Come riparare un negozio WooCommerce lento e accelerarlo
Pubblicato: 2022-03-26Un sito web lento è il modo più semplice per perdere i tuoi clienti. I clienti tendono a essere facilmente scoraggiati da siti Web lenti, tempi di caricamento elevati e ritardi. Questo è il motivo per cui la velocità del sito Web dovrebbe essere una priorità assoluta e dovresti anche riparare un sito Web WooCommerce lento. mantieni il tuo negozio woo-commerce scattante e reattivo. Ma prima, diamo un'occhiata a come puoi tenere traccia della velocità del tuo sito web e perché dovresti considerare di farlo.
Perché il tuo sito WooCommerce è lento e perché dovresti risolverlo?
Nel corso del tempo, mentre gestisci il tuo negozio WooCommerce, potresti notare dei rallentamenti sul tuo sito web. Ciò significa tempi di caricamento più lunghi per le tue pagine, contenuti non caricati correttamente o immagini e contenuti bianchi sul tuo sito web. Questi sono ovviamente terribili per la tua attività poiché possono rendere i tuoi clienti molto impazienti.
In effetti, gli studi dimostrano che la grande maggioranza degli utenti ritiene che il rallentamento di un battito di ciglia sia eccessivo. Allo stesso modo, oltre il 53% degli utenti mobili tende a lasciare i siti Web se impiegano più di 3 secondi per caricarli. Ciò significa che puoi perdere i tuoi contatti in un batter d'occhio se il tuo sito web è lento e goffo da usare.
Inoltre, la SEO considera anche la velocità di caricamento del tuo sito Web quando si tratta di classifiche dei motori di ricerca. Quindi, con i siti Web lenti si ottengono punteggi SEO più bassi e una minore rilevabilità per la tua attività. Questo è il motivo per cui la velocità del sito Web per le aziende WooCommerce è una preoccupazione assoluta e dovresti tenere costantemente traccia del tempo del tuo sito Web. Non solo, ma dovresti anche considerare il traffico del sito Web e in che modo i tempi di picco del traffico possono influenzare anche la velocità del tuo sito Web.
Ora, se sei solo preoccupato per i rallentamenti di WooCommerce o hai già problemi con i siti Web WooCommerce lenti; Ti abbiamo coperto. Il nostro elenco curato di suggerimenti per aiutarti a riparare i siti Web WooCommerce lenti ti aiuterà a rintracciare eventuali punti di preoccupazione e come affrontarli. Ma prima, dobbiamo verificare come puoi controllare la velocità della tua pagina WooCommerce e quali strumenti puoi utilizzare per questo.
Come misurare la velocità della tua pagina WooCommerce:
Ci sono molti strumenti che puoi usare per misurare la velocità del tuo negozio WooCommerce. Questi strumenti ti consentono di monitorare facilmente varie metriche come:
- Tempo di caricamento
- Reattività
- Dimensioni della pagina
- Importo delle richieste
- Il tempo necessario per rispondere alla prima richiesta
Molti di questi siti Web forniscono anche un grado di prestazione approssimativamente accurato basato su queste metriche. Alcuni potrebbero anche fornire suggerimenti utili per migliorare le prestazioni, se necessario. Ci sono una miriade di strumenti gratuiti e premium che puoi utilizzare per questo e l'utilizzo della maggior parte di questi strumenti è simile nel concetto.
Ecco alcuni di quelli che personalmente consigliamo sono:
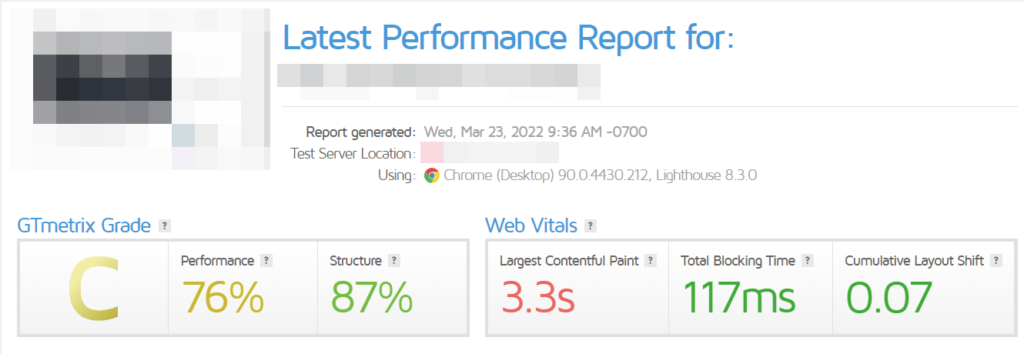
- GTMetrics
- Pingdom
- Statistiche sulla velocità della pagina di Google

Ovviamente, una cosa importante da considerare è che le metriche non sono tutto, dovresti prendere questi rapporti con le pinze e usarli come misura per capire dove ti mancano in termini di prestazioni del sito web. E non devi usarne solo uno; Puoi scegliere di usarne più per individuare specifici punti di interesse, se lo desideri.
Come riparare il tuo sito WooCommerce lento?
Una volta che hai individuato le tue metriche di performance, potresti avere un'idea approssimativa delle aree che potrebbero mancare al tuo sito web. Indipendentemente dal fatto che tu abbia o meno l'idea giusta per ottimizzare la velocità della tua pagina WooCommerce, puoi utilizzare i seguenti suggerimenti per correggere i siti Web WooCommerce lenti e migliorare la velocità di caricamento della pagina.
Prima di iniziare, assicurati di aver impostato correttamente WooCommerce per il tuo sito Web WordPress. Dopodiché, iniziamo con le preoccupazioni più importanti quando si tenta di correggere le pagine WooCommerce lente:
1) Scegli un buon provider di hosting creato per WooCommerce
La prima cosa di cui dovresti preoccuparti è il tuo provider di hosting . Un servizio di hosting adeguato può essere un vero punto di svolta quando si tratta di velocità, sicurezza e persino prezzi del sito Web. Siti Web diversi coprono piani tariffari diversi con funzionalità diverse. Inoltre, l'utilizzo dei piani e dei servizi di hosting giusti ti offre funzionalità come la crittografia SSL, strumenti SEO dedicati, opzioni di memorizzazione nella cache migliorate, CDN e molto altro.
Più comunemente, un cattivo piano di hosting è di solito una delle principali cause dietro le pagine WooCommerce lente. I siti Web WooCommerce richiedono più risorse rispetto ad altri siti Web a causa dell'enorme numero di pagine ed elementi WooCommerce. Dal momento che hanno bisogno di un funzionamento regolare sia nel back-end che nel front-end, dovresti prestare attenzione a determinate qualità quando si tratta di scegliere il tuo provider di hosting.
Ciò comprende:
- Limite di memoria superiore e infrastruttura scalabile.
- Opzioni di memorizzazione nella cache a livello di server e opzioni per la memorizzazione nella cache specifica di WooCommerce.
- Una discreta quantità di risorse CPU e limiti di CPU elevati.
- Opzioni per l'integrazione di Cloudflare per la sicurezza.
- Backup giornalieri automatici e garanzia di tempi di fermo minimi.
Mantenendo questi punti importanti, abbiamo compilato il nostro elenco dei migliori servizi di hosting WordPress che puoi visualizzare qui. Alcuni di quelli che consigliamo vivamente includono:
- HostPapà
- Bluehost
- Terreno del sito
- Motore WP
2) Usa un tema WooCommerce veloce e ottimizzato
Un tema WooCommerce ottimizzato può fare la differenza quando si tratta di velocità del sito web. Aiutano anche con l'usabilità del tuo sito Web utilizzando elementi WooCommerce dedicati come mini carrelli, pagine WooCommerce dedicate, icone mobili, banner in primo piano e molto altro. Se soffri di rallentamenti del sito Web, cambiare i temi di WordPress è una risposta rapida per correggere le pagine WooCommerce lente.
Temi WooCommerce specifici come Divi, Storefront, ecc. Sono completamente progettati per perfezionare i temi WooCommerce in termini di velocità e funzionalità di eCommerce.
Tuttavia, diversi temi WooCommerce hanno funzionalità diverse e ci sono anche altre preoccupazioni quando si tratta di scegliere i tuoi siti Web WooCommerce. Ciò comprende:
- Buon design di eCommerce e negozio online.
- Mobile friendly e reattivo.
- Compatibilità con altri plugin WooCommerce.
- Buona UX/UI complessiva con design di navigazione creato appositamente per i siti Web di e-commerce.
- Integrazione con i social media.
Se stai cercando il tema WooCommerce perfetto da utilizzare che garantisca la migliore velocità di caricamento per il tuo sito Web, ti consigliamo di consultare il nostro elenco curato qui.
Come lista ristretta, consigliamo temi come:
- Divi
- Vetrina
- piatto
3) Abilita le cache utilizzando i plug-in di memorizzazione nella cache
La memorizzazione nella cache è una parte essenziale della correzione di siti Web WooCommerce lenti. In parole povere, la memorizzazione nella cache ti consente semplicemente di archiviare risorse per caricare il tuo sito Web più velocemente la prossima volta. Con la cache del tuo sito Web, il server utilizza la cache del sito Web per caricare in anticipo le pagine del tuo sito Web, il che è un ottimo modo per ridurre i tempi di caricamento e ridurre il carico del server ogni volta che un utente carica il tuo sito Web.
Tuttavia, c'è un po' di problema quando si tratta di memorizzare nella cache i siti Web WooCommerce. Per uno, dovresti assicurarti di poter escludere le pagine WooCommerce dinamiche dalla tua cache. Ciò include la pagina del carrello, la pagina di pagamento e la pagina Il mio account.
La memorizzazione nella cache funziona alla grande per i contenuti statici come le pagine dei prodotti o le pagine del negozio, ma può creare problemi se si memorizzano nella cache contenuti dinamici come il carrello o la pagina di pagamento. La memorizzazione nella cache delle pagine dinamiche di WooCommerce crea problemi come il mancato aggiornamento dei carrelli, i dettagli dell'utente mancanti dalla pagina dell'account e molto altro. Quindi ti consigliamo vivamente di escludere queste pagine dalla tua cache.
Ora, se stai cercando una soluzione semplice per migliorare i tempi di caricamento del tuo sito web, ti consigliamo di utilizzare un plugin per la cache di WordPress. Ci sono tantissime opzioni quando si tratta di memorizzare nella cache i plugin per WooCommerce, alcuni dei consigli includono:
- WP Rocket
- Cache totale W3
- La cache più veloce del WP
4) Utilizza un servizio CDN per il tuo sito web:
L'uso di un CDN o di una rete di distribuzione di contenuti è un altro passo che puoi fare per riparare i siti Web WooCommerce lenti. Una CDN funziona in modo simile alla memorizzazione nella cache, tranne per il fatto che questi contenuti memorizzati nella cache vengono salvati in più server su una rete in tutto il mondo.
Cloudflare è uno dei server CDN più comuni che fa in modo che il tuo sito Web venga caricato dai server della tua CDN. In questo modo, quando una visualizzazione carica il tuo sito Web, il tuo sito Web viene inviato a un server CDN che si trova nelle vicinanze. Ciò consente una latenza minima e garantisce che il tuo sito Web sia facilmente accessibile dai visitatori del tuo sito Web con il minor numero di problemi.

Ciò ti consente anche di assicurarti che non ci siano rallentamenti durante il traffico elevato poiché tutto il contenuto memorizzato nella cache viene servito dai server CDN anziché dai server del tuo provider di hosting. E grazie ai server CDN con reti di grandi dimensioni, puoi assicurarti che il traffico elevato sia meno preoccupante quando si tratta di mantenere la velocità del tuo sito web.
Quindi, se stai cercando i migliori servizi CDN ti consigliamo di utilizzare:
- Cloudflare
- Sucuri
- StackPath
4) Ottimizza e comprimi le tue immagini
Se gestisci un negozio o un blog, le immagini sono qualcosa che dovresti considerare di ottimizzare/comprimere le immagini. Se la tua pagina ha molte immagini, cosa molto comune per i negozi WooCommerce e le gallerie di prodotti, l'ottimizzazione dell'immagine è d'obbligo. L'ottimizzazione dell'immagine viene solitamente eseguita tramite il processo di compressione dell'immagine che consente di mantenere la qualità dell'immagine in misura significativa riducendo le dimensioni dell'immagine. Una dimensione dell'immagine più piccola significa meno dati da caricare per le tue pagine. In questo modo puoi migliorare notevolmente la velocità del tuo sito Web utilizzando immagini compresse.
Puoi scegliere di comprimere le tue immagini in due modi diversi:
- Con i plugin
- Manualmente
Utilizzando i plug-in di compressione delle immagini come Shortpixel Image Optimizer, puoi assicurarti che tutte le tue immagini siano ottimizzate automaticamente sul tuo sito web. Puoi configurare il tuo plug-in di compressione delle immagini con regole specifiche relative ai tuoi siti Web come il metodo di compressione e contenuti specifici da escludere dalla compressione e molto altro.
Il metodo manuale per comprimere le immagini utilizza semplicemente strumenti di compressione delle immagini online come Tiny PNG, lo strumento di compressione online Shortpixel, EZgif, ecc. per comprimere le immagini. Usando questi strumenti puoi comprimere manualmente le tue immagini che puoi quindi caricare sul tuo sito Web per i tuoi requisiti multimediali. Sebbene questo sia un approccio più noioso, puoi scegliere quali immagini comprimere manualmente per le tue pagine in modo che solo le immagini specifiche sul tuo sito Web rimangano compresse. Se vuoi saperne di più su come comprimere le immagini per WordPress, ti consigliamo di leggere il nostro articolo qui.
5) Cambia il tuo sito web su HTTP/2
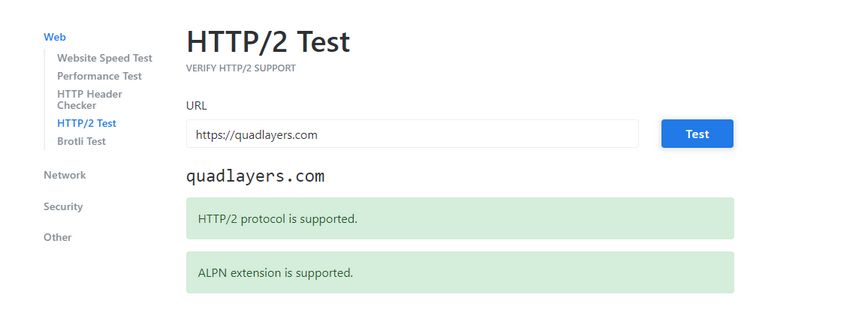
Nel 2015, nel mondo è stato introdotto HTTP/2 che prometteva migliori prestazioni del sito Web, migliori classifiche SEO e una latenza ridotta. Il protocollo aggiornato ha anche portato una maggiore sicurezza e la capacità di gestire meglio le risorse pesanti. Questo è il motivo per cui consigliamo vivamente di eseguire l'aggiornamento a HTTP/2 se il tuo provider di hosting lo consente. Per verificare se il tuo sito Web può essere aggiornato a HTTP/2 puoi utilizzare questo strumento di KeyCDN. Questo strumento è un ottimo modo per verificare se il protocollo HTTP/2 è supportato dal tuo sito web.


Se il tuo provider di hosting non ha la possibilità di farlo, allora potresti considerare di passare a un provider diverso. Ancora una volta, puoi fare riferimento al nostro elenco dei migliori provider di hosting pronti per WooCommerce per trovare una nuova opzione per te.
6) Ridurre il tempo di esecuzione di JS e i tempi di risposta del server
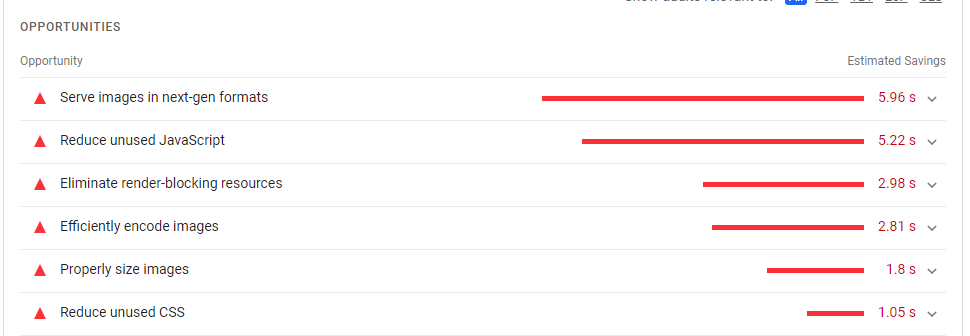
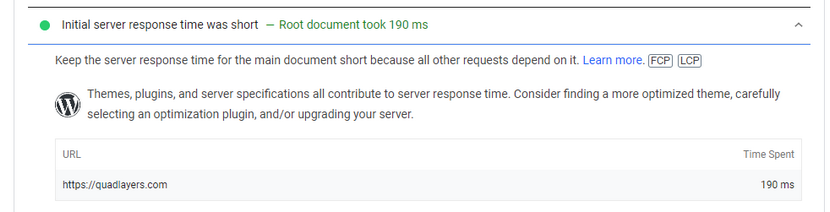
Javascript tende a richiedere più tempo per essere caricato rispetto al resto del contenuto del tuo sito web. Quindi l'ottimizzazione dei tuoi contenuti JS è una parte cruciale per migliorare anche la velocità del tuo sito Web WooCommerce. Usa strumenti per controllare la velocità del tuo sito web come Pagespeed. il Web fornisce ottimi suggerimenti quando si tratta di ridurre i tempi di esecuzione di JS e i tempi di risposta del server.
I suggerimenti principali quando si tratta di migliorare il tempo di esecuzione di JS si riducono a questi punti di base:
- Comprimi il tuo codice JS.
- Rimuovere qualsiasi codice JS che non è necessario.
- Assicurati che tutti i tuoi script vengano eseguiti alla fine.
- Ritarda l'esecuzione di Javascript.

Inoltre, considera la possibilità di ridurre anche i tempi di risposta del server se desideri continuare ad avere velocità di pagina più elevate. Ciò significa garantire che il tempo di risposta del server rimanga inferiore a 200 MS.

Per mantenere bassi i tempi di risposta del server, puoi prendere in considerazione l'adozione dei seguenti suggerimenti:
- Scegli con attenzione il tuo piano di hosting in modo da sapere che hai abbastanza risorse per il tuo sito web.
- Ottimizza periodicamente i tuoi server web nel tempo.
- Prendi in considerazione l'idea di sbarazzarti del rigonfiamento nei tuoi server e usa la compressione per il contenuto del tuo server.
- Ottimizza e aggiorna il database del tuo sito web.
7) Aggiorna versione PHP:
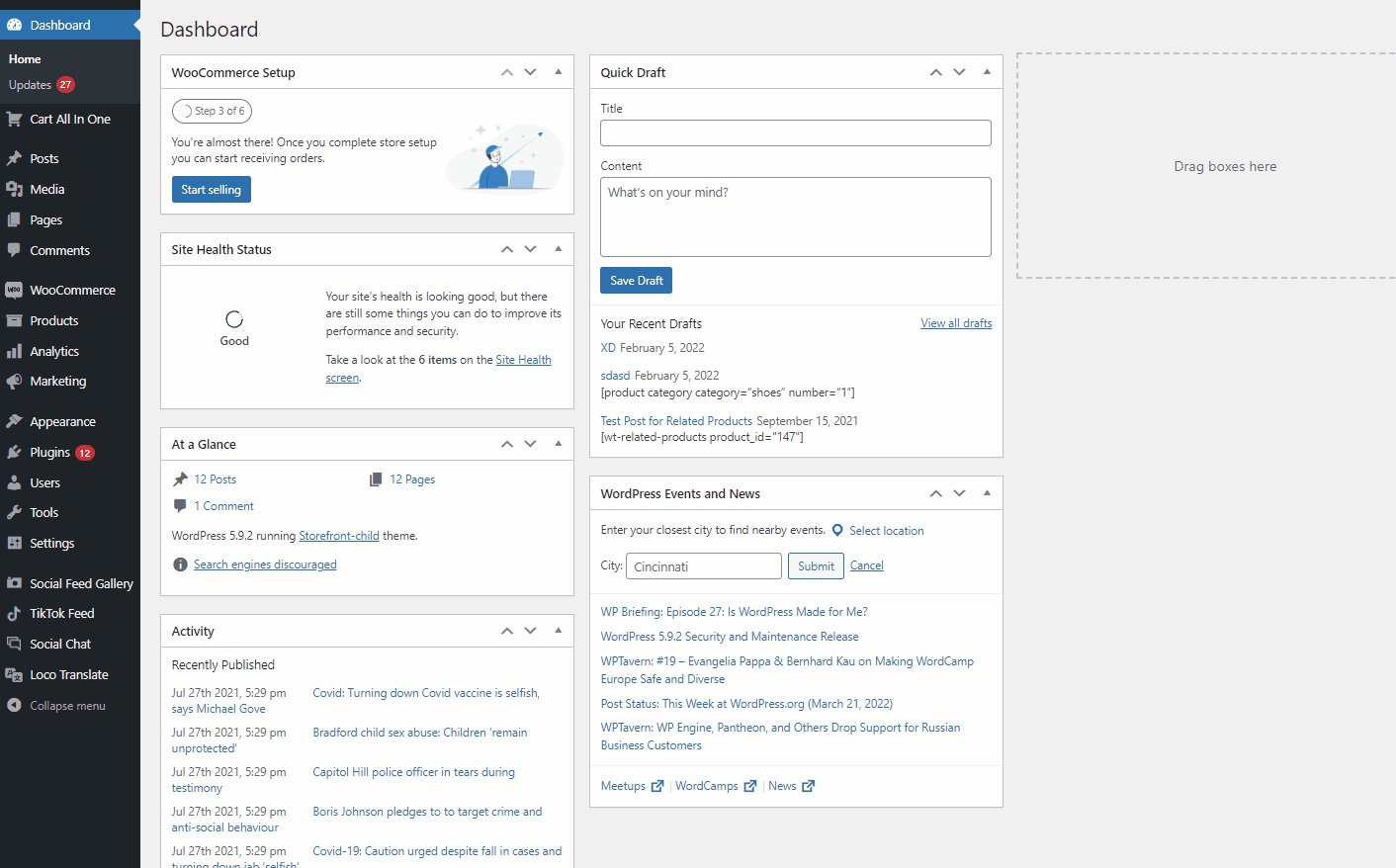
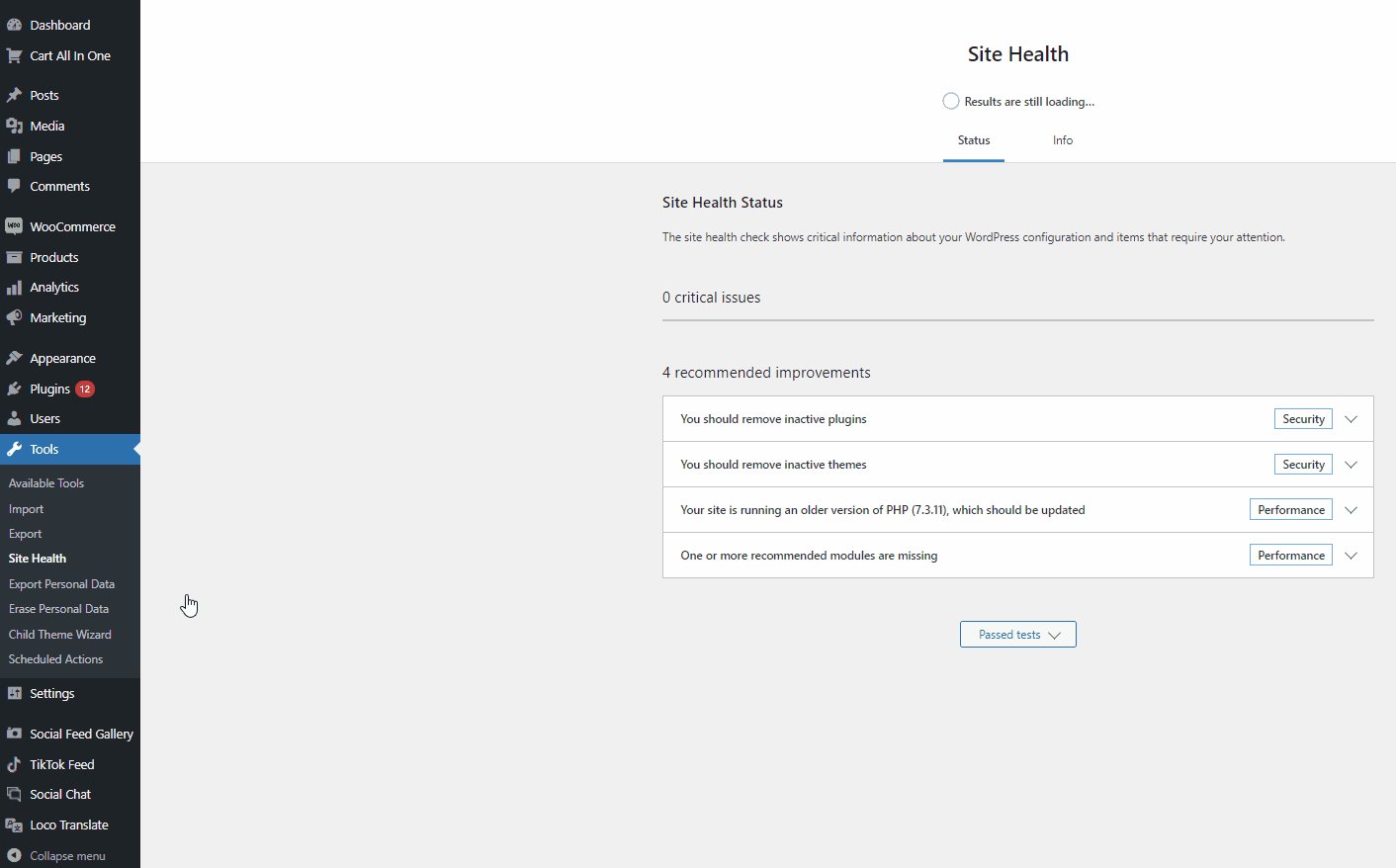
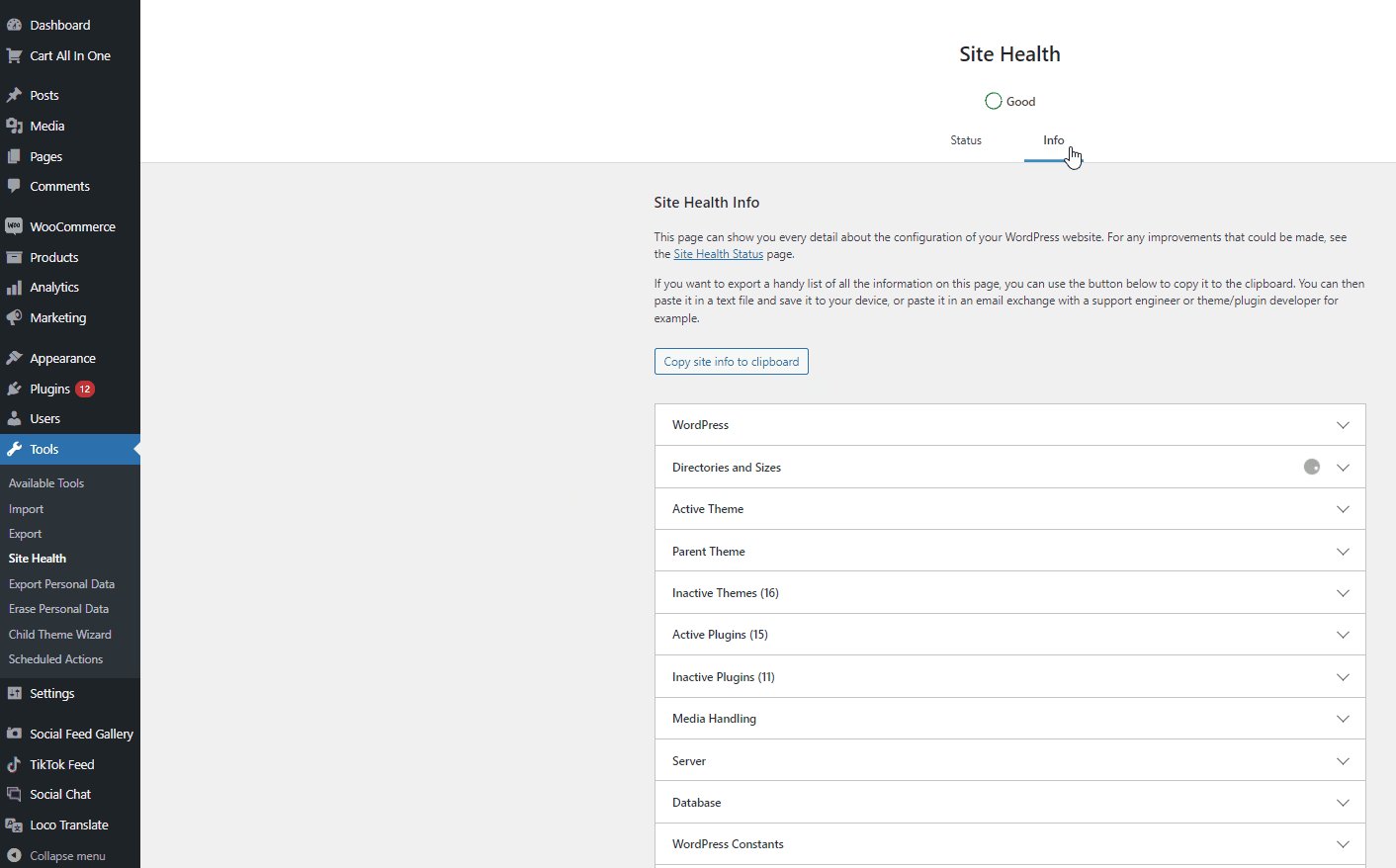
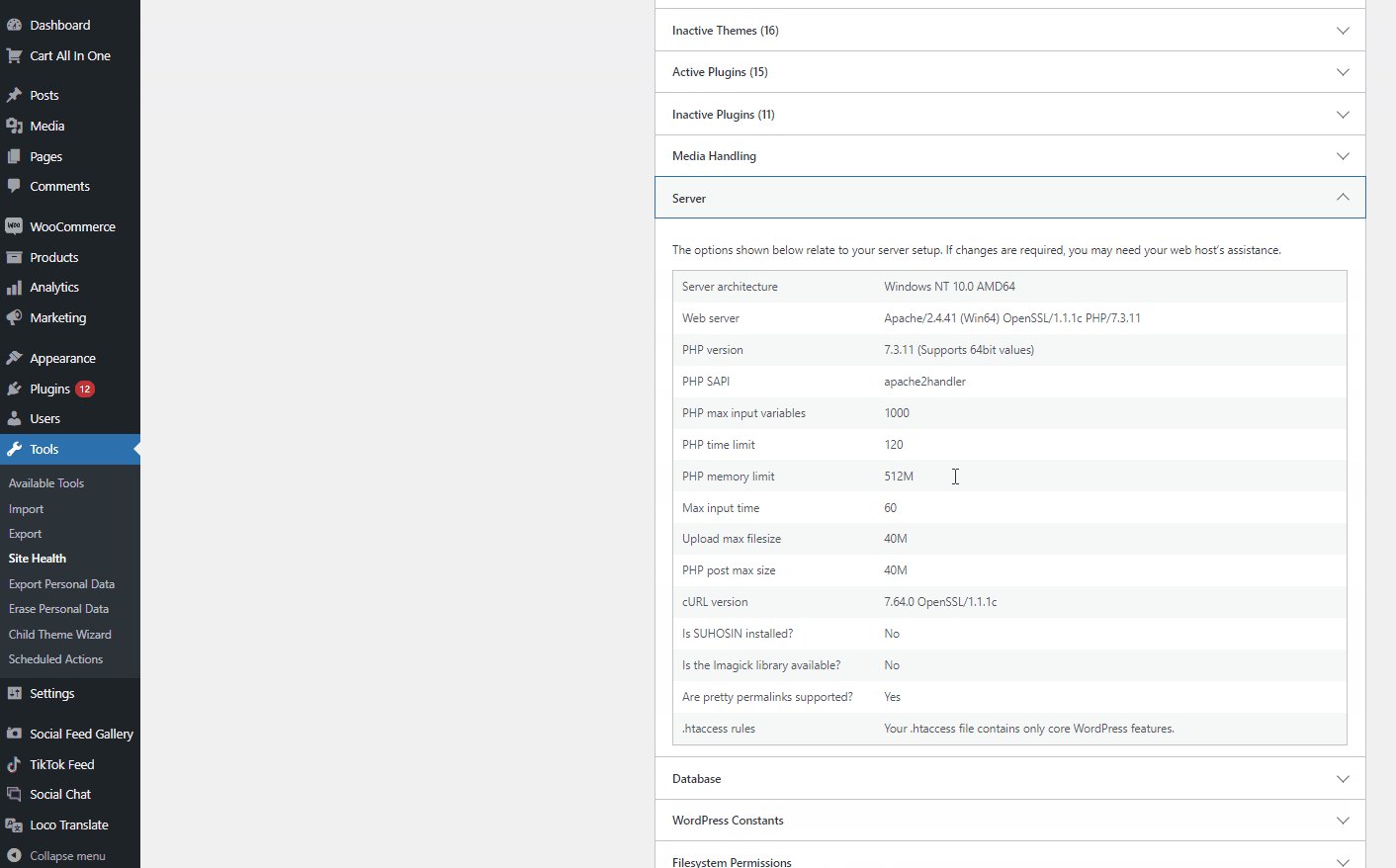
Con le versioni PHP più recenti arriva l'ottimizzazione della velocità del sito Web e dei tempi di richiesta-risposta. Inoltre, WooCommerce stesso è ottimizzato per adattarsi alle versioni PHP più recenti man mano che i nuovi aggiornamenti vengono eliminati. Pertanto, consigliamo vivamente di aggiornare la versione di PHP alla 8.0 e di continuare ad aggiornare ogni volta che vengono rilasciati nuovi aggiornamenti. Puoi facilmente controllare la tua attuale versione di PHP facendo clic su Strumenti > Stato del sito. Quindi fare clic sulla scheda Informazioni e fare clic sull'opzione a discesa Server . La tua versione di PHP dovrebbe essere elencata qui insieme ad altri dettagli del server.

Per aggiornare la tua versione PHP puoi accedere all'account del tuo provider di hosting e utilizzare gli strumenti di gestione della versione PHP per aggiornare la versione PHP del tuo dominio. Questo processo è diverso per i diversi provider di hosting, quindi ti consigliamo di fare riferimento alla loro documentazione per saperne di più su questo processo.
8) Carico pigro per immagini e video:
Puoi anche considerare di abilitare il caricamento lento per i contenuti multimediali del tuo sito web. Il caricamento lento ti consente semplicemente di ritardare il caricamento dei tuoi contenuti multimediali fino a quando i tuoi spettatori non fanno clic su di esso. In questo modo le risorse più pesanti non vengono caricate sulla tua pagina finché non sono necessarie. Con il caricamento lento e le sue tecniche di ottimizzazione, puoi scegliere di ritardare il caricamento di immagini e video fuori schermo.
Ciò significa che finché non scorri verso il basso fino al contenuto caricato in modo lento, non verranno caricati. Anche i plugin come Instagram Feed Gallery hanno l'opzione di caricamento lento disponibile per gli utenti. In questo modo, se disponi di un feed con un numero elevato di immagini, il feed ritarderà il caricamento di tutte fino a quando i tuoi spettatori non scorreranno verso il basso fino alle immagini.
Questa tecnica di ottimizzazione è ottima per i tuoi cataloghi di prodotti, archivi di negozi e gallerie di prodotti di grandi dimensioni. Con il caricamento lento, puoi assicurarti che vengano caricate solo le immagini visualizzate. Anche abilitare il caricamento lento è abbastanza semplice. Puoi utilizzare plug-in Lazy Loading dedicati come:
- Carico pigro di WpRocket
- Carico pigro nativo
- Plugin Smussh per la compressione delle immagini
Oppure puoi abilitare manualmente il caricamento lento aggiungendo l'attributo 'loading = "lazy"' all'immagine o al codice iframe. Per esempio:
<img src=”immagine_demo.jpg” alt=”…” loading=”pigro”> <iframe src=”youtube.com/?watch=democode” title=”…” loading=”lazy”></iframe>
9) Ottimizza il tuo database WordPress:
Con il passare del tempo e più clienti utilizzano il tuo sito Web, il tuo database WooCommerce accumulerà molte voci non necessarie e si gonfierà. Ma con un tempo sufficiente, la dimensione del tuo database diventerà abbastanza significativa da influenzare la velocità del tuo sito web. Quindi consigliamo vivamente di eseguire ottimizzazioni di routine del database del tuo sito web. Sebbene tu possa ottimizzare manualmente il tuo database WooCommerce e cancellare le voci, nonché migliorare lo schema e gli indici del tuo database, puoi anche considerare l'utilizzo dei plugin di WordPress per ottimizzare il tuo database. Puoi anche utilizzare questi strumenti per automatizzare il processo di ottimizzazione, se lo desideri.
Quindi, se stai pensando di utilizzare un plug-in WP per l'ottimizzazione del database, ti consigliamo:
- WP-Ottimizza
- Wp Sweep
Ovviamente, ti consigliamo vivamente di eseguire il backup del tuo sito Web prima di procedere con il processo di ottimizzazione del database. Questo non solo ti protegge dagli arresti anomali del sito Web, ma assicura anche che le tue voci precedenti vengano salvate per ogni evenienza.
10) Gestisci temi, plugin ed estensioni
Anche i plugin e gli script dei temi di WordPress potrebbero causare rallentamenti al tuo sito web. Alcuni plugin tendono ad essere molto più affamati di risorse di altri e ti consigliamo di evitare questi plugin se vuoi garantire la migliore velocità del sito web. Pertanto, se stai cercando di correggere la lenta velocità del negozio WooCommerce, dovresti tenere traccia di plug-in e script che potrebbero essere in errore.
Per verificare se ci sono problemi con i tuoi plugin e temi, ti consigliamo di seguire questi rapidi passaggi:
- Passa al tema Storefront.
- Disabilita tutti gli script personalizzati che potresti avere in esecuzione.
- Disattiva i tuoi plug-in WordPress oltre ai plug-in principali e WooCommerce.
Successivamente, ti consigliamo di attivare singolarmente ogni plugin per isolare i principali colpevoli dei rallentamenti. In alternativa, puoi anche utilizzare plug-in come Query Monitor per tenere traccia dei plug-in pesanti in termini di risorse. Quindi, una volta individuati i colpevoli, puoi scegliere di disattivarli o utilizzare un'alternativa, se necessario.
Bonus: ottimizza il checkout di WooCommerce:
Ora, le tue pagine WooCommerce non sono le uniche cose che dovresti ottimizzare per ottenere i massimi profitti. La tua esperienza WooCommerce dal tuo negozio alla pagina di pagamento stessa dovrebbe essere personalizzata per assicurarti di fidelizzare i tuoi clienti e di non perdere possibili contatti. Questo è il motivo per cui dovresti ottimizzare il tuo contenuto WooCommerce stesso. Questo include tutto come:
- Pagine dei prodotti
- Pagine del negozio
- Pagina del carrello
- Pagina di pagamento
- Pagina Il mio account.
Inoltre, puoi anche considerare l'utilizzo di plug-in come WooCommerce Checkout Manager per ottimizzare il tuo processo di pagamento WooCommerce.
La pagina di pagamento può facilmente definire se i tuoi lead vengono convertiti o meno. Infatti, il 70% degli acquirenti abbandona il carrello durante il checkout. Questo dovrebbe facilmente sottolineare quanto sia importante la tua pagina di pagamento e quanto sia importante ottimizzarla. Ciò include la rimozione di campi di pagamento inutili e l'aggiunta di campi personalizzati progettati perfettamente per il tuo sito web.
Questo è il motivo per cui abbiamo curato alcuni suggerimenti per aiutarti a personalizzare la tua esperienza di pagamento. Diamo un'occhiata ad alcuni di loro di seguito.
Suggerimenti per l'ottimizzazione del checkout di WooCommerce:
- Personalizza la tua procedura di pagamento aggiungendo campi personalizzati per la tua attività e impostando alcuni campi come facoltativi.
- Puoi anche considerare di abbreviare il processo di pagamento generale rimuovendo la sezione del campo di spedizione, impostando i valori predefiniti per il tuo campo e rimuovendo il modulo dei campi di spedizione facoltativi.
- Aggiungi un pulsante di acquisto diretto sui tuoi prodotti WooCommerce in modo che i tuoi clienti possano passare direttamente alla tua pagina di pagamento.
- Fornisci opzioni di pagamento e transazione sicure e affidabili (Paypal, Stripe, ecc.)
- Abilita il completamento automatico degli ordini per i prodotti virtuali e scaricabili in modo che i tuoi ordini vengano completati immediatamente.
- Puoi conoscere questi e i vari modi in cui puoi integrarli sul tuo sito Web utilizzando la nostra guida dedicata qui.
Conclusione:
E questo termina la nostra guida su Come risolvere WooCommerce lento . Ricorda che una buona velocità del sito WooCommerce equivale a conversioni migliori e alla felicità dei clienti. Il comfort dell'utente e la velocità del sito Web possono facilmente premiarti in termini di SEO, aumento dei profitti e altro ancora. Riassumiamo rapidamente i punti principali che dovresti tenere a mente quando consideri come riparare i siti Web WooCommerce lenti:
- Misura regolarmente la velocità del tuo sito web e tieni traccia dei risultati.
- Prendi in considerazione l'utilizzo di provider di hosting pronti per WooCommerce e utilizza un piano di hosting perfettamente in grado di gestire il traffico del tuo sito Web nelle ore di punta.
- Abilita le opzioni di memorizzazione nella cache e CDN per migliorare la velocità di caricamento del sito web.
- Tieni traccia dei plug-in che richiedono molte risorse sul tuo sito Web ed evita di utilizzare molti plug-in, se possibile.
- Prendi in considerazione la scelta di un tema WooCommerce ottimizzato con la velocità del sito Web come priorità.
Ora l'elenco sopra non è certamente completo e ci piacerebbe aggiungerlo al nostro elenco se hai qualche consiglio. Ci piace anche ascoltare le tue opinioni e come potresti avere soluzioni per riparare siti Web WooCommerce lenti. Fateci sapere le vostre idee e se i nostri suggerimenti vi hanno aiutato nella sezione commenti. Ci piace sentirti!
Inoltre, se stai cercando altri modi per ottimizzare la tua esperienza nel negozio WooCommerce, perché non dai un'occhiata ad alcune delle nostre altre guide come:
- Come creare prodotti prenotabili in WooCommerce
- Come creare una pagina WooCommerce Coming Soon
- Guida di QuadLayers su Come aggiungere prodotti virtuali a WooCommerce
