Come creare una barra a piè di pagina mobile appiccicosa WordPress
Pubblicato: 2022-07-16Per decenni, i popup sono stati ampiamente utilizzati per una vetrina di contenuti. Molti proprietari di siti applicano i popup per ridurre le frequenze di rimbalzo e contemporaneamente indirizzare più clic su pagine specifiche. In questa era digitale in espansione, questo trucco di marketing sembra non essere ottimizzato come previsto poiché in qualche modo infastidisce l'esperienza di lettura online dei visitatori.
Se stai cercando un metodo alternativo che sia in grado di visualizzare il contenuto e ometta la natura fastidiosa del metodo convenzionale, una barra mobile appiccicosa dovrebbe attirare la tua attenzione.
Se ritieni che questo argomento non ti sia familiare, ti guideremo attraverso la definizione della barra mobile, i suoi vantaggi e come creare una barra mobile appiccicosa sul tuo sito WordPress.
Distruggiamolo ora!
- Che cos'è una barra galleggiante appiccicosa?
- Perché usare una barra galleggiante appiccicosa?
- Metodo 1: crea una barra mobile "appiccicosa" utilizzando il metodo di codifica manuale
- Metodo 2: crea una barra mobile "appiccicosa" con un plug-in
Che cos'è una barra galleggiante appiccicosa?
In parole povere, una barra mobile appiccicosa è un altro tipo di popup, ma più innovativo. Mentre il suo popup senior costituisce una grande parte dello schermo, una barra mobile occupa solo un piccolo spazio e può essere posizionata ovunque. Eredita anche il più grande obbligo di presentare contenuti importanti o pertinenti agli utenti e rimanere visibili sui loro schermi.
Perché usare una barra galleggiante appiccicosa?
Prima di tutto, una barra mobile appiccicosa si attacca alla riga superiore o inferiore indipendentemente dallo scorrimento dei visitatori. Avendo una barra mobile sul tuo sito, i visitatori sono in grado di conoscere le promozioni e le offerte in corso. Ciò consentirebbe loro anche di attivare le newsletter dal sito web.
In genere, gli utenti del sito devono scorrere fino alla fine di una pagina per trovare le informazioni pertinenti. Con l'aiuto di una barra adesiva, le informazioni rilevanti vengono sempre visualizzate in modo che gli utenti possano raggiungere facilmente i contenuti desiderati.
Ultimo ma non meno importante, poiché questa barra rimane visibile agli utenti su ogni scroll, sono più propensi a cliccarci sopra e visitare la pagina di destinazione. È l'ideale per aumentare le visualizzazioni e indirizzare più traffico verso una pagina specifica, in particolare quella principale.
Nella prossima sezione, creiamo una barra mobile adesiva sul tuo sito seguendo le nostre istruzioni.
Come creare una barra mobile "appiccicosa" in WordPress
Per tua comodità, in questo articolo abbiamo utilizzato due metodi. Mentre uno richiede alcune abilità di codifica, l'altro è un metodo plug-in.
Metodo 1: crea una barra a piè di pagina mobile "appiccicosa" utilizzando il metodo di codifica manuale
Questo metodo richiama in particolare una funzione predefinita di WordPress per creare una barra mobile del piè di pagina. Devi avere una piccola conoscenza del codice per aggiungere codice snippet da un Web a WordPress.
Per iniziare, collega il tuo sito WordPress utilizzando un client FTP o un file manager in cPanel. Quindi, individua un file footer.php nella cartella del tema di WordPress e scaricalo sul tuo PC. Puoi trovare la cartella in un percorso come questo:
/wp-content/themes/la-cartella-del-tema/
Una volta trovata la cartella footer.php , aprila in un editor di testo normale e aggiungi il codice seguente prima del tag </body> .
<div class="barra fissa"> <div class="boxfloat"> <ul> <li><a href="https://www.wpbeginner.com/">WPBeginner Link è il primo elemento</a></li> <li><a href="http://www.wordpress.org/">WordPress.org è il secondo elemento</a></li> </ul> </div> </div>
Nella fase successiva, inserisci CSS nel file style.css del tuo tema WordPress per personalizzare la barra mobile del piè di pagina.
1 /*WPBarra del piè di pagina per principianti*/
2
3.barra fissa {
4 sfondo: #000;
5 in basso: 0px;
6 colori:#fff;
7 famiglie di caratteri: Arial, Helvetica, sans-serif;
8 a sinistra:0;
9 imbottitura: 0px 0;
10 posizioni:fissa;
11 dimensione del carattere: 16px;
12 larghezza: 100%;
13 z-indice:99999;
14 galleggiante:sinistra;
15 vertical-align:medio;
16 margine: 0px 0 0;
17 opacità: 0,95;
18 font-weight: grassetto;
19 }
20 .box float {
21 text-align:center;
22 larghezza:920px;
23 margine:0 automatico;
24 }
25
26 #consigli, #consigli li {
27 margine:0;
28 imbottitura:0;
29 stile elenco: nessuno
30 }
31 #consigli {
32 larghezza:920px;
33 font-size: 20px;
34 altezza della linea: 120%;
35 }
36 #consigli li {
37 imbottitura: 15px 0;
38 display:nessuno;
39 }
40 #consigli li a{
41 colori: #fff;
42 }
43 #consigli li a:hover {
44 testo-decorazione: nessuno;
45}Non preoccuparti se in seguito non ci saranno modifiche sul tuo sito web. Ciò accade poiché abbiamo impostato gli elementi di visualizzazione nel nostro elenco su nessuno.
Per visualizzare casualmente gli elementi dal nostro elenco ad ogni caricamento della pagina, vai avanti con jQuery .
Tutto quello che devi fare è aprire un semplice editor di testo, ad esempio Blocco note , e aggiungere questo codice a un file vuoto.
1 (funzione($) { 2 this.randomtip = funzione(){ 3 var length = $("#tips li").length; 4 var run = Math.floor(Math.random()*length) + 1; 5 $("#tips li:nth-child(" + run + ")").show(); 6}; 7 8 $(documento).ready(funzione(){ 9 suggerimento casuale(); 10}); 11 })( jQuery );
Quando il codice viene implementato correttamente, ricorda di salvare il file come floatingbar.js sul tuo dispositivo. Quindi, individualo nella cartella del tema. Il percorso della cartella potrebbe essere simile a questo:

/wp-content/themes/la-cartella-del-tuo-tema/js
Se non c'è una cartella js nella directory del tuo tema, creane semplicemente una.
Carica il file floatingbar.js nella tua cartella js . Solo un ultimo passaggio consiste nell'accodare il file JavaScript nel tuo tema WordPress.
Aggiungi il codice seguente nel tuo file functions.php e puoi vedere come si comporta la barra mobile del piè di pagina.
1 funzione wpb_floating_bar() { 2 wp_enqueue_script( 'wpb-footerbar', get_stylesheet_directory_uri() . '/js/floatingbar.js', array( 'jquery' ) ); 3 } 4 add_action('wp_enqueue_scripts', 'wpb_floating_bar');
Uno dei principali vantaggi di questo metodo è che può ruotare casualmente più collegamenti nella barra mobile secondo la tua configurazione. Ma il suo svantaggio sono le troppe personalizzazioni CSS da eseguire a parte molti codici.
Nel caso in cui trovi questo metodo non adatto a te, analizzalo con un metodo plug-in nella sezione successiva.
Metodo 2: crea una barra a piè di pagina mobile "appiccicosa" con un plug-in
Introdurremo un nuovissimo plug-in chiamato FireBox, che ti consente di posizionare una barra mobile nell'intestazione o nel piè di pagina del tuo sito WordPress.
Il primo passo è scaricare e installare il plug-in FireBox per utilizzare la sua fantastica funzione. Cerca semplicemente FireBox e quindi installa FireBox Popup Builder di FirePlugins come screenshot qui sotto.

Dopo averlo installato correttamente, non dimenticare di fare clic sul pulsante Attiva . In caso contrario, non sarai in grado di eseguire i seguenti passaggi.
- Dopo l'attivazione, vai alla dashboard di FireBox

2. Scegli Nuovo popup nella parte superiore della pagina, sullo schermo apparirà una libreria di popup FireBox

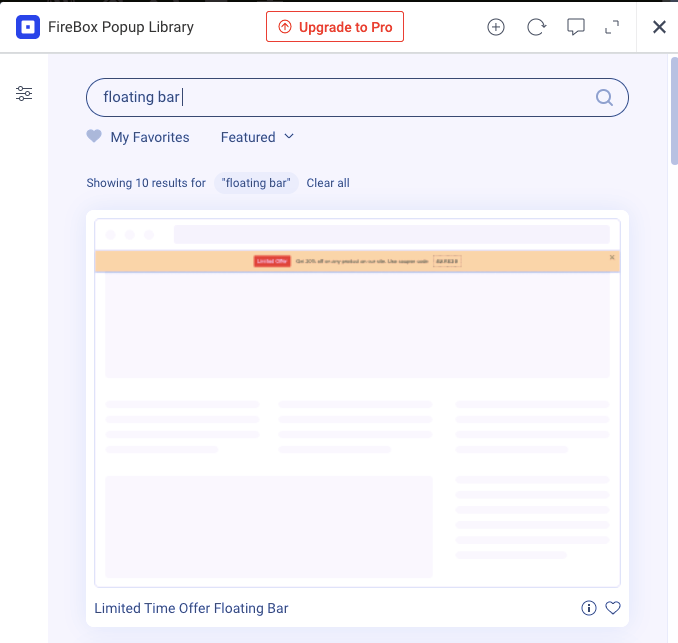
3. Digita "barra mobile" nella libreria popup FireBox e seleziona un modello di barra mobile per i tuoi gusti

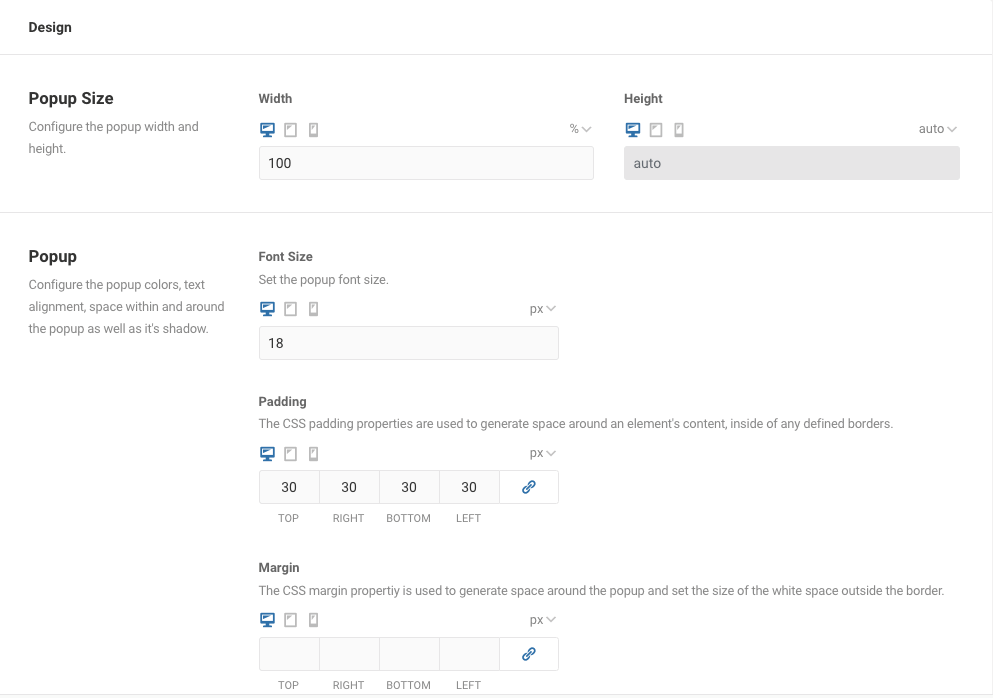
Successivamente, verrai reindirizzato a una pagina delle impostazioni in cui puoi personalizzare e progettare la barra mobile.
Qui puoi modificare le dimensioni della barra (larghezza e altezza), il colore e la posizione del testo, il colore di sfondo e altre opzioni di ombra. Se sono necessarie personalizzazioni di bordi o sovrapposizioni, puoi facilmente ottenerle con il plug-in FireBox.

Un'altra cosa, le animazioni popup, ad esempio le animazioni di apertura e chiusura, sono disponibili tra cui scegliere.
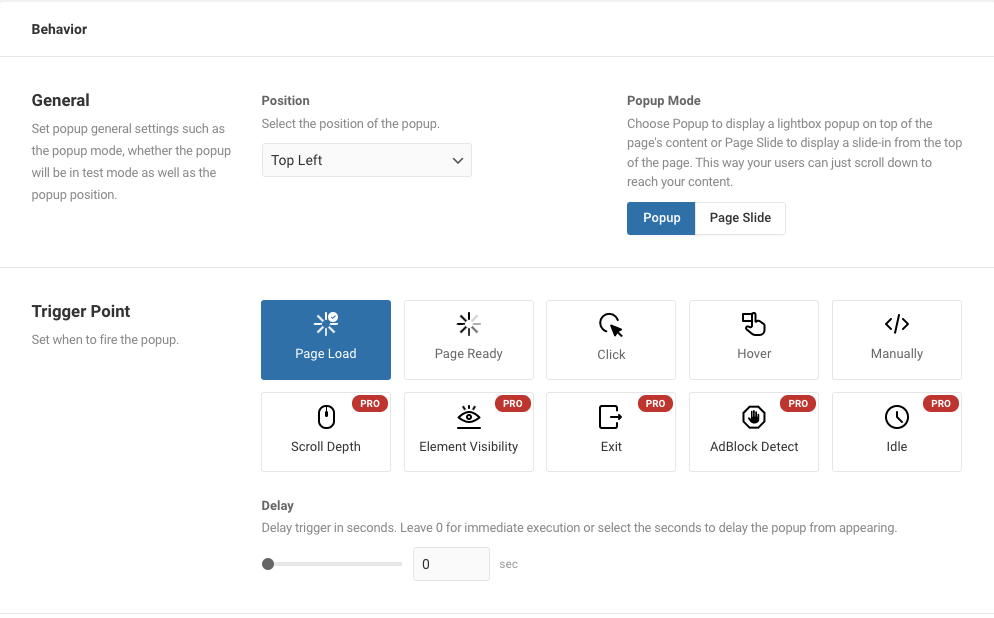
Che ne dici di cambiare il modo in cui le barre mobili vengono visualizzate sul tuo sito web? Vai avanti con alcune modifiche nella scheda Comportamento . Più precisamente, le impostazioni ti aiuteranno a definire il flusso di lavoro della barra.
Dalle impostazioni di Trigger Point , decidi come presentare la tua barra mobile. Ad esempio, mostralo automaticamente ai visitatori al caricamento della pagina o quando un visitatore fa clic su una sezione. La barra mobile può anche essere attivata manualmente tramite HTML o JavaScript, disponibili nella versione Lite.

Cosa c'è di più? Nella modalità Popup, puoi scegliere di visualizzare la tua barra mobile come un popup che apparirà sopra tutti gli altri elementi e si troverà in base alla tua opzione. D'altra parte, mostra la tua barra mobile come Pagina Slide, che non sarà posizionata in modo coerente ma scorrerà insieme ai visitatori.
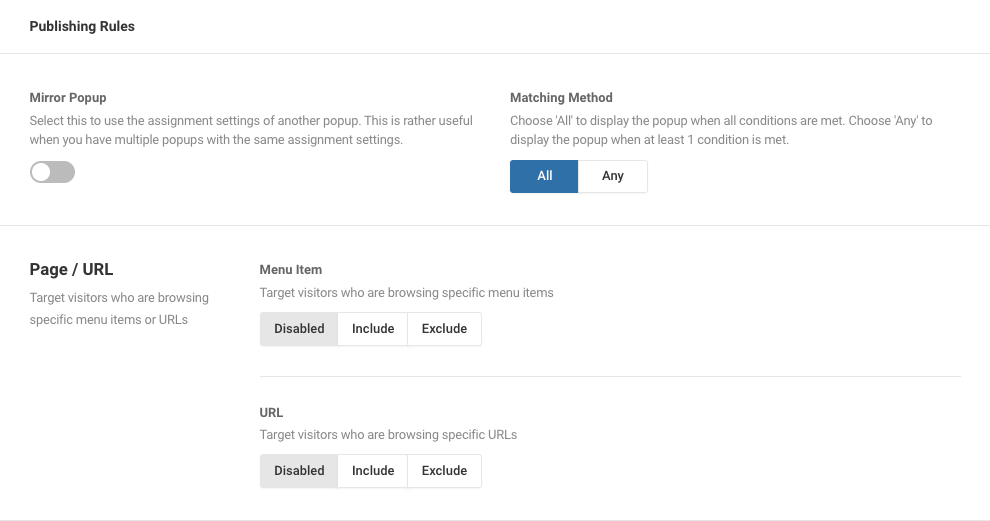
4. Una volta che hai finito con la personalizzazione e il design, l'unica cosa di cui occuparsi sono le regole di pubblicazione .

Nella versione Lite, puoi applicare una regola per rivelare o nascondere la tua barra mobile quando un visitatore sta navigando in un menu specifico o in un URL specifico.
Se desideri impostare una regola per la barra che mostri una data, un intervallo di tempo o gli utenti registrati in base ai loro ruoli o ID, vai avanti con la versione Pro.
Dopo aver impostato le regole, finisci di creare una barra mobile adesiva sul tuo sito WordPress.
Guarda come funziona una barra galleggiante appiccicosa sul tuo sito
Non è esagerato dire che una barra mobile è una delle migliori strategie di marketing del momento. Fa un favore aumentando il traffico per le tue pagine target e attirando l'attenzione dei visitatori sulle tue promozioni o offerte in corso.
Una barra mobile appiccicosa supporta anche l'esperienza degli utenti del sito. Possono raggiungere facilmente le informazioni rilevanti senza scorrere fino alla fine di una pagina.
Esistono due modi per impostare una barra a piè di pagina mobile appiccicosa in WordPress. Il primo richiede alcune abilità di programmazione e l'altro è un metodo di plug-in che ti fornisce la funzione disponibile del plug-in e ha la barra mobile del tuo sito.
Ti abbiamo chiesto di creare una barra mobile appiccicosa. Potresti fare una prova e farci sapere come funziona sul tuo sito?
