L'immagine in primo piano non mostra WordPress: 12 semplici modi per risolvere il problema
Pubblicato: 2022-11-20L'immagine in primo piano di WordPress che non viene mostrata è uno dei problemi più comuni che potresti incontrare come proprietario di un sito web. Questo non è un problema serio in quanto non influisce sulla struttura e sulle funzioni del tuo sito. Tuttavia, la scomparsa dell'immagine in primo piano può avere un impatto negativo sull'aspetto e sull'interfaccia del tuo sito.
Lo scenario più comune è che le immagini in primo piano di WordPress non vengano visualizzate affatto. Ma in alcuni casi, le immagini in primo piano non funzionano correttamente. Ad esempio, vengono visualizzati nella posizione sbagliata, si replicano o non compaiono sui social media.
Oggi tratteremo tutto sull'immagine in primo piano di WordPress che non viene mostrata e su come sbarazzarsi di questo fastidio.
Entriamo in esso!
- Che cos'è un'immagine in primo piano di WordPress?
- #1 Carica correttamente le immagini in primo piano
- # 2 Usa le immagini in primo piano invece delle immagini di copertina
- # 3 Correggi l'errore di caricamento dell'immagine HTTP
- # 4 Risolvi i conflitti di temi o plug-in
- # 5 Disabilita il caricamento pigro
- #6 Modifica le impostazioni della dashboard di amministrazione di WordPress
- # 7 Modifica le autorizzazioni utente per visualizzare le immagini in primo piano
- # 8 Rimuovi le immagini in primo piano duplicate
- # 9 Regola le immagini in primo piano che non sembrano corrette
- # 10 Risolto il problema con l'immagine in primo piano che non veniva visualizzata nelle pagine della galleria dei post del blog
- # 11 Correggi l'immagine in primo piano di WordPress che non viene visualizzata sui social media
- # 12 Installa i plug-in di immagini in primo piano
Che cos'è un'immagine in primo piano di WordPress?
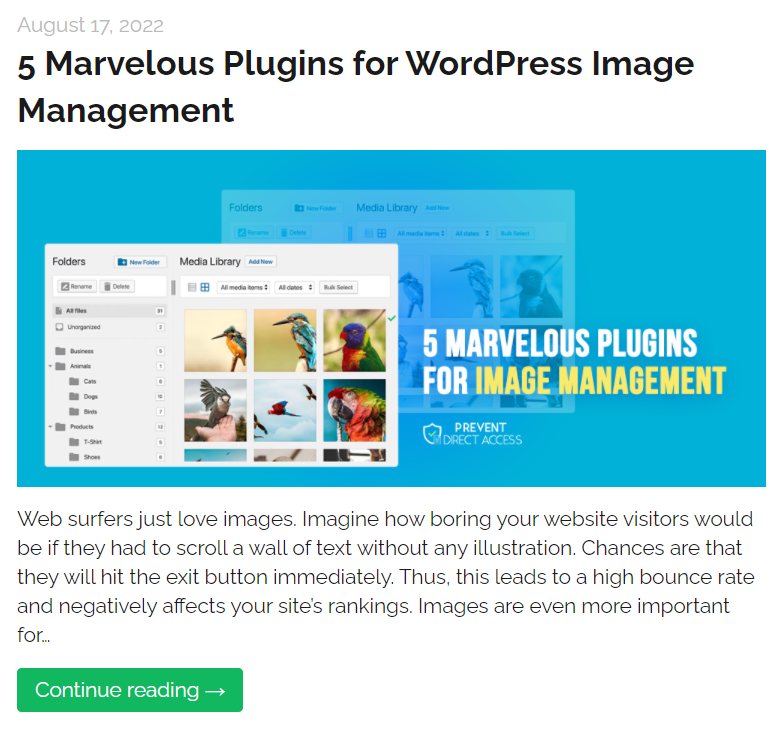
Un'immagine in primo piano di WordPress appare come miniatura per i tuoi contenuti. In altre parole, agisce come la copertina del tuo post o della tua pagina, simile alla copertina di un libro.
Normalmente, un'immagine in primo piano dovrebbe visualizzare le idee principali del tuo contenuto. Il suo scopo è catturare l'attenzione dei tuoi visitatori e fare una buona prima impressione. Ecco perché avere immagini in primo piano che rappresentano i tuoi post avvantaggia i tuoi sforzi SEO e porta più traffico al tuo sito.
Per impostazione predefinita, puoi aggiungere un'immagine in primo piano a tutti i tuoi post e pagine in WordPress. Un'immagine in primo piano non deve essere confusa con la prima immagine dei post del tuo blog. Di solito viene rivelato come immagine principale nell'elenco dei post del tuo blog o quando viene condiviso sui social media.
Per illustrare, l'immagine in primo piano verrà visualizzata automaticamente quando crei un feed dei post del tuo blog. In questo modo, puoi presentare un portfolio visivo dei tuoi post invece di una serie di link di solo testo.

Inoltre, ogni volta che condividi il tuo post sui social media, l'immagine in primo piano di questo post apparirà automaticamente. Non è necessario generare una seconda versione della stessa immagine ogni volta che condividi. Verrà estratto dal contenuto originale.

Puoi saperne di più sulle immagini in primo piano di WordPress e sui loro vantaggi qui. Ora passiamo a come correggere l'immagine in primo piano che non mostra il problema di WordPress.
#1 Carica correttamente le immagini in primo piano
Per prima cosa, dovresti caricare correttamente le immagini in primo piano per evitare l'errore. Puoi saltare questa sezione se conosci già il processo di caricamento.
Se sei nuovo su WordPress, procedi come segue per assicurarti di farlo nel modo giusto. Tieni presente che stiamo utilizzando l'editor classico.
- Nella dashboard di amministrazione di WordPress, vai su Articoli → Aggiungi nuovo per creare un nuovo post sul blog. Lo stesso vale con Pages . Puoi selezionare l'opzione Tutti i post per aggiungere immagini in primo piano ai post generati.

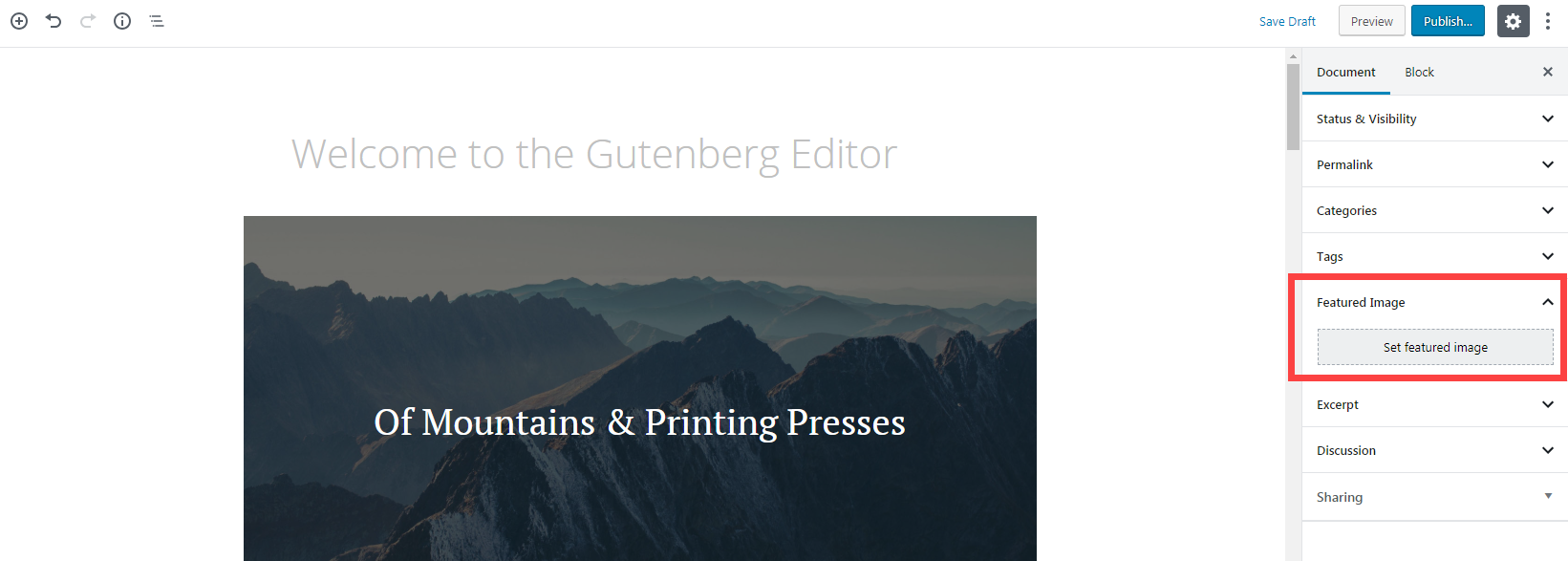
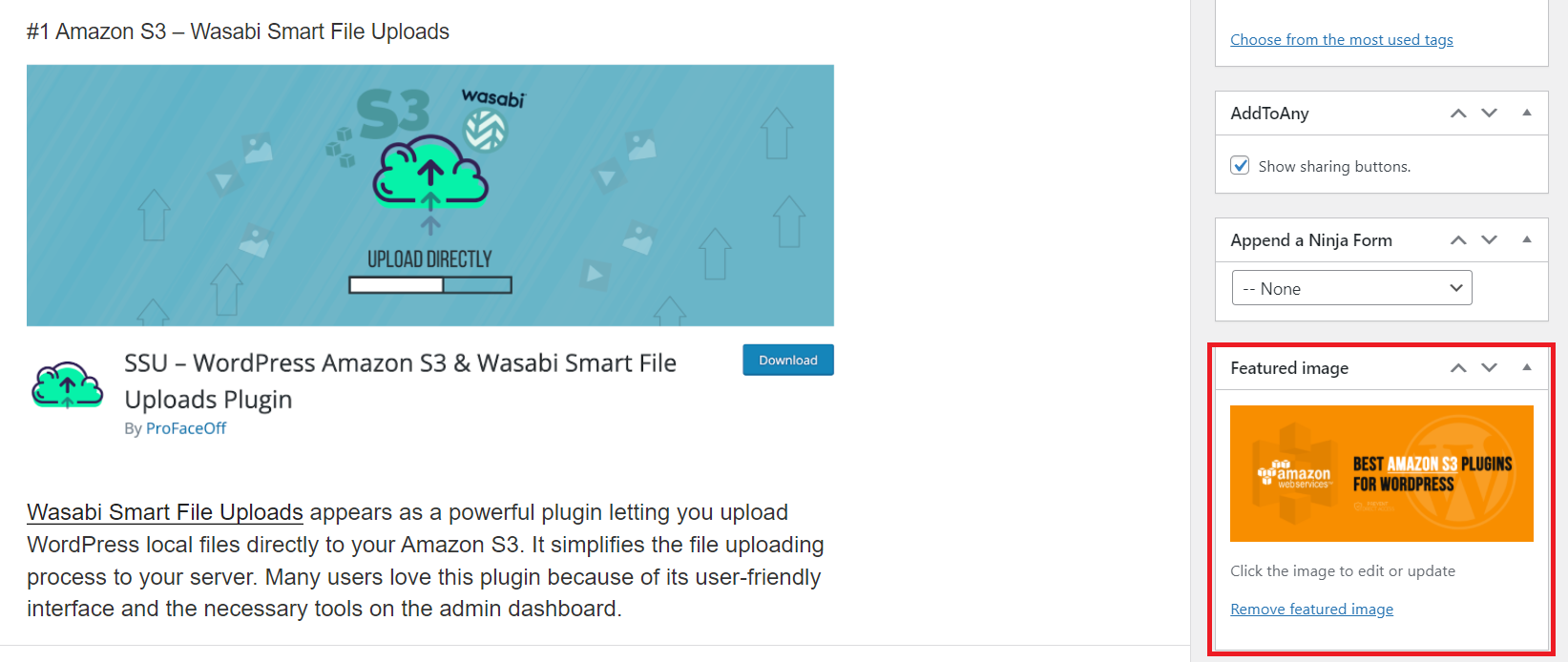
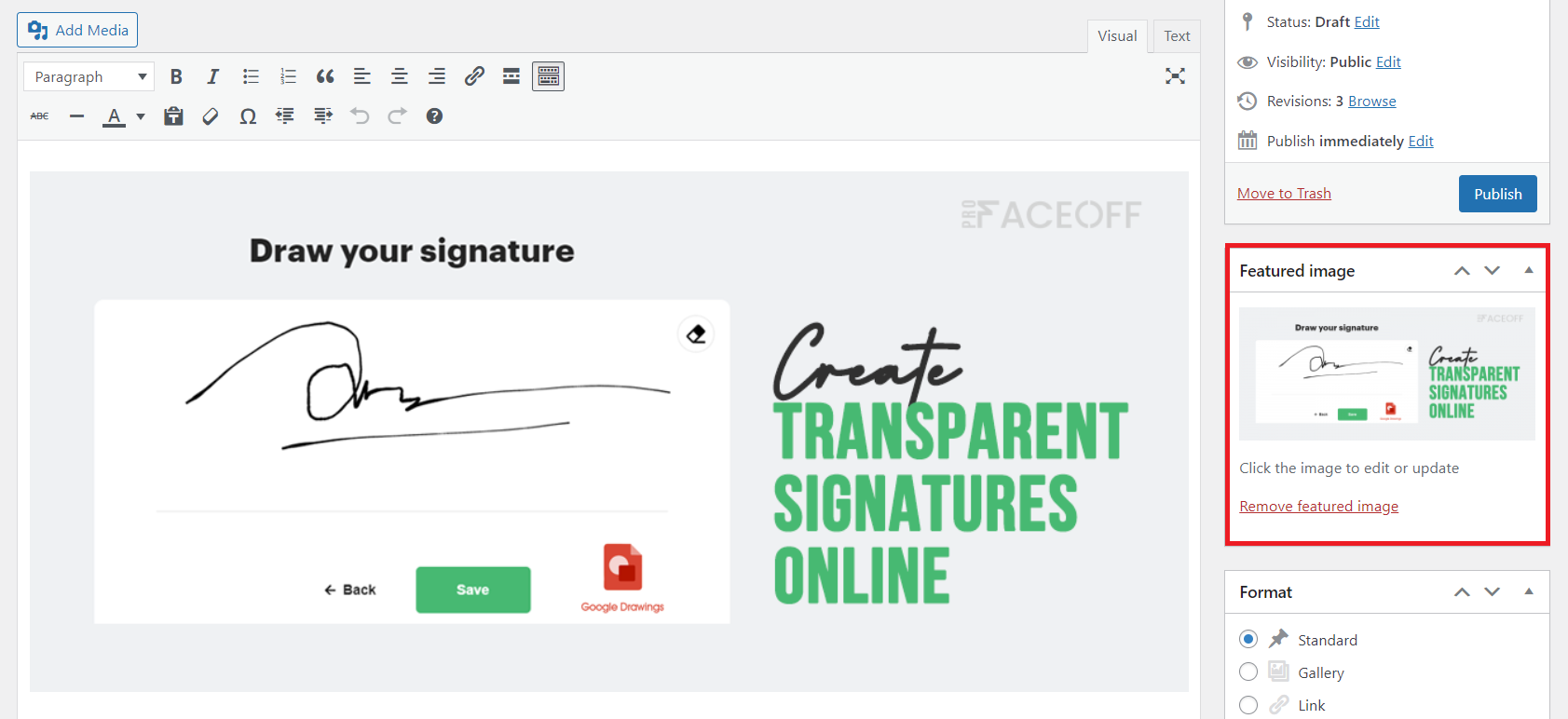
2. Scorri verso il basso fino alla sezione Immagine in primo piano nel riquadro di destra. Fai clic su Imposta immagine in primo piano e carica l'immagine desiderata oppure scegli un'immagine esistente nella Libreria multimediale .

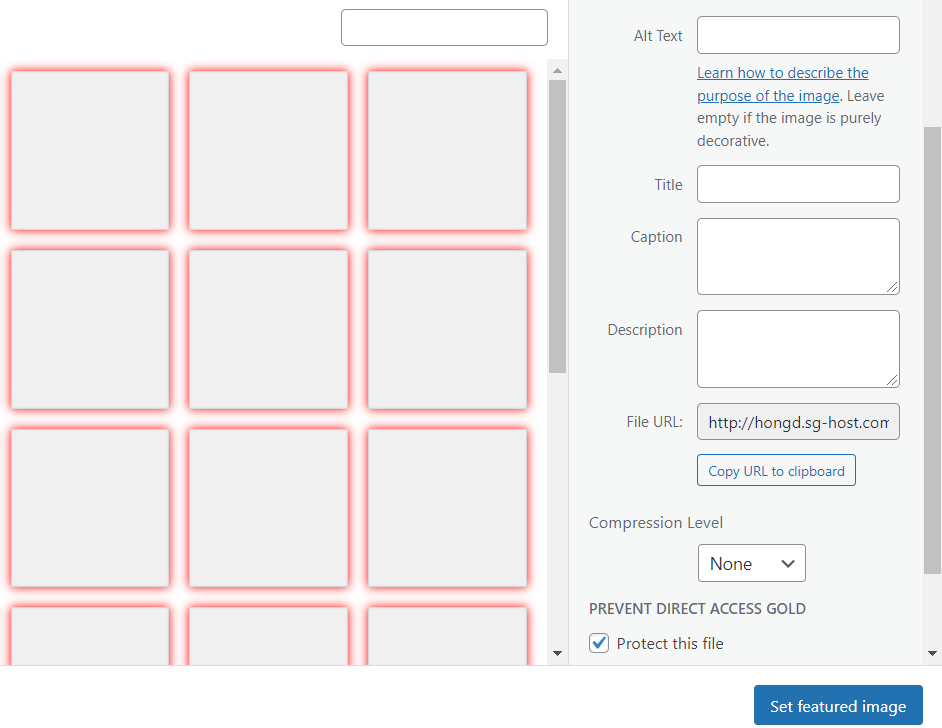
3. Se necessario, imposta il testo alternativo e il titolo , la didascalia , la descrizione e il livello di compressione dell'immagine.
4. Premi il pulsante Imposta immagine in primo piano per terminare.

# 2 Usa le immagini in primo piano invece delle immagini di copertina
Per coloro che utilizzano l'editor Gutenberg, il problema a volte si verifica a causa della confusione tra le immagini di copertina e le immagini in primo piano. L'errore più comune è implementare un'immagine di copertina e presumere che funzioni come un'immagine in primo piano.
In effetti, sia le immagini di copertina che quelle in primo piano funzionano in modo simile, mostrando immagini di grandi dimensioni nella parte superiore dei post. Tuttavia, hanno alcune differenze in sostanza.
Un'immagine di copertina si riferisce a una foto a tutta larghezza posizionata nell'area del contenuto del post. In poche parole, le immagini di copertina possono essere ovunque nel tuo post o nella tua pagina, non solo all'inizio. Considerando che, un'immagine in primo piano viene utilizzata come immagine principale, mostrando all'inizio dell'articolo.
Come accennato, le immagini in primo piano vengono visualizzate nel feed dei post o nei post di condivisione sui social. Nel frattempo, le immagini di copertina o qualsiasi immagine incorporata non vengono visualizzate altrove tranne che nell'area del contenuto del post.
Per evitare il problema, assicurati di utilizzare le immagini in primo piano anziché le immagini di copertina. La sezione Immagine in primo piano si trova nel pannello Impostazioni a destra di qualsiasi post e pagina. È separato dal contenuto del post.

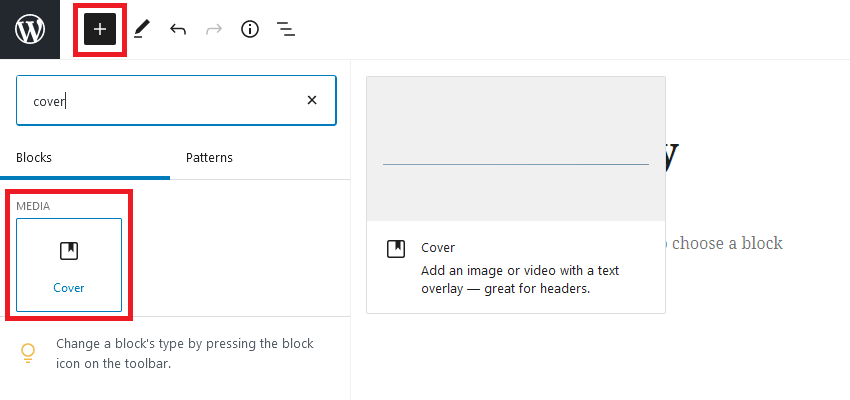
Al contrario, un blocco Cover può essere inserito direttamente nel contenuto del post facendo clic sul pulsante + .

# 3 Correggi l'errore di caricamento dell'immagine HTTP
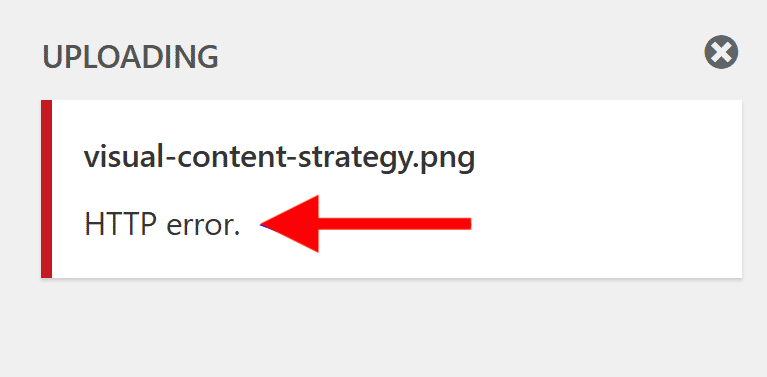
L'errore HTTP si verifica spesso durante il processo di caricamento del file. WordPress visualizzerà un messaggio di "errore HTTP" proprio sotto il nome del file.

Esistono 2 possibili cause per l'errore HTTP durante il caricamento di immagini in primo piano su WordPress. Potrebbe provenire dal limite di memoria o dai formati delle immagini.
Una volta superato il limite di memoria PHP, WordPress impedirà agli script richiesti di visualizzare le immagini in primo piano. Poiché il limite di memoria PHP predefinito è di soli 32 MB, l'espansione può risolvere il problema.
La seconda possibilità potrebbe essere che le immagini in primo piano siano nei formati sbagliati. Ad esempio, superano la dimensione massima di caricamento del file PHP o hanno nomi non consentiti.
Esistono diversi modi per risolvere il problema HTTP. Abbiamo pubblicato una guida passo-passo su come correggere l'errore di caricamento HTTP in WordPress. Dai un'occhiata per maggiori dettagli.
# 4 Risolvi i conflitti di temi o plug-in
I conflitti di temi o plug-in sono elencati come i motivi più comuni per cui l'immagine in primo piano non mostra WordPress.
Temi diversi hanno diverse impostazioni dell'immagine in primo piano. Alcuni temi bloccano automaticamente queste immagini e richiedono una configurazione manuale per visualizzarle. Alcuni altri temi possono presentarli in un punto diverso da quello previsto.
In questi casi, ti consigliamo di controllare le impostazioni del tuo tema WordPress o di contattare il team di supporto del tema per assistenza.
I conflitti di plug-in, d'altra parte, di solito si verificano a causa di codice obsoleto. In rare situazioni, i plug-in con accesso alla tua libreria multimediale possono anche portare alla mancata visualizzazione delle immagini in primo piano di WordPress.
Ecco il percorso per risolvere i conflitti del plugin:
- Aggiorna tutti i plug-in installati sul tuo sito e controlla se le tue immagini in primo piano vengono visualizzate. Se sì, probabilmente si trattava di un errore derivante da un codice obsoleto.
- Se il problema persiste, disattiva tutti i plug-in per vedere se vengono visualizzate le immagini in primo piano.
- Nel caso in cui il problema scompaia, uno dei tuoi plugin è il root. Riattivali uno per uno. Dopo ogni riattivazione del plug-in, controlla se le tue immagini in primo piano funzionano correttamente. Una volta individuata la causa, disinstallalo.
- Se la disattivazione dei plug-in non risolve il problema, riattivali tutti e passa ad altri metodi.
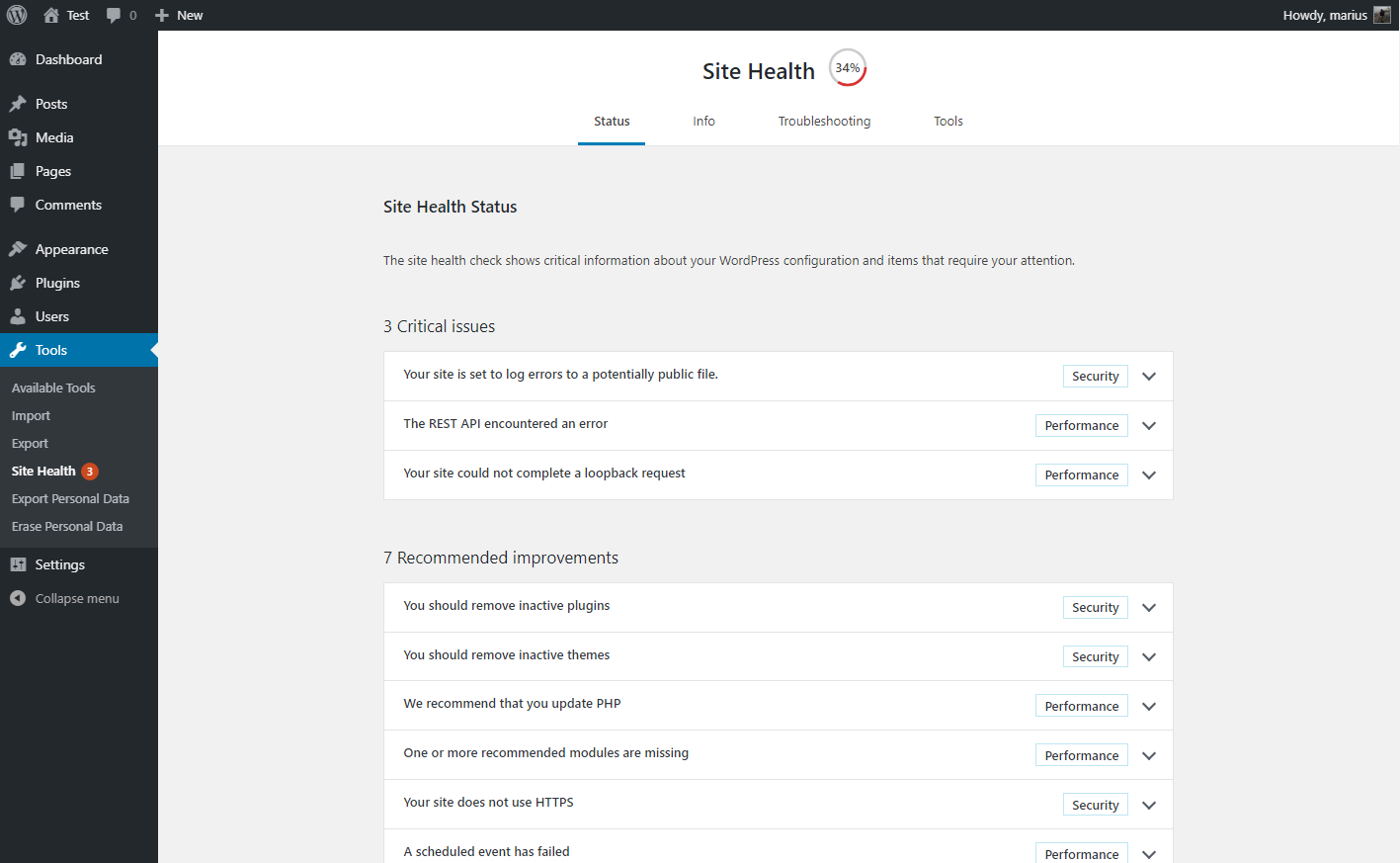
È possibile installare il plug-in Health Check per rilevare errori di configurazione all'interno di temi e plug-in ed eseguire la risoluzione dei problemi.

# 5 Disabilita il caricamento pigro
Il caricamento lento ti aiuta a ottimizzare le immagini per migliorare le prestazioni del tuo sito e il tempo di caricamento. Funziona ritardando il caricamento dei file multimediali. In altre parole, un'immagine non verrà caricata finché gli utenti non scorrono verso il basso fino alla sua posizione esatta.
Ecco perché a volte un plug-in di caricamento lento può impedire la visualizzazione o il caricamento rapido delle immagini in primo piano.
Il primo passo per risolvere questo problema è trovare e disabilitare i plug-in dotati di funzionalità di caricamento lento. Successivamente, svuota la cache e verifica se le immagini in primo piano di WordPress vengono visualizzate.
Non vuoi disattivare questa funzionalità? Puoi disabilitare il caricamento lento solo per la prima immagine dei tuoi post. Alcuni plugin ti danno la possibilità di escludere determinate foto dal caricamento lento. Quindi, esamina attentamente le funzionalità del plug-in o contatta il suo team di supporto per assistenza.
#6 Modifica le impostazioni della dashboard di amministrazione di WordPress
Le impostazioni errate della dashboard di WordPress possono far sì che le immagini in primo piano non vengano visualizzate negli elenchi dei post o nell'editor di WordPress. Per fortuna, non è difficile affrontare questo problema.
Quando le immagini in primo piano sono invisibili sulla tua pagina e negli elenchi dei post, ecco come risolvere:
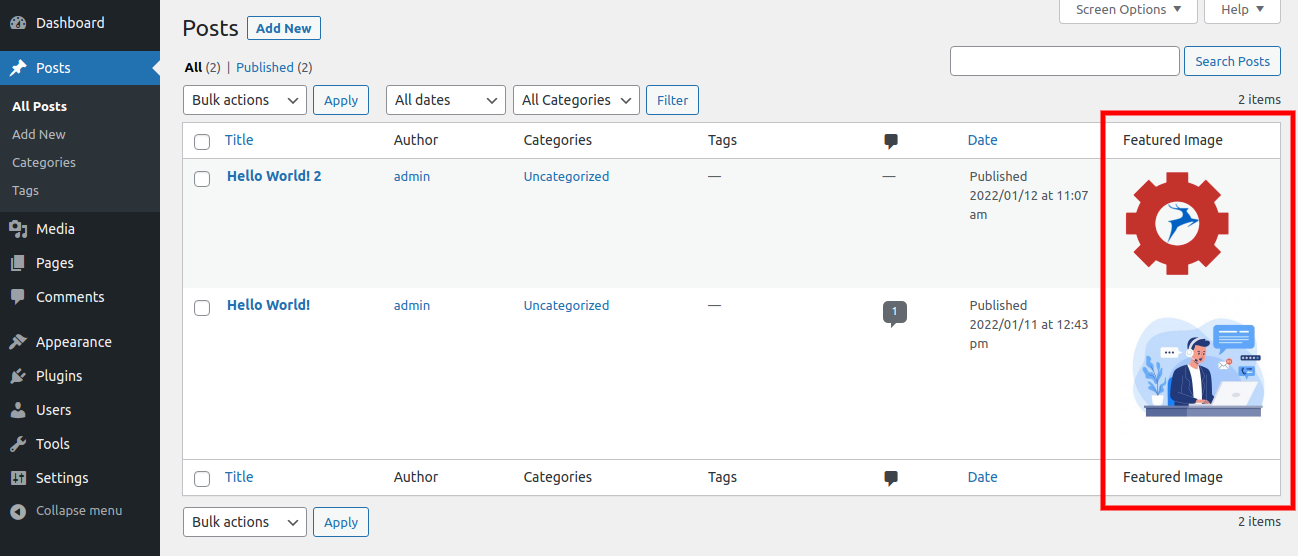
- Nel pannello di amministrazione di WordPress, vai su Articoli → Tutti i post . Ora dovresti vedere la colonna Immagine in primo piano accanto alla colonna Data .

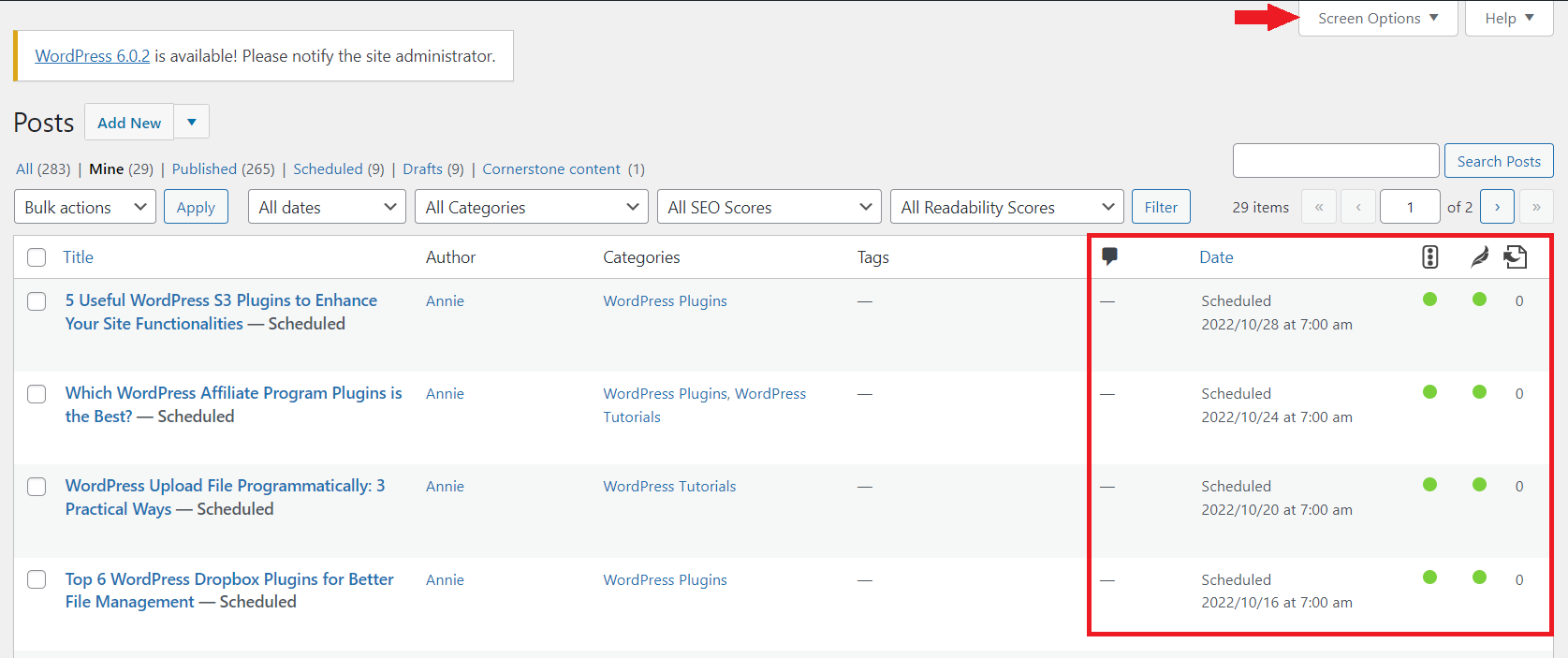
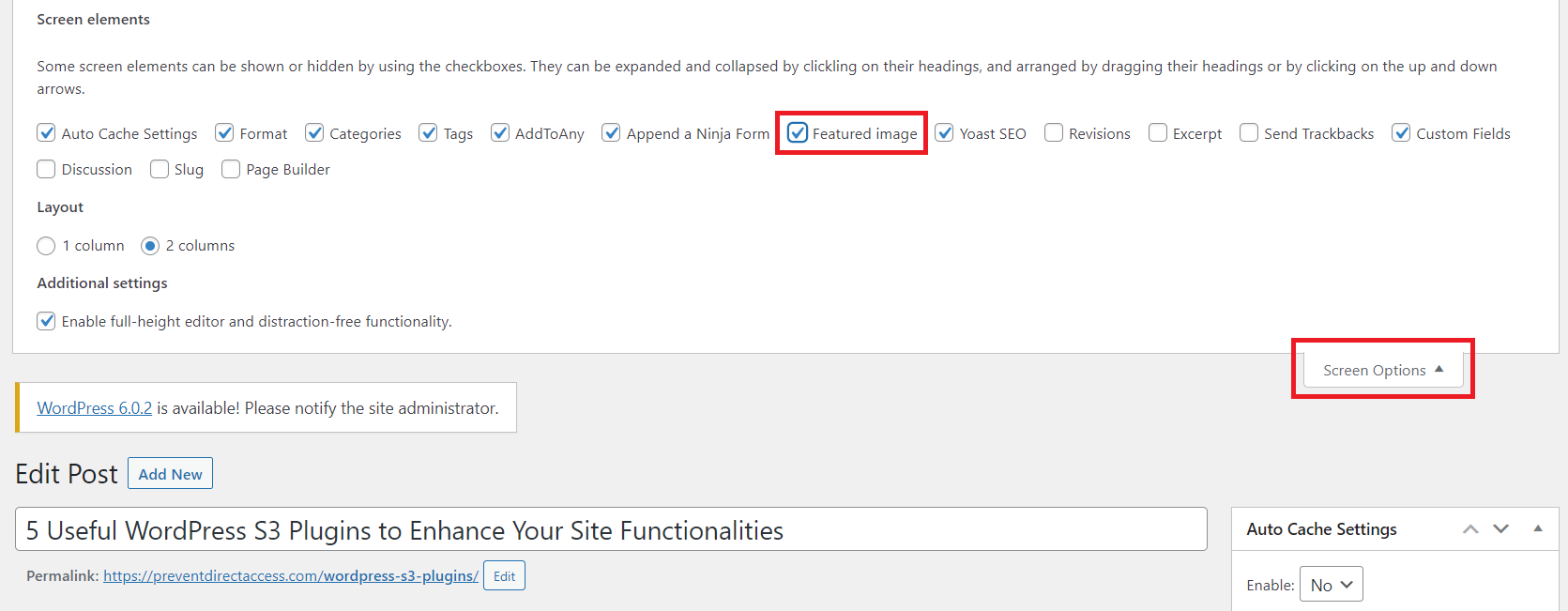
2. In caso contrario, è probabile che tu l'abbia disabilitato. Per attivarlo, vai alla scheda Opzioni schermo nell'angolo in alto a destra.

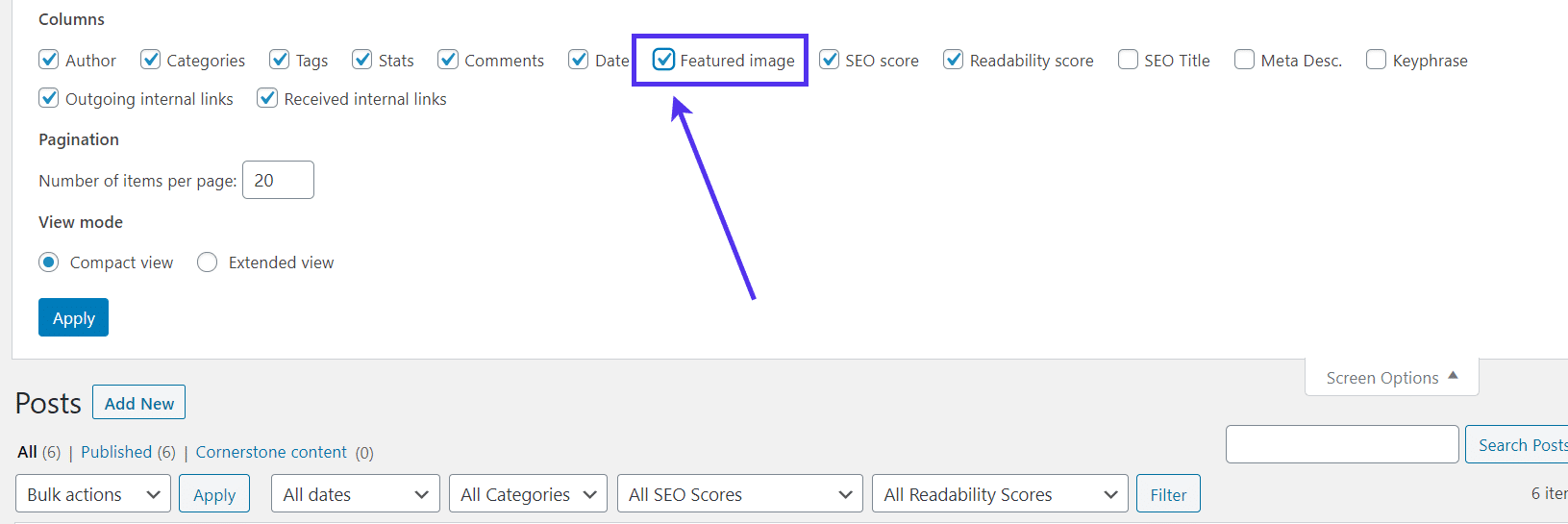
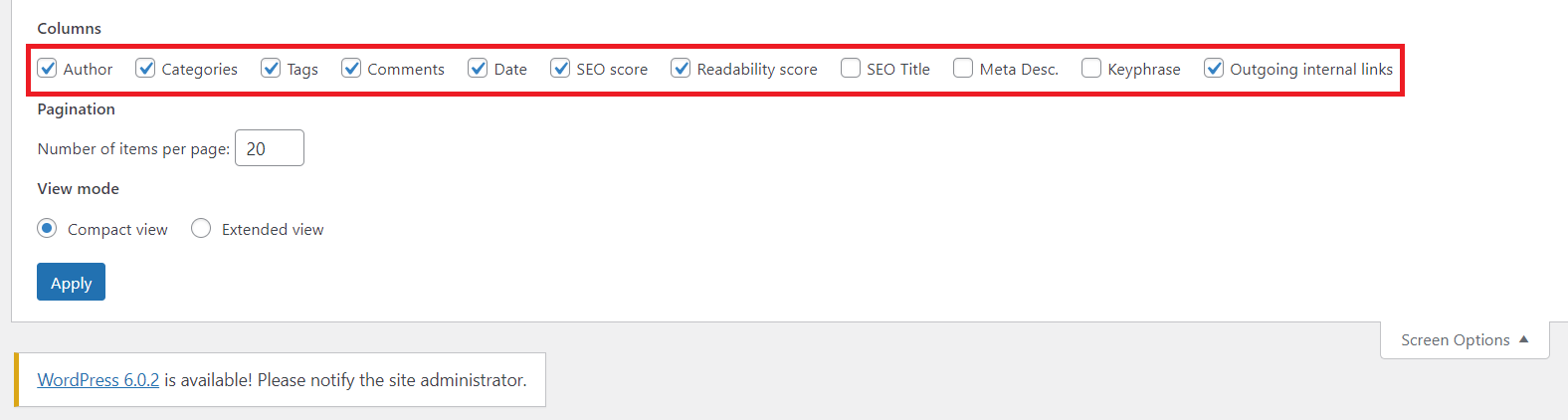
3. Seleziona la casella Immagine in primo piano per visualizzarla nell'elenco dei post.

Se non riesci a trovare la casella di controllo Immagine in primo piano in Opzioni schermo , il tuo tema attuale potrebbe non supportare questa funzionalità.

È molto probabile che manchi il codice per abilitare la funzionalità dell'immagine in primo piano. Per risolvere questo problema, inserisci il seguente codice nel file functions.php del tuo tema:
add_theme_support('post-miniature', array(
'inviare',
'pagina',
'nome-tipo-post-personalizzato',
));Ricarica la dashboard e svuota la cache. Quindi, controlla se la sezione Immagine in primo piano appare nell'elenco ora.

Un altro dilemma è quando trovi che manca il campo Immagine in primo piano per il caricamento e l'inserimento di un'immagine in primo piano. Questo campo si trova su qualsiasi schermata di modifica di post e pagine di WordPress.

Fai clic su Opzioni schermata e seleziona la casella di controllo Immagine in primo piano per visualizzarla nell'editor dei post.

Per coloro che utilizzano la versione più recente di WordPress, segui la guida di seguito:
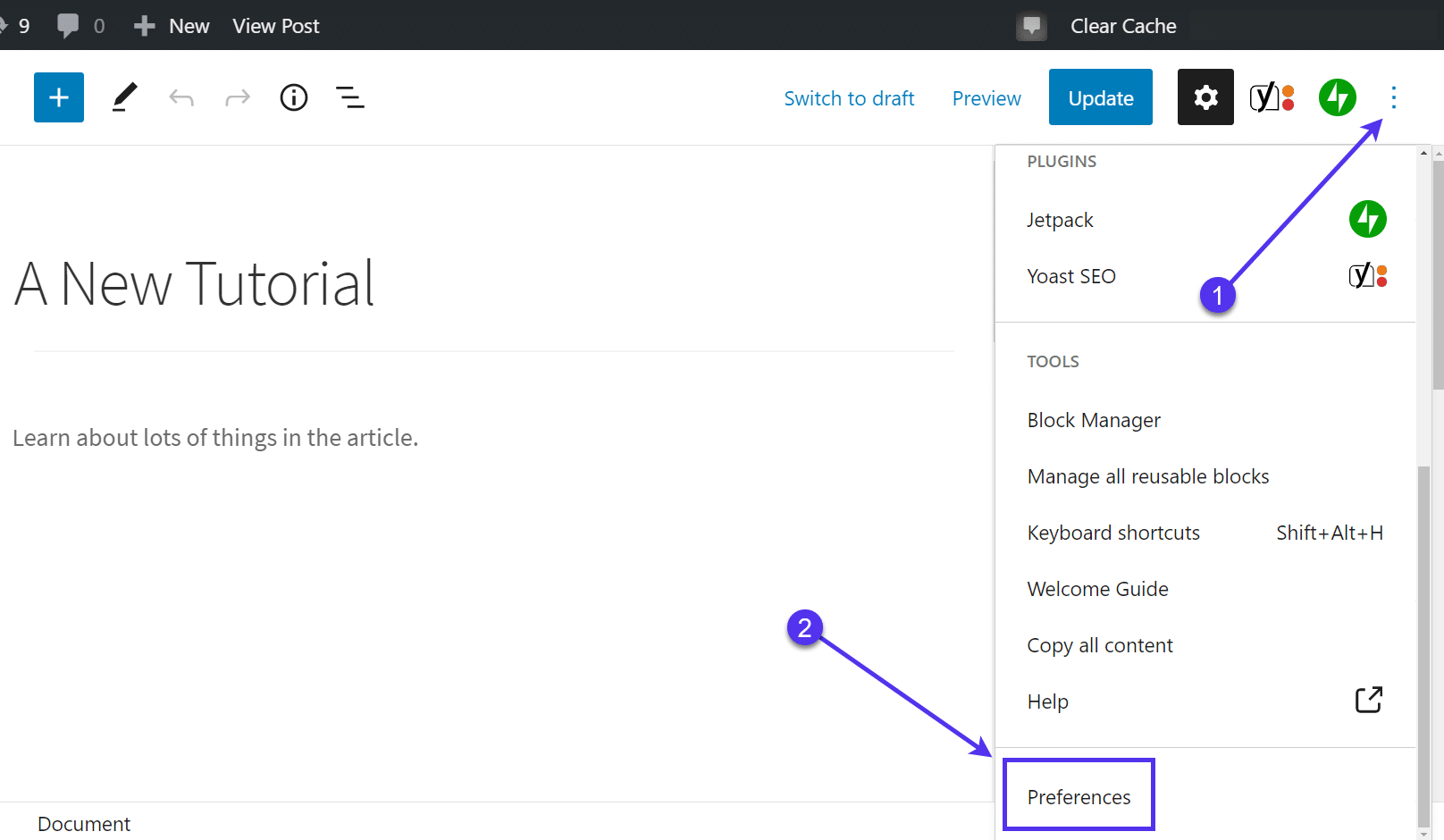
- Fare clic sul simbolo dei tre puntini ⋮ nell'angolo in alto a destra e scorrere verso il basso per individuare l'opzione Preferenze .

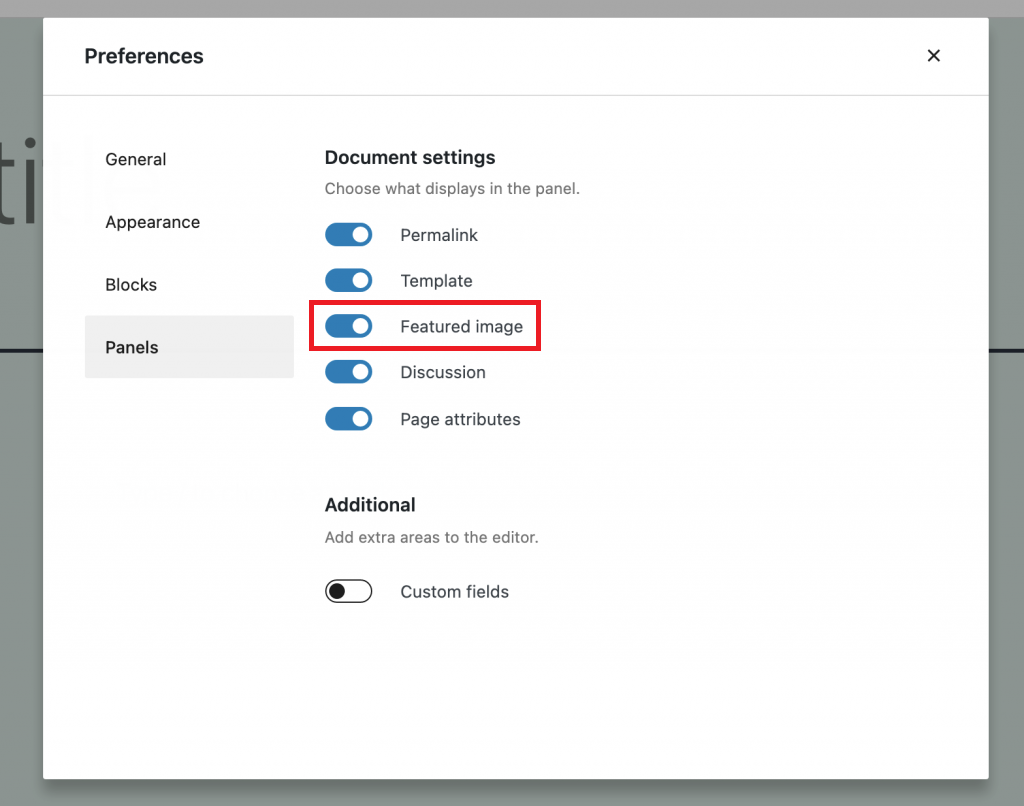
2. Nel sottomenu Pannelli , attivare l'opzione Immagine in primo piano .

# 7 Modifica le autorizzazioni utente per visualizzare le immagini in primo piano
Per impostazione predefinita, ci sono 6 ruoli utente in WordPress: super amministratore, amministratore, editore, autore, collaboratore e abbonato. Ogni ruolo dispone di autorizzazioni diverse per leggere, scrivere o modificare i file.
Non puoi visualizzare le immagini in primo piano se il ruolo assegnato non dispone dell'autorizzazione per accedere ai file. La situazione può presentarsi in due forme:
- Non è possibile visualizzare le immagini in primo piano nella dashboard back-end di WordPress.
- Le immagini in primo piano non vengono visualizzate nella tua interfaccia front-end.
Nel primo caso, devi chiedere all'amministratore o al super amministratore i permessi di accesso. Se sei l'amministratore, modifica le autorizzazioni utente seguendo questi passaggi:
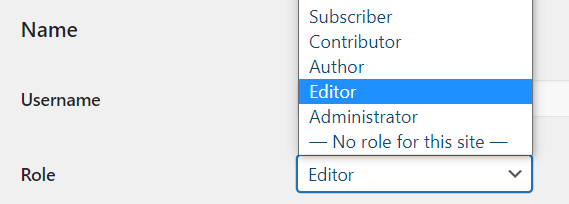
- Vai su Utenti → Tutti gli utenti nel tuo pannello di amministrazione.
- Seleziona l'utente che desideri modificare.
- Scorri verso il basso fino al menu a discesa Ruolo e seleziona Editor . L'utente che hai assegnato a questo ruolo può ora accedere alla libreria multimediale. Può anche caricare, modificare e visualizzare tutte le immagini in primo piano.

Nel secondo scenario, è perché hai attivato un plug-in di protezione dei file, ad esempio PDA Gold. Questo plug-in protegge le tue immagini in primo piano da accessi e visualizzazioni non autorizzati. Ecco perché i visitatori standard vedranno un'immagine non caricata sul contenuto.

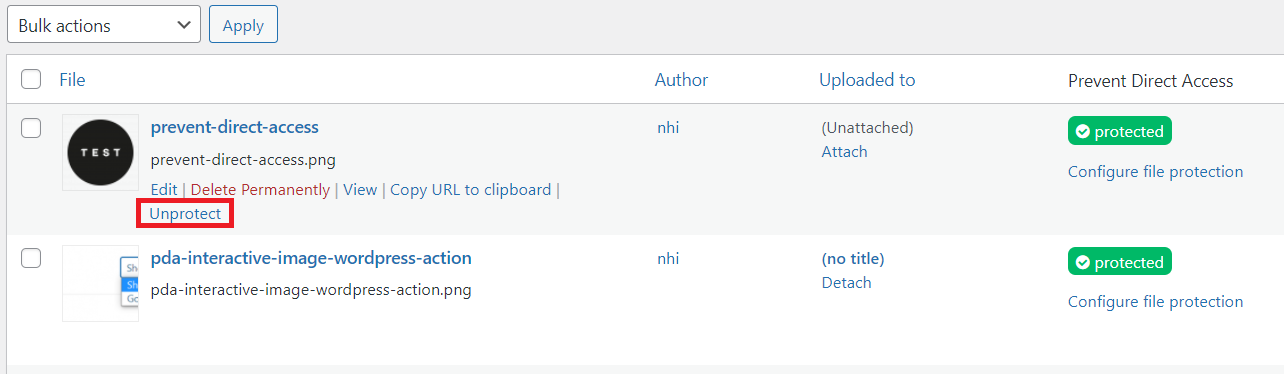
Per sbarazzarsi di questo, è essenziale rimuovere la protezione dei file o concedere agli utenti il diritto di visualizzarli.
- Apri la Libreria multimediale nella dashboard di amministrazione di WordPress.
- Premi il pulsante Rimuovi protezione sotto le immagini desiderate.

# 8 Rimuovi le immagini in primo piano duplicate
Usare un'immagine sia come immagine in primo piano che come immagine di contenuto è un errore che di solito fanno gli utenti di WordPress. In questo caso, due immagini uguali vengono impilate l'una sull'altra, determinando un'esperienza visiva scadente.

Dovresti aprire l'editor dei post e individuare la sezione Immagine in primo piano . Quindi controlla se mostra la stessa immagine della prima immagine nel tuo contenuto.

Puoi rimuovere l'immagine in primo piano o l'immagine del contenuto per risolvere il problema. Ti suggeriamo di eliminare l'immagine del contenuto per mantenere l'immagine in primo piano ben visibile nell'interfaccia front-end.
# 9 Regola le immagini in primo piano che non sembrano corrette
Hai capito come impostare correttamente le immagini in primo piano in WordPress. Ora è il momento di rivedere l'immagine in primo piano del tuo post e assicurarti che sia sempre corretta. Alcuni dei problemi più comuni che influiscono sull'aspetto dell'immagine in primo piano riguardano formati e posizioni impropri, come ad esempio:
- L'immagine in primo piano non viene visualizzata nella giusta dimensione.
- È sfocato, sfocato o allungato.
- Viene visualizzato in una posizione inaspettata.
Fortunatamente, queste non sono situazioni difficili. WordPress include già diversi strumenti di modifica delle immagini per garantire che le immagini in primo piano siano sempre perfette. Ecco come fare:
Scegli la dimensione giusta per le immagini in primo piano
Non esiste una dimensione consigliata per le immagini in primo piano. Suggeriamo di utilizzare immagini in 1200 x 628 pixel o 1000 x 450 pixel. Ciò aiuterà le tue immagini in primo piano a rimanere belle senza essere sfocate o ritagliate.
Modifica le dimensioni predefinite delle immagini in primo piano
Alcuni temi WordPress hanno il proprio standard di dimensione dell'immagine. Quindi è necessario controllare prima il tuo tema. Se non stai utilizzando alcun tema, segui questi passaggi per modificare le dimensioni dell'immagine tramite le impostazioni di WordPress:
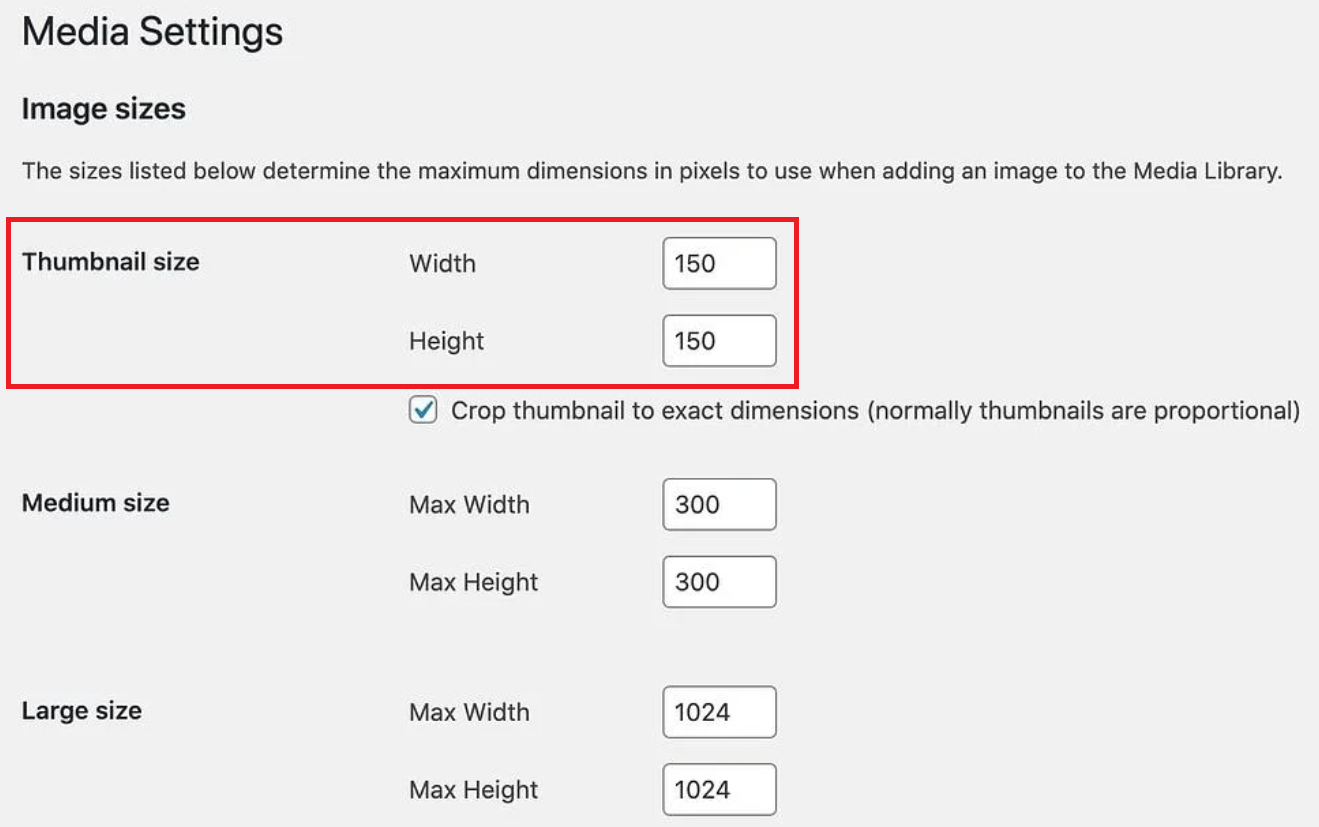
- Vai su Impostazioni → Media nella dashboard di WordPress.
- Determina le nuove dimensioni per le tue immagini in primo piano nei campi Dimensione miniatura .

3. Premi il pulsante Salva modifiche per terminare.
Modifica le immagini in primo piano in WordPress
WordPress ti dà la possibilità di modificare le immagini in primo piano nei tuoi post o nelle tue pagine.
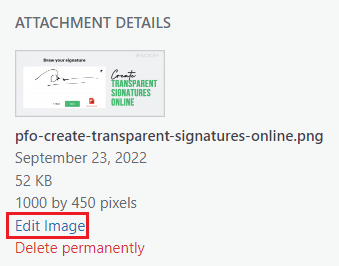
- Apri un post e scorri fino alla sezione Immagine in primo piano .
- Seleziona l'immagine e fai clic su Modifica immagine .

3. Ora puoi ridimensionare, ritagliare, ruotare e capovolgere la tua immagine.
4. Premere il pulsante Salva per salvare le modifiche.
Modifica la posizione delle immagini in primo piano
Per spostare l'immagine in primo piano in un'altra posizione:
- Vai alla pagina o pubblica il file modello HTML che stai utilizzando e cerca questo codice nel file:
the_post_miniatura();
2. Taglia il codice e incollalo nella posizione desiderata nel modello di pagina/post.
Ricordati di eseguire il backup del tuo sito WordPress prima di apportare modifiche al codice. Faresti meglio a modificare i temi figlio anziché i file principali di WordPress.
# 10 Risolto il problema con l'immagine in primo piano che non veniva visualizzata nelle pagine della galleria dei post del blog
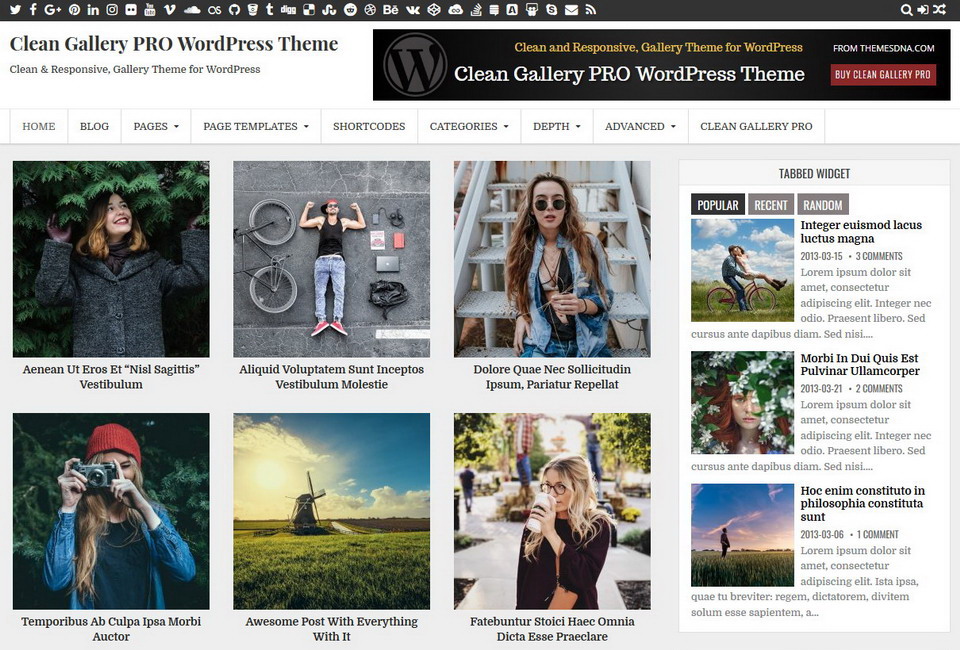
A volte, le immagini in primo piano dei tuoi blog non vengono visualizzate nella pagina della galleria di post sul tuo sito.

Puoi utilizzare plug-in della galleria post di terze parti per creare un post feed per il tuo sito. Consulta lo sviluppatore del plug-in se le immagini in primo piano non vengono visualizzate. In questo tutorial, tratteremo solo come correggere le immagini in primo piano utilizzando l'editor Gutenberg integrato.
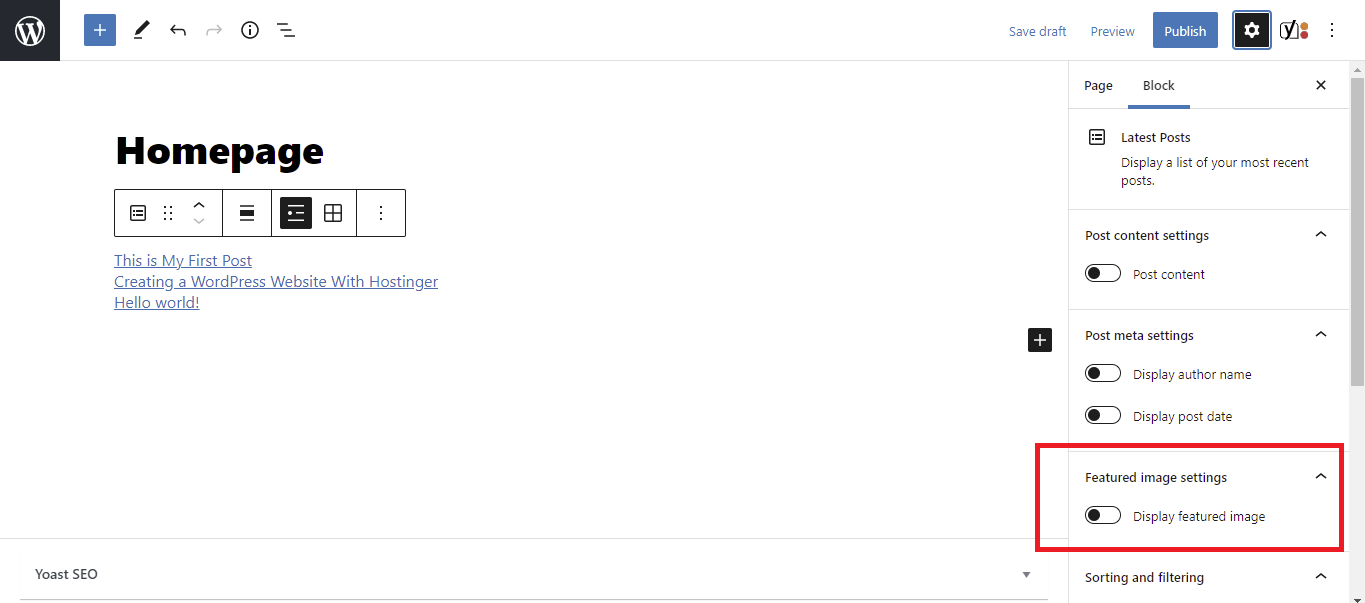
- Passare a Pagine → Aggiungi nuovo per creare una pagina della galleria del blog.
- Nella scheda Blocco , abilita l'opzione Visualizza immagine in primo piano.

3. Regola le impostazioni dell'immagine in primo piano come dimensioni, allineamento e post meta se necessario. Al termine, fai clic su Pubblica .
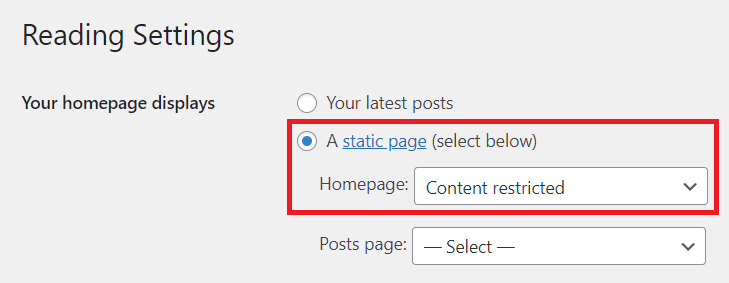
4. Nella dashboard di amministrazione di WordPress, vai su Impostazioni → Lettura .
5. Seleziona Una pagina statica nella sezione Visualizza la tua home page e scegli la pagina che hai creato nel menu a discesa Home page .

6. Premi su Salva modifiche .
Dopo aver abilitato l'opzione Visualizza immagine in primo piano, WordPress recupererà automaticamente le immagini in primo piano dagli ultimi post. Lascerà uno spazio vuoto se non hai assegnato un'immagine in primo piano al post.
Puoi impostare un'immagine in primo piano predefinita per tutti i post, che introdurremo nelle prossime sezioni.
# 11 Correggi l'immagine in primo piano di WordPress che non viene visualizzata sui social media
Oltre alla pagina della galleria dei post, le immagini in primo piano vengono visualizzate anche quando condividi i tuoi post sulle piattaforme dei social media.
Facebook e Twitter
In termini di immagine in primo piano che non viene visualizzata su Facebook e Twitter, spesso riscontri i seguenti problemi:
- Non viene visualizzata alcuna immagine in primo piano.
- Il tuo post di condivisione su Facebook mostra l'immagine in primo piano sbagliata.
- Devi scegliere una tra le diverse immagini estratte dal post.
Queste preoccupazioni derivano da ragioni simili. Potrebbe essere perché Facebook ha difficoltà ad accedere ai dati del grafico aperto dal tuo sito web. Oppure non ci sono dati grafici aperti. Il modo più semplice per risolverlo è installare un plug-in grafico aperto.
Quando incolli l'URL di un post nella chat di WhatsApp, viene recuperato solo il titolo senza un'immagine in primo piano. Questo di solito è causato da un tentativo di minimizzazione incompleto di eliminare l'HTML non necessario. Se stai utilizzando un plug-in HTML minify, disabilitalo e controlla se le immagini in primo piano funzionano.
# 12 Installa i plug-in di immagini in primo piano
Per garantire che l'immagine in primo piano che non mostri l'errore di WordPress non appaia mai sul tuo sito, è meglio installare i plug-in. Sono disponibili numerosi plugin di WordPress per aiutarti a modificare e ottimizzare le tue immagini in primo piano. Diamo un'occhiata a un elenco di alcuni dei migliori:
Immagine in primo piano dall'URL: utilizza un'immagine, un video o un audio esterno come supporto in primo piano di un post o di un prodotto WooCommerce.
Immagine in primo piano predefinita: crea un'immagine in primo piano predefinita per tutti i tuoi post o pagine.
Immagine in primo piano automatica: genera automaticamente immagini in primo piano dalle prime immagini nei post o nelle pagine.
Immagini in primo piano rapide: imposta, sostituisci ed elimina le immagini in primo piano in blocco.
Immagini in primo piano in RSS per Mailchimp: invia immagini a RSS istantaneamente per campagne e-mail RSS di Mailchimp, ActiveCampaign, Infusionsoft, Hubspot, ecc.
Immagine in primo piano Admin Thumb: aggiungi la colonna dell'immagine in primo piano alle colonne di amministrazione nella visualizzazione dell'elenco dei post.
Nascondi l'immagine in primo piano su tutte le singole pagine/post: nasconde tutte le immagini in primo piano delle pagine e dei post quando vengono visualizzate nella loro scheda.
Correzione dell'immagine in primo piano che non mostra WordPress con facilità!
Costruire un sito Web straordinario per scoprire che le immagini in primo piano non vengono mostrate correttamente è frustrante. Questo potenzialmente danneggia anche il tuo marchio.
Abbiamo introdotto 12 modi per correggere l'immagine in primo piano che non mostra l'errore di WordPress. Con la nostra guida a portata di mano, risolvere l'errore e garantire la migliore esperienza visiva non sarà più complicato.
Quindi, portiamo questo spettacolo sulla strada!
Potresti riscontrare problemi simili, come le immagini di WordPress che non vengono visualizzate o la libreria multimediale che non mostra le immagini. Dai un'occhiata ai nostri tutorial per maggiori dettagli.
Infine, non dimenticare di iscriverti al nostro sito per rimanere sempre aggiornato!
