Come convertire Figma in WordPress 2023 (Guida)
Pubblicato: 2023-05-05- Importanza della conversione dei progetti Figma in siti Web WordPress
- Introduzione a Elementor WordPress Page Builder
- Capire Figma
- Configurazione di WordPress e installazione di Elementor
- Esportazione di beni Figma
- Progettazione del sito Web WordPress con Elementor
- Miglioramenti e ottimizzazione
- Conclusione
La conversione di Figma in WordPress è una tendenza che ha guadagnato un'immensa popolarità negli ultimi anni. In questo articolo, daremo un'occhiata più da vicino alle due piattaforme e al motivo per cui è essenziale convertire i progetti Figma in siti Web WordPress.
Discuteremo anche di Elementor, un potente generatore di pagine per WordPress che può rendere il processo di conversione fluido e intuitivo.
Figma è una piattaforma di progettazione completa che offre strumenti per la progettazione, la prototipazione e la costruzione di soluzioni per vari settori. Con utenti importanti come Zoom, Spotify e Material Design, Figma è diventata una piattaforma di riferimento per i progettisti di UI e UX.
D'altra parte, WordPress è un popolare sistema di gestione dei contenuti (CMS) utilizzato in tutto il mondo per creare siti Web, blog e piattaforme di e-commerce. Secondo W3Techs, WordPress alimenta oltre il 40% di tutti i siti Web su Internet.
Se vuoi provare e non hai un design pronto, controlla il nostro articolo qui con i modelli Figma gratuiti già pronti
Importanza della conversione dei progetti Figma in siti Web WordPress
La conversione dei progetti Figma in siti Web WordPress è fondamentale per diversi motivi. In primo luogo, consente ai designer di mantenere la coerenza e l'usabilità in tutti i design, assicurando che il sito Web sia in linea con l'identità visiva del marchio.
In secondo luogo, semplifica il processo di sviluppo, poiché gli sviluppatori possono facilmente tradurre i progetti Figma in temi WordPress funzionali.
Infine, promuove la collaborazione tra designer e sviluppatori, prevenendo errori di comunicazione e garantendo che il prodotto finale soddisfi le aspettative del cliente.
Introduzione a Elementor WordPress Page Builder

Elementor è un costruttore di siti Web all-in-one che utilizzeremo nel processo di conversione dei progetti Figma in siti Web WordPress. Offre un'interfaccia drag-and-drop, che lo rende un metodo ideale per i principianti e coloro che cercano una soluzione rapida.
Con Elementor, puoi creare temi personalizzati, progettare pagine separate e aggiungere contenuti a ciascuna pagina senza sforzo.
Inoltre, consente la creazione di progetti complessi attraverso le sue opzioni avanzate.
Elementor è compatibile con vari temi WordPress, consentendoti di unire temi e page builder durante il trasferimento del codice HTML ai siti Web WordPress.
Questa compatibilità garantisce una transizione graduale e riduce al minimo i potenziali problemi che possono sorgere durante il processo di conversione.
In conclusione, la conversione dei progetti Figma in siti Web WordPress è un passaggio fondamentale per le aziende che cercano una presenza online coerente.
Con piattaforme come Elementor, il processo è diventato più accessibile ed efficiente, consentendo a designer e sviluppatori di collaborare in modo efficace e fornire prodotti migliori più velocemente.
Infine, puoi anche utilizzare i temi WordPress FSE invece di Elementor.
Capire Figma

Figma è una potente piattaforma di progettazione che offre un'ampia gamma di funzionalità e capacità per progettisti e team. Le sue caratteristiche di progettazione chiave includono strumenti di modifica vettoriale, prototipazione, design reattivo e layout automatico.
Questi strumenti consentono ai progettisti di creare in modo efficiente progetti di UI e UX, wireframe e prototipi perfetti al pixel.
Inoltre, la funzione di collaborazione in tempo reale di Figma consente ai team di lavorare insieme sullo stesso file contemporaneamente, garantendo un processo di progettazione senza soluzione di continuità.
Questa funzionalità è particolarmente utile per i team remoti o per coloro che lavorano su progetti complessi, in quanto elimina la necessità di controllo delle versioni dei file e semplifica i passaggi di progettazione.
Preparazione dei progetti Figma per la conversione di WordPress
Preparare i tuoi progetti Figma per la conversione di WordPress è fondamentale per garantire una transizione graduale e mantenere l'integrità del tuo progetto.
Una corretta preparazione aiuta a ridurre al minimo i potenziali errori e riduce il tempo impiegato per le regolazioni durante il processo di conversione.
Ottimizzando i tuoi file di design Figma e organizzandoli in modo efficace, puoi facilmente facilitare il processo di conversione e assicurarti che il tuo sito WordPress rifletta accuratamente il tuo design originale.
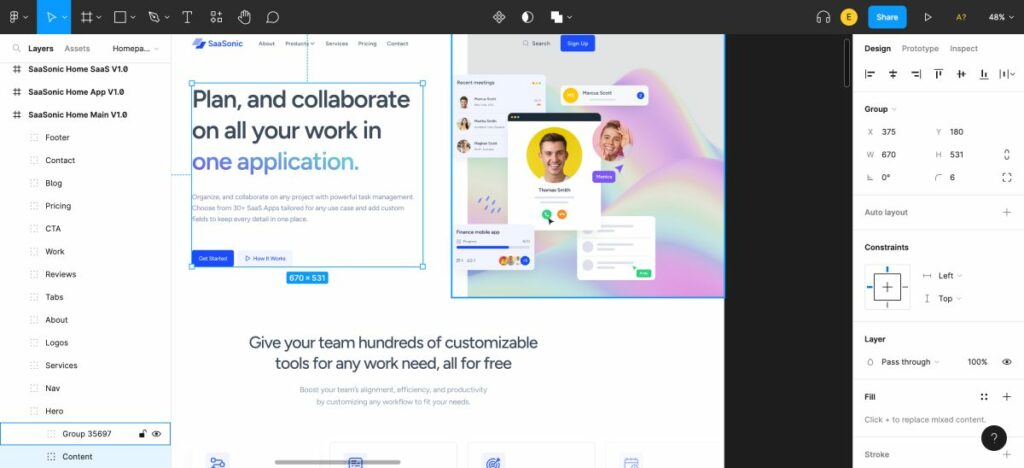
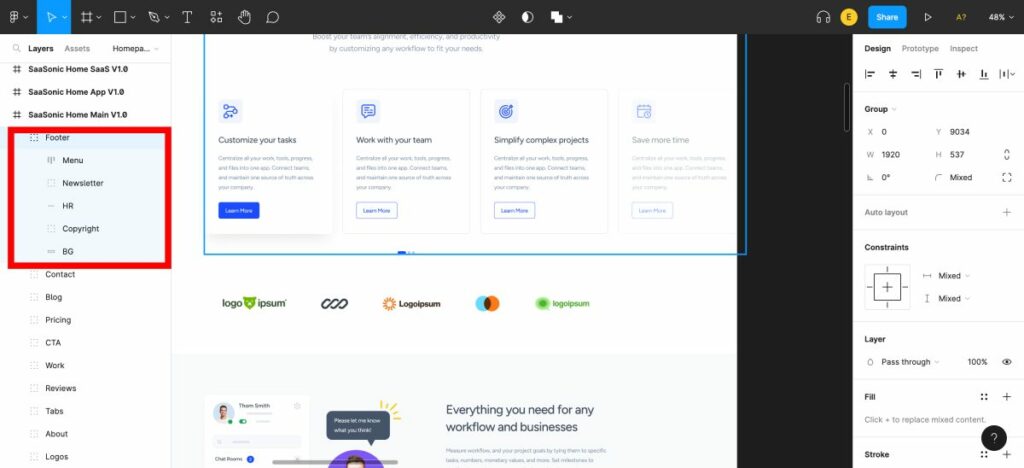
Suggerimenti per organizzare e strutturare in modo efficace i file di progettazione Figma

1. Usa convenzioni di denominazione: stabilisci una convenzione di denominazione coerente per layer, strutture e componenti per facilitare agli sviluppatori la comprensione della struttura del file di progettazione. Questo aiuta anche a mantenere la coerenza tra diversi progetti e membri del team.
2. Elementi correlati al gruppo: organizza i tuoi elementi di progettazione in gruppi o riquadri, facilitando la navigazione nel file e l'individuazione di elementi specifici durante il processo di conversione.
3. Usa componenti e stili: utilizza le funzionalità di componenti e stili di Figma per mantenere la coerenza tra i tuoi elementi di design. Ciò non solo semplifica il processo di progettazione, ma garantisce anche che il tuo sito WordPress mantenga un aspetto coerente.
4. Ottimizza immagini e risorse: comprimi immagini e altre risorse di progettazione per ridurre le dimensioni dei file e migliorare le prestazioni del tuo sito WordPress. Questo può essere fatto utilizzando gli strumenti di ottimizzazione integrati di Figma o plug-in di terze parti come TinyImage.
5. Utilizza i plug-in: sfrutta i plug-in Figma come Design Lint, Unsplash e Stark per migliorare l'efficienza della progettazione e automatizzare le attività ripetitive. Questi plug-in possono aiutarti a mantenere gli standard di progettazione, semplificare il flusso di lavoro e, in ultima analisi, rendere più agevole il processo di conversione di WordPress.
Seguendo questi suggerimenti e sfruttando le potenti funzionalità e capacità di progettazione di Figma, puoi preparare efficacemente i tuoi file di progettazione per la conversione di WordPress e creare un sito Web continuo e di alta qualità.
Configurazione di WordPress e installazione di Elementor
Prima di poter convertire il tuo design Figma in WordPress, devi avere un'installazione di WordPress attiva e funzionante.

Ci sono due modi principali per farlo: impostando un server locale o scegliendo un provider di web hosting. Se non conosci WordPress, un server locale come MAMP o Local può essere una buona scelta per sperimentare e imparare. Puoi anche consultare la nostra guida qui su Come installare WordPress in locale
Per i siti Web live, dovrai scegliere un provider di hosting Web affidabile. Alcune opzioni popolari includono Bluehost, Hostinger e WP Engine. Questi fornitori offrono vari piani tariffari e funzionalità per soddisfare le diverse esigenze.
Configurazione delle impostazioni di WordPress
Dopo aver scelto il provider di hosting, dovrai configurare le impostazioni di WordPress e creare una nuova installazione. Questo di solito comporta la creazione di un database, il caricamento dei file WordPress e il seguire le istruzioni di installazione. La maggior parte dei provider di hosting offre un processo di installazione con un clic, rendendolo semplice e veloce.
Questa è la nostra guida completa su come installare WordPress e configurarlo.
Una volta installato, dovrai configurare le impostazioni di base del tuo sito Web, come il titolo del sito, lo slogan e la struttura del permalink. Ciò contribuirà all'esperienza utente complessiva del tuo sito web e alla SEO.
Installazione e attivazione del plug-in Elementor in WordPress
Dopo aver configurato WordPress, è il momento di installare e attivare il plug-in Elementor. Elementor è un generatore di pagine potente e intuitivo che semplifica la conversione del design Figma in un sito Web WordPress completamente funzionale.
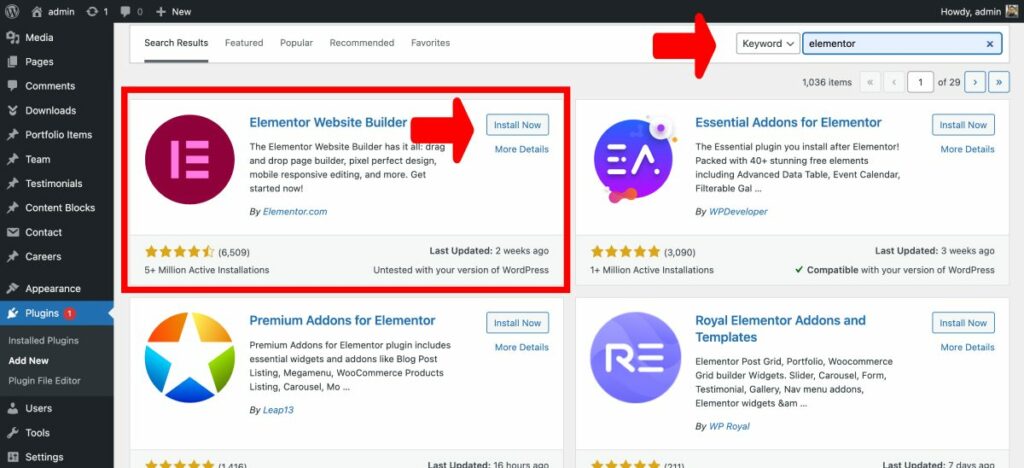
Per installare Elementor, vai alla dashboard di WordPress , vai su "Plugin" e poi su "Aggiungi nuovo" . Cerca "Elementor" e fai clic su "Installa ora" seguito da "Attiva" .

Una volta attivato, avrai accesso all'interfaccia drag-and-drop di Elementor, che ti consentirà di ricreare facilmente il tuo design Figma all'interno di WordPress.
Se vuoi leggere una guida più approfondita, leggi: Come installare un plugin per WordPress
L'utilizzo di un page builder come Elementor è l'ideale sia per i principianti che per gli utenti esperti, in quanto semplifica il processo di progettazione e consente un rapido completamento del progetto.
Con la sua vasta libreria di blocchi personalizzabili, puoi progettare temi e layout di pagina unici che si adattano perfettamente al tuo prototipo Figma. Inoltre, la perfetta integrazione di Elementor con WordPress garantisce un trasferimento fluido dei contenuti, rendendo l'intero processo di conversione un gioco da ragazzi.
La conversione dei progetti Figma in WordPress può essere un processo semplice, soprattutto quando si utilizzano page builder come Elementor, che offre un'interfaccia drag and drop facile da usare.
Questo metodo è perfetto per i principianti e per coloro che vogliono portare a termine il lavoro rapidamente. È essenziale sapere come esportare le risorse Figma e organizzarle correttamente per un processo di conversione efficiente. In questa sezione, discuteremo dell'esportazione delle risorse di progettazione da Figma e della loro organizzazione per un facile accesso.
Esportazione di beni Figma
L'esportazione di risorse da Figma è un passaggio cruciale nel processo di conversione. Ciò include immagini, icone e caratteri, che verranno utilizzati in seguito nel tuo tema WordPress o generatore di pagine.
Figma semplifica l'esportazione delle risorse e puoi persino utilizzare alcuni utili plug-in per semplificare il processo. Immergiamoci nei passaggi per esportare le risorse di progettazione da Figma.
Esportazione di risorse di progettazione (immagini, icone, caratteri) da Figma
Per esportare le risorse di progettazione da Figma, attenersi alla seguente procedura:
- Seleziona i livelli o gli oggetti che desideri esportare. Puoi utilizzare il pannello Livelli o fare clic direttamente sulla tela.
- Apri il pannello Esporta nella barra laterale destra.
- Scegli il formato di file desiderato (PNG, JPG, SVG, ecc.) e regola le impostazioni di conseguenza.
- Fai clic sul pulsante "Esporta" per salvare le risorse sul tuo computer.
Per una spiegazione più visiva, puoi dare un'occhiata a questo tutorial di YouTube sull'esportazione di risorse da Figma.
Organizzazione e salvataggio dell'esportazione
La corretta organizzazione delle risorse esportate è fondamentale per un processo di conversione senza interruzioni. Ecco alcuni suggerimenti per organizzare le tue risorse:
- Crea una struttura di cartelle che rispecchi la gerarchia del tuo design Figma. Ciò renderà più facile individuare risorse specifiche mentre lavori sul tuo sito WordPress.
- Usa nomi di file descrittivi per le tue risorse, incluse immagini, icone e caratteri. Questo ti aiuterà a identificare rapidamente i file corretti durante il processo di conversione.
- Prendi in considerazione l'utilizzo di servizi di archiviazione cloud come Google Drive, Dropbox o OneDrive per archiviare le tue risorse. In questo modo sarà più facile accedere ai tuoi file da qualsiasi dispositivo e condividerli con il tuo team, se necessario.
Seguendo questi passaggi, avrai una libreria di risorse di progettazione organizzata e facilmente accessibile, pronta per l'uso durante il processo di conversione da Figma a WordPress.
In conclusione, l'esportazione e l'organizzazione delle risorse di progettazione da Figma è un passaggio fondamentale nel processo di conversione.
Seguendo i passaggi descritti sopra e utilizzando risorse utili come tutorial di YouTube e plug-in della community, sarai sulla buona strada per creare uno straordinario sito WordPress dai tuoi progetti Figma. Ricorda di scegliere un page builder affidabile come Elementor per un'esperienza fluida e user-friendly.
Quando si tratta di convertire un design Figma in un sito Web WordPress, la scelta di un tema WordPress adatto svolge un ruolo cruciale nel garantire che il tuo sito Web appaia e funzioni come previsto.
In questa sezione, discuteremo su come selezionare un tema compatibile con Elementor, in linea con il design di Figma e che soddisfi i requisiti del tuo sito web.
Esplorare Elementor

Elementor è un popolare page builder di WordPress che consente agli utenti di progettare i propri siti Web utilizzando una semplice interfaccia drag-and-drop. Per garantire una perfetta integrazione con Elementor, è essenziale scegliere un tema WordPress compatibile con questo generatore di pagine.
Due temi generici altamente raccomandati che funzionano bene con Elementor sono Specular , Astra e Hello Elementor . Astra è un tema leggero e personalizzabile che offre prestazioni e flessibilità eccellenti, mentre Hello Elementor è il tema ufficiale creato dal team di Elementor, garantendo una compatibilità ottimale e un funzionamento regolare.
Scegli un tema che si allinei con il design Figma
Quando si sceglie un tema WordPress Elementor, è essenziale considerare quanto si allinea con il design Figma e i requisiti del sito web.
Per fare ciò, dai un'occhiata da vicino agli elementi di design e al layout del tuo progetto Figma e confrontali con i temi disponibili.
Tieni presente che alcuni temi potrebbero richiedere una personalizzazione aggiuntiva per adattarsi al tuo design, quindi è fondamentale selezionare un tema che offra la flessibilità e le opzioni di personalizzazione necessarie.
Inoltre, considera i requisiti del tuo sito Web come prestazioni, reattività e accessibilità.
Installazione e attivazione del tema WordPress scelto
Dopo aver selezionato un tema WordPress adatto, è il momento di installarlo e attivarlo sul tuo sito web. Per fare ciò, segui questi semplici passaggi:

- Accedi alla dashboard di WordPress e vai su Aspetto > Temi.
- Fare clic sul pulsante "Aggiungi nuovo" nella parte superiore della pagina.
- Cerca il tema desiderato utilizzando la barra di ricerca o carica un tema che hai scaricato da una fonte di terze parti.
- Fai clic sul pulsante "Installa" e, una volta installato, fai clic sul pulsante "Attiva" per abilitare il tema sul tuo sito web.
Con il tema installato e attivato, ora puoi iniziare a personalizzare il tema del tuo sito Web utilizzando il generatore di pagine Elementor, assicurandoti che sia allineato con il design di Figma e soddisfi i requisiti del tuo sito Web.
Nella sezione seguente, discuteremo come convertire un design Figma in un sito Web WordPress utilizzando Elementor, un popolare generatore di pagine. Elementor è uno strumento ideale sia per i principianti che per i professionisti, in quanto offre un'interfaccia drag-and-drop intuitiva che semplifica il processo di progettazione.
Inoltre, l'utilizzo di Elementor può far risparmiare tempo durante la conversione dei progetti Figma in siti Web WordPress. Analizziamo i passaggi che dovrai seguire:
Progettazione del sito Web WordPress con Elementor
Inizia creando una nuova pagina nella dashboard di WordPress. Questa pagina fungerà da tela per la conversione del design Figma.
Per fare ciò, vai su Pagine > Aggiungi nuovo. Assegna alla tua nuova pagina un titolo che rifletta lo scopo del design, quindi fai clic su "Pubblica".
Avvio dell'editor live di Elementor

Una volta pubblicata la tua nuova pagina, è il momento di lanciare l'editor live di Elementor. Fai clic sul pulsante "Modifica con Elementor", che aprirà l'interfaccia di progettazione visiva.
L'editor live di Elementor ti consente di vedere le modifiche in tempo reale mentre personalizzi il tuo design, assicurandoti che il risultato finale corrisponda perfettamente al tuo design Figma.
Progettare il layout della pagina utilizzando Element o
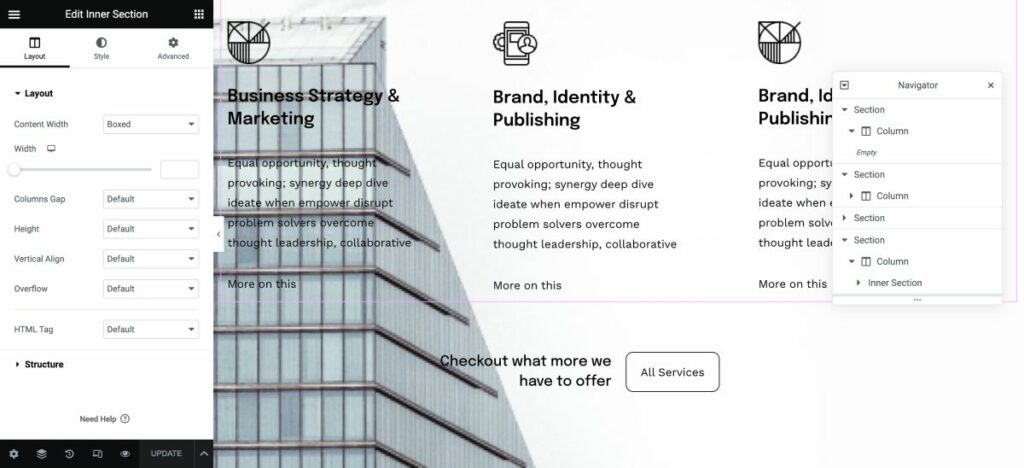
Con l'editor live di Elementor aperto, ora puoi iniziare a progettare il layout della tua pagina. Utilizza l'interfaccia drag-and-drop per aggiungere e personalizzare vari elementi, come testo, immagini e pulsanti, in modo che corrispondano al tuo design Figma.
Elementor offre una vasta gamma di blocchi predefiniti che puoi utilizzare per creare il tuo tema personalizzato. Mentre progetti ogni pagina, puoi facilmente aggiungere contenuti per garantire una transizione senza interruzioni da Figma a WordPress.
Traduzione di componenti di design Figma in widget e sezioni Elementor
Quando converti un design Figma in WordPress, devi prima tradurre i componenti del design in widget e sezioni Elementor. Si tratta di un processo semplice che prevede:
- Esportazione dei componenti del design Figma come immagini o file SVG
- Importazione dei componenti esportati in Elementor
- Mappatura dei componenti Figma ai widget e alle sezioni Elementor corrispondenti
Per un riferimento visivo, puoi guardare questo video di YouTube che dimostra il processo di traduzione dei progetti Figma in Elementor:
Aggiunta di elementi utilizzando i widget di Elementor
Dopo aver mappato i componenti Figma ai widget e alle sezioni di Elementor, puoi iniziare ad aggiungere vari elementi come immagini, testo, intestazioni, pulsanti e altro al tuo sito Web WordPress.
Elementor offre una vasta gamma di widget che semplificano la creazione del layout e del design desiderati.
Ad esempio, puoi utilizzare il widget Immagine per aggiungere immagini, il widget Intestazione per le intestazioni e il widget Pulsante per i pulsanti interattivi.
Basta trascinare e rilasciare i widget dal pannello Elementor sulla tua pagina e personalizzarli secondo necessità.
Stile degli elementi
Il passaggio finale nella conversione del tuo design Figma in WordPress è quello di modellare gli elementi sulla tua pagina in modo che corrispondano al design Figma originale. Elementor offre ampie opzioni di personalizzazione che ti consentono di perfezionare l'aspetto di ciascun elemento, garantendo una corrispondenza perfetta in pixel con il tuo design Figma.
Alcune delle opzioni di personalizzazione disponibili in Elementor includono:
- Tipografia: regola la dimensione, lo stile e il colore del carattere in base al tuo design
- Spaziatura: controlla il margine e il riempimento attorno agli elementi per un posizionamento preciso
- Colori: applica colori di sfondo, sfumature o immagini agli elementi
- Bordo e ombra: aggiungi bordi, raggio del bordo e ombra del riquadro agli elementi
Nelle parole di un utente di Elementor, "Utilizzare page builder come Elementor è il più semplice di tutti, poiché si tratta di trascinare e rilasciare, rendendolo un metodo ideale anche per i principianti." Quindi vai avanti e provalo, e rimarrai stupito dalla rapidità con cui puoi dare vita ai tuoi progetti Figma in WordPress!
Quando si tratta di convertire i progetti Figma in un sito Web WordPress completamente funzionale, l'integrazione di contenuti e funzionalità dinamici è fondamentale per un'esperienza utente fluida e coinvolgente.
Incorporare il contenuto dinamico di WordPress
WordPress offre una varietà di opzioni di contenuto dinamico, come post, pagine e tipi di post personalizzati, per aiutarti a dare vita ai tuoi progetti Figma. Utilizzando queste opzioni, puoi assicurarti che il tuo sito web rimanga fresco e aggiornato, poiché il contenuto si aggiornerà automaticamente quando vengono aggiunte nuove informazioni.
Per incorporare contenuti dinamici nella conversione da Figma a WordPress, dovrai creare modelli personalizzati e assegnarli ai tipi di contenuto corrispondenti, come post di blog o pagine di prodotti.
Ciò consentirà di visualizzare il contenuto dinamico senza problemi all'interno del design Figma.
Aggiunta di elementi interattivi, moduli e altre funzionalità desiderate
I widget e i plug-in di Elementor offrono una miriade di opzioni per aggiungere elementi interattivi, moduli e altre funzionalità desiderate alla conversione da Figma a WordPress. Con oltre 80 elementi di design disponibili, puoi facilmente aggiungere funzionalità accattivanti come cursori, gallerie e icone di social media al tuo sito web.
Inoltre, la vasta libreria di plug-in di Elementor consente ulteriori personalizzazioni e funzionalità, come l'aggiunta di moduli di contatto o funzionalità di e-commerce.
Miglioramenti e ottimizzazione
Quando converti il tuo design Figma in un sito WordPress, è fondamentale implementare i principi del responsive design.
Ciò garantisce che il tuo sito web appaia e funzioni in modo ottimale su vari dispositivi, come smartphone, tablet e desktop.
Un modo efficace per ottenere la reattività consiste nell'utilizzare griglie e layout flessibili, nonché immagini scalabili e query multimediali.
Ti consiglio di utilizzare i contenitori Flex Box:
Testare il responsive design del sito web
Dopo aver implementato i principi del design reattivo, è essenziale testare la reattività e la compatibilità del tuo sito Web su diversi browser e dispositivi. 3
Ciò garantisce un'esperienza utente senza soluzione di continuità per i visitatori, indipendentemente dal loro dispositivo o browser preferito.
Per testare il tuo sito web, puoi utilizzare vari strumenti come BrowserStack, LambdaTest o Responsinator. Queste piattaforme simulano l'aspetto del tuo sito Web su diversi dispositivi e browser, consentendoti di identificare e risolvere eventuali problemi che potrebbero sorgere.

Inoltre, è importante condurre test manuali su dispositivi reali, in quanto ciò può aiutarti a scoprire problemi che potrebbero non essere evidenti in ambienti simulati.
Incorporando i principi del responsive design e testando a fondo il tuo sito web, assicurerai un'esperienza di navigazione senza interruzioni per i tuoi visitatori.
Ciò non solo aumenta la soddisfazione degli utenti, ma aiuta anche a migliorare il posizionamento nei motori di ricerca del tuo sito Web, poiché Google e altri motori di ricerca danno la priorità ai siti ottimizzati per i dispositivi mobili nei loro risultati di ricerca.
Quando si convertono i progetti Figma in WordPress, l'ottimizzazione delle prestazioni e della velocità è fondamentale per offrire un'esperienza utente soddisfacente.
Ottimizza le immagini
Un aspetto su cui concentrarsi è l'ottimizzazione di immagini e file multimediali per tempi di caricamento più rapidi. Le immagini di grandi dimensioni possono rallentare notevolmente un sito Web, quindi è essenziale comprimere le immagini senza sacrificare la qualità.

Sono disponibili vari strumenti, come TinyPNG e Smush, che possono aiutarti a raggiungere questo obiettivo. Inoltre, l'utilizzo di immagini reattive e la loro pubblicazione in formato WebP può migliorare ulteriormente le prestazioni del tuo sito web.
Il plug-in WebP Images di Figma può essere utile a questo proposito.
Abbiamo anche scritto una guida su come ridimensionare e ottimizzare le immagini in WordPress.
Usa Cache e Minimizza
La memorizzazione nella cache e la minimizzazione delle risorse è un'altra strategia efficace per migliorare le prestazioni del sito web. La memorizzazione nella cache comporta l'archiviazione temporanea dei dati a cui si accede di frequente per ridurre il carico del server, mentre la minimizzazione si riferisce al processo di rimozione dei caratteri non necessari dai file di codice senza influire sulla loro funzionalità.
Entrambe le tecniche possono essere ottenute tramite plug-in di ottimizzazione delle prestazioni come W3 Total Cache e WP Super Cache. Questi plugin possono migliorare significativamente la velocità di caricamento del tuo sito web e le prestazioni complessive.
Risolvi problemi e bug
Durante il test del tuo sito Web WordPress convertito, potresti riscontrare problemi o bug che devono essere risolti. È essenziale identificare e risolvere questi problemi tempestivamente per garantire un'esperienza utente senza interruzioni.
Ad esempio, potrebbe essere necessario regolare le proprietà CSS o modificare la struttura HTML per risolvere i problemi di layout, oppure potrebbe essere necessario ottimizzare le immagini per migliorare le prestazioni del tuo sito.
È anche fondamentale verificare la presenza di collegamenti interrotti, assicurarsi che il sito Web sia ottimizzato per la SEO e convalidare il codice utilizzando strumenti come il servizio di convalida del markup W3C.
Inoltre, è essenziale testare i tempi di caricamento del tuo sito Web e ottimizzarli per garantire un'esperienza utente eccellente. Strumenti come GTmetrix e Google PageSpeed Insights possono aiutarti ad analizzare e migliorare le prestazioni del tuo sito web.
Conclusione
Nel complesso, la conversione di un design Figma in un sito WordPress richiede un'attenta pianificazione ed esecuzione per garantire un lancio di successo. Preparando diligentemente il tuo sito WordPress, trasferendo il tuo design Figma nell'ambiente live ed eseguendo controlli e test approfonditi, sarai sulla buona strada per svelare un sito Web raffinato e professionale che mette in mostra le tue capacità di progettazione e soddisfa le esigenze dei tuoi utenti.
In qualità di esperto del settore, ho visto in prima persona come l'utilizzo di piattaforme come Figma ed Elementor possa produrre risultati sorprendenti per i clienti.
Con le solide capacità di progettazione di Figma e la creazione di pagine user-friendly di Elementor, creare un sito Figma senza soluzione di continuità per WordPress non è mai stato così facile.
Non esitare a esplorare questi strumenti e risorse per aiutarti a creare un sito Web eccezionale che ti distingua dalla concorrenza.
Come abbiamo esplorato in questo articolo, convertire i design di Figma in WordPress è un processo semplice, soprattutto quando si utilizza Elementor come generatore di pagine preferito.
La combinazione della piattaforma di progettazione all-in-one di Figma e delle potenti funzionalità di Elementor consente la creazione di siti Web senza soluzione di continuità ed efficiente. Ricapitoliamo il processo e discutiamo perché Elementor è un punto di svolta per gli utenti di WordPress.
Con la potente combinazione di Figma ed Elementor, creare siti Web WordPress visivamente sbalorditivi e funzionali non è mai stato così facile.
Ti invitiamo ad approfondire le funzionalità e le opzioni di personalizzazione di Elementor ed esplorare la ricchezza di risorse disponibili attraverso la community di Figma. Quando si tratta di convertire Figma in WordPress, questi due strumenti sono una combinazione perfetta per il design.
In qualità di uno dei co-fondatori di Codeless, metto in campo la mia esperienza nello sviluppo di WordPress e applicazioni web, oltre a una comprovata esperienza nella gestione efficace di hosting e server. La mia passione per l'acquisizione di conoscenze e il mio entusiasmo per la costruzione e la sperimentazione di nuove tecnologie mi spingono a innovare e migliorare costantemente.
Competenza:
Sviluppo web,
Web design,
Amministrazione del sistema Linux,
SEO
Esperienza:
15 anni di esperienza nello sviluppo Web sviluppando e progettando alcuni dei temi WordPress più popolari come Specular, Tower e Folie.
Formazione scolastica:
Sono laureato in Ingegneria Fisica e MSC in Scienza dei Materiali e Optoelettronica.
Twitter, Linkedin
