Che cos'è il primo ritardo di ingresso (FID)? Come ridurlo in WordPress
Pubblicato: 2021-10-07C'è un nome per quel momento imbarazzante in cui provi per la prima volta a interagire con una pagina e ci vuole un po' prima che risponda. Si chiama First Input Delay (FID) ed è una metrica che ti dà un'idea di quanto sia buona l'esperienza utente (UX) di un sito web.
Un FID basso ti dice che un sito web è ottimizzato correttamente. Significa che i browser dei tuoi visitatori non sono bloccati nel caricamento di elementi e script anche dopo che sembra che il rendering di una pagina sia terminato. Se riesci a ottenere il tuo punteggio FID il più basso possibile, renderà le visite degli utenti molto più piacevoli.
In questo articolo parleremo di cosa significa First Input Delay e perché è una metrica così importante. Quindi esamineremo quattro modi per ridurre i punteggi FID in WordPress. Andiamo a farlo!
Sommario:
- Che cos'è il primo ritardo di input?
- Come misurare il primo ritardo di input per il tuo sito web
- Modi per ridurre i punteggi di First Input Delay in WordPress
Che cos'è il First Input Delay (e perché è una metrica importante)
Ogni volta che visiti un sito web, molte cose accadono in background. Prima che tu possa vedere una pagina, il tuo browser deve interrogare il suo server, inviare ed elaborare richieste, caricare elementi e così via. Per un sito Web moderno, puoi avere dozzine di richieste che il tuo browser deve soddisfare prima di vedere una pagina completamente visualizzata con cui puoi interagire.
In alcuni casi, capita che una pagina sembri pronta, ma il tuo browser sta ancora elaborando richieste e caricando script in background. Quando provi a interagire con quella pagina, potresti scoprire che c'è un leggero ritardo tra l'esecuzione di un'azione e la ricezione di una risposta.
Ad esempio, se si fa clic su un collegamento, il browser potrebbe non elaborare la richiesta all'istante. Se premi un pulsante, a prima vista potrebbe non fare nulla. Ciò può accadere praticamente con qualsiasi elemento interattivo sul tuo sito e il tuo obiettivo è ridurre il più possibile il ritardo del primo input.
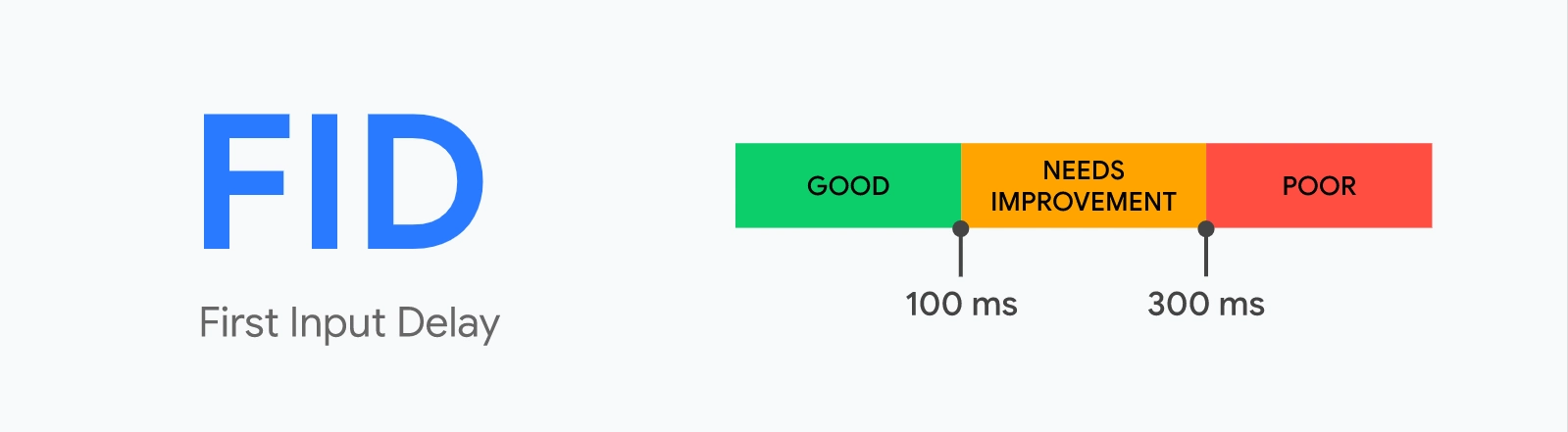
Idealmente, il primo ritardo di input del tuo sito dovrebbe essere inferiore a 100 millisecondi. Questo è lo standard che Google ritiene accettabile per i siti web:

Citiamo Google in particolare perché FID è una delle tre metriche che utilizza per valutare le esperienze utente positive o negative su un sito web. Queste tre metriche sono chiamate Core Web Vitals e includono anche le due metriche seguenti:
- Largest Contentful Paint (LCP): questa metrica misura quanto tempo impiega il caricamento dell'elemento più grande su una pagina.
- Spostamento cumulativo del layout (CLS): misura quanto una pagina "sposta" visivamente durante il caricamento. Se gli elementi si muovono troppo durante il caricamento, avrai un punteggio CLS scarso. Abbiamo una guida su come correggere lo spostamento cumulativo del layout per WordPress.
Ci sono due ragioni principali per cui i Core Web Vitals sono importanti. Il primo è che forniscono una misura di quanto sia ben ottimizzato il tuo sito. Se il tuo sito web ha ottimi punteggi, significa che si carica velocemente, è visivamente stabile e gli utenti non devono aspettare troppo a lungo per interagire con esso.
Il secondo motivo per cui i Core Web Vitals sono importanti è che hanno un impatto sull'ottimizzazione dei motori di ricerca (SEO) del tuo sito. Google utilizza queste metriche come un piccolo segnale per determinare le classifiche. In effetti, il gigante dei motori di ricerca è stato chiaro che i Core Web Vitals sono importanti quando si tratta di SEO, anche se non nella stessa misura dei contenuti e dei backlink.
Come misurare il primo ritardo di input per il tuo sito web
Il primo ritardo di input può essere difficile da misurare perché è necessario raccogliere dati in base ai visitatori reali del tuo sito, a differenza di altre metriche delle prestazioni in cui puoi semplicemente eseguire test simulati utilizzando un computer.
Il modo più semplice per misurare il First Input Delay per il tuo sito web è utilizzare PageSpeed Insights. Tuttavia, PageSpeed Insights mostrerà i tempi di ritardo del primo input solo se il tuo sito ha traffico sufficiente per essere incluso nel rapporto sull'esperienza utente di Chrome.
Parliamo prima di come funziona PageSpeed Insights e poi condivideremo alcune alternative che puoi provare se PageSpeed Insights non offre metriche First Input Delay per il tuo sito:

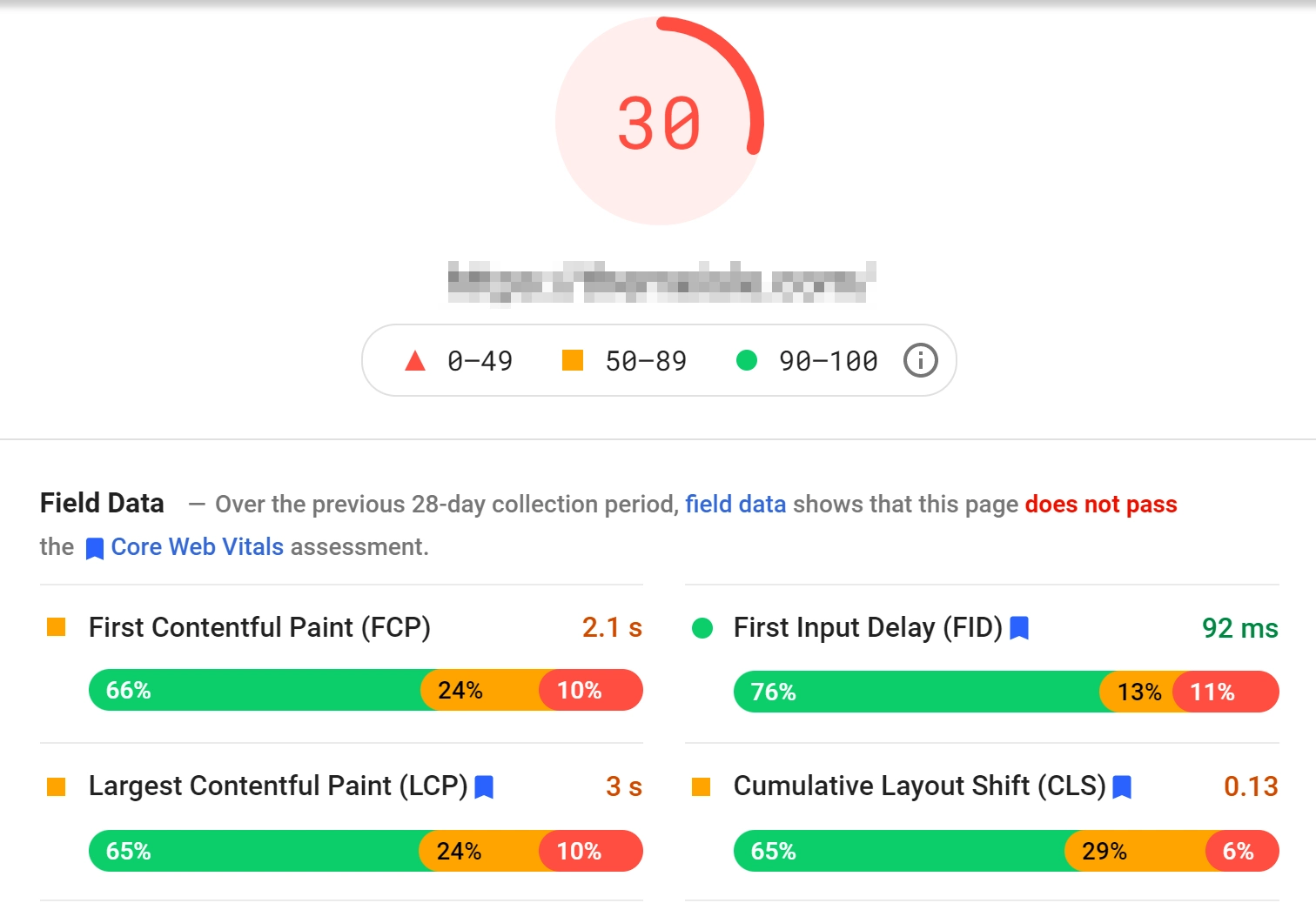
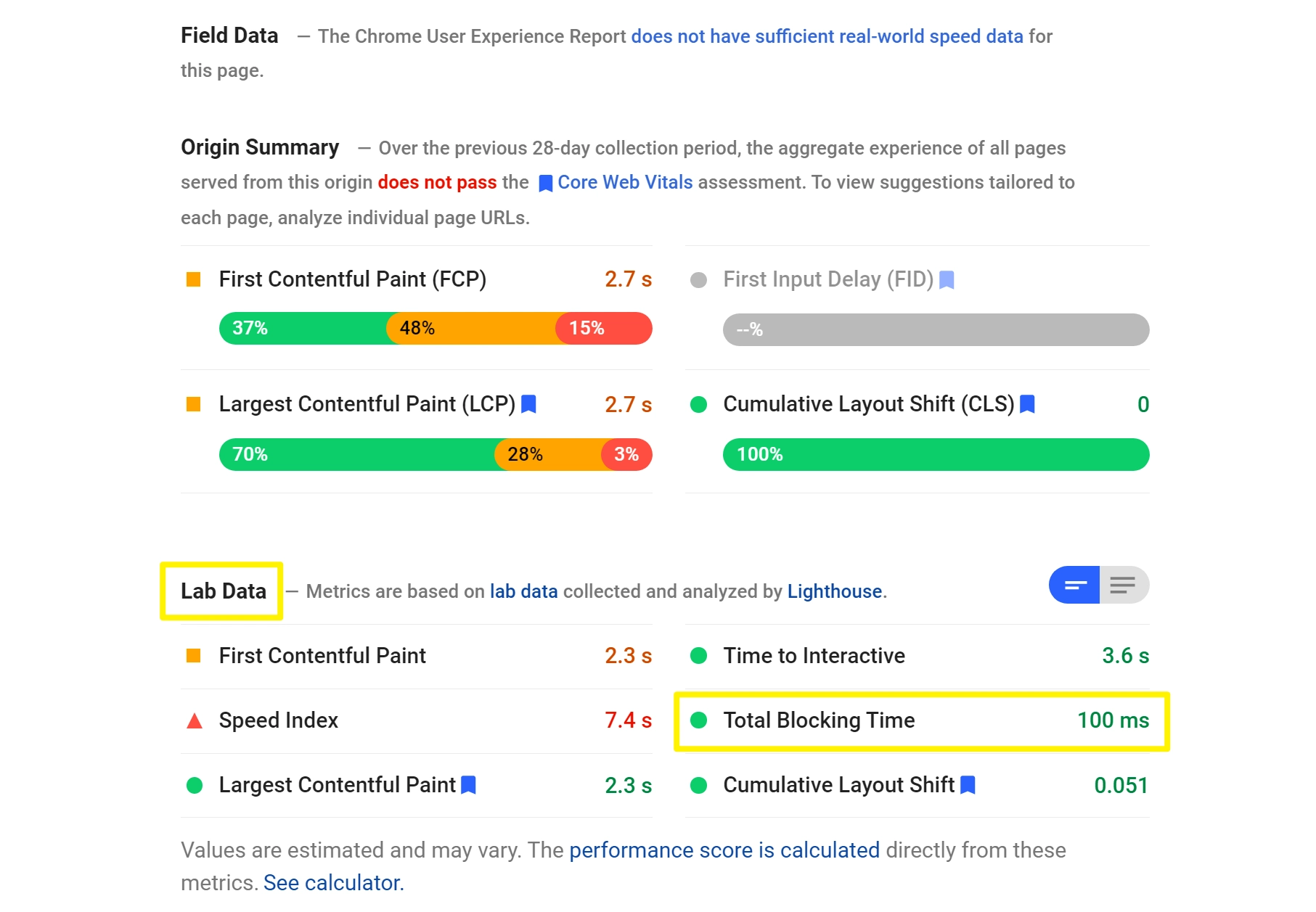
Per utilizzare PageSpeed Insights, vai avanti e inserisci l'URL della pagina che desideri testare. PageSpeed Insights impiegherà alcuni istanti per analizzarlo, quindi restituirà un rapporto simile al seguente:

Nel complesso, quel sito Web non ha i migliori punteggi Core Web Vital. Tuttavia, puoi vedere che funziona molto bene quando si tratta della metrica First Input Delay, con un tempo medio inferiore a 100 ms.
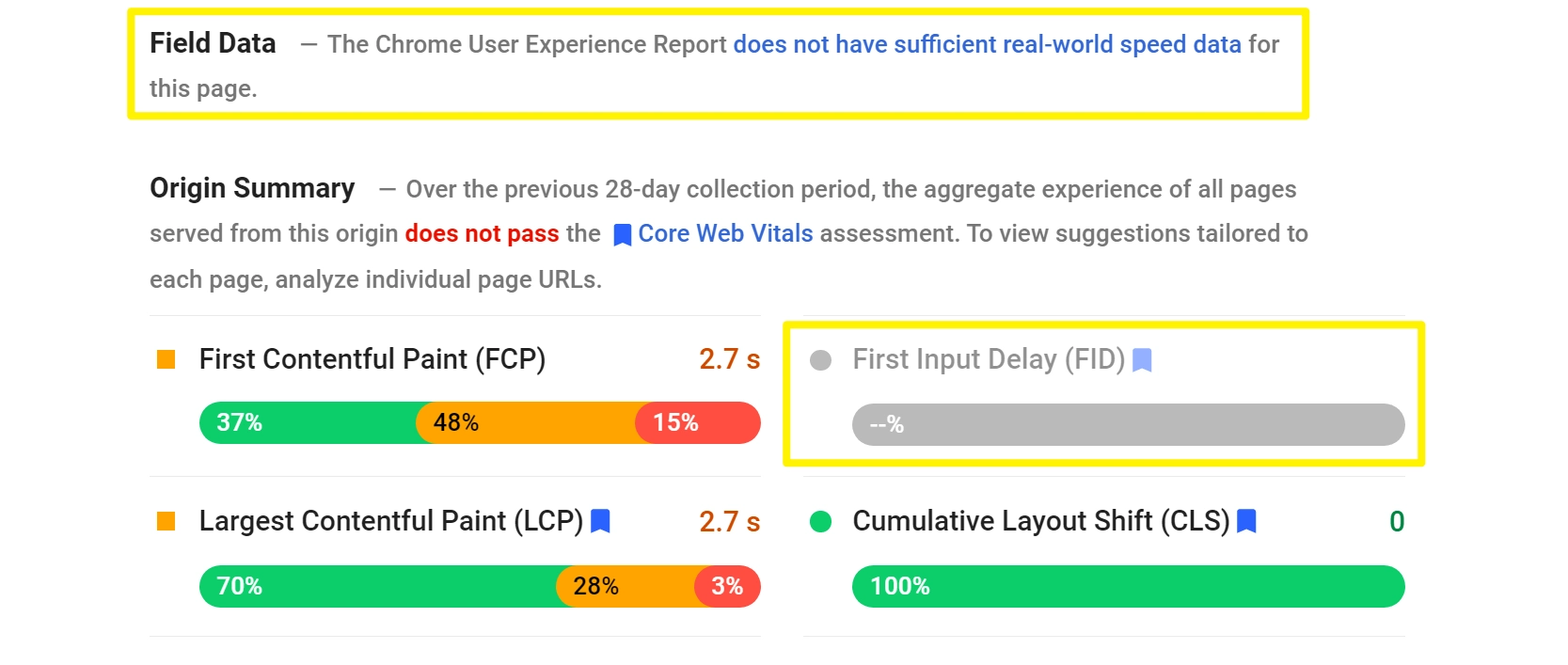
Tuttavia, come accennato in precedenza, non tutti i siti vedranno questa metrica. Se hai un sito a traffico ridotto, potresti vedere qualcosa del genere:

In questa situazione, hai due opzioni:
- Semplice : puoi utilizzare la metrica Tempo di blocco totale dalla sezione Dati di laboratorio come proxy approssimativo per il tempo di ritardo del primo input. Non è una rappresentazione perfetta, ma la metrica Total Blocking Time è molto simile al First Input Delay. In generale, se migliori il tuo tempo di blocco totale, vedrai anche miglioramenti simili al tuo tempo di ritardo del primo input.
- Avanzate : puoi utilizzare uno strumento di monitoraggio delle prestazioni dell'utente reale come Request Metrics. Con questi strumenti, dovrai aggiungere uno script di monitoraggio al tuo sito per raccogliere dati utente reali.
Di seguito, puoi vedere dove trovare la metrica Tempo di blocco totale in PageSpeed Insights:

Ora che sai come misurare la FID e altri Core Web Vitals, parliamo di come migliorarli.
Modi per ridurre i punteggi di First Input Delay in WordPress
Per questa sezione, ci concentreremo sulle ottimizzazioni di WordPress che miglioreranno i tuoi punteggi di First Input Delay. Alcune di queste ottimizzazioni avranno un impatto positivo anche su altri Core Web Vital, il che li rende ancora più utili.

1. Rimuovi gli script non necessari dal tuo sito web
Uno dei motivi principali per cui il caricamento del tuo sito Web WordPress potrebbe richiedere troppo tempo è perché deve eseguire un ampio elenco di script. Per script intendiamo JavaScript e CSS, tra le altre possibili opzioni. Se utilizzi un tema WordPress "complesso" o un'ampia gamma di plug-in, è probabile che tu possa avere qualche script di troppo in esecuzione in background.
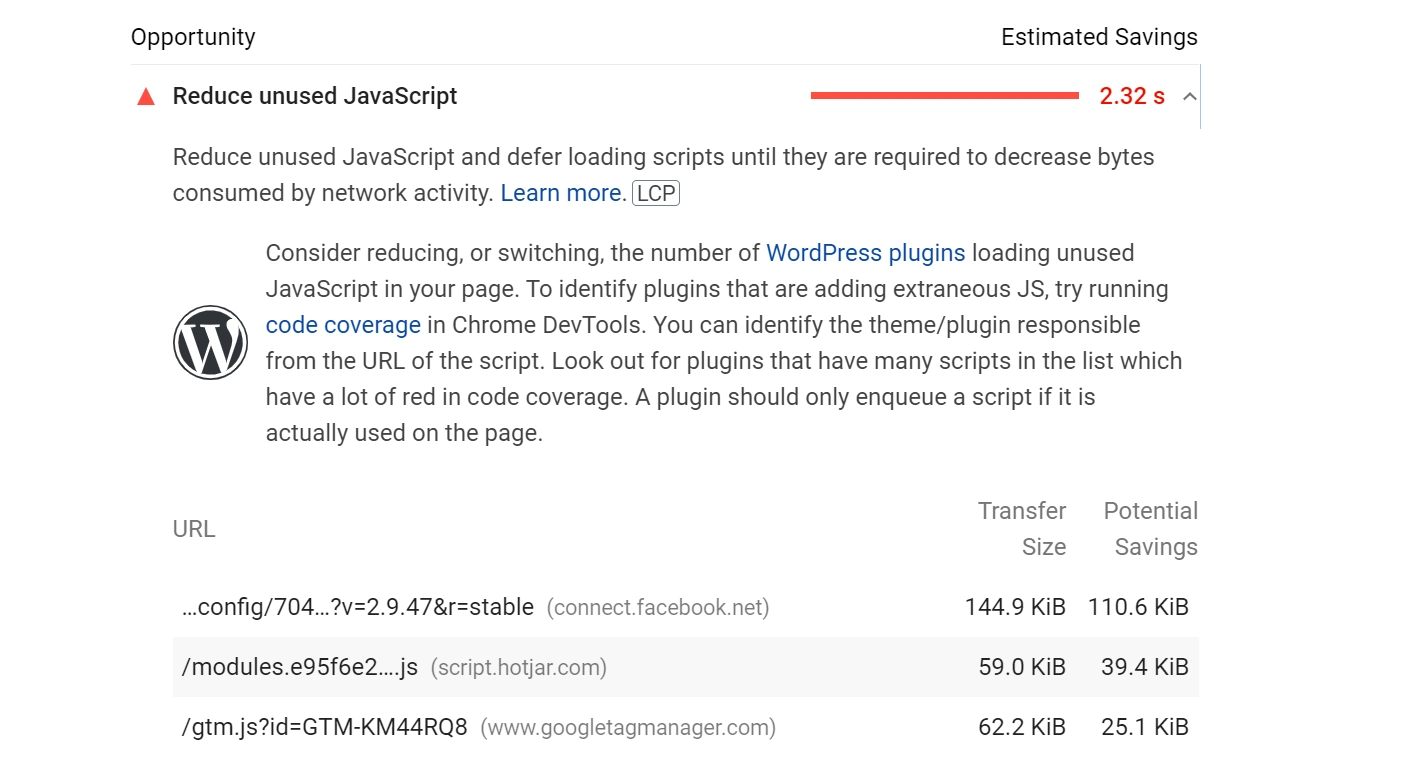
Capire quali script sono utili e quali no può essere una sfida, ma è qui che entra in gioco PageSpeed Insights. Se esegui un test per una qualsiasi delle pagine del tuo sito, il rapporto PageSpeed Insights includerà anche una sezione Opportunità :

Quella sezione indicherà quali file JavaScript e CSS non sta utilizzando il tuo sito. La rimozione di quegli script dovrebbe diminuire di conseguenza i tuoi punteggi FID.
In molti casi, questi script provengono da plugin. Ciò significa che devi dare un'occhiata a lungo al tuo elenco di plug-in e capire quali strumenti non ti servono davvero. Eliminare i plug-in è un ottimo modo per mantenere il caricamento del tuo sito Web il più velocemente possibile.
2. Rinviare il codice non critico durante il caricamento
È comune imbattersi in script o codice specifici che richiedono troppo tempo per essere caricati. Il problema è che, in alcuni casi, il tuo browser non sarà in grado di completare il caricamento del resto degli elementi di una pagina finché non si occupa di quegli script.
Se quegli script non sono "critici", puoi semplicemente dire al tuo browser di lasciarli fino all'ultimo in modo che non rallentino le cose per tutti gli altri. Questo è ciò che chiamiamo "dilazione del codice non critico".
La prima tappa per capire quali script puoi rinviare dovrebbe essere PageSpeed Insights. Dopo aver generato un rapporto per una pagina, PageSpeed Insights includerà consigli su come migliorarne i punteggi.
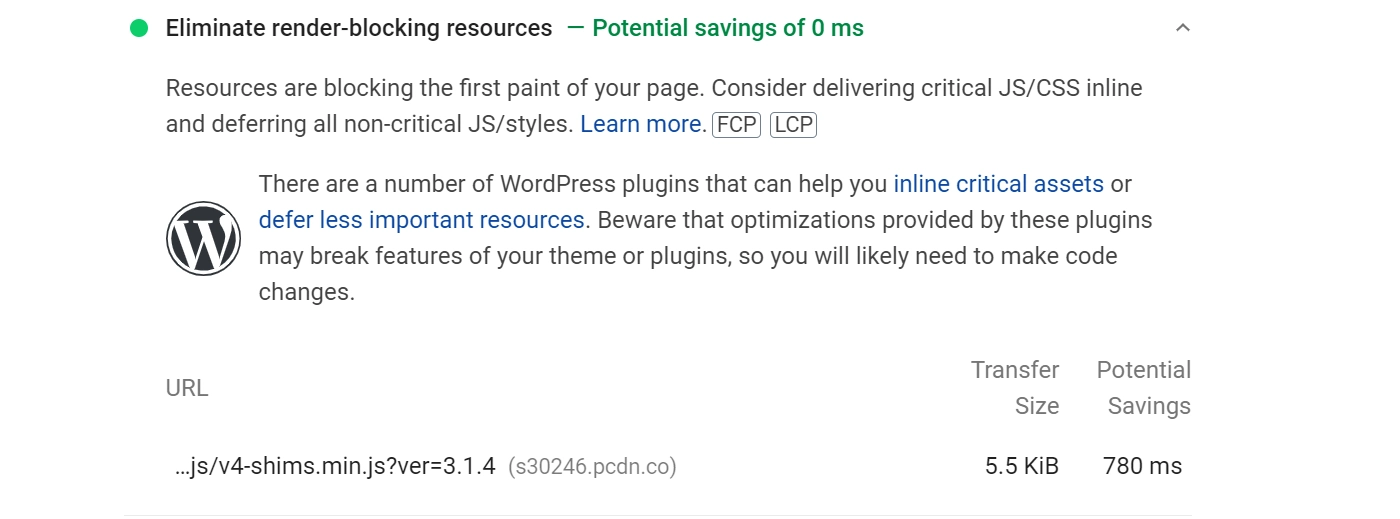
Tra questi consigli, troverai un'opzione che dice Elimina risorse che bloccano il rendering . Se fai clic su di esso, ti mostrerà un elenco di script che puoi rinviare:

Esistono due modi per gestire gli script di blocco del rendering in WordPress. Il primo metodo prevede l'utilizzo di async . Ciò consente ai browser di continuare a caricare il tuo sito Web mentre analizzano lo script specificato. In alternativa, puoi posticipare il codice in modo che venga caricato dopo che i browser hanno eseguito il rendering del resto del documento HTML.
Per configurarlo su WordPress, puoi utilizzare il plug-in JavaScript Async gratuito. Oppure, molti plug-in per le prestazioni di WordPress includono funzionalità per rinviare il codice. Se sei disposto a pagare per un plug-in premium, WP Rocket ha funzionalità per rinviare automaticamente CSS e JavaScript non critici.
3. Usa gli strumenti di minimizzazione CSS e JavaScript
Anche se siamo tutti favorevoli alla rimozione di CSS e JavaScript inutilizzati, ci sono alcuni script che non vorrai eliminare. Ad esempio, non vorrai eliminare il foglio di stile CSS di nessuna pagina a meno che tu non voglia un sito Web che sembra essere stato strappato dal secolo scorso.
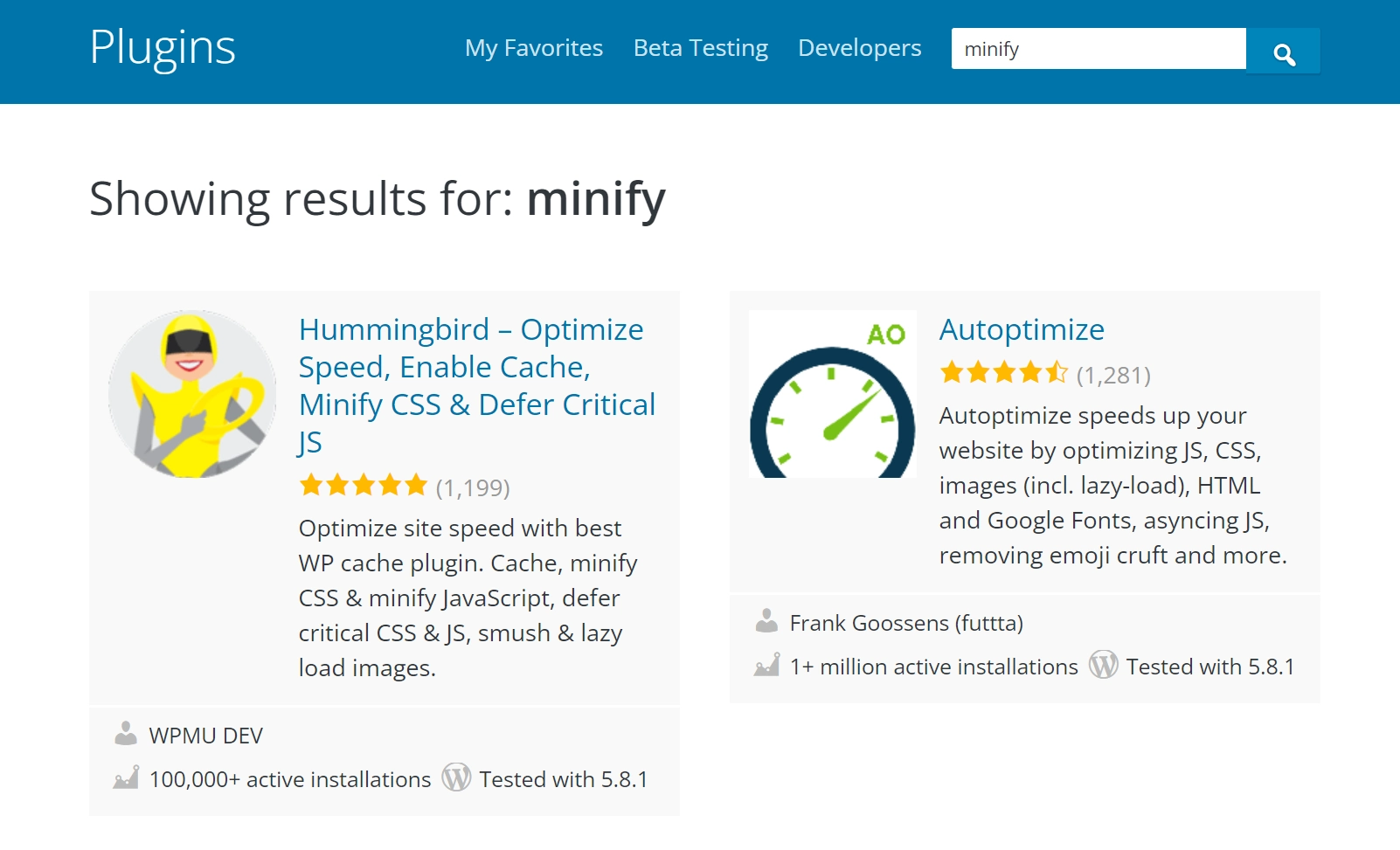
Per quegli script che non puoi rimuovere, la soluzione migliore è minimizzarli. Ciò significa rimuovere gli spazi bianchi e i caratteri non necessari dal codice per ridurre le dimensioni di ogni script. Esistono diversi strumenti che minimizzeranno automaticamente gli script per te in WordPress, come Autoptimize e Fast Velocity Minify:

In generale, la maggior parte dei plugin di ottimizzazione e memorizzazione nella cache di WordPress include anche strumenti di minimizzazione degli script. Tuttavia, alcuni di essi richiedono molto lavoro di configurazione, quindi consigliamo di attenersi a opzioni come Autoptimize quando si tratta di minimizzazione.
4. Utilizzare una rete di distribuzione dei contenuti (CDN)
L'utilizzo di una CDN è un ottimo modo per aumentare le prestazioni del tuo sito web. Con una CDN, accedi a una rete di data center in tutto il mondo che possono memorizzare nella cache i contenuti del tuo sito. Quando un visitatore tenta di accedere al tuo sito Web, la CDN elaborerà quella richiesta e ne servirà una versione memorizzata nella cache.
Nella maggior parte dei casi, l'utilizzo di un CDN migliorerà i tempi di caricamento del tuo sito Web e i punteggi FID. Integrare WordPress con una CDN è semplice e la sfida più grande probabilmente risiede nel decidere quale servizio utilizzare.
Se stai cercando opzioni CDN gratuite, ti consigliamo di optare per una delle seguenti:
- Cloudflare: questo è uno dei CDN più popolari sul mercato. È facile da integrare con WordPress e offre un piano gratuito.
- Jetpack: il plug-in Jetpack offre una funzionalità chiamata Site Accelerator , che utilizza i server di WordPress.com per memorizzare nella cache gli elementi statici del tuo sito web. Sebbene Jetpack richieda un account WordPress.com, puoi usarlo anche su siti WordPress self-hosted.
Tuttavia, per ottenere le migliori prestazioni, potresti prendere in considerazione un CDN premium come KeyCDN, StackPath o Bunny CDN.
Riduci oggi il primo ritardo di input del tuo sito
FID è una delle tre metriche Core Web Vitals che cercano di misurare l'esperienza dell'utente sul tuo sito web.
Misurare qualcosa di così astratto può essere complicato, motivo per cui ogni core vital si concentra su una situazione specifica che può avere un impatto negativo sulle esperienze dei visitatori. Tutti i Core Web Vital sono essenziali, ma FID, in particolare, può portare a una grande quantità di frustrazione se il ritardo è troppo alto.
Se stai cercando modi per migliorare il tuo punteggio FID in WordPress, ecco cosa devi fare:
- Rimuovi gli script non necessari dal tuo sito web.
- Rinvia CSS e JavaScript non critici durante il caricamento.
- Usa gli strumenti di minimizzazione CSS e JavaScript, come Autoptimize e Fast Velocity Minify.
- Usa una CDN, come Cloudflare o Jetpack.
Hai domande su come ridurre i punteggi FID in WordPress? Parliamo di loro nella sezione commenti qui sotto!
