Come aggiungere uno slider in primo piano usando il plug-in PostX
Pubblicato: 2022-05-23Puoi utilizzare una serie di plug-in di scorrimento di WordPress per migliorare il layout del sito Web utilizzando i dispositivi di scorrimento dei post in primo piano anziché solo i post in primo piano. Il WordPress Plugin Store fornisce una varietà di plugin per aumentare la funzionalità e l'adattabilità del tuo sito web.
Che tu abbia appena iniziato o sia un veterano e cerchi un plug-in facile da usare e visivamente accattivante, PostX è senza dubbio una delle scelte migliori.
Inoltre, è più probabile che i visitatori e i lettori del sito Web visitino e rimangano sul tuo sito se utilizzi un elegante plug-in di scorrimento in primo piano per migliorare la loro esperienza.
Che cos'è un dispositivo di scorrimento in primo piano?
Il dispositivo di scorrimento in primo piano è uno straordinario miglioramento estetico che puoi aggiungere a qualsiasi sito Web. È molto utile per migliorare il contenuto dei tuoi articoli utilizzandolo. Quando vuoi dare a un post del blog un potente effetto visivo, aggiungere un dispositivo di scorrimento in primo piano all'articolo è un metodo meraviglioso per farlo. Questo dispositivo di scorrimento sfrutta lo stile in scatola in modo che possa essere visualizzato su qualsiasi pagina o post di WordPress.
Quale scopo risolve?
Quindi, se hai appena iniziato o stai cercando di rendere il tuo sito Web o blog più attraenti, devi creare il fattore grinta per i lettori. Il dispositivo di scorrimento in primo piano è uno dei tanti aspetti che le persone spesso trascurano.
Per ogni sito web, la presentazione del materiale è unica. Gli slider in primo piano sono un ottimo metodo per rendere più coinvolgente il messaggio del tuo marchio.
Si supponga di voler promuovere le notizie, gli aggiornamenti o le funzionalità più importanti in modo interattivo ed esplicito. In tal caso, avrai bisogno di un dispositivo di scorrimento dei post in primo piano che puoi ottenere con PostX.
Un dispositivo di scorrimento dei post in primo piano è un must per qualsiasi sito Web che fornisce varie notizie, aggiornamenti o altre informazioni. Secondo uno studio, gli slider in primo piano hanno una probabilità quattro volte maggiore di attirare visitatori rispetto a un sito Web normale o standard.
Detto questo, ora concentriamoci sull'utilizzo degli slider in primo piano sul tuo sito Web con PostX.
Come aggiungere gli slider in primo piano utilizzando correttamente PostX?
Installazione di PostX
Innanzitutto, dovrai installare il plug-in PostX dalla directory di WordPress.

Per aggiungere un nuovo plugin:
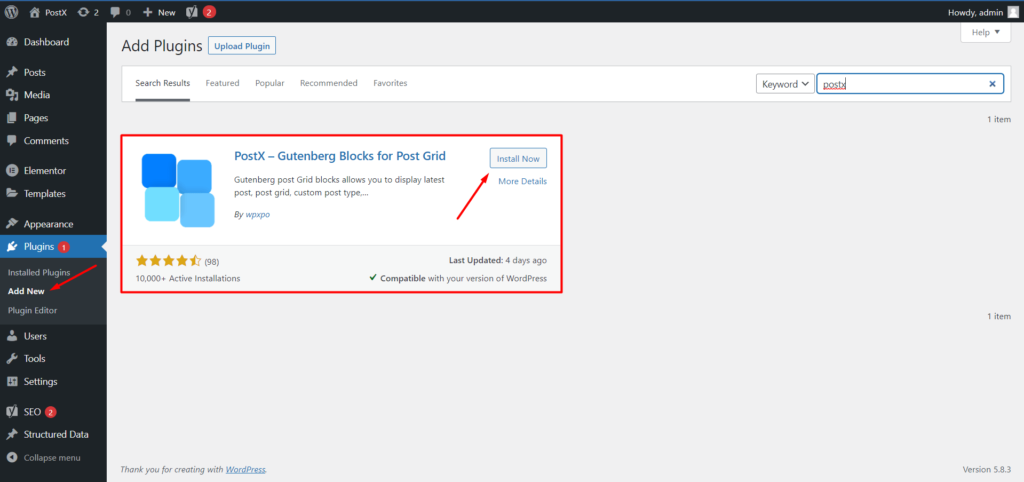
- Vai alla sezione Plugin e clicca su aggiungi nuovo .
- Cerca PostX e fai clic sull'opzione Installa ora .
- Fare clic sul pulsante di attivazione per completare l'installazione.
Importazione/aggiunta di blocchi di scorrimento
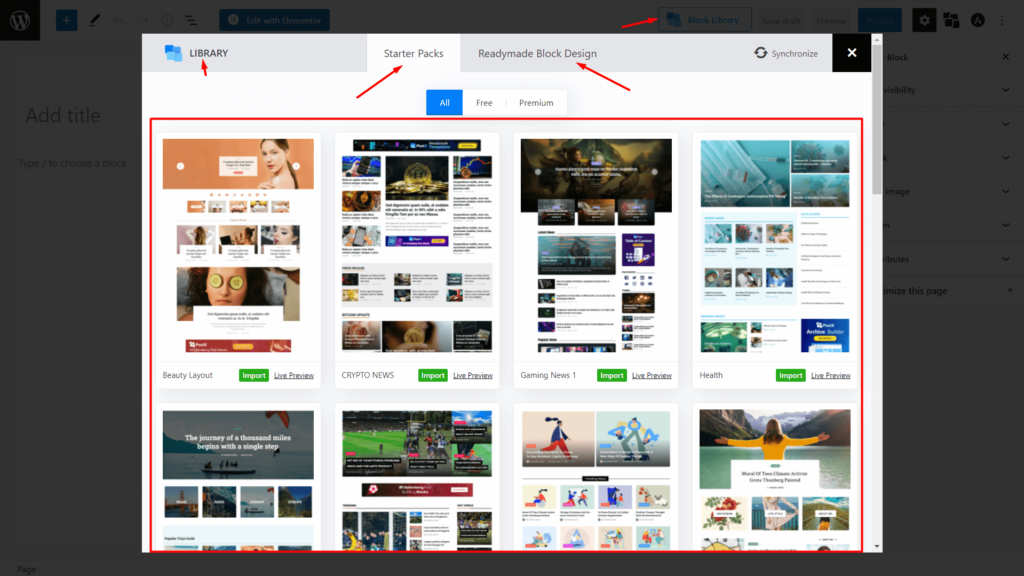
Ora vai alla pagina in cui vuoi aggiungere il cursore. Per importare il blocco di scorrimento in primo piano, fare clic sulla libreria di blocchi. Ci sono due opzioni disponibili nella libreria di blocchi: pacchetti di avvio e progetti di blocchi già pronti .

Fai clic sul design del blocco già pronto e otterrai varie opzioni tra cui scegliere dalla Libreria dei blocchi . Scegli il blocco di scorrimento del post (quello che andrà con la tua nicchia) e fai clic sul pulsante di importazione e avrai lo slider sulla tua pagina.

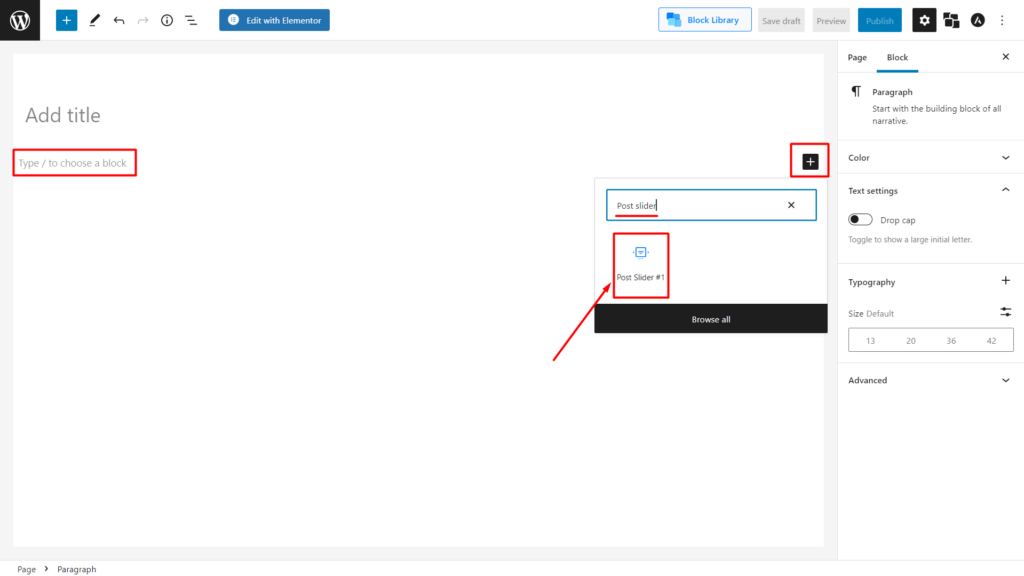
Ma cosa fare se stai creando un sito Web da zero e personalizzando tutto. Bene, PostX ti ha indietro. Puoi anche digitare "/" , quindi scrivere il cursore del post per ottenerlo o fare clic sul blocco aggiungi (l'icona più a sinistra) per aggiungerlo alla tua pagina.
Personalizzazione
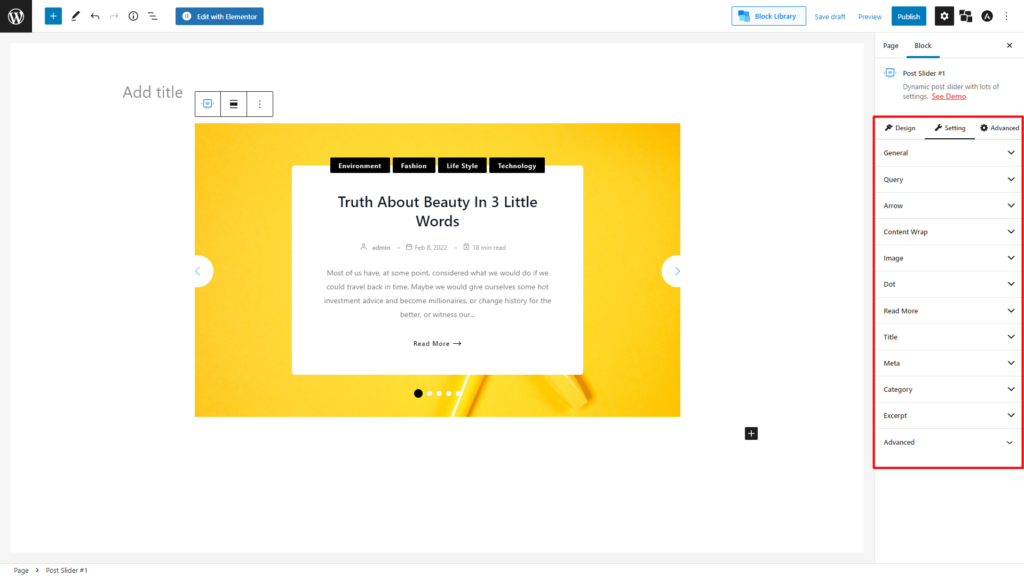
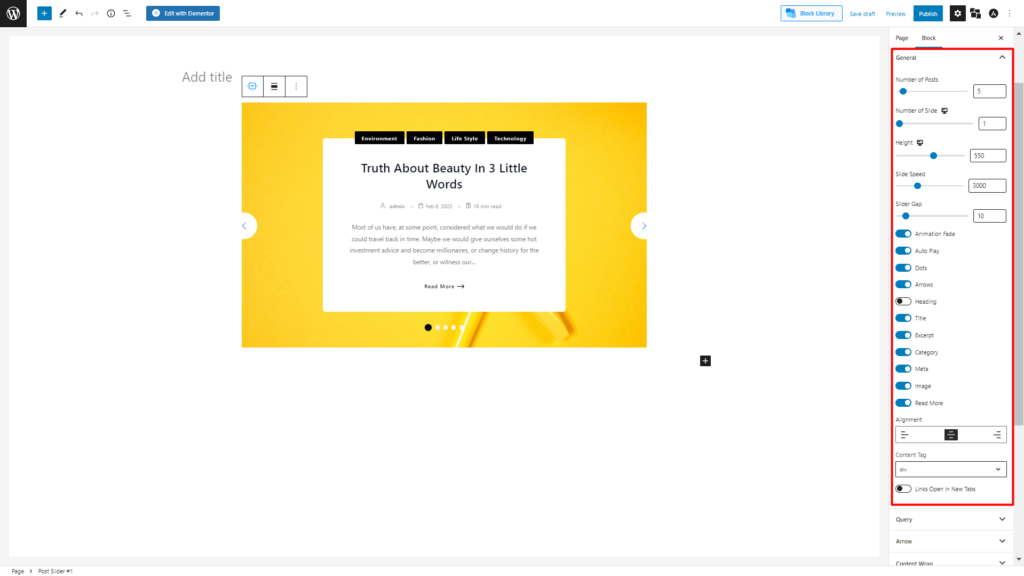
Dopo aver importato o aggiunto i dispositivi di scorrimento dei post, vedrai le seguenti opzioni di personalizzazione nella barra laterale destra.

- Generale
- Domanda
- Freccia
- Contenuto Wrap
- Immagine
- Titolo
- Meta
- Categoria
- Avanzate
Entriamo ora in alcuni dettagli.
Generale
Puoi configurare quanto segue in base alla tua priorità nell'impostazione di personalizzazione generale.

- Numero di messaggi
- Numero di diapositive
- Altezza
- Velocità di scorrimento
- Spazio di scorrimento
PostX ha entrambi i side-scroller per aumentare le variabili insieme alle caselle numeriche.
Successivamente, troverai alcune opzioni di commutazione selezionabili. Quali sono:
- Dissolvenza dell'animazione
- Riproduzione automatica
- Punti
- Frecce
- Intestazione
- Titolo
- Estratto
- Categoria
- Meta
- Immagine
- Leggi di più
E sì, non abbiamo dimenticato anche l'allineamento. Troverai 3 opzioni: allineamento a sinistra, allineamento al centro e allineamento a destra.
Abbiamo anche aggiunto un'opzione di attivazione/disattivazione cliccabile in modo da poter aprire i collegamenti in una nuova scheda.
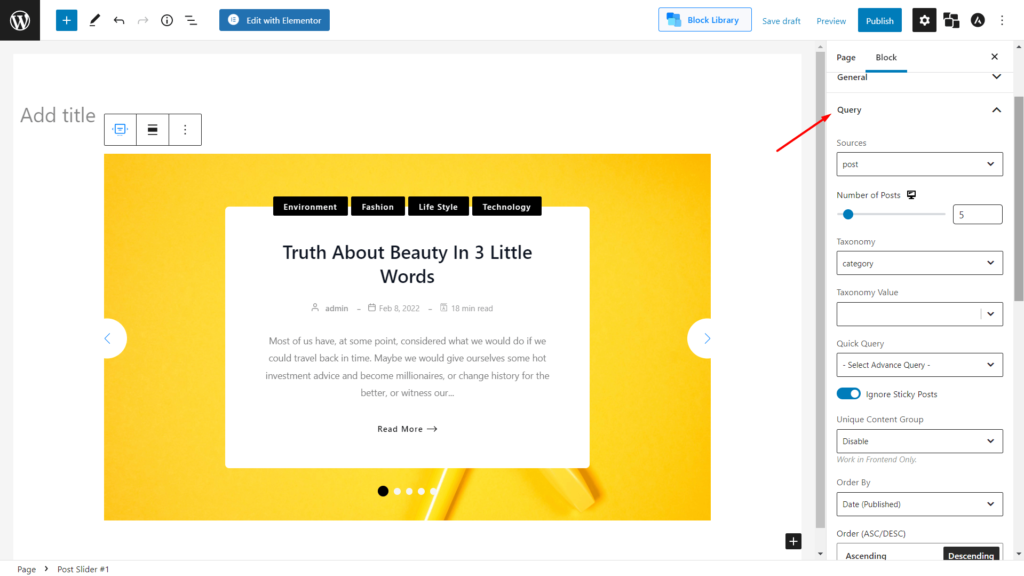
Domanda
Qui otterrai le opzioni di personalizzazione più importanti per gli slider in primo piano.

Innanzitutto, avrai la possibilità di scegliere i tuoi post. Le seguenti opzioni ti daranno la totale libertà di scegliere i tuoi post, che vuoi mostrare nei tuoi cursori in primo piano.
- Selezioni personalizzate
- Messaggi specifici
- Inviare
- Pagina
- Tipi di post personalizzati
Successivamente, avrai la possibilità di scegliere la quantità dei post che desideri mostrare.
E se vuoi ordinare il tuo dispositivo di scorrimento in primo piano per post, categorie o altra tassonomia, lo trovi qui. Abbiamo fatto alcune ricerche di mercato e abbiamo scoperto che molte persone vogliono mostrare i loro post popolari (i più visti); troverai quell'impostazione qui. Inoltre, avrai alcune opzioni di ordinamento come l'ordinamento numerico, alfabetico, nome dell'autore, ecc.
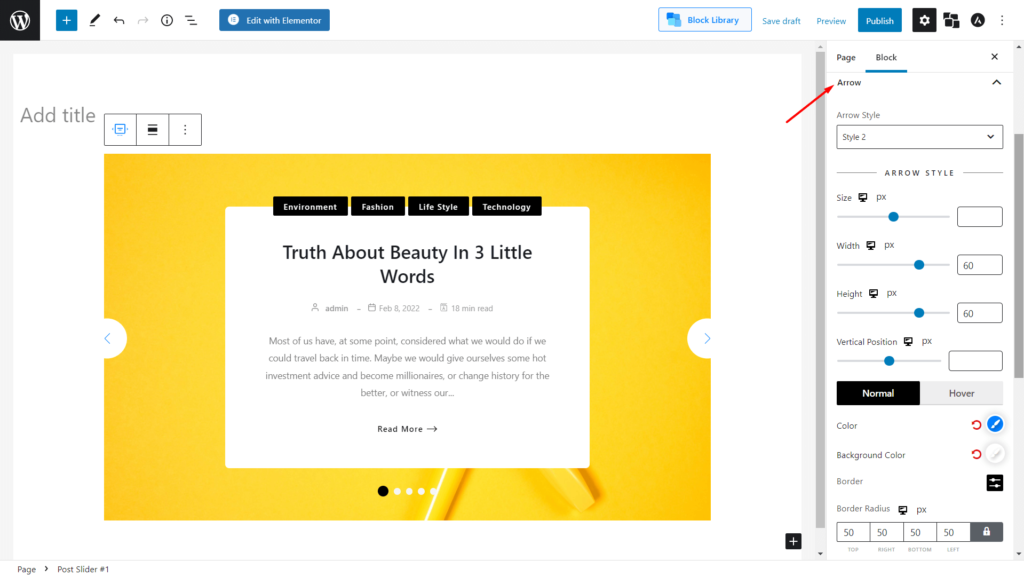
Freccia

Dovrai inserire la freccia perfetta per creare un dispositivo di scorrimento allettante, che puoi scegliere qui. Puoi modificarne dimensioni, posizioni, colori e altro. Per non parlare del fatto che con il plug-in PostX otterrai tutto questo e altro ancora. Puoi cambiare il colore normale, il colore al passaggio del mouse, la configurazione del bordo, ecc.
Opzioni aggiuntive
Sebbene ci siano opzioni più personalizzabili come il wrapping dei contenuti, la modifica e il posizionamento di titoli e meta, otterrai un po' più degli altri. Abbiamo incluso le combinazioni di colori, quindi rendere gli slider in primo piano simili al tuo tema sarà più facile per te.

E la ciliegina sulla torta è che l'abbiamo anche tenuto aperto per tutti quegli appassionati di CSS, quindi puoi anche aggiungere classi CSS di conseguenza.
Blocchi di scorrimento PostX (Gutenberg) con Elementor
Sì! Ci hai sentito bene. Puoi utilizzare i plugin di Gutenberg come PostX con Elementor. In genere, le persone usano l'editor Gutenberg di WordPress per Gutenberg Post Sliders, ma i nostri slider in primo piano possono essere utilizzati sia in Gutenberg che nei builder Elementor, Oxygen e Divi!

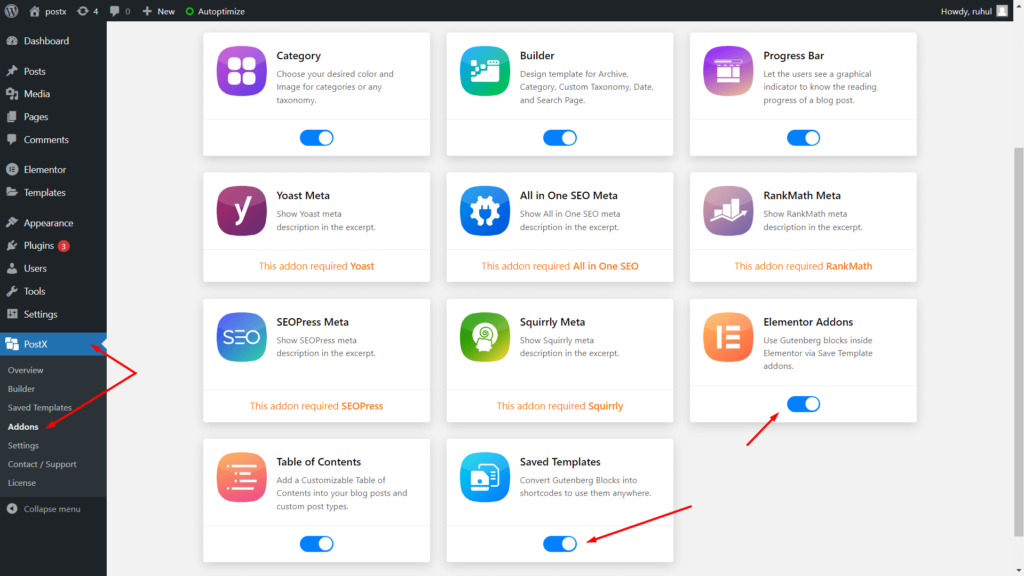
Per fare ciò, per prima cosa, fai clic su PostX dalla barra laterale di sinistra sulla home page di WordPress e fai clic su Componenti aggiuntivi. Devi attivare i componenti aggiuntivi di Elementor e i modelli salvati.

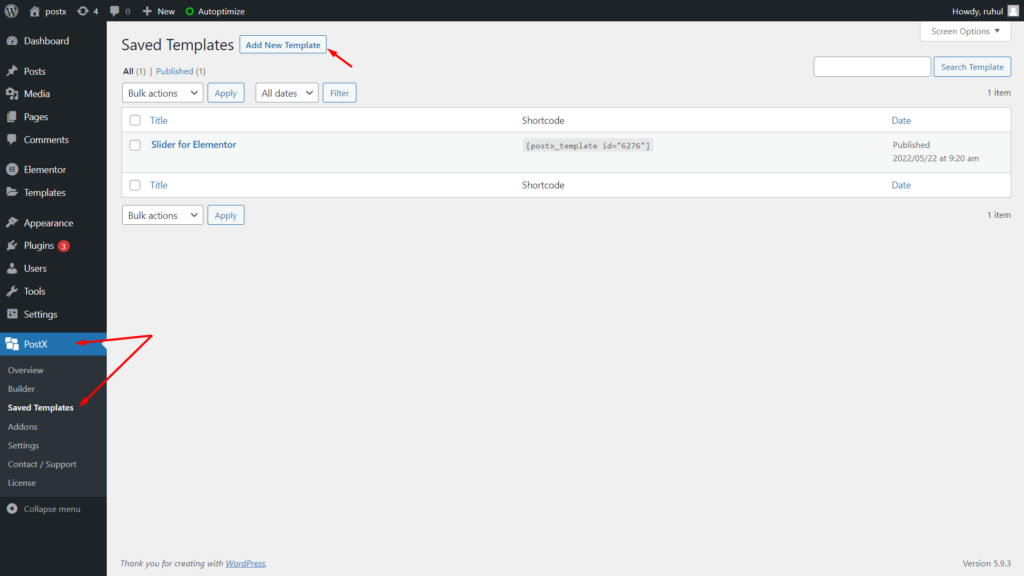
Successivamente, vai su Modello salvato dal menu a discesa di PostX. Fare clic su Aggiungi nuovo modello. Quando si apre la nuova pagina, dai un nome al modello secondo la tua scelta.

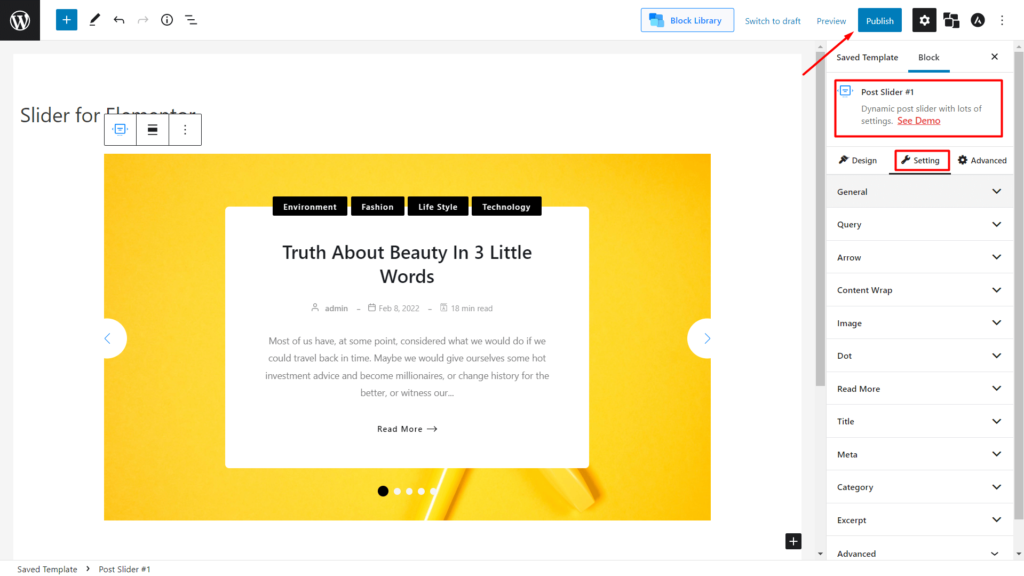
Quindi aggiungi il Post Slider alla pagina e personalizzalo opportunamente. Quindi fai clic su Pubblica nell'angolo in alto a destra e hai finito con il modello salvato .

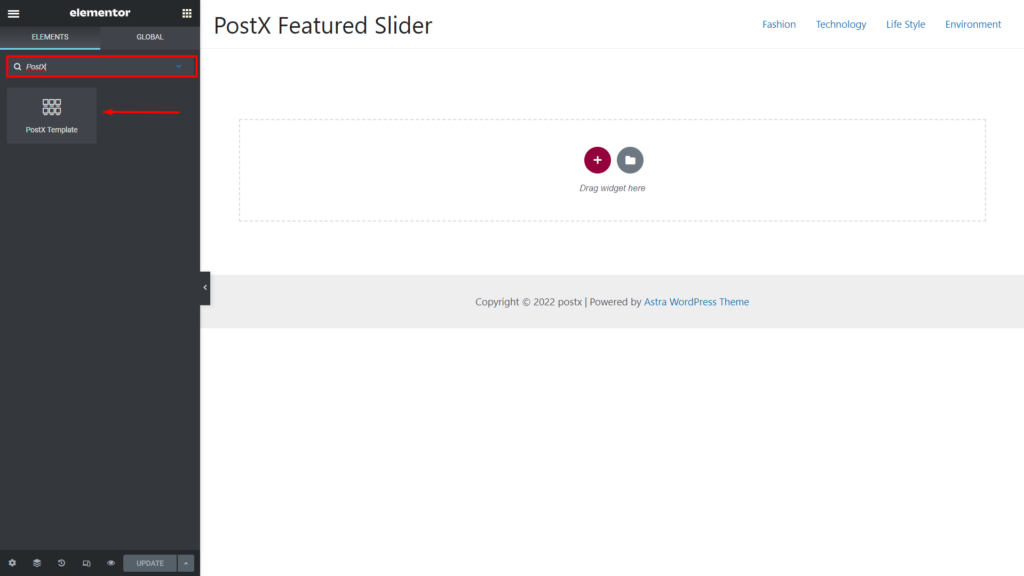
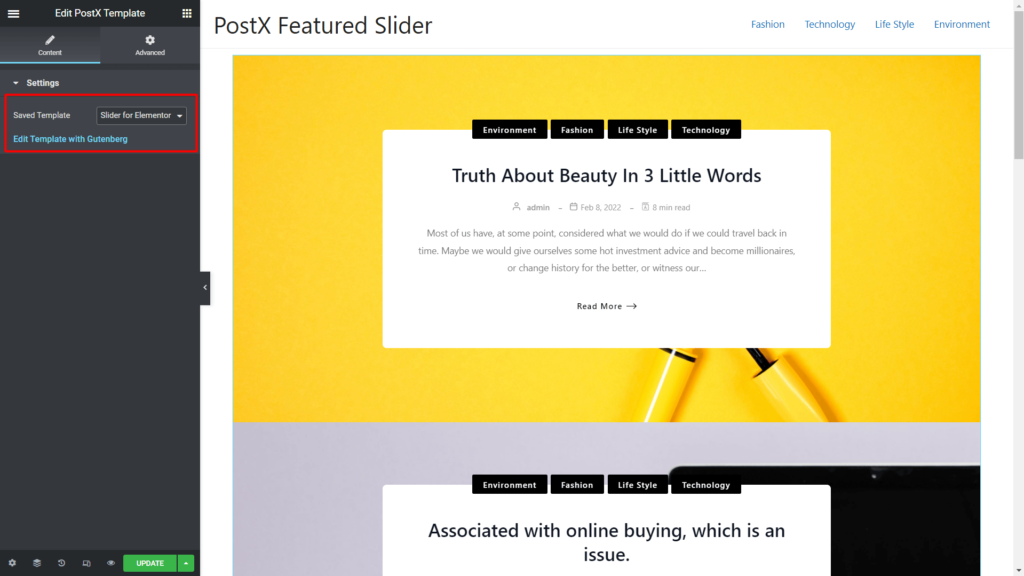
Dopodiché, quando usi Elementor, cerca il modello PostX. Quindi trascina e rilascia come al solito. Quindi vedrai l'opzione del modello salvato con un menu a discesa. Seleziona il modello salvato in base al nome in cui hai salvato il dispositivo di scorrimento In primo piano .

E voilà! Hai finito e vedrai il dispositivo di scorrimento in primo piano prendere vita. Vedrai anche un'opzione per modificare con Gutenberg appena sotto il menu a discesa.
Conclusione
Questo conclude la nostra panoramica del dispositivo di scorrimento in primo piano. Ci auguriamo che ora tu possa aggiungere lo slider al tuo sito web. Se hai domande, lascia semplicemente un commento qui sotto e ti risponderemo il prima possibile.
![Sconti WordPress: offerte del Black Friday e del Cyber Monday[2021] 14 Black_Friday_Cyber_Monday_Discounts](/uploads/article/38883/HcKasJ7AMNrZBxiB.jpg)
Sconti WordPress: offerte del Black Friday e del Cyber Monday[2021]

Come modificare la barra laterale di WordPress nel tema Twenty Twenty-two?

Come aggiungere WooCommerce Filtra per categoria

Le migliori vendite e sconti di WordPress per Halloween
