Esportazione dei token del sistema di progettazione da Figma a WordPress
Pubblicato: 2022-12-09Una delle sfide principali della gestione di un sito o di una serie di siti su larga scala è garantire la coerenza del progetto e la conformità con un sistema di progettazione. Spesso la definizione del sistema di progettazione risiede in Figma, ma viene implementata manualmente nel codice. Se ci sono modifiche al sistema durante lo sviluppo o sostituzioni su larga scala nel retheming, la definizione e l'implementazione vanno fuori sincronia.
Per risolvere questa sfida, abbiamo creato uno strumento per mantenere i sistemi di progettazione in Figma sincronizzati con i temi WordPress. Lo abbiamo utilizzato sul nostro sito, wpvip.com, e abbiamo scoperto che semplifica enormemente questo processo garantendo al contempo la coerenza.
Il nostro obiettivo è disporre di un'unica fonte di verità per il sistema di progettazione, in modo che non vi siano disconnessioni tra progettazione e implementazione. Utilizzando il plug-in Figma Tokens, creiamo questa singola fonte di verità, conserviamo tutti i nostri token di progettazione in un sistema di controllo della versione e automatizziamo gli aggiornamenti al sistema di progettazione nel codice del tema.
Il processo funziona così:
- Il sistema di progettazione è definito in un documento Figma.
- Utilizziamo il plug-in Figma Tokens per definire i token di progettazione utilizzati in Figma.
- Utilizzando lo storage GitHub di Figma Token, esportiamo i token in un repository.
- Con lo strumento vip-design-system-bridge, inseriamo design token in WordPress tramite la sezione personalizzata theme.json.
- Nel codice e nel CSS, utilizziamo le classi –-wp–custom generate da WordPress per fare riferimento ai token di progettazione.
Ciò rende le modifiche al sistema di progettazione e i nuovi temi facili da inserire nel codice. Quando vengono apportate modifiche in Figma, vengono sincronizzate con Figma Tokens e eseguiamo lo strumento vip-design-system-bridge. I token di progettazione vengono quindi aggiornati nella configurazione del nostro tema senza apportare altre modifiche al codice o ai CSS.
Abbiamo messo insieme un sistema di progettazione e un tema di esempio per dimostrare il processo da Figma a WordPress. In questo post, tratteremo i passaggi per:
- Fai una copia di un sistema di progettazione di esempio.
- Utilizza il plug-in Figma Tokens per aggiungere token di progettazione.
- Cambia un token di colore in Figma ed esporta nuovi token di design.
- Esegui una copia locale di WordPress con il gestore dell'ambiente locale di VIP per visualizzare il tema WordPress di esempio.
- Utilizza lo strumento vip-design-system-bridge per aggiornare il tema WordPress con nuovi token di progettazione.
Queste risorse sono disponibili anche per aiutarti a iniziare:
- Semplice sistema di documenti di progettazione in Figma basato sul modello Material 3 Design Kit.
- Set di token di progettazione utilizzati per l'integrazione con i token Figma.
- Esempio di tema WordPress configurato per utilizzare i colori e la tipografia forniti dal sistema di progettazione.
Imposta i token Figma
Inizieremo con il flusso di lavoro del progettista utilizzando un sistema di progettazione in Figma ed esportando i token di progettazione.
Per installare Figma Tokens, accedi a Figma e visita la pagina del plugin Figma Tokens. Nell'angolo in alto a destra, fai clic sul pulsante "Provalo". Nella pagina successiva, fai clic sul pulsante "Esegui". Una volta installato, il plug-in sarà disponibile per l'uso nei documenti Figma.
1. Ottieni una copia del sistema di progettazione
Useremo un piccolo sistema di progettazione in Figma basato sul modello Material 3 Design Kit per il nostro esempio.
- Apri l'esempio del sistema di progettazione Figma. Faremo una copia locale di questo documento da utilizzare con il plugin Figma Tokens.
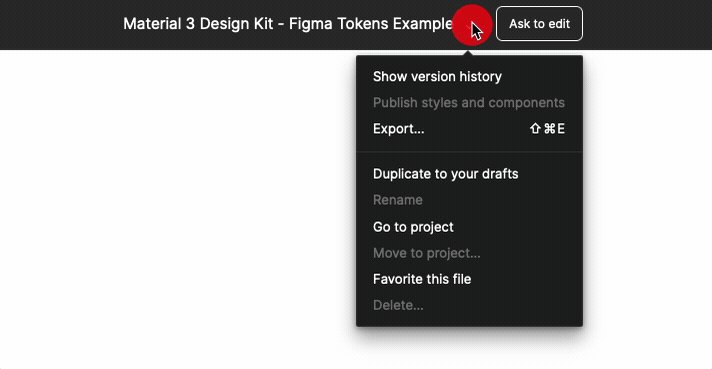
2. Sul lato destro del titolo del documento, fai clic sulla freccia rivolta verso il basso e seleziona "Duplica nelle tue bozze":

3. Nel pop-up in fondo alla pagina, fai clic sul pulsante "Apri":

2. Collega i token Figma per progettare i token
Abbiamo creato un set di token di progettazione pronti per essere importati nel documento del sistema di progettazione utilizzando i token Figma. Questi token di progettazione sono stati creati direttamente in Figma utilizzando il plug-in Figma Tokens. Ecco come collegare il plug-in Figma Tokens ai design token esistenti:
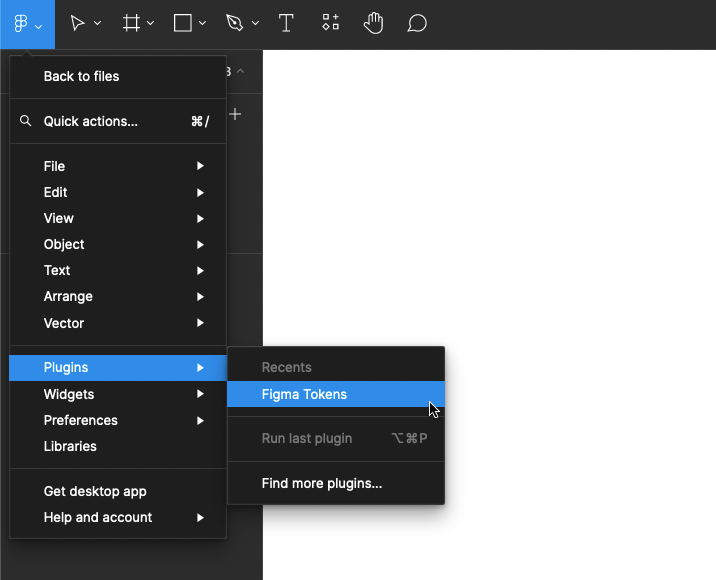
- Apri il documento Figma dal passaggio precedente. In alto a sinistra della pagina, fai clic sul pulsante del menu principale e seleziona Plugin -> Figma Tokens.

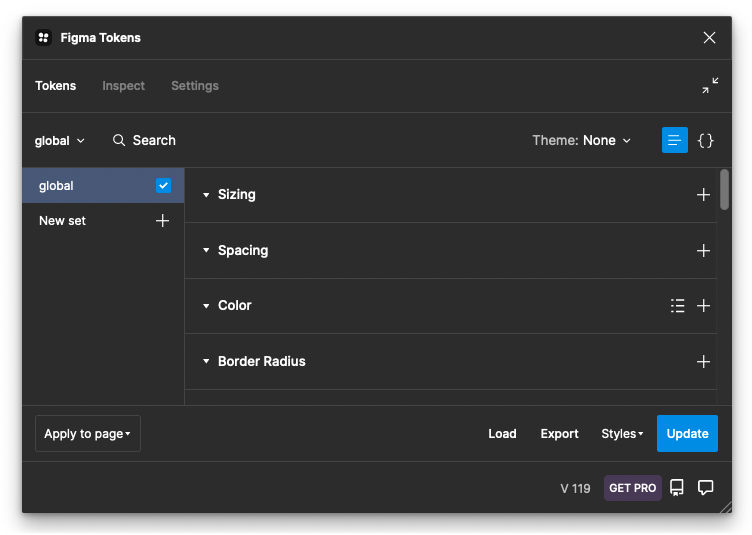
2. Dopo l'avvio di Figma Tokens, seleziona il pulsante "Inizia". Dovresti vedere un set vuoto di token nella pagina successiva:

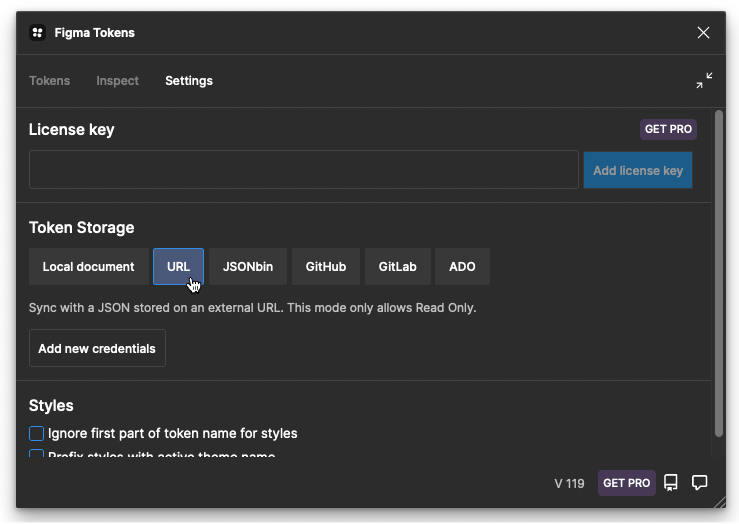
3. Nella parte superiore del plug-in, fai clic sulla scheda "Impostazioni". Nella sezione "Token Storage", fai clic sul pulsante "URL":

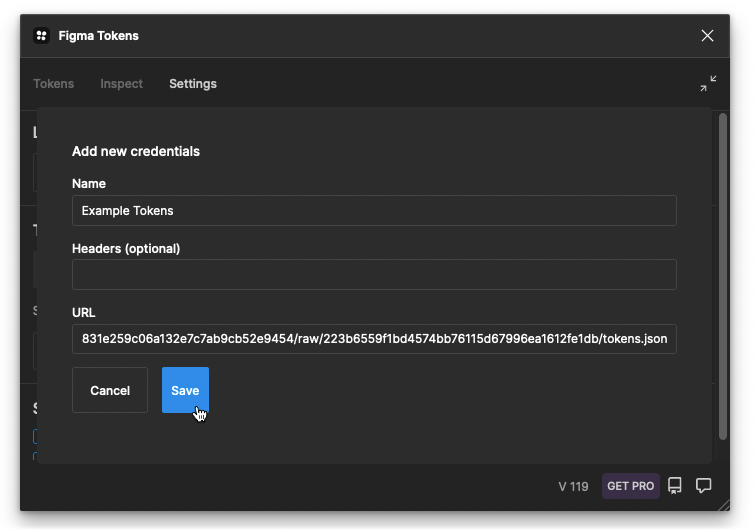
Fare clic sul pulsante "Aggiungi nuove credenziali". Nel campo "Nome", inserisci un nome qualsiasi (ad es. Token di esempio). Nella casella dell'URL, inserisci questo URL:
https://raw.githubusercontent.com/Automattic/vip-design-system-bridge/trunk/docs/design-tokens-example/tokens.json4. Il risultato dovrebbe essere simile a questo:

5. In "Token Storage", fare clic sul pulsante "Documento locale". Nel popup di conferma, fai clic su "Sì, imposta su locale".
6. A causa di un piccolo bug in Figma Tokens, la pagina deve essere aggiornata per consentire modifiche ai token importati dall'URL. Si noti che in un processo di progettazione reale i token possono essere sincronizzati tramite l'opzione di archiviazione token GitHub: questo passaggio è necessario solo per questo esempio di esercitazione.
- Dopo aver modificato l'opzione di archiviazione token in "Documento locale", ricaricare la pagina.
- Riapri i token Figma tramite il menu del plug-in.
7. In Figma Tokens, vai alla scheda "Tokens" per visualizzare tutti i token. Utilizzando le caselle di controllo a sinistra, seleziona i set di token "global", "material-3-color" e "material-3-text". Ora dovresti essere in grado di visualizzare i token di progettazione di tipo e colore nel pannello principale:

Il set "globale" rappresenta l'intera gamma di colori e le opzioni di tipografia disponibili nel sistema di progettazione. Il set "materiale-3-colori" contiene i colori dei token di progettazione denominati utilizzati dal sistema di progettazione, ad esempio "tema/luce/primario" e "tema/luce/sfondo". Il "materiale-3-testo" contiene le opzioni tipografiche utilizzate dal sistema di progettazione.
Nota: questo tutorial utilizza l'archiviazione di token URL per semplificare la configurazione. In un documento di sistema di progettazione reale, dovrebbe essere utilizzato invece un sistema di archiviazione di token con versione come "GitHub" o "GitLab". Questi consentono di estrarre e pubblicare direttamente i token in un repository da Figma.
3. Modificare un design token ed esportare
Questa sezione riguarderà la modifica di un token di progettazione per lo sfondo con un nuovo valore e l'esportazione del file token aggiornato per l'utilizzo in un sistema di progettazione.
- In Figma Tokens, fai clic sul set di colori "material-3-color". Successivamente, nel documento Figma nella sezione "Tema chiaro", seleziona il blocco "Sfondo" e verifica che il token di progettazione corrispondente sia selezionato in Figma Tokens:

2. In Figma Tokens, fai clic con il pulsante destro del mouse sul token del colore di sfondo e seleziona "Modifica token". Cambia il valore in {color.error.70} (o un altro token di colore della tavolozza di tua scelta) e fai clic su "Aggiorna":


Come mostrato sopra, il blocco del colore di sfondo selezionato dovrebbe cambiare per corrispondere al nuovo token di colore.
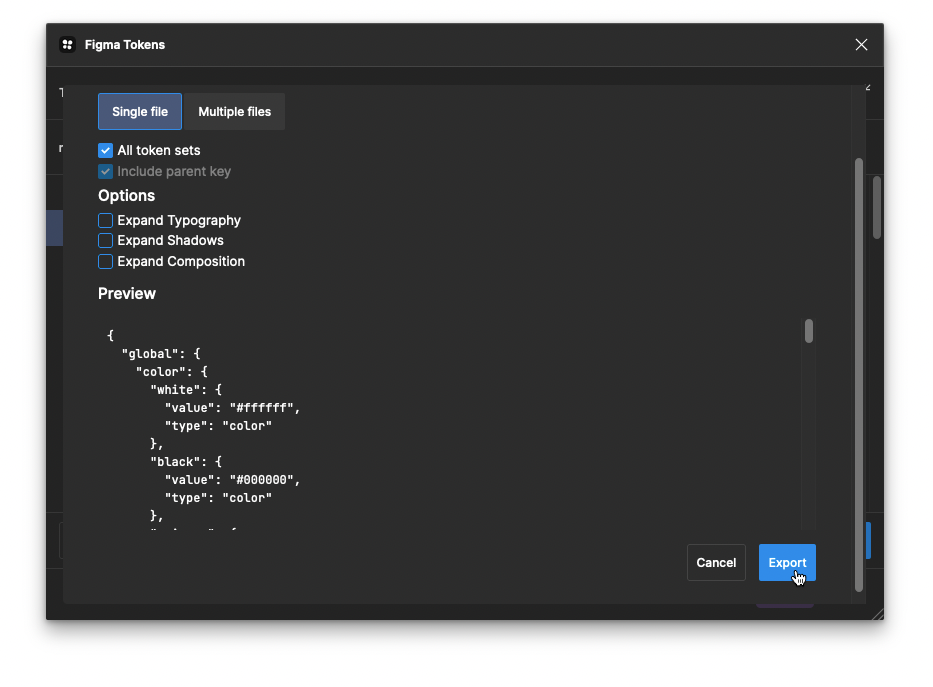
3. Nella parte inferiore destra del plug-in Figma Tokens, fai clic su "Esporta". Seleziona "Tutti i set di token", quindi vai in fondo alla finestra di dialogo e fai clic sul pulsante "Esporta".

Nota: quando si utilizza un sistema di archiviazione dei token con versione come "GitHub", le modifiche ai token possono essere inviate direttamente a un ramo del repository invece di essere scaricate tramite il browser.
Strumenti di configurazione per WordPress
Nei prossimi due passaggi, utilizzeremo i design token esportati da Figma per aggiornare un tema WordPress eseguito localmente. L'utilizzo di questi strumenti richiede una certa esperienza con GitHub, l'esecuzione di comandi da terminale e npm. Procedi utilizzando i seguenti strumenti:
Scarica o clona una copia del repository vip-design-system-bridge. I clienti VIP di WordPress possono anche utilizzare direttamente il loro codice WordPress esistente con una copia del tema del tema token inclusa.
- Installa lo strumento terminale vip dev-env, che viene utilizzato per eseguire una copia di WordPress e vedere le modifiche ai token:
$ npm install -g @automattic/vipNota: potrebbe anche essere necessario installare Node.js e Docker Desktop come prerequisiti per vip dev-env. Per ulteriori informazioni, vedere la sezione Prerequisiti in questa pagina della documentazione.
4. Esegui una copia locale di WordPress
Per vedere l'aggiornamento dei token di progettazione, esegui una copia locale di WordPress utilizzando npm e vip dev-env. Assicurarsi che l'interfaccia a riga di comando VIP sia installata e che una copia del repository vip-design-system-bridge sia stata scaricata localmente.
- Con la cartella del repository vip-design-system-bridge scaricata localmente, esegui questi comandi per creare un sito Web WordPress locale:
cd vip-design-system-bridge/docs/design-tokens-example vip dev-env create --multisite=false --php=8.0 --wordpress=6.1 --mu-plugins=demo --elasticsearch=false --phpmyadmin=false --xdebug=false --app-code=token-site/ --slug=token-site --title=Tokens2. Al termine dell'installazione, eseguire questo comando per avviare l'ambiente
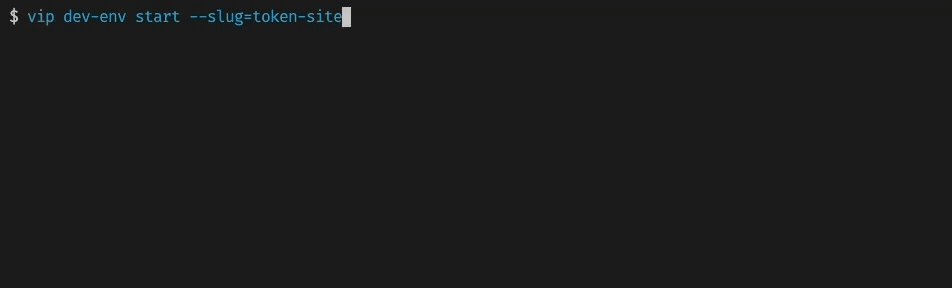
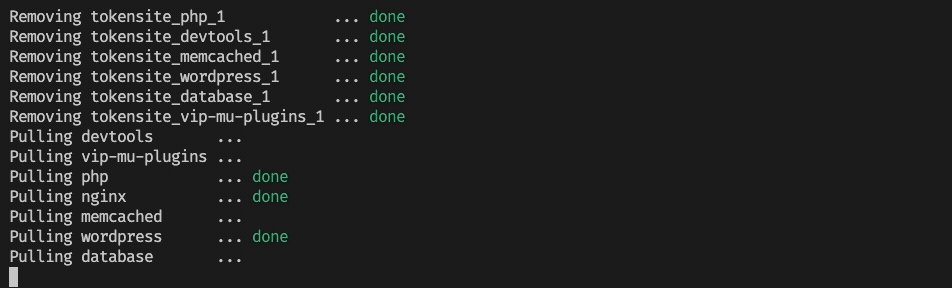
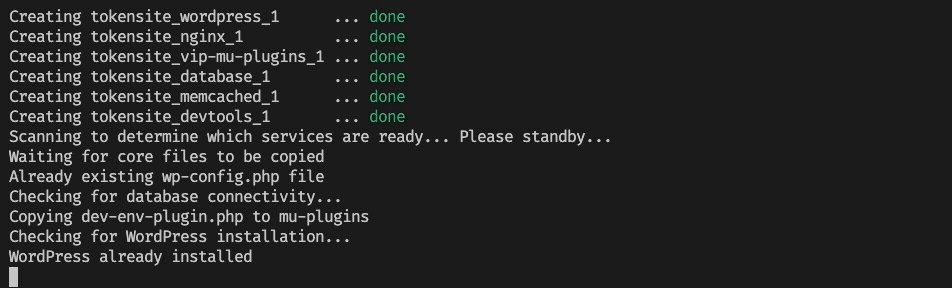
vip dev-env start --slug=token-siteIl risultato dovrebbe assomigliare a questo:

3. Successivamente, attiva il tema del token eseguendo:
vip dev-env exec --slug=token-site -- wp theme activate token-themeLa versione locale di WordPress dovrebbe ora essere in esecuzione con il nostro tema token abilitato.
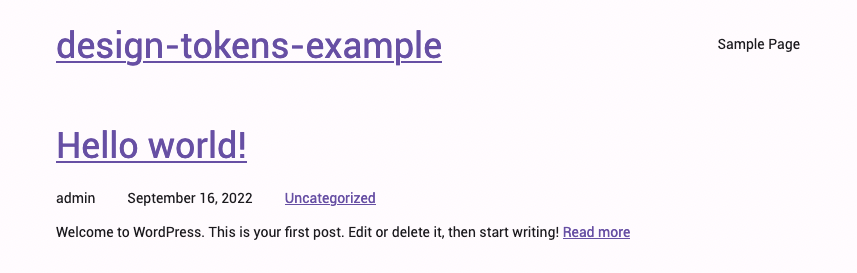
4. Visita l'istanza WordPress in esecuzione localmente su http://token-site.vipdev.lndo.site/. Dovresti vedere una pagina WordPress che utilizza il tema semplificato dell'interfaccia utente di Material 3:

5. Usa i token per aggiornare il tema WordPress
Ora che il tema predefinito è visibile, possiamo aggiornare il nostro tema sul posto e visualizzare i risultati delle modifiche al token.
Passare al repository vip-design-system-bridge scaricato in un terminale e installare le dipendenze npm per lo script di elaborazione del token:
cd vip-design-system-bridge/ npm installQuindi, esegui il seguente comando. Aggiorna –tokenPath in modo che corrisponda al percorso di tokens.json scaricato nel passaggio 3:
node ingest-tokens.js --tokenPath=~/Downloads/tokens.json --themePath=./docs/design-tokens-example/token-site/themes/token-theme --sourceSet=global --layerSets=material-3-color,material-3-text --overwriteEcco una ripartizione dei flag utilizzati in questo comando:
–tokenPath=~/Downloads/tokens.json # The path to the tokens.json file downloaded from Figma Tokens. Change # this to match the path of the tokens.json file downloaded in step 3. --themePath=./docs/design-tokens-example/token-site/themes/token-theme # The path to the WordPress theme folder that'll receive the updated tokens --sourceSet=global # Use the tokens in the “global” set as a source. Source sets are excluded # from the output, but can still be referenced by other token sets. This # option is used to avoid including the whole color palette and typography # choices in the resulting tokens. --layerSets=material-3-color,material-3-text # Use the “material-3-color” and “material-3-text” token sets to produce the # final output. All tokens included in these sets will be available to # WordPress.Quando viene eseguito il comando sopra, dovrebbe produrre questo output:
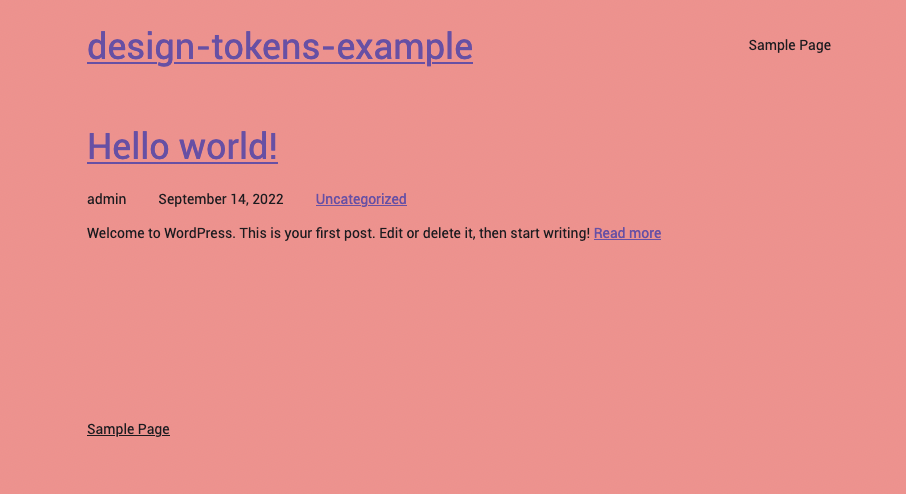
Using source and layer sets for tokens (source: global, layers: material-3-color, material-3-text) ︎ Processed with token-transformer wordpress-theme-json ︎ src/build/tokens.json ︎ Processed with Style Dictionary ︎ Wrote theme file: ~/vip-design-system-bridge/docs/design-tokens-example/token-theme/theme.jsonOra che i token sono stati aggiornati in WordPress, visita http://token-site.vipdev.lndo.site/ o aggiorna la pagina. Dovresti vedere che il colore di sfondo è cambiato nel valore del token assegnato in Figma:

Insomma
Abbiamo dimostrato il processo end-to-end per creare un'unica fonte di verità per un sistema di progettazione e inserirla in un tema WordPress. Tuttavia, ci sono argomenti importanti e complessi che non sono stati trattati in questo post, come il processo di creazione di token per Figma Tokens e la progettazione di un tema a blocchi di WordPress che possa trarre vantaggio da tali token.
Detto questo, speriamo che questo fornisca un processo utile per coloro che lottano con l'implementazione del sistema di progettazione in WordPress e che il codice di esempio possa essere utilizzato come punto di partenza.
Per argomenti relativi al sistema di progettazione, vedere queste risorse:
Plug-in Figma Tokens – Per iniziare.
Autori

Alec Geatches, sviluppatore software senior presso Automattic
Sviluppatore di WordPress aziendale e appassionato di sistemi di progettazione che vive a Taipei, Taiwan.

Gopal Krishnan, sviluppatore software senior presso Automattic
Gopal lavora sull'offerta WordPress disaccoppiata di WordPress VIP, con un interesse per i sistemi di progettazione e Gutenberg. Ha sede a Sydney, in Australia e si è recentemente trasferito dal Canada.
