.1s
- Più grande vernice contenta: 1.1s
- Spostamento cumulativo del layout: 1,8 secondi
- Indice di velocità: 1,4 s
- Tempo di interattività: 1.1s
- Tempo di blocco totale: 0,1 ms
- Tempo di caricamento totale: 3,1 secondi
- Dimensione totale della pagina: 1,2 MB
- Richieste HTTP: 14
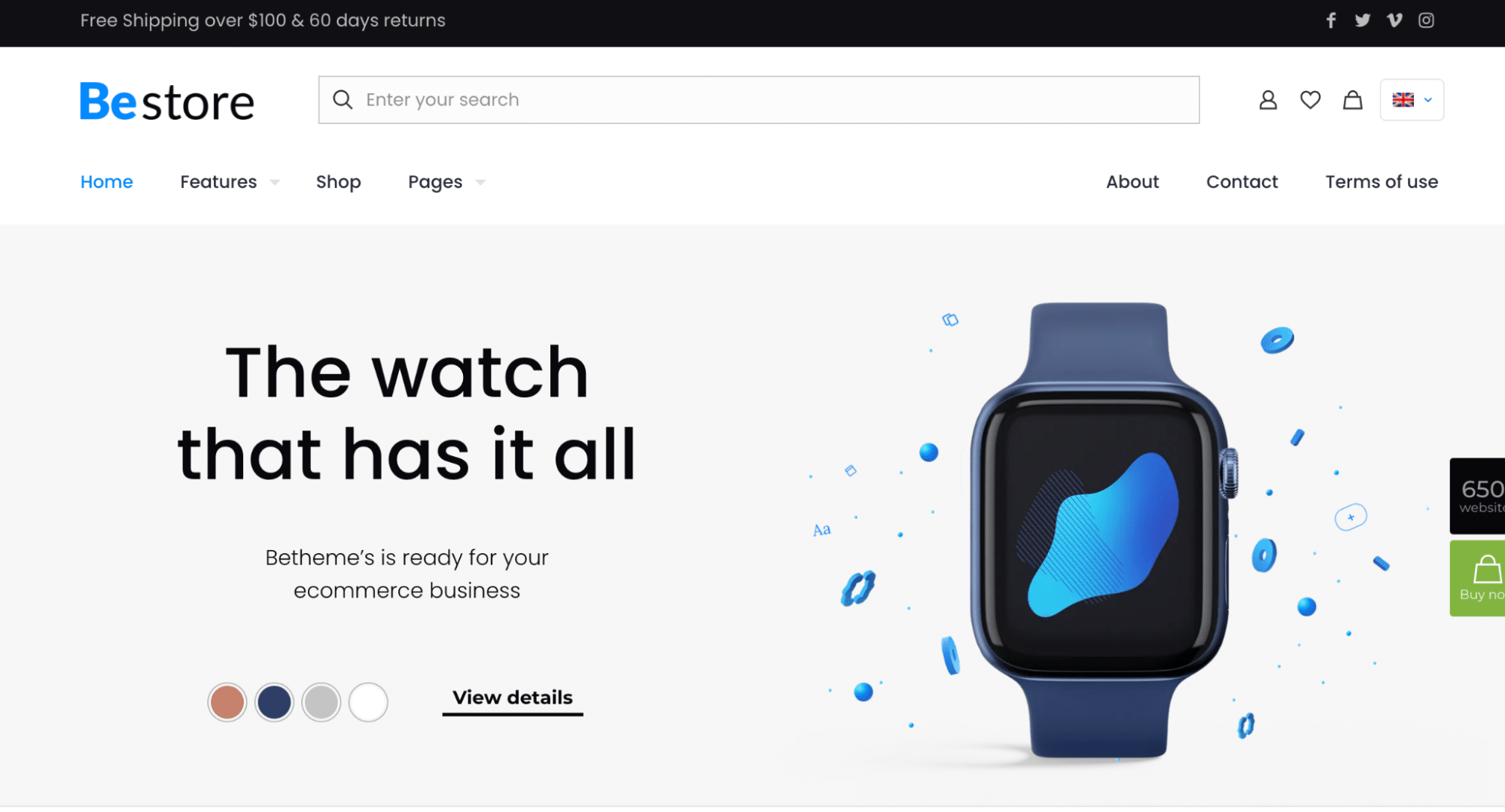
8. BeTheme (+ BeBuilder)
BeTheme è un costruttore di siti Web multiuso e un tema WordPress più venduto con oltre 650 siti Web predefiniti (con design molto moderni e di tendenza). Il loro BeBuilder è anche completamente compatibile con WooCommerce e recentemente hanno lanciato un generatore di query per creare siti Web dinamici.

Risultati delle prestazioni per il tema BeTheme:
- Punteggio PageSpeed mobile: 80/100
- Prima vernice contenta: 4.1s
- Più grande vernice contenta: 2.9s
- Spostamento cumulativo del layout: 3,8 secondi
- Indice di velocità: 1,9 secondi
- Tempo di interattività: 1.4s
- Tempo di blocco totale: 0,2 ms
- Tempo di caricamento totale: 4,1 secondi
- Dimensione totale della pagina: 1,4 MB
- Richieste HTTP: 15
9. Il 7 (+ Elementor)
Sono i temi Elementor più venduti che offrono molta personalizzazione dalla dashboard di WordPress. The7 ha oltre 60 siti Web fittizi predefiniti con modelli esclusivi per Elementor, WPBakery Page Builder e Slider Revolution.

Risultati delle prestazioni per il tema The7:
- Punteggio PageSpeed mobile: 81/100
- Prima vernice contenta: 2.4s
- Vernice con contenuto più grande: 1,8 secondi
- Spostamento cumulativo del layout: 2,9 secondi
- Indice di velocità: 1.1s
- Tempo di interattività: 1.2s
- Tempo di blocco totale: 0 ms
- Tempo di caricamento totale: 3,8 secondi
- Dimensioni totali della pagina: 1,1 MB
- Richieste HTTP: 16
10. Salient (+ versione personalizzata di WPBakery Page Builder)
Salient offre l'accesso a una libreria di modelli professionali con oltre 400 tra cui scegliere. Hanno preso come base il page builder di WP Bakery Bakery e vi hanno aggiunto alcune funzionalità extra. Infine, Salient ha una valutazione media di 4,8 su 5 basata su 5700 valutazioni su Themeforest.

Risultati delle prestazioni per il tema saliente:
- Punteggio PageSpeed mobile: 82/100
- Prima vernice contenta: 2,5 secondi
- Vernice con contenuto più grande: 1,7 secondi
- Spostamento cumulativo del layout: 1,8 secondi
- Indice di velocità: 1,9 secondi
- Tempo di interattività: 1.2s
- Tempo di blocco totale: 0,35 ms
- Tempo di caricamento totale: 3,8 secondi
- Dimensioni totali della pagina: 987 KB
- Richieste HTTP: 13
Tabella dei risultati del test
Di seguito troverai un riepilogo dei risultati delle prestazioni per ciascun tema. Abbiamo utilizzato il KPI "Punteggio mobile PageSpeed" per classificarli, ma anche la metrica di caricamento totale della pagina è importante, quindi non dimenticare di guardare quella riga.
Temi leggeri
| KPI | # 1 Astra | # 2 Ciao | # 3 Cadenza | #4 OceanWP | # 5 Genera stampa |
| Punteggio mobile PageSpeed | 91/100 | 90/100 | 89/100 | 88/100 | 86/100 |
| Prima vernice contenta | 2.1s | 3.1s | 3.1s | 1.1s | 3.3s |
| La più grande vernice contenta | 1.9s | 1.8s | 1.9s | 2.9s | 1.7s |
| Spostamento cumulativo del layout | 2.8s | 2.9s | 2.9s | 1.8s | 2.8s |
| Indice di velocità | 1.3s | 1.4s | 1.3s | 2.3s | 1.3s |
| Tempo per interattivo | 1.4s | 1.4s | 1.7s | 1.4s | 2,5 sec |
| Tempo di blocco totale | 0 ms | 0 ms | 0,3 ms | 0,2 ms | 0 ms |
| Tempo totale di caricamento | 2.1s | 2.2s | 2.8s | 3.2s | 3.1s |
| Dimensione totale della pagina | 890KB | 990KB | 898KB | 996KB | 890KB |
| Richieste HTTP | 12 | 13 | 10 | 13 | 12 |
Temi forniti con un Page Builder
Allo stesso modo, la classifica si basa sul punteggio mobile di PageSpeed.

| KPI | # 1 Avada | #2 Dividi | # 3 Saliente | #4 Il7 | # 5 Sii tema |
| Punteggio mobile PageSpeed | 87/100 | 84/100 | 82/100 | 81/100 | 80/100 |
| Prima vernice contenta | 3.1s | 4.1s | 2,5 sec | 2.4s | 4.1s |
| La più grande vernice contenta | 1,5 sec | 1.1s | 1.7s | 1.8s | 2.9s |
| Spostamento cumulativo del layout | 1.7s | 1.8s | 1.8s | 2.9s | 3.8s |
| Indice di velocità | 1,5 sec | 1.4s | 1.9s | 1.1s | 1.9s |
| Tempo per interattivo | 2.4s | 1.1s | 1.2s | 1.2s | 1.4s |
| Tempo di blocco totale | 0 ms | 0,1 ms | 0,35 ms | 0 ms | 0,2 ms |
| Tempo totale di caricamento | 2.4s | 3.1s | 3.8s | 3.8s | 4.1s |
| Dimensione totale della pagina | 998KB | 1,2 MB | 987KB | 1,1MB | 1,4 MB |
| Richieste HTTP | 12 | 14 | 13 | 16 | 15 |
Punti chiave:
- Tutti i temi vanno da accettabili a molto buoni per il loro voto su PageSpeed Insights. Ce ne sono in arancione o in verde, non ce ne sono in rosso in termini di prestazioni.
- Astra sembra essere il più veloce dei temi leggeri, con un 91/100 su mobile e un caricamento della pagina di 2,1 secondi.
- Anche Avada (con il proprio builder) è in cima alla lista con un 87/100 su dispositivi mobili e un caricamento della pagina di 2,4 secondi.
Come abbiamo testato i temi
La nostra selezione si è basata sulla popolarità del 2023, sull'elevato numero di download o vendite su Envato e sulle recensioni di qualità. Quindi eseguiamo un audit attraverso i seguenti strumenti di performance:
Basati su Lighthouse, PageSpeed Insights e GTmetrix, entrambi analizzano le prestazioni e l'esperienza utente del tuo sito web. I KPI più importanti sono i Core Web Vitals che vengono forniti con un rapporto dettagliato sulle prestazioni delle tue pagine e quali sono le aree di miglioramento. Ecco perché abbiamo incluso nei nostri test le 10 seguenti metriche, misurate su dispositivi mobili :
Da PageSpeed Insights:
- Punteggio mobile PageSpeed
- Prima vernice contenta
- La più grande vernice contenta
- Spostamento cumulativo del layout
- Indice di velocità
- Tempo per interattivo
- Tempo di blocco totale
Da GTmetrix:
- Tempo totale di caricamento
- Dimensione totale della pagina
- Richieste HTTP
Quindi, abbiamo scelto 10 temi che abbiamo diviso in due categorie:
# 1 I temi gratuiti e leggeri che vengono con un approccio minimalista e sono più simili a una tela di base per avviare un sito Web:
- Ciao
- Astra
- OceanoWP
- GeneraPress
- Cadenza
# 2 L'altra categoria contiene i temi "più pesanti" forniti con il proprio generatore di pagine. Abbiamo pensato che confrontare Avada (e il suo builder Fusion) con un tema leggero come Astra sarebbe stato ingiusto. Quindi i temi per la seconda categoria sono i seguenti:
- Avada (costruttore di fusione)
- Divi (Costruttore Divi)
- BeTheme (BeBuilder)
- Il 7 (costruttore di pagine Elementor/WP Bakery)
- Salient (costruttore di pagine WPBakery)
I siti di prova
Per la prima categoria, abbiamo creato un sito di test realistico utilizzando l'editor di WordPress e abbiamo utilizzato i blocchi per creare un banner eroe con un pulsante, 5 testimonianze con immagini, 1 invito all'azione (sezione completa con un'immagine), 4 icone e testo, 2 titoli e 2 sottotitoli e 8 servizi con immagini.

Per la seconda categoria, ci siamo assicurati ogni volta di costruire una pagina con elementi simili presenti in ogni builder: un hero banner con un'immagine e un pulsante, 3 servizi con icona e testi, 2 immagini (abbiamo riutilizzato le stesse), 2 elementi di testo, 3 elenchi di icone e una sezione di invito all'azione con un'intestazione, un sottotitolo e un pulsante (sezione completa).

Seguendo gli stessi scenari di test e lo stesso contenuto per ciascun tema, potremmo condurre un'analisi comparativa delle prestazioni equa. Abbiamo eseguito una nuova installazione per ciascun tema e utilizzato lo stesso server per il test di velocità di ciascun tema.
| ️ Importante: questi test sono stati eseguiti su un server con sede in Francia e abbiamo creato noi stessi ogni pagina. I risultati che abbiamo presentato provengono dalla nostra esperienza e i risultati possono differire in base alle dimensioni delle immagini che carichi, alla quantità di contenuti che utilizzi o persino alla tua posizione nel mondo. |
Dai un ulteriore incremento delle prestazioni con WP Rocket
WP Rocket è uno dei migliori plug-in di memorizzazione nella cache per WordPress in grado di ottimizzare qualsiasi tema in pochi clic. Migliora anche le prestazioni del tuo sito e dei tuoi Core Web Vitals.
Per capire il grande impatto di WP Rocket sulla velocità, vediamolo in azione con BeTheme, che è stato il tema "più lento" nei nostri test.
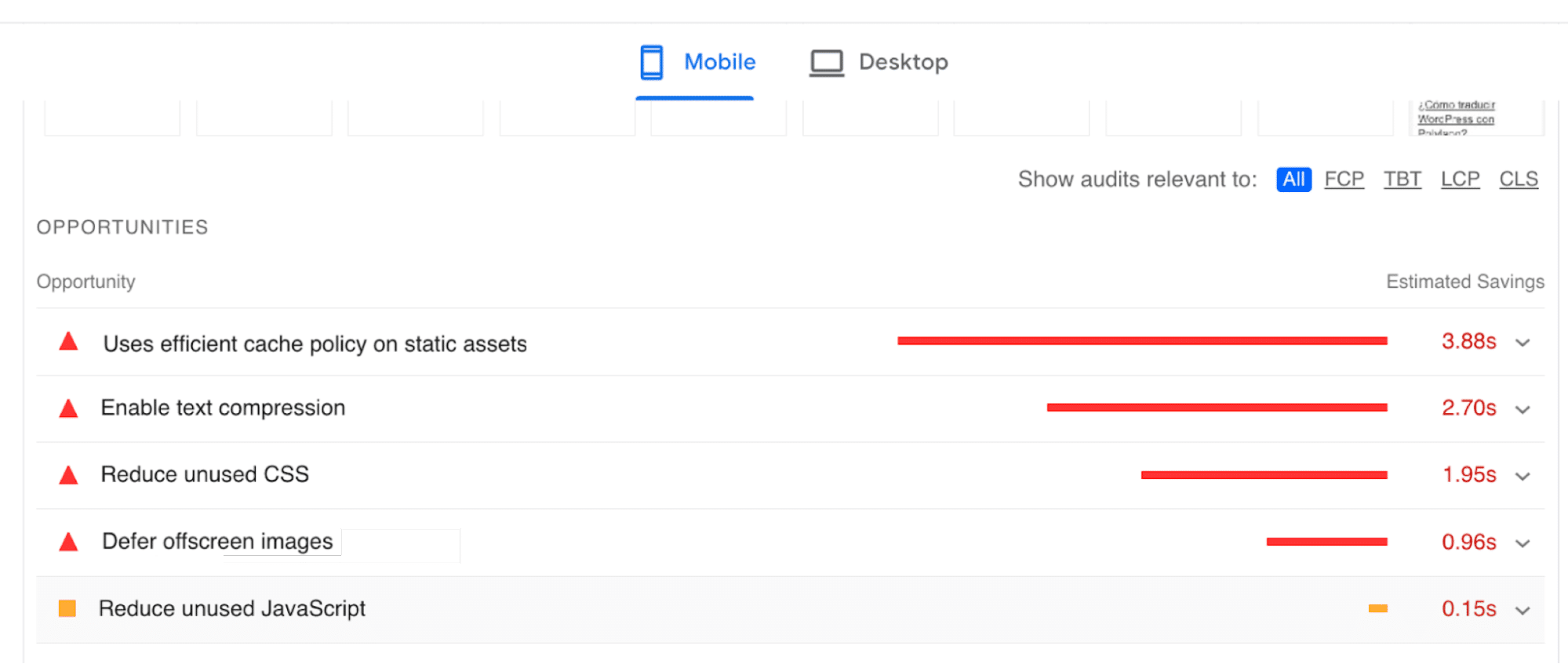
Per la cronaca, ci sono stati alcuni problemi segnalati da Lighthouse, elencati nella scheda "Opportunità":

Le raccomandazioni includono l'utilizzo della memorizzazione nella cache, l'abilitazione della compressione del testo, la riduzione di CSS/JS inutilizzati e il rinvio delle immagini fuori schermo.
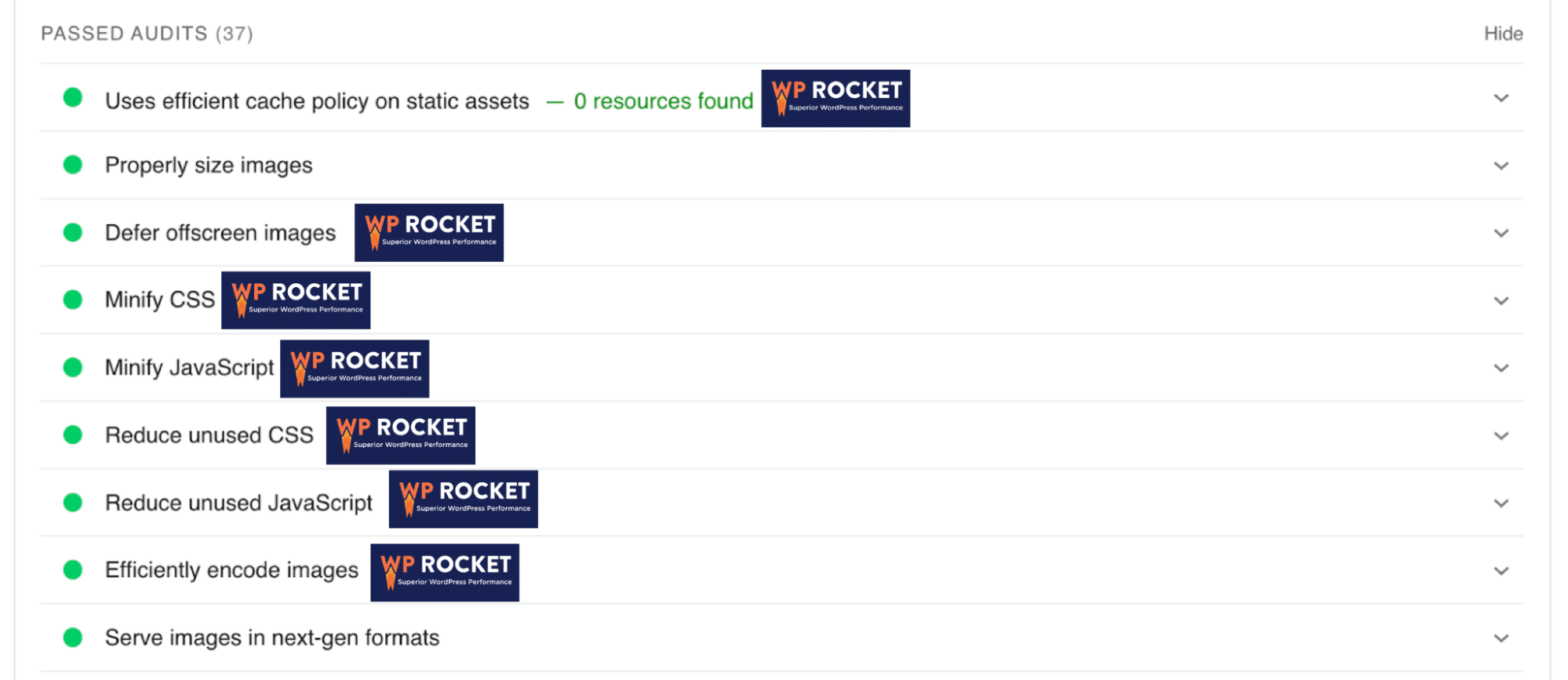
Abbiamo attivato WP Rocket su quel sito di test e abbiamo notato un enorme miglioramento:

Anche tutti i nostri KPI di performance sono migliorati grazie a WP Rocket che ha anche migliorato il punteggio di PageSpeed Insights (il mio sito è passato al verde con un punteggio di 98/100).
WP Rocket ha anche aumentato il punteggio Core Web Vitals e ridotto il tempo di caricamento totale (da 4,1 a 2,1 secondi). WP Rocket ha anche ridotto le dimensioni della pagina e il numero di richieste HTTP:
| KPI di prestazione | Punteggio BeTheme (senza WP Rocket) | Punteggio BeTheme (WP Rocket) |
| Punteggio mobile PageSpeed | 80/100 | 98/100 |
| Prima vernice contenta | 4.1s | 2.1s |
| Vernice con contenuto più grande* | 2.9s | 1.8s |
| Spostamento layout cumulativo* | 3.8s | 1.1s |
| Indice di velocità | 1.9s | 1s |
| Tempo per interattivo | 1.4s | 1s |
| Tempo di blocco totale | 0,2 ms | 0 ms |
| Tempo totale di caricamento | 4.1s | 2.1s |
| Dimensione totale della pagina | 1,4 Mb | 780KB |
| Richieste HTTP | 15 | 8 |
* Vitali fondamentali del Web
Per correggere tutti gli avvisi di PageSpeed Insights e aumentare i KPI delle prestazioni, abbiamo attivato le seguenti funzionalità di WP Rocket:
- Implementa la memorizzazione nella cache e la compressione del testo all'attivazione del plug-in:

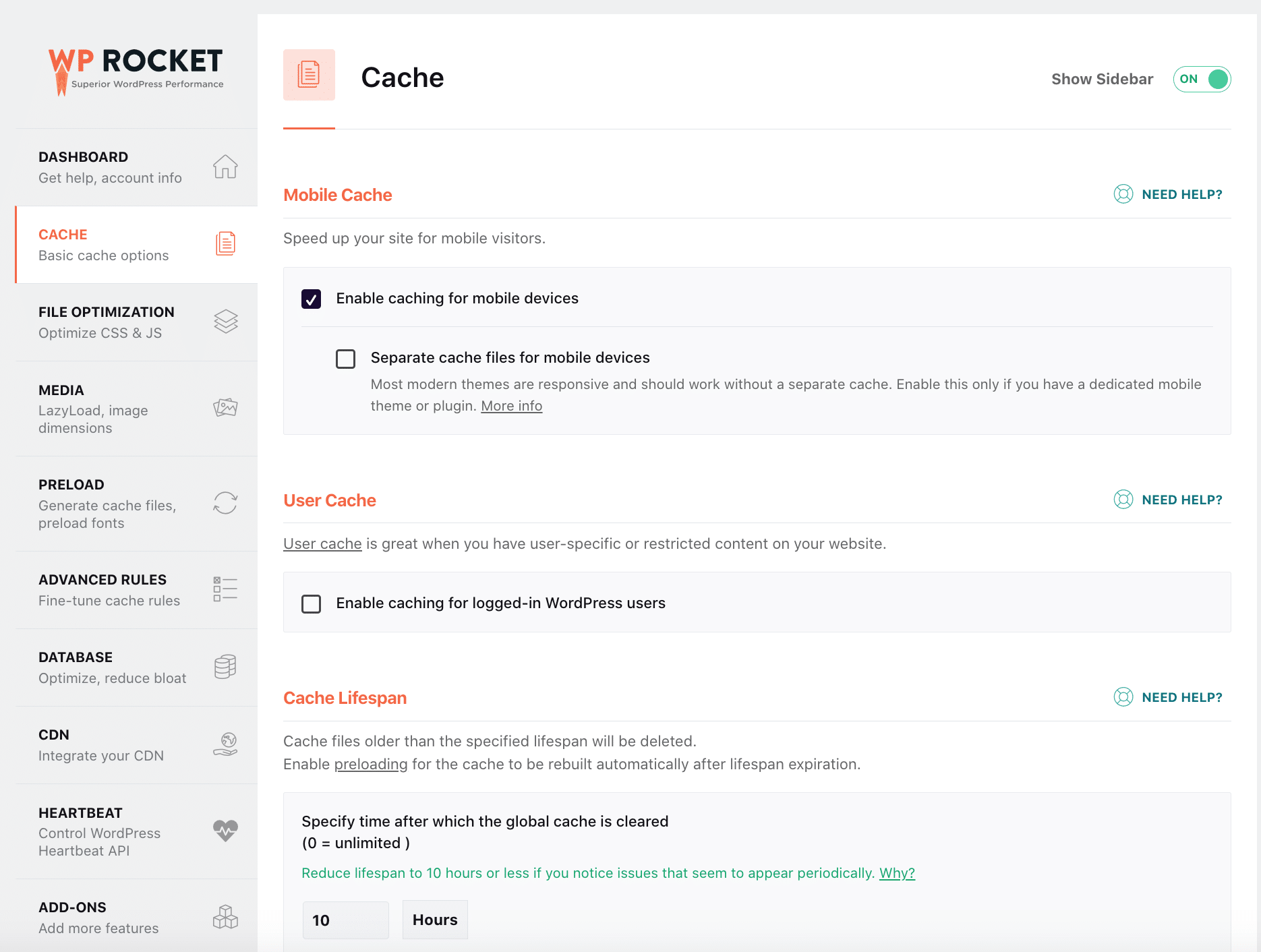
Puoi anche modificare le tue opzioni dalla scheda cache nell'amministratore di WordPress:

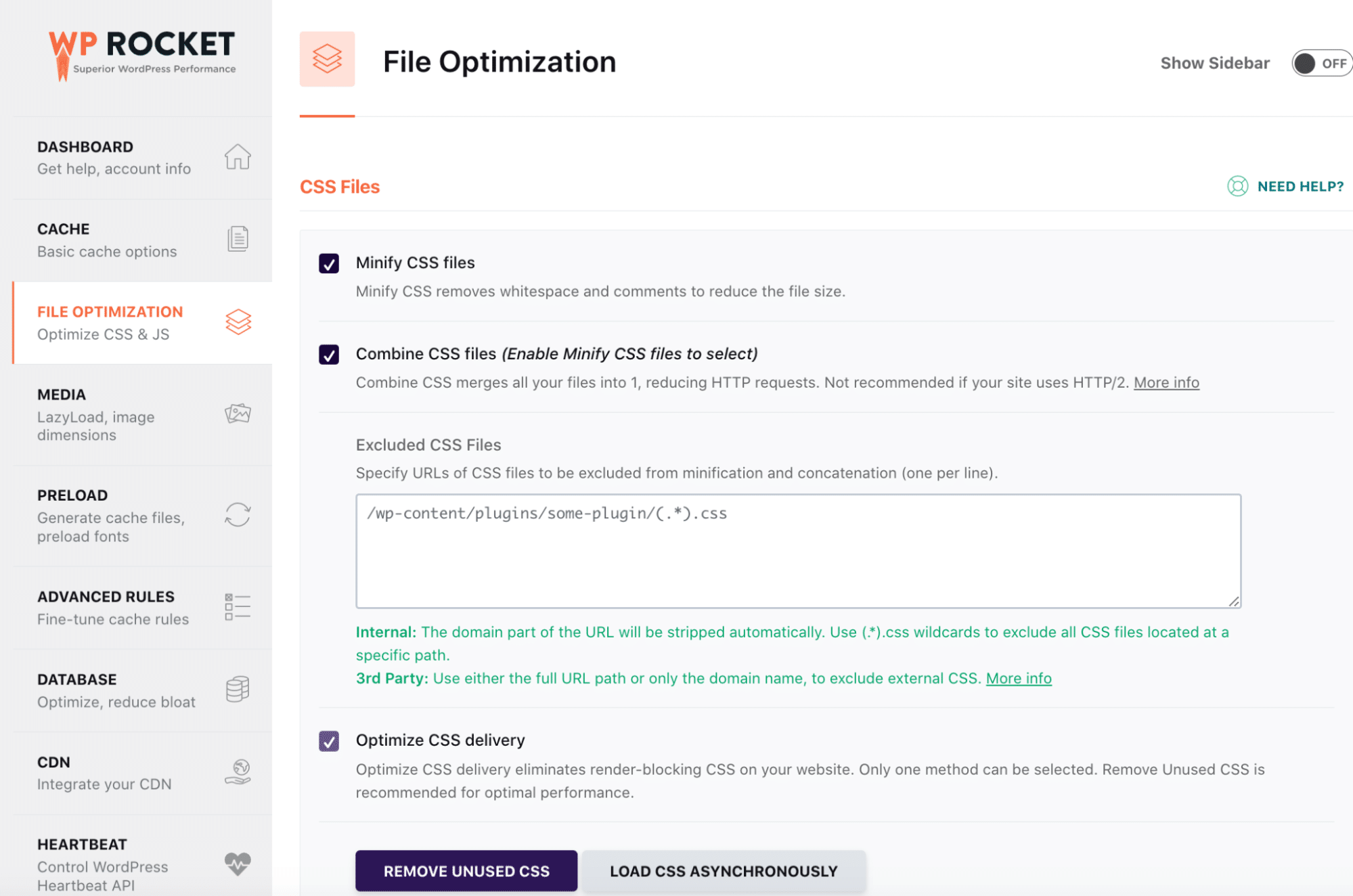
- La scheda di ottimizzazione dei file per ridurre i CSS inutilizzati (tra le altre funzioni di ottimizzazione dei CSS):

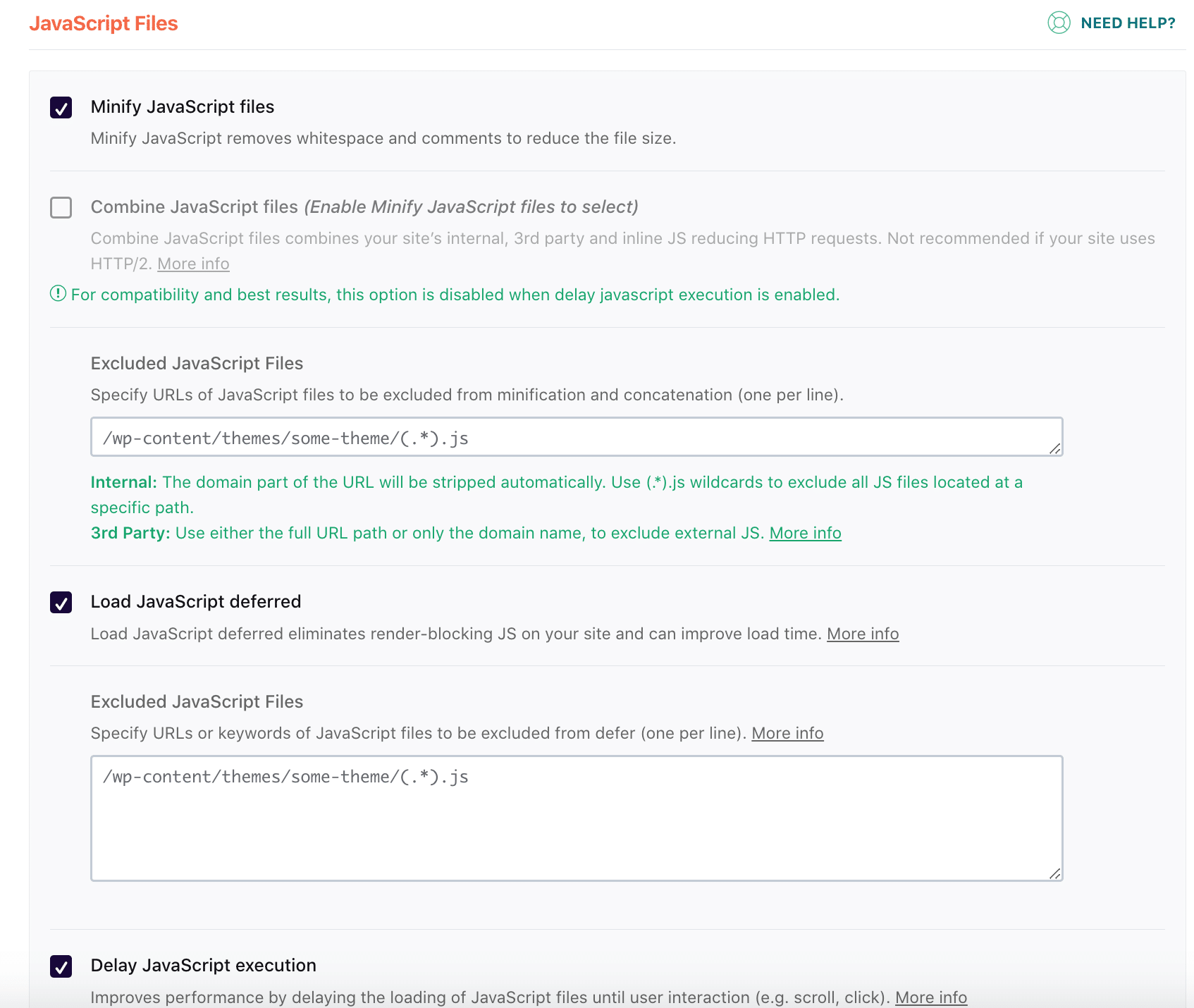
- Una sottosezione dedicata per ottimizzare JS:

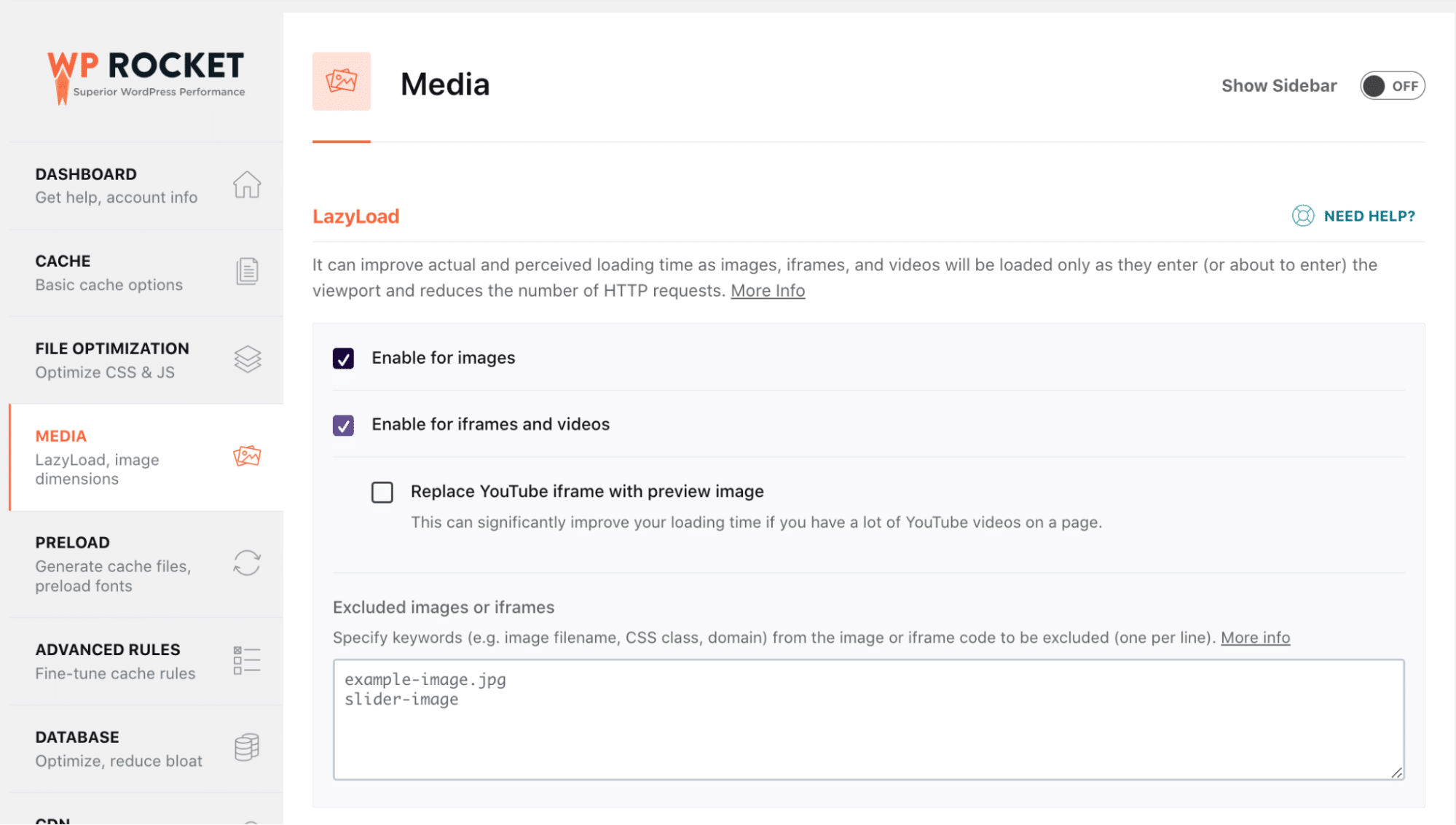
- La funzione di caricamento lento per rinviare le immagini fuori schermo (e caricare solo le immagini situate sopra la piega):

Qual è il tema migliore per te?
È quasi impossibile suggerirti un singolo tema in quanto dipende dalle tue esigenze specifiche e dal brief del tuo cliente, ma ecco alcuni suggerimenti:
- Se hai un cliente disposto a rilevare il suo sito Web, aggiornare il contenuto e accedere alla dashboard di WordPress, scegliere un tema con un generatore di pagine potrebbe essere più semplice (come BeTheme o il 7).
- Se sei un libero professionista alla ricerca di un tema con demo ben progettate per diversi settori, allora Divi e BeTheme potrebbero essere le tue scelte migliori.
- Se hai intenzione di creare un sito WooCommerce avanzato con migliaia di prodotti, un tema leggero come Astra potrebbe essere più saggio. Inoltre, viene fornito con funzionalità avanzate di WooCommerce.
- Se devi creare i tuoi moduli e layout di prodotto e aggiungere dati dinamici al tuo sito Web, un tema in bundle con Elementor Pro è un'ottima opzione. Elementor è stata una delle prime aziende a lanciare il builder WooCommerce, che ti consente di creare il tuo modello di prodotto e la tua pagina del negozio in pochissimo tempo.
- Se esiti tra alcuni temi , installa una delle loro demo e guardali sul cellulare. La reattività dovrebbe essere essenziale quando si costruisce un sito web.
- Se sei un'agenzia web e di design , Divi offre Divi Cloud, dove puoi archiviare facilmente il tuo progetto e condividerlo con il team. La collaborazione e le potenziali modifiche possono essere eseguite più velocemente da qualsiasi luogo.
Infine, scegli un tema con supporto rapido, aggiornamenti recenti e documentazione accurata. Ad esempio, OceanWP ha un'accademia che offre webinar e tutorial per utilizzare il tema al meglio.
Avvolgendo
Ora dovresti essere in grado di decidere e scegliere il tema WordPress giusto per il tuo prossimo progetto. E ricorda, indipendentemente dal tema che scegli per il tuo prossimo progetto, WP Rocket è il modo più semplice per migliorare la velocità del tuo sito WordPress e superare i controlli delle prestazioni su PageSpeed Insights.
