Come risolvere il salto di intestazione in Divi? (3 metodi)
Pubblicato: 2021-01-14Hai problemi con il salto di testa in Divi? Sei nel posto giusto. In questa guida, ti mostreremo 3 metodi per risolvere facilmente il problema dell'intestazione di salto in Divi passo dopo passo .
Intestazione Divi Jumping
Con milioni di utenti in tutto il mondo, Divi è uno dei temi WordPress più popolari in circolazione. Viene fornito con molte funzionalità che ti consentono di nascondere l'intestazione, personalizzare la pagina del prodotto WooCommerce e persino includere il pulsante Aggiungi al carrello nelle pagine del negozio. Tuttavia, Divi ha anche alcuni problemi comuni. Abbiamo già visto come risolvere il problema con il modulo di contatto e oggi ti mostreremo come risolvere il problema dell'intestazione del salto.
Molti utenti riscontrano problemi con l'intestazione in Divi, quindi in questa guida vedremo come risolverlo. Prima di passare alla guida, capiamo quali problemi causa questo problema e perché si verifica.
Qual è l'intestazione del salto Divi?
A volte, quando visiti alcuni siti che utilizzano Divi, noti che durante il caricamento della pagina, l'intestazione non è in alto. Invece, salta fino a quando la pagina non è completamente caricata ed è per questo che è noto come Divi jumping header.
Perché si verifica l'intestazione che salta?
L'intestazione di salto in Divi si verifica a causa di un conflitto tra CSS e JavaScript. Quando applichi le modifiche al tuo sito utilizzando il Customizer, Divi utilizza JavaScript e aggiunge tali modifiche tramite attributi di stile sia al valore di riempimento superiore che a quello superiore utilizzando CSS. Il problema è che il browser esegue il rendering di CSS prima di JavaScript e questo ritardo nel tempo di caricamento crea l'illusione dell'intestazione di salto.

Per correggere l'intestazione di salto in Divi, è necessario individuare i valori padding-top e top e controllare il padding iniettato utilizzando Javascript. Quindi, aggiungili semplicemente al tuo foglio di stile. Diamo un'occhiata a come farlo.
Come risolvere l'intestazione che salta in Divi?
Il modo migliore per risolvere il problema dell'intestazione di salto in Divi è menzionare manualmente il padding-top e alcuni altri valori di classe CSS tramite il file style.css o il personalizzatore di WordPress. Vediamo come fare questo passo dopo passo.
NOTA : per evitare di causare problemi al tuo sito, ti consigliamo di testare prima queste modifiche in modalità di staging. Alcune società di hosting WordPress hanno un ambiente di gestione temporanea per impostazione predefinita, ma se il tuo provider di hosting non ne dispone, puoi anche creare un ambiente di gestione temporanea locale.
Passaggio 1: ispezione
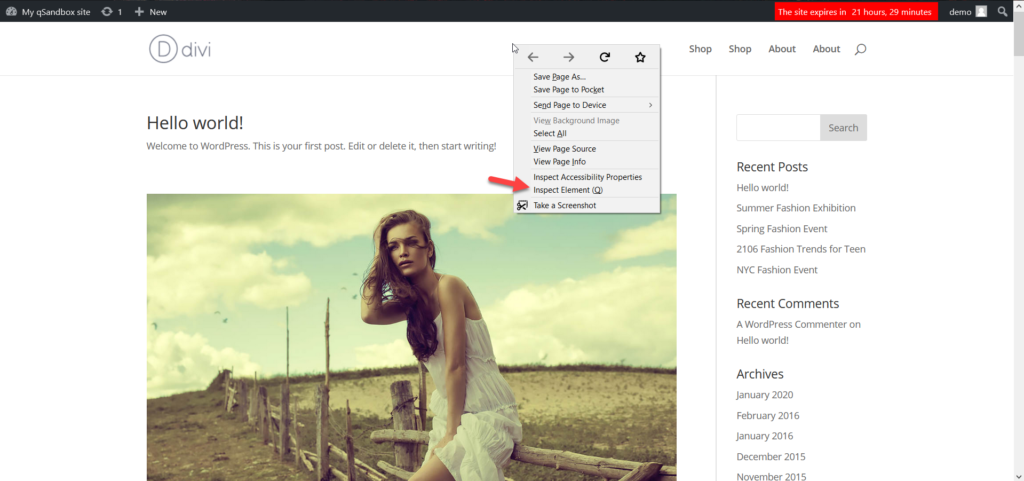
Innanzitutto, apri il tuo sito Web in un browser ed esegui lo strumento Ispeziona sull'intestazione. Posiziona semplicemente il mouse sull'intestazione, fai clic con il pulsante destro del mouse e seleziona Ispeziona elemento (o semplicemente Ispeziona in altri browser).

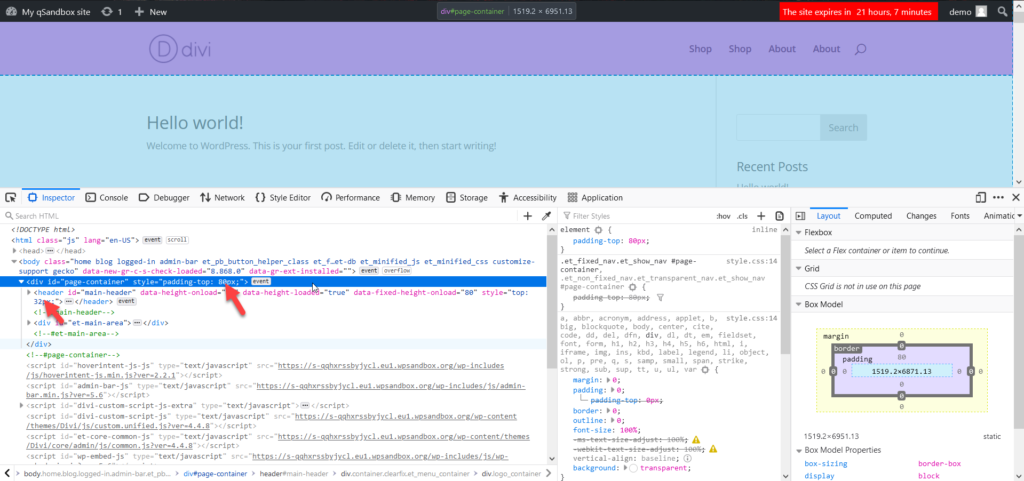
Nella scheda Impostazioni, cerca 2 valori CSS.
- imbottitura
- superiore

Come puoi vedere nel nostro esempio, il padding-top è 80 px e il top è 32 px . Queste dimensioni sono generate automaticamente dal server, quindi è necessario menzionarle nel file style.css del nostro sito Web.
Passaggio 2: aggiunta di CSS a Divi
Il passaggio successivo per risolvere il problema dell'intestazione di salto in Divi consiste nell'aggiungere codice CSS al tema. Copia semplicemente il seguente codice CSS.
#container-pagina {
imbottitura superiore: 80px;
}
#intestazione-principale {
in alto: 32px;
}Questi sono i valori per il nostro sito Web, ma potrebbero essere diversi per il tuo sito, quindi ricorda di sostituire i valori di conseguenza. Ora devi aggiungere questo codice al tuo sito. Ci sono 3 metodi per farlo:
- Utilizzo dell'editor di temi Divi
- Dal Personalizzatore di WordPress
- Utilizzo di frammenti di codice
Metodo 1: Editor di temi Divi
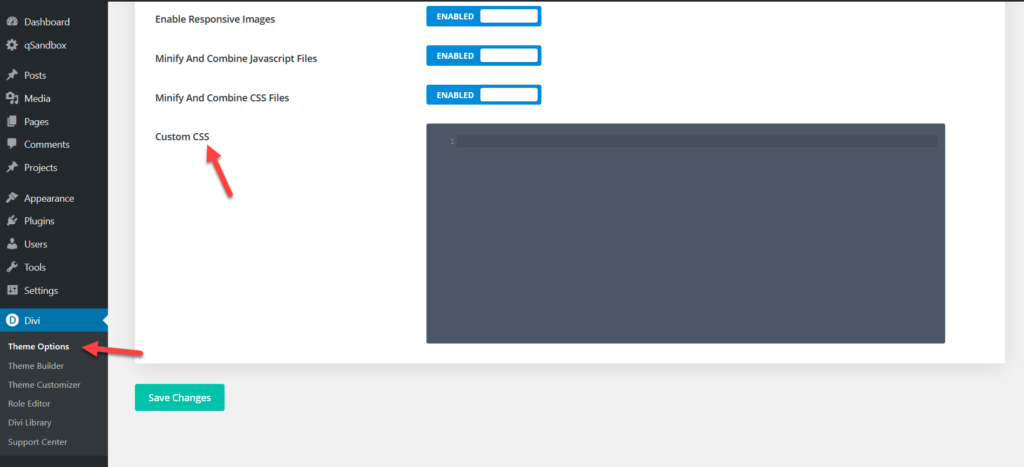
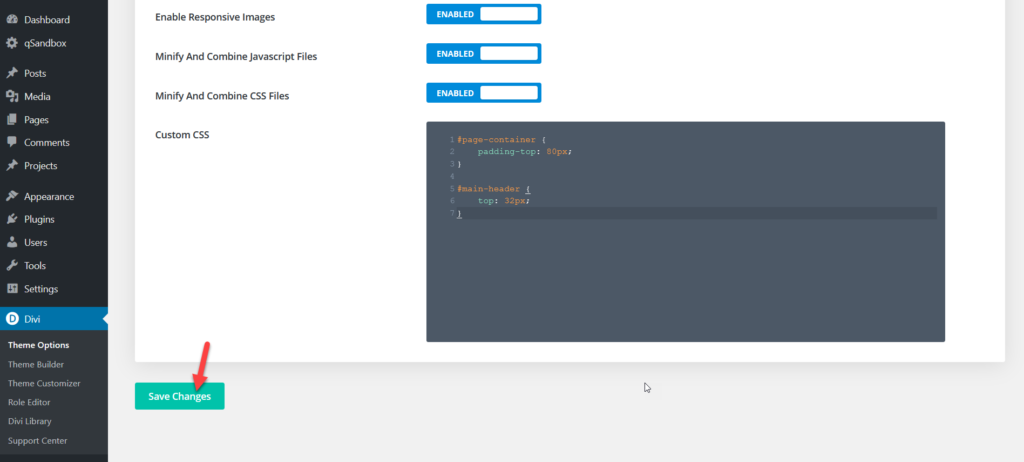
Il tema Divi viene fornito con un editor di temi integrato che puoi trovare in Divi > Opzioni tema > CSS personalizzato .

Una volta che sei lì, incolla il codice che hai appena copiato e salva le modifiche.


Questo è tutto! La tua intestazione di salto dovrebbe essere corretta!
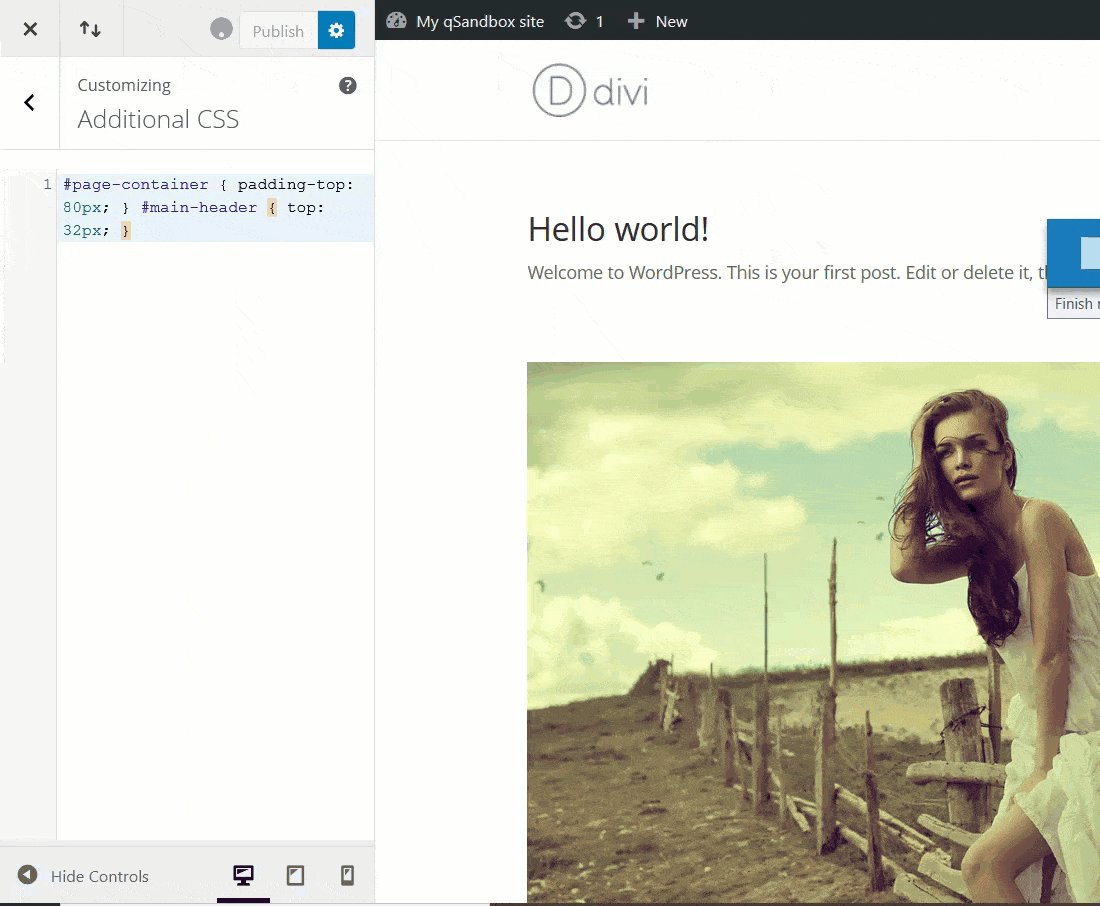
Metodo 2: Personalizzatore di WordPress – CSS aggiuntivo
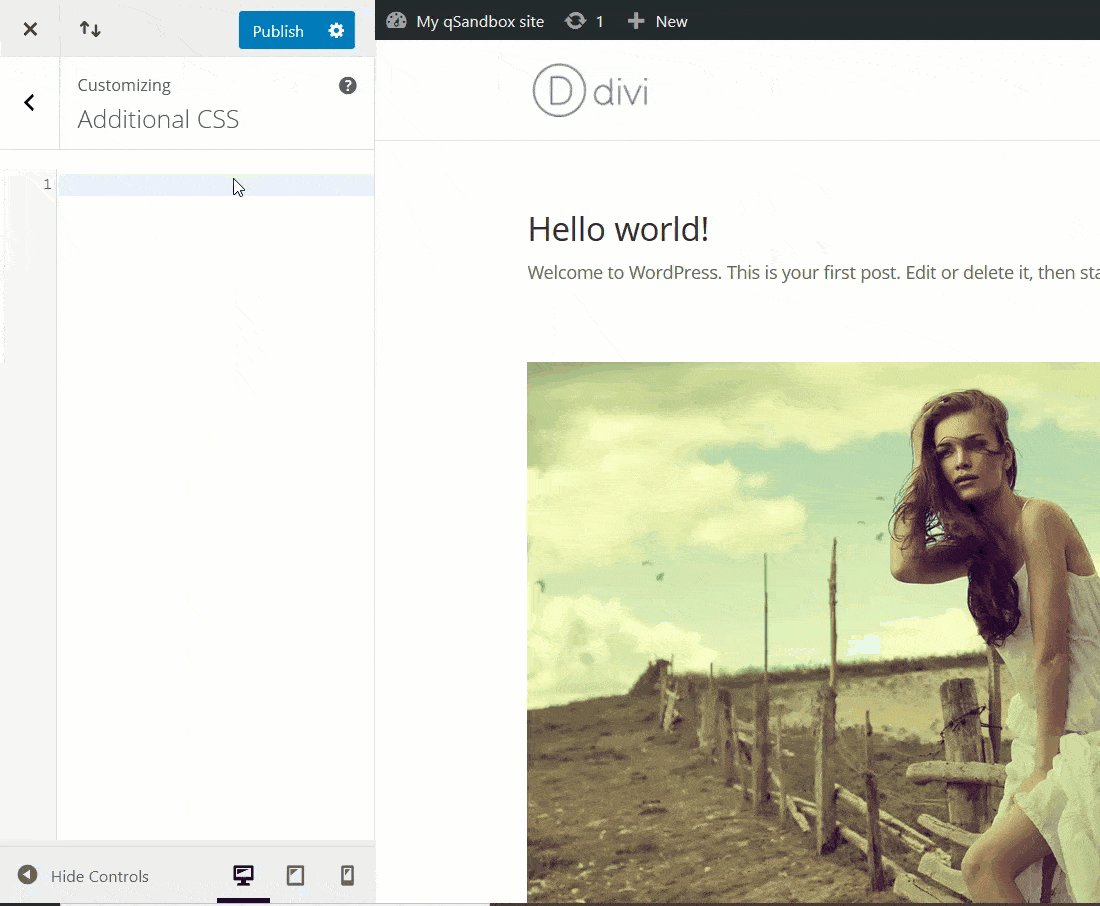
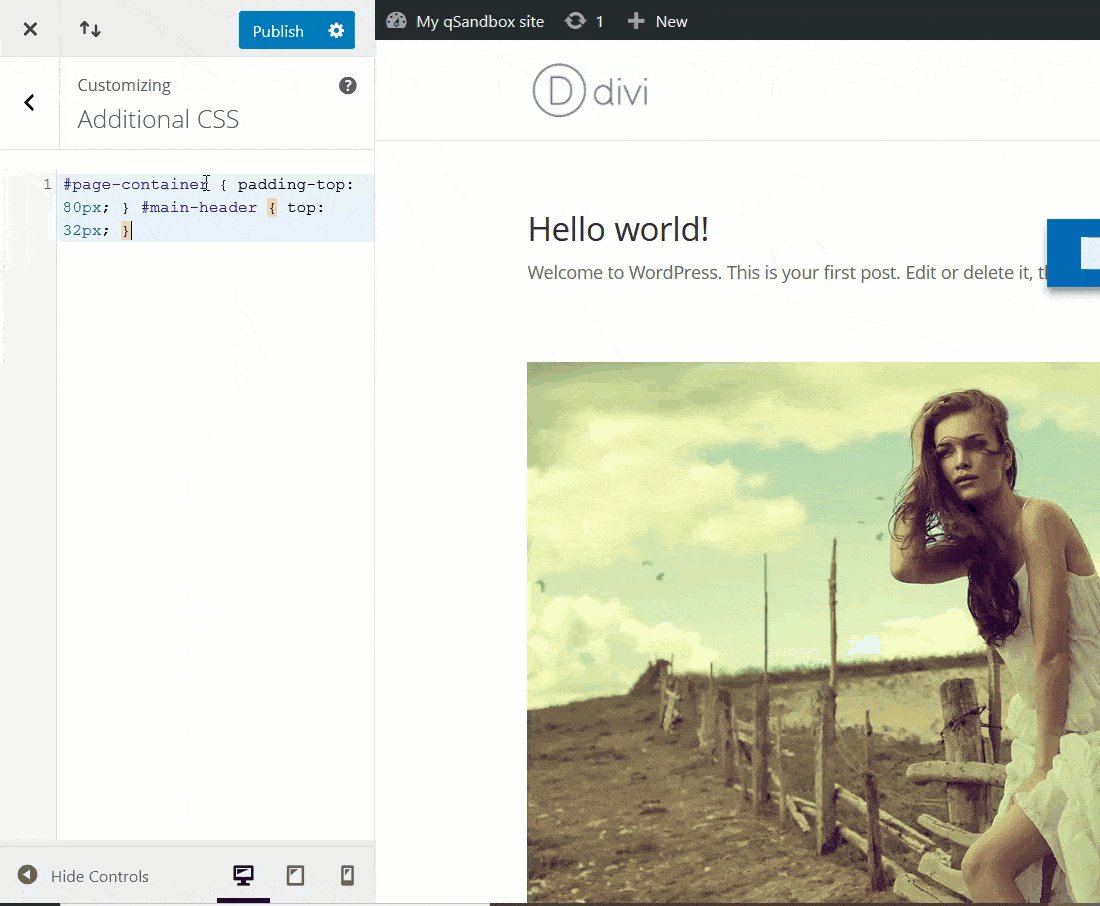
La seconda opzione è utilizzare il Personalizzatore di WordPress. Nella dashboard di WordPress, vai su Aspetto > Personalizza . Quindi, vai alla sezione CSS aggiuntivo e incolla il codice CSS che hai copiato nel passaggio precedente.

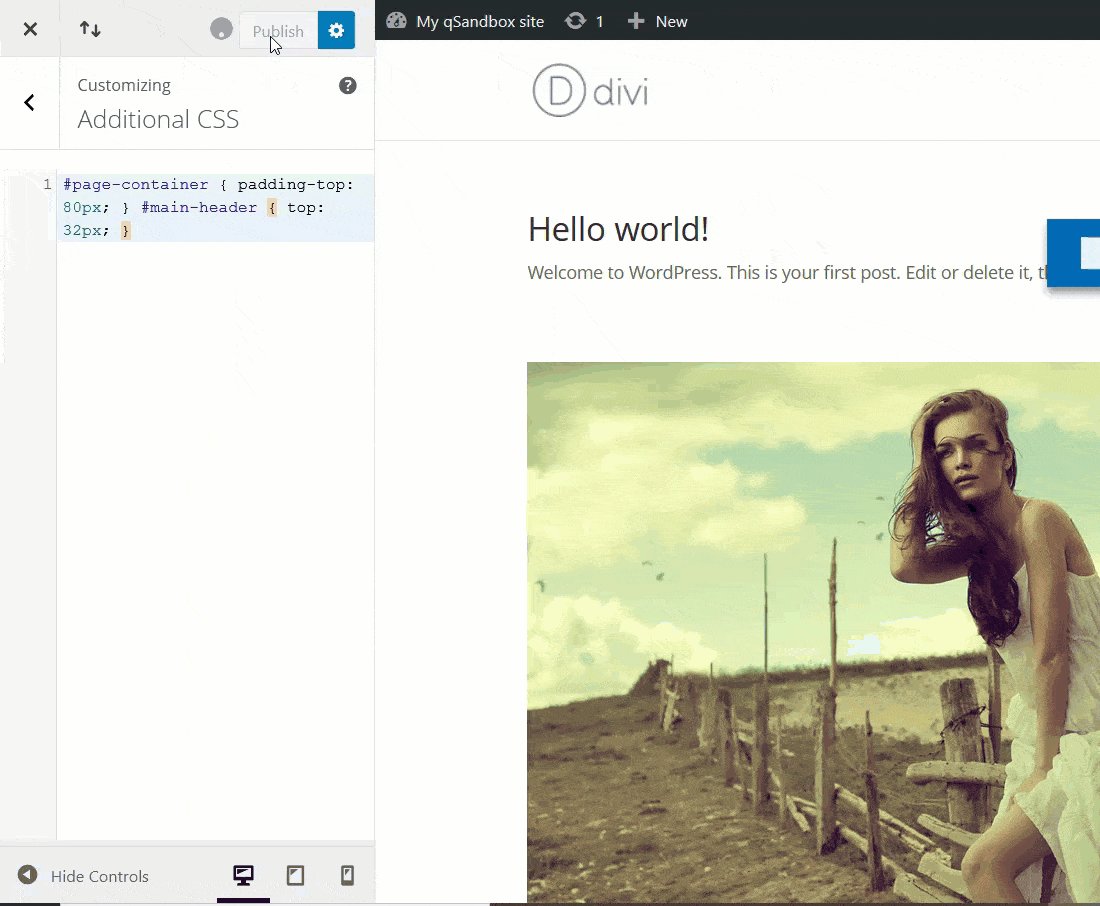
Dopodiché, pubblica le modifiche e il gioco è fatto!
Metodo 3: frammenti di codice
Se non ti senti a tuo agio nell'aggiungere codice direttamente ai file del tuo tema, puoi utilizzare i frammenti di codice, uno strumento eccellente per aggiungere frammenti di codice HTML, PHP, CSS e JavaScript al tuo sito.
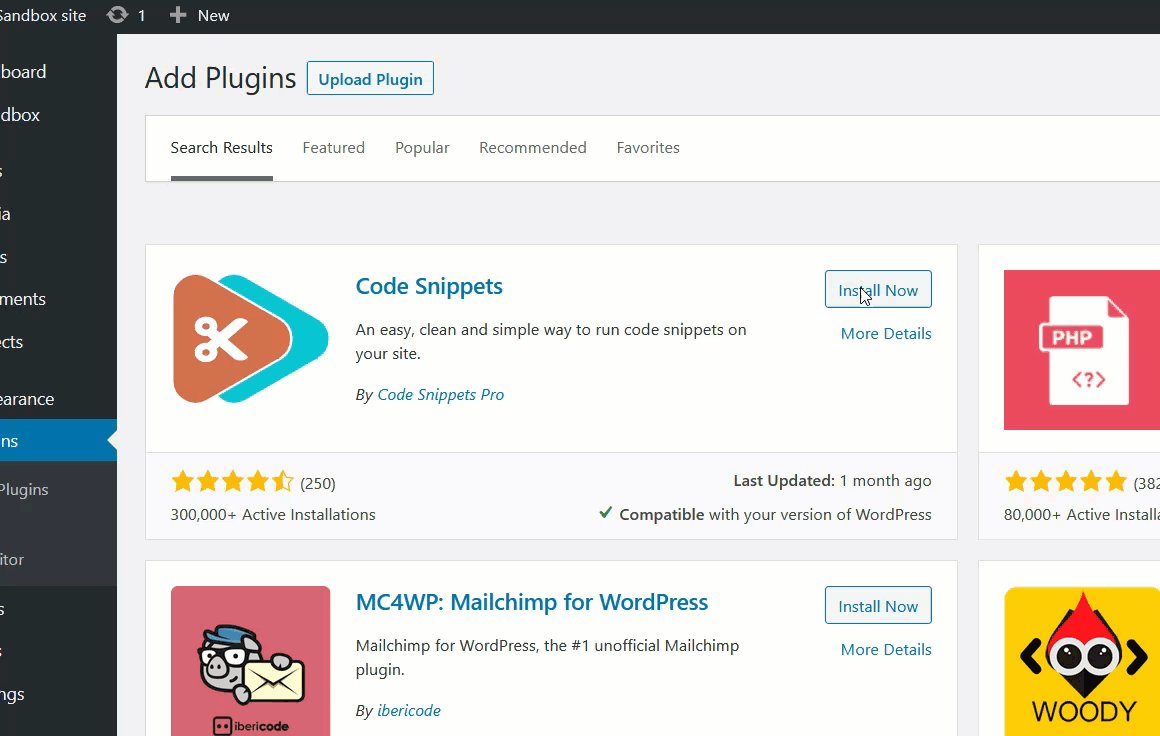
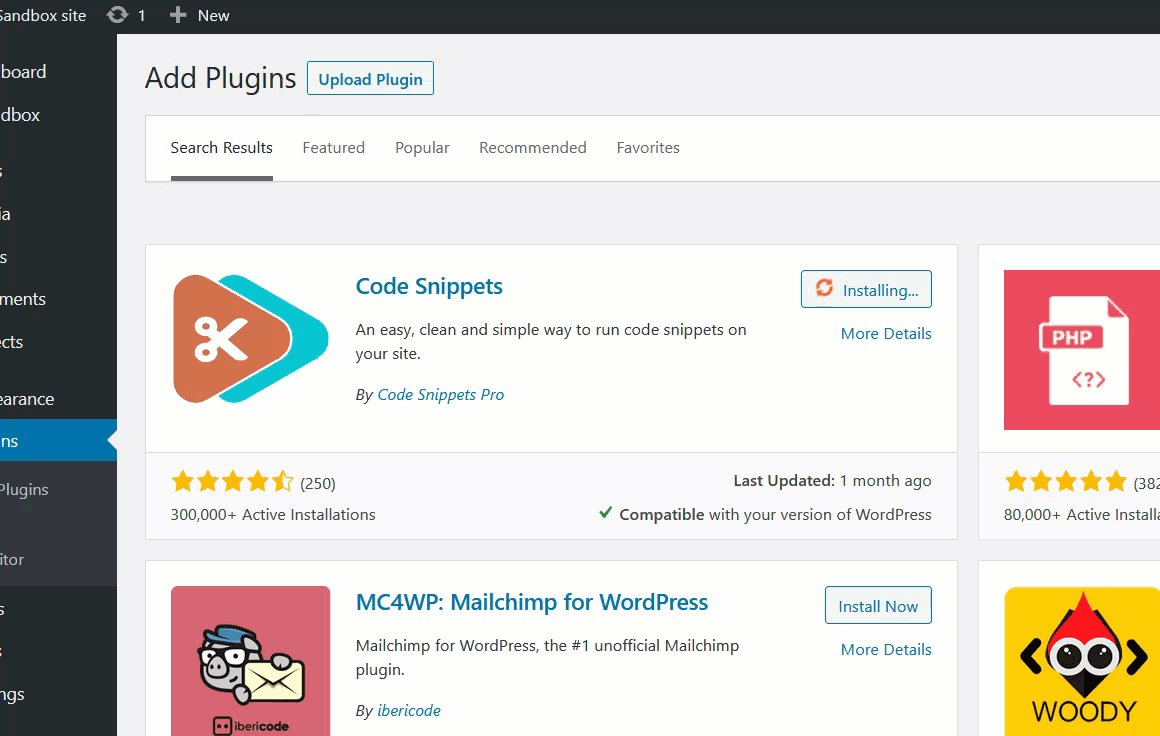
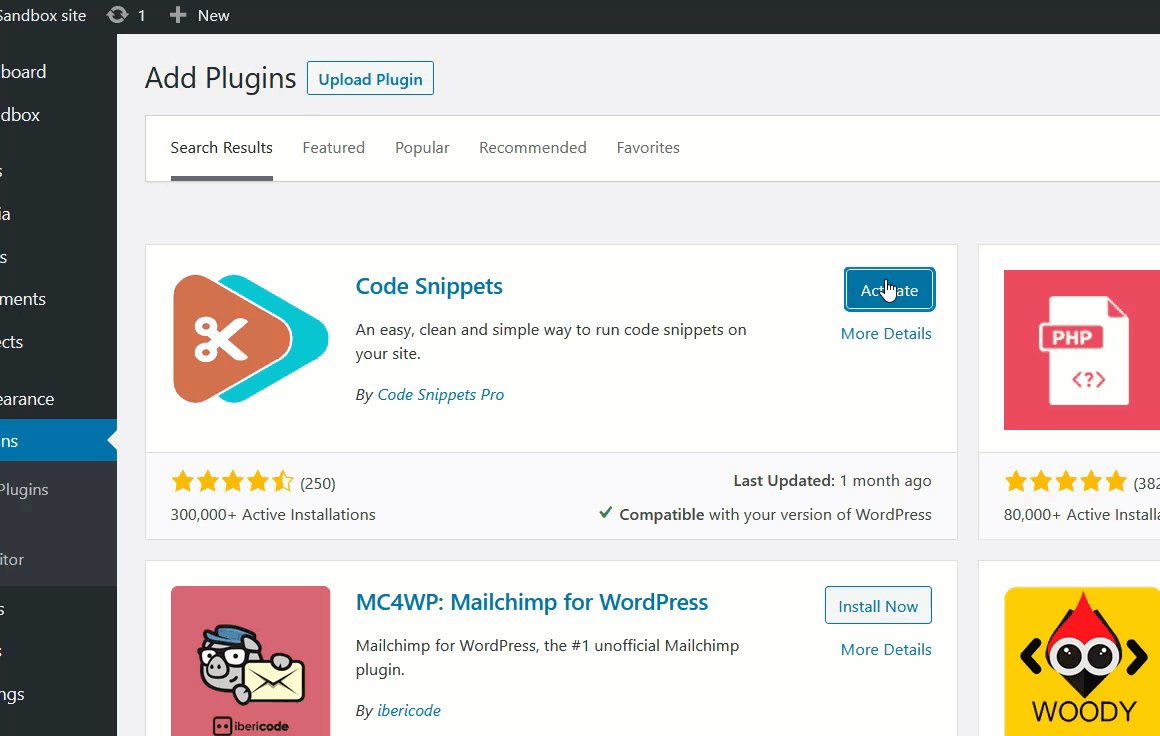
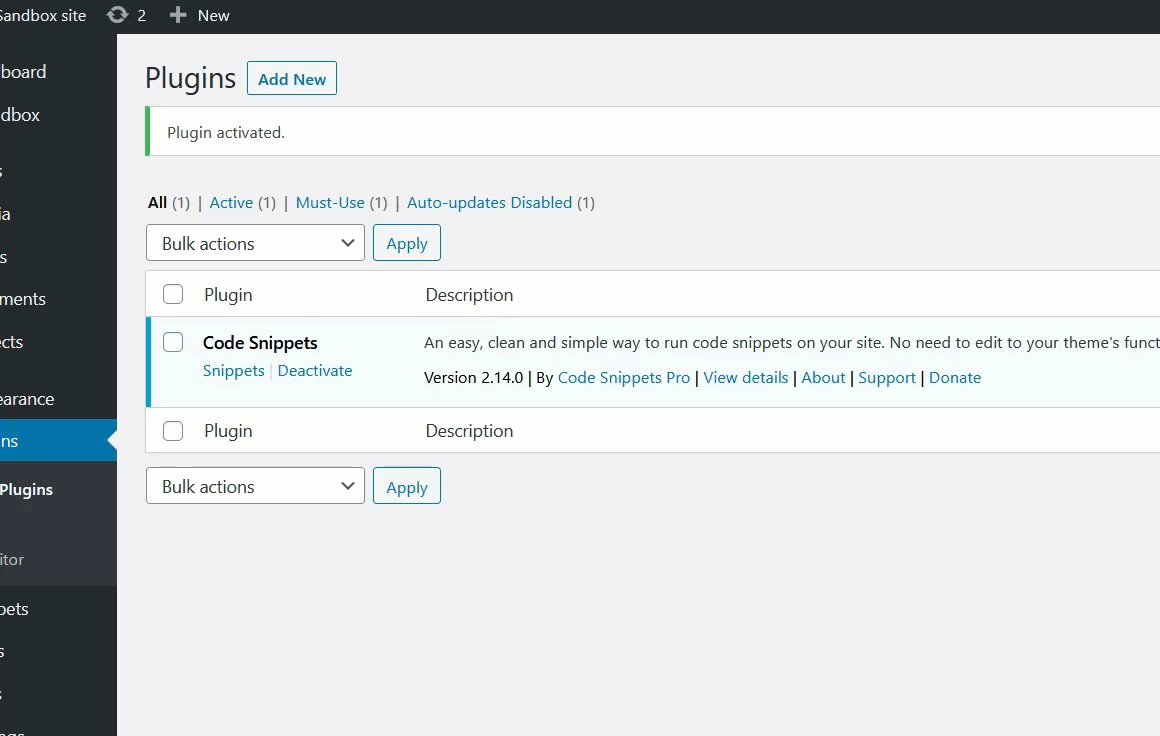
Innanzitutto, nella dashboard di WordPress , vai su Plugin> Aggiungi nuovo e cerca frammenti di codice . Installalo e attivalo sul tuo sito web.

Dopo aver attivato il plug-in, vedrai le impostazioni del plug-in nella sezione di amministrazione di WordPress.

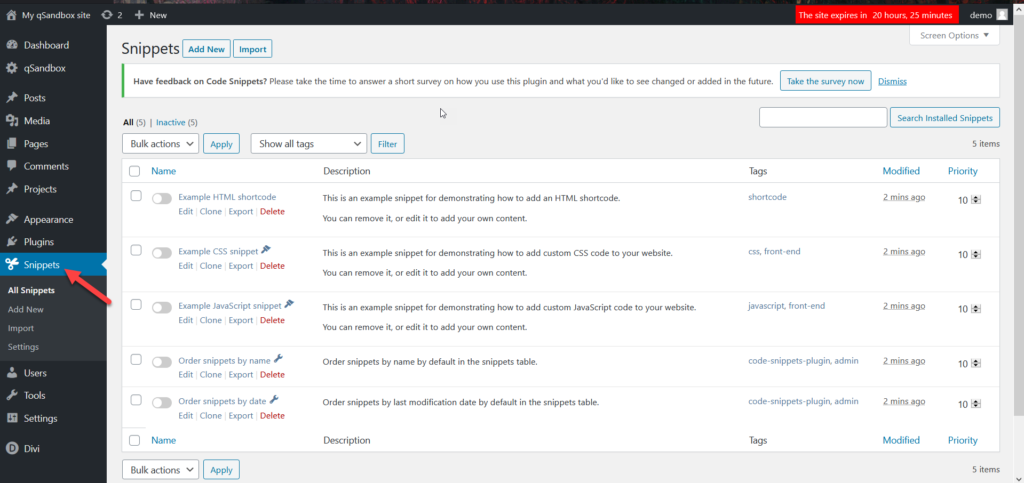
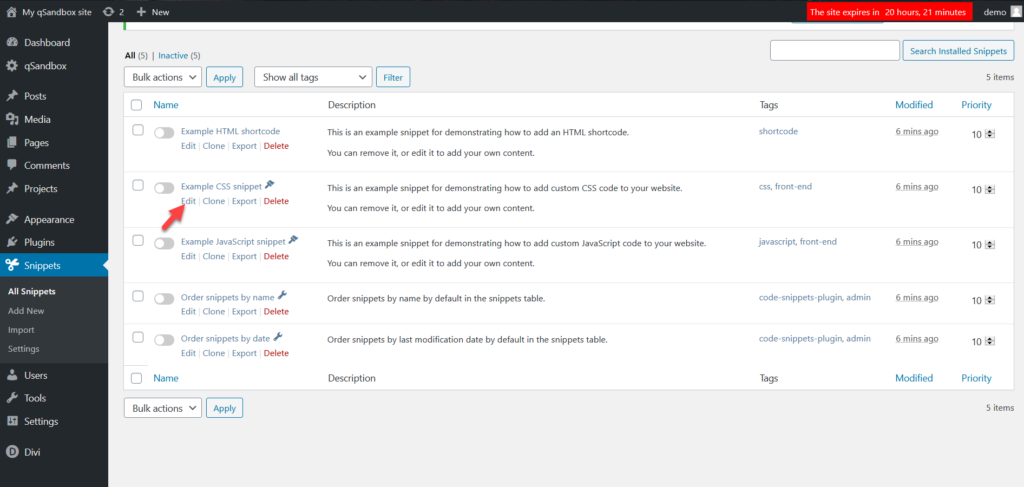
I frammenti di codice ti consentono di aggiungere o modificare il codice esistente sul tuo sito. Per questa demo, modificheremo lo snippet CSS esistente. Questo plugin viene fornito con uno snippet CSS fittizio per impostazione predefinita che puoi attivare.

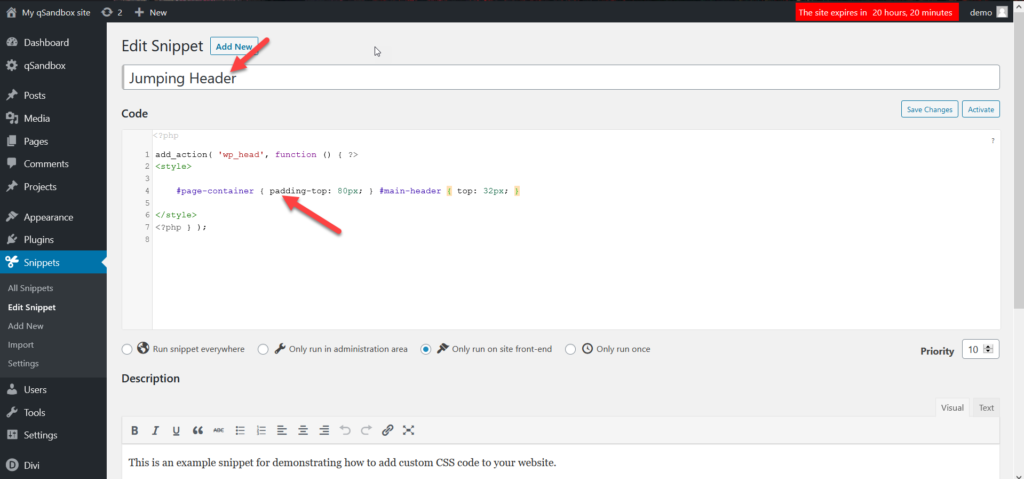
Basta fare clic sullo snippet per modificarlo. Quindi rinominalo e aggiungi il codice CSS che hai copiato nel passaggio precedente.

Dopodiché salva semplicemente le modifiche e sei a posto.
Passaggio 3: svuotare la cache
Dopo aver applicato le modifiche al tuo sito, devi svuotare la cache. Ci sono molti plugin per la memorizzazione nella cache di WordPress disponibili sul mercato. Se non sei sicuro di quale utilizzare, scegli il tuo preferito da questo elenco.
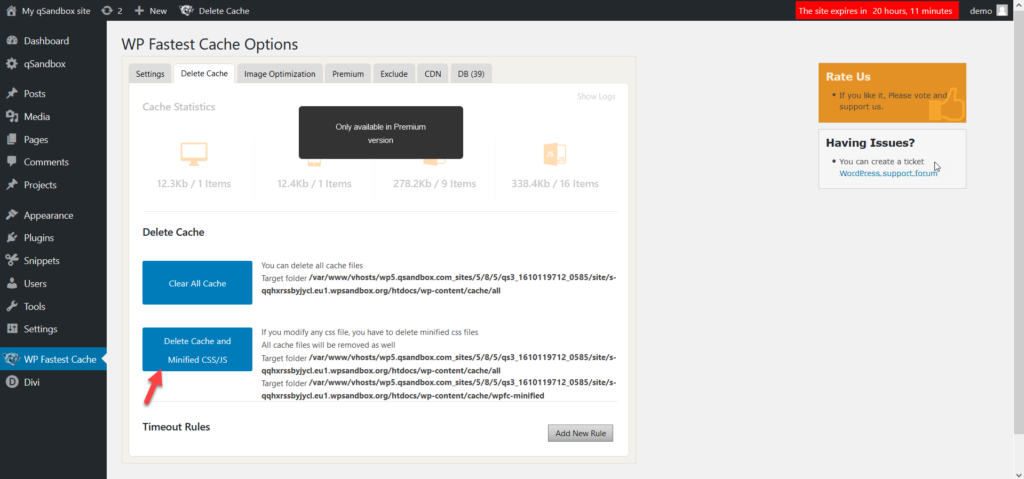
Dopo aver installato e attivato il plug-in di memorizzazione nella cache di tua scelta, dovrai svuotare la cache. Ad esempio, stiamo utilizzando WP Fastest Cache, quindi nella nostra dashboard di WordPress andiamo semplicemente alle impostazioni del plug-in e premiamo un pulsante per svuotare l'intera cache del sito Web di WordPress.

Questo è tutto! Ora la tua intestazione in Divi non salterà più.
Conclusione
Tutto sommato, il problema dell'intestazione che salta in Divi è molto comune. La buona notizia è che è anche abbastanza semplice da risolvere. In questa guida, ti abbiamo mostrato come risolvere questo problema aggiungendo alcune righe di codice CSS alla tua installazione di WordPress. Ci sono 3 modi diversi per farlo:
- Aggiungi il codice al file style.css del tuo tema WordPress
- Aggiungi il codice usando il Personalizzatore di WordPress
- Usa frammenti di codice
Tutti questi metodi risolveranno il problema dell'intestazione del salto, quindi scegli quello più adatto a te. Inoltre, se dopo aver aggiunto il codice CSS l'intestazione continua a saltare, ricorda di svuotare la cache (locale, browser e cache DNS). Puoi anche accedere al tuo sito da un altro computer o utilizzando la modalità di navigazione in incognito.
Per ulteriori tutorial su Divi, consulta le seguenti guide:
- Come rendere appiccicoso qualsiasi elemento Divi
- Il modulo di contatto Divi non funziona: come risolverlo
- Come correggere l'errore di timeout Divi
Infine, speriamo che tu abbia trovato utile questo articolo. Se lo hai fatto, condividi questo post sui social media. Hai riscontrato problemi con Divi? Hai avuto problemi a seguire questa guida? Fatecelo sapere nella sezione commenti qui sotto.
