Come risolvere i problemi di dimensione dell'immagine di WooCommerce
Pubblicato: 2021-11-18Hai problemi con le dimensioni delle immagini sul tuo negozio online? Sei nel posto giusto. In questa guida, ti mostreremo diversi modi per risolvere i problemi più comuni relativi alle dimensioni delle immagini di WooCommerce .
WooCommerce è una delle migliori piattaforme di eCommerce, ma di tanto in tanto potresti riscontrare dei problemi. Abbiamo già visto come risolvere i problemi più comuni alla cassa e cosa fare quando il pulsante Aggiungi al carrello non funziona. In questo tutorial, ti mostreremo diverse soluzioni per risolvere i problemi di dimensione dell'immagine.
Questi problemi possono verificarsi a causa di vari motivi come l'incompatibilità del tema o del plug-in, le dimensioni dell'immagine errate, i campi dell'immagine mancanti e così via. Prima di vedere come risolvere i vari problemi di dimensione delle immagini, diamo un'occhiata ai diversi tipi di immagini in WooCommerce.
Tipi di immagini in WooCommerce
Esistono molti tipi di immagini che puoi aggiungere al tuo sito Web, ma i 3 tipi principali utilizzati in WooCommerce sono le immagini di prodotti, cataloghi e miniature dei prodotti.
- Immagini di un singolo prodotto: le immagini di un singolo prodotto sono immagini di grandi dimensioni utilizzate per visualizzare un singolo prodotto. Questa è l'immagine principale del prodotto che mostri ai clienti quando aprono la particolare pagina del prodotto WooCommerce. Puoi aggiungere più di un'immagine del prodotto per mostrare il prodotto da varie angolazioni.
- Immagini del catalogo: sono immagini di medie dimensioni di prodotti generalmente utilizzati nella pagina del negozio WooCommerce. Se hai una pagina di categoria separata nel tuo negozio online, queste immagini del catalogo possono essere visualizzate anche sulle categorie di prodotti o sui prodotti stessi.
- Immagini in miniatura del prodotto: si tratta di immagini in miniatura di dimensioni molto ridotte. Vengono visualizzati per identificare i prodotti su varie pagine di WooCommerce come le pagine del carrello, le aree dei widget o anche nelle pagine degli ordini.
Problemi comuni con le dimensioni delle immagini di WooCommerce
Ora hai una migliore comprensione dei vari tipi di immagini WooCommerce e la differenza nelle loro dimensioni. Le immagini sono estremamente importanti per aiutarti a convertire i visitatori in clienti, quindi avere problemi con le tue immagini può essere un grosso mal di testa.
Per essere in grado di risolvere i problemi di dimensione dell'immagine WooCommerce, devi prima identificare il tuo problema . La parte difficile è che ci sono diversi problemi che potresti incontrare per quanto riguarda le dimensioni delle immagini. Alcuni dei più comuni sono:
1. Immagini sfocate
Questo è uno dei problemi più comuni. Le immagini che carichi per i tuoi prodotti o le miniature appaiono sfocate e potrebbero non essere chiaramente visibili anche se l'immagine originale non era compressa, era chiaramente visibile e aveva un'ottima qualità.
Non solo le immagini sfocate hanno un brutto aspetto, ma danno anche l'impressione che il tuo sito non sia professionale.
Immagine originale

Immagine sfocata

2. Immagine di bassa qualità
Simile alle immagini sfocate, alcune immagini sul tuo sito Web potrebbero essere di qualità inferiore dopo averle caricate. Potrebbero sembrare pixelati o non avere linee morbide come quelle originali.
Questo può accadere anche se l'immagine caricata ha una qualità eccellente. Vedremo perché e come risolverlo nella prossima sezione.
3. Dimensioni dell'immagine errate
A volte, potresti anche notare che le immagini caricate hanno dimensioni diverse rispetto a quelle originali. Questo è un problema molto comune se non modifichi le impostazioni delle immagini in base ai requisiti del tema .
Ad esempio, supponiamo che il requisito del tema per le immagini del catalogo sia di almeno 250 x 250 pixel, ma le impostazioni dell'immagine WooCommerce del tuo negozio sono impostate fino a 200 x 200 pixel. Poiché le impostazioni non sono configurate in base ai requisiti del tema, l' immagine potrebbe essere riadattata automaticamente con la dimensione dell'immagine errata.
4. Problemi di zoom, lightbox o slider
WooCommerce ti offre opzioni di zoom, lightbox e slider per visualizzare in anteprima le tue immagini. Questa era una nuova funzionalità che è stata aggiunta a WooCommerce con il rilascio della versione 3.0 . Se il tuo tema non è stato aggiornato secondo le sue specifiche, potresti riscontrare alcuni problemi.
5. Larghezza immagine e campi miniatura Mancanti
Potresti anche notare che i campi della larghezza e della miniatura delle tue immagini WooCommerce mancano dal Customizer in Aspetto > Personalizza > WooCommerce > Immagini del prodotto .
Questo può essere il caso se il tuo tema ha dimensioni dell'immagine molto rigide, quindi non puoi modificare le dimensioni dell'immagine del tema tramite l'amministratore. In tal caso, avrai bisogno di alcune conoscenze programmatiche di cui parleremo nelle soluzioni seguenti.
Ora che comprendiamo meglio i tipi di immagini e i problemi più comuni, vediamo diverse soluzioni per risolvere i problemi di dimensione delle immagini in WooCommerce.
Come risolvere i problemi di dimensione dell'immagine di WooCommerce
Dal momento che hai familiarità con alcuni dei più comuni problemi di dimensione delle immagini di WooCommerce, risolviamo anche loro. Tuttavia, i problemi di dimensione dell'immagine che riscontri potrebbero essere causati da vari motivi. Quindi, potrebbe non esserci una soluzione particolare per loro.
Pertanto, ti consigliamo di utilizzare alcune delle soluzioni comuni fornite di seguito per eventuali problemi di dimensione dell'immagine. Siamo sicuri che una delle soluzioni sarà in grado di risolvere i problemi di dimensione dell'immagine di WooCommerce.
1. Lista di controllo iniziale da tenere a mente
Prima di esaminare le soluzioni specifiche per risolvere i problemi di dimensione dell'immagine, ci sono alcune cose che devi tenere a mente. Innanzitutto, assicurati di aver impostato correttamente WooCommerce senza perdere alcun passaggio. Potresti riscontrare problemi con il tuo sito web se non è installato correttamente.
In secondo luogo, vorremmo ricordarti di controllare se tutto sul tuo sito web è aggiornato . Potrebbero esserci problemi nel tuo negozio se non hai aggiornato il tuo tema o plug-in all'ultima versione.
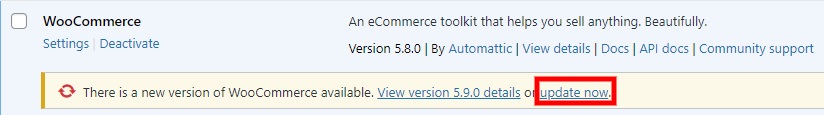
Allo stesso modo, assicurati di aggiornare WooCommerce all'ultima versione disponibile. Per sapere se hai aggiornamenti in sospeso, vai su Plugin > Plugin installati sulla dashboard di WordPress. Se sono presenti avvisi che ti chiedono di aggiornare WooCommerce, fai clic su Aggiorna ora .

Inoltre, se hai aggiornato WordPress con l'editor Gutenberg, assicurati che anche WordPress sia aggiornato all'ultima versione . Se invece utilizzi WordPress con l'editor classico, è meglio aggiornarlo con l'ultima versione di WordPress 4.9.
Una volta che hai fatto tutto questo, se hai ancora problemi con le dimensioni dell'immagine, passa alla soluzione successiva.
NOTA: utilizzeremo il tema Divi per questo tutorial, quindi alcune pagine potrebbero avere un aspetto diverso dal tuo sito Web se utilizzi un altro tema. Tuttavia, dovresti essere in grado di seguire ogni singola soluzione senza problemi. Se stai cercando un nuovo tema compatibile con WooCommerce, dai un'occhiata a questo articolo.
2. Imposta le dimensioni dell'immagine WooCommerce personalizzate
L'aggiunta di dimensioni dell'immagine personalizzate è uno dei modi più comuni per risolvere i problemi di dimensione dell'immagine di WooCommerce. Poiché la maggior parte dei problemi si verifica a causa della modifica delle dimensioni dell'immagine predefinite , questa dovrebbe essere la tua prima mossa.
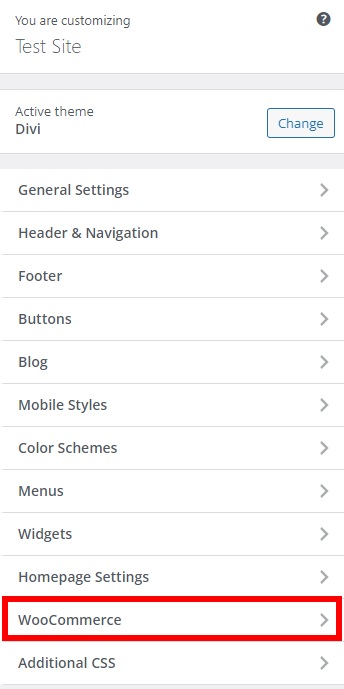
L'impostazione di una dimensione dell'immagine personalizzata è abbastanza semplice. Nella dashboard dell'amministratore, vai su Aspetto > Personalizza e apri la scheda WooCommerce per accedere al Customizer.

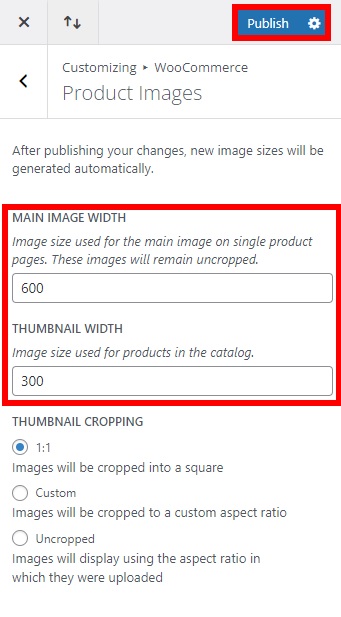
Quindi, apri l'opzione Immagini prodotto . Qui puoi ridimensionare la pagina del prodotto e le immagini in miniatura dei tuoi prodotti. Per modificare l'immagine principale della pagina del prodotto, aggiungi la dimensione dell'immagine desiderata alla sezione Larghezza immagine principale .
Puoi anche modificare le dimensioni delle miniature e il ritaglio qui. Se desideri regolare la dimensione dell'immagine in miniatura, modifica l'opzione Larghezza miniatura .

Inoltre, sono disponibili tre opzioni per regolare il ritaglio delle miniature: 1:1, personalizzato e non ritagliato. Per ridurre al minimo i problemi dell'immagine sia per la funzionalità che per l'aspetto, il ritaglio 1:1 è l'opzione migliore. Dopo aver apportato tutte le modifiche necessarie, fare clic su Pubblica .
3. Controlla le dimensioni dell'immagine del prodotto del tuo tema
Se riscontri ancora problemi anche dopo aver aggiunto le dimensioni dell'immagine personalizzate, è possibile che la dimensione dell'immagine non sia corretta. Come accennato in precedenza per il problema della dimensione dell'immagine errata, in WooCommerce sono presenti requisiti di tema specifici per le dimensioni dell'immagine. Se tali dimensioni non soddisfano i requisiti, potresti incontrare alcuni problemi.
Per risolvere questi problemi di dimensione dell'immagine di WooCommerce, l'opzione migliore è controllare prima le dimensioni dell'immagine del prodotto del tema. Apri la pagina del prodotto di uno qualsiasi dei tuoi prodotti e utilizza lo strumento di sviluppo dell'elemento di ispezione sul tuo browser web per vedere le dimensioni dell'immagine del tema.
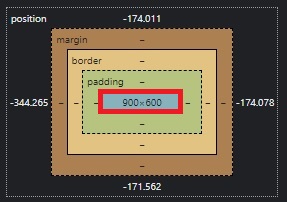
Ad esempio, se utilizzi Google Chrome , fai clic con il pulsante destro del mouse sull'immagine del prodotto e premi Esamina . Sarai in grado di vedere la dimensione dell'immagine nello strumento di sviluppo dell'elemento di ispezione come mostrato di seguito.

In questo caso, la dimensione dell'immagine del prodotto è 900×600 . Se i requisiti dell'immagine del tuo tema sono diversi, potresti avere problemi.
È possibile regolare la dimensione dell'immagine del prodotto di conseguenza dalla Personalizzazione utilizzando il metodo descritto al punto 2. Allo stesso modo, è possibile controllare la dimensione dell'immagine in miniatura allo stesso modo e modificarla ulteriormente nella Personalizzazione, se necessario.

4. Modifica le dimensioni dell'immagine predefinite
Se hai provato tutte le soluzioni di cui sopra, ma stai ancora riscontrando problemi con le immagini, potresti dover regolare le dimensioni dell'immagine predefinite di WordPress .
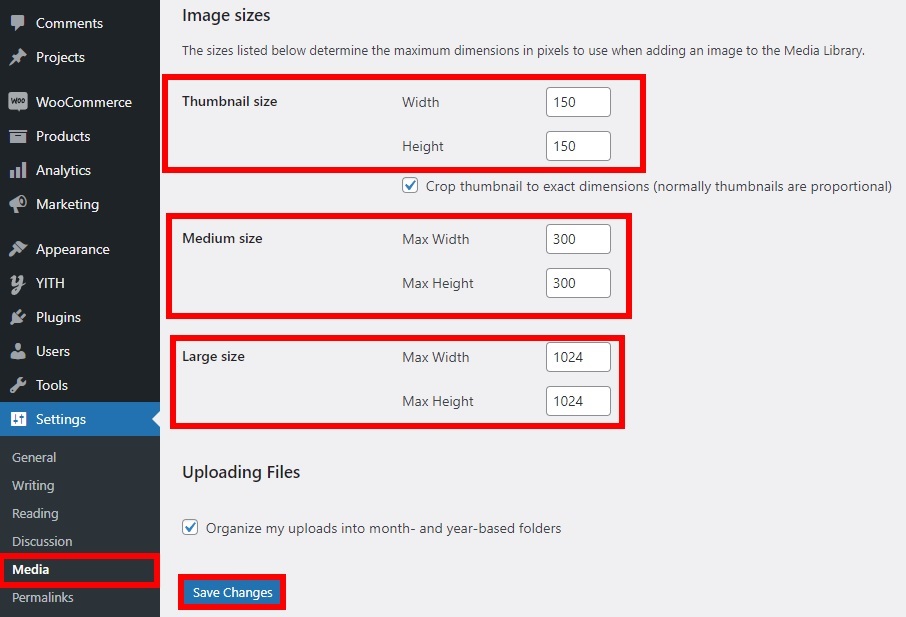
Per fare ciò, vai su Impostazioni> Media sulla dashboard di WordPress e vedrai le opzioni di dimensione per le immagini in miniatura, medie e grandi .

Imposta le dimensioni dell'immagine in base ai requisiti del tema e salva le modifiche .
Inoltre, puoi rimuovere alcune delle dimensioni predefinite se non le utilizzi. Per saperne di più, consulta la nostra guida per rimuovere le dimensioni delle immagini predefinite di WordPress.
5. Risolvi i problemi di dimensione dell'immagine di WooCommerce con i plugin
Un'altra alternativa è risolvere i problemi di dimensione dell'immagine di WooCommerce è utilizzare un plug-in dedicato. Ci sono diversi strumenti che puoi usare per questo. In questa sezione, te ne mostreremo alcuni in modo da poter prevenire ulteriori problemi di dimensione delle immagini sul tuo sito web.
Diamo un'occhiata ad alcuni dei migliori strumenti che dovresti usare.
5.1. Immagini perfette e supporto retina
in parole povere, Retina Support è un'opzione di visualizzazione delle immagini sul tuo sito Web con una risoluzione e una qualità molto elevate . Un display retina-ready assicura che qualsiasi immagine vista su qualsiasi dispositivo con qualsiasi dimensione dello schermo sia nitida e senza linee o bordi pixelati visibili.
Questa è una soluzione perfetta se le immagini caricate sul tuo sito sono sfocate o di bassa qualità. Se desideri creare manualmente un'immagine pronta per la retina, devi raddoppiare le dimensioni e le dimensioni dell'immagine, ottimizzarle e quindi ricaricarle. Tuttavia, puoi utilizzare un plug-in, quindi le tue immagini sono automaticamente pronte per la retina. Per questo, Perfect Images è uno dei migliori plugin in circolazione.

Perfect Images è un semplice plugin per aggiungere immagini con retina display al tuo sito. Rileva automaticamente tutte le immagini con problemi di retina e ne crea una copia pronta per la retina. Inoltre, puoi creare singole immagini pronte per la retina o farlo in blocco per risparmiare tempo.
Ora, vediamo come utilizzare questo plugin.
5.1.1. Installa e attiva il plugin
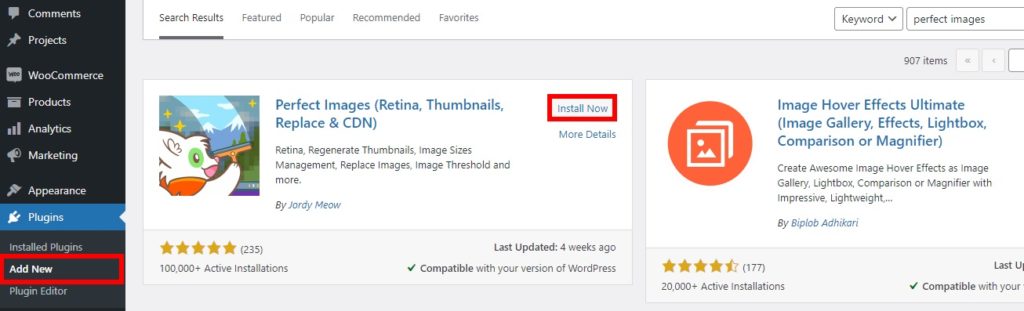
Innanzitutto, è necessario installarlo e attivarlo. Nella dashboard di WordPress, vai su Plugin > Aggiungi nuovo , cerca il plug-in e fai clic su Installa ora .

Al termine dell'installazione, attiva il plug-in. In alternativa, puoi installarlo manualmente. Se non sei sicuro di come farlo, dai un'occhiata alla nostra guida per installare manualmente un plugin per WordPress.
5.1.2. Configura le Opzioni immagine per Retina Display
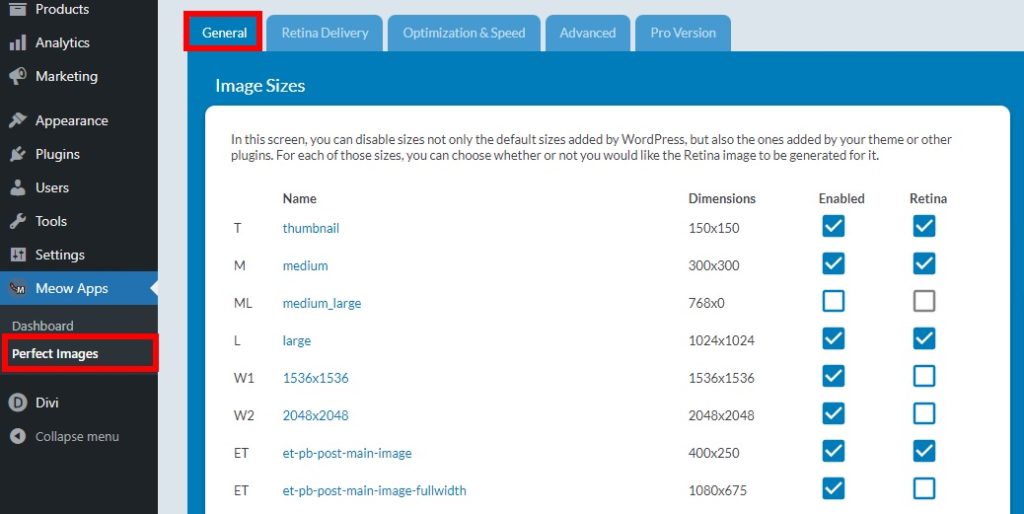
Dopo aver attivato il plugin devi configurare le opzioni retina per il tuo WooCommerce o per le immagini del tuo sito web. Vai su App Meow > Immagini perfette e vedrai tutte le opzioni per le tue immagini retina nella scheda Generale . Le opzioni predefinite vanno bene per la maggior parte dei siti Web poiché creano immagini retina per le dimensioni dell'immagine più comuni.

Tuttavia, dopo che le immagini sono state convertite in retina-ready, potrebbe essere necessario ottimizzarle. Le immagini pronte per la retina tendono ad essere molto grandi e potrebbero rallentare il tuo sito web. Questo può essere un importante ostacolo per i tuoi clienti poiché la maggior parte degli utenti utilizza i dispositivi mobili per gli acquisti online.
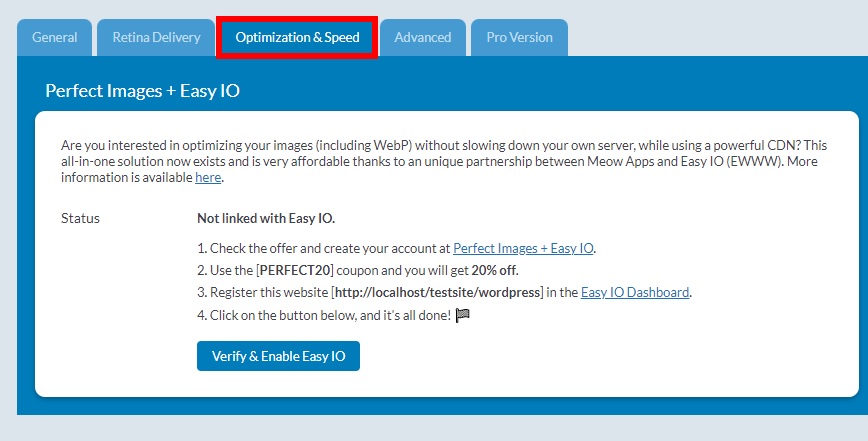
Per assicurarti che le immagini retina non esauriscano la velocità del tuo sito web, devi assicurarti che siano ben ottimizzate. Puoi farlo dal plug-in andando alla scheda Ottimizzazione e velocità . Tieni presente che per questo dovrai abbonarti al loro piano premium che include Easy IO per l'ottimizzazione e costa 10 USD al mese.

In alternativa, puoi anche ottimizzarli manualmente utilizzando un plug-in o un servizio di ottimizzazione delle immagini come TinyPNG o Smush .
5.1.3. Converti immagini per il supporto Retina
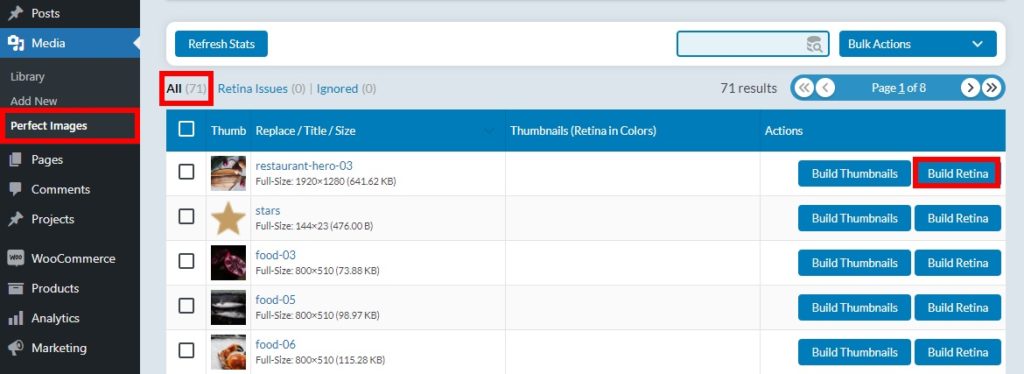
Dopo aver configurato tutte le opzioni necessarie per le immagini retina, puoi iniziare a convertirle. Innanzitutto, vai su Media> Immagini perfette e verrai reindirizzato alla scheda Problemi di retina . Qui puoi creare immagini pronte per la retina per risolvere i problemi di dimensione dell'immagine di WooCommerce.
Puoi anche generare miniature e immagini retina selezionando le immagini desiderate.

5.2. Rigenera miniatura
La rigenerazione delle miniature è anche un ottimo modo per risolvere i problemi con le dimensioni delle immagini, in particolare con le immagini in miniatura .
Questi problemi di solito si verificano quando hai cambiato di recente il tema. Il nuovo tema potrebbe avere requisiti del tema diversi per le dimensioni dell'immagine, quindi è necessario modificarli di nuovo.
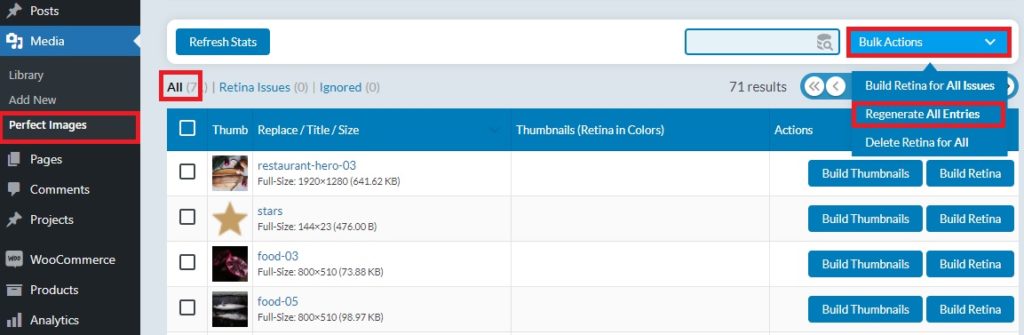
Se hai un gran numero di miniature sul tuo sito web, puoi utilizzare Perfect Images . Tutto quello che devi fare è configurare le opzioni di dimensione dell'immagine proprio come abbiamo fatto nei passaggi 5.1.1 e 5.1.2. Quindi, vai su Media> Immagini perfette , apri la scheda Tutto e vedrai tutte le immagini sul tuo sito. Simile al passaggio del supporto retina, puoi rigenerare le miniature per immagini particolari o in blocco.

Per rigenerare le immagini in blocco, premere Azioni in blocco e selezionare Rigenera tutte le voci per rigenerare le miniature. Tieni presente che l'operazione potrebbe richiedere alcuni minuti se sul tuo sito sono presenti molte immagini.
6. Soluzione programmatica
Se sei arrivato così lontano, hai provato a risolvere i problemi di dimensione dell'immagine con le opzioni WooCommerce predefinite e anche con i plug-in. Se nulla ha funzionato e stai ancora affrontando problemi, c'è un'altra cosa che puoi fare. Per utilizzare questa soluzione, ti consigliamo di avere una conoscenza di base della programmazione poiché utilizzeremo un po' di codice.
Esistono alcuni snippet di codice che puoi utilizzare per risolvere i problemi relativi alle immagini, ma tieni presente che lo snippet che utilizzeremo cambierà le dimensioni dell'immagine sul tuo sito web. Questo può essere utile quando le larghezze dell'immagine principale e i campi delle miniature non sono presenti nella personalizzazione del tema e desideri impostare dimensioni dell'immagine WooCommerce personalizzate.
Poiché modificheremo alcuni file principali, prima di iniziare, ti consigliamo di eseguire il backup del tuo sito Web WordPress. Inoltre, è buona norma creare un tema figlio o utilizzare uno di questi plugin per temi figlio di WordPress.
Modifica la dimensione dell'immagine utilizzando i frammenti di codice
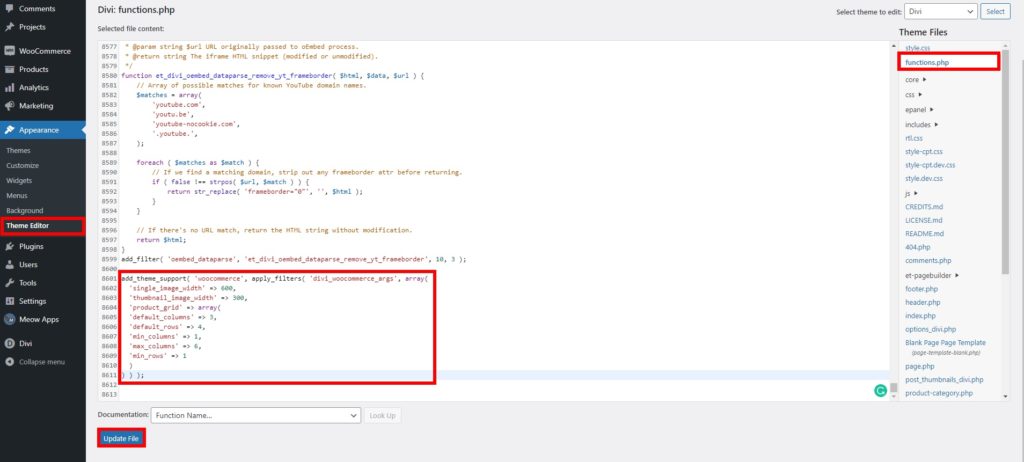
Per modificare le dimensioni dell'immagine quando la larghezza dell'immagine e la larghezza della miniatura non sono presenti nella personalizzazione, puoi utilizzare il seguente frammento di codice. Vai su Aspetto > Editor temi e apri il file functions.php .

Quindi, aggiungi semplicemente il seguente frammento di codice nella parte inferiore dell'editor.
add_theme_support( 'woocommerce', apply_filters( 'divi_woocommerce_args', array( 'single_image_width' => 600, 'thumbnail_image_width' => 300, 'griglia_prodotto' => array( 'default_colonne' => 3, 'default_rows' => 4, 'min_colonne' => 1, 'max_colonne' => 6, 'min_rows' => 1 ) ) ) );
Questo frammento cambierà la larghezza dell'immagine del prodotto in 600 e la larghezza della miniatura in 300, che sono i parametri predefiniti. Regola questi valori in base alle tue esigenze e non dimenticare di aggiornare il file.
7. Opzioni di supporto
Se hai provato tutte le soluzioni menzionate qui ma non sei riuscito a trovare la soluzione ai problemi di dimensione dell'immagine, il problema che stai affrontando è raro o c'è un problema con i file principali di WooCommerce o il tuo tema.
A questo punto, l'opzione migliore è contattare l'assistenza clienti. WooCommerce ha eccellenti opzioni di supporto in modo da poterli contattare per problemi relativi alle dimensioni dell'immagine. In alternativa, se ritieni che il tuo tema possa essere il problema, puoi contattare il fornitore del tema e chiedere aiuto.
Conclusione
Tutto sommato, ci sono diversi tipi di immagine (prodotto singolo, catalogo e miniature dei prodotti) e diversi problemi comuni con le dimensioni delle immagini. I più comuni sono immagini sfocate o di bassa qualità, dimensioni dell'immagine errate, opzioni di zoom, lightbox e dispositivo di scorrimento e campi di larghezza e miniatura mancanti.
In questa guida, abbiamo visto diverse soluzioni per risolvere i problemi più comuni relativi alle dimensioni delle immagini di WooCommerce .
- Aggiorna il tuo tema e i plugin all'ultima versione, incluso WooCommerce
- Imposta le dimensioni delle immagini WooCommerce personalizzate
- Controlla le dimensioni del prodotto immagine del tuo tema
- Modifica le dimensioni dell'immagine predefinite
- Usa i plugin
- Soluzione programmatica con un po' di codice
- Contatta WooCommerce o il team di supporto del tuo tema
Se questo articolo ti è stato utile, condividilo sui social media e aiuta i tuoi amici a sbarazzarsi di questi problemi. Hai già affrontato questi problemi? Come li hai risolti? Fateci sapere nei commenti qui sotto.
Per guide più utili, ecco gli articoli che potresti trovare interessanti:
- Come aggiungere un'immagine a un prodotto in WooCommerce
- 3 metodi per rimuovere le miniature in WordPress
- Come aggiungere dimensioni immagine personalizzate in WordPress
