Come filtrare i prodotti WooCommerce per attributo
Pubblicato: 2022-10-11Hai prodotti WooCommerce con più attributi? In tal caso, consentire ai tuoi clienti di filtrare i prodotti per attributo può rivelarsi molto utile e migliorare l'esperienza utente del tuo negozio. Se stai cercando una guida passo passo, abbiamo quello che fa per te. In questo articolo, mostreremo come aggiungere un filtro prodotto per filtrare i prodotti WooCommerce per attributo.
Ma prima, diamo un'occhiata a quali sono gli attributi del prodotto e perché ne abbiamo bisogno.
Cosa sono gli attributi del prodotto?
Gli attributi del prodotto sono valori assegnati a ciascun prodotto in base alle sue caratteristiche. Un prodotto può avere più attributi. Ad esempio, se gestisci un negozio online che vende telefoni cellulari, devi aggiungere il marchio, il sistema operativo, le dimensioni dello schermo, il software e la versione Android a ogni telefono cellulare che vendi.
In questo modo avrai un negozio ben organizzato e potrai offrire un'esperienza migliore ai visitatori. Gli attributi più comuni utilizzati dai negozi online sono:
- Marca
- Colore
- Dimensione
- Il peso
e così via.
Ma puoi facilmente creare attributi di prodotto personalizzati dalle impostazioni di WooCommerce e assegnare loro valori.
Ora conosci gli attributi del prodotto. Successivamente, vediamo perché è necessario aggiungere un filtro prodotto per filtrare i prodotti in base agli attributi e come può essere utile.
Perché dobbiamo filtrare i prodotti per attributo?
Alcuni clienti preferiscono determinati marchi o stili in base alla loro qualità, stile o gusti personali. Potrebbero anche cercare un colore, una taglia, un peso, ecc. specifici. Per aiutarli a trovare ciò che stanno cercando, dobbiamo offrire diversi filtri di prodotto, in modo che possano facilmente filtrare i risultati indesiderati. Te lo spieghiamo con un buon esempio.
Diciamo che abbiamo un negozio WooComemrce che vende vestiti. Ora alcuni dei nostri clienti cercherebbero tipi specifici di vestiti. Possono cercare i vestiti in base al colore, alla taglia, allo stile o persino alla classe.
È qui che gli attributi di WooCommerce possono essere utili.
Aggiungendo attributi personalizzati ai prodotti mentre li elenchi (o li aggiorniamo), abbiamo maggiori possibilità di fare più conversioni e generare più entrate. Ad esempio, se un cliente cerca una taglia di abbigliamento Large (L) , può facilmente utilizzare l'attributo size. Una volta selezionata la taglia Grande, tutte le altre taglie verranno omesse dai risultati di ricerca o dalla pagina del negozio e WooCommerce mostrerà solo tutti i prodotti assegnati sotto l'attributo Grande.
In questo modo, il cliente avrà un'esperienza user-friendly in quanto potrà trovare i prodotti desiderati abbastanza rapidamente. Come accennato, ciò comporterà un aumento dei tassi di conversione e una riduzione delle frequenze di rimbalzo.
Quindi, è necessario utilizzare la funzione di filtro prodotti per attributo all'interno del tuo negozio WooCommerce se vuoi ottenere il massimo dalla tua impresa online.
Come filtrare i prodotti WooCommerce per attributo
Abbiamo due metodi per aggiungere un filtro prodotto che filtrerà i prodotti WooCommerce per attributo.
- Filtro predefinito
- Un plugin dedicato
Ti mostreremo entrambi i metodi di seguito. Quindi, puoi scegliere il tuo modo preferito in base ai requisiti.
Senza ulteriori indugi, iniziamo.
1) Metodo predefinito
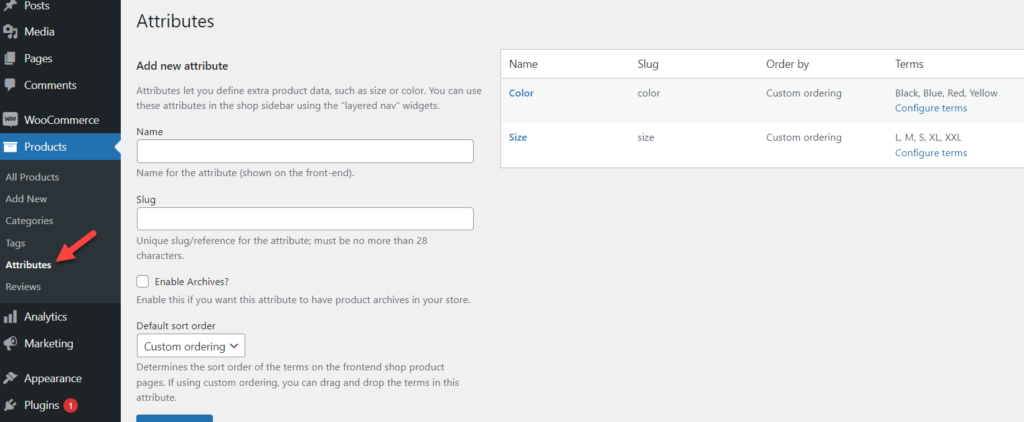
Qui ti mostreremo come aggiungere il filtro senza utilizzare plug-in o strumenti di terze parti. Innanzitutto, accedi alla tua installazione di WordPress e assicurati di aver creato un numero sufficiente di attributi e di averli assegnati al prodotto. Sotto Prodotti > Attributi , puoi vedere tutte le opzioni disponibili.

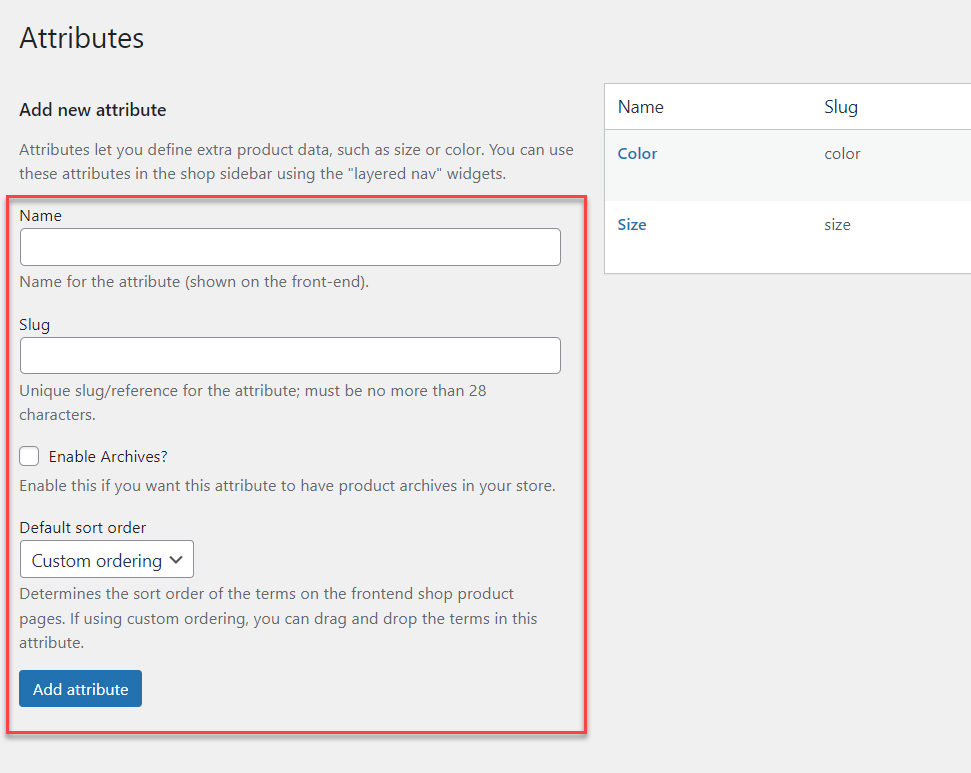
Aggiungi un nuovo attributo
Se hai bisogno di crearne uno, sentiti libero di usare la sezione di sinistra della pagina.

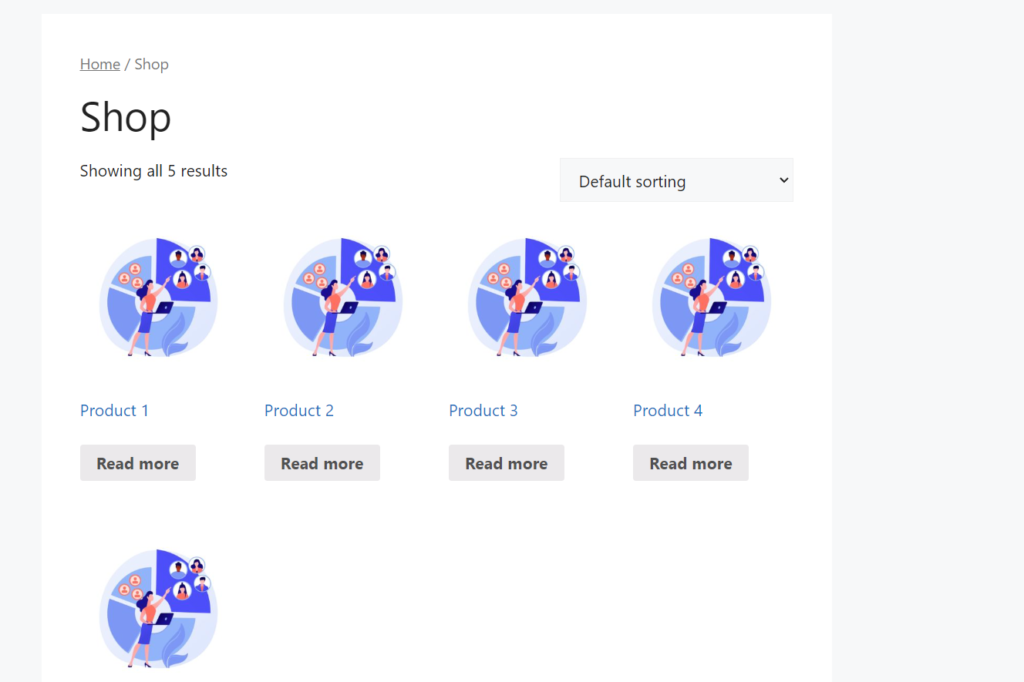
La nostra installazione locale di WordPress ha alcuni attributi creati e assegnati ai prodotti. Quindi, non abbiamo bisogno di attributi aggiuntivi e siamo a posto per andare avanti. Se controlli il nostro negozio di esempio, puoi vedere tutti i nostri prodotti elencati.

Nella prossima sezione, ti mostreremo come visualizzare un widget che consente ai clienti di filtrare gli attributi.
Configura e visualizza il widget filtro prodotto
Innanzitutto, vai al dashboard di amministrazione di WP e vai su Aspetto> Widget. 
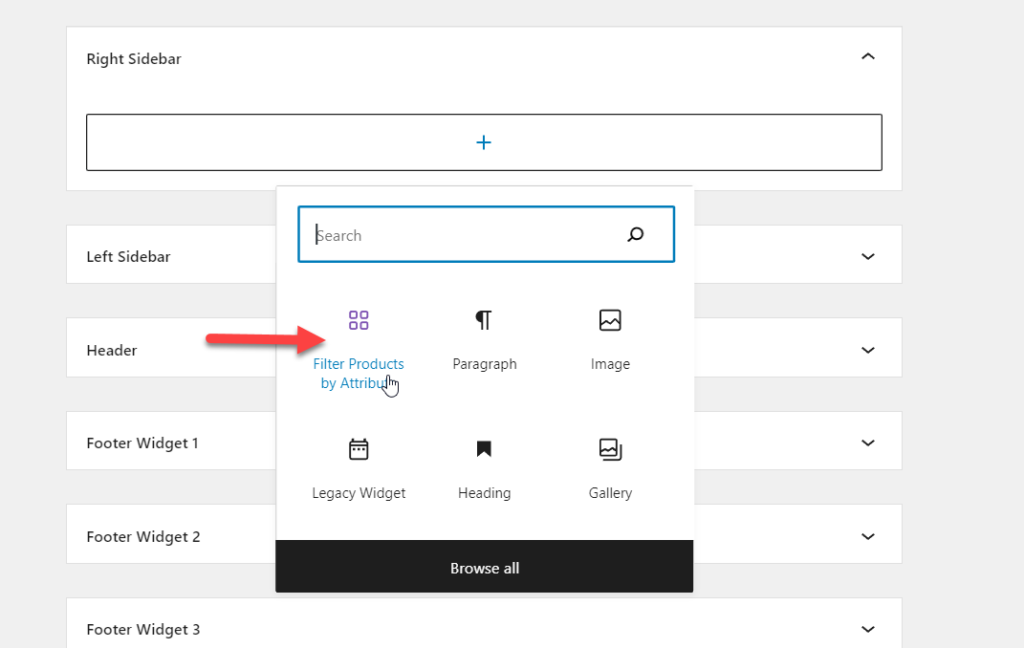
Aggiungeremo il widget all'interno dell'area del widget della barra laterale destra. Quindi, all'interno della sezione del widget, cerca Filtra prodotto per attributo .

Aggiungi il widget all'area del widget della barra laterale destra.

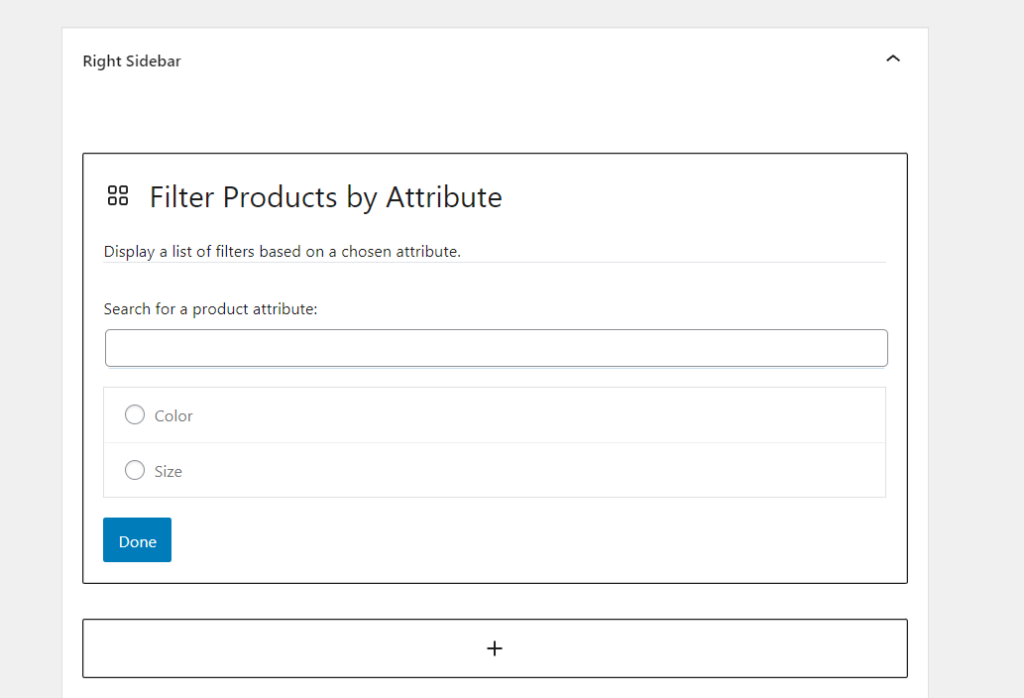
Il widget richiede solo una configurazione minima. Devi selezionare un attributo del prodotto da utilizzare. Il widget mostrerà tutti gli attributi disponibili nel tuo negozio WooCommerce. Nel nostro caso, i due attributi disponibili sono
- Colore
- Dimensione
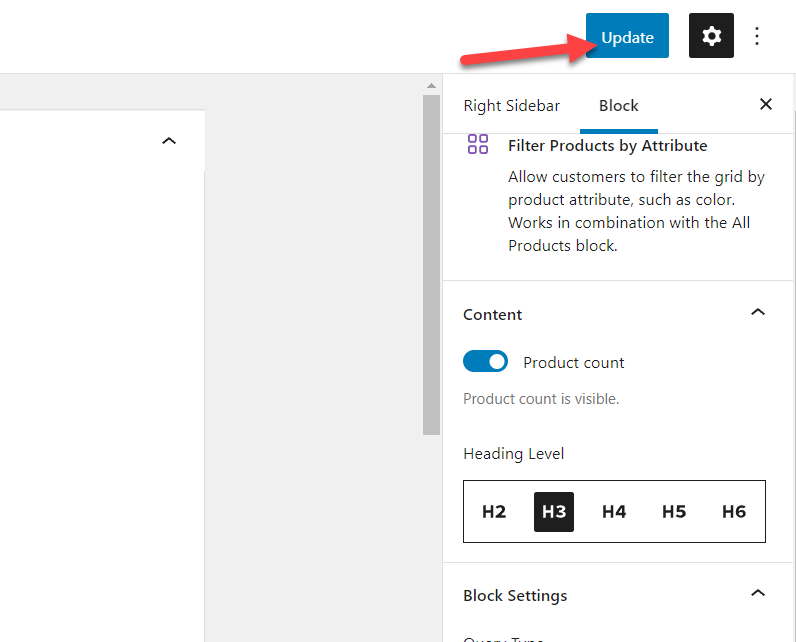
Seleziona gli attributi e la configurazione finale del widget sarà simile a questa.

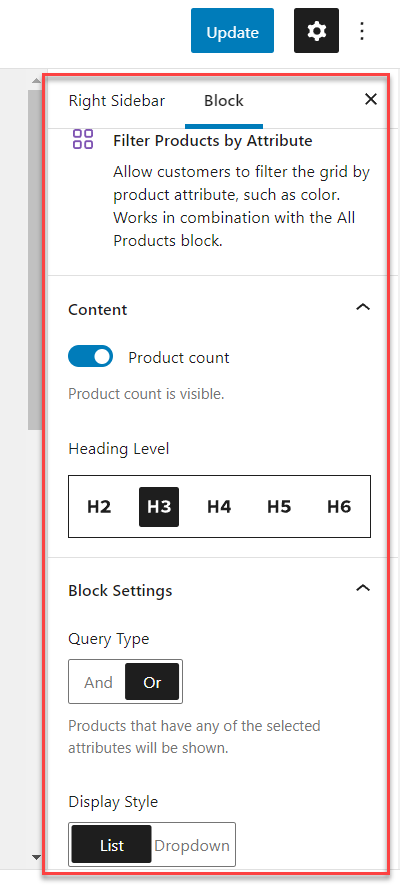
Puoi anche vedere la configurazione del blocco sul lato destro della pagina.

Una volta terminata la modifica del widget, Aggiorna le impostazioni.

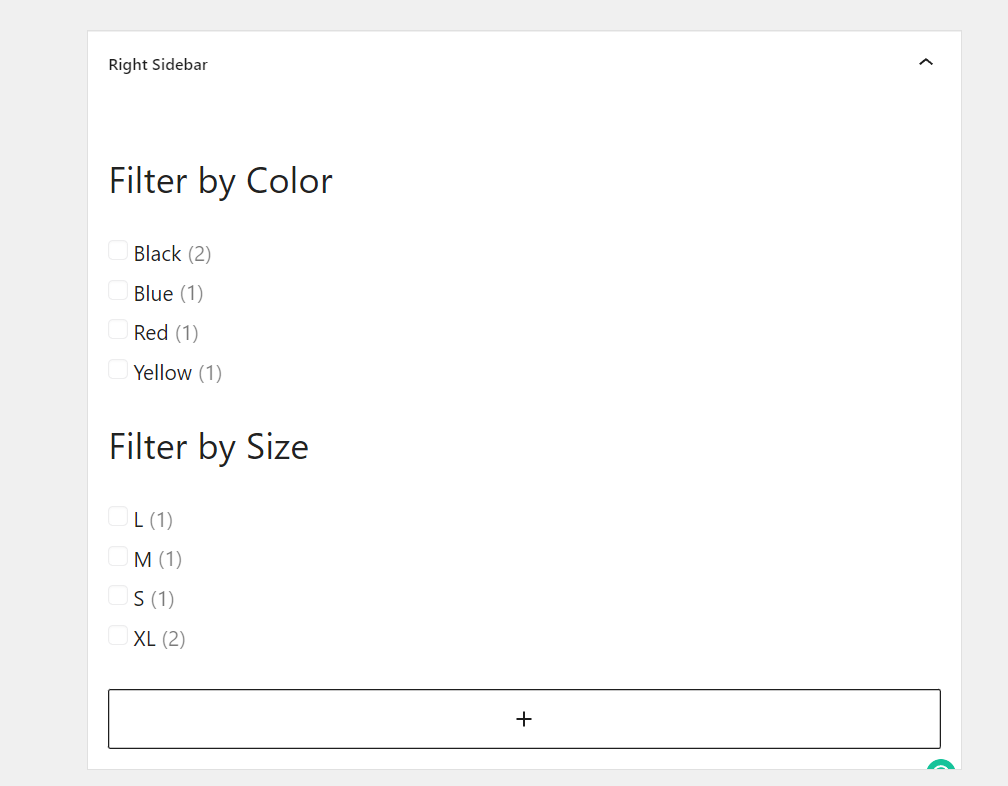
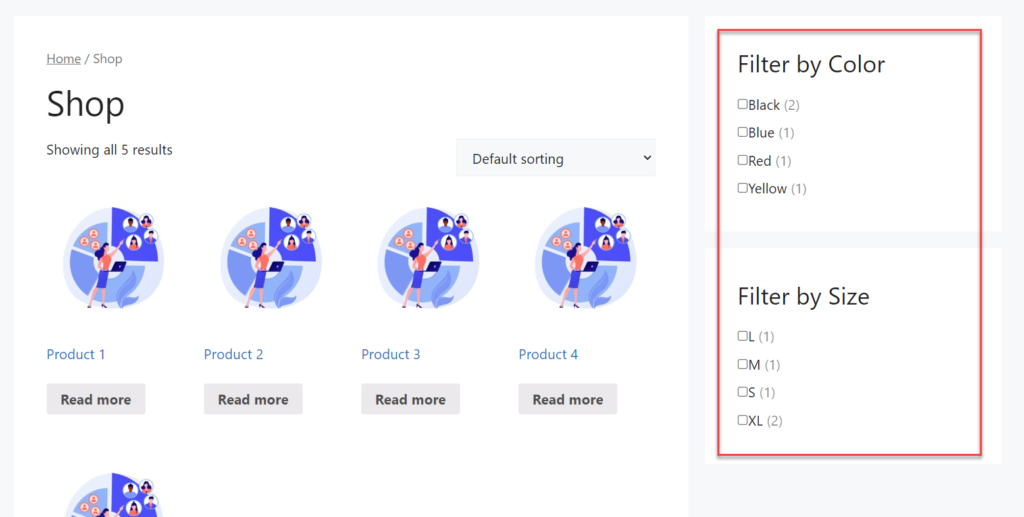
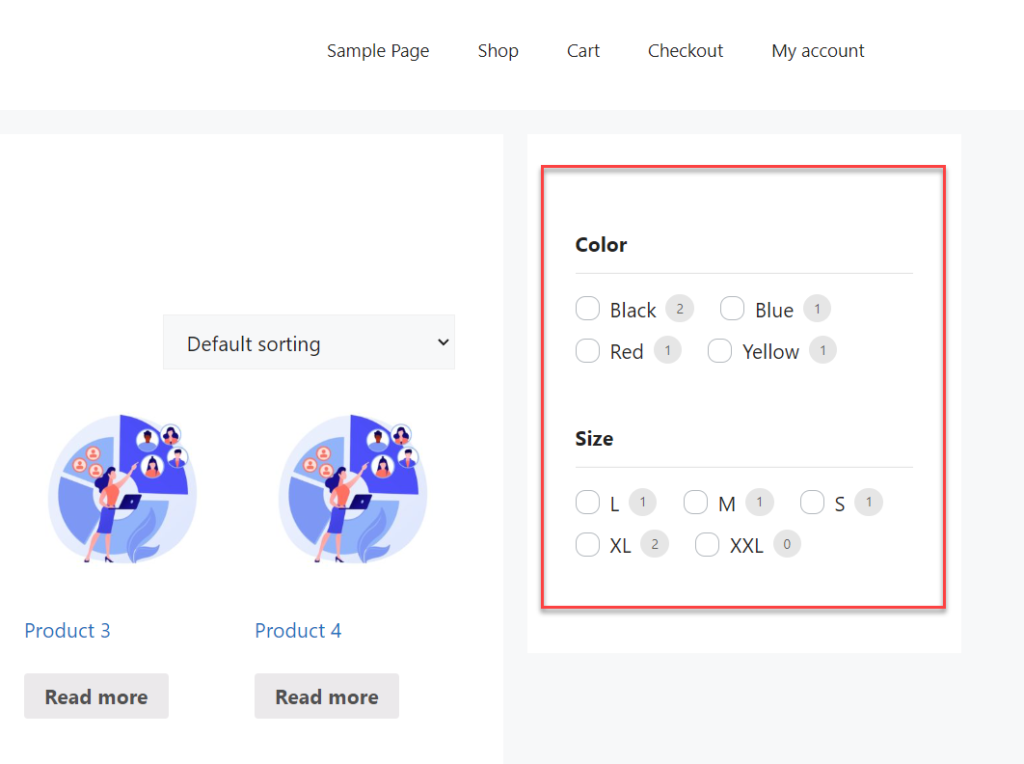
Ora vai al front-end del tuo sito web e controlla la barra laterale destra.

Come puoi vedere nello screenshot, i filtri saranno visibili nel front-end in base alla tua personalizzazione. Quindi, se hai aggiunto un nuovo attributo al negozio e vuoi aggiungerlo all'area dei widget, dovrai rivisitare il widget e selezionare il nuovo attributo, come già spiegato, per aggiornare il widget. Dopo aver riconfigurato il widget, vedrai il nuovo filtro visualizzato sul front-end.
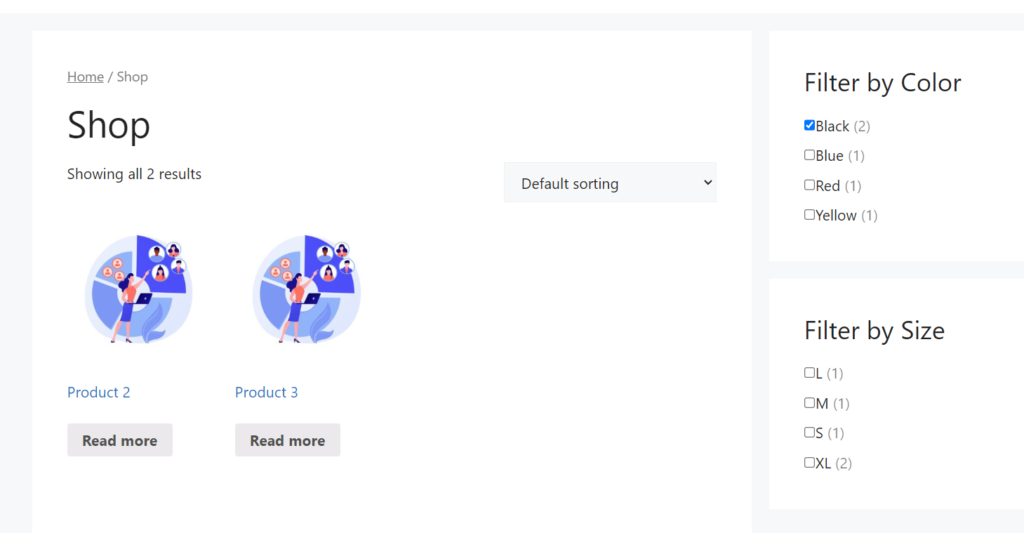
Se tu o il tuo cliente selezionate degli attributi, il risultato del negozio verrà modificato di conseguenza. Qui, impostiamo l'attributo Colore come Nero, che mostra due dei nostri prodotti che corrispondono al colore nero.

Questo è tutto!
Ecco come puoi filtrare i prodotti WooCommerce per attributo senza utilizzare strumenti di terze parti o codici aggiuntivi.
2) Metodo plug-in
Se preferisci utilizzare un plugin per aggiungere il filtro al tuo negozio WooCommerce, questa sezione è per te. Qui, ti mostreremo come utilizzare un plug-in per gestire tale attività. Sono disponibili diversi plugin per filtrare i prodotti WooCommerce. Se stai cercando il miglior plug-in per il filtro dei prodotti, abbiamo un post dedicato con i migliori plug-in per aiutarti con il lavoro.
Per la dimostrazione, sceglieremo Themify - Filtro prodotto. È un plug-in WordPress gratuito e ricco di funzionalità disponibile gratuitamente nel repository di WordPress.
Installa e attiva il plugin
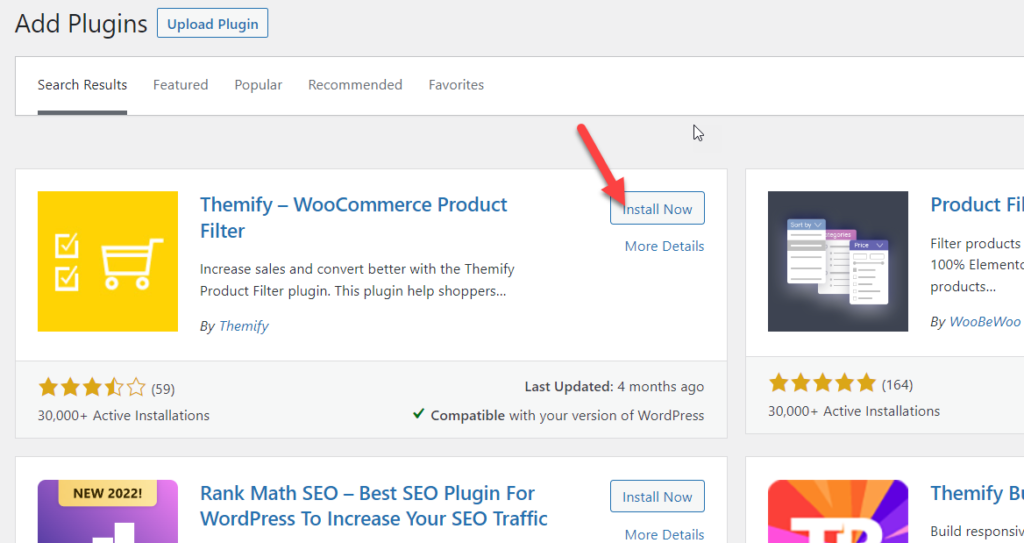
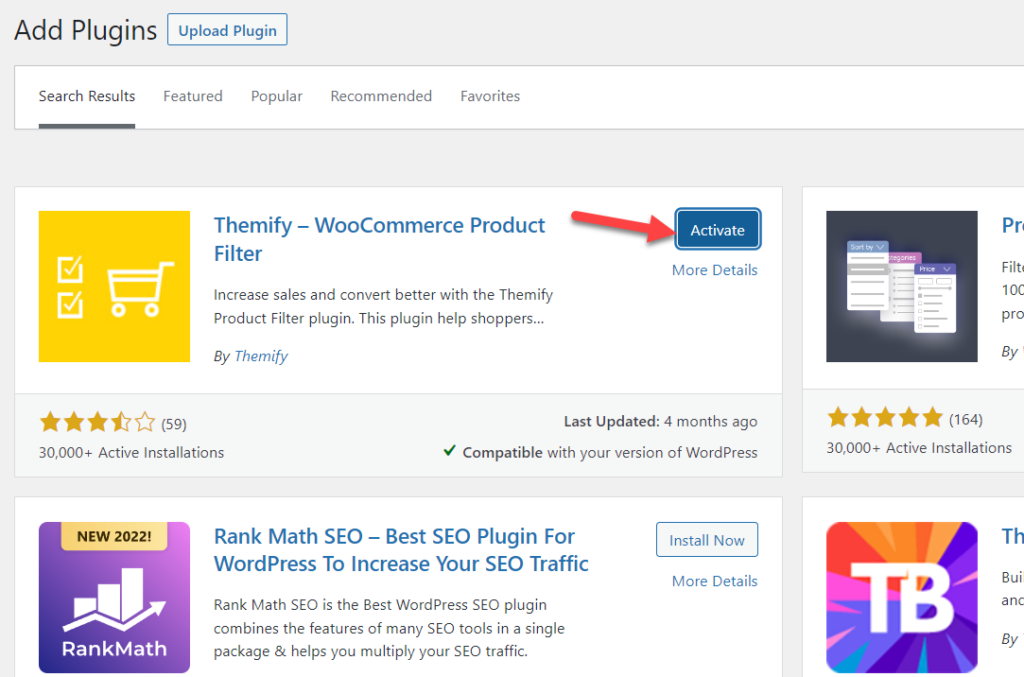
La prima cosa che devi fare è installare e attivare il plugin Product Filter sul tuo sito WordPress. Vai su Plugin > Aggiungi nuovo e cerca il plugin. Una volta trovato quello giusto, fai clic sul pulsante Installa ora per installarlo.

Una volta installato il plugin, premi Attiva per attivarlo sul tuo sito.


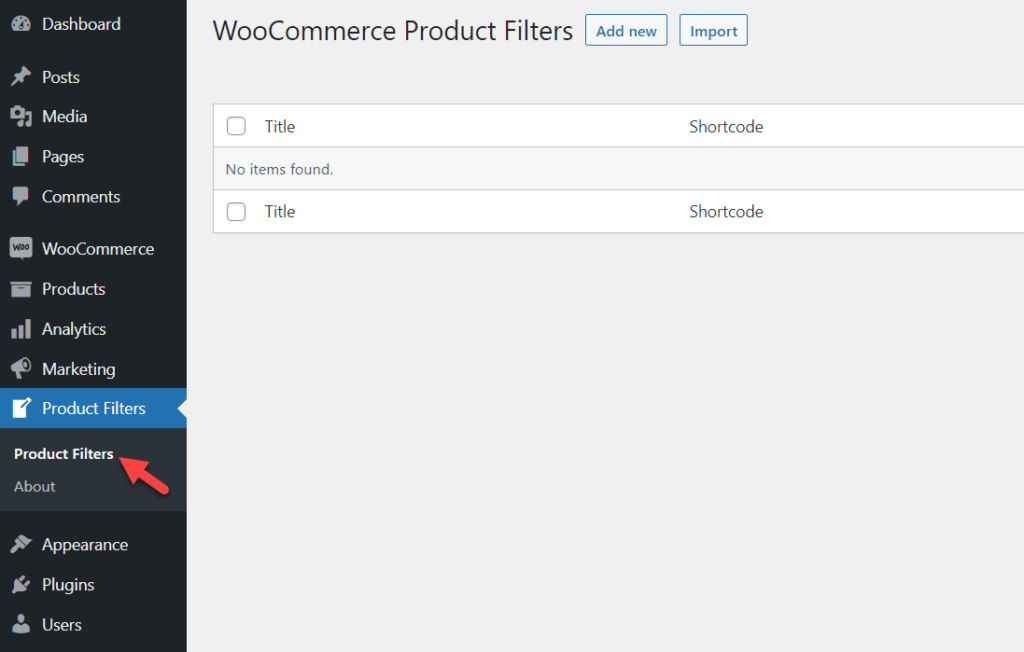
Dopo l'attivazione, puoi vedere le impostazioni del plug-in sul lato sinistro della dashboard di WordPress.

Aggiungi un nuovo filtro usando il plugin
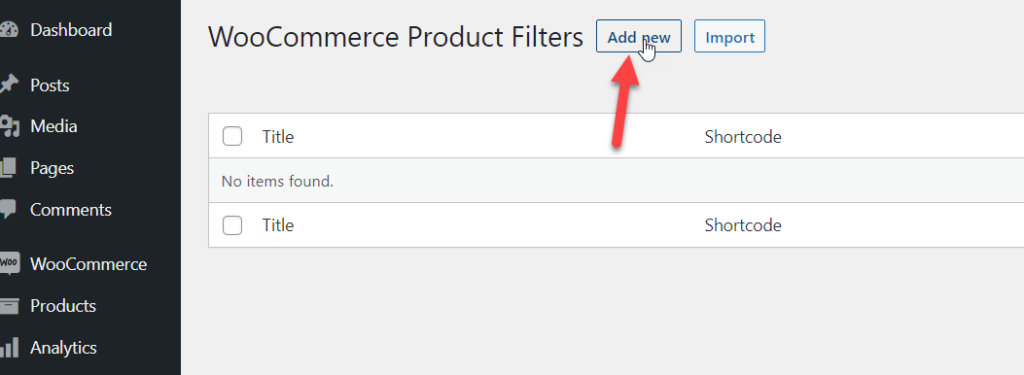
Puoi creare nuovi filtri da lì o, se ne hai di esistenti, puoi importarli facilmente. In questo caso, creeremo alcuni filtri.

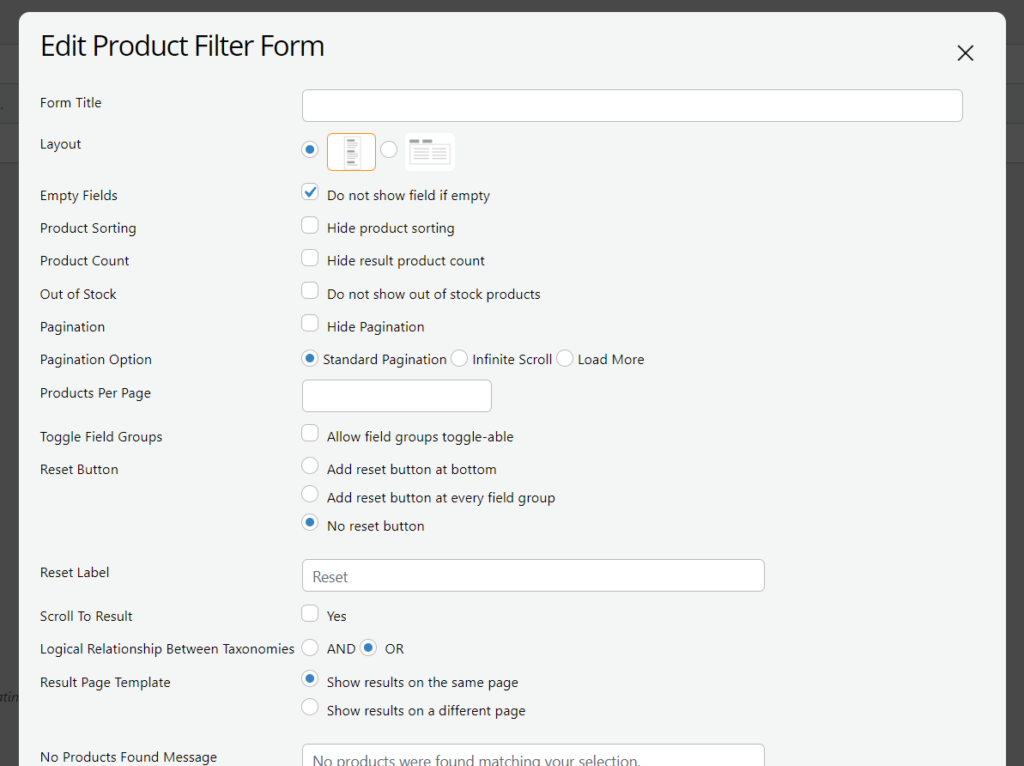
Fai clic su Aggiungi nuovo e apparirà una lightbox con tutti i parametri che devi personalizzare.

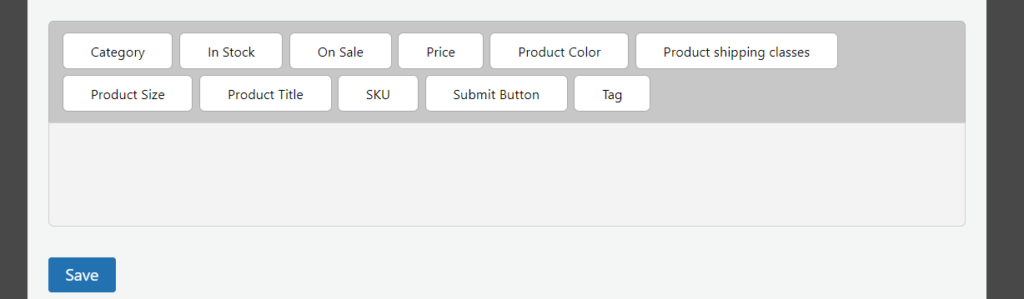
Puoi sceglierli in base alle tue preferenze. Se scorri verso il basso, vedrai una casella con attributi personalizzabili.

Ecco dove devi modificare. Per impostazione predefinita, il plug-in non visualizzerà alcun attributo nel front-end. Quindi, invece, devi trascinare l'attributo che devi visualizzare nella parte inferiore della casella.
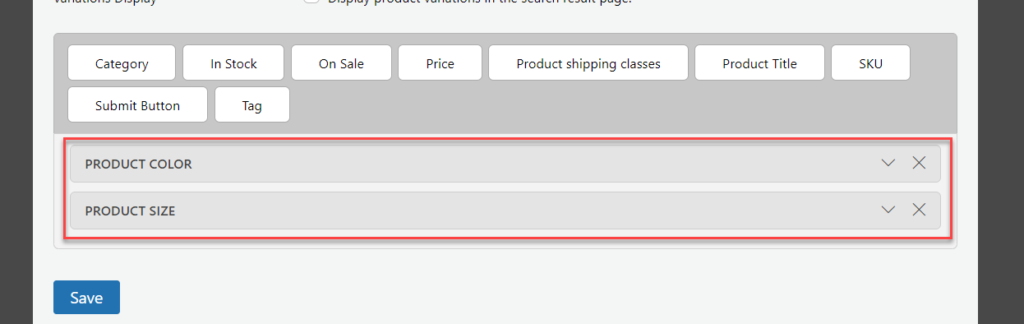
In questo caso, abbiamo creato gli attributi Colore e Taglia e li abbiamo assegnati ad alcuni prodotti. Quindi, elimineremo quegli attributi nell'area attiva.

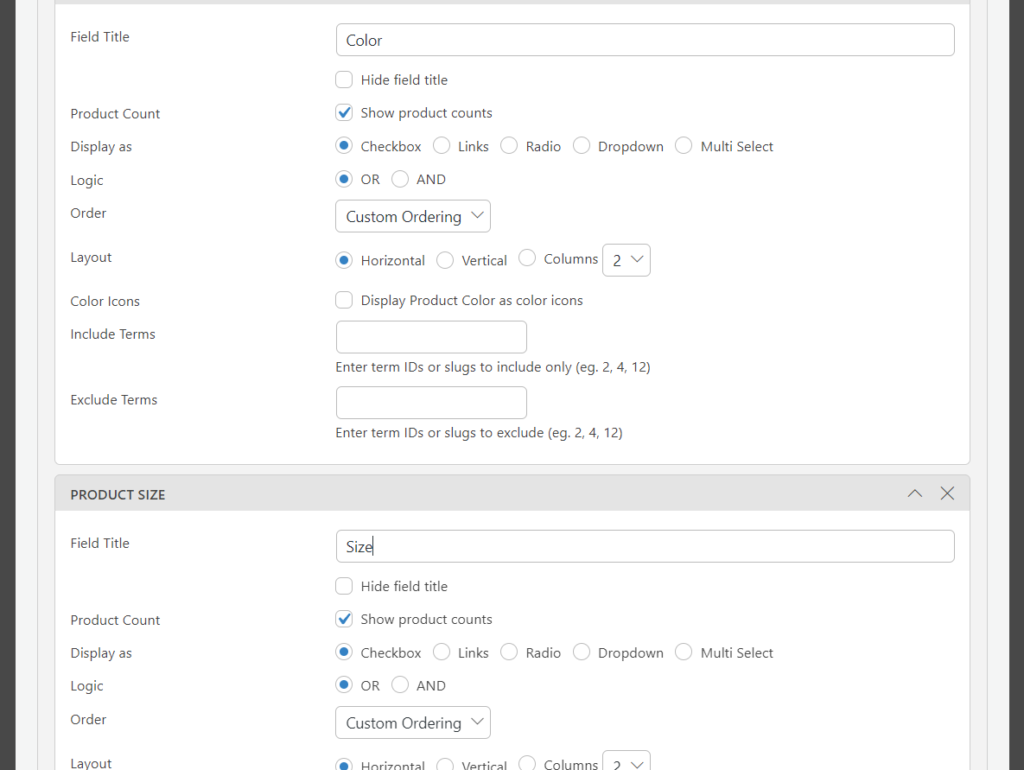
Ogni opzione è personalizzabile. Puoi aggiungere un titolo e modificare cose simili.

Una volta che hai finito con la modifica, salvala.

Visualizza il filtro prodotto
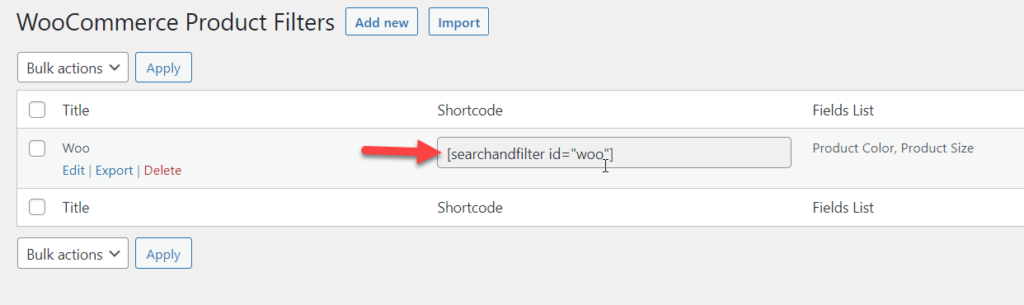
Il plugin creerà un nuovo shortcode per questa configurazione. Puoi vedere lo shortcode univoco dalle impostazioni del plugin.

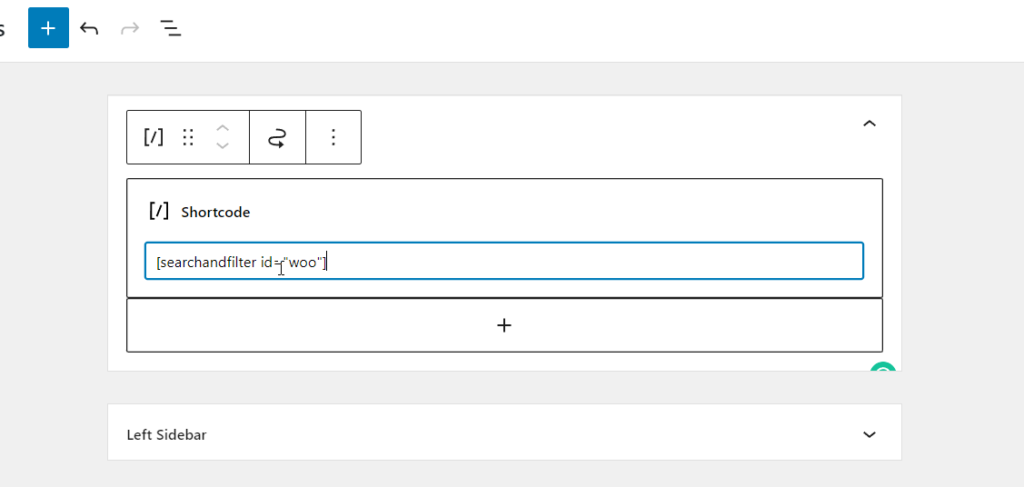
Copia lo shortcode da lì e visita qualsiasi area dei widget. In questo caso, utilizzeremo l'opzione filtro all'interno della barra laterale destra. Quindi, aggiungi un nuovo blocco di shortcode nell'area del widget della barra laterale destra e incolla lo shortcode.

Dopo aver aggiornato le impostazioni, controlla il tuo sito WordPress dal front-end. Vedrai i filtri in azione.

La cosa migliore è che puoi modificare il filtro ogni volta che vuoi. Quindi, in questo modo, puoi utilizzare un plug-in per aggiungere un filtro prodotto per consentire al tuo cliente di filtrare i prodotti WooCommerce per attributo.
BONUS: Come aggiungere i filtri dei prodotti WooCommerce AJAX
L'aggiornamento della pagina Web ogni volta che i clienti aggiornano il filtro è piuttosto fastidioso e può portare all'abbandono del carrello. Ciò può influire negativamente sul tuo business online.
Per ottimizzare l'esperienza, puoi utilizzare una tecnica chiamata AJAX . AJAX è una pratica comune utilizzata dagli sviluppatori Web per caricare i dati richiesti senza causare caricamenti o aggiornamenti di pagina aggiuntivi.
Questo può aiutarti a migliorare le conversioni perché il cliente non si sentirà irritato con ogni caricamento extra della pagina.
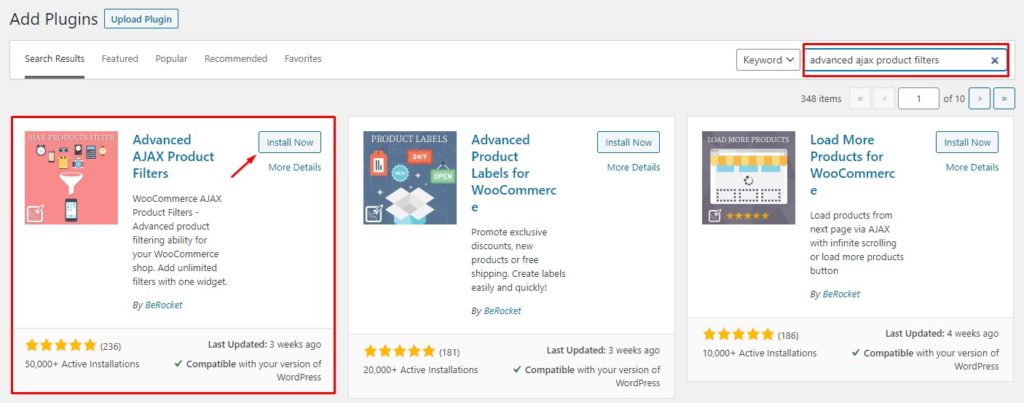
Per fare ciò, utilizzeremo il plug-in Advanced AJAX Product Filters per eseguire questa attività. È uno dei migliori plugin che puoi ottenere per aggiungere i filtri dei prodotti WooCommerce AJAX al tuo negozio.
La prima cosa che devi fare è installare e attivare il plugin sulla tua installazione di WooCommerce. Per fare ciò, devi andare su Plugin> Aggiungi nuovo . Successivamente, puoi cercare il plug-in e installarlo e attivarlo.

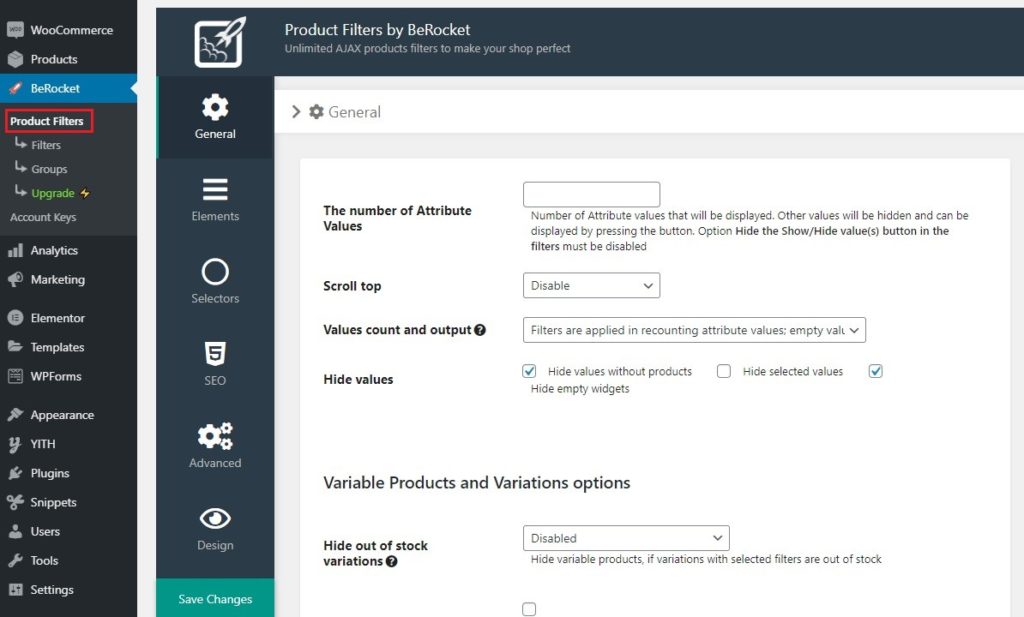
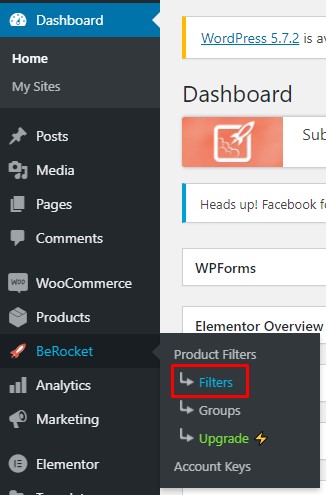
Dopo l'attivazione, puoi vedere le impostazioni del plug-in sul lato sinistro della dashboard di WordPress. Vai all'opzione Filtri prodotto lì.

Questa è l'area di configurazione generale del plugin. Da lì, puoi modificare i valori e tutto. Ad esempio, scegli l'opzione Filtri, come mostrato di seguito, se devi creare un nuovo filtro.

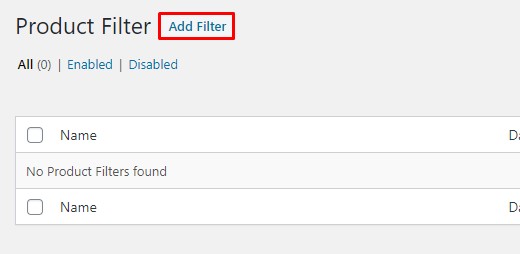
Aggiungi un nuovo filtro
Fai clic sul pulsante Aggiungi filtro per creare filtri sul tuo negozio WooCommerce.

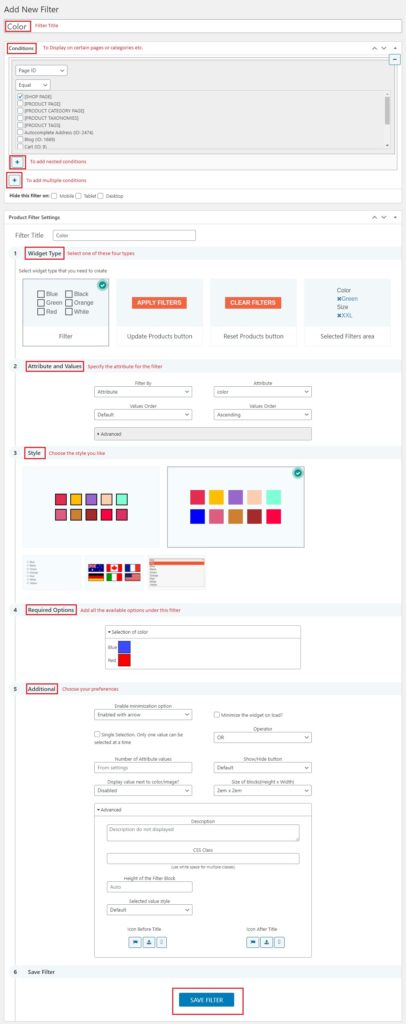
Nella pagina successiva, vedrai tutte le opzioni di personalizzazione che puoi eseguire con il filtro.

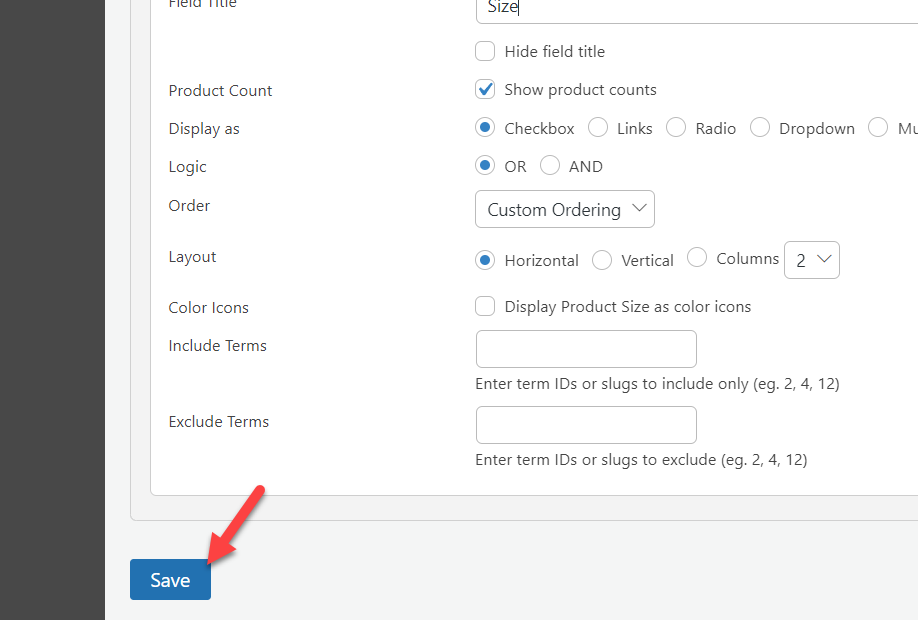
Salva il filtro dopo aver modificato tutto e sei a posto.
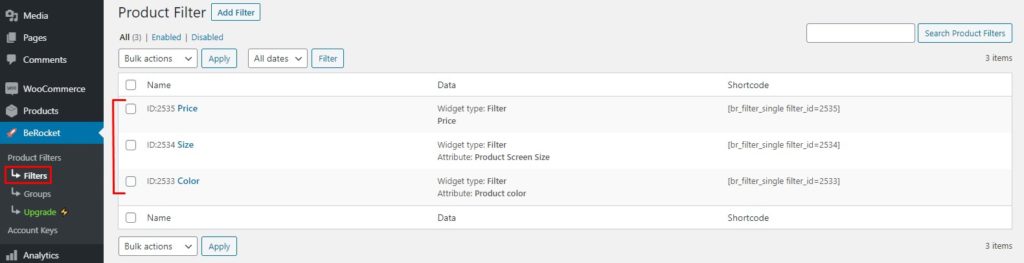
D'ora in poi, puoi vedere tutti i filtri in BeRocket > Filtri .

Puoi creare tutti i filtri di cui hai bisogno o modificare quelli esistenti. In modo simile, puoi anche creare un gruppo di filtri. Quindi, quando devi assegnare più filtri in un gruppo, questa funzione può essere utile.
Visualizza il filtro AJAX
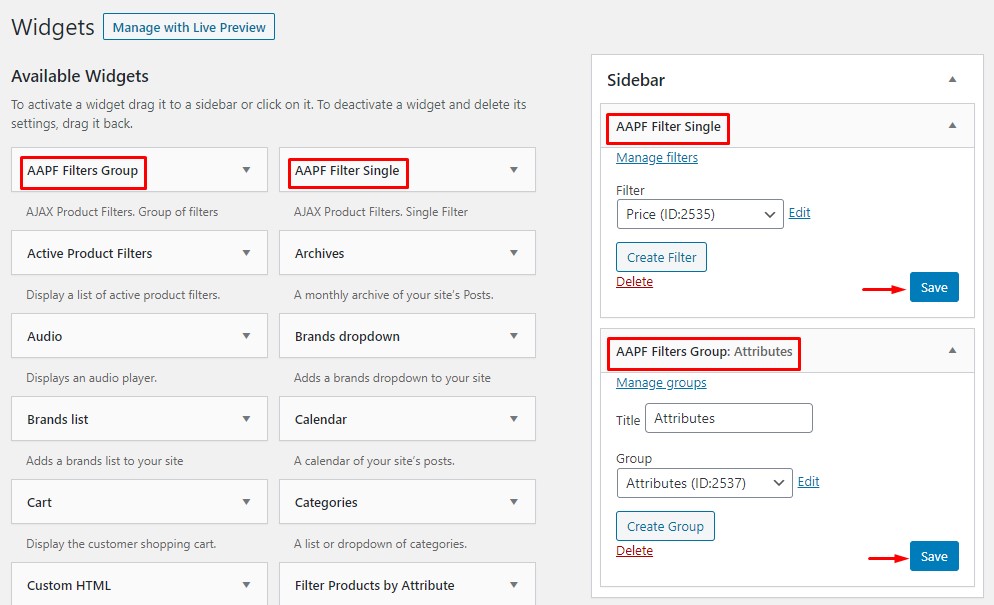
Il passaggio successivo consiste nel visualizzare il filtro sul front-end. Per fare ciò, puoi utilizzare gli shortcode o il widget dedicato fornito con il plug-in. Il widget è l'opzione più semplice che puoi utilizzare. Tutto quello che devi fare è andare alla sezione dei widget e utilizzare il widget del filtro AAPF .

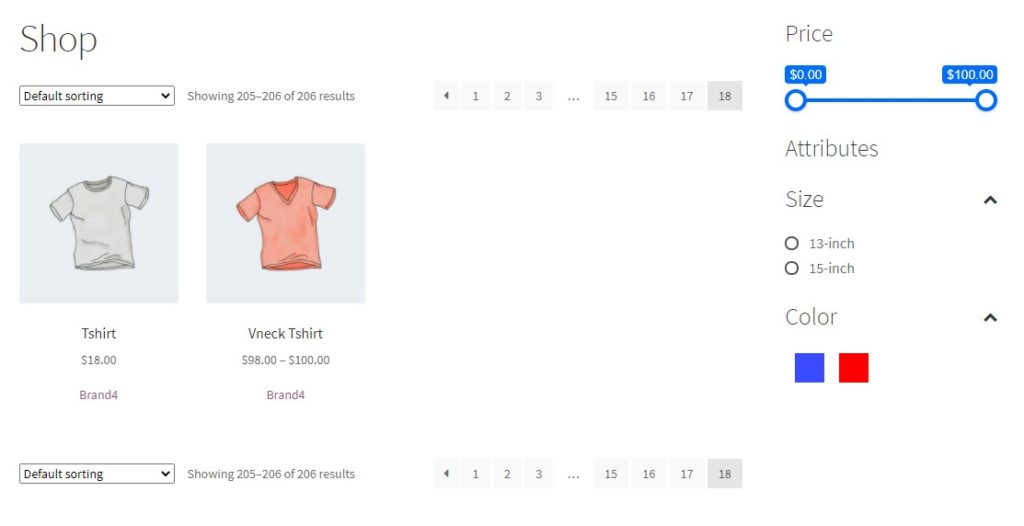
Puoi modificare i filtri e i gruppi di filtri in base alle tue preferenze. Di conseguenza, l'opzione di filtro AJAX sarà presente nel front-end del tuo negozio WooCommerce.

In questo modo, puoi utilizzare il plug-in Advanced AJAX Product Filters per aggiungere un'opzione di filtro alla tua installazione di WooComemrce.
Tuttavia, c'è molto di più che puoi ottenere con questo plugin. Se sei interessato, dai un'occhiata al nostro articolo dedicato su Come aggiungere i filtri dei prodotti WooCommerce AJAX.
Conclusione
In questo articolo, abbiamo trattato due metodi per aggiungere un filtro prodotto per filtrare i prodotti WooCommerce per attributo.
- Metodo predefinito
- Metodo plug-in
Se hai bisogno di un metodo facile da usare, è preferibile il metodo predefinito. Non è necessario utilizzare codici aggiuntivi o altre personalizzazioni. Dopo aver assegnato un attributo ai prodotti, puoi utilizzare il blocco Gutenberg dedicato per visualizzare l'attributo sul front-end della tua installazione di WooCommerce.
D'altra parte, puoi usare un plugin per fare lo stesso. Ma ti ci vorrà più tempo. Tuttavia, il metodo del plug-in può essere adatto se hai bisogno di più opzioni di configurazione/personalizzazione. La parte migliore del metodo plug-in è che avrai il controllo totale sul widget creato.
Quindi, scegli un metodo in base al tuo utilizzo e alle tue preferenze.
Ci auguriamo che questa guida ti aiuti ad aggiungere il filtro richiesto al tuo negozio WooCommerce. Quindi, quale metodo utilizzerai e perché? Il metodo predefinito o il metodo plug-in?
Fateci sapere nei commenti!
Se sei interessato ad altri articoli simili, puoi controllare il nostro archivio blog o sfogliare questi post selezionati con cura:
- I migliori plugin per la ricerca di prodotti WooCommerce (confronto)
- Consigli WooCommerce per ottimizzare il tuo negozio online
- Come aggiungere attributi di prodotto WooCommerce con variazioni: 2 metodi
