Come migliorare il First Input Delay (FID) sul tuo sito WordPress
Pubblicato: 2023-07-18Di recente abbiamo iniziato una nuova serie sulle metriche Core Web Vitals di Google con un post su Largest Contentful Paint. Qui, vogliamo continuare con il prossimo candidato in linea: First Input Delay o FID in breve e come migliorarlo in WordPress.
Di seguito, approfondiremo cos'è FID e come ottimizzare il tuo sito Web WordPress per questo. Imparerai a capire e misurare il First Input Delay, a quale valore dovresti mirare e come migliorarlo se necessario.
Tieni presente che questo post presuppone che tu abbia già familiarità con Google Core Web Vitals e il loro impatto sull'esperienza utente e sull'ottimizzazione dei motori di ricerca. Se non sei sicuro di tutto ciò, controlla il primo articolo di questa serie o il nostro post autonomo su Core Web Vitals .
Cos'è il primo ritardo di ingresso? Una definizione
Quindi, come già accennato, il FID è una delle tre metriche per misurare l'esperienza utente del sito web che Google considera come valori fondamentali per giudicare quanto sia user friendly un sito web. Fa anche parte del loro algoritmo di ricerca, quindi se ottieni un punteggio basso su questo, il tuo ranking di ricerca ne risentirà.
Tuttavia, cos'è esattamente il First Input Delay?
In breve, FID quantifica il ritardo tra il momento in cui un utente interagisce con una pagina Web (come fare clic su un pulsante) e il momento in cui il browser è in grado di rispondere a tale interazione. Questo riflette la reattività di una pagina web.

Mentre Largest Contentful Paint calcola quanto tempo impiega una pagina web a diventare utile per un visitatore, FID misura quanto bene rimane utile eseguendo qualsiasi azione il visitatore desideri, anche durante il caricamento. Naturalmente, se il tuo sito è più reattivo, migliora l'esperienza utente.
Probabilmente lo sai dal tuo utilizzo di Internet. Sei mai stato su un sito che ha impiegato troppo tempo per reagire al tuo input? Non ti è piaciuto, vero? Bene, nemmeno i visitatori del tuo sito web.
Come viene calcolato il FID?
Il FID è misurato in millisecondi (ms). Per calcolarlo, il browser tiene traccia del momento in cui si verifica un'interazione dell'utente su una pagina e del tempo impiegato dal thread principale del browser per elaborare tale interazione. Il punteggio FID rappresenta il ritardo tra i due eventi. Di conseguenza, un punteggio FID basso indica che la pagina è altamente interattiva e risponde rapidamente all'input dell'utente.
A questo punto, probabilmente ti dovrai porre delle domande: qual è il "filo conduttore"? E cosa conta come interazione?
Ecco la risposta.
Il thread principale è fondamentalmente la pipeline di lavoro del browser. Tutti i processi necessari per eseguire il rendering e l'esecuzione di un sito web lo attraversano. Se è costantemente occupato, ci vuole più tempo prima che possa reagire a nuovi input.

Per quanto riguarda ciò che conta come interazione, può essere un clic su un collegamento, un tocco su un pulsante, l'utilizzo di un menu a discesa, un campo di testo, caselle di controllo o pulsanti di opzione, nonché la pressione di un tasto sulla tastiera (ad es. Esc per chiudere un popup).
Quali sono le cause FID?
Il primo ritardo di input è spesso più alto tra First Contentful Paint (quando il primo elemento della pagina viene visualizzato nella finestra del browser) e Time to Interactive (quando la pagina diventa utilizzabile e reattiva all'input dell'utente).
Fondamentalmente, il ritardo di input deriva da quando il browser è impegnato con qualcos'altro mentre l'utente cerca di fare qualcosa. In tal caso, non può rispondere tempestivamente all'input, con conseguenti tempi di attesa per il visitatore del sito.
Dal punto di vista tecnico, i colpevoli comuni per questo sono:
- File JavaScript di grandi dimensioni che il browser deve analizzare ed eseguire
- Risorse di blocco del rendering che deve attendere
- Calcoli pesanti, manipolazione DOM o processi ad alta intensità di risorse
- Connessioni di rete lente o latenza elevata che possono causare ritardi nel recupero dei file del sito Web e di altre risorse
- Attività che bloccano il thread principale, come animazioni pesanti, transizioni CSS di lunga durata o elaborazione di immagini di grandi dimensioni
Un'ultima cosa importante da notare sul First Input Delay è che verrà sostituito da un'altra metrica chiamata Interaction to Next Paint (INP) a marzo 2024. Tuttavia, per ora FID è ciò con cui stiamo lavorando, quindi è ancora importante che lo conosci.
Come misurare il primo ritardo di ingresso
Puoi testare il FID del tuo sito web praticamente con gli stessi strumenti degli altri Core Web Vitals:
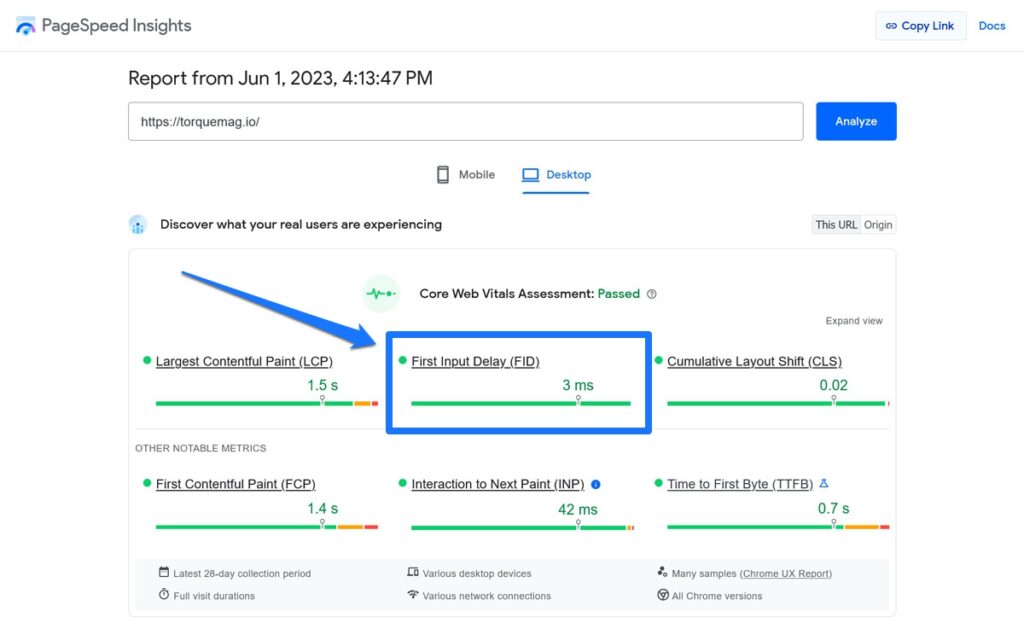
- PageSpeed Insights: inserisci semplicemente l'URL della tua pagina e ricevi un rapporto che include il tuo valore FID.
- Rapporto sull'esperienza utente di Chrome: Google raccoglie e compila dati sull'esperienza utente reale da molti siti Web tramite il suo browser. È possibile accedere a questi dati attraverso diversi strumenti, inclusi quelli menzionati qui.
- Search Console : il rapporto Web Vitals in Google Search Console ti informa sulle pagine con letture FID errate.
- Libreria JavaScript web-vitals: se sei più incline alla tecnica, puoi creare questa libreria JavaScript nel tuo sito Web e ottenere le informazioni su Core Web Vitals da lì.
La maggior parte di questi strumenti mostra semplicemente il valore FID nei loro risultati in modo da sapere con cosa hai a che fare.

È importante notare che per questa metrica è necessaria un'interazione utente reale. Non è qualcosa che puoi simulare in un ambiente di tipo laboratorio. Pertanto, le tue migliori fonti per questo sono i dati degli utenti reali come dal rapporto CrUX.
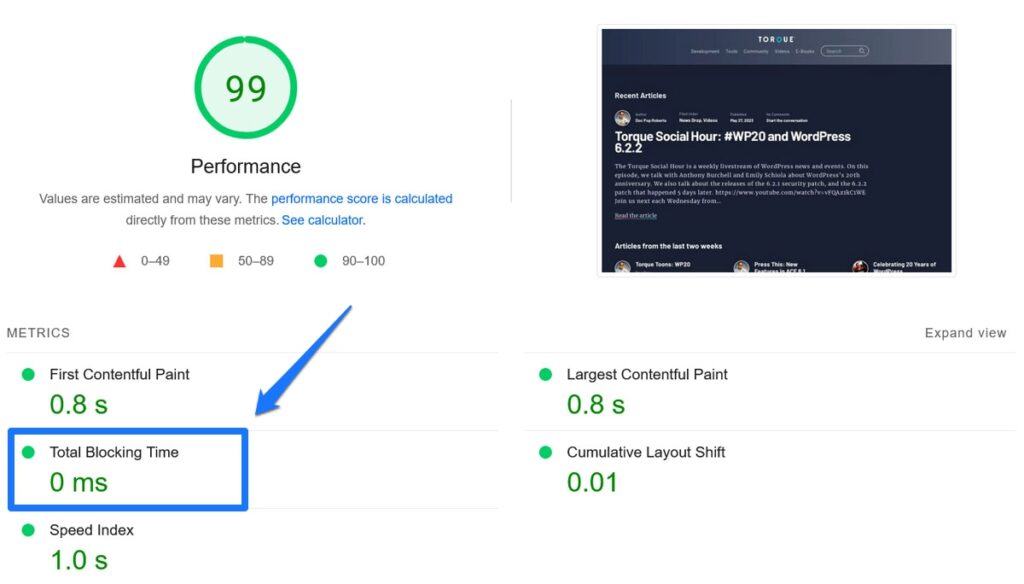
Se desideri testare in anticipo il tuo sito in un ambiente di laboratorio, la tua migliore metrica proxy è il tempo di blocco totale. Puoi trovarlo anche in PageSpeed Insights, ad esempio.

Inoltre, concentrati sui casi davvero peggiori di FID sul tuo sito, ti dirà di più su cosa non va.
Che cos'è un buon primo ritardo di ingresso?
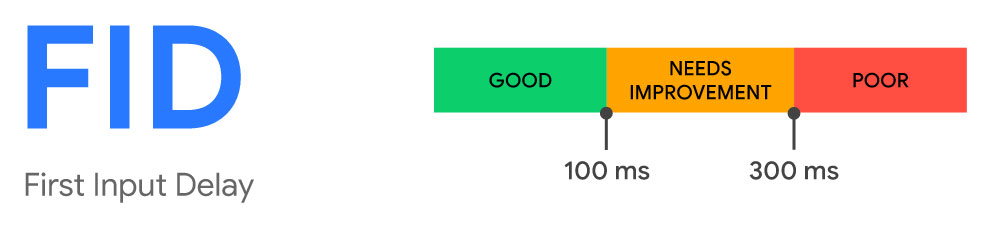
Ciò lascia solo la domanda, per quale numero dovresti sparare? Un buon punteggio FID è in genere inferiore a 100 millisecondi. Si ritiene che i punteggi tra 100 e 300 millisecondi debbano essere migliorati. Tutto ciò che supera i 300 millisecondi indica una scarsa esperienza utente.

Quindi, tenendo presenti questi benchmark, impariamo come migliorare il First Input Delay sul tuo sito.
Come migliorare il primo ritardo di input sul tuo sito Web WordPress
Il miglioramento del FID comporta principalmente l'ottimizzazione delle prestazioni della pagina Web e la riduzione di eventuali attività di blocco che potrebbero ritardare la risposta del browser all'input dell'utente. Il colpevole più comune per quest'ultimo è l'uso pesante o errato di JavaScript. Per questo motivo, gran parte delle misure seguenti si concentreranno su questo. Tuttavia, ci sono anche altre cose che puoi fare.
Misure generali di miglioramento delle prestazioni
Molte delle tecniche che abbiamo già trattato su come migliorare il più grande dipinto di contenuto si applicano anche quando vuoi migliorare il tuo FID, tra cui:
- Ottimizza l'ambiente del tuo sito Web : più veloce è generalmente il tuo sito Web, più rapidamente possono essere fornite le risorse, riducendo i tempi di interattività. Pertanto, investi in hosting, temi e plug-in di qualità. Inoltre, riduci il numero di plugin sul tuo sito e mantienilo aggiornato. Inoltre, implementa la memorizzazione nella cache e la compressione.
- Implementa un CDN : le reti di distribuzione dei contenuti consentono di accorciare la distanza tra il server e l'utente, con conseguente consegna più rapida dei file.
- Elimina le risorse che bloccano il rendering : qualsiasi parte di un sito Web che blocca il processo di caricamento ha un impatto negativo su tutte le parti dell'esperienza utente e sui Core Web Vitals. Eliminarli dal tuo sito aiuta a correggere il problema. Maggiori dettagli su JavaScript che blocca il rendering di seguito.
Per ulteriori suggerimenti, consulta il nostro articolo su come velocizzare WordPress, come ridurre le richieste del server e sul test di velocità del tuo sito web.

Riduci, differisci, asincronizza e minimizza il tuo JavaScript
Come accennato, JavaScript è solitamente il fattore principale per i cattivi risultati FID. Ecco come puoi ottimizzare il markup sul tuo sito in modo che non diventi un problema.
Riduci il markup complessivo
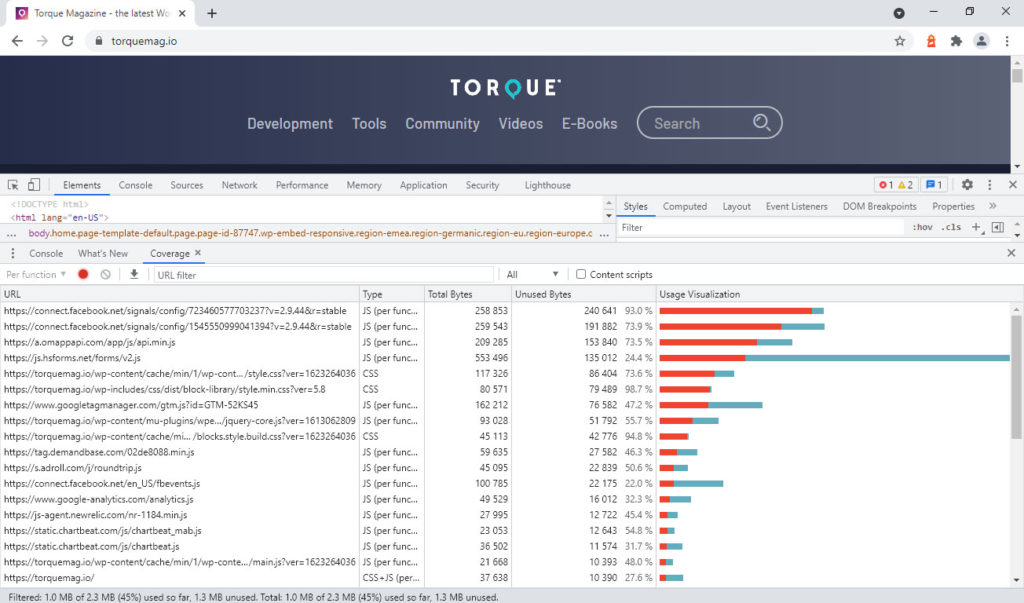
Ovviamente, la cosa migliore che puoi fare è ridurre il JavaScript complessivo sulla pagina. Controlla la scheda Copertura negli strumenti per sviluppatori del tuo browser per trovare il codice JavaScript inutilizzato su una pagina web.

Verifica se è necessario per il tuo sito nel suo insieme o se puoi rimuovere del tutto il codice JavaScript inutilizzato.
In WordPress, l'eccessivo JavaScript è spesso il risultato di troppi plugin o temi forniti con molti campanelli e fischietti che causano il First Input Delay. Quindi, se vuoi sbarazzartene, controlla se c'è un modo per eliminarne alcuni o passare a una versione più snella.
Script asincroni e posticipati
Successivamente, il passaggio successivo consiste nell'ottimizzare la consegna di JavaScript al browser. Il problema principale qui è che, se non diversamente specificato, quando il browser incontra uno script JavaScript nel markup del tuo sito Web, interrompe il rendering dell'HTML fino a quando lo script non è stato scaricato ed eseguito. Queste sono anche denominate le "risorse che bloccano il rendering" sopra menzionate.
Tuttavia, ci sono modi per aggirarlo e si basano su due parole chiave:
-
async: l'aggiunta di questo alla chiamata allo script consente al browser di scaricarlo in background senza interrompere l'elaborazione della pagina. Verrà eseguito solo una volta scaricato, indipendentemente dal resto della pagina. -
defer– Molto simile aasync. Dice al browser di non attendere lo script e invece di continuare a costruire la pagina. Tuttavia, in questo caso, caricherà lo script per ultimo, quando il resto della pagina sarà stato completamente costruito.
Ecco come si presenta in pratica l'utilizzo async e defer :
<script async src="https://mywebsite.com/wp-content/themes/mytheme/analytics.js"></script> <script defer src="https://mywebsite.com/wp-content/themes/mytheme/analytics.js"></script> Come puoi immaginare, entrambi questi metodi possono comportare un notevole risparmio di tempo durante il caricamento della pagina. La loro principale differenza: defer mantiene l'ordine relativo degli script nel modo in cui appaiono nel documento, mentre async usa l'ordine in cui gli script vengono scaricati.
Puoi utilizzare entrambi per caricare JavaScript inutilizzato e non critico in un secondo momento. Ciò include script di terze parti come analisi.
Minimizza JavaScript per un download più rapido
Infine, per il JavaScript che viene caricato, assicurati di minimizzarlo. Minificazione significa rimuovere tutto il markup e la formattazione del codice che è lì solo per rendere i file leggibili per gli umani.

Riduce ulteriormente le dimensioni dei file e li rende più veloci da scaricare per il browser. Ci sono molti strumenti là fuori per farlo, inclusi i consigli sui plugin di seguito.
Rompere i compiti lunghi
Oltre a ridurre il JavaScript complessivo sul tuo sito e migliorare la consegna, puoi ottimizzare il First Input Delay sul tuo sito WordPress suddividendo ciò che rimane in blocchi più piccoli. Questo è particolarmente adatto se hai molte "attività lunghe" sulla tua pagina.
Quali sono i compiti lunghi, chiedi?
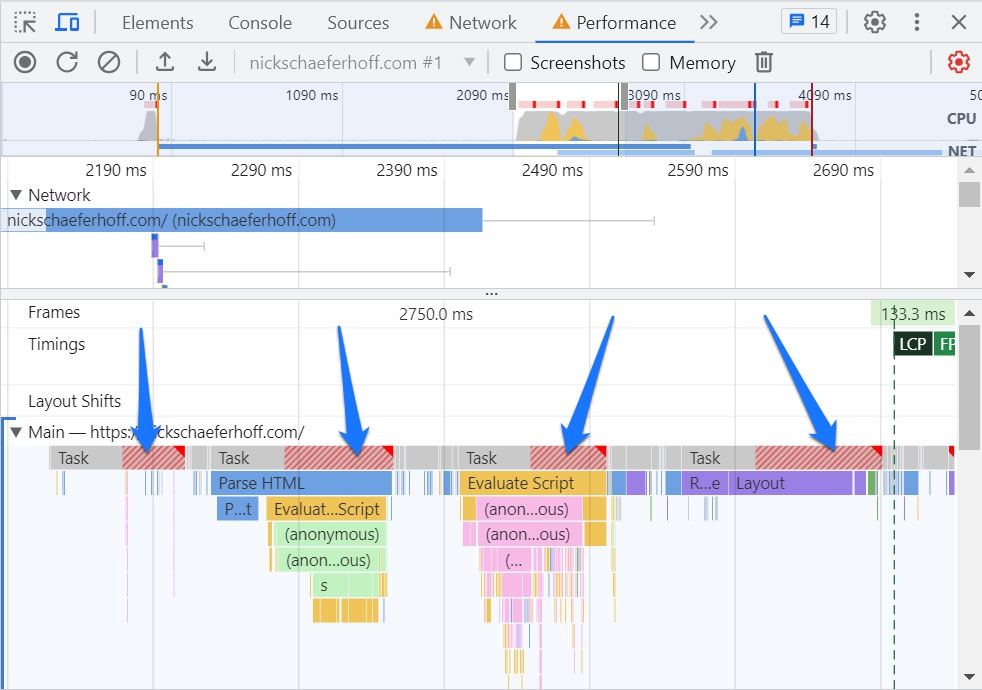
Tutto ciò che blocca il thread principale per più di 50 ms. Puoi vederli negli strumenti per sviluppatori di Chrome contrassegnati da bandiere rosse.

Se li riduci in parti più piccole, puoi caricarli in modo asincrono, risultando in un lavoro meno ininterrotto nel thread principale.
Come si fa a farlo?
Usando la divisione del codice. Ti consente di caricare blocchi di JavaScript in modo condizionale in modo che venga caricato solo il codice di importanza critica dall'inizio. Il resto entra in gioco solo quando necessario. Puoi anche suddividere le attività in funzioni separate più piccole. Entrambi sono modi per mantenere le tue pagine reattive.
Per suggerimenti più molto tecnici su come gestire attività lunghe, controlla questa risorsa.
Utili plugin WordPress per migliorare il FID
Comprendiamo che l'ottimizzazione dei file JavaScript non è la tazza di tè di tutti, soprattutto se non sei uno sviluppatore. Per questo motivo, abbiamo compilato alcuni plugin e strumenti di WordPress che possono aiutarti a migliorare i tuoi valori di First Input Delay.
- Asset Cleanup: questo plug-in consente di disabilitare CSS e JavaScript inutilizzati, precaricare i caratteri, minimizzare i file, rinviare JavaScript e altro.
- Script volanti: consente di ritardare l'esecuzione di JavaScript non critico fino al momento in cui non vi è alcuna attività da parte dell'utente.
- Plugin Organizer: modifica l'ordine in cui i plug-in vengono caricati sul tuo sito e disattivali in modo selettivo su pagine o tipi di contenuto scelti.
- Autoptimize: può combinare e minimizzare automaticamente i file CSS e JS, nonché aggiungere
asyncedeferagli script. È anche super facile da usare. - WP Rocket — Un plug-in di memorizzazione nella cache a pagamento che può fare molto di ciò di cui abbiamo parlato sopra. In generale, la maggior parte dei plug-in di memorizzazione nella cache offre funzionalità simili.
Considerazioni finali: primo ritardo di input in WordPress
Il FID è una delle metriche che compongono il triumvirato dei Core Web Vitals e misura l'interattività delle pagine web. Poiché a nessuno piacciono le esperienze web lente, questa è una parte importante dell'esperienza dell'utente. Concentrandosi sul miglioramento del First Input Delay, i proprietari e gli sviluppatori di siti Web possono fornire un'esperienza utente più reattiva e, in ultima analisi, migliorare la soddisfazione e il coinvolgimento degli utenti.
Sopra, abbiamo spiegato come misurare, testare e migliorare il FID sul tuo sito Web WordPress. Sebbene l'ottimizzazione di JavaScript possa sembrare un po' fuori portata per gli utenti meno tecnici, c'è ancora molto che puoi fare per migliorare le prestazioni complessive del tuo sito, incluso il FID. Spero che tu ti senta in grado di farlo ormai.
Hai altri suggerimenti per migliorare il First Input Delay sui siti WordPress? Condividi i tuoi pensieri e consigli qui sotto!
