Correggi un sito WordPress lento: guida all'ottimizzazione del frontend!
Pubblicato: 2024-03-04A nessuno piace un sito web lento, poiché non solo frustra gli utenti ma porta anche a perdite significative. Non si tratta solo di perdere visitatori; si estende a un calo nelle classifiche di Google e a un impatto tangibile sulle entrate. Per sottolineare questo punto, consideriamo i risultati di uno studio Akamai:
Un ritardo di soli 100 millisecondi nel tempo di caricamento del sito web può ridurre i tassi di conversione del 7%.
Questa sorprendente statistica sottolinea il legame fondamentale tra la velocità di un sito e il suo successo finanziario. Garantire prestazioni rapide del sito non significa solo migliorare l'esperienza dell'utente, ma è anche un fattore cruciale per mantenere e aumentare le entrate.
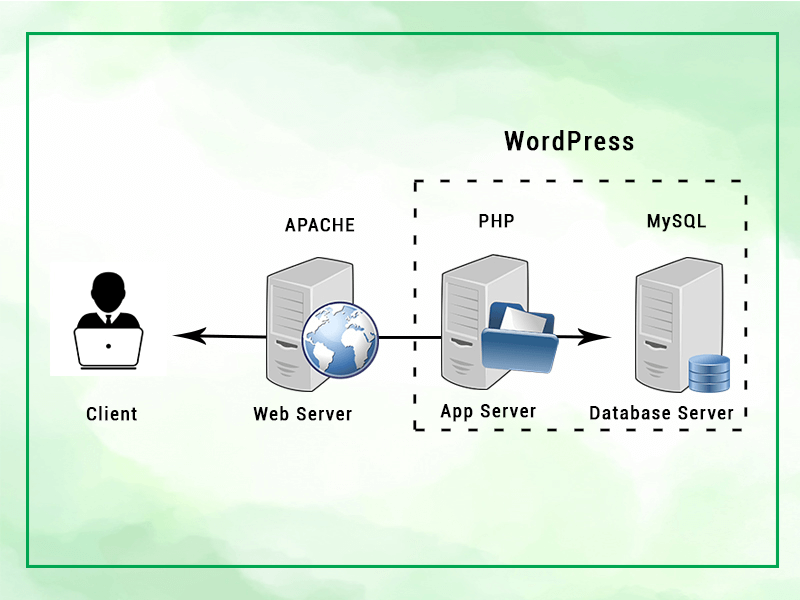
Per risolvere il problema, ecco una guida introduttiva per aiutare a migliorare un sito lento, creata appositamente per i proprietari di siti Web WordPress che desiderano approfondire il regno dell'ottimizzazione del frontend. Per intraprendere questo viaggio, è essenziale iniziare con una comprensione fondamentale di ciò che costituisce una normale installazione di WordPress.

La mia filosofia alla base dell'ottimizzazione, sia nel mio lavoro professionale che nella vita personale, ruota attorno a due principi chiave: Ridurre e Riutilizzare . Nel contesto di WordPress, "ridurre" si riferisce a un insieme di strategie volte a ridurre al minimo l'utilizzo delle risorse. Ciò comporta l'ottimizzazione per dimensioni di file più piccole, la riduzione del numero di richieste di file e la garanzia di un'esecuzione del codice più efficiente. Queste azioni non solo migliorano le prestazioni di un sito WordPress, ma contribuiscono anche a un’esperienza più snella e user-friendly.
D'altra parte, il "riutilizzo" in questo contesto riguarda lo sfruttamento della memorizzazione nella cache a vari livelli della nostra configurazione. Ciò significa archiviare e riutilizzare in modo intelligente dati e risorse invece di generarli o richiederli ripetutamente. La memorizzazione nella cache può avvenire a diversi livelli, tra cui la memorizzazione nella cache del browser, la memorizzazione nella cache lato server e la memorizzazione nella cache attraverso le reti di distribuzione dei contenuti. Implementando queste strategie, possiamo migliorare significativamente i tempi di caricamento e ridurre il carico del server, rendendo il sito web più resiliente e reattivo.
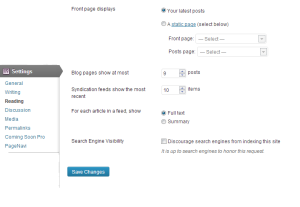
Cominciamo quindi con l'ottimizzazione del sito, per questo articolo piuttosto che per la teoria, abbiamo anche creato un sito su un VPS Single Core di Linode con 2 GB di RAM dove potremo anche esplorare tecniche avanzate in seguito. Si tratta di un'installazione standard di WordPress con il tema Shopay, in modo che abbia anche alcuni plugin extra che possono essere esaminati e sono anche un sito Web WooCommerce leggermente pesante. Abbiamo anche importato la sua demo e installato i seguenti plugin comunemente trovati, ecco come appare dopo aver importato la demo:
Utilizzeremo WP Rocket per l'ottimizzazione poiché ha il miglior equilibrio tra opzioni e funzionalità.
Passaggio 1: creare una linea di base
Prima di iniziare qualsiasi progetto di ottimizzazione dobbiamo stabilire dove siamo e gli strumenti che utilizzeremo per farlo. Ecco alcuni siti Web e strumenti comuni che consigliamo per iniziare e che ci aiuteranno a valutare le nostre modifiche:

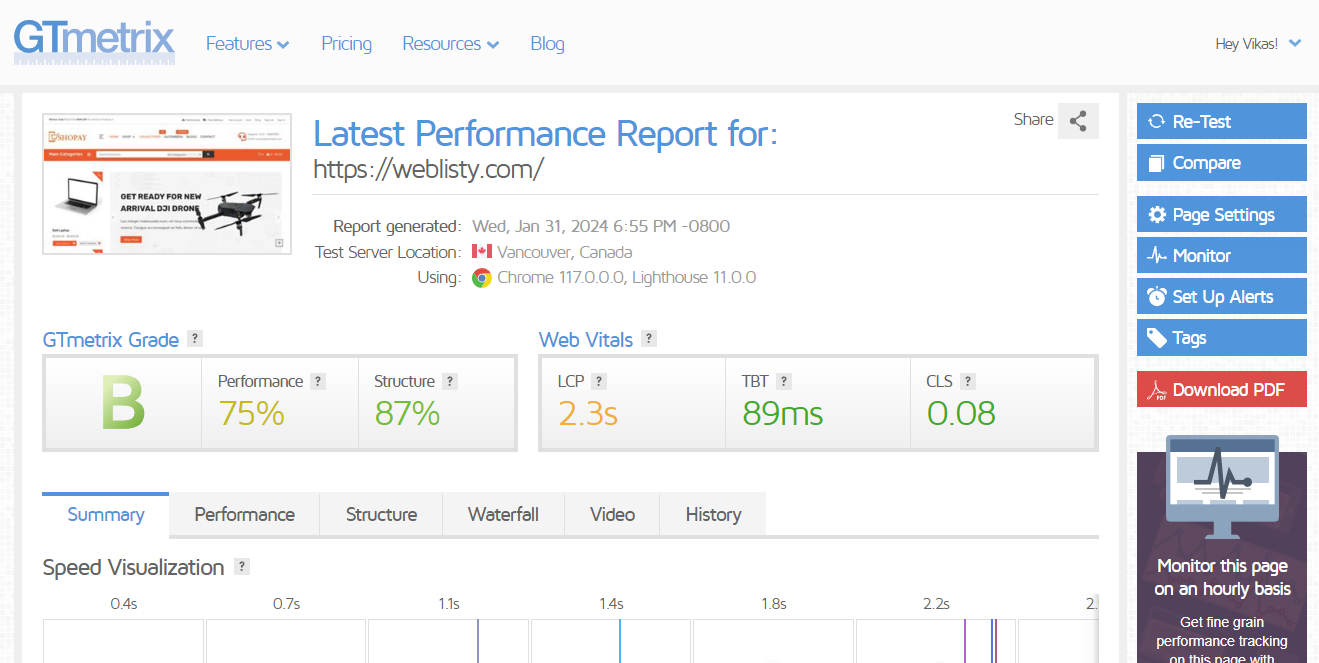
- GTMetrix : è uno strumento online che analizza le prestazioni del sito web. Fornisce report sul tempo di caricamento della pagina, sulle dimensioni della pagina e su altri parametri chiave delle prestazioni, utilizzando Google Lighthouse e il proprio sistema di valutazione. GTmetrix valuta i siti Web in base alla velocità e all'efficienza, offrendo approfondimenti e consigli per l'ottimizzazione per migliorare l'esperienza dell'utente e la funzionalità del sito.
- Monitoraggio delle query — WordPress è un potente strumento per sviluppatori e amministratori di siti. Offre un'analisi dettagliata delle query del database, degli errori PHP, delle chiamate API HTTP e altro ancora, direttamente nella dashboard di amministrazione di WordPress. Questo plugin è particolarmente utile per diagnosticare problemi di prestazioni, poiché consente agli utenti di vedere quali plugin, temi o impostazioni influiscono sulle prestazioni del sito.

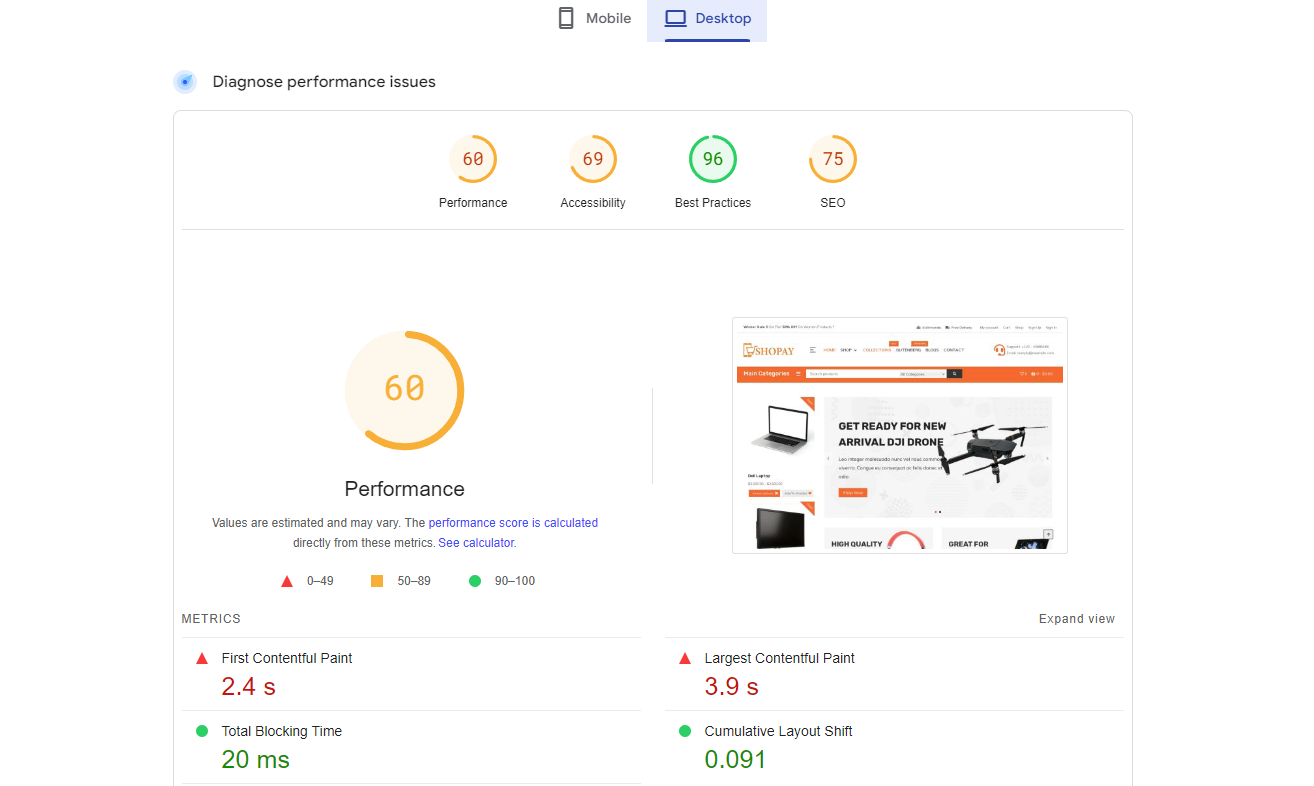
- PageSpeed Insight — È uno strumento fornito da Google che analizza il contenuto di una pagina web e quindi genera suggerimenti per rendere quella pagina più veloce. Fornisce sia la versione mobile che quella desktop delle prestazioni di una pagina con un punteggio compreso tra 0 e 100. Punteggi più alti indicano prestazioni migliori.
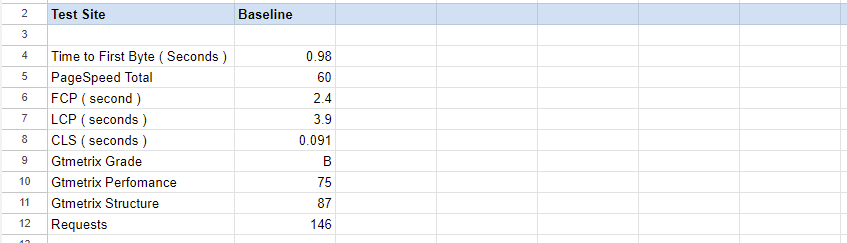
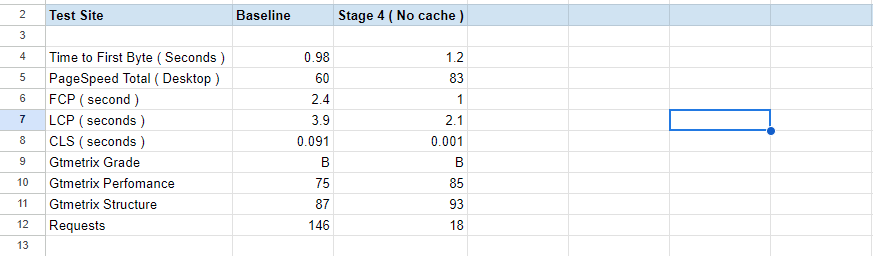
Puoi creare un foglio Google e confrontare la pagina che stai cercando di ottimizzare utilizzando questi strumenti e inserire i numeri nel foglio Excel, lo monitoreremo dopo ogni modifica.
Per il sito di prova: non è male ma può essere migliorato

Passaggio 2: controlla il tuo hosting
Nella maggior parte dei casi, i colpevoli non sono i siti degli utenti, ma l'hosting su cui vengono eseguiti. C'è un sacco di vendite eccessive e di inserimento di troppi siti sullo stesso server nel settore dell'hosting condiviso. E a volte il carico del tuo sito potrebbe causare l'esaurimento delle risorse allocate se su un server VPS/dedicato. Non tutti questi strumenti funzioneranno ma ti aiuteranno a vedere se è necessario passare a un host migliore.

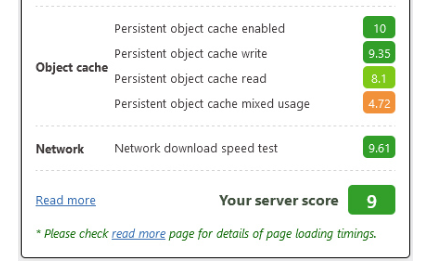
- Benchmark : per fare ciò puoi utilizzare un plugin WordPress chiamato wpbenchmark. Ciò consentirà di confrontare rapidamente varie parti del tuo hosting tra cui CPU, disco e database. A volte può aiutarti rapidamente a scoprire i colli di bottiglia. Mantenere un obiettivo di 8+ dovrebbe andare bene.

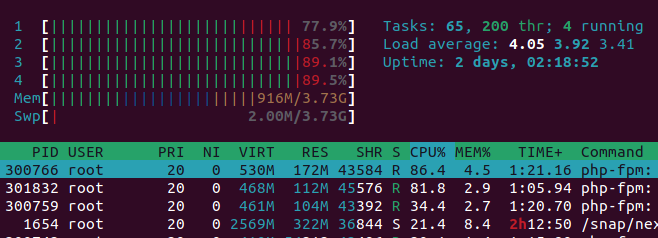
- Carico del server : potrebbe essere necessario un accesso SSH per accedere alla riga di comando in cui è possibile eseguire una riga di comando top o htop . Scopri quanto carico sta segnalando il server e quali processi stanno utilizzando il server.
Se scopri che il tuo server è sovraccarico o con prestazioni insufficienti o noti un notevole furto se è in esecuzione al top. Quindi dovresti contattare il tuo host e se non è in grado di risolvere il carico potresti prendere in considerazione la possibilità di cambiarlo.
Per il sito di prova: il server ottiene un punteggio di 8+, con un carico minimo del server e 0,93 secondi su Query Monitor.
Passaggio 3: ridurre le richieste
Ridurre il numero di richieste HTTP è fondamentale per un caricamento più rapido della pagina Web, poiché ogni richiesta richiede tempo. Meno richieste significano meno connessioni e trasferimenti di dati tra client e server. Ciò porta ad un uso più efficiente della larghezza di banda e delle risorse del server.
Installeremo WP-Rocket in questo passaggio poiché ha la maggior parte delle funzionalità necessarie per i passaggi successivi.

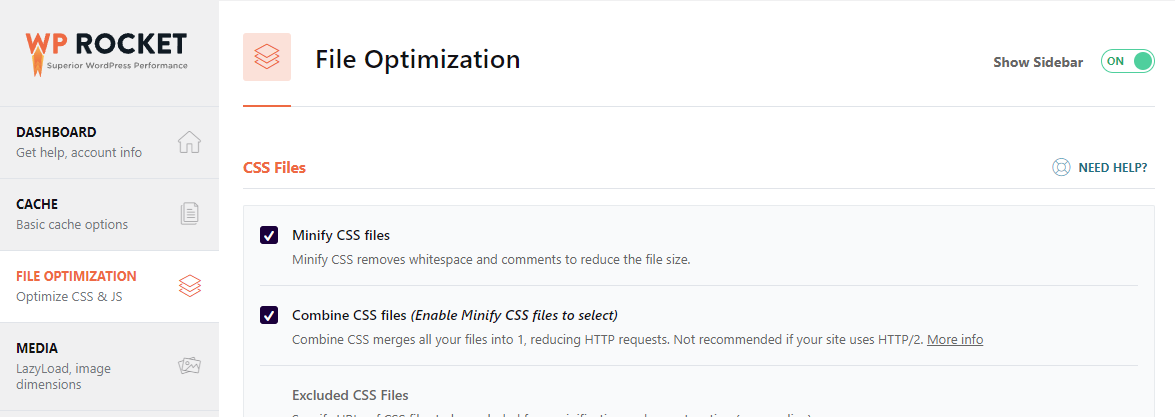
- Minimizzazione : la minimizzazione nell'ottimizzazione di WordPress comporta la compressione di file CSS e JavaScript rimuovendo i caratteri non necessari, riducendone così le dimensioni. Come passaggio successivo combina questi file. Questo processo riduce significativamente il numero di richieste HTTP e migliora i tempi di caricamento della pagina.

- Rinvia e ritarda l'esecuzione di JS : "Rinvia" ritarda il caricamento di JavaScript fino a quando l'HTML non è stato completamente caricato, impedendo a JS di bloccare il rendering della pagina. "Ritarda l'esecuzione JS", d'altra parte, carica JavaScript solo quando un utente interagisce con la pagina (come facendo clic o scorrendo), riducendo il tempo di caricamento iniziale e migliorando la prima impressione dell'utente sulla velocità del sito. Questi metodi riducono inoltre il numero di richieste e il carico iniziale della CPU.

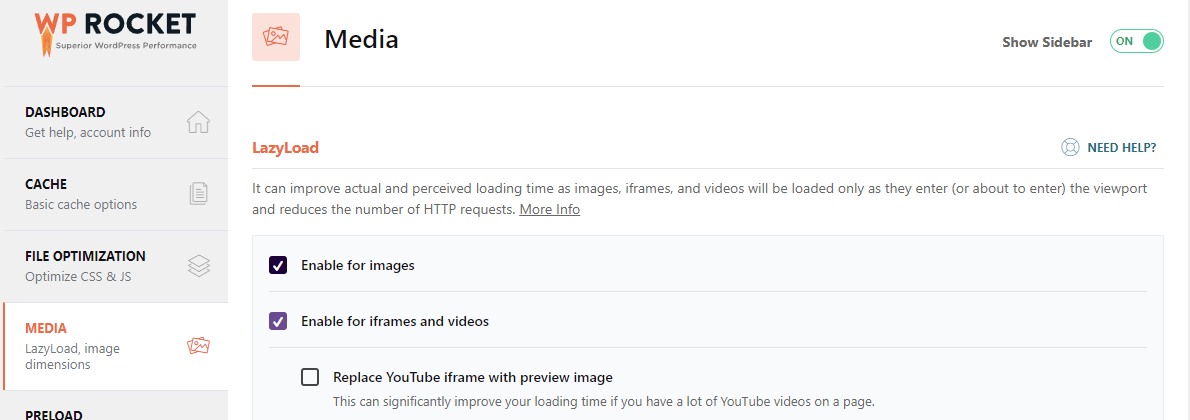
- Immagine a caricamento lento : invece di caricare tutte le immagini su una pagina Web contemporaneamente, il caricamento lento rinvia il caricamento delle immagini fino a quando non stanno per entrare nel viewport dell'utente. Ciò significa che le immagini vengono caricate solo quando necessario, mentre l'utente scorre la pagina. Questo approccio riduce significativamente il tempo di caricamento iniziale, consente di risparmiare larghezza di banda sia per l'utente che per il server,
- Iframe e incorporamenti : il caricamento di incorporamenti di terze parti può anche aggiungere un numero significativo di richieste, possono anche essere caricati in modo lento o caricati quando qualcuno fa clic su di essi.
Per il bene dell'articolo, al momento abbiamo disabilitato la memorizzazione nella cache delle pagine —
Passaggio 4: riduci le dimensioni dei file
Ridurre le dimensioni dei file è una strategia chiave nell’ottimizzazione delle prestazioni web. Porta a tempi di caricamento della pagina più rapidi, poiché i file più piccoli richiedono meno tempo per il download. Ciò non solo migliora l'esperienza dell'utente fornendo un accesso più rapido ai contenuti, ma conserva anche la larghezza di banda, sia per gli utenti che per i server.
- Ottimizzazioni delle immagini : le tecniche comuni includono l'utilizzo di immagini reattive, l'adozione del formato WebP e l'ottimizzazione delle dimensioni JPEG. Le immagini reattive garantiscono che venga offerta la dimensione corretta dell'immagine in base al dispositivo dell'utente, migliorando i tempi di caricamento e la qualità visiva. Il formato WebP offre caratteristiche di compressione e qualità superiori rispetto ai formati tradizionali come JPEG e PNG. L'ottimizzazione delle dimensioni JPEG tramite algoritmi di compressione riduce le dimensioni del file senza una significativa perdita di qualità, garantendo tempi di caricamento più rapidi e una migliore esperienza utente.
- Comprimi JS e CSS : questo processo riduce al minimo le dimensioni di questi file, rimuovendo caratteri non necessari come spazi bianchi, interruzioni di riga e commenti. Di conseguenza, il browser richiede meno tempo per scaricare e analizzare questi file, con conseguente rendering della pagina più veloce.

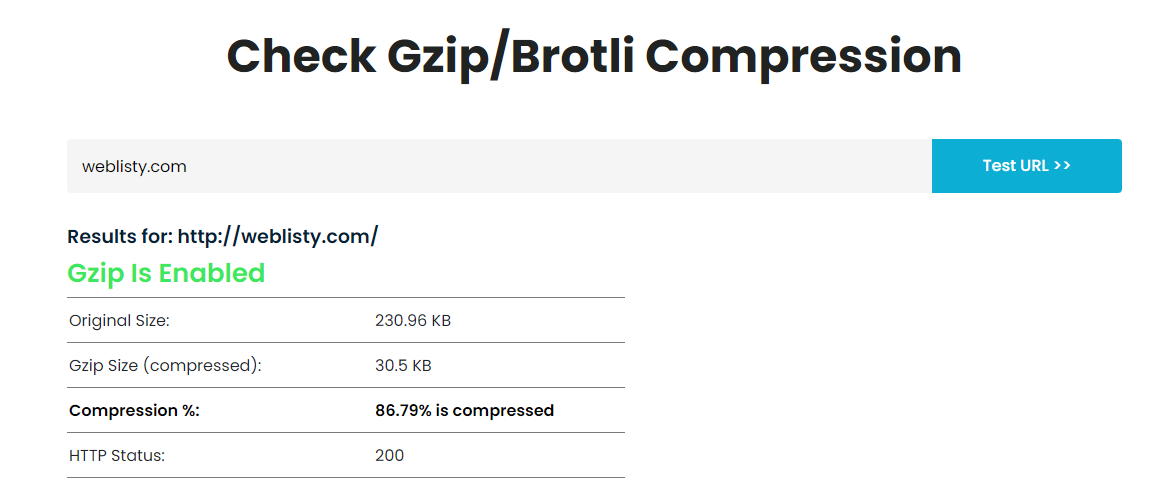
- Supporto Gzip : comporta la compressione lato server di file Web come HTML, CSS e JavaScript prima che vengano inviati al browser. Questa compressione riduce significativamente le dimensioni dei file, portando a velocità di trasmissione più elevate e tempi di caricamento delle pagine più rapidi.
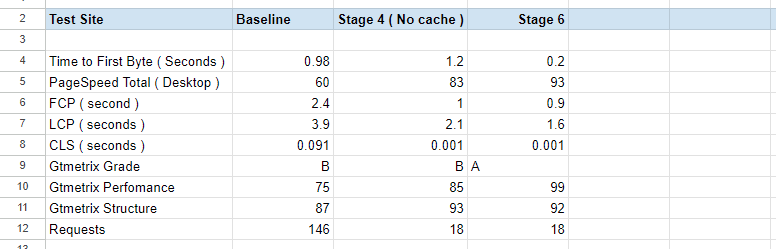
Per il sito di prova: il nostro server ha gzip abilitato per impostazione predefinita. I nuovi numeri.

Passaggio 5: riduci il numero di plugin
Ridurre al minimo il numero di plugin in WordPress migliora la velocità e le prestazioni del sito, poiché meno plugin significano meno codice da caricare. Migliora inoltre la sicurezza riducendo le potenziali vulnerabilità. La semplificazione dei plug-in porta a una manutenzione più semplice del sito Web e a minori problemi di compatibilità.
- Riduci il numero di plugin: innanzitutto identifica e rimuovi i plugin che non vengono utilizzati regolarmente. Questi spesso consumano risorse inutilmente e possono rallentare il tuo sito web. Ove possibile, sostituisci la funzionalità del plugin con codice personalizzato; questo riduce la dipendenza dal codice di terze parti e spesso può essere più efficiente e snello. Inoltre, valuta la possibilità di utilizzare servizi di terze parti per funzionalità precedentemente gestite dai plugin.
- Plug-in per pagina : se la riduzione del numero di plug-in non è possibile, è disponibile un'opzione per eseguire pagine su pagine/livello utente o tipo di contenuto specifici. Un plugin comune utilizzato per questo è il plugin Plugin Organizer.
- Costruttori di temi vs nativi : i costruttori di temi offrono maggiore flessibilità e facilità d'uso, ideali per gli utenti senza esperienza di sviluppo, poiché consentono una progettazione personalizzata con semplici interfacce drag-and-drop. Tuttavia, per i siti Web più complessi, i temi nativi sono spesso superiori grazie al loro codice ottimizzato, che può portare a prestazioni migliori e tempi di caricamento più rapidi.
Se vedi i migliori siti che eseguono WordPress come techcrunch.com, time.com noterai che la maggior parte avrà temi nativi ed eseguirà un numero minimo di plugin.

Per il sito di prova: abbiamo plugin disabilitati di cui non abbiamo bisogno.
Passaggio 6: richiesta di riutilizzo, ovvero memorizzazione nella cache
La memorizzazione nella cache di WordPress è una tecnica potente che migliora significativamente le prestazioni e la velocità del sito web. Implica la memorizzazione di copie del contenuto del sito Web, come le pagine generate o il risultato delle query, per servirle più rapidamente ai visitatori di ritorno. Questo processo riduce il carico sul server, poiché non è necessario rigenerare lo stesso contenuto ad ogni visita.
- Caching della pagina : questa tecnica evita la necessità di caricare ed elaborare gli script PHP ad ogni caricamento della pagina, accelerando notevolmente i tempi di risposta. Di conseguenza, riduce il carico del server e migliora le prestazioni del sito web, soprattutto in condizioni di traffico intenso. Alcuni plugin comuni sono {mension plugins}
- Caching degli oggetti : questo metodo memorizza i risultati delle query del database, riducendo la necessità di interrogare ripetutamente il database per richieste frequenti. Memorizzando nella cache questi oggetti, come dati utente o informazioni sui post, il server può recuperare e fornire rapidamente questi dati senza rielaborare le stesse query.
- Cache del browser : comporta la memorizzazione di risorse del sito Web come fogli di stile, immagini e file JavaScript localmente nel browser dell'utente. Una volta scaricate queste risorse alla prima visita, il browser non ha bisogno di ricaricarle nelle visite successive. Ciò riduce significativamente i tempi di caricamento e l'utilizzo della larghezza di banda per i visitatori di ritorno.
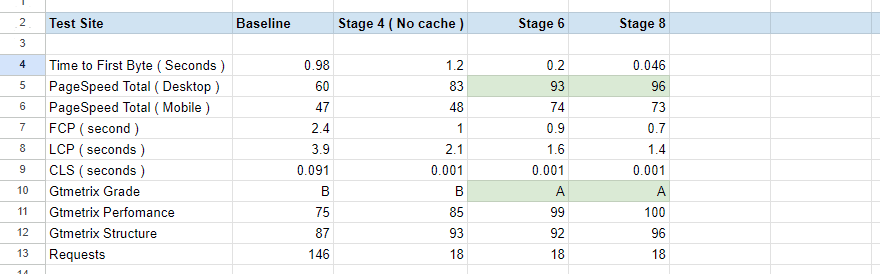
Per il sito di prova: abbiamo abilitato la cache della pagina con WP-Rocket, la cache degli oggetti Redis, la cache del browser è impostata anche nelle intestazioni (aiuta nella visualizzazione ripetuta). I nuovi Numeri

Passaggio 7: memorizzazione nella cache a livello di applicazione
Il caching a livello di applicazione, utilizzando strumenti come Varnish, Nginx FastCGI o LiteSpeed Cache, funziona al di fuori di WordPress e può memorizzare nella cache intere pagine web a livello di server. Questo tipo di memorizzazione nella cache è altamente efficiente poiché fornisce direttamente i contenuti memorizzati nella cache, evitando la necessità di caricare completamente WordPress. In genere è più veloce dei plugin di caching specifici di WordPress, che implicano comunque l'elaborazione di PHP e di database.
- Cache dell'applicazione : nella maggior parte dei casi sarà necessario che il tuo host supporti l'applicazione che esegue la memorizzazione nella cache. Questi saranno sempre più veloci della più semplice cache basata su plugin WordPress e potranno essere scalati in una certa misura.
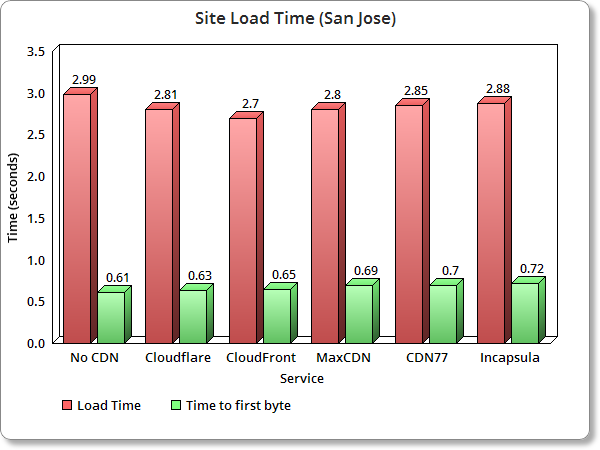
- Edge Caching : comporta l'archiviazione di copie di contenuti Web su server distribuiti geograficamente, più vicini agli utenti di tutto il mondo. Ciò riduce significativamente il Time To First Byte (TTFB) per gli utenti lontani dal server di origine, poiché il contenuto viene servito dal data center più vicino. Ne parleremo nella prossima sezione.
Per il sito di prova: abbiamo vernice disponibile sui nostri server e per Edge Caching utilizzeremo Cloudflare APO (5 $ / mese).
Passaggio 7: utilizzare una CDN
L'utilizzo di una rete per la distribuzione di contenuti (CDN) migliora significativamente le prestazioni e la velocità del sito web. Una CDN distribuisce il contenuto del sito Web su più server globali, garantendo agli utenti l'accesso ai dati dalla posizione più vicina e riducendo i tempi di caricamento. Aiuta anche a bilanciare i carichi di traffico e a gestire volumi di traffico elevati, prevenendo il sovraccarico del server
- Caching di risorse statiche: memorizzando nella cache risorse statiche come immagini, CSS e file JavaScript su server CDN globali, questi elementi si caricano più velocemente poiché vengono consegnati dal server più vicino all'utente. Ciò riduce drasticamente il tempo di caricamento di queste risorse, in particolare per gli utenti geograficamente distanti dal server originale.
Per il sito di prova: abbiamo spostato il DNS su Cloudflare e abilitato l'APO per la memorizzazione nella cache edge. Un TTFB simile dovrebbe ora essere disponibile a livello globale .

Passaggio 8: firewall e bot di base
I firewall mitigano efficacemente il carico del server bloccando bot e crawler irrilevanti, che spesso consumano risorse non necessarie. Questa azione impedisce a questi script automatizzati di sovraccaricare il server, preservando così la larghezza di banda e l'efficienza della CPU. Di conseguenza, i firewall garantiscono che la capacità del server sia dedicata al traffico legittimo, migliorando le prestazioni e la stabilità del sito web. Ciò porta a un'esperienza utente complessivamente migliorata, con accesso più rapido e interazioni con il sito Web più affidabili.
- Livello WordPress : un firewall a livello WordPress offre una soluzione di sicurezza semplice per molte configurazioni, fornendo un livello di protezione facile da implementare contro le minacce comuni. Sebbene blocchi efficacemente molte richieste e attacchi dannosi, funziona a livello PHP, il che significa che gli agenti dannosi possono comunque consumare risorse del server attivando processi PHP. Offrono un equilibrio tra semplicità e sicurezza, rendendoli una scelta popolare per le esigenze di base. Consigliamo Wordfence per questo.
- Basato su proxy inverso : filtra il traffico prima che raggiunga il server, bloccando le richieste dannose ai margini della rete. Questo approccio impedisce agli agenti dannosi di consumare le risorse del server, poiché il traffico indesiderato non raggiunge mai il livello PHP del tuo sito WordPress. Inoltre, questi servizi offrono vantaggi aggiuntivi come la protezione DDoS e le funzionalità CDN, migliorando sia la sicurezza che la velocità del sito web. Ciò li rende una soluzione più completa ed efficace per salvaguardare e ottimizzare i siti Web. Consigliamo di utilizzare Cloudflare a questo scopo poiché il piano gratuito consente anche una protezione sufficiente per la maggior parte dei siti.
Passaggio 9: ottimizzazione per i Core Web Vitals
Ora che le basi sono a posto, ottimizziamo finalmente i core web vitals per iniziare, puoi ottenere il plugin Disable JS per clone e assicurarti che il tuo sito web abbia lo stesso aspetto con Javascript abilitato o disabilitato. Successivamente, passiamo all'ottimizzazione dei 3 parametri più importanti Core Web Vitals

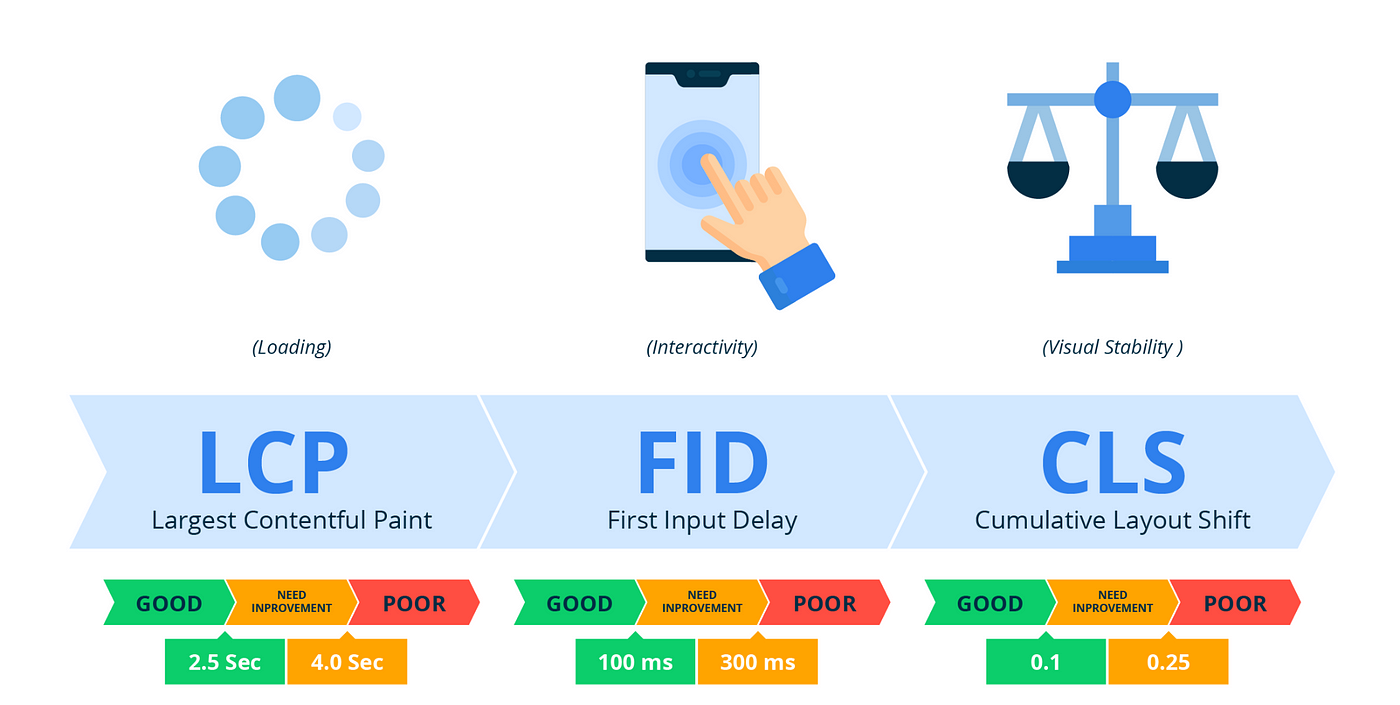
I tre parametri LCP, FID e CLS dovrebbero essere tutti verdi per ottenere un buon punteggio, ecco alcuni suggerimenti per ottimizzarli
- Ottimizzazione per LCP : Largest Contentful Paint (LCP) è una misura delle prestazioni di caricamento. Se hai apportato i miglioramenti di cui sopra come l'ottimizzazione delle immagini, l'utilizzo di WebP e il caricamento lento, nella versione desktop dovrebbe essere facile ottenere un punteggio superiore a 90. Le ottimizzazioni necessarie per questo sono:
— Migliora le dimensioni dell'immagine e l'immagine basata su WebP
— Caricamento lento di risorse come immagini, iframe, ecc
— Riduci le richieste e ottimizza CSS e JS - Ottimizzazione per FID : First Input Delay (FID), misura l'interattività. Le ottimizzazioni necessarie per questo sono quelle che sono state trattate in precedenza:
— Rimanda Javascript per migliorare la velocità con cui la pagina diventa interattiva
— Evitare di caricare script di terze parti all'inizio - Ottimizzazione per CLS : Cumulative Layout Shift (CLS), che misura la stabilità visiva. Ciò significa principalmente che il layout non si sposta durante il caricamento del sito, alcuni metodi rapidi per farlo consistono nel specificare le dimensioni dell'immagine e del video e assicurarsi che il sito abbia lo stesso aspetto con JS disabilitato (in Chrome è possibile utilizzare). Alcuni suggerimenti rapidi
— Specificare le dimensioni per immagini e video
— Evita i contenuti dinamici “above the fold”.
— Mantieni lo spazio in cui verranno caricati annunci e altri contenuti dinamici simili.
Spero che dopo aver seguito i passaggi avresti dovuto essere in grado di rendere il tuo sito più veloce. Se hai altre idee e suggerimenti che possono apportare miglioramenti significativi al lato frontend delle cose.

Puneet Sharma è un esperto di ottimizzazione SMTP e WordPress. Con oltre 10 anni di esperienza e impegno, crea configurazioni di posta elettronica efficaci su varie piattaforme che guidano lead e aumentano le conversioni.