Design piatto e design dei materiali: in che cosa differiscono?
Pubblicato: 2022-08-23Visita questo articolo per capire la vera differenza tra design piatto e design dei materiali e come sono diversi l'uno dall'altro.
Poiché le tendenze in termini di design del sito Web continuano a cambiare, i due design che governano Internet sono il design piatto e il design dei materiali.
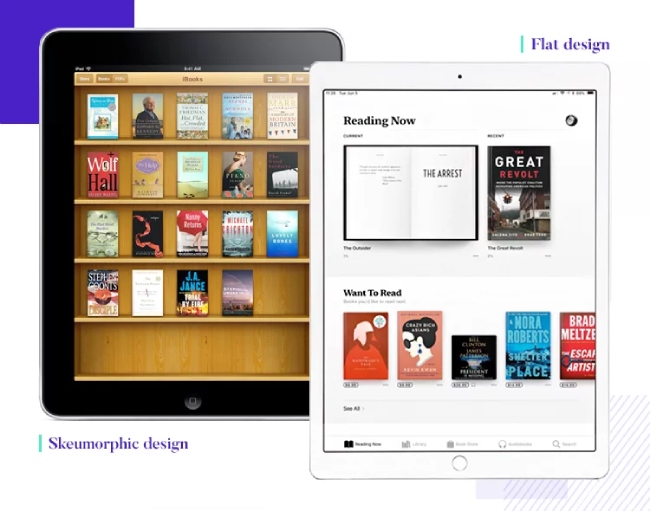
Entrambi questi design sono abbastanza diversi dallo skeuomorphism che è stato in pratica per molto tempo.
Lo skeuomorphism è uno stile che utilizzava i dettagli per imitare oggetti della vita reale.
Ad esempio, l'icona utilizzata per "Cestino" implica il suo utilizzo per archiviare elementi o file scartati.
Tuttavia, con l'introduzione di diversi tipi di dispositivi mobili con dimensioni dello schermo diverse, è stato necessario un cambiamento nel design del sito web.
Sia il design piatto che il design dei materiali sono quasi simili con alcune sottili differenze.

Per comprendere il concetto di Flat Design vs Material design , discutiamo i vantaggi e gli svantaggi offerti da questi due tipi di design.
Design piatto

Flat Design è un design molto semplice che si concentra sull'utilizzo di elementi di stile minimi che danno l'illusione di tre dimensioni come ombre, trame e sfumature.
Appare semplice e si esprime utilizzando colori piatti, iconografia e tipografia. Sottolinea la funzionalità grezza piuttosto che l'aspetto.
Vantaggi del design piatto
Di seguito sono riportati i vari vantaggi del design piatto.
- Offre un aspetto coerente indipendentemente dalla risoluzione dello schermo e dai tipi di
dispositivi. - Poiché rimuove gli elementi di progettazione non necessari, aiuta a progettare più rapidamente il sito.
- Grazie alla sua semplicità, i progettisti trovano facile sviluppare siti reattivi per più dispositivi
- Inoltre, accelera il tempo di caricamento dell'applicazione o del sito Web e presta attenzione alla funzionalità.
- L'assenza dello stile skeuomorphic aiuta i lettori a progredire più velocemente attraverso il contenuto del sito web.
Svantaggi del design piatto
Il concetto di Flat Design vs Material design potrebbe essere meglio compreso se gli svantaggi del Flat design fossero studiati insieme ai suoi vantaggi.
Di seguito sono riportati gli svantaggi dell'utilizzo di Flat Design
- La scelta dell'iconografia, del colore e della tipografia è limitata per i designer durante la progettazione con questo stile
- La semplicità del design può far sembrare il sito web generale e fonderlo tra gli altri piuttosto che farli risaltare.
- Poiché non sono presenti segnali visivi come profondità o ombre, può causare problemi di usabilità. Ad esempio, alcune app o siti Web necessitano di questi segnali visivi per guidare i lettori attraverso diversi processi. L'assenza di queste funzionalità può rendere difficile per gli utenti distinguere tra pulsanti selezionabili e grafica vettoriale statica.
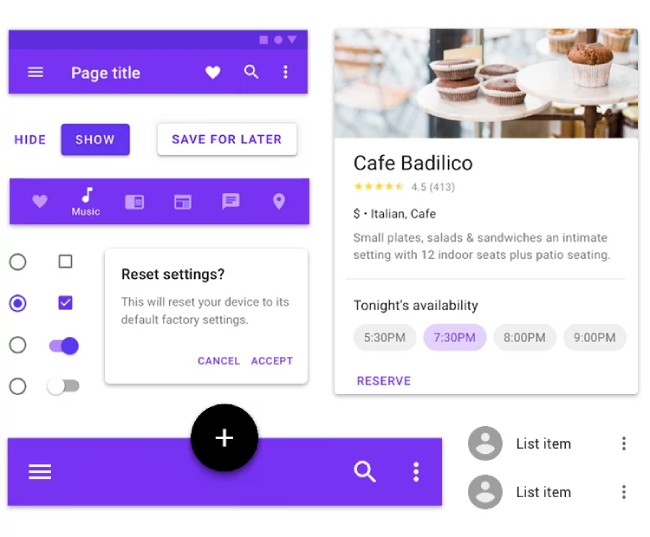
Design materiale

Google ha sviluppato Material Design nell'anno 2014, che include funzionalità tridimensionali costituite da strati di diversi elementi fisici insieme a effetti di profondità, colori contrastanti e animazioni.
Questi materiali sono stratificati sotto i contenuti come immagini, pulsanti o tipografia per fornire la profondità.
Questo design ha anche stabilito una serie di linee guida relative allo sviluppo di app Android da parte dello sviluppatore di app.

Sebbene Google abbia esteso l'uso di questo design a vari siti Web e app Web come Gmail, Google Drive e YouTube, questo design è stato utilizzato anche da altri per la progettazione Web.
Vantaggi del design dei materiali
Ora che sono stati discussi i vari vantaggi e svantaggi del Flat Design, discutiamo anche i vantaggi e gli svantaggi del Material design. Questo aiuterà ulteriormente in una chiara comprensione del concetto di Flat Design vs Material design . I vantaggi di questo tipo di design sono i seguenti:
- Il design tridimensionale aiuta nello sviluppo di un sito Web intuitivo con cui è possibile interagire facilmente.
- Questo design ha stabilito linee guida specifiche per i designer che sono molto utili durante la creazione del design del sito web.
- Se un marchio o un'azienda ha in programma di sviluppare prodotti per più piattaforme come siti Web o applicazioni Android, questo design offrirà un'esperienza unificata su tutti i tipi di dispositivi. Ciò lo renderà più user-friendly, contribuendo così al branding.
- Se gli utenti sono interessati a includere le animazioni, questo design consentirà loro di farlo. Include animazioni integrate; non devono sviluppare le funzionalità manualmente.
Svantaggi del design dei materiali
I vari svantaggi del Material Design che spiegheranno anche il concetto di Flat Design vs Material design sono i seguenti
- Il design dei materiali è legato a Google. Pertanto, se si preferisce prendere le distanze da esso e si cerca di creare un'identità univoca per il proprio sito Web o applicazione, sarebbe difficile seguire le linee guida di Google per lo stesso.
- Le animazioni di questo design possono far sì che il sito richieda più tempo per il caricamento e prosciughi più rapidamente le batterie dei dispositivi mobili.
- Poiché questo design stabilisce le linee guida per gli sviluppatori, potrebbe limitare la creatività degli individui che potrebbero rallentare lo sviluppo di diversi elementi decorativi.
La differenza tra Flat Design e Material design
Sulla base della discussione di cui sopra su Flat Design e Material design, compresi i loro vantaggi e svantaggi, sarebbe più facile capire come differiscono l'uno dall'altro. Il concetto di Flat Design vs Material design come evidenziato da vari designer di siti Web è il seguente
- Mentre Flat Design è l'ideale per gli utenti abituati all'interazione digitale, Material Design è una forma di risposta alle azioni degli utenti. Inoltre, Material Design porta la progettazione a fare un passo avanti con la sua capacità di comunicazione.
- Rispetto a Flat Design, Material Design è multidimensionale e considera anche l'asse Z
- Sebbene entrambi i design seguano un approccio minimale, il design dei materiali si concentra sull'abbinamento del mondo reale al mondo digitale.
- Sebbene Flat Design non includa lo skeuomorphism, Material Designs li usa sottilmente.
- I design piatti sono più adatti per gli utenti con requisiti semplici, mentre il design dei materiali soddisfa esigenze complesse
- Rispetto al Material Design, Flat Design è più facile da sviluppare e si carica più velocemente.
- Material Design è interattivo e ha introdotto la fisica
- Material Design è un'evoluzione di Flat Design che coinvolge un sistema di colori e una funzionalità che sviluppa un ecosistema di design a cui gli utenti possono familiarizzare su vari dispositivi e prodotti.
- Il design dei materiali è potente rispetto a Flat Design
Pertanto, dalla discussione di cui sopra si può capire la differenza tra Flat Design e Material Design, che li aiuterebbe a scegliere un design più adatto alle loro esigenze.
Il tema del design piatto è stato creato e dovresti verificarlo.
