Come ottenere un primo punteggio contenuto contenuto basso per migliorare la velocità del sito
Pubblicato: 2023-08-13Sei disposto ad aspettare se un sito web impiega più di 2 secondi per caricarsi? Probabilmente no. Infatti, il 42% delle persone ha dichiarato che lascerebbe un sito Web mal funzionante (uno studio di Top Design Firms). Le prestazioni del sito sono molto importanti per qualsiasi sito e First Contentful Paint (FCP) è uno dei fattori che Google considera quando valuta la velocità di caricamento della pagina.
La velocità e il tempo di caricamento variano da un sito Web all'altro. I siti complessi richiedono più tempo rispetto ai siti Web semplici. Puoi utilizzare varie metriche per misurare la velocità e utilizzare i dati per migliorare le prestazioni del sito e l'esperienza utente.
Ma per ottenere dati più accurati, devi considerare First Contentful Paint (FCP), e devi anche conoscere il Largest Contentful Paint (LCP). Questi due termini sono la percezione dell'utente della velocità di caricamento della tua pagina. E, sicuramente, Google sottolinea la sua priorità.
Quindi, in che modo FCP e LCP ti aiutano a capire come sta andando il tuo sito web? In questo blog tratteremo l'intera faccenda passo dopo passo.
Dopo aver letto il nostro blog, capirai sia LCP che FCP e come puoi usarli per migliorare le prestazioni del tuo sito. Ecco cosa tratteremo-
- Cos'è la prima vernice contenta?
- Modi per misurare la prima vernice contenta
- Quali sono le cause di un primo punteggio di pittura contenuto scarso?
- Perché dovresti considerare First Contentful Paint come una questione SEO?
- Come migliorare la prima vernice contenta?
- Esempio di prima vernice contenta
- First Contentful Paint (FCP) vs Largest Contentful Paint (LCP): perché non puoi ignorarli nel 2023
- Qual è la più grande vernice contenta?
- Come misurare la più grande vernice contenta?
- Quali sono le cause di un punteggio di pittura contenuto più grande scarso?
- Perché dovresti considerare la più grande pittura di contenuti come una questione SEO?
- Come migliorare la più grande vernice contenta?
- In che modo le immagini influiscono sulla pittura più grande e ricca di contenuti?
- Esempio della pittura contenta più grande
- Domande frequenti
Iniziamo-
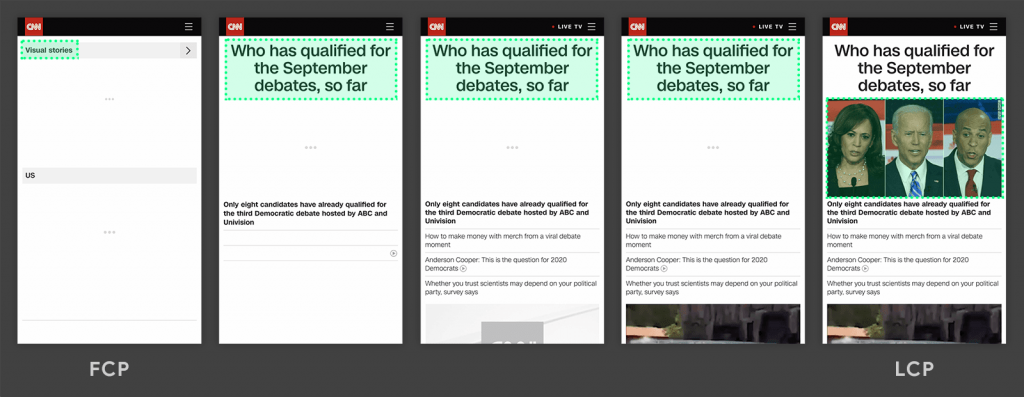
Cos'è la prima vernice contenta?

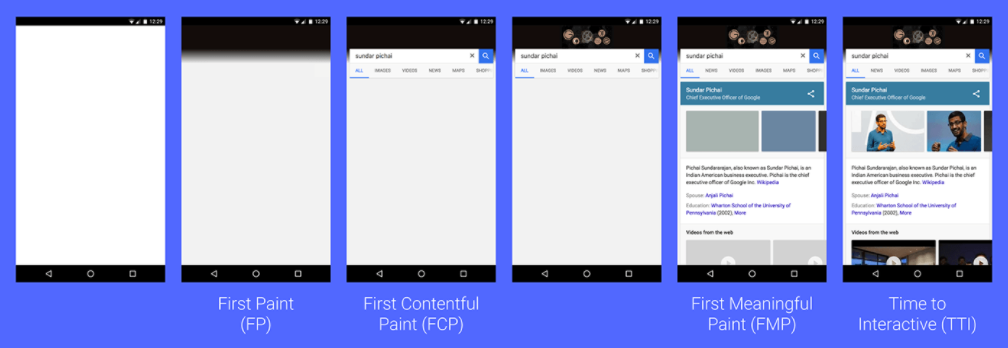
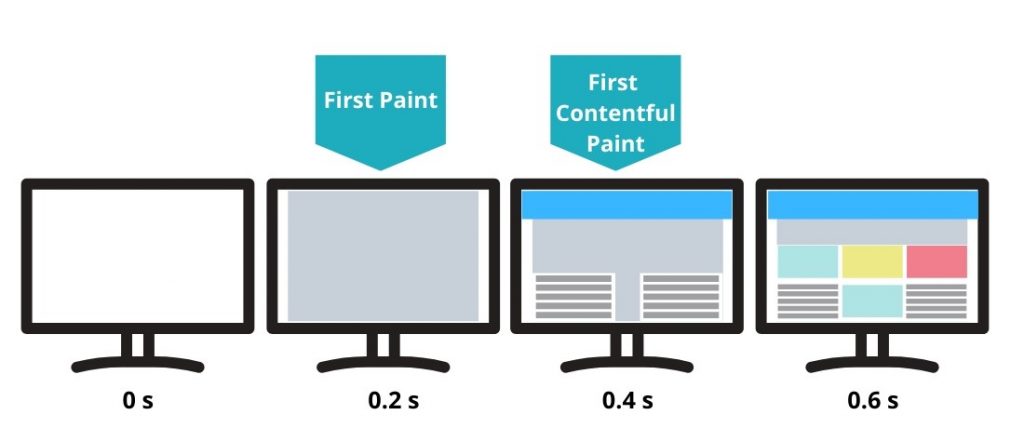
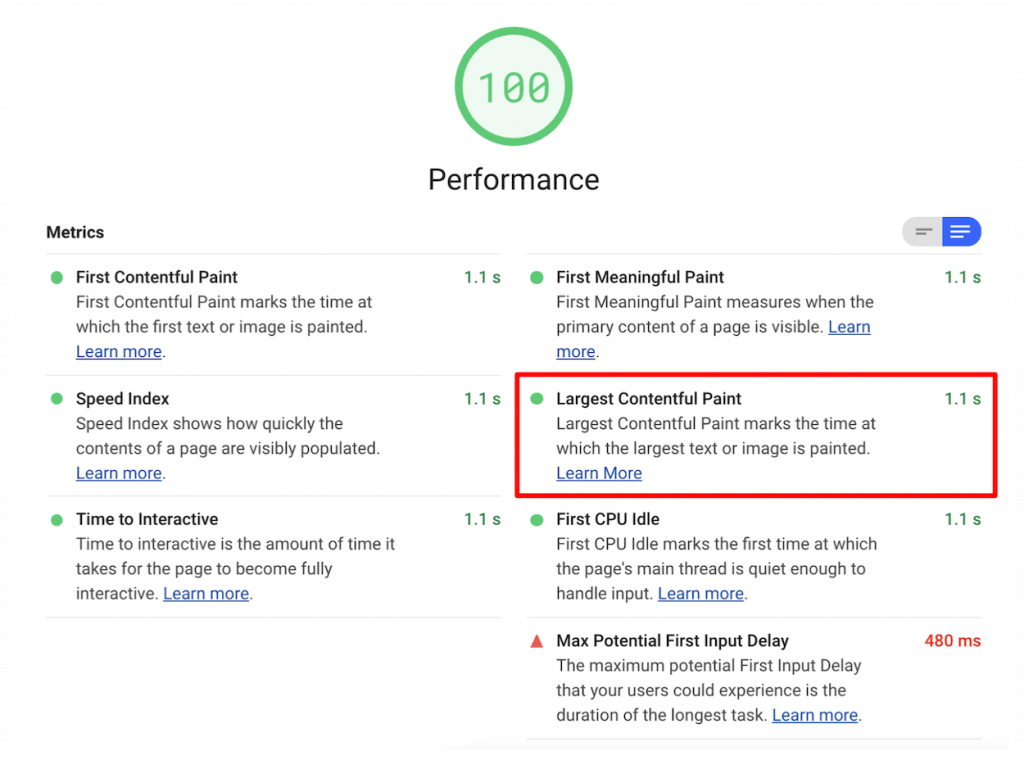
Il First Contentful Paint è il tempo totale impiegato da una pagina per caricarsi. L'immagine sopra definisce il termine in modo più semplice. È una metrica intuitiva che aiuta a misurare la velocità di caricamento della pagina. Il browser dovrà eseguire il rendering di alcuni contenuti per FCP.
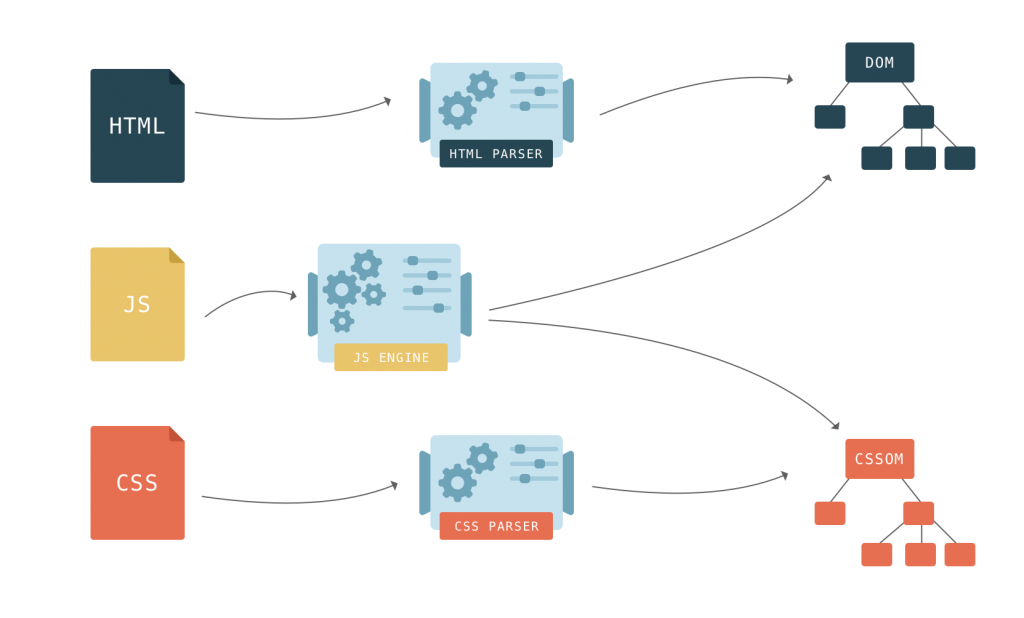
First Contentful Paint (FCP) è quando il browser esegue il rendering del primo bit di contenuto dal DOM (Document Object Model), fornendo il primo feedback all'utente che la pagina si sta effettivamente caricando. La domanda "Sta succedendo?" è "sì" quando il primo dipinto contenuto è completato.
Mozilla
Ma in cosa differisce dagli strumenti tradizionali?
Misura quanto tempo impiega il browser a mostrare il primo bit di contenuto DOM (Document Object Model), come immagini, testo, SVG ed elementi non bianchi dopo che l'utente ha navigato nel tuo sito web.
Più alto è il punteggio FCP, più lento sarà il caricamento del contenuto.
Strumenti per misurare la prima vernice contenta per qualsiasi sito web
Puoi misurarlo sia attraverso test di laboratorio che con strumenti sul campo. Sono disponibili vari strumenti per aiutare a misurare la prima pittura contenta. Alcuni di questi strumenti sono:
- Test di pagine web
- Faro
- PageSpeed Insight
- Console di ricerca
- Rapporto sull'esperienza utente di Chrome
- Chrome DevTools.
Inoltre, puoi utilizzare l'API Paint-Timing per misurare FCP in Javascript.
Quali sono le cause di un primo punteggio di pittura contenuto scarso?

Ci sono una varietà di motivi che possono influenzare il punteggio FCP. Se sai come influenzano il tuo punteggio, puoi evitarli per modificare le prestazioni complessive. Alcuni di questi motivi sono elencati di seguito.
1. Rendering di script di blocco e foglio di stile esterno
Il blocco del rendering si verifica quando qualcosa causa un problema nel rendering DOM (Document Object Model). Il browser deve elaborare questi determinati ostacoli di codice prima di eseguire ulteriori operazioni. Anche se molti di questi sono cruciali, puoi ritardarli per migliorare il punteggio.
Per migliorare l'esperienza dell'utente, è necessario spostare i file JavaScript dall'intestazione del sito Web se questi file non sono necessari per il rendering del Document Object Model (DOM). Inoltre, puoi caricarli in seguito. Oppure, se vuoi che il tuo sito dia il meglio, puoi eliminare completamente le risorse che bloccano il rendering.
2. I file JavaScript possono causare un primo punteggio contenuto basso

JavaScript è uno dei principali colpevoli che rallenta il tuo sito web. Richiede molte risorse durante l'elaborazione rispetto ad altri e finisce anche per richiedere molto tempo nel processo. Inoltre, i file JavaScript di grandi dimensioni possono causare più problemi riducendo le prestazioni.
3. Risorse testuali di grandi dimensioni possono causare punteggi bassi
Non è possibile eliminare completamente file importanti basati su testo come HTML e JavaScript. Tutto quello che puoi fare è sempre ridurli per migliorare le prestazioni. Il modo migliore per farlo è comprimere questi file.
Un altro modo è rimuovere i caratteri irrilevanti, insieme agli spazi. Creerà un file compatto, che occupa molto meno spazio rispetto al file originale.
Alcuni altri motivi per un punteggio FCP elevato sono-
- Tempo di caricamento dei caratteri lento
- Tempi di risposta del server lenti (TTFB)
- Numero elevato di richieste e grandi dimensioni di trasferimento
- CSS inutilizzato o inefficiente
- Elementi basati su script above the fold
- Caricamento pigro above the fold
- Non allineare le immagini above the fold
- Dimensione DOM eccessiva
- Reindirizzamenti di più pagine.
Ma ricorda, FCP costituisce il 10% del punteggio totale delle prestazioni. Di conseguenza, i punteggi fortemente ponderati avranno un impatto maggiore sul punteggio complessivo delle prestazioni.
Perché dovresti considerare First Contentful Paint come una questione SEO?

Si, dovresti.
Per qualsiasi sito web, una solida strategia SEO è un must. Senza di esso, il posizionamento del sito web ne risentirà. Google utilizza First Contentful Paint come metrica per valutare le prestazioni di un sito.
Quindi, come influisce sulla SEO?
Per i robot dei motori di ricerca, la SEO è uno degli aspetti quando si tratta di posizionamento del sito web. Quando si tratta delle migliori pratiche SEO, non puoi evitare la velocità di caricamento della pagina. Il punteggio FCP ti aiuterà a migliorare la velocità di caricamento e a portare il tuo sito web un passo avanti verso un posizionamento più elevato nei motori di ricerca.
Come migliorare la prima vernice contenta?
Per un motivo o per l'altro, il tuo sito Web potrebbe ottenere un punteggio FCP basso. Puoi migliorarlo in vari modi per ottenere un punteggio elevato e prestazioni. Questi sono i seguenti:
- Usa la memorizzazione nella cache per il tuo sito
- Sbarazzarsi di CSS inutilizzati
- Stai lontano dai grandi payload di rete
- Stai alla larga dal pigro caricamento di immagini above the fold
- Ottimizza le dimensioni del Document Object Model (DOM) del tuo sito.
Vediamo i dettagli-
Usa la memorizzazione nella cache per il tuo sito
Un modo per ridurre il TTFB (Time TO First Byte) è attraverso la memorizzazione nella cache. Come? Bene, la memorizzazione nella cache aiuta a ridurre il tempo di elaborazione del server e ti aiuta a migliorare la velocità di caricamento del tuo sito web.
Sbarazzarsi di CSS inutilizzati

I CSS inutilizzati possono consumare molti byte. Inoltre, rallenta la costruzione dell'albero di rendering del tuo browser. Il browser dovrà confermare le regole CSS applicabili per i nodi durante la costruzione dell'albero. Più CSS non vengono utilizzati, più tempo impiegherà il browser. Puoi utilizzare la scheda di copertura di Chrome DevTool per trovarli.
Stai lontano dai grandi payload di rete
Per velocizzare il tuo sito e aumentare il punteggio FCP, evita i payload di grandi dimensioni, ovvero file di grandi dimensioni ad ogni costo. Non solo farà perdere al sito un alto posizionamento nei motori di ricerca, ma costerà anche un sacco di soldi.
Inoltre, maggiore è il carico utile, più grande è la pagina, il che si traduce in una maggiore velocità di caricamento della pagina e tempo di download. Quando riduci la dimensione complessiva delle richieste di rete, migliorerà l'esperienza dell'utente.

Stai alla larga dal pigro caricamento di immagini above the fold
Se hai un sito Web con contenuti ricchi di immagini e desideri aumentare il punteggio First Contentful Paint. Quindi evita il caricamento pigro delle immagini. Poiché si basano su JavaScript, il browser impiegherà molto tempo per eseguire il rendering delle immagini, il che influisce sul punteggio.
Ottimizza le dimensioni del Document Object Model (DOM) del tuo sito

Un DOM (Document Object Model) di grandi dimensioni può influire negativamente sul punteggio First Contentful Paint. Durante le fasi primarie del caricamento, un albero non ottimizzato includerà nodi invisibili agli utenti.
Inoltre, una dimensione di Document Object Model di grandi dimensioni richiede più tempo per elaborare lo stile e calcolare i nodi, il che può influire negativamente sul rendering. Inoltre, può anche sovraccaricare la memoria di qualsiasi dispositivo.
Altri modi per migliorare il punteggio FCP sono-
- Preconnettersi alle origini richieste
- Evita i reindirizzamenti di più pagine
- Precarica le richieste di chiavi
- Fornisci risorse statiche con un criterio di cache efficiente
- Riduci al minimo la profondità delle richieste critiche
- Assicurati che il testo rimanga visibile durante il caricamento di Webfont
- Mantieni bassi i conteggi delle richieste e le dimensioni dei trasferimenti ridotte.
Esempio di prima vernice contenta
Qualsiasi sito Web dovrebbe raggiungere un tempo di caricamento rapido e una frequenza di rimbalzo ridotta attraverso un'adeguata ottimizzazione.
Prima o poi, il tuo sito non ottimizzato rimarrà indietro rispetto alla concorrenza. La maggior parte degli utenti lascia un sito se impiega troppo tempo a caricarsi. Pertanto, l'ottimizzazione del sito web dovrebbe essere la priorità principale per qualsiasi proprietario di sito web.
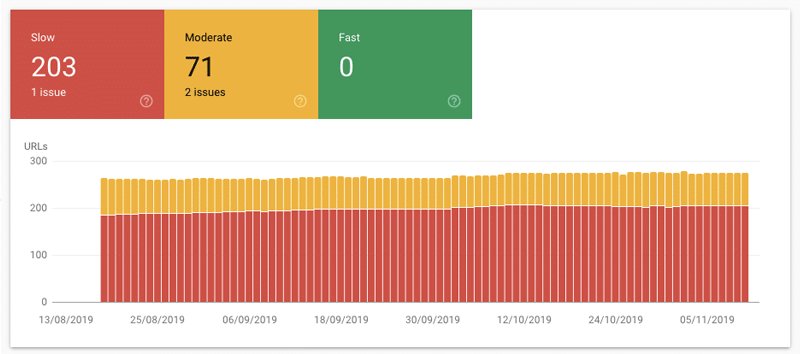
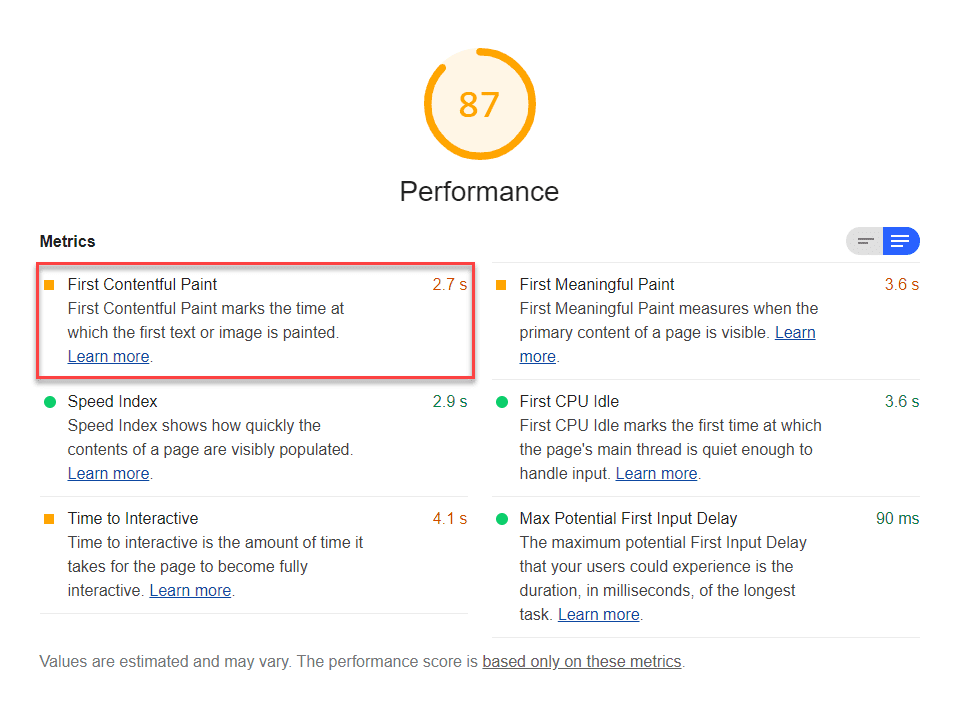
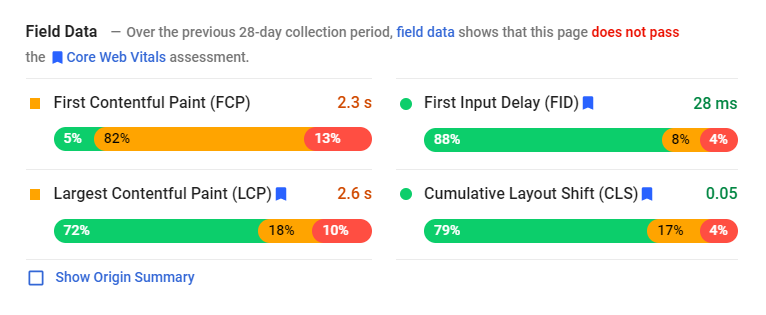
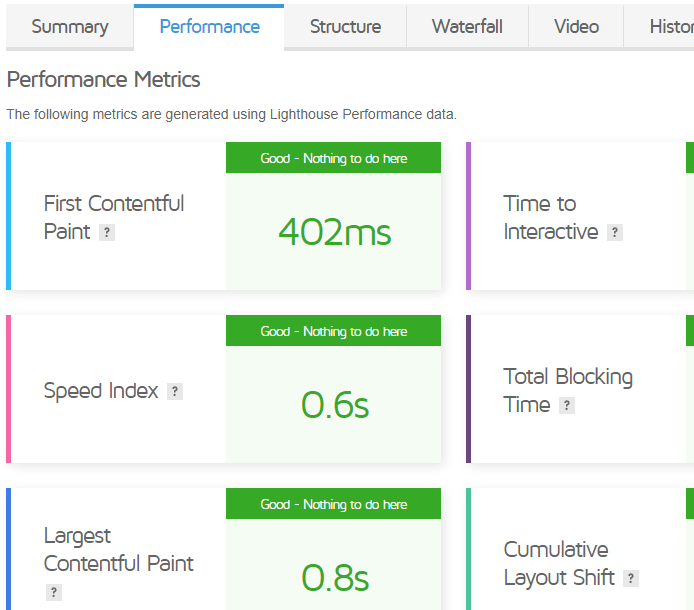
Questo esempio mostra i risultati di un sito web, dopo l'ottimizzazione. È stata utilizzata una varietà di strumenti come informazioni sulla velocità della pagina e mappe di calore .

Questi strumenti forniranno le informazioni essenziali necessarie per la valutazione, ad esempio First Input Delay (FID), First Contentful Paint (FCP), lead magnet click e tasso di engagement.
Per comprendere l'impatto dell'ottimizzazione, è necessario controllare i dati pre-ottimizzati del sito web. Il punteggio ti farà sapere dove il sito web necessita di miglioramenti.
Dopo aver eseguito l'ottimizzazione, puoi trovare la velocità media di caricamento della pagina.
Tuttavia, una maggiore velocità può essere un bonus per la classifica. Ma, in realtà, questo non è altro che poche cifre senza molto valore. Tuttavia, aiuta il sito Web a ottenere un posizionamento nel motore di ricerca.
I dati di laboratorio mostreranno le seguenti metriche:
- Prima vernice contenta
- Indice di velocità
- La più grande vernice contenta
- Tempo per interattivo
- Tempo di blocco totale
- Spostamento cumulativo del layout
I dati di laboratorio potrebbero non essere sufficienti per comprendere meglio il punteggio. Ecco perché è l'ideale se si utilizzano sia dati di laboratorio che dati sul campo.
Vari casi di studio hanno cercato di capire in che modo un buon punteggio di First Contentful Paint andrà a vantaggio di un sito web. La maggior parte dei risultati ha mostrato che un sito ottimizzato con prestazioni eccellenti ha mostrato un aumento del punteggio di First Contentful Paint.
Ma qual è un buon punteggio First Contentful Paint? La prima pittura contenta dovrebbe avvenire entro 1 secondo e non più di questo.

First Contentful Paint (FCP) vs Largest Contentful Paint (LCP): perché non puoi ignorarli nel 2023

Google ha recentemente annunciato che valuterà il ranking della velocità del sito Web utilizzando FCP. Ma perché queste metriche sono considerate migliori dei test di velocità convenzionali?
Bene, FCP ti darà una solida idea sulle prestazioni del tuo sito. Se vuoi migliorare le sue prestazioni per fornire agli utenti un'esperienza utente positiva, queste metriche sono cruciali. E, alla fine, passeranno più tempo a navigare nel tuo sito web.
D'altra parte, il Largest Contentful Paint fornisce informazioni su quanto tempo impiega il contenuto principale di una pagina per essere scaricato. E, mettiti a disposizione per interagire con l'utente.
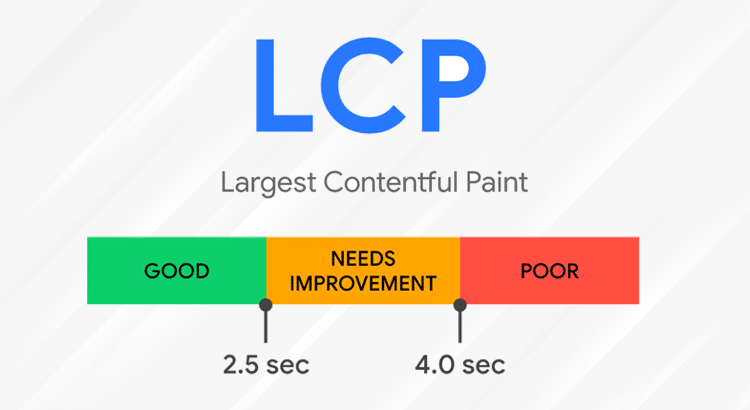
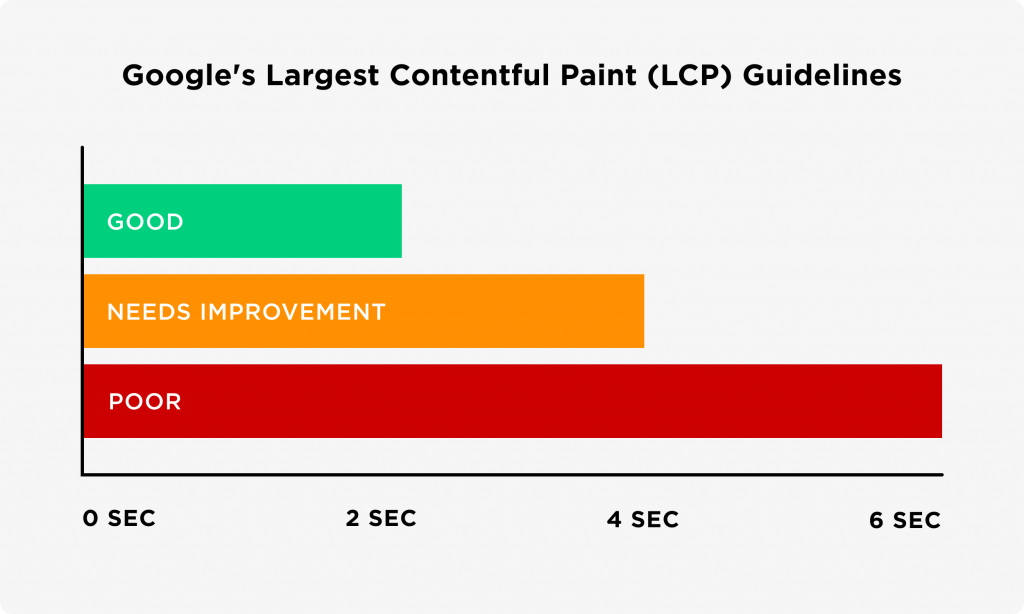
Qual è la più grande vernice contenta?

Largest Contentful Paint è un'altra metrica cruciale e aiuta a misurare quando l'elemento più grande diventa visibile e pronto per l'interazione dell'utente.
LCP conteggerà il tempo di caricamento degli elementi pertinenti per fornire all'utente una migliore esperienza utente come tag immagine, immagine, immagini di sfondo con CSS ed elementi di testo.
Google Web Vital include anche la metrica Largest Contentful Paint per misurare la velocità di caricamento del sito web.
In breve, è una delle metriche senza problemi da capire. Basta prendere qualsiasi elemento più grande (testo, immagine o animazione LCP ) dal sito Web e ottimizzarne il tempo di caricamento.
Come misurare la più grande vernice contenta?

Per comprendere il più grande dipinto di contenuto del tuo sito Web, devi misurare il punteggio. Due modi per misurare l'LCP. E loro sono:
- Metodo di campo per aiutarti a misurarlo direttamente dal sito web.
- Usando la modalità Lab, puoi ottenere il punteggio. Per questo metodo, puoi utilizzare più di uno strumento di laboratorio per le misurazioni, come Chrome DevTools e Lighthouse.
Altri strumenti che puoi utilizzare sono:
- GTMetrix
- Rapporto sull'esperienza di Chrome
- Test della pagina web
- Informazioni sulla velocità della pagina.
Quali sono le cause di un punteggio di pittura contenuto più grande scarso?

Vari motivi possono influenzare il tuo punteggio di pittura con contenuto più grande. Questi possono variare da un sito all'altro. Se li conosci, puoi ottimizzare il tuo sito per elevare il punteggio. Alcuni motivi comuni sono i seguenti:
Il rendering lato client può danneggiare il tuo punteggio
Molti siti utilizzano la logica JavaScript lato client per il rendering delle pagine del sito web. Bisogna stare attenti quando si utilizza un pacchetto JavaScript di grandi dimensioni, poiché può danneggiare il punteggio. Senza un'adeguata ottimizzazione, gli utenti dovranno affrontare un'esperienza negativa con il tempo di caricamento ritardato del contenuto del sito web.
Tuttavia, ci sono varie ottimizzazioni che si possono prendere in considerazione, ad esempio il pre-rendering e il rendering lato server.
Il tempo di caricamento lento delle risorse può influire sul punteggio LCP
Oltre ad aumentare il tempo di blocco di JavaScript e CSS, esistono diversi tipi di elementi che possono influire negativamente sul punteggio di Largest Contentful Paint. Alcuni di questi elementi sono:
- <video> elementi
- <img> elementi
- Elementi a livello di blocco
Rendering Blocco JavaScript e CSS
Il markup HTML deve essere analizzato in un albero DOM (Document Object Model) prima che il browser proceda a mostrare qualsiasi contenuto. Tuttavia, questo processo si interromperà se incontra tag JavaScript sincroni o fogli di stile esterni. Ciò comporterà un ritardo nella pittura con contenuto più grande.
Tempo di risposta del server lento

Il browser dovrà prima ricevere il contenuto prima di poter visualizzare qualsiasi cosa sullo schermo. Se il server ritarda l'invio del contenuto, finirà su una pagina a caricamento lento. Un server veloce garantirà una maggiore velocità di caricamento della pagina. Di conseguenza, migliorerà anche il punteggio di Largest Contentful Paint.
Per misurare la risposta temporale del server, è possibile utilizzare il Time To First Byte (TTFB).
Dovresti considerare anche la più grande vernice di contenuto come una questione SEO?
Si, dovresti.
Per Google, il più grande dipinto di contenuto gioca un ruolo fondamentale quando si tratta di classifica SEO. Rappresenta il venticinque percento (25%) del punteggio delle prestazioni di Lighthouse 6.0. E questa particolare rappresentazione ne ha fatto una metrica importante da considerare.
Un'esperienza utente migliorata si tradurrà in un posizionamento più elevato. Se c'è una dura concorrenza di siti web che cercano di assicurarsi un posto nella top ten della prima pagina dei motori di ricerca, allora il più grande dipinto di contenuto è fondamentale per dare al sito un vantaggio.
Come migliorare la più grande vernice contenta?

Poiché questa metrica è importante, devi assicurarti che il tuo punteggio di Largest Contentful Paint rimanga alto per dare al tuo sito web un vantaggio rispetto ai suoi concorrenti.
Simile a First Contentful Paint, puoi anche modificare il punteggio di Largest Contentful Paint seguendo alcuni metodi. Alcuni di questi più grandi metodi di miglioramento della pittura dei contenuti sono i seguenti:
- Astenersi dall'utilizzare JavaScript per il caricamento pigro delle immagini
- Ottimizza il server per migliorare il punteggio LCP
- Ottimizza le immagini del tuo sito web
- Memorizza le risorse della pagina del sito Web utilizzando la cache
- Utilizza i suggerimenti del browser
- Prova a utilizzare la rete di distribuzione dei contenuti per migliorare il punteggio
Astenersi dall'utilizzare JavaScript per il caricamento pigro delle immagini

Ma perché? Il browser deve svolgere il noioso lavoro di caricamento del JavaScript. Successivamente, deve analizzarlo e quindi attendere nuovamente l'esecuzione, prima di poter eseguire il rendering delle immagini. Quindi, ci vuole molto tempo! Una buona pratica è lasciare questa attività al browser.
Ottimizza il server per migliorare il punteggio LCP
Il tempo di caricamento del tuo sito web dipende molto dal server. Ed è per questo che devi trovare un server di buona reputazione che offra un'infrastruttura migliore per aiutare il sito a migliorare le sue prestazioni. Se il server non è abbastanza veloce, gli utenti del tuo sito vedranno una pagina vuota, finché il server non risponde completamente.
Ottimizza le immagini del tuo sito web
L'utilizzo di una dimensione dell'immagine errata danneggerà il tuo punteggio di pittura con contenuto più grande. Se il browser impiega molto tempo per caricare l'immagine, la velocità di caricamento del sito web rallenterà. Controlla sempre se ci sono dimensioni specifiche consigliate dal tuo servizio di hosting.
Memorizza le risorse della pagina del sito Web utilizzando la cache
Mettendo nella cache le pagine HTML nel sistema di memorizzazione nella cache lato server, è possibile ridurre efficacemente il tempo di risposta complessivo. È possibile utilizzare i proxy inversi per agire come server di cache. È possibile utilizzare i sistemi cloud (Azure e Firebase) poiché dispongono dei propri sistemi di cache.
Utilizza i suggerimenti del browser
Ci sono un'ampia gamma di suggerimenti del browser che puoi utilizzare come differire, pre-rendering, preload e prefetch per migliorare il tuo punteggio di Largest Contentful Paint. Suggerimenti specifici del browser sono applicabili per determinate azioni. Ad esempio, utilizza il suggerimento del browser di rinvio per i file non correlati al contenuto più grande del dipinto con contenuto.
Prova a utilizzare la rete di distribuzione dei contenuti per migliorare il punteggio
Un servizio CDN aiuta a rendere il tuo browser abbastanza veloce per gli utenti che si trovano al di fuori della tua area geografica. Più gli utenti sono lontani dalla tua posizione, più tempo ci vorrà poiché la richiesta del browser dovrà spostarsi per caricare il sito. Per velocizzare il caricamento dell'immagine, puoi anche utilizzare un servizio di Content Delivery Network.
Questi suggerimenti ti aiuteranno a regolare facilmente la più grande pittura di contenuto nel tuo sito WordPress .
Puoi esaminare 10 fattori chiave per il blogging con WordPress.
In che modo le immagini influiscono sulla pittura più grande e ricca di contenuti?

Uno dei contenuti più comuni sul Web è un'immagine. E per buoni motivi! Sono interattivi e possono attirare l'attenzione senza sforzo. Qualsiasi sito Web viene fornito con una serie di immagini sotto forma di banner, pubblicità, immagini di prodotti, ecc.
Dobbiamo assicurarci di utilizzare immagini che non influenzino la pittura con contenuto più grande. Come abbiamo visto in precedenza, l'utilizzo della dimensione sbagliata aumenterà il tempo di caricamento del sito Web, in ultima analisi, rovinando il punteggio.
Inoltre, assicurati di decodificare le immagini in modo asincrono, un modo non così comune per l'ottimizzazione. Scegli formati immagine moderni. Anche se la riduzione delle dimensioni dell'immagine influisce sulla qualità, questo metodo manterrà la qualità dell'immagine originale riducendone le dimensioni. In cambio, migliorerà il punteggio della pittura con contenuto più grande. Inoltre, puoi dare un'occhiata all'Overflow dello stack di vernice più ricco di contenuti per ulteriori suggerimenti.
Esempio di vernice contenta più grande

L'esempio di Largest Contentful Paint è simile a First Contentful Paint. Hai bisogno di strumenti specifici per scoprire il punteggio. Devi registrare i dati pre-ottimizzati del sito web. Per questo, avrai bisogno del punteggio di Paint Contentful più grande.
Per ottenere le metriche web vitals, devi utilizzare Lighthouse versione 6 . L'utente ha optato per la scheda Chrome Dev Tools per ottenere il controllo delle prestazioni. Non appena l'immagine viene visualizzata, entra in azione il dipinto più grande e ricco di contenuti.
L'immagine è molto importante quando si tratta di un buon punteggio di pittura più grande e contenuto. Tuttavia, ci sono eccezioni.
Un caso di studio ha rilevato che Largest Contentful Paint considera anche elementi diversi dalle immagini, come il titolo H1, che è stato scoperto utilizzando Chrome DevTools.
In poche parole, esaminando i case study, è necessario ottimizzare l'intero sito e non solo le immagini per ottenere il punteggio di Largest Contentful Paint desiderato.
Risposte ad alcune domande degli utenti su First Contentful Paint

Domanda 1: In che modo Google definisce il più grande contenuto di contenuti in SEO?
Risposta: Google definisce il Largest Contentful Paint come il tempo di rendering per il "più grande elemento di contenuto" in un sito per ottenere visibilità all'interno del viewport dell'utente.
Domanda 2: Cosa significa il numero più grande di pittura con contenuti?
Risposta: se nella console di ricerca visualizzi più di 4 secondi nell'errore desktop o mobile, significa che il server richiede più di 4 secondi per eseguire il rendering dell'elemento visibile più grande nel tuo viewport. Se il punteggio è superiore a 4 secondi è scarso per Google.
Domanda 3: Come ridurre il più grande contenuto di vernice per un sito WordPress?
Risposta: alcuni modi in cui puoi migliorare il punteggio di Largest Contentful Paint per il tuo sito WordPress sono selezionando un host migliore, utilizzando CDN, ottimizzando le immagini e utilizzando la memorizzazione nella cache.
Domanda 4: Come puoi aumentare First Contentful Paint in final cut pro?
Risposta: per aumentare il First Contentful Paint, puoi implementare vari metodi, ad esempio riducendo il tempo di risposta del server, evitando il caricamento pigro delle immagini, ottimizzando le dimensioni del Document Object Model (DOM) ed eliminando le risorse che bloccano il rendering.
Domanda 5: Come puoi sbarazzarti delle risorse che bloccano il rendering in WordPress?
Risposta: per eliminare le risorse che bloccano il rendering, è necessario optare per plug-in off-the-rack. Per una soluzione gratuita, puoi combinare Async JavaScript e Autoptimize, che sono due plugin sviluppati dallo stesso sviluppatore.
Domanda 6: Come posso trovare gli script di blocco del rendering?
Risposta: utilizza lo strumento Google PageSpeed Insight per ottenere l'accesso a file specifici che bloccano il rendering. Il punteggio PageSpeed Largest Contentful Paint ti informerà sui file esatti che bloccano la pagina che puoi eliminare.
Domanda 7: Le immagini sono considerate come blocco del rendering?
Risposta: No, le immagini non bloccano il rendering. Puoi ignorarli se si trovano sulla riga blu Document Object Model (DOM). Tuttavia, per essere sicuri, una buona pratica è quella di ottimizzare le immagini, se si presenta qualche problema.
Domanda 8: Come posso trovare la pittura con contenuto più grande?
Risposta: Per calcolare il più grande disegno di contenuto, hai bisogno di elementi a livello di blocco, che possono essere gli elementi <main> e <section>. È possibile considerare qualsiasi elemento a livello di blocco contenente gli elementi di testo Contentful Paint più grandi per il calcolo, ma deve essere l'elemento più grande.
Ottieni un punteggio basso sulla prima vernice contenta e migliora le prestazioni del tuo sito!

Per qualsiasi sito web, la velocità di caricamento è fondamentale se vuoi posizionarti in alto nei risultati dei motori di ricerca per ottenere una migliore visibilità. Molti proprietari di siti Web non riescono a comprendere la necessità dell'ottimizzazione della velocità, che danneggia i loro siti.
Devi considerare sia la prima pittura contenta che il punteggio più grande della pittura contenta. Questi punteggi ti aiuteranno a capire quanto velocemente viene caricato il contenuto principale del tuo sito e se è pronto per l'interazione con l'utente.
Le tattiche discusse qui ti aiuteranno a migliorare il punteggio menzionato. Entrambi i punteggi FCP e LCP sono metriche cruciali in quanto corrispondono a ciò che l'utente vedrà sul proprio schermo.
Se hai ulteriori domande su FCP e LCP, ti preghiamo di darci un colpo nella sezione commenti qui sotto.
Vi auguro una buona giornata!

