Da Figma a Beaver Builder: progetta e costruisci siti WordPress
Pubblicato: 2025-01-16 Modelli gratuiti per la creazione di castori! Inizia su Assistant.pro


Sei curioso di convertire i progetti Figma in siti Web WordPress? Un flusso di lavoro fluido dalla progettazione allo sviluppo è essenziale per risparmiare tempo e fornire risultati di prim'ordine. Con Figma per la progettazione e Beaver Builder per la creazione di siti, hai due potenti strumenti pronti per migliorare il tuo processo di progettazione web.
In questa guida ti guideremo attraverso la trasformazione dei tuoi progetti Figma in siti Web WordPress completamente funzionali con Beaver Builder. Perfetto per i progetti dei clienti o i siti personali, questo flusso di lavoro ottimizzato garantisce sempre risultati visivamente coerenti e ad alte prestazioni.
Figma è un robusto strumento di progettazione preferito dai designer per la sua interfaccia intuitiva, le funzionalità di collaborazione in tempo reale e la capacità di creare progetti pixel-perfetti:

Beaver Builder è un generatore di pagine WordPress intuitivo che consente a sviluppatori e designer di creare siti Web reattivi utilizzando un'interfaccia drag-and-drop senza la necessità di scrivere codice esteso:

Insieme, questi strumenti ti aiutano a:
Questa potente combinazione colma il divario tra creatività e funzionalità, garantendo che i tuoi progetti non solo abbiano un aspetto straordinario ma anche funzionino perfettamente sul web. Pronto a vedere come dare vita alla tua visione? Iniziamo!
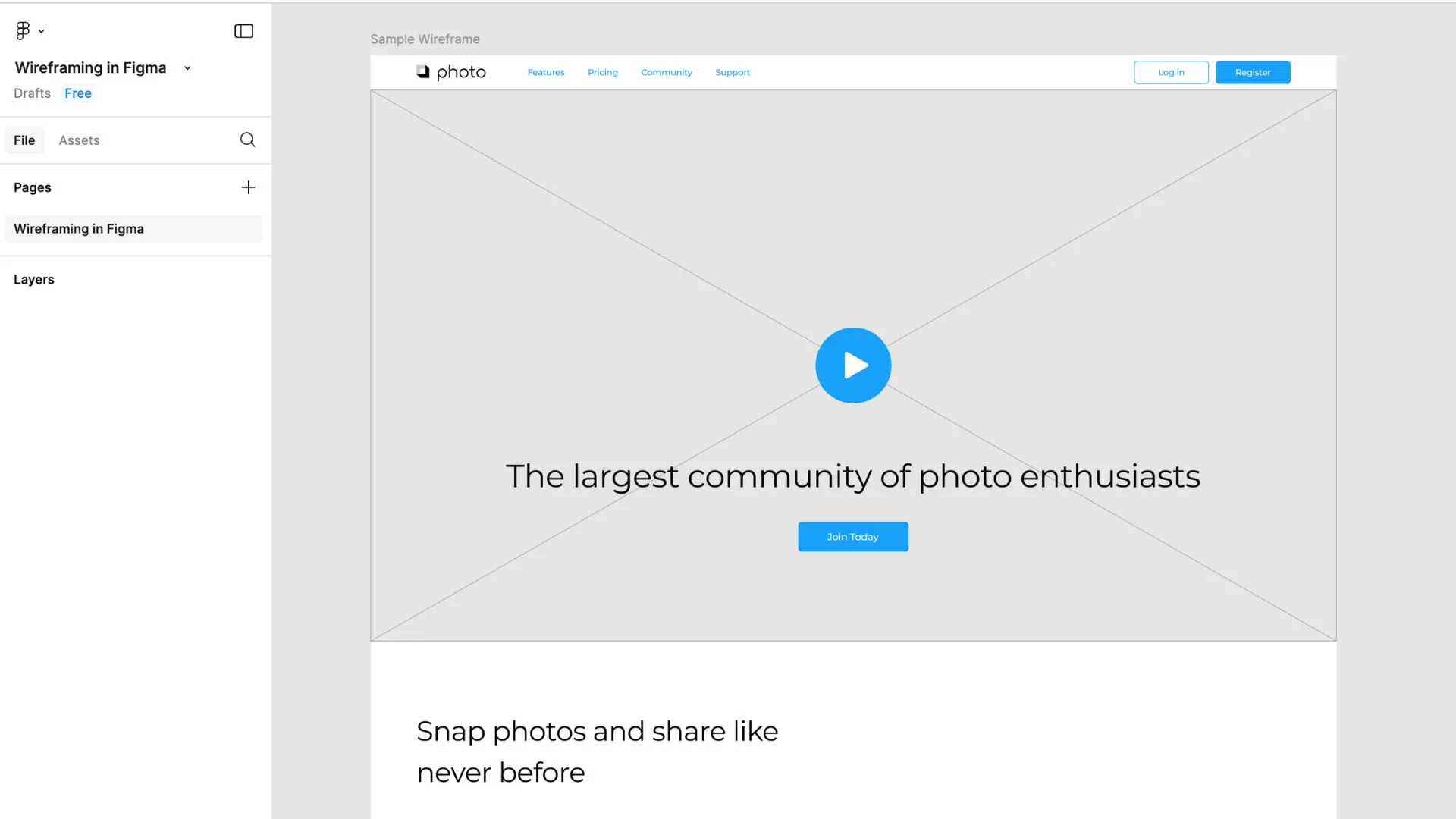
Prima di immergerti nella progettazione ad alta fedeltà, inizia creando un wireframe in Figma. Un wireframe è come il progetto del tuo sito web, delineando la struttura e il layout di base senza impantanarsi nei dettagli visivi. Questo passaggio cruciale ti garantisce di avere una tabella di marcia chiara su dove andranno gli elementi essenziali come intestazioni, navigazione, sezioni e piè di pagina:

Sfrutta la griglia e gli strumenti di layout di Figma per mantenere tutto pulito e allineato, il che non solo migliorerà l'equilibrio visivo ma semplificherà anche il processo di traduzione del tuo design in un sito Web funzionale in un secondo momento. La coerenza è fondamentale, quindi utilizza le griglie per mantenere la spaziatura e l'allineamento proporzionali tra le diverse sezioni.
Mentre costruisci, prenditi il tempo necessario per denominare i tuoi livelli in modo chiaro e descrittivo: pensa a "Navigazione intestazione", "Immagine eroe" o "Collegamenti a piè di pagina". I livelli organizzati rendono molto più semplice modificare i progetti o affidare il lavoro a un team di sviluppo. Ponendo una solida base con un wireframe ben organizzato, preparerai il terreno per un flusso di lavoro dalla progettazione allo sviluppo più fluido.
Una volta approvato il wireframe, è il momento di passare a un design ad alta fedeltà che dia vita alla tua visione. In questa fase aggiungi i dettagli visivi che rendono il tuo sito web non solo funzionale ma anche accattivante ed esteticamente gradevole. Concentrarsi sui seguenti elementi:
Mentre costruisci il tuo progetto ad alta fedeltà, testalo visualizzandone l'anteprima e il funzionamento. Un prototipo ad alta fedeltà ben progettato semplificherà il processo di sviluppo quando traduci il tuo progetto in Beaver Builder.
Un file Figma ben organizzato è essenziale per una transizione graduale dalla progettazione allo sviluppo. Strutturando i livelli e le risorse in modo efficace, rendi il processo di esportazione fluido e poni le basi per un'implementazione efficiente in Beaver Builder.
Ecco come assicurarti che tutto sia in ordine:
Organizzando attentamente il tuo progetto, risparmierai tempo durante il processo di esportazione e minimizzerai la confusione durante l'importazione delle risorse in Beaver Builder. Un file di progettazione pulito e ben strutturato pone le basi per un flusso di lavoro più fluido e una migliore collaborazione tra progettisti e sviluppatori.
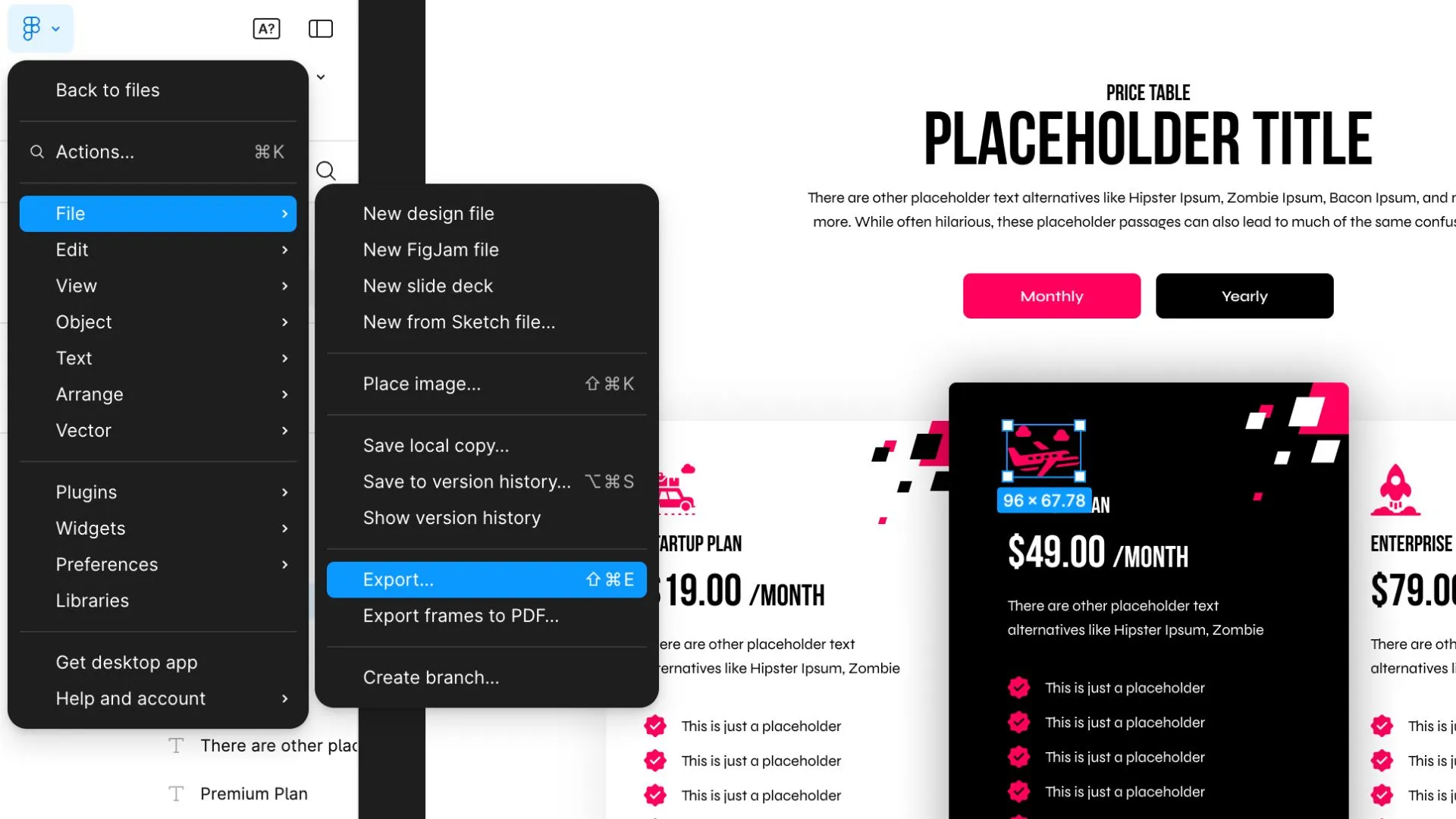
L'esportazione di elementi di design da Figma è un passaggio cruciale per trasformare il tuo design visivo in un sito Web completamente funzionale. Gli strumenti di esportazione di Figma sono intuitivi e ti consentono di personalizzare le tue risorse per soddisfare le esigenze specifiche del tuo sito web:

Ecco come sfruttare al meglio il processo di esportazione:

Immagini : per fotografie e altre immagini raster, scegli il formato appropriato in base al tuo caso d'uso:
Icone e loghi : esporta icone e loghi come file SVG . Questo formato garantisce scalabilità senza perdere la chiarezza, il che significa che le tue icone e i tuoi loghi appariranno nitidi su tutti i dispositivi, dai piccoli schermi mobili ai grandi display desktop. Anche i file SVG sono leggeri, migliorando i tempi di caricamento della pagina.
Sfondi : per gli sfondi di sezioni o di pagine intere, esporta come file JPG o PNG di alta qualità. Utilizza JPG per gli sfondi fotografici per ridurre le dimensioni del file senza compromettere troppo la qualità. Se lo sfondo richiede trasparenza o dettagli fini, opta per PNG.
Padroneggiando gli strumenti di esportazione di Figma e adattando le impostazioni alle esigenze del tuo sito web, garantirai una transizione graduale dalla progettazione allo sviluppo mantenendo un aspetto raffinato e professionale per il tuo sito.
Specifiche di progettazione accurate sono il ponte tra il tuo design visivo in Figma e la sua implementazione in Beaver Builder. Figma semplifica l'estrazione di questi dettagli in modo che gli sviluppatori possano ricreare il tuo progetto con precisione.
Ecco come raccogliere e organizzare in modo efficace le specifiche necessarie:
Tipografia :
Spaziatura :
Colori :
Documentando accuratamente queste specifiche, ti assicuri che l'implementazione finale rimanga fedele al tuo progetto riducendo al minimo congetture e revisioni. Conserva questi dettagli in una guida di stile organizzata o in un documento condiviso per semplificare la collaborazione con il tuo team.
Dare vita al tuo progetto Figma inizia con l'installazione e la configurazione di Beaver Builder sul tuo sito WordPress. Nuovo su Beaver Builder? Potrebbe interessarti la nostra sezione Da dove iniziare? video: sotto:
Configura gli stili globali. Qui è dove definirai gli elementi di progettazione fondamentali che verranno applicati al tuo sito come:
Beaver Builder funziona bene con vari temi WordPress. Per risultati ottimali, utilizza un tema leggero come Beaver Builder Theme o altri temi compatibili come Astra o GeneratePress. Personalizza le impostazioni del tuo tema per allinearlo al tuo design. Ciò include la regolazione delle configurazioni di intestazione, piè di pagina e layout in modo che corrispondano alla struttura delineata in Figma.
Beaver Themer ti consente di creare layout personalizzati per intestazioni, piè di pagina, archivi e persino aree di contenuto dinamico come post di blog o pagine di prodotto. Ad esempio, se il tuo design Figma include un modello di post di blog unico con tipografia specifica, posizionamento delle immagini in primo piano e stile dei metadati, puoi facilmente creare questo layout in Beaver Themer e applicarlo a tutto il sito. Questo plugin garantisce che il tuo sito mantenga un aspetto coerente e ti faccia risparmiare tempo su attività di progettazione ripetitive.
Con gli strumenti Beaver Builder installati e configurati, sei pronto per iniziare a tradurre il tuo progetto Figma in un sito Web WordPress completamente funzionale e visivamente sorprendente.
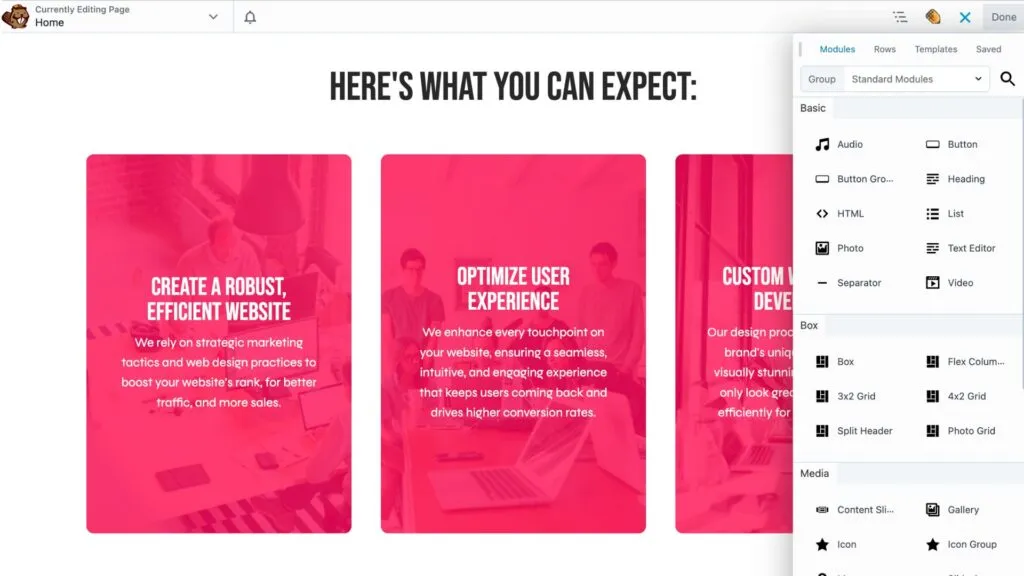
Inizia creando una nuova pagina in WordPress e selezionando l'editor Beaver Builder per iniziare con una lavagna vuota. Questo approccio garantisce che la tua pagina non sia ingombra di elementi non necessari, dandoti il pieno controllo sulla replica del tuo design Figma. Una volta nell'editor front-end, puoi facilmente trascinare e rilasciare elementi come righe, colonne e moduli direttamente sulla pagina. Questa interfaccia intuitiva ti consente di vedere le modifiche in tempo reale, semplificando la regolazione al volo di layout e progetti.
Abbina la struttura della tua pagina ai wireframe e ai design ad alta fedeltà di Figma. Utilizza righe e colonne in Beaver Builder per replicare layout basati su griglia e regolare la spaziatura per rispecchiare le specifiche di progettazione. Aggiungi moduli come testo, immagini o pulsanti e personalizza le loro proprietà per allinearle alla tipografia, ai colori e agli stili di Figma. Ad esempio, se il tuo progetto Figma include una sezione di funzionalità a tre colonne con intestazioni e testo, puoi utilizzare i moduli Box, Heading e Text di Beaver Builder per ricrearlo senza problemi:

Utilizza le impostazioni del margine e del riempimento di Beaver Builder per replicare esattamente la spaziatura di Figma. Regola le impostazioni di allineamento per garantire che gli elementi siano perfetti al pixel.
Se il tuo progetto include elementi ripetuti, come banner di invito all'azione o testimonianze, risparmia tempo utilizzando la funzionalità di righe, colonne e moduli salvati di Beaver Builder. Puoi creare questi componenti una volta, salvarli e riutilizzarli su più pagine, garantendo coerenza ed efficienza.
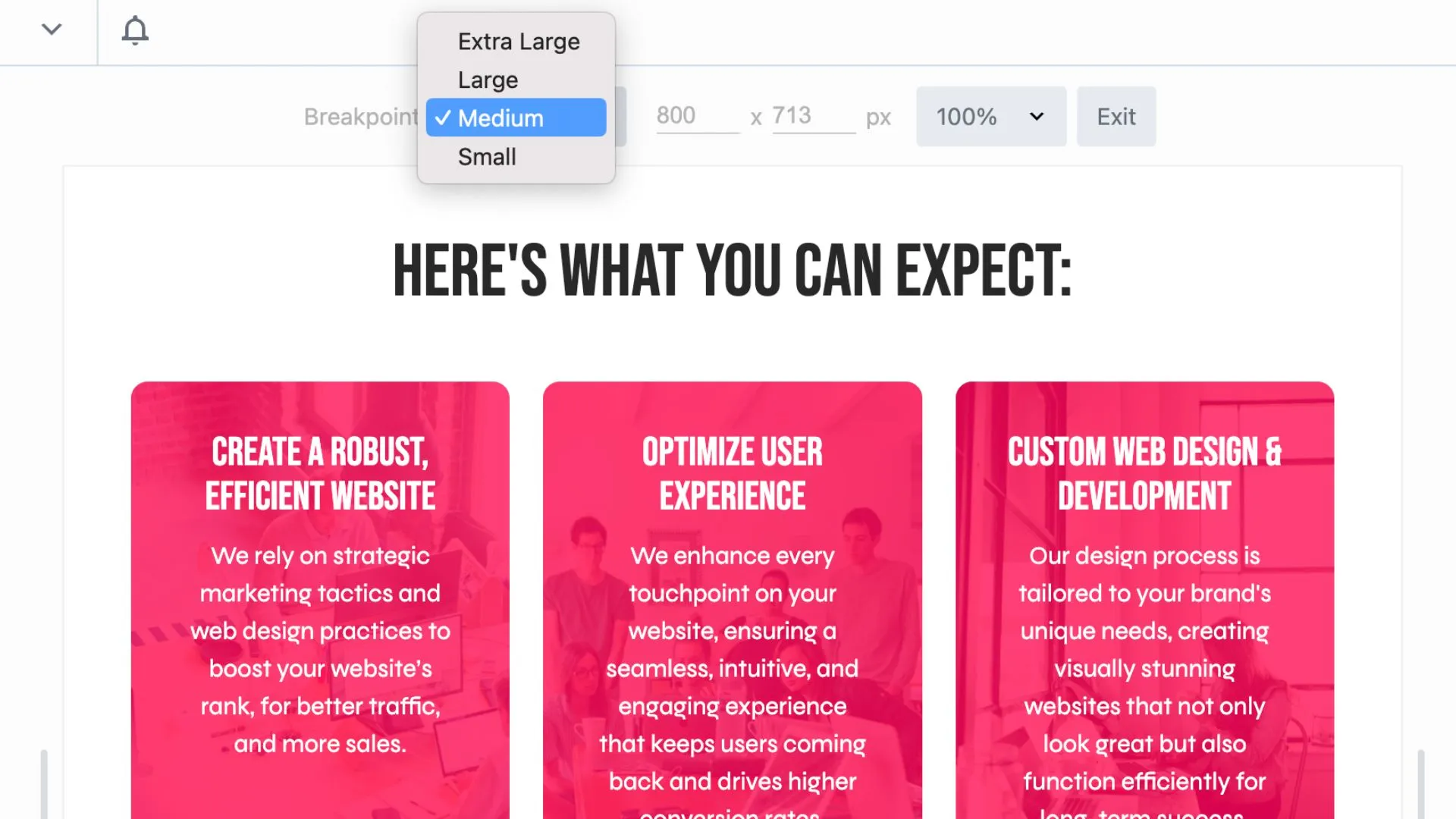
Un ottimo sito web non è solo visivamente accattivante: deve funzionare perfettamente su tutti i dispositivi. Con gli strumenti di modifica reattivi di Beaver Builder, puoi regolare facilmente i layout per le visualizzazioni su dispositivi mobili, tablet e desktop. Passa tra le anteprime del dispositivo direttamente nell'editor per identificare eventuali elementi che necessitano di ridimensionamento o riposizionamento. Ottimizza le dimensioni dei caratteri, i margini e la spaziatura interna per garantire che il tuo design mantenga la sua integrità su schermi più piccoli:

La velocità e le prestazioni sono fondamentali per la soddisfazione degli utenti e la SEO. Gestisci il tuo sito attraverso uno strumento come GTmetrix per valutare i tempi di caricamento e identificare le aree di ottimizzazione. Ottimizza le immagini comprimendole senza sacrificare la qualità, utilizzando strumenti come TinyPNG o ImageOptim. Minimizza i file CSS e JavaScript per ridurne le dimensioni e valuta la possibilità di utilizzare un plug-in di memorizzazione nella cache per migliorare la velocità di caricamento complessiva della pagina. Assicurati che il tuo sito funzioni in modo efficiente su vari browser e velocità di connessione.
La collaborazione è fondamentale per fornire un prodotto finale raffinato. Condividi un collegamento temporaneo con i membri del team, i clienti o le parti interessate per raccogliere feedback. Utilizza gli strumenti disponibili progettati specificamente per la gestione di clienti di web design come Atarim per organizzare i commenti e affrontare eventuali modifiche in modo sistematico. Questa fase di feedback è un'opportunità per perfezionare l'esperienza dell'utente e individuare dettagli trascurati, come errori di battitura, collegamenti interrotti o incoerenze nel design.
Testando e perfezionando accuratamente il tuo sito, puoi lanciare con sicurezza un prodotto raffinato e professionale che non solo soddisfa le aspettative di progettazione ma funziona anche perfettamente su tutte le piattaforme e dispositivi.
Seguire questo flusso di lavoro ottimizzato trasformerà il tuo processo di progettazione web, colmando il divario tra creatività e funzionalità e offrendo risultati eccezionali:
Sfruttando questi vantaggi, non solo migliorerai la tua produttività, ma creerai anche un'esperienza fluida sia per il tuo team che per i tuoi clienti.
La transizione dei tuoi progetti da Figma a Beaver Builder rappresenta un punto di svolta per i flussi di lavoro di progettazione web WordPress. Sfruttando i punti di forza di entrambi gli strumenti, puoi creare siti Web straordinari e reattivi che danno vita ai tuoi progetti con precisione e facilità.
Pronto a portare il tuo flusso di lavoro al livello successivo? Prova oggi la nostra demo di Beaver Builder e sperimenta tu stesso la differenza!
Lascia un commento Cancella risposta