Come risolvere il problema oEmbed di Facebook e Instagram
Pubblicato: 2022-06-09Visualizzare i post di Facebook e Instagram su un sito Web WordPress è qualcosa che fa la maggior parte dei blogger. Sfortunatamente, se devi fare lo stesso con l'installazione di WordPress, potresti ricevere degli errori. Ma siamo qui per aiutarti! Questo articolo ti insegnerà come risolvere correttamente i problemi di oEmbed di Facebook e Instagram .
Quali sono i problemi di oEmbed e come funzionano in WordPress?
Supponiamo che tu debba incorporare un video, un post di Facebook o una galleria di Instagram. Quindi, potresti aver bisogno di fare affidamento su HTML per la struttura o PHP per aggiungere più funzioni alla sezione e CSS per progettare l'area. Tuttavia, se non sei uno sviluppatore web e non sai come utilizzare i codici per incorporare elementi nell'installazione di WordPress, oEmbed è un modo perfetto.
WordPress utilizza questa funzione per importare contenuti tramite l'URL di un sito Web di terze parti. In tal caso, non è necessario scrivere una singola riga di codice per visualizzare una foto o un video da qualsiasi sito Web di social media. Ad esempio, prendiamo l'esempio di un incorporamento di Twitter.
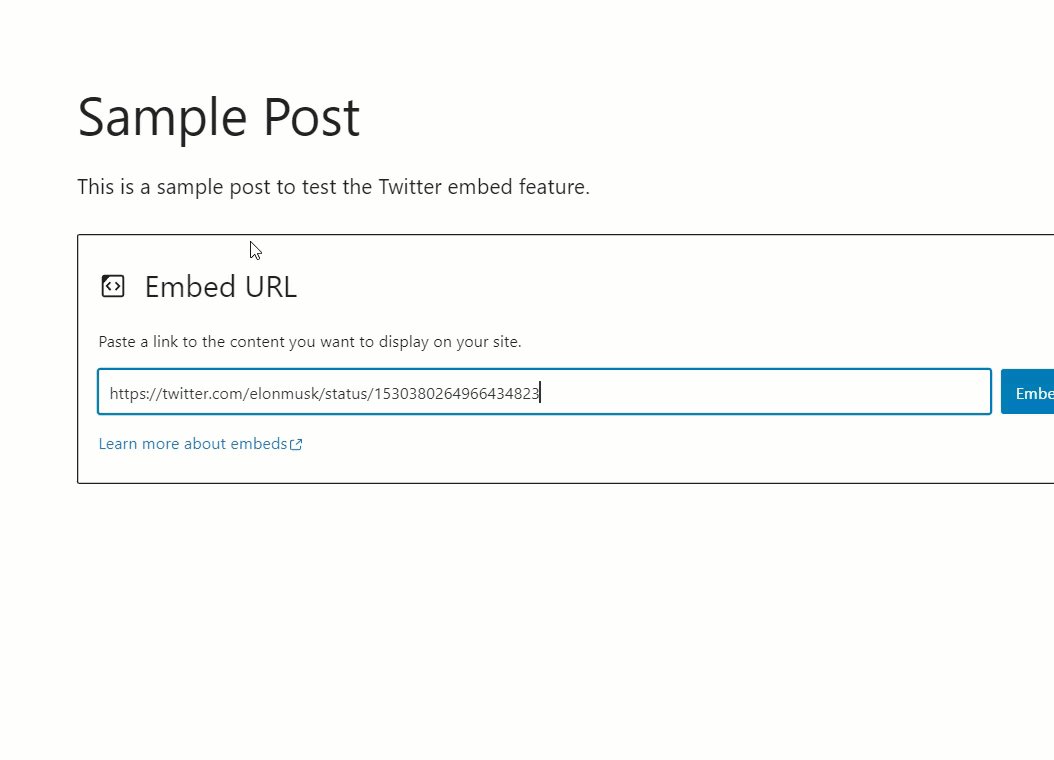
All'interno dell'editor Gutenberg, vedrai il blocco Incorpora. Puoi usarlo per inserire un URL e incorporare un post all'interno dell'editor.

In questo modo, puoi visualizzare i contenuti di siti Web di terze parti all'interno della tua installazione di WordPress. Allo stesso modo, puoi recuperare i contenuti da questi siti e visualizzarli sulla tua installazione di WordPress.
- Youtube
- Gifi
- Tic toc
- Repository dei plugin di WordPress
- SoundCloud
e così via.
Ora conosci oEmbeds. Quindi, vediamo perché Facebook e Instagram oEmbed hanno smesso di funzionare.
Perché Facebook e Instagram oEmbed hanno smesso di funzionare?
Facebook ha deciso di chiudere i suoi vecchi endpoint oEmbed qualche mese fa. Nel loro articolo di Facebook per sviluppatori, hanno affermato questo:
Entro il 24 ottobre 2020, gli sviluppatori devono sfruttare un token utente, app o client durante la query dell'API Graph per le immagini del profilo utente tramite UID, FB OEmbeds e IG OEmbeds. Gli sviluppatori devono fornire un token utente o app quando eseguono query per le immagini del profilo tramite un UID o ASID, sebbene siano supportati anche i token client. Visita il nostro registro delle modifiche per User Picture , Facebook OEmbed e Instagram OE m bed per i dettagli su come iniziare a chiamare questi endpoint dell'API Graph oggi.
In questi giorni, se hai bisogno di visualizzare alcuni oEmbeds da Facebook o Instagram all'interno del tuo sito Web WordPress, sono necessarie più attività. Innanzitutto, devi utilizzare un account sviluppatore di Facebook. Quindi registra un'app Facebook e genera un ID app.
Una volta fatto, abilita oEmbed all'interno dell'app. Successivamente, registra il token del client e il token dell'app. Infine, contrassegna l'app di Facebook come live. Se hai eseguito queste attività, puoi comunque visualizzare gli incorporamenti tramite Gutenberg o Editor classico.
Ma come pensavi, questo non è adatto ai principianti e ci vorrà del tempo per completarlo. Quindi il modo migliore per risolvere il problema è utilizzare un plug-in. E abbiamo gli strumenti migliori per aiutarti.
Come risolvere il problema oEmbed di Facebook e Instagram?
Il modo migliore per risolvere il problema di Facebook e Instagram oEmbed è utilizzare un plug-in. Qui abbiamo quattro diversi plugin che puoi usare per risolvere i problemi:
- oIncorpora Plus
- Smash Balloon Facebook
- Smash Balloon Instagram
- Jetpack
Di seguito, tratteremo ogni metodo utilizzando tutti questi quattro plugin separatamente. Quindi, puoi scegliere la tua opzione preferita da lì.
1. oEmbed Plus
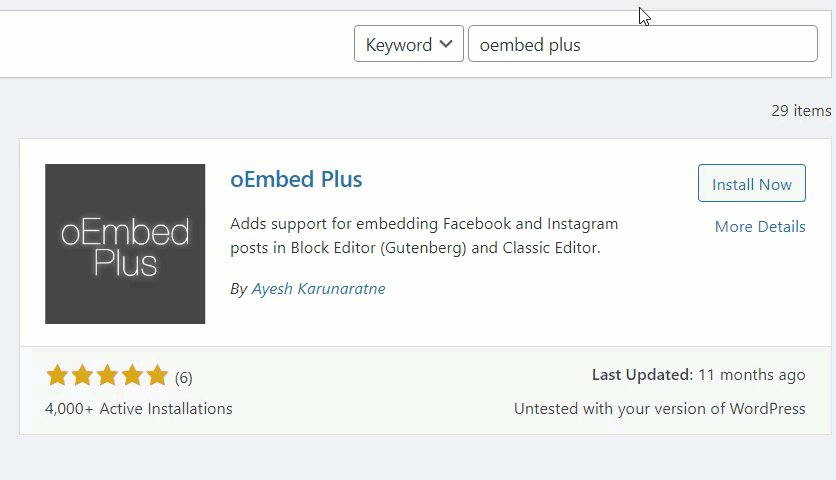
Se stai cercando una soluzione semplice per risolvere i problemi di Facebook e Instagram, abbiamo il plug-in oEmbed Plus . È un plugin gratuito disponibile sul repository ufficiale dei plugin di WordPress.
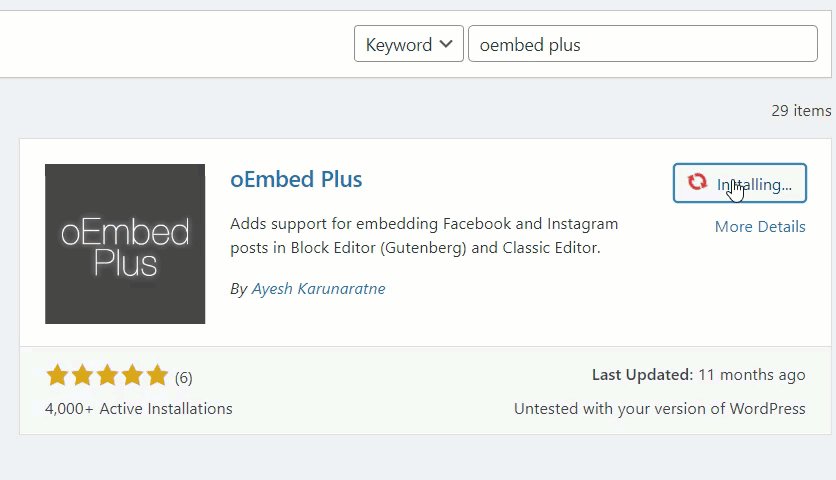
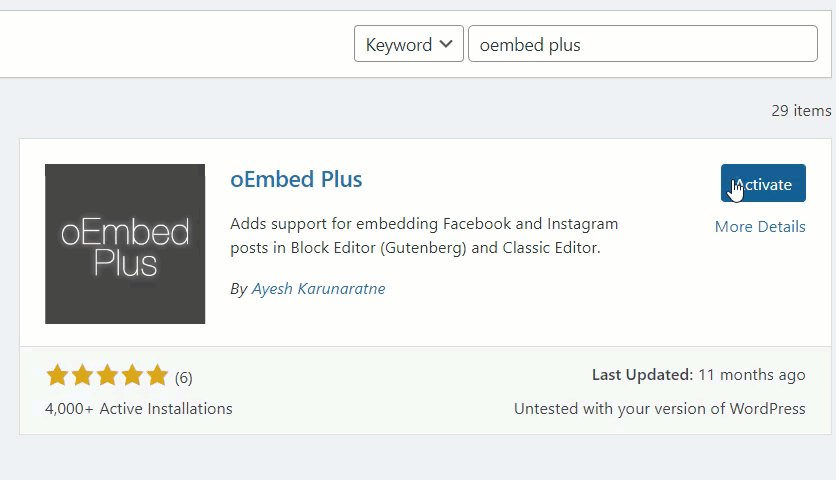
La prima cosa che devi fare è installare e attivare il plugin sulla tua installazione di WordPress. Vai su Plugin> Aggiungi nuovo dalla dashboard di WordPress e cerca il plug-in. Quindi, fai clic su Installa ora per installare il plug-in e attivalo al termine dell'installazione.

Il plugin viene fornito con impostazioni molto minime. Quindi, non devi apportare ulteriori modifiche dopo aver attivato il plug-in. Lo strumento trasformerà automaticamente i tuoi soliti collegamenti Facebook e Instagram in incorporamenti in pochissimo tempo.
Poiché la maggior parte del lavoro viene eseguita dal plug-in stesso, ti fa risparmiare molto tempo. Questa è la soluzione perfetta per te se desideri risolvere prontamente il problema di oEmbod.
2. Smash Balloon Facebook
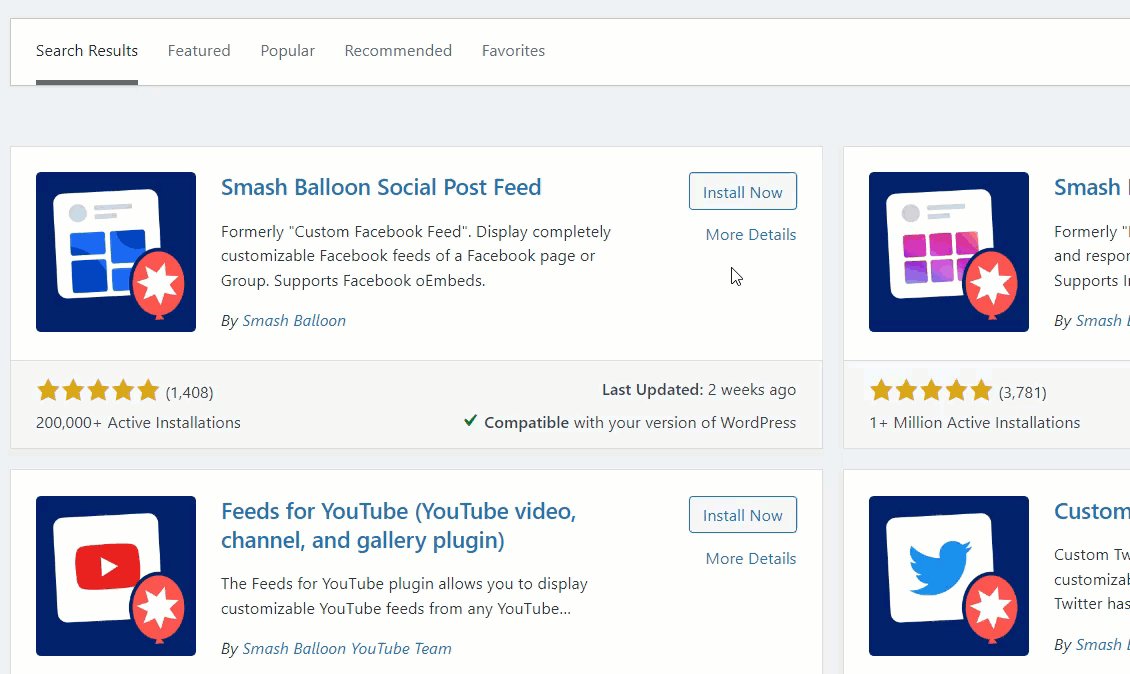
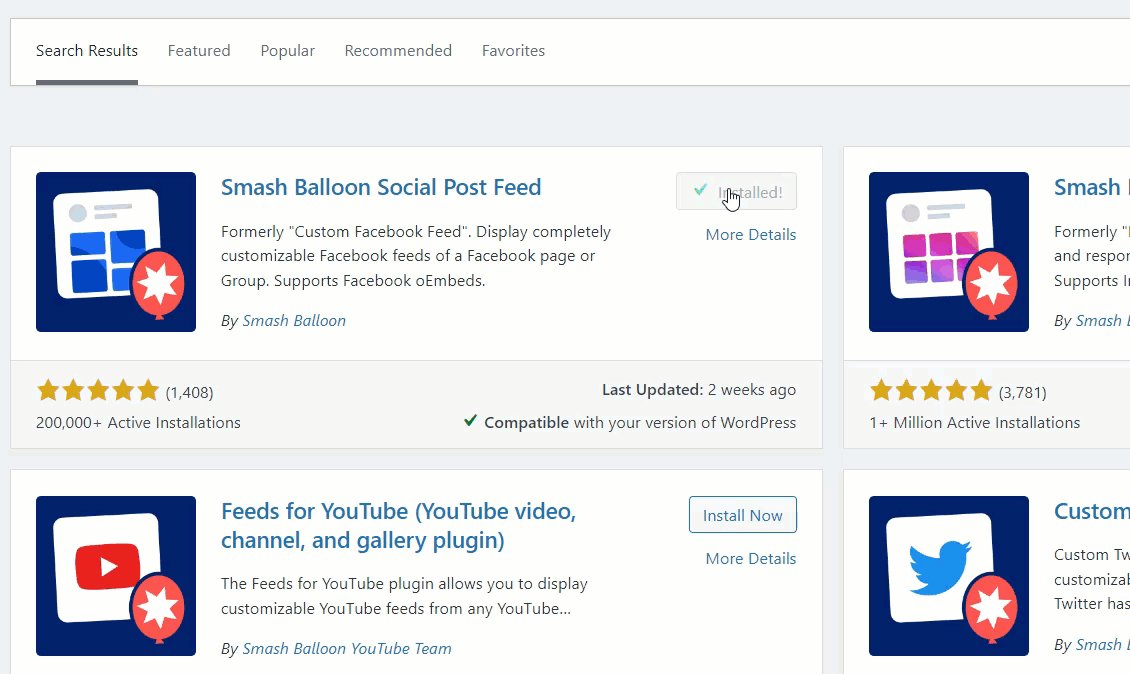
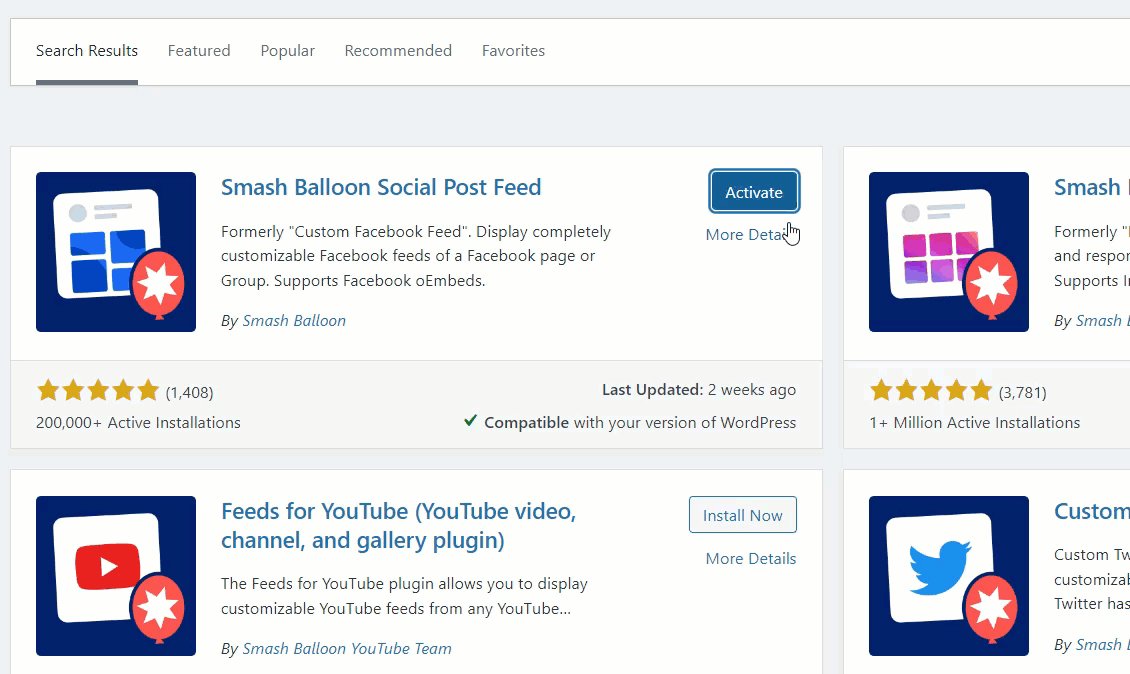
Esistono numerosi plug-in dedicati se si desidera risolvere in modo specifico anche il problema di Facebook oEmbed. Uno di questi plugin è Smash Balloon Social Post Feed (precedentemente noto come Smash Balloon Facebook). Ti consente di integrare il tuo sito Web con Facebook e aiuta anche a risolvere vari problemi ad esso correlati.
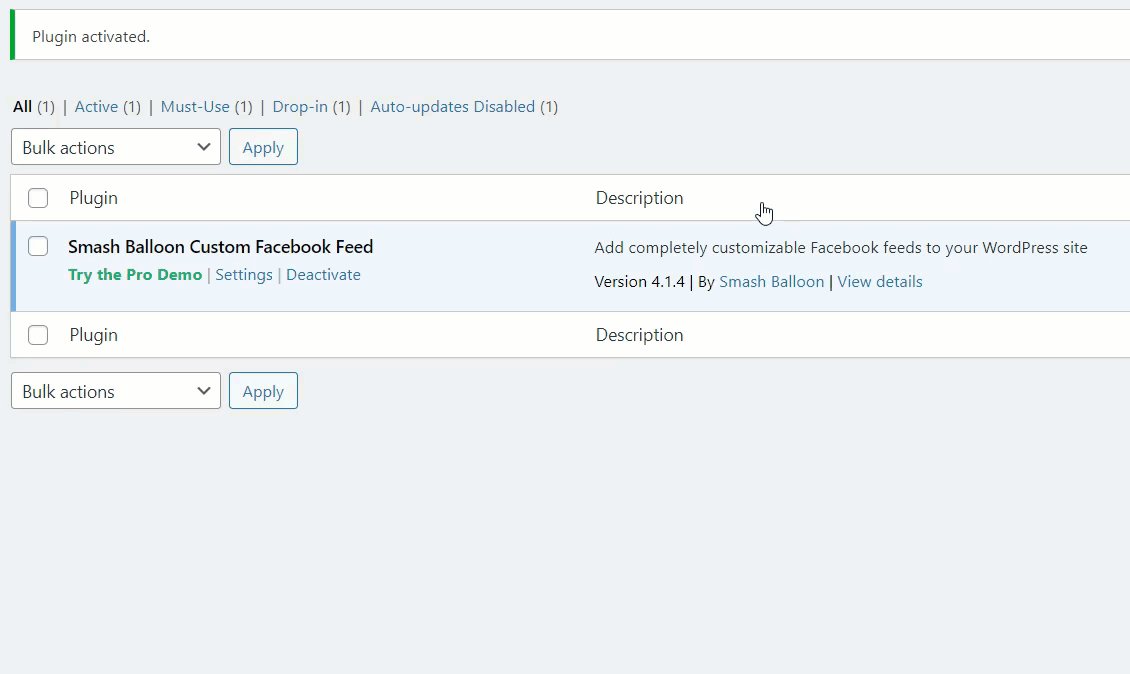
Ma per iniziare a usarlo, devi prima installare e attivare il plugin.

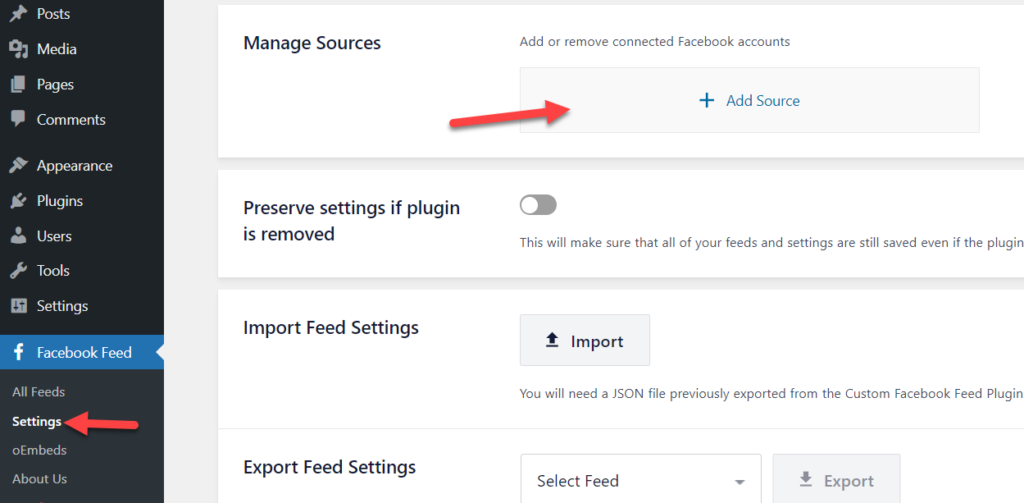
Dopo aver attivato il plug-in, devi andare su Feed di Facebook> Impostazioni dalla dashboard di WordPress. Sotto le fonti, puoi aggiungere la tua pagina Facebook o il tuo gruppo.

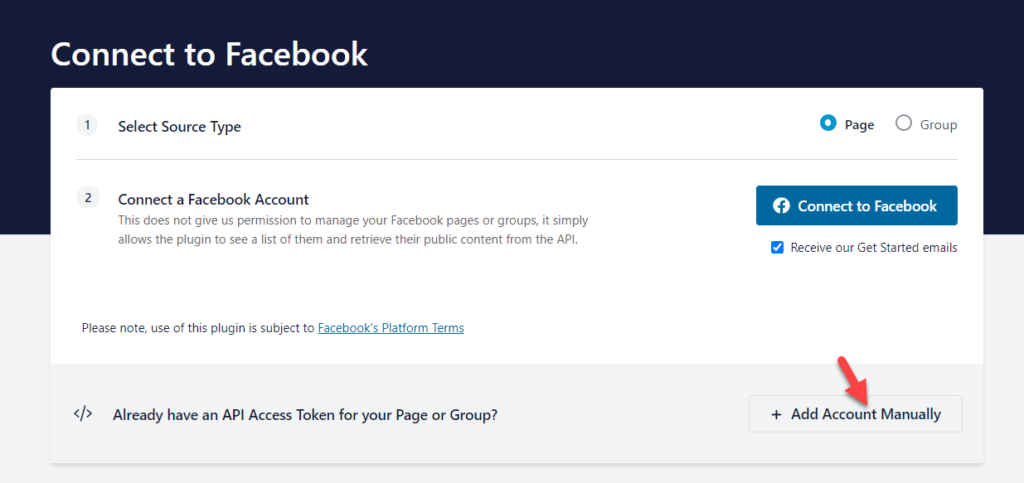
Se hai generato una chiave API manualmente, puoi scegliere di farlo per aggiungere un account al sito web. Oppure puoi connetterti a Facebook direttamente accedendo tramite Smash Balloon.

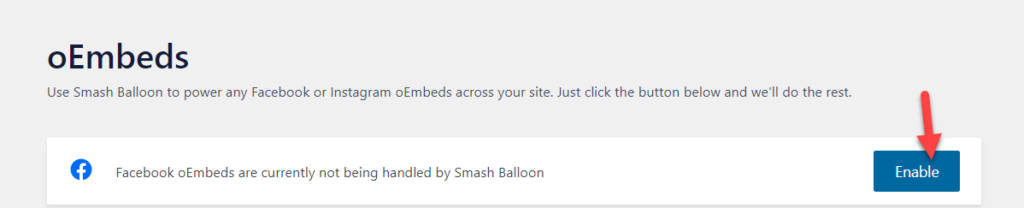
Dopo aver collegato la pagina/gruppo, devi andare su Facebook Feed > oEmbeds e abilitarlo.

In questo modo, puoi risolvere i problemi di Facebook oEmbed utilizzando il plug-in di Smash Balloon.
3. Smash Balloon Instagram
Simile ai problemi di Facebook oEmbed, puoi anche utilizzare un plug-in specifico per risolvere questi problemi per Instagram in particolare. In tal caso, il plug-in Smash Balloon Social Photo Feed può essere lo strumento perfetto per te.

È un altro plugin per WordPress creato dallo stesso sviluppatore ma per gli utenti di Instagram. Il plugin è gratuito e viene fornito con una semplice configurazione. Quindi diamo un'occhiata a come utilizzare il plug-in Instagram Smash Balloon per risolvere i problemi dell'API di Instagram.
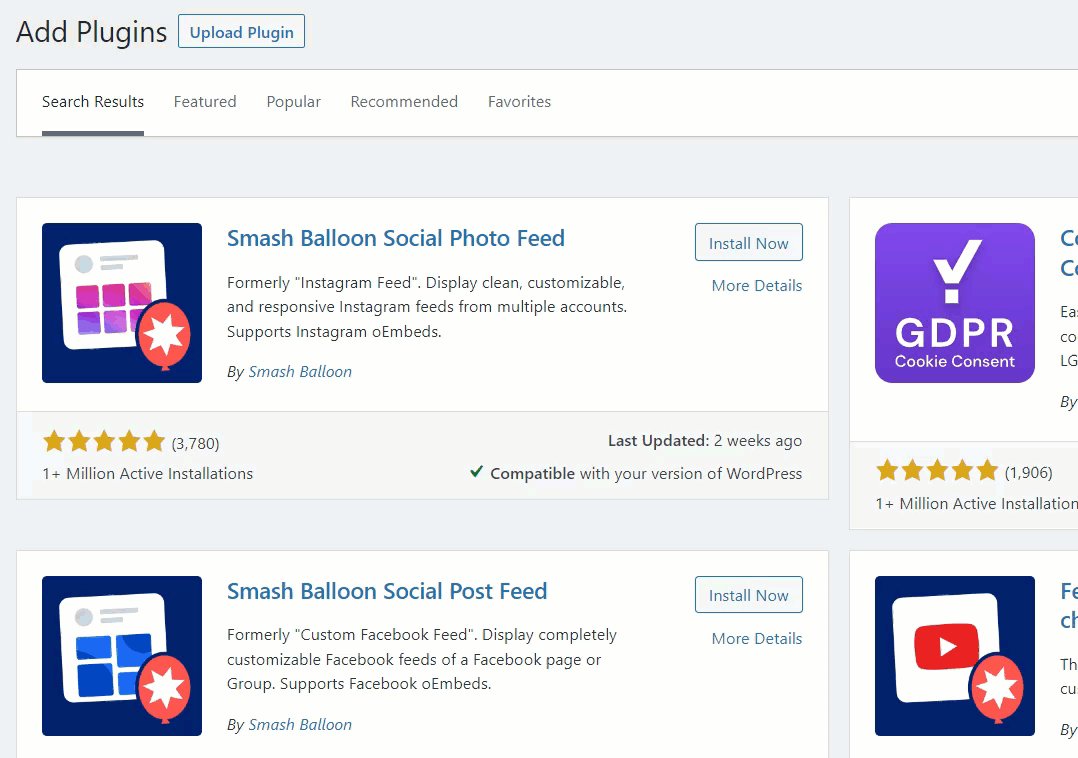
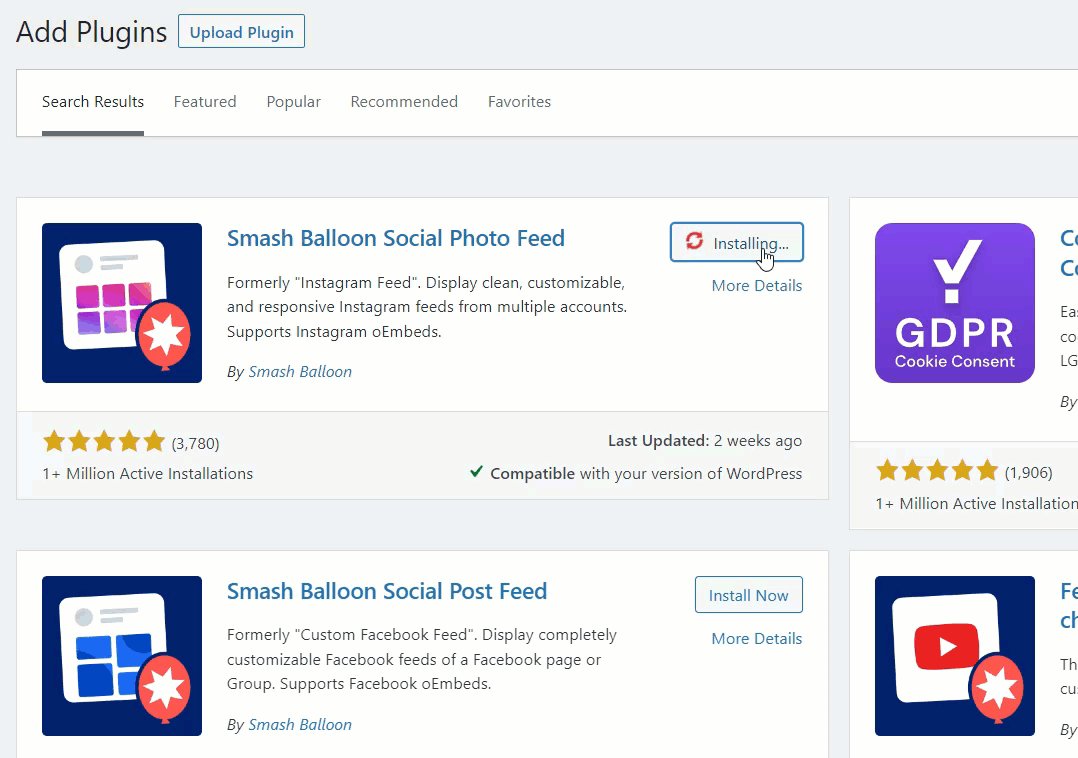
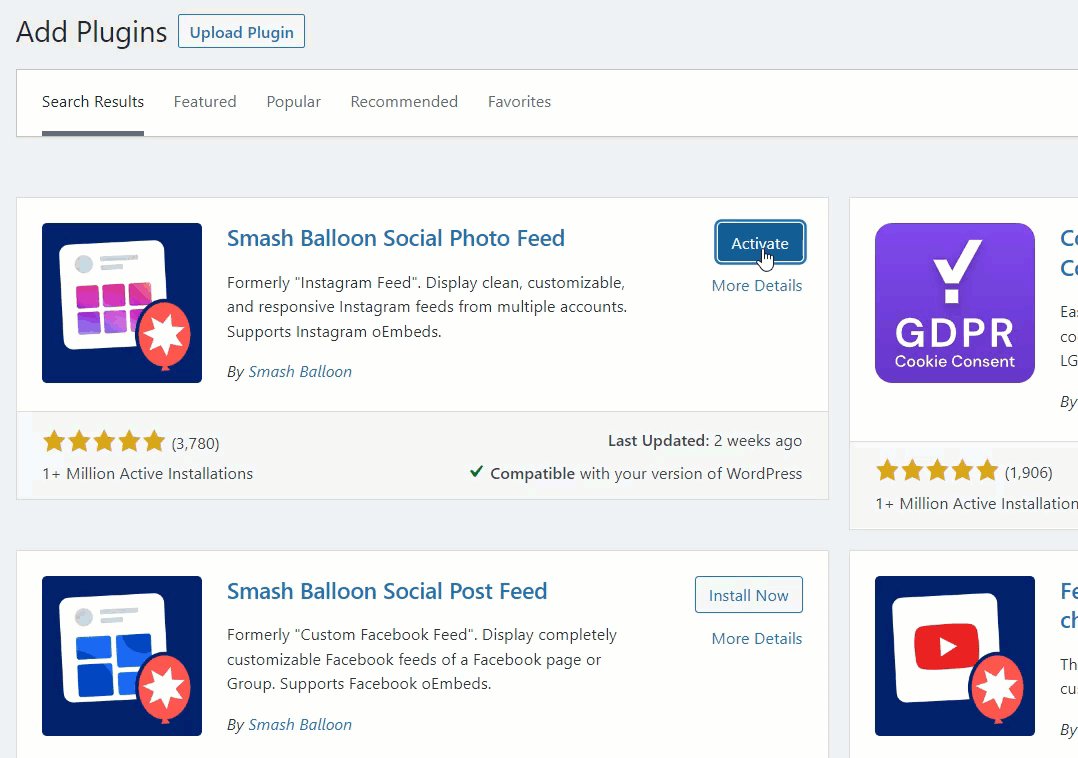
La prima cosa che devi fare è installare e attivare Smash Balloon sulla tua installazione di WordPress.


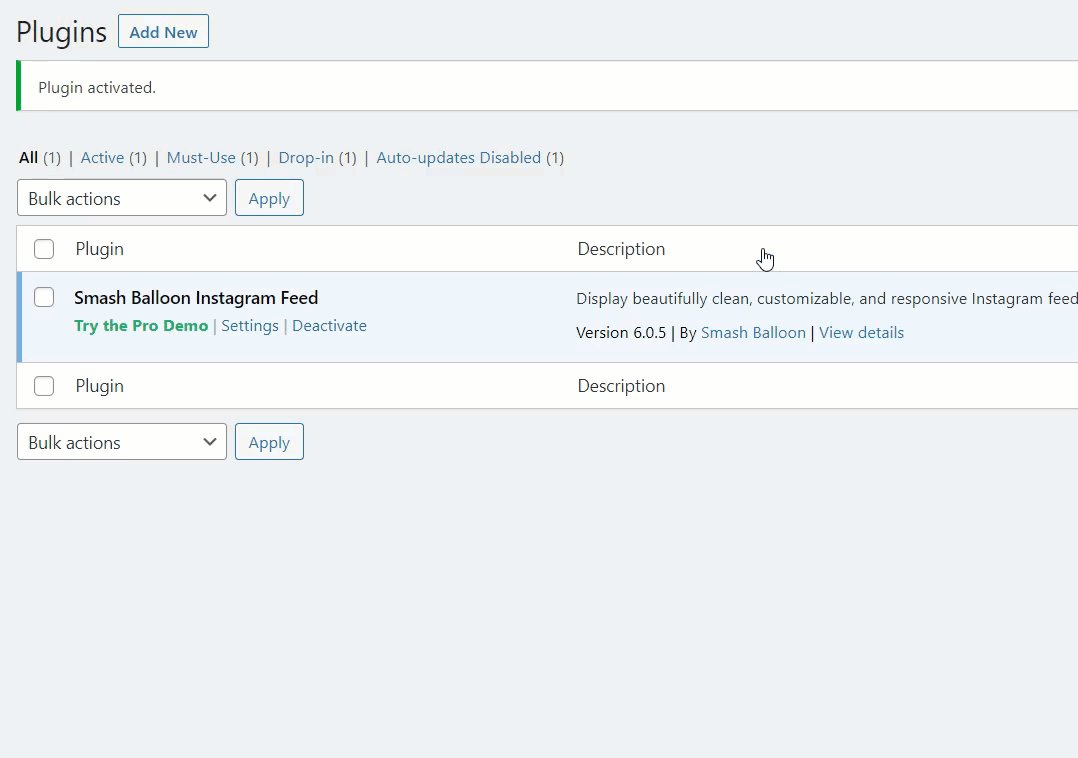
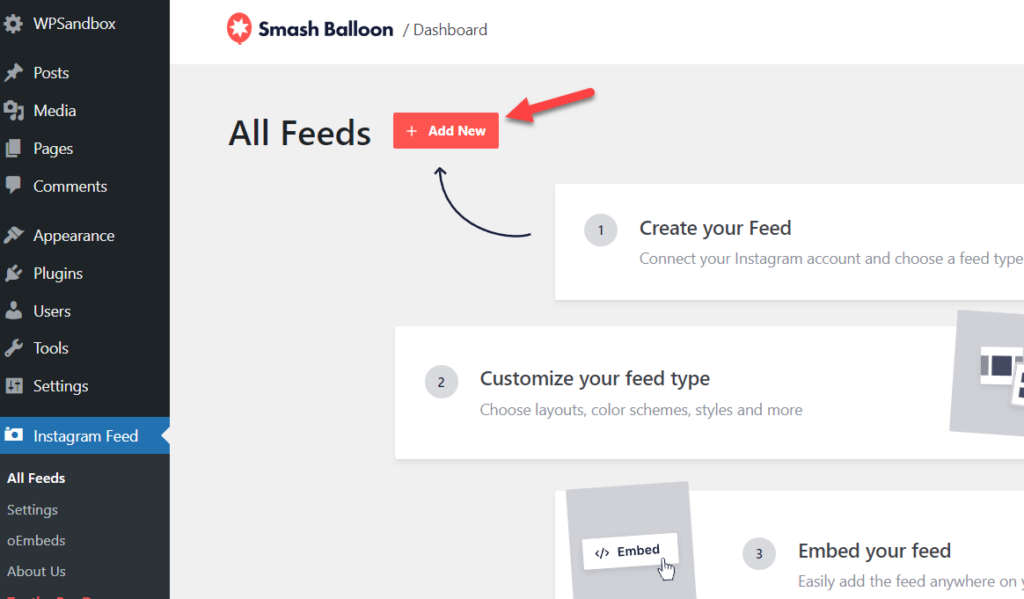
Una volta attivato il plugin, puoi vedere le impostazioni del plugin sul lato sinistro del pannello di amministrazione di WordPress.

Se controlli le impostazioni, non avrai un feed per impostazione predefinita. Quindi quello che devi fare è crearne uno nuovo.

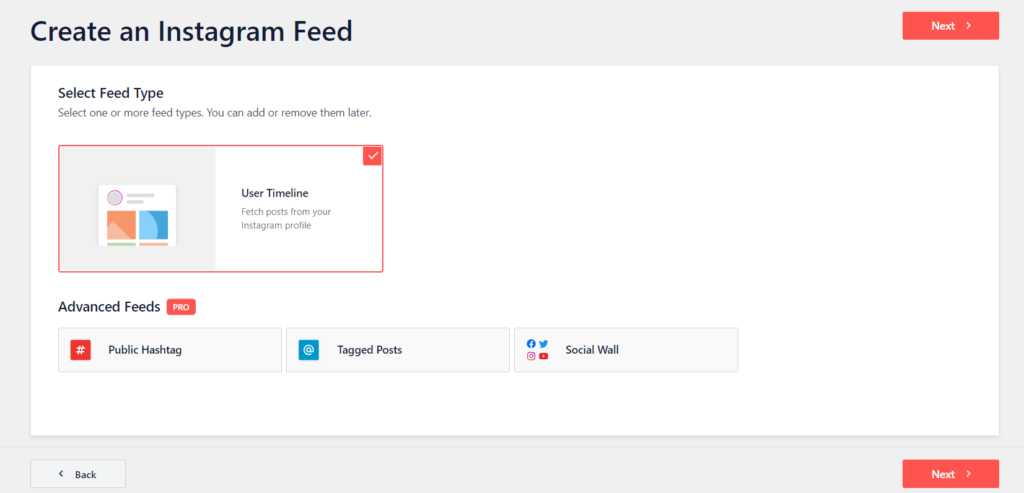
Successivamente, devi scegliere un tipo di feed.
A partire da ora, il plug-in della versione gratuita consente solo la sequenza temporale dell'utente come tipo di feed. D'altra parte, se utilizzi la versione premium del plug-in del feed Instagram di Smash Balloon sulla tua installazione di WordPress, otterrai tipi di feed aggiuntivi come un hashtag pubblico, post taggati e social wall. Quindi qui sceglieremo Timeline utente.

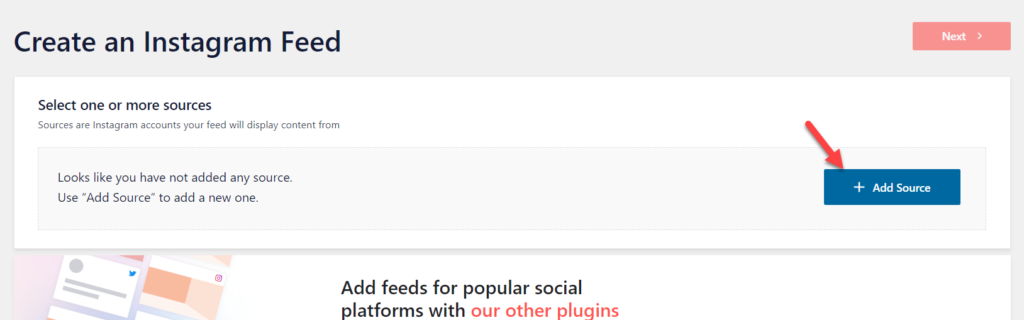
Il plug-in ti chiederà di collegare una fonte nella pagina successiva.

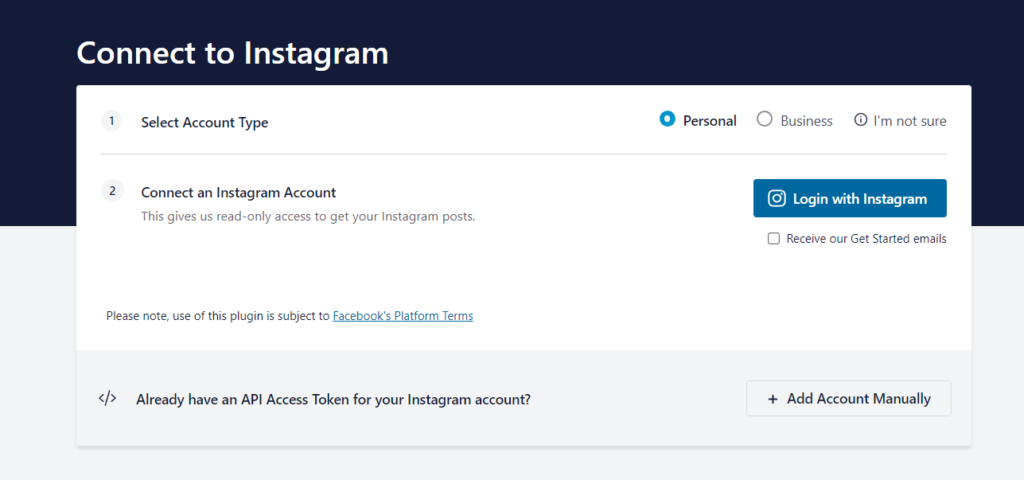
Ora, il plug-in ti reindirizzerà al sito Web ufficiale. Da lì, puoi collegare il tuo account Instagram. Puoi scegliere il tipo di account (personale/aziendale) e stabilire una connessione. D'altra parte, puoi inserirlo se hai già generato una chiave API.

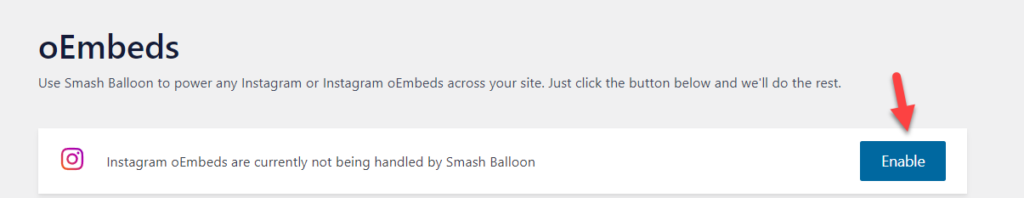
Dopo aver collegato il tuo account Instagram, vai alla sezione oEmbeds nelle impostazioni del plug-in.
Vedrai un'opzione per abilitare la pubblicazione di oEmbeds tramite il feed di Instagram di Smash Balloon.

Puoi incollare direttamente i link di Instagram all'interno dei post del tuo blog e il plug-in Smash Balloon si occuperà dell'incorporamento.
Questo è tutto. In questo modo, puoi risolvere il tuo problema con l'API di Instagram. Quindi, puoi lasciare le impostazioni in questo modo e avere una connessione Instagram-WordPress ininterrotta.
4. Jetpack
Se lavori con WordPress da un po', probabilmente conosci Jetpack. Jetpack è uno strumento eccellente per migliorare le funzionalità del tuo sito Web WordPress. Abbiamo anche coperto una revisione dello strumento con le caratteristiche principali, i prezzi e così via. Inoltre, Jetpack viene fornito con una funzione plug-and-play per oEmbeds. Qui ti mostreremo come installare e attivare Jetpack.
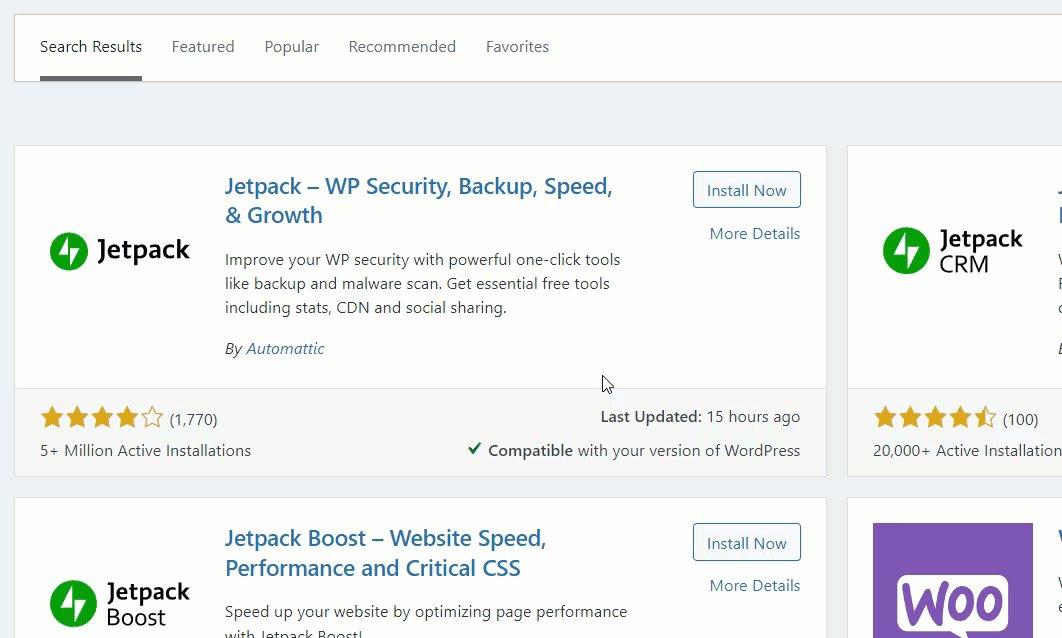
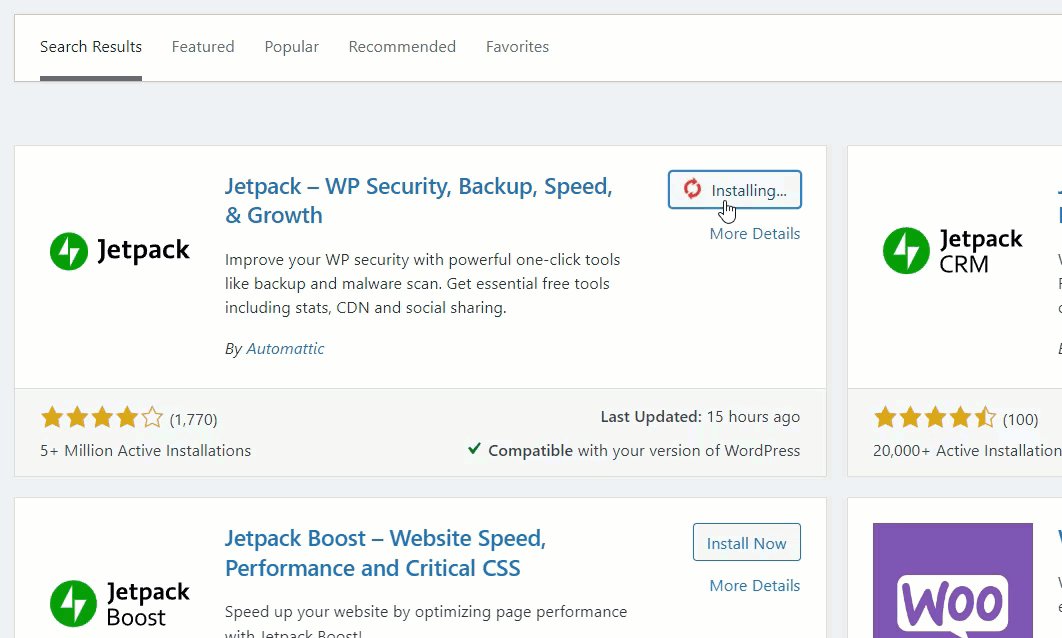
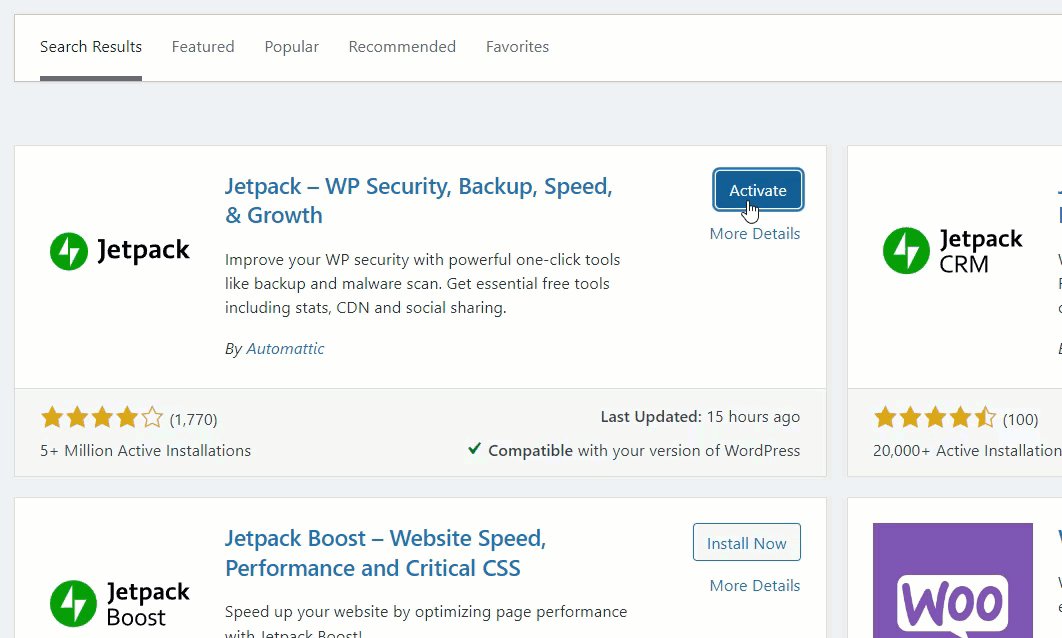
Dopo aver effettuato l'accesso all'installazione di WordPress, vai alla sezione Aggiungi nuovi plugin. Lì, cerca Jetpack, installa e attiva.

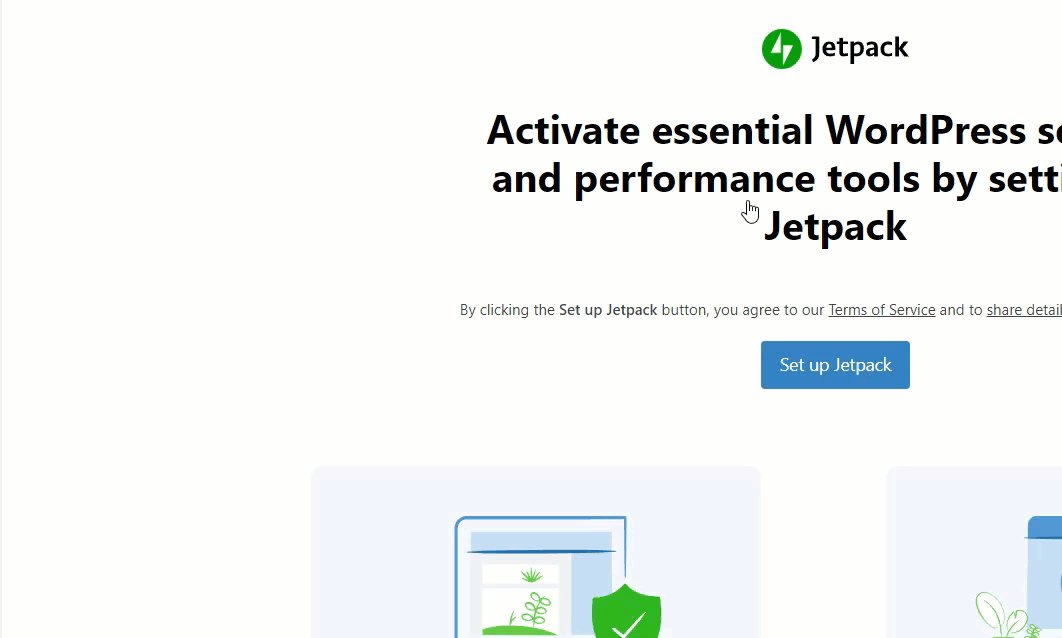
Una volta attivato il plugin, è necessario completare l'autenticazione. Quindi, collegando il tuo account WordPress.com con il plugin, puoi iniziare a usarlo e abilitare/disabilitare le funzionalità.
D'ora in poi, Jetpack si occuperà dell'oEmbed. Quindi puoi usarlo sia su Gutenberg che su Classic Editor.
In questo modo, puoi utilizzare Jetpack per gestire il tuo oEmbed.
Come cancellare la cache oEmbed in WordPress?
Quando incorpori un video di YouTube, Twitter tweer o qualcosa di simile, il tuo server web genererà una copia cache del contenuto e li memorizzerà localmente. Ciò aiuterà i visitatori del tuo sito Web a vedere il contenuto quasi istantaneamente dopo il caricamento della pagina e ti aiuterà con velocità e prestazioni ottimizzate.
Ma memorizzare troppi oEmbed nel server web non è adatto al sito web. Un'altra cosa da tenere a mente è quando il video o il Tweet di YouTube riceve una modifica/aggiornamento; i dati memorizzati nella cache esistenti non saranno aggiornati. Quindi dobbiamo svuotare la cache oEmbed in WordPress per risolvere questo problema.
Al momento, non sono disponibili plug-in di memorizzazione nella cache per svuotare la cache di oEmbed. Quindi, dobbiamo utilizzare il pannello di controllo del server web per eseguire l'operazione. Qui, ti forniremo un riepilogo di come svuotare la cache.
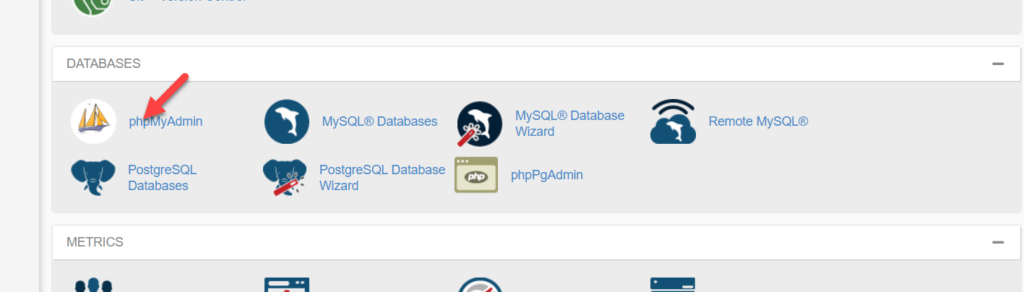
La prima cosa che devi fare è aprire il cPanel. Ad esempio, quando utilizzi un provider di hosting Web basato su Linux come l'hosting condiviso, vedrai un cPanel simile a questo: apri PHPMyAdmin.

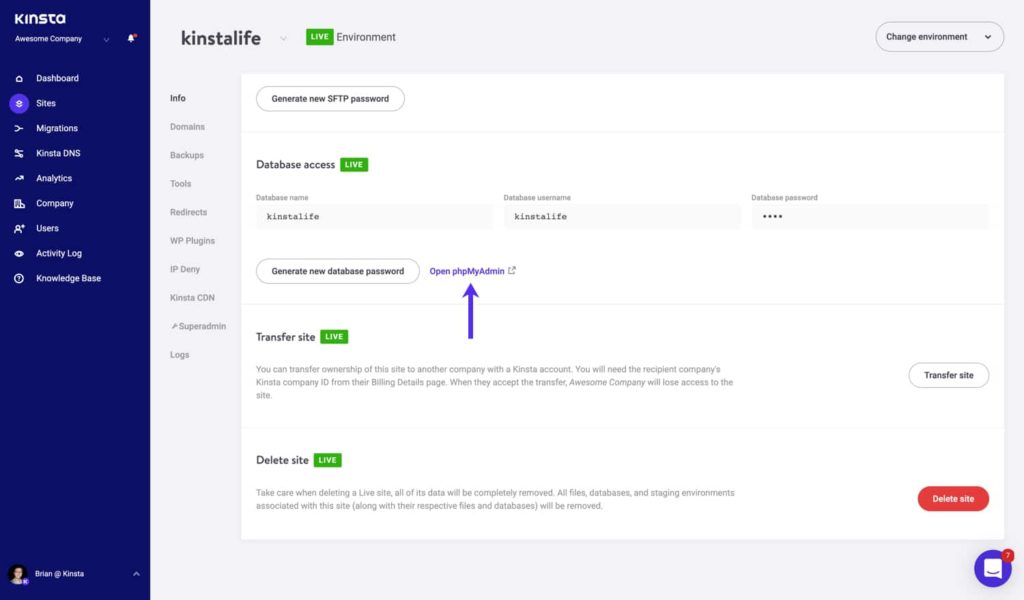
D'altra parte, se sei un cliente di qualsiasi provider di hosting WordPress gestito premium come Kinsta o WP Engine, vedrai il pulsante PHPMyAdmin direttamente nella dashboard del tuo account.

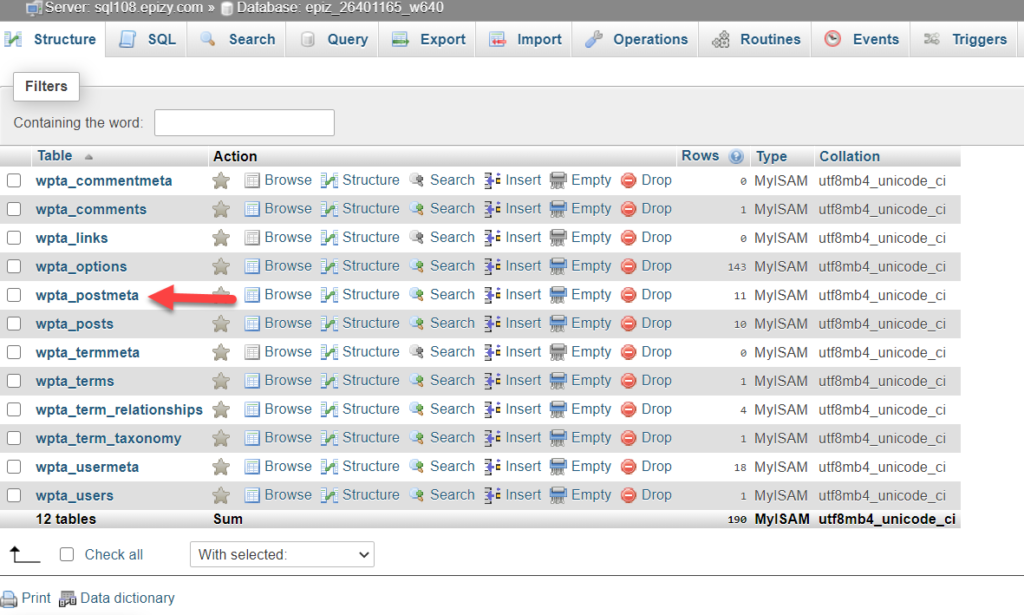
Nella sezione PHPMyAdmin, vai su postmeta.

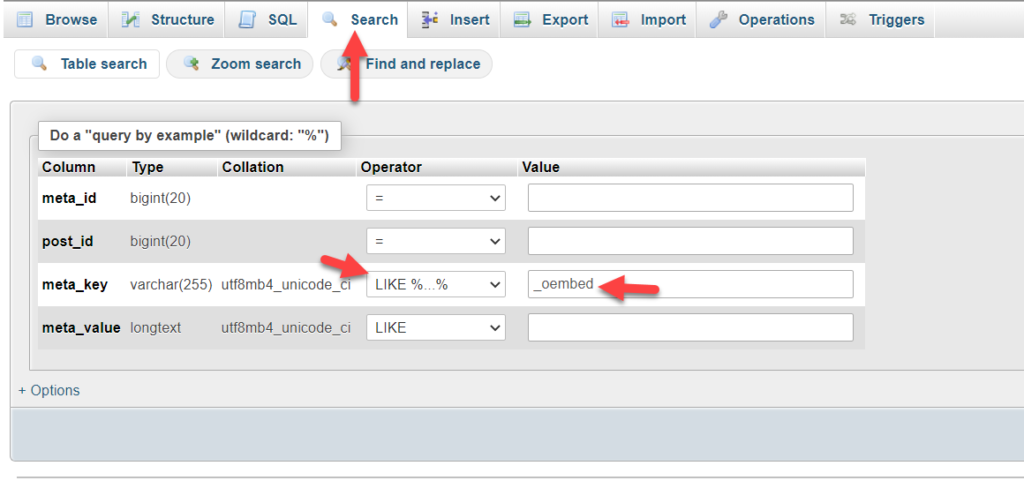
Successivamente, apri la funzione di ricerca lì. Dovresti impostare la meta_key come LIKE %…% dal menu a discesa. E nel campo Valore, imposta il valore come _oembed . Successivamente, fai clic sul pulsante Vai .

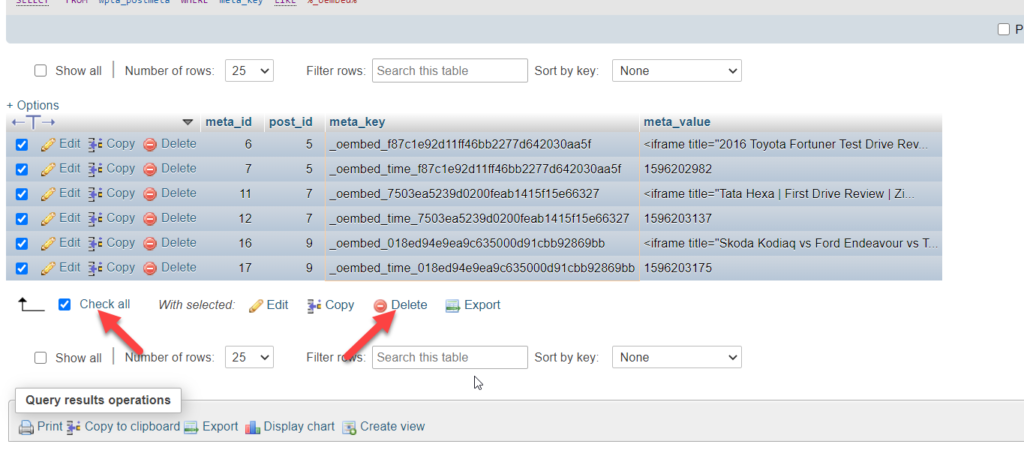
Vedrai tutta la cache oEmbed memorizzata nel tuo database nella schermata successiva. Puoi selezionarli tutti ed eliminarli dall'intero database.

Questo è tutto. In questo modo, puoi recuperare i contenuti più aggiornati dalle fonti.
Se hai bisogno di un articolo dedicato, sentiti libero di controllare questo.
Conclusione
Quindi è così che puoi risolvere il problema di Facebook e Instagram oEmbed. Come puoi vedere sopra, ci sono principalmente quattro metodi disponibili. Sono:
- oIncorpora Plus
- Smash Balloon Facebook
- Smash Balloon Instagram
- Jetpack
Quando hai bisogno di una soluzione semplice per risolvere i problemi di Facebook e Instagram, dovresti utilizzare il plug-in oEmbed plus WordPress. Viene fornito senza configurazioni aggiuntive e puoi risolvere il problema subito dopo aver attivato il plug-in.
Successivamente, puoi utilizzare i plug-in Smash Balloon Facebook e Smash Balloon Instagram per risolvere individualmente il problema di Facebook e i problemi di Instagram. D'altra parte, se stai già utilizzando JetPack per proteggere il tuo sito Web da spam o attacchi, non è necessario utilizzare plug-in aggiuntivi. Jetpack ti copre le spalle e puoi abilitare/disabilitare le funzionalità in base al tuo interesse.
Puoi controllare il nostro archivio blog per articoli più rilevanti. Nel frattempo, ecco alcuni dei nostri articoli che potresti trovare interessanti:
- Come pubblicare automaticamente da WordPress a Facebook
- Il catalogo di Instagram non funziona? Come sistemarlo
- Come collegare WooCommerce a Instagram
