La valutazione Core Web Vitals non è riuscita in WordPress: come risolverlo
Pubblicato: 2024-07-09Quindi il tuo sito Web WordPress non ha superato la valutazione Core Web Vitals e ti stai chiedendo come risolverlo. Se ti senti preoccupato, non c'è errore. Scarse prestazioni possono davvero rovinare l'esperienza dei tuoi utenti, allontanare lettori e clienti e, in ultima analisi, danneggiare le tue posizioni di ricerca.
Per questo motivo, se il tuo sito non ha superato la valutazione, è importante risolvere il problema il prima possibile.
Per fortuna, ci sono molte strategie per cambiare le cose e questa guida ti guiderà attraverso di esse. Di seguito, tratteremo l'importanza di superare la valutazione Core Web Vitals, come capire se il tuo sito non ha superato l'esame e i passaggi attuabili per cambiare la situazione. Infine, parleremo anche di misure efficaci per mantenere il tuo stato Core Web Vitals in modo da non incorrere nuovamente in questo problema.
Perché è necessario prestare attenzione ai Core Web Vitals
I Core Web Vitals sono un insieme di metriche definite da Google. Misurano vari componenti dell'usabilità del tuo sito web. Ognuno di essi quantifica diversi aspetti di come gli utenti percepiscono le prestazioni e la reattività del tuo sito web. Ecco perché è importante:
- Impatto SEO : Google ha chiarito che l’esperienza sulla pagina, che è ciò che misura il Core Web Vitals, è un importante fattore di ranking. Di conseguenza, i siti web che soddisfano questi standard hanno maggiori probabilità di posizionarsi più in alto nei risultati dei motori di ricerca rispetto a quelli che non lo fanno.
- Migliore esperienza utente : gli utenti oggi si aspettano siti Web veloci, reattivi e visivamente stabili. Quando le persone atterrano sul tuo, non vogliono passare dieci secondi ad aspettare che sia utilizzabile. Se il tuo sito funziona bene, è più probabile che i visitatori rimangano più a lungo, interagiscano con i tuoi contenuti e ritornino in futuro.
- Efficienza in termini di costi : il miglioramento dei Core Web Vitals non va solo a vantaggio degli utenti e del SEO. Può farti risparmiare direttamente denaro, soprattutto se utilizzi un host web che addebita i costi in base all'utilizzo delle risorse (ad esempio il cloud hosting). I siti web codificati in modo efficiente e ben ottimizzati spesso consumano meno risorse del server rispetto a quelli che non superano la valutazione Core Web Vitals.
Come sapere se non hai superato il Core Web Vitals Assessment
Ci sono molte informazioni da elaborare quando controlli i tuoi Core Web Vitals. Inoltre, ci sono molti modi per monitorarli. Uno degli strumenti più comuni è Google PageSpeed Insights. Esaminiamo le informazioni che offre per comprendere il tuo stato Core Web Vitals.
Comprendere il Rapporto
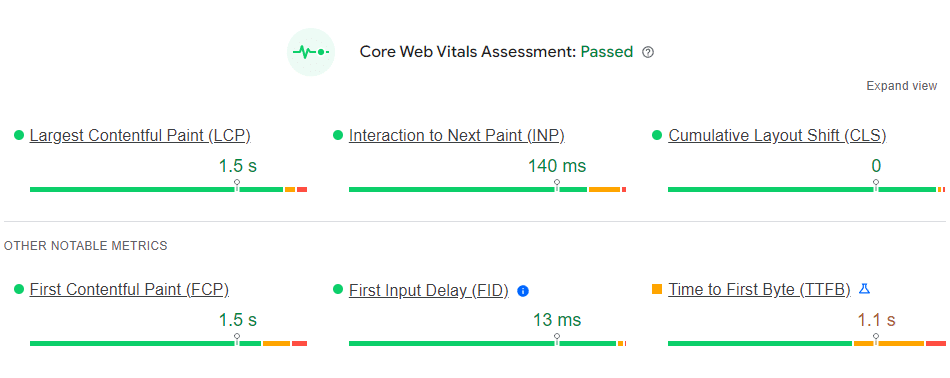
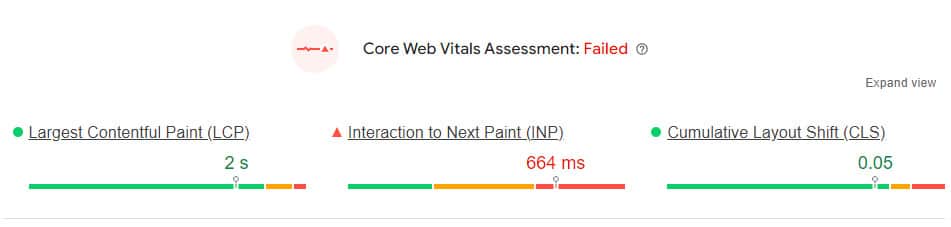
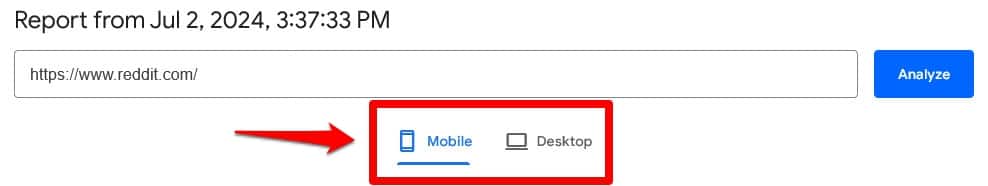
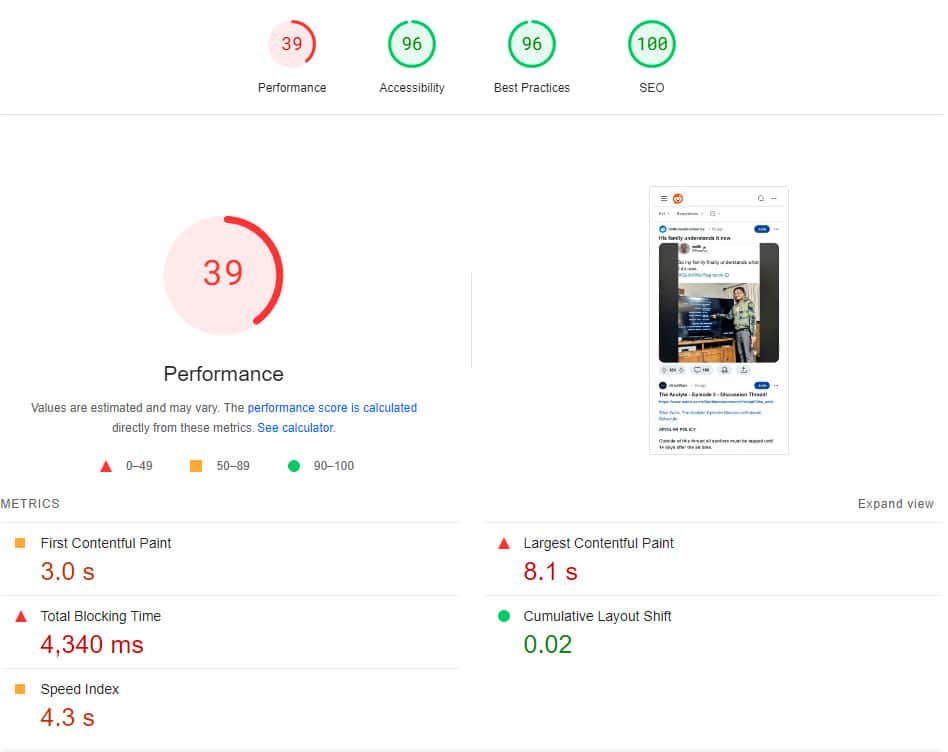
Quando gestisci il tuo sito tramite PageSpeed Insights, la valutazione Core Web Vitals appare in primo piano in alto.

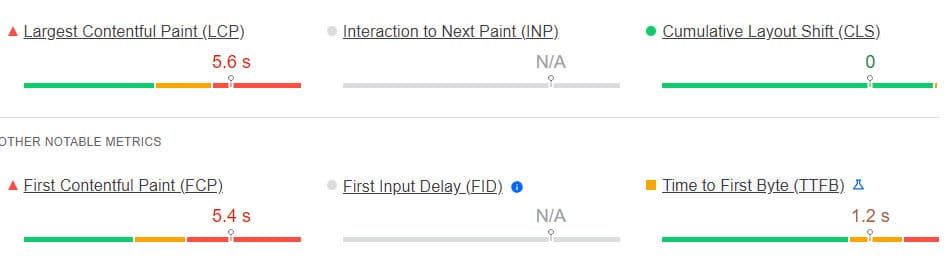
Si compone principalmente di sei metriche, tre delle quali sono le più importanti: Largest Contentful Paint (LCP), Interaction to Next Paint (INP) e Cumulative Layout Shift (CLS). Ogni metrica viene fornita con un punteggio prestazionale codificato a colori e puoi superarlo (verde) o fallirlo (giallo o rosso).
Ciò che è importante notare è che se non si supera nessuno dei tre parametri principali, ciò risulterà automaticamente in una valutazione complessiva di Core Web Vitals fallita.

Per questo motivo, è lì che dovrebbero essere indirizzati la maggior parte dei tuoi sforzi di ottimizzazione. Ne parleremo più avanti.
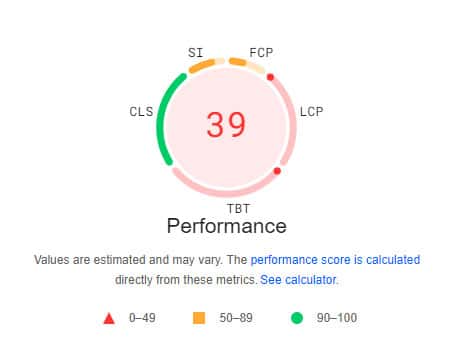
Gli altri tre parametri, First Contentful Paint (FCP), First Input Delay (FID) e Time to First Byte (TTFB), non influiscono sulla valutazione Core Web Vitals. Tuttavia, influenzano il tuo punteggio di prestazione e possono impedirti di guadagnare l’ambito 100 perfetto.

Per entrambe le valutazioni, assicurati di passare dalla visualizzazione mobile a quella desktop poiché le prestazioni vengono calcolate separatamente per ciascuna versione del sito Web.

Oltre alla valutazione complessiva di superamento/fallimento per la tua aderenza ai Core Web Vitals, PageSpeed Insights ti fornisce anche una ripartizione dei problemi del tuo sito web in varie aree. Troverai un riepilogo in Diagnostica problemi di prestazioni .

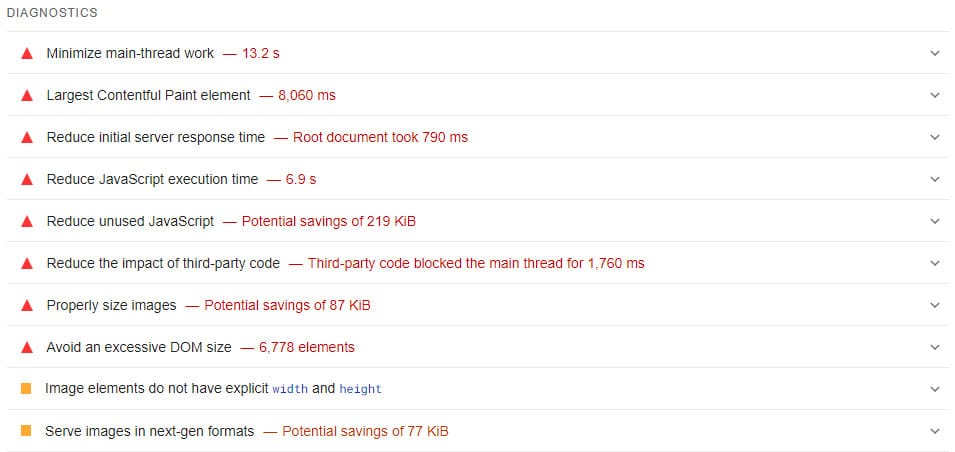
Più in basso, in Diagnostica , fornisce suggerimenti utili per migliorare il punteggio Core Web Vitals.

Fare clic su ciascuna voce dell'elenco per una descrizione dettagliata del problema e come risolverlo.
Valutazione Core Web Vitals: Non applicabile
Potresti riscontrare il problema che il tuo report Core Web Vitals riporta qualcosa come "Non applicabile", "Dati insufficienti", "N/A" o simili.

Ciò significa che PageSpeed Insights non dispone ancora di dati sufficienti per esprimere un giudizio su questa particolare metrica.
Per capirlo, è importante sapere che il rapporto è composto sia da dati sul campo che da dati di laboratorio. Il primo viene raccolto dalle esperienze reali che i visitatori hanno avuto sul tuo sito web misurate dal browser Chrome di Google. I dati di laboratorio, invece, vengono calcolati in un ambiente con condizioni controllate.
Pertanto, se scopri che alcuni dati nella valutazione Core Web Vitals per il tuo sito WordPress non sono disponibili, spesso è perché non ci sono state ancora abbastanza interazioni reali con il tuo sito web per generare un report.
Questo è diverso dal fallire. Il tuo sito web potrebbe già aver raggiunto tutti i parametri, ma Google non ha ancora i numeri per dipingere un quadro accurato. Devi solo aspettare più visitatori
Altri modi per misurare i Core Web Vitals
Oltre a PageSpeed Insights, ci sono altri modi per controllare i tuoi Core Web Vitals, tra cui Google Search Console, Chrome DevTools (con Lighthouse integrato) e Chrome User Experience Report (CrUX).

Tuttavia, tieni presente che esistono differenze nell'uso dei dati sul campo e di laboratorio da parte di questi strumenti. PageSpeed Insights è solitamente la soluzione più semplice.
Come risolvere una valutazione Core Web Vitals non riuscita in WordPress
Come accennato, Core Web Vitals prevede tre parametri chiave ed è necessario ottimizzare ciascuno di essi per ottenere un punteggio minimo. Pertanto, esaminiamoli in dettaglio, perché potresti aver fallito e come migliorare.
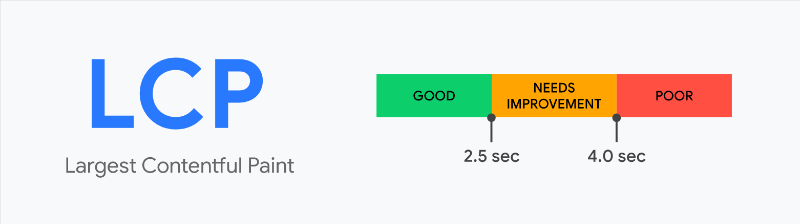
Pittura con contenuto più grande (LCP)

LCP misura il tempo necessario affinché l'elemento di contenuto visibile più grande, come un'immagine, un video o un grande blocco di testo, venga visualizzato sullo schermo. Un LCP lungo indica che la tua pagina è lenta, il che può frustrare gli utenti. Un LCP di passaggio si verifica entro 2,5 secondi dal primo caricamento della pagina. Oltre 4 secondi indica una pagina molto lenta.
Diversi fattori possono avere un impatto negativo sull’LCP, tra cui:
- Tempi di risposta lenti del server : se il tuo server è lento a rispondere, ritarda il caricamento della tua pagina web.
- Temi e plugin gonfiati – WordPress offre una vasta gamma di temi e plugin, ma non tutti sono uguali. Funzionalità eccessive e una codifica inadeguata possono rallentare in modo significativo il tuo sito, così come la semplice installazione di troppi plug-in.
- Risorse di blocco del rendering : file CSS e JavaScript che impediscono la visualizzazione rapida della pagina.
- Risorse non ottimizzate : elementi come video e immagini troppo grandi o non compressi richiedono molto più tempo per essere caricati .
- Rendering lato client : un numero eccessivo di JavaScript che esegue il rendering del contenuto sul lato client può rallentare LCP.
Quindi, come puoi riparare un LCP guasto? Cerca questi elementi nella Diagnostica (vedi esempio sopra).
- Elemento Paint contenuto più grande : il rapporto indicherà l'elemento più grande della pagina e il tempo impiegato per caricarlo. Se è rosso, devi affrontarlo. PageSpeed Insights potrebbe suggerirti di precaricarlo.
- Riduci i tempi di risposta del server : un LCP scadente è spesso causato da un host web lento. Se utilizzi un piano di hosting condiviso, valuta la possibilità di passare a un piano migliore o di passare a un host più veloce. Questi piani possono essere convenienti, ma spesso inaffidabili e lenti a causa del fatto che molti siti Web utilizzano le stesse risorse del server.
- Evita enormi carichi di rete : se la tua pagina è estremamente grande o carica tonnellate di script, il tuo rapporto indicherà cosa sta divorando la rete degli utenti
- Elimina le risorse che bloccano la visualizzazione : minimizza CSS e Javascript, posticipa il codice non critico in modo che venga caricato dopo il contenuto principale e incorpora solo i CSS richiesti per i contenuti Above The Fold. Se la diagnostica mostra questo errore, il rapporto indicherà esattamente quali script causano il problema.
- Codifica efficientemente le immagini e ridimensiona correttamente le immagini : comprimi e ridimensiona immagini e altri media per evitare di caricare file di grandi dimensioni. Il nostro plugin gemello per l'ottimizzazione delle immagini, Imagify, può gestirlo. Una volta installato sul tuo sito WordPress, comprime e ridimensiona automaticamente qualsiasi immagine caricata. Può anche ottimizzare le immagini in blocco, convertirle in formati di immagine di nuova generazione ed è semplicissimo da usare. Il tuo report Core Web Vitals ti mostrerà anche esattamente quali immagini causano problemi.
- Fornisci risorse statiche con una politica di cache efficiente : abilita la memorizzazione nella cache in modo che i browser dei visitatori conservino i file del sito Web che non cambiano molto spesso per accelerare le visite successive. Più avanti, spiegheremo anche come utilizzare il nostro plugin WP Rocket per memorizzare nella cache il tuo sito web e altro ancora.
- Rimanda immagini fuori schermo : ritarda il caricamento di immagini e video finché l'utente non scorre verso di essi. Controlla il tuo rapporto per vedere quali risorse sono in difetto.
Interazione con Paint successivo (INP)
INP misura il tempo che intercorre tra la prima interazione di un utente con il tuo sito (ad esempio facendo clic su un pulsante o un collegamento) fino al momento in cui la pagina risponde a tale interazione. Per passare, dovrai ottenere un punteggio inferiore a 200 ms, mentre più di 500 ms significa che il tuo sito è lento ad aggiornarsi.

Questi fattori contribuiscono a un INP troppo alto:
- File Javascript di grandi dimensioni : un numero eccessivo di file Javascript o un codice inefficiente possono ritardare i tempi di risposta.
- Blocco del thread principale : le attività che bloccano il thread principale per troppo tempo impediscono al browser di elaborare rapidamente le interazioni.
- Script di terze parti : caricare script esterni è un modo semplice per aggiungere funzionalità al tuo sito. Tuttavia, i caratteri, gli annunci, i widget dei social media e le analisi appesantiscono il tuo sito e non tutti sono essenziali.
Ed ecco come puoi correggere un punteggio INP non riuscito utilizzando la diagnostica Core Web Vitals:
- Minimizza CSS e Minimizza Javascript – WP Rocket può aiutarti a ridurre le dimensioni dei file JavaScript e CSS attraverso la minimizzazione e la compressione.
- Riduci CSS inutilizzati e Riduci Javascript inutilizzati : utilizza attributi di differimento o asincrono per caricare JavaScript non essenziali dopo il contenuto principale. Google segnalerà gli script non utilizzati sul tuo sito.
- Evita lunghe attività del thread principale : suddividi le lunghe attività Javascript e scaricale sui webworker per ridurre il ritardo di input.
- Riduci l'impatto del codice di terze parti e riduci al minimo l'utilizzo di terze parti : carica gli script di terze parti solo quando necessario e caricali in modo asincrono in modo che non blocchino il thread principale.
- "Non ha un tag <meta name="viewport"> con larghezza o scala iniziale" – La mancata inclusione di questo può comportare un enorme ritardo nell'input per alcuni dispositivi.
Spostamento cumulativo del layout (CLS)

CLS misura la stabilità visiva del tuo sito web quantificando la frequenza con cui gli utenti riscontrano cambiamenti di layout inaspettati. Si calcola moltiplicando la distanza di spostamento degli elementi per la parte dello schermo interessata dal loro movimento. Un punteggio CLS che supera è 0,1 o inferiore, mentre superiore a 0,25 significa che è probabile che gli elementi si spostino inaspettatamente e portino a clic indesiderati.
Ecco perché si verifica la CLS:
- Dimensioni dell'immagine non specificate : immagini, annunci e altri incorporamenti senza dimensioni definite causano facilmente cambiamenti di layout quando finiscono per utilizzare meno o più spazio di quello inizialmente riservato loro dal browser.
- Caratteri a caricamento lento : i caratteri Web che vengono visualizzati in ritardo possono causare lo spostamento del testo.
- Contenuti inseriti : i contenuti aggiunti alla pagina dopo il caricamento iniziale, come annunci o popup, possono spostare altri elementi.
Come migliorare CLS seguendo i suggerimenti diagnostici di Google:
- Evita grandi spostamenti di layout : il tuo rapporto evidenzierà in modo specifico gli elementi con spostamenti di layout molto ampi in modo da poter correggere la causa.
- Gli elementi immagine non hanno larghezza e altezza esplicite : specifica sempre gli attributi di dimensione per immagini, video e altri incorporamenti. Il tuo rapporto raduna i trasgressori.
- Caricamento lento di risorse di terze parti con facciate : fornisci segnaposto delle stesse dimensioni per gli elementi caricati lazy e riserva spazio per annunci, iframe e altri incorporamenti dinamici.
- Assicurati che il testo rimanga visibile durante il caricamento dei caratteri web : precarica risorse chiave come i caratteri per renderli immediatamente disponibili ai browser.
- Evita una dimensione DOM eccessiva : oltre a occupare molta memoria, ciò può anche causare lo spostamento della pagina.
Utilizza un plugin per le prestazioni
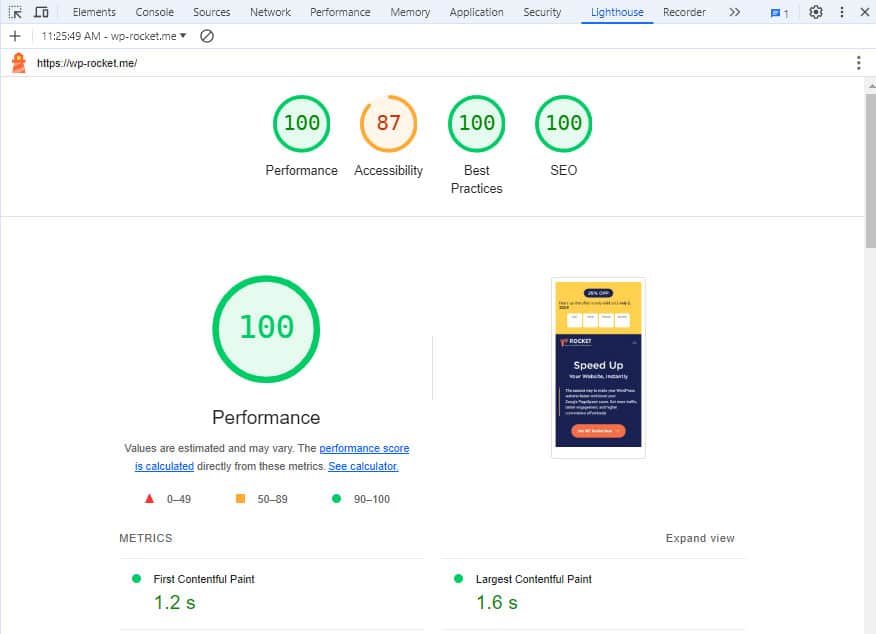
Se le misure sopra riportate sembrano essere al di fuori del tuo livello di abilità, un modo semplice per aiutare il tuo sito WordPress a superare la valutazione fallita Core Web Vitals è utilizzare un plugin per le prestazioni come WP Rocket. Ne abbiamo già accennato nella sezione precedente parlando del caching per migliorare LCP.

Miglioramenti automatici
Una volta attivato, WP Rocket implementa automaticamente una serie di miglioramenti delle prestazioni, tra cui:
- Caching delle pagine : significa creare versioni HTML statiche delle tue pagine in modo che i visitatori non debbano richiederle ogni volta dal tuo server. WP Rocket lo applica anche ai dispositivi mobili. Anche la suddetta memorizzazione nella cache del browser diventa attiva per impostazione predefinita.
- Compressione GZIP : come nei file zip, riduce i file del tuo sito web per renderli più veloci da scaricare ed elaborare.
- Ottimizzazione delle immagini Above the Fold – Poiché le immagini in alto nella pagina di solito finiscono come elemento LCP, WP Rocket ora le ottimizza per impostazione predefinita per potenziare questa metrica Core Web Vitals.
- Vari altri miglioramenti : WP Rocket analizza anche la configurazione del tuo sito web ed esegue una serie di altre ottimizzazioni, come l'elaborazione migliore dei caratteri web di Google o la disabilitazione degli emoji di WordPress.
Opzioni manuali
Tutto quanto sopra avviene senza che tu debba muovere un dito, il che significa che il solo fatto di avere WP Rocket presente sul tuo sito migliora automaticamente la sua valutazione Core Web Vitals. Inoltre, puoi applicare manualmente più di quanto discusso sopra, tra cui:
- Precaricamento : hai la possibilità di precaricare cache, collegamenti, file esterni e caratteri per migliorare le prime visite al tuo sito web.
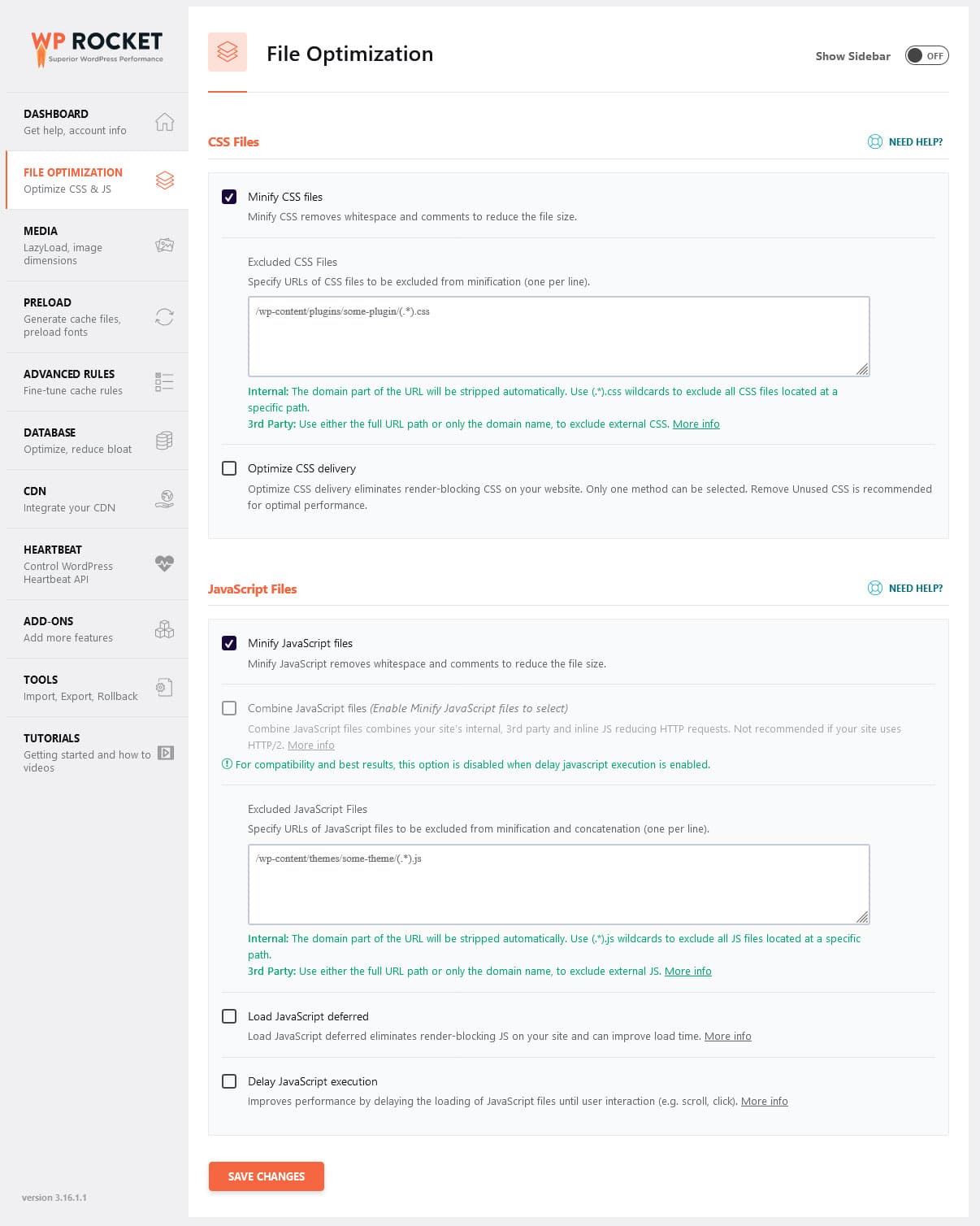
- Ottimizzazione dei file : il plug-in consente di minimizzare i file CSS e Javascript, caricarli in modo differito, ritardato o asincrono e rimuovere automaticamente il codice inutilizzato.
- Opzioni multimediali : carica lentamente immagini, video e incorporamenti. Aggiungi automaticamente dichiarazioni di altezza e larghezza alle immagini che ne sono prive. Utilizza Imagify per comprimere e ottimizzare ulteriormente le tue immagini.
- Ottimizzazione del database – WP Rocket può ripulire il tuo database, rimuovendo i dati non necessari che potrebbero rallentare il tuo sito.
La parte migliore: puoi fare tutto questo in un'interfaccia facile da usare con pochi clic del mouse, offrendo rapidi miglioramenti alle prestazioni del tuo sito web e agli indicatori Core Web Vitals.
Migliori pratiche per il mantenimento dei Core Web Vitals
Segui quanto sopra per ottenere la valutazione Core Web Vitals dove dovrebbe essere. Tuttavia, ottenere un punteggio sufficiente è solo l’inizio. È inoltre necessario investire per mantenerlo in questo modo. Ecco come.
Monitorare e testare regolarmente
È importante monitorare costantemente le prestazioni del tuo sito web. Utilizza strumenti come Google Search Console e PageSpeed Insights per continuare a controllare il rendimento delle tue pagine più importanti. Testa regolarmente il tuo sito dopo aver apportato aggiornamenti o modifiche per assicurarti che non influiscano negativamente sulle tue metriche.
Mantieni WordPress aggiornato
Se utilizzi una versione obsoleta di WordPress, dovresti seriamente prendere in considerazione l'aggiornamento. Con ogni aggiornamento del core di WordPress arrivano ulteriori miglioramenti delle prestazioni e altri miglioramenti che renderanno il tuo sito più veloce e più stabile.
Lo stesso vale per plugin e temi. Se non sono aggiornati, potresti perdere importanti miglioramenti delle prestazioni. Rimuovi regolarmente anche eventuali plugin e temi non necessari che potrebbero rallentare il tuo sito web.
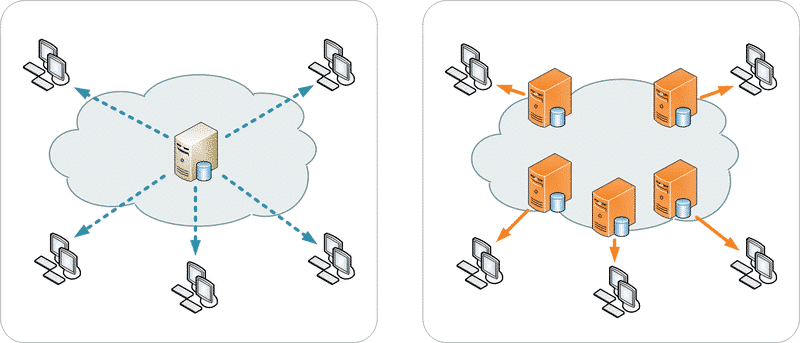
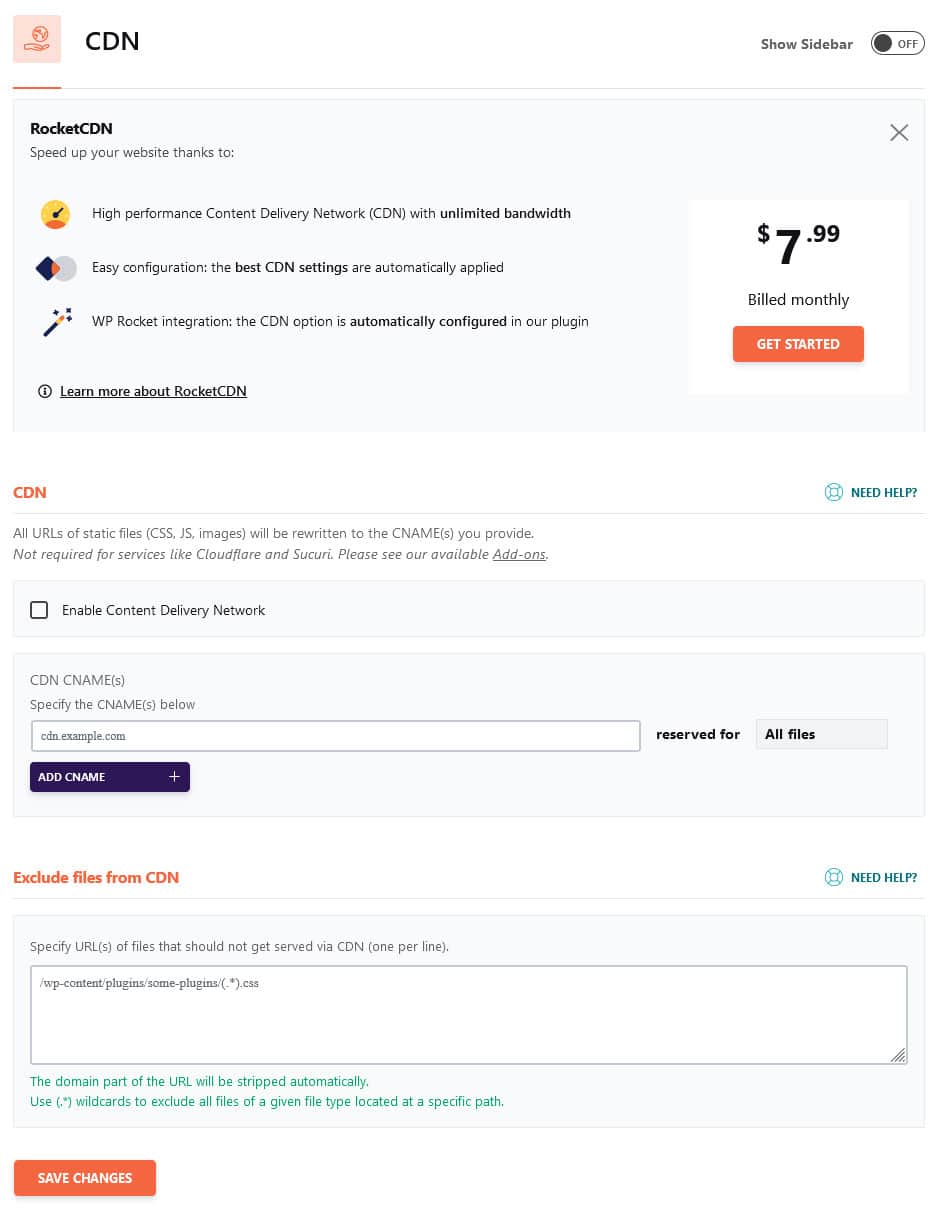
Installa una rete CDN
Una CDN può migliorare significativamente i tempi di caricamento del tuo sito web distribuendo i tuoi contenuti su più server in tutto il mondo. Consente ai visitatori di ricevere i dati del tuo sito web dalla posizione più vicina a loro.

RocketCDN è un ottimo esempio di CDN conveniente e potente. La configurazione in WP Rocket è automatica, quindi non è necessario gestire configurazioni confuse.

Supera oggi stesso il Core Web Vitals Assessment
Se non hai superato la valutazione Core Web Vitals e non sai come risolverlo, non disperare. Comprendendo i problemi sottostanti e intraprendendo azioni dirette per risolverli, è possibile apportare miglioramenti significativi. Uno strumento come PageSpeed Insights ti dirà esattamente cosa devi fare per riportare in carreggiata il tuo sito WordPress.
E se hai bisogno di un piccolo aiuto, rivolgiti a WP Rocket. Il nostro potente plug-in per le prestazioni è progettato per risolvere i problemi che portano a un report Core Web Vitals non riuscito, in modo efficace, comodo e su larga scala, indipendentemente dalle tue competenze tecniche.
